Полезные плагины для Sublime Text 3. Как установит плагин?
Плагин для Sublime Text 3, это важная деталь для редактора. Они значительно улучшают читаемость кода и его быстроту набора. Я подобрал для вас самые необходимые плагины, как для начинающих, так и для опытных программистов.
Недавно я размещал запись, в которой рассказывал о редакторах кода. Какой выбрать и чем они отличаются. Сам я пользуюсь редактором Sublime Text 3. Он мне нравится за простой, не отвлекающий, дизайн, малую нагрузки на систему и возможность быстрого набора кода.
Быстрый набор кода, изменения цвета кода в зависимости от языка — это всё доступно благодаря специальным плагинам.
Сегодня я хотел вам показать вам плагины которыми пользуюсь я. Они не обязательны для установи, но их присутствие значительно облегчит вам жизнь.
Как их установить, написано в конце.
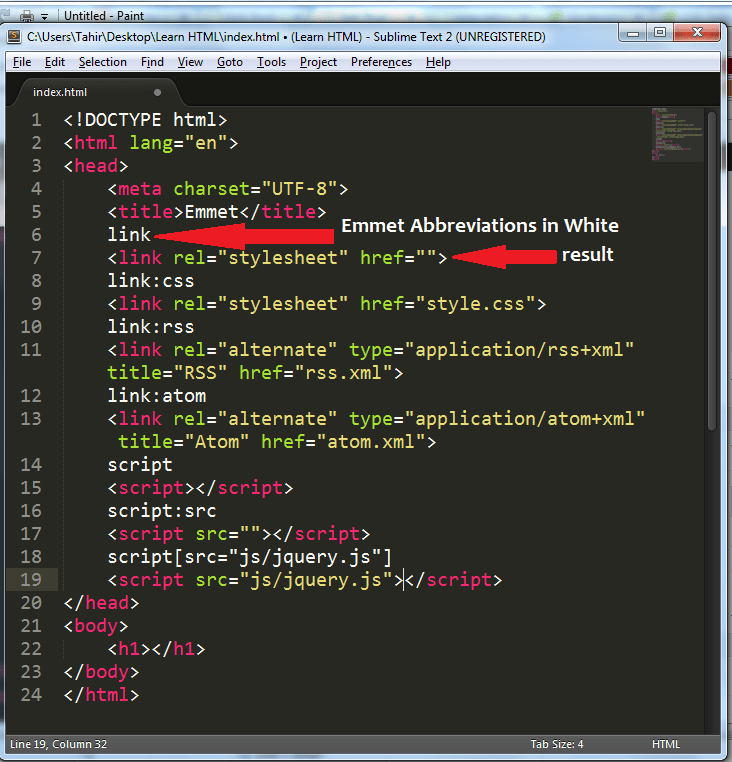
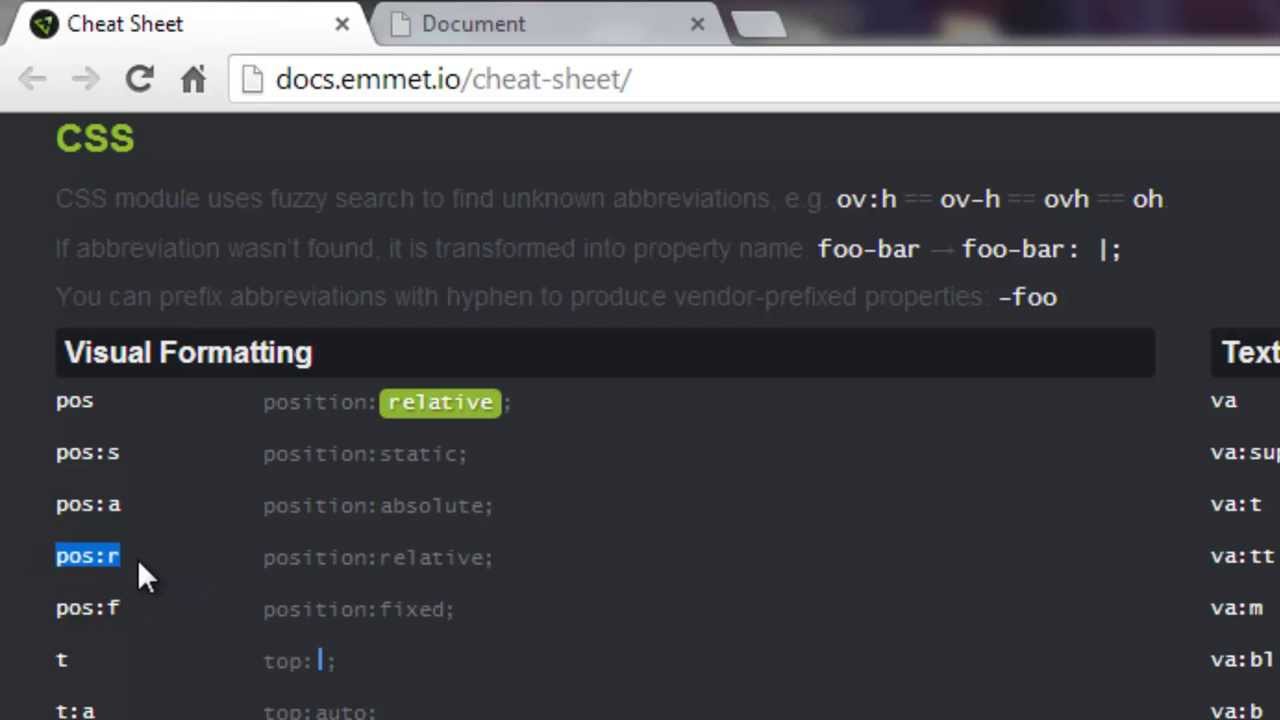
youtube.com/embed/RF-GRVmuLrw» allowfullscreen=»allowfullscreen»/>Emmet, конечно же является самой удобной частью редактирования в Sublime Text. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Это всё просто и имеет огромную пользу для скорости набора кода.
Здесь вы можете увидеть на что способен этот плагин:
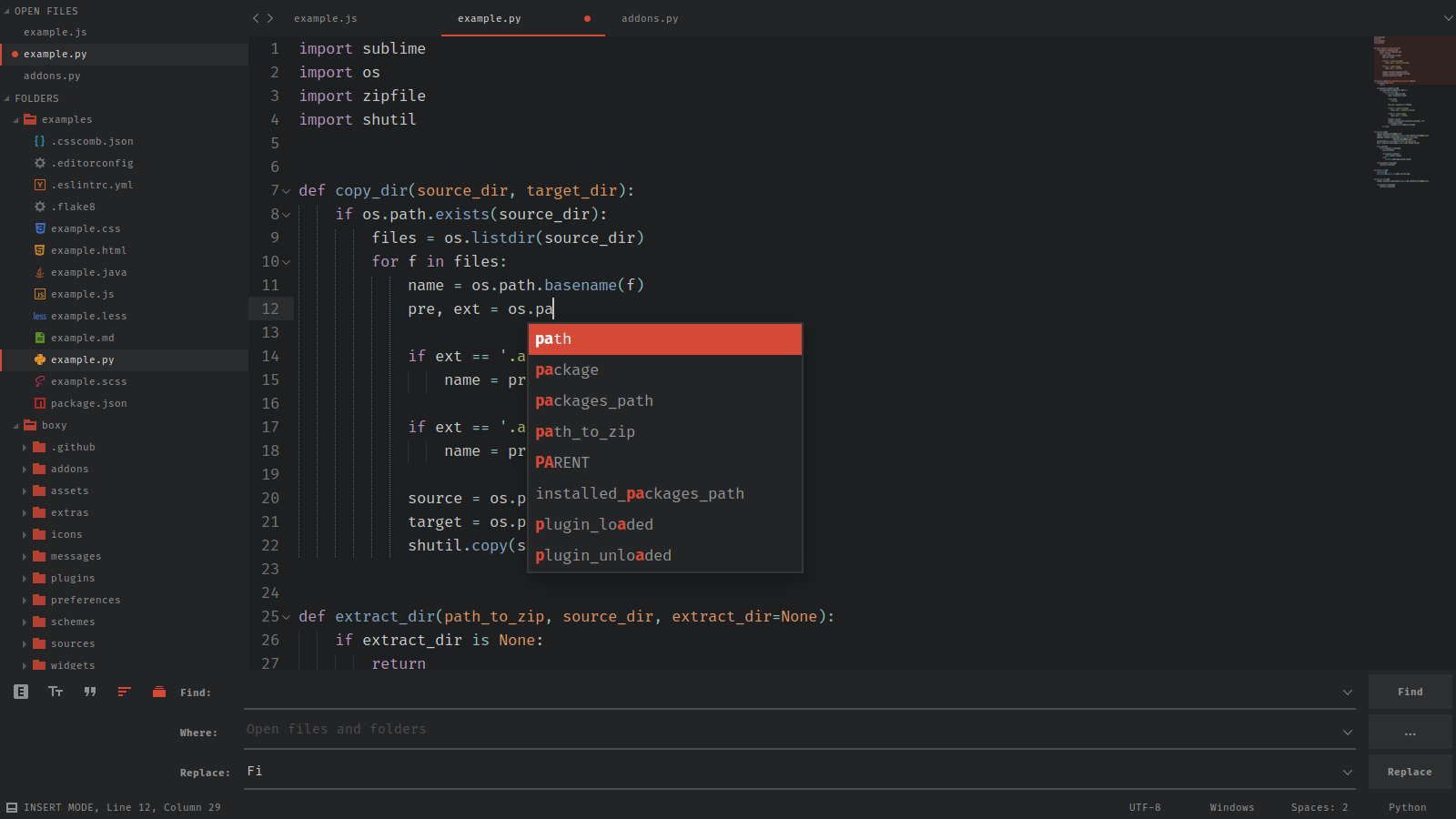
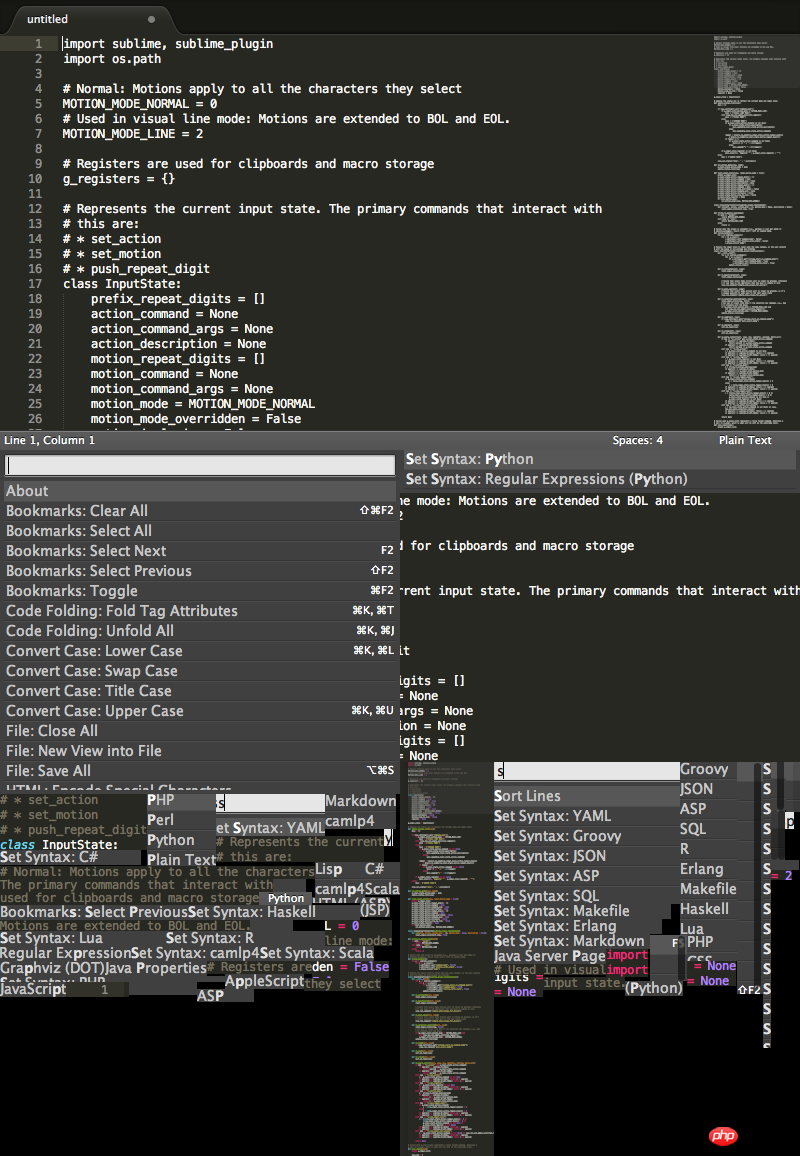
2)Плагин AllAutocompleteЭтот плагин содержит в себе библиотеки значений многих языков. Здесь собраны теги, функции, события, свойства и многое другое. Работу плагины вы можете увидеть на данном изображение.
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.
4)Плагин Colorcoder
Изменяет цвет кода, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
1)Необходимо установить сам Sublime Text 3. Редактор можно скачать с официального сайта, так как он является бесплатным. После скачивания проходим простую установку и запускаем программу.
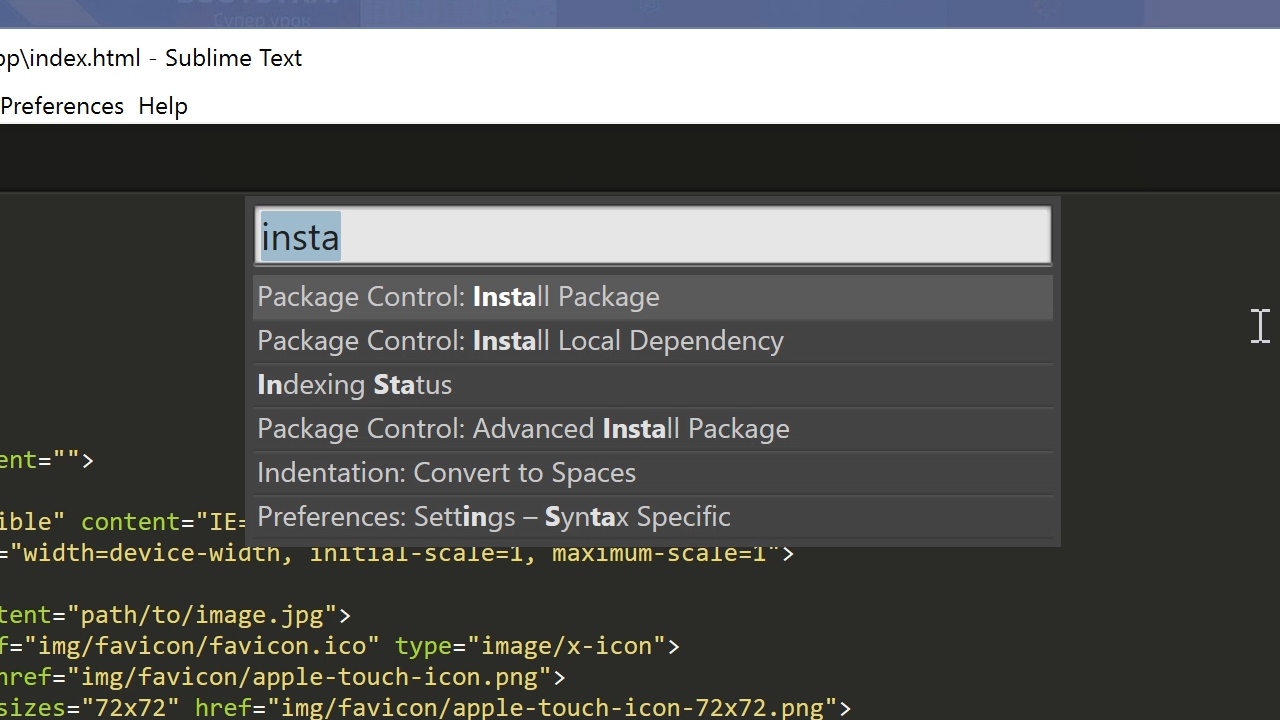
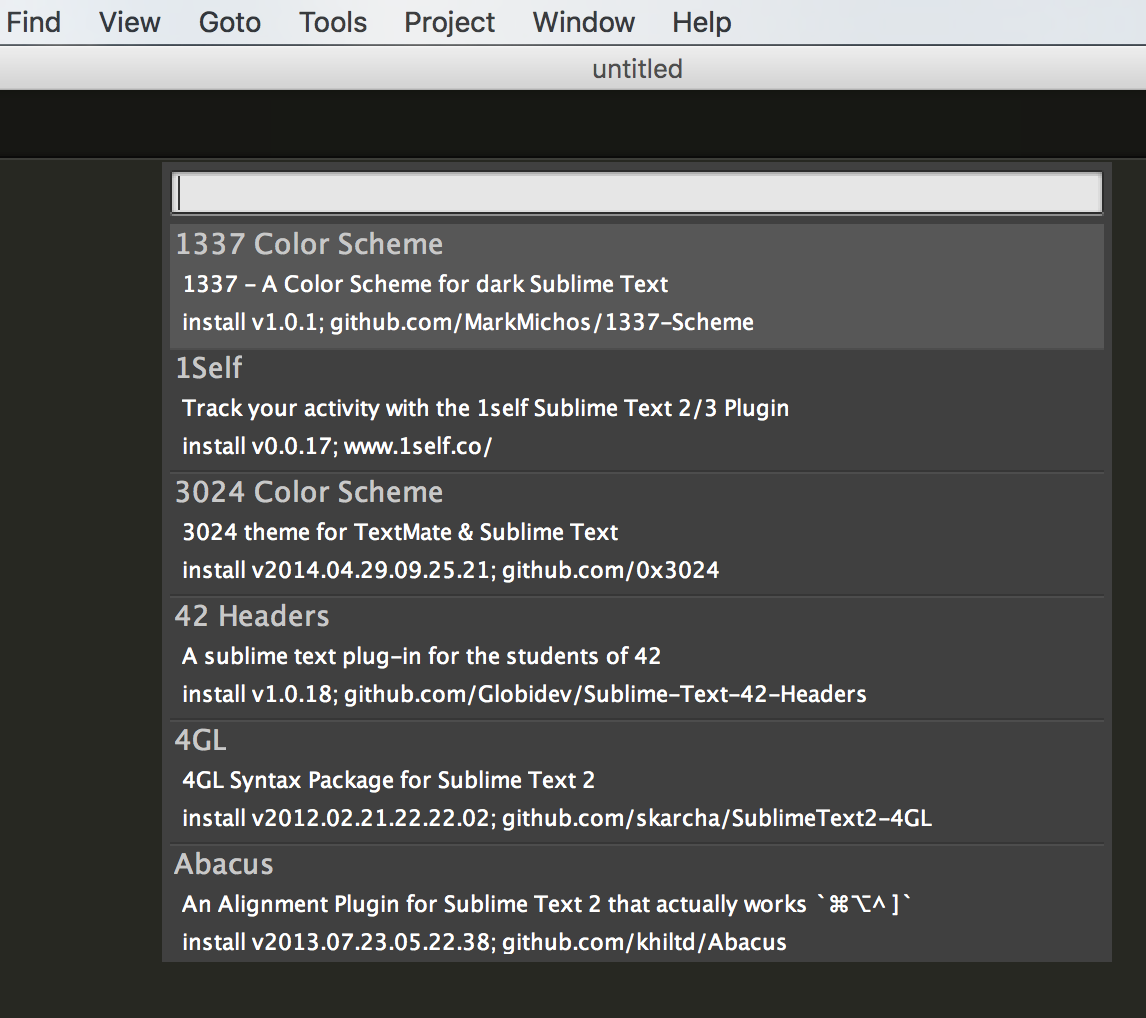
2)Нажав на клавиши Ctrl+Shift+P, откроется поисковое окно. В данном поисковом окне мы пишем Install Package.
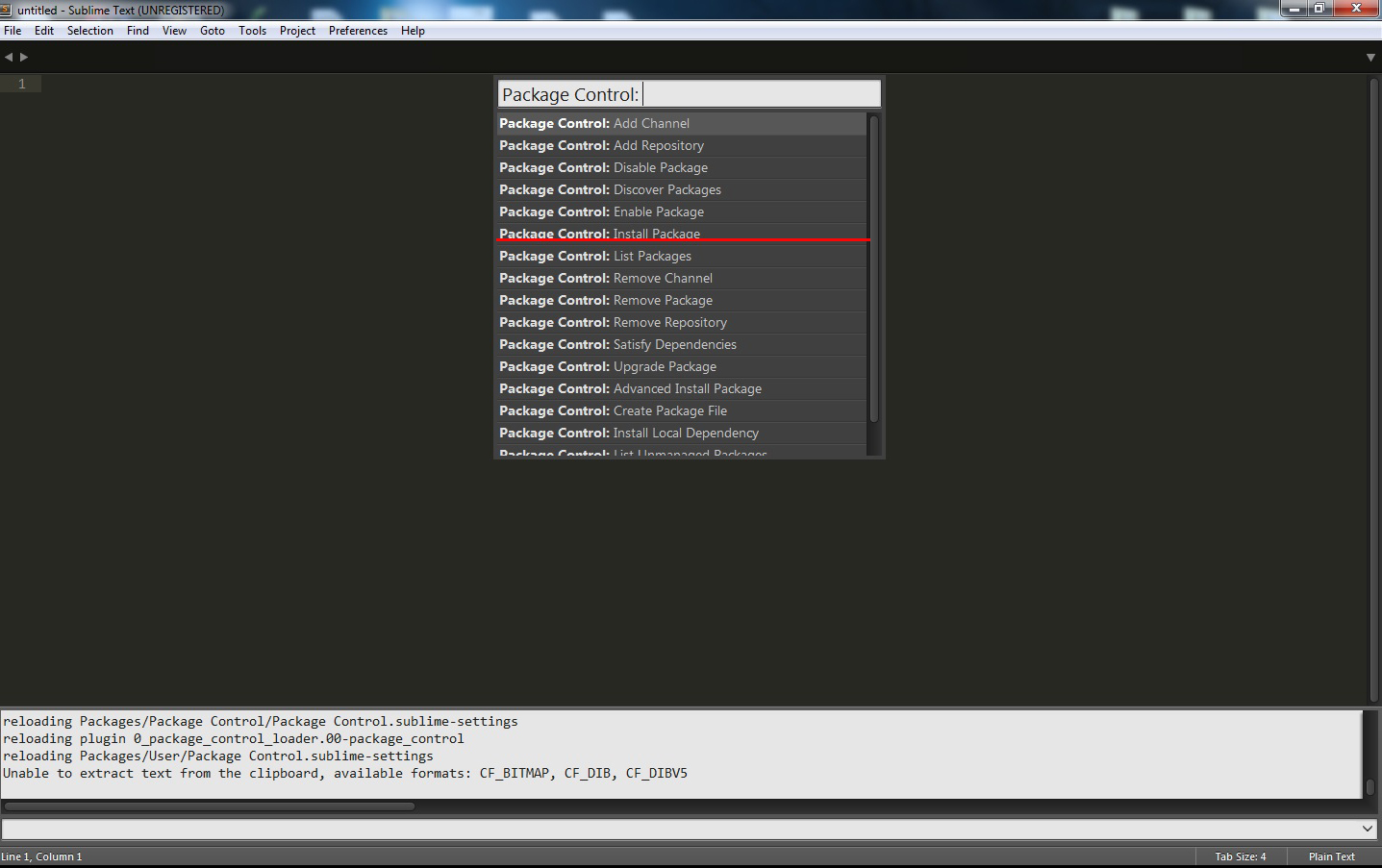
3)Ждём пока появится новое окно. В новом окне мы пишем названия выбранных плагинов и выбрав, активируем их. Некоторые плагины требуют перезагрузки редактора.
Если есть у кого то вопросы, задавайте их в комментариях, а так же делитесь плагинами, которыми вы сами пользуетесь.
Практикуйте свой HTML — http://prog-time. ru/html/
ru/html/
Установка и настройка Sublime Text 3. Компиляция LESS, SASS, JADE. Все необходимые плагины. Полная инструкция
Привет, много уже было написано про Sublime Text. В своем блоге я писал про Sublime Text 2. Сейчас Sublime Text 3 уже вышел из альфа версии (альфа — означает — новая и крайне не стабильная версия), и перешел в бету (бета — все еще не стабильная, но уже предназначена для тестирования, после беты обычно идет официальный релиз). И я решил полностью разобраться с Sublime Text 3 (далее в тексте ST3).
Если вы собираетесь установить SublimeText3 то эта самая полная инструкция для вас. Здесь я опишу все что связано с этим редактором, а умеет он действительно многое.
Сперва я удалил из системы ST2 и все его следы. Также удалил node.js и npm который был с ним в паре. Так как я намерен заново — правильно и грамотно настроить компиляцию less, а затем и saas файлов, через sublime. Но об этом позже.
Часть 1. Установка и настройка Sublime Text 3
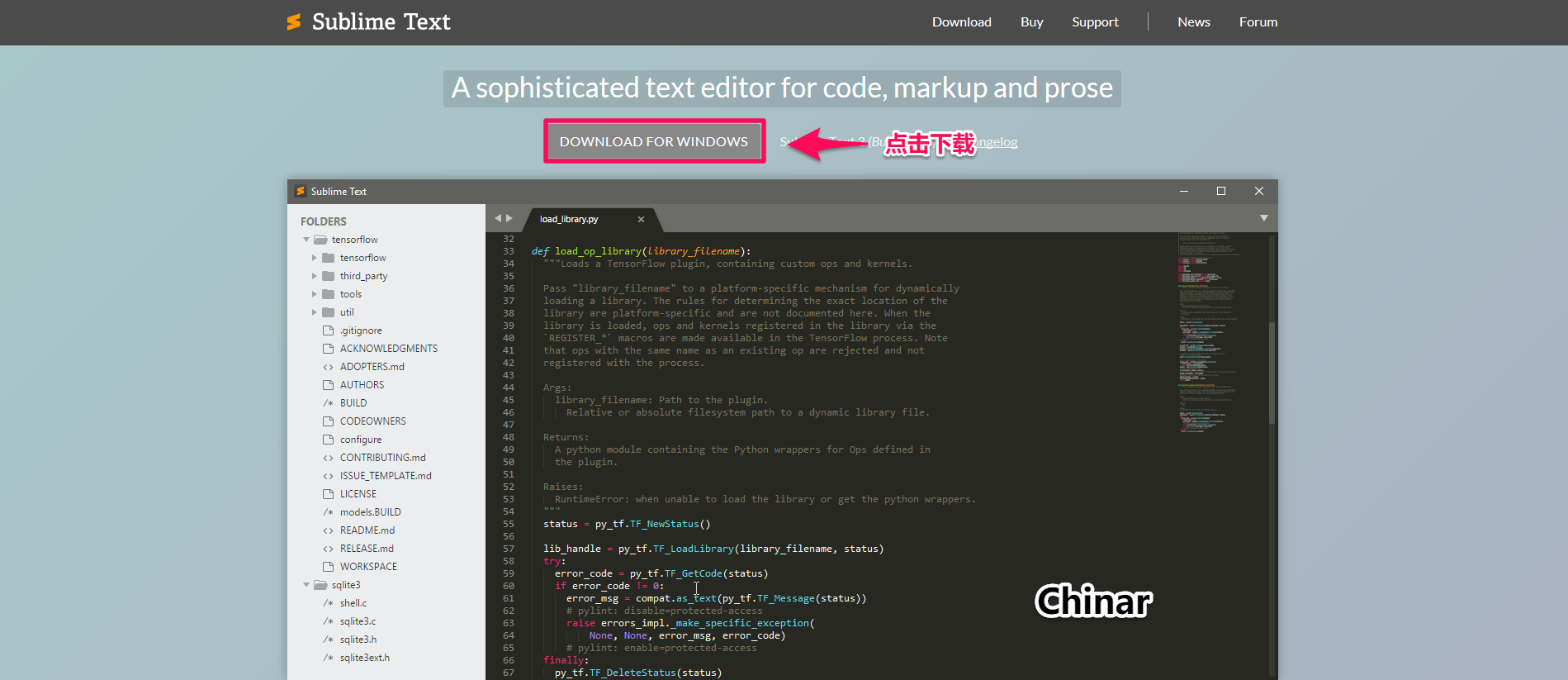
Скачиваем и устанавливаем Sublime Text 3
Идем на сайт Sublime Text в раздел Download, и скачиваем последнюю версию ST3, не забудьте соблюсти разрядность 64 бит, или обычную (x86) для вашей версии операционной системы. Скачали, устанавливаем. После установки запускаем — проверяем что он работает.
Скачали, устанавливаем. После установки запускаем — проверяем что он работает.
Установим горячие клавиши для реиндентации
Открываем Preferences → Key Bindings — Default
И вверху файла добавляем строку:
{ "keys": ["alt+shift+f"], "command": "reindent" },Здесь указано что горячие клавиши будут alt+shift+f, и по нажатию будет происходить команда реиндент.
Возможные проблемы с настройками в Sublime Text
Если возникает проблема с сохранением или редактированием файла, то необходимо создать файл — который указан в ошибке. В моем случае это файл: C:UsersAdminAppDataRoamingSublime Text 3PackagesDefaultDefault (Windows).sublime-keymap Я создал его и сохранил по указанном пути. Теперь Preferences → Key Bindings — Default можно редактировать.
Есть аналогичная проблема с командой Preferences → Settings — Default, при открытии настроек их невозможно редактировать. Необходимо открыть, Нажать Ctrl+S, затем закрыть вкладку с настройками и открыть заново. После этого в C:UsersAdminAppDataRoamingSublime Text 3PackagesDefault должен появится файл с настройками — Preferences.sublime-settings — и настройки можно будет редактировать и сохранять.
После этого в C:UsersAdminAppDataRoamingSublime Text 3PackagesDefault должен появится файл с настройками — Preferences.sublime-settings — и настройки можно будет редактировать и сохранять.
Устанавливаем Package Control
Идем на сайт Package Control для ST3, и устанавливаем его. Package Control (PC) необходим для того чтобы расширять функциональность нашего редактора различными плагинами.
На сайте PC копируем код для ST3, в ST3 запускаем консоль (Ctrl + ~) и вставляем код с сайта, жмем Enter и ждем успешной установки. После обязательно перезапускам ST3.
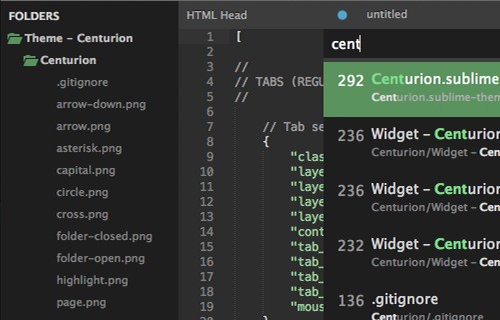
Проверим работу PC. Жмем Ctrl+Shift+P и набираем Package Control — Install Package. Уже набрав первые буквы — нужная строка будет автоматически подсвечена.
Sublime Text 3 — Package Control — установка плагинов
Часть 2. Установка плагинов и расширений для Sublime Text 3
Установка темы Material Design
Далее я сменю стандартную тему оформления и подсветки кода на Material Design.
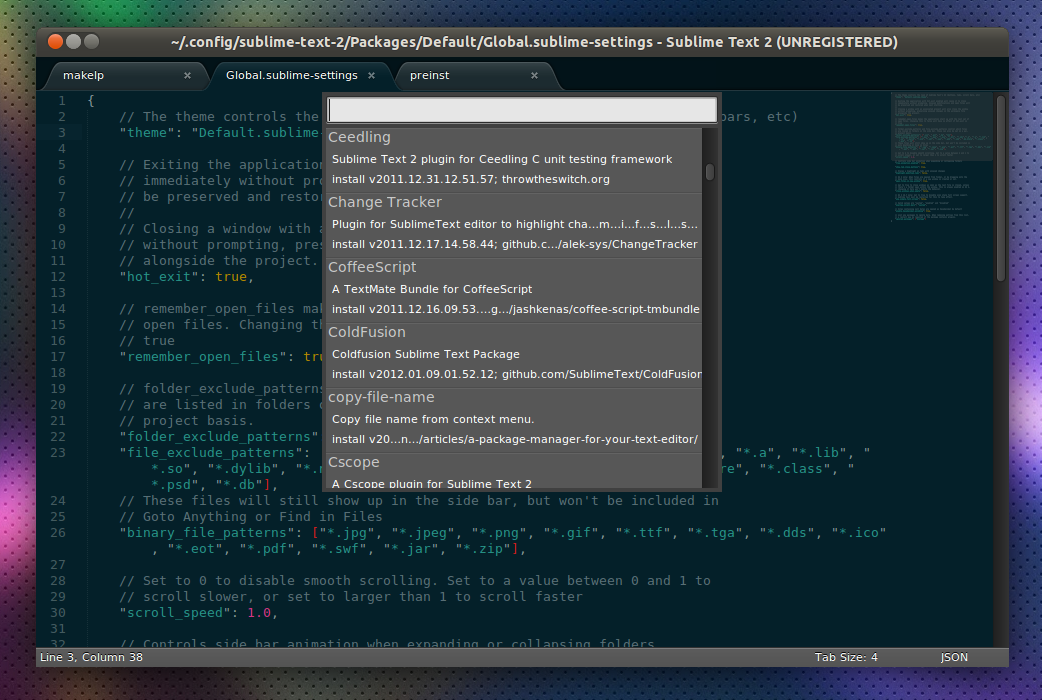
Идем на сайт темы Material Design и жмем кнопкe install. Происходит переход на сайт PC для ST3, понимаем что тема доступна как плагин. В ST3 запускаем Ctrl+Shift+P, выбираем install package, после ищем нужную нам тему, я набираю Material Theme и нахожу ее. Жму Enter и устанавливаю.
Sublime Text 3 — Package Control — установка темы Material Design
После этого иду в меню Preferences, и выбираю установленную тему.
Sublime Text 3 — Package Control — установка темы Material Design
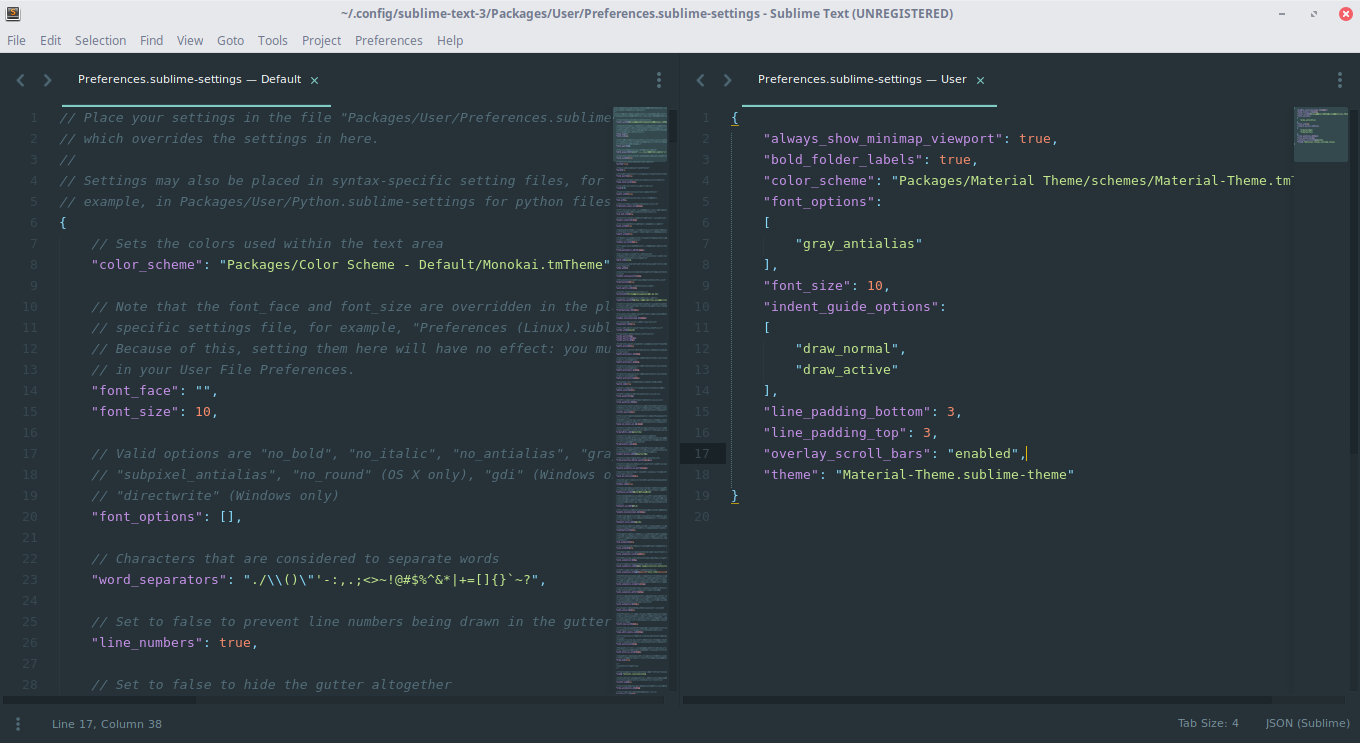
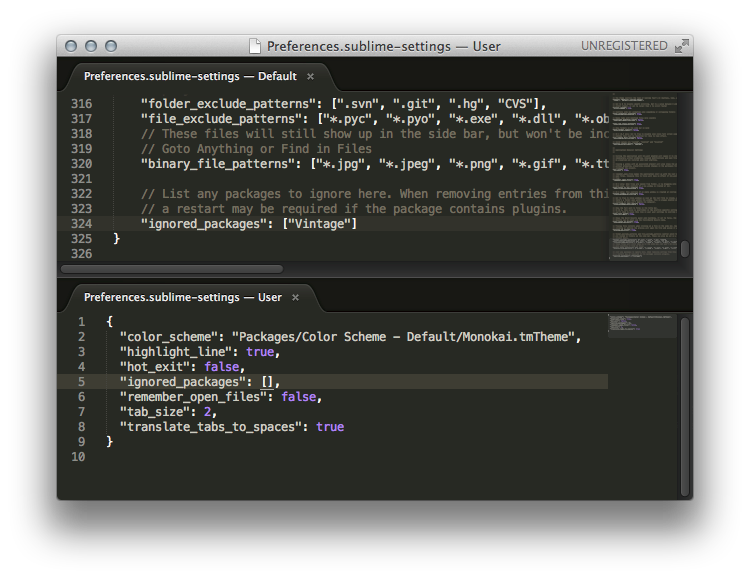
Также после этого, рекомендуется зайти в настройки ST3, и дописать следующие конфиги:
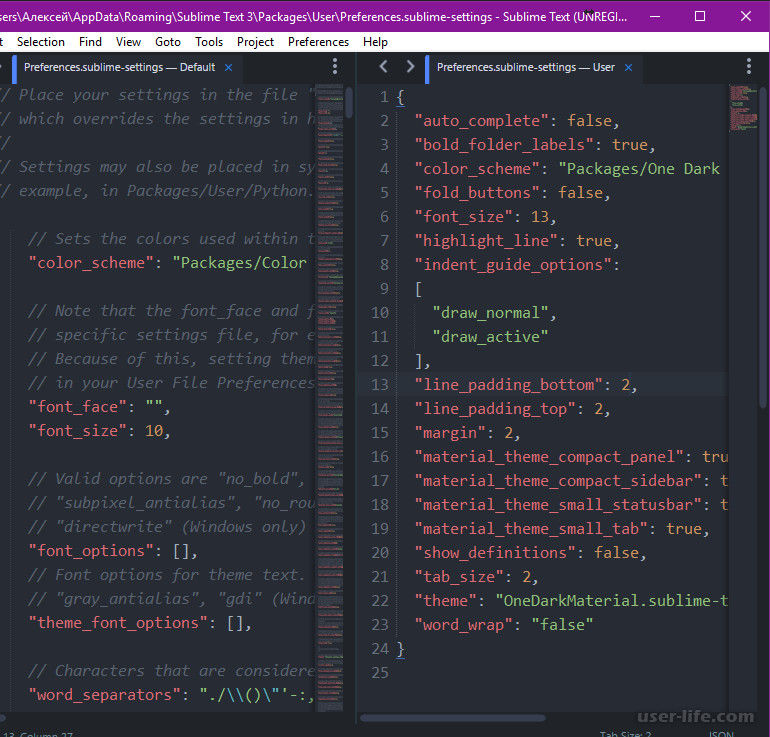
"theme": "Material-Theme.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme", "overlay_scroll_bars": "enabled", "line_padding_top": 3, "line_padding_bottom": 3, // On retina Mac "font_options": [ "gray_antialias" ], "always_show_minimap_viewport": true, "bold_folder_labels": true, // Highlight active indent "indent_guide_options": [ "draw_normal", "draw_active" ]
Это позволит отображать тему так как это было задумано ее создателями.
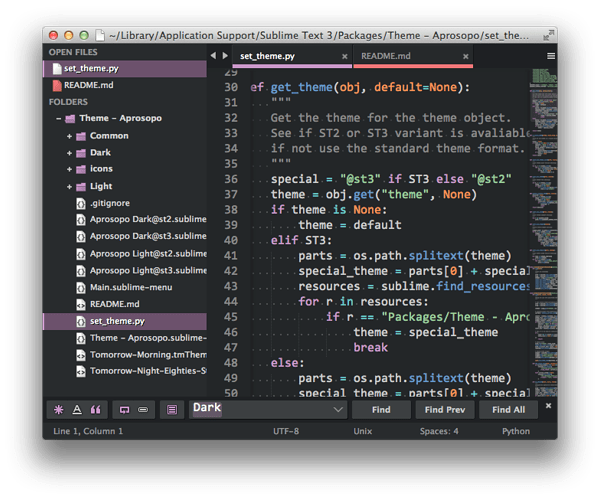
В итоге у меня получился вот такой внешний вид ST3.
Sublime Text 3 — тема Material Design
Установка плагинов
Я установил следующие основные плагины:
- Emmet (ускорение написания html и css)
- Hayaku (ускорение написания css)
- LESS (syntax highlighting — подсветка кода less)
- Prefixr (префиксы для CSS)
- Placeholders (Lorem Ipsum наполнители для html файлов)
Дополнительные:
- SFTP — плагин для работы с FTP
- SideBarEnhancement расширяет возможность сайт бара
- SyncedSideBar синхронизирует SideBar с открытыми файлами по клику на них
- AdvancedNewFile создаём новые файлы и папки при помощи горячих клавиш
- BracketHighlighter подсвечивает открытие/закрытие любого фрагмента в коде
- jQuery набор сниппетов для jquery
- AutoFileName автозаполнение путей к подключаемым файлам
- CSSсomb делает код красивым
- Gist сохранение отдельных участков кода на github прямо во время редактирования
Компиляция LESS кода.
 Плагин Less2CSS и его настройка
Плагин Less2CSS и его настройкаЕсли вы еще не в курсе, Less — это основанный на JavaScript CSS препроцессор. Это код который компилируется в CSS. Существуют разные способы компиляции less в css: Grunt, Guard, и Less.app. Однако возможно вы не хотите, или вам не нужно использовать дополнительные инструменты, и хочется все сделать прямо в редакторе кода. Ниже я привел инструкцию которая подойдет пользователям Windows (я сам делал установку по ней, и также для mac ОС.)
- Устанавливаем Node.js
- Устанавливаем NPM (устанавливается вместе с Node.js)
- Устанавливаем Less Глобально. Открываем Windows консоль и вводим
npm install less -gd - Установим плагин Less2Css и SublimeOnSaveBuild
Откроем настройки ST3: Preferences → Settings — Default, и в конец допишем строку:
"lesscCommand": "/usr/local/share/npm/bin/lessc"
Откроем любой .less файл и попробуем его собрать. Просто вносим изменения в файл, и жмем Ctrl+S.
Если возникла ошибка: Unable to interpret argument clean-css … Это произошло потому что плагин clean-css был обособлен, и не входит в пакет less. Поэтому его надо установить отдельно. Установим. Заходим в консоль и пишем:
Поэтому его надо установить отдельно. Установим. Заходим в консоль и пишем:
npm install -g less-plugin-clean-css
Опять пробуем сохранить .less файл. Произошел билд less файла, и рядом с style.less файлом у меня появился готовый минифицированный style.css
Компиляция SASS в Sublime Text 3
SASS — это другой препроцессор для CSS. Набирает популярность, и уже обгоняет less по распространению использования.
- Устанавливаем Ruby
- Запускаем консоль, и ставим Ruby Gem
gem install sass - Устанавливаем плагин Sass для Sublime Text
- Устанавливаем плагин Sass Build для Sublime Text
- Устанавливаем плагин SublimeOnSave для Sublime Text
(мы же говорили о этом плагине в инструкции выше)
Теперь добавим настройки в Sublime Text Settings – Default:
{
"filename_filter": ".(sass|scss)$",
"build_on_save": 1
}Также не забудьте при открытом .sass файле зайти и выбрать билд систему в Tools → Build System → SASS Compressed Теперь при сохранении .
Устанавливаем и настраиваем html препроцессор Jade
Jade — это препроцессор для написания html кода, и подобно less или sass для css, он ускоряет и упрощает (для опытных верстальщиков) написание html разметки. Как установить и настроить его работу.
- Должен быть установлен node.js с npm (обычно идет в комлпекте с node)
- Заходим в консоль и устанавливаем jade командой
npm install jade --global - В Sublime Text устанавливаем плагин Jade Build
- В Sublime Text открываем .jade файл и выбираем Jade build system
- Если вы выполняете всю инструкцию в этом посте, то в настройках Sublime я дополню строку про Save On Build расширением jade и теперь она будет выглядеть вот так
"filename_filter": ".(sass|scss|jade)$", - Устанавливаем в Sublime плагин Jade
После этих манипуляций происходит компилирование jade файлов.
Если нет подсветки кода Jade, то идем в нижний правый угол ST, и там скорее всего написано Plain Text, кликаем по той надписи, и затем выбираем подсветку Jade. Теперь подсветка будет работать.
Теперь подсветка будет работать.
Статьи по теме:
https://scotch.io/bar-talk/the-complete-visual-guide-to-sublime-text-3-plugins-part-1
https://scotch.io/bar-talk/the-complete-visual-guide-to-sublime-text-3-plugins-part-2
http://mutian.github.io/Sublime-Jade-Build/
http://webdesign-master.ru/blog/tools/525.html
Подборка Sublime Text 3 плагинов для front-end
Решил поделиться плагинами, которыми я пользуюсь уже долгое время и с моей стороны, зарекомендовали себя как одни из лучших плагинов для front-end разработчика.
Несколько людей уже интересовались каким плагинами я пользуюсь, и что я могу посоветовать им из своей подборки. Чтобы каждому не пересылать одно и то же сообщение, решил написать статью с продолжением подборок плагинов для Sublime Text 3. Прошел ровно год и 3 месяца как я писал свою первую подборку. Я надеюсь, что следующая подборка не будет опубликована через такой же промежуток.
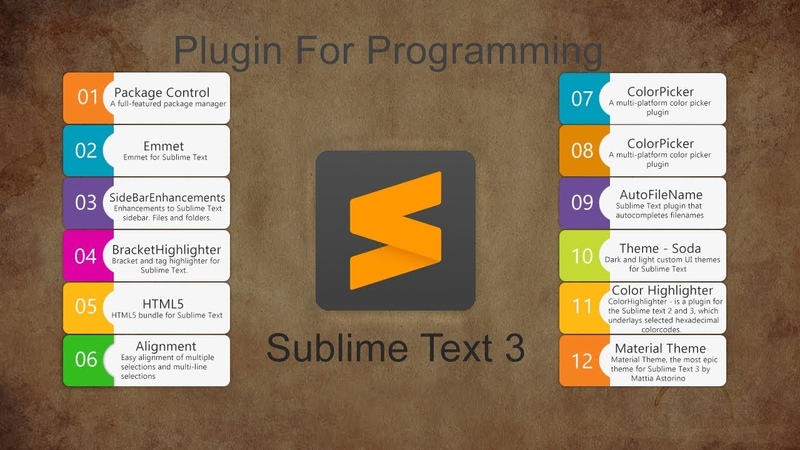
В прошлый раз, я выделил 4 моих любимых плагина:
На этот раз их шесть штук. И в этой статье, я вам хочу про них рассказать.
И в этой статье, я вам хочу про них рассказать.
Довольно неплохой плагин для Sublime Text 2 & 3, с помощью которого вы можете форматировать свой код на: HTML, CSS, JS в один клик или сочетание клавиш [kbd]Ctrl+Shift+H[/kbd]. На гифке выше видно, как я отформатировал 3 разных кода с помощью этого плагина. Очень удобно, когда в вашем или чужом коде творится бардак.
Далее идет плагин под названием Git. Особо гадать нет смысла, что умеет данный плагин. Если вам лень заходить каждый раз в терминал (консоль) и вводить все эти команды, с помощью данного плагины, вы можете производить все те же действия с Git’ом в вашем Sublime Text.
Да, тут тоже не стоит гадать на кофейной гуще и если вы пользовались Gist и порой заливаете туда своих сниппеты (наброски кода, функции на конец света), то этот плагин действительно может облегчить этот процесс. Для того, чтобы отправлять свои сниппеты на Gist, вы должны вставить токен в настройки этого плагина.
Данный плагин значительно упрощает документирование вашего кода. Работает с несколькими языками программирования: JavaScript, PHP, CoffeeScript, Actionscript, C & C++. Умеет документировать не только переменные, функции, но и создавать комментарии в HTML. Кликнув на заголовок этого плагины, вы перейдете на репозиторий где есть гифки с применением всех доступных способов документации кода.
И последний плагин — это All Autocomplete. Не скажу, что плагин очень крутой и благодаря ему работа моя значительно облегчилась. Однако, этот плагин мне приходит на помощь в тот момент, когда вспоминать название переменной или функции становится проблематично или лень. После установки данного плагина, вам просто требуется ввести начальную или конечную фразу функции или переменной, после чего, в окне autocomplete появляются все возможные варианты из открытых вкладках.
Оказалось, у меня есть еще парочка плагинов которые уже установлены, но ими я не пользуюсь вообще.
UPD 28.04.2017: Нашел сегодня еще одну подборку плагинов для front-end разработки на GitHub
Как установить плагин или тему для Sublime Text 3 — Webstacker
Если ты читаешь эту статью – ты хочешь узнать побольше о плагинах и темах для Сайблайма
Зачем оно нам? Плагины дают возможность увеличить функционал «чистого» Саблайма и, соответственно, твою производительность, а темы помогут сделать процесс разработки более комфортным и приятным.
Установка
Есть два способа установки плагинов и тем для Sublime Text 3 – автоматическая с помощью Package Control и ручная, скачивая архив и размещая его в папке приложения.
Автоматическая установка
Рекомендуемый способ установки тем и плагинов. Даже не перезапуская приложение мы устанавливаем нужную тему или плагин, используя интерфейс Package Control:
- Нажимаем ⌘ / ctrl + shift
- В консоли пишем
install package, выбираем эту команду - Пишем нужный запрос – будь то Git, подсветка синтаксиса или тема
- Нажимаем Enter и вуаля
Ручная установка
Бывают ситуации когда плагин приходится устанавливать вручную (Например, плагин отсутствует в пакетном менеджере Саблайма). Это занимает не больше пары минут времени и делается следующим образом:
Это занимает не больше пары минут времени и делается следующим образом:
- Качаем архив с плагином
- Распаковываем, меняем название папки на название плагина
- Переходим в папку плагинов приложения, используя меню приложения –
Preferences > Browse packages… - Переносим папку с плагином в папку, которая открылась в шаге выше
Активация
Если плагины устанавливаются и активируются автоматически, то тему придется активировать вручную. Это делается невероятно просто – открываем меню приложения, выбираем Preferences > Theme... и выбираем нужную тему. Бинго, все работает!
Где взять плагины и темы?
Учитывая популярность редактора – для него существует невероятное количество плагинов и тем на любой цвет и вкус – от подсветки синтаксиса и сниппетов до автоматизации действий и гита.
Больше всего плагинов и тем для Sublime Text 3 можно найти в пакетном менеджере – Control Manager или на GitHub.
Кстати говоря, мы уже писали ранее о маст-хэв крутых плагинах для Sublime Text 3
Также подписывайтесь на наш офигенный Телеграм-канал 🤘: постим крутые статьи, авторские мнения, новости и шутки из мира Web-разработки. Понравилась статья? Расскажи об этом друзьям!
Поделиться статьей:
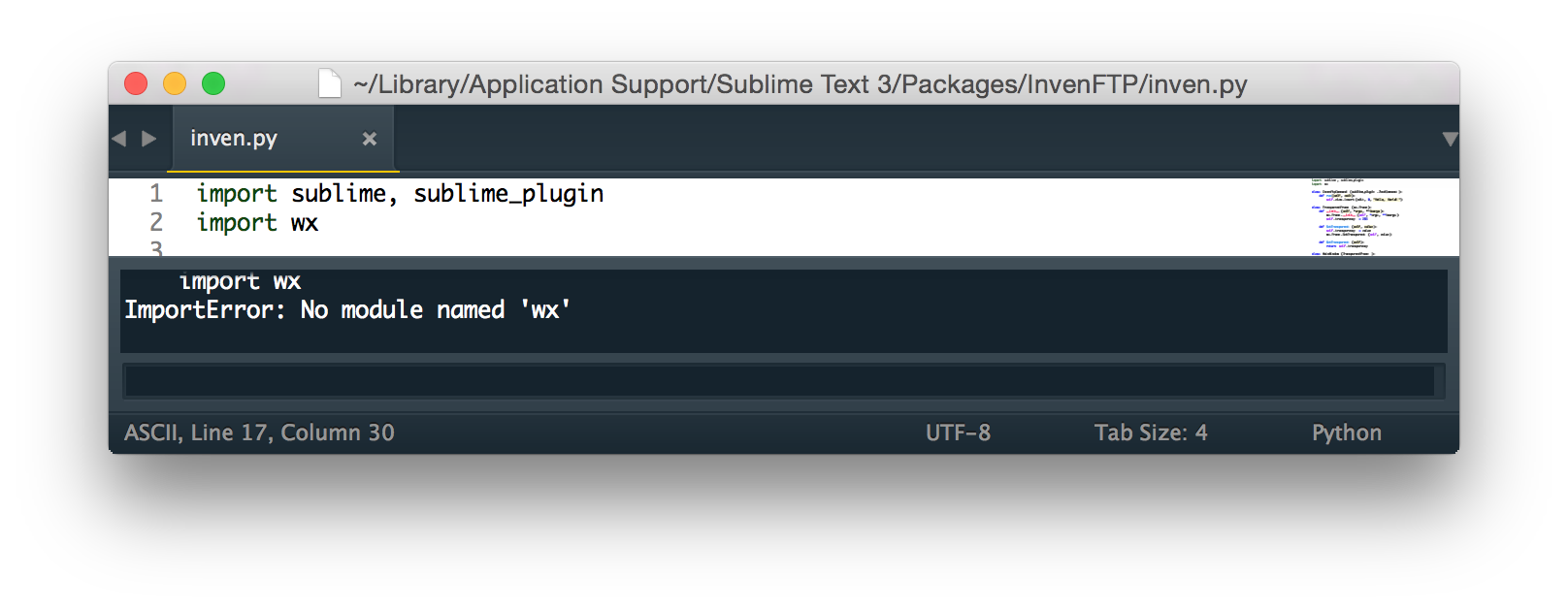
Sublime Text 3 — обзор папок при помощи FTP плагина
Package Control выдаёт много вариантов плагинов, содержащих в своём имени FTP, — неплохо было бы указать, какой именно установили. Но в целом везде будет выводиться консоль под верхним меню.
На самом деле, если вникнуть, это очень удобно, поскольку поддерживается т. н. fuzzy поиск:
«Одна из самых разрекламированных функций редактора — нечёткий поиск. Он позволяет найти modules/gallery/view/gallery/page.jade, вбив лишь gapaja. Сказать, что это экономит время, — всё равно, что ничего не сказать. В 99% случаев я открываю файлы или нахожу нужную мне функцию по вот таким вот обрывкам, напоминающим какой-то восточноазиатский диалект. А, к примеру, вбив
А, к примеру, вбив gapaja@gallery_list, мы попадём не в начало файла, а сразу к mixin-у gallery_list. Из коробки доступны:
- Ctrl + P — поиск по файлам проекта,
- Ctrl + R — поиск по функциям (template-ам в
XSLT, селекторам вCSS/SCSSи т. д.), - Ctrl + Shift + P — поиск по меню (а туда попадают, в том числе, и новые функции из плагинов, т. е. не обязательно запоминать горячие клавиши для редко используемых возможностей),
- Ctrl + ; — поиск по словам. Например, вбив
dbr, можно найти, где же вы забыли убрать служебный debugger в js-файле, - Ctrl + G — номер строки (не fuzzy-поиск).»
Если же Вам не нравится визуальное оформление верхних консолей, Preferences → Browse Packages... → User → создаёте файл Default. Sublime-theme, если он ещё не создан, → между
Sublime-theme, если он ещё не создан, → между [] вписываете:
// Рамка верхних консолей
{
"class": "overlay_control",
"layer1.tint": [205, 133, 63],
"layer1.opacity": 1.0,
},
// Рамка, обрамляющая форму ввода текста в верхних консолях и панелях Find and Replace
{
"class": "text_line_control",
"layer1.tint": [255, 218, 185],
"layer1.opacity": 1,
},
// Размеры ячеек выпадающего меню верхних консолей
{
"class": "quick_panel",
"row_padding": [10, 10],
},
// Текст в выпадающем меню верхних консолей, 3 класса
{
"class": "quick_panel_label",
"fg": [255, 228, 225, 255],
"match_fg": [240, 128, 128, 255],
"bg": [188, 143, 143, 255],
"selected_fg": [255, 0, 0, 255],
"selected_match_fg": [255, 240, 245, 255],
"selected_bg": [173, 216, 230, 255],
},
{
"class": "quick_panel_score_label",
"fg": [255, 165, 0, 255],
"bg": [176, 224, 130, 255],
"selected_fg": [0, 206, 209, 255],
"selected_bg": [64, 64, 64, 255],
},
{
"class": "quick_panel_path_label",
"fg": [255, 255, 0, 255],
"match_fg": [255, 139, 0, 255],
"bg": [255, 0, 0, 255],
"selected_fg": [224, 255, 255, 255],
"selected_match_fg": [255, 0, 255, 255],
"selected_bg": [255, 255, 0, 255],
}, Результат:
В квадратных скобках цвета в RGB или RGBA. Изменяйте их, если не устраивают предложенные мной.
Изменяйте их, если не устраивают предложенные мной.
Спасибо.
Sublime Text для Front-End разработчика
Подсветка синтаксиса
Скоро наступает 2015 год, и за последние несколько лет в вебе изменилось очень многое — в CSS появились новые возможности, в JavaScript представили новую функциональность и синтаксис; также появилось множество языков, компилируемых в HTML, CSS и JS.
Следующие плагины обеспечат вам наилучшую подсветку синтаксиса. Даже если у вас установлены плагины для нужных языков, не поленитесь ознакомиться с этим списком — возможно, вы захотите поменять некоторые из них.
JavaScript Next
Плагин, подсвечивающий синтаксис лучше, чем стандартный JavaScript-хайлайтер. К тому же этот плагин поддерживает фичи EcmaScript 6, такие как модули, классы, генераторы и многое другое. Открыть сайт плагина
CSS3
Плагин CSS3 обеспечивает подсветку для каждой фичи из спецификации CSS3. Это значит, что вы можете использовать любые возможности CSS3 — даже те, которые реализованы ещё не в полной мере — и они будут корректно подсвечены плагином.
Это значит, что вы можете использовать любые возможности CSS3 — даже те, которые реализованы ещё не в полной мере — и они будут корректно подсвечены плагином.
Открыть сайт плагина
Sass
Разработчики, использующие Sass, должны установить плагины SCSS или Sass (в зависимости от используемого синтаксиса). Обратите внимание на то, какой именно плагин вы установили. Распространённая ошибка — установить плагин Sass, но при этом использовать синтаксис SCSS, и наоборот. Открыть сайт плагина
Разумеется, также существуют плагины для подсветки синтаксиса Stylus и Less.
Пишете на CoffeeScript? Убедитесь, что у вас установлен плагин Better CoffeeScript. Важно использовать именно его, так как официальный плагин CoffeeScript больше не поддерживается его разработчиками. Также доступен плагин для подсветки синтаксиса TypeScript.
Плагин Haml расширяет стандартные возможности для работы с Haml и подсвечивает также код на других языках, записанный в haml-файле: JS, CSS, Sass и так далее. Плагины Slim и Jade добавляют возможность подсветки синтаксиса этих языков.
Плагины Slim и Jade добавляют возможность подсветки синтаксиса этих языков.
Плагины
Sublime во многом обязан своей популярностью сообществу, которое создало такое большое количество полезных плагинов. Если вы — новичок, то знайте, что управление плагинами производится через Package Control.
Можно весь день обсуждать лучшие плагины для Sublime Text (я надеюсь, что именно этим вы и займётесь в комментариях), однако в этой статье мы рассмотрим must-have плагины для фронтэндера.
Color Highlighter
При работе с таблицами стилей полезно иметь какое-то наглядное представление того, как выглядит тот или иной цвет. Color Highlighter будет сканировать вашу таблицу стилей и подсвечивать все цвета, закрашивая фон текста в тот цвет, который указан. Также есть возможность настроить плагин так, чтобы он подчёркивал цвета или ставил маркер нужного цвета слева от кода.
Недавно в Color Highlighter была добавлена поддержка Sass, Less и Stylus переменных, благодаря чему этот плагин становится пригодным практически для любого рабочего окружения.
Emmet
Практически все знают об Emmet, и многие его используют ещё с тех пор, когда он назывался «Zen Coding». Однако, я часто вижу, что разработчики упускают из вида довольно полезные возможности этого плагина.
HTML
Emmet великолепен для быстрого написания разметки. Просто напечатайте css-селекторы для нужной вам разметки, и нажмите tab. Используете Jade, Slim или Haml? Emmet работает с ними так же хорошо, как и с HTML.
Посмотрите немного примеров использования Emmet. Также не забудьте посмотреть шпаргалку по синтаксису, в которой описаны все возможности для работы с разметкой.
element + tab создаёт элемент и позиционирует курсор внутри него.
span + tab → <span></span>
element.className или element#ID + tab создаёт элемент с указанным классом или идентификатором.
span.hello + tab → <span></span>
p.odd.warning + tab → <p></p>
div#contact + tab → <div></div>
element>childElement + tab создаёт вложенные элементы. ul>li + tab → <ul><li></li></ul>
[element*5] + tab создаёт указанный элемент столько раз, сколько указано.
p.hello*2 + tab → <p></p><p></p>
ul>li + tab → <ul><li></li></ul>
[element*5] + tab создаёт указанный элемент столько раз, сколько указано.
p.hello*2 + tab → <p></p><p></p>
Также вы можете использовать символ $ в качестве счётчика. Используйте $$ для счётчика, начинающего отсчёт с нуля.
li.item$*3 + tab →
<li></li>
<li></li>
<li></li>
Квадратные скобки используются для указания атрибутов элемента, фигурные — для указания контента.
figure*2>img[src=»dog$.jpg»]+figcaption{This is dog $} →
<figure>
<img src="" alt="">
<figcaption>This is dog 1</figcaption>
</figure>
<figure>
<img src="" alt="">
<figcaption>This is dog 2>/figcaption>
</figure>
CSS
Изучение возможностей Emmet в CSS — это одна из лучших инвестиций для фронтэндера. Это не только повысит скорость разработки, но и поможет предотвратить часто совершаемые ошибки.
Это не только повысит скорость разработки, но и поможет предотвратить часто совершаемые ошибки.
В CSS emmet работает при помощи сокращений, напоминающих пары свойство/значение. Нет чётко определённых сокращений, emmet работает на основе так называемого fuzzy matching — он делает выбор, какое свойство использовать, на основе того, что вы ввели.
Примеры:
- posrel → position: relative;
- posab → position: absolute;
- fl → float:
- fr → float: right;
- db → display: block;
- dib → display: inline-block;
- tdn → text-decoration: none;
- c → color: #
- w → width:
- w100 → width: 100px;
- w100p → width: 100%;
- p → padding:
- p10 → padding: 10px;
- p10p → padding: 10%;
- bt1-s-red → border-top: 1px solid red;
Вы поняли идею — неплохо бы натренировать ваш мозг, чтобы вы могли на лету использовать эту технику вместо печатания полных пар свойство/значение.
Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью Sublime Linter вы можете легко проверить практически любой код. Как фронтэндеры, мы должны проверять наш JavaScript и, по возможности, CSS. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным кружком.
Голосов: 1049 | Просмотров: 4105
руководство по настройке и лучшие плагины
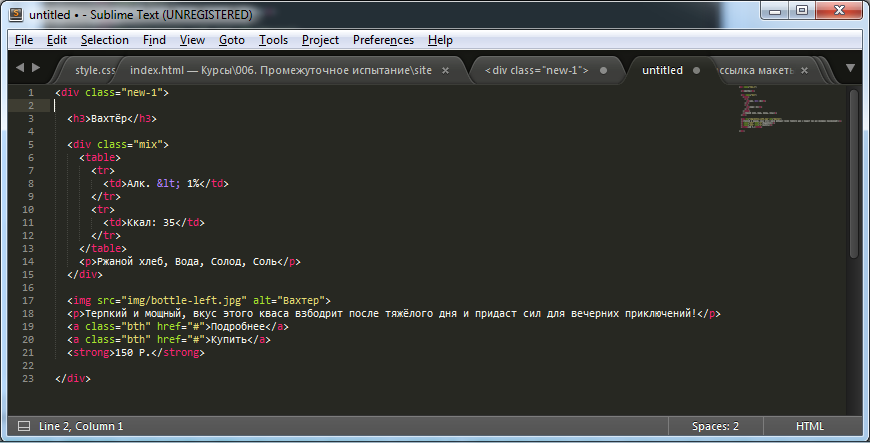
Итак, сначала вопрос, который волнует всех в первую очередь – да, программа платная. Стоит она на конец 2018 года 80 долларов (годом раньше было 40), в сети можно найти версии, вылеченные от жадности. Однако можно без проблем работать и с незарегистрированной версией. Единственное отличие – в топе программы будет написано слово UNREGISTERED и периодически (где-то раз в 2 часа) при попытке сохранения выскакивает окошечко с предложением купить платную версию. Других ограничений не замечено.
Других ограничений не замечено.
Обзор SublimeText
Автором называют некоего Джона Скиннера. Разработка началась в ноябре 2007 года, причём было объявлено о том, что поставлена цель «создать лучший текстовый редактор всех времён и народов». Первая версия вышла 18 января 2008 года, вторая в 2011, третья в 2013 году. К 2018 году Скиннер со товарищи быстро сориентировались в тенденциях рынка и сосредоточились на Python, накидав много приятных возможностей для программистов «на змее».
Изначально в качестве целевой аудитории подразумевались разработчики, а потому в программе была предусмотрена проверка синтаксиса для множества популярных языков программирования. Это C, C++, C#, CSS, D, Dylan, Erlang, HTML, Groovy, Haskell, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, MATLAB, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL и XML. Можно подключать плагины и для других языков.
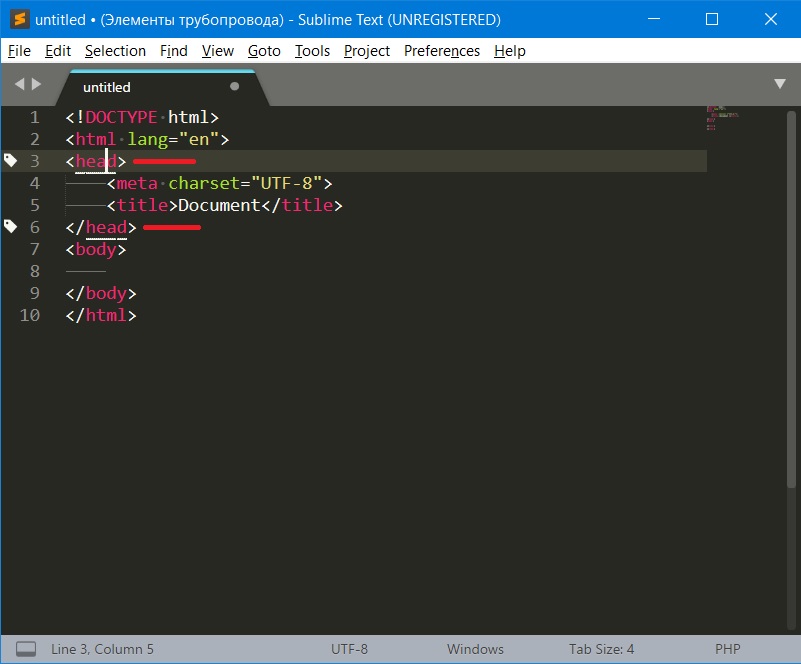
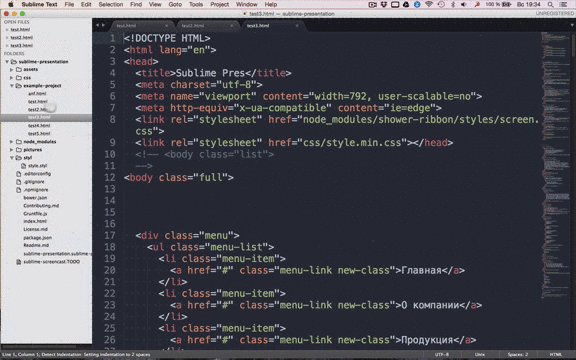
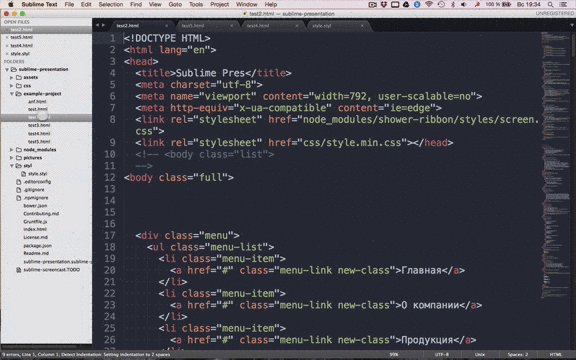
Программа выполнена с суровым интерфейсом без кнопок и декоративных элементов, что позволяет на 100% использовать экранное пространство для дела. Экран можно разбить на несколько рабочих областей. Например, слева открывать файл html, а справа css и параллельно с ними работать. Отдельный плюс – можно открывать не отдельные файлы, а целые каталоги и работать в них. Далее мы подробно рассмотрим, что к чему, на примере нашего проекта.
Экран можно разбить на несколько рабочих областей. Например, слева открывать файл html, а справа css и параллельно с ними работать. Отдельный плюс – можно открывать не отдельные файлы, а целые каталоги и работать в них. Далее мы подробно рассмотрим, что к чему, на примере нашего проекта.
Подсвечивается всё очень красиво, по дефолту установлена приятная для глаза тёмная тема с контрастным выделением. Её ещё очень любят показывать в фильмах и ТВ-передачах, когда нужно снять «что-то о программистах».
Для установки, удаления и настройки плагинов применяется менеджер пакетов. Настраивается редактор довольно специфично – для этого нужно открывать и редактировать файл настроек. Для этого нажимаете в меню «Preferenses —>Settings», после чего можно будет увидеть расположение файла настроек.
Особая гордость разработчиков – интеллектуальный поиск (Incremental Find), который будет находить не только точное вхождение, но и близкие по написанию значения. Понятно, можно использовать обычный поиск, в том числе и с регулярными выражениями.
И, пожалуй, самая большая вишенка на торте – возможность мультиколонного выделения.
Вы просто ставите курсор в нужное место, затем зажимаете шифт и правую кнопку мыши и ведёте мышь вверх или вниз. Курсоры появляются в нескольких местах, и вы можете вводить символы или удалять текст сразу в колонке. Другой вариант – можно создать дополнительные курсоры в любом месте «Ctrl + клик мыши».
Недостатки – это, как обычно, обычно оборотные стороны достоинств. Профессионалы скажут, что Sublime не дотягивает до полноценной IDE и будут правы. Новичкам покажется жутковатым способ настройки через JSON. Любителям офисных программ будет скучновато без красивых кнопок в интерфейсе. Кого-то будут раздражать периодические призывы купить программу, а кому-то не понравится необходимость работы со сторонними плагинами. Тем не менее, как показывает опыт, для разработки сайтов средней и малой сложности SublimeText вполне годится.
Установка и настройка
С установкой никаких проблем нет, достаточно скачать дистрибутив с официального сайта. Представлены версии для Linux, MacOS 32-и 64-разрядной Windows, в том числе portable версии. Файл загрузки невелик, около 8Мб, в дальнейшем, после установки плагинов, программа разрастается до 20-30 Мб. Память потребляет тоже очень скромно, то есть, в целом всё достаточно бережливо с точки зрения ресурсов.
Представлены версии для Linux, MacOS 32-и 64-разрядной Windows, в том числе portable версии. Файл загрузки невелик, около 8Мб, в дальнейшем, после установки плагинов, программа разрастается до 20-30 Мб. Память потребляет тоже очень скромно, то есть, в целом всё достаточно бережливо с точки зрения ресурсов.
В процессе работы экран может выглядеть примерно так.
Здесь слева мы видим колонку с каталогом проекта, фалы можно открывать просто кликнув на них мышью. Чтобы начать работать с папкой, выбираете в меню «File —> OpenFolder…»
Рабочую область я разбил на две части. Это делается чрез меню следующим образом «View -> Layout -> Column2». Там же вы можете увидеть и другие режимы – например, разбить экран на верхнюю и нижнюю области, либо на 4 части. Вкладки можно перетаскивать с места на место просто зажав мышью.
Установка плагинов
Существуют сотни плагинов, призванных облегчить жизнь разработчику и придать редактору новые возможности. Как показывает практика, лучше этим не увлекаться. Плагины пишут разные авторские коллективы, пакеты могут конфликтовать друг с другом, быть чувствительны к номеру версии и больше мешать, чем помогать. Поэтому я перечислю то, что использую в работе сам и укажу несколько интересных надстроек на ваше усмотрение.
Плагины пишут разные авторские коллективы, пакеты могут конфликтовать друг с другом, быть чувствительны к номеру версии и больше мешать, чем помогать. Поэтому я перечислю то, что использую в работе сам и укажу несколько интересных надстроек на ваше усмотрение.
Установка Менеджера Пакетов
Прежде всего, необходимо установить Менеджер Пакетов (Package Control). Сделать это можно вручную или через консоль.
1 Через консоль
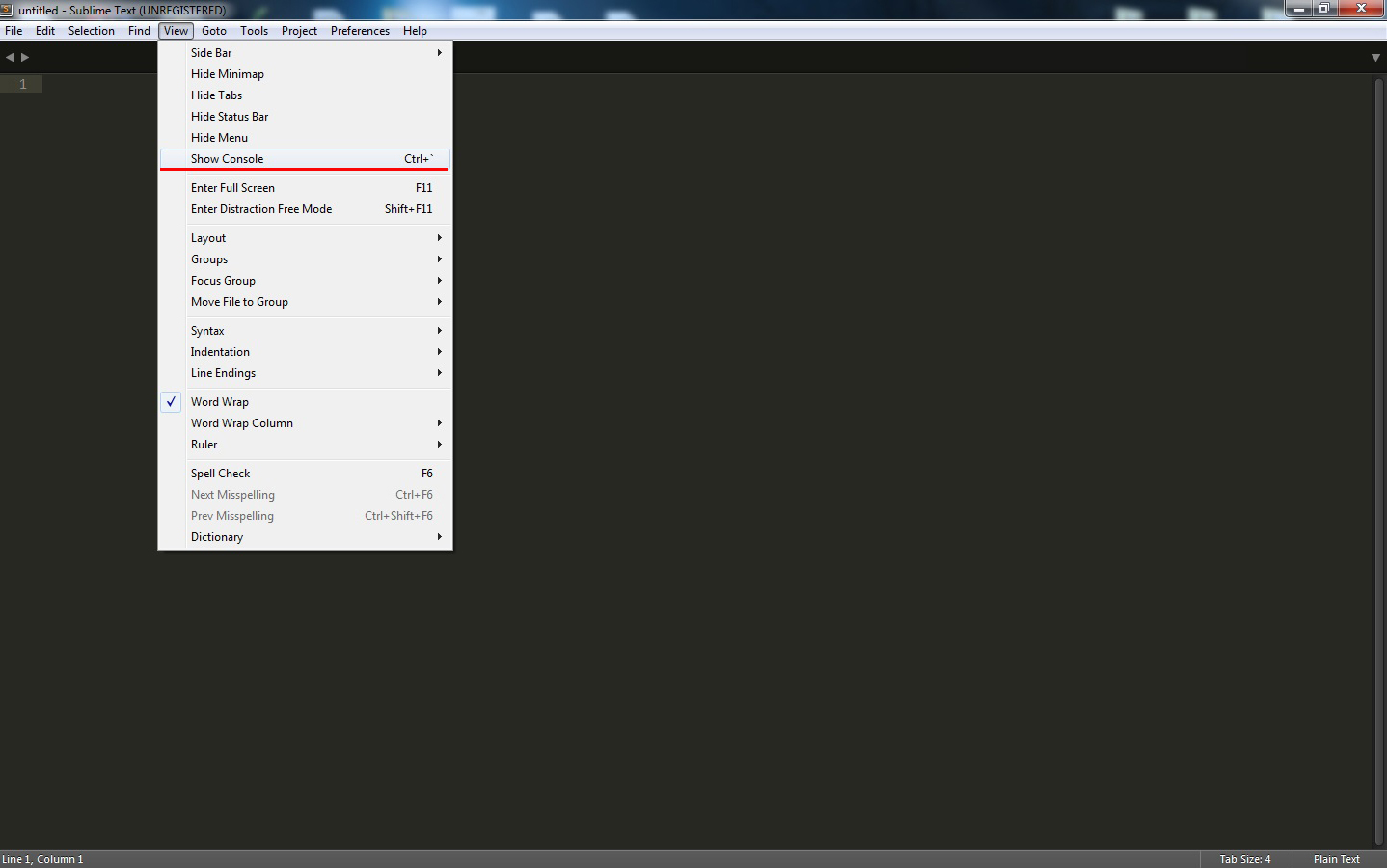
Консоль открывается сочетанием клавиш «Ctrl + `» (это крайняя левая клавиша, сразу под Esc). Код, который нужно ввести, скопируйте с официального сайта. Сам код не привожу, поскольку он может отличаться от версии к версии. Копируйте актуальный. Затем нажимаете Enter и откидываетесь на спинку кресла.
2 Вручную
Для этого нужно вначале скачать файл с той же самой страницы, только с правой части. Затем в меню Sublime выбираем «Preferences -> Browse Packages». Теперь нужно перейти на одну папку выше, и открыть папку «Installed Packages». После чего перезапустить редактор.
После чего перезапустить редактор.
В результате в меню «Preferences» должны появится пункты «Package Settings» «Package Control». Вот таким образом:
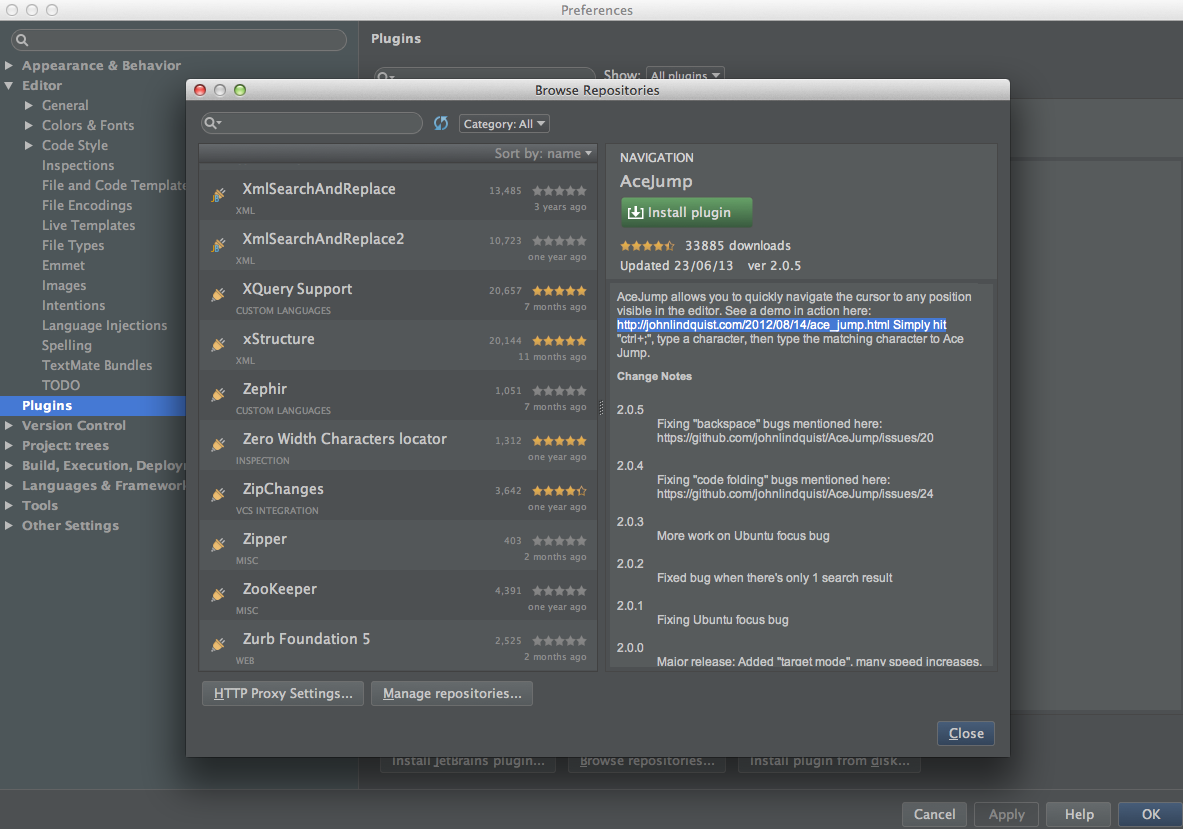
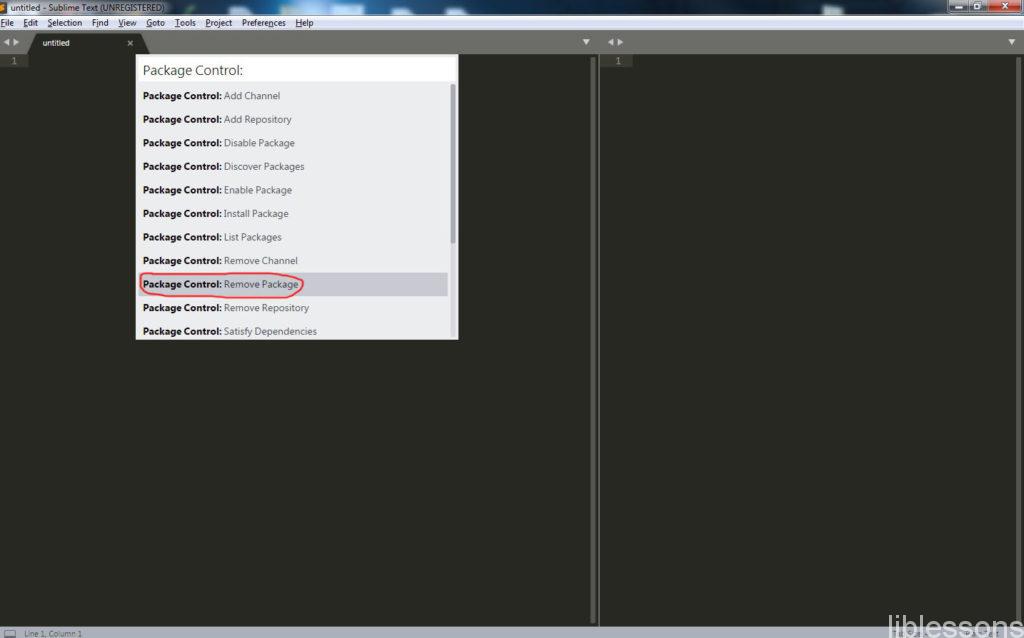
При запуске «Package Control» появляется вот такое окошко, в котором вы можете вводить название нужного плагина. Самые часто используемые разделы: «Install Package» — установить пакет, «Remove Package» – соответственно, удалить. Менеджер пакетов сам находит нужные плагины, распаковывает их из депозитория и запускает. Всё очень удобно.
Перечислим основные полезные пакеты.
Emmet
Без всяких кавычек – самый популярный у фронтендеров плагин. Существенно ускоряет набор кода, принцип применения простой и быстро запоминается. Примеры использования.
Формирование базовой структуры html. В новом файле с расширением html просто ставите ! и нажимаете <Tab>. В результате появляется заготовка в формате html5.
Быстрый ввод блоков. Пишете div.class-name, жмёте <Tab> и получаете структуру вида
<div></div>
Понятно, что вместо div можно вписать один из тегов html5, а вместо class-name – название вашего класса.
Ввод вложенных блоков. Пишете section.class-name>article.class-name2>p, жмёте <Tab> — получаете:
<section> <article> <p></p> </article> </section>
Построение списков. Пишете ul>li*4>a, жмёте <Tab> — получаете:
<ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul>
Это только самые базовые возможности, остальные вы можете посмотреть в официальной документации. Сайт на английском, но сделан очень просто и понятно, с множеством примеров.
ColorPicker
Плагин открывается в отдельном окне и даёт возможность оперативно выбрать цвет из круговой палитры в hex-формате. Открывается в любом месте экрана.
DocBlockr
Плагин «знает» формат комментариев для большинства языков программирования и позволяет быстро вставлять ваши описания в код.
Color Highlighter
Полезный плагин, который сразу показывает цвет, написанный в файле css в шестнадцатеричном коде.
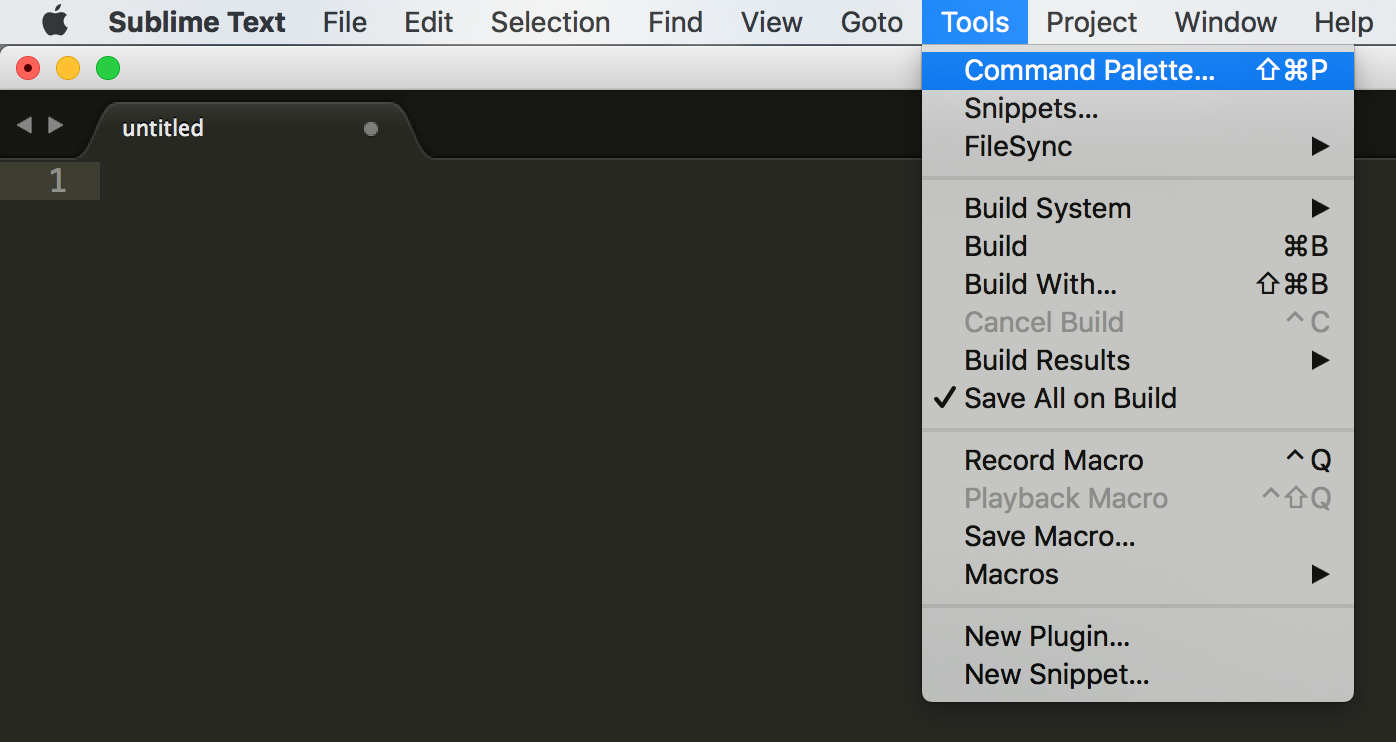
SublimeREPL
Устанавливается по желанию, содержит встроенные компиляторы для нескольких языков программирования, в том числе PHP и Python. После установки в меню появляется вкладка «Toolse -> SublimeREPL», нажав которую вы увидите выпадающую панель с перечнем языков. Ещё один шаг на пути к полноценной IDE. Достаточно удобно, если вы хотите сразу же проверить работу кода не выходя из редактора.
Установка SASS (SCSS) на SublimeText
Существует три способа подключить препроцессор SASS на Sublime.
Во-первых, вы можете использовать программу Koala, о которой подробно рассказано вот здесь.
Во-вторых, можно установить препроцессор глобально, а затем подключить нужные плагины в редакторе.
В третьих, существуют плагины, которые формируют код, используя собственные библиотеки, без внешнего компилятора.
1 Установка SASS на компьютер
Написан этот инструмент на языке Ruby, так что вам придётся установить компилятор языка. Пользователям Windows сделать это проще всего по следующей ссылке. Просто выбираете последнюю версию, с учётом вашей системы 32 или 64 битной и устанавливаете. Все остальные могут воспользоваться вот этим сайтом.
Пользователям Windows сделать это проще всего по следующей ссылке. Просто выбираете последнюю версию, с учётом вашей системы 32 или 64 битной и устанавливаете. Все остальные могут воспользоваться вот этим сайтом.
В процессе установки не забудьте установить флажок на пункте «Add Ruby executables to your PATH»
Затем запускаете консоль, нажав Win + R и набрав «cmd». Либо, кому больше нравится, запустив Windows PowerShell. В командной строке наберите инструкцию для Ruby: «gem install sass» (без кавычек).
Компилятор установлен глобально и теперь нужно настроить необходимые плагины для работы с ним.
2 Установка плагинов для использования SASS
Для этого потребуются следующие плагины:
SASS Build – запускает компилятор и формирует файл css. Для настройки перезагрузите Sublime, откройте меню «Tools —> Build System» и выберите пункт SASS. Построение запускается по нажатию клавиш Ctrl + B.
Syntax highlighting for SASS – для подсветки синтаксиса SASS.
SublimeOnSaveBuild – устанавливаете опционально. Запускает компиляцию каждый раз при сохранении файлов проекта.
3 Встроенный компилятор SASS для Sublime
Также разработчики периодически пытаются придумать способы как использовать препроцессоры, не захламляя компьютер лишними файлами. Согласитесь, довольно странно тащить к себе целый компилятор одного из самых хитроумных языков высокого уровня только для того, чтобы работать с SCSS.
В качестве выхода был предложен плагин Libsass Build. Как пишут разработчики, он работает через некий интерфейс sassc для более быстрой компиляции по сравнению с официальной реализацией Ruby.
Заключение
Итак, мы установили «лучший текстовый редактор всех времён и народов» SublimeText, настроили его внешний вид, добавили необходимые для работы плагины и подготовили всё необходимое для работы с препроцессором.
25 лучших плагинов Sublime Text для Front End разработчиков — Front End Development
У каждого разработчика есть свои собственные инструменты и специальные настройки — я знаю, что есть. Это тот инструмент, который поможет вам стать более быстрым, сильным и продуктивным разработчиком.
Это тот инструмент, который поможет вам стать более быстрым, сильным и продуктивным разработчиком.
Один из способов найти новые инструменты — объединиться с другими разработчиками. Я буду работать над проблемой и увижу, как человек, с которым я соединяюсь, совершает какое-нибудь волшебное действие за две секунды.
Это момент, когда я прерываю сеанс сопряжения, чтобы узнать, что это за инструмент, где его взять и как его использовать.Это ни в коем случае не самый эффективный способ поиска новых инструментов, но часто я нахожу самые лучшие.
Имея все это в виду, я провел некоторое время, опрашивая разработчиков интерфейса здесь, в Shopify, чтобы получить список всех необходимых плагинов Sublime Text, без которых они просто не могут жить.
Чтобы упростить задачу, я разбил плагины на следующие категории:
Если вы хотите убедиться, что то, что вы создаете, безопасно, обязательно ознакомьтесь с нашей статьей о безопасности веб-сайтов.
Установка
1.
 Пакетный контроль
Пакетный контрольPackage Control — это первый и, вероятно, самый важный плагин Sublime Text. Он позволяет легко устанавливать, загружать и обновлять пакеты или плагины в Sublime Text. Термины пакет и плагин часто используются как синонимы.
Чтобы установить Package Control, следуйте инструкциям на веб-сайте Package Control. Оттуда вы можете просто ввести ctrl + shift + p в Windows или cmd + shift + p на Mac, чтобы открыть палитру команд.
После открытия палитры команд вы можете ввести Install Package , чтобы установить надстройку с веб-сайта Package Control. Вы также можете ввести Добавить репозиторий , который позволяет вам добавлять плагины, которые не размещены на веб-сайте управления пакетами, просто используя URL-адрес их репозитория (убедитесь, что в конце не указан .git). И, наконец, Remove Package позволит вам удалить плагин из вашей системы, удалив его, а также любые ресурсы из каталога пакетов Sublime.
Найдите свой новый любимый редактор Markdown в нашем обзоре.
Фрагменты и стиль кода
Snippets — отличная встроенная функция Sublime Text. Вы можете создать свой собственный, в дополнение к предустановленным, или использовать плагин, у которого есть куча для вас, например Emmet. Принцип работы фрагментов прост — вы просто начинаете вводить ключевое слово, которое активирует фрагмент, и нажимаете вкладку, чтобы развернуть текст.
2. Эммет
Расширяем разметку с помощью Emmet.Emmet — это плагин, который позволяет быстрее создавать HTML и CSS с использованием сниппетов.Он использует сокращения, которые расширяются до допустимых тегов HTML.
Например, для создания навигации вам нужно всего лишь ввести следующий код:
, который расширится до:
Просмотр плагина Emmet
3. Выравнивание
Выравнивание определений переменных с помощью Alignment. Плагин Alignment помогает легко выровнять множественные выделения или многострочные выделения. Это означает, что вы можете выровнять несколько выделений или строк с помощью разделителя, например
Это означает, что вы можете выровнять несколько выделений или строк с помощью разделителя, например = . Просто введите ctrl + alt + a в Windows или cmd + ctrl + a на Mac, чтобы выровнять свой выбор.Чтобы согласовать с : , следуйте этому руководству по настройке пользовательских разделителей.
Плагин View Alignment
Интеграция с Git
Большинство разработчиков используют какой-либо тип контроля версий. В наши дни Git кажется самым популярным. Вот несколько связанных с Git плагинов для Sublime Text, которые значительно упрощают работу с Git.
4. SublimeGit
SublimeGit переносит Git в Sublime, поэтому вам не нужно переключаться между командной строкой и текстовым редактором.Раньше за этот плагин приходилось платить (вот как он классный), но в прошлом году он был с открытым исходным кодом. У него огромный список функций, которые вы можете найти в документации SublimeGit. Чтобы быстро приступить к работе, установите плагин и используйте палитру команд для запуска команд Git.
Просмотр плагина SublimeGit
5. GitGutter
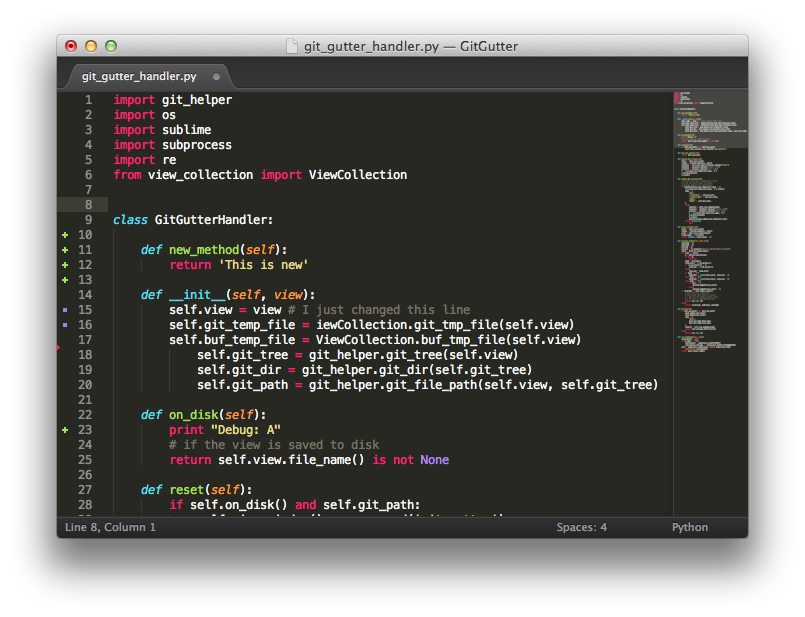
Измененная линия, удаленные границы области и вставленные линейные индикаторы в поле Sublime Text.GitGutter привносит в Sublime некоторые встроенные функции Atom, добавляя подсказки различий в поле боковой панели.Вы также можете навести указатель мыши на индикаторы на боковой панели, чтобы увидеть всплывающее окно сравнения. Вы можете выполнять различные команды для изменения, например копировать содержимое состояния сравнения, возвращать изменения обратно в состояние в Git, переходить к следующему или предыдущему изменению и многое другое.
Ознакомьтесь с нашим списком из 21 лучших пакетов Atom для интерфейсных разработчиков.
Просмотр подключаемого модуля GitGutter
6. GitHubinator
Открытие Git обвиняет Github в выбранных строках. GitHubinator — это плагин, который показывает выделенный текст в удаленном репозитории GitHub или Bitbucket.Вы просто выделяете текст, который хотите найти, щелкаете правой кнопкой мыши, чтобы открыть контекстное меню, и запускаете соответствующую веб-страницу Github или Bitbucket в браузере по умолчанию. Этот плагин великолепен, если вам нужно выяснить, кто работал с файлом ранее, или проверить, виноват ли Git.
Этот плагин великолепен, если вам нужно выяснить, кто работал с файлом ранее, или проверить, виноват ли Git.
Просмотр подключаемого модуля GitHubinator
7. GitOpenChangedFiles
GitOpenChangedFiles не скромничает в том, что делает; его название говорит само за себя. Просто установите и запустите cmd + option + o на Mac или ctrl + shift + o в Windows и посмотрите, как этот плагин открывает для вас соответствующие файлы в Sublime Text со всеми файлами, которые вы изменили в своем ветвь.
Просмотр подключаемого модуля GitOpenChangedFiles
Вам также может понравиться: Основной список ресурсов для разработки тем Shopify.
Линтеры и подсветка синтаксиса
При работе в команде последовательность является обязательной. Линтеры и подсветка синтаксиса помогают обеспечить такую согласованность и установить лучшие практики.
8. SublimeLinter
SublimeLinter — самый популярный линтер, доступный на Sublime, так как в настоящее время он входит в 25 лучших загрузок в Package Manager. После установки вы также захотите установить плагины для различных языков, на которых вы можете писать код.
После установки вы также захотите установить плагины для различных языков, на которых вы можете писать код.
Для этого просто откройте Package Control, чтобы установить плагины с таким же именем. Просто введите SublimeLinter- , например SublimeLinter-jshint . Вы должны установить плагины линтера с SublimeLinter — версия для Sublime Text 3 не поставляется с предустановленной версией.
Просмотр плагина SublimeLinter
9. ChangeQuotes
Замена двойных кавычек на одинарные с помощью палитры команд. ChangeQuotes «преобразует одинарные и двойные кавычки и повторно экранирует кавычки внутри строки», согласно их документам. После установки, когда вы хотите изменить кавычки, убедитесь, что ваш курсор находится внутри цитируемого текста. Откройте палитру команд, чтобы запустить ChangeQuotes — нет необходимости выделять текст для изменения кавычек.
Посмотреть плагин ChangeQuotes
Существует масса плагинов для подсветки синтаксиса. Это два основных плагина, которые мы используем в Shopify, которые выходят за рамки существующей подсветки синтаксиса, которая поставляется с Sublime Text.
Это два основных плагина, которые мы используем в Shopify, которые выходят за рамки существующей подсветки синтаксиса, которая поставляется с Sublime Text.
10. SASS
Плагин Sass добавляет подсветку синтаксиса, а также завершение табуляции / кода для файлов Sass и SCSS.
Просмотр плагина Sass
11. Вавилон
Подсветка синтаксиса любезно предоставлена Babel.Babel добавляет определения синтаксиса для ES6 JavaScript с расширениями React JSX.
Просмотр плагина Babel
12. Жидкий синтаксис Siteleaf
Liquid SyntaxSiteleaf добавляет жидкую подсветку синтаксиса для Liquid, а также некоторые удобные фрагменты.
Просмотреть жидкий синтаксис Siteleaf
Улучшения редактора
13. Улучшения боковой панели
Слева: до улучшений боковой панели. Справа: после улучшений боковой панели. SideBarEnhancements обеспечивает усовершенствования операций на боковой панели файлов и папок для Sublime Text. В частности, он устанавливает параметры удаления как «Переместить в корзину», включает «Открыть с помощью…», дает вам возможность перемещать файлы и многое другое.
В частности, он устанавливает параметры удаления как «Переместить в корзину», включает «Открыть с помощью…», дает вам возможность перемещать файлы и многое другое.
Плагин View SideBar Enhancements
14.Maybs бросить
Maybs Quit включает быструю панель для подтверждения выхода из Sublime Text. И cmd / ctrl + w , и cmd / ctrl + q расположены слишком близко друг к другу на клавиатуре и могут привести к ошибкам. Избегайте непреднамеренного выхода из Sublime Text, когда вы только пытаетесь закрыть файл, с помощью Maybs Quit!
Просмотр плагина Maybs Quit
15. AutoFileName
AutoFileName следует его имени: он автоматически дополняет имена файлов.Он запускает раскрывающийся список с именами файлов относительно вашего существующего файла и последующим путем по мере ввода.
Просмотр плагина AutoFileName
Вам также может понравиться: Как добавить анимацию текста CSS в пользовательские темы.
16. Просмотр в браузере
Просмотр в браузере позволяет запускать проекты в браузере по умолчанию с помощью простого ярлыка ctrl + alt + v . Он также позволяет использовать ярлыки для различных других браузеров, установленных на вашем компьютере, таких как Chrome, Firefox, Internet Explorer и других.
Плагин Checkout View In Browser
17. GhostText
Связывание CodePen с Sublime Text с помощью плагина GhostText. 👻GhostText, вероятно, один из самых крутых плагинов, которые я когда-либо видел. Он позволяет вам связать ваш Sublime Text редактор (со всеми вашими плагинами 🎉) с текстовыми областями в браузере. Например, вы можете работать с CodePen, но все редактировать в основном текстовом редакторе. Вам просто нужно установить плагин и расширение для браузера. Просто выделите текстовую область, которую хотите связать, и щелкните расширение браузера: тогда произойдет волшебство.✨🐇🎩✨
Просмотр подключаемого модуля GhostText
18.
 Кронштейн осветителя Выделение скобок в Sublime Text 3.
Кронштейн осветителя Выделение скобок в Sublime Text 3. BracketHighlighter делает именно то, что говорит: выделяет скобки в вашем коде. Он соответствует множеству скобок, например [] , () , {} , ”” , '' , #! Xml , а также пользовательские скобки, если вы их добавите.
Плагин View BracketHighlighter
19.Цвет желоба
Gutter Color — отличный плагин, который отображает цветной значок для всех строк, содержащих цвет. Что хорошо в этом плагине по сравнению с другими, так это то, что цветовое выделение немного менее навязчиво, так как оно появляется только в желобе (а не за выделенным словом). Это обрадует в вас дизайнера.
20. ColorPicker
ColorPicker включает диалоговое окно выбора цвета и позволяет пользователям вставлять или изменять выбранный цвет.Чтобы открыть палитру цветов, просто введите cmd + shift + c на Mac или ctrl + shift + c в Windows или Linux. По умолчанию вставлен шестнадцатеричный код в верхнем регистре, но вы можете изменить его для использования строчных букв, перейдя в настройки, а затем в настройки пакета.
По умолчанию вставлен шестнадцатеричный код в верхнем регистре, но вы можете изменить его для использования строчных букв, перейдя в настройки, а затем в настройки пакета.
Просмотр плагина ColorPicker
21. Значок файла
Значок файла отлично подходит для быстрого сканирования файлов, имеющихся в вашем проекте. Он просто добавляет красивые и настраиваемые значки к поддерживаемым файлам на боковой панели вашего проекта.Он поддерживается Material и Boxy Themes для создания настраиваемых тематических значков.
Плагин View A File Icon
Темы и развлечения
Поскольку вы, скорее всего, будете проводить много времени с текстовым редактором, неплохо сделать его как можно более привлекательным. Важно знать, что темы отличаются от цветовых схем. Тема — это внешний вид вашего редактора, такой как пользовательский интерфейс боковой панели, вкладки, модальные окна и т. Д. Цветовая схема — это цвета фона и подсветки синтаксиса в основной области редактирования.
Ресурсы для развития навыков
Получите бесплатную копию CSV-файла о технологическом продукте прямо на свой почтовый ящик.
При вводе адреса электронной почты мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
на ваш почтовый ящик может занять от
до 15 минут.
22. Цвет Sublime
Переключение различных цветовых схем с помощью Color Sublime.Color Sublime — это плагин, который позволяет устанавливать цветовые схемы в ваш редактор. Эти цветовые схемы изменяют подсветку синтаксиса. Что хорошо в этом, так это то, что вы можете циклически просматривать список схем, вместо того, чтобы устанавливать каждую и смотреть, нравится ли она вам.
Плагин View Color Sublime
23. DA UI
DA UI — это набор красивых, чистых интерфейсов и тем синтаксиса для Sublime Text 3. Плагин DA UI также имеет поддержку пользовательских значков с помощью значка файла.
Плагин DA UI также имеет поддержку пользовательских значков с помощью значка файла.
Просмотр плагина DA UI
24. Тема — Spacegray
Тема— Spacegray — это набор настраиваемых тем пользовательского интерфейса для Sublime Text 2 и 3, которые очень минималистичны и чисты. Spacegray также имеет цветовую схему Base16.
25. Emoji
Потому что … почему бы и нет. Плагин Emoji позволяет вставлять смайлики через палитру команд. Удивительный!
Посмотреть плагин Emoji
Вам также может понравиться: Как создать лучшие страницы 404 для ваших клиентов.
Плагины для всех! 🎉
Существует множество плагинов, которые вы можете установить, чтобы настроить процесс разработки. Надеюсь, эта статья покажет вам несколько новых, которые вам понравятся. Делайте то, что имеет смысл для вас и вашей работы, и то, что сделает вас более эффективными. Удачного кодирования!
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify поможет вам добиться успеха. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
10 основных плагинов Sublime Text для разработчиков полного стека
Когда я начал заниматься веб-разработкой несколько лет назад, Vim был моим первым выбором текстового редактора. С ним было легко работать, и я мог без особых хлопот делать основы. Кроме того, многим разработчикам нравятся текстовые редакторы на основе терминалов, потому что они получают одинаковую среду как на своих локальных машинах разработки, так и на удаленных серверах.Несмотря на дебаты «Vim vs Emacs», около года назад я решил попробовать собственный текстовый редактор, и Twitter загудел одним из них (без призов за то, чтобы угадать, какой из них).
Создатели Sublime Text говорят, что это текстовый редактор, в который вы влюбитесь, и, проработав с ним почти год, я должен сказать, что полностью с ними согласен. У него бессрочная пробная версия, а лицензия для одного пользователя стоит 70 долларов. Если вы проводите большую часть дня, работая с текстовым редактором, я бы сказал, что это достойное вложение!
У него бессрочная пробная версия, а лицензия для одного пользователя стоит 70 долларов. Если вы проводите большую часть дня, работая с текстовым редактором, я бы сказал, что это достойное вложение!
Что делает Sublime Text еще лучше, так это его расширяемость.Итак, вот взгляните на плагины, которые делают и без того замечательный редактор по-настоящему Sublime.
Один из способов установки плагинов Sublime Text — это загрузка файлов и их копирование в каталог пакетов. Однако вы должны пройти этот процесс ровно один раз, потому что существует плагин под названием Package Control: менеджер пакетов, позволяющий устанавливать другие плагины, не выходя из Sublime Text. Это похоже на apt-get для Ubuntu, pip для Python и npm для узла.js.
Следуйте приведенным здесь инструкциям по установке, и вам больше не придется устанавливать другой плагин вручную.
Чтобы убедиться, что он установлен правильно, нажмите Ctrl / Cmd + Shift + p и введите «package control» — вы должны увидеть список параметров.
В наши дни чаще всего приходится работать с программным обеспечением для контроля версий, и наиболее популярной системой контроля версий является Git. Вы устали сохранять текстовые файлы и снова переключаться на терминал, чтобы выполнить несколько команд Git.Было бы неплохо, если бы вы могли выполнять команды Git из самого текстового редактора? Установите плагин Git и делайте больше за меньшее время!
Хотя вы можете запускать команды Git из Sublime Text, зачем проверять отличия в файле от последнего коммита, выполнив отдельную команду, когда вы можете просматривать его в реальном времени?
С помощью GitGutter вы можете видеть, какие строки были добавлены, удалены или изменены в желобе.
Emmet — полезный плагин, который экономит время, заставляя вас меньше писать, тем самым повышая вашу производительность.Emmet доступен для других текстовых редакторов, таких как Notepad ++ и Eclipse.
Есть много вещей, которые вы можете сделать с Эмметом, но я просто скажу вам, что мне больше всего нравится. Введите
Введите html: 5 и нажмите Ctrl / Cmd + e , и он будет расширен до базового шаблона страницы HTML 5. Просто!
Sublime Text учитывает только слова, которые присутствуют в текущем файле. Подключаемый модуль AllAutocomplete, однако, ищет все открытые файлы в поисках совпадений, предлагая слова.
Этот плагин может пригодиться на тот случай, если вы захотите открыть терминал в каталоге вашего текущего файла. Однако по умолчанию он устанавливает Ctrl / Cmd + Shift + t в качестве ярлыка для открытия терминала, который также является ярлыком для открытия последнего закрытого файла. Вы должны изменить любой из ярлыков, чтобы использовать обе функции!
Это, наверное, самый полезный плагин для программистов. SublimeREPL позволяет запускать интерпретатор ряда языков (NodeJS, Python, Ruby, Scala и Haskell, чтобы назвать несколько) прямо внутри Sublime Text.Давайте запустим интерпретатор Python и посмотрим, работает ли он. Выполните несколько проверок
Выполните несколько проверок списка и вычислите 48 в степени 100.
Обычно, если вы хотите использовать палитру цветов, вы, вероятно, открываете Photoshop или GIMP и используете там встроенную палитру цветов. Плагин ColorPicker позволяет использовать палитру цветов в Sublime Text! После установки просто нажмите Ctrl / Cmd + Shift + c .
Хотя многие разработчики предпочитают создавать файлы Markdown в облаке (GitHub Gists, StackEdit, Markable), это для писателей «старой школы», которые предпочитают хранить свои файлы локально.Хотя MarkdownPreview в первую очередь предназначен для предварительного просмотра файлов Markdown, вы можете пойти еще дальше и установить MarkdownEditing, который дает вам правильное цветовое выделение.
Если вы строго следуете правилам кодирования, этот плагин облегчит вашу задачу. DocBlokr помогает вам создавать правильные комментарии для вашего кода, анализируя функции, параметры, переменные и автоматически добавляя основные элементы. Начните с «/ **», а все остальное DocBlockr сделает за вас. Например, проверьте, как DocBlockr облегчает мне жизнь, создавая для меня формат заполнения на основе моего комментария.
Начните с «/ **», а все остальное DocBlockr сделает за вас. Например, проверьте, как DocBlockr облегчает мне жизнь, создавая для меня формат заполнения на основе моего комментария.
На этом мы подошли к концу нашего списка плагинов для повышения вашей производительности. Пропустили ли мы что-нибудь важное? Сообщите нам свои любимые в комментариях ниже.
Вам также может быть интересно наше видео Работа с Sublime Text.
10 лучших плагинов Sublime Text для разработчиков | Автор IssueHunt | IssueHunt
Управление пакетами — один из самых важных плагинов для возвышенного текста.
Его цель — помочь в установке, загрузке и обновлении других плагинов.
Иногда его также называют пакетом, а не плагином.
Emmet — это плагин, который использует сниппеты для быстрого создания HTML и CSS.
Повышает эффективность разработчика и рабочий процесс CSS и HTML.
Emmet предоставляет пользователям возможность добавлять новые фрагменты и улучшать работу с emmet.
Этот плагин полностью написан на javascript.
Этот плагин предоставляет основу для линтинга кода.
Не путайте со словом «линтинг».
«Линтинг» — это слово, которое используется для обозначения программы, которая помечает подозрительные и непереносимые конструкции, которые, скорее всего, являются ошибками в программе.
SublimeLinter и соответствующие плагины линтера устанавливаются с использованием управления пакетами, о котором мы уже упоминали, это еще один плагин, используемый для установки и обновления.
Этот плагин используется для выделения синтаксиса файлов SASS и SCSS.
Слово SASS расшифровывается как Syntactically Awesome StyleSheets.
Этот плагин очень помогает улучшить опыт написания кода в CSS.
Babel — это плагин, который предоставляет определения языков для ES6 + JavaScript с расширениями синтаксиса React JSX.
Этот плагин не поддерживает Sublime Text 2 или более ранние версии, а поддерживает только Sublime Text 3.
Babel основан на Benvie / JavaScriptNext.. tmLanguage
tmLanguage
GhostText — очень полезный плагин для экономии времени.
С помощью GhostText вы можете связать Sublime Text с текстовыми областями в браузере. Это значит, что всякий раз, когда вы вводите что-то в редакторе Sublime Text, оно мгновенно обновляется в браузере.
Это реальная экономия времени, так как вам не нужно заходить в браузер и обновлять его, чтобы отразить изменения в браузере кода, который вы только что набрали.
Git — одно из самых популярных программ для управления версиями (VCS).
Этот плагин позволяет выполнять команды Git из текстового редактора.
С помощью git вам не нужно сохранять текстовый файл, а затем переходить в терминал для выполнения команд.
Это сэкономит вам много времени и повысит вашу эффективность в долгосрочной перспективе.
Этот плагин полезен, когда вы хотите открыть терминал, который находится в каталоге, в котором находится ваш текущий файл.
Он также открывает терминал в папке проекта, содержащей текущий редактируемый файл.
DocBlockr предоставляет разработчикам возможность создавать комментарии для своего кода.
Комментирование кода считается здоровой практикой, и этот плагин — ваш лучший друг, когда дело доходит до комментирования вашего кода.
Комментарии создаются путем анализа функций, параметров и переменных.
Мы просто должны написать / ** , и DocBlockr сделает всю работу за нас.
Поначалу это может показаться удивительным, но да, это плагин для sublimeText.
С помощью этого плагина вы можете вставлять смайлики через палитру команд.
Палитра команд — это просто интерактивный список, который может выполнять команды за вас.
10 лучших плагинов Sublime Text в 2021 году
Как профессиональный разработчик, мы уверены, что у вас есть конкретная установка, с которой вам нравится работать. Но мы также предполагаем, что вы всегда ищете новые инструменты, которые помогут вам работать лучше, быстрее и эффективнее. Для тех из вас, кто использует Sublime Text в качестве текстового редактора, мы хотели бы поделиться 10 лучшими плагинами Sublime Text, которые вы должны рассмотреть сегодня.
Для тех из вас, кто использует Sublime Text в качестве текстового редактора, мы хотели бы поделиться 10 лучшими плагинами Sublime Text, которые вы должны рассмотреть сегодня.
Что такое плагины Sublime Text?
10 лучших и необходимых подключаемых модулей Sublime Text для веб-разработчиков.
Если вы читаете этот пост в блоге, вы, вероятно, знаете и понимаете, что такое плагины Sublime Text. Вы, вероятно, не начали бы читать эту статью, если бы у вас еще не было некоторых знаний по предмету.
Но если вам нужно что-то напомнить, мы начнем с официального определения:
Sublime Text — это «проприетарный кроссплатформенный редактор исходного кода с интерфейсом программирования приложений Python (API).»Таким образом, плагины Sublime Text — это просто инструменты, которые помогают разработчикам выполнять определенные задачи внутри Sublime Text более удобным способом.
10 лучших плагинов Sublime Text
Какой из этих плагинов Sublime Text подойдет вам лучше всего?
Теперь, когда мы все на одной странице относительно того, что такое плагины Sublime Text, давайте погрузимся в 10 лучших из них, которые вы должны начать использовать прямо сейчас. Готовы?
Готовы?
1. Управление пакетами
Из всех плагинов в этом списке, Package Control является наиболее важным.Что оно делает? Он позволяет пользователям Sublime Text быстро и легко устанавливать, загружать, просматривать и обновлять любой другой пакет или плагин, который они либо являются, либо хотят работать в Sublime Text.
Установка Package Control довольно проста, инструкции можно найти на веб-сайте компании. После успешной установки инструмента откройте панель команд, используя «ctrl + shift + p» в Windows или «cmd + shift + p» на Mac.
Это представление позволит вам установить дополнительные пакеты с веб-сайта Package Control, добавить плагины, размещенные вне Package Control (с помощью функции «Добавить репозиторий»), и полностью удалить плагины.
Следует отметить, что все плагины в этом списке доступны через Package Control. Итак, если вы работаете с Sublime Text, сделайте себе одолжение и сначала загрузите Package Control, а затем получите доступ ко всем остальным плагинам, упомянутым ниже.
2. SublimeGit
Насколько неприятно постоянно переключаться между текстовым редактором и терминалом для выполнения команд Git? Это просто утомительно и пустая трата времени. Используйте SublimeGit, инструмент, который объединяет Git и Sublime и избавляет вас от необходимости переключаться между двумя приложениями.
И что самое приятное, SublimeGit теперь имеет открытый исходный код. То, что раньше стоило немногим более 10 долларов, теперь можно получить бесплатно. Выиграть!
3. GitGutter
Источник: PackageControl.io
Другой редактор команд Git, GitGutter, позволяет программистам иметь доступ к Atom и добавлять подсказки различий в поле боковой панели. Но это не все. GitGutter также позволяет своим пользователям копировать содержимое состояния различий, просматривать предыдущие изменения, возвращать изменения обратно в свое состояние Git и выполнять множество других команд.
Сэкономьте время, переключаясь между текстовым редактором и Git, и установите сегодня один из лучших плагинов Sublime Text.
4. Emmet
Когда дело доходит до плагинов Sublime Text, Emmet — еще одна опора, потому что это невероятный ускоритель производительности. Короче говоря, этот плагин позволяет программистам намного быстрее писать HTML и CSS с помощью сниппетов. Затем эти сокращения можно преобразовать в допустимые теги HTML.
Чем меньше кода вам нужно написать, но при этом достичь поставленных целей, тем более продуктивным вы сможете стать.Используйте Эммета, чтобы писать меньше и делать больше одновременно.
5. Выравнивание
Плагин Alignment позволяет программистам быстро выравнивать свой код (включая PHP, Javascript и CSS), чтобы его было легче читать. Каждый из нескольких разделов и многострочных разделов можно выровнять с помощью этого плагина с помощью «ctrl + alt + a» в Windows или «cmd + ctrl + a» в Mac.
Просидев целый день в бесконечных строках кода, вы определенно оцените Alignment и то, как оно делает вещи аккуратными, аккуратными и легкими для чтения.
6. SublimeLinter
Линтеры, как вы, возможно, знаете, помогают обеспечить согласованность между несколькими членами команды, работающими над проектами вместе, предоставляя им основу для линтинга кода. SublimeLinter, один из самых популярных плагинов Sublime Text, попавший в топ-25 загружаемых плагинов Package Manager, является самым популярным линтером на рынке.
Последняя версия содержит несколько новых функций и позволяет программистам выбирать и устанавливать только те линтеры, которые они регулярно используют, а не весь пакет.Удобно, правда?
7. Терминал
Источник: PackageControl.io
Терминал позволяет разработчикам открывать терминалы непосредственно внутри текущего файла, над которым они работают, или текущей корневой папки проекта, работая в Sublime Текст. Эта функция экономии времени пользуется успехом у программистов, и в настоящее время плагин входит в 100 самых загружаемых списков Project Control.
Эта функция экономии времени пользуется успехом у программистов, и в настоящее время плагин входит в 100 самых загружаемых списков Project Control.
Но будьте осторожны, хотя этот плагин является отличным ускорителем производительности, вам необходимо изменить ярлык, который вы используете для доступа к нему.По умолчанию для ярлыка установлено значение «ctrl + shift + t» в Windows и «cmd + shift + t» для Mac. К сожалению, это также ярлык для открытия вашего последнего закрытого файла, но после быстрой настройки вы сразу же приступите к работе.
8. ColorPicker
ColorPicker упрощает разработчикам настройку цветов. Мы предполагаем, что ваш текущий рабочий процесс для этой задачи включает в себя доступ к отдельной программе — например, Photoshop — и выбор цветов в ней. Это работает, но занимает больше времени, чем хотелось бы, правда?
Похоже, вам нужен ColorPicker, который позволяет получить доступ к цветовому кругу внутри Sublime Text. Как только этот плагин будет установлен, войдите в него, набрав «ctrl + shift + c» в Windows или «cmd + shift + c» на Mac.
Как только этот плагин будет установлен, войдите в него, набрав «ctrl + shift + c» в Windows или «cmd + shift + c» на Mac.
9. DocBlockr
Docblockr упрощает утомительную задачу документирования и аннотирования строк кода, анализируя функции, параметры, переменные и автоматически добавляя основную документацию.
Все, что вам, программисту, нужно сделать, это начать свой код с «/ **», а этот плагин позаботится обо всем остальном, сэкономив вам время и нервы.Docblockr работает с Javascript, PHP, CoffeeScript, ActionScript, C и C ++.
10. Color Sublime
Наконец, большая часть вашего дня в качестве разработчика тратится на просмотр и использование вашего текстового редактора. Так разве не имеет смысла делать так, чтобы это выглядело максимально привлекательно? Мы так думаем!
Color Sublime позволяет пользователям устанавливать различные цветовые схемы для своих редакторов и изменять выделение синтаксиса. Но не волнуйтесь, вам не придется скачивать каждую схему, чтобы найти идеальное соответствие.Этот плагин позволяет вам быстро переключаться между вариантами и выбирать предпочтительный перед фиксацией.
Но не волнуйтесь, вам не придется скачивать каждую схему, чтобы найти идеальное соответствие.Этот плагин позволяет вам быстро переключаться между вариантами и выбирать предпочтительный перед фиксацией.
CloudApp для разработчиков
Программа записи экрана CloudApp облегчает жизнь разработчикам.
В отличие от плагинов Sublime Text, которые мы упоминали в этом посте, средство записи экрана CloudApp — невероятно полезный инструмент для разработчиков, и мы оказали бы вам медвежью услугу, если бы хотя бы не упомянули об этом в этой статье. .
Почему вы читаете этот пост на сайте CloudApp? Потому что многие наши клиенты — разработчики. Они используют наше решение, чтобы:
- Выявлять и быстрее сообщать об ошибках.
- Лучше общаться с продуктовыми группами.
- Улучшение документации и уменьшение количества ошибок.
- Упорядочивайте файлы более эффективно и отслеживайте ход выполнения проектов.
- И улучшите безопасность, добавив защиту паролем, срок действия и пользовательские элементы управления.
Узнайте больше о том, как CloudApp может облегчить вам жизнь разработчика, здесь.
Правильные плагины Sublime Text для вас
Пришло время решить, какие плагины Sublime Text подходят именно вам.
Плагины Sublime Text сделают вас более продуктивным и позволят вам выполнять свою работу намного проще. 10 плагинов, перечисленных в этом сообщении в блоге, являются абсолютными лучшими из лучших, поэтому мы рекомендуем вам изучить каждый из них дальше и начать использовать те, которые соответствуют вашему личному рабочему процессу. Для вашего удобства 10 приложений снова перечислены ниже.
- Управление пакетами
- SublimeGit
- GitGutter
- Emmet
- Выравнивание
- SublimeLinter
- Терминал
- ColorPicker
- Docblockr
- ColorPicker
- Docblockr Color Sublime
- Sublime
[Всего: 1 Среднее: 5/5]
Текстовые редакторы — один из самых основных инструментов, которые необходимо иметь в арсенале каждого разработчика. Однако независимо от того, выберете ли вы Vim, Atom или Sublime Text, одно можно сказать наверняка: вам потребуются плагины, чтобы получить желаемую функциональность.
Неважно, веб-разработчик вы или программист на Python. Если вы хотите улучшить свой текстовый редактор, чтобы он стал удобным инструментом для кодирования? Вам нужно будет скачать и установить плагины или расширения.
Когда дело доходит до Sublime Text, его популярность среди конкурентов имеет веские причины. Он содержит довольно много встроенных функций, которые делают этот легкий кроссплатформенный инструмент любимым многими, несмотря на стоимость лицензии.
Возможности Sublime Text 3 (последняя коммерческая версия) предлагает разработчикам определение GoTo, палитру команд, разделенное редактирование и список удобных предустановленных сочетаний клавиш .Однако , если вам нужно больше, чем поддержка уценки и проверка орфографии для текста? Вам придется использовать плагины (также известные как пакеты) для вашего Sublime Text .
Стоит отметить, что наш список наших любимых плагинов Sublime Text довольно универсален и (в основном) случайный по порядку. В нашем списке семнадцати лучших пакетов Sublime Text есть что-то для всех, как с общими пакетами, так и с расширениями, предназначенными для разработчиков на определенных языках или стеках.
Топ 17 плагинов для возвышенного текста
1.Пакетный контрольПрежде чем вы сможете установить какие-либо пакеты для расширения функциональности Sublime text, вам понадобится менеджер пакетов. Это делает Package Control наиболее важным плагином для Sublime Text.
Как следует из названия, Package Control позволяет устанавливать, загружать и обновлять пакеты в Sublime Text. Он включает в себя список из более чем 2500 пакетов, доступных для установки . Более того, вы можете добавить любой репозиторий GitHub или BitBucket в виде пакета.
Package Control также автоматически обновляет установленные пакеты, чтобы минимизировать время, которое вы тратите на обслуживание. Таким образом, вы можете сосредоточиться на фактическом кодировании и поиске обновлений пакетов для Sublime Text.
2. TabNine (от Codota)Наше собственное решение для прогнозирующего завершения кода на базе искусственного интеллекта имеет собственный плагин Sublime Text. Он заменяет встроенную функцию автозаполнения Sublime Text гораздо более комплексным решением.
TabNine индексирует весь ваш проект, читая ваш .gitignore или другие, и определяет, какие файлы индексировать . Имея эти данные, он может предсказать длинные имена файлов, прежде чем вы их введете, используя механизм мнемонического завершения с почти мгновенными предложениями по мере ввода.
3. ЭмметЕсли вы фронтенд-разработчик, скорее всего, вы знакомы с Emmet независимо от того, какой редактор или IDE вы используете в повседневном кодировании. Эммет упрощает работу с HTML и CSS, по сути помогая вам печатать намного меньше.Он позволяет использовать сокращения, которые автоматически сдуваются до полнофункционального кода . Затем вы можете взаимодействовать с полученными фрагментами кода, чтобы добавлять теги и вносить другие изменения.
Как и ожидалось, Emmet доступен в виде загружаемого пакета Sublime Text из расширения Package Control.
4. ЦентровкаХотя этот плагин устарел и изначально был создан для Sublime Text 2, он продолжает поддерживать постоянный поток загрузок на packagecontrol.io
Выравнивание — полезный инструмент для выравнивания нескольких секций или многострочных секций . Это простой пакет клавиш, который выравнивает ваш выбор, когда вы вводите ctrl + alt + a в Windows или cmd + ctrl + a на Mac . Конечно, вы можете назначить разные разделители для экономии времени и нажатия клавиш.
5. JSHintКачество кода имеет значение. Нам не нужно вам об этом говорить. Когда дело доходит до разработки JavaScript, одним из решений, которые должен знать каждый разработчик JavaScript, является JSHint.
JSHint — это интуитивно понятное расширение, которое добавляет возможности отладки JavaScript в вашу IDE или текстовый редактор по выбору . Конечно, есть пакет для его интеграции с Sublime Text.
После установки и запуска JSHint открывается в новом окне, где отображаются возможные ошибки и проблемы в вашем коде. Если вы хотите увидеть это в действии, вы можете поиграть с веб-версией на веб-сайте JSHint.
6. Улучшения боковой панелиОбеспечивает усовершенствования операций на боковой панели файлов и папок для Sublime Text .Среди других функций он устанавливает удаление в «Переместить в корзину», добавляет параметр «Открыть с помощью…», а также множество действий, которые вы можете выполнять с файлами и папками, не закрывая Sublime Text, для выполнения действий с файлами.
Стоит отметить, что SideBarEnhancements не только один из самых загружаемых пакетов, но и поддерживается на GitHub.
7. SublimeLinterSublimeLinter — это плагин для Sublime Text, который предоставляет основу для линтинга кода.Один из самых загружаемых пакетов, доступных для Sublime Text (находится в топ-25), SublimeLinter на самом деле не делает линт сам по себе. Для выполнения линтинга вашего кода вам также необходимо установить пакет, подходящий для языка или языков, на которых вы кодируете.
8. AutoFileNameХотя это может показаться небольшим изменением в вашем рабочем процессе, автоматическое завершение имен файлов в вашем коде может сэкономить вам довольно много времени и набора текста. После установки все, что вам нужно сделать, это нажать Ctrl + Space при попытке создать ссылку на файл.AutoFileName затем отобразит список файлов и каталогов, которые вы можете легко просмотреть и выбрать.
Чтобы сделать вещи еще более эффективными, вы можете настроить AutoFilename так, чтобы оно автоматически отображалось при нажатии /. Еще меньше нажатий клавиш!
9. GitGutterGitGutter — это подключаемый модуль Sublime Text, который отображает информацию о файлах в репозитории git способом, который вдохновлен Atom .
Как видно из названия, он будет показывать вам значки желоба для обозначения вставленных, измененных или удаленных строк.При наведении курсора на значки появится всплывающее окно с подробностями об измененных строках. Затем вы можете перемещаться между изменениями и выполнять команды при каждом изменении.
10. ColorPickerТочно соответствует названию , добавляя диалоговое окно выбора цвета, чтобы вы могли легко вставлять или изменять ссылки на цвета в коде . Чтобы открыть палитру цветов, просто введите cmd + shift + c на Mac или ctrl + shift + c в Windows или Linux. По умолчанию шестнадцатеричный код вставляется в верхнем регистре, но вы можете настроить его для вставки нижнего регистра в настройках пакета.
11. FileDiffsКто трогал ваши файлы и что они делали? Кто менее критичен, чем внесенные изменения, и здесь нам пригодится пакет плагинов FileDiffs.
Вместо того, чтобы вручную копаться в истории репозитория git или (не дай бог!) В содержимом файлов, вы можете использовать FileDiffs . Он покажет вам различия между текущим файлом или выделенными фрагментами в текущем файле и буфером обмена, другим файлом или несохраненными изменениями.FileDiffs также можно настроить для работы с внешними инструментами сравнения в Sublime Text.
12. Кронштейн HighlighterКогда вы работаете с кодом, скобки и теги могут быть бесконечным источником ошибок и ошибок компиляции. Это делает Bracket Highlighter незаменимым пакетом плагинов для большинства пользователей Sublime Text.
Выделение скобок соответствует различным открывающим и закрывающим скобкам, таким как:
[],(),{},"",'',Стоит отметить, что упомянутый выше плагин Emmet добавляет некоторые функции выделения скобок. Тем не менее, если вы ищете более настраиваемый и всеобъемлющий инструмент, Bracket Highlighter — это ваш пакет плагинов.
13. GitHubinatorGitHubunator — это пакет, который позволит вам выбрать текст в файле Sublime Text и увидеть выделенные строки в удаленном репозитории GitHub или BitBucket . Все, что вам нужно сделать, это выделить текст, который вы хотите найти, а затем щелкнуть правой кнопкой мыши, чтобы открыть контекстное меню.Затем вы можете запустить соответствующую веб-страницу Github или Bitbucket в браузере по умолчанию.
14. ChangeQuotesChangeQuotes преобразует одинарные кавычки в двойные или двойные в одинарные кавычки, пытаясь сохранить правильное экранирование . Чтобы запустить его, поместите курсор в любое место внутри цитируемого текста, затем откройте палитру команд, чтобы запустить его.
15. ThemrПоиск правильной темы и стиля выделения синтаксиса — это вопрос проб и ошибок. Для тех, кто хочет выйти за рамки тем по умолчанию, встроенных в Sublime Text, Themr — это плагин, который вы ищете . Он позволяет быстро и легко переключаться вперед, назад или в случайном порядке по доступным темам пользовательского интерфейса с помощью палитры команд или сочетаний клавиш.
Вы также можете добавлять новые темы и сохранять их в порядке и сохранять в виде предустановок. Вы даже можете назначить сочетания клавиш для быстрого доступа к любимым темам.
16. LiveReloadLiveReload — это небольшой, но необходимый плагин для большинства веб-разработчиков.Вместо того, чтобы обновлять браузер каждый раз, когда вы вносите крошечные изменения в файл, чтобы увидеть результаты? LiveReload просто синхронизируется с выбранным вами браузером и мгновенно отображает обновленные результаты .
17. ТерминалНаконец, что не менее важно, плагин Sublime Text оптимизирует использование функций терминала . Этот полезный плагин создает сочетания клавиш и пункты меню, которые вы можете использовать для быстрого открытия терминала, где бы вы ни находились.Так, например, вы можете запустить терминал на месте редактируемого файла или перейти в корневую папку проекта.
Этот список ни в коем случае не является исчерпывающим. Фактически, на момент написания только с packagecontrol.io для загрузки было доступно чуть более 5000 пакетов! Таким образом, нет никаких сомнений в том, что мы упустили несколько плагинов и расширений, без которых вы просто не можете жить. Что это?
подключаемых модулей и пакетов Sublime Text, которые стоит попробовать
Все разработчики создают свой собственный набор инструментов для работы с различными проектами.Инструменты, которые использует веб-разработчик, могут сократить время, необходимое для создания веб-сайта или веб-приложения, и могут упростить выполнение задач.
Интеллектуальные инструменты необходимы для каждого успешного рабочего процесса разработчика, поэтому, если вы хотите расширить свой инструментарий с помощью совершенно нового набора уловок, рекомендуется внимательно прочитать эту статью от начала до конца.
Нет недостатка в редакторах кода, которые упростят вашу работу. Выбор между ними становится намного сложнее, когда вас ждет так много вариантов.
Таким образом, мы представим один вариант, который стоит выше остальных: Sublime Text. Это один из наиболее широко используемых редакторов кода на рынке, и его предпочитают тысячи программистов, веб-разработчиков и веб-дизайнеров.
Что впечатляет в Sublime Text, так это его гибкость. Вы можете легко расширить редактор кода, используя плагины Sublime Text, созданные почти для всех мыслимых целей. И вы даже можете создавать собственные пакеты, которые заметно улучшат ваш рабочий процесс и повысят вашу производительность.
Продолжайте читать в этой статье, созданной нашей командой в wpDataTables, и узнайте о некоторых из лучших пакетов Sublime Text, о том, как они работают и как вы можете их использовать.
ПлагиныSublime Text: установка пакетов
Прежде чем перечислить плагины Sublime Text, которые мы считаем актуальными для всех веб-дизайнеров, вы должны узнать, как устанавливать пакеты в этом редакторе кода. Вот шаги, которые вам необходимо выполнить:
- Загрузите zip-файл репозитория пакетов.Вы можете сделать это на странице пакета GitHub.
- Извлеките файлы в папку Sublime Text Packages. Вы должны найти его в: {{имя пользователя}} \ AppData \ Roaming \ Sublime Text {{версия}} \ Packages \
или
- Установите пакет с помощью официального элемента управления пакетами Sublime Text Щелкните ссылку и скопируйте код, который подходит для вашей версии Sublime Text.
- Вставьте код в консоль Sublime Text, к которой вы можете получить доступ, нажав CTRL + ~.
- Перезапустите редактор кода, откройте командное окно, нажав CTRL + Shift + P, и введите «Package Control: Install Package» (или просто «Install Package» — автозаполнение покажет нужные параметры)
После установки пакета не вносите никаких изменений в его файл конфигурации по умолчанию, если вы точно не знаете, что делаете. Пакеты Sublime Text в основном предназначены для настройки с использованием отдельных файлов переопределения, чтобы ваши изменения не были потеряны при обновлении пакетов.
Плагины для возвышенного текста, которые должны попробовать все веб-разработчики
Говоря о расширяемости редактора кода, было бы полезно перечислить несколько лучших плагинов Sublime Text и то, как они могут помочь вам стать лучшим разработчиком в кратчайшие сроки.
Надеюсь, вы найдете эти плагины полезными и актуальными для вашей работы. Вот список:
Управление пакетами
Sublime Text Package Control — вероятно, самый популярный инструмент, доступный для этого редактора кода.Он позволяет загружать, устанавливать и обновлять пакеты прямо из интерфейса Sublime Text.
Хотя «плагин» и «пакет» часто используются как взаимозаменяемые, пакеты включают в себя плагины, меню, фрагменты и другие элементы, которые можно использовать для расширения Sublime Text по своему вкусу.
Вместо того, чтобы загружать файлы пакетов самостоятельно и устанавливать их в нужную папку, пусть этот плагин сделает все за вас, не выходя из Sublime Text. Если вы программист, подумайте об этом как о pip для Python или npm для node.js.
Выравнивание
Alignment делает именно то, о чем говорит его название: это один из тех плагинов Sublime Text, которые упрощают вашу работу в 10 раз, выравнивая ваш код, чтобы сделать его более понятным и легким для чтения. Он отлично работает с PHP, JavaScript, CSS и другими.
Вы можете выровнять разделы, многострочные выделения или весь код с помощью разделителей, таких как «=». Даже если вы думаете, что это не очень помогает, как только вы воспользуетесь им, вы станете зависимым от того, насколько они полезны.
Эммет
Среди наиболее часто используемых плагинов Sublime Text — Emmet, простой плагин, который может повысить продуктивность любого разработчика, помогая с их рабочим процессом CSS и HTML.
Например, если вы напишете html: 5 и нажмете CTRL + E при использовании Emmet, вы получите доступ к базовому шаблону страницы HTML5 для работы. Плагин прост, но чрезвычайно эффективен и определенно улучшит вашу работу.
ИзменитьЦитаты
Вы ненавидите работу с цитатами? Поздравляю, вы один из миллионов разработчиков, которым также сложно поддерживать согласованность.ChangeQuotes вам поможет.
Он может легко преобразовывать одинарные / двойные кавычки и повторно экранировать их. Если вы хотите изменить кавычки, поместите курсор внутри цитируемого текста и откройте палитру команд. Запустите плагин, и вам больше не нужно выделять всю строку для изменения котировок. Так намного быстрее!
Усовершенствования боковой панели
Этот плагин Sublime Text добавит некоторые новые функции в меню боковой панели. Например, вы можете создать новый файл намного быстрее, оставаясь в папке текущего проекта.Вы также можете легко перемещать файлы и папки, дублировать их по мере необходимости и открывать файлы в Finder или в браузере.
SublimeEnhancements добавляет множество полезных функций боковой панели, которые помогут вам более эффективно управлять своим проектом. Установите его, чтобы открыть для себя все полезные функции.
SublimeLinter
Если вы пользователь Sublime Text 3, вам понравится SublimeLinter. Не многие плагины Sublime Text были обновлены для последней версии редактора, поэтому всегда приятно видеть, что разработчики плагинов сосредоточены на обновлении своих продуктов.Вместо того, чтобы иметь все ваши линтеры в одном пакете, этот плагин позволяет вам устанавливать те, которые вы используете регулярно.
По сути, SublimeLinter дает вам основу для линтинга кода. Если вы не знаете, линтинг представляет собой процесс отметки непереносимого или неправильного синтаксиса в вашем коде. Проще говоря, он предупреждает вас, когда код загроможден ошибками.
SublimeGit
Работа с ПО для контроля версий — обычное дело для разработчиков.Самый популярный — Git. Для тех, кто устал сохранять текстовые файлы и возвращаться к терминалу для запуска пары команд Git, SublimeGit будет ответом. Этот плагин Sublime Text позволяет выполнять все ваши команды Git в текстовом редакторе.
Используя SublimeGit, разработчики могут делать больше за меньшее время, тем самым значительно повышая свою продуктивность. Вам не придется переключаться между редактором кода и командной строкой.
Раньше он был доступен только как платный плагин, но в прошлом году он стал открытым.Он имеет множество функций, которые вы найдете полезными, а также документацию SublimeGit, которая поможет вам понять и использовать плагин.
GitGutter
Вы всегда можете запускать команды Git в самом Sublime Text, но это не самый быстрый способ справиться с этой задачей. Sublime Text заставляет вас запускать отдельную команду вместо того, чтобы просматривать изменения в режиме реального времени. Что ж, здесь на помощь приходит GitGutter.
GitGutter похож на Atom с некоторых точек зрения.Он добавляет те же типы функций в Sublime Text, а это означает, что вы можете начать добавлять подсказки различий в промежуток боковой панели. При наведении курсора на индикаторы боковой панели вы получаете доступ к очень удобным всплывающим окнам с различиями.
SASS
Выделение имеет первостепенное значение для быстрого выявления ошибок и ошибок. Для разработчиков быстрое и эффективное исправление ошибок является абсолютной необходимостью. SASS поможет вам в этом. Он подчеркивает синтаксис SASS и SCSS и поможет любому разработчику CSS, использующему эти языки расширения.
GitHubinator
Те, кто использует репозитории GitHub / Bitbucket, должны попробовать GitHubinator. Этот плагин показывает выделенный текст в удаленном репозитории. Таким образом, текст, который вы ищете, будет выделен, и вы можете просто щелкнуть контекстное меню, чтобы запустить соответствующую веб-страницу в браузере.
Как и в случае других плагинов Sublime Text, перечисленных здесь, GitHubinator помогает разработчикам экономить время и избегать повторяющихся действий.
GitOpenChangedFiles
Как видите, этот плагин используется для открытия измененных файлов из репозитория Git.Вам просто нужно установить его и запустить плагин, чтобы открывать файлы, которые вы ранее изменили в своей ветке Sublime Text.
Это небольшой плагин, но тем, кому нужна эта функция, она действительно пригодится.
Терминал
Вы знаете, сколько времени занимает процесс открытия папок проекта с помощью Sublime Text. Терминал позволяет открывать папки прямо из Sublime Text на платформе с помощью одной горячей клавиши. Разве это не удобно?
При выполнении командных строк в заданной папке вам необходимо выполнить несколько этапов, которые отнимают много времени и весьма утомительны.Терминал сокращает эти шаги до сочетания клавиш CTRL + SHIFT + T.
SublimeREPL
Использование SublimeREPL упростит работу программиста в 10 раз. Этот плагин позволяет запускать интерпретаторы наиболее распространенных языков, включая NodeJS, Python, Ruby, Scala или Haskell.
Вы можете запустить интерпретатор на любом из этих и других языков прямо из Sublime Text. Взгляните на другие функции плагина, чтобы лучше понять, что он может делать.
ВавилонЕсли вам нужны определения языков для ES6 + Javascript, вы должны использовать Babel. Не многие плагины Sublime Text предлагают хорошие языковые определения, особенно для последней версии. Babel специально создан для Sublime Text 3 и не поддерживает более ранние версии. Он также поддерживает синтаксис React JSX.
Все Автозаполнение
По умолчанию Sublime Text использует опцию автозаполнения только для слов, которые присутствуют в текущем файле.Чтобы распространить эту функцию на все открытые файлы, вы можете использовать AllAutocomplete, плагин, который выполняет поиск в каждом открытом вами файле и находит совпадения, а также предлагает слова.
CSSCombCSSComb сортирует свойства CSS, чтобы ваш код стал чище и удобнее для чтения. Он размещает код в правильном порядке и позволяет без особых проблем настраивать его свойства. Это полезный плагин для тех, кто работает в командах, где не все участники пишут код одинаково.
MarkdownПредварительный просмотр
Многие разработчики привыкли создавать файлы Markdown в GitHub, StackEdit или Markable в облаке. Если вы писатель старой закалки и предпочитаете хранить файлы локально, вам следует попробовать MarkdownPreview.
Вы также можете установить MarkdownEditing и выделить свой код Markdown.
DocBlockr
В некоторых компаниях все правила кодирования должны строго соблюдаться. Это может оказать давление на плечи разработчиков.DocBlockr упрощает задачу, создавая комментарии для вашего кода, анализируя функции, переменные или параметры и автоматически добавляя базовые элементы.
Вам нужно будет только ввести / **, и плагин сделает всю работу за вас.
Материализованные фрагменты CSS
MaterializeCSSisa запоминающийся интерфейсный фреймворк, созданный Google. Он современный, полностью адаптивный и готов к использованию всеми дизайнерами и разработчиками. Этот плагин Sublime Text поможет вам использовать Materialize CSS в текстовом редакторе с использованием общих сниппетов.
Materialized CSS Snippets добавляет компоненты CSS непосредственно в редактор кода, так что вы можете получить к ним доступ с помощью основных команд. Материализованные фрагменты CSS могут сэкономить массу времени и энергии, которые обычно уходят на ввод синтаксиса вручную и добавление компонентов CSS отдельно.
Стандартный формат
Без форматирования ваш код будет выглядеть запутанным и трудным для обработки. StandardFormat позволяет создавать гораздо более прочную кодовую базу, помогая людям читать ваш код быстрее и эффективнее, когда им это необходимо.
Плагин основан на библиотеке Standard Format JS, которая будет применяться к тому, что вы пишете. Все знают, как читать традиционный JS-формат, поэтому этот плагин оказывается весьма полезным для разработчиков.
Фрагменты медиа-запросов CSS
Медиа-запросы используются для разработки приложений и программного обеспечения для мобильных устройств или для масштабируемых размеров экрана. Без этих запросов вы не сможете превратить свой проект в мобильный.
CSS Media Query Snippets призван помочь вам с этой задачей, предлагая заранее написанные шаблоны для медиа-запросов.Вы можете просто использовать шаблон для внесения изменений.
Шелл ExecВсе мы знаем, что доступ к Shell — спорная тема из-за небезопасных конфигураций, которые серверы использовали в прошлом. Падение хакеров происходило гораздо чаще, когда к командам Shell Exec можно было получить доступ извне, открывая уязвимости в платформе.
Этот плагин помогает вам запускать команды оболочки внутри Sublime Text 3, учитывая, что Интернет теперь намного безопаснее.Это хороший способ сэкономить время, но не забудьте настроить параметры брандмауэра и выяснить схемы доступа, чтобы избежать вышеупомянутой ситуации.
Laravel BladeHighlighter
Laravel — это фреймворк с открытым исходным кодом для PHP, который заметно повлиял на разработку PHP. Laravel использует Blade Engine — синтаксис, который позволяет разрабатывать новое программное обеспечение поверх фреймворка.
Sublime Text не был бы таким же без Laravel Blade Highlighter, если вы используете Laravel ежедневно.С более чем 300 000 установками этот плагин не должен пропустить ни один разработчик PHP.
Завершение мыслей об этих плагинах Sublime Text
Sublime Text сам по себе достаточно силен, но плагины и пакеты делают его еще более мощным. Самым большим преимуществом этих плагинов является экономия вашего времени, помогая вам настроить Sublime Text в соответствии с вашими потребностями, требованиями и повседневными задачами.
Каждый разработчик предпочитает определенную процедуру кодирования, и вы можете поддерживать ее, выбирая плагины Sublime Text, которые лучше всего подходят для вашей ситуации.Выберите те, которые подходят для вашего образа работы и вашей работы. Это сделает все более эффективным и займет меньше времени.
Удачи в выполнении задач по кодированию!
Если вам понравилась эта статья о подключаемых модулях Sublime Text, вам также следует прочитать их:
И если вы хотите проверить классные продукты, которые мы создали, у нас есть лучший плагин для создания таблиц WordPress и плагин встреч WordPress с самым плавным UX.
10 лучших пакетов Sublime Text для веб-разработчиков
У каждого веб-разработчика есть любимый редактор кода.Некоторые люди предпочитают интегрированную среду разработки (IDE), а другие просто хотят простоты. Если вы предпочитаете последнее, вы можете оценить пакеты Sublime Text.
Один из самых привлекательных аспектов Sublime Text — его модульность. Если вы пурист, вы можете использовать редактор как есть. Однако различные пакеты могут значительно упростить рабочий процесс разработки, расширив его функциональность. В этой статье мы познакомим вас с десятью нашими любимыми!
Введение в пакеты Sublime Text и способы их установки
Пакетыявляются эквивалентом Sublime Text модулей или плагинов WordPress.Это надстройки, которые вы можете настроить, чтобы расширить основные функции платформы и упростить вашу работу.
В концепции пакетов редактора кода нет ничего нового. Большинство популярных платформ, таких как Atom, также предлагают множество расширений. Однако Sublime Text остается отличным вариантом, если вам нужен легкий редактор кода с широким выбором надстроек.
Что касается установки пакетов Sublime Text, процесс очень прост. Для начала зайдите в репозиторий нужного расширения и загрузите его:
Как только у вас будет. zip , перейдите в каталог Sublime Text Packages и разверните его внутри. Если вы не можете его найти, каталог должен находиться под именем пользователя / appdata / roaming / Sublime Text / Packages . Большинство расширений будут готовы к использованию в Sublime Text, как только вы извлечете папку, не требуя перезапуска редактора.
Если вам нужен более оптимизированный процесс, вы также можете использовать официальный Sublime Text Package Control . Вкратце, этот инструмент позволяет вам просматривать репозиторий общедоступных пакетов и устанавливать их с помощью простых команд.
Чтобы настроить Sublime Text Package Control, перейдите к Tools> Install Package Control :
После настройки Package Control вы можете использовать его через консоль Sublime Text. Нажмите CTRL + ~ , чтобы открыть его, затем введите КОНТРОЛЬ ПАКЕТА: , чтобы увидеть полный список команд, которые вы можете использовать:
Чтобы установить новый пакет, введите Package Control: Install Package , и инструмент откроет список всех общедоступных пакетов в своем репозитории:
Вы можете просматривать список с помощью консоли.Однако, прежде чем устанавливать что-либо, вы, вероятно, захотите узнать немного больше о доступных вам пакетах, чтобы выбрать наиболее подходящие для вашего рабочего процесса.
10 лучших пакетов Sublime Text для веб-разработчиков
Существуют сотни пакетов Sublime Text на выбор, поэтому составить список лучших — непростая задача. Имея это в виду, мы решили сосредоточиться на тех, которые могут помочь вам максимально упростить рабочий процесс. Большинство вариантов в этом списке не зависят от языка, поэтому вы сможете извлечь из них много полезного независимо от того, на каком типе разработки вы сосредоточены.
1. Выравнивание
Alignment — это простой пакет, который берет ваш код и выравнивает символы, для которых вы его настраиваете. Его функциональность проста, но делает чтение кода намного приятнее.
После установки пакета вам необходимо настроить, какие символы он должен выровнять. Вы можете сделать это, открыв настройки пакета — Пользователь файл:
Когда файл откроется, скопируйте и вставьте в него следующий код:
{ "alignment_chars": [ "(", ":" ] }Этот фрагмент сообщает пакету о необходимости выравнивания символов ‘(‘ и ‘:’ в любом коде, к которому вы его применяете.В качестве примера приведу PHP, который вы будете использовать для постановки стилей дочерней темы в WordPress:
Он уже довольно организован. Однако, если вы выделите его и нажмете CTRL + Alt + A, Alignment применит ваши новые настройки, что приведет к следующему:
Какие символы вы хотите выровнять, решать вам. К счастью, после настройки пакета требуется всего несколько нажатий кнопок, чтобы запустить его.
2. Эммет
Если вы фронтенд-разработчик или иным образом проводите много времени, работая с HTML и CSS, то Emmet — необходимое дополнение к вашему набору инструментов.Этот пакет позволяет вам вводить динамические выражения CSS или «аббревиатуры» и превращать их в полнофункциональный код.
Допустим, вы хотите включить несортированный список элементов на любую страницу с использованием HTML. Этот код может выглядеть примерно так:
Написание повторяющейся разметки вручную может быть довольно утомительным занятием.С помощью Emmet вы можете сгенерировать необходимый код, используя следующую аббревиатуру и расширив ее одним нажатием кнопки:
#page> div.logo + ul # navigation> li * 3> a {Item $}Если вы посмотрите на синтаксис, вы заметите, что сокращения следуют очень логичным шаблонам. Помимо создания кода, Emmet также позволяет вам перемещаться по полученным фрагментам, выбирать важные части, добавлять новые теги и многое другое.
«Из коробки» Emmet включает в себя так много сокращений, что вам почти наверняка придется ознакомиться с его документацией, прежде чем начать.
3. SFTP
Название этого пакета сразу же должно дать вам представление о том, чего ожидать. Используя SFTP, вы можете сопоставить локальную папку с удаленной или напрямую редактировать файлы с сервера в Sublime Text.
Доступ к удаленному серверу через SFTP прост. Перейдите к File> SFTP / FTP > Setup Server. Здесь вы можете настроить параметры подключения FTP / SFTP:
После установки учетных данных вы можете щелкнуть правой кнопкой мыши файлы на боковой панели, чтобы сопоставить их с удаленным сервером или подключиться к нему напрямую.
4. JSHint
Если вы работаете с JavaScript, качественная программа проверки синтаксиса значительно упростит устранение неполадок. С помощью JSHint вы можете быстро просмотреть любые ошибки в вашем коде, а консоль пакета позволяет вам переходить от одного столбца к другому.
После установки JSHint вы можете включить его, нажав Control + J или Alt + J , что вызовет консоль для любого файла, с которым вы работаете:
Имейте в виду, вам нужен узел.js, чтобы JSHint работал на вашем компьютере. В противном случае пакет может вернуть ошибку при попытке отладки файла.
5. AutoFileName
AutoFilename — один из самых простых пакетов Sublime Text, который вы найдете. Однако, как только вы начнете его использовать, вам может быть трудно вернуться назад.
При установленном AutoFileName, если вы попытаетесь связать файл с помощью тега href , вы можете нажать Control + Space , и он автоматически покажет список файлов и каталогов, расположенных на том же уровне, что и родительский.Вы можете легко просматривать его с помощью курсора или клавиатуры и выбирать любой файл, который хотите. Пакет автоматически добавит свой путь.
Кроме того, если вы используете AutoFilename для вставки путей к изображениям, пакет также определит их размеры и заполнит атрибуты высоты и ширины.
Если вы хотите еще больше упростить процесс, вы можете настроить AutoFilename так, чтобы он запускался без необходимости нажимать Control + Space . Для этого откройте файл User Settings и добавьте следующий код:
«auto_complete_triggers»: [ { "персонажи": "<", "селектор": "текст.html " }, { "символы": "/", "селектор": "string.quoted.double.html, string.quoted.single.html, source.css" } ]После того, как вы сохраните этот код, AutoFilename будет запускаться каждый раз, когда вы вводите косую черту, экономя вам несколько нажатий клавиш.
6. LiveReload
Если вам не нравится обновлять браузер каждый раз, когда вы вносите изменения в локальный файл, чтобы увидеть результаты, LiveReload может быть для вас идеальным пакетом. Это позволяет синхронизировать локальные файлы с вашим любимым браузером, поэтому, когда вы вносите изменения и сохраняете их, они будут отображаться мгновенно.
Чтобы LiveReload заработал, вам нужно сделать две вещи:
- Добавьте скрипт LiveReload в HTML-файл, над которым вы работаете, нажав Ctrl + Shift + P и выбрав опцию Insert livereload.js script (показано ниже).
- Установите соответствующее расширение для используемого программного обеспечения.
Вот краткий обзор того, что вы должны увидеть, добавив необходимый скрипт в локальный файл:
Когда у вас есть сценарий, вам необходимо настроить расширение, если вы используете Safari, Chrome или Firefox.После настройки вы сможете добавить скрипт в любой файл и увидеть изменения в реальном времени, открыв их в браузере.
7. FileDiffs
Иногда вам нужно пробираться через длинные отрезки кода, чтобы найти недавние модификации или изменения, сделанные кем-то другим. Однако поиск невооруженным глазом может быть неэффективным. Если у вас есть предыдущая или отдельная версия определенного файла, вы можете использовать FileDiffs, чтобы показать вам несоответствия.
После настройки FileDiffs вы можете щелкнуть правой кнопкой мыши в любом месте заголовка проекта или внутри самого файла, чтобы получить доступ к его меню:
Пакет дает вам множество опций для сравнения вашего текущего файла.Например, вы можете выбрать файл на другой вкладке или содержимое буфера обмена. Как только вы сделаете выбор, FileDiffs сгенерирует новый файл, включая выделенные различия:
На скриншоте выше вы можете увидеть выделенные различия между двумя короткими фрагментами кода. Чем сложнее файлы, с которыми вы работаете, тем больше времени вам может сэкономить FileDiffs.
8. Минификатор
Минификация может быть отличной практикой, если вы пытаетесь повысить производительность веб-сайта.Обычно вы используете сторонние инструменты для минимизации кода, но с правильным пакетом вы можете сделать это в Sublime Text.
Minifier позволяет обрабатывать файлы как JavaScript, так и CSS. Все, что вам нужно сделать, это настроить пакет и использовать одну из этих двух комбинаций кнопок:
- CTRL + Alt + M : Непосредственно уменьшает текущий открытый файл.
- CTRL + Alt + Shift + M : Минимизирует текущий открытый файл и сохраняет вывод в новом.
В этом примере мы взяли. css файл, который изначально занимал более десятка строк и уменьшил его:
Процесс должен занять всего несколько секунд, что значительно сэкономит время при оптимизации производительности позже.
9. TodoReview
Если вы склонны оставлять напоминания в коде задач, над которыми нужно работать или к которым нужно вернуться, вам понравится TodoReview. Вкратце, пакет составляет списки комментариев, обнаруженных в ваших проектах, и выводит их в новый файл, например:
Конфигурация пакета по умолчанию распознает только комментариев TODO .Однако вы можете легко добавить новые шаблоны, изменив файл конфигурации пакета:
"patterns": { "TODO": "TODO [\\ s] * ?: [\\ s] * (? P. *) $", "СРОЧНО": "СРОЧНО [\\ s] * ?: [\\ s] * (? P <срочно>. *) $", } В этом примере мы устанавливаем новый тип шаблона для распознавания пакета (срочно!). Вы можете настроить столько, сколько захотите.
10. Все автозаполнение
По умолчанию Sublime Text будет пытаться автозаполнить код в файле, над которым вы работаете.Это хорошее начало, но что, если вы работаете над проектом с несколькими файлами?
All AutoComplete расширяет базовую функциональность автозаполнения Sublime Text и помогает находить совпадения во всех открытых файлах. Это небольшое, но существенное отличие, которое может ускорить рабочий процесс разработки.
Если вы хотите настроить конфигурацию пакета или отключить его для определенных типов файлов, вы можете легко изменить его настройки, используя следующий код:
"exclude_from_completion": [ "css", ], "min_word_size": 5, // не показывать завершения для слов с меньшим количеством символов, чем это количество, много символовВ этом примере мы исключаем. css файлов с автозаполнением и отключением функции для более коротких слов. Таким образом, пакет не запускается с прерывистой или раздражающей частотой.
Заключение
Sublime Text предлагает множество полезных функций из коробки, включая автозаполнение, выделение синтаксиса, сворачивание кода и многое другое. Однако это функции, которые в наши дни включает в себя практически каждый редактор кода. Что действительно отличает его, так это огромная библиотека пакетов.
Когда дело доходит до выбора, какие пакеты Sublime Text вы должны использовать, это зависит от вашего уникального рабочего процесса.Если вы используете HTML и CSS, Эммет просто необходим. Другие пакеты, такие как AutoFilename и All Autocomplete, обычно являются лучшим выбором независимо от того, какой тип разработки вы выполняете.
У вас есть вопросы о пакетах Sublime Text? Дайте нам знать в комментариях ниже!
Миниатюра статьи изображение MchlSkhrv / shutterstock.

 ul>li + tab → <ul><li></li></ul>
[element*5] + tab создаёт указанный элемент столько раз, сколько указано.
p.hello*2 + tab → <p></p><p></p>
ul>li + tab → <ul><li></li></ul>
[element*5] + tab создаёт указанный элемент столько раз, сколько указано.
p.hello*2 + tab → <p></p><p></p>