top — CSS | MDN
CSS свойство top частично определяет вертикальную позицию позиционируемого элемента. Оно не влияет на непозиционируемые элементы (т.е. top не применится, если задано position: static).
Исходный код этого интерактивного примера хранится в GitHub репозитории. Если вы хотите внести свой вклад в проект интерактивных примеров, скопируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Эффект свойства top зависит от того, как позиционируется элемент (то есть от значения свойства position):
- Когда задано
position: absoluteилиfixed— значение свойстваtopустанавливается как расстояние между верхней гранью элемента и верхней гранью родительского контейнера. - Когда задано
position: relative— значение свойствоtopустанавливается как расстояние, на которое смещается верхний край элемента от нормальной позиции.
- Когда задано
position: sticky— свойствоtopработает так, как приposition: relativeво время нахождения элемента внутри области просмотра, и какposition: fixedвне области просмотра. - Когда задано
position: static— свойствоtopне имеет никакого эффекта.
Когда заданы оба свойства top и bottom, а свойство position установлено как absolute или fixed, то оба свойства top и bottom учитываются. Во всех остальных ситуациях, если position установлено как relative, то свойство top будет учтено, а bottom — проигнорировано.
top: 3px;
top: 2.4em;
top: 10%;
top: auto;
top: inherit;
top: initial;
top: unset;
Значения
<length>- Отрицательная, нулевая или положительная величина, которая представляет:
- для абсолютно позиционируемых элементов &mdash расстояние от верхнего края содержащего их блока;
- для относительно позиционируемых элементов &mdash расстояние, на которое элемент смещается вниз, относительно своего положения в нормальном потоке.

<percentage>- Процент от высоты родительского блока.
auto- Это ключевое слово, которое означает:
- для абсолютно спозиционированных элементов — позиция элемента опирается на свойство
bottom, покаheight: autoобрабатывается как высота в зависимости от содержимого; если так же иbottom: auto, то элемент располагается так же, как при статическом позиционировании. - для относительно спозиционированных элементов
bottom; если значениеbottomтакжеauto, элемент вообще не перемещается по вертикали.
- для абсолютно спозиционированных элементов — позиция элемента опирается на свойство
inherit- Это ключевое слово указывает, что значение будет соответствовать вычисленному значению родительского блока (необязательно непосредственного родителя). Вычисляемое значение обрабатывается так же, как
<length>,<percentage>или ключевое словоauto.
Формальный синтаксис
body{ width: 100%; height: 100%; } div { position: absolute; left: 15%; top: 30%; bottom: 30%; width: 70%; height: 40%; text-align: left; border: 3px rgb(0,0,0) solid; }
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml" />
<title>Mozilla.org height top left width percentage CSS</title>
<style type="text/css">
body {
width: 100%;
height: 100%;
}
div {
position: absolute;
left: 15%;
top: 30%;
bottom: 30%;
width: 70%;
height: 40%;
text-align: left;
border: 3px rgb(0,0,0) solid;
}
</style>
</head>
<body>
<center>
<div>
.
..Some content...
</div>
</center>
</body>
</html>BCD tables only load in the browser
top | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Для позиционированного элемента определяет расстояние от верхнего края родительского
элемента до верхнего края дочернего элемента. Отсчет координат зависит от значения свойства position.
Если оно равно absolute, в качестве родителя
выступает окно браузера и положение элемента определяется от его верхнего края (рис. 1).
В случае значения relative, top
отсчитывается от верхнего края исходного положения элемента. Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от верхнего края родителя (рис.
Рис. 1. Значение top относительно окна браузера
Рис. 2. Значение top относительно родителя
Синтаксис
top: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства top может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от высоты родительского элемента.
- auto
- Не изменяет положение элемента.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>top</title> <style> .menu { position: absolute; /* Абсолютное позиционирование */ left: 300px; /* Положение от левого края */ top: 50px; /* Положение от верхнего края */ width: 120px; /* Ширина блока */ background: #e0e0e0; /* Цвет фона */ border: 1px solid #000; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ } .content { position: absolute; /* Абсолютное позиционирование */ left: 0; /* Положение от левого края */ top: 0; /* Положение от верхнего края */ width: 280px; /* Ширина блока */ background: #00a5b6; /* Цвет фона */ color: white; /* Цвет текста */ padding: 5px; /* Поля вокруг текста */ padding-right: 60px; /* Отступ справа */ text-align: justify; /* Выравнивание по ширине */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </div> <div> Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 3.
3.
Рис. 2. Применение свойства top
Объектная модель
[window.]document.getElementById(«elementID»).style.top
Браузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
border-top | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Свойство border-top позволяет одновременно установить толщину, стиль и цвет границы сверху элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-top: [border-width || border-style || border-color] | inheritЗначения
border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style.
Их названия и результат действия представлен на рис. 1.
Для управления ее видом предоставляется несколько значений border-style.
Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-top</title>
<style>
.line {
border-top: 1px solid red; /* Линия сверху текста */
border-bottom: 1px solid red; /* Линия снизу текста */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-top
Объектная модель
[window.]document.getElementById(«elementID»).style.borderTop
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
border-top-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
6. 0+ 0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает стиль границы сверху элемента.
Синтаксис
border-top-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Значения
- none
- Линия не отображается и значение ее толщины обнуляется.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-top-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае верхняя граница в ячейке не будет отображаться вообще.
- dotted
- Линия состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.
- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создает эффект вдавленной линии.
- ridge
- Создает эффект рельефной линии.

- inset
- Псевдотрехмерная линия.
- outset
- Псевдотрехмерная линия.
- inherit
- Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
Рис.1. Стили границ
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-top-style</title>
<style>
h2 {
border-top-color: #800000; /* Цвет линии сверху */
border-top-style: double; /* Стиль линии сверху */
border-top-width: 7px; /* Толщина линии сверху */
border-left-color: #bd0000; /* Цвет линии слева */
border-left-style: solid; /* Стиль линии */
border-left-width: 2px; /* Толщина линии */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-top-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderTopStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
We guarantee to keep [. ..]
your organization‘s top position engines and what that […] ..]
your organization‘s top position engines and what that […]money pays off. golosovanie.g-sochi.ru |
Мы гарантируем […] попадание вашей организации в топ позиции поисковых систем […]и то, что эти деньги окупятся. golosovanie.g-sochi.ru |
HANDLE provides the market with high-quality, […]technically mature products […] and secures its market position with first-class customer services and top—quality spare […]parts, over the entire life span of the machine. mosbuild.com |
Высокое качество […]продукции и запасных деталей для […] станков наравне с безупречной работе с клиентами обеспечили HANDLE ведущие позиции на рынке. mosbuild.com |
| This gives the Corporation a leading position in the Russian banking market, allowing it to become a ‘top five’ member of Russia’s […] banking sector and finalising its […]transformation into a national scale institution. uralsib.com |
Благодаря […] этому Корпорация должна занять лидирующие позиции на российском банковском рынке, войдя в пятерку лидеров банковского сектора […]России и окончательно сформировавшись […]в качестве организации федерального значения. uralsib.ru |
An important market potential is foreseen for these top—class food products. unesdoc.unesco.org |
Предполагается, что эти высококачественные продукты питания будут пользоваться […] большим спросом. unesdoc.unesco.org |
| In 2005, RBC reinforced its top position on the business mass media market (according to Company data, RBC controlled around 47% of the Russian banner advertising market), and thus ensured high […] demand for its services from advertisers […]targeting at a highly educated and affluent audience. rbcholding.com |
В 2005 году РБК укрепил лидирующую позицию на российском рынке деловых СМИ (по оценкам Компании, доля РБК на рынке баннерной рекламы составила около 47%), тем самым обеспечив себе высокий спрос [. ..] ..]со стороны рекламодателей, ориентированных […]на высокообразованную и обеспеченную целевую аудиторию. rbcholding.ru |
| PJSC ‘Kyivkhlib’ also belongs to three top players in the market of crackers and bread-rings products […] and spice cakes. expert-rating.com.ua |
ПАО «Киевхлеб» также входит в тройку крупнейших игроков на рынке сухарно–бараночных изделии и […] пряников. expert-rating.com.ua |
In 2005 the Independent Ecological Rating Agency (ANO NERA), an autonomous non-profit organization operating under the auspices of the World Bank with support from the International Bank for Reconstruction and Development, ranked Tatneft as the best company in Russia in terms of the reduction of environmental costs during 2000-2003 and the environmental policy efficiency and placed it in the top position in the rating of 75 largest companies from all Russian industries. tatneft.ru |
В 2005 году Автономная некоммерческая организация «Независимое экологическое рейтинговое агентство» (АНО «НЭРА»), работающее под патронажем Всемирного банка при содействии Международного Банка Реконструкции и Развития, признало «Татнефть» лучшей в России по снижению за 2000-2003 гг. экологических издержек, эффективности природоохранной политики и присвоило первую строку в рейтинге 75 крупнейших компаний всех отраслей промышленности России. tatneft.ru |
With its flight connections featuring 49 cities in 22 Eastern European countries as well as 604 weekly flights […]to the region, Vienna […] Airport has further expanded its top position as an East-West hub in European […]air traffic, and even […]ranks ahead of the considerably larger Frankfurt Airport. lgp-lawyers.com |
Благодаря авиасообщениям в 49 городов 22 [. ..] ..]восточно-европейских стран, а также 604 […] рейсам в этот регион в неделю, Венский аэропорт сумел завоевать ведущее положение […]в качестве хаба […]между Востоком и Западом в европейской системе воздушных перевозок, опережая даже значительно более крупный Аэропорт Франкфурт-на-Майне. lgp-lawyers.ru |
While the entry of new investors can increase competition among infrastructure providers, there is […]also a risk that TNCs find themselves […] in a monopolistic market position, allowing them to […]charge higher prices or fail to expand infrastructure capacity. daccess-ods.un.org |
И хотя появление новых инвесторов может усилить конкуренцию среди компаний, оказывающих […]инфраструктурные услуги, существует также […] риск, что ТНК окажутся на рынке монополистами, имея возможность [. ..] ..]устанавливать более высокие […]цены или не выполнять обязательства по наращиванию инфраструктурного потенциала. daccess-ods.un.org |
Most of the […] value is captured by those at the top of the market chain; this raises concerns regarding […]equity and may also act as […]a disincentive for sustainable management. fao.org |
Львиную долю прибыли […] забирают те, кто находится на верхней ступени рыночной цепи; это вызывает озабоченность […]по поводу справедливости […]и может стать фактором отрицательного отношения к устойчивому лесопользованию. fao.org |
In 2009, four Pacific of those States signed the Bulk Procurement [. ..]
of Petroleum Initiative, with a view to improving their market position. ..]
of Petroleum Initiative, with a view to improving their market position.daccess-ods.un.org |
В 2009 году четыре таких […]государства подписали Инициативу тихоокеанских […] стран по оптовой закупке нефти в целях укрепления своих рыночных позиций.daccess-ods.un.org |
According to this […] index, we are at the top position throughout the Commonwealth […]of Independent States. daccess-ods.un.org |
По этому индексу мы на лучших позициях во всем СНГ. daccess-ods.un.org |
In 2010, the RTS index added 22.5% and the MICEX […] index — 23.2%, which catapulted the Russian stock market into the Top Ten most profitable markets worldwide (Fig. 3). 3).iep.ru |
В 2010 г. индекс РТС вырос на 22,5%, индекс […] ММВБ – на 23,2%, что позволило российскому рынку акций войти в десятку наиболее доходных рынков в мире (рис. 3).iep.ru |
Our food label analysis […] service therefore reduces risk and reinforces your market position.sgsgroup.com.ar |
Наши услуги по анализу маркировки продуктов питания […] способствуют уменьшению риска и усилению ваших позиций на рынке.sgsgroup.com.ua |
TMK’s stable market position is also assured by such factors as the favourable geographic location of its manufacturing capacities and optimal logistics arrangements with its own distribution network [. ..] ..]in key regions where TMK products are in demand. ir.tmk-group.com |
Рыночную устойчивость ТМК обеспечивают также такие факторы, как выгодное географическое положение ее производственных мощностей, оптимальные логистические схемы и собственная дистрибьюторская сеть […] с присутствием в ключевых […]регионах потребления нашей продукции. ir.tmk-group.ru |
At a week’s closing value the pound’ s leadership was […] replaced with a top position of its European […]counterpart, which was supported by IFO […]reports issue, they were higher than forecasts, and also by data from America partly. forex-broker-rating.com |
По результатам закрытия недели лидерство […] фунта сменилось лидерством его европейкой подруги, которую в свою очередь поддержали [. ..] ..]публикации отчета IFO, которые оказались выше прогнозов, а также не очень хорошие данные из Америки, опять же частично. forex-broker-rating.com |
Tough competition forces all operators (fixed service, mobile operators, Internet providers and […]cable operators) to invest more in new technology […] since the amount of investment is in direct proportion to market position.sitronics.com |
Жесткая конкуренция вынуждает операторов всех типов (операторы фиксированной связи, мобильные операторы, интернет-провайдеры, […]кабельные операторы) увеличивать инвестиции в новые […] технологии, так как размер инвестиций напрямую связан с положением на рынке.sitronics.ru |
In addition, Department for organization of […]procurement carries out activities [. ..]
aimed at strengthening the market position by way of consolidation of […] ..]
aimed at strengthening the market position by way of consolidation of […]needs and ensures unification […]of procurement processes and defines unified model of behavior in competitive environment. euroland.com |
Кроме того Управление […]организации закупок […] проводит мероприятия по усилению позиций на рынке путем консолидации потребностей, […]а также обеспечению […]унификации процессов приобретения и единой модели поведения в конкурентной среде. euroland.com |
Sub-depositories may be persons who act on the basis of the legislation of the European Union or persons that are supervised by a system at least similar to the supervision system that is applied in the European Union, and whose principal activities include the provision of relevant custody services and who, at the [. ..] ..]judgement of the Bank, have […] sufficient experience and (market) position for performing the obligations […]under the contract. marfinbank.ee |
Субдепозитариями могут являться лица, действующие на основании законодательства государства-члена Европейского Союза, или лица, над которыми осуществляется надзор на основе системы надзора, схожей с системой, применяемой по крайней мере в Европейском Союзе, в основную деятельность которых входит оказание […]соответствующих депозитарных […] услуг, и которые, по оценке Банка, имеют достаточно опыта и (рыночную) […]позицию для выполнения […]обязательств по Договору. marfinbank.ee |
Market position is not stable, the decrease or loss of market share is possible. pumb.ua |
Рыночное положение – нестабильное, возможно сокращение или потеря доли рынка. pumb.ua |
| Chemical purchasing is expected to dip next year as spent process catalysts are sold back to the market, offsetting new and top—up demand. platinum.matthey.com |
В следующем году вероятно […] сокращение закупок для химической промышленности из-за продаж обратно на рынок отработанных промышленных катализаторов, что нивелирует спрос для новых загрузок и дозагрузок катализаторов.platinum.matthey.com |
Also IC Brokbusiness belongs to top 15 companies of the market of voluntary insurance [. ..] ..]of property and voluntary insurance […]of civil liability of owners of vehicles. expert-rating.com |
Также СК «Брокбизнес» входит в ТОП-15 компаний рынка добровольного страхования […] имущества и добровольного страхования гражданской […]ответственности владельцев транспортных средств. expert-rating.com |
| The market for services in energy efficiency and savings should become one of the top—priority retail market segments for the Company. interrao.ru |
Одним из приоритетных сегментов розничного рынка для Компании должен стать рынок услуг в области энергоэффективности и энергосбережения. interrao.ru:80 |
| The situation in Syria still occupies the top position on the list of international security issues. daccess-ods.un.org |
Положение в Сирии по-прежнему занимает приоритетное место в перечне проблем в области международной безопасности. daccess-ods.un.org |
Excellent operation results, particularly highly efficient separation of impurities of a very high comminution and partial reduction of sediment-forming […]processes secure the Network Magnetic […] Strainer MOS a top position among such devices […]as network strainers, magnetic filters, magnetic separators etc. spawtest.pl |
Отличные эксплуатационные качества в виде высокоэффективного сепарирования мелкодисперсных частиц загрязнений и частичное ограничение процессов [. ..] ..]осадкообразования делают сетевой магнитный […] шламоотводитель типа MOS бесспорным лидером […]среди оборудования, такого как сетевые […]магнитные фильтры, грязевик-шламоотделители, сетевые шламоотелители и др. spawtest.pl |
Combining world-class content, leading industry experts and exceptional […]networking opportunities, REIW […] China is where you can access top market intelligence, influence senior-level […]decision makers and […]cement key relationships in just 4 days. expopromoter.com |
Сочетание мирового класса, содержание, ведущие эксперты отрасли и исключительные […]возможности сетей, REIW […] Китае, где Вы можете получить доступ к верхней информации о рынке, влияют [. ..] ..]на высоком уровне лиц, принимающих […]решения и цемента ключевые отношения всего за 4 дня. expoua.com |
The proposed acquisition of Odenberg represents another important step […]towards realizing TITECH’s strategy […] of strengthening its market position and product offering […]within sensor based sorting. titech.com |
Приобретение фирмы Odenberg демонстрирует […]следующий важный шаг к […] достижению цели TITECH укрепить ее позицию на рынке и расширить ассортимент […]сортировочных систем на […]основе сенсорной технологии. ru.titech.com |
The Company, […] in order to strengthen its market position, has devoted resources to [. ..] ..]product quality control, operational efficiency, […]managing its portfolio of brands, and increasing skill levels among its employees. eng.baltika.ru |
Для укрепления своих позиций на рынке Компания прилагала усилия в области […] контроля качества продукции, операционной эффективности […]и управления портфелем брендов, а также повышения профессионального уровня сотрудников. corporate.baltika.ru |
| To assess the market position of the issuer the extremely broad range […] of electrical industry products of Ukraine, including […]electrical machinery and equipment should be considered. expert-rating.com.ua |
Оценивая рыночную позицию эмитента, следует учитывать, что спектр продукции [. ..] ..]электротехнической отрасли промышленности Украины, […]выпускающей электрические машины и аппаратуру, чрезвычайно широк. expert-rating.com.ua |
r — ggtext: element_markdown не работает с position = «top»
У меня есть диаграмма (упрощенный пример ниже), на которой я хочу поместить ось x вверху. Ярлыки используют element_markdown для включения разрывов строк.
Все работает нормально, пока я не добавлю position = «top», что, кажется, остановит применение разрыва строки. Ты знаешь почему?
Вот как это должно выглядеть
И код с position = «top» закомментирован.
library(tidyverse, ggtext)
periods <-c(1,2,3)
periodLabels <- c("Jan", "Feb<br>21", "Mar")
data <- data.frame(period = periods,
y = c(10, 20, 30))
ggplot(data, aes(period, y)) +
geom_tile() +
coord_cartesian(expand = FALSE) +
# scales
scale_x_continuous(breaks = periods,
labels = periodLabels#,
#position = "top"
) +
theme_minimal(base_size = 5) +
theme(
axis. text.x = element_markdown(size = 8, lineheight = 1.05)
)
text.x = element_markdown(size = 8, lineheight = 1.05)
)
1
Chris 9 Май 2021 в 11:49
1 ответ
Лучший ответ
Вам необходимо указать правильный элемент (axis.text.x.top сейчас) в theme:
periods <-c(1,2,3)
periodLabels <- c("Jan", "Feb<br>21", "Mar")
data <- data.frame(period = periods,
y = c(10, 20, 30))
ggplot(data, aes(period, y)) +
geom_tile() +
coord_cartesian(expand = FALSE) +
# scales
scale_x_continuous(breaks = periods,
labels = periodLabels,
position = "top"
) +
theme_minimal(base_size = 5) +
theme(
axis.text.x.top = element_markdown(size = 8, lineheight = 1.05)
)
2
Alex 9 Май 2021 в 13:49
Все продукты | Schneider Electric Украина
se.com/ua/ru/work/products/access-to-energy/»>Доступ к энергии
Автоматизация и безопасность зданий
Системы резервного питания и охлаждения
Автоматизация и промышленный контроль
Распределение электроэнергии низкого напряжения
Распределение электроэнергии среднего напряжения и автоматизация электроснабжения
Электроустановочное оборудование и системы управления домом
Солнечная энергетика
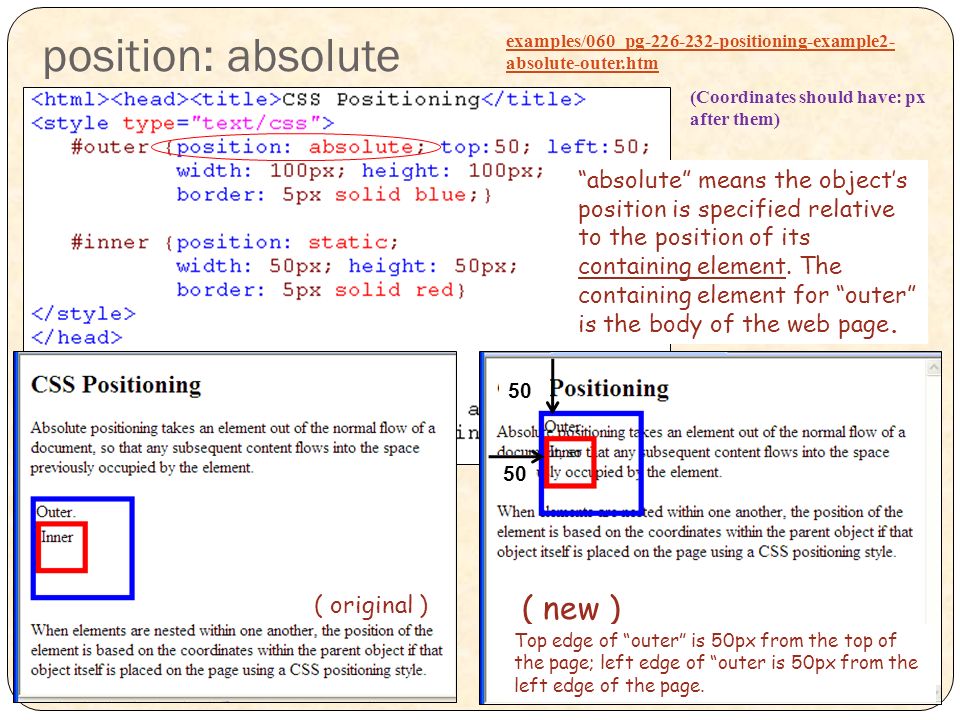
CSS свойство top
Пример
Установите верхний край позиционированного элемента
div {
позиция: абсолютная;
вверху:
50 пикселей;
граница: сплошной зеленый цвет 3 пикселя;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство top влияет на вертикальное положение позиционированного элемента.Это свойство не влияет на непозиционированные элементы.
- Если положение: абсолютное; или позиция: фиксированная; — модель
Свойство topустанавливает верхний край элемента на единицу выше / ниже верхний край ближайшего предка. - Если позиция: относительная; — свойство
topделает элемент вершина край, чтобы переместиться выше / ниже своего нормального положения. - Если позиция: липкая; — свойство
topведет себя так, как будто его положение относительный, когда элемент находится внутри области просмотра, и, как и его положение, фиксируется, когда он снаружи. - Если положение: статическое; — свойство
topне действует.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| верх | 1,0 | 5,0 | 1.0 | 1,0 | 6,0 |
Синтаксис CSS
вверху: авто | длина | начальная | наследование;
Значения собственности
Другие примеры
Пример
Используйте свойство top с отрицательным значением и для элемента без позиционирует предков:
div.b {позиция: абсолютная;
верх: -20 пикселей;
граница: сплошной синий цвет 3 пикселя;
}
дел.c {
положение: абсолютное;
верх: 150 пикселей;
граница: сплошной зеленый цвет 3 пикселя;
}
Связанные страницы
УчебникCSS: позиционирование CSS
Ссылка CSS: свойство bottom
Ссылка CSS: свойство left
Ссылка CSS: свойство right
Ссылка на HTML DOM: свойство top
html — Почему при использовании абсолютного положения div оказывается наверху?
Так работает заказ покраски. Как описано здесь, у вас есть следующий заказ:
Как описано здесь, у вас есть следующий заказ:
- Для всех входящих потоков непозиционированных потомков на уровне блока в древовидном порядке: если элемент является блоком, элементом списка или другим блоком эквивалент:
На этом шаге вы напечатаете фон и границу элемента h2
- В противном случае: сначала для элемента, затем для всех его входящих , непозиционированных потомков на уровне блока в древовидном порядке:
На этом этапе комплекса вы распечатаете содержимое элемента h2
Все позиционируются , непрозрачность или преобразование потомков в древовидном порядке, которые попадают в следующие категории:
- Все позиционированные потомки с z-index: auto
На этом шаге вы напечатаете позиционированный элемент #back ; таким образом, он будет на вершине h2 , даже если в DOM это было раньше.
Другими словами, мы сначала рассматриваем входящие элементы, а затем позиционируемые. Конечно, изменение z-index и / или других свойств повлияет на порядок, потому что можно рассмотреть больше шагов.
Например, добавление отрицательного z-index к #back вызовет это правило:
- Контексты стекирования, сформированные позиционированными потомками с отрицательными z-индексами (исключая 0) в порядке z-индексов (сначала самые отрицательные), затем порядок дерева.
Это приведет к тому, что #back будет позади, поскольку h2 будет напечатан позже на шагах (4) и (7).
Добавление позиции : относительный (или абсолютный или фиксированный ) к h2 сделает его позиционированным элементом, так что, как и #back , он вызовет (8), и в этом случае древовидный порядок решит.
Вы также можете заметить, что и фон, и контент печатаются в 2 разных этапа, и это также может привести к некоторому неинтуитивному поведению при рисовании.
верхняя позиция в предложении
Эти примеры взяты из корпусов и из источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Cambridge Dictionary, Cambridge University Press или его лицензиаров.
Более того, частота сучков была выше в нижнем и среднем положениях растения по сравнению с верхним положением .
Тем не менее, в духе управления законом, глава деревни, а не секретарь партии, должен быть на этой позиции наверху .
Государственная полиция «исторически наименьшего из сорока восьми» также находится в верхних позиции в списке шести неоднозначных государственных агентств.
Однако, в соответствии с духом демократического управления, глава села, а не секретарь партии, должен занимать верхнюю позицию .
Сообщение занимает первое место благодаря его номеру-1 в ссылочной системе нумерации и его верхней позиции логотипа.
Однако это позиция , верхняя точка , , , и она не является реальным критерием для решения этого вопроса.
Рост безработицы помещает нас в лучших позиций крупнейших индустриальных стран в этой убогой лиге.
Они достигают вершины позиции в аудитории.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Он оставался на вершине позиции девять недель подряд.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Позже он прыгнул на три позиции, чтобы захватить вершину позицию .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Видео провело 61 день на вершине позиции .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Как правило, одна позиция занимает верхнюю позицию .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Бад оставался на вершине позиции в течение двух недель подряд.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.В течение одной недели альбом занимал вершину позицию .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Ее музыка снова не достигла вершины позиции .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Он оставался на позиции на вершине в течение трех недель.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Я работал на позиции на позиции лучших в общеобразовательной школе с 2000 учениками в течение пяти лет с 1974 по 1979 год.
Качество продукции всегда считалось на вершине позиции .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Он быстро зарекомендовал себя как топ- франшизы, позиция потенциального клиента в системе.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Потерял лидерство на середине пит-стопа и так и не вернулся на вершину позицию .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Power лидировал 81 из 83 кругов, уступая верх позиции только во время пит-стопов.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Вторую неделю он оставался на вершине , продав 44 143 единицы.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Хотя паразиты часто опускаются при описании пищевых сетей, они обычно занимают верхнюю позицию .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.За короткий период станция поднялась на строчку в рейтинге на позицию по рейтингам и доходам.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Эти примеры взяты из корпусов и из источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Cambridge Dictionary, Cambridge University Press или его лицензиаров.
Топ-25 перспективных игроков, лучшие по позиции на Большой доске Мела Кипера, включая Кайвона Тибодо, Дерека Стингли, Спенсера Раттлера
Кто готов к драфту НФЛ 2022 года? Да ладно — никогда не рано смотреть в будущее. Я быстро перехожу к драфту НФЛ 2021 года с моей первой большой доской и рейтингом позиций в классе 2022 года. Это 25 моих лучших перспективных игроков в целом, плюс 10 лучших перспективных игроков на каждой позиции, от квотербека до длинного снайпера.
Рано, конечно, но уже есть интересные тенденции для следующего класса.Есть несколько действительно хороших квотербеков — опять же, — хотя я думаю, что к апрелю следующего года будет много изменений. Под этим я подразумеваю: никто не ожидал, что Джо Берроу и Мак Джонс будут выбраны в первом раунде за год до того, как это произошло на самом деле. Некоторые из этих звонящих еще мало играли в американский футбол. После неудачного 2021 года в классе 2022 года также есть несколько интригующих игроков, и это должна быть еще одна сильная группа наступательных приемов.
Хорошо, два больших предостережения, прежде чем я представлю свою большую доску 2022 года и рейтинг позиций:
Опять же, это все еще невероятно рано.Я пока не пишу подробные отчеты о разведке, потому что мне еще предстоит много работы над этими перспективами, многие из которых начали только один сезон. В отношении некоторых из этих перспектив я прогнозирую то, что они могут сделать в 2021 году, а это значит, что у них высокий потолок, но им еще нужно достичь его на местах.
Рост и вес основаны на данных школ; мы не получим официальных данных до комбайна 2022 года в марте следующего года.
Также ознакомьтесь с макетом проекта начала 2022 года моего приятеля Тодда Макшея.Начнем:
Перейти: Рейтинг позиций
HT : 6-5 | WT: 250 | Класс: Юниор
В классе 2021 года не было доминирующего крашера, но это не начало тенденции. Тибодо, который в 2019 году занял первое место в старшей школе, — звездный талант. Он явно лучший пас-рашер в классе 2022 года. Два сезона назад у него было девять мешков, как у настоящего первокурсника, а в прошлом сезоне у него было три мешка и 9,5 отборов мяча в семи матчах.Тибодо — это элитный проспект.
HT : 6-1 | WT: 195 | Класс: Юниор
Стингли сразу же начал как настоящий первокурсник в 2019 году, и за последние два сезона он сыграл более 1300 защитных бросков за «Тигры». Он был одним из лучших игроков титульной команды LSU в 2019 году, сделав шесть передач. Это ненормально для первокурсника, но он показал, что принадлежит. Стингли не был таким последовательным, как второкурсник — у него было всего пять передач вместо 14 и не было ни одного выбора — но у него есть все таланты, чтобы попасть в пятерку лучших в следующем апреле.
HT : 6-1 | WT: 205 | Класс: Второкурсник третьего курса
Раттлер не обладает огромным телосложением, но у него элитная рука. Его талант руки невероятен — он может наносить удары с расстояния 50 ярдов одним движением руки. В прошлом сезоне у него было ухабистое начало, он даже получил запас на пару серий против Техаса, прежде чем одержал победу в камбэке, но в последних семи играх у него было 15 передач тачдауна и только два перехвата при среднем значении 9.8 ярдов за попытку. Раттлер показал, что он может продвигаться вперед и маневрировать карманом, чтобы избежать давления. Есть причина, по которой он одним из первых фаворитов на получение трофея Хейсмана.
Спенсер Раттлер сделал 28 передач приземления и семь перехватов за свой первый сезон в стартовом составе Оклахомы. Фото Брайана Бара / Getty ImagesHT : 6-7 | WT: 360 | Класс: Юниор
Начав 13 игр в левом защитнике на первом курсе в 2019 году, Нил начал еще 13 игр в правом отборе в прошлом сезоне.Теперь ожидается, что он перейдет на левый отбор, чтобы заменить Алекса Лезервуда в 2021 году. Я ожидаю, что он сделает переход с легкостью, а универсальность только поможет его подаче НФЛ. У Нила был выдающийся сезон 2020 года; единственный недостаток — пять штрафов. Если он сможет отточить свою технику и быть последовательным, то в следующем году он может попасть в топ-10.
HT : 6-4 | WT: 290 | Класс: Юниор
Леал играет в обороне за Эджи, но я не удивлюсь, если он окажется в НФЛ в отборе с тремя техниками.Вот где он мог дотянуться до потолка. У него есть некоторый рывок вверх с краю и через интерьер. В прошлом сезоне у Леала было 2,5 мешка, 47 отборов, один выбор и вынужденный мяч. Он тоже звездный противник.
HT : 6-2 | WT: 232 | Класс: Юниор
Я упомянул Харриса как перспективу, за которой стоит посмотреть в январе, когда я ответил на несколько вопросов о национальной титульной игре. Он играет быстро; он обрабатывает происходящее и находит футбол.У Харриса 138 отборов мячей за последние два сезона, а в прошлом сезоне он продемонстрировал свои способности блицера, набрав 4,5 мешка. Ему нужно улучшить охват, но у него есть физические черты, чтобы быть полузащитником с тремя проигрышами на следующем уровне.
HT : 6-4 | WT: 325 | Класс: Junior
Green — еще один бывший пятизвездочный проспект — он занял 3-е место в ESPN 300 2019 года, опередив Эвана Нила. И, как и Нил, Грин в 2021 году перейдет на левый отбор мяча.Начав с правого защитника на первом курсе, Грин в прошлом сезоне играл левым защитником, и он был великолепен, не допуская мешков и сокрушительных защитников в игре на раннем этапе. Мог ли он быть Алией Верой-Такер из класса 2022 года? Вера-Такер играл в защитнике в USC, пока в прошлом сезоне он не перешел в отбор, где он продемонстрировал элитные навыки и стал выбором в топ-15. Как и Вера-Такер, Грин может оказаться в карауле в НФЛ.
2 Связанные
HT : 6-4 | WT: 219 | Класс: Юниор
Рост Хэмилтона и скорость его прыжка с пленки; он впечатляет физически.В прошлом сезоне у него было 63 отборов мяча, перехват и 4,5 отбора за проигрыш после четырех передач на первом курсе. Он может играть близко к линии и набивать мяч игрокам или играть глубоко, как центральный полевой игрок, где у него есть скорость, чтобы играть с мячом. Я очень рад увидеть его в следующем сезоне.
HT : 6-2 | WT: 193 | Класс: Юниор
Флорида за эти годы произвела несколько защитников в первом раунде, и Элам может стать следующим.(Фактически, его дядя, Мэтт Элам, был первоклассником в 2013 году.) Он разбил 11 передач, будучи второкурсником в 2020 году, и у него было пять пиков за последние два сезона. Здесь больше всего выделяются навыки и размер мяча, хотя я хочу увидеть больше скорости Элама по прямой, чтобы лучше понять, насколько высоко он может быть выбран.
HT : 6-7 | WT: 295 | Класс: Старший
Киркланд пока занимает первое место в этом рейтинге.Он провел 25 игр в позиции правого защитника в 2018 и 19 годах, прежде чем в прошлом сезоне перешел на левый защитник, и я ожидаю, что он останется вне игры в НФЛ. Он не допускал никаких мешков в четырех играх 2020 года, и он также был последовательным в беге.
HT : 6-0 | WT: 193 | Класс: Юниоры
Уилсон — выдающийся талант, поскольку в прошлом сезоне он поймал 43 передачи на 723 ярда и шесть приземлений. Тридцать семь из этих уловов и пять из тех TD пришли, когда он был выстроен в слот, но у него должно появиться больше возможностей в 2021 году.В прошлом сезоне Уилсон много пасовал за Джастина Филдса. Он может разбивать подкаты после ловли. С ним и Крисом Олавом у Баккейцев снова один из лучших принимающих дуэтов в стране.
12. Сэм Хауэлл, Квебек, Северная Каролина
HT : 6-1 | WT: 225 | Класс: Юниор
У Хауэлла было 68 передач тачдауна и только 14 пиков в 25 играх за последние два сезона. У него нет такой силы рук, как у Спенсера Раттлера, но он очень точен и может делать броски вне платформы.За свою карьеру он снял около 70 мешков, так что перед ним не лучшая линия нападения. Главный вопрос для Хауэлла в 2021 году: как он будет жить с четырьмя ведущими плеймейкерами, направляющимися в НФЛ? Убегают защитники Хавонте Уильямс и Майкл Картер, а также Дайами Браун и Дазз Ньюсом. Давление на Хауэлла.
13. Чарльз Кросс, О.Т., штат Миссисипи
HT : 6-5 | WT: 290 | Класс: Второкурсник третьего курса
У Кросса в первом сезоне в нападении Майка Лича были взлеты и падения — его первый год в качестве стартера — где его просили пропускать блок почти в каждой игре.Согласно данным ESPN Stats & Information, он позволил пять мешков и 13 давлений на 556 блоках прохода. Кросс так высок из-за своего потенциала. Если он сможет раскрыть свой талант, то попадет в топ-10. И мы знаем, что он будет представлен как левый подкат для команды, которую тренирует Лич.
HT : 6-4 | WT: 270 | Класс: Юниоры
Карлафтис провел отличный сезон первокурсников в 2019 году, набрав 7,5 мешков, 17 отборов за проигрыш, перехват и вынужденный рывок.Он был готов к еще одному отличному сезону, но ограничился всего тремя играми после того, как в ноябре дал положительный результат на COVID-19. Тем не менее, он добавил два мешка в этих трех играх, и я ожидаю, что он вернется еще лучше в 2021 году. Карлафтис — традиционный эндшпиль 4: 3, и он уже продвинулся в своей технике паса. В следующем сезоне он собирается сорвать наступательные отборы.
HT : 6-1 | WT: 215 | Класс: Четверклассник
Было весело наблюдать, как в прошлом сезоне Рыжий трансфер Уиллиса зажег соперников на «Либерти».Он бросил на 2260 ярдов с 20 тачдаунами и шестью отборками, добавив 944 ярда с 14 дополнительными очками. У него живая рука и он застегивает молнию на своих бросках, а также может взлетать и убегать из кармана. Обратите внимание на размещение этого броска на 41 ярд. Уиллис только один год в стартовом составе, но у него и Флэймз есть несколько законных противников в их расписании на 2021 год, включая игры в Сиракузах и Оле-Мисс, и я не могу дождаться, чтобы их посмотреть.
play0:35
Малик Уиллис бросает десять центов Демарио Дугласу и забивает 41 ярд, увеличивая преимущество «Флэймз» до 28-0.
HT : 6-4 | WT: 255 | Класс: Юниоры
Джексону нужно быть более последовательным и продолжать развивать пасы, но в этом рейтинге все зависит от потенциала. Он чрезвычайно талантлив — ему нужен большой 2021 год, чтобы стать одним из лучших специалистов в этом классе. В прошлом сезоне у Джексона было два мешка в шести матчах, но оба мешка приходились на одну игру. Он не повлиял на игры так, как я думаю. У него было 5,5 мешков на первом курсе в 2019 году, но я хочу увидеть больше в этом сезоне.
HT : 6-3 | WT: 232 | Класс: Junior
Burks — большой ресивер с хорошей скоростью, который за два сезона играл почти исключительно вне слота за Razorbacks. Из его 51 улова в прошлом сезоне 38 пришлись на то, когда он был выстроен в линию, и все семь его приземлений были сделаны из слота. Я хочу, чтобы Арканзас разнообразил маршруты Бёркса и дал ему больше ударов по глубоким мячам. За ним интересно смотреть.
HT : 6-4 | WT: 270 | Класс: Senior
Enagbare — еще один крайний прорыв, на который стоит обратить внимание в этом классе.У него было шесть мешков, включая два стрип-мешка, в восьми матчах прошлого сезона после 3,5 в 2019 году. Он может сгибать край и отбивать атакующие отборы, поэтому я думаю, что он лучше подходит в качестве внешнего полузащитника в 3-4 защиты. Но с учетом того, что команды НФЛ становятся все более многочисленными, Enagbare, вероятно, попросят положить руку в грязь и закончить игру. Он действительно солидный игрок.
HT : 6-0 | WT: 195 | Класс: Юниор
У Бута был отличный сезон 2020 года, хотя его немного затмил другой угловой Дерион Кендрик, которого назвали All-ACC первой команды, а затем All-ACC Бута.Однако, посмотрев запись, я думаю, вы могли бы доказать, что у Бута был лучший сезон, чем у Кендрика. Он отключил расширители, выполнив два прохода и прервав еще четыре. Поскольку Кендрик покинул команду, Бут — явный защитник №1 «Тигров», и я буду внимательно следить за его сезоном 2021 года.
HT : 6-1 | WT: 225 | Класс: Юниор
Спиллер, третий Эгги в моем топ-25, — взрывной и жесткий бегун, у которого в прошлом сезоне было 1036 ярдов и девять приземлений.У него был 651 ярд после первого контакта, который занял седьмое место в FBS и всего на 60 ярдов отстает от общего количества набранных в первом раунде Наджи Харриса. И Спиллер сделал это на 63 керри меньше, чем Харрис. Однако Спиллеру необходимо усовершенствоваться как ловушка для прохода; он сделал четыре паса по 27 мишеням.
• Всего 259 подборок | Класс каждой команды
• Драфтовые оценки Кипера для каждой команды
• Любимый выбор МакШэя для всех 32 команд
• Нация НФЛ: Анализ для каждого выбора
• Раунд 1: Кипер | МакШей | NFL Nation
• Отчеты разведки | Больше чернового покрытия
HT : 6-0 | WT: 195 | Класс: Юниор
У Алабамы была чертовски успешная игра в первом раунде, и Метчи мог быть следующим в очереди.В прошлом сезоне он поймал 55 передач на 916 ярдов и шесть приземлений, что стало одним из лучших нарушений в истории американского футбола. Он играл как снаружи, так и в прорези, и отлично держал мяч в руках, в среднем 6,6 ярда после ловли за прием. Метчи получит шанс стать приемником №1 Бамы в 2021 году.
HT : 6-6 | WT: 265 | Класс: Junior
У Харрисона массивная рама, хотя его постановка еще не совсем соответствовала его таланту.На его счету 5,5 мешков и 9,5 всего отборов за два сезона в штате Огайо. Харрисон имеет двузначный потенциал увольнения и должен стать одним из лучших игроков Большой Десятки в этом сезоне.
HT : 6-4 | WT: 325 | Класс: Юниор
Эквону начал 19 игр в отборе и защите за последние два сезона, и ожидается, что в 2021 году он будет играть левым отбором. Тем не менее, я вижу его будущее в НФЛ в защите. Эквону — доминирующий защитник бега, и он должен преуспеть в игре на следующем уровне.В прошлом сезоне он допустил слишком много мешков — восемь, согласно отслеживанию ESPN Stats & Information — и я хочу, чтобы он улучшил свои пасы в 2021 году.
HT : 6-2 | WT: 188 | Класс: Юниор
Длинный угловой с хорошими навыками владения мячом, Гарднер совершил шесть перехватов (два пика-шестерки) за два сезона в Цинциннати. Он упорно соревнуется и получает в свои руки передачи; он занял девятое место в FBS в прошлом сезоне по проценту вынужденных незавершенных работ (30.6%). Гарднер также охотно играет в мяч, его 59 за карьеру. У меня суббота, 2 октября, обведена в моем календаре, потому что именно в это время Гарднер и Медвежьи кошки едут играть в Нотр-Дам.
HT : 6-1 | WT: 188 | Класс: Старший
Олав принял неожиданное решение вернуться в школу, и я думаю, он сделал правильный выбор. Это был загруженный класс приемников 2021 года, и он, вероятно, был бы выбран для Дня 2. Теперь он может продолжать развиваться в штате Огайо и стараться быть номером один.1 размах от доски. В прошлом сезоне Олав играл как на улице, так и в слоте, поймав 50 передач на 729 ярдов и семь очков. Он занял 12-е место в рейтинге FBS по ярдам за пробег (3,2), так как Джастин Филдс часто делал его целью при вертикальных бросках. В этом сезоне Олаве легко пробить 1000 ярдов и 10 приземлений.
Рейтинги на каждой позиции драфта НФЛ 2022 года
Квотербэки
1. Спенсер Раттлер, Оклахома
2. Сэм Хауэлл, Северная Каролина
3. Малик Уиллис, Либерти
4.Карсон Стронг, Невада
5. Десмонд Риддер, Цинциннати
6. Кедон Словис, USC
7. Дж. Т. Дэниелс, Джорджия
8. Фил Юрковек, Бостонский колледж
9. Джейден Дэниэлс, штат Аризона
10. Эмори Джонс, Флорида
Это еще один сильный класс, и я ожидаю большого движения в первой десятке к тому времени, когда мы доберемся до следующего апреля. Сильный 6 футов 4 дюйма выполнил 70,1% своих передач и забросил только четыре пика в 2020 году. Риддер сделал большой шаг вперед в качестве распасовщика в прошлом сезоне, и он также пробежал более 1800 ярдов за последние три сезона.Дэниелс занял седьмое место в QBR в прошлом сезоне, на одно место опередив Тревора Лоуренса.
play0:26
Коул Тернер ловит пас Карсона Стронга, а затем сбрасывает защитника, пробираясь по боковой линии, чтобы забить 50-ярдовую тачдауну и поставить Неваду впереди Вайоминга 14-6.
Бегущие бойцы
1. Исайя Спиллер, Техас, A&M
2. Брис-Холл, штат Айова,
3. Айниас Смит, Техас, A&M
4. Тайлер Гудсон, Айова
5. Ледди Браун, Западная Вирджиния
6.Рашаад Уайт, штат Аризона
7. Джеррион Или, Миссисипи
8. Мохамед Ибрагим, Миннесота
9. Замир Уайт, Джорджия
10. Кеннеди Брукс, Оклахома
Холл интересно наблюдать, поскольку он с легкостью разбивает подкаты. В прошлом сезоне он пробежал 1572 ярда и 21 приземление. Браун продемонстрировал навыки приема в 2020 году, поймав 31 передачу. Брукс отказался от участия в прошлом сезоне, но в 2018 и 2019 годах он провел подряд 1000 ярдов подряд.
Защитники / защитники
1.Джеремайя Холл, Оклахома
2. Брейден Уиллис, Оклахома
3. Райан Боуман, Вашингтон
4. Клэй Мосс, Вебер Стейт
5. Зандер Хорват, Пардью
6. Джованни Фауоло старший, UNLV
7. Джон Ченал, Висконсин
8. Бен Майлз, Канзас,
9. Монте-Поттебаум, Айова,
10. Хьюстон, Хеймули, Стэнфорд,
Да, это Sooners с двумя лучшими здесь. Холл и Уиллис используются как гибридные игроки, занимающие несколько позиций, в том числе как ведущие блокирующие. Боумен играет в обороне для хаски, но я делаю здесь кое-какие прогнозы — если он хочет попасть в состав НФЛ, он может иметь некоторую ценность как традиционный защитник.Вспомните Патрика Рикара, который сделал ход за Воронов.
Широкие приемники
1. Гарретт Уилсон, штат Огайо
2. Трейлон Бёркс, Арканзас
3. Джон Метчи III, Алабама
4. Крис Олав, штат Огайо
5. Дрейк Лондон, USC
6. Джордж Пикенс, Джорджия
7. Джахан Дотсон, штат Пенсильвания
8. Джастин Росс, Клемсон
9. Джален Толберт, Южная Алабама
10. Дэвид Белл, Purdue
Пикенс действительно хороший игрок, но в марте он порвал свою крестообразную связку, и это не так. Понятно, сколько он сыграет в 2021 году.Росс пропустил весь прошлый сезон из-за заболевания позвоночника, но у него есть потенциал в первом раунде, если он сможет оставаться здоровым.
Узкие концы
1. Джален Видермайер, Техас A&M
2. Джалил Биллингсли, Алабама
3. Кейд Оттон, Вашингтон
4. Остин Стогнер, Оклахома
5. Джош Уайл, Цинциннати
6. Чарли Колар, штат Айова
7. Трей Макбрайд, штат Колорадо,
8. Джереми Рукерт, штат Огайо,
9. Джеймс Митчелл, технический университет Вирджинии,
10. Брейден Галлоуэй, Клемсон
Уайдермайер в прошлом сезоне совершил 46 уловов и шесть приземлений, и он выстроился в очередь. ресивер временами.Колар делает сложные уловки легкими; у него было семь оценок и в среднем 13,4 ярда за прием год назад.
play0:27
Келлен Монд бросает пулю в Джалена Уайдермайера, который вытаскивает одноручное оружие и получает первое поражение.
Наступательные снасти
1. Эван Нил, Алабама
2. Кеньон Грин, Техас A&M
3. Чарльз Кросс, штат Миссисипи
4. Джаксон Киркленд, Вашингтон
5. Зайон Нельсон, Майами (Флорида)
6. Дариан Киннард, Кентукки
7.Тайер Манфорд, штат Огайо,
8. Рашид Уокер, штат Пенсильвания,
9. Келлен Диш, штат Аризона,
10. Ваня Моррис, штат Оклахома,
В прошлом сезоне Нельсон сделал большой шаг вперед в качестве блокирующего пас, но я хочу его видеть сделайте это снова в 2021 году. Моррис, пятизвездочный проспект, окончивший среднюю школу, перешел из Теннесси в Оклахому в январе и, как ожидается, начнет с левого подката для Sooners.
Охрана
1. Икем Эквону, штат Северная Каролина
2. Дохнован Вест, штат Аризона
3.Джамари Салиер, Джорджия
4. Эмиль Экиер-младший, Алабама
5. Эд Инграм, LSU
6. Кейд Мейс, Теннесси
7. Логан Брусс, Висконсин
8. Коди Инс, Айова
9. Джастин Шаффер, Джорджия
10 Зайон Джонсон, Бостонский колледж
Уэст может перейти в центр «Сан Дьявол», проведя последние два сезона в карауле. Ингрэм выдающийся защитник бега.
Центры
1. Тайлер Линдербаум, Айова
2. Ник Форд, Юта
3. Джарретт Паттерсон, Нотр-Дам
4.Грант Гибсон, штат Северная Каролина,
5. Майкл Майетти, штат Миссури,
6. Джеймс Эмпи, BYU
7. Дуг Крамер, штат Иллинойс,
8. Крис Оуэнс, штат Алабама,
9. Колин Ньюэлл, штат Айова,
10. Доусон Дитон, Техасский технологический институт
Я думал, что Линдербаум мог быть выбран во втором раунде, если бы он вошел на драфте 2021 года. Паттерсон начал играть в центре «Файтинг ирландцев» последние два сезона, но в этом сезоне он может перейти в опеку или отобрать мяч.
Концы обороны
1. Кайвон Тибодо, Орегон
2.ДеМарвин Лил, Техас A&M
3. Джордж Карлафтис, Purdue
4. Зак Харрисон, штат Огайо
5. Эйдан Хатчинсон, Мичиган
6. Миджай Сандерс, Цинциннати
7. Тайрек Смит, штат Огайо
8. Джастин Эбоигбе, Алабама
9. Скотт Патчан, штат Колорадо,
10. Ксавьер Томас, Клемсон
Сезон Хатчинсона 2020 года завершился в третьей игре «Росомахи» после того, как он получил травму ноги. В прошлом сезоне у Эбойгбе не было никаких мешков, но у него высокий потолок. У Патчана было 5.5 мешков в прошлом сезоне.
Защитные снасти
1. Хаскелл Гарретт, штат Огайо
2. Перрион Уинфри, Оклахома
3. Фидариан Матис, Алабама
4. Тайлер Дэвис, Клемсон
5. Джордан Дэвис, Джорджия
6. Тарон Винсент, штат Огайо
7. Томас Букер, Стэнфорд
8. Джермейн Лоул, штат Аризона
9. Ди-джей Дейл, штат Алабама
10. Коби Уайтсайд, штат Миссури
Гаррет в прошлом сезоне проиграл четыре отборы мяча, но я думаю, что в 2021 году он может стать еще лучше. .Уинфри отлично противостоит бегу и имеет некоторый потенциал в качестве внутреннего пас-рашера.
Внутренние полузащитники
1. Кристиан Харрис, Алабама
2. Оуэн Паппо, Оберн
3. Девин Ллойд, Юта
4. Генри То’о То’о, Алабама
5. Пэйтон Уилсон, штат Северная Каролина
6. Накобе Дин, Джорджия
7. Вентрелл Миллер, Флорида
8. Аарон Хансфорд, Техас A&M
9. Куэй Уолкер, Джорджия
10. Джек Сэнборн, Висконсин
То’о То’о переехал в Алабаму в начале этого месяца после того, как возглавил Теннесси в отборе мяча в прошлом сезоне (76).Уилсон — универсальный игрок, так как в прошлом сезоне у него было 108 отборов, 3,5 мешка и два пика.
play0:36
Notre Dame QB Ян Бук пытается найти TE Майкла Майера, но LB из Алабамы Кристиан Харрис выскакивает вперед для перехвата.
Внешние полузащитники
1. Дрейк Джексон, USC
2. Кингсли «J.J.» Энагбэр, Южная Каролина,
3. Адам Андерсон, Джорджия,
4. Ник Бонитто, Оклахома,
5. Бой-Маф, Миннесота,
6. Брентон Кокс-младший, Флорида,
7.Майк Джонс-младший, LSU
8. Арнольд Эбикети, штат Пенсильвания,
9. Кристофер Аллен, Алабама,
10. Зайон Тупуола-Фетуи, Вашингтон
В прошлом сезоне у Андерсона было 6,5 мешков и два форсированных шарика. Бонитто — скоростной гонщик, у которого было восемь мешков в 2020 году. Тупуола-Фетуи порвал свой ахиллес в прошлом месяце и, вероятно, пропустит сезон 2021 года, но я хотел включить его сюда.
Корнербэки
1. Дерек Стингли-младший, LSU
2. Кайир Элам, Флорида
3. Эндрю Бут-младший., Клемсон
4. Ахмад Гарднер, Цинциннати
5. Роджер МакКрири, Оберн
6. Трент Макдаффи, Вашингтон
7. Тиаван Маллен, Индиана
8. Микаэль Райт, Орегон
9. Севин Бэнкс, штат Огайо
10. Джош Джоб , Алабама
МакКрири отыграл 18 передач и отыграл четыре броска за последние три сезона. У Маллена было три пика и 3,5 мешка в прошлом сезоне. У Джоба было 11 передач.
Safeties
1. Кайл Гамильтон, Нотр-Дам
2. Тайки Смит, Джорджия
3.Дакстон-Хилл, Мичиган
4. Джален Каталон, Арканзас
5. Джордан Батл, Алабама
6. Брэндон Джозеф, Северо-западный
7. Тре Стерлинг, штат Оклахома
8. Бубба Болден, Майами (Флорида)
9. Льюис Кайн, Джорджия
10. Колби Харвелл-Пил, штат Оклахома
Смит переведен в Джорджию из Западной Вирджинии. У Хилла отличные физические данные, но я хочу, чтобы он больше влиял на игры. Джозеф стал лидером FBS с шестью перехватами.
play0:34
Пасс Чарли Брюера перехватывает Тайки Смит, и Западная Вирджиния отвечает стремительным приземлением, чтобы выиграть игру с двойным овертаймом.
Кикеры и игроки
1. Кейд Йорк, K, LSU
2. Гейб Бркич, K, Оклахома
3. Джейк Камарда, P, Джорджия
4. Will Reichard, K, Алабама
5. Адам Корсак, P , Rutgers
6. Остин Макнамара, П., Техасский техн.
7. Лу Хедли, П., Майами (Флорида)
8. Джейк Олдройд, К., BYU
9. Андерс Карлсон, К., Оберн
10. Блейк Хейс, П., Иллинойс
У Йорка сильная нога; в прошлом сезоне он сделал 6 из 7 ударов с 50 с лишним ярдов. Камарда в среднем набирал 46,6 ярда за плоскодонку.
Люцианы
1. Дэймон Джонсон, USC
2. Итан Табел, Иллинойс
3. Остин Спивак, Айова
4. Киган Маркграф, Юта
5. Кал Адомитис, Питт
6. Джон Тейлор, герцог
Два длинноходца были призваны в 2021 году. Вы действительно ожидали, что я дойду до 10 здесь? Я продолжу учиться.
CSS Position Sticky — Как это на самом деле работает! | by Elad Shechter
CSS position sticky действительно хорошо поддерживается браузером, но большинство разработчиков не используют его.
Причина этого двоякая. Во-первых, долгое ожидание хорошей поддержки браузером. Потребовалось довольно много времени, чтобы появилась поддержка браузером, и к тому времени, когда это произошло, эта функция была забыта.
Вторая причина заключается в том, что большинство разработчиков не полностью понимают логику, лежащую в основе того, как это работает, и именно здесь я вхожу.
Я полагаю, вы все знаете позиции CSS, но давайте сделаем краткий обзор:
До 3 лет назад было четыре позиции CSS: статическая , относительная , абсолютная и фиксированная .
Основным различием между static или относительно и absolute или fixed было пространство, которое они занимают в потоке DOM. Позиции , статические, и , относительные сохраняют свое естественное пространство в потоке документа, в то время как абсолютные и фиксированные нет — их пространство удаляется и они имеют плавающее поведение.
Новый Position Sticky имеет сходство со всеми типами, как я вскоре объясню.
Моя первая игра с липкой позицией
Я полагаю, что большинство из вас играли с липкой позицией. Так было у меня довольно долго, пока я не осознал, что не совсем понимаю это.
При первом воспроизведении с фиксированной позицией все быстро понимают, что элемент прилипает, когда область просмотра достигает определенной позиции.
Пример:
.some-component {
position: липкий;
верх: 0;
} Проблема в том, что иногда это работает, а иногда нет.Когда он работает, элемент прилипает, но в других частях прокрутки он перестает прилипать. Как человек, который ежедневно ест и дышит CSS, для меня было неприемлемо не понимать проблему до ее корня, поэтому я решил тщательно изучить Position Sticky .
Играя с ним, я быстро заметил, что когда элемент со стилем position: sticky обернут, и это единственный элемент внутри элемента оболочки, этот элемент, который был определен в позиции position: sticky , не будет прилипать .
НЕ РАБОТАЕТ !!! ->
<стиль>
. Липкое {
положение: липкое;
верх: 0;
}
НЕКОТОРЫЕ СОДЕРЖАНИЕ
Когда я добавил больше элементов внутри элемента оболочки, он начал работать.
Почему?
Причина этого в том, что когда элементу присваивается стиль position: sticky , контейнер липкого элемента является единственной областью, в которой липкий элемент может прилипнуть.У этого элемента нет никаких элементов, которые можно было бы перемещать, так как он может перемещаться только над одноуровневыми элементами, которых у него нет, поскольку он является единственным дочерним элементом.
Как действительно работает CSS Position Sticky!
Клейкая позиция CSS состоит из двух основных частей: липкого элемента , и контейнера .
Sticky Item — это элемент, который мы определили с помощью стилей position: sticky . Элемент будет плавать, когда позиция области просмотра совпадает с определением позиции, например: top: 0px .
Пример
. Некоторый компонент {
положение: липкий;
сверху: 0px;
} Sticky Container — это HTML-элемент, который обертывает липкий элемент . Это максимальная область, в которой может плавать липкий элемент.
Когда вы определяете элемент с position: sticky , вы автоматически определяете родительский элемент как липкий контейнер !
Это очень важно помнить! Контейнер — это область действия липкого предмета, и предмет не может выйти из своего липкого контейнера.
Это причина, по которой в предыдущем примере липкий элемент вообще не прилипал: липкий элемент был единственным дочерним элементом в липком контейнере.
Визуальный пример CSS Position Sticky :
Sticky item & Sticky containerCodePen Example:
Понимание поведения CSS Sticky
Как я уже сказал ранее, CSS Position Sticky ведет себя иначе, чем все другие позиции CSS, но на с другой стороны, у него есть некоторые сходства с ними.Позвольте мне объяснить:
Relative (или Static) — закрепленный элемент аналогичен относительному и статическому положению, потому что он сохраняет естественный разрыв в DOM (остается в потоке).
Fixed — когда элемент прилипает, он ведет себя точно так же, как позиция : фиксированный , плавающий в том же положении порта просмотра, удален из потока.
Absolute — в конце области прилипания элемент останавливается и складывается поверх другого элемента, подобно тому, как абсолютно позиционированный элемент ведет себя внутри контейнера position: relative .
В большинстве случаев вы будете использовать position sticky, чтобы прикрепить элемент к вершине, примерно так:
.component {
position: sticky;
верх: 0;
} Это именно та ситуация, для которой он был создан, хотя до этого это можно было сделать только с помощью JavaScript.
Но вы также можете использовать его для приклеивания элементов к основанию. Это означает, что нижний колонтитул можно определить так, чтобы он занимал фиксированное положение, и при прокрутке вниз он всегда будет придерживаться нижнего колонтитула.Когда мы дойдем до конца липкого контейнера, элемент остановится в своем естественном положении. Лучше использовать его на элементах, естественным положением которых является дно липкой емкости.
Полный пример:
HTML
HEADER
MAIN CONTENT
main-footer "> FOOTER
CSS
. нижний колонтитул {
положение: липкое;
низ: 0;
} Live CodePen Пример:
Я использую его в реальной жизни для липких сводных таблиц, и я могу думать о навигации по липкому нижнему колонтитулу, которая может очень хорошо работать с этим методом.
- Position Sticky поддерживается всеми основными современными браузерами, за исключением старого IE.
- Для браузеров Safari необходимо добавить префикс
-webkit.
позиция: -webkit-sticky; / * Safari * /могу ли я использовать фиксированное положение — браузер поддерживает более 86%
позиция: липкая;
Вот и все,
Надеюсь, вам понравилась эта статья и вы узнали из моего опыта.
Если вам понравился этот пост, я был бы признателен за аплодисменты и обмен 🙂
Другие мои статьи по CSS:
Почему цвета CSS HSL лучше!
Новые логические свойства CSS!
Стать ниндзя CSS Grid!
Эволюция нового адаптивного дизайна
Кто я?
Я Элад Шехтер, веб-разработчик, специализирующийся на дизайне и архитектуре CSS и HTML.Я работаю на Investing.com.
Вы можете подписаться на меня через Twitter и найти больше моих материалов на моем веб-сайте .
Вы можете найти меня в моих группах на Facebook:
CSS Masters
CSS Masters Israel
Лучшие 5 атакующих защитников в истории франшизы — Crescent City Sports
Джахри Эванс (# 73) был четырехкратным All-Pro (Фото: Parker Waters).Хотя центральная позиция, очевидно, имеет решающее значение в начале каждой игры, и хотя позиция для захвата так важна, особенно для защиты слепой стороны квотербека, точка защиты является клеем к линии атаки, предотвращая внутреннее давление на квотербеков и заклинивание отверстий. против массивных защитников за проведение игр в НФЛ.
На протяжении всей истории франшизы New Orleans Saints были наделены множеством хороших охранников.
Вот пять моих лучших стражей в истории New Orleans Saints
1) Джахри Эванс
2) Карл Никс
3) Джим Домбровски
4) Андрус Пит
5) Брэд Эдельман / Джейк Купп (ничья)
Трудно поверить, что 107 игроков были выбраны на драфте НФЛ 2006 года до того, как New Orleans Saints выберут Джахри Эванса в четвертом раунде. Он — один из лучших драфтов в истории франшизы.
Эванс был просто великолепен. Он обязательно попадет в Зал славы Святых, если получит на это право, и в конечном итоге попадет в Почетное кольцо Святых. Фактически, Эванс — законный кандидат в Зал славы святых. Вместе с Уилли Роафом он является одним из двух лучших нападающих линейных игроков в истории франшизы.
За 11 сезонов, проведенных в Новом Орлеане, Эванс был огромной частью команды чемпионата Суперкубка и другой, которая дошла до игры чемпионата NFC.
Эванс был железным человеком, на которого можно было положиться.Он начал все 16 игр за свои первые семь сезонов в лиге и сделал это в девяти из своих 11 сезонов в Saints. Эванс начал все 169 игр, в которых играл, и занимает 11-е место в истории игр за Saints.
Эванс был полноценным игроком, выдающимся блокировщиком пробежек и превосходным защитником пасов для Дрю Бриса. Он сыграл в 10 играх плей-офф и шесть раз подряд играл в Pro Bowl в сезоне 2009-14. С 2009 по 2012 год он был одним из лучших, если не лучшим защитником в НФЛ, получая награды All-Pro первой команды все четыре сезона.
Карл Никс был напарником Эванса по охране.
Хотя Никс сыграл в Новом Орлеане всего четыре сезона, он просто доминировал.
Как и Эванс, Никс был выбран в пятом раунде 2008 года, что стало еще одним из лучших драфтов в истории франшизы. К счастью, до того, как Никсу позвонили Saints, было выбрано 163 ставки.
Как и Эванс, Никс мгновенно вышел в стартовом составе и начал все 16 игр за все четыре сезона в Новом Орлеане (всего 64).Он был великолепен.
Карл Никс (№77) был участником самых громких преступлений Святых в истории франшизы (Фото: Parker Waters).Никс заработал награды команды новичков НФЛ в 2008 году, сразу же оставив свой след. была огромной частью сезона 2009 года, когда «Святые» выиграли Суперкубок. В 2010 году он получил награду All-Pro второй команды, а в 2011 году стал первой командой All-Pro.
Никс был хулиганом, уничтожающим защитников в момент атаки в игре на бегу, возможно, самым физическим защитником в НФЛ в то время.Он также был надежным блокировщиком передач для Дрю Бриса. Он выступал в Pro Bowl как в 2010, так и в 2011 году.
Никс был занесен в Зал славы святых в 2017 году.
Джим Домбровски был выбран в первом раунде драфта Вирджинии в 1986 году, став шестым выбором в общем зачете.
Он стоил вложенных средств.
Подобно Андрусу Питу и Стиву Корте и Джоэлю Хильгенбергу, Домбровски был разносторонним игроком, которого просили играть левым отбором большую часть трех лет, прежде чем он стал стойким стойким левым защитником, сыграв 11 сезонов в черных и золото.
Домбровски был очень последовательным игроком. Он занимает 13-е место за всю историю матчей, сыгранных из 151 игры, из них 137.
Домбровски начал все 16 игр в пяти сезонах подряд с 1988-92 гг. И начал все 16 игр в восьми из 11 сезонов в Новом Орлеане. Джим был неотъемлемой частью первых четырех команд плей-офф в истории New Orleans Saints, первоклассным игроком всех этих команд (1987, 1990, 91, 92)
Домбровский был занесен в Зал славы святых в 2003 году.
Андрус Тор стал еще одним выбором Святых в первом раунде, заняв 13-е место в общем зачете в 2015 году.
Пит ни разу не сыграл все 16 игр за свои пять лет с «Новым Орлеаном», но он был солидным и, пожалуй, самым важным игроком в атакующей линии.
Peat оказался очень разносторонним игроком, играя за «Новый Орлеан» на четырех из пяти позиций линии нападения (все, кроме центра).
Самое главное, он ответил на призыв перейти на левый отбор часто травмированного Террона Армстеда, действительно помогая своей команде.
Перемещение его, возможно, помешало ему вырасти в его лучшем положении, левом защитнике, с которого он начинает, когда все здоровы.
Peat сыграл 65 игр, начиная с 60, и он начнет еще много после того, как недавно согласился с условиями продления контракта на 5 лет.
За пять сезонов Пита было всего 13 задержек и восемь штрафов за фальстарт, что более чем приемлемо.
Peat был отмечен коллегами, тренерами и болельщиками благодаря тому, что он участвовал в Pro Bowl в течение последних двух сезонов (2018 и 2019).
Брэд Эдельман был еще одним игроком, который показал себя очень хорошим игроком.
Эдельман, выбранный Saints во втором раунде 1982 года (30-е место в общем зачете), стоил этого и даже большего.
Эдельман сразу стал постоянным игроком левого защитника Бома Филлипса, заработав стартовую работу на седьмой неделе своего новичка сезона, и он не отказывался от нее в течение восьми сезонов, если не считать травм. Он был включен в команду новичков НФЛ в 1982 году.
Эдельман сыграл в 90 играх, начиная с 87.Травмы помешали ему стать одним из лучших в лиге, поскольку он играл в каждую игру только один раз за свои восемь сезонов.
В 1987 году Эдельман заработал награду Pro Bowl в составе первой команды в истории франшизы, которая когда-либо установила победный рекорд и первой вышла в плей-офф.
Джейк Купп тоже заслуживает признания.
Первоначально Святой в 1967 году, Купп сыграл восемь сезонов за Святых, сыграв в 106 играх, начиная со всех, кроме трех. Купп был отличным тактиком, хорошим спортсменом, который хорошо двигался, и он получил награды Pro Bowl в 1969 году.
Купп стал хорошим приобретением у Атланты, и он будет бельмом на глазу «Фэлконс» в течение следующих восьми сезонов после приезда в Новый Орлеан.
Купп был занесен в Зал славы святых в 1992 году.
Почетное упоминание:
Эмануэль Зандерс
Дель Вильямс
Крис Наэол
Стив Трапило
Далее мы рассмотрим пять лучших захватов в истории франшизы.
5 лучших центров в истории франшизы — Crescent City Sports
Это такая важная позиция.
Центр звонит по телефону и инициирует каждую игру с помощью традиционных щелчков или дробовиков.
Сложно ориентироваться на любом уровне, тем более в НФЛ.
У New Orleans Saints один игрок начинал 10 лет подряд. Другой сыграл 10 сезонов, но не все в центре, а другой сыграл шесть лет, но начал пять лет.
Это позиция, которой не хватает звезд в истории франшизы, но у нее все еще есть свои сильные игроки.
Давайте взглянем на 5 наших лучших центров в истории New Orleans Saints:
1) Джон Хилл
2) Джонатан Гудвин
3) Джоэл Хильгенберг
4) Джерри Фонтенот
5) ЛеЧарльз Бентли
Проще говоря, Джон Хилл был воином.
Он также был прочным.
В течение 10 сезонов Джону Норт, Хэнку Стрэму, Дику Нолану, Дику Стэнфелю и Бому Филлипсу не приходилось беспокоиться о каких-либо соревнованиях, они просто рисовали Хилла, чтобы начать с центра.
Хилл сыграл в 138 матчах, начиная со 134. Хилл играл в каждой игре с 1975 по 1979 год, и он начинал каждую игру в 1983 году. У него были хорошие ноги и он хорошо блокировал передачи Арчи Мэннинга, Бобби Скотта, Бобби Дугласа, Кена Стэблера, Дэйв Уилсон и Ричард Тодд. Он помог расчистить путь для отличной беговой атаки с такими игроками, как Тони Гэлбрит, Чак Манси, Майк Страчан, Уэйн Уилсон и Джордж Роджерс.
Хилл был избран в Зал славы святых в 1992 году.
Джонатан Гудвин провел два разных периода со «Святыми», прибыв в 2006 году и отыграл до 2010 года. Он стал стартовым игроком в 2007 году и был неотъемлемой частью команды чемпионата Суперкубка XLIV в 2009 году, когда он начал все 16 игр в регулярном сезоне. и все три игры плей-офф.
После отъезда из Нового Орлеана в Сан-Франциско в 2011 году Гудвин вернулся в «Святых» на свой последний сезон в 2014 году, начав все 14 игр, в которых он играл.Гудвин сыграл в 88 играх, начав 61 в черно-золотых.
Джоэл Хильгенберг считался немного низкорослым (6-2, 250). Он был отличным тактиком, компенсируя недостаток роста хорошими основами.
Сыграв в 41 игре, но начав всего с семи в первых трех сезонах, Хильгенберг стал штатным игроком в 1987 году, когда «Святые» впервые выиграли сезон и сыграли в плей-офф. Хильгенберг был стойким, сыграв во всех 16 матчах пять сезонов подряд (1988-92).Хильгенберг получил награду Pro Bowl в 1992 году, когда он начинал каждую игру, а «Святые» шли 12-4.
Хильгенберг был занесен в Зал славы святых в 2006 году.
Джерри Фонтено сыграл семь сезонов за «Святых» с 1997 по 2003 год.
Он был неизменно солидным для Майка Дитки и Джима Хаслетта.
Фонтено также был крепким и выносливым, начав все 16 игр в шести из семи сезонов в составе Saints. Он был важной частью головоломки, когда Святые завоевали титул NFC South в 2000 году и расстроили действующего чемпиона Суперкубка St.Луи Рамс в плей-офф за первую победу в плей-офф за 34-летнюю историю франшизы, к тому моменту. Фонтено хорошо позаботился о себе, что привело к 16-летней карьере в НФЛ.
Бентли стартовал в карауле в свои первые два сезона в Saints и был великолепен. В 2002 году он стал новичком года Sports Illustrated и вошел в команду новичков Pro Football Weekly. В 2003 году он получил награды Pro Bowl, а в 2004 году перешел в центр, играя блестяще. В том сезоне «Бентли» начал все 16 игр, получив всего два задержанных ответа и один фальстарт за весь сезон.Его назвали альтернативным игроком Pro Bowl.
В 2005 году Бентли начал все 14 игр, в которых он играл, и был включен в Pro Bowl, понес только два штрафных очка и два фальстарта.
Bentley был большим (6-2, 210) и физически здоровым в момент атаки. Он мог доминировать над противниками. К сожалению, Bentley участвовал в невероятно сложном сезоне 2005 года, когда обрушился ураган «Катрина», команда была перемещена, и сезон оказался провальным (3–13). Бентли ушел через свободное агентство, сказав, что он предпочел бы отсидеть сезон, чем снова играть за Новый Орлеан.
Почетное упоминание:
Стив Корте
Макс Унгер
Брайан Де Ла Пуэнте
Джон Дидион
Эрик Маккой
Корте был хорошим игроком для «Святых», который разделял время между центральным и защитником, делая то, что было лучше всего для команды. Если бы он был в центре внимания все свои семь лет в Новом Орлеане, он, несомненно, вошел бы в пятерку лучших.








 Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html> text.x = element_markdown(size = 8, lineheight = 1.05)
)
text.x = element_markdown(size = 8, lineheight = 1.05)
)