Изучаем CSS-позиционирование за 10 шагов
Позиционирование — одно из ключевых понятий в блочной верстке. Разобравшись с ним, вам многое станет понятно, а верстка из шаманства превратится в осмысленный процесс. Итак, речь в статье пойдет о CSS-свойствах position и float.
1. position: static
По умолчанию все элементы на странице имеют статическое позиционирование (position: static), это означает, что элемент не позиционирован, и появляется в документе на своем обычном месте, то есть в том же порядке, как и в html-разметке.
Нет необходимости специально назначать это свойство какому-либо элементу, если только вам не требуется изменить ранее установленное позиционирование на дефолтное.
#content{
position: static;
}
2. position:relative
Относительное позиционирование (position: relative) позволяет вам использовать свойства: top, bottom, left и right, для расположения элемента относительно того места, где бы он появился при обычном позиционировании.
Давайте переместим #content на 20 пикселей вниз, и на 40 пикселей влево:
#content{
position: relative;
top: 20px;
left: -40px;
}
Обратите внимание, что на том месте, где бы должен был находится наш блок #content, теперь образовалось пустое пространство. Следующий за блоком #content, блок #footer не переместился ниже, потому что, #content по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
На данном этапе может показаться, что относительное позиционирование не так уж и полезно, но, не спешите с выводами, далее в статье, вы узнаете, для чего его можно использовать.
3. position: absolute
При абсолютном позиционировании (position: absolute), элемент удаляется из документа, и появляется там, где вы ему скажете.
Давайте, для примера, переместим блок #div-1a в верхний, правый угол страницы:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
Обратите внимание, что на этот раз, поскольку блок #div-1a был удален из документа, оставшиеся элементы на странице расположились по-другому: #div-1b, #div-1c и #footer переместились выше, на место удаленного блока. А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
Таким образом, мы можем позиционировать любой элемент относительно страницы, однако этого не достаточно. На самом деле, нам необходимо позиционировать #div-1a относительно родительского блока #content. И на этом этапе, относительное позиционирование вновь вступает в игру.
4. position: fixed
Фиксированное позиционирование (position: fixed), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
#div-1a {
position:fixed;
top:0;
right:0;
width:200px;
}
В IE с position: fixed не все так гладко, как бы нам хотелось, но существует множество способов обойти эти ограничения.
5. position:relative + position:absolute
Назначив блоку #content относительное позиционирование (position: relative), мы сможем позиционировать любые дочерние элементы, относительно его границ. Давайте разместим блок #div-1a, в верхнем правом углу блока #content.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
6. Две колонки
Вооружившись знаниями из предыдущих шагов, можно попробовать сделать две колонки, с помощью относительного и абсолютного позиционирования.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
Одним из преимуществ абсолютного позиционирования, является возможность размещать элементы в произвольном порядке, независимо от того, как именно они расположены в разметке. В приведенном выше примере, блок #div-1b расположен перед блоком #div-1a.
А сейчас у вас должен был возникнуть вопрос: “А куда же делись остальные элементы из нашего примера?”. Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
7. Две колонки с фиксированной высотой
Одно из решений – задать фиксированную высоту контейнеру, содержащему колонки.
#content {
position:relative;
height: 450px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
Решение не очень подходящее, поскольку мы никогда не знаем заранее, какого размера текст, будет расположен в колонках, и какой шрифт будет использован.
8. Float
Для колонок с переменной высотой, абсолютное позиционирование не подходит, поэтому давайте рассмотрим другой вариант.
Назначив блоку float, мы максимально возможно оттолкнем его к правому (или левому) краю, а следующий за блоком текст, будет обтекать его. Обычно такой прием используется для картинок, но мы будем использовать его для более сложной задачи, поскольку это единственный инструмент, имеющийся в нашем распоряжении.
#div-1a {
float:left;
width:200px;
}
9. “Плавающие” колонки
Если назначить первому блоку float: left, а затем второму float: left, каждый из блоков прижмется к левому краю, и мы получим две колонки, с переменной высотой.
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
Также, можно назначить колонкам противоположное значение float, в этом случае, они распределятся по краям контейнера.
#div-1a {
float:right;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
Но теперь у нас появилась другая проблема – колонки выходят за пределы родительского контейнера, тем самым ломая всю верстку. Эта самая распространенная проблема начинающих верстальщиков, хотя решается она довольно просто.
10. Очистка float
Чистку флоатов можно делать двумя способами. Если после колонок идет еще один блок, достаточно назначить ему clear: both.
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
Или же назначить родительскому контейнеру свойство overflow: hidden
#content {
overflow:hidden;
}
В любом случае, результат будет один и тот же.
Заключение
Сегодня были рассмотрены только базовые приемы позиционирования, и самые простые примеры. Также, в помощь начинающим верстальщикам я всегда рекомендую цикл статей Ивана Сагалаева, которые в свое время мне очень помогли.
Перевод скринкаста “Learn CSS Positioning in Ten Steps”.
Позиционирование элементов в HTML и CSS
С помощью простого HTML не получится создать красивый сайт. Каждый из них имеет свой уникальный дизайн. Для его создания используется стилизация, с помощью CSS стилей.
Обычно стилизацию проходит абсолютно каждый элемент веб-страницы. К каждому применяются стили для изменения цвета, теней, рамок, шрифта.
Однако перед тем, как подобрать необходимый дизайн, элемент сначала нужно правильно расположить. Для этого используются свойства позиционирования, а именно свойство {position}.
В этой статье мы постараемся максимально подробно описать работу данного свойства, а также показать несколько наглядных примеров.
Позиционирование HTML/CSS — виды?
Свойство {position} имеет целый ряд заданных значений, которые по-разному влияют на то, как именно будет располагаться элемент относительно страницы.
Существует 4 основных типа позиционирования элементов в CSS:
- position: absolute;
- position: relative;
- position: fixed;
- position: static.
Все они могут использоваться для горизонтального и вертикального позиционирования.
Относительное позиционирование. Свойство position: relative

Одно из самых часто используемых значений позиционирования в CSS. Использование данного значения задает не полное, а именно относительное позиционирование относительно внешнего блока. Это означает что его границы могут изменяться с помощью свойства <padding>.
Элемент может передвигаться по всей площади родительского блока, но не теряя собственных границ. Они не изменяются, сохраняя ранее использованное пространство. Оно может использоваться для других элементов.
Кроме того, такой тип позиционирования позволяет блоку располагаться выше других элементов, перекрывая их.
Работают не все свойства перемещения по координатам. Всего их 4:
- <Top> — указывает расположение элемента относительно верхней части блока.
- <Bottom> — располагает блок относительно нижнего края.
- <Right> — задает расположение относительно правой границы внешнего блока.
- <Left> — перемещает элемент относительно левой части внешнего контейнера.
Если вы сделаете запись из 4 свойств: <top>, <bottom>, <left>, <right>, то будут работать только первые заданные свойства. То есть, <top> сработает раньше, чем <bottom>, а <left>, раньше чем <right>.
Ещё одним плюсом использования такого типа позиционирования является возможность использования свойства z-index. За счет этого относительное позиционирование в css лучше всего подходит для слоевой верстки.
Данное свойство прекрасно подойдет для позиционирования картинок, кнопок, таблиц и других блоков.
Абсолютное позиционирование. Значение <absolute>

<!doctype>
<html>
<head>
<meta charset="utf-8">
<title>Test Page</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
</div>
</div>
</body>
</html>
body{
color: darkgreen;
background: red;
margin: 0 auto;
height: 250vh;
}
#content{
position: fixed;
height: 100px;
width: 100%;
background: black;
}
.block{
position: absolute;
background: green;
height: 50px;
width: 50px;
top: 40%;
left: 10%;
}Такой тип позиционирования блоков в css используется нередко. Он имеет несколько отличий от первого.
Он имеет не относительное а абсолютное позиционирование относительно родительского блока. Но по умолчанию он позиционируется относительно всей страницы. Это связано с тем, что все элементы по умолчанию имеют свойство {position: static}.
Название значение absolute говорит за себя, оно располагает задает элементу абсолютное позиционирование, что отличается от значения relative по целому ряду признаков.
Если не задать для его родителя свойство {position: relative или fixed}, то элемент будет расположен относительно всей страницы.
Чтобы элемент имел абсолютное позиционирование относительно какого-либо конкретного блока, то для его родителя нужно задать свойство {position: relative}.
Каждый элемент с абсолютным позиционированием по умолчанию является блочным, а также не может перекрываться другими элементами.
Браузер воспринимает границы элемента так, как будто его не существовало вовсе. Из-за этого он не может быть перекрыт свойством z-index.
Для того, чтобы перемещать его по странице используются свойства <top>, <right>, <bottom> и <left>.
С его помощью намного проще задать позиционирование элементов по центру в css.
Пример использования абсолютного позиционирования:
Стандартное статическое позиционирование. Значение static
Это стандартное позиционирование html элементов. Оно стоит по умолчанию для всех элементов, которые расположены на странице.
Его также можно использовать для удаления позиционирования. По сути, {position: static} является отменой позиционирования.
Такой тип позиционирования не позволяет использовать свойство z-index. Он располагает элементы в таком порядке, в каком они описаны в HTML документе.
Фиксация элемента. Position: fixed
{Position: fixed} или зафиксированное позиционирование. Который чаще всего используется при создании шапки и футера страницы. Может использоваться для создания блоков с рекламой.
 CSS
CSSbody{
color: darkgreen;
background: red;
margin: 0 auto;
height: 250vh;
}
#content{
position: fixed;
height: 100px;
width: 100%;
background: black;
}
.block{
position: absolute;
background: green;
height: 50px;
width: 50px;
top: 40%;
left: 10%;
}
body{
color: darkgreen;
background: red;
margin: 0 auto;
height: 250vh;
}
#content{
position: fixed;
height: 100px;
width: 100%;
background: black;
}
.block{
position: absolute;
background: green;
height: 50px;
width: 50px;
top: 40%;
left: 10%;
}Суть его заключается в том, что он закрепляет элемент в определенной части окна, не позволяя ему исчезнуть с экрана. То есть, если вы будете прокручивать страницу, то зафиксированный элемент всегда будет на экране монитора.
Для таких элементов создается отдельный поток элементов. В первом потоке содержатся элементы, которые не зафиксированы на странице. Во втором — контент имеющий свойство {position: fixed}.
Position: inherit и position: initial.
Первое значение задает наследственное свойство. Элемент будет иметь такое же позиционирование, как и его блок-родитель.
Второе значение задает стандартное позиционирование. По сути, то же самое что и {position: static}.
Свойства перемещения
Давайте подробно рассмотрим свойства отвечающие за передвижение элементов. Они распространяются на все элементы не имеющие свойство {position: static}.
Как мы уже говорили: существует всего 4 свойства — <top>, <right>, <bottom>, <left>. Все они могут принимать разные значения.
Первое значение — <auto>, которое по умолчанию равно 0. Второе — точное значение, может измеряться в процентах, rem, em, vh и других величинах.
Заключение
Надеемся что данная статья была для вас полезна. Теперь вы узнали все аспекты работы свойства position, а также знаете как его применять.
Для практики:
- Создайте шапку, которая будет закреплена и не будет теряться при перемещении скролла.
- Создайте футер, который не будет исчезать при прокрутке страницы.
В центре создайте 3 блока, которые будут иметь абсолютное позиционирование. Можете эти блоки для вставки картинок.
Теги:CSS позиционирование: абсолютное, относительное
Позиционирование — это управление местом расположения (позицией) элемента на веб-странице, оно контролируется с помощью CSS свойства position.
Для указания точного места расположения позиционированных элементов, используются CSS свойства: top, right, bottom и left. Они работают со всеми позиционированными элементами, кроме статических.
Пример позиционирования.
Элементы могут перекрывать друг друга!
Отображение элемента над остальными!
Свойство position имеет 4 значения: static, fixed, relative и absolute. Каждое из этих значений будет продемонстрировано ниже с примером использования.
Перед тем как подробно разобрать все виды позиционирования элементов на странице, нам придется рассмотреть, что такое поток документа.
Поток документа
По умолчанию элементы на веб-странице отображаются в том порядке, в котором они представлены в HTML-документе, т. е. блочные элементы занимают всю доступную для них ширину и укладываются вертикально один под другим. Строчные элементы выстраиваются по горизонтали до тех пор, пока не будет занята вся доступная ширина, после того как вся ширина будет занята, будет сделан перенос строки и всё пойдет по новой. Такой порядок расположения элементов называется нормальным потоком (его также называют потоком документа или общим потоком).
С помощью свойства float или position можно убрать элемент из нормального потока. Если элемент «выпадает» из нормального потока, то элементы, которые расположены в коде ниже этого элемента будут смещены на его место на веб-странице.
Статическое позиционирование
Статическим называют позиционирование, заданное по умолчанию для всех элементов на веб-странице. Если к элементу не применять свойство position, то он будет статическим и будет отображаться на веб-странице согласно общему потоку элементов.
При применении CSS свойств top, left, right или bottom к статически позиционированному элементу, они будут игнорироваться.
Если есть необходимость, то можно задать статическое позиционирование в таблице стилей с помощью значения static:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { position: static; }
</style>
</head>
<body>
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
Попробовать »Фиксированное позиционирование
Элементы с фиксированным позиционированием располагаются на странице относительно окна браузера. Такие элементы удаляются из общего потока, элементы, следующие в потоке за фиксированным элементом, будут игнорировать его, смещаясь и занимая его место на веб-странице.
Стоит обратить внимание на то, что элементы с фиксированным позиционирование могут перекрывать другие элементы, скрывая их полностью или частично. При прокрутке длинных страниц, они создают эффект неподвижных объектов, оставаясь на одном и том же месте:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
img {
position: fixed;
top: 5%;
left: 40%
}
</style>
</head>
<body>
<img src="donald.gif">
<pre>Текст
Текст
Текст
Текст
Текст
Текст
Текст
Какой-то текст
Текст
Текст
Текст
Текст
Текст</pre>
</body>
</html>
Попробовать »Относительное позиционирование
Элементы с относительным позиционированием, как и статические элементы, остаются в общем потоке. При применении свойств top, left, right или bottom к относительно позиционированным элементам, они будут смещаться относительно своего местоположения, оставляя пустое пространство там, где элемент располагался изначально.
Такие элементы не влияют на расположение окружающих их элементов, остальные элементы остаются на своих местах и могут быть перекрыты относительно позиционированным элементом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h3 {
position: relative;
top: 30px;
}
</style>
</head>
<body>
<h2>Заголовок первого уровня.</h2>
<h3>Относительно позиционированный заголовок.</h3>
<h4>Заголовок третьего уровня.</h4>
</body>
</html>
Попробовать »Примечание: элементы с относительным позиционированием (relative) обычно используют в качестве родителя для элементов с абсолютным позиционированием (absolute).
Абсолютное позиционирование
Элементы с абсолютным позиционированием полностью удаляются из общего потока, остальные элементы будут занимать освободившееся пространство, полностью игнорируя абсолютно позиционированные элементы. Затем можно позиционировать элемент в любое нужное место веб-страницы, используя свойства top, left, right или bottom.
Все абсолютно позиционированные элементы размещаются относительно окна браузера или относительно ближайшего позиционированного предка (если он есть), у которого свойство position имеет значение absolute, fixed или relative.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
img {
position: absolute;
right: 0px;
top: 0px;
}
</style>
</head>
<body>
<img src="image.jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
Попробовать »Перекрывающие элементы
Когда элементы находятся вне общего потока страницы, они могут перекрывать друг друга. Обычно порядок расположения элементов соответствует их порядку в HTML-коде страницы, однако есть возможность управлять порядком перекрытия с помощью CSS свойства z-index, чем больше его значение, тем выше будет элемент.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div {
position: absolute;
width: 100px;
height: 100px;
}
.div1 {
background-color: #66FFFF;
left: 70px;
top: 0px;
z-index: 1;
}
.div2 {
background-color: #FFFF66;
left: 0px;
top: 30px;
z-index: 0;
}
.div3 {
background-color: #66FF66;
left: 33px;
top: 60px;
z-index: 2;
}
</style>
</head>
<body>
<div>z-index: 1;</div>
<div>z-index: 0;</div>
<div>z-index: 2;</div>
</body>
</html>
Попробовать »CSS позиционирование блоков
Позиционирование блоков позволяет располагать эти их независимо от расположения других элементов страницы. Позиционирование блоков в CSS осуществляется путём указания координат.
Основной поток документа
Вы уже знаете правила, в соответствии с которыми элементы располагаются на странице. Они идут друг за другом в том порядке, в котором они находятся в коде страницы. Блоковые начинаются с новой строки, а строчные располагаются в строке.
Элементы, которые подчиняются этим приавилам, находятся в основном потоке документа. Этот термин возник потому, что существуют элементы, которые размещаются на странице совсем по-другому. Для этого элементу должно быть установлено позиционирование. При этом, он удаляется из основного потока документа. Остальные элементы занимают его место, как будто его вообще нет. Иногда можно встретить информацию, что элементы, которым установлено свойство float, тоже удаляются из основного потока. Но это не совсем правильно, потому что строковые элементы не занимают их место.
Виды позиционирования
При позиционировании блок размещается на странице в соответствии с координатами, которые ему указаны. Блок находится в указанном месте независимо от других элементов, которые могут быть в этом месте. Если там присутствуют элементы, то блок просто накладывается сверху и частично закрывает эти элементы. Это может показаться странным, но на самом деле, в дизайне часто применяется этот эффект.
Существуют следующие виды позициционирования блоков:
Абсолютное позиционирование. Элемент размещается по указанным координатам. Координаты осчтитываются от границ страницы или от границ внешнего блока, если этот блок тоже имеет позиционирование.
Относительное позиционирование. Элемент смещается относительно того места, которое он занимал в основном потоке документа. Другие элементы не занимают его место. Оно остаётся пустым, если его не перекроют позиционированные элементы.
Фиксированное позиционирование. Элемент размещается по координатам относительно границ окна браузера. При прокрутке страницы такой элемент не движется вместе со всеми элементами, а остаётся на одном месте в окне браузера.
Статическое позиционирование. Это расположение элемента в основном потоке документа. То есть, элемент находится там, где и должен находиться без позиционирования. Если ему заданы координаты, то они игнорируются.
Позиционирование устанавливает свойство position. Оно принимает значения:
position: absolute; — абсолютное
position: relative; — относительное
position: fixed; — фиксированное
position: static; — статическое
Для указания координат используются свойства:
left — смещение левого края элемента относительно левой границы окна браузера или внешнего блока.
right — смещение правого края элемента относительно правой границы окна браузера или внешнего блока.
top — смещение верхнего края элемента относительно верхней границы окна браузера или внешнего блока.
bottom — смещение нижнего края элемента относительно нижней границы окна браузера или внешнего блока.
Эти свойства могут принимать следующие значения:
left: auto; — без смещения (по умолчанию)
left: величина в единицах измерения CSS
left: величина в процентах. Если элемент смещается относительно окна браузера, то проценты расчитываются от размеров окна браузера. А если елемент смещается относительно внешнего блока, то проценты расчитываются от размеров блока.
left: inherit; — значение принимается от родительского элемента
У остальных свойств значения указываются так же, как у left.
Абсолютное позиционирование
Абсолютное позиционирование в CSS используется для того, чтобы разместить элемент в конкретном месте страницы. Прежде чем размещать позиционированные элементы, создадим страницу и добавим на неё два блока. Они будут находиться в основном потоке документа. Один из них будет с большой высотой. Это нужно для того, чтобы у страницы появилась прокрутка и Вы могли увидеть, как позиционированные элементы ведут себя при прокрутке. Кроме того вы поймёте, как элементы с разными видами позиционирования располагаются относительно основного потока. Для всех блоков на странице установим фон.
Стиль:
+
7 |
div
{
background-color: #909090;
}
.stream
{
background-color: Blue;
width: 100px;
margin-bottom: 2px;
} |
HTML код:
20 | <div></div> <div></div> |
Теперь добавим на страницу блок с абсолютным позиционированием. Укажем координаты слева и сверху:
Стиль:
17 | #abs_left
{
position: absolute;
left: 40px;
top: 20px;
} |
HTML код:
28 | <div>Абсолютное позиционирование<br> слева сверху</div> |
Позиционированный элемент наложился на синий блок и частично закрыл его. Обратите внимание — элемент имеет ширину по размеру контента. Это особенность позиционированных блоков. Если блоку не установлена ширина, то он не занимает всю ширину страницы или внешнего блока, как обычные блоки. Позиционированный блок получает ширину по размеру контента с учётом внутренних отступов. Это правило не распространяется на относительное позиционирование.
Добавим на страницу ещё один блок с абсолютным позиционированием, но теперь укажем координаты справа и снизу:
Стиль:
23 | #abs_right
{
position: absolute;
right: 10px;
bottom: 60px;
} |
HTML код:
36 | <div>Абсолютное позиционирование<br> справа снизу</div> |
Попробуйте двигать правый край окна браузера. Блок, который позиционирован по правому краю, будет двигаться, а блок, который позиционирован по левому краю, останется неподвижным.
Относительное позиционирование
При относительном позиционировании элемент смещается относительно своего положения в основном потоке. Его место остаётся незанятым. Для того, чтобы это рассмотреть, расположим позиционированный элемент в коде страницы между блоками, находящимися в основном потоке, то есть, меджу первыми двумя блоками, которые мы создали.
Стиль:
29 | #rel_left
{
position: relative;
left: 120px;
top: 10px;
width: 300px;
} |
HTML код:
40 | <div>Относительное позиционирование<br> слева сверху</div> |
Как я уже говорил, абсолютное позиционирование можно установить не тольно относительно окна браузера, но и относительно другого позиционированного блока. Чтобы рассмотреть этот способ, добавим элемент и поместим его внутрь позиционированного блока. Теперь этот блок будет выглядеть так:
Стиль:
36 | #abs_block
{
position: absolute;
left: 5px;
bottom: 48px;
} |
HTML код:
46 | <div> Относительное позиционирование<br> слева сверху <div> Абсолютное позиционирование<br> относительно блока </div> </div> |
Смещение можно указывать с отрицательноым значением. При этом смещение будет производиться в противоположную сторону. Например нижняя граница элемента будет смещаться не вверх, а вниз. Для примера зададим только что созданному блоку отрицательное смещение. Посмотрите, куда он при этом переместится:
Часто относительное позиционирование в CSS устанавливается без смещения. Блок остаётся на том же месте, где должен быть в основном потоке документа, но становится позиционированным. Это делается для того, чтобы позиционировать относительно него другие элементы.
ВАЖНО: По умолчанию, элементы в основном потоке располагаются не возле самого края окна браузера, а с некоторым отступом. Это внутренние отступы тега <body>. У всех браузеров этот отступ разный. Из за этого невозможно точно разместить блок относительно элементов основного потока, потому что координаты элементов в разных браузерах не совпадают. Для решения этой проблемы можно сделать отступы тега <body> нулевыми. Тогда контент страницы сместится к краям, и элементы основного потока будт размещаться одинаково во всех браузерах.
Фиксированное позиционирование
Фиксированное позиционирование в CSS устанавливается каким-то особым элементам, которые не двигаются при прокрутке страницы и всегда остаются на экране. Координаты указываются так же, как при абсолютном позиционировании. Но они не отсчитываются от внешнего блока, а только от границ окна браузера. Добавим на страницу блок с фиксированным позиционированием.
Стиль:
42 | #fix
{
position: fixed;
left: 400px;
top: 10px;
} |
HTML код:
64 | <div>Фиксированное позиционирование</div> |
Попробуйте прокрутить страницу, Вы увидите, что фиксированный элемент остаётся на месте.
Если указать блоку противоположные координаты, например левую и правую, то это определяет размер блока. Попробуйте создать блок, задать ему любой вид позиционирования и установите ему координаты и слева, и справа. Посмотрите, какие у блока получатся размеры.
До некоторого времени я, как и многие из вас, пользовался двумя способами:
- Первый способ основан на свойстве float. Левому блоку задаётся float: left, правому float: right
- Второй способ заключается в абсолютном позиционировании правого блока, с параметрами right: 0 либо left: 100%, margin-left: -(ширина блока)
Главный недостаток обоих способов заключается в том, что, если блоки нужно выравнять по нижней границе или по средней линии относительно друг друга, то приходится методом подбора смещать блоки по вертикали, задавая им либо top: anyValue, либо margin-top: anyValue. А у первого способа плюс ко всему есть ещё один, не то чтобы недостаток, но неприятная мелочь. Это необходимость очищать поток с помощью clearFix’a, overflow или дополнительного дива.
Итак способ номер 3. Для начала код:
Собственно HTML
Copy Source | Copy HTML
- <div>
- <div><a href="#">Левый блок</a></div><div><a href="#">Правый блок</a></div>
- </div>
Собственно CSS
Copy Source | Copy HTML
- .wrap {
- width: 500px;
- background: #555;
- height: 500px;
- }
- .left, .right {
- display: inline-block;
- //display: inline;
- //zoom: 1;
- width: 100%;
- margin-right: -100%;
- vertical-align: bottom;
- }
- .right {
- text-align: right;
- }
- .left a, .right a { display: inline-block; position: relative; }
- .left a { width: 200px; height: 100px; background: green; }
- .right a { width: 100px; height: 200px; background: pink; }
Пояснения
Суть способа заключается в том, чтобы наложить блоки друг на друга посредством margin-right: -100% и содержимое правого блока выровнять по правому краю с помощью text-align: right.
Оба блока (right и left) желательно записывать в одну строку, иначе из-за символа переноса строки правый блок будет чуть-чуть вылезать за границы блока-родителя.
Ссылкам обязательно нужно ставить position: relative, иначе из-за наложения блоков некоторые могут быть некликабельные.
Плюсы способа
Главный плюс в том, что теперь для наших блоков начинает работать vertical-align. И мы легко можем выровнять их и по верхней границе и по нижней и по центру.
Минусы способа
А главный минус заключается в том, что, применяя этот способ, мы должны быть твёрдо уверены, что содержимое блоков не увеличится до такой степени, что они начнут перекрывать друг друга (к слову говоря, способ с флоутами лишён этого недостатка, так как при увеличении содержимого блоков, они будут вставать друг под друга).
Ссылка на готовый пример
P.S.
Я не встречал такого способа в интернете, посему просьба: если кто-то найдёт аналогичную статью опубликованную раньше, сообщите мне пожалуйста.
Upd.
В комментариях моё внимание внимание обратили на способ, использующий text-align: justify. Этот способ тоже хорош, но у него есть два недостатка. Во-первых он требует введения дополнительного элемента, эмулирующего последнюю строку текстового блока, а во-вторых, он не будет работать в IE6-IE7 для блочных элементов.
Вы все еще не понимаете как работает абсолютное позиционирование в CSS и теряете элементы на экране? Давайте разбираться в этой магии.
Введение в позиционирование
Когда вы устанавливаете position: absolute, на первый план выходит не сам элемент, а его родительский контейнер, ведь относительно него и осуществляется позиционирование в CSS. Сложность в том, что это не всегда непосредственный родитель элемента.
Рассмотрим код с четырьмя дивами, вложенными друг в друга по принципу матрешки.
<body> <div> <div> <div> <div></div> </div> </div> </div> </body>
Блоки box-1, box-2 и box-3 для красоты отцентрированы с помощью свойств margin: auto и свойств flex CSS. Блок box-4 остается в своей дефолтной позиции в потоке документа.
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}Все 4 элемента имеют позиционирование по умолчанию. На данный момент верстка выглядит следующим образом:
.box-4 без позиционированияОтносительно чего позиционируем?
Чтобы спозиционировать себя, элемент должен знать две вещи:
- какой родитель станет точкой отсчета;
- величину смещения относительно точки отсчета (сверху, снизу, справа или слева).
Если определить position: absolute для box-4, этот элемент покинет нормальный поток документа. Но сейчас он остается на своем месте, так как координаты смещения не заданы. Если в CSS ширина элемента не определена, она будет равна ширине его содержимого (плюс паддинги и рамка).
Теперь добавим свойства top: 0 и left: 0. Элемент должен определить, какой родительский контейнер станет точкой отсчета для этих координат. Ей становится ближайший элемент с нестатической позицией (чаще всего position: relative). box-4 начинает поочередно опрашивать своих предков. Ни box-3, ни box-2, ни box-1 не подходят, так как имеют позиционирование в CSS по умолчанию (unset).
Если позиционированный предок не нашелся, элемент размещается относительно тела документа (body):
Если установить position: relative для элемента box-1, точкой отсчета станет он:
Абсолютно позиционированный элемент располагается относительно ближайшего позиционированного предка.
Как только точка отсчета нашлась, все, что выше нее в DOM-дереве, перестает иметь значение.
Если установить position: relative также для box-2, то box-4 будет позиционироваться относительно него, ведь этот предок ближе.
Аналогично и для контейнера box-3:
А вот и наглядный красивый CSS-пример поиска позиционированного предка:
Перевод статьи How to understand CSS Position Absolute once and for all.
Еще больше полезных статей по CSS:
CSS позиционирование блоков

Представьте себе, что веб-разработчику совсем не нужно думать о том, как будет выглядеть визуально готовая страница. Он просто пишет код, элементы сами выстраиваются на странице, сверху вниз (блочные) и слева направо (строчные). Чем выше по документу написан код, тем выше он будет отображаться на странице.
Вообщем-то, мы увидим естественное поведение элементов, а порядок их отображения на странице – потоком документа. Но нас совсем не устраивает такой порядок, мы хотим логотип разместить в левом верхнем углу, а кнопку чуть правее. Нам нужен полный контроль над всеми элементами, мы решаем, где и что будет находиться. А для этого нужен инструмент (свойство), меняющее обычное поведение элементов в потоке. Что же это за свойство?
В CSS стилях это называется позиционированием (position), которое может быть обычным (static), относительным (relative) и абсолютным (absolute).
Относительное позиционирование в CSS
При относительном позиционировании, блок перемещается относительно своего исходного положения. Однако прописав блоку:
position: relative;
ничего не произойдет, он останется на месте. А перемещает блок система координат (top, bottom, left, right), как с положительными, так и отрицательными значениями.
Как это работает?
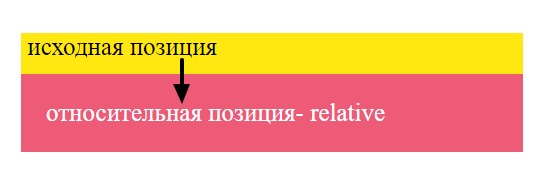
Внутри желтого блока с классом block-yellow находится красный блок с классом block-relative. В обычном потоке, красный блок перекрывает желтый, так как он в коде прописан последним.
<div>исходная позиция
<div>относительная позиция- relative</div>
</div>
Нам надо сдвинуть красный блок вниз на 10 пикселей. Сделать это можно, только насильственно поменяв позицию красного блока. Мы так и пишем top: 10px, но надо указать, от чего отсчитывать эти 10 пикселей?
Прописав position: relative, мы ясно даем понять, что отсчитывать относительно его текущего положения.
.block-yellow {
background-color: #ffe70f;
}.block-relative {
position: relative;
top: 10px;
background-color: #ed5b77;
}
На картинке мы видим, как красный блок сдвинулся вниз, на 10 пикселей вниз, от своего первоначального положения.

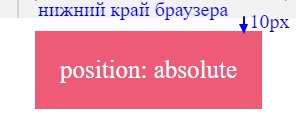
Если убрать из кода position: relative, то блок останется на месте. А если вместо relative, написать absolute, то по умолчанию отсчет этих 10 пикселей будет вестись от края окна браузера и в итоге наш блок наоборот поднимется вверх, подтягиваясь к нижней кромке браузера. А это в наши планы не входило.
Абсолютное позиционирование в CSS

На картинке блок позиционирован абсолютно, это когда отсчет системы координат ведется от края браузера, заменив всего одно слово, мы поменяли положение блока.
position: absolute;
Есть одна особенность. Абсолютное позиционирование оказывает влияние и на строчные элементы. Если строчному элементу задать position: absolute, то он станет вести себя как блочный. Это аналог свойству — display: block.
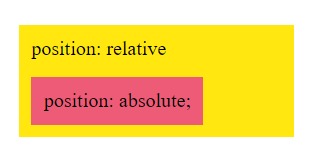
Это ещё не всё, «абсолютный» элемент, находящийся внутри «относительного» родителя, меняет свою точку отсчета координат и начинает позиционироваться от родителя.
<div>
position: relative
<div>
position: absolute;
</div>
</div>
Блок с классом block-absolute находиться внутри родителя block-yellow.
.block-yellow {
position: relative;
padding: 10px;
background-color: #ffe70f;
}
Поскольку желтый блок имеет относительное позиционирование, то красный блок с абсолютным позиционированием, сдвигается относительно красного на заданные пиксели.
.block-absolute {
position: absolute;
bottom: 10px;
left: 10px;
background-color: #ed5b77;
}

Фиксированное позиционирование
При прокручивании страницы блок с position: fixed, будет оставаться на месте, обычно такой метод применяют для закрепления навигационной панели.
z-index
Разруливает порядок перекрытия «абсолютных» блоков. Нам надо, чтобы красный блок был сверху желтого, тогда мы указываем z-index: 2 для красного и z-index: 1 для желтого.
<div>Красный</div>
<div>Желтый</div>.block-red {
position: relative;
z-index: 2;
background-color: #ffe70f;
}
.block-yelow {
position: absolute;
top: 20px;
z-index: 1;
background-color: #ed5b77;
}

-
 Создано 28.09.2018 10:23:38
Создано 28.09.2018 10:23:38 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
CSS Layout — Позиция Свойство
Свойство position указывает тип
метод позиционирования, используемый для элемента (статический, относительный, фиксированный, абсолютный или
липкий).
Позиция Недвижимость
Свойство position указывает тип метода позиционирования, используемого для элемента.
Существует пять различных значений позиции:
-
статический -
относительно -
исправлено -
абсолют -
липкий
Элементы затем располагаются сверху, снизу, слева и справа
свойства.Тем не менее, эти свойства не будут работать, если позиция свойство устанавливается первым. Они также работают по-разному в зависимости от позиции
стоимость.
Позиция
: статическая;
HTML-элементы по умолчанию расположены статически.
На статические элементы не влияют свойства top, bottom, left и right.
Элемент с положением : статический; не позиционируется каким-либо особым образом; это
всегда в соответствии с нормальным потоком страницы:
Этот элемент
Вот CSS, который используется:
Пример
дела.статическое {
положение: статическое; Граница
: 3px solid # 73AD21;
}
Позиция
: относительная;
Элемент с положением : относительный; позиционируется относительно своего нормального положения.
Установка свойств top, right, bottom и left относительно позиционированного элемента приведет к это должно быть отрегулировано далеко от его нормального положения. Другое содержимое не будет корректироваться с учетом пробела, оставленного элемент.
Этот элемент
Вот CSS, который используется:
Пример
дела.относительная {
позиция: относительная;
слева: 30 пикселей; Граница
: 3px solid # 73AD21;
}
Положение
: фиксированное;
Элемент с положением : фиксированный; располагается относительно области просмотра, что означает, что он всегда
остается на том же месте, даже если страница прокручивается. Вершина,
Свойства right, bottom и left используются для позиционирования элемента.
Фиксированный элемент не оставляет пробела на странице, где он обычно находился бы.
Обратите внимание на фиксированный элемент в правом нижнем углу страницы. Вот CSS, который используется:
Пример
div.fixed {
position: fixed;
низ: 0;
справа: 0; Ширина
:
300px; Граница
: 3px solid # 73AD21;
}
Этот элемент
: исправлено; Позиция
: абсолютная;
Элемент с положением : абсолютный; позиционируется относительно ближайшего предка
(вместо того, чтобы располагаться относительно области просмотра, как фиксированный).
Однако; если элемент с абсолютным позиционированием не имеет позиционированных предков, он использует тело документа и перемещается вместе с прокруткой страницы.
Примечание: «позиционируемый» элемент — это элемент, положение которого — что угодно, кроме статический .
Вот простой пример:
Этот элемент имеет положение: относительный;Этот элемент
Вот CSS, который используется:
Пример
дела.относительная {позиция: относительная;
ширина: 400 пикселей; Высота
: 200 пикселей; Граница
: 3px solid # 73AD21;
}
div.absolute {
позиция: абсолютная;
верх: 80 пикселей;
справа: 0; Ширина
: 200 пикселей; Высота
: 100 пикселей; Граница
: 3px solid # 73AD21;
}
Положение
: липкое;
Элемент с положением : липкий; позиционируется на основе позиции прокрутки пользователя.
Липкий элемент переключается между относительно и с фиксированным , в зависимости от положения прокрутки.Он позиционируется относительно до тех пор, пока в окне просмотра не будет достигнута заданная позиция смещения, а затем он «закрепится» на месте (например, позиция: фиксированная).
Примечание: Internet Explorer, Edge 15 и более ранние версии не поддерживают фиксированное позиционирование. Safari требует -webkit-
префикс (см. пример ниже). Вы также должны указать по крайней мере один из верхний , правый , нижний или левый для
липкое позиционирование для работы.
В этом примере липкий элемент прилипает к верхней части страницы ( top: 0 ), когда вы достигнете положения прокрутки.
Пример
div.sticky {
position: -webkit-sticky; / * Safari * /
позиция:
липкий;
верх: 0;
цвет фона: зеленый;
граница: 2px solid # 4CAF50;
}
Перекрывающиеся элементы
Когда элементы расположены, они могут перекрывать другие элементы.
Свойство z-index определяет порядок стека элемента (какой элемент должен быть размещен перед или позади других).
Элемент может иметь положительный или отрицательный порядок в стеке:
Поскольку изображение имеет z-индекс -1, оно будет помещено за текстом.
Пример
IMG
{
положение: абсолютное;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
Элемент с более высоким порядком стека всегда находится перед элементом с более низким порядком стеков.
Примечание: Если два позиционированных элемента перекрываются без z-индекса указан, элемент, расположенный последним в коде HTML, будет показан сверху.
Позиционирование текста в изображении
Как разместить текст поверх изображения:
Дополнительные примеры
Установите форму элемента
Этот пример демонстрирует, как установить форму элемента. Элемент обрезается до этой формы и отображается.
Проверь себя упражнениями!
Все CSS свойства позиционирования
| Недвижимость | Описание |
|---|---|
| низ | Устанавливает нижний край поля для позиционированного блока |
| клип | Зажимы абсолютно позиционированного элемента |
| осталось | Устанавливает край левого поля для позиционированного блока |
| позиция | Указывает тип позиционирования для элемента |
| правый | Устанавливает правый край поля для позиционированного блока |
| топ | Устанавливает край верхнего поля для позиционированного блока |
| z-index | Устанавливает порядок стека элемента |
,
CSS позиция свойство
Пример
Поместите элемент
: h3
{
положение: абсолютное;
слева: 100 пикселей;
верх: 150 пикселей;
}
Попробуй сам " Ниже приведены примеры "Попробуйте сами".
Определение и использование
Свойство position определяет тип метода позиционирования, используемого для
элемент (статический, относительный, абсолютный, фиксированный или прикрепленный).
Значение по умолчанию: статический Наследуется: нет Анимационный: нет. Читайте о анимации Версия: CSS2 Синтаксис JavaScript: объект .style.position = "абсолютный"
Попытайся
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Недвижимость позиция 1,0 7,0 1.0 1,0 4,0
Примечание: Значение sticky не поддерживается в Internet Explorer или Edge 15 и более ранних версиях.
Синтаксис CSS
позиция: статическая | абсолютная | фиксированная | относительная | липкая | начальная | наследовать;
Значения недвижимости
Значение Описание Сыграйте статический Значение по умолчанию.Элементы отображаются в порядке, как они появляются в потоке документов Сыграйте » абсолют Элемент позиционируется относительно своего первого позиционированного (не статичного) элемента-предка Сыграйте » исправлено Элемент расположен относительно окна браузера Сыграйте » относительно Элемент расположен относительно его нормального положения, поэтому «left: 20px»
добавляет 20 пикселей в левую позицию элемента Сыграйте » липкий Элемент позиционируется на основе позиции прокрутки пользователя Липкий элемент переключается между относительно и фиксированной , в зависимости от положения прокрутки.Он позиционируется относительно до тех пор, пока в окне просмотра не будет достигнута заданная позиция смещения, а затем он «закрепится» на месте (например, позиция: фиксированная).
Примечание: Не поддерживается в IE / Edge 15 или более ранней версии. Поддерживается в Safari с версии 6.1 с префиксом -webkit-. Попробуй » начальный Устанавливает для этого свойства значение по умолчанию. Читать о начальных Сыграйте » наследуют Унаследует это свойство от родительского элемента.Читать о наследовать
Дополнительные примеры
Пример
Как позиционировать элемент относительно его нормального положения:
h3.pos_left {
позиция: относительная;
слева: -20px;
} h3.pos_right {позиция
: относительная;
слева: 20 пикселей;
}
Попробуй сам " Пример
Больше позиционирования:
# parent1 {
position: static; Граница
: 1px сплошной синий; Ширина
: 300 пикселей;
высота: 100 пикселей;
} # child1 {
позиция:
абсолютный; Граница
: 1px, сплошной красный;
верх: 70px;
справа: 15px;
}
# parent2 {
положение: относительное; Граница
: 1px сплошной синий;
ширина: 300 пикселей; Высота
: 100 пикселей;
}
# child2 {
позиция: абсолютная; Граница
: 1px, сплошной красный; Верхняя часть
: 70px;
справа: 15 пикселей;
}
Попробуй сам "
Связанные страницы
Учебник CSS: Позиционирование CSS
HTML DOM ссылка:
свойство позиции
, css - позиционирование Div - переполнение стека
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека
Публичные вопросы и ответы
- Команды
Частные вопросы и ответы для вашей команды
- предприятие
Частные вопросы и ответы для вашего предприятия
- работы
Программирование и связанные с ним технические возможности карьерного роста
- Талант
Нанимать технический талант
. HTML - Div выше позиционирования div с использованием CSS Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека
Публичные вопросы и ответы
- Команды
Частные вопросы и ответы для вашей команды
- предприятие
Частные вопросы и ответы для вашего предприятия
- работы
Программирование и связанные с ним технические возможности карьерного роста
- Талант
Нанимать технический талант
- реклама
Связаться с разработчиками по всему миру
,
положение: абсолютное;
слева: 100 пикселей;
верх: 150 пикселей;
}
position определяет тип метода позиционирования, используемого для
элемент (статический, относительный, абсолютный, фиксированный или прикрепленный). sticky не поддерживается в Internet Explorer или Edge 15 и более ранних версиях. Липкий элемент переключается между относительно и фиксированной , в зависимости от положения прокрутки.Он позиционируется относительно до тех пор, пока в окне просмотра не будет достигнута заданная позиция смещения, а затем он «закрепится» на месте (например, позиция: фиксированная).
: относительная;
слева: 20 пикселей;
}
позиция: абсолютный; Граница
: 1px, сплошной красный;
верх: 70px;
справа: 15px;
}
положение: относительное; Граница
: 1px сплошной синий;
ширина: 300 пикселей; Высота
: 100 пикселей;
}
позиция: абсолютная; Граница
: 1px, сплошной красный; Верхняя часть
: 70px;
справа: 15 пикселей;
}
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру


 Создано 28.09.2018 10:23:38
Создано 28.09.2018 10:23:38