Начало работы | Bootstrap по-русски
В загруженных файлах вы обнаружите следующую структуру и содержание, сгруппированные логически по общим свойствам и содержащие обе версии: минимизированную и компилированную.
После загрузки распакуйте сжатую папку, чтобы увидеть структуру (компилированого) Bootstrap. Она должна быть примерно такой:
bootstrap/ +-- css/ ¦ +-- bootstrap.css ¦ +-- bootstrap.min.css +-- js/ ¦ +-- bootstrap.js ¦ +-- bootstrap.min.js +-- img/ ¦ +-- glyphicons-halflings.png ¦ +-- glyphicons-halflings-white.png L-- README.md
Это основная форма Bootstrap: компилированные файлы для быстрого и легкого использования почти в любом Web-проекте. Мы предоставляем вам компилированные CSS и JS (bootstrap.*), и также компилированные и минимизированные CSS и JS (bootstrap.min.*). Файлы изображений сжаты при помощи ImageOptim, приложения Mac для сжатия изображений в PNG.
Bootstrap оснащен HTML, CSS и JS для всех видов работы, они все перечислены в категориях, которые вы можете найти в верхней части страницы по документации Bootstrap.
Разделы документов
Поддерживаемые элементы
Общие стили для тела (body) для сброса типа и фона, стилей ссылок, сетки шаблонов и двух простых элементов разметки.
Стили CSS
Стили для общих элементов HTML: оформления, кода, таблиц, форм и кнопок. Также включает в себя Glyphicons, великолепный набор иконок.
Компоненты
Основные стили для простых компонентов интерфейса: вкладок и кнопок, панелей навигации, сообщений, заголовков страниц и др.
Плагины Javascript
Как и компоненты, эти плагины Javascript являются интерактивными компонентами для всплывающих подсказок, информационных блоков, модальных компонентов и др.
Список компонентов
Все вместе компоненты и плагины Javascript содержат следующие элементы интерфейса:
- Группы кнопок
- Выпадающие списки кнопок
- Навигационные вкладки, кнопки и списки
- Панель навигации
- Ярлыки
- Бейджи
- Заголовки страниц и элемент hero
- Миниатюры
- Сообщения
- Индикаторы процесса
- Модальные элементы
- Выпадающие списки
- Всплывающие подсказки
- Информационные блоки
- Элемент «Гармошка»
- Элемент «Карусель»
Далее в руководстве мы более подробно затронем каждый компонент. До этого времени узнайте из документации о том, как их применять и настраивать.
После короткого введения мы сфокусируем внимание на использовании Bootstrap. Для этого мы применим основной шаблон HTML, который включает все элементы, перечисленные в структуре файлов.
Вот как выглядит типичный файл HTML:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Шаблон Bootstrap 101</title>
- </head>
- <body>
- <h2>Привет, мир!</h2>
- <script src="http://code.jquery.com/jquery-latest.js"></script>
- </body>
- </html>
Чтобы сделать такой шаблон Bootstrap, просто присоедините соответствующие файлы CSS и JS:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Шаблон Bootstrap 101</title>
- <!-- Bootstrap -->
- <link href="css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body>
- <h2>Привет, мир!</h2>
- <script src="http://code.jquery.com/jquery-latest.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </body>
- </html>
И все настроено! Добавив эти два файла, вы можете с помощью Bootstrap разрабатывать сайт или приложение.
mybootstrap.ru
C чего начать. Документация Bootstrap 3.3.7
Bootstrap (текущая v3.3.7) есть несколько простых способов быстро приступить к работе, каждый из которых привлекателен для разного уровня квалификации и целью применения. Читайте ниже, чтобы увидеть, что соответствует вашим потребностям.
Bootstrap
Компилирований и минимизированный CSS, JavaScript, и шрифты. Нет документов или оригинальные исходные файлы не включены.
Скачать Bootstrap
Bootstrap CDN
Сотрудники MaxCDN любезно предоставили поддержку CDN для Bootstrap CSS и JavaScript. Просто используйте эти ссылки Bootstrap CDN.
<!-- Последняя компиляция и сжатый CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- Дополнение к теме --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- Последняя компиляция и сжатый JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Установка с помощью Bower
Вы также можете установить и управлять Bootstrap’ы Less, CSS, JavaScript, и шрифты, используя Bower:
$ bower install bootstrapУстановить с помощью npm
Вы также можете установить Bootstrap используя npm:
$ npm install bootstrap@3require('bootstrap') загрузит все Bootstrap’ы jQuery плагины на объект jQuery. На bootstrap сам модуль ничего не экспортировать. Вы можете вручную загрузить Bootstrap’ы jQuery плагины индивидуально загрузки /js/*.js файлы верхнего уровня пакета каталог.
Bootstrap’ы package.json содержит некоторые дополнительные метаданные в следующих разделах:
less— путь к Bootstrap’ы основным источником Less файлstyle— путь к Bootstrap’ы не сжатый CSS, который был предварительно скомпилированные с использованием стандартных настроек (нет настройки)
Установить с помощью Composer
Вы также можете установить и управлять Bootstrap Less, CSS, JavaScript, и шрифты, используя Composer:
$ composer require twbs/bootstrapAutoprefixer необходимых для Less/Sass
Bootstrap использует Autoprefixer заниматься CSS вендорных префиксов. Если вы компилируете Bootstrap от Less/Sass источник а не через наш Gruntfile, Вам необходимо интегрировать Autoprefixer в процессе построения себя. Если вы используете предварительно скомпилированные Bootstrap или через наш Gruntfile, вам не нужно беспокоиться об этом, потому что Autoprefixer уже интегрированы в Gruntfile.
Bootstrap доступен в двух формах, в которых вы найдете логично сгруппированные каталоги и файлы, представленные в собранном и минимизированном варианте.
Сборник кода Bootstrap 3
После загрузки, разархивируйте сжатые каталоги. Вы должны увидеть нечто похожее на это:
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.css.map │ ├── bootstrap.min.css │ ├── bootstrap.min.css.map │ ├── bootstrap-theme.css │ ├── bootstrap-theme.css.map │ ├── bootstrap-theme.min.css │ └── bootstrap-theme.min.css.map ├── js/ │ ├── bootstrap.js │ └── bootstrap.min.js └── fonts/ ├── glyphicons-halflings-regular.eot ├── glyphicons-halflings-regular.svg ├── glyphicons-halflings-regular.ttf ├── glyphicons-halflings-regular.woff └── glyphicons-halflings-regular.woff2
Это является наиболее базовая форма Bootstrap: собранные файлы, для их быстрой вставки в любой веб-проект. Мы предоставляем сборник CSS и JS (bootstrap.*), а также ее минимизированный вариант (bootstrap.min.*). CSS карты источника (bootstrap.*.map) are available for use with certain browsers’ developer tools. Как дополнительные опции тем Bootstrap — также предоставляются шрифты с Glyphicons.
Исходный код Bootstrap
Исходный код Bootstrap включает прекомпелированный CSS, JavaScript, и средства шрифтов, вместе с исходным Less, JavaScript, и документацией. Более конкретно, оно включает в себя следующее и более:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/less/, js/, и fonts/ вашего исходного CSS, JS, и иконки (соответственно). Папкаdist/ включает в себя все перечисленные предкомпилированные загрузки, что в разделе выше. Папка docs/
examples/ использования Bootstrap. Кроме того, любой другой включенный файл обеспечивает поддержку для пакетов, информацию о лицензиях и развитии.Bootstrap использует Grunt для сборки его системы, с удобными методами работы в рамках. Тем самым, мы собираем наш код, запускаем тесты, и многое другое.
Установка Grunt
Чтобы установить Grunt, необходимо сначала загрузить и установить node.js (которая включает в себя npm). npm расшифровывается для узлов упакованных модулей и это способ управления зависимостями развития посредством node.js.
Then, from the command line:- Установите
grunt-cliв глобальном масштабеnpm install -g grunt-cli. - Передите в главный
/bootstrap/каталог, а затем запуститеnpm install. npm посмотрите наpackage.jsonфайл и автоматически установите необходимые местные зависимости, перечисленные в нем.
После завершения, у вас будет возможность запускать различные Grunt команды, предлагаемые из командной строки.
Доступные команды Grunt
grunt dist (Просто собрать CSS и JavaScript)
Восстанавливает /dist/ каталог с составленные и уменьшенные CSS и JavaScript файлы. Обычно для пользователя Bootstrap , это команда необходима.
grunt watch (Счетчик)
Часы уменьшают исходные файлы и автоматически перекомпилирует их в CSS при скаждом сохранении изменений.
grunt test (Выполнить тесты)
Запуск У jshint и the Помощью qunit тестов (автоматически) в Помощи phantomjs.
grunt docs (сборка и проверка документов активов)
Сборки и испытания CSS, JavaScript, и прочие активы, которые используются при выполнении документации на местном уровне через bundle exec jekyll serve.
grunt (Построить абсолютно все и запустить тесты)
Компиляции and минифайлы CSS and JavaScript, строит сайт документаций, запускает HTML5 валидатор против документов, восстанавливает активы настройщика, и многое другое. Требует Jekyll. Обычно это необходимо, только если вы взломали сам загрузчик Bootstrap.
Поиск и устранение неисправностей
Если у вас возникли проблемы с установкой зависимостей или запуска команд Grunt, сначала удалить /node_modules/ каталог сгенерированный npm. Затем, повтор npm install.
Начните с базовым HTML шаблоном, или измените эти примеры. Мы надеемся, что вы настроите наши шаблоны и примеры, адаптируя их для своих нужд.
Ниже приведен HTML-код, который использует минимизированную версию Bootstrap-документа.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Выше 3 Мета-теги ** должны прийти в первую очередь в голове; любой другой руководитель контент *после* эти теги -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- Предупреждение: Respond.js не работает при просмотре страницы через файл:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script >
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- на jQuery (необходим для Bootstrap - х JavaScript плагины) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Включают все скомпилированные плагины (ниже), или включать отдельные файлы по мере необходимости -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>На шаблоне, что представлен выше, Bootstrap создает множество компонентов. Мы рекомендуем Вам настроить и адаптировать Bootstrap в соответствии с потребностями Вашего индивидуального проекта.
Получить исходный код для каждого примера ниже загрузив Bootstrap хранилище. Примеры можно найти в docs/examples/ каталога.
Использование фреймверка
Стартовый шаблон
Ничего кроме базового: сборник CSS, JavaScript, и использован контейнер.
Темы Bootstrap
Настройте темы Bootstrap чтобы разнообразить вид страниц.
Разметки
Несколько примеров макетов разметки со всеми четырьмя уровнями вложенности и прочее.
Jumbotron
Создание вокруг большого экрана навигационной панели и нескольких колонок, используя базовую систему разметки.
Узкий Jumbotron
Создание более персонализированных страниц через сужение контейнера по умолчанию и большого экрана.
Навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Статическое навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Фиксированное навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Пользовательские компоненты
Крышка
Одностраничный шаблон для построения простых и красивых домашних страниц.
Карусель
Сочетание в шаблоне нав. меню и карусели, с добавлением некоторых новых компонентов.
Блог
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Панель приборов
Базовая структура для администратора приборная панель с фиксированным боковым меню и панели навигации.
Страница входа
Шаблон пользовательской формы настроен для простого входа на сайт.
Выровненное нав. меню
Создание компонованого нав. меню с выровненными ссылками. Внимание! Не очень дружит с Safari.
Липкий Нижний колонтитул
Закрепление колонтитула в нижней части браузера для случая, когда высота контента сама собой не делает этого.
Липкий Нижний колонтитул навигации
Прикреплено колонтитул в нижнюю часть браузера, с нав. меню в верхней части.
Эксперименты
Off-холст
Создание навигационного off-canvas меню с возможностью переключения для Bootstrap.
Bootlint — это официальный Bootstrap на 1 инструмент. Он автоматически проверяет для нескольких распространенных ошибок HTML на веб-страницах, использующих Bootstrap в достаточно «ванильным» образом. Ванильный Bootstrap — х компонентов/виджетов требуют от своих частей DOM соответствуют определенные структуры. Bootlint проверяет экземпляры Bootstrap компоненты правильно структурированный HTML. Попробуйте добавить Bootlint на Bootstrap веб-разработки компиляторов, так что ни одна из распространенных ошибок, замедлить развитие проекта.
Оставайтесь в курсе о развитии Bootstrap и обратитесь к сообществу за полезные ресурсы.
- Прочитайте и подпишитесь на Официальный Bootstrap Блог.
- Общайтесь с другими Bootstrapperами с помощью IRC в
irc.freenode.netсервере irc.freenode.net. - Для получения справки по использованию Bootstrap, спросите на Сайте stackoverflow, используя тег
twitter-bootstrap-3. - Разработчики должны использовать ключевое слово
bootstrapна пакеты, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или аналогичных механизмов доставки для максимального обнаружения. - Найти вдохновляющие примеры людей, строящих с Bootstrap на Bootstrap Экспо.
Вы также можете перейти на @getbootstrap на Twitter к последним сплетням и удивительным музыкальным клипам.
Bootstrap автоматически адаптирует страницы для различных размеров экрана. Вот как можно отключить эту функцию и страница работает как этом нечувствительном шаблоне.
Шаги для блокировки адаптивного просмотра
- Опустите просмотр
<meta>как об этом сказано в документах CSS - Переопределить
widthна.containerДля каждого грид уровня, с одной ширины, напримерwidth: 970px !important;быть уверены, что это происходит после умолчанию Bootstrap CSS. Можно избежать!importantс медиа запросы или какой-селектор-фу. - Если вы используете навигационное меню, удалите все меню, которые могут сворачиваться/разворачиваться.
- Для макета разметки используйте классы
.col-xs-*как дополнение или вместо классов medium/large. Не волнуйтесь, для extra-small устройств разметка масштабируется для всех размеров экранов.
Вам еще нужно Respond.js для IE8 (так как наш медиа запросы еще есть и должны быть обработаны). Это отключает «мобильный сайт» аспекта Bootstrap.
Шаблон Bootstrap с заблокированной адаптивностью
Эти шаги мы применили для примера. Просмотрите исходный код, чтобы увидеть специфические отличия.
Просмотреть пример неадаптивного шаблона
Bootstrap спроектирован для лучшей работы в новых браузерах, то есть старые браузеры не всегда могут правильно отображать стили, хотя полностью функциональны в визуализации определенных компонентов
Поддержка браузерами
В частности, мы поддерживаем последние версии из следующих браузеров и платформ.
Альтернативные браузеры, которые используют последнюю версию WebKit, blink, или Гекко, будь то напрямую или через веб-платформы просмотреть API, явно не поддерживается. Однако, Bootstrap должна (в большинстве случаев) дисплей и работает в этих браузерах, а также. Более конкретные сведения приводятся ниже.
Мобильных устройств
Вообще говоря, Bootstrap поддерживает последние версии браузеров каждой крупной платформы по умолчанию. Обратите внимание, что прокси-браузеры (такие как Опера Мини, Турбо-режим в Opera мобильный, браузер, Амазонки шелк) не поддерживаются.
| Chrome | В Firefox | Safari | |
|---|---|---|---|
| Android | Supported | Supported | N/A |
| iOS | Supported | Supported | Supported |
Настольных браузеров
Аналогично, последние версии самых десктопные браузеры поддерживаются.
| Chrome | В Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Mac | Supported | Supported | N/A | Supported | Supported |
| Windows | Supported | Supported | Supported | Supported | Not supported |
В Windows мы поддерживаем Internet Explorer 8-11.
Для Firefox, в дополнение к последней нормальной стабильной версии, мы также поддерживаем последний Выпуск с расширенной поддержкой (СОЭ) версия браузера Firefox.
Неофициально, Bootstrap должен выглядеть и вести себя достаточно хорошо в Chromium и Chrome для Linux, Firefox для Linux, а также интернет Эксплорер 7, а также Microsoft края, хотя они официально не поддерживаются.
Список некоторых ошибок в брузере, с чем Bootstrap может столкнуться, смотрите наш Баги в браузере.
Internet Explorer 8 и 9
Internet Explorer 8 и 9 также поддерживается, однако помните, что некоторые свойства CSS3 и элементы HTML5 не в полной мере поддерживаются данным браузерами. Кроме того, Интернет Эксплорер 8 требует использования Respond.js для включения медиа поддержки запросов.
| Свойство | Интернет Эксплорер 8 | Интернет Эксплорер 9 |
|---|---|---|
border-radius | Not supported | Supported |
box-shadow | Not supported | Supported |
transform | Not supported | Supported, with -ms prefix |
transition | Not supported | |
placeholder | Not supported | |
Посетите Я могу использовать… для более детального ознакомления, какие свойства CSS3 и HTML5 поддерживаются различными браузерами.
Internet Explorer 8 и Respond.js
Примите во внимание следующие оговорки, при использовании Respond.js в вашей среде разработки, в рабочей среде Internet Explorer 8.
Respond.js и кросс-доменный CSS
Если вы храните Respond.js и CSS на разных (суб)доменах (например, на CDN) — это требует некоторых дополнительных установок. Ознакомьтесь с документацией Respond.js для уточнений.
Respond.js и file://
Через правила безопасности браузера, Respond.js не работает при просмотре через протокол file:// (например, когда вы открываете HTML файл локально). Чтобы протестировать настройки чувствительности в IE8, просматривайте ваши страницы через HTTP(S). Ознакомьтесь с документацией Respond.js для уточнений.
Respond.js и @import
Respond.js не работает с CSS, на которые ссылаются как @import. В частности, некоторые конфигурации Drupal, как известно, используют @import. Ознакомьтесь с документацией Respond.js для уточнений.
Internet Explorer 8 и box-sizing
IE8 не в полной мере поддерживает box-sizing: border-box; при комбинировании с min-width, max-width, min-height или max-height. По этой причине, начиная с v3.0.1, мы больше не поддерживаем max-width, .container.
Internet Explorer 8 и @font-face
IE8 имеет некоторые проблемы с @font-face в сочетании с :before. Bootstrap использует эту комбинацию с его символичной иконкой. Если страница кэшируется, и загружается без мыши по окну (т.е. нажать кнопку обновления или загрузки в встроенном кадре), то страница вынесена до загрузки шрифтов. При наведении курсора на страницу (тело) покажет некоторые значки и зависший над остальными иконами покажет также. Смотреть выпуск #13863 для деталей.
Режим совместимости с IE
Bootstrap не поддерживает режим совместимости в старых версиях Internet Explorer. Чтобы быть уверенным, что вы используете последнюю версию такого режима для IE, просмотрите включен соответствующий тег <meta> на вашей странице:
<meta http-equiv="X-UA-Compatible" content="IE=edge">Подтвердите режим документа, открыв средства отладки: нажмите Ф12 и проверьте «Document Mode».
Этот тег входит в состав всех Bootstrap документациий и примеров для обеспечения лучшей визуализации возможных в каждой поддерживаемой версии Internet Explorer.
Просмотрите эти вопросы на StackOverflow для уточнений.
Internet Explorer 10 на Windows 8 и Windows Phone 8
Интернет Эксплорер 10 не отличить ширину устройства с ширины окна просмотра, и, следовательно, неправильно применять на медиа запросы в CSS Bootstrap. Как правило, вы бы просто добавить быстрый фрагмент CSS к исправлению:
@-ms-viewport { width: device-width; }Однако, это не работает для устройств, работающих под управлением Windows Phone 8 версий старше, поскольку это вызывает такие устройства, чтобы главным образом показать основной рабочий стол вместо узкого «phone» view. Для решения этой проблемы вам необходимо включать следующие CSS и JavaScript, чтобы обойти ошибку.
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Авторских 2014-2015 Twitter, Вкл.
// Лицензированных в соответствии с MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}Для получения дополнительной информации и руководства по использованию, просмотрите Windows Phone 8 и Device-Width.
Один за одним, мы включаем это в документацию и примеры Bootstrap в качестве демонстрации.
Процентное округления в Safari
Движок для отображения версий Safari до версии v7.1 для OS X и Safari для iOS В8.0 были некоторые проблемы с количеством десятичных знаков, используемых в нашем .col-*-1 грид классов. Так что если у вас 12 индивидуальный грид столбцы, Вы заметите, что они придумали короткие по сравнению с другими рядами колонн. Помимо обновления сафари на iOS, у вас есть несколько вариантов решений:
- Добавить
.pull-rightв вашей последней колонки в разметке, чтобы получить жесткое выравнивание по правому краю. - Изменить проценты вручную, чтобы получить идеальное округления для Safari (более сложно, чем в первом варианте)
Переполнение и прокрутка
Поддержка overflow: hidden на <body> элемент весьма ограничен в iOS и Android. С этой целью, когда вы прокрутите мимо верхней или нижней части модального в любом из браузеров этих устройств, в <body> контент начнет прокручиваться. Смотрите Хром ошибка № 175502 (исправлено в Chrome и V40) и В WebKit ошибка #153852.
текстовых полей iOS и прокрутки
Начиная с iOS 9.3, в то время как модальные открыт, если начальное касание прокрутки жест в пределах границы текста <input> или <textarea> В <body> содержание под модальным будет прокручиваться вместо модальных себя. Смотрите В WebKit ошибка № 153856.
Виртуальная клавиатура
Обратите внимание — если вы используете форму ввода в модальном окне или навигации, iOS имеет ошибку отображения, через которую не обновляется позиция фиксированных элементов при вызова виртуальной клавиатуры. Существуют некоторые обходные пути для этого, в том числе — трансформирующие элементы position: absolute, или при выявлении фокуса на элементе вызывают таймер и пробуют исправить это вручную. Bootstrap не обрабатывает такие ошибки, так что вам нужно самим это решить.
Меню Навигации
Элемент .dropdown-backdrop не используется на iOS в навигации из-за сложности с z-index. Таким образом, чтобы закрыть выпадающие меню, необходимо просто нажать элемент выпадающего (или любой другой элемент, который будет генерировать событие нажатия в iOS).
Браузерное масштабирование
При изменении размера страницы, неизбежно оказывается некорректное отображение некоторых элементов: это касается и Bootstrap, и остальных веб-документа. В зависимости от конкретного случая, мы можем исправить это (при необходимости вы можете открыть соответствующий запрос, но сначала необходимо поискать или нет аналогичных запросов). Тем не менее, но как правило мы игнорируем их, поскольку они часто не имеют прямого решения, кроме создания обходных путей в виде хаков (hacky).
Липкий :hover/:focus на мобильном
Хотя реально парит не возможно на большинстве сенсорных экранов, большинство мобильных браузеров подражать зависания поддержка и сделать :hover «Липки». Другими словами, :hover стили начать применять после нажатия элемента и прекратить применять только после того, как пользователь нажимает некоторые другие элементы. Это может привести к Bootstrap’ы :hover состояния стать чрезмерно «застрял» на таких браузерах. Некоторые мобильные браузеры также сделать :focus аналогично липкий. В настоящее время нет простого решения таких вопросов, помимо удаления полностью такие стили.
Печать
Даже в некоторых современных браузерах, печать может быть изворотливым.
В частности, в Chrome v32 и независимо от отступ параметры, хром использует ширину области просмотра значительно меньше, чем Физический размер бумаги при разрешении медиа запросы при печати веб-страницы. Это может привести к Bootstrap’ы очень маленький грид время неожиданно активируется при печати. Смотри выпуск #12078 и Хром ошибка #273306 для некоторых деталей. Предложенные способы:
- Примените extra-small разметку и убедитесь, что ваша страница выглядит приемлемо.
- Настройка значения
@screen-*Less переменных, чтобы ваш бумага для принтера рассматривалась больше, чем extra-small. - Добавить Пользовательское медиа запросы изменение грид Размер точки останова для печати медиа только.
Также, как Сафари и v8.0, фиксированной ширины .container может вызвать Сафари использовать необычайно маленький размер шрифта при печати. См. #14868 и В WebKit ошибка #138192 Для более подробной информации. Одним из возможных обойти это, добавив следующие CSS:
@media print {
.container {
width: auto;
}
}Android stock браузер
Из коробки, Android 4.1 (и даже некоторые новые релизы по-видимому) ставит с браузера приложение, как в веб-браузере по умолчанию(в отличие от Chrome). К сожалению, браузер приложение имеет множество ошибок и несоответствий с CSS в целом.
Select меню
На <select> элементе, в Android браузере не будет отображаться элементы управления если есть border-radius и/or border. (Смотри эти вопросы на StackOverflow более детально.) Используйте фрагмент кода ниже, чтобы удалить этот CSS и сделать <select> элемент без стиля на Android браузере. Агент пользователя фырканье предотвращает помехи с Chrome, Safari, and Mozilla браузерами.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>Хотите увидеть пример? Проверьте это JS Bin demo.
Валидаторы
Для того, чтобы обеспечить наилучшие впечатления для старый и глючит браузеры, Bootstrap использует CSS хаки браузер в нескольких местах особые CSS на определенные версии браузеров, чтобы обойти ошибки в самих браузерах. Эти писаки понятно дело CSS валидаторы жаловаться на то, что они являются недействительными. В пару мест, мы также применяем ультрасовременные CSS функций, которые еще не полностью стандартизирована, но они используются исключительно для постепенного улучшения.
Эти предупреждения не имеют значения в практике, поскольку не вымышленная часть нашей CSS делает полной проверки и богатство порциями не препятствовать нормальному функционированию, не ломаные части, поэтому мы намеренно игнорируют эти предупреждения.
Наш HTML-документы также имеют некоторые тривиальным и несущественным HTML проверка предупреждения, в связи с наличие решения ошибок в Firefox.
bootstrap-4.ru
Bootstrap 3: на Русском
Bootstrap можно скачать в двух формах — скомпилированной, где все файлы аккуратно разложенны логически по папкам и поставляются в минифицированной и читабельной форме, и не-скомпилированной в виде исходного кода.
Требуется jQuery
Пожалуйста имейте ввиду что все JavaScript-плагины требуют jQuery для работы, как в примере базовый шаблон. Уточните в bower.json какая версия jQuery поддерживается.
Скомпилированные файлы
После скачивания Вы найдете следующие файлы, логически объединенные в папки, файлы поставляются в минифицированных, и нет версиях. Структура скаченного архива:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Это стандартный вид Bootstrap’а: скомпилированные файлы — готовые к использованию в Вашем проекте. Мы предоставляем скомпилированные CSS и JS (bootstrap.*) файлы, вместе с минифицированными CSS и JS (bootstrap.min.*) файлами. Шрифт от Glyphicons так же включен в стандартный набор Bootstrap.
Исходный код
Исходный код Bootstrap’а так же включает в себя скомпилированные CSS, JavaScript файлы, и шрифты, но в дополнение Вы получаете исходники в виде LESS-файлов, JavaScript, и документацию. Обычно структура архива с исходным кодом выглядит след. образом:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
├── docs-assets/
├── examples/
└── *.html
Папки less/, js/, и fonts/ содержат исходный код для CSS, JS, и шрифтов. Папка dist/ содержит скомпилированный вариант исходного кода. Папки docs-assets/, examples/, и все *.html файлы относятся к документации по Bootstrap 3.
bootstrap-ru.com
Шаблоны Bootstrap | Bootstrap по-русски
SHAPER EXTREME — адаптивный коммерческий шаблон для Joomla

Shaper Extreme November 12 template is a stylish and feature-rich Joomla 2.5 responsive template with Twitter Bootstrap integration. It is a multi-purpose template that’s simply perfect for business, portfolio and business websites! Extreme has six color styles
Demo: http://demo.joomshaper.com/?template=extreme
Подробнее…
NICANIAN 2 — Bootstrap шаблон для Joomla 3.0

As a continuation of the first released Nicanian with Joomla 2.5. Nicanian II is continued to be improved based on the the idea of a photography studio. For the first time, it is introduced as a responsive Joomla template with TZ Portfolio v3 and T3 Framework v3, integrating well with Joomla 3 and Bootstrap
Demo: http://demo.templaza.com/joomla-template/2013/nicanian-ii
Подробнее…
COMMANDER — Адаптивный Bootstrap универсальный шаблон WordPress

Powerful WP Theme designed in a clean and minimalistic style. This theme is very flexible, easy for customizing and well documented, approaches for personal and professional use. COMMANDER has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
Demo: http://themeforest.net/item/commander-responsive-multipurpose-theme/3034314
Подробнее…
ALGARIDA V3.0 -Адаптивный Bootstrap шаблон WordPress для СМИ/журнала

Algarida news is A wordpress responsive theme for news websites and magazine, Algarida built with HTML CSS3, and Twitter Bootstrap with maximum features to build your wordpress news or magazine website.
Demo: http://themeforest.net/item/algarida-responsive-wordpress-news-and-magazine/3973248
Подробнее…
TRUSTME — Адаптивный Bootstrap шаблон WordPress для журнала (блога)

TrustMe is a Responsive WordPress Theme, best suited for Magazines, News and Blog websites. It comes with 23 awesome widgets and 18 widget areas and 4 post formats (image, audio, video & gallery) and tons of theme options. TrustMe is developed on the Bootstrap — beautifull boilerplate for responsive development so it look beautiful at any size, be it a 17” laptop screen or an iPad, iPhone.
Demo: http://themeforest.net/item/trustme-responsive-wordpress-magazine-blog/3796526
Подробнее…
MORPHOLOGY — Адаптивный Bootstrap шаблон для Joomla

Morphology is a responsive Joomla! template that incorporates and takes advantage of Twitter’s very own Bootstrap framework. So for anyone who enjoys their iPad, Android, or even the newer iPhone5, Morphology will adapt to your viewing needs and will still look great as you surf online! As for features, Morphology brings you a huge array of built-in features…including the ability to create UNLIMITED colours! Let’s showcase some more key features of Morphology…
Demo: http://themeforest.net/item/morphology-responsive-joomla-business-template/3214036
Подробнее…
DRIVE — Адаптивный Bootstrap шаблон для Drupal

Drive is a Modern HTML5 Drupal THeme created using Twitter Bootstrap. It is fully Responsive which means it can scale from 320px to 1200px. Drive comes with unlimited colors and 20+ predefined color variations. And it contains manny unique pages and having lots of features as follows.
Demo: http://themeforest.net/item/drive-responsive-drupal-theme/3688654
Подробнее…
VALERA — Адаптивный шаблон Bootstrap для WordPress

Мощный шаблон Bootstrap для WOrdPress, разработанный в чистом и минималистичном стиле. Эта тема очень гибкая, легкая в настройке и хорошо документирована, подходит как для личного блога, так и для корпоративного сайта. Valera использует HTML5 & CSS3 и JQuery. Шаблон имеет гибкую адаптивную сетку, которая изменяется в масштабах от 320px до 1260px по ширине сайте, включая все функции Bootstrap.
Демо: http://themeforest.net/item/valera-responsive-wordpress-theme/full_screen_preview/2344228
Подробнее…
mybootstrap.ru
Введение · Bootstrap на русском
Bootstrap — это самый популярный в мире фреймворк по созданию адаптивных, мобильных сайтов и приложений. Внутри вы найдете высококачественные HTML, CSS, и JavaScript код, чтобы начать создавать любой проект легче, чем когда-либо.
Вот как быстро начать работу с Bootstrap CDN и стартовой страницей шаблона.
Содержание
Быстрый старт
Хотите быстро добавить Bootstrap к вашему проекту? Используйте Bootstrap CDN, предоставляющийся бесплатно людьми из maxCDN. Используя менеджер пакетов, или нужно скачать исходные файлы? Перейти на страницу загрузки.
Копипаст стиль <link> В <head> прежде всех других стилей, чтобы загрузить наш CSS.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">Добавьте наш JavaScript плагинов jQuery, а Tether ближе к концу страницы, прямо перед закрывающим </body> тег. Будьте уверены, чтобы разместить jQuery и Tether, Как код зависит от них.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>Вот и всё — ты на пути к полному Bootstrap сайту. Если вы не уверены об общей структуре страницы, продолжайте читать для примера шаблона страницы.
Стартовый шаблон
Убедитесь, что ваши страницы созданы по последнему слову дизайна и разработки стандартов. Это означает, что:
- Использование HTML5 и тега doctype
- Заставляя Internet Explorer использовать свой последний режим визуализации (подробнее)
- И, использование Мета тега viewport.
Собрать все воедино и ваши страницы должны выглядеть следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Необходимые Мета-теги всегда на первом месте -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery первый, затем Tether, затем Bootstrap JS. -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
</body>
</html>Это все, что нужно для общих требований страницы. Посетите Разметка документы или наши официальные примеры для проверки содержания и компонентов вашего сайта.
Важные глобальные переменные
Bootstrap использует несколько важных глобальных стилей и настроек, которые вы должны знать при его использовании, все они являются почти исключительно ориентированы на нормализацию кросс стилей браузера. Давайте начнем.
В HTML5 Тип документа
Bootstrap требует использования HTML5 doctype. Без него вы увидите местами неполные стили, но в том числе он не должен вызывать каких-либо значительных сбоев.
<!DOCTYPE html>
<html lang="en">
...
</html>Адаптивный Мета-тег
Bootstrap в первую очередь разработан для мобильных устройств, стратегия, в которой мы сначала оптимизируем код для мобильных устройств, а затем масштабируем компоненты по мере необходимости с помощью запросов на основе CSS. Чтобы обеспечить правильную визуализацию и масштабирование касания для всех устройств, добавьте адаптивный мета тег viewport в свой <head>.
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Вы можете увидеть пример этого в действии в стартовом шаблоне.
Размерность блоков
Для более простой калибровки в CSS, то переключатель глобальный box-sizing значение content-box для border-box. Это гарантирует padding, не влияет на конечный вычисляется Ширина элемента, но это может вызвать проблемы с некоторыми программами сторонних разработчиков, таких как карты Google и Google пользовательского поиска.
В тех редких случаях, вы должны переопределить его, использовать что-то вроде следующего:
.selector-for-some-widget {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}Приведенные выше фрагменты, вложенные элементы, в том числе контент, созданный с помощью :before и :after—Все наследуют указанную box-sizing для .selector-for-some-widget.
Узнать больше о модель и размер в CSS трюки.
Normalize.css
Для улучшения кросс-браузер рендеринга, мы используем Normalize.css чтобы устранить небольшие расхождения в разных браузерах и на разных устройствах. Мы и в дальнейшем построить на этом с нашей, чуть более самоуверенные типы с Reboot.
Будьте в курсе развития Bootstrap и посетите сообщество с этими полезными ресурсами.
- Следите за @getbootstrap на Twitter.
- Читайте и подпишитесь на Официальный блог Bootstrap.
- Присоединяйтесь к официальная Slack номер.
- Общаться с другими загрузчиков в IRC. На
irc.freenode.netсервер,##bootstrapканал. - Реализации справки можно найти на переполнение стека (с тегами
bootstrap-4). - Разработчики должны использовать ключевое слово
bootstrapна пакеты, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или аналогичных механизмов доставки для максимального обнаружения.
Вы также можете следовать @getbootstrap на Twitter для последних сплетен и крутых музыкальных видео.
getbootstrap.ru
что это такое и с чего начать изучение
От автора: любой веб-разработчик и верстальщик рано или поздно задумывается о том, как ему упростить и ускорить процесс верстки сайта. В связи с этим, он прибегает к помощи css-фреймворков. Самый популярных из них – bootstrap. Что это такое и зачем он нужен? В этой статье я постараюсь максимально подробно ответить на этот вопрос.
Что такое Bootstrap?
Как я уже сказал во вступительных словах – это CSS-фреймворк. Более точное и полное определение можете прочитать на этой скриншоте, сделанном с русскоязычного сайта Bootstrap:

Во-первых, Bootstrap является самым популярным фреймворком, у его ближайшего конкурента в 3-5 раз меньше сообщество. Во-вторых, это не только css, но и js-фреймворк. То есть в Bootstrap написаны готовые стили и скрипты, для применения которых вам достаточно всего лишь прописать необходимые стилевые классы и атрибуты html-элементам.
Заметьте, что на скриншоте упоминается, что в первую очередь с помощью фреймворка следует разрабатывать мобильные проекты. Почему так? Все благодаря сетке Bootstrap, которая позволяет легко адаптировать любой сайт и хорошо отображать его на любых устройствах.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееДля чего вам Bootstrap?
Вообще чтобы лучше понять, для чего вам нужен Bootstrap, можно вернуться немного назад и ответить на вопрос: “А что такое вообще css-фреймворк?”
По сути, если говорить простым языком, это файл или несколько файлов с готовым написанным кодом, которые подключаются в сайту в секции head, после чего становится возможным использование возможностей этого фреймворка.
Фреймворки создают для того, чтобы другим веб-разработчикам было легче верстать сайты. Я уже говорил вначале о том, что сегодня практически любой разработчик после создания с нуля парочки сайтов задумывается, как ему ускорить процесс разработки.
Дело в том, что если мы с вами будем делать разработку сайта с нуля, то придется позаботиться об очень многих вещах. Все css-стили, все веб-сценарии придется писать с нуля, а ведь это могут быть сотни и тысячи строчек кода. Причем вы можете совершить массу ошибок в верстке. Например, попросту ваш шаблон будет по-разному выглядеть в основных браузерах или он будет не адаптивен.
В общем-то, как раз ради адаптивной верстки и стоит использовать Bootstrap, потому что если мы говорим о фиксированных макетах, то их легко сделать даже с нуля. Просто создаем блоки, задаем им фиксированную ширину и работаем по макету.
Но в случае с адаптивной версткой все в разы сложнее. Вам нужно будет сделать так, чтобы на любых разрешениях экранов ваш сайт отображался хорошо. Для этого вам придется использовать медиа-запросы. Для крупных шаблонов таких вот запросов может понадобиться очень много, кроме того, вы же еще должны научиться их писать.
В общем, при разработке с нуля адаптивного шаблона вам придется потрудиться как следует, при этом ваша квалификация в верстке должна быть достаточно высокой.
А что же bootstrap? Если изучить этот фреймворк, то он сильно упростит для вас верстку. Во-первых, фреймворк берет на себя кроссбраузерность и адаптивность, а это основные вещи, о которых должен позаботиться разработчик. Но с bootstrap реализовать их очень просто. Это позволяет создать html-шаблон даже человеку, который ранее очень мало занимался версткой и особо не знаком с css.
Во-вторых, фреймворк идеально подходит при работе в команде. Верстка на bootstrap при должном умении и понимании происходит в 3-5 раз быстрее, а единообразие кода позволит любому вашему коллеге внести правки. Если же мы говорим о верстке без фреймворка, то тут и каждого разработчика может быть свой стиль и другому человеку придется потратить время на изучение его кода.
В качестве преимуществ фреймворка я хотел бы также отметить очень большое русскоязычное сообщество и наличие хорошей документации на нашем языке. Благодаря такой распространенности для Bootstrap появилось много шаблонов, где уже переделан дизайн всех основных элементов. Вы можете подключать такие шаблоны и на их основе делать свои сайты, лишь незначительно что-то меняя.
Недостатки Bootstrap
По сути, их всего два. Первый – кода обычно в библиотеке написано больше, чем если бы вы написали при разработке с нуля. Потому что когда вы делаете самостоятельно, вы реализуете только необходимый функционал и все. В Bootstrap же есть все на все случаи жизни. Даже то, что вам может не пригодиться. Но опять же, эта проблема очень легко решается тем, что вы можете сами выбирать, какие компоненты фреймворка загрузить в css-файл. Например, вы вообще можете скачать только сетку, а все остальное делать самостоятельно.
Второй недостаток – шаблонный дизайн. Да, действительно, я часто захожу на разные сайты и вижу там одинаковые кнопки. И я знаю, что они сделаны в Bootstrap, потому что уж слишком это очевидно. Но и эта проблема легко решается, потому что она будет существовать только в том случае, если вы будете использовать только готовые компоненты фреймворка и ничего никогда не кастомизировать под себя.
А если вы, например, подключите только сетку Bootstrap, то сможете воссоздать любой дизайн, при этом пользуясь очень удобной гибкой сеткой фреймворка.
Компоненты фреймворка
Bootstrap является всеобъемлющим фреймворком. Это означает, что в него заложено много компонентов. По сути, все, что может понадобиться при разработке типовых сайтов.
Это, например, выпадающее меню, кнопки, алерты, табы, индикаторы состояния, хлебные крошки, списки, заголовки и т.д. Если вы писали код для каких-то из этих компонентов, то наверняка знаете, что это делается не за 1 минуту. В Bootstrap же достаточно изучить немного сам фреймворк и все эти вещи вы сможете использовать очень быстро.
Давайте рассмотрим пример с кнопками. Вот такие кнопки очень легко вывести с помощью фреймворка:
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееИ для этого всего лишь нужен такой код:
<button type=»button»>По умолчанию</button> <button type=»button»>Основной</button> <button type=»button»>Успех</button> <button type=»button»>Инормирование</button> <button type=»button»>Провал</button> <button type=»button»>Предупреждение</button>
<button type=»button»>По умолчанию</button> <button type=»button»>Основной</button> <button type=»button»>Успех</button> <button type=»button»>Инормирование</button> <button type=»button»>Провал</button> <button type=»button»>Предупреждение</button> |
Естественно, чтобы все сработало, bootstrap уже должен быть подключен к вашим html-документам. Заметьте, как все работает. Во-первых, у нас есть универсальный класс btn, который определяет общий стили для всех кнопок. Во-вторых, уже непосредственно для дополнительной стилизации используется другой стилевой класс.
Таким образом в Bootstrap выполняется работа и со всеми остальными компонентами.
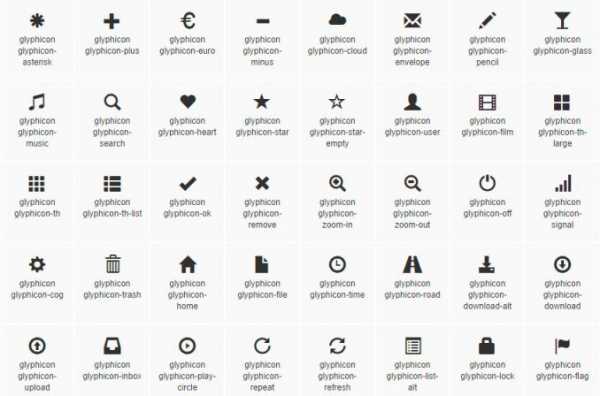
Отдельно хотел бы выделить такой компонент, как иконочный шрифт. Он очень сильно облегчает вам работу с иконками. А именно, не потребуется загружать эти иконки в виде изображений. По умолчанию в Bootstrap доступно около 200 иконок, вставлять их на веб-страницы очень просто, с примером можно ознакомиться в официальной документации.

Bootstrap: с чего начать работу с фреймворком?
Начать нужно, конечно же, с посещения официального сайта getbootstrap.com. Там все на английском, но на этом сайте мы задержимся ненадолго, а только для того, чтобы перейти на русскоязычный. Для этого в главном меню перейдите на страницу Getting Started и прокрутите страницу в самый низ. Там вы увидите список переводов на другие языки:

Находите русский язык и кликаете. Все, теперь вы на копии официального сайта bootstrap, переведенной на наш язык. Можете сохранить себе где-нибудь этот адрес, так как вам к нему придется обращаться сотни раз, если планируете активно работать с фреймворком.
Далее вам нужно перейти на страницу “С чего начать” или Getting Started. На ней вам будет предоставлена возможность скачать фреймворк одним из способов, вам подойдет для начала самый первый, то есть простая загрузка полного фреймворка.
Кроме этого, вы можете подключить нужные файлы через CDN. Это означает, что вам их не придется скачивать себе на компьютер, копировать в папку с проектом, а всего лишь нужно прописать в секции head сайта подключение тих файлов из cdn-хранилища.
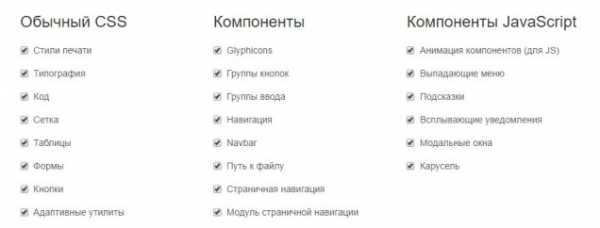
Если же вы хотите кастомизировать фреймворк, то есть использовать только определенные его компоненты, то перейдите на эту страницу — http://getbootstrap.com/customize. На ней вам нужно будет выбрать, какие компоненты включить в состав.

С помощью такого подхода можно избавиться от лишнего кода и оставить только то, что нужно вам. К примеру, вы на своем сайте не используете таблицы, модальные окна и выпадающие меню. Это означает, что совершенно спокойно вы можете отключить эти компоненты и сократить код.
Отмечу, что страница кастомизации очень длинная, на ней вы можете настроить очень много параметров, например, цвета по умолчанию для разных компонентов и т.д. На этой странице можно провести очень много времени, но зато в итоге вы получите уникальную версию Bootstrap, заточенную под ваш проект.
Когда все будет готово, прокрутите страницу в самый низ, где вы увидите кнопку:
Жмем и загружаем свою версию фреймворка. Подробнее кастомизация рассматривается в нашем платном курсе по этому фреймворку, где помимо объяснения теории вы получите еще и хорошую практику, сверстав 2 достаточно сложных шаблона.
Ну а с чего я рекомендую начать вам, если вы не готовы еще покупать платный курс, а просто хотели бы попробовать. Тогда посмотрите нашу бесплатную серию уроков, в которой верстается простой шаблон. Это будет ваша первая практика работы с фреймворком.
Что ж, на этом я заканчиваю первую статью о Bootstrap, в следующей вы уже подробно поговорим про установку фреймворка. До встречи!
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееФреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
Смотретьwebformyself.com
CSS · Примеры и практики от начинающих до профессионалов · По Русски
Размеры
Все шрифты и типография основаны на двух Less-переменных в файле variables.less: @baseFontSize и @baseLineHeight. Первый это основной шрифт и его размер используемый в проекте, вотрой это основная высота строки (line-height).
Мы используем эти переменные и немного математики для создания отступов (margin), полей (padding), высоту строки (line-height) и еще много чего…
Пример body text
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec sed odio dui.
h3. Заголовок 2
h4. Заголовок 3
h5. Заголовок 4
h5. Заголовок 5
h6. Заголовок 6
Использование выделений текста
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Nulla vitae elit libero, a pharetra augue.
Примечание: Вы можете использовать теги <b> и <i> без каких либо проблем, но в HTML5 их назначение было немного изменено. Тег <b> означает просто выделение текста без присвоения специального назначения, а тег <i> используется для выделения разговорной речи, технических терминов и т.д.
Пример адреса
Ниже два примера как тег <address> может быть использован:
795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890
Или
Full Name[email protected]
Использование аббревиатур
Аббревиатуры с использованием атрибута title имеют полупрозрачное подчеркивание точками и курсор при наведении изменяется в знак вопроса. Это дает пользователям понимание что при наведении курсором будет отображена дополнительная информация.
Добавьте класс .initialism к тегу <abbr> для заглавных букв при использовании аббревиатуры.
HTML лучшая вещь созданная селовеком, после нарезного хлеба.
Аббревиатура слова attribute — attr.
Для использования цитат, поместите любой HTML-текст внутрь тега <blockquote>. Для однострочных цитат мы рекомендуем использовать тег <p>.
Используйте дополнительный тег <small> для цитирования источника или автора, автоматически будет добавлено тире — впереди форматируемого текста.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante venenatis.</p> <small>Someone famous <cite title="">Body of work</cite></small> </blockquote>
bootstrap-ru.com
