Обратная совместимость Flexbox — CSS
Flexbox очень хорошо поддерживается современными браузерами, однако есть несколько проблем, с которыми вы могли столкнуться. В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается браузерами, а так же некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
Как и все спецификации CSS, flexbox претерпела огромное количество изменений, прежде чем стать Кандидатом в рекомендации W3C. У спецификации в этом статусе не должно быть значительных изменений, однако с предыдущими итерациями все было иначе.
Flexbox был реализован экспериментальным путём в нескольких браузерах. В то время метод создания экспериментальных реализаций подразумевал использование вендорных префиксов. Идея этих префиксов была в том, чтобы позволить инженерам браузеров и веб-разработчикам исследовать и протестировать новшества спецификации без конфликтов с другими реализациями. Идея заключалась в том, чтобы не использовать экспериментальные реализации на продакшене.
В 2009 спецификация выглядела совсем по-другому. Чтобы создать flex-контейнер, вам нужно было использовать display: box и несколько box-* свойств, которые делали то, что сегодня вы понимаете под flexbox.
Очередное обновление спецификации поменяло синтаксис на display: flexbox — и опять с вендорными префиксами.
В конечном счёте спецификация была обновлена, чтобы определить display: flex как способ создания flex-контейнера. Начиная с этого момента поддержка браузерами обновлённой версии спецификации отличная.
Существует несколько старых статей, которые описывают более ранние версии flexbox, их довольно легко вычислить по тому, как они описывают создание flex-контейнера. Если вы нашли что-то вроде display: box или display: flexbox, то это уже устаревшая информация.
Браузеры отлично поддерживают flexbox, и на данный момент большинству из них не нужны префиксы для этого. Safari последним из основных браузеров избавился от префиксов после релиза Safari 9 в 2015. Два браузера, о которых вам нужно помнить для обеспечения кроссбраузерности, это:
- Internet Explorer 10, который внедрил
display: flexboxверсию спецификации с префиксом-ms-. - UC Browser, который все ещё поддерживает спецификацию версии 2009 год с
display: boxи префиксом-webkit-.
Также возьмите на заметку, что Explorer 11 поддерживает современный display: flex, однако не без багов.
The majority of issues with flexbox relate to the changes in the specification, as it has been developed, and the fact that many of us were attempting to use an experimental specification in production. If you are trying to ensure backwards compatibility with old versions of browsers, and in particular IE10 and 11, the Flexbugs site is a helpful resource.
If you want to include very old browsers with flexbox support then you can include the vendor prefixes in your CSS in addition to the unprefixed version. This is becoming less and less of a requirement today as support is widespread.«
.wrapper {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
Autoprefixer Online is a useful way to see which prefixes are recommended, depending on how many versions you wish to go back with browser support. You can also check Can I Use for information about when prefixes were removed in browsers to make your decision.
Given that flexbox usage is initiated with value of the display property, when needing to support very old browsers which do not support flexbox at all, fallbacks can be created by overwriting one layout method with another. The specification defines what happens if you use other layout methods on an element which then becomes a flex item.
The specification defines what happens if you use other layout methods on an element which then becomes a flex item.
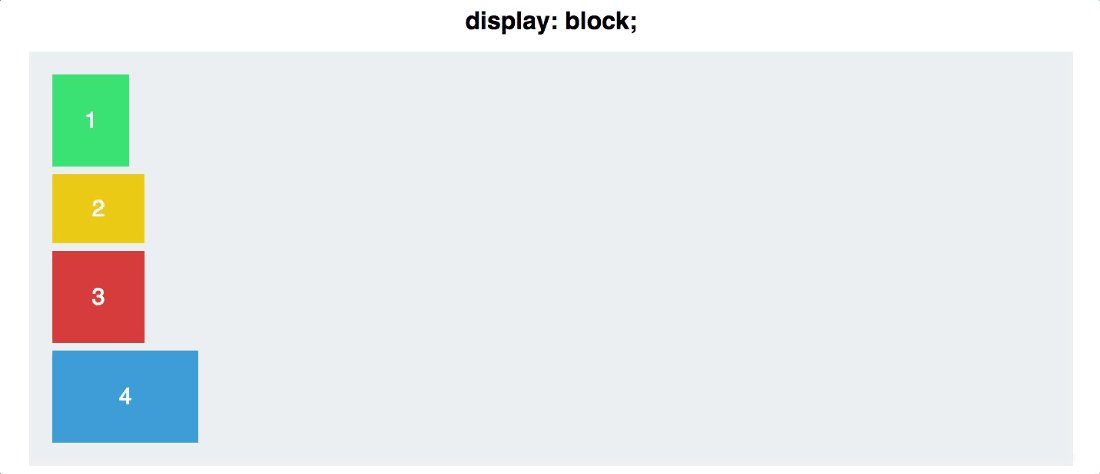
Floated items
“float and clear do not create floating or clearance of flex item, and do not take it out-of-flow.” — 3. Flex Containers
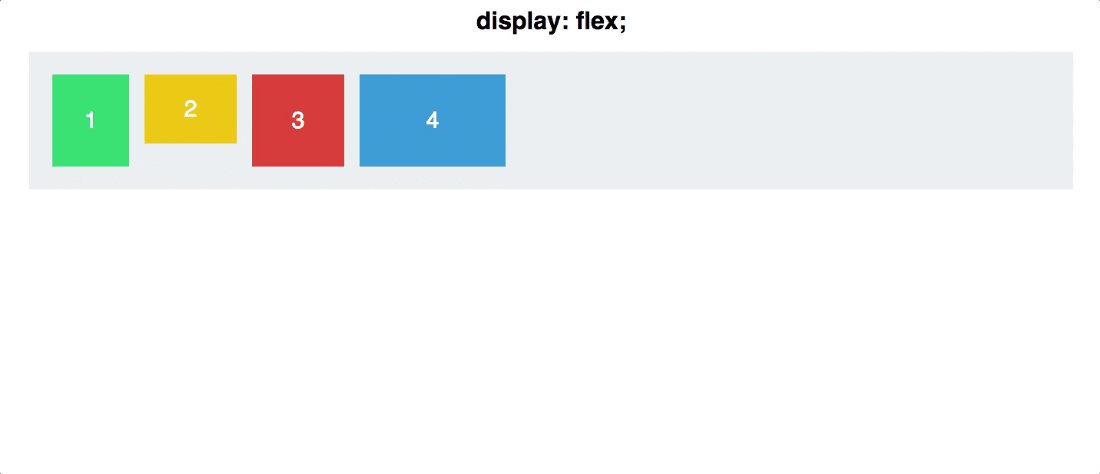
In the following live example, I have floated two blocks and then set display: flex on the container. The items are now flex items, which means they stretch to equal height. Any float behaviour does not apply.
You can test the fallback behaviour by removing display: flex from the wrapper.
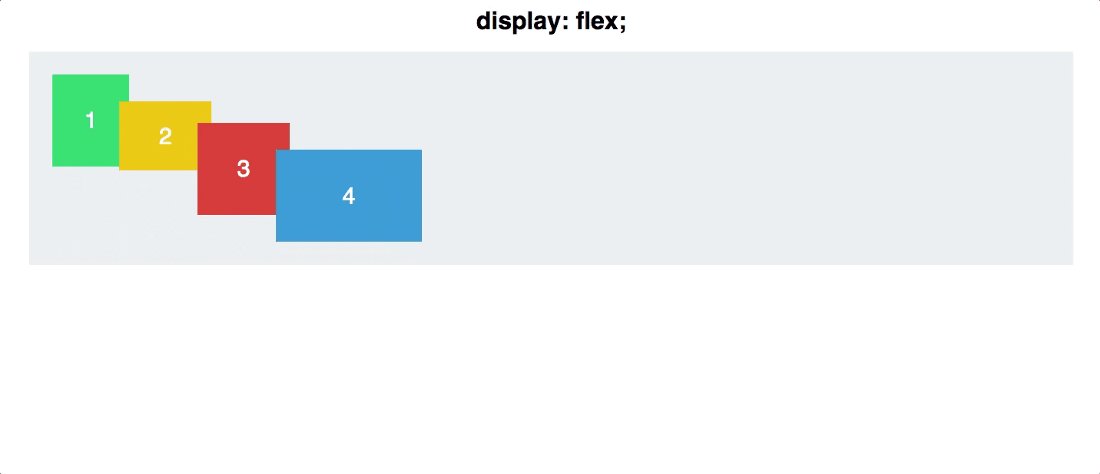
display: inline-block
Once an inline-block item becomes a flex item, it is blockified and so behavior of display: inline-block like preserving white space between items no longer applies.
Remove display: flex to see the fallback behavior. You’ll see white space added between the items, which is what happens when using display: inine-block as it prefers white space like other inline items.
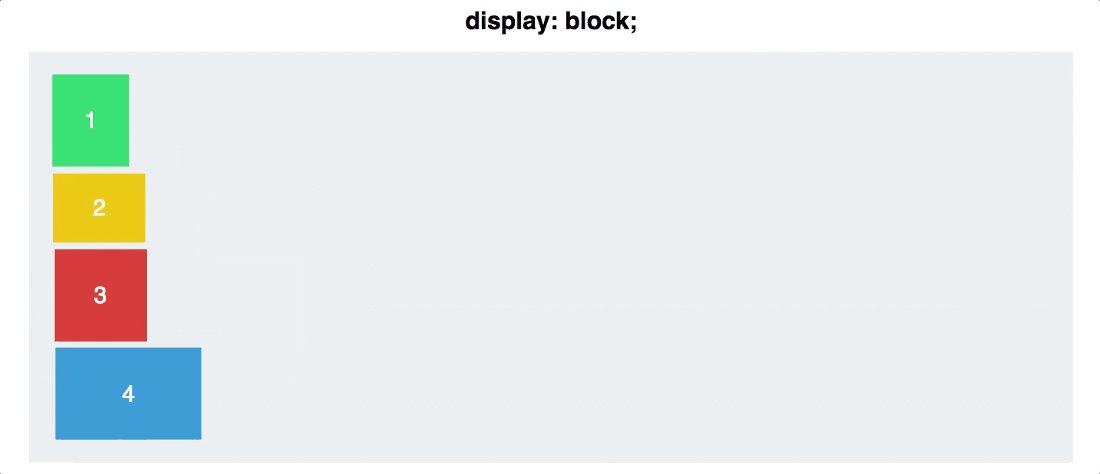
display: table-
The CSS table display properties are potentially very useful as a fallback, due to the fact that they allow design patterns such as full height columns and vertical centering and work back as far as Internet Explorer 8.
If you use display: table-cell on an item in your HTML it takes on the styling of an HTML table cell. CSS creates anonymous boxes to represent these items so that you do not need to wrap each item in a wrapper to represent the HTML table row, and a second one to represent the table element itself, You can’t see or style these anonymous boxes; they are there purely to fix up the tree.
If you then declare display: flex on the parent item, these anonymous boxes do not get created and so your item remains a direct child and can become a flex item — losing any of the table display features.
“Note: Some values of display normally trigger the creation of anonymous boxes around the original box.
If such a box is a flex item, it is blockified first, and so anonymous box creation will not happen. For example, two contiguous flex items with display: table-cell will become two separate display: block flex items, instead of being wrapped into a single anonymous table.” — 4. Flex Items
The vertical-align property
The live example below demonstrates use of the vertical-align property along with display: inline-block. Both display: table-cell
display: inline-block allow for the use of this property. Use of vertical-align enables vertical alignment prior to flexbox. The property is ignored by flexbox and so you can use it in conjunction with display: table-cell or display: inline-block as a fallback and then safely use box alignment properties in flexbox instead.You can use feature queries to detect flexbox support:
@supports (display: flex) {
// code for supporting browsers
}
Note that Internet Explorer 11 does not support feature queries yet does support flexbox.
@supports (display: flex) or (display: -webkit-box) {
// code for supporting browsers
}
For more information about using Feature Queries see Using Feature Queries in CSS on the Mozilla Hacks blog.
While I’ve spent some time in this guide going through potential issues and fallbacks, flexbox is very much ready for you to be using in production work. This guide will help you in those cases where you do come across an issue or have the requirement to support older browsers.
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Разрушение мифов о Flexbox — CSS-LIVE
Перевод статьи FLEXBOX MYTH BUSTING с сайта jonyablonski.com, опубликовано на css-live.ru с разрешения автора — Джона Яблонски.
Если вы периодически пишете CSS, то скорее всего слышали про «flexbox» (Модуль раскладки гибких боксов). Возможно, вы даже слышали, что flexbox способен решить множество проблем, которые, как считается, трудно, а то и невозможно решить без помощи Javascript. Вероятно, вы даже слышали или сами считаете, будто использовать flexbox пока рановато. В этой статье я развею множество «мифов», которые окружают эту мощную модель раскладки.
Миф #1: Flexbox тормозит
С момента первого появления в 2009 году CSS-модуль раскладки гибких боксов претерпел много изменений. В ходе развития спецификации и реализаций в браузерах возникло несколько версий синтаксиса (прим. перев. перевод на css-live.ru). В 2013 году исследование конкретного примера Smashing Magazine выявило проблемы с производительностью, связанные с использованием исходного (устаревшего) flexbox, который использует «display: box». Эти проблемы с производительностью уже исправлены в новой версии, которая использует «display: flex», и которая в 2.3 раза быстрее старого flexbox.
В ходе развития спецификации и реализаций в браузерах возникло несколько версий синтаксиса (прим. перев. перевод на css-live.ru). В 2013 году исследование конкретного примера Smashing Magazine выявило проблемы с производительностью, связанные с использованием исходного (устаревшего) flexbox, который использует «display: box». Эти проблемы с производительностью уже исправлены в новой версии, которая использует «display: flex», и которая в 2.3 раза быстрее старого flexbox.
Миф #2: У Flexbox пока нет хорошей поддержки
Вопреки живучему предрассудку, браузерная поддержка flexbox — прекрасная (83% по общемировой статистике на конец 2015 года). С полной поддержкой в последних релизах любого основного браузера можете начать использовать flexbox в вашей работе ни за что не опасаясь. Кроме того, можно поддерживать старые версии браузера, примешивая синтаксис из ранних версий flexbox и используя браузерные префиксы.
Во многих случаях, свойства flexbox могут сосуществовать с не-флексбоксными свойствами. Это позволяет использовать для базовой раскладки плавающие блоки или таблицы, а затем переопределять эти свойства с помощью flexbox в поддерживающих браузерах. В случаях, когда это не сработает, определение возможностей позволит выбирать поддерживающие/не поддерживающие браузеры отдельно. Такой подход очень удобен для браузеров типа >=IE9, где запасное решение необходимо, пока вы поддерживаете эти браузеры (по общемировой статистике на конец 2015 у IE9 поддержка порядка ~1%).
Это позволяет использовать для базовой раскладки плавающие блоки или таблицы, а затем переопределять эти свойства с помощью flexbox в поддерживающих браузерах. В случаях, когда это не сработает, определение возможностей позволит выбирать поддерживающие/не поддерживающие браузеры отдельно. Такой подход очень удобен для браузеров типа >=IE9, где запасное решение необходимо, пока вы поддерживаете эти браузеры (по общемировой статистике на конец 2015 у IE9 поддержка порядка ~1%).
Миф #3: Flexbox слишком сложный
Как и всё новое, синтаксис flexbox может показаться сложным на первый взгляд. Обычно разработчикам приходилось полагаться на таблицы, плавающие или строчные блоки, каждый их которых имеет ограничения и чреват недостатками. С flexbox у разработчиков теперь есть более эффективный способ раскладки блоков, выравнивания и распределения пустого пространства вокруг элементов в контейнере. Особенно это удобно в адаптивной вёрстке, где требуется гибкость. Для этой гибкости, нам нужен более надёжный метод управления раскладкой.
Но flexbox не такой уж и сложный — просто он заставляет думать о веб-раскладке по-другому. После понимания того, как он работает, вы непременно осознаете его мощь. Кроме того, в вебе полно ресурсов, которые помогут вам изучить синтаксис flexbox (воспользуйтесь «Полным руководством по Flexbox» от Криса Койера или этим удобным инструментом Беннета Фили, для начала)
Как видите, преград использованию flexbox в вашей работе теперь либо не существует, либо их легко обойти. С его помощью можно не только добиться того, что раньше считалось невозможным без Javascript, но и улучшить раскладку в поддерживающих браузерах, не затрагивая старых. Так что будьте смелее и начинайте использовать flexbox.
P.S. Это тоже может быть интересно:
- flexbox
Модуль макета гибкой коробки CSS
Могу ли я использовать
Поиск?
Модуль компоновки гибких блоков CSS
— CR- global»>
Глобальное использование
98,06% + 0,99% «=» 99,05% Способ размещения элементов в горизонтальных или вертикальных стопках. Поддержка включает все свойства с префиксом flex , а также display: flex , display: inline-flex , align-content , align-items , align-self , justify-content и order
Chrome
- 4 — 20: Частичная поддержка
- 21 — 28: Поддерживается
- 29 — 109: Поддерживается
- 110: Поддерживается
- 111 — 113: поддержан
EDGE
9- 71111111111111111111157
- 110: поддерживается
- 3.1 — 6: Partial support
- 6.1 — 8: Supported
- 9 — 16.2: Supported
- 16.3: Supported
- 16.4 — TP: Supported
- 2 — 21: Частичная поддержка
- 22 — 27: Частичная поддержка
- 28 — 109: Поддерживается
- 110: Поддерживается
- 111 — 112: Поддерживается
- 9 — 12: не поддерживает 9008 12.1: О.0015
- 15 — 16: Supported
- 17 — 94: Supported
- 95: Supported
- 5.5 — 9: Not supported
- 10: Partial support
- 11: Partial support
- 110: Поддерживается
- 3,2 — 6,1: частичная поддержка 02% — Supported, requires this prefix to work: -webkit-«> 7 — 8,4: поддержан
- 9 — 16.2: поддержал
- 16.3: поддержание 9008 29008 29008 29008 29008 2 9008 2 9008 2 9008 29: 29.4 29: 2 9008 29: 2: 29008 29: 2
- 4 — 19.0: Supported
- 20: Supported
- all: Supported
- 10 — 12: Not supported
- 12.1: Supported
- 73: Поддерживается
- 13.4: Поддерживается
- 1 90 — 4.4 4.40068 109: Supported
- 110: Supported
- 13.1: Supported
- 13.18: Supported
- 2.5: Supported
- 3: Поддерживается
- Ресурсы:
- Генератор CSS Flexbox
- Полное руководство по Flexbox
- Учебное пособие по кросс-браузерной поддержке
- 10up Open Sources IE 8 и 9 Поддержка Flexbox
- Flexbugs: репозиторий для ошибок flexbox
- Ecligrid — Mobile first flexbox grid system и Flex-Basis
- Примеры решения типичных проблем компоновки с помощью flexbox
- Игровая площадка Flexbox и генератор кода
- Статья об использовании последней спецификации
- Подфункции:
- свойство зазора для Flexbox
Глобальное использование
92,21% + 0% «=» 92,21%- 4 — 83: Not supported
- 84 — 109: Supported
- 110: Supported
- 111 — 113: Supported
- 12 — 83: не поддерживается
- 84 — 109: Поддерживается
- 110: Поддерживается
- 14,1 — 16,2: поддержал 9006 16.3: Поддержал: Поддержал: 3: 3: 3: 3: 3: 3: 3: 3: 3: 3: 3: Поддержано.0068 16.4 — TP: Supported
- 2 — 62: Not supported
- 63 — 109: Supported
- 110: Supported
- 111 — 112: Supported
- 9 — 69: Not Поддерживается
- 70 — 94: поддержан
- 95: Поддерживается
- 5,5 — 10: не поддерживается
- 11: не поддерживается
- 3.2 — 14,4: не поддерживается
- 14,5 — 16,2: поддержано
- 16,3: поддерживается
- 16,4: поддержан
- 20: Supported
- all: Not supported
- 10 — 12.1: Not supported
- 73: Supported
- 13.4: Not supported
- 777111115
- 11.

Safari
Firefox
Opera
- 07% — Not supported»> 9 -12: Не поддерживает 9008 12.1: 10037
IE
Chrome for Android
Safari на iOS
- 1220015
Samsung Internet
Opera Mini
Opera Mobile
Браузер UC для Android
Браузер Android
- 17% — Partial support, requires this prefix to work: -webkit-«> 2.1 — 4.3: Частичная поддержка
Firefox for Android
QQ Browser
Baidu Browser
KaiOS Browser
Большая часть частичной поддержки относится к поддержке более старой версии спецификации или более старого синтаксиса.
свойство зазора для Flexbox | Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д.Могу ли я использовать
Поиск?
свойство gap для Flexbox
— ВД зазор for flexbox containers to create gaps/gutters between flex items
Chrome
Edge
Safari
- 45% — Not supported»> 3,1 — 14: Не поддерживается
Firefox
Opera
IE
Chrome для иид.
 0013 Safari на iOS
0013 Safari на iOSSAMSUNG Internet
- 7. 9015 9015 9015 9015 9015 9015 9015 9015 9015