Лучшие плагины для Sublime Text / Habr
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов. Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагином Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Видео с лучшими приемами от автора проекта:
Git
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Если от Git вам необходима возможность только забирать содержимое с удаленных репозиториев, то с этой задачей прекрасно справляется Fetch.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter и Modific
Данные плагины подсвечивают строки измененные последним коммитом, другими словами diff tools в режиме реального времени.
BracketHighlighter
Мега круто! Открытие и закрытие любого фрагмента в коде должно выглядеть именно таким образом.
EditorConfig
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
# Корневой файл EditorConfig
root = true
# Для всех файлов используем unix-совместимые переносы строк
[*]
end_of_line = lf
insert_final_newline = true
# отступы в 4 пробела
[*.py]
indent_style = space
indent_size = 4
# Используем табы для отступов (Не указываем размер)
[*.js]
indent_style = tab
# Перезависываем настройку отступов для js файлов в папке lib
[lib/**.js]
indent_style = space
indent_size = 2
# Только для файлов package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
SublimeREPL
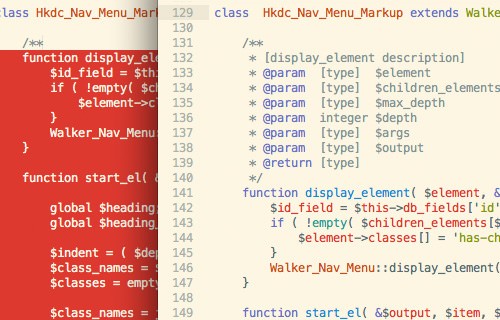
DocBlockr
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.
Floobits
Потрясающее расширение для SublimeText, Vim, Emacs, IntelliJ IDEA, которое позволяет разработчикам совместно работать на кодом, причем из разных редакторов.
AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.
ColorPicker
Обычно, когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + C. А еще есть замечательные GutterColor и ColorHighlighter, которые упрощают ориентирование в цветовых кодах:
Colorcoder
Разукрашивает все переменные, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
PlainTasks
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
MarkdownEditing
Напоследок:
- Sublime SFTP
- CTags — поддержка CTags в Sublime.
- SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb — комбинирует CSS свойства в определенном порядке.
- FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода.
- SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG.
- Inc-Dec-Value — позволяет изменять числа, даты, HEX цвета с помощью стрелок на клавиатуре, подобно инспектору в браузере.
- Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment — функциональное выравнивание фрагментов кода от автора Package Control.
- Placeholders — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд.
- ApplySyntax — налету определяет синтаксис в текущем файле.
- StylToken — подсветка определенных фрагментов текста, как в Notepad++.
- EasyMotion — удобный переход к определенному символу с помощью клавиатуры.
- ZenTabs и AdvancedNewFile — усовершенствуют стандартное отображение вкладок и создание файлов.
- EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.
- Gist — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.
- Темы и цветовые схемы:
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
habr.com
Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
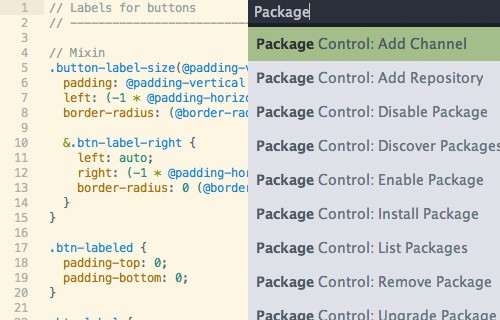
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы
"font_size": 10, // Размер шрифта по умолчанию
"draw_indent_guides": true, // Включает/выключает направляющие линии
"draw_white_space": "all", // Отображает непечатаемые символы
"tab_size": 3, //Размер табуляции
"remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
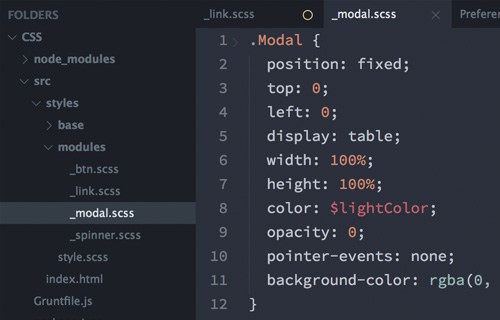
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div></div>
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class=\"block\"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
habr.com
Лучшие плагины Sublime Text 3
Sublime Text — это современный текстовый редактор с закрытым исходным кодом. Чаще всего он используется веб-разработчиками для редактирования html или php кода. Редактор имеет красивый, современный внешний вид и несколько интересных функций, таких как быстрая навигация, одновременное редактирование и ввод команд.
Несмотря на то что программа по умолчанию поставляется множеством возможностей, которые очень помогут вашей работе, всегда есть место для усовершенствования. Кроме всего прочего, здесь поддерживаются плагины, написанные на Python. В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
Содержание статьи:
1. Package Control
Наверное, это первый плагин, который вам нужно установить после установки и запуска программы. Это пакетный менеджер для Sublime Text, с помощью него вы можете устанавливать, удалять и обновлять пакеты с плагинами. Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.

2. Emmet
Плагин Emmet есть не только для Sublime. Это довольно популярная вещь. Он позволяет писать css и html код намного быстрее с помощью аббревиатур и ярлыков, которые потом разворачиваются в полноценные html теги. Например:
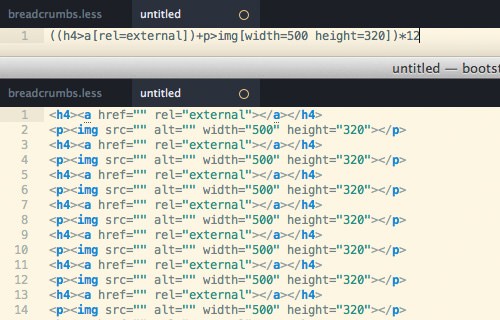
((h5>a[rel=external])+p>img[width=500 height=320])*12
Будет создано 12 элементов заголовков, после каждого из которых идет изображение. Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.

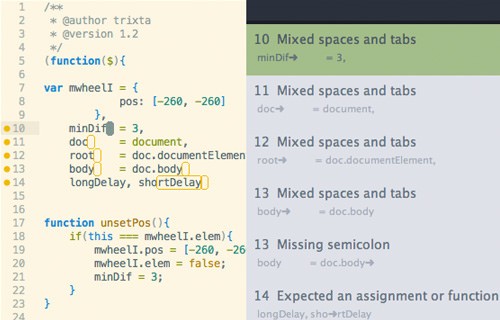
3. SublimeLinter
Это плагин для проверки ошибок в вашем коде. Он был недавно переработан и теперь включает несколько новых функций. Он не поддерживает все языки программирования, а просто создает API, затем вы можете устанавливать плагины для тех языков, которыми пользуетесь чаще всего.

4. SublimeEnhancements
Этот плагин Sublime Text 3 улучшает боковую панель редактора. Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.

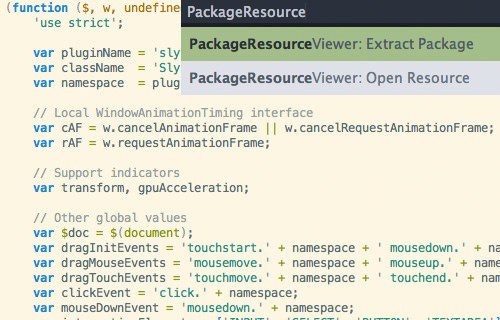
5. PackageResourceViewer
С помощью плагина PackageResourceViewer вы можете просматривать и редактировать пакеты, которые вы устанавливаете в Sublime Text 3. Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.

6. Git
Этот плагин интегрирует редактор Sublime Text 3 с Git. Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.

7. Terminal
Этот плагин добавляет возможность открыть терминал в папке проекта прямо из Sublime Text с помощью горячей клавиши. Это очень полезно, если вам нужно выполнить какие-нибудь команды в этой папке.

8. CSSComb
CSSComb — это плагин для сортировки свойств CSS. Если вы хотите, чтобы ваш код выглядел аккуратно и был расположен в правильном порядке, этот плагин поможет вам настроить порядок свойств. Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.

9. CanIUse
С помощью этого плагина вы можете проверить поддержку браузером свойств CSS или HTML элементов, которые используете. Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse.com.

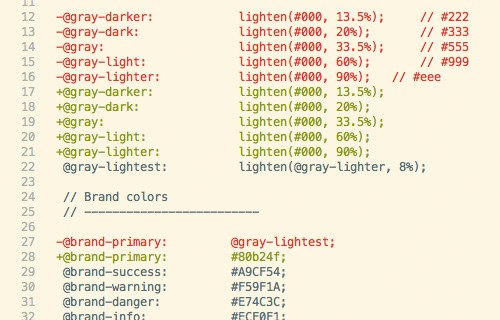
10. Alignment
Плагин Alignment позволяет выровнять код, включая PHP, JavaScript и CSS. Это делает его аккуратным и более удобным для чтения. Пример вы можете увидеть на этом скриншоте:

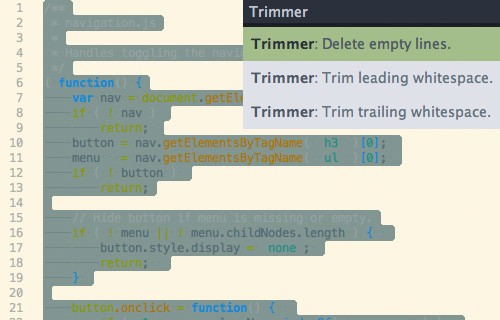
11. Trimmer
С помощью этого плагина вы можете удалить ненужные пробелы, а также лишние завершающие пробелы, которые могут вызвать ошибки JavaScript.

12. ColorPicker
С помощью этого плагина вы можете выбрать и добавить в Sublime Text 3 любой цвет и вашей операционной системы просто кликнув на нем мышкой. Также можно выбрать цвет из цветового круга.

13. MarkDown Editing
Несмотря на то что Sublime Text 3 позволяет просматривать и редактировать файлы с разметкой MarkDown, он открывает их как обычные текстовые файлы с очень плохим форматированием. Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.

14. FileDiffs
Плагин FileDiffs позволяет проанализировать различия между двумя файлами в Sublime Text 3. Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.

15. DocBlockr
DocBlockr позволяет создавать документацию или аннотации для кода, с помощью анализа функций, параметров, переменных, а также автоматического добавления уже доступной документации.

16. Сторонние темы
Одинаковый внешний вид каждый день со временем надоедает. Новая тема может дать вам даже новые идеи для работы. Вы можете попробовать несколько интересных тем, например:
SpaceGray:

Centurion:

Soda:

17. Snippets
Этот плагин поможет вам писать код быстрее, путем создания заготовок кода, которые вы будете наиболее часто применять. Существует несколько готовых баз сниппетов, которые вы можете установить и использовать.
- Foundation — коллекция сниппетов для создания различных компонентов Foundation 5, таких как кнопки, рамки и навигация;
- Bootstrap 3 — если вы используете фреймворк Bootstrap, вам пригодится этот набор;
- JQuery Mobile — коллекция сниппетов для создания компонентов JQuery Mobile;
- HTML5 Boilerplate — позволяет создать шаблон документа на основе HTML 5.
Выводы
Вот и все, в этой статье мы рассмотрели лучшие плагины Sublime Text 3. А какими плагинами пользуетесь вы? Какие ваши любимые? Если вы знаете другие интересные плагины, напишите в комментариях!
Оцените статью:
 Загрузка…
Загрузка…losst.ru
Плагины Sublime Text 3 для веб-разработчиков
Правильный набор плагинов может повысить эффективность работы в любом приложении. Если вы являетесь веб-разработчиком, работающим с Sublime Text 3 Package Ccontrol, мы настоятельно рекомендуем внимательно ознакомиться с рассмотренными в этой статье плагинами:
- Package Control;
- HTMLPrettify;
- Emmet;
- Bracket Highlighter;
- jQuery;
- Case Conversion.
Это плагин позволяет легко находить, устанавливать и обновлять другие пакеты. Его нужно установить первым. Это упростит работу со всеми другими плагинами.
Как установить
- Перейдите по ссылке https://packagecontrol.io/installation и скопируйте команду, которая будет выглядеть примерно так:

- Нажмите Ctrl — обратный апостроф (; `), чтобы открыть Sublime Text Console:

- Вставьте команду и нажмите Enter.
- После запуска команды вы увидите небольшое всплывающее окно с предупреждением:

- Нажмите «ОК».
- Закройте и перезапустите Sublime Text.
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды:

Мы будем использовать Package Control Sublime Text для остальных плагинов.
Принимает длинные строки HTML, CSS, JavaScript и JSON и форматирует их так, чтобы вы могли их прочитать, а не пытались разобраться в сплошном наборе текста.
Как установить
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды. Выберите Package Control: Install Package. На экране появится меню доступных плагинов:

- Введите HTMLPrettify:

- Нажмите на HTML-CSS-JS Prettify. Данное название немного отличается, но это тот же плагин.
Это плагин раньше назывался Zen Coding. Он позволяет писать сокращенные коды HTML и CSS. Например, набрав следующее:
#page>div.logo+ul#navigation>li*5>a{Item $}И нажав клавишу tab, вы получите:
<div>
<div></div>
<ul>
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>После установки Emmet с помощью Sublime Text Package Control перезапустите Sublime Text.
Чтобы Emmet работал, необходимо установить синтаксис для документа. Иначе он работать не будет:

Теперь проверьте. Введите следующее:
nav#menuSystem.navMenu.isOpen>div#hotelLogo>div.navMenuIcon.logoIcon+div#arrowPointer+ul#navMenuMain>li.navMenuItem.navMenuItem$$$*2>div.navMenuIcon{Item $}+a{Item $}И нажмите tab. Вы получите:
<nav>
<div>
<div></div>
<div></div>
<ul>
<li>
<div>Item 1</div>
<a href="">Item 1</a>
</li>
<li>
<div>Item 2</div>
<a href="">Item 2</a>
</li>
</ul>
</div>
</nav>Чтобы изучить все доступные сокращения, уйдет много времени. Это позволит писать HTML-код намного быстрее.
Плагин подсвечивает скобки и теги. После установки с помощью Sublime Text Package Control install можно щелкнуть в любом месте JavaScript или HTML-кода, и увидеть в левом столбце открытие и закрытие скобок:

Плагин jQuery подсвечивает корректный синтаксис методов jQuery и предоставляет фрагменты кода для его завершения:

Позволяет переключаться между snake_case, camelCase, PascalCase и т. д. После установки плагина с помощью Package Control (введите «pic» для быстрого доступа к Install Package), попробуйте:
До: navMenu
Нажмите: ;;c, затем ;;c
После: nav_menu
Обратите внимание, что это не будет работать должным образом, если вы попытаетесь преобразовать целую строку.
До: <nav>
Нажмите: ;;c, затем ;;c (для camelCase)
После: navIDMenuSystemClassNavMenuIsOpen
Если вы являетесь веб-разработчиком, использующим Sublime Text 3 Package Control, советую попробовать перечисленные в этой статье плагины! Если они вам не понравятся, всегда можно удалить их с помощью Package Control: Remove Package.
Данная публикация представляет собой перевод статьи «Sublime Text 3 Plugins for Web Developers» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Sublime text 3 плагины для разработки. Установка и настройка.
Для разработки существует множество редакторов и IDE, но на данный момент Sublime Text 3, один из самых популярных редакторов среди веб разработчиков. За что же его так любят? Первое это скорость работы, второе возможность установки плагинов и пакетов которые позволяют расширить родной функционал редактора.
В этой статье мы рассмотрим самые необходимые Sublime text 3 плагины которые помогут вам в работе. Первым делом нам необходимо установить Package Control (пакетный менеджер). Я описывал подробно этот процесс, а так же как установить плагины в прошлой статье о sublime.
Далее я расскажу о плагинах которые я использую в работе, а также разберем кратко их настройку.
Sublime text 3 плагин для форматирования кода HTML-CSS-JS Prettify
Часто во время работы мы не следим за правильным форматированием кода. Этот пакет, позволяет вам форматировать HTML, CSS, JavaScript код и JSON файлы. Устанавливается он как и все плагины. Вызовите Command Palette наберите prettify, выберите HTML-CSS-JS Prettify. Нет необходимости проводить настройку, сразу можно использовать.
Использование:
- Вариант 1. Выделяем код и нажимаем правой кнопкой мыши на нем, так же можно просто кликнуть по вкладке редактора и выбираем HTML/CSS/JS Prettify → Prettify Code
- Вариант 2. Откройте файл с кодом, запустите консоль Sublime через меню View → Show Console и наберите
view.run_command("htmlprettify"). - Вариант 3. Так же для быстрого форматирования можете использовать горячие клавиши Ctr + Shift + H
Emmet быстрое написание кода.
Плагин Emmet ускоряет написание кода с помощью горячих клавиш и сниппетов. Помимо Sublime Text, Emmet может работать и с другими редакторами, такими как — Notepad++, Coda, Eclipse, TextMate и д.р. Emmet устанавливается так же как и другие плагины.
Как работает плагин Emmet?
Приведу пару примеров. Например при написании в редакторе ul без и нажатия Tab будет автоматически развернут полный список. Если мы хотим добавить еще элементы li пишем так ul>li
Результат:
Таким же методом можно написать div.my-class для назначения класса элементу.
Результат:
<div></div>
<div></div> |
Для первоначального создания страницы достаточно добавить ! и нажать Tab.
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html>
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html> |
Sublime Text 3 плагины для проверки кода
Плагин Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью плагинов которые работают на основе Sublime Linter вы можете легко проверить практически любой код. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным или желтым кружком.
Установка:
Вызовите Command Palette — Package Control : Install Package наберите linter, выберите SublimeLinter
Далее нам необходимо установить линтеры для javascript и php.
Плагин ESLint для javascript
ESLint написанный Николасом Закасом. Его основное отличие от других линтеров в том что он анализирует не текст программ, а предварительно сгенерированное AST-дерево, что дает ему больше возможностей для анализа.
Вторая важная особенность ESLint это возможность выключить любое правило или написать плагин который добавляет новые правила.
Чтобы им воспользоваться нужно установить его через npm глобально с помощью команды npm install -g eslint для работы npm требуется установить Node.js.
Далее создаем конфигурационный файл с правилами .eslintrc и кладем его в С:\User\username\.eslintrc,
username заменяем на ваше имя пользователя.
Файл вы можете настроить под себя, или использовать уже готовые конфигурации. Пример моего файла конфигурации:
{ «env»: { «browser»: true, «commonjs»: false, «es6»: false, «node»: false }, «parserOptions»: {}, «rules»: { «no-unused-vars»: 1, «camelcase»: 1, «no-loop-func»: 1, «no-redeclare»: 1, «no-undef»: 1 }, «globals»: { «jQuery» : 1, «$» : 1 } }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ «env»: { «browser»: true, «commonjs»: false, «es6»: false, «node»: false }, «parserOptions»: {}, «rules»: { «no-unused-vars»: 1, «camelcase»: 1, «no-loop-func»: 1, «no-redeclare»: 1, «no-undef»: 1 }, «globals»: { «jQuery» : 1, «$» : 1 } } |
Следующее действие это установка ESLint в Sublime Text. Установка происходит аналогично другим плагинам через Command Palette. В поле поиска плагинов печатаем eslint, в списке который появился вы должны увидеть SublimeLinter-contrib-eslint используйте клавиатуру или мышь чтобы выбрать его.
Далее переходим в «Preferences / Package Settings / ESLint / Settings — User» в меню, и вставляем следующее:
{ «node_path»: «/usr/local/bin», «node_modules_path»: «/usr/local/lib/node_modules» }
{ «node_path»: «/usr/local/bin», «node_modules_path»: «/usr/local/lib/node_modules» } |
Плагин PHP CodeSniffer
PHP CodeSniffer — содержит в себе два скрипта, главный phpcs проверяет PHP (так же JavaScript и CSS) файлы на наличие нарушений для определенного стандарта кодирования.
Является очень важным инструментом разработки, помогает сделать Ваш код чистым и последовательным. Также помогает предотвратить некоторые общие семантические ошибки, допущенные разработчиками. Второй скрипт phpcbf автоматически правит код под стандарты кодирования.
Для установки Code Sniffer у Вас уже должен быть установлен PHP и Composer пакетный менеджер, как установить Composer вы можете прочитать на официальном сайте.
Перед началом установки нужно убедиться, что в системную переменную PATH был добавлен composer, значение переменной по умолчанию должно быть ~/.composer/vendor/bin/ также вы можете узнать значение которое вы должны установить с помощью команды composer global config bin-dir --absolute в командной строке.
Для установки через Composer используем команду:
composer global require "squizlabs/php_codesniffer=*"
Далее необходимо установить стандарт кодирования, в нашем случае это будет WordPress Coding Standards, для установки снова используем команду Composer:
composer create-project wp-coding-standards/wpcs --no-dev
Следующий шаг — установка пакета sublime-phpcs и phpcs-linter стандартным способом через Package Control : Install Package, для его работы обязательно необходим Sublime Linter.
После установки из command palette выбираем Preferences: SublimeLinter Settings — User и изменяем user.linters.phpcs.standard на php стандарт который вы выбрали WordPress, WordPress-VIP, и тому подобные.
Для работы PHP Code Beautifier and Fixer необходимо прописать в переменную path путь к файлу phpcbf.bat который лежит в your_path_to_wpcs\vendor\bin\
И в пользовательские настройки ( Preferences — Package Settings — PHP Code Sniffer — Settings — User ) добавить:
{ «phpcbf_executable_path»: «phpcbf.bat», «phpcbf_additional_args»: { «—standard»: «WordPress-Extra», «—no-patch»: «» } }
{ «phpcbf_executable_path»: «phpcbf.bat», «phpcbf_additional_args»: { «—standard»: «WordPress-Extra», «—no-patch»: «» } } |
Для запуска в Command Palette пишем fixer из списка выбираем PHP Сoding Standards Fixer: Fix this file (PHP Code Beautifier).
Второй вариант это использовать горячие клавиши, заходим в Preferences — Package Settings — PHP Code Sniffer — Key Bindings — User и добавляем:
{ «keys»: [«ctrl+b»], «command»: «phpcs_fix_this_file», «args»: {«tool»: «CodeBeautifier»} }
{ «keys»: [«ctrl+b»], «command»: «phpcs_fix_this_file», «args»: {«tool»: «CodeBeautifier»} } |
Это основные Sublime text 3 плагины которые я рекомендую вам установить, конечно это не окончательный список, количество плагинов зависит от ваших потребностей и предпочтений. А какие вы используете? Напишите в комментариях.
Если статья оказалась вам полезной поделитесь ей с друзьями. Это поможет развитию проекта. И обязательно подпишитесь в наши сообщества в социальных сетях.
comments powered by HyperCommentswebupblog.ru
10 лучших расширений для разработки на Sublime Text
Мы собрали 10 отличных плагинов для Sublime Text, которые расширяют его базовую функциональность и упрощают жизнь разработчику.
Local History – своего рода локальная система контроля версий, как Git. Он создает резервную копию текущего файла в папке каждый раз, когда вы нажимаете ctrl + s, а также умеет сравнивать резервные копии файлов с текущей, как Git-команда diff.
Sublime Text не имеет встроенный терминал для работы с такими инструментами как Gulp, Grunt, Webpack, npm и другими. Данный плагин позволяет настроить для открытия консоли горячую клавишу, а также задать текущий каталог в качестве корневого, а путь к текущему открытому файлу в качестве основного.
Этот плагин позволяет расширить опции выпадающего меню в боковой панели редактора. К примеру, он добавляет в меню пункт «Open with», с помощью которого можно будет открывать разные типы файлов в различных программах и даже назначать горячие клавиши для этого. Например, для всех файлов изображений в качестве стандартной программы можно задать Photoshop, а html-файлы открывать в разных браузерах.
SFTP позволяет редактировать, удалять, просматривать, синхронизировать, загружать и скачивать файлы с удаленного сервера – один из самых удобных пакетов для Sublime Text.
Этот пакет позволяет получить доступ к заранее определенным файлам с помощью горячих клавиш.
Этот пакет генерирует случайные данные, например дату (в формате DD/MM/YYYY), целые числа в заданном диапазоне, случайные буквы, случайный абзацы текста, url, случайные слова, адреса электронной почты, имена людей, фамилии, hex цвета, IPv4 и IPv6 адреса.
Gist — это часть Github, в которой вы можете поделиться своими фрагментами или блоками кода. А данное расширение позволяет делать это не выходя из Sublime Text. Вы можете создавать, изменять, удалять или просматривать все свои Gist-ы с помощью нескольких команд.
Как можно понять из названия, AdvancedNewFile позволяет создавать новые файлы. Создавать файлы или папки можно прямо в Sublime Text на любом уровне каталога проекта. Помимо настроек для стандартных путей, можно устанавливать расширения по умолчанию для новых файлов.
SublimeCodeIntel фактически превращает ваш Sublime Text в полноценную IDE. Он имеет множество настроек и функций автодополнения большого количества типов файлов. Этот плагин поддерживает JavaScript, SCSS, Python, HTML, Ruby, Python3, XML, Sass, HTML5, Perl, CSS, Twig, Less, Node.js, TemplateToolkit и PHP.
Monokai Extended – альтернативная и расширенная версия цветовой схемы Monokai, которая установлена по умолчанию в Sublime Text.
proglib.io
Sublime Text для фронтэнд-разработчика / Habr
Sublime Text на данный момент является одним из самых популярных текстовых редакторов, используемых для веб-разработки, поэтому надо знать его преимущества и недостатки. Вместо того, чтобы шаг за шагом описать все фичи Sublime Text, эта статья познакомит вас с самыми популярными приёмами и полезными плагинами, позволяющими ускорить разработку.
Подсветка синтаксиса
Скоро наступает 2015 год, и за последние несколько лет в вебе изменилось очень многое — в CSS появились новые возможности, в JavaScript представили новую функциональность и синтаксис; также появилось множество языков, компилируемых в HTML, CSS и JS.
Следующие плагины обеспечат вам наилучшую подсветку синтаксиса. Даже если у вас установлены плагины для нужных языков, не поленитесь ознакомиться с этим списком — возможно, вы захотите поменять некоторые из них.
JavaScript Next — плагин, подсвечивающий синтаксис лучше, чем стандартный JavaScript-хайлайтер. К тому же этот плагин поддерживает фичи EcmaScript 6, такие как модули, классы, генераторы и многое другое.
Плагин CSS3 обеспечивает подсветку для каждой фичи из спецификации CSS3. Это значит, что вы можете использовать любые возможности CSS3 — даже те, которые реализованы ещё не в полной мере — и они будут корректно подсвечены плагином.
Разработчики, использующие Sass, должны установить плагины SCSS или Sass (в зависимости от используемого синтаксиса). Обратите внимание на то, какой именно плагин вы установили. Распространённая ошибка — установить плагин Sass, но при этом использовать синтаксис SCSS, и наоборот.
Разумеется, также существуют плагины для подсветки синтаксиса Stylus и Less.
Пишете на CoffeeScript? Убедитесь, что у вас установлен плагин Better CoffeeScript. Важно использовать именно его, так как официальный плагин CoffeeScript больше не поддерживается его разработчиками. Также доступен плагин для подсветки синтаксиса TypeScript.
Плагин Haml расширяет стандартные возможности для работы с Haml и подсвечивает также код на других языках, записанный в haml-файле: JS, CSS, Sass и так далее. Плагины Slim и Jade добавляют возможность подсветки синтаксиса этих языков.
Плагины
Sublime во многом обязан своей популярностью сообществу, которое создало такое большое количество полезных плагинов. Если вы — новичок, то знайте, что управление плагинами производится через Package Control.
Можно весь день обсуждать лучшие плагины для Sublime Text (я надеюсь, что именно этим вы и займётесь в комментариях), однако в этой статье мы рассмотрим must-have плагины для фронтэндера.
Color Highlighter
При работе с таблицами стилей полезно иметь какое-то наглядное представление того, как выглядит тот или иной цвет. Color Highlighter будет сканировать вашу таблицу стилей и подсвечивать все цвета, закрашивая фон текста в тот цвет, который указан. Также есть возможность настроить плагин так, чтобы он подчёркивал цвета или ставил маркер нужного цвета слева от кода.
Недавно в Color Highlighter была добавлена поддержка Sass, Less и Stylus переменных, благодаря чему этот плагин становится пригодным практически для любого рабочего окружения.
Emmet
Практически все знают об Emmet, и многие его используют ещё с тех пор, когда он назывался «Zen Coding». Однако, я часто вижу, что разработчики упускают из вида довольно полезные возможности этого плагина.
HTML
Emmet великолепен для быстрого написания разметки. Просто напечатайте css-селекторы для нужной вам разметки, и нажмите tab. Используете Jade, Slim или Haml? Emmet работает с ними так же хорошо, как и с HTML.
Посмотрите немного примеров использования Emmet. Также не забудьте посмотреть шпаргалку по синтаксису, в которой описаны все возможности для работы с разметкой.
element+tabсоздаёт элемент и позиционирует курсор внутри него.span+tab→<span></span>
element.classNameилиelement#ID+tabсоздаёт элемент с указанным классом или идентификатором.span.hello+tab→<span></span>p.odd.warning+tab→<p></p>div#contact+tab→<div></div>
element>childElement+tabсоздаёт вложенные элементы.ul>li+tab→<ul><li></li></ul>
[element*5]+tabсоздаёт указанный элемент столько раз, сколько указано.p.hello*2+tab→<p></p><p></p>
Также вы можете использовать символ $ в качестве счётчика. Используйте $$ для счётчика, начинающего отсчёт с нуля.
li.item$*3 + tab →
<li></li>
<li></li>
<li></li>
Квадратные скобки используются для указания атрибутов элемента, фигурные — для указания контента.
figure*2>img[src="dog$.jpg"]+figcaption{This is dog $} →
<figure>
<img src="" alt="">
<figcaption>This is dog 1</figcaption>
</figure>
<figure>
<img src="" alt="">
<figcaption>This is dog 2</figcaption>
</figure>
CSS
Изучение возможностей Emmet в CSS — это одна из лучших инвестиций для фронтэндера. Это не только повысит скорость разработки, но и поможет предотвратить часто совершаемые ошибки.
В CSS emmet работает при помощи сокращений, напоминающих пары свойство/значение. Нет чётко определённых сокращений, emmet работает на основе так называемого fuzzy matching — он делает выбор, какое свойство использовать, на основе того, что вы ввели.
Примеры:
- posrel → position: relative;
- posab → position: absolute;
- fl → float:
- fr → float: right;
- db → display: block;
- dib → display: inline-block;
- tdn → text-decoration: none;
- c → color: #
- w → width:
- w100 → width: 100px;
- w100p → width: 100%;
- p → padding:
- p10 → padding: 10px;
- p10p → padding: 10%;
- bt1-s-red → border-top: 1px solid red;
Вы поняли идею — неплохо бы натренировать ваш мозг, чтобы вы могли на лету использовать эту технику вместо печатания полных пар свойство/значение.
Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью Sublime Linter вы можете легко проверить практически любой код. Как фронтэндеры, мы должны проверять наш JavaScript и, по возможности, CSS. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным кружком.
Темы и цветовые схемы
Всё ещё используете стандартную тему и цветовую схему? Наверное, стоит ознакомиться с другими темами и цветовыми схемами. Есть два пути поменять внешний облик саблайма. Цветовая схема меняет цвета подсветки синтаксиса, в то время как тема меняет цвет элементов интерфейса, таких как вкладки, сайдбар и тому подобное.
В последней сборке Sublime Text 3 появилась возможность разместить в сайдбаре разные иконки для файлов.
Посмотрите несколько популярных тем для Sublime Text:
Solarized Dark
Solarized — это фантастическая тема, которая доступна во многих текстовых редакторах. Она стала любимой стандартной темой многих разработчиков.
Cobalt2
Cobalt2 это моя собственная тема, которая отлаживалась и совершенствовалась на протяжении пяти последних лет. Она основана на оригинальной теме Cobalt и имеет множество улучшений. Акцент в этой теме сделан на чистоте и ярком контрасте.
Seti UI
Весьма молодая тема, имеющая тёмный дизайн с акцентом на синий цвет.
GoTo anything
Если вы переходите на саблайм с другого текстового редактора, то вы наверняка привыкли к сайдбару и навигации по файлам из вашего старого редактора. Sublime представляет концепт GoTo anything. В простейшем случае вы можете использовать его, чтобы открыть любой файл из папки вашего проекта. Просто нажмите ctrl+p, и откроется поле ввода со списком файлов. Введите навзание нужного файла и нажмите enter. Это поле поиска поддерживает fuzzy matching, так что вам не придётся беспокоиться о правильности набранного названия или о правильном пути к файлу.
Кроме того, GoTo anything поддерживает указание номера строки в файле (jquery.js:205), номера символа (jquery.js:205:15), и целого слова (jquery.js@ajax), что позволяет быстро переходить к нужным функциям, методам или селекторам.
Ваше мнение
Sublime Text полон полезных функций и плагинов. Их столько, что хватит на книгу!
Поделитесь в комментариях своими любимыми плагинами и приёмами.
habr.com
