инструкция по применению / Хабр
Инди-разработчикам нередко приходится совмещать сразу несколько ролей: геймдизайнера, программиста, композитора, художника. И, когда дело доходит до визуала, многие выбирают пиксель-арт — на первый взгляд он кажется простым. Но чтобы сделать красиво, нужно много опыта и определенные навыки. Нашел туториал для тех, кто только начал постигать основы этого стиля: с описанием специального софта и техник рисования на примере двух спрайтов.
Фон
Пиксель-арт — форма цифрового художественного искусства, в котором изменения вносятся на уровне пикселей. В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж.
Порог вхождения в пиксель-арте сравнительно низкий по сравнению с традиционным артом и 3D-графикой, что привлекает инди-разработчиков. Но это вовсе не означает, что будет просто доделать игру в этом стиле. Я видел много инди-девелоперов с пиксель-арт метроидваниями на краудфандинговых платформах. Они думали, что закончат все за год, но на самом деле им нужно было еще лет шесть.
Пиксель-арт на том уровне, на котором большинство хочет его создавать, отнимает много времени, а кратких обучалок очень мало. Работая с 3D-моделью вы можете вращать ее, деформировать, перемещать отдельные ее части, копировать анимации с одной модели на другую и так далее. Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
В общем, я предупредил.
А теперь немного о моем стиле: в основном я рисую пиксель-арт для видеоигр и в них же нахожу вдохновение. В частности я фанат Famicom/NES, 16-битных консолей и аркад 90-х годов.
Софт
Базовые цифровые инструменты для пиксель-арта — Зум (Zoom) и Карандаш (Pencil), чтобы размещать пиксели. Также вам пригодятся Линия (Line), Фигура (Shape), Выбрать (Select), Переместить (Move) и Заливка (Paint Bucket). Есть много бесплатного и платного ПО с таким набором инструментов. Я расскажу про самые популярные и те, которыми пользуюсь сам.
Paint (бесплатно)
Если у вас Windows, встроенный в нее Paint — примитивная программа, но в ней есть все инструменты для пиксель-арта.
Piskel (бесплатно)
Неожиданно функциональный редактор пиксель-арта, который запускается через браузер.
GraphigsGale (бесплатно)
GraphicsGale — единственный редактор из тех, о которых я слышал, разработанный именно для пиксель-арта и включающий инструменты анимации. Его создала японская компания HUMANBALANCE. С 2017 года он распространяется бесплатно и до сих пор пользуется спросом, несмотря на рост популярности Aseprite. К сожалению, работает он только на Windows.
Aseprite ($)
Пожалуй, самый популярный редактор на данный момент. Открытый исходный код, куча возможностей, активная поддержка, версии для Windows, Mac и Linux. Если вы серьезно взялись за пиксель-арт и все еще не нашли нужный редактор, возможно, это то, что нужно.
GameMaker Studio 2 ($$+)
GameMaker Studio 2 — превосходный 2D-инструмент с хорошим редактором спрайтов (Sprite Editor). Если вы хотите создавать пиксель-арт для для собственных игр, очень удобно все делать в одной программе. Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Photoshop ($$$+)
Photoshop — дорогой софт, распространяется по подписке, не заточен под пиксель-арт. Не рекомендую приобретать его, если вы не занимаетесь отрисовкой иллюстраций в высоком разрешении, или вам не нужно проводить сложные манипуляции с картинкой, как мне. В нем можно создавать статичные спрайты и пиксельные работы, но он довольно сложный по сравнению со специализированным софтом (например, GraphicsGale или Aseprite).
Прочее
Мой набор для пиксель-арта. Все черное, только сейчас заметил.
Графический планшет ($$+)
Рекомендую графические планшеты для любых работ с цифровыми иллюстрациями, чтобы избежать туннельного синдрома запястий. Его гораздо проще предотвратить, чем вылечить. Однажды вы почувствуете боль, и она будет только нарастать — позаботьтесь о себе с самого начала.
Суппорт запястья ($)
Если вы не можете приобрести планшет, купите хотя бы суппорт запястья. Мне больше всего нравится Mueller Green Fitted Wrist Brace. Остальные либо слишком тугие, либо обеспечивают недостаточную поддержку. Суппорты без проблем можно заказать онлайн.
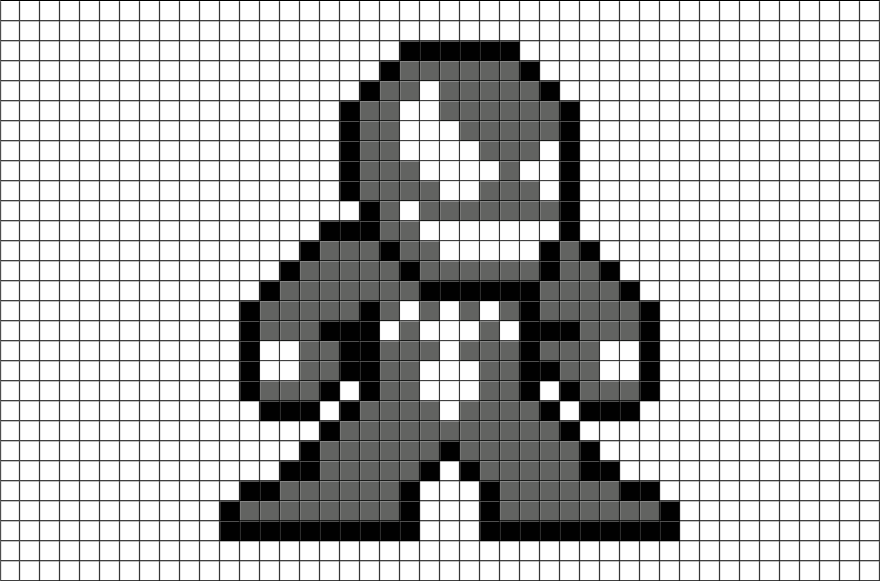
96×96 пикселей
Final Fight. Capcom, 1989 год
Приступим! Начнем со спрайта персонажа 96×96 пикселей. Для примера я нарисовал орка и поместил его на скриншот из Final Fight (картинка выше), чтобы вы понимали масштаб. Это большой спрайт для большинства ретро-игр, размер скриншота: 384×224 пикселя.
На таком большом спрайте будет легче показать технику, о которой я хочу рассказать. Также попиксельная отрисовка больше похожа на традиционные формы арта (например, рисование или живопись), с которыми вы, возможно, лучше знакомы. Освоив базовые техники, мы перейдем к спрайтам поменьше.
Освоив базовые техники, мы перейдем к спрайтам поменьше.
1. Выбираем палитру
Пиксель — гораздо более глубокое понятие в пиксель-арте, чем в любых других цифровых сферах. Пиксель-арт определяют его ограничения, например, цвета. Важно правильно подобрать палитру, она поможет определить ваш стиль. Но на старте я предлагаю не думать про палитры и выбрать одну из существующих (или просто несколько рандомных цветов) — вы легко можете ее поменять на любом этапе.
Для этого туториала я буду использовать палитру из 32 цветов, которую мы создали для UFO 50. Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры.
2. Грубые контуры
Начнем прорисовку с помощью инструмента Карандаш. Нарисуем скетч так же, как делаем это с обычной ручкой и бумагой. Конечно, пиксель-арт и традиционный арт пересекаются, особенно когда речь идет о таких крупных спрайтах. Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
3. Проработка контуров
Дорабатываем контуры: убираем лишние пиксели и сокращаем толщину каждой линии до одного пикселя. Но что именно считать лишним? Чтобы ответить на этот вопрос нужно разобраться в пиксельных линиях и неровностях.
Неровности
Нужно научиться рисовать две базовые линии в пиксель-арте: прямые и кривые. С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками.
Ключ к отрисовке правильных пиксельных линий — неровности. Это единичные пиксели или небольшие сегменты, разрушающие сглаженность линии. Как я уже говорил, отдельный пиксель имеет огромное значение в пиксель-арте, поэтому неровности могут разрушить всю эстетику. Представьте, что вы проводите прямую линию на бумаге, и неожиданно кто-то ударяет по столу: неровности в пиксель-арте выглядят так же, как случайная закорючка.
Примеры:
Прямые
Кривые
Неровности появляются на кривых, когда длина сегментов линии увеличивается или уменьшается не постепенно.
Совсем избежать неровностей невозможно — во всех ваших любимых ретро-играх они есть (если, конечно, пиксель-арт состоит не исключительно из простых форм). Цель: свести неровности к минимуму, при этом показав все необходимое.
4. Применяем первые цвета
Раскрасьте своего персонажа с помощью заливки или другого подходящего инструмента. Палитра упростит эту часть работы. Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки.
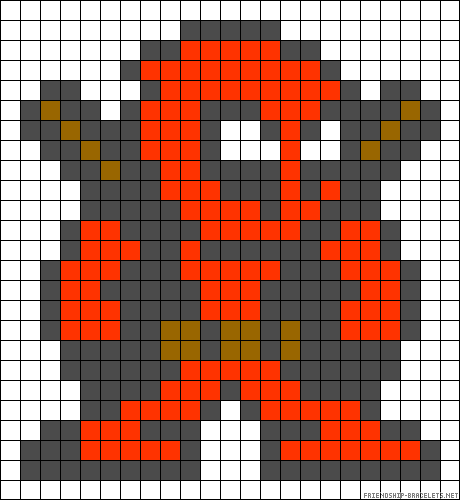
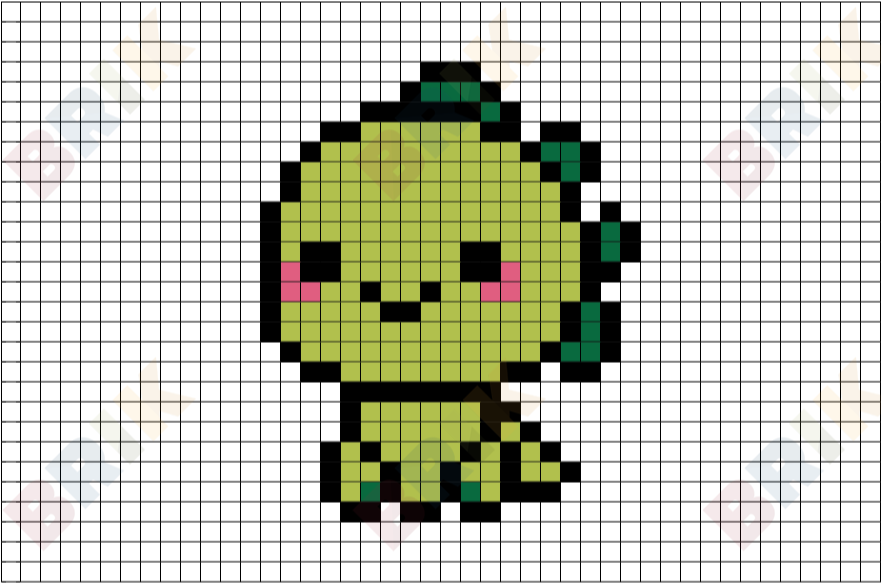
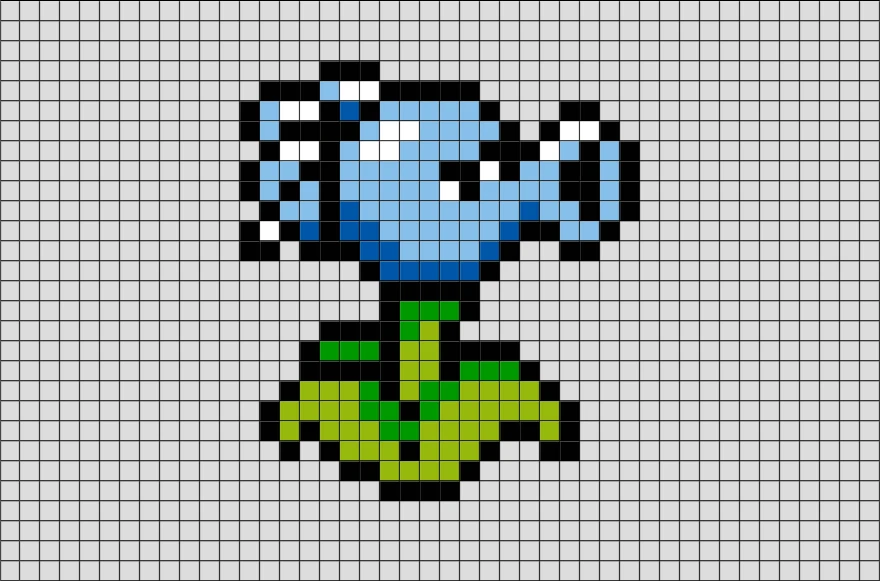
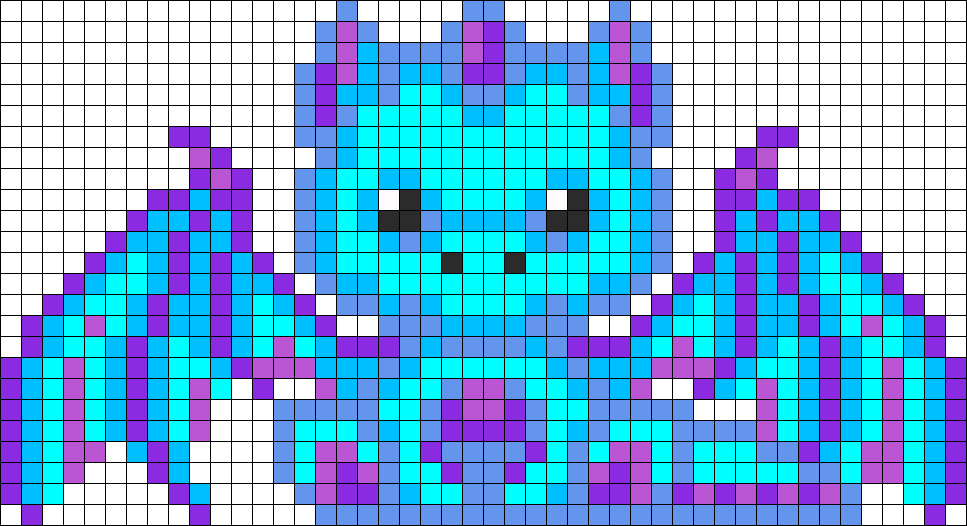
В нижнем левом углу я нарисовал нашего друга, знакомьтесь, это — Шар. С ним будет проще понять, что именно происходит на каждом этапе.
5. Шейдинг
Пора отобразить тени — просто добавляем более темные цвета на спрайт. Так изображение будет выглядеть объемным. Давайте предположим, что у нас один источник света, расположенный над орком левее от него. Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Форма и объем
Если этот этап вызывает у вас сложности, представьте свой рисунок как объемные формы, а не просто линии и цвет. Формы существуют в трехмерном пространстве и могут иметь объем, который мы выстраиваем с помощью теней. Это поможет визуализировать персонажа без деталей и представить, что он сделан из глины, а не из пикселей. Шейдинг — это не просто добавление новых цветов, это процесс выстраивания формы. На хорошо проработанном персонаже детали не скрывают базовые формы: если вы прищуритесь, увидите несколько крупных кластеров света и тени.
Сглаживание (anti-aliasing, анти-алиасинг)
Каждый раз используя новый цвет, я применяю анти-алиасинг (АА). Он помогает сгладить пиксели добавляя промежуточные цвета по углам, в месте соприкосновения двух сегментов линии:
Серые пиксели смягчают «разрывы» в линии.
Так АА выглядит на плече орка. Он нужен, чтобы сгладить линии, отображающие изгиб его мышц
Сглаживание не должно выходить за пределы спрайта, который будет использоваться в игре или на фоне, цвет которого неизвестен. Например, если вы примените АА для светлого фона, на темном фоне сглаживание будет смотреться некрасиво.
6. Выборочный контур
Ранее контуры были полностью черными, из-за чего спрайт смотрелся очень мультяшно. Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Если спрайт станет более естественным, а сегментация не столь явной, то базовые формы персонажа будут легче читаться. Для этого можно использовать выборочный контур — частично заменить черный контур более светлым. На освещенной части спрайта можно использовать самые светлые цвета или, там где спрайт соприкасается с негативным пространством, можно полностью убрать контур. Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Также на этом этапе я добавил более темные тени. Получилось три градации зеленого на коже орка. Наиболее темно-зеленый цвет можно использовать для выборочного контура и АА.
7. Финальные штрихи
В конце стоит добавить блики (самые светлые пятна на спрайте), детали (серьги, заклепки, шрамы) и прочие улучшения, пока персонаж не будет готов или пока не придется перейти к следующему.
Есть несколько полезных приемов, которые можно применить на этом этапе. Поверните рисунок горизонтально, это часто помогает выявить ошибки в пропорциях и шейдинге. Также можно убрать цвет — выставить насыщенность на ноль, чтобы понять, где нужно изменить тени.
Создание шумов (dithering, дизеринг)
Пока что мы в основном применяли крупные, цельные участки теней. Но есть и другая техника — дизеринг, которая позволяет перейти от одного цвета к другому без добавления третьего.
Верхний градиент от темного к светлому использует сотни различных оттенков синего.
Средний градиент использует всего девять цветов, но в нем все еще слишком много оттенков одного цвета. Возникает так называемый бандинг (от англ. band — полоса), при котором из-за толстых однородных полос глаз фокусируется на точках соприкосновения цветов, вместо самих цветов.
На нижнем градиенте мы применили дизеринг, который позволяет избежать бандинга и использует всего два цвета. Мы создаем шум разной интенсивности, чтобы имитировать градацию цвета. Эта техника очень похожа на халфтон (halftone — полутоновое изображение), применяемое на печати; а также на стипплинг (stippling — зернистое изображение) — в иллюстрации и комиксах.
На орке я применил дизеринг совсем немного для передачи текстуры. Некоторые пиксель-артисты совсем его не используют, другие — наоборот не стесняются и делают это очень умело. Мне кажется, что лучше всего дизеринг смотрится на больших участках залитых одним цветом (присмотритесь к небу на скриншоте Metal Slug, который был выше) или на тех участках, которые должны выглядеть шероховато и неровно (например, грязь). Решите сами, как его использовать.
Решите сами, как его использовать.
Если хотите увидеть пример с масштабным и качественным дизерингом, изучите игры The Bitmap Brothers, британской студии 80-х годов, или игры на компьютере PC-98. Только учтите, что все они — NSFW.
Kakyusei (PC-98). Elf, 1996 год
На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта в том, что он кажется легким и простым (из-за его структуры и ограничений стиля). Но в итоге вы потратите огромное количество времени на доработку своих спрайтов. Это похоже на головоломку, которую нужно решить — вот почему пиксель-арт привлекает перфекционистов. Помните, что один спрайт не должен отнимать слишком много времени — это лишь крохотный кусочек крайне сложного скопления кусочков. Важно не терять видение общей картины.
Даже если ваш пиксель-арт не для игр, иногда стоит сказать себе: «Все уже достаточно хорошо!» И двигаться дальше. Лучший способ развития навыков — как можно больше раз пройти весь процесс целиком от начала до конца, используя как можно больше тем.
И порой полезно ненадолго оставить спрайт, чтобы чуть позже взглянуть на него свежим взглядом.
32×32 пикселя
Мы создали большой спрайт 96×96 пикселей первым, потому что при таком размере это больше напоминает рисование или живопись, но только пикселями. Чем меньше спрайт, тем меньше он похож на то, что должен отображать, и тем больше важен каждый пиксель.
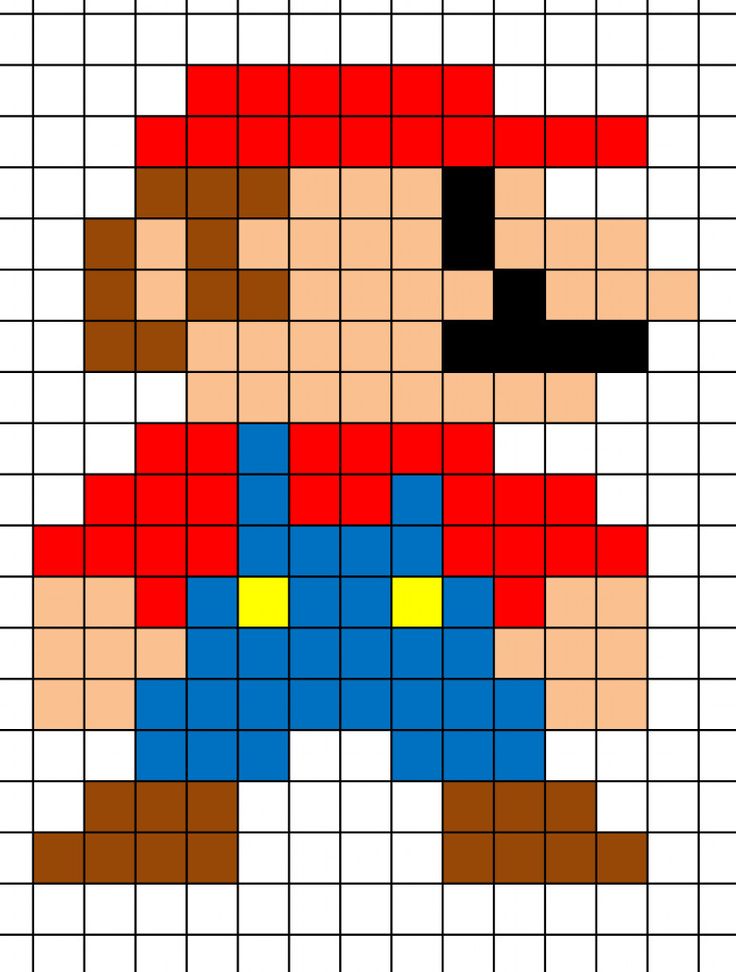
В Super Mario Bros. глаз Марио — это всего два пикселя, расположенные один над другим. И его ухо тоже. Создатель персонажа Сигеру Миямото сказал, что усы потребовались для того, чтобы отделить нос от остального лица. Так что одна из главных черт лица Марио — не просто дизайн персонажа, но и прагматичная уловка. Что подтверждает старую мудрость — «нужда — мать изобретательности».
Основные этапы создания спрайта 32×32 пикселя нам уже знакомы: скетч, цвет, тени, дальнейшая доработка. Но в таких условиях, в качестве начального скетча я подбираю цветные фигуры вместо отрисовки контуров из-за маленького размера. Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Создание маленьких спрайтов — это постоянные компромиссы. Если вы добавите обводку, можете потерять место для тени. Если у вашего персонажа четко отображены руки и ноги, голова скорее всего должна быть не очень большой. Если эффективно использовать цвет, выборочную обводку и сглаживание, то отрисованный объект будет казаться больше, чем он есть на самом деле.
Для маленьких спрайтов мне нравится стиль тиби: персонажи выглядят очень мило, у них большие головы и глаза. Отличный способ создать яркого героя в ограниченном пространстве, да и в целом, очень приятный стиль. Но, возможно, вам нужно показать мобильность или силу персонажа, тогда вы можете уделить меньше пространства голове, чтобы тело выглядело более мощно. Все зависит от ваших предпочтений и целей.
Все зависит от ваших предпочтений и целей.
Целая команда в сборе!
Форматы файлов
Такой результат может заставить понервничать любого пиксель-артиста
Картинка, которую вы видите — результат сохранения рисунка в JPG. Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто.
Для сохранения статической картинки без потери качества используйте формат PNG. Для анимаций — GIF.
Как правильно делиться пиксель-артом
Шеринг пиксель-арта в социальных сетях — отличный способ получить фидбек и познакомиться с другими художниками, работающими в том же стиле. Не забудьте поставить хэштег #pixelart. К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
Есть несколько советов, как сохранить пиксель-арт в нужном качестве для различных соцсетей.
Чтобы PNG-файл не изменился в Twitter, используйте меньше 256 цветов или убедитесь, что ваш файл меньше 900 пикселей по длинной стороне. Я бы увеличил размер файла хотя бы до 512×512 пикселей. Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop).
Анимированные GIF-файлы для постов в Twitter должны весить не более 15 Мб. Картинка должна быть как минимум 800×800 пикселей, цикличная анимация должна повторяться трижды, а последний кадр должен быть вполовину короче по времени, чем все остальные — самая популярная теория. Однако, непонятно, насколько нужно выполнять эти требования, учитывая, что Twitter постоянно меняет свои алгоритмы отображения картинок.
Насколько я знаю, невозможно опубликовать картинку в Instagram без потери качества. Но она точно будет выглядеть лучше, если вы увеличите ее хотя бы до 512х512 пикселей.![]()
Как рисовать пиксель арт. Пошаговое руководство – CoreMission
В туториале “Как рисовать пиксель арт”, состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.

- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
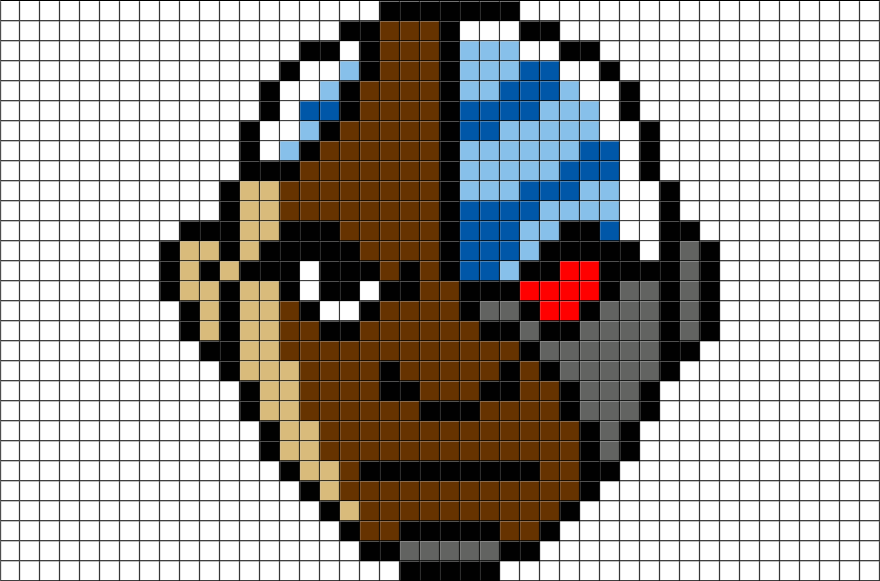
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются.
 В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света.![]() Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей.![]() Вот теперь уже можете открыть пиво!
Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность.
 Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв. - Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую группу разработчиков игр. Или пишите прямо в сообщения группы вконтакте!
Pixel art для начинающих. Введение.
Обучающий материал
Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).
 Юрий Гусев, он же Fool.
Юрий Гусев, он же Fool.Pixel art (пишется без дефиса) или пиксельная графика — направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля — это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Это — не pixel art. Хотя изображение цифровое, создано с помощью компьютера и состоит из пикселей — оно НЕ рисовалось на уровне точек. К сожалению, практически недоказуемо, потому что автор всегда может заявить обратное. Вот почему на конкурсах по пиксельной графике обычно одно из условий — предоставить иллюстрацию на разных этапах работы (WIP — work in progress). Вот почему на конкурсах по пиксельной графике обычно одно из условий — предоставить иллюстрацию на разных этапах работы (WIP — work in progress). |
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Разновидность пиксель арта — т. н. line art. Неизвестный автор.Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно — он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики — всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики — всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру — явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем — если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем — если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают» эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты — приложения для мобильных устройств, рекламу и web-дизайн.
Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты — приложения для мобильных устройств, рекламу и web-дизайн.
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
| Pixel dolls, развлечение для взрослых девочек, не наигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. |
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Microsoft Paint — оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен.Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4. 0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов — отлично. Если также позволяет сохранять файлы — просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116×107 см, автор Джон Куигли (John Quigley).Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику — это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
Единственный способ научиться рисовать пиксельную графику — это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил — кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2×2 пикселя, или 3×3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2×2 пикселя, или 3×3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
За исключением ладоней у человечка, которые вроде как являются авторской задумкой, все элементы, в которых толщина линии превысила 1 пиксель, нужно исправить.Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
http://pc.kiteretsu.jp/games/zka/zka.htmПочему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее — что называется, не наш метод.
Кадр из игры Duct. Казалось бы, всё в порядке, но толщина обводки и прочих элементов рисунка всюду колеблетсямежду 1-м и 2-мя пикселями.

Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку.Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы — фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее — там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика.![]() Излом 1 выбивается из линии, потому что это единичный пиксель — в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу — это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Излом 1 выбивается из линии, потому что это единичный пиксель — в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу — это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель — только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово — но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются — попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя — даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью — здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
1. Нарисуем круг и полукруг — это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке — границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного — цвет корки, средний красный — цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно — семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) — чтобы придать объём самому арбузу.
5. Dithering.Дизеринг, или смешивание — техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ — чередовать пиксели в шахматном порядке:
Самый простой, распространённый и эффективный способ — чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям — на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику!Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше — можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6.1. Рисуем меч.
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание — я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени — справа и снизу.
Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени — справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию — дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить — не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот.
Один из самых распространённых способов рисования «с нуля» — изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» — сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные.![]() Добавляю ноги:
Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках — по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём — это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно — бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх… лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3−4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю — это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного — учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах — слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним — цвет светлой тени, и правый нижний — цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок — я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок — я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно — вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:
WIP, тот самый Work in Progress:
Собственно, на сегодня это всё. В следующий раз разберём изометрические построения, ну а напоследок несколько полезных ссылок:
Юрий Гусев aka Fool
http://www.foolstown.com/
http://fool.deviantart.com/
Алексей Гаркушин aka gas13
http://gas13. ru/
ru/
http://gas13.deviantart.com/
Дизайн-группа eBoy
http://hello.eboy.com/eboy/category/everything/explore/parts/
Henk Nieborg (Голландия)
http://www.henknieborg.nl/
Gary J Lucken (Великобритания)
http://www.armyoftrolls.co.uk/
Kenneth Fejer…
http://www.kennethfejer.com/
…и один из его замечательных проектов — ISOSITY
http://www.kennethfejer.com/isocity/
Agnes Heyer aka Arachne (Норвегия)
http://www.retinaleclipse.com/
Borek Bures (Чехия)
http://www.spiv.cz/index.html
The Spriters Resource — хранилище спрайтов из игр
http://spriters-resource.com/
Как начать делать пиксель-арт #1. Руководство для начинающих | Педро Медейрос | Пиксельный гримуар
Руководство для начинающих
Это небольшая статья о том, как начать создавать пиксель-арт, предназначенная для тех, кто только начинает или даже никогда не запускал программу для пиксель-арта. Сейчас я расскажу только самые основы, как создать файл, настроить размер холста и работать с ограничением цвета.
Эта статья была поддержана Patreon! Если вам нравится то, что я здесь делаю, поддержите меня там 🙂
Кроме того, это первая часть серии статей, всю серию читайте здесь, в Пиксельном Гримуаре.
Перед тем, как начать
Прежде чем приступить к пиксель-арту, помните: пиксель-арт — это просто еще одно художественное средство, такое же, как гуашь, масляная живопись, карандаш, скульптура или их близкий родственник мозаика. Чтобы делать хороший пиксель-арт, нужно уметь делать хорошие рисунки. В общем, это означает изучение анатомии, перспективы, света и тени, теории цвета и даже истории искусства, поскольку все это необходимо для создания хорошего пиксель-арта.
Инструменты
Для создания хорошей пиксельной графики не нужно ничего особенного, и вы можете справиться даже с хорошей мышью и бесплатным программным обеспечением. Моя установка включает в себя небольшой планшет Wacom, хорошую мышь, хорошую клавиатуру и мое любимое программное обеспечение — Aseprite , но вы должны использовать то, что вам удобнее.
Вот список программного обеспечения, обычно используемого для пиксельной графики:
- Aseprite : Отличный профессиональный редактор со множеством функций, позволяющих сэкономить время (платно)
- GraphicsGale : Классика, используемая во многих играх. Это немного сложно, но полно замечательных функций (бесплатно)
- Piskel : Бесплатный онлайн-редактор пиксельной графики (бесплатно)
- Photoshop : его можно использовать (платно)
Aseprite
Aseprite — мое любимое программное обеспечение для пиксельной графики прямо сейчас. Он невероятно мощный, с множеством функций и при этом прост в использовании. Я выбрал Aseprite в качестве программного обеспечения для этого руководства, но я уверен, что вы можете адаптировать его к любому другому программному обеспечению, которое вы используете, с минимальными изменениями. Вы также можете получить бесплатную пробную версию Aseprite, но имейте в виду, что она не сохранит ваши файлы, и я думаю, что это нормально, если вы просто практикуетесь.
Вы также можете получить бесплатную пробную версию Aseprite, но имейте в виду, что она не сохранит ваши файлы, и я думаю, что это нормально, если вы просто практикуетесь.
Создание нового файла
Просто щелкните ссылку « Новый файл… » на главном экране или выберите Файл > Новый файл , чтобы мы могли начать рисовать.
Создадим новый файл. 16 на 16, возможно, кажется слишком маленьким, но я думаю, что это хорошая отправная точка. Большие разрешения могут отвлечь вас от того, на чем вы сейчас должны сосредоточиться: понимания взаимодействия пикселей с их соседями.
Диалог Aseprite «Новый спрайт»Вы можете оставить цветовой режим в RGBA , это самый простой и интуитивно понятный на данный момент. Некоторым художникам по пикселям нравится работать с палитрой с индексом , которая позволяет использовать довольно интересные цветовые трюки, но имеет и некоторые недостатки.
Оставьте фон прозрачным или белым , это пока мало что изменит. Просто убедитесь, что дополнительные параметры не отмечены (но не стесняйтесь экспериментировать с ними позже), и все готово!
Просто убедитесь, что дополнительные параметры не отмечены (но не стесняйтесь экспериментировать с ними позже), и все готово!
Давайте рисовать!
Там много панелей инструментов и меню, но не волнуйтесь, нам пока нужно всего несколько кнопок. Основным инструментом является Карандаш , который всегда должен иметь ширину 1 пиксель, и это будет то, как мы размещаем наши пиксели на холсте. Просто нажмите кнопку или нажмите B и нажмите на экран, чтобы поместить вниз пиксель выбранного цвета.
Рабочее пространство AsepriteСлева вы можете увидеть свою цветовую палитру с некоторыми цветами по умолчанию. Давайте заменим их на другой, более простой набор. Нажмите на третий значок в верхней части цветовой палитры ( Pressets ) и выберите ARQ4 (действительно хорошая палитра от Endesga), именно ее вы будете использовать для своего первого спрайта.
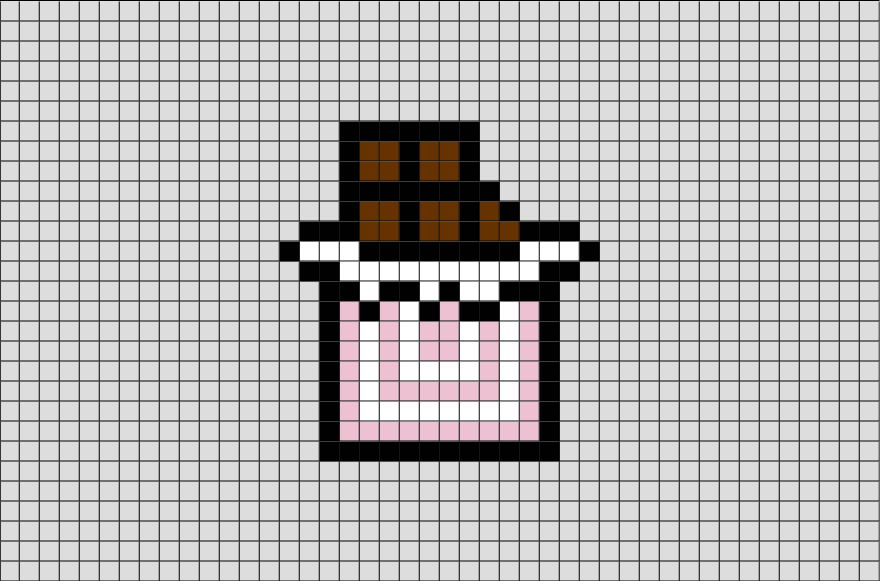
Теперь, используя только 4 цвета в левом верхнем углу, попробуйте нарисовать кружку .
Не стесняйтесь использовать мой в качестве вдохновения, но также попробуйте сделать его уникальным. Если вы допустили ошибку, alt+щелкните в пустой области или за пределами вашего рисунка, и вы «выберете» прозрачный цвет, и вы сможете использовать его для стирания пикселей. В качестве альтернативы вы можете нажать на Eraser или нажать E , чтобы выбрать его.
Вы, наверное, заметили, что работа в таком низком разрешении сильно отличается от обычного рисования. Все должно быть просчитано, и каждый пиксель, который вы размещаете, — это большой выбор, который вам нужно сделать. Это то, к чему вам нужно будет привыкнуть.
Вы также можете поэкспериментировать с другими кнопками на панели инструментов. Стоит отметить, что при нажатии на некоторые кнопки открываются дополнительные параметры. Просто пока избегайте инструмента размытия, так как он добавляет больше цветов, а нам это пока не нужно.
Теперь давайте сделаем больше спрайтов! Попробуйте нарисовать череп , меч и человеческое лицо . На этот раз без ссылки на пиксель-арт. Если вы чувствуете, что спрайты просто не помещаются на холсте, это абсолютно нормально, попробуйте абстрагировать что-то до одного пикселя и повторите попытку. Очень сложно работать с таким низким разрешением, и иногда это похоже на головоломку. Вот еще одна статья, которую я написал о работе с низкими разрешениями для Kano: [ссылка]
На этот раз без ссылки на пиксель-арт. Если вы чувствуете, что спрайты просто не помещаются на холсте, это абсолютно нормально, попробуйте абстрагировать что-то до одного пикселя и повторите попытку. Очень сложно работать с таким низким разрешением, и иногда это похоже на головоломку. Вот еще одна статья, которую я написал о работе с низкими разрешениями для Kano: [ссылка]
Если хотите, вот мои версии этих спрайтов, пожалуйста, не забудьте закончить свои, прежде чем смотреть на них [череп, меч и человеческое лицо].
Это всегда хорошее упражнение. Если вы хотите продолжать практиковаться, попробуйте сделать еще больше рисунков с этими ограничениями.
Сохранение файла
Чтобы сохранить файл, нажмите Control+S (или выберите Файл>Сохранить как… ), выберите имя файла и его местоположение и просто нажмите «Сохранить».
Не забывайте, что в пробной версии Aseprite сохранение отключено!
Диалоговое окно «Экспорт файла Aseprite» Вы увидите, что Aseprite может сохранять в различных форматах, но я всегда рекомендую сохранять версию . ase для каждого файла, который вы создаете. Как и в Photoshop, вы должны сохранить файл .psd . При экспорте для Интернета или игр вы можете использовать Control+Alt+Shift+S или File>Export .
ase для каждого файла, который вы создаете. Как и в Photoshop, вы должны сохранить файл .psd . При экспорте для Интернета или игр вы можете использовать Control+Alt+Shift+S или File>Export .
У Aseprite есть очень хорошая функция Resize в окне экспорта. Он масштабирует ваш спрайт только в круглых числах, что идеально. Например, если вы измените масштаб своего спрайта на 107 %, пиксели будут разбиты повсюду, и это будет беспорядок, но если вы масштабируете его на 200 %, каждый пиксель теперь будет иметь ширину и высоту по 2 пикселя, так что он будет выглядеть красиво и четко.
Большой холст
Теперь, когда вы освоили основы, такие как создание нового файла, сохранение и рисование на холсте, давайте попробуем рисовать на холсте немного большего размера, 32 на 32 пикселей. Теперь мы также будем использовать большую палитру, попробуйте AAP-Micro12 (от AdigunPolack). На этот раз мы будем рисовать лопату.
На этот раз мы будем рисовать лопату.
В отличие от спрайта 16 на 16, здесь мы можем разместить некоторые контуры, так что давайте начнем с этого. Вот моя разбивка процесса:
Шаг 1: Строки
Шаг 1Этот стиль линии — это то, что мы называем идеальной линией по пикселям, она имеет ширину всего 1 пиксель и соединяется с другими пикселями по диагонали. При создании таких линий мы избегаем непреднамеренных краев, как здесь:
У Aseprite также есть очень хорошая функция в настройках кисти, позволяющая делать это почти автоматически: выбрав инструмент Brush Tool , установите флажок Pixel-perfect . Просто не забудьте отключить его, когда не работаете с контурами, потому что это, вероятно, будет вас раздражать.
Алгоритм Aseprite Pixel perfectШаг 2: Базовые цвета
Шаг 2 Хорошо, что выбор из небольшого количества цветов заключается в том, что вы не будете перегружены излишним количеством вариантов. Вот почему намного сложнее работать с большим количеством цветов, если у вас есть цвет в вашей палитре, нет никаких оправданий тому, чтобы не использовать его в лучшем виде. Попробуйте думать об этом как о головоломке, много экспериментируйте, даже со странными или необычными комбинациями, пока не найдете то, что, по вашему мнению, является «лучшим соответствием» для каждой области.
Вот почему намного сложнее работать с большим количеством цветов, если у вас есть цвет в вашей палитре, нет никаких оправданий тому, чтобы не использовать его в лучшем виде. Попробуйте думать об этом как о головоломке, много экспериментируйте, даже со странными или необычными комбинациями, пока не найдете то, что, по вашему мнению, является «лучшим соответствием» для каждой области.
Шаг 3: Затенение
Шаг 3Используйте свою палитру, чтобы творчески создавать свет и тень. Поскольку вы работаете с очень ограниченной палитрой, у вас не будет каждого оттенка с разной яркостью, поэтому вам придется импровизировать.
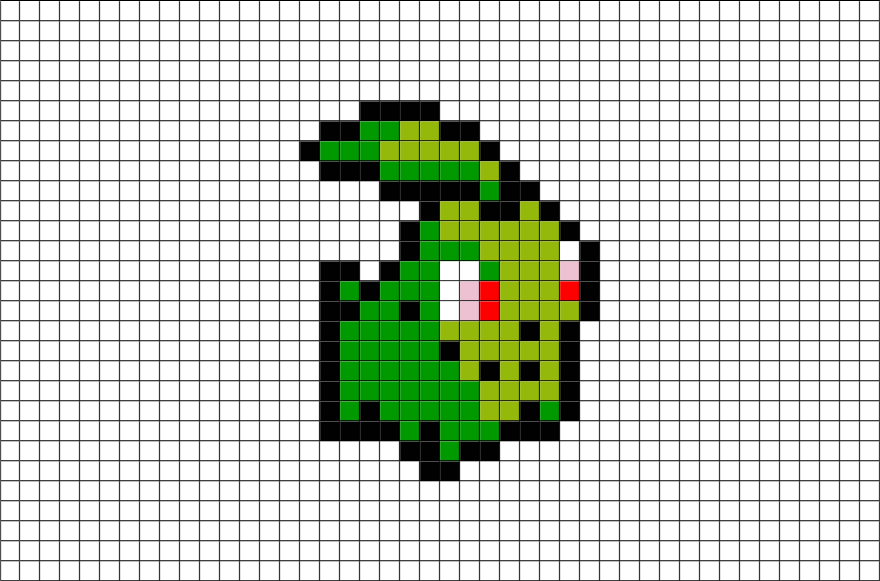
Импровизация оттенков с различными оттенками В примере слева я использую ту же палитру, что и вы, AAP-Mini12 . Когда я рисовал этого зеленого чувака, у меня не было светло-зеленого цвета, поэтому я выбрал ближайший оттенок, который у меня был, а именно желтый. То же самое произошло с тенью, я выбрал синий, потому что он был самым близким к темному. Но что, если я пойду другим путем? Я мог бы получить более ярко-синий и темно-красный, верно? Ну не совсем :
Но что, если я пойду другим путем? Я мог бы получить более ярко-синий и темно-красный, верно? Ну не совсем :
Это классный эффект, но явно что-то не так. Обычно вы хотите, чтобы холодные оттенки были вашими тенями, а теплые оттенки были вашим ключевым светом, иначе они могут выглядеть странно. Это не каменное правило или что-то в этом роде, есть много исключений, но если вы не уверены, просто придерживайтесь этого.
Шаг 4: Сглаживание и полировка
Шаг 4Это часть рисунка, где вы пытаетесь сделать пиксели менее «заостренными». Ручное сглаживание — сложная тема, и нам, вероятно, понадобится целая статья, чтобы обсудить ее, но теоретически вы будете использовать средние тона для имитации «полупикселей» и смягчения краев. Но пока не слишком беспокойтесь об этом, а пока сосредоточьтесь на том, чтобы сделать ваш спрайт как можно более читабельным.
Еще одна хорошая идея на этом этапе — отыскать несколько потерянных пикселей, чтобы уменьшить шум. Бесхозные пиксели — это пиксели, которые не являются частью большей группы пикселей того же цвета и не являются частью сглаживания, например:
Бесхозные пиксели — это пиксели, которые не являются частью большей группы пикселей того же цвета и не являются частью сглаживания, например:
Видите маленькие 1-пиксельные островки слева? Это пиксели-сироты, как вы можете видеть, планета выглядит намного лучше после того, как мы объединим эти пиксели с некоторыми другими соседними пикселями того же цвета.
А как насчет звезд в этом примере? Ну, они здесь, чтобы доказать, что потерянные пиксели не всегда плохи, эти звезды работают именно так, как задумано, создавая текстуру шума и повышая контрастность фона.
Идея состоит не в том, чтобы бездумно удалять бесхозные пиксели, а в том, чтобы через них спросить себя: действительно ли этот пиксель должен быть один?
Что теперь?
Теперь пришло время поэкспериментировать с большим количеством цветов и большим разрешением! Но потихоньку, может 48 на 48 и 16 цветов и так далее. Если вы действительно начинаете, я бы пока избегал анимации и сначала сосредоточился на том, чтобы освоиться со статическими изображениями.
Я выбрал несколько других руководств по пиксельной графике, которые мне очень нравятся, если вы хотите провести исследование:
- Учебное пособие по пиксельной графике от Cure
- Учебное пособие по пиксельной графике от Дерека Ю
- Учебное пособие по пиксельной графике от Arne
Я также делаю несколько руководств по конкретным темам или аспектам пиксельной графики и игрового дизайна, вы можете увидеть их все здесь:
- Моя страница на Patreon
- Список всех моих туториалов
PIXEL ART TUTORIAL: BASICS
Metal Slug 3 (Arcade). СНК, 2000.
Пиксель-арт, также известный как дот-арт в Японии, представляет собой форму цифрового искусства, в которой редактирование выполняется на уровне пикселей. В первую очередь это связано с графикой видеоигр 80-х и 90-х годов, когда коммерческие художники напрягали ограниченную память и низкие разрешения, чтобы создавать все более привлекательные визуальные эффекты. В наши дни он по-прежнему популярен в играх и как форма искусства сам по себе, несмотря на возможность реалистичной 3D-графики. Почему? Что ж, если отбросить ностальгию, создание ярких произведений искусства в таких жестких условиях остается увлекательной и полезной задачей. Точно так же, как мы восхищаемся тем, как несколько мазков тренированной рукой могут изобразить форму и вызвать эмоции, мы восхищаемся тем, как несколько пикселей могут сочетаться с тем же самым.
В наши дни он по-прежнему популярен в играх и как форма искусства сам по себе, несмотря на возможность реалистичной 3D-графики. Почему? Что ж, если отбросить ностальгию, создание ярких произведений искусства в таких жестких условиях остается увлекательной и полезной задачей. Точно так же, как мы восхищаемся тем, как несколько мазков тренированной рукой могут изобразить форму и вызвать эмоции, мы восхищаемся тем, как несколько пикселей могут сочетаться с тем же самым.
Входной барьер для пиксельной графики также относительно низок по сравнению с нарисованной или трехмерной графикой, что делает ее хорошим вариантом для независимых разработчиков игр, стремящихся воплотить свои идеи в жизнь. Но не заблуждайтесь, это никоим образом не означает, что с ним действительно легко ЗАКОНЧИТЬ игру. Я видел, как многие инди-разработчики запускают свою пиксель-арт-метроидванию, думая, что у них есть год, чтобы закончить, хотя на самом деле это больше похоже на шесть лет. Пиксель-арт на том уровне, на котором его хочет делать большинство людей, отнимает много времени, а способов его создания очень мало. По крайней мере, с 3D-моделью вы можете вращать ее, деформировать, перемещать ее конечности, копировать анимацию из одной модели в другую и т. д. Пиксельная графика высокого уровня почти всегда требует большого количества кропотливого размещения пикселей в каждом кадре.
По крайней мере, с 3D-моделью вы можете вращать ее, деформировать, перемещать ее конечности, копировать анимацию из одной модели в другую и т. д. Пиксельная графика высокого уровня почти всегда требует большого количества кропотливого размещения пикселей в каждом кадре.
После этого предупреждения немного о моем стиле: в основном я использую пиксельную графику для создания видеоигр, и именно из игр я черпаю большую часть своего вдохновения. В частности, я фанат Famicom/NES, 16-битных консолей и аркадных игр 90-х. В моих любимых играх той эпохи была пиксельная графика, которую я бы назвал красочной, смелой и чистой… но не настолько чистой, чтобы она была жесткой или минималистичной. Это стиль, который я смоделировал для себя, но вы можете легко применить идеи и методы, описанные в этом уроке, к чему-то совершенно другому. Изучайте разных художников и делайте пиксель-арт таким, каким вы хотите его видеть!
Основными инструментами, необходимыми для пиксельной графики, являются масштабирование и карандаш для размещения пикселей. Также полезны инструменты линии/формы, инструменты выбора/перемещения и ведро с краской для быстрой заливки. Существует множество бесплатных и платных вариантов программного обеспечения, в которых есть эти инструменты. Здесь я опишу некоторые из самых популярных (в том числе те, которые использую я).
Также полезны инструменты линии/формы, инструменты выбора/перемещения и ведро с краской для быстрой заливки. Существует множество бесплатных и платных вариантов программного обеспечения, в которых есть эти инструменты. Здесь я опишу некоторые из самых популярных (в том числе те, которые использую я).
Paint
Если вы работаете в Windows, встроенная программа для рисования представляет собой очень простую программу, но в ней есть все вышеперечисленные инструменты, необходимые для создания пиксельной графики.
Удивительно надежный редактор пиксельной графики, работающий в вашем браузере! Можно экспортировать в PNG или анимированный GIF, а также сохранять локально в браузере. Это кажется отличным стартовым вариантом.
GraphicsGale — первый автономный редактор, о котором я слышал, он был разработан только для пиксельной графики и содержит инструменты для анимации. Созданный японской компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется, несмотря на растущую популярность Aseprite. К сожалению, это только Windows.
К сожалению, это только Windows.
Кажется, сейчас это самый популярный редактор. Полный набор функций, активно разрабатываемый и доступный для Windows, Mac и Linux. Кроме того, это открытый исходный код, и его можно использовать бесплатно, если он скомпилирован из исходного кода. Если вы серьезно относитесь к созданию пиксель-арта и у вас еще нет редактора, к которому вы привязаны, возможно, это то, что вам нужно.
GameMaker Studio 2 — отличный инструмент для создания игр, ориентированный на 2D, который включает в себя достойный редактор спрайтов. Если вы заинтересованы в создании пиксельной графики для своих игр, очень удобно делать все это в одном и том же программном обеспечении. Я сейчас (в 2019 г.), используя его для создания UFO 50, сборника из 50 ретро-игр. В основном я использую редактор спрайтов GameMaker для спрайтов и создаю наборы тайлов в Photoshop.
Поскольку Photoshop — это дорогое приложение на основе подписки, которое не предназначено для пиксельной графики, я не рекомендую его, если у вас уже нет его для рисования или обработки изображений. Он может выполнять работу для статических спрайтов и пиксельных иллюстраций (например, те, которые я сделал для этого урока), хотя он довольно громоздкий по сравнению с специализированными приложениями, такими как GraphicsGale или Aseprite..
Он может выполнять работу для статических спрайтов и пиксельных иллюстраций (например, те, которые я сделал для этого урока), хотя он довольно громоздкий по сравнению с специализированными приложениями, такими как GraphicsGale или Aseprite..
Мои настройки пиксельной графики. Очень черный, теперь я замечаю…
Планшет для рисования +
Я настоятельно рекомендую планшет для рисования для любых видов цифровых работ, чтобы предотвратить повторяющиеся стрессовые травмы запястий. RSI гораздо легче предотвратить, чем исправить. Как только они начинают болеть, вы уже катитесь вниз (мои дни рисования мышью затрудняли игры, требующие нажатия кнопок). Так что начните заботиться о себе заранее – оно того стоит! В настоящее время я использую небольшой Wacom Intuos Pro.
Защита для запястья
Если достать планшет невозможно, купите хотя бы защиту для запястья. Мой фаворит — зеленая повязка на запястье Мюллера. Я обнаружил, что другие бренды либо неудобно тугие, либо недостаточно поддерживают меня. Вы можете легко заказать защиту для запястья онлайн.
Вы можете легко заказать защиту для запястья онлайн.
Финальный бой (Аркада). Capcom, 1989 г. (Источник)
Начнем! В этом уроке мы начнем с создания спрайта персонажа размером 96×96 пикселей. Я решил создать орка, но вы можете выбрать что-нибудь другое! Я поместил своего готового орка на скриншот Final Fight выше, чтобы дать вам представление о масштабе — это большой спрайт для большинства ретро-игр (скриншот 384×224).
Причина, по которой мы начинаем с такого большого спрайта, заключается в том, что мне проще продемонстрировать методы, которые мы изучаем. Пикселирование более крупных спрайтов также больше похоже на традиционные формы искусства, такие как рисование или живопись, которые могут быть вам более знакомы. После того, как мы получим базовые инструменты, мы можем начать работать поменьше.
1. Выбор палитры
Пиксельное искусство определяется его ограничениями. Пиксель имеет гораздо большее значение в пиксель-арте, чем в других цифровых средах, и то же самое верно для цветов, которые вы в конечном итоге также хотите ограничить.
Так что да, цветовая палитра важна и помогает определить ваш стиль. НО, для начинающих художников по пикселям, я думаю, лучше отложить в сторону любые теории о палитрах и просто выбрать существующую (или даже несколько цветов наугад), чтобы вы могли начать пикселизацию. Одна приятная вещь в пиксельной графике заключается в том, что палитры очень легко поменять местами в любой момент, поэтому нет необходимости позволять этому решению парализовать вас, прежде чем вы начнете расставлять точки.
В этом уроке я буду использовать 32-цветную палитру, которую мы создали для UFO 50. 32 цвета — популярный выбор для пиксельных палитр, но 16 цветов также распространены. Эта конкретная палитра была разработана для вымышленной консоли, которая находилась бы где-то между Famicom и PC Engine. Вы можете использовать его свободно, чтобы быстро обойти этот шаг! (Или нет! Этот урок вообще не зависит от палитры.)
2. Грубый контур
Мы начнем наш спрайт, перетаскивая инструмент Карандаш, рисуя набросок так же, как мы рисуем его ручкой и бумагой. Пиксель-арт и традиционное искусство определенно пересекаются, особенно с такими крупными спрайтами, как этот. Из того, что я заметил, сильные художники по пикселям, по крайней мере, неплохо рисуют, и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
Пиксель-арт и традиционное искусство определенно пересекаются, особенно с такими крупными спрайтами, как этот. Из того, что я заметил, сильные художники по пикселям, по крайней мере, неплохо рисуют, и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
3. Очистка контура
Далее мы собираемся очистить контур, удалив случайные пиксели и уменьшив толщину каждой линии до одного пикселя. Но какие именно пиксели мы удаляем? Чтобы ответить на этот вопрос, нам нужно узнать о пиксельных линиях и «неровностях».
Jaggies
Есть две основные линии, которые нам нужно научиться рисовать в пиксель-арте: прямые и изогнутые. С ручкой и бумагой это в основном проблема контроля мышц, но мы работаем с маленькими цветными блоками, что создает новый вид задач.
Ключом к созданию хороших пиксельных линий является уменьшение количества неровностей : одиночных пикселей или небольших сегментов пикселей, которые нарушают согласованность линии. Поскольку один пиксель в пиксельной графике оказывает большое влияние на общее изображение, неровности могут раздражать. Представьте, что вы рисуете прямую линию на листе бумаги, когда вдруг кто-то хлопает по столу — эта маленькая неконтролируемая закорючка — это то, на что может быть похожа неровность в пиксель-арте.
Поскольку один пиксель в пиксельной графике оказывает большое влияние на общее изображение, неровности могут раздражать. Представьте, что вы рисуете прямую линию на листе бумаги, когда вдруг кто-то хлопает по столу — эта маленькая неконтролируемая закорючка — это то, на что может быть похожа неровность в пиксель-арте.
Давайте рассмотрим несколько примеров:
Прямые линии
Изогнутые линии
На изогнутых линиях неровности появляются, когда длина сегментов линии не увеличивается или не сокращается согласованным образом.
В этот момент вы, вероятно, думаете, что неровности хуже, чем наступать на жевательную резинку, но на самом деле их невозможно полностью избежать, если ваш пиксель-арт не состоит только из самых простых фигур. Любая из ваших любимых ретро-игр будет иметь неровности. Цель состоит в том, чтобы просто минимизировать их, выражая то, что вы хотите выразить.
4. Применение первых цветов
С помощью Paint Bucket или любого другого инструмента заливки раскрасьте своего персонажа! Палитра сделает эту часть проще, и если ваше программное обеспечение для рисования не поддерживает палитры, вы всегда можете вставить свою палитру в само изображение (как я сделал здесь) и выбрать цвета с помощью инструмента «Пипетка».
В левом нижнем углу я также представил знакомого друга, Мяча, чтобы дать быстрый взгляд на то, что происходит на каждом этапе.
5. Затенение
Пришло время тени! Основная идея заключается в том, что мы собираемся добавить к спрайту более темные цвета (называемые оттенков ) для имитации тени, тем самым сделав спрайт трехмерным, а не плоским. Для этого урока предположим, что над орком и немного перед ним есть один источник света, поэтому все сверху и/или спереди яркое. Мы добавим более темные цвета к нижней и задней части орка.
Форма и том
Если у вас возникли проблемы с этой частью, вам может понадобиться потренироваться думать о рисунках как о образует с объемом , а не просто линиями и цветом. Формы существуют в трехмерном пространстве и могут иметь объем, заполняющий это пространство. Затенением мы выделяем этот объем.
Это может помочь вам представить своего персонажа без всех его деталей и представить, что он сделан из глины, а не из пикселей. Затенением вы не просто добавляете цвет — вы создаете форму. Четко очерченный персонаж имеет детали, которые не затемняют основные формы — если прищуриться, все равно должно появиться несколько больших скоплений света и тьмы.
Затенением вы не просто добавляете цвет — вы создаете форму. Четко очерченный персонаж имеет детали, которые не затемняют основные формы — если прищуриться, все равно должно появиться несколько больших скоплений света и тьмы.
Сглаживание
Каждый раз, когда я добавляю новый оттенок цвета, я применяю сглаживание (также известное как AA ), которое позволяет сгладить блочные пиксели, помещая «между» цвета в углах, где встречаются два сегмента линии:
Серые пиксели смягчают «разрывы» в нашей линии. Чем длиннее отрезок линии, тем длиннее отрезок AA мы используем для его смягчения.
Справа вы можете увидеть, как выглядит АА применительно к плечу нашего орка. Я использую его, чтобы сгладить линии, определяющие кривизну его мышц.
Будьте осторожны, не применяйте сглаживание к внешней стороне спрайта, используемого в игре, или в любом другом месте, где вы не знаете, какого цвета будет фон. Если, например, вы применяете сглаживание на светлом фоне, то это сглаживание будет выделяться на темном фоне.
6. Selective Outlining
До сих пор наш контур был чисто черным, что придает спрайту мультяшный вид. Это также создает много жесткой сегментации. Например, черные линии на руке экстремально определяют мускулатуру, делая их менее похожими на части одной и той же части тела.
Чтобы придать спрайту более натуралистичный вид и смягчить сегментацию (чтобы подчеркнуть основную форму нашего персонажа), мы можем использовать технику, называемую выборочное обведение или выделение . Selout означает замену большей части черного контура более светлыми цветами. Ближе кверху, где свет падает на наш спрайт, мы будем использовать самые светлые цвета или, где спрайт встречается с негативным пространством, мы можем полностью его удалить. Для сегментации (например, для мышц, текстуры меха и т. д.) мы можем использовать более темные цвета теней вместо чистого черного.
На этом шаге я также добавил еще один уровень еще более темной тени к орку. Итак, на коже нашего орка теперь три оттенка зеленого. Этот новый оттенок зеленого можно использовать для выделения и дальнейшего сглаживания.
Итак, на коже нашего орка теперь три оттенка зеленого. Этот новый оттенок зеленого можно использовать для выделения и дальнейшего сглаживания.
7. Последние штрихи
В конце мы можем добавить блики (самые яркие пятна на нашем спрайте), детали (серьги, заклепки, шрамы) и продолжать вносить коррективы до тех пор, пока мы не будем довольны результатом (или нам понадобится вперед, как это часто бывает!)
Еще пара вещей, которые стоит попробовать на этом этапе: горизонтальное переворачивание изображения — мощный трюк в цифровой графике, который часто выявляет недостатки в пропорциях и оттенках. Еще один прием — удалить цвет с изображения (т. е. установить насыщенность до нуля), чтобы увидеть, хорошо ли читается ваше затенение.
Дизеринг
До сих пор мы в основном использовали затенение с большими непрерывными кластерами более темного цвета. Однако есть еще одна техника, называемая дизерингом , которая позволяет нам соединить два разных оттенка цвета без добавления нового оттенка. Взгляните на следующий пример:
Взгляните на следующий пример:
Вверху находится градиент , который движется от темного к светлому, используя сотни различных оттенков синего. В середине мы уменьшили количество цветов до 9., но это все равно много оттенков для одного цвета. Это также создало отвлекающий эффект, называемый полосатостью , когда из-за толстых однородных полос цвета наши глаза начинают фокусироваться на линиях, где встречаются цвета, а не на самих цветах.
Наконец, внизу мы применили дизеринг, который смягчает эффект полос и использует только 2 цвета! Идея состоит в том, чтобы создать шума различной плотности, чтобы имитировать градацию цвета. Это очень похоже на метод под названием «полутона», который используется в печати. Или «зернистость» в иллюстрациях и комиксах.
Я редко использую дизеринг — на орке я добавил совсем немного для текстуры. Некоторые пиксельные художники вообще не используют сглаживание. Некоторые используют его экстенсивно и заставляют его выглядеть довольно хорошо. В общем, я думаю, что это лучше всего работает на больших областях одного цвета (внимательно посмотрите на небо на скриншоте Metal Slug 3 сверху) или в местах, которые мы хотим выглядеть грубыми или ухабистыми (например, грязь). Если вам нравится, как это выглядит, поэкспериментируйте с ним и узнайте, как заставить его работать лучше всего для вас!
В общем, я думаю, что это лучше всего работает на больших областях одного цвета (внимательно посмотрите на небо на скриншоте Metal Slug 3 сверху) или в местах, которые мы хотим выглядеть грубыми или ухабистыми (например, грязь). Если вам нравится, как это выглядит, поэкспериментируйте с ним и узнайте, как заставить его работать лучше всего для вас!
Если вы хотите увидеть широкое и качественное использование сглаживания, изучите игры Bitmap Brothers, британской игровой студии 80-х годов, или игры на PC-98, японском компьютере (обратите внимание, что многие игры для PC-98 являются NSFW):
Какюсей (PC-98). Эльф, 1996 год. (Источник) На этом изображении всего 16 цветов!
8. One Last Look
Одна из опасностей пиксельной графики заключается в том, что из-за ее ограниченной, сеткообразной природы легко почувствовать, что вы можете сделать это «в самый раз», и вы можете потратить чрезмерное количество времени на настройку ваших спрайтов в конце. В некотором смысле это похоже на головоломку, которую нужно решить, и это может вызвать сильную зависимость.![]() В результате пиксельная графика имеет тенденцию привлекать перфекционистов, поэтому будьте осторожны, не задерживайтесь на одном спрайте слишком долго. В разработке игр один статичный спрайт — это всего лишь одна маленькая часть очень сложного расположения частей, и важно, так сказать, не упускать из виду более широкую картину.
В результате пиксельная графика имеет тенденцию привлекать перфекционистов, поэтому будьте осторожны, не задерживайтесь на одном спрайте слишком долго. В разработке игр один статичный спрайт — это всего лишь одна маленькая часть очень сложного расположения частей, и важно, так сказать, не упускать из виду более широкую картину.
Даже если вы не делаете пиксельную графику для игр, хорошо иметь возможность сказать: «Этого достаточно!» и двигаться дальше. Лучший способ улучшить свои навыки — увидеть весь процесс от начала до конца как можно больше раз, по как можно большему количеству разных тем. По крайней мере, оставив кусок на некоторое время, вы сможете взглянуть на него свежим взглядом!
Сначала мы создали большой спрайт 96×96, потому что при таком размере он по-прежнему похож на рисование и раскрашивание, но с пикселями. Чем меньше становится спрайт, тем меньше ваш спрайт похож на то, что он должен представлять, и тем больше ответственности несет каждый отдельный пиксель.
В Super Mario Bros. глаз Марио представляет собой всего два пикселя, наложенных друг на друга. Как и его ухо. А его создатель, Сигэру Миямото, объяснил, что причина, по которой у него есть усы, заключается в том, что они нужны им, чтобы отличить его нос от остального лица. Таким образом, одной из самых знаковых особенностей Марио был не только выбор дизайна персонажа, но и прагматичный выбор! Доказательство старой поговорки о том, что потребность — мать изобретения… и дает нам дополнительное понимание того, почему пиксельная графика так интересна.
Имея все это в виду, основные шаги, которые мы предпримем для создания спрайта 32×32, на самом деле очень похожи на спрайт 96×96: набросок, цвет, оттенок, а затем полировка. Однако для начального наброска я часто использую цветные фигуры вместо рисования контура, потому что при таком размере цвет играет большую роль в определении персонажа, чем контуры. Если мы снова посмотрим на Марио, у него вообще нет контура! И дело не только в его усах: бакенбарды определяют его уши, рукава определяют его руки, а его комбинезон более или менее делает все его тело понятным.
Создание маленьких спрайтов требует компромиссов. Если вы добавите контур вокруг чего-то, вы можете потерять комнату, чтобы затенить это. Если у вашего персонажа хорошо очерчены руки и ноги, голова, вероятно, должна быть меньше, чтобы освободить место для них. Однако, эффективно используя цвет, выделение и сглаживание, вы можете сделать свой холст больше, чем он есть на самом деле.
Для маленьких спрайтов я предпочитаю чиби (или супердеформированный ), где персонажи милые, с большими головами и глазами. Кажется, это отличный способ создать выразительных персонажей в ограниченном пространстве (это также привлекательный художественный стиль, несмотря ни на что). Но, возможно, вас больше интересует подвижность или грубая сила персонажа, и в этом случае вы можете меньше фокусироваться на голове в пользу более мощного тела. В конечном счете, это зависит от ваших предпочтений и вашего проекта!
Полный отряд в сборе!
Достаточно, чтобы по коже любого пиксельного художника побежали мурашки.
Вышеупомянутое — это то, что произойдет, если вы сохраните свое изображение в формате JPG , формате файла с потерями . Это означает, что данные фактически теряются при их сохранении из-за способа сжатия файла (для уменьшения размера файла). С практической точки зрения, ваш красивый, четкий пиксель-арт в конечном итоге будет выглядеть размытым, и вы не сможете легко вернуть его исходную палитру.
Рекомендуемый формат файла без потерь для статической пиксельной графики — PNG. Для анимации наиболее популярным форматом являются анимированные GIF-файлы.
Поделитесь своим пиксельным искусством в социальных сетях — это отличный способ получить отзывы и познакомиться с другими пиксельными художниками (не забудьте использовать хэштег #pixelart !). К сожалению, веб-сайты социальных сетей, как правило, конвертируют PNG в JPG без запроса, что запятнает вашу работу, когда она становится общедоступной.![]() Кроме того, может быть трудно понять, что именно в вашем изображении вызвало конверсию!
Кроме того, может быть трудно понять, что именно в вашем изображении вызвало конверсию!
Чтобы помочь, вот несколько советов о том, как сохранить четкость пиксельной графики на различных сайтах социальных сетей. Обратите внимание, что эти сайты часто меняют свои алгоритмы, и этот раздел не всегда может быть полностью обновлен.
Ключом к сохранению целостности файлов PNG в Twitter является убедиться, что они содержат менее 256 цветов или менее 900 пикселей по самой длинной стороне. (Источник) Я бы также увеличил ваши изображения как минимум до 512×512 пикселей, убедившись, что вы увеличиваете масштаб до чистого множителя (например, 200%, а не 250%) и сохраняете резкие края (называемые «ближайшим соседом» в Photoshop).
Анимированные GIF-файлы должны быть меньше 15 МБ для публикации в Твиттере. Что касается качества, преобладающая теория заключается в том, что они должны быть не менее 800×800 пикселей, а циклическая анимация должна повторяться три раза, при этом последний кадр GIF отображается на половине длины каждого другого кадра.![]() Однако неясно, насколько необходимы все эти шаги, поскольку Twitter продолжает обновлять способы отображения изображений. По крайней мере, я бы убедился, что анимация имеет минимальный размер. (Источник)
Однако неясно, насколько необходимы все эти шаги, поскольку Twitter продолжает обновлять способы отображения изображений. По крайней мере, я бы убедился, что анимация имеет минимальный размер. (Источник)
Насколько я могу судить, нет возможности публиковать изображения без потерь в Instagram, но вы можете улучшить внешний вид, увеличив размер изображения как минимум до 512 x 512 пикселей.
Это конец этого урока!
Нажмите на руку, чтобы просмотреть следующее руководство: ПИКСЕЛЬ-АРТ: РАСПРОСТРАНЕННЫЕ ОШИБКИ
Как создавать пиксель-арт: полное руководство для начинающих
Пиксель-арт — это форма цифрового искусства, которая родилась из необходимости общения изображения на ограниченном пространстве памяти 8- или 16-битных компьютеров и игровых консолей.
Иногда процесс создания пиксельной графики называют «спрайтом», что происходит от слова «спрайт». Это термин компьютерной графики, используемый для описания двухмерного растрового изображения, интегрированного в более крупную сцену (обычно видеоигру).
Вы заинтересованы в создании собственного пиксельного искусства? Вот все, что вам нужно знать, чтобы начать.
Основные инструменты для пиксельной графики
Вопреки распространенному мнению, мощное или дорогое программное обеспечение не гарантирует качественного искусства! Выбор программы — это только вопрос предпочтений.
Если вы являетесь пользователем Windows, вы можете использовать даже такие простые инструменты, как Microsoft Paint. Вот более обширный список некоторых инструментов, которые вы можете использовать для создания пиксельной графики.
Все, что вам действительно нужно для создания пиксельной графики, — это следующие инструменты (поэтому убедитесь, что они есть в вашей программе):
- Карандаш: – ваш основной инструмент для рисования, который по умолчанию размещает один пиксель.0019 Пипетка: копирует цвет выбранного пикселя для повторного использования
- Ведро: заполняет пустую область одним сплошным цветом
Другие полезные инструменты включают инструменты выделения, линии, перекрашивания и поворота. Они не являются абсолютно необходимыми, так как вы можете добиться тех же эффектов, используя инструменты, перечисленные выше.
Они не являются абсолютно необходимыми, так как вы можете добиться тех же эффектов, используя инструменты, перечисленные выше.
Вы хотите избегать кистей, размытия, градиентов и других автоматических инструментов, чтобы иметь контроль над каждым пикселем на холсте.
Что касается аппаратного обеспечения, все, что может управлять вашим курсором, прекрасно работает. Трекпад или мышь отлично подходят для точности и детализации. Графический планшет, тем временем, может быть вашим предпочтением для лучшего контроля над длинными мазками.
Связанный: Лучшие графические планшеты для цифровых художников и дизайнеров
Насколько большим должен быть ваш спрайт или холст?
Для размера спрайта нет неправильного ответа. Но наиболее распространены числа, кратные восьми в степени двойки (например, 8 × 8, 16 × 16, 32 × 32 и т. д.), потому что в противном случае старые компьютеры не могли отображать их должным образом.
Лично мы рекомендуем начинать с малого, потому что это может помочь вам быстро освоить основы. В конце концов, пиксельная графика возникла из-за того, что художники хотели максимально использовать каждый пиксель и каждый используемый цвет, поскольку их аппаратное обеспечение могло обрабатывать не так много.
В конце концов, пиксельная графика возникла из-за того, что художники хотели максимально использовать каждый пиксель и каждый используемый цвет, поскольку их аппаратное обеспечение могло обрабатывать не так много.
Вы вынуждены проявлять творческий подход, когда вам приходится работать в рамках ограничений. Сосредоточьтесь на том, чтобы максимально увеличить пространство крошечного спрайта. После этого вы можете повысить уровень до больших размеров, чтобы втиснуть туда еще больше деталей.
И если вы хотите поместить персонажа в сцену, вам также придется подумать о размере холста.
Хороший способ сделать это — рассмотреть соотношение между вашим спрайтом и остальной частью экрана. Насколько большим или маленьким должен быть ваш персонаж по сравнению с миром, в котором он находится?
Разработчикам игр стоит знать, что большинство мониторов в наши дни имеют соотношение сторон 16:9. Это означает, что на каждые 16 пикселей ширины приходится девять пикселей высоты.
Какое бы разрешение вы ни выбрали в конечном итоге, вы, как правило, будете работать с гораздо меньшим размером холста, а затем, когда закончите, масштабироваться до большего разрешения.
В то же время вы хотите изменить размер на целые числа при масштабировании пиксельной графики, иначе все может выглядеть немного шатко. Прежде чем приступить к созданию пиксель-арта, важно убедиться, что ваши математические расчеты верны!
Допустим, вы хотели добиться стандартного разрешения 1080p. Вы можете работать на холсте 384 × 216, а затем увеличить масштаб на 500 процентов.
Масштабирование также должно быть последним, что вы делаете. Вы не хотите увеличивать масштаб вверх, а затем продолжать рисовать с помощью инструмента «Карандаш с одним пикселем». Это оставит вас с другим соотношением пикселей, что никогда не выглядит хорошо.
Процесс Спрайтинга
Итак, холст открыт — что теперь? Что ж, как и в любом другом виде искусства, возможности безграничны. Существует не только один способ сделать это.
Существует не только один способ сделать это.
Чтобы дать вам отправную точку, вот пошаговое руководство о том, как вы можете начать свой проект. Вы можете совершенно свободно следовать в точности, пропустить некоторые шаги или добавить свои собственные шаги.
1. Начните с чернового наброска
Начните свой спрайт, перетаскивая инструмент Карандаш , рисуя так же, как вы рисуете ручкой и бумагой. Это не должно быть идеально.
Какой бы беспорядок вы ни устроили, мы уберем его позже. Все, к чему мы стремимся на этом раннем этапе, — это воплотить вашу идею и ее композицию на холсте.
2. Очистите штриховой рисунок
Теперь пришло время сделать вещи более презентабельными. Мы возьмем ваши грубые линии и вырежем их, чтобы убрать ненужные пиксели.
Отдельные пиксели или группы пикселей, которые нарушают целостность линии, называются «неровностями». Зазубрины — это именно то, чего мы пытаемся избежать.
Часто проблема просто в том, что сегмент линии слишком длинный или слишком короткий, что создает неудобный прыжок. Вы хотите использовать одинаковую длину пикселей для плавного перехода на кривой. Не окружайте ряд пикселей более крупными.
Вы хотите использовать одинаковую длину пикселей для плавного перехода на кривой. Не окружайте ряд пикселей более крупными.
Невозможно полностью избежать неровностей (если ваша работа не состоит только из основных фигур), но вы должны попытаться свести их к минимуму.
3. Внедрить цвета
Пришло время взять инструмент Bucket и заполнить штриховой рисунок вашего спрайта цветами.
Обычно вы хотите ограничиться цветовой палитрой. Раньше размер спрайта также часто определял количество цветов в палитре. Если спрайт был 16 × 16, это означало, что у художников было 16 цветов для работы. К счастью, с тех пор технологии продвинулись вперед, и мы больше не ограничены этим правилом.
Лучшие палитры имеют разные оттенки, которые дополняют друг друга, разные значения насыщенности и сочетание светлого и темного. Если вы еще не знаете, как правильно использовать теорию цвета, составить собственную палитру может быть непросто.
Если вы хотите, чтобы кто-то другой думал за вас, Lospec — это отличная онлайн-база данных, полная готовых цветовых палитр.
4. Добавьте детали, блики и тени
Это лучшая часть всего процесса! Это когда ваше искусство действительно начинает прыгать со страницы. Теперь, когда у нас есть основная идея, мы можем добавить все мелочи, чтобы придать вашему плоскому рисунку иллюзию формы.
Выберите источник света и начните затенять наиболее удаленные от него области более темным цветом. Основные моменты должны быть размещены в областях, которые непосредственно попадают под свет.
Вы можете оставить свой штриховой рисунок черным или покрасить его, но все зависит от ваших личных предпочтений или художественного стиля.
5. Сохраните свое искусство
Пришло время сохранить вашу работу! Масштабируйте до нужного размера, а затем выберите формат файла. В большинстве случаев вы захотите сохранить его в формате PNG, если ваше изображение статично.
Но если в вашем арте есть анимация, сохраните ее в формате GIF. Важно то, что оба формата поддерживают большие области сплошного цвета и прозрачности.


 В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.