Пишем простой плагин для Sublime Text 2 / Habr
Введение
Странно, но поискав на Хабре упоминания текстового редактора Sublime Text 2 я почти ничего не нашел. Спешу исправить положение и рассказать хабраюзерам об этом прекрасном инструменте. Вначале очень коротко расскажу о том чем же он так хорош, потом напишем простой но полезный плагин.
Почему Sublime Text 2
Не берусь утверждать, что Sublime Text 2 — лучший текстовый редактор, но мне он пришёлся очень по душе, и вот почему:
- Приятный глазу тёмный интерфейс, визуальные эффекты и Distraction Free Mode
- Панелька с редактируемым текстом в миниатюре. Интересная и действительно удобная находка!
- Множественное выделение и редактирование
- Все фичи свойственные большинству продвинутых редакторов: подсветка синтаксиса, форматирование кода, автодополнение и т.д.
- То чего нет «в коробке» можно скачать из репозитария! Да-да, после совершения простейших манипуляций в Sublime появляется полноценная система управления пакетами, почти как в убунте или дебиане.
- Если и этого не достаточно — прямо в главном меню есть пункт «New Plugin». Жмем на него и пишем плагин реализующий необходимый нам функционал на языке Python. Об этом и пойдет речь.
- Стоит это чудо $59 за одну, либо $500 за 10 лицензий. Однако если не хочется, то можно и не платить. Ограничений никаких в этом случае нет, просто изредка будет всплывать напоминание.
Постановка задачи
Пример реальный, из инженерной практики. Перевод выделенного числа в тексте из десятичной в шестнадцатеричную систему счисления. Фича должна быть доступна из главного и контекстного меню а так же по сочетанию клавиш Ctrl+Shift+H. Результат выполнения: число в хексе записанное с использованием цифр и букв верхнего регистра без каких-либо ведущих символов вроде «0x». Если выделенный текст не является числом — ругаемся об этом с статусбаре. Обращаю внимание, что пример намерено упрощен до максимума, чтоб за деталями не потерялась суть: простота создания плагинов для Sublime.
Пишем плагин
import sublime, sublime_plugin class DecToHexCommand(sublime_plugin.TextCommand): MAX_STR_LEN = 10 def run(self, edit): v = self.view # Получаем значение первого выделенного блока dec = v.substr(v.sel()[0]) # Заменяем десятичное число шестнадцатеричным или выводим сообщение об ошибке if dec.isdigit(): v.replace(edit, v.sel()[0], hex(int(dec))[2:].upper()) else: # Обрезаем слишком длинные строки, которые не поместятся в статусбар if len(dec) > self.MAX_STR_LEN: logMsg = dec[0:self.MAX_STR_LEN]+ "..." else: logMsg = dec sublime.status_message("\"" + logMsg + "\" isn't a decimal number!")
Сохраняем туда куда предложит редактор с именем dec_to_hex.py
Добавляем пункты меню. Прописываем клавиатурное сочетание
Начнем с «горячих клавиш». В меню жмём Preferences -> Key Bindings-User. Открывается файл с настройками в формате JSON. Скорее всего пустой. Добавляем в него строчку
{ "keys": ["ctrl+shift+h"], "command": "dec_to_hex" }
Сохраняем. Всё. Впринципе уже можно пользоваться. Если не работает стоит посмотреть что по этому поводу написано в консольке (Ctrl+`).
Для того чтоб добавить пункт в контекстное меню создаём файл Context.sublime-menu следующего содержания:
[
{
"command": "dec_to_hex"
}
]
Думаю, что как и в предыдущем случае всё понятно без комментариев. Сохраняем в тот же каталог, в который сохранили плагин. Т.е. %USERPROFILE%\AppData\Roaming\Sublime Text 2\Packages\User, для пользователей Windows. Там же создаём файл Main.sublime-menu. Я посчитал, что этот пункт будет уместнее всего в меню Edit, поэтому в файле Main.sublime-menu написал следующее:
[
{
"id": "edit",
"children":
[
{ "command": "dec_to_hex" }
]
}
]
Проверяем. В главном и контекстом меню должны появиться пункты с названием Dec To Hex
На этом всё. А о том как упаковать наш плагин в пакет и поделиться им с товарищами, а так же о других интересных возможностях Sublime расскажу в следующий раз, если тема будет кому-нибудь интересна.
Ссылки:
UPD: написал про Dev Builds и стоимость лицензии. Спасибо хаброюзерам Sky4eg, VCoder и vtx
habr.com
Полезные плагины для js-разработки в Sublime Text 3
«Окей, кажется, у меня есть блог. Так далеко я еще не заходил. Что дальше?»
Наверное, многие блоггеры задавались подобным вопросом, когда думали о том, каким будет их первый пост. Чтобы не дать этой мысли полностью заполнить голову, перейдём к делу.
Sublime: докатился
Долгое время в разработке я использовал Webstorm от JetBrains. Это довольно солидная IDE с огромным количеством плюсов: автокомплит кода, встроенный многооконный терминал и отдельный терминал для запуска node.js сервера, множество интеграций и плагинов, file watchers и ещё куча всего полезного. Однако, не обошлось без минусов, и главным минусом для меня оказался недостаток производительности. Запуск большого проекта длился чуть ли не минуту, постоянные переиндексации выливались в заметные подтормаживания — даже после всяких танцев с бубном, увеличения выделяемой памяти и отключения всего и вся.
В результате, я решил взглянуть на популярный редактор Sublime Text 3 (далее ST3). И он мне очень понравился — кому не понравится практически мгновенное открытие проекта, особенно после всего пережитого? В конечном итоге я решил попрощаться с дорогим моему сердцу, но очень тормознутым Вебштормом.
А затем я взглянул на количество и качество плагинов для ST3, и понял, что вряд ли у меня появятся какие-либо сожаления по этому поводу.
Итак, какие же плагины я нахожу полезными для js-разработчика?
Package Control
Без комментариев. Самый быстрый, удобный и безопасный способ установки плагинов. Все крутые штуки, перечисленные ниже, настоятельно рекомендую устанавливать с помощью него, если только в инструкции по установке плагина не сказано другое.
Javascript
Babel
ES6 Javascript и React JSX синтаксис. Вы ведь уже используете ES6, правда?
SublimeCodeIntel
Автодополнение кода. Говорят, крутой, но я его еще толком не успел попробовать. До этого некоторое время пользовал tern_for_sublime, впечатлил он меня не сильно, и я не уверен, что его поддерживают, но всё равно буду за ним следить.
CSS
CSS3
Ну, тут все ясно. Подсветка CSS синтаксиса.
SCSS
Я пользуюсь препроцессором SASS, так что мне явно не помешает подсветка синтаксиса. Для LESS тоже есть.
Color Highlighter
Удобная подсветка цветов в CSS/SASS/LESS/Stylus файлах с колорпикером и возможностью эти самые цвета конвертировать.
HTML
Emmet
1. ul>li.item$@-3*5
2. ctrl + e
3. ???????
4. PROFIT
Ускоряет написание html-разметки в разы.
Качество кода
SublimeLinter
Фреймворк для линтеров. Линтеры в него не входят, но он необходим для их работы.
SublimeLinter-contrib-eslint
eslint, самый крутой линтер на данный момент. Либо по причине наличия кривизны в руках, либо ещё из-за какой непреодолимой силы, не удалось заставить работать его, установив только локально, пришлось устанавливать глобально.
SublimeLinter-jscs
Линтер моей мечты. Надоело видеть в коде выражения без точки с запятой в конце? Или постоянно править отступы из-за того, что ваш коллега Вася постоянно забывает следовать стайлгайду, в котором вы договорились использовать два пробела в отступах, а не четыре? Установите ему (и себе, естественно) эту крутую штуку, создайте файл .jscsrc, задокументируйте свой стайлгайд в json, и все места, ему не соответствующие, будут подсвечены. Только не забудьте установить jscs глобально!
JSCS-Formatter
jscs уже установлен, всё, что не соответствует стайлгайду подсвечено. Всё круто, все счастливы.
А что, если я скажу, что одним движением руки вы можете отформатировать огромный файл в соответствии с правилами из своего .jscsrc файла? Встречайте JSCS-Formatter — главного дворника на районе. Подчищает лишние пробелы и знаки табуляции, расставляет недостающие точки с запятой, меняет двойные кавычки на одинарные (или наоборот), делает нормальные отступы (за исключением объектов, массивов и jsx-синтаксиса) и еще много всякого.
Этот парень спас меня от кучи головной боли.
Просто полезные плагины
SideBarEnhancements
Добавляет много дополнительных опций в контекстном меню сайдбара.
AutoFileName
Автодополнение путей к файлам. Must have, особенно если файловая структура вашего проекта напоминает тысячелетнее дерево.
Terminal
По чему я действительно скучаю, так это по встроенному терминалу в Webstorm. Этот плагин хоть немного избавляет от этой легкой тоски. При настройках по умолчанию ctrl + shift + t открывает терминал.
Git
Интеграция с гитом. Наверное, можно вообще не лезть в терминал, но пока не очень доверяю. Еще есть SideBarGit, позволяет коммитить (и не только) прямо из контекстного меню сайдбара.
Визуальные
Seti UI Icons for Sublime Text
То, чего мне сразу стало не хватать в ST3 по сравнению с Вебштормом — иконки файлов в сайдбаре. Выглядят мило, времени на идентификацию файла уходит меньше. В Package Control его нет — с установкой придется поприседать. А, и еще нет иконки для jsx-файлов.
Oceanic Next Color Scheme
Симпатичная темная тема. Нраица.
SyncedSidebarBg
Меняет фоновый цвет сайдбара на цвет текущей темы. Мелочь, а приятно, и глаза не режет.
На этом всё, если найду интересные и полезные плагины — может, ещё напишу подобный пост. До связи!
fcode.ninja
Sublime Text 2/3 — плагины
В этой статье я сделаю небольшой обзор полезных плагинов для Sublime Text 2, которые могут оказаться очень полезными в повседневной работе.
Проще всего устанавливать плагины в

Update-2017
Тот же набор плагинов актуален и для Sublime Text 3.
В этой же статье я сделаю небольшой обзор некоторых полезных плагинов для Sublime Text 2, которые я сам использую в своей работе и советую использовать вам. Естественно, рассматриваемые здесь плагины — это только капля в море, есть множество полезных плагинов, не упомянутых в этой статье. К тому же, я не считаю себя программистом и не рассматриваю плагины, предназначенные для суровых кодеров, а подхожу к вопросу с точки зрения верстальщика. Впрочем, многие из рассматриваемых плагинов могут быть одинаково полезны как программистам, так и верстальщикам.
Исходя из всего вышеизложенного, я призываю вас: если вдруг вы не нашли в Sublime какого-то полезного для себя функционала — обязательно поищите среди доступных плагинов, велика вероятность, что необходимый вам функционал реализован с их помощью.
Ну а теперь перехожу непосредственно к обзорам.
Плагины Zen Coding и Emmet для Sublime Text 2
И начнем мы с одного из самых популярных плагинов — Zen Coding (устаревший) и Emmet (сегодняшнее название для Zen Coding). Zen Coding / Emmet
ul>li*8 будет развернуто в ненумерованный список (стандартный тег ul) с 8 пунктами. И это самый простой пример, конструкции могут быть гораздо более сложными.Я уже писал отдельную статью по поводу того, как можно использовать Zen Coding практически где угодно — в популярных редакторах или текстовых полях на любом сайте.
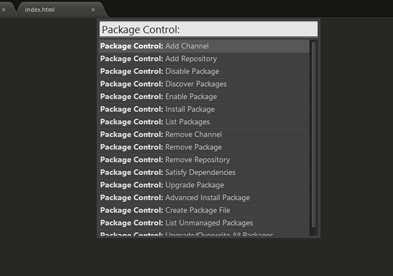
Установить плагин Zen Coding можно буквально за несколько секунд при помощи Package Control. Нажмите комбинацию Ctrl+Shift+P и в появившейся панели наберите слово install, после чего выберите появившийся пункт Package Control: Install Package. В появившейся после этого панельке наберите zencoding и нажмите Enter. Вуаля — плагин установлен.
Но Zen Coding на сегодняшний день не развивается, новые версии носят название Emmet. Не так давно этот тулкит имел нестабильный статус, но на сегодняшний день его вполне можно использовать (я использую именно Emmet). Соответствующий плагин в Sublime ставится тем же способом (см. предыдущий абзац), только при поиске естественно нужно набирать
Подробности про Zen Coding вы можете узнать на соответствующем сайте, про Emmet — на его официальном сайте. Приведу лишь некоторые примеры использования для тех, кто не знаком с этой концепцией. Все, что работало в Zen Coding, работает и в Emmet, поэтому примеры одинаково подходят для обоих случаев.
Для создания вложенных тегов используется символ >, для тегов на текущем уровне — символ +, а для многократного повторения какого-то тега используется символ *. После названия тега можно указывать название класса (отделив его точкой) или id (отделив его символом
div#page>div.logo+ul#navigation>li*5>a
… будет развернута до вида:
<div>
<div></div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>Последовательность символов в сокращении обязательно не должна содержать пробелов, а курсор должен находиться в ее конце в момент разворачивания. Кстати говоря, разворачивание в Sublime производится нажатием клавиши
При желании можно задавать тегу a значение атрибута href, также любому «двойному» тегу можно задать его содержимое в фигурных скобках. В сложных конструкциях можно использовать скобки (например, для выхода на более высокие уровни в иерархии тегов). Вот пример подобного использования:
(ul>li*4>a[href=#]{Текст ссылки})+divПодобная конструкция будет развернута до вида:
<ul>
<li><a href="#">Текст ссылки</a></li>
<li><a href="#">Текст ссылки</a></li>
<li><a href="#">Текст ссылки</a></li>
<li><a href="#">Текст ссылки</a></li>
</ul>
<div></div>Маленькая хитрость
В Sublime Text 2 можно легко оборачивать выделенный текст в скобки или кавычки, просто нажав клавишу для создания открывающей скобки или кавычки. Закрывающая при этом будет создана автоматически.
Для быстрого переключения между редактируемыми точками используются клавиши курсора ← и → с одновременно зажатыми клавишами Ctrl+Alt. Можете поэкспериментировать и попереключаться между редактируемыми точками в примере выше, чтобы точнее понимать, о чем идет речь.
Zen Coding позволяет не указывать название для тега div, а указывать только класс или id. В этом случае автоматически подразумевается, что имеется ввиду div. Например, конструкция такого вида:
.container<#header+#main
… аналогична такой конструкции:
div.container<div#header+div#main
… и будет автоматически развернута до такого вида:
<div>
<div></div>
<div></div>
</div>Подобным же образом можно работать не только с HTML, но и с CSS-кодом, используя соответствующие сокращения для разворачивания их в полноценный CSS (тоже по нажатию на Tab).
Доступные комбинации клавиш можно посмотреть в соответствующем конфигурационном файле. В моем случае (в Ubuntu) этот файл находится по адресу ~/.config/sublime-text-2/Packages/Emmet/Default (Linux).sublime-keymap. Либо же можно заглянуть в файлик README.md в той же директории, там можно помимо основных клавиатурных комбинаций получить и много других полезных сведений.
В Emmet появились некоторые полезные фишки, которые отсутствовали в Zen Coding.
Многие сокращения в Emmet стали еще короче. Например, при работе с CSS сокращение p20 будет развернуто до padding: 20px;. Точно также сокращение m40 превратится в margin: 40px;, а w100 — в width: 50px;. Подобным образом можно задавать значения не только в пикселях. Так, сокращение w80p будет развернуто до width: 80%;. Подобным же образом можно задавать множественные значения, например m10-20 превратится в margin: 10px 20px;, а m0-auto превратится в margin: 0 auto;.
Emmet также знает о вендорных префиксах в CSS, имеет встроенный генератор градиентов и «рыбы» («Lorem Ipsum» с заданным количеством слов, например сокращение lorem20 создаст «рыбу» из 20 слов). Также появился новый оператор ^, который позволяет переходить на уровень (или несколько уровней) выше без использования скобок.
Функционал Emmet (как впрочем и Zen Coding) не ограничивается только разворачиванием сокращений. Есть также множество других полезных действий. Например, если поставить курсор в любое место тега img и нажать комбинацию Ctrl+U, то для заданного изображения будут автоматически подсчитаны и проставлены параметры width и height. Также вы можете приятно удивиться, если в css файле поставите курсор на адрес изображения и нажмете комбинацию Ctrl+'. Подобных фишек довольно много, все их я перечислить в рамках одной статьи не смогу, поэтому очень рекомендую заглянуть на официальный сайт проекта Emmet за более детальной документацией.
Плагин AdvancedNewFile для Sublime Text 2
Стандартный способ создания нового файла состоит (внезапно) из собственно создания (Ctrl+N) и последующего его сохранения (Ctrl+S). При этом на втором этапе открывается стандартное системное диалоговое окошко, в котором нужно выбрать папку и задать имя для нового файла.
Однако всю вышеописанную процедуру можно значительно упростить, используя плагин AdvancedNewFile. Установить плагин можно как обычно через Package Control: Ctrl+Shift+P → install → AdvancedNewFile → Enter.
Плагин установлен и готов к использованию. Теперь достаточно нажать комбинацию Super+Alt+N, после чего в нижней части окошка Sublime появится небольшая панелька. В этой панели достаточно ввести путь к новому файлу (обычно относительно корневой папки текущего проекта) и нажать Enter — и новый файл сохранен.
Причем можно использовать при введении адреса к файлу и еще не существующие директории — в этом случае эти директории будут созданы автоматически.
Плагин SideBarEnhancements для Sublime Text 2
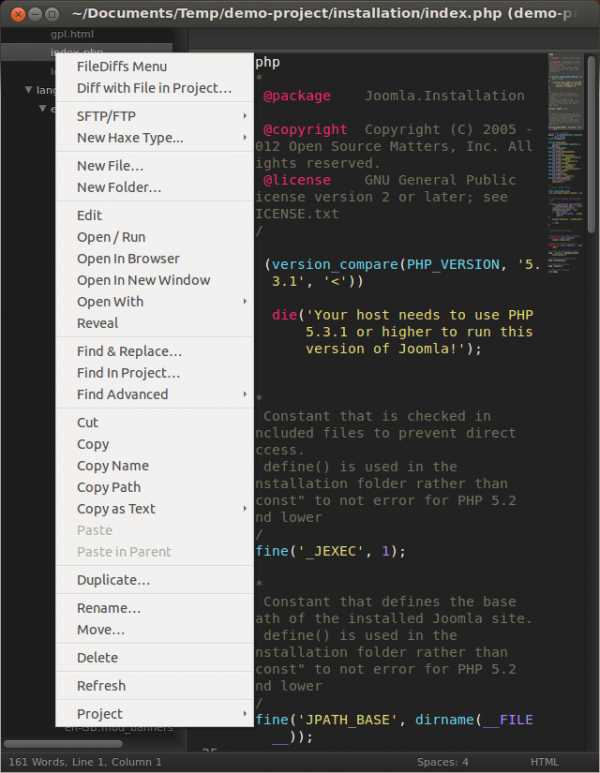
Если вы кликните правой кнопкой мыши по какому-то элементу на боковой панели (в дереве файлов), то обнаружите, что появляющееся при этом контекстное меню довольно скромное. Функционал этого меню можно значительно расширить, установив (опять же через Package Control) плагин SideBarEnhancements, после чего контекстное меню станет значительно богаче:

Этот плагин приносит с собой дополнительный функционал не только в виде расширенного меню. Так, при нажатии на клавишу F12 текущий файл теперь будет открываться в браузере (естественно, назначенные клавиши можно менять).
Плагин PlainTasks для Sublime Text 2
PlainTasks — это необычный плагин для Sublime, который позволяет использовать редактор еще и в качестве простенького менеджера задач (todo-листа).
И несмотря на то, что для формирования списка задач я использую замечательную программу GTG, я все же нашел для себя полезной возможность делать простые списки задач прямо в Sublime.
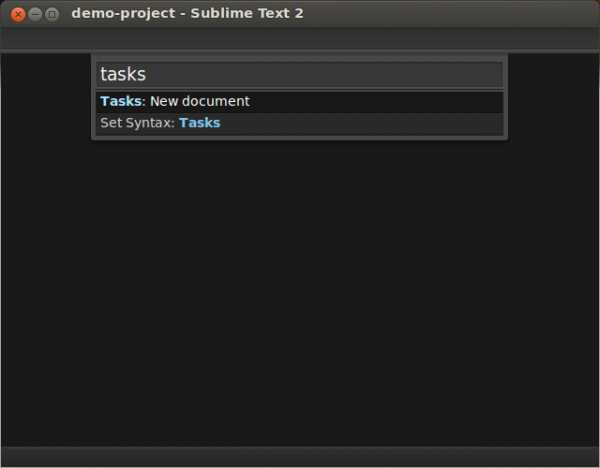
После установки плагина PlainTasks в командной панели (вызываемой по Ctrl+Shift+P) при вводе слова tasks появляется новый пункт, позволяющий создать новый список задач:

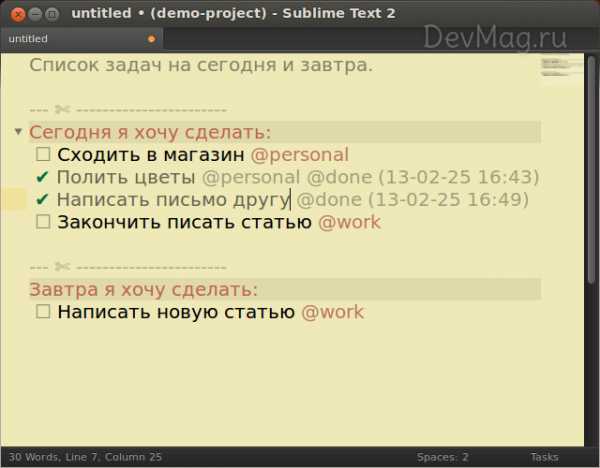
При выборе этого пункта в Sublime открывается новая вкладка с характерным желтым фоном. Теперь мы можем начать формировать свой список задач. При этом у нас имеется свой синтаксис и возможность использовать горячие клавиши, а при сохранении файла ему автоматически дается расширение *.TODO.
Если в конце строки стоит двоеточие, то такая строка автоматически считается заголовком последующего списка и подсвечивается красным цветом. Если теперь с новой строки набрать название новой задачи и нажать Ctrl+Enter, то пункт будет автоматически отформатирован (слева появится пустой квадратик). В качестве альтернативного способа создания новой задачи в списке можно использовать комбинацию Ctrl+I, при этом курсор должен находиться на предшествующем новой задаче пункте или в начале новой строки.
В рамках одного файла может быть сразу несколько списков задач. Причем при желании эти списки можно разделять сепаратором, для этого достаточно два раза ввести символ - и нажать клавишу Tab. Есть возможность назначать задачам теги (они должны начинаться символом @).
Задачи можно помечать как выполненные, установив на нужную задачу курсор и нажав комбинацию Ctrl+D. При этом задача помечается зеленой галочкой, подкрашивается серым цветом, автоматически помечается тегом @done, а в скобках указывается дата и время ее исполнения. Если повторно нажать комбинацию Ctrl+D, то задача возвращается к исходному виду (как другие невыполненные задачи).

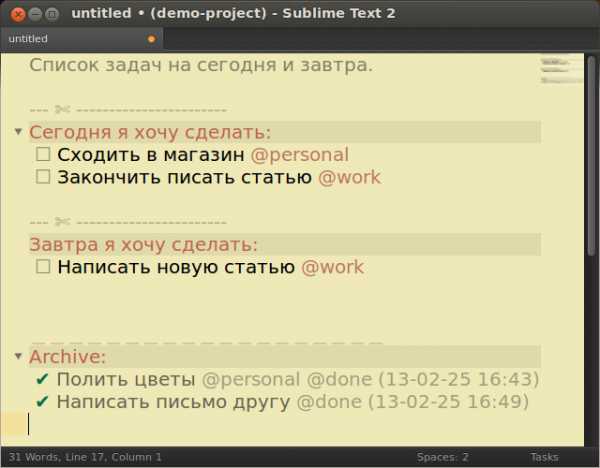
Все выполненные задачи одним махом можно перенести в архив, используя комбинацию клавиш Ctrl+Shift+A.

Используя курсорные клавиши ↑ и ↓ с зажатыми Ctrl+Shift, можно перемещать вверх/вниз строку с текущей задачей (в том числе и в другой список).
Плагин приятен в использовании, а подобные списки задач удобно использовать в рамках каждого проекта, сохраняя TODO-файлы прямо в папку проекта.
Плагин LiveReload для Sublime Text 2
Плагин LiveReload позволит вам вживую видеть все изменения в редактируемом HTML и CSS коде. Вы сможете держать рядом открытое окно браузера и окно редактора, и при каждом сохранении файла страница в браузере будет обновляться автоматически.
Правда, для использования этого плагина придется установить дополнение в браузер (имеются дополнения для Firefox, Chrome и Safari). Ну а сам плагин LiveReload для Sublime Text 2 устанавливается как обычно через Package Control (Ctrl+Shift+P → install → LiveReload).
После установки расширения на панели браузера появляется кнопка, с помощью которой можно активировать или отключать расширение LiveReload.
Если вы установили плагин в Sublime и расширение в браузер, то подготовительные работы закончены. Не забудьте проверить, активирована ли соответствующая кнопка в браузере, и можете приступать к работе. Теперь при каждом сохранении редактируемого файла вы сможете вживую наблюдать результаты своей работы, причем без необходимости каждый раз вручную перезагружать страницу в браузере.
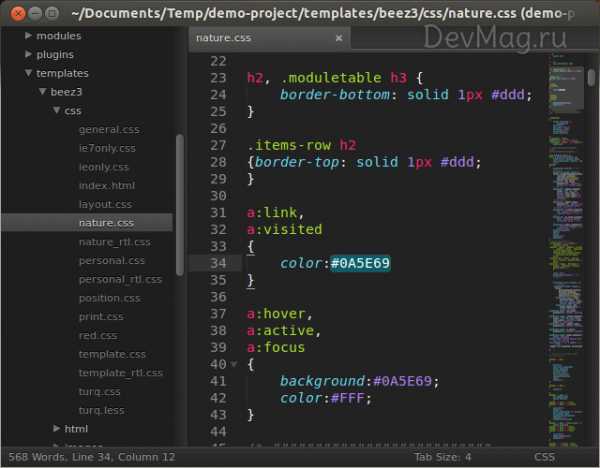
Плагин ColorHighlighter для Sublime Text 2
Плагин ColorHighlighter позволит вам видеть реальный цвет, соответствующий цветовому коду в CSS-файлах. Устанавливается плагин как обычно — через Package Control. Теперь при установке курсора на цветовой код он будет подсвечиваться соответствующим цветом.

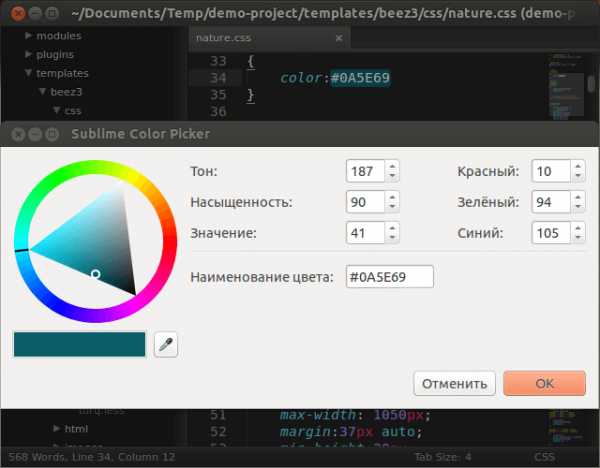
Плагин ColorPicker для Sublime Text 2
Плагин ColorPicker позволит вам использовать системное диалоговое окно подбора цвета при правке CSS-стилей. После установки плагина (через Package Control) для появления диалогового окна достаточно нажать комбинацию Ctrl+Shift+P. После подбора цвета и нажатия на кнопку OK выбранный цвет автоматически подставится в то место, в котором был установлен курсор. Если же при этом курсор уже был установлен на каком-то цветовом коде, то при появлении диалогового окна этот цвет будет в него подставлен.

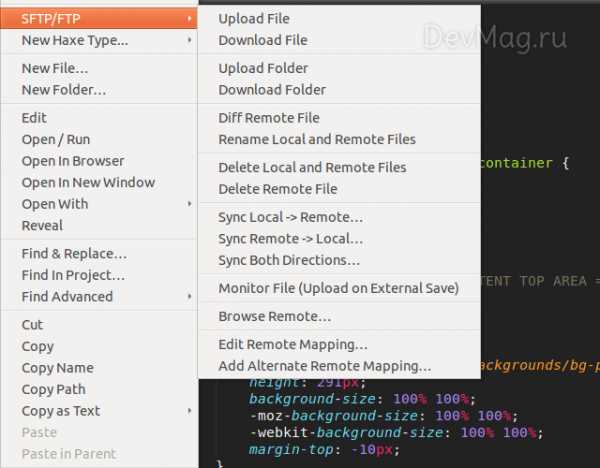
Плагин SFTP для Sublime Text 2
Плагин SFTP позволит вам прямо из Sublime передавать файлы по протоколам FTP и SFTP. После настройки соответствующих параметров при клике правой кнопкой мыши на любом файле в боковой панели в появившемся контекстном меню появится дополнительная группа пунктов, позволяющая передавать файлы на удаленный сервер.

Плагин SFTP распространяется по такой же условно-бесплатной модели, как и сам Sublime Text 2. Вы можете заплатить за его использование, а можете не платить (при этом иногда при отправке файлов на удаленный сервер плагин будет напоминать о возможной покупке).
На этом пожалуй и закончу обзор полезных плагинов для Sublime Text 2. Не забывайте, что для Sublime существует и множество других полезных плагинов, которые вы с легкостью можете установить через Package Control.
Напоследок рекомендую также взглянуть на другие мои статьи про Sublime Text 2, если вы этого еще не сделали:
devmag.ru
Плагин Emmet для Sublime Text.

Вы до сих пор пишите теги html и css свойства вручную? Пришло время это исправить! Сегодня мы поговорим о плагине emmet, который поможет нам в этом.
Emmet — это плагин, который позволит вам писать html и css в десятки раз быстрее. Многие уже используют его в своих проектах, но многие о нем еще ничего не знают, и сегодня я попытаюсь исправить это.
Для начала его нужно установить. В Sublime Text, о котором недавно была написана статья, это делается очень просто. Откройте command palette, нажав сочетание клавиш cmd+shift+p, или перейдите в пункт tools и выберите там command palette. Теперь введите «install package» и нажмите enter. Дальше введите «emmet» и снова нажмите enter. После того, как плагин загрузится и установится, перезапустите Sublime Text.
Установка завершена, и теперь мы можем начать пользоваться плагином emmet. Введите
div
А теперь нажмите клавишу tab. В результате этих несложных действий мы получим открывающий и закрывающий тег div, а курсор будет установлен внутри, между ними.
<div></div>
Точно так же можно делать с любыми тегами. Например, давайте создадим ссылку.
a
Теперь нажмите tab, и мы получим следующее
<a href=""></a>
Как видите, emmet добавил атрибут href самостоятельно. Если же вы введете img, то там сразу будут атрибуты src и alt.
Теперь рассмотрим, как добаблять классы и id. Делается это точно так же, как и в css: класс с помощью ., а id с помощью #
.block
В результате получим
<div></div>
То же самое и с id
#block
Получим следующее
<div></div>
Заметьте, что я не писал слово div, а просто ставил точку или решетку и писал нужный мне класс или id. Дело в том, что мы можем пропускать название тега и тогда emmet сам будет додумывать, какой же тег поставить. В большинстве случаев это будет div, но, если вы, например, напишите так внутри тега ul, то тег будет li с нужным классом или id.
Если вы хотите сами ввести какой-то атрибут, то напишите его в квадратных скобках
div[data-attribute="value"]
Получим следующее
<div data-attribute="value"></div>
Чтобы вкладывать теги внутри других тегов, нужно использовать знак больше
ul>li>a
Получим следующее
<ul>
<li><a href=""></a></li>
</ul>
С помощью символа * можно указать, сколько таких тегов нам нужно
ul>li*5
Вот, что у нас получится
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Если вам нужно добавить тег на том же уровне, используйте знак +
#container>.left+.right
Результат
<div>
<div></div>
<div></div>
</div>
С помощью символа $ мы можем указать, что каждый тег следует нумеровать автоматически
ul>li.item$*5
Результат
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Если вам нужен ведущий ноль, то напишите знак $ 2 раза, если 2 ведущих нуля, то 3 знака $ и т.д.
Если вы хотите добавить внутри тега текст, то его нужно указать в фигурных скобках
a{Some text}
Результат
<a href="">Some text</a>
Если во время верстки вам нужен какой-то текст, то просто напишите lorem
lorem
Результат
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, mollitia quibusdam voluptatibus fuga dolorem officiis animi error ex ea ipsa excepturi incidunt quis sunt ducimus rerum corrupti obcaecati ipsum quisquam.
Если вам нужно какое-то определенное количество слов, то напишите цифру, обозначающую количество слов после.
lorem3
Результат
Lorem ipsum dolor.
Чтобы создать html структуру, просто напишите знак !
!
Результат
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body></body>
</html>
Теперь поговорим о том, как emmet поможет нам в css
Там достаточно просто написать начальные буквы свойства и значение, а потом нажать tab. Например
m10
В результате получим
margin: 10px;
В некоторых свойствах уже стоят значения по-умолчанию. Например, в свойстве text-align
ta
Результат
text-align: left;
Но вы можете изменить его, просто написав букву значения после сокращения свойства. К примеру, пусть будет по центру.
tac
Результат
text-align: center;
Все рассматривать нет смысла. Документацию по плагину emmet вы можете найти здесь: http://docs.emmet.io/cheat-sheet/
В конце стоит сказать, что если вам по каким-то причинам не нравится клавиша tab, то вы можете поменять ее. Для этого зайдите по следующему пути: Perferences->Package Settings->Emmet->Key Bindings — default. Используйте поиск(cmd+f или перейдите по пути Find->Find) С помощью поиска найдите команду «expand_abbreviation_by_tab». Выше нее, в массиве keys, в кавычках написано «tab». Измените это значение на свое, например, на «ctrl+e». Но это не совсем правильно. Лучше будет, если вы скопируете весь этот объект и вставите его в файл Key Bindings — User, а там уже меняйте сочетание клавиш. Сделано это для того, чтобы если что, вы могли вернуть все настройки по-умолчанию с помощью файла Key Bindings — Default.
Итак, на этом все. Сегодня мы рассмотрели плагин emmet для текстового редактора Sublime Text. Если вы используете другой редактор, то поищите этот плагин для него в интернете. Удачи!
- Создано 20.05.2014 19:09:59
- Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
Настройка Sublime Text 3 для веб-разработки: LiveReload, плагины, фишки
Сегодня мы рассмотрим настройку популярного редактора кода Sublime Text 3 для веб-разработки.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Внимание! Вышла более новая версия руководства.
С новым материалом вы можете ознакомиться Здесь.
Плагины
emmet — плагин для скоростной верстки.
livereload — автообновление страницы.
Для корректной работы плагина LiveReload в Sublime Text 3 необходимо дописать в пользовательских настройках плагина следующую конструкцию (подробнее в видео):
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}sass — настроим корректную подсветку SASS в Sublime Text 3.
jade — HTML препроцессор.
gist — плагин для быстрого доступа к вашим сниппетам на GitHub.
brackethighlighter — подсветка скобок, тегов в Sublime Text 3.
autofilename — автокомплит для подключения внешних файлов в верстку.
colorhighlighter — подсветка цвета.
BufferScroll — сохранение позиции курсора в документе.
Goto-CSS-Declaration — плагин для быстрого поиска соответствующего класса в CSS, SASS, LESS.
Фишки
- Поменяем тему на twilight.
- Научимся множественному выделению.
- Назначим клавиши для события reindent (хоткей для автоматического формата документа).
- Научимся управлять числовыми значениями (Инкремент и Декремент).
Ссылки
Sublime Text 3: http://www.sublimetext.com/3
Sublime Text 3 Package Control: https://packagecontrol.io/installation#st3
LiveReload Browser Extension: http://livereload.com/extensions/
Sublime Text 3 Live Reload Plugin: https://packagecontrol.io/packages/LiveReload
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
webdesign-master.ru
Sublime Text 3 — удобный редактор кода для веб-разработчиков
Почему Sublime Text 3
В своей работе я использовал много редакторов кода, как простых, начиная от консольного редактора nano в Linux, заканчивая тяжеловесной, но очень хорошей IDE — IntelliJ IDEA от компании JetBrains, но именно Sublime Text заставил обратить на себя внимание и теперь в разработке веб-проектов в основном использую его и вот почему

1. Скорость работы
Sublime Text 3 действительно работает очень быстро даже на старом железе
2. Кроссплатформенность
Редактор Sublime Text работает в операционных системах Linix, Windows, Mac OS
3. Большое количество плагинов для различных задач
Плагины разрабатываются для Sublime Text каждый день, начиная от красивейших тем, заканчивая плагинами для Bootstrup
Установка Sublime Text 3 в Windows
Для того, чтобы установить Sublime Text 3, скачайте exe файл с официального сайта редактора.
Доступны версии для Linux, MacOS и Windows 32 и 64 битной версии. После скачивания, запустите exe файл Sublime Text 3 и следуйте инструкциям установки.
Настройка Sublime Text 3
Одна из особенностей Sublime Text 3 — это большое количество плагинов. Сегодня мы настроим несколько полезных плагинов для веб-разработчиков с помощью удобного менеджера пакетов: Package Control.
Установка плагина Package Control
Плагин Package Сontrol позволяет устанавливать дополнения к Sublime Text 3 легким способом, а также включать и выключать дополнения и обновлять их.
Для того, чтобы установить Package Control, пройдите по ссылке: https://packagecontrol.io/installation и скопируйте python код с сайта и в Sublime Text 3 нажмите сочетании клавиш ctrl+` или View > Show Console, затем вставьте скопированный код и нажмите Enter. Немного подождите и вам выдет окно-предупреждение, что нужно перезапустить редактор Sublime Text 3 для применения изменений.
Нажмите OK и закройте редактор, а затем опять откройте. Если вы все сделали правильно, тогда Package Control вы успешно установили.
Давайте попробуем установить красивую тему к Sublime Text через Package Control.
Установка новой темы из Package Control

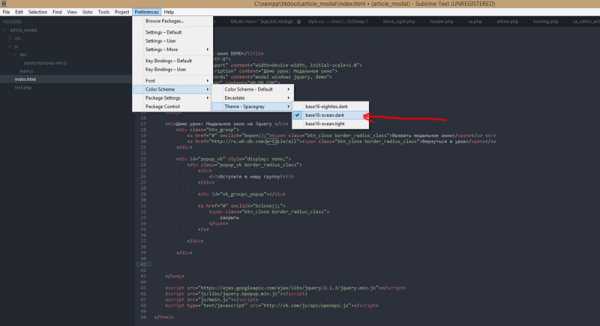
Установка дополнений к редактору Sublime Text 3 через Package Control очень простая. Для того, чтобы открыть Package Control и установить новое дополнение для Sublime Text 3, нажмите Preferences — Package Control затем введите install (у вас должно сработать автодополнение), затем нажмите enter и введите название дополнения, в нашем случае это будет красивая тема под названием: spacegray.

После того, как вы установили новую тему, она станет доступна через меню: Preferences — Color Scheme — Theme Spacegray.

После этого у вас должна измениться цветовая схема. Но для того, чтобы применить полностью тему Spacegray, вам нужно зайти: Preferences — Settings User и вставить строки:
{
«theme»: «Spacegray.sublime-theme»,
«color_scheme»: «Packages/Theme — Spacegray/base16-ocean.dark.tmTheme»
}
После этого перезапустите редактор Sublime Text 3, если тема применится некорректно.
Установка плагина Emmet
Плагин Emmet очень полезное дополнение, которое позволяет значительно ускорить процесс разработки сайта, в частности процесс верстки страниц.
Устанавливается легким способом, через Package Contorl: Preferences — Package Control затем введите install (у вас должно сработать автодополнение), затем нажмите enter и введите Emmet, далее нажмите Enter.
После того как установится дополнение Emmet, у вас открывается возможность очень быстро короткими записями, писать готовый код.
Например, с помощью Emmet, мы создать шаблон div элемента с классом нажатием всего двух клавиш: точка(.) и tab:
Аналогично, для того чтобы создать шаблон элемента div, но не с классом, а id, введите # и tab и вы увидите:
В данной статье мы не будем рассматривать все возможности плагина Emmet, так как для него мы посвятим отдельную статью, а пока оставим вам ссылку на официальную документацию к плагину Emmet — http://docs.emmet.io/
Полезные плагины Sublime Text 3
В Sublime Text много полезных плагинов для работы с кодом, для работы с GIT, с терминалом, плагин для синхронизации настроек между редакторами и прочие.
Sublimall
Плагин Sublimall позволяет синхронизировать настройки одного редактора Sublime Text, между редакторами Sublime Text установленных на разных компьютерах.
DocBlockr
Плагин DocBlockr создан для того, чтобы создавать автоматическую документацию к вашим методам. Он анализирует поля методов и на основе их формирует документацию.
ColorPicker
Плагин ColorPicker выполняет функцию color picker(выбор цвета). Это очень удобно, когда вы хотите подобрать цвет или посмотреть цвет в css свойствах элемента
Sublime SFTP
Sublime SFTP позволят подключаться к SSH серверу прямо из Sublime Text. Если вы ранее использовали для подключения к сайту FTP клиент, например FileZilla, теперь вы можете подключиться напрямую.
Плагинов для Sublime Text написано огромное количество и они покрывают те задачи по удобству написания кода, с которыми сталкивается разработчик.
Выводы о Sublime Text 3
Редактор кода Sublime Text 3 имеет большие возможности и постоянно развивается. К нему пишут большое количество дополнений и цветовых тем. За счет своей кросплатформленности, вы можете смело использовать его в популярхных операционных системах.
А если вы научитесь пользоваться дополнениями, описанные в этой статье и дополнениями которые вы найдете в свободном доступе, код будет писаться быстрее.
В слудующих статьях мы сделаем детальный обзор новых полезных плагинов и цветовых схем к Sublime Text. Вступайте в нашу группу VK и не пропустите новые статьи.

Читайте также
Все материалы с сайта wh-db.com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
ru.wh-db.com
Плагины для Sublime Text 3

Еще несколько лет назад я был фанатом TextMate. Следуя заветам Томаса и Ханта, в этом редакторе я делал практически все, включая даже чтение манов. В то время Sublime Text лишь набирал популярность, и, в какой-то момент, я решил его попробовать. В те времена с TextMate 2 творились странные вещи — эта версия, в течение нескольких лет все еще была в альфе, и, похоже, не собиралась оттуда выходить. Позднее, правда, TextMate стал опенсорсным, и разработка какое-то время шла более активно, но я уже был далеко.
С тех пор мои интересы немного изменились, и экспериментам с воркфлоу я начал предпочитать написание кода. Воркфлоу, соответствующим образом скатился в сторону здорового функционализма. В последнее время активных изменений там практически не происходит — в основном, обновления касаются сниппетов и подсветки языков. Остальное, видимо, мне в самый раз приходится.
И так…
Запуск Sublime Text из консоли
В Mac OS открыть любой файл или директорию из консоли в sublime можно так:
open -a "Sublime Text" .
sudo open -a "Sublime Text" /etc/hostsДля большего комфорта лучше использовать консольную утилиту, которая идет вкупе с Sublime Text. Устанавливается она так:
ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" /usr/local/bin/sublimeКроме того, я сразу добавляю пару строк в .zshrc:
alias s='sublime' # теперь можно набирать `s .` вместо `sublime .`
export EDITOR='subl -w' # а так git commit будет открывать sublime вместо viТема
Практически во всех редакторах, с которыми я работаю, я использую тему Birds of Paradise. Sublime не стал исключением, благо он умеет импортировать темы из TextMate.
Линтинг
Для линтинга JavaScript я использую jshint. Для того, чтобы заставить его работать в sublime text 3, я использую комбинацию из двух плагинов:
- SublimeLinter — движок для большого количества различных линтеров;
- SublimeLinter-jshint — собственно, сам линтер.
Мой .jshintrc выглядит так (в основном я пишу под nodejs):
{
"browser": false,
"curly": true,
"expr": true,
"indent": false,
"jquery": false,
"laxcomma": true,
"laxbreak": true,
"maxcomplexity": 10,
"maxdepth": 3,
"maxparams": 4,
"node": true,
"trailing": true,
"quotmark": "single",
"strict": true,
"undef": true
}Описание опций можно узнать здесь.
Кроме jshint-линтера можно присмотреться и к паре других: jscs и csslint.
CSScomb
CSScomb — утилита для сортировки CSS-правил в селекторах не по алфавиту, но по здравому смыслу, объединяя правила в логические группы. Последние полгода я пишу на stylus, поэтому черной завистью завидую тем, кто может пользоваться CSScomb и жду, жду, жду, жду…
Git
Для интеграции с git мне хватает GitGutter — этот плагин отмечает еще незакомиченные изменения в файле соответствующими значками на полях.
Для всего остального я использую консоль и пайпы. К примеру, посмотреть diff всего коммита можно, набрав в терминале git diff | s, так что мне вполне
хватает такой минималистичной интеграции.
Emmet
Emmet — набор удобных сниппетов для html и css. Так, к примеру, лаконичное html:5>ul>li.item-$*5>span.title+span.author легким нажатием на tab превращается в…
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li><span></span><span></span></li>
<li><span></span><span></span></li>
<li><span></span><span></span></li>
<li><span></span><span></span></li>
<li><span></span><span></span></li>
</ul>
</body>
</html>TodoReview
Я часто пишу todo-комментарии в коде, вроде такого: /* TODO: переписать на промисы */.
TodoReview умеет находить все подобные коментарии в проекте и выводить их
в виде списка, чтобы можно было избавляться от технического долга систематически,
а не просто в очередной раз случайно наткнувшисть на оставленное замечание.
SideBarEnhancements учит не особенно-то и сговорчивый сайдбар sublime text’а адекватному взаимодействию с файлами: копированию, вставке, удалению, и тд.
Разное
- WordCount — счетчик слов и символов в документе. Меленькая полезная штука для оценки размера переводов и статей.
- autoFilename — удобный автокомплит путей к файлам.
- sublime-node-require — удобная утилита для написания
require()-конструкций в NodeJS. Предлагает список из всех установленных в проекте модулей, автоматически подставляя правильные пути к ним. - Ну и куча всяких библиотек сниппетов и подсветок: stylus, mocha, jade, html5, less, handlebars, ect… Ссылки давать не буду, потому что они элементарно находятся поиском.
На этом, кажется, все. Подписывайтесь на РСС. Всем добра и штурмовиков.

фото: jdhancock
18.04.2014
Музыка для работыМои плейлисты: теплый glitch, нежные девичьи голоса, интересная электроника и chillwave
shuvalov.info
