Internet Explorer и z-index
07 Dec, 2008
ИЕ воспринимает z-index не совсем так, как все остальные браузеры. Это поведение настолько часто встречается в моей жизни, что я решил о нём написать целый пост.
Меня часто просят поправить ошибки в верстке. Так вот эта — входит в топ-5.
z-index работает?
Да, совершенно точно работает. Берем два блока, с position:absolute (для работы z-index нужен либоrelative либо absolute)
Задаем им обоим что-то такое:- #block1, #block2{
- position:absolute
- }
- #block1{z-index:10}
- #block2{z-index:20}
На самом деле, мне просто больше нравятся зеленые блоки.
Не обращайте внимания на Гитлера.
работает, но…
Классическая обстановка для «проблемы в вёрстке».В коде идут подряд два блока с position:relative. Например, два блока новости, или блоки вроде header и content. В relative ничего необычного нет, может добавили для absolute блоков внутри, или для хаков.
Например, два блока новости, или блоки вроде header и content. В relative ничего необычного нет, может добавили для absolute блоков внутри, или для хаков.
- <div></div>
- <div></div>
- <div>
- <div>Попап</div>
- </div>
- <div></div>
Попап должен находиться в блоке 1
Будь вы мной, вы написали бы такой CSS:- .entry{
- position:relative
- }
- .popup{
- position:absolute;
- z-index:10;
- top:10px;left:100px;
- }
Там это будет выглядеть так:
Попап или выпадающее меню скроется за следующие блоки
Я это понимаю так: ИЕ сравнивает не только z-index блоков, но и z-index их родителей. Причем родительский важнее. В моем примере роль «родительского z-index» исполняет просто последовательность блоков в коде. Какие блоки дальше в коде, те и отобразятся поверх.
Причем родительский важнее. В моем примере роль «родительского z-index» исполняет просто последовательность блоков в коде. Какие блоки дальше в коде, те и отобразятся поверх.Я сделал специальный пример, смайлик из acid-теста будет улыбаться всем браузерам кроме ИЕ. (его улыбка зависит от этого вот поведения с relative блоками)
решение?
- Убрать position:relative для .entry
- Задавать разные z-index для .entry. В случае новостей это невозможно, они ведь генерируются симметрично. Однако когда у нас header и content, вполне подходит.
В конце
Мне не хочется называть это багом, поскольку для него требуется куча обстоятельств, скорее всего не описанных w3c. (или описанных?) Поведение имеет место в IE5-7.- Stacking context
- Effect of z-index value to positioned elements
Prosto blog: Беглый взгляд на zazzle.
 com
com | Мои магазинчики на www.zazzle.com Заходите в гости! http://www.zazzle.com/goodmooddesign http://www.zazzle.com/onlycat http://www.zazzle.com/mr_postman |
by Goodmooddesign
View other Luck Buttons Lucky Irish Cat! Classic Round Sticker
by onlycat
See more Good Stickers
Информации о Zaz-е у меня накопилось довольно много, поэтому буду выкладывать ее частями.
 Сегодня сделаю беглый обзор, пройдясь по таким основным моментам как: регистрация, загрузка дизайна, создание магазина и заполнение налоговой формы на
Сегодня сделаю беглый обзор, пройдясь по таким основным моментам как: регистрация, загрузка дизайна, создание магазина и заполнение налоговой формы на | Так выглядит новый аккаунт на zazzle.com |
Заходим на сайт http://www.zazzle.com, в правом верхнем углу жмем на иконку человечка в кружочке > Sign in. Перейдя на новую страницу, жмем на надпись «Register Now», заполняем анкету, верифицируем e-mail и владеем аккаунтом 🙂
Аккаунт можно настроить по своему вкусу — добавить свое фото, изменить баннер и прочее. Справа на странице находится список того, что вам необходимо сделать для того, чтобы увеличить свой рейтинг пользователя — добавить имя, загрузить картинку профайла, полайкать и откомментить других пользователей
На zazzle существует единый аккаунт как для покупателей, так и для дизайнеров. То есть с помощью своего аккаунта вы сможете как продавать, так и покупать товары, созданные другими пользователями, или товары с собственным дизайном.
То есть с помощью своего аккаунта вы сможете как продавать, так и покупать товары, созданные другими пользователями, или товары с собственным дизайном.
Товар с вашим оригинальным дизайном помещается на странице вашего профиля; обратите внимание на то, что в этом случае он НЕ ПОСТУПАЕТ В ПРОДАЖУ. Для того, чтобы продать товар, нужно разместить его в своем магазине.
| Товар, сохраненный в профиле, но не размещенный в магазине |
Магазинов на www.zazzle.com вы можете создать неимоверное количество — в одном продавать, допустим, фотографии, в другом — картинки и т.д. Однако созданный магазин невозможно удалить! Поэтому подумайте дважды, прежде чем плодить магазины. Объективно оцените свои желания и возможности, ведь создание магазина на zazzle — действие необратимое. Впрочем, уже созданный магазин можно сделать «приватным» то есть невидимым для покупателей.
Каждый из созданных магазинов потребует отдельного промо и «раскрутки»; чем больше вы создадите магазинов — тем больше времени потратите на принтшоп в целом.
Каждому созданному магазину присваивается уникальный интернет-адрес в формате: http://www.zazzle.com/имя_вашего_магазина
Присвоенный адрес также не поддается изменениям, так что, если впоследствии вы захотите изменить название своего магазина, его адрес останется прежним.
Итак, для того, чтобы создать магазин, мы заходим в свой аккаунт на
На новой странице в правой колонке «Designer Account at a glance» жмем на кнопку «Create store». Вписываем в пустую строку название будущего магазина по-английски — именно оно отобразится в адресе магазина, поэтому постарайтесь чтобы название хорошо запоминалось и не было слишком длинным. Жмем на голубую кнопочку «Create store» — и поздравляем себя с открытием нового магазина 🙂
Вписываем в пустую строку название будущего магазина по-английски — именно оно отобразится в адресе магазина, поэтому постарайтесь чтобы название хорошо запоминалось и не было слишком длинным. Жмем на голубую кнопочку «Create store» — и поздравляем себя с открытием нового магазина 🙂
Далее нам будет предложено более подробно заполнить профайл магазина: можно написать его развернутое название, добавить описание товаров, ключевые слова, по которым будут вас находить покупатели, выбрать себе девиз и прочее. Можете сделать это сразу или вернуться к этому вопросу в любое другое удобное для вас время.
Создавать магазины и редактировать созданные также можно, кликнув по вкладке «Stores» на главной странице своего аккаунта.
Как добавить товар в магазин на www.zazzle.com
Ну, что же — магазин есть, пора наполнять его товаром 🙂
Наводим курсор на вкладку «Create» в верхнем левом углу страницы — в выпадающем меню мы видим (не полный!) ассортимент товаров
 Внизу, отдельной строкой вынесены наиболее «ходовые» позиции — футболки, кепки, кружки…
Внизу, отдельной строкой вынесены наиболее «ходовые» позиции — футболки, кепки, кружки…Подбираем подходящий «носитель». Допустим, футболку. Заходим в соответствующий раздел, выбираем понравившуюся модель. Кстати, совсем не обязательно размещать свой дизайн на всех моделях. Достаточно выбрать одну модель, которая, как вам кажется. наиболее эффектно будет смотреться на витрине вашего магазина, на все остальные вариации данного товара ваш дизайн размножится автоматически.
| Футболки для удовлетворения ваших творческих амбиций. Выбирайте любую! 🙂 |
 Кроме всего прочего, редактор Zaz-а поддерживает слои! То есть, вы можете накладывать импортированные картинки друг на друга, создавая коллаж в реальном времени. Короче говоря, возможности встроенного редактора zazzle.com очень велики и заслуживают отдельной статьи. Сейчас остановимся на базовой функции — импорте готовой картинки. Для этого жмем на кнопку «Add image».
Кроме всего прочего, редактор Zaz-а поддерживает слои! То есть, вы можете накладывать импортированные картинки друг на друга, создавая коллаж в реальном времени. Короче говоря, возможности встроенного редактора zazzle.com очень велики и заслуживают отдельной статьи. Сейчас остановимся на базовой функции — импорте готовой картинки. Для этого жмем на кнопку «Add image».| Онлайн-редактор дизайнов на zazzle.com |
 На витрину магазина он в этом случае не попадет.
На витрину магазина он в этом случае не попадет.Далее следует самый нелюбимый творцами процесс — атрибутирование. Необходимо добавить название и описание товара, разместить его в соответствующих категориях и магазинах (если у вас их несколько). Особое внимание следует обратить на «теги» — ключевые слова. В описание картинки их можно добавить до 40 шт, но ПОРЯДОК КЛЮЧЕВЫХ СЛОВ ИМЕЕТ ЗНАЧЕНИЕ. Поиск по zazzle осуществляется только по десяти тегам. По умолчанию, именно первые 10 слов в списке считаются наиболее «важными», они подсвечиваются голубым цветом. Однако выделенные слова можно менять с помощью клика на нужном слове.
| Первые десять тегов являются «мощными» — они подсвечиваются голубым цветом |
- G — содержание дизайна товара подходит для любой возрастной аудитории;
- PG-13 — содержание дизайна товара может травмировать психику детей младше 13 лет;
- R — только для взрослых (18+);
 По умолчанию Zaz выставляет минимальную комиссию — 5% от стоимости товара. Но вы сами можете установить размер своих «комиссионных». Это можно сделать с помощью «advanced calculator» (нажмите на соответствующую ссылку). Но смотрите не перестарайтесь — увеличение комиссии приводит к удорожанию товара. «Бывалые» советуют устанавливать «маржу» в диапазоне от 10% до 25 %.
По умолчанию Zaz выставляет минимальную комиссию — 5% от стоимости товара. Но вы сами можете установить размер своих «комиссионных». Это можно сделать с помощью «advanced calculator» (нажмите на соответствующую ссылку). Но смотрите не перестарайтесь — увеличение комиссии приводит к удорожанию товара. «Бывалые» советуют устанавливать «маржу» в диапазоне от 10% до 25 %.Роялти — калькулятор.
Перемещая «ползунок» по линейке, вы формируете процент своих комиссионных и общую стоимость товара.
Изменять процент комиссии можно «на лету» при размещении товара в магазине, а можно установить подходящее значение для всех, или для определенной категории товара в разделе: My account>>Designer Account at a glance>> Default Royalty| В настройках аккаунта можно самостоятельно установить желаемый процент комиссии для будущих и уже существующих товаров. |
 Жмем на «Post it» и ждем продаж 🙂
Жмем на «Post it» и ждем продаж 🙂Финансы.
В ожидании прибыли стоит привести в порядок свои финансовые документы. Для этого снова заходим в настройки аккаунта (иконка с человечком>>»My Account»>>»Designer Account at a glance»>>»Payment Settings»). Zazzle.com производит выплаты комиссионных на PayPal или банковским чеком. Выплата на PayPal происходит автоматически при достижении суммы 30 фунтов. Если вы не хотите ждать, пока в аккаунте наберется нужная для вывода сумма, можно запросить ее и раньше, однако за вывод придется заплатить 2.5 фунта. В аккаунте можно поменять валюту вывода, но только после того, как состоится первая выплата.
Необходимо заполнить поля «Payee Information», где нужно указать имя, фамилию и домашний адрес. Адрес должен совпадать с адресом, указанным в вашей налоговой форме, о заполнении которой мы поговорим чуть ниже. Также, на указанный в этих полях адрес будет выслан банковский чек — если вы выберете этот способ выплаты комиссионных.
Как заполнить налоговую форму на www.zazzle.com
UPD 19.06.2016: образец заполнения налоговой формы можно скачать здесь
Вот, казалось бы, я уже такой «стреляный воробей» — неоднократно заполняла подобные налоговые формы на стоках, а с Zaz-ом разобралась только с третьего раза 🙂
Для того, чтобы у вас все с первого раза прошло гладко, обратите внимание на следующее:
- Все поля в части первой (Part I) налоговой формы должны быть заполнены;
- Обязательно указывайте свой идентификационный код в пункте 6, части первой — иначе с вас автоматически будут снимать 30% налога;
- Адрес, указанный в налоговой форме, должен совпадать с адресом, указанным в разделе «Payee Information»;
- Все пункты во второй части (Part II) должны быть заполнены;
- Налоговая форма должна быть обязательно подписана от руки! Для этого необязательно ее распечатывать — можно отсканировать свою подпись и вставить ее в соответствующую строку.
 И не забудьте добавить дату.
И не забудьте добавить дату.
ПОЧИТАТЬ СТАТЬИ НА ПОХОЖИЕ ТЕМЫ:
Я открыла магазин на Society6
Как правильно подготовить работы для Society6.
Society6 — итоги за 2015 год.
Английский разговорник дизайнера на Society6.
css — Отсутствует подменю выпадающего меню Bootstrap
Bootstrap 5 (обновление 2023)
Добавьте немного JavaScript, чтобы подменю не закрывалось, когда родительское выпадающее меню открыто. Это можно сделать, переключив display:block …
let dropdowns = document.querySelectorAll('.dropdown-toggle')
dropdowns.forEach((dd)=>{
dd.addEventListener('щелчок', функция (e) {
var el = this.nextElementSibling
el.style.display = el.style.display==='блокировать'?'нет':'блокировать'
})
})
Bootstrap 5 Многоуровневый раскрывающийся список — нажмите
Bootstrap 5 Многоуровневый раскрывающийся список — наведите курсор
Bootstrap 5 Многоуровневый раскрывающийся список — наведение и анимация перехода
Или вы можете использовать этот метод только с CSS для раскрывающихся списков панели навигации. ..
..
.dropdown-submenu {
положение: родственник;
}
.dropdown-подменю .dropdown-меню {
сверху: 0;
слева: 100%;
верхнее поле: -1px;
}
.navbar-nav li: hover > ul.dropdown-menu {
дисплей: блок;
}
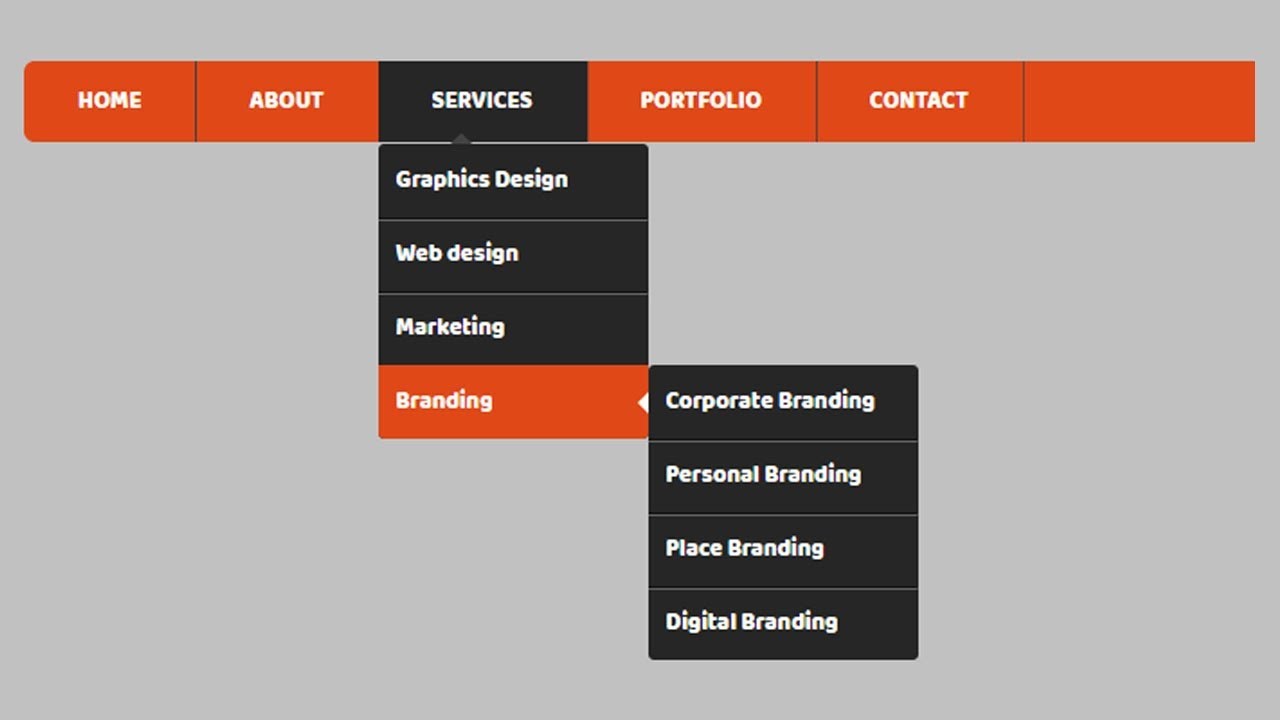
Bootstrap 5 Выпадающие подменю на панели навигации (только CSS)
Bootstrap 4 (обновление 2018 г.)
Выпадающее меню было удалено в Bootstrap 3 RC. По словам автора Bootstrap Марка Отто..
«Подменю сейчас не так много места в Интернете, особенно в мобильном Интернете. Они будут удалены с 3.0» — https://github.com/twbs/bootstrap/pull/6342
Но с небольшим дополнительным CSS вы можете получить ту же функциональность.
подменю навигации при наведении:
.navbar-nav li: hover > ul.dropdown-menu {
дисплей: блок;
}
.dropdown-подменю {
должность: родственница;
}
.dropdown-подменю> .dropdown-меню {
верх:0;
слева: 100%;
верхняя граница:-6px;
}
Наведение раскрывающегося списка подменю панели навигации
Наведение раскрывающегося списка подменю панели навигации (выравнивание по правому краю)
Щелчок раскрывающегося списка подменю панели навигации (выравнивание по правому краю)
Наведение раскрывающегося списка панели навигации (без подменю)
Bootstrap 3
Вот пример, использующий Bootstrap 3 : https://codeply. com/p/T9FWGhhL0S
com/p/T9FWGhhL0S
CSS
.dropdown-submenu {
должность: родственница;
}
.dropdown-подменю> .dropdown-меню {
верх:0;
слева: 100%;
верхняя граница:-6px;
поле слева:-1px;
-webkit-border-radius:0 6px 6px 6px;
-moz-border-radius:0 6px 6px 6px;
радиус границы: 0 6 пикселей 6 пикселей 6 пикселей;
}
.dropdown-submenu: hover> .dropdown-menu {
дисплей:блок;
}
.dropdown-submenu> a: после {
дисплей:блок;
содержание:" ";
поплавок: справа;
ширина:0;
высота:0;
цвет границы: прозрачный;
стиль границы: сплошной;
ширина границы: 5px 0 5px 5px;
цвет левой границы:#cccccc;
поле сверху: 5px;
поле справа:-10px;
}
.dropdown-submenu: hover> a: после {
цвет левой границы:#ffffff;
}
.dropdown-submenu.pull-left {
поплавок: нет;
}
.dropdown-submenu.pull-left> .dropdown-menu {
слева: -100%;
поле слева: 10px;
-webkit-border-radius: 6px 0 6px 6px;
-moz-border-radius: 6px 0 6px 6px;
радиус границы: 6px 0 6px 6px;
}
Образец разметки
<дел> <ул>

 И не забудьте добавить дату.
И не забудьте добавить дату. S. — Пример на панели навигации, который настраивает левое положение: https://codeply.com/p/XEiERVGcmz
S. — Пример на панели навигации, который настраивает левое положение: https://codeply.com/p/XEiERVGcmz Я устал ждать.
Я устал ждать.