Полный гайд по построению внутренней перелинковки
Что такое перелинковка
Перелинковка – это связывание страниц сайта между собой с помощью гиперссылок. Различают два вида перелинковки – внутреннюю перелинковку и внешнюю перелинковку. Внутренней называют ссылки между страницами одного сайтами, а внешней называют гиперссылки между страницами разных сайтов.
В статье расскажем именно о внутренней перелинковке сайта.
Зачем нужна перелинковка
Сначала разберемся зачем нужна перелинковка. Правильно проставленные внутренние ссылки выполняют много полезных функций, как для улучшения пользовательского опыта, так и для решения технических задач оптимизации:
- Перенаправление пользователей на нужные страницы. Например, вы написали обзор на товар и разместили ссылку на карточку товара в этом обзоре. Пользователь сможет перейти на страницу товара сразу из обзора, что гораздо удобнее, чем искать потом товар на сайте через каталог.
- Стимулирование изучение сайта.
 Предложите пользователю перейти на страницы, которые его заинтересуют Например, похожие или популярные товары (услуги, статьи) на сайте. Так, клиент изучит больше страниц сайта и с большей вероятность удовлетворит свою потребность, с которой он изначально пришел.
Предложите пользователю перейти на страницы, которые его заинтересуют Например, похожие или популярные товары (услуги, статьи) на сайте. Так, клиент изучит больше страниц сайта и с большей вероятность удовлетворит свою потребность, с которой он изначально пришел. - Улучшение индексации сайта. Особенно актуально для больших сайтов. Грамотная перелинковка позволяет быстрее привести поискового бота к нужной странице, что улучшит сканирование сайта и ускорит попадание в индекс.
- Распределение “ссылочного веса” страниц. Через внутренние ссылки передает часть «веса» документа. Это используют как для прокачки наиболее приоритетных url, так и для того, чтобы передать часть веса уже прокачанных страниц остальным, менее прокачанным.
- Исправление конфликтов релевантности. Внутренние ссылки с анкорами помогают ПС лучше и корректнее оценить, какая страница каким запросам соответствует.
- Улучшение поведенческих показателей.

Виды и типы перелинковки
Внутренняя перелинковка
Как уже было сказано, внутренняя перелинковка – это перелинковка между страницами одного сайта. Ознакомимся, какая бывает внутренняя перелинковка
Автоматическая перелинковка
Автоматическая перелинковка – это проставление внутренних ссылок автоматически на основе заданных правил. Этот вид перелинковки актуален, в первую очередь, для больших сайтов, когда страниц слишком много, чтобы заходить на каждую и проставлять ссылки вручную. Для такой перелинковки используют различные блоки, например блок с похожими товарами, теги или сквозной блок с интересными и новыми материалами в блоге.
Пример внутренней перелинковки в статье https://iprospect.com.ua/blog/sozdanie-internet-magazina/
Ручная перелинковка
Проставление внутренних ссылок вручную, подходит только небольшим сайтам, где есть возможность зайти на каждую страницу и отредактировать, добавив внутренние ссылки.
Анкорная и безанкорная
Перелинковка бывает анкорная и безанкорная. Анкорная перелинковка – это ссылки с текстовым анкором, который соответствует странице акцептору. Такая перелинковка подходит для продвижения страницы по запросу, который используется в анкоре или для устранения конфликта релевантности. Безанкорная перелинковка – это ссылки без текстового анкора или ссылки с использованием общих слов в анкорах (тут, здесь, по ссылке и тд). Безанкорные ссылки помогают избежать штрафов из-за спама анкорами и добиться результата.
Контекстная и сквозная
Внутренняя перелинковка может быть реализована контекстными и сквозными ссылками. Контекстная перелинковка – это ссылки в контенте страницы. Сквозная перелинковка – это ссылки, которые размещены на всех страницах сайта.
Навигационная перелинковка
Навигационная перелинковка — это ссылки в меню, в блоках перелинковки, в подвале сайта и логотипе. Такие ссылки помогают ориентироваться и передвигаться по сайту.
Внешняя перелинковка
Внешняя перелинковка – это ссылки между страницами разных сайтов. При проставлении таких ссылок убедитесь, что используете гиперссылку, что страницы доноры и акцепторы соответствуют друг другу по содержанию, ссылка смотрится естественно. Пример внешней перелинковки – публикация в СМИ со ссылкой на ваш сайт.
Пример внешней перелинковки — ссылка на Page Speed Insights в статье https://iprospect.com.ua/blog/vvedenie-v-cro/
Как выбрать страницы для линкования
Страницы, которые ссылаются на другие, называют донорами. Страницы на которые стоит ссылка называют акцепторами. Подбор доноров и акцепторов зависит от задачи. Рассмотрим как подобрать страницы для перелинковки под заданные цели.
Перелинковка для улучшения индексации
Выбираем страницы по таким параметрам:
- Находятся на 5 и более уровне вложенности. Такие страницы помогут найти краулеры Netpeak Spider и Screaming Frog. Просканируйте сайт и откройте отчет глубины вложенности.
 Выберите страницы на 5 и более уровне и проставьте на них внутренние ссылки со url второго и третьего уровня. Такая перелинковка позволит роботам ПС быстрее добраться до глубоких url.
Выберите страницы на 5 и более уровне и проставьте на них внутренние ссылки со url второго и третьего уровня. Такая перелинковка позволит роботам ПС быстрее добраться до глубоких url. - Мало входящих ссылок. Такие url можно найти с помощью тех же краулеров. Просканируйте сайт и отсортируйте страницы по количеству входящих внутренних ссылок. Выберете url, которые получают мало входящих ссылок, например меньше 5.
- Редко посещает поисковый робот. Для поиска таких страниц проанализируйте логи сайта. Отфильтруйте url, на которых поисковый робот бывает реже, чем на других. Также, дату сканирования страницы можно посмотреть в Google Search Console. Поставьте ссылки на такие url со страниц, которые посещаются часто.Пример страницы, которую давно не посещал бот ПС.
- Новые страницы. Создайте блок перелинковки, в который будет автоматически добавляться ссылки на новые url сайта. Этот блок стоит разместить на главной или страницах второго уровня.Пример блока на сайте новостей.

Обязательно проверяйте, что страницы действительно нужны в индексе и они не закрыты от индексации.
Внутренняя перелинковка для прокачки страниц
Выбирайте страницы, которые интересны с точки зрения бизнеса.
- с большим потенциалом трафика
- которые генерируют много продаж и дохода
- которые надо немного «дожать» до ТОПа
Пример сортировки страниц, которые могут генерировать наибольший трафик.
После того как отберете 30-50 целевых страниц, найдите максимум url, с которых можно поставить внутреннюю ссылку и добавьте ее. После следующего сканирования сайта ПС увидит большое количество внутренних ссылок на несколько страниц и поднимет их в выдаче.
Перелинковка для улучшения пользовательского опыта
Подбирайте наиболее тематические страницы и проставляйте внутренние ссылки между ними. Ваша задача заинтересовать пользователя. Для подбора страниц можете воспользоваться Google Analytics. Посмотрите, на каких страницах задерживаются люди. Их стоит связать между собой.
Их стоит связать между собой.
Перелинковка для исправления конфликтов релевантности
Сначала вам предстоит найти конфликты релевантности. Для этого у вас должно быть собранное и кластеризированное семантическое ядро. Снимите релевантные url по всему СЯ и проверьте, есть ли страницы, которые ранжируются по нескольким кластерам запросов. Затем, проверьте есть ли страницы под эти кластера. Если отдельная страница есть – у вас конфликт релевантности. В таком случае поставьте с первой страницы анкорную ссылку на вторую, как бы сообщая, информация по теме доступна на другом url.
Подбор анкоров для перелинковки
После того как вы подобрали страницы для линкования, надо подобрать текст для ссылок. Мы рекомендуем подбирать анкоры следующим образом
- Для улучшения индексации подбирайте любой релевантный анкор.
- Для прокачки небольшой группы страниц, в качестве анкоров выбирайте целевые запросы. Это могут быть низко- и среднечастотные запросы или один ВЧ запрос.

- Перелинковка для улучшения пользовательского опыта требует подбора таких анкоров, по которым сразу понятно, куда перейдет человек. Помните, этот вид перелинковки должен помогать людям, а значит пользователь должен понимать что произойдет и куда он попадет.
- Для устранения конфликтов релевантности поступите следующим образом. Выберите один ВЧ или СЧ запрос, который должен ранжироваться на другой странице. Используйте этот ВЧ запрос как анкор ссылки.
Способы проставить внутренние ссылки
После подбора страниц для линкования и анкоров у вас должно быть четкое понимание, с каких доноров, куда ведет ссылка и какая задача этой ссылки. Последний этап – выбор способа перелинковки.
Элементы навигации
Самый распространённый способ перелинковки – это элементы навигации. Обычно, это статические блоки на всех страницах или блоки, которые формируются автоматически на основе правил.
Хлебные крошки
Хлебные крошки – это цепочка ссылок, которая показывает путь к странице. Такая перелинковка удобна, потому что позволяет быстро вернуться на предыдущий уровень и наглядно показывает, где сейчас находится пользователь.
Сквозные ссылки
Сквозные ссылки – это ссылки, которые размещены на всех страницах сайта. Они помогают быстро перейти к нужному контенту из любого раздела. Также, это удобный инструмент, чтобы проставить много гиперссылок на отдельные страницы, которые надо прокачать или которые популярны у пользователей. Сквозная перелинковка находится в шапке и подвале сайта, меню, логотипе.
Специальные блоки
Специальные блоки перелинковки – это разного рода динамические блоки, которые содержат ссылки на новые или популярные страницы. Например, блок «популярные товары в категории Х».
Контекстная перелинковка
Контекстная перелинковка – это ссылки в контенте страницы. Обычно, такая перелинковка проставляется вручную и имеет больший эффект.
Текстовая перелинковка
Перелинковка непосредственно в текстовом контенте страниц. Например, в статью про обработку винограда добавляют ссылку на препараты, которые применяют для обработки.
Перелинковка в картинках
Вид перелинковки, когда картинка является ссылкой на другую страницу.
Схемы внутренней перелинковки
Для усиления эффекта от перелинковки используют различные схемы проставления ссылок. Есть несколько «классических» схем, которые мы опишем ниже. Конечно, существует куда больше различных схем, но они разработаны под потребности и возможности конкретных сайтов, а не для любого.
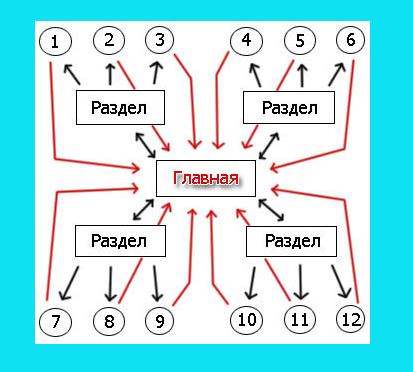
Перелинковка все на всех или «звезда»
Самая простая схема — все страницы сайта залинкованы между собой и получают одинаковый вес в ПС.
При такой перелинковке сайта страницы хорошо продвигаются по запросам с близкими частотностью и конкуренцией. Схема подходит, если вы продвигаете все страницы с одинаковым усилием. Подобная перелинковка подходит для продвижения страниц по СЧ запросам.
Перелинковка по кругу и в цель или кольцо
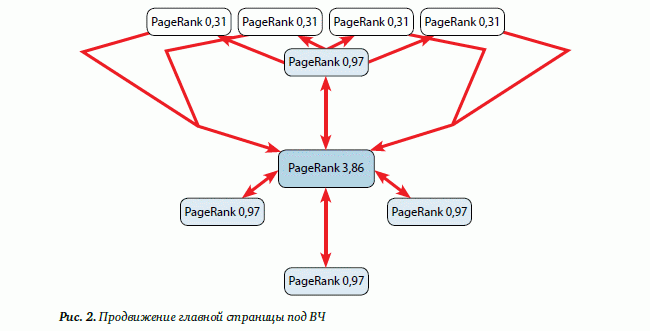
При данном построении перелинковки, страницы ссылаются друг на друга по кругу, а потом ставится ссылка на один ur, например на главную страницу, или на ту, которую надо продвинуть по самому конкурентному и высокочастотному запросу. Такая перелинковка подходит для продвижения страницы по ВЧ запросы.
А при таком построении возможно передать больше значимости и веса целевому url сайта.
При такой схеме перелинковки не страшно, что ссылки пропадут, так как страницы страхуют друг друга. Даже если какой-то url вылетит из выдачи, то перелинковка сохранится и продолжит работать.
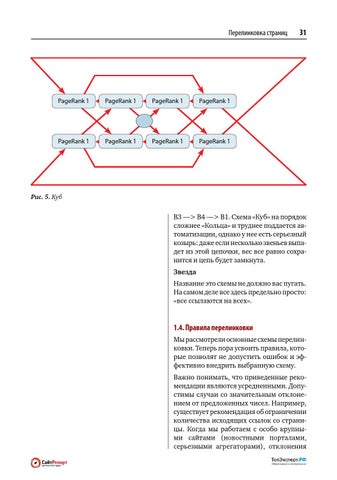
Существует так же более сложная и «продвинутая» схема перелинковки кольцом.
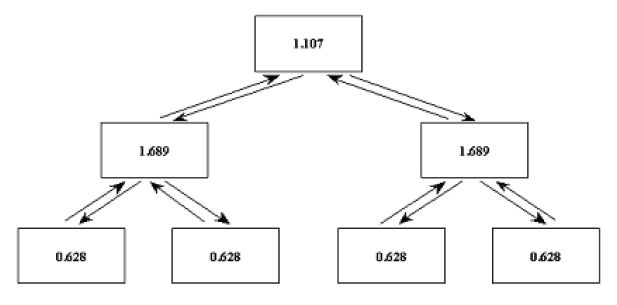
При такой схеме мы создаем два кольца, которые, взаимодействуют между собой и подстрахуют друг друга. Второе (внешнее) кольцо добавляет веса первому, а первое передает этот вес продвигаемой странице.
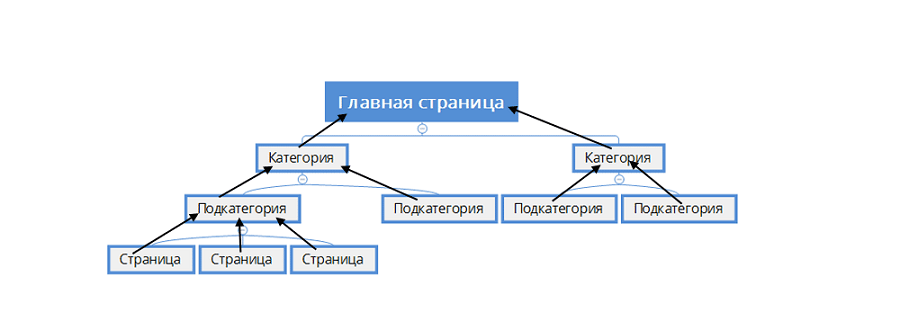
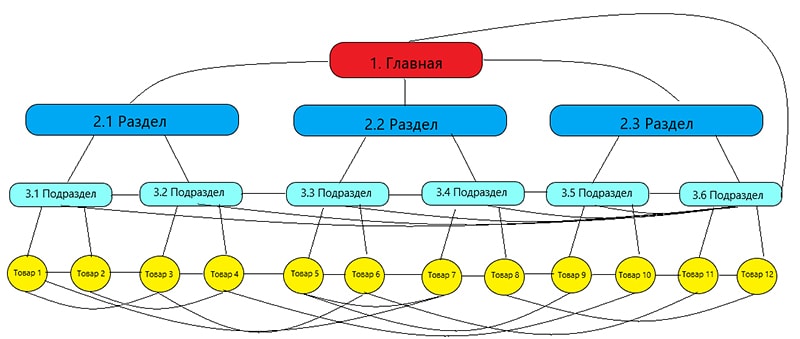
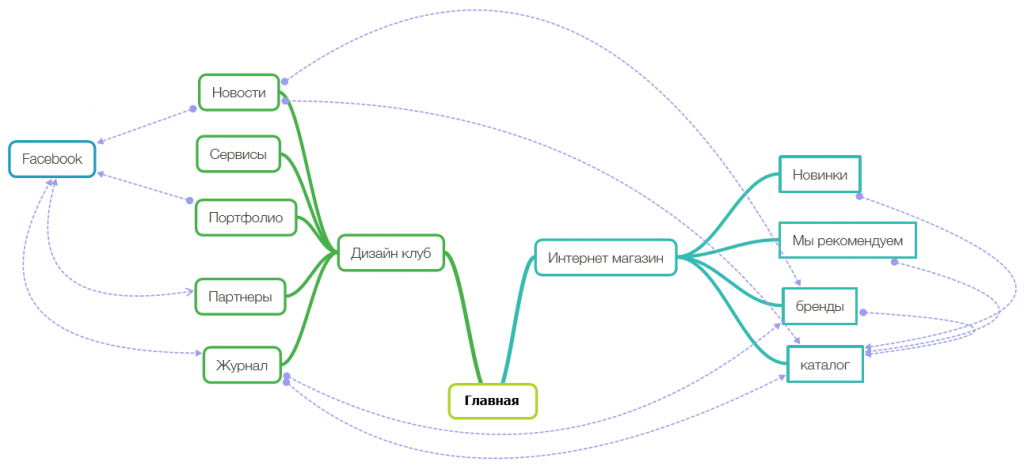
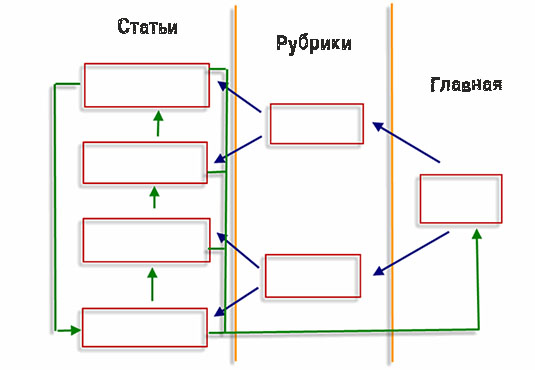
Перелинковка по рангу или иерархическая схема
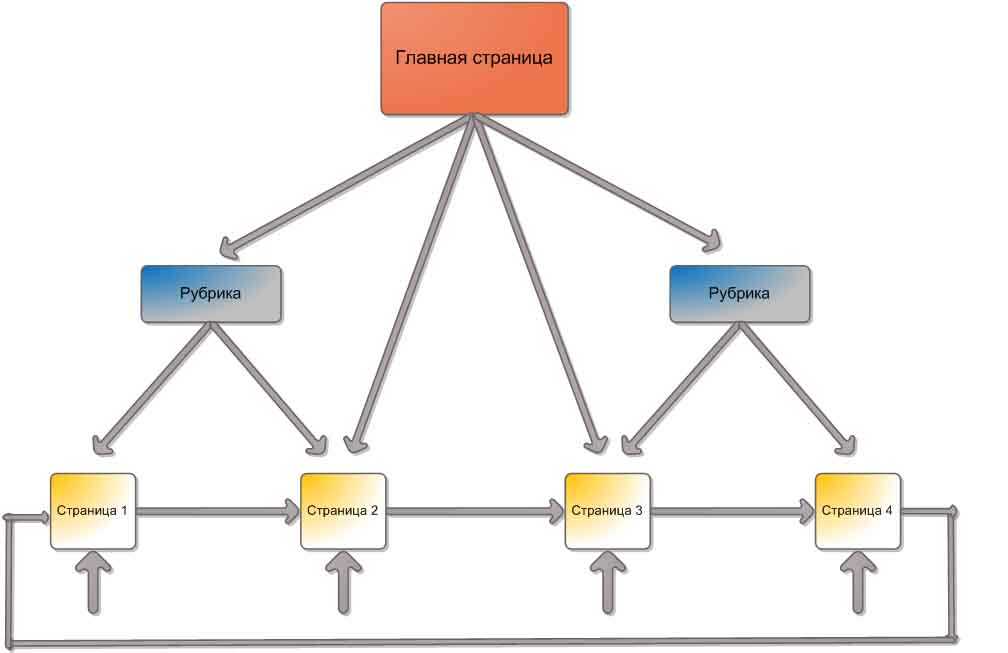
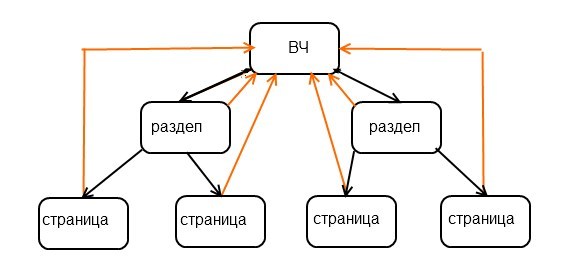
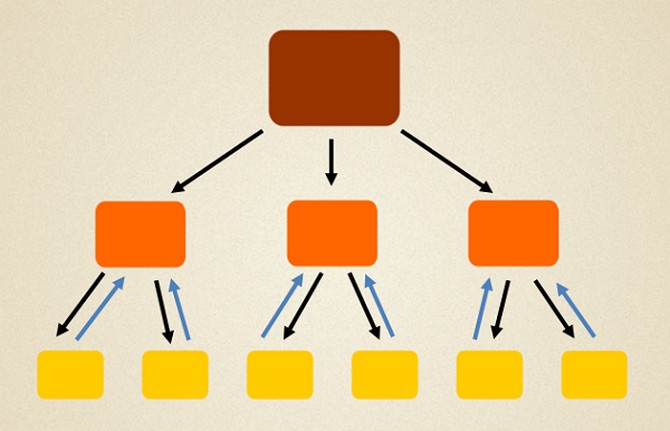
Идея такой схемы следующая: категории прокачивают товары, товары, в свою очередь, главную, а главная категории.
Похоже, что все url прокачивают друг друга, но нет. В этой схеме есть четкая структура, которая задает правильную передачу веса всем страницам.
Такой вид перелинковки подходит интернет-магазинам, сайтам услуг, инфо-порталам. Внешними ссылками прокачиваем страницы категорий подкатегорий и обязательно главную. Внутренние ссылки передают полученный вес на товары, услуги и статьи.
В случае, если вы продвигаете несколько сложных запросов, используйте такую схему:
Продавливание ТОПовых страниц
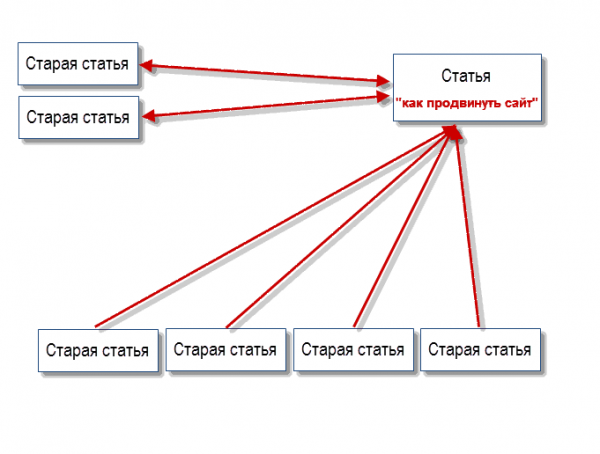
Это не совсем схема, а скорее принцип перелинковки. Идея в том, чтобы проставить максимум ссылок на целевые страницы. Для одной целевой страницы схема выглядит следующим образом:
Такая перелинковка обеспечивает передачу максимального веса целевому url и его рост в выдаче.
Перелинковка под НЧ запросы
Суть схемы в том, чтобы передать вес со страниц первого и второго уровня на страницы 3 и 4 уровней, которые оптимизированы под НЧ запросы.
Подитожим, какие бывают схемы перелинковки:
| Схема перелинковки | Под какие запросы подходит | Цель |
| Перелинковка все на всех или «звезда» | СЧ запросы | Равномерное продвижение страниц по СЧ запросам |
| Перелинковка по кругу и в цель или кольцо | ВЧ запросы | Продвижение одной страницы по ВЧ запросу |
| Перелинковка по рангу или иерархическая схема | СЧ и НЧ запросы | Равномерное продвижение страниц товаров/услуг по СЧ и НЧ запросам |
| Продавливание ТОПовых страниц | СЧ и НЧ запросы | Передача максимального веса одной странице |
| Перелинковка под НЧ запросы | НЧ запросы | Продвижение по НЧ запросам |
Правила и основные ошибки в перелинковке
Правила перелинковки
При построении перелинковки на сайте необходимо придерживаться ряда правил
- Не стоит использовать только анкорные ссылки.

- Не стоит проставлять много ссылок с одной страницы. В таком случае передается минимум веса, и ссылки теряют смысл. Кроме того, ПС будет подозрительно относиться к таким страницам.
- Тем более не ставьте несколько одинаковых ссылок с одной страницы на другую. Это не эффективно ни с точки зрения передачи «веса», ни с точки зрения улучшения поведения пользователей.
- Подбирайте релевантные анкоры для внутренней перелинковки. Текст ссылки должен соответствовать странице, на которую ведет ссылка. ПС может посчитать манипуляцией нерелевантные внутренние ссылки.
- Подбирайте релевантные друг другу доноры и акцепторы. Перелинковка должна выглядеть естественно и быть ценной для пользователя. Ссылка на страницу «мужские кроссовки adidas» со страницы «мужские кроссовки» выглядит естественно и будет полезной, а ссылка на страницу «корм для кошки» со страницы «корм для собак» выглядит неестественно и явно не нужна человеку, который ищет корм своей собаке.

Ошибки внутренней перелинковки
- В перелинковке участвуют 404 страницы.
Такие страницы не несут пользы людям, к ним негативно относятся ПС. Кроме того, 404 документ является тупиком в схеме перелинковки. Оптимальным решением будет удаление ссылки на 404 страницу или проставление ссылки на другой релевантный url.
- В перелинковке участвуют страницы с критично малым количеством исходящих ссылок.
Такие страницы тоже являются тупиком в перелинковке потому, что не передают вес дальше. Исключение – целевые страницы. Они как раз должны аккумулировать вес. URL, которые ссылаются на целевые страницы тоже могут иметь мало исходящих ссылок. Такие url должны собирать вес, чтобы потом передавать его целевой странице, а не другим.
- Построение перелинковки между страницами на глубоком уровне вложенности.
Чем глубже находится страница, тем менее она значима, по мнению ПС. Нет смысла линковать между собой страницы глубже 5 уровня, так как они не имеют достаточного веса, чтобы получить эффект.
- Установка атрибута nofollow для внутренних ссылок.
Nofollow запрещает роботам поисковых систем переходить по ссылке. Если робот не перейдет по ссылке, он не получит полной информации о внутренней перелинковке и все усилия будут напрасны. Обязательно проверяйте, что ссылки, которые участвуют в перелинковке, не содержат атрибута nofollow.
- Использование в перелинковке страниц, закрытых от индексации.
Страницы, закрытые от индексации не участвуют в ранжировании, не набирают вес, их редко посещает поисковый робот. Такие страницы не смогут выполнять задачи перелинковки — передавать вес и улучшать индексацию.
Программы и сервисы для построения внутренней перелинковки
1. Краулеры сайта – Netpeak Spider, Screaming Frog и другие. Краулеры помогают найти страницы на глубоких уровнях, тупиковые, или страницы, на которые стоит мало входящих ссылок. В принципе, краулер — основной инструмент подбора url для построения внутренней перелинковки. Также, краулеры показывают 404 страницы и ссылки с атрибутом nofollow. Вы можете выгрузить списком эти ошибки и заняться исправлением.
В принципе, краулер — основной инструмент подбора url для построения внутренней перелинковки. Также, краулеры показывают 404 страницы и ссылки с атрибутом nofollow. Вы можете выгрузить списком эти ошибки и заняться исправлением.
2. Плагины для автоматической перелинковки. Они позволяют создать правила для простановки внутренних ссылок в контенте сайта. Например, вам надо прокачать каталог ноутбуков. Плагин найдет все страницы, где есть слово «ноутбук» в разных словоформах и добавит в это слово ссылку на каталог. Обязательно поставьте ограничение, что на одной странице можно разместить только одну ссылку.
Для большинства CMS нет готовых решений, которые могут построить внутреннюю перелинковку. Но если у вас сайт на WordPress — используйте плагины:
- Link Whisper
- Rank Math
- Yoast SEO
- Interlinks Manager
- Internal Link Juicer
3. Программы для анализа логов сайта. Такие программы позволяют быстро проанализировать посещение страниц сайта поисковыми ботами.
Используйте GoAccess, Splunk, Loggly, Logstash, Screaming Frog Log Analyzer
Роль блога в построении внутренней перелинковки
В конце хотим рассказать о том, какую роль выполняет блог во внутренней перелинковке. Блог – это раздел со статьями, которые выполняют функцию привлечения трафика по информационным запросам или подтверждение экспертности за счет качественных и полезных статей. Качественные статьи пользуются спросом, на них переходят из выдачи или непосредственно через сайт. Также, блог привлекает хорошую внешнюю ссылочную массу, что увеличивает его вес.
В сумме, качественные статьи блога получают большой вес и могут этим весом делиться с другими страницами. Хорошая стратегия построения перелинковки – это развитие блога и проставление внутренних ссылок с блога на целевые страницы. Такая стратегия позволит перенаправить новых пользователей на коммерческие страницы и заодно прокачать их за счет передачи веса. Перелинковка с блога хороша еще и тем, что эффект накапливается со временем. Старые материалы со временем набирают веса, вы добавляете новые статьи — количество и качество внутренних ссылок растет.
Старые материалы со временем набирают веса, вы добавляете новые статьи — количество и качество внутренних ссылок растет.
Выводы
Резюмируем все вышесказанное
- Построение правильной перелинковки долгий и трудоемкий процесс. Есть быстрые и простые решения, но они дают меньший эффект.
- Перелинковка должна выполнять конкретные задачи, а не быть нелогичной и запутанной массой внутренних ссылок.
- Внимательно подбирайте страницы доноры, акцепторы и анкоры для ссылок.
- Отслеживайте результат с помощью регулярного съема позиций и корректируйте перелинковку по необходимости.
- Думайте не только про краткосрочный результат, но и про стратегию на долгий период.
Автор — Ткачев Алексей, Middle SEO Specialist
Как настроить правильную перелинковку сайта
6 мин — время чтения
Сен 18, 2019
Поделиться
SEO-продвижение держится на двух китах — контенте и ссылках. С королевским статусом контента все понятно, внешние ссылки тоже в почете. А вот внутреннюю перелинковку часто игнорируют. Причина понятна: настроить качественную перелинковку сложно, а эффект от нее не всегда явный.
А вот внутреннюю перелинковку часто игнорируют. Причина понятна: настроить качественную перелинковку сложно, а эффект от нее не всегда явный.
Так зачем же линковать страницы сайта? Давайте на аналогии. Помните Венецию, город мостов и каналов? А теперь представьте, что мостов нет. Не очень удобно, правда? Вот и пользователям неудобно, когда нет внутренних ссылок. И поисковым роботам тоже.
Так что, если хотите ускорить индексацию сайта и улучшить поведенческие факторы, стройте мостики. Если подойти к процессу строительства с умом, можно еще и выделить важные страницы сайта, передав им больше веса. Продвинуть таким образом в топ ВЧ запросы не получится, а вот улучшить свои позиции по СЧ и НЧ ключам вполне реально.
Но для начала давайте разберемся, какие есть типы ссылок, и как их правильно использовать.
Какие бывают внутренние ссылки
Все внутренние ссылки можно разделить на две большие группы: навигационные и контекстные. Навигационные ссылки — это ссылки, которые помогают пользователю двигаться по сайту. Например, ссылки из главного меню, футера, сайдбара и хлебных крошек. Контекстные ссылки размещают непосредственно в теле статьи или лэндинга. Они перенаправляют юзеров на другие релевантные страницы, помогая разобраться в теме.
Например, ссылки из главного меню, футера, сайдбара и хлебных крошек. Контекстные ссылки размещают непосредственно в теле статьи или лэндинга. Они перенаправляют юзеров на другие релевантные страницы, помогая разобраться в теме.
Работая над внутренней перелинковкой сайта, важно учитывать особенности каждого вида ссылок.
В главном меню — только самое важное
Главное меню — основной элемент навигации на сайте. Сюда чаще всего кликают юзеры в поисках нужных страниц.
Плюс, ссылки из главного меню сквозные и имеют больше всего веса. Поэтому в меню обязательно нужно добавить ссылки на все ключевые страницы сайта.
В то же время, из главного меню лучше убрать все лишнее — чтобы не отвлекать пользователей и не размывать ссылочный вес. Например, Пользовательскому соглашению и Политике конфиденциальности здесь не место.
Не перегружайте футер и сайдбар
Ссылки в футере также сквозные, но ценность их минимальная. Из-за своего расположения футер редко попадает в поле зрения юзеров. Google это прекрасно понимает, и оценивает ссылки из футера соответствующе. Поэтому здесь обычно размещают ссылки на разного рода «технические страницы»: О нас и Контакты, Пользовательское соглашению и Политику конфиденциальности.
Google это прекрасно понимает, и оценивает ссылки из футера соответствующе. Поэтому здесь обычно размещают ссылки на разного рода «технические страницы»: О нас и Контакты, Пользовательское соглашению и Политику конфиденциальности.
На некоторых сайтах для удобства навигации есть еще и сайдбар. Наполнение боковой панели может отличаться для разных типов страниц, поэтому ссылки из этой области не всегда сквозные.
В сайдбаре стоит разместить виджет с призывом к действию, например подписаться на рассылку. Здесь же можно сослаться на свежие или самые популярные посты, статьи в тему — все что может быть полезно юзеру. Только не перегружайте боковую панель: чем меньше ссылок, тем больше веса.
Не забывайте о хлебных крошках
Строка навигации, или хлебные крошки жизненно необходимы большим сайтам со сложной структурой и множеством категорий.
Каждый элемент цепочки хлебных крошек — это анкорная ссылка, но не стоит излишне оптимизировать анкорный текст этих ссылок. Думайте прежде всего об удобстве для пользователей. Хлебные крошки помогают юзерам перейти в нужный раздел, а значит показатель отказов на сайте будет ниже.
Думайте прежде всего об удобстве для пользователей. Хлебные крошки помогают юзерам перейти в нужный раздел, а значит показатель отказов на сайте будет ниже.
Главное в контекстных ссылках — естественность
Наконец, перейдем к контекстным ссылкам. Это когда вы ссылаетесь на другую страницу с фразы в тексте. Например, в блоге SE Ranking есть большая статья о хлебных крошках. Поэтому в предыдущем разделе этой статьи, я на нее сослалась.
Сила контекстных ссылок в их релевантности, так как они связывают тематически близкие страницы. Здесь важен как анкор ссылки, так и околоанкорный текст. Если оптимизировать анкорный текст ссылки и органично вписать его в текст статьи, такая ссылка будет иметь максимальный эффект.
Использовать ключевые слова в качестве анкоров можно, но слишком усердствовать не стоит. Если нельзя вписать в текст ключ естественным образом, лучше этого не делать.
И еще одна гипотеза вам на заметку: ссылки, на которые кликают чаще, имеют больший вес. Как известно, Google все больше учитывает поведение пользователей на сайте. Поэтому вполне логично, что поисковой гигант может отдавать предпочтение ссылкам, которые нравятся пользователям. Так что в ваших же интересах проставлять контекстные ссылки, которые действительно нужны читателям.
Как известно, Google все больше учитывает поведение пользователей на сайте. Поэтому вполне логично, что поисковой гигант может отдавать предпочтение ссылкам, которые нравятся пользователям. Так что в ваших же интересах проставлять контекстные ссылки, которые действительно нужны читателям.
Распределяем вес между страницами сайта
С типами внутренних ссылок разобрались. Теперь самое главное — как с помощью контекстных ссылок грамотно распределить вес внутри сайта. Для начала нужно понять, как обстоят дела с существующей перелинковкой.
Все нужные данные вы найдете в модуле «Аудит сайта» SE Ranking. Как с его помощью проверить перелинковку, мы описали в этом гайде.
Ваша задача — понять, какие страницы сайта имеют наибольший вес. Дальше выберите оптимальную для вашего сайта схему перелинковки и определите приоритетные для продвижения страницы. Нужно, чтобы максимум веса получали именно они.
Чтобы усилить страницу, уберите с нее лишние ссылки, и увеличьте количество «входящих» внутренних ссылок на страницу. Для максимального эффекта ссылаться нужно со страниц с высоким показателем внутреннего PageRank.
Для максимального эффекта ссылаться нужно со страниц с высоким показателем внутреннего PageRank.
Что такое внутренний PageRank и где его искать
Если речь заходит о PageRank, обычно имеется в виду один из алгоритмов ранжирования Google, разработанный еще в 90-х. С тех пор PageRank эволюционировал, и стал скрытым параметром, но Google продолжает его использовать.
На показатель PageRank влияет количество и качество ссылок, ведущих на эту страницы. При этом учитываются и внутренние и внешние ссылки. Если исключить из уравнения ссылки с внешних ресурсов, параметр можно использовать для оценки веса страницы в рамках одного сайта. То есть чем больше страниц с высоким показателям внутреннего PageRank ссылается на страницу, тем больше ее вес.
Проверить внутренний PageRank страницы можно с помощью специальных тулов. Называться он может по-разному, но суть от этого не меняется. Например, инструмент SiteLiner именует этот параметр Page Power.
Ведем юзеров на конвертирующие страницы
Правильная перелинковка сайта может помочь не только в продвижении, но и в продажах. У большинства сайтов есть страницы с хорошим трафиком, которые не конвертят. Допустим это старая статья в блоге на популярную тему, прочно сидящая в топ-3.
У большинства сайтов есть страницы с хорошим трафиком, которые не конвертят. Допустим это старая статья в блоге на популярную тему, прочно сидящая в топ-3.
В то же время у конвертирующих страниц посетителей может быть немного.
С помощью внутренней ссылки можно перенаправить пользователей с блога на коммерческую страницу, чтобы получить больше конверсий. Но опять же важна тематическая близость страниц. В противном случае люди просто не будут переходить по ссылке.
Искать подходящие страницы нужно в Google Analytics. Трафиковые страницы можно найти в разделе Поведение. Выбираем Контент сайта → Все страницы, и в начале списка видим лидеров по количеству просмотров.
Чтобы получить список конвертящих страниц, идем в раздел Поведение → Контент сайта → Страницы входа. Здесь есть данные по проценту конверсий на каждой страницы.
Теперь, имея на руках списки страниц с большим трафиком и высокой конверсией, подумайте, как их органично между собой связать.
Подведем итоги
Внутреннюю перелинковку часто недооценивают, а зря. Если связать страницы правильно, можно существенно улучшить позиции НЧ и СЧ запросов. А если таких запросов будет много— получите прирост трафика на сайт. Только помните, что перелинковка должна быть релевантной и удобной для пользователей. Поисковые роботы тоже оценят такой подход.
566 views
Что такое правильно сформированная ссылка?
Во всех своих статьях, семинарах и классах я рассказываю о правильно сформированных ссылках или правильных тегах привязки HTML. Эта статья служит учебным пособием и справочным руководством по правильному формированию HTML-ссылок.
Ссылки связывают сеть воедино, связывая один сайт с другим, одну веб-страницу с другой. Они имеют решающее значение для помощи нам в поиске информации и понимании того, что написано.
В статье «Что нужно знать о написании в Интернете» я описываю дамп ссылок:
Уродство такое же уродство. Не загромождайте свой сайт уродливыми ссылками.
Дамп ссылок — это когда блоггер ленится и просто вставляет ссылку в свой пост, например https://lorelleteaches.com/2012/10/14/what-you-must-know-about-writing-on- the-web/ вместо правильно оформленного What You Must Know About Writing on Web.
Что легче читать?
Правильно сформированная ссылка не только упрощает чтение поста, но и делает его чистым и представляет профессионально выглядящий контент. Он предлагает читателю кликнуть.
Как создать правильно сформированную HTML-ссылку
Чтобы создать правильно сформированную ссылку, вы можете использовать кнопку панели инструментов визуального редактора, которая называется ссылка или гипертекстовая ссылка.
Введите слова или фразы, которые вы хотите использовать в качестве текста привязки ссылки .
- Выберите их.
- Нажмите кнопку ссылки.
- Вставьте адрес.
- Введите описание ссылки ( title ), которое требуется законами о доступности в Интернете в большинстве стран для коммерческих или общедоступных веб-сайтов — это хорошая привычка.

- Нажмите OK, чтобы выполнить шаги.
Текст должен появиться в виде ссылки.
В HTML или текстовом редакторе вы можете использовать ту же кнопку ссылки или ввести ее вручную.
Тег ссылки HTML называется Anchor и начинается с A .
Lorelle на WordPress
«href» — это гипертекстовая справочная ссылка далее ссылка в кавычках.
«Название» — это название сайта. Он может совпадать с якорным текстом или отличаться от него, как показано в приведенном выше примере. Если анкорным текстом является «отличная статья о том, как вести блог», заголовок может быть «Как хорошо писать в блоге от Lorelle на WordPress». Оно должно быть в правильном формате предложения, начиная с заглавной буквы и заканчивая точкой, хотя это не всегда требуется.
Якорный текст в приведенном выше примере — «Lorelle on WordPress», за которым следует закрывающий якорный HTML-тег.
Типы ссылок
Существует множество типов ссылок.
Традиционная ссылка — это любая ссылка, которая соединяет читателя с внешним сайтом. Это также часто называют внешней ссылкой или исходящей ссылкой.
Ссылка на другую веб-страницу на вашем сайте называется внутренней ссылкой или внутрисайтовой ссылкой.
Входящая ссылка — это любая ссылка с другого сайта на ваш, однако чаще всего она называется ссылкой на адрес корневого домена, например, точку com, которую часто называют «главной страницей» сайта.
Ссылка на внешний сайт непосредственно на статью на этом сайте будет генерировать обратную ссылку и комментарий, если на обоих сайтах включены обратные ссылки. Ссылка на вашем сайте является внешним сайтом, но ссылка в комментариях сайта, на который делается ссылка, является ссылкой обратной связи. Они также известны как реферальные ссылки , поскольку вы отправляете кого-то на другой сайт.
Ссылка на изображение — это ссылка на изображение. Вставьте изображение в свой пост или на Страницу и оберните вокруг него ссылку. Партнерские ссылки часто используются таким образом, чтобы превратить изображение в рекламу.
Вставьте изображение в свой пост или на Страницу и оберните вокруг него ссылку. Партнерские ссылки часто используются таким образом, чтобы превратить изображение в рекламу.
Партнерская ссылка — это ссылка на рекламу или платная ссылка. Многие блоггеры зарабатывают дополнительные деньги, предоставляя партнерские ссылки спонсорам и рекламодателям.
Список ссылок — это список ссылок. Список может быть представлен в виде маркированного или нумерованного списка или содержать содержимое в формате списка с пояснениями, обзорами и рекомендациями со ссылками, помогая читателю узнать о связанном содержимом. Некоторые списки ссылок содержат ссылки, обернутые вокруг изображений, например, статьи, которые обычно можно найти в Smashing Magazine. Многие люди создают свой список 10 лучших ссылок по теме или своим недавно добавленным в закладки или обнаруженным веб-страницам и ресурсам.
Блогролл или список ссылок — это список ссылок на внешние сайты или ресурсы. Они были популярны в начале Интернета в списках блогов, списках ссылок на боковой панели. Сейчас они вышли из моды и не ценятся поисковыми системами в SEO, так как ими давно злоупотребляют. Настоятельно рекомендуется создать список ресурсов со ссылками на Странице вашего сайта или написать о каждой ссылке или ресурсе отдельно в сообщениях.
Они были популярны в начале Интернета в списках блогов, списках ссылок на боковой панели. Сейчас они вышли из моды и не ценятся поисковыми системами в SEO, так как ими давно злоупотребляют. Настоятельно рекомендуется создать список ресурсов со ссылками на Странице вашего сайта или написать о каждой ссылке или ресурсе отдельно в сообщениях.
Существует также много типов ссылок, характерных для вашего сайта, и их описание используется для обозначения типа ссылки, а не уникальной формы ссылки. К ним относятся ссылки на автора, ссылки на теги, ссылки на категории, ссылки на заголовки, ссылки на архивы, постоянные ссылки, ссылки на комментарии и т. д.
Руководство по формату ссылки
Теперь, когда вы знакомы с правильно сформированной HTML-ссылкой, пришло время перейти к некоторым рекомендациям по созданию ссылок.
- Не щелкайте здесь: В старые времена в Интернете все приходилось объяснять. «Нажмите здесь» было разработано как инструкция, чтобы научить людей, где щелкнуть, чтобы получить доступ к дополнительной информации.
 В этом больше нет необходимости, и когда они встречаются, они обычно кажутся читателю снисходительными. Включите ссылки естественным образом в текст. Если вы должны направлять их, используйте «посетите этот сайт для получения дополнительной информации» или «вы можете найти дополнительную информацию об этом здесь».
В этом больше нет необходимости, и когда они встречаются, они обычно кажутся читателю снисходительными. Включите ссылки естественным образом в текст. Если вы должны направлять их, используйте «посетите этот сайт для получения дополнительной информации» или «вы можете найти дополнительную информацию об этом здесь». - Ссылка на одно или несколько слов: Настоятельно рекомендуется давать ссылку более чем на одно слово, чтобы дать читателю больше места для перехода к статье. Хотя может быть интересно давать ссылки на многие статьи каждым словом, это старомодно, громоздко как для блоггера, так и для читателя, поэтому используйте его редко и разумно.
- Ссылки являются рекомендациями. Расскажите читателям, почему: Когда вы ссылаетесь на сайт, вы рекомендуете своим читателям покинуть ваш сайт и перейти в другое место. Раньше это пугало людей, но Интернет — странный бизнес. В обычном магазине, если кто-то скажет вам уйти, вы можете уйти и больше никогда не возвращаться.
 В сети вы говорите людям уйти, и они не только уходят счастливыми, но часто возвращаются и приводят своих друзей. Не делайте ссылки без причины. Расскажите своим читателям, почему вы рекомендуете им покинуть ваш сайт и перейти на этот новый сайт, и они поверят вам и вернутся снова и снова.
В сети вы говорите людям уйти, и они не только уходят счастливыми, но часто возвращаются и приводят своих друзей. Не делайте ссылки без причины. Расскажите своим читателям, почему вы рекомендуете им покинуть ваш сайт и перейти на этот новый сайт, и они поверят вам и вернутся снова и снова. - Сообщите им, куда вы их отправляете: Используйте слова в контексте статьи и в якорном тексте ссылки, чтобы читатель знал, куда вы их отправляете. Если ссылка ведет на внешний сайт, убедитесь, что они ясно это понимают, или добавьте ссылку, например, в этом примере (внешний сайт). Если ссылка ведет на файл PDF или файл другого типа или загружаемый файл, добавьте (PDF) или (текстовый файл) или любой другой текст, указывающий, к какому месту назначения относится ссылка.
- НИКОГДА не открывайте ссылку в новом окне принудительно: Ходил миф, что никто не вернется на ваш сайт, если вы отослали им ссылку. Или что люди должны щелкнуть ссылку на внешний сайт и принудительно открыть ее в новом окне или вкладке, чтобы читатель мог продолжить чтение.
 Это не только оказалось неправдой, но и нарушает веб-стандарты доступности и многие федеральные законы, поскольку делает это без предупреждения. Теперь люди знают, как использовать кнопку «Назад» и как открывать ссылки во вкладках. Пусть они контролируют свой опыт. Если вы должны использовать эту функцию, предупредите читателя с помощью (opens in new window) в ссылке.
Это не только оказалось неправдой, но и нарушает веб-стандарты доступности и многие федеральные законы, поскольку делает это без предупреждения. Теперь люди знают, как использовать кнопку «Назад» и как открывать ссылки во вкладках. Пусть они контролируют свой опыт. Если вы должны использовать эту функцию, предупредите читателя с помощью (opens in new window) в ссылке. - Пунктуация ВНУТРИ ссылки: Кавычки всегда находятся за пределами пунктуации и ссылки, как объясняется в разделе «Что нужно знать о написании в Интернете» на Lorelle Teaches. Ставьте точки в конце предложений за пределами ссылки.
- Научитесь правильно цитировать: Отдавать должное там, где его заслужили, — это не просто правильно, это приличные манеры. В статье «Авторское право: как цитировать и цитировать источники» я подробно рассказываю о том, как использовать блок-цитаты и как правильно цитировать (ссылаться) на источники. Научитесь отдавать должное гениальности других, и вы будете вознаграждены созданием обратной связи, приглашением упомянутому человеку проверить, что вы хотите сказать.

- Дизайн ссылок для удобства чтения: Ссылки должны выделяться из текста, подчеркиваться и не мешать читабельности текста. Подчеркивание настолько тесно связано со ссылками, что если вы подчеркнете текст в статье, люди будут часто нажимать на него. Дизайн для ссылок не означает, что вы должны подчеркивать ссылку в своем дизайне, но рассмотрите возможность добавления подчеркивания при наведении курсора мыши на ссылку, чтобы усилить концепцию ссылки. Тщательно выбирайте цвета, чтобы ссылка была видна, но при этом легко читалась.
Ссылки меняют жизнь, знаю по своему опыту. Простой акт ссылки на чей-то сайт, в частности на что-то, что они опубликовали, отправляет ваших читателей туда с вашим рекомендательным письмом. Связывайтесь мудро и осторожно. Уважайте силу ссылки для соединения сети, а также людей.
Вот список ссылок на ресурсы и статьи, которые помогут вам узнать больше о том, как работает ссылка, и как сделать ее лучше.
- Ссылаемость – Популярность ссылок
- Сила ссылки « Lorelle на WordPress
- 10 тегов HTML, которые вы должны знать, чтобы вести блог | Учимся у Лорель
- Авторское право: как цитировать и цитировать источники
- Изменение жизни с помощью ссылки – – Blog Herald
- Когда ваш комментарий вдохновляет на публикации – Blog Herald
- Оптимизация сайта: проверка свободных ссылок
- Отслеживание ссылок на ваш блог
- Уважаемые императоры блогов: тест релевантности ссылок
- Ленты меняют то, как вы пишете ссылки
- Магия и удовольствие от входящих ссылок
- Агония охоты за ссылками
- Почему пост со ссылкой должен напоминать общение на вечеринке
- Почему вы хотите ссылаться на другие блоги
- Почему создание поста со ссылкой должно быть похоже на планирование вечеринки
- Как найти релевантные посты в блогах, на которые можно также ссылаться?
- Почему написание поста со ссылкой может быть не похоже на вечеринку, а больше на работу
- Совет по WordPress: написание настраиваемых заголовков сообщений, тегов заголовков и постоянных ссылок
- Что нужно и что нельзя делать в блогах
- Забота о маленьких ссылках в вашем блоге
- Советы по WordPress: знакомство с текстовым виджетом WordPress (см.
 разделы о добавлении ссылок на боковые панели)
разделы о добавлении ссылок на боковые панели) - 7 шагов по ведению блога, о которых забывают даже опытные блоггеры
Нравится:
Нравится Загрузка…
Добавление ссылок на ваши страницы
Добавление ссылокГиперссылки делают сеть мощной. Это горячие точки, которые вы нажмите, чтобы перейти с вашей веб-страницы на другие веб-страницы, электронную почту и он-лайн направления. Без ссылок не было бы Интернета.
В этом разделе мы рассмотрим создание ссылок которые идут по адресу:
- URL-адреса
- другие страницы, которые вы создаете
- других мест в документе
и посмотрим на
- изображений в виде ссылок
- адрес электронной почты:
Вернуться к темам Страница
Привязка тега
Используйте Якорь Тег для создания гипертекста ссылки.Все ссылки отмечены открытым и закрывающие теги привязки .
После идет HREF атрибут. Он означает H yperText REF erence и используется для создания ссылки.
ЗаHREF следует знак равенства (=) и значение в «кавычках».
Значение может быть:
Ссылка на другую веб-страницу URL
HTML-код со ссылкой на Yahoo сайт.
Это ссылка внутри параграф к сайт Yahoo .
Результат:
Это ссылка внутри абзаца к Yahoo сайт.
Объяснение:
сайт<А HREF="http://www.yahoo.com">Yahoo
<А | — Якорь Тег |
HREF=» » | — это атрибут HREF, обозначающий
Гипертекстовая ссылка. |
http://www.yahoo.com | — Текст в кавычках следующий HREF= — это адрес или URL-адрес файла, на который вы хотите сослаться. Убедитесь, что URL введен правильно, иначе ссылка не будет происходить. |
Yahoo | Текст, который будет выделен и действовать как ссылка. |
| — закрывающий анкер ярлык. |
Задача: поставить ссылка на внешний веб-сайт на вашей веб-странице.
Вернуться к началу
Ссылки на другие веб-страницы/файлы на Тот же сайт
Вместо большой веб-страницы с
много информации, у вас может быть несколько веб-страниц на вашем сайте с
меньшие, более управляемые веб-страницы.
В этом примере вместо одного длинного веб-страница с информацией о трех президентах, есть три разные веб-страницы, по одной для каждого президента.
HTML-код, который ссылается на другие веб-страницы на том же сайте.
Три ранних американца Президентами были:
<УЛ>
<ЛИ><А HREF="gwashington.htm">Джордж Вашингтон
Джон Адамс <ЛИ><А HREF="tjeff.htm">Томас Джефферсон
Результат:
Три первых американских президента были:
- Джордж Вашингтон
- Джон Адамс
- Томас Джефферсон
Объяснение:
<А HREF="gwashington.htm">Джордж Вашингтон
| — Тег привязки и HREF
атрибут. |
гвашингтон.htm | — Между кавычками имя файла HTML на том же сайте, что и гипертекст Ссылки на Джорджа Вашингтона. |
Джордж Вашингтон | — это гиперссылка. |
| — закрывающий анкер ярлык. |
Все эти веб-страницы расположены на тот же сайт.С этой страницы можно сделать ссылку на другую «файлы», указанные ссылками.
вернуться наверх
Ссылки на определенное место в страница
Третья функция тега создает ссылки на определенное место на странице.
Вот два способа использования этого тега. использовано:
- Создайте индекс в верхней части документ. При щелчке элемента в индексе появляется ссылка на указанной части документа.
- Этот тег можно использовать как возврат к
вверху страницы, как в —> return
наверх
Для создания внутренних ссылок две части код нужно прописать в документе:
Это внутренний анкер. Внутренние привязки создают переходы в документе HTML, когда текст связанный с <А HREF=" xxx «> слово выбран.
<А HREF="# xxx «> слово
Внутренние ссылки на местоположение в HTML-документ с внутренней привязкой.<А ИМЯ="Миссия">При замене xxx любым словом, слово должно быть написано одинаково в обоих тегах для ссылка, чтобы произойти.
<А НАЗВАНИЕ = " Миссия «> создает точку назначения в документ, куда будет вести внутренняя ссылка. Это внутреннее привязка, имена Миссия» создает «переход к местоположению» в HTML документ.Использовать <А ИМЯ = "xxx"> в сочетании с атрибутом HREF. ИМЯ действует как маркер или флаг и ставит метка на месте назначения, связанная со ссылкой связь.
В этом примере пункт назначения называется Миссия.
Для создания ссылки на внутренний привязка к словам Santa Fe Furniture используйте следующий код:Санта-Фе Мебель Когда выбрана мебель Санта-Фе, браузер переходит к разделу кода на веб-странице, который тег
вернуться наверх
Изображения как ссылки
Изображения также могут быть использованы в качестве ссылок. Вместо
текст действует как ссылка, вместо текста вставляется изображение.
Графика действует как ссылка.
Вместо
текст действует как ссылка, вместо текста вставляется изображение.
Графика действует как ссылка.
Код HTML:
Вы также можете сделать изображение ссылку!
Яблоко — это ссылка на Apple Компьютер.
Результат:
Вы также можете сделать изображение ссылкой! Apple — это ссылка на Apple Computer.вернуться наверх
Адреса электронной почты в виде ссылок
Вместо использования URL-адреса в качестве ссылки замените его с mailto://адрес@местоположение.
HTML-код:
Вы можете добавить ссылку на свой такой адрес электронной почты….
Отправлять комментарии <А HREF="mailto://[email protected]">
rbermea@austin.

 Предложите пользователю перейти на страницы, которые его заинтересуют Например, похожие или популярные товары (услуги, статьи) на сайте. Так, клиент изучит больше страниц сайта и с большей вероятность удовлетворит свою потребность, с которой он изначально пришел.
Предложите пользователю перейти на страницы, которые его заинтересуют Например, похожие или популярные товары (услуги, статьи) на сайте. Так, клиент изучит больше страниц сайта и с большей вероятность удовлетворит свою потребность, с которой он изначально пришел.
 Выберите страницы на 5 и более уровне и проставьте на них внутренние ссылки со url второго и третьего уровня. Такая перелинковка позволит роботам ПС быстрее добраться до глубоких url.
Выберите страницы на 5 и более уровне и проставьте на них внутренние ссылки со url второго и третьего уровня. Такая перелинковка позволит роботам ПС быстрее добраться до глубоких url.





 В этом больше нет необходимости, и когда они встречаются, они обычно кажутся читателю снисходительными. Включите ссылки естественным образом в текст. Если вы должны направлять их, используйте «посетите этот сайт для получения дополнительной информации» или «вы можете найти дополнительную информацию об этом здесь».
В этом больше нет необходимости, и когда они встречаются, они обычно кажутся читателю снисходительными. Включите ссылки естественным образом в текст. Если вы должны направлять их, используйте «посетите этот сайт для получения дополнительной информации» или «вы можете найти дополнительную информацию об этом здесь». В сети вы говорите людям уйти, и они не только уходят счастливыми, но часто возвращаются и приводят своих друзей. Не делайте ссылки без причины. Расскажите своим читателям, почему вы рекомендуете им покинуть ваш сайт и перейти на этот новый сайт, и они поверят вам и вернутся снова и снова.
В сети вы говорите людям уйти, и они не только уходят счастливыми, но часто возвращаются и приводят своих друзей. Не делайте ссылки без причины. Расскажите своим читателям, почему вы рекомендуете им покинуть ваш сайт и перейти на этот новый сайт, и они поверят вам и вернутся снова и снова. Это не только оказалось неправдой, но и нарушает веб-стандарты доступности и многие федеральные законы, поскольку делает это без предупреждения. Теперь люди знают, как использовать кнопку «Назад» и как открывать ссылки во вкладках. Пусть они контролируют свой опыт. Если вы должны использовать эту функцию, предупредите читателя с помощью (opens in new window) в ссылке.
Это не только оказалось неправдой, но и нарушает веб-стандарты доступности и многие федеральные законы, поскольку делает это без предупреждения. Теперь люди знают, как использовать кнопку «Назад» и как открывать ссылки во вкладках. Пусть они контролируют свой опыт. Если вы должны использовать эту функцию, предупредите читателя с помощью (opens in new window) в ссылке.
 разделы о добавлении ссылок на боковые панели)
разделы о добавлении ссылок на боковые панели)