IN COLOR BALANCE | Подбор цвета
IN COLOR BALANCE | Подбор цветаУкраїнський IN COLOR BALANCE
бежевый, голубой, желтый и синий, коричневый, оттенки голубого, палитры для дизайнера, подбор цвета, синий и желтый, цветовое решение, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4574
древесный цвет, желтый, оранжевый, оттенки коричневого, оттенки оранжевого, оттенки специй, палитра цветов, подбор цвета, подбор цвета в интерьере, подбор цвета для дома, серо-желтый, серый, темно серый, темно-коричневый, теплый коричневый, цвет апельсина, цвет дерева, цвет мокрого асфальта, цвет специй, цвет шафрана, цветовое решение для ванной, черный, шафрановый, шоколадный цвет, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4573
«пыльный» зеленый, болотные оттенки зеленого, зелёная сосна, зелёное море, монохромная зеленая палитра, оттенки желто-зеленого, оттенки зеленого, оттенки лайма, оттенки салатового, пастельно-зелёный, подбор цвета, пыльные оттенки зеленого, салатовый, тёмно-зелёный, цвет зелени, цвет лайма, цвет лимона, цвет листьев, цвет спаржи, цвет травы, цвет цитрусовых, цвета для декора, цветовое решение, цветовые палитры для декора, яблочно-зеленый.
Facebook Twitter Pinterest Share
Цветовая палитра №4572
гранатовый, канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, теплый желтый, цвет абрикоса, цвет апельсина, цвет грейпфрута, цвет листьев мяты, цвет сицилийского апельсина, цвета цитрусовых.
Facebook Twitter Pinterest Share
Цветовая палитра №4571
голубовато-серый цвет, голубой, голубой и коричневый, коричневый и бирюзовый, коричневый и голубой, коричневый цвет, монохромная цветовая палитра, небесный голубой, нежный бирюзовый, нежный голубой, нежный коричневый, оттенки голубого, оттенки коричневого, оттенки ледяной воды, оттенки серого, пастельный коричневый, песочный цвет, подбор цвета, серо-голубой цвет, серо-жемчужный цвет, серо-коричневый, серый с оттенком голубого, цвет воды, цвет песка.
Facebook Twitter Pinterest Share
Цветовая палитра №4570
greenery, белый, оттенки зеленого, оттенки серого, подбор цвета для дома, почти белый, свадебное цветовое решение, серебристый, серебряный, серо-коричневые оттенки, серый, тёмно-зелёный, цвет листьев, цвет серебра.
Facebook Twitter Pinterest Share
Цветовая палитра №4569
изумрудный цвет, кремовый, морские цвета, нежные тона, нежный изумрудный цвет, нежный оттенок цвета чирок, оттенки изумрудного цвета, подбор цвета для лета, серо-коричневые оттенки, теплые оттенки коричневого цвета, холодные оттенки коричневого, холодные тона, цвет золотого песка, цвет мокрого песка, цвет морской воды, цвет песка, цвет чирок, цвета моря.
Facebook Twitter Pinterest Share
Цветовая палитра №4568
канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, оливковый, оранжевый, оттенки зеленого, подбор цвета, пыльный зеленый, салатовый, тёмно-красный, теплый желтый, тусклый салатовый, цвет абрикоса, цвет апельсина, цвет горохового супа, цвет грейпфрута, цвет инжира, цвет мякоти инжира, цветовое решение для весны.
Facebook Twitter Pinterest Share
Как выбрать цвета для сайта? Программы подбора цветовых схем
Содержание
Главная задача дизайнера — скомбинировать оттенки, чтобы веб-ресурс получился запоминающим. Использование нужных цветов на сайте создаст хорошее первое впечатление у посетителей и потенциальных покупателей. Далее расскажем, как правильно подобранная цветовая гамма для сайта влияет на человека. Покажем известные сервисы для выбора оттенков.
Использование нужных цветов на сайте создаст хорошее первое впечатление у посетителей и потенциальных покупателей. Далее расскажем, как правильно подобранная цветовая гамма для сайта влияет на человека. Покажем известные сервисы для выбора оттенков.
Важность цветовой гаммы сайта
Правильно подобранная цветовая схема позволит человеку запомнить дизайн сайта. Сочетающиеся оттенки способствуют тому, что пользователь задержится на веб-ресурсе и совершит целевое действие. При выборе цветового решения важно опираться на тематику страницы, аудиторию и брендинг компании, для которой создается сайт. Подбор цветов должен осуществляться по правилам:
- кнопки и активные элементы лучше делать контрастными;
- для восприятия информации, подбирайте цвет с фотографий, загружаемых на сайт;
- используйте шрифты, которые не сливаются с фоном;
- элементы, на которые необходимо обратить внимание, следует сделать акцентными.
Выбрав хорошие цвета, повышается вероятность, что пользователю будет комфортнее находится на сайте. Он сможет просмотреть больше контента, купить товар или воспользоваться услугами компании.
Он сможет просмотреть больше контента, купить товар или воспользоваться услугами компании.
Влияние цветов на подсознание человека
Любой цвет оказывает вызывает у человека определённые эмоции. Задача веб-дизайнера положительно настроить посетителя ресурса. При помощи аккуратно подобранных оттенков, дизайнер создаёт определённую атмосферу.
Рассмотрим влияние основных базовых цветов:
- Красный. Яркий оттенок используется для подталкивания человека на совершение какого-либо действия. Например, нажатие на кнопку, покупка товара, заказ доставки.
- Жёлтый. Скромный цвет, вызывающий чувство комфорта у посетителей. Универсальный оттенок, который можно использовать на сайтах с различной тематикой.
- Зелёный. Вызывает спокойствие при заходе на сайт. Используется на веб-ресурсах со взрослой целевой аудиторией. Применяется на сайтах, связанных с финансами, природой и путешествиями.
- Синий. Эмоциональное влияние зависит от оттенка. Тёмные тона побуждают к действию.
 Светлые — спокойные и расслабляющие.
Светлые — спокойные и расслабляющие.
При дизайне страницы часто используется белый и чёрный цвета. Белый подходит для фона в минималистичном дизайне, так как выражает чистоту и простоту. Чёрный — показывает акцент на определённом элементе веб-ресурса. Является доминирующим среди других цветов.
Как определиться с цветовой схемой?
Существует 3 источника, с которых начинается подбор цветовой составляющей.
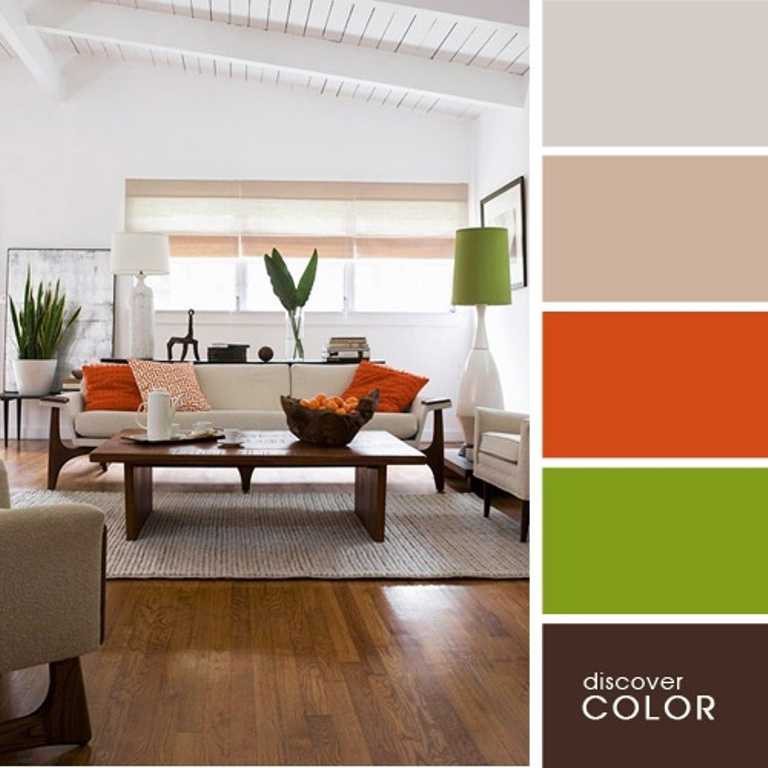
- Первая — извлечение оттенков из фото. При использовании цветов с картинок, они будут отлично сочетаться с контентом, имеющимся на сайте.
- Второй способ — подбор контента под определённые цвета. Обратитесь к сервисам с палитрами оттенков, выберите варианты, которые вам нравятся. Далее наполняйте ресурс контентом.
- Третий способ — подбор палитры для сайта, исходя из оригинальных цветов компании: логотипов и упаковки. При создании веб-ресурса обязательно нужно учитывать цели, которые преследует организация. Например, для премиальных сайтов логично использование золотистых оттенков.

Чтобы остановиться на правильном варианте, важно перебирать и рассматривать различные решения. Оптимальная палитра решит задачу бизнеса и увеличит комфорт пользователей на сайте.
Сервисы подбора цвета для сайта
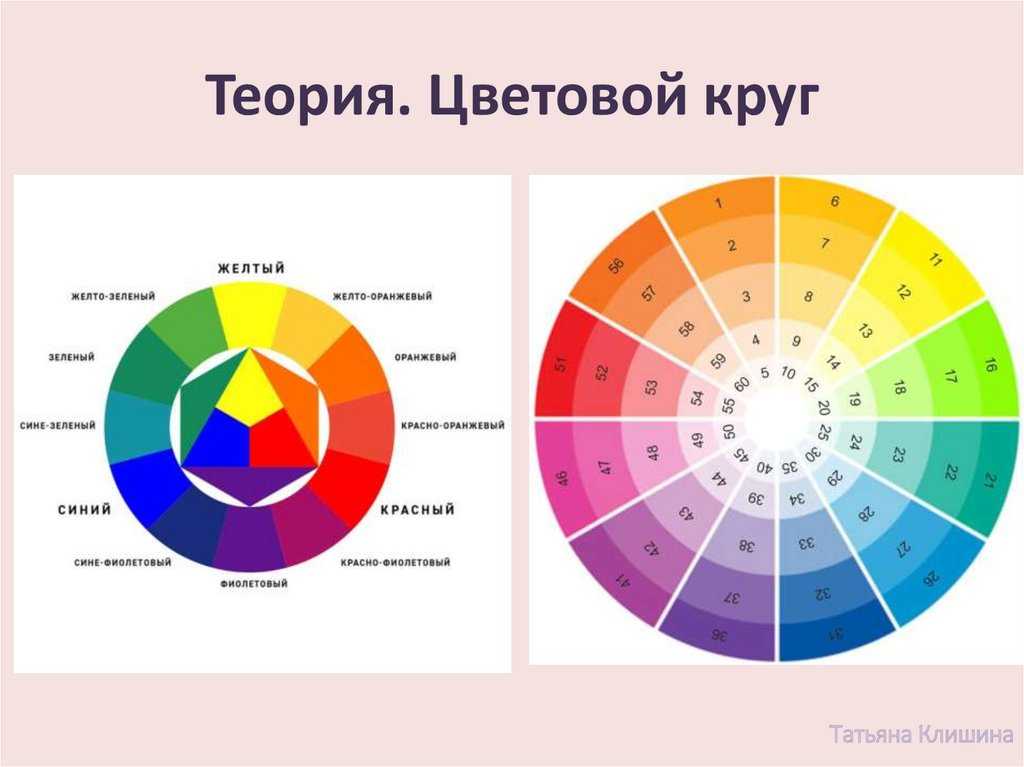
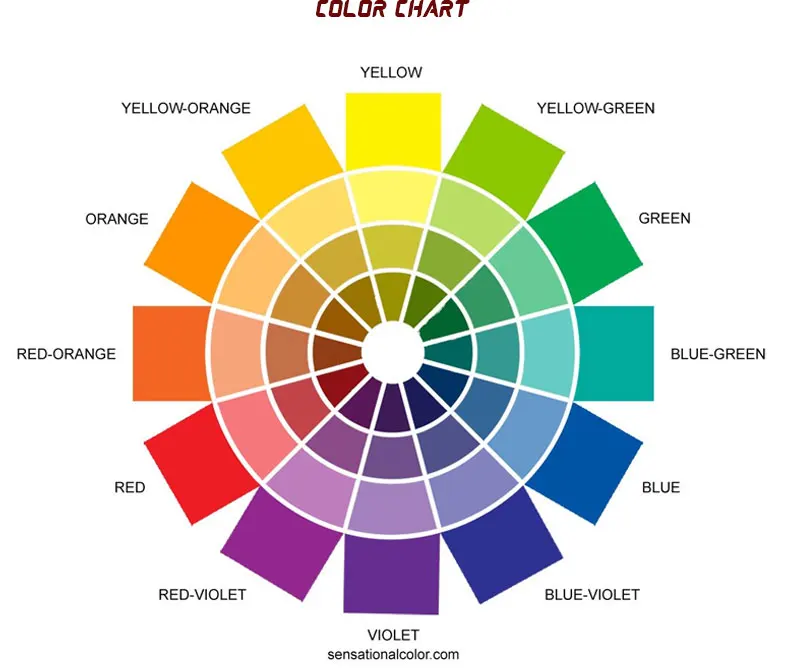
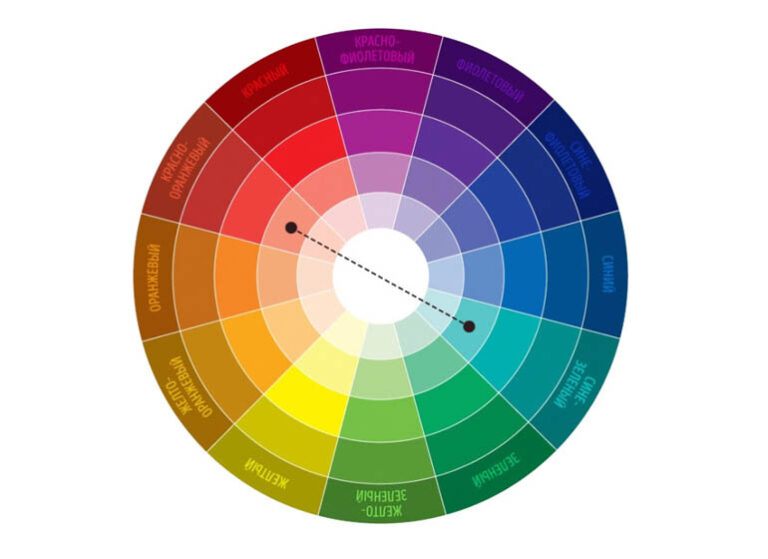
Подобрать решения для дизайна веб-страниц можно вручную. Для этого используется цветовой круг с различными контрастами и схемами: контраст, триада, тетрада и акценты. Если ручной перебор оттенков слишком сложен, рекомендуется воспользоваться следующими сервисами.
Adobe ColorОфициальный сервис от компании Adobe, позволяющий быстро определять нужный тон веб-странице. В нём представлено множество схем, по которым извлекаются нужные решения. Если предложенные сервисом варианты не устраивают пользователя, доступно ручное редактирование.
Среди функций сервиса выделяется извлечение основных оттенков для фотографии. Она будет полезной, когда имеется контент для создающегося сайта, который задаст настроение будущей веб-странице. Также в сервисе доступен подбор градиента, редактирование оттенков и сохранение полученных палитр. Adobe Color предоставляет бесплатный доступ. Для получения полного функционала, потребуется зарегистрироваться на сайте сервиса.
Также в сервисе доступен подбор градиента, редактирование оттенков и сохранение полученных палитр. Adobe Color предоставляет бесплатный доступ. Для получения полного функционала, потребуется зарегистрироваться на сайте сервиса.
Сервис генерирует случайные палитры цветов. Инструмент создает нежные и пастельные оттенки для веб-страниц. Интерфейс сервиса прост — пользователь переходит на страницу с ресурсом, нажимает клавишу Generate, и получает готовую палитру с 5 оттенками. Доступна выгрузка css кода и сохранение понравившихся цветов. С помощью клавиши Image Upload, пользователь может извлечь из любой картинки 5 основных цветов. Если какой-то предложенный вариант не устраивает, доступно редактирование.
COLOURlovers
COLOURlovers — ресурс с готовыми цветовыми решениями. Все палитры распределены по тематическим блокам: яркие, светлые, тёмные оттенки, градиенты. Преимуществом данного сервиса является то, что любой пользователь интернета может залить собственную палитру в открытый доступ. Также доступно извлечение цветов из картинки.
Также доступно извлечение цветов из картинки.
Простой генератор цветовых решений для сайта. Весь интерфейс занят 5 плашками с оттенками. На сайте можно выбрать готовую схему или создать свою. Среди 5 предложенных цветов, пользователь может удалить ненужную, после чего оттенок заменится автоматически. Любой цвет можно добавить в избранное, зафиксировать на экране, а другие решения —
сгенерировать заново. Сервис имеет простой интерфейс. В нём приятно работать и создавать различные палитры для веб-ресурсов.
Подбор вариантов в Paletton происходит при помощи цветового круга. Пользователь выбирает схему расположения оттенков, после чего программа выдаёт 4 основных цвета и добавляет их в палетки. По желанию, полученные цвета легко редактировать, менять тональность, насыщенность и контраст. Имеет множество функций, похожих на Adobe Color.
Чтобы подобрать гармоничные цвета, используйте предложенные сервисы. Также можно самостоятельно редактировать оттенки при помощи цветового круга. Правильно подобранная композиция увеличит шансы на успех развития веб-платформы в интернете.
Также можно самостоятельно редактировать оттенки при помощи цветового круга. Правильно подобранная композиция увеличит шансы на успех развития веб-платформы в интернете.
Подай заявку на обучение
Я даю согласие на обработку персональных данных, согласен на получение информационных рассылок от Университета «Синергия» и соглашаюсь c политикой конфиденциальности.
Как выбрать цветовую палитру для создания идеальной цветовой схемы
Ссылка скопирована в буфер обмена
Наша работа как дизайнеров состоит в том, чтобы взять продукт или проект и сделать его удобным для пользователя, оставаясь при этом верным бизнес-целям. Это непростая задача. Мы отвечаем за все, от вайрфреймов и пользовательских потоков до типографики и выбора цвета.
Это не должно быть ошеломляющим. С помощью нескольких дельных советов и подсказок вы сможете облегчить большую часть работы по выбору шрифтов, цветов и цветовых схем. Мы уже рассмотрели первое, поэтому вот несколько подходов ко второму, которые должны улучшить вашу дизайнерскую игру и упростить выбор палитры, приятной для глаз и простой для понимания.
Мы уже рассмотрели первое, поэтому вот несколько подходов ко второму, которые должны улучшить вашу дизайнерскую игру и упростить выбор палитры, приятной для глаз и простой для понимания.
Основы теории цвета
Давайте сначала разберемся с некоторыми основными вещами. Вот краткий список терминов и определений (да, как в средней школе), чтобы мы все были на одной странице, когда дело доходит до основных знаний.
Цветовая терминология
- Оттенок : какой цвет, например, синий или красный
- Цветность : насколько чистый цвет; к нему добавилось отсутствие белого, черного или серого
- Насыщенность : сила или слабость цвета
- Тон : создается путем добавления серого к чистому оттенку .
- Оттенок : создается путем добавления черного к чистому оттенку .
- Оттенок : создается путем добавления белого к оттенку .

Автор Jacobolus – собственная работа, общественное достояние
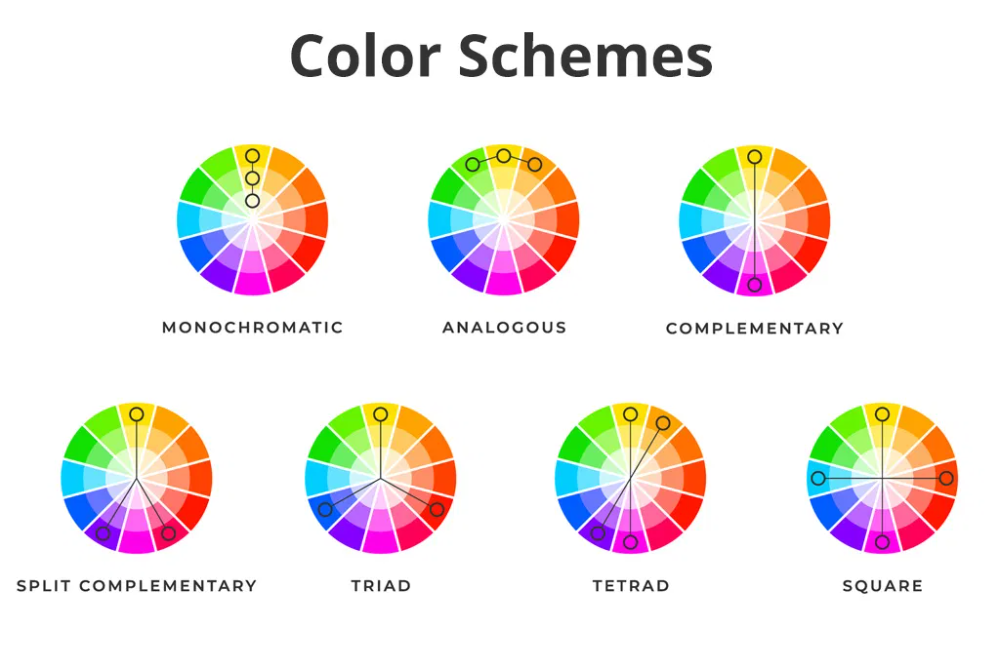
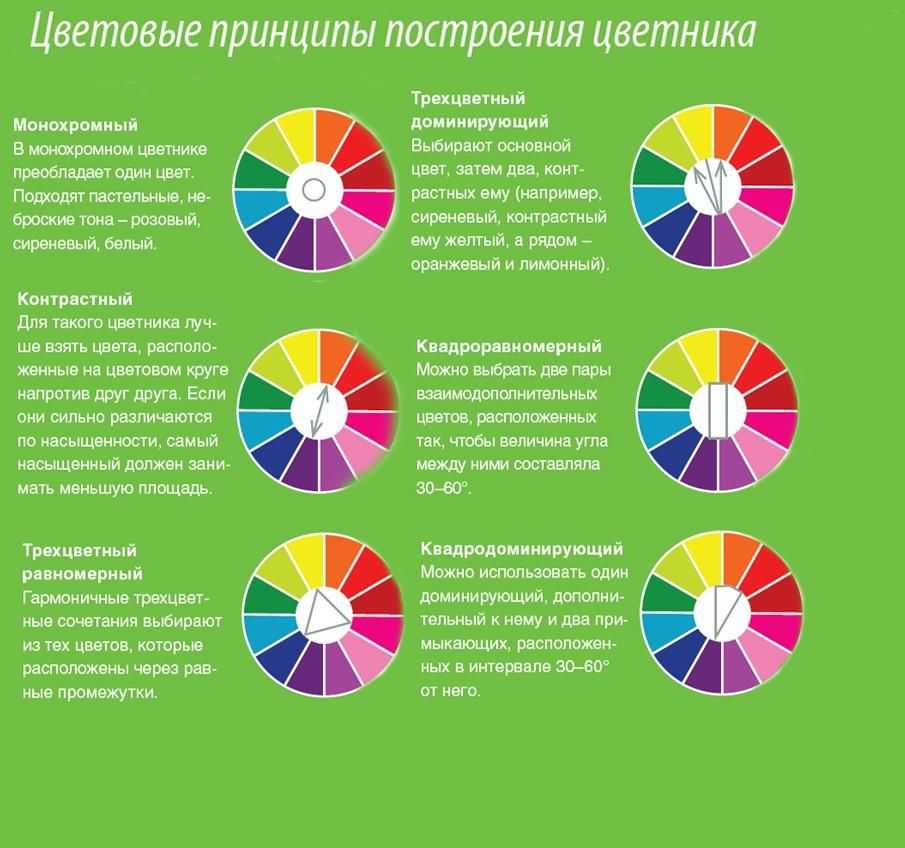
Четыре основных типа цветовых палитр
- Монохроматический
- Монохроматический
В этом монохроматическом примере шрифт просвечивает.
- Аналог : Основной цвет и цвета по обе стороны от него на цветовом круге.
 Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне. С ними также легко работать, потому что нет большой разницы в оттенках. Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне. С ними также легко работать, потому что нет большой разницы в оттенках. Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
- Аналог : Основной цвет и цвета по обе стороны от него на цветовом круге.
В этом аналогичном примере используются цвета из сине-фиолетовой части цветового круга.
- Дополнительный : Дополнительные или противоположные цвета цветового круга (например, красный и зеленый, синий и оранжевый и т. д.). Дополнительные палитры отлично подходят для передачи чувства баланса. Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно, чтобы избежать резкого контраста, который может вызвать напряжение глаз, когда два противоположных цвета расположены рядом друг с другом.

- Дополнительный : Дополнительные или противоположные цвета цветового круга (например, красный и зеленый, синий и оранжевый и т. д.). Дополнительные палитры отлично подходят для передачи чувства баланса. Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно, чтобы избежать резкого контраста, который может вызвать напряжение глаз, когда два противоположных цвета расположены рядом друг с другом.
В этом дополнительном примере от Codecademy также используется акцентный цвет.
- Триадный : Три цвета из равноудаленных точек на цветовом круге (например, красный, желтый и синий). Триадный метод создает более разнообразную палитру. Это требует немного больше планирования и экспериментов, потому что включает в себя большее количество оттенков, которые противостоят друг другу.
В этом триадном примере выделяются три основных цвета: красный, синий и желтый.
Что означают цвета
- Красный : энергия, сила, страсть
- Оранжевый : радость, энтузиазм, творчество
- Желтый : счастье, интеллект, энергия
- Зеленый : амбиции, рост, свежесть, безопасность
- Синий : спокойствие, уверенность, интеллект
- Фиолетовый : роскошь, амбиции, творчество
- Белый : чистота, непорочность, совершенство
Чтобы узнать больше о том, что означают определенные цвета, прочтите этот пост в блоге Canva.
Примечание о доступности
Одна из проблем, о которой должны помнить дизайнеры UX, — это удовлетворение потребностей посетителей сайта с дальтонизмом или дефицитом цветового зрения (ССЗ). Это состояние затрагивает более восьми процентов мужчин и около 0,5 процента женщин североевропейского происхождения. UX-дизайнеры должны использовать удобные для дальтоников палитры, адаптированные и сконфигурированные с учетом множества разновидностей дальтонизма. Прочтите этот пост от команды инженеров Pinterest о том, как они приближаются к доступности CVD на своей преимущественно визуальной платформе.
3 совета для начала работы
Начните с оттенков серого. Создавая проекты сначала в оттенках серого, вы делаете упор на удобство использования и четкую навигацию, а не на правильный цвет кнопки CTA .
Используйте правило 60-30-10. Используйте цвета в пропорции 60% + 30% + 10%. Это старое правило дизайна интерьера призвано сбалансировать ваши цвета. Формула работает, потому что позволяет глазу комфортно перемещаться от одной фокусной точки к другой. Он также невероятно прост в использовании: 60% — ваш доминирующий оттенок, 30% — ваш дополнительный цвет, а 10% — цвет акцента. Даже если в вашей палитре более трех цветов (но, пожалуйста, не более пяти), соблюдение баланса будет чище для глаз и удобнее для мозгов ваших пользователей.
Самые лучшие цветовые сочетания созданы природой. Они всегда будут выглядеть естественно. Самое лучшее в поиске дизайнерских решений — это то, что палитра постоянно меняется. Рассветы, закаты, пляжные пейзажи… все они имеют уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее о нем в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
Рассветы, закаты, пляжные пейзажи… все они имеют уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее о нем в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
10.02.18??❤ ?:Nikon P900 #nikon #nikonphilippines #nikonp900 #philippines #NikonAsia #nikonartists #nikontop #NikonGlobal #photography #color #colorpalette #colorsofnature #naturecolors #naturepallete #naturecolorpalette #naturephotograph #naturephotography #naturephoto #instagram #travel #travelphotography #travelling #wimsquad
A пост опубликован Рджеем Лоуренсом Акино (@rjayaquino)
Связано: см. популярные цветовые палитры на Dribbble с этой новой платформой
3 цветных инструмента, которые украсят вашу палитру
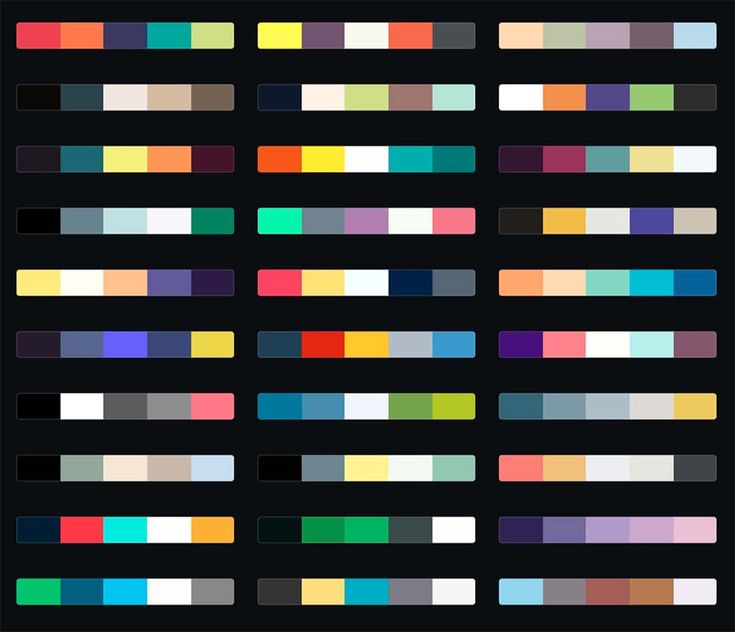
Color Hunt — это «бесплатная и открытая платформа для вдохновения цветом с тысячами модных подобранных вручную цветовых палитр». Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.
Coolors.co — Этот инструмент представляет собой «сверхбыстрый генератор цветовых схем для крутых дизайнеров». Существует приложение для iOS, а также надстройки Adobe для Photoshop и Illustrator. Вы можете просматривать тысячи цветовых палитр сообщества, сохранять любимые цветовые палитры и получать к ним доступ практически из любого места, а также использовать их в своих проектах всего несколькими щелчками мыши.
Paletton — аналогичен Coolors и Color CC, с той лишь разницей, что вы не ограничены только 5 тонами. Это отличный инструмент, который можно использовать, когда у вас есть основные цвета и вы хотите изучить дополнительные тона. Если вы хотите изучить все различные типы цветовых палитр, о которых мы говорили выше, это отличный инструмент для их изучения.
Выбрав цветовую палитру, не забудьте добавить ее в систему дизайна в новом диспетчере системы дизайна InVision. У вас еще нет учетной записи DSM? Обязательно зарегистрируйтесь сегодня. Текущие пользователи DSM, войдите в систему ниже, чтобы воспользоваться этими новыми функциями.
by Will Fanguy
Обработчик цифрового контента | UX-энтузиаст | Выздоравливающий педагог | Бессовестный ботаник и знаток GIF | Хоккейный фанат (Go Preds!) | Оксфордская запятая или смерть | Оно произносится как FANG-ee
Follow
Выбор цветовой палитры для вашего проекта
Где-то между созданием каркаса и прототипированием вам нужен правильный выбор цвета для вашего дизайнерского проекта. В некоторых отношениях ваша цветовая палитра имеет такое же значение, как и структура вашего дизайна. Учитывая его важность, вы не должны выбирать цвета без тщательного рассмотрения.
В некоторых отношениях ваша цветовая палитра имеет такое же значение, как и структура вашего дизайна. Учитывая его важность, вы не должны выбирать цвета без тщательного рассмотрения.
Следующая информация должна помочь вам выбрать цветовую палитру, которая сделает вашу продукцию более привлекательной и полезной.
Вы выбрали цвета, которые нужны для пользовательского интерфейса? Затем давайте перейдем к дизайну. Создавайте продвинутые интерактивные прототипы с помощью UXPin. Улучшите процесс проектирования, создав прототипы пользовательских интерфейсов, которые выглядят и ощущаются как настоящий продукт. Сделайте согласованность дизайна легкой задачей. Запишитесь на пробную версию.
Понимание теории цветаЦветовой круг выглядит обманчиво простым. На первый взгляд может показаться, что это не более чем набор цветов.
Чем больше вы его изучаете, тем сложнее он становится. Вы обнаружите, что он дает вам примеры:
- Холодные и теплые цвета.
 К холодным цветам относятся синий, зеленый и фиолетовый. К теплым цветам относятся красный, оранжевый и желтый.
К холодным цветам относятся синий, зеленый и фиолетовый. К теплым цветам относятся красный, оранжевый и желтый. - Значение (оттенок или оттенок цвета).
- Насыщенность (интенсивность цвета).
Подробная информация раскрывает почти бесчисленное множество способов использования цветового круга для создания цветовых палитр.
Различные типы цветовых палитрНекоторые популярные цветовые палитры включают:
- Аналоговые цветовые схемы: Цветовые палитры, основанные на цветах, расположенных рядом друг с другом на цветовом круге
- Дополнительные цветовые схемы: цветовые палитры, основанные на цветах с противоположных сторон цветового круга.
- Двойные дополнительные цветовые схемы: аналогичны дополнительным цветовым схемам, за исключением того, что вы используете четыре точки на цветовом круге вместо двух.
- Монохроматические цветовые схемы: Цветовые палитры, в которых используются вариации одного и того же цвета.

- Разделение Дополнительные цветовые схемы: цветовые палитры, которые начинаются как дополнительные цветовые схемы, за исключением того, что вы выбираете один цвет и два цвета рядом с его дополнительным цветом.
- Триадные Дополнительные цветовые схемы: цветовые палитры, в которых используются треугольники на цветовом круге
Правило 60-30-10 позволяет легко выбрать цветовую палитру и придерживаться ее. Когда все сделано хорошо, это также может помочь установить идентичность бренда.
С этим правилом вы используете основной цвет в 60% случаев; вторичный цвет в 30% случаев; и акцентный цвет в 10% случаев.
Это правило особенно хорошо работает в дизайне веб-сайтов, потому что вы можете сделать свою работу чистой и простой. Например, вы можете использовать дополнительный цвет в качестве светлого фона для своей страницы.
Заголовки, подзаголовки и другие важные аспекты дизайна могут отображаться в основном цвете. Наконец, вы можете использовать цвет акцента, чтобы добавить немного щегольства кнопкам или небольшим фрагментам текста.
Наконец, вы можете использовать цвет акцента, чтобы добавить немного щегольства кнопкам или небольшим фрагментам текста.
Модные цветовые палитры постоянно меняются. Не влюбляйтесь слишком сильно в одного, потому что он изменится до конца года. Некоторые варианты цветовой палитры, которые, как ожидается, будут в тренде в 2021 году, включают:
- Оттенки кожи человека.
- Сверхнасыщенные цвета.
- Текстурированные цвета, которые выглядят блеклыми.
- Сюрреалистичные, сногсшибательные цветовые сочетания.
Не каждому продукту нужна модная цветовая палитра, а предпочтение отдается вневременным фирменным цветам. Например, клиент с устоявшимся брендом может отказаться от новых цветовых палитр, которые кажутся противоречащими его индивидуальности, которую уже знают покупатели и клиенты.
Цветовые инструменты и приложения Пытаетесь разработать идеальную цветовую палитру для своего дизайнерского проекта? Существует множество онлайн-инструментов и приложений, которые помогут вам изучить творческие варианты, которые сделают ваш продукт выделяющимся из множества, независимо от того, предпочитаете ли вы пастель, ретро или любой другой цвет.
Coolors, один из самых популярных генераторов цветовых схем последних лет, имеет инструменты, разработанные для помощи в выборе цветов для веб-сайтов, приложений для смартфонов и других продуктов.
Многим людям нравится Coolors, потому что они могут создавать бесплатные учетные записи, которые позволяют им создавать цветовые схемы путем выборки онлайн-изображений, ввода шестнадцатеричных кодов или изучения популярных цветовых палитр.
Цвета материаловЕсли вы используете Google Material Design, вы также можете полагаться на цветовую систему Material Design. Инструмент обещает помочь вам использовать цвет таким образом, чтобы добавить смысл вашему пользовательскому интерфейсу.
Material Design содержит множество инструментов, которые можно использовать для создания творческих цветовых комбинаций. Однако это не предполагает, что вы освоили цветовой круг. Если вы чувствуете себя растерянным, воспользуйтесь учебными пособиями и видеороликами Google, чтобы узнать больше о том, как цвета могут влиять на то, как люди используют ваши продукты.
Хотите узнать больше о материальном дизайне? Читать Введение во взаимодействие с Material Design .
Color SupplyЕсли у вас нет большого опыта выбора цветовых палитр, вам нужно потратить некоторое время на игру с Color Supply.
Когда вы открываете инструмент, вы видите основной цветовой круг. Под цветовым кругом вы можете изменить тип цветовой палитры, которую хотите использовать. Опции включают:
- Дополнительный
- Аналог
- Триада
- Дополнение к прорези
- Квадрат
- Свежий
- Манга
Это довольно просто и позволяет легко экспериментировать с различными цветовыми палитрами.
Проблемы доступности при дальтонизмеНекоторые люди воспринимают визуальные эффекты по-разному. Например, люди с дальтонизмом часто с трудом различают зеленый, красный, синий или желтый цвета.
Около 300 миллионов человек в мире живут с той или иной формой дальтонизма, поэтому имеет смысл выбирать цветовые палитры, которые они могут воспринимать ярко.
Такой инструмент, как Venngage, упрощает автоматическое использование цветовых палитр, удобных для людей с дальтонизмом. Вы также можете сделать дизайн более понятным, используя высококонтрастные цвета, добавляя больше текстур к цветам и добавляя больше символов, значение которых не зависит от цвета.
Есть и другие вещи, на которые следует обратить внимание при разработке доступного UI и UX вашего продукта. Посмотрите их здесь: Руководство по специальным возможностям для дизайнеров .
Вы также можете использовать контрольный список в качестве удобного ресурса при разработке пользовательского интерфейса для Интернета: Контрольный список веб-доступности .
Улучшите согласованность бренда с помощью цветовых палитр в UXPin Независимо от того, какую цветовую палитру вы выберете для своего следующего дизайна, вам необходимо обеспечить согласованность, которая поможет пользователям понять, как работают продукты. Если ваша цветовая палитра меняется от страницы к странице, посетители будут чувствовать себя очень сбитыми с толку.
Если ваша цветовая палитра меняется от страницы к странице, посетители будут чувствовать себя очень сбитыми с толку.
Вам также необходимо убедиться, что все ваши дизайнеры знают, какую цветовую палитру они должны использовать в каждом проекте. UXPin помогает менеджерам сохранять контроль над проектами, создавая системы дизайна, которые ограничивают доступ дизайнеров к цветовым палитрам.
Когда у вас есть дизайн-система, вы устанавливаете барьеры, которые позволяют дизайнерам исследовать свои творческие порывы, не выходя за рамки бренда. Хорошая дизайн-система также может упростить ваш процесс и ограничить количество изменений, которые вам нужно внести, прежде чем закончить продукт.
Хотите узнать, как легко UXPin поможет вам создать дизайн-систему, которая сделает ваши дизайн-проекты более успешными? Подпишитесь на бесплатную пробную версию сегодня, чтобы протестировать функции UXPin. Вам не нужно предоставлять информацию о своей кредитной карте, поэтому вы получаете ни к чему не обязывающий способ испытать лучший инструмент проектирования и прототипирования для команд.
Создавайте прототипы, такие же интерактивные, как и конечный продукт. Попробуйте UXPin
Нашли это полезным? Поделиться с
UXPin — это платформа для разработки продуктов, которую используют лучшие дизайнеры планеты. Пусть ваша команда легко проектируйте, сотрудничайте и презентуйте от низкоточных каркасов до полностью интерактивных прототипов.
Начните бесплатный пробный период
Определите возможности и проблемы для повышения влияния систем проектирования и DesignOps на предприятия.
Скачать электронную книгу бесплатно
Подписывайтесь на нашу новостную рассылку
- Бесплатно Электронные книги
- Бесплатные комплекты пользовательского интерфейса
- Изделия для дизайна
Мы бережно защищаем ваши данные — как описано в Политике конфиденциальности.

 Светлые — спокойные и расслабляющие.
Светлые — спокойные и расслабляющие.
 Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне. С ними также легко работать, потому что нет большой разницы в оттенках. Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне. С ними также легко работать, потому что нет большой разницы в оттенках. Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
 К холодным цветам относятся синий, зеленый и фиолетовый. К теплым цветам относятся красный, оранжевый и желтый.
К холодным цветам относятся синий, зеленый и фиолетовый. К теплым цветам относятся красный, оранжевый и желтый.