что это такое, виды, плюсы и минусы, проблемы placeholder в юзабилити сайта, как правильно использовать текстовые подсказки
Виртуальная АТС Маркетинговые технологии Омниканальный контакт-центр Дополнительные сервисы
Виртуальная АТС Подробнее
Сервисы IP-телефония Корпоративный мессенджер Унифицированные коммуникации Контроль качества Мобильный личный кабинет Все возможности АТС МангоМобайл
Интеграции API Интеграция с CRM Интеграция с LDAP SIP Trunk SIP UAC Все интеграции
Решения для клиентов Российские решения для бизнеса Гибридная АТС IP-Телефония Телефонизация офиса Подключение номеров Удаленная работа Объединение филиалов SIP Оборудование Софтфоны Все решения
Входящие звонки Голосовое меню Голосовой бот IVR Алгоритмы распределения Автоинформатор Автосекретарь Софтфоны
Исходящие звонки Автоперезвон по пропущенным Виджет заказа обратного звонка Исходящий обзвон SMS-рассылки
Контроль и отчетность Запись разговоров Речевая аналитика Бизнес-аналитика Аналитика обслуживания Роли и права доступа
Как подключить Стоимость Поддержка Все возможности
Сервисы Коллтрекинг Email-трекинг MANGO OFFICE BI Анализ конкурентов
Интеграции Все интеграции
Клиентам Решения Энциклопедия маркетолога Глоссарий Решения для крупных клиентов
Маркетинговая аналитика Сквозная аналитика Мультиканальная аналитика Маркетинговые дашборды Окупаемость инвестиций Все отчеты
Автоматизация маркетинга Робот-аналитик Робот-маркетолог
Управление звонками Телефония для коллтрекинга Речевая аналитика Мультирегиональность Номера для бизнеса
Как подключить Стоимость Поддержка Все возможности
Омниканальный контакт-центр Подробнее
Омниканальная платформа Digital каналы (Vk, FB, Viber, Telegram, WhatsApp)
Управление персоналом Рабочее место сотрудника Контроль и мониторинг (Dashboard — Live) Совместная работа (Collaboration, Video)
Workforce Optimization Планирование рабочей нагрузки (WFM) Управление качеством (QM) Управление производительностью (Coaching, Gamification)
CRM Сбор клиентской базы Управление сделками Скрипты разговоров
Интеллектуальные решения Голосовой робот (Virtual asisstant) Речевая аналитика (Speech analytics) Чат-бот (Chat-bot)
Как подключить Стоимость Поддержка Все возможности
Дополнительные сервисы
Речевая аналитика
Робот-маркетолог
Сделки
Контроль качества
Wallboard
Виджеты (Заказ обратного звонка, соцсети, WhatsApp)
Mango Talker
Расширенное клиентское обслуживание
что это такое, как использовать placeholder в 2023 году
Содержание
- Плейсхолдер: определение термина и его роль в маркетинге
- Разновидности плейсхолдеров
- Нужно ли пользоваться плейсхолдерами
- Как правильно пользоваться плейсхолдером
- 4 проблемы плейсхолдеров в юзабилити
- Подводные камни применения плейсхолдеров
- Что делать с особенностями плейсхолдеров
- Заключение
Статья обновлена 17. 07.2022
07.2022
Placeholder – что это такое и для какой цели используется? Это функция автозаполнения, своеобразная подсказка, которая может как улучшить, так и сделать хуже юзабилити формы на сайте. Если плейсхолдер использовать неправильно, вы рискуете потерять потенциальных клиентов, так как у них будут трудности при заполнении полей.
Поэтому для удобства клиента при работе с ресурсом стоит разобраться, есть ли необходимость в плейсхолдерах. Бывают случаи, когда без них трудно обойтись, а в некоторых ситуациях лучше вовсе не использовать подобные подсказки. Во всех нюансах данного дополнения мы разберёмся в этой статье.
Плейсхолдер: определение термина и его роль в маркетинге
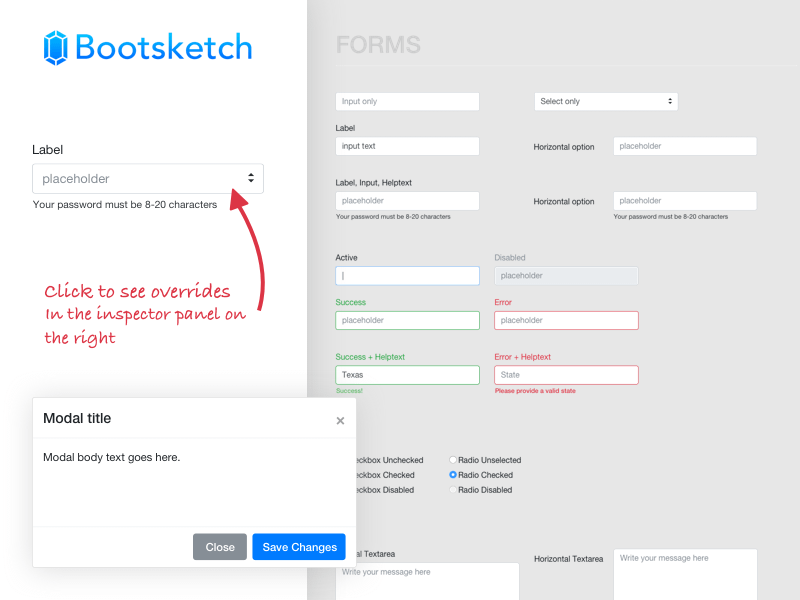
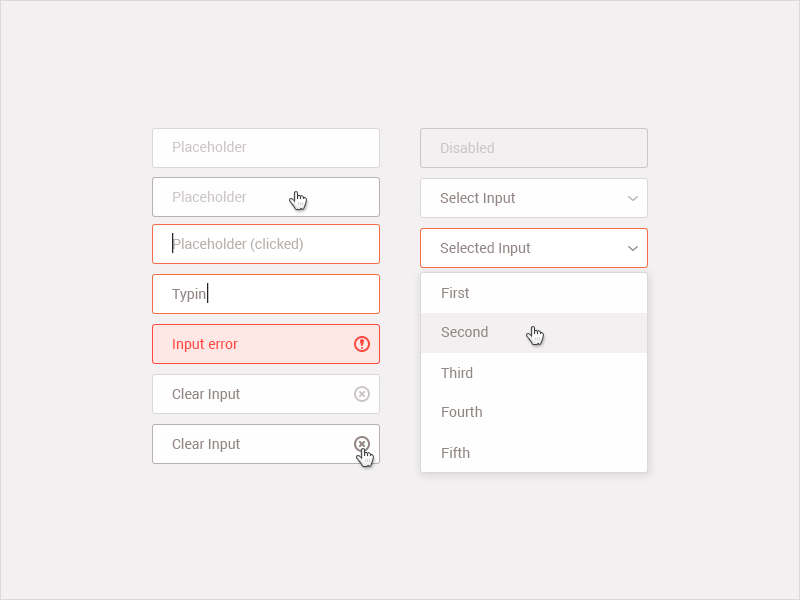
В маркетинге плейсхолдер – это подсказка, которая находится внутри поля формы. Например, можно добавить её в строке «Пароль». Тогда пользователю появится сообщение о том, что необходимо ввести не меньше 6 символов или выполнить иные условия для успешного заполнения данного пункта регистрации. Указанная технология задумывалась как опция, способная упростить ввод данных.
Указанная технология задумывалась как опция, способная упростить ввод данных.
Некоторые начинающие пользователи часто путают плейсхолдер и лейбл. Вторая функция также сообщает юзеру, что необходимо ввести в конкретном поле. Разница лишь в том, что лейблы расположены снаружи формы, а плейсхолдер – внутри. Однако многие разработчики отдают предпочтение второму варианту, чтобы сократить размер поля для ввода текста.
Разновидности плейсхолдеров
Рассматриваемый термин можно встретить не только в маркетинге, но и в программировании. Во втором случае он обозначает символ или ряд символов, которые в течение определённого срока будут заменять конечные данные. Это используется, когда программист понимает, что потребуется конкретное число переменных или значений. При этом он ещё не знает, что именно нужно будет вводить. Разработчик воспользуется подобным заполнителем как временной мерой, пока не получит необходимые данные.
Также содержимое плейсхолдера на определённый срок может занимать объём в документе во время вёрстки. Его часто используют для того, чтобы заранее оценить внешний вид шрифтов, сочетание дизайна текста с прочими элементами веб-страницы. Например, разработчик формы сначала наполнит шаблон фиктивным текстом. Таким образом он заранее увидит макет и поймет подходит ли такой вариант для данного случая.
Его часто используют для того, чтобы заранее оценить внешний вид шрифтов, сочетание дизайна текста с прочими элементами веб-страницы. Например, разработчик формы сначала наполнит шаблон фиктивным текстом. Таким образом он заранее увидит макет и поймет подходит ли такой вариант для данного случая.
В дополнение к названию
Можно использовать плейсхолдер вместе с заголовком, этот вариант считается предпочтительным. Заголовок поля будет видимым, и пользователь сможет посмотреть интересующие данные. При этом плейсхолдер будет выступать в роли дополнительной подсказки и пропадёт, когда человек начнёт заполнять поле.
Вместо заголовка
Вариант, когда текст-заполнитель применяется вместо заголовка, считается нежелательным. Потому что в определенных ситуациях он может показываться некорректно, например, при вводе данных через мобильное приложение. Тем не менее, его выбирают разработчики для того, чтобы сократить величину формы и убрать лишний текст.
Нужно ли пользоваться плейсхолдерами
Несмотря на очевидные преимущества, данное решение способно привести и к отрицательным последствиям. Для хорошего юзабилити сайта необходимо, чтобы подсказка упрощала заполнение поля, а не делала задачу более сложной. Поэтому плейсхолдер можно использовать, но с учётом некоторых моментов.
Для хорошего юзабилити сайта необходимо, чтобы подсказка упрощала заполнение поля, а не делала задачу более сложной. Поэтому плейсхолдер можно использовать, но с учётом некоторых моментов.
Важно понимать, что ряд нюансов может отрицательно отразиться на удобстве использования интерфейса сайта. И, как следствие, на конверсии посетителей в людей, оставивших заявку:
- Можно случайно спутать подсказку с уже заполненным полем. Следовательно, юзер посчитает, что текст-заполнитель установлен по умолчанию.
- Использование плейсхолдеров, не подсвечивающихся при некорректном заполнении, может значительно усложнить процесс отправки данных. Если пользователь допустит ошибку, ему станет сложно понять, что именно нужно исправить.
- Из-за того, что подсказка исчезнет, легче запутаться. Во время заполнения поля не все люди запоминают содержание подсказки, поэтому придётся полностью стереть текст, чтобы снова её посмотреть.
- Если отсутствуют заголовки формы, пользователю тяжело понять, правильно ли он заполнил конкретное поле.

- Низкую конверсию будет иметь форма, в которой пользователям нужно вручную убирать текст с подсказкой, он не исчезает автоматически. Это отнимает время, что отрицательно сказывается на отношении юзера к сайту.
- Часто для плейсхолдера выбираются бледные цвета, чтобы избежать эффекта уже заполненного поля. Блёклые тона, по мнению дизайнеров и разработчиков, дают понять, что информация, написанная таким образом – временная. Однако для слабовидящих такой текст подсказки будет плохо заметен — это связано с низким уровнем контраста цветов.
Следовательно, замена лейблов плейсхолдерами способно привести к некоторым трудностям. Люди могут забыть текст с подсказки или его не разглядеть, если есть проблемы со зрением. Это приведёт к ненужным ошибкам и лишней трате времени на обработку некорректных заявок.
Как правильно пользоваться плейсхолдером
Чтобы не возникло ошибок и иных проблем, понадобится запомнить некоторые правила. Тогда пользователям будет удобно использовать сайт и не возникнет никаких трудностей и вопросов.
Основные рекомендации по использованию плейсхолдера:
- Плейсхолдер не должен заменять лейбл. Их можно использовать вместе. В этом случае лейблы, которые находятся за пределами формы, будут видны постоянно. Таким образом пользователь сможет легко понять, о чём идёт речь в конкретной форме.
- Цвет подсказки, установленный по умолчанию, обязан контрастировать с фоном. Только так он будет читабельным, и его смогут разглядеть даже слабовидящие люди.
- Не все браузеры поддерживают плейсхолдеры. Следовательно, некоторые люди могут просто не увидеть подсказку, что приведёт к проблемам. При запуске сайта необходимо протестировать его отображение на всех устройствах, в приложениях и браузерах.
- Текст-заполнитель рекомендуется использовать для небольших форм. Например, для тех полей, где нужно ввести пароль или логин.
Эти моменты следует учесть для того, чтобы сайт оставался удобным для большинства пользователей.
4 проблемы плейсхолдеров в юзабилити
Подсказки при вводе данных появились относительно недавно. Поэтому пока еще существуют проблемы с юзабилити сайта, которые часто возникают во время использования плейсхолдеров. Можно выделить 4 вещи, отрицательно влияющих на использование ресурса:
Поэтому пока еще существуют проблемы с юзабилити сайта, которые часто возникают во время использования плейсхолдеров. Можно выделить 4 вещи, отрицательно влияющих на использование ресурса:
- По умолчанию подсказка выглядит как бледно-серый текст, который находится внутри поля. А поменять оттенок при помощи шаблонных форм не всегда возможно. Это станет проблемой для пользователей с плохим зрением, так как светлый шрифт тяжело читается на светлом фоне.
- Если внедрить плейсхолдеры в форму, тогда пользователи будут вынуждены с особым вниманием заполнять формы, а также напрягать краткосрочную память. Для человека с когнитивными расстройствами работа с такой формой окажется невыполнимой задачей.
- Слабовидящие и слепые люди обычно используют специализированные программы, которые озвучивают текст на сайте. На данный момент далеко не все приложения могут правильно считывать текст плейсхолдера. Нередко они его просто не видят. Как итог, человек, имеющий проблему со зрением, пропустит важную подсказку.

- Проблемы могут возникнуть не только у людей с особенностями физического здоровья. При наличии плейсхолдеров текст очень быстро исчезает, поэтому при заполнении такой формы нужна максимальная концентрация. Пользователю не удастся заниматься посторонними делами, например, отвечать на телефонные звонки, общаться и так далее. Придётся очень внимательно заполнять поля на сайте, так как важно всю информацию удержать в голове. В итоге есть большая вероятность, что занятой человек не заполнит форму просто из-за отсутствия необходимого количества внимания.
Подводные камни применения плейсхолдеров
Следует учесть особенности автоперевода страниц сайта на другой язык. Во многие браузеры встроены автоматические переводчики. Они будут полезны иностранцам, которые хотят получить доступ к национальному сайту. Если эта функция включена, то некоторые части страницы не будут переведены. Переводчик не обрабатывает плейсхолдер, и такая подсказка останется непонятной. Как итог, человек не поймёт, какие данные ему вводить. А если отсутствуют лейблы, которые переводятся встроенной программой, то ситуация усугубится. Иностранец не сможет даже предположить, какие данные нужно вписывать в определённые поля.
А если отсутствуют лейблы, которые переводятся встроенной программой, то ситуация усугубится. Иностранец не сможет даже предположить, какие данные нужно вписывать в определённые поля.
Также разработчики должны учесть ситуацию, при которой человек первый раз зашёл в сеть и на конкретный сайт. То есть предусмотреть случаи проблем с цифровой грамотностью. Число людей, которые используют Интернет, быстро увеличивается. По этой причине веб-дизайнеры должны позаботиться о том, чтобы пользователи всех возрастов могли пользоваться ресурсами корректно и распознавать подсказки, отличая их от других видов информации.
Важно позаботиться и о том, чтобы веб-страница была понятной — как и поля, которые нужно запомнить. Люди могут быть незнакомы с тем, что такое подсказка внутри поля. Увидев такой текст, они подумают, что данная строка уже заполнена. Пользователи могут не понять, что ещё от них требуется и почему форма не отправляется.
Если такая форма окажется обязательной для заполнения, то человек не сможет продолжать покупки на сайте. Будет высвечиваться ошибка. Когда речь идёт о необязательных полях со встроенной подсказкой, есть вероятность не получить от юзера важную информацию.
Будет высвечиваться ошибка. Когда речь идёт о необязательных полях со встроенной подсказкой, есть вероятность не получить от юзера важную информацию.
Встроенная подсказка имеет ограничение по числу символов, и оно зависит от длины поля. Часто мобильная версия страницы сужает строку, в результате часть такой подсказки будет скрыта.
Удобство использования – то, о чём должны позаботиться разработчики веб-ресурса. Нередко юзеру не хватает встроенной подсказки, так как обычно она содержит мало информации. Остаются вопросы, непонятные моменты. Для повышения конверсии страницы разработчикам зачастую приходится менять стиль плейсхолдера, дополнять его различными тегами и иконками.
Что делать с особенностями плейсхолдеров
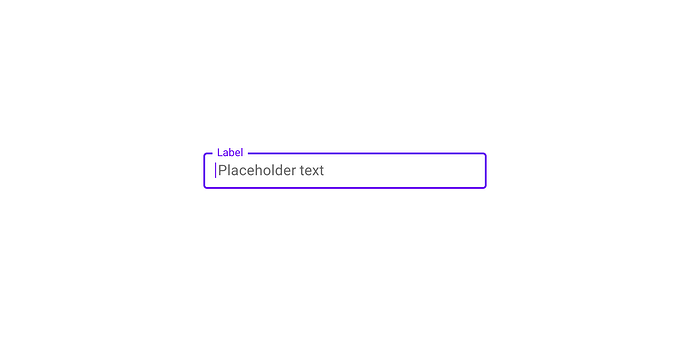
Есть выход из ситуации – текст-заполнитель стоит разместить между лейблом и полем для ввода. Такое решение позволит решить сразу несколько проблем. Браузер будет воспринимать подсказку как обычный текст, поэтому переведёт её на другой язык, если такая необходимость появится. А блок для заполнения будет пустым, поэтому неопытный пользователь не решит, что он уже заполнен.
А блок для заполнения будет пустым, поэтому неопытный пользователь не решит, что он уже заполнен.
Текст не должен исчезать во время заполнения, тогда пользователю не придётся вспоминать, что от него прежде требовалось, и удалять уже введённые данные для повторного появления подсказки. Необходимо стилизовать плейсхолдер с учётом дизайна всего ресурса, учесть цвета и контраст. Подсказка должна легко читаться, что важно для людей с плохим зрением.
Учитывая вышеописанные моменты, можно сделать вывод, что данный вариант использования плейсхолдера – оптимальный. Подсказка окажется полезной для людей и сразу снимет возможные вопросы. Что значит – пользователю не придётся обращаться в службу поддержки или покидать ресурс в поисках более удобного сайта. При этом текст подсказки не будет исчезать, его всегда будет хорошо видно.
Заключение
Подводя итоги, кратко ответим на вопрос: «Как правильно использовать плейсхолдер?». Важно позаботиться о том, чтобы он решал проблемы людей, а не создавал новые. В этом случае сайт покажется пользователям более удобным и ничто не будет им мешать отправлять новые заявки и заполнять формы обратной связи.
В этом случае сайт покажется пользователям более удобным и ничто не будет им мешать отправлять новые заявки и заполнять формы обратной связи.
Частые вопросы
Если у плейсхолдера столько минусов, зачем его использовать?Несмотря на минусы, подсказка может оказаться полезной и даже незаменимой. Важно качественно адаптировать плейсхолдер с точки зрения юзабилити, учесть дизайн и ясность запрашиваемой информации. Тогда плейсхолдер будет полезен для пользователя и владельца ресурса.
Чем отличается плейсхолдер от лейбла?Лейбл находится снаружи строки для заполнения, а плейсхолдер – внутри.
В чём опасность использования плейсхолдера?Неправильно сконструированный плейсхолдер может снизить конверсию форм в заявки. Пользователь может забыть подсказку, потому что она исчезнет. Также заполняющий человек может подумать, что поле уже заполнено, приняв подсказку за автозаполнение.
Каким должен быть правильный плейсхолдер?Желательно не составлять плейсхолдер из текста, который исчезает при заполнении. Такая форма подсказки может сыграть злую шутку с пользователем – он забудет информацию, а начав заполнять символы, больше её не увидит. Придётся удалять текст и заново искать ответ на вопрос о том, что же надо было ввести в эту форму. Если есть возможность, необходимо также оставить лейбл в форме, он позволит браузерному переводчику распознать текст и помочь иностранцу в заполнении. Также не стоит использовать слишком блёклые цвета в тексте, так он станет менее читабельным.
Такая форма подсказки может сыграть злую шутку с пользователем – он забудет информацию, а начав заполнять символы, больше её не увидит. Придётся удалять текст и заново искать ответ на вопрос о том, что же надо было ввести в эту форму. Если есть возможность, необходимо также оставить лейбл в форме, он позволит браузерному переводчику распознать текст и помочь иностранцу в заполнении. Также не стоит использовать слишком блёклые цвета в тексте, так он станет менее читабельным.
Следующая статья: « Редирект и как его использовать в SEO
Содержание
- Плейсхолдер: определение термина и его роль в маркетинге
- Разновидности плейсхолдеров
- Нужно ли пользоваться плейсхолдерами
- Как правильно пользоваться плейсхолдером
- 4 проблемы плейсхолдеров в юзабилити
- Подводные камни применения плейсхолдеров
- Что делать с особенностями плейсхолдеров
- Заключение
Оцените статью:
Средняя оценка: 4. 5 Количество оценок: 451
5 Количество оценок: 451
Понравилась статья? Поделитесь ей:
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Определение и значение заполнителя — Merriam-Webster
место · держатель · заместитель ˈplās-ˌhōl-dər
1
: человек или предмет, который занимает положение или место другого человека или предмета
Законопроект предоставит губернатору право назначать замещающее лицо на вакантное место в Сенате США на протяжении следующего цикла всеобщих выборов. — Джон Шарп
— Джон Шарп
комитет конференции … — Карл Инграм
2
: символ в математическом или логическом выражении, который может быть заменен именем любого элемента множества
3
Американский футбол : игрок, который ставит и держит мяч вертикально на земле для броска с игры
Примеры предложений
Недавние примеры в Интернете
Даже если Индианаполис подпишет ветерана под номером под номером в качестве свободного агента, ожидается, что Кольты выберут квотербека на апрельском драфте НФЛ, хотя задача стала немного сложнее, когда Каролина в конце прошлой недели заняла первое место. — Звезда Индианаполиса , 14 марта 2023 г.
Хотя календарь выпуска будет меняться в течение следующих двух лет, в настоящее время в списке на День Благодарения 2024 года есть только заполнитель Disney Animation .
— Ребекка Рубин, Variety , 14 марта 2023 г.
Эдвард Кабрера и Хесус Лусардо сохраняют большие преимущества, в то время как Куэто всего лишь -й заполнитель -го на данном этапе своей карьеры.
— Тони Бленджино, 9 лет.0029 Forbes , 9 марта 2023 г.
Тем не менее, тег Баркли может быть просто заполнителем , пока не будет согласовано долгосрочное расширение.
— Тайлер Драгон, USA TODAY , 8 марта 2023 г.
Между тем, он попал на должность -замещающего в качестве менеджера магазина травки, которая, как опасается встревоженная Бет, может стать постоянной.
— Звезда Индианаполиса , 14 марта 2023 г.
Хотя календарь выпуска будет меняться в течение следующих двух лет, в настоящее время в списке на День Благодарения 2024 года есть только заполнитель Disney Animation .
— Ребекка Рубин, Variety , 14 марта 2023 г.
Эдвард Кабрера и Хесус Лусардо сохраняют большие преимущества, в то время как Куэто всего лишь -й заполнитель -го на данном этапе своей карьеры.
— Тони Бленджино, 9 лет.0029 Forbes , 9 марта 2023 г.
Тем не менее, тег Баркли может быть просто заполнителем , пока не будет согласовано долгосрочное расширение.
— Тайлер Драгон, USA TODAY , 8 марта 2023 г.
Между тем, он попал на должность -замещающего в качестве менеджера магазина травки, которая, как опасается встревоженная Бет, может стать постоянной. — Дэвид Руни, 9 лет.0029 The Hollywood Reporter , 22 января 2023 г.
По данным Forbes, с ноября 2021 года Маск потерял примерно 182 миллиарда долларов, опередив предыдущего -го заполнителя Масаёси Сона, который потерял 58,6 миллиарда долларов в 2000 году.
— Дженни Голдсберри, Washington Examiner , 12 января 2023 г.
Во что бы то ни стало, смейтесь над мыслью о том, что руководители ломают голову до утра в поисках чего-то более умного, прежде чем отчаянно прийти к выводу, что заполнитель был достаточно хорош.
— А.а. Дауд, хрон. , 11 января 2023 г.
Как ни странно, фильма о спасении китов, с которого все началось, на момент написания этой статьи нет на HBO Max, поэтому считайте продолжение заполнителем , пока не вернется оригинал, и все еще лучший.
— Дэвид Руни, 9 лет.0029 The Hollywood Reporter , 22 января 2023 г.
По данным Forbes, с ноября 2021 года Маск потерял примерно 182 миллиарда долларов, опередив предыдущего -го заполнителя Масаёси Сона, который потерял 58,6 миллиарда долларов в 2000 году.
— Дженни Голдсберри, Washington Examiner , 12 января 2023 г.
Во что бы то ни стало, смейтесь над мыслью о том, что руководители ломают голову до утра в поисках чего-то более умного, прежде чем отчаянно прийти к выводу, что заполнитель был достаточно хорош.
— А.а. Дауд, хрон. , 11 января 2023 г.
Как ни странно, фильма о спасении китов, с которого все началось, на момент написания этой статьи нет на HBO Max, поэтому считайте продолжение заполнителем , пока не вернется оригинал, и все еще лучший. — Брайан Таллерико, Стервятник , 5 января 2023 г.
Узнать больше
— Брайан Таллерико, Стервятник , 5 января 2023 г.
Узнать больше
Эти примеры программно скомпилированы из различных онлайн-источников, чтобы проиллюстрировать текущее использование слова «заполнитель». Любые мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв об этих примерах.
История слов
Первое известное использование
1927, в значении, определенном в смысле 1
Путешественник во времени
Первое известное использование заполнитель был в 1927 году
Другие слова того же года место нападающего
заполнитель
место / молитвенный дом
Посмотреть другие записи рядом
Процитировать эту запись
Стиль
MLAЧикагоAPAMМерриам-Вебстер
«Заполнитель». Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/placeholder. По состоянию на 1 апреля 2023 г.
Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/placeholder. По состоянию на 1 апреля 2023 г.
Копия цитирования
Детское определение
заполнитель
существительное
место · держатель · заместитель ˈplās-ˌhōl-dər
: символ, используемый в математике вместо еще неизвестного числительного Последнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
махинации
См.![]() Определения и примеры »
Определения и примеры »
Получайте ежедневно по электронной почте Слово дня!
Что появилось раньше?
- горячий прием или холодный прием ?
- холодный прием горячий дубль
Проверьте свои знания и, возможно, узнаете что-нибудь по ходу дела.
ПРОЙДИТЕ ТЕСТ
Сможете ли вы составить 12 слов из 7 букв?
ИГРАТЬ
Не используйте атрибут Placeholder — Smashing Magazine
- Чтение: 14 мин.
- Производительность UX, Браузеры, Доступность
- Поделиться в Twitter, LinkedIn
Об авторе
Эрик — дизайнер из Бостона, который помогает создавать простые решения, отвечающие практическим, физическим, когнитивным и эмоциональным потребностям человека. Больше о
Эрик ↬
Больше о
Эрик ↬
Представленный как часть спецификации HTML5 атрибут placeholder «представляет собой краткую подсказку (слово или короткую фразу), предназначенную для помощи пользователю при вводе данных, когда элемент управления не имеет значения. Подсказкой может быть образец значения или краткое описание ожидаемого формата».
Этот на первый взгляд простой атрибут содержит удивительное количество проблем, которые мешают ему выполнить то, что он обещает. Надеюсь, я смогу убедить вас прекратить его использовать.
Технически правильно
Входные данные — это ворота, через которые должна пройти почти вся электронная коммерция. Независимо от того, что вы думаете о месте эмпатии в дизайне, бесполезные входные данные оставляют деньги на столе.
Наличие атрибута-заполнителя не будет помечено программным обеспечением автоматической проверки доступности. Однако это не обязательно означает, что его можно использовать. В конечном счете, доступность касается людей, а не стандартов, поэтому важно думать о вашем интерфейсе не только с помощью контрольного списка.
Однако это не обязательно означает, что его можно использовать. В конечном счете, доступность касается людей, а не стандартов, поэтому важно думать о вашем интерфейсе не только с помощью контрольного списка.
Назовите это исправлением, инклюзивным дизайном, универсальным доступом и так далее. Суть всех этих философий сводится к созданию вещей, которые люди — все люди — могут использовать. С этой точки зрения заполнитель просто не выдерживает критики.
Проблемы
Перевод
Браузеры с функциями автоматического перевода, такими как Chrome, пропускают атрибуты при инициировании запроса на перевод текущей страницы. Для многих атрибутов это желательное поведение, поскольку обновленное значение может нарушить базовую логику или структуру страницы.
Одним из атрибутов, пропущенных браузерами, является заполнитель . Из-за этого содержание заполнителя не будет переведено и останется исходным авторским языком.
Больше после прыжка! Продолжить чтение ниже ↓
Если человек запрашивает перевод страницы, ожидается, что все видимое содержимое страницы будет обновлено. Заполнители часто используются для предоставления важных инструкций по форматированию ввода или вместо более подходящего
Заполнители часто используются для предоставления важных инструкций по форматированию ввода или вместо более подходящего метка элемент (подробнее об этом чуть позже). Если это содержимое не будет обновлено вместе с остальной частью переведенной страницы, существует высокая вероятность того, что человек, незнакомый с языком, не сможет успешно понять ввод и управлять им.
Это должно быть достаточной причиной, чтобы не использовать атрибут.
Раз уж мы заговорили о переводе, стоит также отметить, что местоположение — это не то же самое, что языковые предпочтения. Многие люди настраивают свои устройства на использование языка, который не является официальным языком страны, указанной в IP-адресе их браузера (не говоря уже о VPN), и мы должны уважать это. Убедитесь, что ваш контент семантически описан — ваши соседи будут вам благодарны!
Интероперабельность
Интероперабельность — это практика, позволяющая различным системам обмениваться информацией и понимать ее. Это фундаментальная часть как Интернета, так и вспомогательных технологий.
Это фундаментальная часть как Интернета, так и вспомогательных технологий.
Семантическое описание содержимого делает его интероперабельным. Интероперабельный вход создается путем программного связывания с ним элемента label . Метки описывают назначение поля ввода, предоставляя человеку, заполняющему форму, подсказку, с которой он может действовать. Один из способов связать 9Метка 0188 с входом заключается в использовании атрибута для со значением, которое соответствует идентификатору входа .
Без этого сопряжения для / id вспомогательные технологии не смогут определить, для чего предназначен ввод. Программная ассоциация предоставляет крючок API, который может использовать такое программное обеспечение, как программы чтения с экрана или распознавание голоса. Без него люди, которые полагаются на это специализированное программное обеспечение, не смогут читать или управлять входными данными.
Причина, по которой я упоминаю об этом, заключается в том, что заполнитель часто используется вместо элемента label . Хотя я лично сбит с толку этой практикой, похоже, она набрала популярность в дизайнерском сообществе. Мое лучшее предположение о его популярности — геометрически точный эффект сетки, который он создает при размещении рядом с другими полями ввода без меток, действует как дизайнерская кошачья мята.
Эффект плавающей метки, близкий родственник этого явления, также часто использует атрибут-заполнитель вместо метки .
Стоит отметить, что если метка программно связана с вводом, щелчок или касание текста метки переместит фокус на ввод. Этот небольшой трюк обеспечивает дополнительную область для взаимодействия с входными данными, что может быть полезно для людей с проблемами контроля моторики. Заполнители, действующие как метки, а также плавающие метки, не могут этого сделать.
Заполнители, действующие как метки, а также плавающие метки, не могут этого сделать.
Когниция
По данным переписи населения США 2016 года, около 15 миллионов человек сообщают о когнитивных проблемах, и это только с учетом тех, кто решил сообщить о себе. Экстраполируя это, мы можем предположить, что проблемы когнитивной доступности затрагивают значительную часть населения мира.
О самоотчетах стоит упомянуть, поскольку человек может не знать или не чувствовать себя комфортно, говоря, что у него есть состояние когнитивной доступности. К сожалению, раскрытие такого рода информации по-прежнему вызывает клеймо позора, поскольку оно часто влияет на такие вещи, как перспективы трудоустройства и жилья.
Познание может быть подавлено ситуативно, то есть это вполне может случиться с вами. На него могут повлиять такие вещи, как многозадачность, недосыпание, стресс, злоупотребление психоактивными веществами и депрессия. Я могу быть немного измученным здесь, но это очень похоже на условия, которые вы найдете на большинстве офисных работ.
Повторный вызов
Зонтик когнитивных проблем охватывает такие состояния, как кратковременная потеря памяти, черепно-мозговая травма и синдром дефицита внимания с гиперактивностью. Все они могут повлиять на способность человека вспоминать информацию.
Когда человек вводит информацию в поле ввода, его заполнитель исчезает. Единственный способ восстановить его — удалить введенную информацию. Это создает ощущение, что направляющий язык удаляется, как только человек, пытающийся заполнить ввод, взаимодействует с ним. Не хорошо!
Они хотели ММ/ДД/ГГ или ММ/ДД/ГГГГ? (Большое превью)Когда ваша способность вспоминать информацию ограничена, следование этим исчезающим правилам раздражает. Ввод данных со сложными требованиями — например, создание нового пароля — не вызывает раздражения и становится труднопреодолимым барьером.
Подождите, какая минимальная длина? Сколько чисел они хотят снова? (Большой предварительный просмотр) В то время как более технологически искушенные люди, возможно, научились хитрым трюкам, таким как вырезание введенной информации, просмотр содержимого заполнителя, чтобы освежить свою память, а затем повторная вставка его обратно для редактирования, люди, менее технически грамотные, могут не понять почему содержимое справки исчезает или как его вернуть.
Цифровая грамотность
Учитывая, что все больше и больше населения мира подключается к сети, на нас, как на ответственных дизайнеров и разработчиков, ложится ответственность за то, чтобы эти люди чувствовали себя желанными. Ваш маленький уголок Интернета (или интрасети!) вполне может быть одним из их первых онлайн-впечатлений — при условии, что конечный пользователь «просто узнает» о простом высокомерии.
Для читателей из США нежное напоминание о том, что новое может не означать иностранное. Доступ растет для пожилых американцев. Хотя со временем цифровая грамотность станет более распространенным явлением среди пожилых людей, проблемы доступности также будут расти.
Для тех, кто никогда раньше с этим не сталкивался, текст-заполнитель может выглядеть как введенный контент, из-за чего они пропускают ввод. Если это обязательное поле, отправка формы создаст разочарование, когда они могут не понять, в чем ошибка или как ее исправить. Если это не обязательное поле, ваша форма по-прежнему подвергается ненужному риску не собрать потенциально ценную вторичную информацию.
Утилита
Содержимое справки-заполнителя ограничено только строкой статического текста, и этого не всегда может быть достаточно для передачи сообщения. К нему может потребоваться применить дополнительные стили или содержать описательную разметку, атрибуты, изображения и иконографию.
Это особенно удобно в зрелых системах проектирования. Дополнительные параметры стиля, созданные путем перемещения строки текста из элемента ввода, означают, что он может использовать маркеры дизайна системы и все преимущества, связанные с их использованием.
Длина текста-заполнителя также ограничена шириной входных данных, в которых он содержится. В нашем адаптивном, ориентированном на мобильные устройства мире существует очень большая вероятность того, что важная информация может быть усечена:
Наверное, я никогда не узнаю, где этот код есть. (Большой предварительный просмотр)Vision
Color Contrast
Стили основных браузеров по умолчанию для содержимого-заполнителя используют светло-серый цвет, чтобы визуально сообщить, что это предложение. Многие пользовательские дизайны ввода следуют этому соглашению, беря цвет содержимого ввода и осветляя его.
Многие пользовательские дизайны ввода следуют этому соглашению, беря цвет содержимого ввода и осветляя его.
К сожалению, этот метод может привести к проблемам с цветовым контрастом. Цветовой контраст — это соотношение, определяемое путем сравнения значений яркости текста и цвета фона; в данном случае это цвет текста-заполнителя на фоне ввода.
См. коэффициент контрастности заполнителя браузера Pen Default от Эрика Бейли (@ericwbailey) на CodePen.
См. коэффициент контрастности заполнителя браузера Pen Default от Эрика Бейли (@ericwbailey) на CodePen.Если содержание заполнителя имеет коэффициент контрастности, который слишком низок для восприятия, это означает, что информация, необходимая для успешного заполнения формы, может быть не видна людям с плохим зрением. Для наиболее распространенных размеров входного шрифта соотношение составляет 4,5:1.
Как и все проблемы доступности, плохое зрение может быть постоянным или временным, биологическим или экологическим, или их комбинацией. К биологическим нарушениям относятся такие состояния, как дальнозоркость, дальтонизм, расширенные зрачки и катаракта. Условия окружающей среды включают в себя такие обстоятельства, как яркий свет полуденного солнца, настройка низкой яркости для экономии заряда батареи, экраны конфиденциальности, жир и макияж, оставшиеся на экране после вашего последнего телефонного звонка, и т. д.
К биологическим нарушениям относятся такие состояния, как дальнозоркость, дальтонизм, расширенные зрачки и катаракта. Условия окружающей среды включают в себя такие обстоятельства, как яркий свет полуденного солнца, настройка низкой яркости для экономии заряда батареи, экраны конфиденциальности, жир и макияж, оставшиеся на экране после вашего последнего телефонного звонка, и т. д.
Это соотношение не является каким-то личным эстетическим предпочтением, которое я пытаюсь произвольно навязать другим. Это часть набора тщательно разработанных правил, которые помогают гарантировать, что цифровыми технологиями сможет пользоваться как можно больше людей, независимо от их способностей или обстоятельств. Сознательное игнорирование этих правил означает соучастие в практике исключения.
И вот в чем загвоздка: при попытке сделать атрибуты-заполнители инклюзивными, обновленный более контрастный цвет содержимого заполнителя может стать достаточно темным, чтобы его могли интерпретировать как введенные данные даже более грамотными в цифровом плане людьми. Это отбрасывает проблему обратно в область познавательных проблем.
Это отбрасывает проблему обратно в область познавательных проблем.
Режим высокой контрастности
Операционная система Windows содержит функцию, называемую режимом высокой контрастности. При активации он назначает новые цвета элементам интерфейса из специальной высококонтрастной палитры, использующей ограниченное количество цветовых вариантов. Вот пример того, как это может выглядеть:
Windows 10 настроена на использование темы High Contrast Mode 1 под управлением Internet Explorer 11. (Большой предварительный просмотр) делая его похожим на предварительно заполненную информацию. Как обсуждалось ранее, это может помешать людям понять, что входные данные могут нуждаться в введенной в них информации. Вам может быть интересно, можно ли обновить стиль в режиме высокой контрастности, чтобы сделать заполнитель более понятным. Хотя в медиа-запросе можно выбрать режим высокой контрастности, я умоляю вас не делать этого. Разработчик внешнего интерфейса Китти Жиродель сказала об этом лучше всего:
Хотя в медиа-запросе можно выбрать режим высокой контрастности, я умоляю вас не делать этого. Разработчик внешнего интерфейса Китти Жиродель сказала об этом лучше всего:
«Режим высокой контрастности больше не касается дизайна, а строгого удобства использования. Вы должны стремиться к максимальной читабельности, а не к цветовой эстетике».
Люди, которые полагаются на режим высокой контрастности, используют его из-за его предсказуемости. Чрезмерное изменение способа представления контента может помешать единственному способу надежного использования компьютера. В случае осветления цвета содержимого-заполнителя, чтобы оно выглядело как обработка без режима высокой контрастности, вы рискуете сделать его невозможным для восприятия.
Решение
Напомним, атрибут-заполнитель:
- Не может быть переведен автоматически;
- Часто используется вместо этикетки, блокируя вспомогательные технологии;
- Может скрывать важную информацию при вводе контента;
- Может быть слишком светлым для разборчивости;
- Имеет ограниченные варианты оформления;
- Может выглядеть как предварительно заполненная информация и может быть пропущена.

Эш. Это не здорово. Итак, что мы можем с этим поделать?
Дизайн
Переместите содержимое заполнителя выше ввода, но ниже метки:
Большой предварительный просмотрЭтот подход:
- Сообщает визуальную и структурную иерархию:
- Для чего предназначен этот ввод,
- Вещи, которые вам нужно знать для успешного использования ввода и
- сам ввод.
- Можно перевести.
- Не будет выглядеть как предварительно заполненная информация.
- Можно увидеть в условиях плохой видимости.
- Не исчезает при вводе содержимого в поле ввода.
- Может включать семантическую разметку и стилизоваться с помощью CSS.
Кроме того, содержимое справки будет отображаться при активации ввода на устройстве с программной клавиатурой. При размещении под входом содержимое может быть скрыто, когда экранная клавиатура появляется в нижней части области просмотра устройства:
Содержимое скрыто экранной клавиатурой. Клавиатуры сторонних производителей с большей высотой могут иметь больший риск блокировки важного содержимого. (большой превью)
Клавиатуры сторонних производителей с большей высотой могут иметь больший риск блокировки важного содержимого. (большой превью)Разработка
Вот как перевести наш разработанный пример в код:
<метка для="идентификатор-сотрудника"> Ваш идентификационный номер сотрудника <р > Можно найти в профиле вашего сотрудника в интранете. Пример: a1234567-89. <ввод aria-describedby="подсказка-id-сотрудника" имя = "идентификационный номер" тип = "текст" />
Небольшой отход от традиционных доступных для пары атрибутов / id : Элемент label программно связан с вводом через его id объявление «employee-id». Элемент p , помещенный между меткой и входными элементами , действует как замена атрибута заполнителя .
«Итак, — спросите вы. «Почему бы нам просто не поместить весь этот замещающий контент в элемент label ? Кажется, работы будет намного меньше!» Ответ заключается в том, что удобство для разработчиков не должно иметь приоритет над пользовательским опытом.
Используя aria-described by для программного связывания ввода с элементом p , мы создаем приоритет информации для программ чтения с экрана, который имеет паритет с тем, что может испытать человек, просматривающий без программы чтения с экрана. aria-describedby гарантирует, что содержимое p будет описано последним, после содержимого метки и типа ввода, с которым оно связано.
Другими словами, это то, какой контент запрашивает ввод, какой это тип ввода, а затем дополнительная помощь, если она вам нужна — именно то, что кто-то испытает, если посмотрит на ввод формы.
Пользовательский опыт распространяется на всех пользователей, включая тех, кто перемещается с помощью программ чтения с экрана. Содержимое справки является автономным, и в нем легко перемещаться, если человеку, использующему программу чтения с экрана, потребуется повторно сослаться на него. Поскольку это автономный узел, его также можно отключить (обычно с помощью клавиши Control), не рискуя заглушить другую важную информацию.
Включение содержимого справки в состав метки делает его излишне подробным. этикетка должны быть осмысленными, но также краткими. Добавление слишком большого количества информации к метке может привести к эффекту, противоположному желаемому, из-за чего ее будет слишком долго вспоминать или просто будет слишком сложно слушать до конца. На самом деле в Руководстве по обеспечению доступности веб-контента есть правила, специально касающиеся этого: критерии успеха 2.4.6 и 3.3.2.
Пример
Вот решение, реализованное в реальном коде:
См. перо Не используйте атрибут-заполнитель Эрика Бейли (@ericwbailey) на CodePen.
А вот видео, демонстрирующее, как с этим справляются популярные программы чтения с экрана:
youtube.com/embed/MHGJna9GcTM?rel=0″ frameborder=»0″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»/>Лучшее решение
«Чем меньше интерфейс требует от своих пользователей, тем он доступнее».— Элис Боксхолл
Последняя мысль: нужна ли вам эта дополнительная информация-заполнитель?
В хороших интерфейсных решениях используются специальные атрибуты ввода и методы проверки, чтобы не перекладывать дополнительную работу на человека, который просто хочет использовать ваш сайт или приложение с минимальными осложнениями.
Хороший копирайтинг создает ярлыки, которые четко и кратко описывают цель входных данных. Сделайте здесь достаточно хорошую работу, и этикетка устранит двусмысленность, особенно если вы заранее протестируете ее.
Хороший пользовательский опыт — это создание интеллектуальных потоков, которые опережают потребности, желания и желания людей, используя существующую информацию для устранения как можно большего количества ненужных вопросов.



 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.