Подбор правильных цветовых палитр для визуализации данных | by Olga Zholudova | Цвет
Published in·
8 min read·
May 16, 2016Над переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Хотя найти хорошую цветовую палитру в наше время достаточно легко, подобрать правильные цвета для визуализации данных — все еще непростая задача.
У нас в Graphiq дело усложняется еще и тем, что нам приходится представлять тысячи уникальных массивов информации посредством множества различных визуальных компоновок.
Вместо того, чтобы сразу броситься создавать свои цветовые палитры, мы начали исследовать существующие палитры по всему интернету. К нашему удивлению, очень немногие палитры подходят для отображения сложных графиков и визуализации данных. Существующие в интернете палитры не подходили нам по нескольким причинам:
Интересуетесь свежими статьями по дизайну? Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Проблема 1: Низкая доступность
Многие из изученных нами палитр совершенно не приспособлены для визуализации данных. Мало того, что цвета в их составе недостаточно яркие, так эти палитры еще и совершенно не продуманы с точки зрения доступности для людей с ограниченными возможностями. Палитра Flat UI Colors — одна из самых популярных в интернете, и понятно почему: она отлично выглядит. Но, как видно из названия, эта палитра создана для пользовательских интерфейсов (UI). Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:
Полноцветная палитра Flat UI Colors, режим протанопии (слепоты на красный цвет) и оттенки серого.Еще одна проблема, которую мы отметили во многих существующих палитрах — это недостаточное количество цветов. При создании визуализаций в Graphiq, мы используем как минимум 6 цветов, а в некоторых случаях и 8–12. В большинстве палитр просто нет нужного нам количества цветов.
Вот несколько примеров с Color Hunt:
Это классные палитры, но они недостаточно гибкие, чтобы использовать их для представления сложных массивов данных.
Проблема 3: Сложно различимые цвета
Но, погодите-ка, есть палитры, которые выглядят как градиенты. В теории вы могли бы дополнить их любым количеством цветом, так ведь?
breezzly.ru — среда для тренировки творческих навыков в digitalК сожалению, обычно они недостаточно яркие и, поэтому, очень быстро становятся неразличимыми, как вот эти с сайта Color Hunt:
Давайте возьмем первую палитру и адаптируем ее под серию из 10 типов данных:
Представляю, как сложно среднестатистическому пользователю правильно различить эти цвета в схеме/графике и сопоставить цвет и легенду. Особенно сложно различимы четыре зеленых слева.
В Graphiq мы постоянно обдумываем, едим и вдыхаем информацию — и поэтому уделили кучу времени подбору не одной, а нескольких цветовых палитр, которые усилят наши визуализации. В процессе создания этих палитр мы многое узнали и хотим поделиться с вами тремя правилами создания гибких цветовых палитр:
Правило 1: Разнообразие в яркости и в оттенках
Чтобы убедиться, что ваши палитры доступны для людей с ограниченными возможностями зрения, следите, чтобы яркость цветов значительно различалась. Различия в яркости универсальны. Возьмите любую монохроматическую цветовую палитру и протестируйте ее в режимах протанопии, дейтеранопии и в оттенках серого. Вы быстро поймете, насколько доступна выбранная вами палитра.
Различия в яркости универсальны. Возьмите любую монохроматическую цветовую палитру и протестируйте ее в режимах протанопии, дейтеранопии и в оттенках серого. Вы быстро поймете, насколько доступна выбранная вами палитра.
Однако палитры цветов разной яркости может быть недостаточно. Чем более разнообразной будет цветовая палитра, тем проще пользователям понять информацию, представленную в визуальной форме. Те, кто может различать цвета, лучше поймут информацию, если она будет представлена в разнообразных оттенках; более того — им будет приятнее работать с такой визуализацией.
По оси x — разные оттенки; по оси y — разные уровни яркости. Серые мордочки — люди, неспособные различать цвета; цветные мордочки — все остальные.Чем шире разнообразие оттенков и уровней яркости, тем больше различных систем данных вы сможете визуализировать.
Правило 2: Придерживайтесь природных цветовых шаблонов
Дизайнеры знают один секрет, который не всегда очевиден ребятам с более активным левым полушарием: не все цвета равнозначны.
С чисто математической точки зрения, цветовой переход от светло-фиолетового до темно-желтого должен вызывать похожие ощущения, что и переход от светло-желтого до темно-фиолетового. Но посмотрите на рисунок ниже: первый переход воспринимается естественно, а второй — не очень.
Это происходит потому, что мы ориентируемся на градиенты, которые можем наблюдать в природе. Мы видим невероятный закат, в котором ярко-желтый переходит в темно-фиолетовый, но нигде на земле светло-фиолетовый не переходит в коричневато-желтый.
Фотографии от Кайла Пирса, Уэсли Фрайера и Джона Салливана.То же самое можно сказать про переход от светло-зеленого к фиолетово-синему, от светло-желтого к темно-зеленому, от коричневато-оранжевого к холодному серому и т.п.
Фотографии от Kbh4rd, Йена Бриттона и Джона Салливана.Поскольку мы постоянно видим эти природные градиенты, они кажутся знакомыми и приятными и в виде палитры, и в контексте визуализации данных.
Правило 3: Используйте градиент вместо статичных наборов цветов
Градиентные палитры, в которые входят разные оттенки, обычно оказываются лучшим компромиссом. И не важно, нужно ли вам 2 цвета или 10: вы можете стратегически выбирать цвета из градиентов и создавать естественные на вид визуализации с достаточным разнообразием оттенков и уровней яркости.
И не важно, нужно ли вам 2 цвета или 10: вы можете стратегически выбирать цвета из градиентов и создавать естественные на вид визуализации с достаточным разнообразием оттенков и уровней яркости.
Не так-то просто переключиться на градиентный образ мышления. Для начала попробуйте настроить линии сетки, чтобы их количество совпадало с количеством информационных групп в вашей визуализации. Это поможет вам тестировать градиент и вносить необходимые изменения. Вот скриншот процесса оттачивания наших градиентов:
Как вы видите, мы расположили цветовые палитры сверху, прямо под шкалой оттенков серого, подстроили наложение градиентов (чтобы впоследствии можно было воссоздать точно такой же переход) и выбрали цвета по контрольным точкам, чтобы посмотреть, как палитра будет выглядеть в реальной жизни.
Мы очень довольны результатом. Вот несколько палитр в деле: все они начинаются с чисто белого и заканчиваются чисто черным — это обеспечивает максимальный разброс яркости.
Холодные, теплые и неоновые цветаХотя в интернете появляется все больше хороших цветовых палитр, не все они подходят для создания графиков и визуализации данных. Наш подход к визуальным цветовым палитрам состоит в том, чтобы создавать естественные градиенты с широким разнообразием оттенков и уровней яркости.
Наш подход к визуальным цветовым палитрам состоит в том, чтобы создавать естественные градиенты с широким разнообразием оттенков и уровней яркости.
Это делает наши палитры доступными для людей с ограниченными возможностями и достаточно понятными и очевидными для остальных людей. Кроме того, наш подход поддерживает даже сложные массивы данных (вплоть до 12 информационных групп).
breezzly.ru — среда для тренировки творческих навыков в digitalРаботая над этим проектом, мы нашли несколько отличных ресурсов и статей, которые делают те же выводы, что и мы— только подходят к делу с математической точки зрения и даже ныряют в теории цвета. Мы решили поделиться с вами этим списком:
Статьи
- How to avoid equidistant HSV colors by Gregor Aisch (Как избежать цветов HSV от Грегора Эйша)
- Mastering multi-hued color scales with chroma.js by Gregor Aisch (Осваиваем мульти-цветные цветовые шкалы с chroma.js от Грегора Эйша)
- Subtleties of color by Robert Simmon (Тонкости цвета от Роберта Симмона)
- The viridis color palettes by Bob Rudis, Noam Ross and Simon Garnier (Цветовые палитры viridis от Боба Рудиса, Ноама Росса и Саймона Гарньера)
- A new colormap for MATLAB by Steve Eddins (Новая карта цветов (colormap) для MATLAB от Стива Эддинса)
Инструменты
- Color Picker for Data — удобный инструмент подбора цветов, который позволяет, придерживаясь цифровой константы, с легкостью выбрать цветовую палитру.

- Chroma.js — библиотека JavaScript для работы с цветами
- Colorbrewer2 — отличный инструмент подбора цветов для тепловых карт и визуализации данных, + встроенные палитры с одним или несколькими оттенками.
- gradStop.js — библиотека JavaScript для генерации однотонных цветовых схем и расстановки точек в градиенте на одинаковом расстоянии.
Другие ресурсы
А вот еще несколько хороших ресурсов с палитрами, которые мы обнаружили и полюбили. Они, может быть, и не предназначены для визуализации данных, но могут вам пригодиться:
- ColorHunt — цветовые палитры высокого качетсва с функцией быстрого предпросмотра. Отличный ресурс, если вам достаточно четырех цветов.
- COLOURlovers — отличное сообщество по цвету, с разнообразными инструментами для создания цветовых палитр.
- ColorSchemer Studio — мощное десктопное приложение для подбора цветов.
- Coolors — генератор легких цветовых палитр, позволяющий оставить выбранные цвета и заменить все остальные.

- Flat UI Colors — отличный набор цветов для UI, один из самых популярных
- Material Design Colors — еще одна отличная палитра UI. Она не только предоставляет богатый ассортимент цветов, но и предлагает разные “веса” или уровни яркости каждого цвета.
- Palettab — расширение для Chrome, которое показывает новую палитру цветов и шрифт на каждой вкладке.
- Swiss Style Color Picker — еще одна коллекция хороших цветовых палитр
Надеемся, что эта статья была вам полезна! А как вы создаете цветовые палитры? Какими еще инструментами вы пользовались? Будем рады услышать ваши мнения и выводы относительно цветовых палитр и визуализации данных.
Если хотите побольше узнать о наших процессах работы, подписывайтесь на нашу коллекцию: Graphiq Engineering
Если вам понравилась статья и перевод, дайте нам знать — нажмите кнопку Recommend
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Nancy Pong и Ринат Шайхутдинов.
Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly.ru — это среда для тренировки digital-навыков. От создателей Mental Notes (60+ отзывов) и godesign.school (220+ отзывов). Развиваем курсы по интерактивному дизайну с 2012 года. Активно преподаем оффлайн в школе, ВУЗе и на оффлайн-курсах, а теперь и онлайн для всех. Спасибо за то, что поддерживаете!
Посмотреть каталог курсов →
breezzly.ru — среда для тренировки творческих навыков в digitalКак настроить цвет дашборда Power BI, Excel
Перейти к содержаниюВы здесь:
Цвет – один из важных инструментов в создании дашбордов и диаграмм. Цветовые схемы помогают создать гармоничный и эффектный дизайн. Правильно подобранные цвета улучшают понимание данных, а неправильный выбор, наоборот, отвлекает и приводит к недопониманию.
Итак, если ваших пользователей не устраивают «обычные» встроенные цветовые схемы визуализаций, вы можете легко настроить что-то своё. Обычно для этого в крупных компаниях используется guideline (руководство по стилю) или брендбук с утвержденными цветами. Но иногда в распоряжении аналитиков нет утвержденных цветовых схем, а есть только цвета логотипа. И цветовые решения требуется подбирать. Если у вас такая ситуация, читайте статью и сохраняйте себе подборку полезных инструментов для выбора цветовых палитр.
В визуализации данных обычно используется несколько видов цветовых схем, каждая из которых имеет свои особенности и область применения:
- категориальные палитры;
- последовательные;
- расходящиеся.
Выбор цветовой схемы зависит от характера данных и цели визуализации.
Категориальные цветовые схемы используются для визуализации данных, где цвет соответствует отдельной категории. Такими категориями могут быть, например, группы товаров, регионы или отдельные показатели. Каждой категории присваивается свой уникальный цвет, а сами цвета не должны быть связаны между собой или как-то упорядочены.
Каждой категории присваивается свой уникальный цвет, а сами цвета не должны быть связаны между собой или как-то упорядочены.
В категориальных схемах цвета должны хорошо контрастировать друг с другом, чтобы можно было их легко различать. Не рекомендуется использовать палитру с большим количеством цветов, не более 10 (в некоторых исследованиях не более 5–8 цветов одновременно). Чем меньше цветов, тем проще восприятие визуализации.
Последовательные цветовые схемы — это схемы, в которых цвета последовательно идут друг за другом на цветовом круге, или используют один цвет разной насыщенности. Такие схемы подходят для визуализации непрерывных упорядоченных данных, например, это может быть возраст, высота и т.д.
Последовательные цветовые палитры составляются довольно просто – светлые цвета обычно соответствуют небольшим значениям данных, а темные цвета — высоким. Палитры могут подбираться по оттенкам – в начале более теплые цвета (ближе к красному и желтому), а далее холодные цвета (ближе к зеленому, синему).
Расходящаяся (комплементарная) цветовая схема представляет собой два противоположных цвета с нейтральной серединой. Такие цвета применяются, когда в данных есть среднее или нейтральное значение, а также положительные и отрицательные значения относительно центра. Например, это могут быть данные опроса, показатели прибыли и убытков и т.д.
Противоположные цвета в начале и конце палитры имеют одинаковую насыщенность и являются контрастными, например, синий и оранжевый, зеленый и красный и т.д. Это позволяет пользователям отличать данные больше или меньше нейтрального значения и сравнивать их друг с другом.
В Power BI меню для настройки цветов находится на вкладке «Представление». В этом меню можно настроить свой вариант оформления и задать цвета. Код цвета в Power BI указывается в HEX-формате, или реже в RGB. Плюс, в меню можно просто мышкой выбрать нужные цвета в поле. Правда, про выбор цветов мышкой я, пожалуй, погорячился – потребуется указать 8 основных цветов темы, 3 цвета тональностей и еще 3 цвета отклонений.
Еще один способ настройки цветовой схемы в Power BI – с помощью json-файла с темой отчета. Этот способ удобен тем, что цвета можно быстро заполнить, а потом поделиться темой оформления с коллегами.
В Excel цветовую схему можно настроить на вкладке Разметка страницы: Цвета → Настроить цвета. В открывшемся окне заполните цвета и укажите название вашей темы.
Если вы хотите настроить свою цветовую палитру, но вам некогда или не хочется долго искать удачные сочетания цветов, можно воспользоваться специальными сервисами. Таких онлайн-инструментов, которые помогут подобрать подходящие цвета для ваших отчетов и дашбордов, существует достаточно много. Почти все эти сервисы очень наглядные — можно посмотреть, как будет выглядеть цветовое оформление на диаграммах или картах. Далее приведен список самых простых и удобных инструментов, которые могут пригодиться при подборе цветовых сочетаний.
1. ColorBrewer 2.0
ColorBrewer 2.0 – это один из самых известных ресурсов по подбору цвета для визуализации данных. Если вы его еще не видели, то обязательно посмотрите. Переходим на сайт, задаем количество цветов и тип палитры, выбираем понравившиеся цвета и переносим в отчет.
Если вы его еще не видели, то обязательно посмотрите. Переходим на сайт, задаем количество цветов и тип палитры, выбираем понравившиеся цвета и переносим в отчет.
2. Chroma.js и Data Color Picker
Следующие в нашем списке Chroma.js Color Palette Helper и Data Color Picker. Эти инструменты работают примерно одинаково – указываете начальный и конечный цвет палитры, а сервис подбирает цветовые сочетания. Тут же можно посмотреть примеры, как будут выглядеть визуализации. Какой из этих двух сервисов удобнее – выбирайте сами.
3. Colorgorical
Онлайн-сервис Colorgorical для подбора цветов проекта с помощью фильтров или углов на цветовом колесе. Нажимаем «Generate» и смотрим результат. Кстати, на одной странице отображается несколько созданных палитр, из которых можно выбрать наиболее подходящую.
Все перечисленные выше инструменты могут помочь в разработке гармоничной палитры. Кроме них есть ещё полезные инструменты:
- Eva Design System
- Colorpicker for data
- i want hue
- Carto-Colors
4. Коллекция тем оформления для Power BI
Коллекция тем оформления для Power BI
На сайте Microsoft собрана большая коллекция готовых тем оформления для Power BI. Так что если вы создаете визуализации в этом приложении, можно посмотреть примеры оформления, цветовых решений и скачать json-файл с выбранной темой.
5. Генераторы палитр для пользовательских интерфейсов
Кроме генераторов палитр для данных есть еще множество инструментов, которые помогут быстро и легко создать цветовую схему, подходящую для пользовательских интерфейсов и дашбордов. Почти все эти сервисы работают по похожему принципу – вы создаете палитры с помощью кнопки Generate, указывая и закрепляя нужные цвета с помощью значка Lock.
- Huemint – отличный сервис, который позволяет генерировать и настраивать интересные цветовые палитры для визуализаций и интерфейсов. Там же можно подобрать другие виды палитр или определить цвета загруженных изображений.
- Colormind.io поддерживает генерацию палитр для дашбордов.

- Mycolor.space – генерирует различные цветовые палитры на основании одного заданного цвета.
6. Подбор цвета по изображению
Подбор цвета по изображению поможет определиться с палитрой, если у вас есть фотографии или изображения с фирменными цветами компании. Загружаем фото и смотрим, что получилось.
- Сервис от Adobe определяет цвета изображения. Переходим на вкладку «Извлечь из изображения», загружаем фото и выбираем тип цветового настроения. Точки цветов «передвигаются» мышкой, а на вкладке «Цветовой круг» получившиеся палитры можно сделать ещё красивее.
- DeGraeve определяет основные цвета изображения, если у вас есть url-ссылка. Тут все просто – заходим на сайт компании, копируем ссылки на рисунки и вставляем в поле URL на сайте DeGraeve. Из плюсов ресурса – определяется два типа палитры, которые тут же можно сравнить друг с другом.
- Color Thief – онлайн-сервис, с помощью которого можно определить основной цвет изображения и дополнительную цветовую палитру.

7. Viz Pallete
Viz Pallete помогает проверить цвета «в действии» — как они будут выглядеть на разных типах визуализаций и подойдут ли людям с дальтонизмом. Этот инструмент можно использовать для проверки цветов непосредственно перед созданием визуализаций. Плюс там же можно доработать или поменять цветовую палитру.
8. Готовые цветовые палитры
Если самостоятельно подобрать цветовую палитру не получилось, вы можете поискать вдохновение на сайтах с готовыми палитрами для дизайна. Минусы готовых палитр – не во всех есть необходимое количество цветов. Также цвета могут не подойти для оформления Dashboard-а, если палитра составлена для «обычного» дизайна, а не специально для визуализации данных. Но в любом случае, такие палитры могут стать источником вдохновения при выборе цвета.
Вот некоторые из сайтов с готовыми палитрами для дизайна:
- Slide Helper
- Color Hunt
- LOLcolors
- Culrs.
 com
com - ColorPalettes
- сайт компании Pantone
Кстати, если ссылок в нашей подборке все еще недостаточно, отличные идеи для оформления можно «подсмотреть» на Pinterest, Behance или Dribbble.
Автор: Станислав Салостей
Вверхцветовых схем | Как выбрать правильное сочетание цветов
СМЕШИВАНИЕ ЦВЕТОВ Живопись для начинающих, Техника живописи 7 комментариев 4 минуты чтения
Раскрасьте свой мир смело
Большинство из нас понимает основы цветового круга: от основных и дополнительных цветов до того, как определенные цветовые комбинации работают вместе. Однако то, как вы интерпретируете цветовой круг, может быть гораздо большим, чем просто знание того, как смешивать и смешивать красный, желтый, синий, оранжевый, фиолетовый и зеленый. Знание различных цветовых схем помогает расширить наши знания о цвете. И это важно для креативщиков, таких как художники и дизайнеры. Ниже художница Патти Моллика описывает некоторые из наиболее распространенных цветовых схем. Она также быстро демонстрирует, как разные цветовые схемы влияют на одну и ту же композицию, из ее книги 9.0013 Как рисовать быстро, рассыпчато и жирно . Наслаждаться!
Она также быстро демонстрирует, как разные цветовые схемы влияют на одну и ту же композицию, из ее книги 9.0013 Как рисовать быстро, рассыпчато и жирно . Наслаждаться!
Гармонические цветовые схемы
Хотя экспериментировать с цветовыми схемами, выбирая цвета случайным образом в зависимости от индивидуальных предпочтений, доставляет удовольствие, существует ряд цветовых комбинаций, известных как гармонические цветовые схемы, которые считаются особенно приятными. Гармонические цветовые схемы состоят из двух или более цветов на цветовом круге, которые имеют определенные отношения в зависимости от их положения и расстояния друг от друга. Прежде чем мы обсудим основы, полезно, если вы знакомы с некоторыми из наиболее часто используемых цветовых терминов:
- Оттенок : Цвет, осветленный добавлением белого.

- Оттенок: Цвет краски, какой она появляется из тюбика, несмешанная.
- Тон: Цвет, который был осветлен или затемнен путем добавления серого.
- Оттенок: Цвет, затемненный добавлением черного.
При работе с цветовыми схемами следует рассмотреть возможность использования расширенного диапазона каждого цвета. Это включает в себя его оттенки, оттенки и тона. Он предложит глазу несколько успокаивающих цветов, которые были осветлены, затемнены или нейтрализованы. Эти вариации также позволяют более экономно использовать более насыщенные цвета для акцентирования внимания, когда это необходимо.
Пример нетрадиционной цветовой схемы Если вы хотите работать с цветами по вашему выбору, но не знаете, с чего начать, может быть полезно сделать несколько быстрых цветных набросков. Если вам нужно цветовое вдохновение, зайдите в хозяйственный магазин и купите несколько цветных чипов или образцов оттенков, с которыми вы хотите работать. Полезно видеть цвета вместе. И вы можете легко изменить свою палитру, добавляя и удаляя цвета по своему вкусу. После того, как вы приняли решение о цветовой палитре, смешивайте и смешивайте эти цвета, чтобы создавать новые оттенки, включая красивые унифицированные оттенки серого и другие связанные вариации. Теперь давайте перейдем к различным цветовым схемам.
Полезно видеть цвета вместе. И вы можете легко изменить свою палитру, добавляя и удаляя цвета по своему вкусу. После того, как вы приняли решение о цветовой палитре, смешивайте и смешивайте эти цвета, чтобы создавать новые оттенки, включая красивые унифицированные оттенки серого и другие связанные вариации. Теперь давайте перейдем к различным цветовым схемам.
Общие цветовые сочетания
Ниже приведены несколько наиболее часто используемых цветовых схем с примерами картин, созданных с использованием тех же цветовых схем. Аналогичная цветовая схема использует три или более цветов, расположенных рядом друг с другом на цветовом круге.
Harry, Mo & Curly от Patti Mollica, панель, масло; пример аналогичной цветовой схемыМонохроматическая цветовая схема использует оттенки, тона и оттенки в пределах одного оттенка или семейства цветов
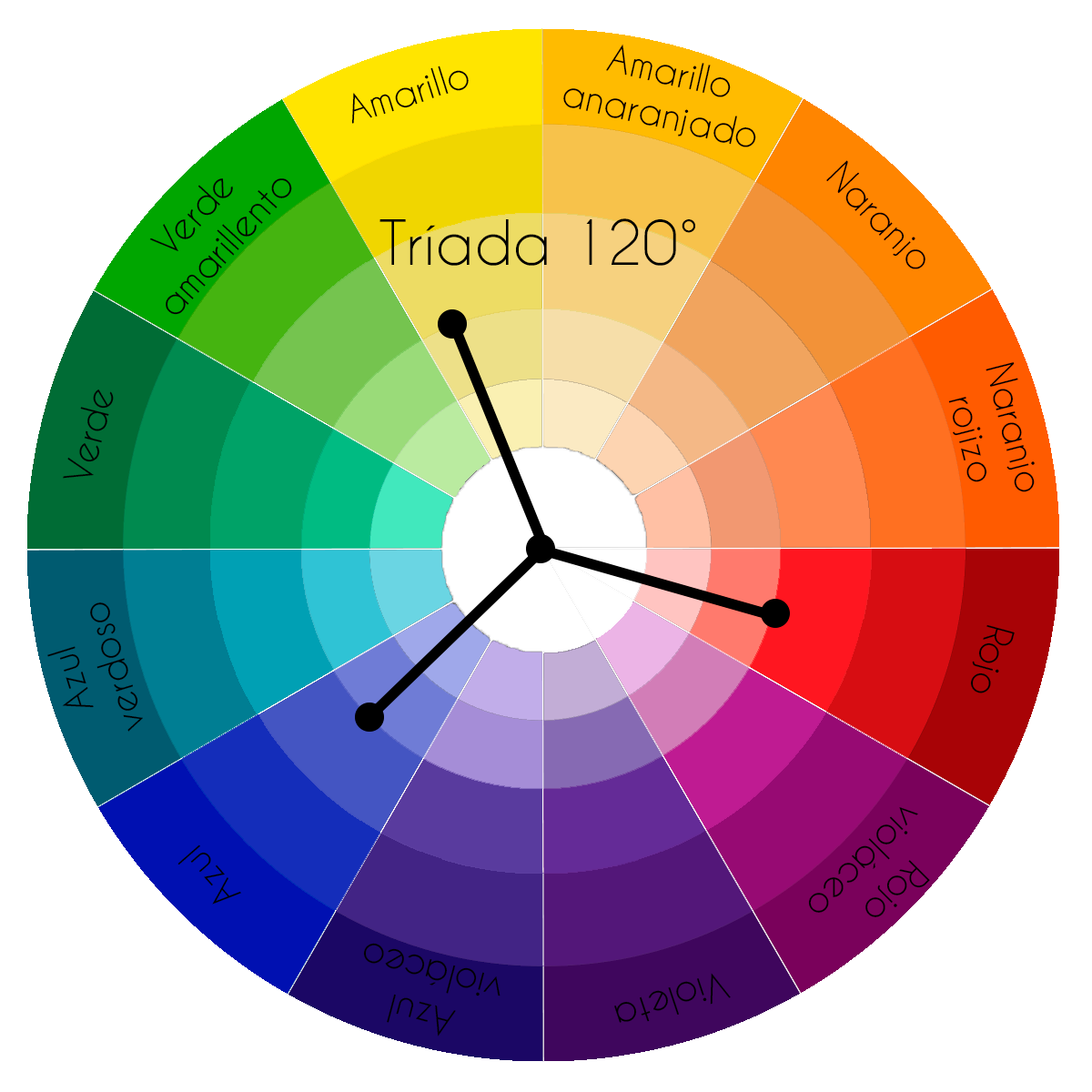
«Вид на мост», Патти Моллика, масло, панель; пример монохроматической цветовой схемы Триадная цветовая схема использует три цвета, равномерно распределенные по цветовому кругу.
В дополнительной цветовой схеме используются цвета, противоположные друг другу на цветовом круге.
Two-Lips by Patty Mollica, панель, акрил; Пример дополнительной цветовой схемыКвадратная цветовая схема использует четыре цвета, равномерно распределенные по цветовому кругу.
Верхний Вест-Сайд, Патти Моллика, холст, акрил; пример квадратной цветовой схемыТетрадная (или прямоугольная) цветовая схема использует четыре цвета, полученные из двух дополнительных цветов.
Crossing Madison от Patti Mollica, панель, акрил; Пример четырехцветной схемыРазделенная дополнительная цветовая схема использует один основной цвет плюс два цвета, которые находятся по обе стороны от основного дополнительного цвета.
Dunkin’ Donuts, Патти Моллика, холст, акрил; пример схемы разделенных дополнительных цветов Аналогичная схема дополнительных цветов использует три аналогичных цвета плюс дополнение к среднему аналогичному цвету.
Разработка цветовой схемы
Давайте рассмотрим, как создается цветовая схема.
1. Начните с эталонной фотографии
Используйте эталонную фотографию в качестве трамплина для работы над общим дизайном изображения для создания более динамичной композиции. Наиболее важным аспектом хорошей картины является хороший основной дизайн. Если вы пропустите этот шаг, вы в конечном итоге просто скопируете именно то, что видите перед собой. И редко природа предлагает наилучшую композицию для удачной картины. Вам часто придется двигать горы, деревья и все остальное, что ослабляет, а не усиливает вашу композицию.
2. Создайте эскиз с тремя значениями
Из фотографии создайте эскиз с тремя значениями. Попробуйте некоторые модификации, которые, по вашему мнению, могут улучшить композицию. В данном случае я хотел, чтобы сарай был более заметным. Итак, я увеличил его и добавил бункер. Я изменил угол холма с горизонтального на диагональный. Таким образом, взгляд зрителя направлен прямо на сарай, который является фокусом.
Я изменил угол холма с горизонтального на диагональный. Таким образом, взгляд зрителя направлен прямо на сарай, который является фокусом.
Я уменьшил высоту холма, потому что чувствовал, что дерево слева добавит интересный силуэт на фоне неба. Полоса зелени на переднем плане отвлекала, потому что делила передний план на две равные части. Поэтому я превратил его в диагональное темное пятно, чтобы добавить более интересный угол к очень горизонтальному дизайну.
3. Выберите цветовую схему с доминирующими и второстепенными цветами
Когда вы будете удовлетворены наброском значений, выберите несколько цветовых схем для экспериментов. По часовой стрелке слева показаны используемые мной цветовые схемы:
- Аналоги: Зеленые и синие
- Дополнительно: Красные и зеленые
- Триада: Основные цвета — красный, желтый и синий
- Аналогичный Дополнительный: Синие и фиолетовые, желтые и оранжевые
При работе с цветовыми схемами, основанными на личных предпочтениях или на любой из традиционных схем из отношений цветового круга, лучше всего выбрать один цвет в качестве доминирующего, а остальные цвета использовать в качестве подчиненных. Другими словами, цвета более интересны, когда они используются в неравных количествах. Например, если вы используете комплементарную цветовую схему из красного и зеленого, лучше сделать либо красный, либо зеленый доминирующим цветом, а не использовать оба цвета в равных количествах. Это придает картине общее настроение и ощущение. Картина, состоящая на 50% из красного и на 50% из зеленого, не будет передавать общее настроение так же эффективно, как картина, в которой преобладает один цвет.
Другими словами, цвета более интересны, когда они используются в неравных количествах. Например, если вы используете комплементарную цветовую схему из красного и зеленого, лучше сделать либо красный, либо зеленый доминирующим цветом, а не использовать оба цвета в равных количествах. Это придает картине общее настроение и ощущение. Картина, состоящая на 50% из красного и на 50% из зеленого, не будет передавать общее настроение так же эффективно, как картина, в которой преобладает один цвет.
Хотите более смелые картины?
Понравился урок по цветовым схемам? Ознакомьтесь с остальными техниками и учебными пособиями в видеосеминарах Mollica Техники рисования акриловыми красками, быстрые, свободные и жирные и Техники рисования кистями акриловыми красками, быстрые, свободные и жирные . Моллика демонстрирует, как создать мощную композицию, какой бы ни была тема. С множеством демонстраций, упражнений и советов от начала до конца вы узнаете, как рисовать без страха. Видео можно приобрести по отдельности или получить бесплатный доступ с подпиской.
Видео можно приобрести по отдельности или получить бесплатный доступ с подпиской.
Все, что вам нужно для выбора цветовой палитры вашего бренда
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Чейз. Ситибанк. Баркли. Банк Америки. Все банки. Все используют синий цвет в качестве одного из доминирующих цветов брендинга. Даже другие финансовые учреждения, такие как Prudential и Merrill Lynch, используют синий цвет. Очевидно, что это больше, чем совпадение, что все эти компании, связанные с деньгами, выбрали синий цвет для своего фирменного стиля. Так что же они все знают, чего не знаете вы?
Согласно этой статье Indian Express, потребители считают бренды, использующие синий цвет, более экологичными, чем другие цвета, даже зеленый. Наши статьи отвечают на вопрос: почему? Короткий ответ: они знают, как совместить теорию цвета с бизнесом. При создании бренда — так же, как при строительстве дома или мебели — вам нужно понимать, как использовать все имеющиеся в вашем распоряжении инструменты, и это именно то, что мы собираемся сегодня обсудить.
В этой статье мы рассмотрим все, что вам нужно знать о фирменных цветах. Мы коснемся концепций из художественных дисциплин, таких как теория цвета и история искусства, и объединим их с лучшими практиками брендинга, маркетинга и тем, что нужно компании, чтобы выжить в сегодняшней деловой среде. Но обо всем по порядку, вам нужно понять, почему фирменные цвета так важны.
Содержание
—
- Почему фирменные цвета имеют значение
- Нанесение фирменных цветов
- Как определить индивидуальность вашего бренда
- Что означают разные цвета фирменных знаков?
- Формула построения фирменной цветовой схемы
Почему цвета брендинга имеют значение
— «Цвета, как и черты, следуют за изменениями эмоций». -Пабло Пикассо
О чем вы думаете, когда слышите слово «любовь»? Будь то положительное или отрицательное, оно, скорее всего, вызовет более сильную эмоциональную реакцию, чем когда вы слышите такую фразу, как «велосипедная стойка».
Эмоции сильны и (нравится нам это или нет) влияют на принятие нами решений. Как бренд, вы хотите развивать сильную эмоциональную связь со своими клиентами. Проблема в том, что вы не можете рассказать всю историю своей компании с помощью логотипа или витрины магазина, но фирменные цвета обеспечивают кратчайший путь к сердцам ваших клиентов.
Один из самых известных теоретиков цвета, Фабер Биррен, много писал о связи между цветами и нашим эмоциональным состоянием, в частности, в своей книге Психология цвета и теория цвета . Точно так же, как слова «любовь» и «велосипедная стойка» вызывают разные эмоции, цвета, такие как красный и синий, также вызывают разные реакции человека. Еще более интересно то, что одни и те же цвета имеют тенденцию вызывать сходные реакции у разных людей; другими словами, желтый цвет вызывает схожие чувства у людей от Монтаны до Тимбукту. Это распространяется даже на оттенки отдельных цветов, поэтому глубокий темно-синий и светло-голубой также будут иметь разные эффекты.
Теория цвета идет намного глубже, чем «розовый — красивый цвет». Психологи связывают это с самой эволюцией человека; связи с определенными цветами развились после многих лет ассоциации их с определенными объектами. Например, кроваво-красный цвет предупреждает людей об опасности поблизости; коричневые пятна грязи и гнилой пищи, как правило, неаппетитны.
Это не всегда верно — в конце концов, фермерам (и любителям шоколада) может нравиться коричневый цвет, и давайте не будем забывать, что люди эволюционировали, чтобы видеть синий цвет только в последние тысячелетия, — но если учесть миллионы лет биологической обусловленности, легко увидеть, как принадлежность к цветам выходит за рамки простого предпочтения… то, что человечество знает уже довольно давно.
Американцы усердно работают над своим зеленым, а европейцы усердно работают над своим синим? И давайте не будем забывать о культурных ассоциациях. Ярким примером является то, как американцы ассоциируют зеленый цвет с деньгами, потому что валюта, которую мы используем каждый день, зеленого цвета. Люди из других стран не обязательно поймут фразу «тратить зелень»; однако компания, «идущая на зеленый свет», найдет отклик почти у всех.
Ярким примером является то, как американцы ассоциируют зеленый цвет с деньгами, потому что валюта, которую мы используем каждый день, зеленого цвета. Люди из других стран не обязательно поймут фразу «тратить зелень»; однако компания, «идущая на зеленый свет», найдет отклик почти у всех.
Даже самый хладнокровный деловой человек не может игнорировать науку о психологических эффектах фирменных цветов. С горами доказательств, это не вопрос подходят ли фирменные цвета ?, но как мне заставить фирменные цвета работать на меня ?
Нанесение фирменных цветов
—
Только что отправили вам первый урок.
По словам нейробиолога Антонио Дамасио, то, что потребители думают о бренде, имеет большее значение, чем то, что они думают о бренде. Соедините это с тем фактом, что мы знаем, что определенные цвета вызывают определенные эмоции, и вуаля: цвета вашего бренда могут влиять на ваши продажи или производительность даже больше, чем продукты, которые вы предлагаете.
Более того, повторение одного и того же цвета может повысить узнаваемость бренда. Когда вы в последний раз видели банку из-под колы, которая не была красной, или птичку из Твиттера, которая не была небесно-голубой? (Конечно, мир маркетинга усвоил урок из трагического набега Хайнца на фиолетовый кетчуп.) При достаточном освещении цвета становятся частью бренда, поэтому вы хотите поощрять эту ассоциацию, последовательно используя цвета вашего бренда.
В целях организации вот наиболее распространенные области, в которых вы будете использовать цвета вашего бренда:
- логотип
- сайт
- витрина
- дизайн для магазина
- униформа персонала
- объявления
Используя одни и те же цвета во всех своих деловых начинаниях, вы усиливаете ассоциацию своего бренда с этими цветами и, следовательно, повышаете узнаваемость бренда в целом.
Все это означает, по крайней мере, для брендинга, что вы должны тщательно выбирать цвета для брендинга, так как они будут иметь прямое влияние на индивидуальность вашего бренда. Розовый может быть вашим любимым цветом, но он может быть худшим для ваших бизнес-целей. Но прежде чем вы даже перейдете к тому, какие цвета вы хотите представить, сначала вы должны определить свой идеальный бренд.
Как определить индивидуальность вашего бренда
—
Красный цвет сотворил чудеса с Target, которые хотят, чтобы их бренд был энергичным, молодым и громким. Но красный цвет не подойдет для такой компании, как матрасы Casper, которые культивируют спокойную и расслабленную индивидуальность бренда, обозначающую хороший ночной сон.
Выбрать фирменные цвета легко, если вы знаете, что пытаетесь сообщить. Одним из самых первых шагов в создании бренда является определение индивидуальности вашего бренда. По сути, вы хотите думать о своей компании как о человеке: кто они? Что для них важно?
После того, как вы определили цели индивидуальности вашего бренда, как определить, какие цвета будут работать лучше всего? Он начинается с изучения эмоциональных ассоциаций каждого цвета.
Что означают разные цвета маркировки?
—
Мы достаточно рассказали об абстракциях цветов брендинга — давайте углубимся в неопровержимые факты о значениях цветов (или, по крайней мере, некоторые рекомендации). Вот краткое изложение значений цветов бренда и влияние, которое различные цвета бренда могут оказывать на людей:
- Красный — Красный означает страсть, волнение и гнев. Это может означать важность и привлекать внимание.
- Оранжевый — Оранжевый означает игривость, жизнерадостность и дружелюбие. Он бодрит и заряжает энергией.
- Желтый — Желтый вызывает радость, молодость и оптимизм, но может также показаться привлекательным или доступным.
- Зеленый — Зеленый символизирует стабильность, процветание, рост и связь с природой.
- Голубой — Светлый оттенок синего излучает спокойствие, доверие, открытость. Это также может означать невиновность.

- Темно-синий — Темно-синий символизирует профессионализм, безопасность и формальность. Он взрослый и надежный.
- Фиолетовый — Фиолетовый может означать королевскую власть, творчество и роскошь.
- Розовый — Розовый символизирует женственность, молодость и невинность. Он варьируется от современного до роскошного.
- Коричневый — Коричневый создает суровый, землистый, старомодный вид или настроение.
- Белый — Белый ассоциируется с чистотой, добродетелью, здоровьем или простотой. Он может варьироваться от доступного до элитного.
- Серый — Серый означает нейтральность. Он может выглядеть приглушенным, классическим, серьезным, загадочным или зрелым.
- Черный — Черный вызывает ощущение силы, утонченности, остроты, роскоши и современности.
Имейте в виду, что эффект ваших фирменных цветов зависит от стиля и дизайна, в котором они используются, а также от выбранных вами цветовых сочетаний. Это сокращенная версия, наша связь с цветом намного глубже — например, слишком много желтого может вызвать беспокойство. Если вы хотите узнать больше об этих тонкостях, прочитайте наше полное руководство о том, как цвет влияет на эмоции и поведение.
Это сокращенная версия, наша связь с цветом намного глубже — например, слишком много желтого может вызвать беспокойство. Если вы хотите узнать больше об этих тонкостях, прочитайте наше полное руководство о том, как цвет влияет на эмоции и поведение.
Если вы собираетесь использовать одноцветную марку, самое сложное уже позади. Но для большинства из вас вам понадобится более сложная цветовая схема с множеством цветов. Как будто выбрать один цвет было недостаточно, теперь вам нужно выбрать несколько цветов и убедиться, что они сочетаются так, как вы хотите.
Формула построения фирменной цветовой схемы
—
Очевидно, что нет единственно правильного способа выбрать цветовую схему вашего бренда. Имея дело с такими абстракциями, как фирменный стиль, трудно и неразумно устанавливать жесткие и быстрые правила. Тем не менее, процесс может быть пугающим и запутанным, поэтому небольшое руководство будет полезным. Здесь мы собираемся объяснить наш процесс создания цветовой схемы, которую вы можете использовать больше как основу, а не как пошаговые инструкции.
Тем не менее, процесс может быть пугающим и запутанным, поэтому небольшое руководство будет полезным. Здесь мы собираемся объяснить наш процесс создания цветовой схемы, которую вы можете использовать больше как основу, а не как пошаговые инструкции.
1. Планируйте выбор 3-х цветов
Базовый, акцентный и нейтральный. Цветовые схемы бренда могут содержать от 1 до 4 цветов в зависимости от типа (см. ниже), но даже монохромные схемы потребуют некоторых вариаций оттенков для разных целей.
2. Выберите базу
Какая из всех характеристик вашего бренда является самой важной? Ваш базовый цвет должен отражать не только самую доминирующую черту индивидуальности вашего бренда, но и привлекать целевую аудиторию, которую вы пытаетесь охватить. Вы выберете оставшиеся цвета в зависимости от того, насколько хорошо они сочетаются с этим.
3. Выберите акцент
Акцентом будет цвет, который вы используете чаще всего после основного цвета. Это немного сложнее, чем выбор основного цвета, потому что существует больше ограничений: помимо соответствия индивидуальности бренда, ваш акцентный цвет также должен визуально сочетаться с вашим основным цветом, не говоря уже о том, чтобы успокоить вашу аудиторию.
4. Выбор нейтрального цвета
Ваш нейтральный цвет, скорее всего, будет фоновым цветом, выбранным для того, чтобы не привлекать внимания. Обычно это разные оттенки серого, но бежевый, белый и не совсем белый тоже подойдут. Черный тоже вариант, но будьте осторожны; он имеет тенденцию доминировать над любой цветовой схемой, частью которой он является.
Classic Coors — доступный медвежонок, который понравится более зрелому мужественному покупателю. Они используют темно-синий для обозначения зрелости и золотисто-коричневый, который находится между грубым, мужественным коричневым и доступным желтым.В процессе выбора фирменных цветов вы должны помнить о конечной цели: какую цветовую схему вы используете? Как правило, бренды используют одну из следующих распространенных цветовых схем:
При выборе фирменных цветов цветовой круг является одним из ваших главных помощников. Расположение цветов друг к другу на колесе.- Монохроматический — Если у вас есть одна черта характера, на которой вы хотите сосредоточиться, монохромная схема подчеркнет значение этого фирменного цвета.
 Хотя это отлично подходит для минималистских брендов, здесь задача состоит в том, чтобы дифференцировать оттенки настолько, чтобы ваше зрение не становилось визуально чахлым.
Хотя это отлично подходит для минималистских брендов, здесь задача состоит в том, чтобы дифференцировать оттенки настолько, чтобы ваше зрение не становилось визуально чахлым. - Аналог — Цвета, расположенные рядом друг с другом на цветовом круге, имеют гармоничные отношения, поскольку соседние цвета обычно имеют схожие эмоциональные коннотации. Аналогичные схемы — беспроигрышный вариант, но они не подходят для того, чтобы выделиться или привлечь внимание.
- Дополняющий — Дополняющие друг друга цвета — или противоположности — это цвета, расположенные непосредственно напротив друг друга на цветовом круге. Поскольку они противоположности, в паре они раскрывают лучшее друг в друге; Вы часто видите дополнительные цвета в спортивных командах. Дополнительные цвета отлично подходят для динамичных, стимулирующих визуальных эффектов, но будьте осторожны, чтобы не копировать другой бренд, поскольку они очень популярны.
- Триадный — Стабильная фирменная цветовая схема, триадные цвета рисуются равными частями для трех разных участков цветового круга.
 Триадные схемы стабильны, как и аналогичные темы, но предлагают более стимулирующее разнообразие, как и дополнительные схемы. Самое сложное — заставить три цвета совпадать с чертами вашего бренда.
Триадные схемы стабильны, как и аналогичные темы, но предлагают более стимулирующее разнообразие, как и дополнительные схемы. Самое сложное — заставить три цвета совпадать с чертами вашего бренда.
То, как сочетаются цвета вашего бренда, будет снова и снова появляться в самых разных аспектах вашего бизнеса. Цветовая схема вашего бренда определяет внешний вид вашего веб-сайта, логотипа, дизайна магазина, рекламы и т. д. Так что выбирайте их все тщательно.
by BATHIЗнайте, когда следует раскрашивать за пределами линий
—
Как мы уже говорили выше, не существует конкретных правил выбора цветов для вашего фирменного стиля. Относитесь к этой статье скорее как к приблизительному руководству — образовательному ресурсу, который поможет вам принимать обоснованные решения. Но, прежде всего, не пренебрегайте своим внутренним чутьем. Основным соображением цветов является их эмоциональная связь, поэтому не пренебрегайте своими собственными чувствами при выборе цветов вашего бренда.







 com
com

 Хотя это отлично подходит для минималистских брендов, здесь задача состоит в том, чтобы дифференцировать оттенки настолько, чтобы ваше зрение не становилось визуально чахлым.
Хотя это отлично подходит для минималистских брендов, здесь задача состоит в том, чтобы дифференцировать оттенки настолько, чтобы ваше зрение не становилось визуально чахлым.