Позиционирование элементов по разным сторонам блока / Хабр
Здравствуйте, дорогие читатели. Сегодня я расскажу вам о малоизвестном способе разнести два элемента по разным сторонам блока, в котором они находятся. Например вот так
До некоторого времени я, как и многие из вас, пользовался двумя способами:
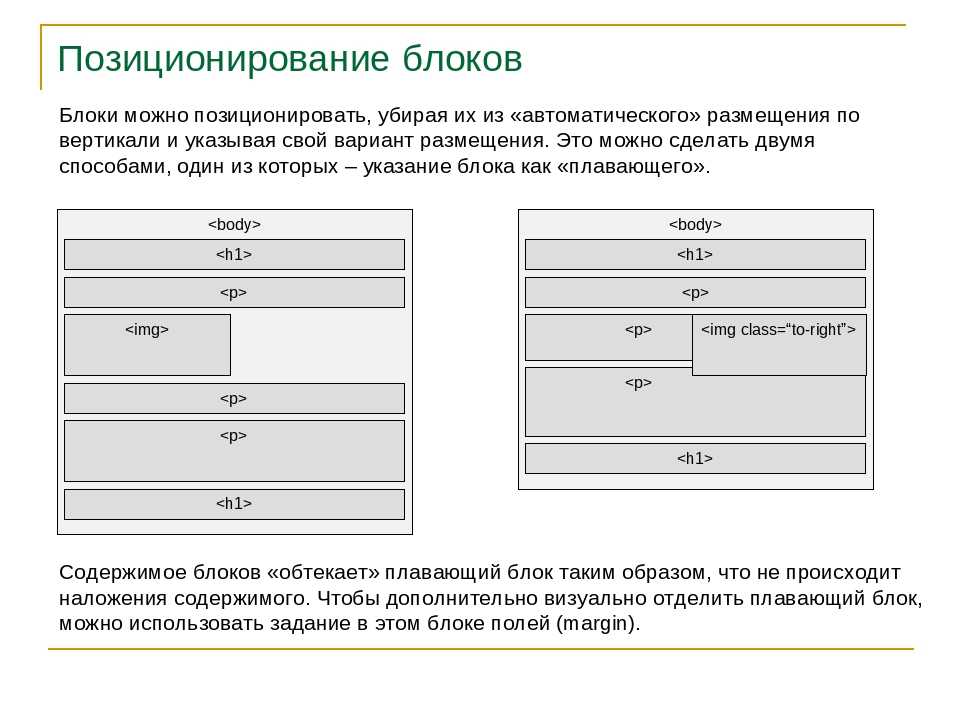
- Первый способ основан на свойстве float. Левому блоку задаётся float: left, правому float: right
- Второй способ заключается в абсолютном позиционировании правого блока, с параметрами right: 0 либо left: 100%, margin-left: -(ширина блока)
Главный недостаток обоих способов заключается в том, что, если блоки нужно выравнять по нижней границе или по средней линии относительно друг друга, то приходится методом подбора смещать блоки по вертикали, задавая им либо top: anyValue, либо margin-top: anyValue. А у первого способа плюс ко всему есть ещё один, не то чтобы недостаток, но неприятная мелочь.
Итак способ номер 3. Для начала код:
Собственно HTML
Copy Source | Copy HTML- <div>
- <div><a href="#">Левый блок</a></div><div><a href="#">Правый блок</a></div>
- </div>
Собственно CSS
Copy Source | Copy HTML- .wrap {
- width: 500px;
- background: #555;
- height: 500px;
- }
- .left, .right {
- display: inline-block;
- //display: inline;
//zoom: 1;- width: 100%;
- margin-right: -100%;
- vertical-align: bottom;
- }
- .right {
- text-align: right;
- }
- .left a, .
 right a { display: inline-block; position: relative; }
right a { display: inline-block; position: relative; }
- .left a { width: 200px; height: 100px; background: green; }
- .right a { width: 100px; height: 200px; background: pink; }
Пояснения
Суть способа заключается в том, чтобы наложить блоки друг на друга посредством margin-right: -100% и содержимое правого блока выровнять по правому краю с помощью text-align: right.
Ссылкам обязательно нужно ставить position: relative, иначе из-за наложения блоков некоторые могут быть некликабельные.
Плюсы способа
Главный плюс в том, что теперь для наших блоков начинает работать vertical-align. И мы легко можем выровнять их и по верхней границе и по нижней и по центру.
Минусы способа
А главный минус заключается в том, что, применяя этот способ, мы должны быть твёрдо уверены, что содержимое блоков не увеличится до такой степени, что они начнут перекрывать друг друга (к слову говоря, способ с флоутами лишён этого недостатка, так как при увеличении содержимого блоков, они будут вставать друг под друга).
Ссылка на готовый пример
P.S.
Я не встречал такого способа в интернете, посему просьба: если кто-то найдёт аналогичную статью опубликованную раньше, сообщите мне пожалуйста.
Upd.
В комментариях моё внимание внимание обратили на способ, использующий text-align: justify. Этот способ тоже хорош, но у него есть два недостатка. Во-первых он требует введения дополнительного элемента, эмулирующего последнюю строку текстового блока, а во-вторых, он не будет работать в IE6-IE7 для блочных элементов.
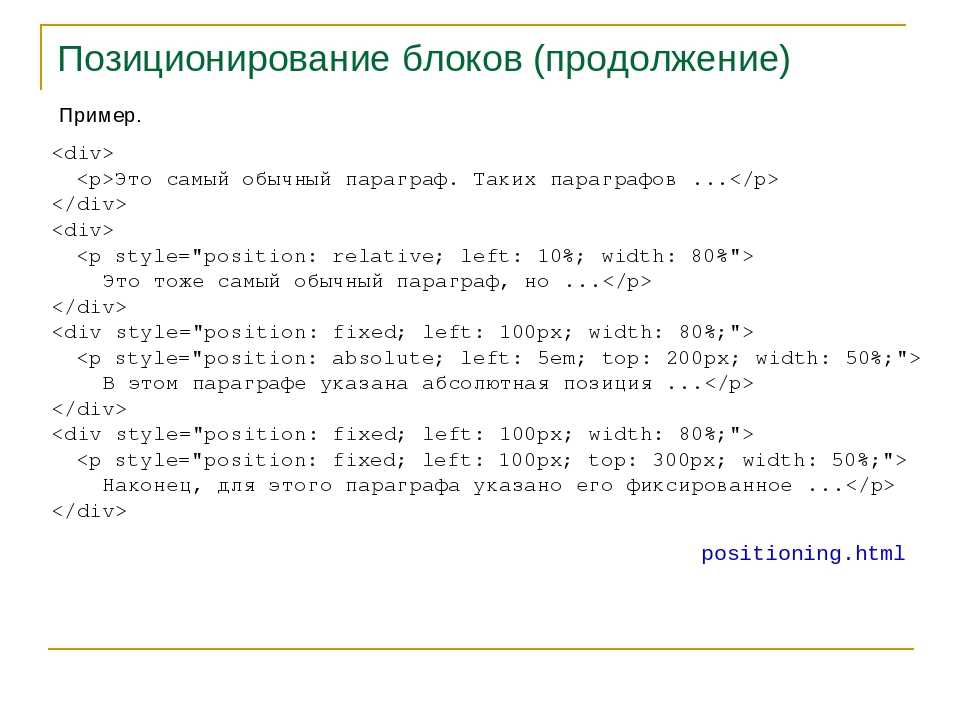
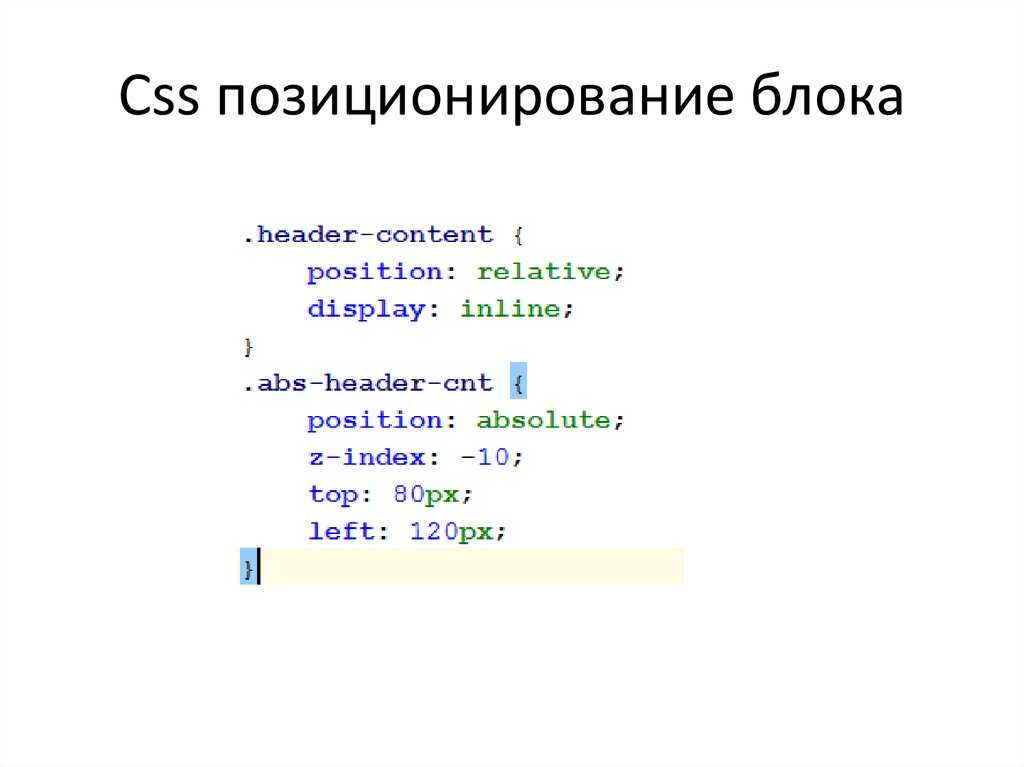
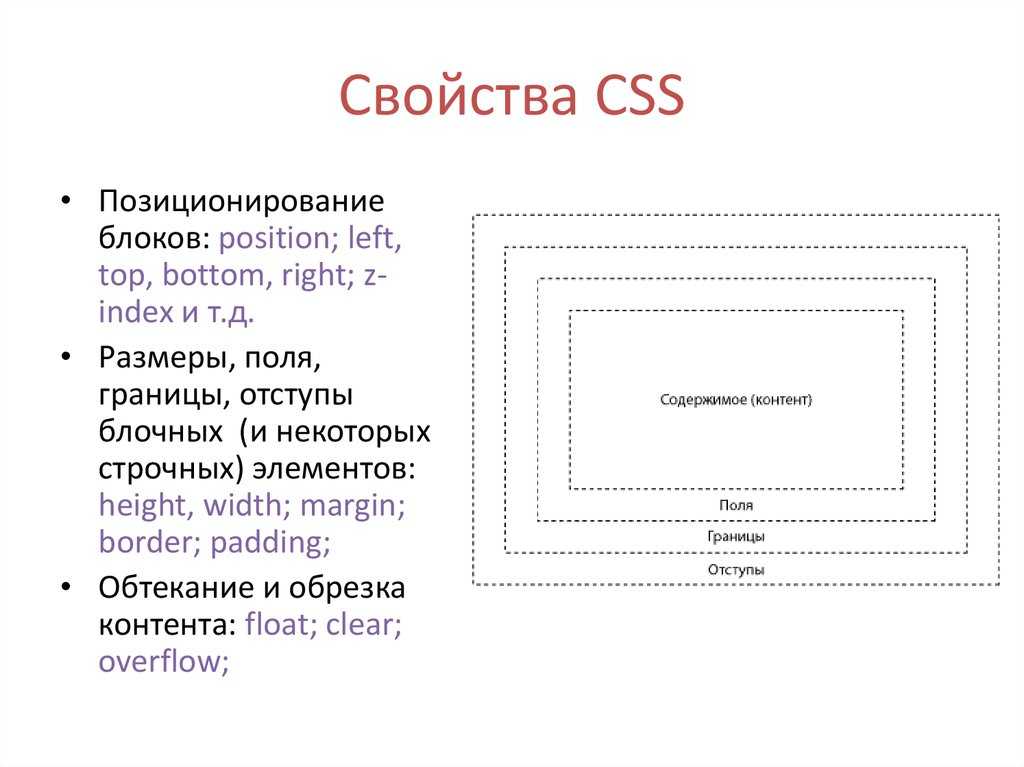
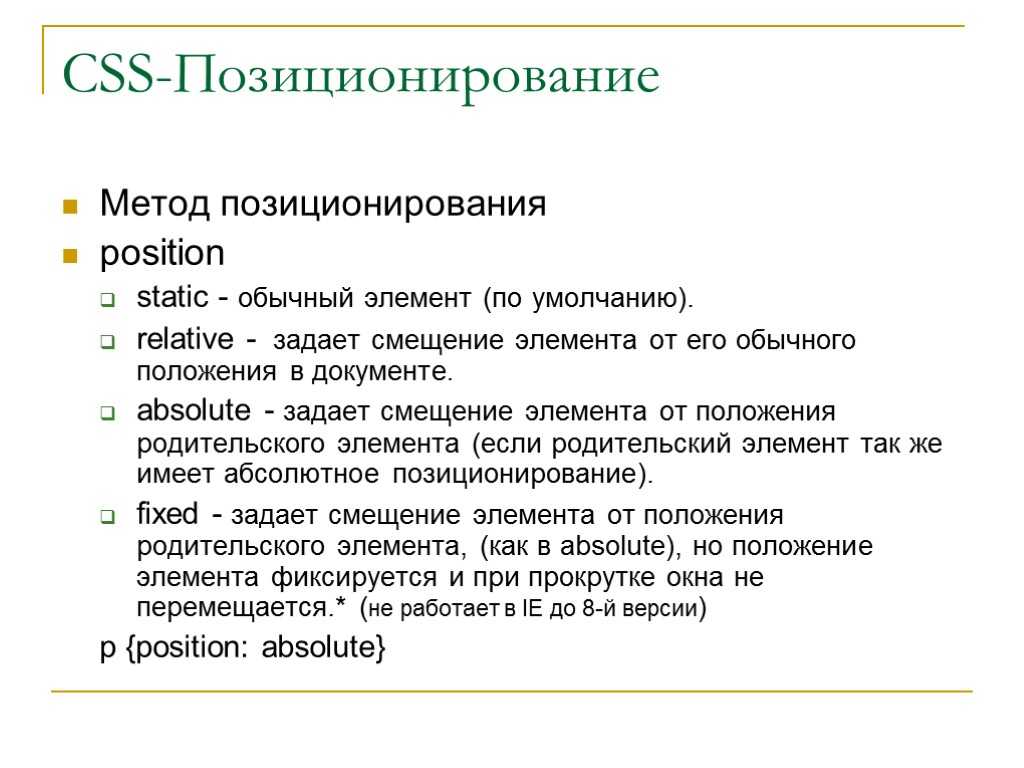
CSS: position.
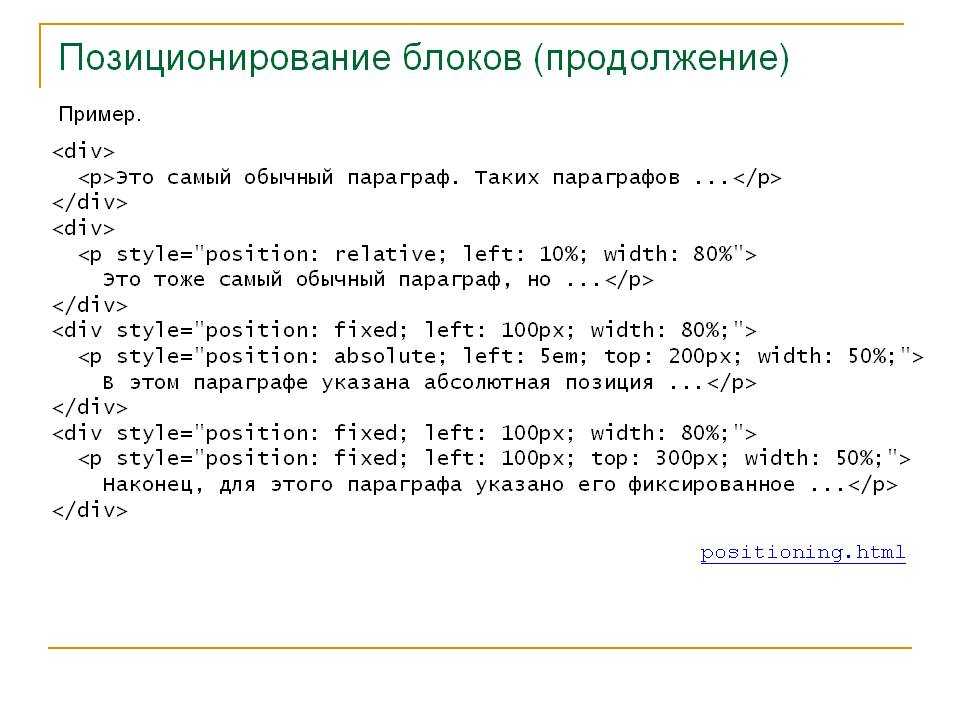
 Примеры с позиционированием
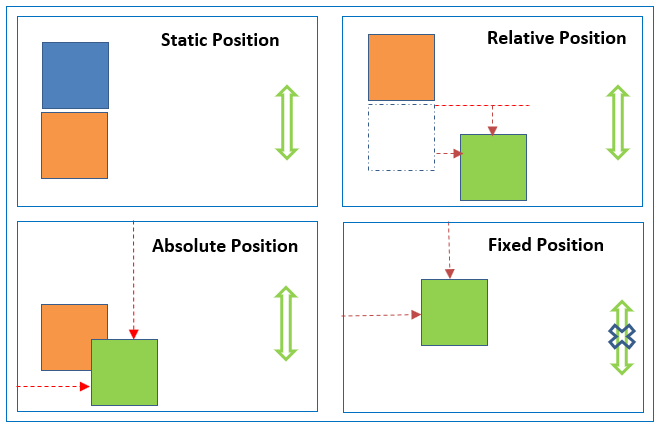
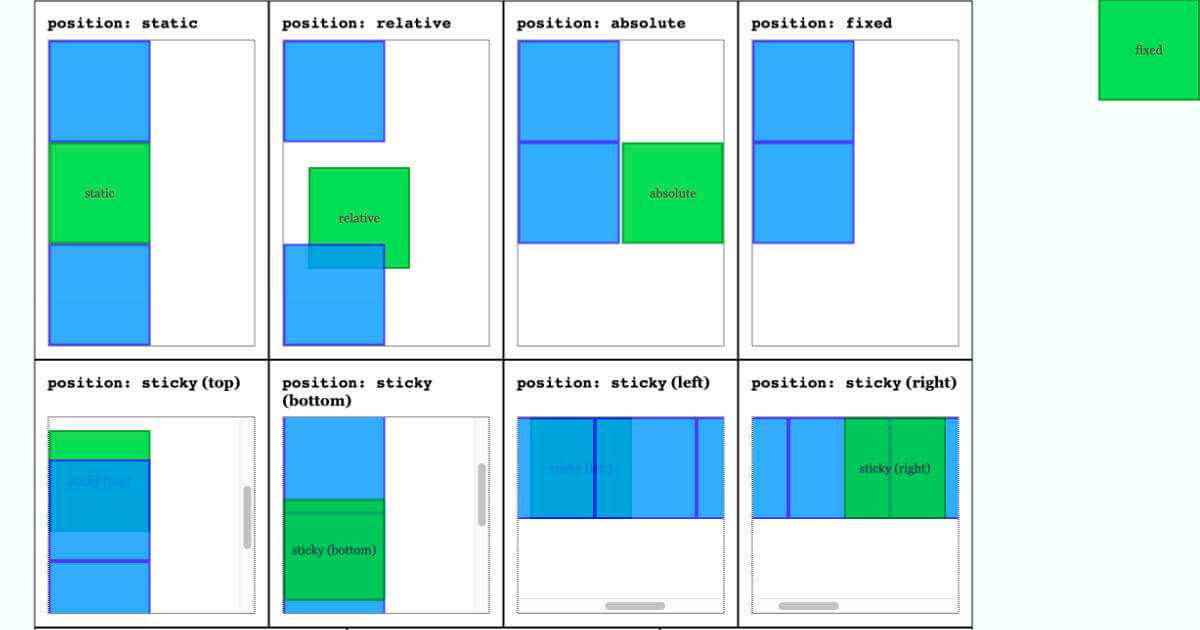
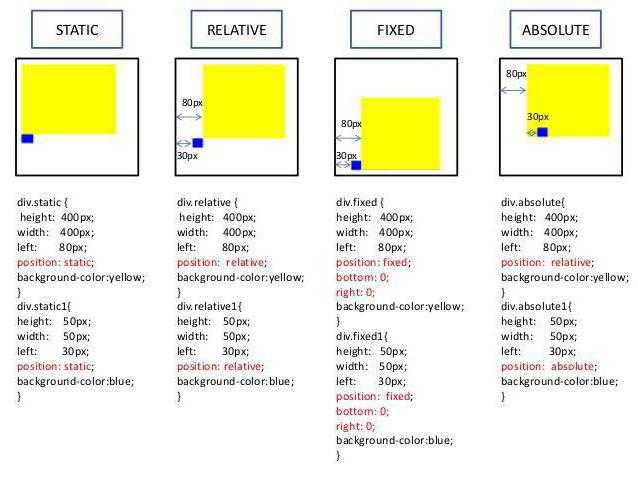
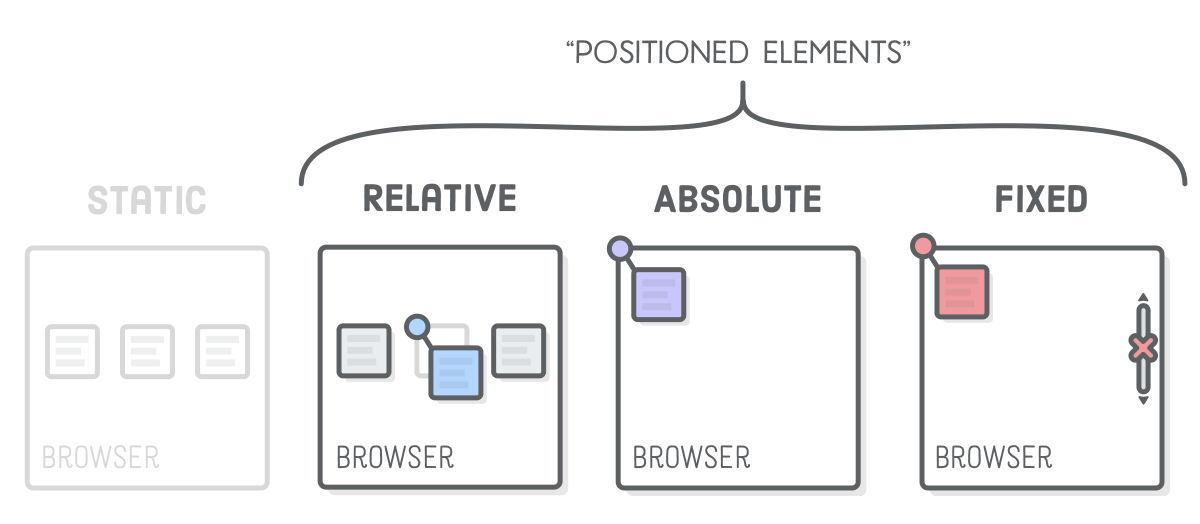
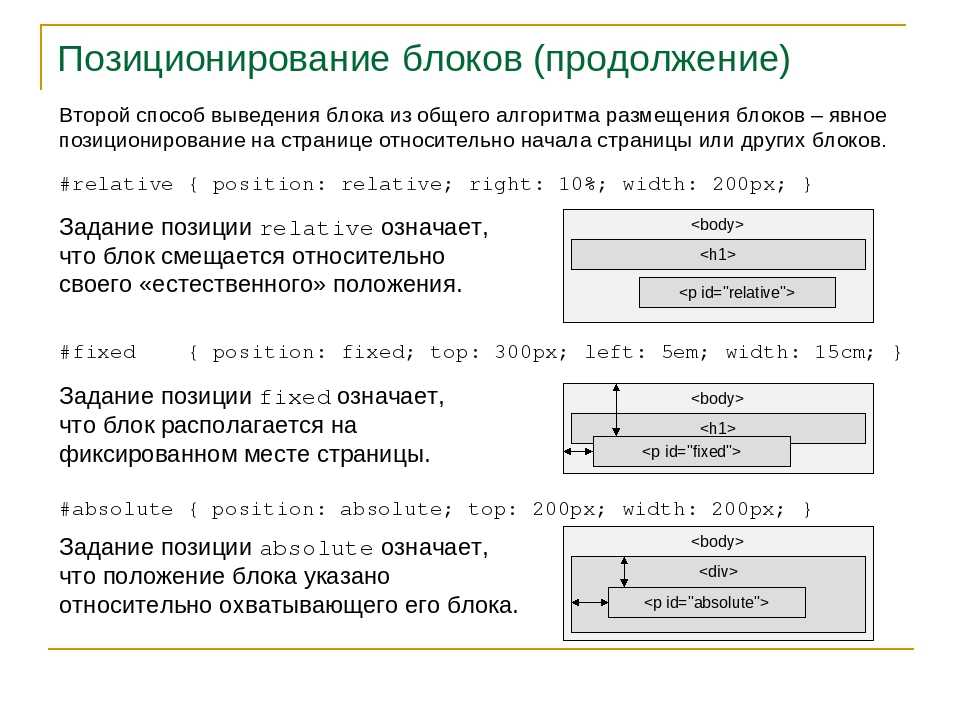
Примеры с позиционированиемПозиционирование задаётся с помощью свойства position. Свойство может иметь пять значений:
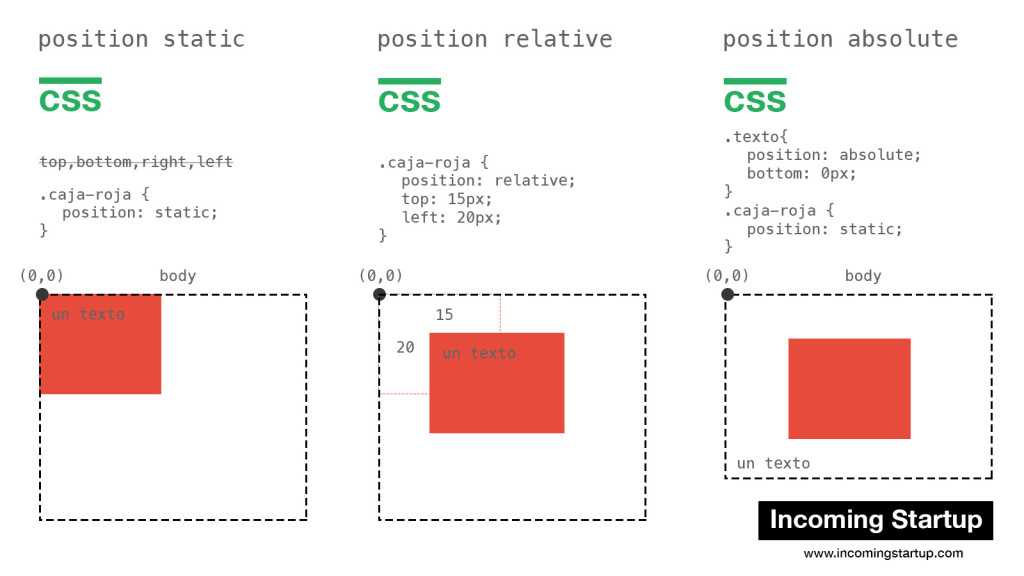
- static — нормальное (статичное) позиционирование
- relative — относительное позиционирование
- absolute — абсолютное позиционирование
- filxed — фиксированное позиционирование
- sticky — липкое позиционирование
Свойство position не наследуется, так что для дочерних элементов его требуется указывать явно.
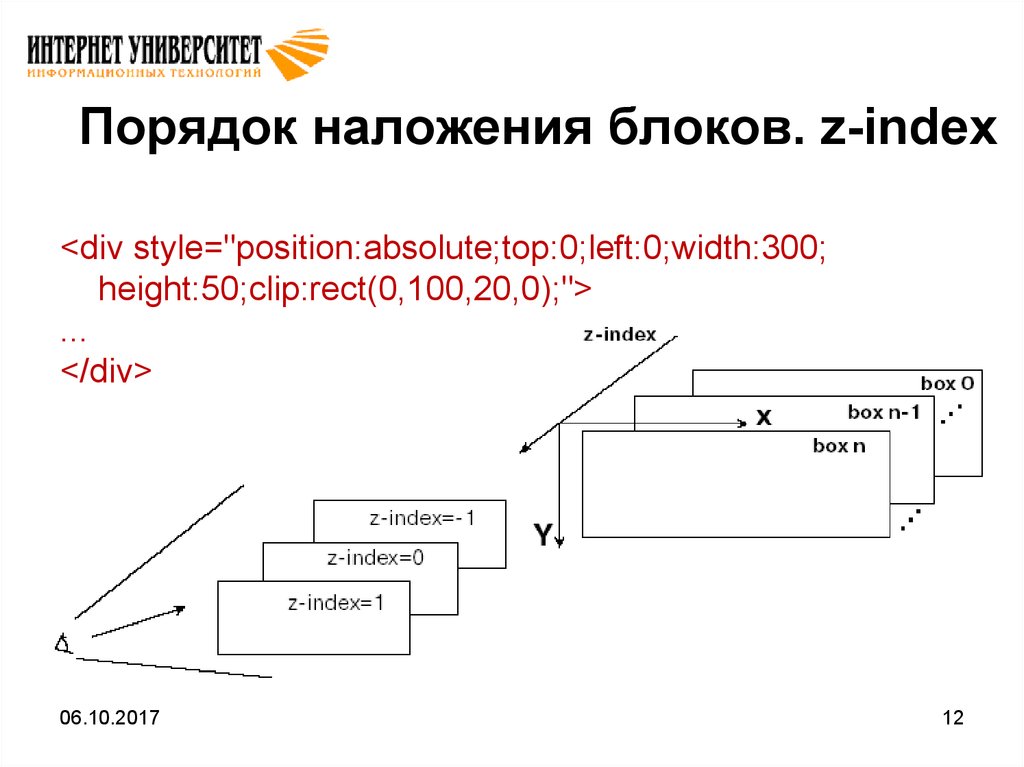
Свойство z-index работает только для элементов, у которых position задано как relative, absolute или fixed.
Разобраться с отдельными видами позиционирования просто. Проблемы начинаются, когда начинаешь комбинировать разные стили. Если работаешь с позиционированием периодически, то многие детали забываются и приходится заново вспоминать тонкости. Эта статья и написана для подобных случаев.
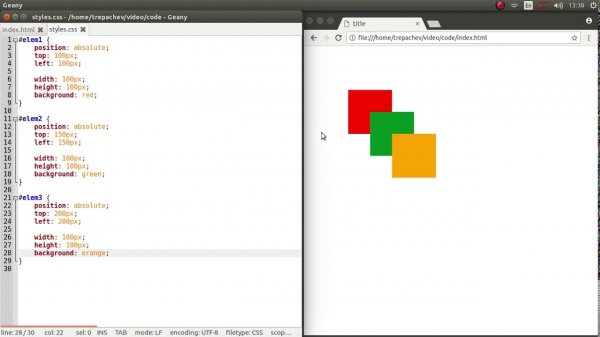
Создадим заготовку — один контейнер, в котором разместим три блока.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.parent{
background-color: gray;
width: 400px;
}
.child{
height: 50px;
}
.child-one {
background-color:aqua;
}
.child-two {
background-color: honeydew;
}
.child-three{
background-color: burlywood;
}
</style>
</head>
<body>
<div>
I am a parent
<div>First Child</div>
<div>Second Child</div>
<div>Third Child</div>
</div>
</body>
</html>
Нормальное (статичное) позиционирование — это обычное поведение блочных элементов в том порядке, в котором они прописаны в коде сверху вниз. Его не нужно прописывать, потому что оно стоит по умолчанию. Но иногда position: static используют, чтобы отменить другой вид позиционирования при определённых событиях на веб-странице в сценариях JavaScript или в эффектах CSS для возврата к начальному значению (например, в свойстве :hover).
Его не нужно прописывать, потому что оно стоит по умолчанию. Но иногда position: static используют, чтобы отменить другой вид позиционирования при определённых событиях на веб-странице в сценариях JavaScript или в эффектах CSS для возврата к начальному значению (например, в свойстве :hover).
Для нормального позиционирования характерны следующие особенности:
- элементы выводятся в том порядке, как они описаны в коде
- свойства left, right, top, bottom, z-index не работают, применять их нет смысла
Наша заготовка как раз использует нормальное позиционирование и здесь всё понятно.
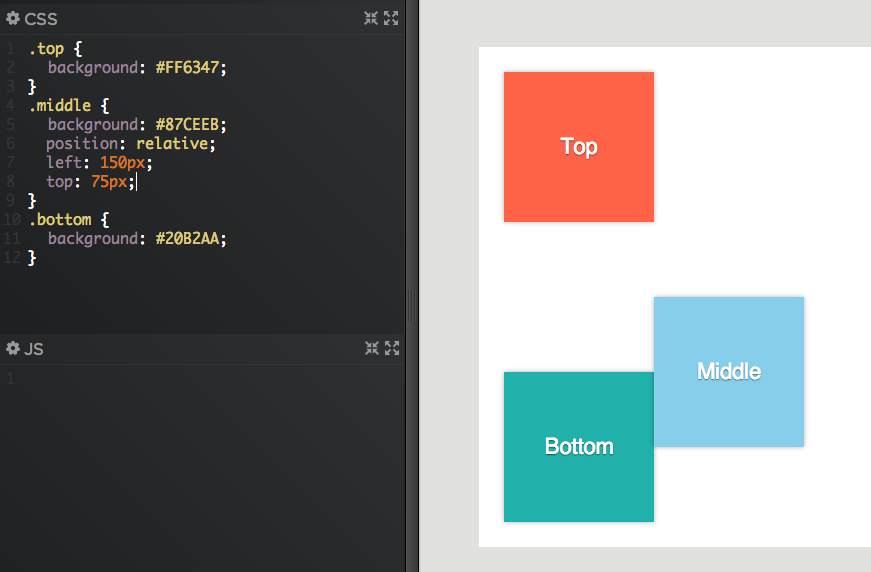
Относительное позиционирование: relative
Относительное позиционирование записывается так – position: relative. Изменяет положение элемента от его исходного расположения. Координаты задаются такими же свойствами, как и при абсолютном позиционировании —

Работу этого значения можно сравнить с visibility: hidden, когда элемент скрывается со страницы, но место под него остаётся нетронутым. Блок можно двигать куда угодно, но место под него остаётся пустым и его не займут другие части.
Если элемент выходит за пределы окна браузера, то появится горизонтальная или вертикальная полосы прокрутки.
Помните, что смещение происходит не от краёв окна браузера, а от того места, где изначально стоял блок.
Допустим мы хотим сместить первый дочерний элемент влево и вниз.
.child-one {
background-color:aqua;
position: relative;
left: 20px;
top: 10px;
}
Первый блок сдвинется вправо на 20 пикселей. При этом его правая часть выходит за пределы родительского контейнера, а нижняя часть налезает на второй блок, частично перекрывая его. Кстати, можно задавать и отрицательные значения.
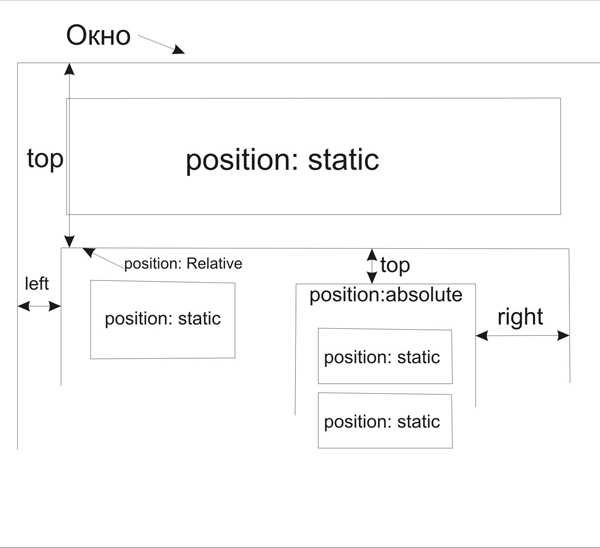
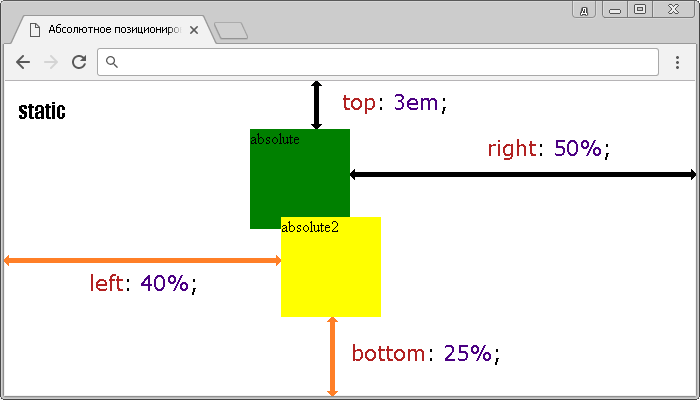
Абсолютное позиционирование: absolute
При задании подобного позиционирования элемент перестаёт существовать в потоке документа и его положение задаётся относительно краёв браузера или родительского окна.
Ширина элемента, если она не задана явно, определяется шириной содержимого с учётом padding, border и margin. Элемент не меняет своё исходное положение, если у него нет свойств right, left, top и bottom. Одновременно указанные свойства left и right формируют ширину элемента, но только если width не указано. Если добавить свойство width, то значение right будет проигнорировано. Аналогично с высотой элемента при использовании свойств top, bottom и height.
Свойства
Если left задать отрицательное значение, то элемент уйдёт за левый край браузера, но полоса прокрутки при этом не появится. Аналогично со свойством top, когда элемент уходит за верхний край.
Если left задать значение больше ширины видимой области или указать right с отрицательным значением, то появится горизонтальная полоса прокрутки. Аналогично и с top — появится вертикальная полоса прокрутки.
Элемент перемещается вместе с документом при его прокрутке. Свойство z-index работает, при этом абсолютно позиционированные элементы перекрывают статичные элементы, даже если они в коде ниже.
Абсолютное позиционирование позволяет скрывать элементы. Для этой цели часто добавляется стиль left: -9999px, который переносит элемент далеко влево за область просмотра. В частности, этот приём используется для стилизации переключателей и флажков, когда скрывают настоящий флажок, а вместо него стилизуют элемент label, связанный с input и выполняющим его функции.
Применим абсолютное позиционирование к первом блоку.
.child-one {
position: absolute;
}
Блок теряет свои привычные свойства и полностью выпадает из потока. Другие блоки перестают замечать его, но при этом элемент остаётся на странице, занимая левую верхнюю позицию в родительском контейнере и сжимаясь.
Другие блоки перестают замечать его, но при этом элемент остаётся на странице, занимая левую верхнюю позицию в родительском контейнере и сжимаясь.
Но здесь нас может подстерегать неожиданность. Допустим, мы решили сместить первый блок немного вправо и вниз, как мы это уже делали с относительным позиционированием.
.child-one {
position: absolute;
top: 5px;
left: 5px;
}
Сюрприз! Блок разместился в указанной позиции относительно окна браузера, а не своего родительского контейнера, так как на самом деле блок выпал из него. Это справедливо, если родительский блок имеет статичное позиционирование (static), которое в нашем случае опущено, так как используется по умолчанию.
Если же мы хотим всё-таки поменять систему координат и вычислять абсолютную позицию от родительского контейнера, то тогда родительскому блоку следует присвоить относительное позиционирование.
.parent{
position: relative;
}
Запоминаем связку: родитель (относительное) — дочерний (абсолютное). По умолчанию перемещение происходит относительно сторон окна браузера, но если у родительского элемента задано position: relative, то произойдёт смена системы координат и смещение происходит относительно родительского блока. Значения padding не учитываются.
По умолчанию перемещение происходит относительно сторон окна браузера, но если у родительского элемента задано position: relative, то произойдёт смена системы координат и смещение происходит относительно родительского блока. Значения padding не учитываются.
На самом деле, родительский блок мог иметь любые другие значения, кроме static. Если попробовать связку absolute-absolute, то ничего не изменится.
Абсолютное позиционирование часто применяется для точной расстановки отдельных элементов. Разместим первый блок в нижнем правом углу родителя.
.child-one {
position: absolute;
right: 2px;
bottom: 2px;
width: 40px;
height: 40px;
}
Фиксированное позиционирование: fixed
Фиксированное позиционирование по своему действию похоже на абсолютное позиционирование, но в отличие от него привязывается к указанной позиции свойствами left, top, right и bottom и не меняет своего положения при прокрутке веб-страницы.
Распространённый вариант, когда при прокрутке элемент словно приклеивался к одному месту. Например, часто используется в шапке сайта. Для этого нужно записать:
.child-one {
position: fixed;
top: 5px;
left: 5px;
}
По поведению фиксированное смещение схоже с абсолютным – элемент выпадает из нормального потока, его место освобождается и другие элементы вообще его не замечают. С помощью такого приёма можно очень легко сделать верхние, нижние, боковые панели на странице, которые не будут исчезать при прокрутке и всегда будут находиться на виду.
Также может использоваться для вывода диалоговых окон — при этом фиксированное сообщение невозможно прокрутить вверх или вниз, оно всегда остаётся на своём месте.
Липкое позиционирование — sticky
Липкое позиционирование обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице. Если родительский блок уходит вверх, то фиксированный блок также уходит с ним. Это лучше смотреть самостоятельно.
Это лучше смотреть самостоятельно.
.child-one {
position: sticky;
top: 5px;
left: 5px;
}
Реклама
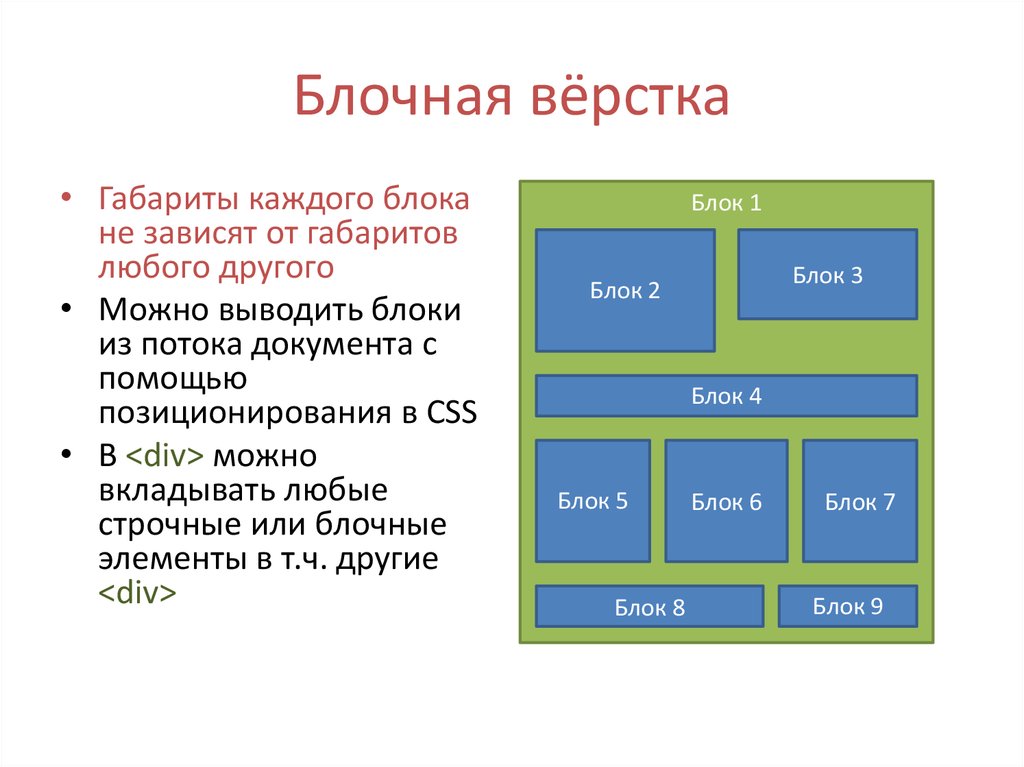
Блоки Div (теги) — абсолютное, относительное и фиксированное положение
Учебник Wickham по HTML и CSS
Карта сайта | Главная | Поиск
Просмотр в Firefox, Safari, Opera и IE, но IE6 часто требует других решений. В целом IE7 и IE8 отображаются так же, как Firefox, за исключением функций HTML5 и CSS3. Обновления IE9 и выше в основном связаны с проблемами HTML 5 и CSS3 и в значительной степени отображаются так же, как и другие основные браузеры. Google Chrome основан на том же движке WebKit, что и Safari.
Некоторые примеры приведены только для демонстрации проблем, другие показывают решения, которые работают в большинстве основных браузеров. Используйте тот пример, который вам подходит.
проблемы предупреждение: работает в некоторых ситуациях или некоторых браузерах или требует осторожности для отображения по вашему желанию ОК в Firefox, Safari, Opera, Google Chrome и IE
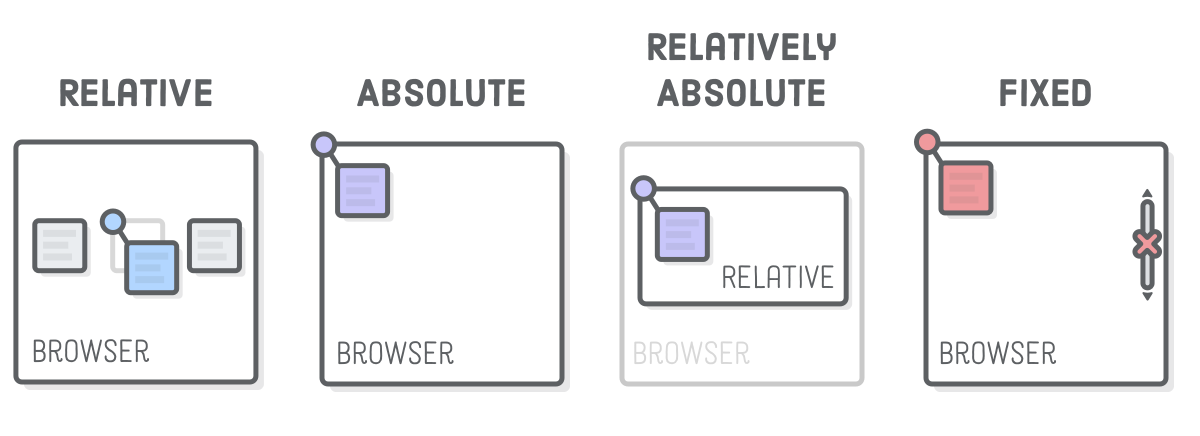
Пять свойств позиции
В трех основных схемах позиционирования, описанных ниже пять свойств положения: статическое, относительное, абсолютное, фиксированное и наследование. Для простоты эти три используются в следующих примерах: абсолютный, относительный и фиксированный. Позиционирование может применяться к любому элементу блока; следующие примеры сосредоточены на использовании с блоками div (тегами div), которые являются блочными элементами, и они, вероятно, чаще всего используют позиции.
Для простоты эти три используются в следующих примерах: абсолютный, относительный и фиксированный. Позиционирование может применяться к любому элементу блока; следующие примеры сосредоточены на использовании с блоками div (тегами div), которые являются блочными элементами, и они, вероятно, чаще всего используют позиции.
Позиция: статическая; по умолчанию, где, если у него нет верхней, правой, нижней или левой позиций, блочный элемент просто следует в порядке кода и начинает новую строку. Обычно нет необходимости указывать position: static, если вы не хотите отменить одно из других свойств. [Встроенные элементы будут на одной строке, если есть место, а положение не применяется].
Используйте «Просмотр», «Исходный код» или щелкните правой кнопкой мыши и «Исходный код страницы» в большинстве браузеров, чтобы увидеть код для следующих примеров.
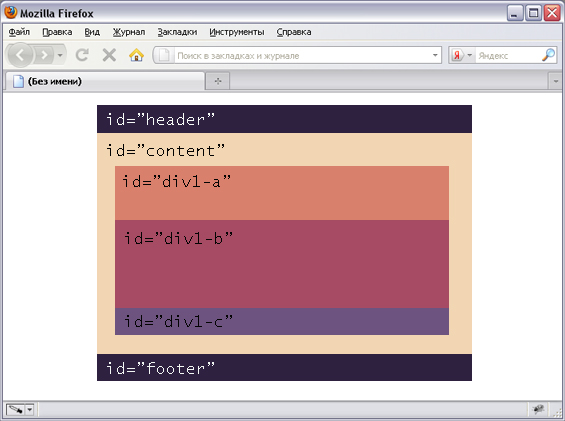
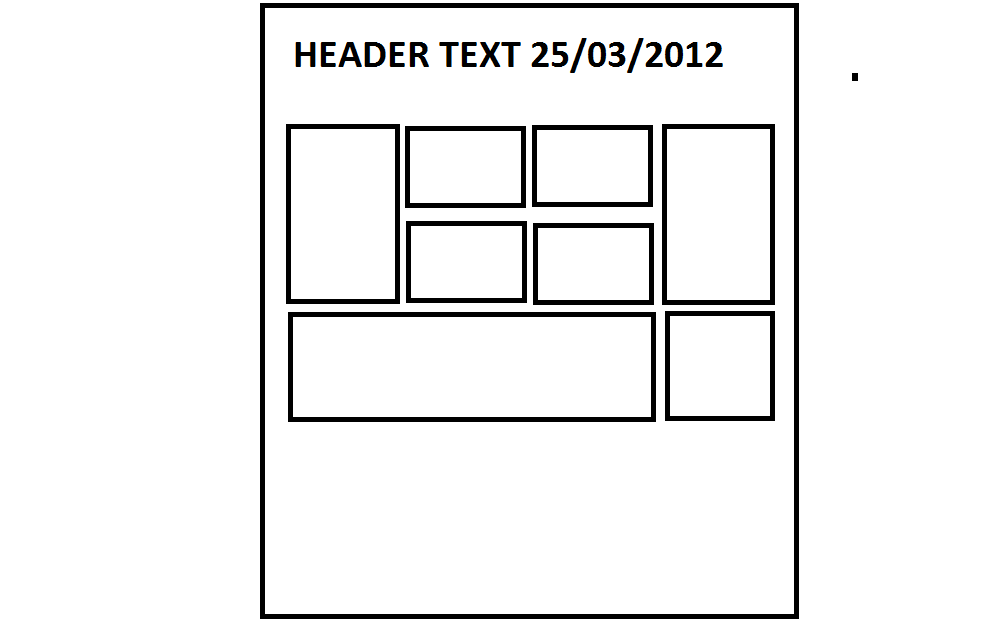
Divs с позицией: абсолютная;
1 Серебряный родительский блок div имеет позицию: относительная; так, чтобы он протекал в требуемой позиции в тексте страницы. Родитель, когда position: относительный формирует контейнер, из которого позиции: абсолютные div берут свои позиции. Если родитель, содержащий div, не существует или не имеет позиции: относительный; позиция: абсолютные элементы div будут отображаться в верхней части экрана, занимая свои позиции из контейнера главной страницы или тела всей страницы.
Родитель, когда position: относительный формирует контейнер, из которого позиции: абсолютные div берут свои позиции. Если родитель, содержащий div, не существует или не имеет позиции: относительный; позиция: абсолютные элементы div будут отображаться в верхней части экрана, занимая свои позиции из контейнера главной страницы или тела всей страницы.
положение: абсолютное; верх: 70 пикселей; слева: 255 пикселей; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248px, включая отступ 2*3px и границу 2*1px; (без высоты)
положение: абсолютное; верх: 10 пикселей; слева: 3px; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248px, включая отступ 2*3px и границу 2*1px
положение: абсолютное; верх: 25 пикселей; слева: 507 пикселей; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218px, включая отступ 2*3px и границу 2*1px
Код CSS в основной таблице стилей:
- div { padding: 3px; граница: 1px сплошной черный; }
- .
 background {цвет фона: #c0c0c0; заполнение: 0; цвет: #335500; }
background {цвет фона: #c0c0c0; заполнение: 0; цвет: #335500; }
Код разметки HTML: —
<дел>
<дел>
положение: абсолютное; верх: 70 пикселей; слева: 255 пикселей; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248px, включая отступ 2*3px и границу 2*1px; (без высоты)
<дел>
положение: абсолютное; верх: 10 пикселей; слева: 3px; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248px, включая отступ 2*3px и границу 2*1px
<дел>
положение: абсолютное; верх: 25 пикселей; слева: 507 пикселей; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218px, включая отступ 2*3px и границу 2*1px
Новичку может быть проще создать всю страницу с помощью абсолютных элементов div, потому что все они останутся там, где они были помещены, и каждый из них можно перемещать, не затрагивая другие. При изменении разрешения экрана все элементы div сохраняют свои позиции, и может потребоваться прокрутка. Тем не менее, по мере приобретения опыта научитесь использовать position:relative для создания более плавных конструкций.
При изменении разрешения экрана все элементы div сохраняют свои позиции, и может потребоваться прокрутка. Тем не менее, по мере приобретения опыта научитесь использовать position:relative для создания более плавных конструкций.
Порядок, в котором коды отображаются в html-файле, не имеет значения, так как все элементы div берут свое положение из тела или основного контейнера, содержащего все содержимое, и не следуют предыдущему коду. В приведенном выше примере элементы div были помещены в родительский контейнер и должны находиться внутри кода контейнера, но в любом порядке. Здесь необходим родительский контейнер, потому что текст выше может изменить положение на странице, если зритель изменит размер текста, поэтому родительскому элементу div присваивается position: относительно потока текста.
Сначала кодируется лазурный div, но это не имеет значения, если все три кодируются в родительском контейнере.
Позиция: абсолютные элементы div обычно позиционируются по коду сверху, слева или справа и по ширине. Высота не имеет значения, если элемент div должен позволять расширение вниз при выборе более крупного текста, но другие элементы div должны быть расположены так, чтобы это можно было сделать. Вы также можете кодировать низ вместо верха, но это может повлиять на положение на экране, так как браузеры имеют разную высоту области просмотра.
Высота не имеет значения, если элемент div должен позволять расширение вниз при выборе более крупного текста, но другие элементы div должны быть расположены так, чтобы это можно было сделать. Вы также можете кодировать низ вместо верха, но это может повлиять на положение на экране, так как браузеры имеют разную высоту области просмотра.
Будьте осторожны, если вы используете position: absolute div в сочетании с div, которые не являются position: absolute (или position: fixed), потому что position: absolute (или position: fixed) div находятся вне нормального потока и не обращают внимания на какой-либо внешний код их, что означает, что текст или изображение в элементах div, которые не являются position: absolute (или position: fixed), не будут знать о них и перетекать через них или позади них.
Эти элементы div, если они не находятся в позиции: относительный элемент, часто используются для логотипов сбоку страницы, где они не будут конфликтовать ни с чем другим, или используются для хранения всего на странице, так что все элементы div имеют постоянный положение, и никто не может перемещаться в соответствии с тем, как код реагирует на разрешение окна, например, перемещаться на строку ниже при более низких разрешениях экрана.
Один из вариантов для новичка — применить принцип, использованный в моем примере, ко всей странице. Используйте div с position: relative в качестве содержащего div для всей страницы с margin: auto, чтобы он центрировался при высоких разрешениях экрана. Внутри содержащего div сделайте все div position: absolute, чтобы позиционирование было проще для новичка. Содержащий div будет перемещаться вбок, так как он центрируется в разных разрешениях, но позиция: абсолютные div внутри останутся на своих выделенных позициях. Тем не менее, по мере приобретения опыта научитесь использовать position:relative для создания более плавных конструкций.
Типичная HTML-разметка (за исключением doctype, тегов html и элементов заголовка): —
<тело>
<дел>
поместите все содержимое div здесь
<дел>
поместите все содержимое div здесь
<дел>
поместите все содержимое div здесь
Это помогает временно использовать фоновые цвета для div, чтобы увидеть размер и положение каждого div и удалить цвета позже.
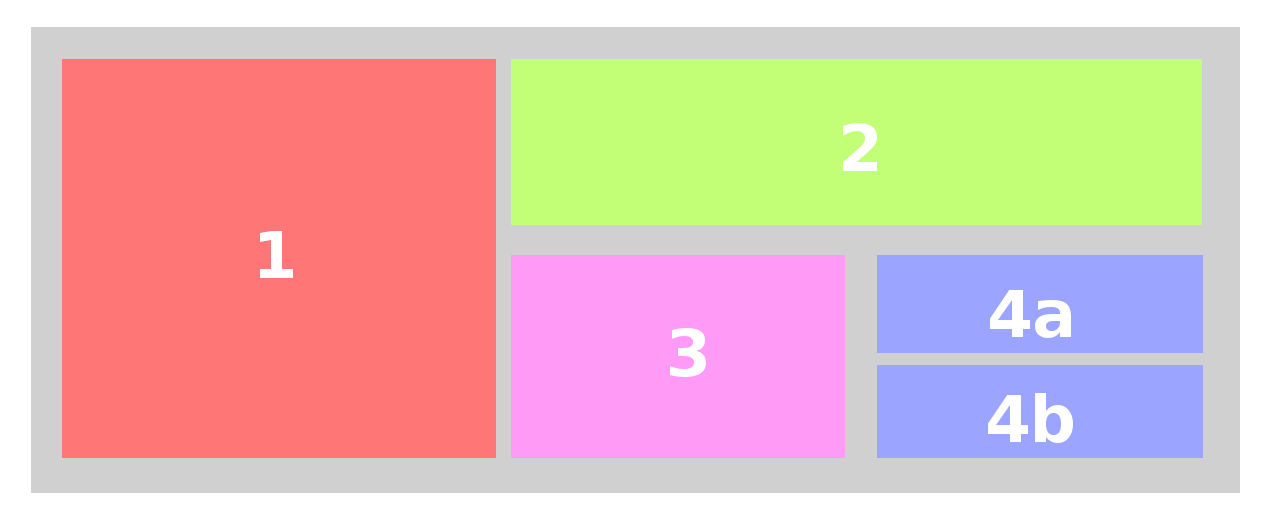
Div с позицией: относительная;
2 Div — это блочный элемент (см. список других по ссылке). Если вы закодируете несколько блочных элементов, таких как div, с указанием позиции: относительной или без указания позиции, они будут отображаться один под другим. Элементы с позицией: относительной или без позиции должны быть закодированы в разметке HTML в том порядке, в котором вы хотите, чтобы они обрабатывались (обычно это порядок, в котором вы хотите, чтобы они отображались на экране).
[Вот список встроенных элементов. Встроенные элементы обычно следуют друг за другом в одной строке, но это не относится к элементам div, если вы не кодируете display: inline-block; который заставляет блочный элемент вести себя как встроенный элемент или применять float, который по-прежнему оставляет элемент как блочный элемент, но позволяет ему плавать либо внутри другого содержимого, либо на той же строке, что и другой плавающий div. См. пункт 3.]
Обычно верхнее или нижнее, левое или правое положения не указываются с помощью position: relative; тем не менее, эти позиции можно использовать для перемещения блока div относительно того места, где он обычно находится в обычном потоке содержимого страницы, но при перемещении останется место, где должен был бы располагаться блок div, поэтому используйте эти позиции с осторожностью.
Текст в блочных элементах, таких как теги
…
, также можно перемещать относительно другого текста, например, немного вверх или вниз, влево или вправо. Позиции также используются для создания слоев, например, для перемещения текста относительно его нормального положения поверх предыдущего изображения.Самое интересное начинается, когда вы используете числа с плавающей запятой и смешиваете их с блочными элементами без плавания. Верхние и левые позиции были опущены ниже и введено float: left. Нет необходимости использовать родительский контейнер, если элементы div используют position: static или position: relative, потому что они будут перемещаться в окружающем содержимом.
положение: родственник; плыть налево; ширина: 140 пикселей; высота: 70 пикселей; поле справа: 3px;
Если плавающие элементы div используются с относительным позиционированием без указания верхнего и левого положения, каждый элемент div позиционируется относительно соседних элементов div или других блочных элементов в файле html. Инструкция плавать скажет ему двигаться относительно нормального относительного положения.
Инструкция плавать скажет ему двигаться относительно нормального относительного положения.
Без инструкции float:left текст слева не будет обтекать div; весь этот текст в тегах
…
будет начинаться под div, потому что он закодирован после div.Приведенный выше пример будет плавать справа внутри текста, если было указано float: right и если div был помещен перед текстом в html-файле.
Если для элементов div не указана ширина или высота или заданы проценты, при разных разрешениях экрана или размере текста некоторые элементы div будут изменять размер, создавая плавный макет, и перемещать следующие элементы div, поэтому следует соблюдать осторожность, чтобы макет страницы не был нарушен.
3
положение: родственник; плыть налево; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248px, включая отступ 2*3px и границу 2*1px
положение: родственник; плыть налево; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248px, включая отступ 2*3px и границу 2*1px; (без высоты)
положение: родственник; плыть налево; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218px, включая отступ 2*3px и границу 2*1px
ВАЖНО: этот абзац начинается с
для очистки плавающего элемента (левого, правого или обоих), чтобы он не начинался в доступном пространстве рядом с розовым div выше. Плавающие элементы не сообщают свою высоту родительскому контейнеру, поэтому плавающие элементы должны быть очищены, иначе следующий элемент будет отображаться слишком высоко.
Плавающие элементы не сообщают свою высоту родительскому контейнеру, поэтому плавающие элементы должны быть очищены, иначе следующий элемент будет отображаться слишком высоко.
Все элементы div с плавающей запятой должны быть закодированы в html-файле в том порядке, в котором они должны появляться. float:left сообщает первому div, что он готов стать частью последовательности float. Div без float обычно начинаются с новой строки, а первый div с float в последовательности float обычно начинается с новой строки. Все элементы div должны быть с плавающей запятой: слева, чтобы они находились на одной строке рядом друг с другом. Аналогичные правила применяются к float:right. Плавающие: левые и плавающие: правые могут использоваться вместе, и обычно кодируют плавающие: правые элементы последними.
Кажется, что то, плавает ли div рядом с предыдущим, контролируется плаванием предыдущего div или его отсутствием, и если div без float следует за div с float, IE6 и IE7 ведут себя иначе, чем IE8 и выше и Firefox, см. следующий пример.
следующий пример.
Элементы Div можно сделать гибкими, используя процентные размеры, чтобы они всегда соответствовали разрешению экрана и не требовали прокрутки.
Дополнительные примеры плавающих элементов div см. в разделе Макеты с двумя и тремя столбцами
4 У лазурного элемента div нет float: left, но есть место рядом с розовым div, а розовый div имеет float: left, поэтому лазурный элемент div занимает место рядом с розовым элементом div в IE6 и IE7, но в В Firefox и IE8 и выше лазурный блок полностью закрывает розовый блок, хотя текст находится под розовым блоком.
Примечание. Если в лазурном div не указано position: relative, он все равно будет ниже розового div в IE8 и выше, а также в Firefox, но розовый div будет отображаться; см. пример 4a в макетах с двумя и тремя столбцами.
Тем не менее, у желтого div есть float: left, а у лазурного div — нет, поэтому желтый div переворачивается вниз, как обычно, и перемещается настолько далеко влево, насколько это возможно, что находится напротив нижней части розового div в IE6 и IE7, но до конца. далеко слева в IE8 и выше и Firefox.
далеко слева в IE8 и выше и Firefox.
положение: родственник; плыть налево; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый;
положение: родственник; ширина: 240 пикселей; цвет фона: лазурный; (без высоты и без поплавка)
положение: родственник; плыть налево; ширина: 210 пикселей; высота: 75 пикселей; цвет фона: желтый;
Div с позицией: фиксированная;
5a Position:fixed не поддерживается IE6, но поддерживается IE7 и выше, Firefox, Opera и Safari.
В вышеупомянутых браузерах этот розовый элемент div отображается в левом верхнем углу экрана, где он был расположен, и остается на том же месте во время прокрутки. Стиль отображается внутри div. Однако IE6 не поддерживает position: fixed и показывает его в позиции, следующей за этим текстом, где он был закодирован, и он будет прокручиваться.
Элемент 5а:- положение: фиксированное; верх: 70 пикселей; слева: 30 пикселей; ширина: 220 пикселей; высота: 40 пикселей;
A position: фиксированный элемент div должен располагаться относительно предполагаемого размера области просмотра. Div с позицией: фиксированная; top: 700px никогда не будет отображаться на экране с разрешением 800 x 600, и прокрутка не заставит его появиться.
Div с позицией: фиксированная; top: 700px никогда не будет отображаться на экране с разрешением 800 x 600, и прокрутка не заставит его появиться.
Просмотрите эту страницу в IE7 и более поздних версиях, Firefox, Opera или Safari с разными разрешениями экрана и увидите, что позиция: фиксированный розовый div появится в той же позиции на экране, но основное содержимое сместится, так как оно центрировано с отступом: авто.
Стили:-
#fixed1 { позиция: фиксированная; верх: 70 пикселей; слева: 30 пикселей; ширина: 220 пикселей; высота: 40 пикселей; цвет фона: розовый; }
5b Можно зафиксировать положение div от верхней части окна, но позволить ему центрироваться по горизонтали. Это полезно, если вы хотите, чтобы строка меню находилась в верхней части окна, но чтобы она располагалась по центру в разных разрешениях окна. Требуется два элемента div, и два метода кодирования показаны ниже. HTML-разметка одинакова для обоих, но я дал каждому свой идентификатор, чтобы показать оба метода. Поместите div в самый верх страницы (а не в пространство, как я сделал) и задайте для div фоновый цвет, чтобы нижний контент не отображался при прокрутке.
Требуется два элемента div, и два метода кодирования показаны ниже. HTML-разметка одинакова для обоих, но я дал каждому свой идентификатор, чтобы показать оба метода. Поместите div в самый верх страницы (а не в пространство, как я сделал) и задайте для div фоновый цвет, чтобы нижний контент не отображался при прокрутке.
Как и в предыдущем пункте, лазурные примеры отображаются в верхней части экрана в современных браузерах, где они были расположены, и остаются на том же месте при вертикальной прокрутке. IE6 не поддерживает положение: исправлено таким же образом и показывает их в том положении, в котором они были закодированы на странице, и они будут прокручиваться.
Метод 1 содержит элемент div position: fixed, который фиксируется вертикально, но также фиксируется слева и справа от окна. Внутренний div имеет ширину и поле: auto для центрирования в пределах ширины окна position: fixed div:-
<дел>
<дел>
Элемент 5b (1): — Div с позицией: фиксированная

 right a { display: inline-block; position: relative; }
right a { display: inline-block; position: relative; } background {цвет фона: #c0c0c0; заполнение: 0; цвет: #335500; }
background {цвет фона: #c0c0c0; заполнение: 0; цвет: #335500; } Внутренний div имеет position: fixed с той же шириной и заполняет пространство ширины содержащего div, но останется фиксированным по вертикали: —
Внутренний div имеет position: fixed с той же шириной и заполняет пространство ширины содержащего div, но останется фиксированным по вертикали: — Вы запутаетесь, читая это, поэтому поэкспериментируйте с простым примером.
Вы запутаетесь, читая это, поэтому поэкспериментируйте с простым примером.
 В некоторых старых учебниках, в том числе «CSS from the Ground Up» (см. страницу «Мои ссылки»), говорится, что Internet Explorer помещает отступы и границы внутри блока div. Это было в случае с очень ранними версиями IE и все еще в случае с IE6 до IE9, если не используется Doctype (но вы должны использовать его).
В некоторых старых учебниках, в том числе «CSS from the Ground Up» (см. страницу «Мои ссылки»), говорится, что Internet Explorer помещает отступы и границы внутри блока div. Это было в случае с очень ранними версиями IE и все еще в случае с IE6 до IE9, если не используется Doctype (но вы должны использовать его).

 Прокрутка не заставит его появиться.
Прокрутка не заставит его появиться. 
 Код <потому что в этом случае код должен отображаться на экране в виде текста. Если бы в коде был размещен символ <,браузер активировал бы код,и он не отображался бы как текст. Такой код обычно не требуется при написании тегов html-кода,которые должны быть активированы.
Код <потому что в этом случае код должен отображаться на экране в виде текста. Если бы в коде был размещен символ <,браузер активировал бы код,и он не отображался бы как текст. Такой код обычно не требуется при написании тегов html-кода,которые должны быть активированы.  Все,что мне сейчас нужно,это научиться этому простому (надеюсь) трюку,чего мне не хватает,так это того,как работает это простое позиционирование? Должен ли я использовать абсолютное относительное позиционирование? Изменить поля,отступы,размер ??
Все,что мне сейчас нужно,это научиться этому простому (надеюсь) трюку,чего мне не хватает,так это того,как работает это простое позиционирование? Должен ли я использовать абсолютное относительное позиционирование? Изменить поля,отступы,размер ??