что это, как выглядит и зачем он нужен
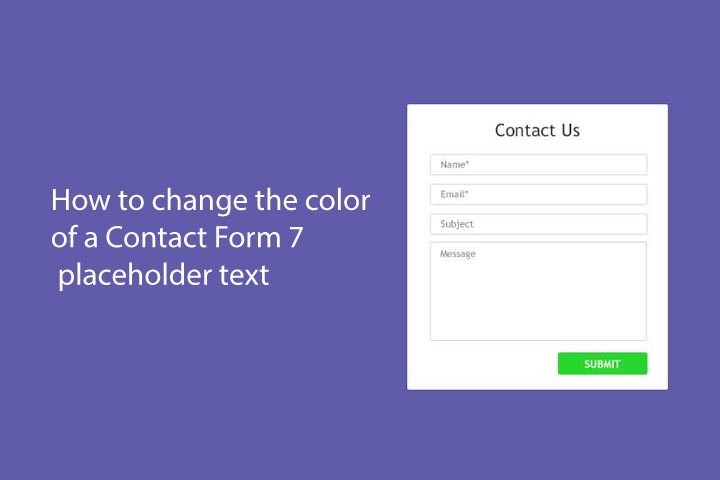
Плейсхолдеры (от английского, placeholders или заполнители) — это текстовые подсказки или краткие описания, которые помогают пользователю при заполнении формы — например, для прохождения регистрации на сайте или оплаты товара в интернет-магазине. Простыми словами, плейсхолдеры — это текст, который находится внутри поля для какого-либо блока: ввод адреса электронной почты, ввод пароля, ввод телефона, ввод иных данных.
Плейсхолдер может располагаться не только на сайтах, но и в мобильных приложениях и в десктоп-программах. Пример плейсхолдера в форме ввода пароля: «Пароль должен содержать не менее 12 символов, строчные и заглавные буквы, а также цифру».
Зачем нужен плейсхолдер
Плейсхолдеры задуманы как подсказки для пользователей. Они могут прояснить, что нужно вводить внутри каждой формы, внутри каждого поля. В теории текст-заполнитель должен улучшать не только показатель заполнения каждой формы, но и показатель конверсии. Но на практике эти преимущества видны далеко не всегда.
Но на практике эти преимущества видны далеко не всегда.
Заголовок формы, он же лейбл или ярлык, помогает пользователю добавлять корректные данные, если он никогда не пользовался этой страницей — например, не заполнял форму почтового адреса.
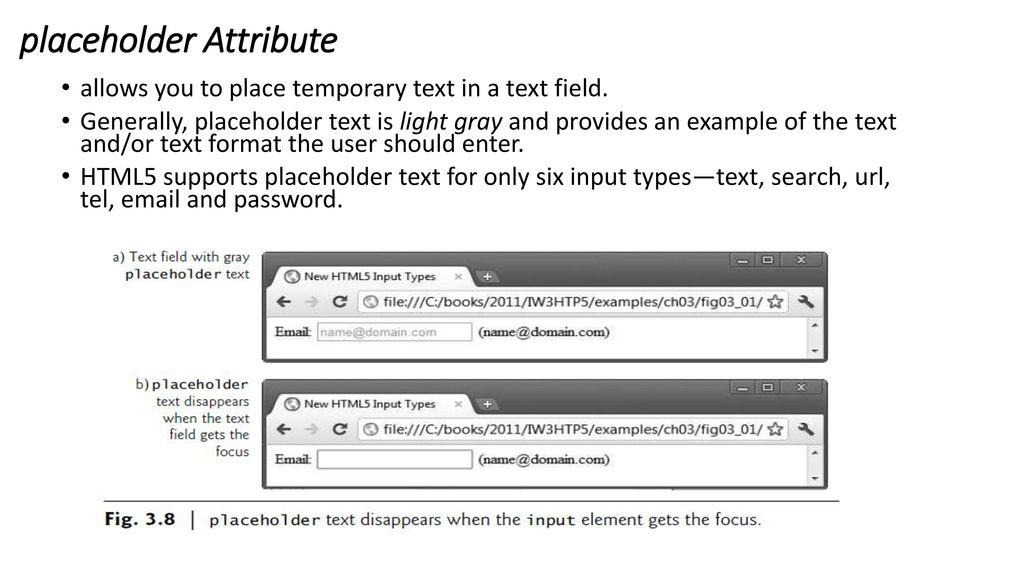
Текст-заполнитель сообщает, какие именно данные относятся к каждому конкретному полю формы и дают дополнительные подсказки, описания или примеры данных, которые необходимо вводить. Как правило, он автоматически пропадает сразу же после того, как пользователь вводит первый символ в поле.
Читайте также:
Как составить грамотное ТЗ на создание сайта: примеры и частые ошибки
Виды плейсхолдеров
Вариаций (видов) текста-заполнителя не так много. Посмотрим, какими способами его можно использовать.
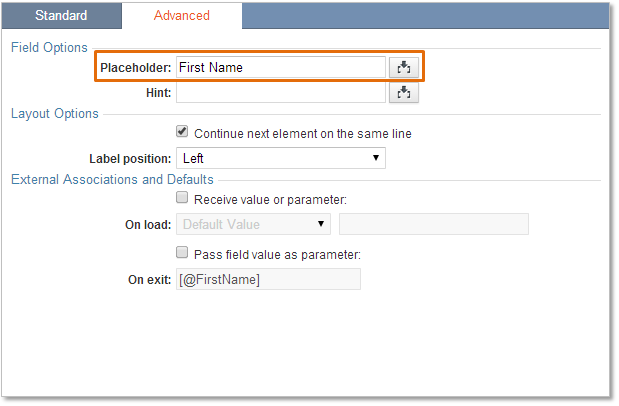
Стандартный
Текст-заполнитель дополняет заголовок формы. Заголовок используется над формой, заполнитель — внутри строки. Таким образом, текст-заполнитель подсказывает, какую именно информацию пользователь должен ввести в каждой конкретной строке.
Заголовок используется над формой, заполнитель — внутри строки. Таким образом, текст-заполнитель подсказывает, какую именно информацию пользователь должен ввести в каждой конкретной строке.
Floating Labels (адаптивный или плавающий)
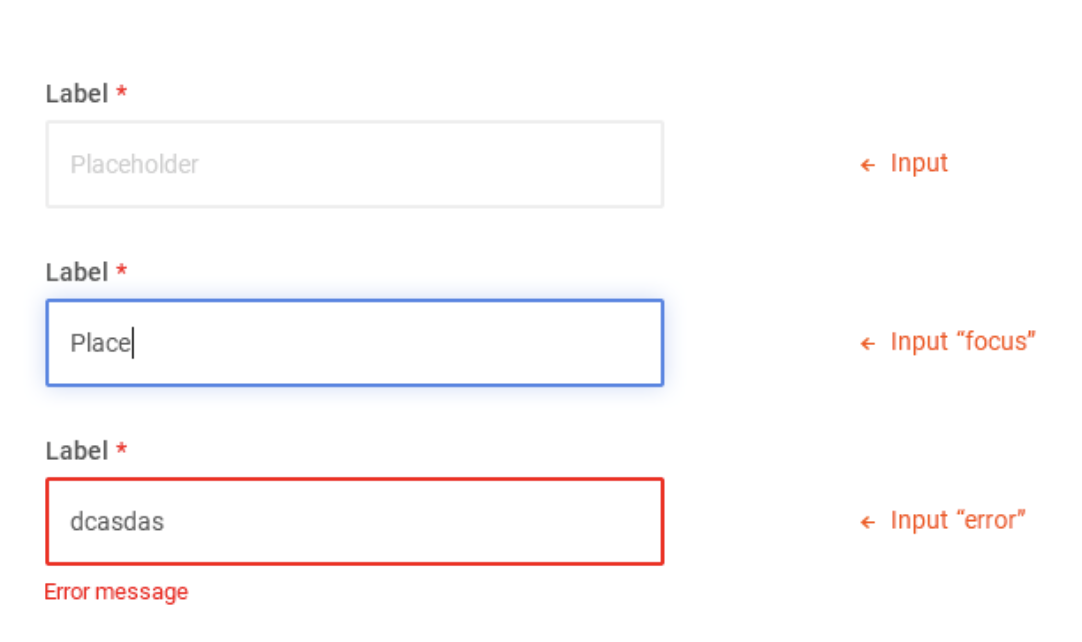
Смысл в том, что заголовок помещается непосредственно в поле формы и используется в качестве заполнителя, но только до тех пор, пока поле не станет активным и пользователь не кликнет по нему. Сразу после клика заголовок плейсхолдера автоматически переместится в верхнюю часть поля.
Плавающий заполнитель всегда отображается в центре поля формы либо непосредственно над текстом, который вводит пользователь. Плавающий заполнитель улучшает восприятие контента и решает проблемы классических плейсхолдеров.
Сравнение адаптивного заполнителя и IFTA (текст-заполнитель Infield, выровненный по верхам)
Читайте также:
Что такое FTP: как подключиться, программы для доступа
Плейсхолдер в качестве заголовка
Реализует ошибочный подход, так как может приводить к понижению процента заполнения форм на сайте и его юзабилити. Зато достигается уменьшение текста на странице и непосредственного размера самой формы, что нравится всем.
Зато достигается уменьшение текста на странице и непосредственного размера самой формы, что нравится всем.
Заполнитель как метка
Поместите метку непосредственно над вводом — вместо использования заполнителя в качестве метки.
Заполнитель помещен сразу формойВ попытке визуально уменьшить форму или уменьшить количество ее элементов дизайнеры используют текст-заполнитель в качестве метки ввода. Метка исчезает, как только пользователь кликает по строке или вводит текст. Чтобы увидеть заполнитель снова, необходимо стереть текст из строки.
Метку ввода лучше размещать непосредственно над полем. Пустое поле ввода действует как триггер, заставляя человека быстрее приступить к отправке своих данных.
Заполнитель в качестве примера
Пример текста может располагаться вне поля ввода (вне строки), а не в качестве заполнителя.
Обратите внимание на пример справа.
Пример заполнителя сразу под строкой помогает пользователю лучше понять то, что от него хотят. Однако этот вариант может запутывать пользователя: вызывать расфокусировку внимания или путаницу в отношении того, что было введено ранее. В качестве альтернативы текст примера можно поместить под полем ввода.
Читайте также:
Руководство по технической оптимизации сайта
Заполнитель в виде всплывающей подсказки
Текст-заполнитель не следует использовать в качестве вспомогательного текста — в виде всплывающей подсказки. Такой подход может перегружать форму информацией и делать ее неудобной для пользователя.
Текст-заполнитель в виде всплывающей подсказки используется для предоставления дополнительной информации о том, что нужно вписать в строку. Этот вид плейсхолдера плох по вышеуказанным причинам и еще более сомнителен из-за количества используемого текста — особенно если текст заполнителя длинный.
Этот вид плейсхолдера плох по вышеуказанным причинам и еще более сомнителен из-за количества используемого текста — особенно если текст заполнителя длинный.
Заполнитель в виде дополнительных ярлыков
Используйте одну, две или более метки в качестве заполнителей. Но слишком большое количество меток или ярлыков может ухудшать восприятие формы.
В форме справа строка разделена двумя подсказками
Читайте также:
Что такое UX/UI-дизайн, как разрабатывается и как стать UX/UI-дизайнером
Как правильно использовать плейсхолдеры
Ни в коем случае нельзя использовать текст-заполнитель в качестве заголовка формы.
Есть и другие правила, как правильно использовать текст-заполнитель, чтобы не навредить юзабилити:
- Текст подсказки не должен быть слишком длинным или сложным для восприятия.
- Заполнители должны быть видны на всех экранах. Если цвет текста-заполнителя слишком светлый, он может быть не полностью виден на всех экранах.
- Текст-заполнитель также вызывает проблемы, если значение яркости / контраста / цвета подобраны некорректно. Пользователь будет вынужден напрягать зрение, чтобы прочитать подсказку.
- Используйте адаптивные заполнители.
- Убедитесь, что заполнитель находится между заголовком и непосредственным полем формы.
- Дизайн и шрифт заполнителя должен быть релевантен дизайну сайта или мобильного приложения.

- Заполнители не должны исчезать, когда пользователь нажимает на ввод. Сохраняйте текст-заполнитель, пока пользователь не начнет печатать. Исчезающий текст-заполнитель создает нагрузку на кратковременную память пользователя.
- Убедитесь, что у каждой формы есть самостоятельный заголовок. Заполнитель не может и не должен заменять такой заголовок.
- Цвет текста плейсхолдера должен быть контрастен цвету фона формы — особенно если заполнитель размещается внутри строки. Заполнители должны иметь более светлый тон, чем вводимый текст.
Обязательно тестируйте, как заполнитель отображается на разных устройствах и в разных браузерах. Помните, что плейсхолдеры наиболее актуальны для форм небольшого размера, например, для формы ввода имени или электронной почты.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Коротко о главном
- Текст-заполнитель (он же плейсхолдер) может затруднять восприятие и запоминание информации, которая относится к полю.
- Заполнители создают дополнительную нагрузку для пользователей с нарушением зрения или нарушением когнитивных функций.
- Формы более удобны в использовании, как правило, если текст-заполнитель опущен. Но бывает так далеко не всегда.
- Независимые маркетинговые исследования показывают: текст-заполнитель может вредить юзабилити, а не улучшать его.
- При грамотном использовании этот элемент все же улучшает юзабилити, помогает новым пользователям адаптироваться, увеличивает процент заполняемости форм на сайте.

Делаем простые и понятные сайты
Сайт
Телефон
Плейсхолдеры — зло / Хабр
Вспомогательный текст внутри полей ввода затрудняет работу с формой, поскольку пользователю приходится запоминать содержание плейсхолдера каждого поля. Кроме того плейсхолдеры создают дополнительные сложности для людей со зрительными и когнитивными нарушениями.
Разумеется, сами по себе подсказки обычно помогают понять пользователю, что нужно ввести в каждое поле формы, что в свою очередь положительно сказывается на конверсии. И есть много способов дать пользователю такие подсказки. Один из них — использование текста внутри самих элементов форм. К сожалению, результаты тестирования говорят о том, что плейсхолдеры скорее ухудшают юзабилити форм, чем улучшают его.
Заголовки полей и плейсхолдеры
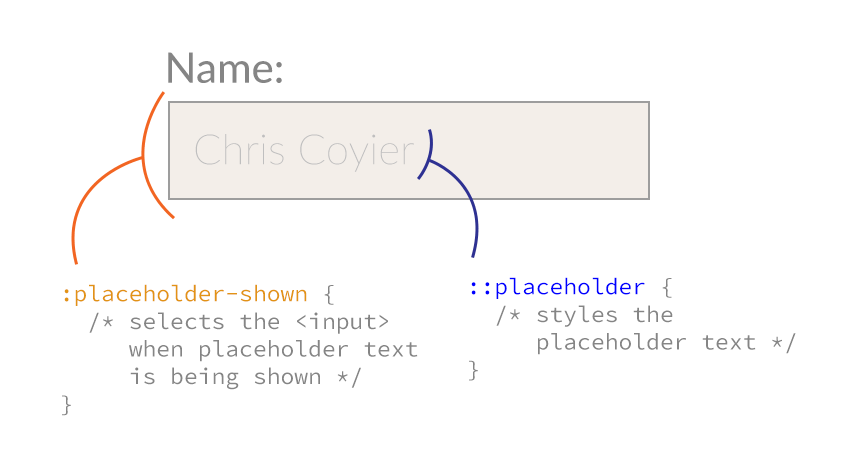
Заголовок поля сообщает пользователю, что необходимо ввести в соответствующее поле, и обычно располагается вне самого поля. Плейсхолдер же располагается внутри поля ввода и является, как правило, или заголовком, или дополнительной подсказкой, или примером ввода в конкретное поле, исчезая, как только пользователь начинает набирать текст в этом поле.
Плейсхолдер же располагается внутри поля ввода и является, как правило, или заголовком, или дополнительной подсказкой, или примером ввода в конкретное поле, исчезая, как только пользователь начинает набирать текст в этом поле.
Плейсхолдер вместо заголовка
В интернете зачастую можно встретить формы, в которых заголовки полей отсутствуют, а их роль выполняют плейсхолдеры. Как правило, так делают для уменьшения размера самой формы и избавления от лишнего «шума». То есть, руководствуясь вполне благими намерениями, дизайнеры на самом деле снижают удобство работы с формой.
Худший вариант: плейсхолдер используется вместо заголовка
Ниже приведены семь причин, почему не стоит заменять заголовки полей плейсхолдерами:
- Исчезновение текста плейсхолдеров нагружает кратковременную память пользователей
Если пользователь забыл содержание подсказки, что часто случается при заполнении больших форм, то ему потребуется удалить введенный текст из поля, а в некоторых случаях еще и снять фокус с поля формы, для того, чтобы плейсхолдер снова стал виден. В идеальном случае пользователь должен быть полностью сконцентрирован на заполнении формы. В реальности же он может отвлекаться на другие вкладки в браузере, на пришедшее сообщение или телефонный звонок. Поэтому важно максимально облегчить пользователю возврат к заполнению формы.
В идеальном случае пользователь должен быть полностью сконцентрирован на заполнении формы. В реальности же он может отвлекаться на другие вкладки в браузере, на пришедшее сообщение или телефонный звонок. Поэтому важно максимально облегчить пользователю возврат к заполнению формы.
Конечно, часто используемые формы с одним-двумя полями ввода, например, строка поиска или логин-пароль, в отличие от сложных форм, не нагружают память пользователя. И в большинстве таких случаев пользователь может и так догадаться, что нужно вводить. Тем не менее, даже с полем для логина могут возникнуть затруднения — должен ли пользователь ввести свой логин или адрес почты? - Без заголовков пользователь не может проверить правильность заполнения формы перед ее отправкой
Дополнительно проблема усугубляется возможностью неправильного автозаполнения полей браузером. Для проверки пользователю придется один за одним вырезать и вставлять текст в полях формы. Опять же, в реальности пользователь скорее всего просто не будет утруждать себя такой двойной проверкой, что повышает вероятность отправки формы с ошибками.
- В случае ошибки пользователю сложнее понять, что и как исправить
Если нет никаких видимых подсказок, пользователю придется так же проходиться по всем полям формы, чтобы определить, в чем ошибка. - Если плейсхолдер исчезает по фокусу на поле ввода, то это создает проблемы для пользователей, переключающихся между полями с помощью клавиатуры
Многие используют клавишу Tab для быстрого перехода к следующему полю, как правило, не читая его содержание до того, как переключиться на него. - Поля с плейсхолдером меньше похожи на поля для ввода
Результаты окулографии говорят о том, что взгляд пользователя сильнее «цепляется» за пустые поля. В лучшем случае, пользователь потратит лишнее время на определение поля для ввода, в худшем же — просто его пропустит, что может серьезно сказаться на конверсии. - Пользователь может спутать плейсхолдер и автоматически заполненное поле
Когда в поле уже есть текст, пользователь может пропустить его как уже заполненное. Некоторые пользователи могут принять текст плейсхолдера за значение по умолчанию и также пропустить поле.
Некоторые пользователи могут принять текст плейсхолдера за значение по умолчанию и также пропустить поле. - Иногда пользователю приходится вручную удалять текст плейсхолдера
Встречаются реализации, в которых текст подсказки не исчезает при переходе к заполнению поля. И пользователю приходится вручную удалять подсказку перед тем, как ввести настоящие данные. Это, разумеется, крайне снижает удобство заполнения формы и создает ненужные затруднения.
Плейсхолдер в дополнение к заголовку
Использование плейсхолдера в качестве дополнительной подсказки — уже шаг в правильном направлении. Заголовки полей, несущие ключевую информацию, видны всегда, в то время как плейсхолдеры содержат более полные инструкции к заполнению формы. Тем не менее, даже с заголовками, использование плейсхолдеров может приводить к описанным выше проблемам, хоть и с несколько меньшей вероятностью. Если какие-то поля нуждаются в дополнительном описании, критически важном для корректного заполнения формы, лучше всего поместить это описание рядом с полем, чтобы оно всегда было доступно пользователю.
Лучше: здесь плейсхолдер используется как подсказка дополнительно к заголовку
Плейсхолдеры и общедоступность
Еще одна проблема с плейсхолдерами заключается в том, что они в основной своей массе не общедоступны:
- Стандартный светлосерый цвет текста плейсхолдера слабо контрастирует с большинством фонов. Для пользователей с ослабленным зрением слабый контраст затрудняет прочтение подсказок плейсхолдеров, при этом, изменить их цвет с помощью CSS позволяют не все браузеры.
- Дополнительные трудности для пользователей с когнитивными и моторными нарушениями. Как описано выше, это и дополнительная нагрузка памяти и необходимость в дополнительных действиях с мышью и клавиатурой для заполнения форм.
- Не все экранные дикторы зачитывают содержание плейсхолдеров. Слепые и слабовидящие пользователи могут из-за этого полностью упустить важные подсказки.
Заключение
Вместо того, чтобы рисковать доставить пользователю проблем с заполнением форм или заставить его потратить время на понимание того, а как оно работает, лучше сделать ясные, всегда видимые заголовки к пустым полям формы.
Лучше всего: заголовок и подсказка всегда видны пользователю
Подсказки и дополнительные инструкции лучше всего тоже дать рядом с соответствующими полями ввода. Формы являются одним из самых важных элементов для повышения конверсии, так что стоит позаботиться о том, чтобы пользователь мог заполнить их как можно быстрее и с как можно меньшим количеством ошибок.
Заполнители формата | Руководство по стилю документации для разработчиков Google
На этой странице объясняется, как форматировать заполнители в командах, примерах кода и тексте. струны. Дополнительные сведения о форматировании кода, синтаксисе командной строки и примерах кода см. по ссылкам:
- Код в тексте
- Документирование синтаксиса командной строки
- Образцы кода
Заполнители в примере кода и командах представляют собой значения, которые читатель должен заменить при использовании.
образец ввода. Заполнители в выходных данных примера могут также представлять другие значения, которые различаются. В
как правило, заполнитель имеет описательное имя в качестве значения по умолчанию.
В
как правило, заполнитель имеет описательное имя в качестве значения по умолчанию.
Например, заполнитель PROJECT_ID представляет идентификатор проекта в образце
код, команды и пример вывода.
В выходных данных примера заполнитель HTTP_RESPONSE_CODE представляет
код ответа HTTP; не ожидается, что читатель установит для этого конкретное значение.
Заполнители
При создании заполнителей следуйте этому общему руководству по использованию буквы х :
- Как правило, не используйте одну цифру 9.0029 x или ряд x в качестве заполнителей; использовать больше информативный заполнитель.
- В некоторых контекстах (например, коды состояния HTTP) стандартом является последовательность x ,
поэтому в этих случаях можно использовать (например) xx .

Существует несколько способов форматирования заполнителей в зависимости от того, работает в HTML или Markdown, или является ли заполнитель встроенным, в блоке кода или в параграф. Дополнительные сведения см. в следующих разделах.
Заполнители во встроенном тексте
Если ваш пример кода и заполнители команд встречаются в предложении, используйте следующий формат:
В HTML заключить заполнители в
PLACEHOLDER_NAME- В Markdown заключайте встроенные заполнители в обратные кавычки (`) и используйте
звездочка (*) перед первой кавычкой и после второй
(
*`PLACEHOLDER_NAME`*).
Если ваш заполнитель не представляет образец кода или команду, используйте следующий формат:
В HTML заключить заполнители в
PLACEHOLDER_NAME
Заполнители в кодовых блоках
Если ваши заполнители находятся в блоке кода, используйте следующий формат:
В HTML заверните блок кода в
<пред>элемент, и пометьте заполнители сэлементами, например:<пред> правила переадресации вычислений gcloud создают FORWARDING_RULE_NAME \ --глобальный | --region=РЕГИОН \ --load-balancing-scheme=LOAD_BALANCING_SCHEME \ --network=СЕТЬ \ . ..
..
- В Markdown заключить блок кода в ограждение кода (```). Внутри
забор кода, вы не можете применять форматирование, например полужирный шрифт или курсив.
``` PLACEHOLDER_NAME ```
Текст-заполнитель
Используйте символы верхнего регистра с разделителями подчеркивания.
Например, в HTML:
Рекомендуется:
-
.../API_NAME -
.../ИМЯ_МЕТОДА
Не рекомендуется:
-
.../API-name -
.../API_name -
.../имя API -
.../api_name -
. ../api-имя
../api-имя -
.../apiName
В уценке:
Рекомендуется:
-
.../*API_NAME* -
.../*ИМЯ_МЕТОДА*
Если контекст, в котором появляются ваши заполнители, заставляет использовать символы верхнего регистра с разделителями подчеркивания - плохая идея, используйте что-то другое это имеет для вас смысл, но будьте внутренне последовательны.
Не включайте притяжательные местоимения в заполнители.
Не рекомендуется:
-
.../MY_API_NAME -
.../ИМЯ_ВАШЕГО_API
элемент.
Объяснение заполнителей
Когда вы используете заполнитель в тексте или коде, объясните заполнитель при первом использовании. Нет необходимости повторять объяснение в документе, если это не может принести пользу считыватель — например, при следующих обстоятельствах:
- Ваш документ слишком длинный.
- Вы ввели несколько других заполнителей в ходе долгой процедуры.
- Ваш документ не предназначен для прочтения от начала до конца.
Ниже приведен пример команды, в которой используется заполнитель с объяснением этого. заполнитель:
<пред>
экземпляры вычислений gcloud создают INSTANCE_NAME \
--metadata enable-guest-attributes=ИСТИНА
Замените ИМЯ_ЭКЗЕМПЛЯРА именем, которое
вы хотите, чтобы ваш новый экземпляр ВМ был.
Одиночный заполнитель
Используйте следующий формат для одного заполнителя:
- Замените PLACEHOLDER описанием того, что
заполнитель представляет.

Рекомендуется:
Потоковая передача журналов сборки в консоль Google Cloud:
журнал сборок gcloud --stream= BUILD_ID
Замените
BUILD_IDна ID сборкиWORKING, которая вы скопировали на предыдущем шаге.
Два или более заполнителя
Используйте следующий формат для двух или более заполнителей:
- После командной строки описательный список заполнителей используется в командной строке. Объясните, что представляет каждый заполнитель даже если значение заполнителя интуитивно понятно вам.
- Введите в этот список Замените следующее:
- Перечислите заполнители в том порядке, в котором они появляются в командной строке.
Отметьте каждый пример кода или заполнитель команды цифрой
<код>элементы, за которыми следует двоеточие и описание, начинающееся со строчной буквы. Для
образцы без кода, удалите
Для
образцы без кода, удалите элементовИМЯ_ЭКЗЕМПЛЯРА: описание- Если описание содержит пример, начните его с длинного тире или , например — например:
ИМЯ_ЭКЗЕМПЛЯРА: описание&mdash&полу;например,...
INSTANCE_NAME: описание, например...Рекомендуется:
В Cloud Shell установите переменные среды:
экспорт ONPREM_PROJECT= ON_PREM_PROJECT_NAME \ экспорт ONPREM_ZONE= ЗОНАЗаменить следующее:
-
ON_PREM_PROJECT_NAME: проект Google Cloud имя для вашего локального проекта -
ЗОНА: Облако Google зона, близкая к вашему местоположению, например,us-east1
-
Заполнители в выводе
Если вы предоставляете пример вывода кода, объясните все заполнители, которые появляются в вывод образца:
- Используйте элементы

- Следуйте выходным данным примера со списком заполнителей, используемых в пример.
- Введите список заполнителей с помощью Этот вывод включает следующие значения:
- Перечислите заполнители в том порядке, в котором они появляются в пример.
Отметьте каждый заполнитель с помощью
.ИМЯ_ЭКЗЕМПЛЯРА: описание- Если описание содержит пример, начните его с длинного тире или , например — например:
ИМЯ_ЭКЗЕМПЛЯРА: описание&mdash&полу;например,...
INSTANCE_NAME: описание, например... Дополнительные сведения см. в разделе Вывод команд.
в разделе Вывод команд.
Рекомендуется:
Ответ
Вывод аналогичен следующему:
{
"имя": "операции/сборка/ PROJECT_ID / OPERATION_ID ",
"метаданные": {
"@type": "type.googleapis.com/google.devtools.cloudbuild.v1.BuildOperationMetadata",
"строить": {
"id": " BUILD_ID ",
"статус": "В ОЧЕРЕДИ",
"createTime": "2019-09-20T15:55:29.353258929Z",
"шаги": [
{
"name": "gcr.io/compute-image-tools/gce_vm_image_import:release",
"окружение": [
"ИДЕНТИФИКАТОР_СТРОКИ = BUILD_ID "
],
"аргументы": [
"-таймаут=7056с",
"-image_name= IMAGE_NAME ",
"-client_id=API",
"-данные-диск",
"-исходный_файл= ИСТОЧНИК_ФАЙЛ "
]
}
],
"таймаут": "7200с",
"projectId": " PROJECT_ID ",
"logsBucket": "gs:// PROJECT_NUMBER . cloudbuild-logs.googleusercontent.com",
"параметры": {
"регистрация": "НАСЛЕДИЕ"
},
"logUrl": "https://console.cloud.google.com/gcr/builds/ BUILD_ID ?проект= НОМЕР_ПРОЕКТА "
}
}
}
cloudbuild-logs.googleusercontent.com",
"параметры": {
"регистрация": "НАСЛЕДИЕ"
},
"logUrl": "https://console.cloud.google.com/gcr/builds/ BUILD_ID ?проект= НОМЕР_ПРОЕКТА "
}
}
}
Этот вывод включает следующие значения:
-
PROJECT_ID: идентификатор проекта, который изображение было импортировано в -
OPERATION_ID: идентификатор операции импорта -
BUILD_ID: идентификатор сборки для импорта операция -
IMAGE_NAME: имя изображения, которое будет импортный -
SOURCE_FILE: URI изображения в облаке Хранилище — например,gs://my-bucket/my-image. vmdk
vmdk -
PROJECT_NUMBER: номер для импорта проект
HTML-заполнитель Атрибут
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
Атрибут заполнителя указывает краткую подсказку, которая описывает ожидаемое значение
поля ввода или текстовой области.
Короткая подсказка отображается в поле перед вводом пользователем значения.
Применяется к
Атрибут заполнителя можно использовать для следующих элементов:
| Элементы | Атрибут |
|---|---|
| <ввод> | заполнитель |
| <текстовое поле> | заполнитель |
Примеры
Пример ввода
Два поля ввода с текстом-заполнителем:
Попробуйте сами »
Textarea Example
Текстовая область с текст-заполнитель:
..">
Попробуйте сами »
Поддержка браузера
Атрибут placeholder имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| ввод | 10,0 | 10,0 | 4,0 | 5,0 | 11,0 |
| текстовая область | Да | 10,0 | 4,0 | 5,0 | 11,5 |
❮ Предыдущий Все атрибуты HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.



 В идеальном случае пользователь должен быть полностью сконцентрирован на заполнении формы. В реальности же он может отвлекаться на другие вкладки в браузере, на пришедшее сообщение или телефонный звонок. Поэтому важно максимально облегчить пользователю возврат к заполнению формы.
В идеальном случае пользователь должен быть полностью сконцентрирован на заполнении формы. В реальности же он может отвлекаться на другие вкладки в браузере, на пришедшее сообщение или телефонный звонок. Поэтому важно максимально облегчить пользователю возврат к заполнению формы.
 Некоторые пользователи могут принять текст плейсхолдера за значение по умолчанию и также пропустить поле.
Некоторые пользователи могут принять текст плейсхолдера за значение по умолчанию и также пропустить поле.
 ..
..
 ../api-имя
../api-имя 
 Для
образцы без кода, удалите
Для
образцы без кода, удалите 
 cloudbuild-logs.googleusercontent.com",
"параметры": {
"регистрация": "НАСЛЕДИЕ"
},
"logUrl": "https://console.cloud.google.com/gcr/builds/ BUILD_ID ?проект= НОМЕР_ПРОЕКТА "
}
}
}
cloudbuild-logs.googleusercontent.com",
"параметры": {
"регистрация": "НАСЛЕДИЕ"
},
"logUrl": "https://console.cloud.google.com/gcr/builds/ BUILD_ID ?проект= НОМЕР_ПРОЕКТА "
}
}
}
 vmdk
vmdk