Учебник: jQuery для начинающих. Примеры
Живый примеры, их можно пощупать и скопировать 😉
Учебник GitHub
О HTML и CSS
Самая простая страничка на HTML5
На эту страницу я несколько раз ссылаюсь в книге, так что пусть будет первой
CSS и float
Приоритеты CSS селекторов
Не все верстальщики читали wikipedia, так что дерзайте
Селекторы
Примеры использования CSS3 селекторов (а так же пример с расширениями файлов и небольшой тест 😉
Производительность выборок
Небольшое исследование производительности от Ильи Кантора
Document Ready!
$(handler) — Будь готов!
Атрибуты элементов и CSS
Метод css()
Метод addClass() и собратья
Различия методов prop() и attr()
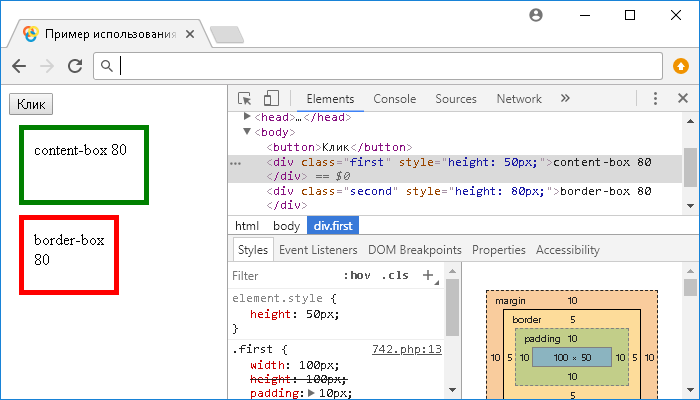
О высотах
Работа с элементами формы
События
Основы работы с событиями
События мышки
События элементов форм
События и пространства имён
Анимация
Методы hide, show и toggle
Семейство методов slide
Семейство методов fade
Использование animate без обёрток
Использование плагина easing
Пример работы очереди fx
Пример работы с несколькими очередями
Пример выпадающего меню
AJAX
Метод load()
Метод ajax()
Пример загрузки HTML/XML/JSON/TXT
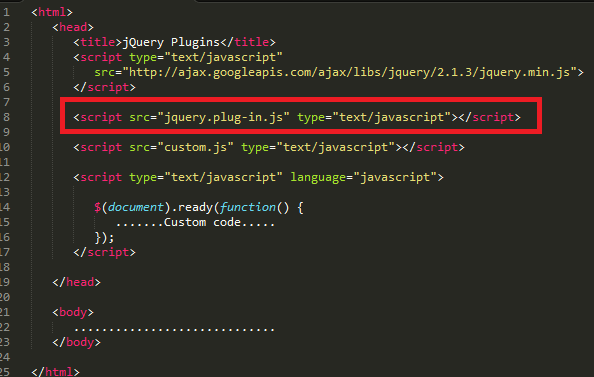
Динамическая подгрузка скриптов
Живой AJAX
AJAX+JSONP=Power
Пример выпадающего меню
Deferred
Работаем с $.
 Deferred
DeferredПробуем $.when
Цепочки вызовов
Используем $.Callbacks
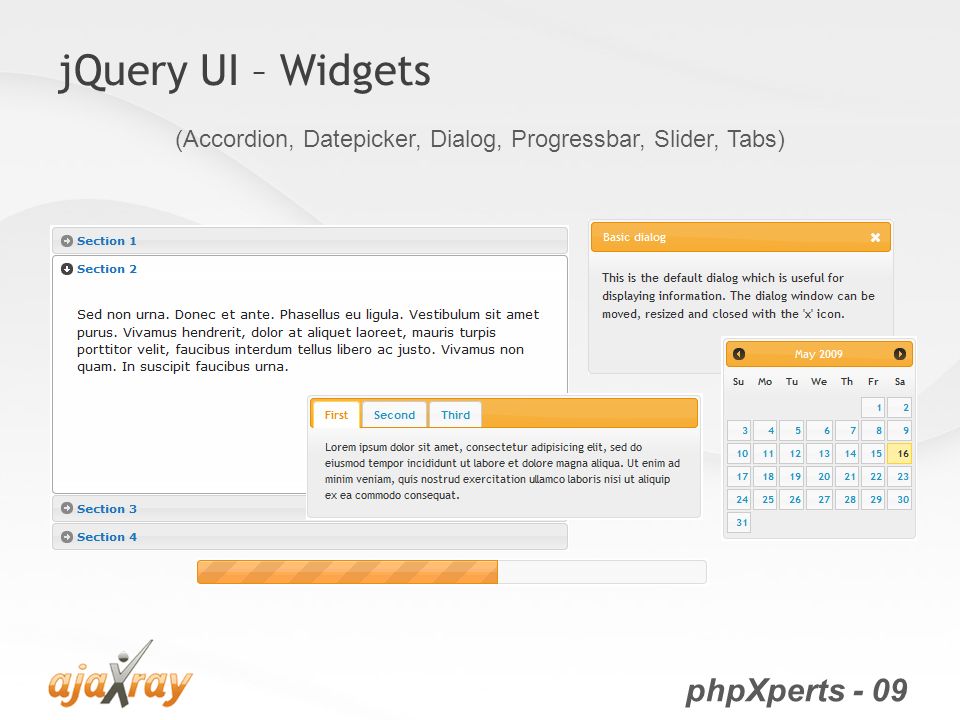
jQuery UI
Реализация аккордиона без использования jQuery UI
Реализация закладок без jQuery UI
Реализация виджета для jQuery UI
Ещё примеры кода
Правила для написания поддерживаемого кода
Оптимизации в обработке событий
Расширение анимации
Прокачиваем easing’а
Прокачиваем step
Расширяем префильтры анимации
Анимация через tweener
Создания нового транспорта для AJAX
Создания простого фильтра для Sizzle
Jquery Примеры
Предыдущий: метод JQuery noConflict ()
Далее: * JQuery селектор
Вы хотите улучшить навыки JQuery?
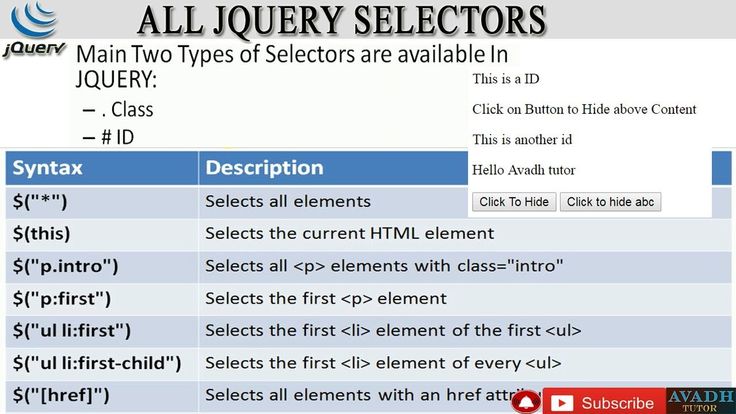
селектор JQuery
$ (Это) . hide ()
hide ()
Демонстрирует функцию JQuery скрыть (), скрывая текущий HTML элемент.
$ ( «Р»). Скрыть ()
Демонстрирует функцию JQuery скрыть (), скрывая все элементы <P>.
$ ( «. Тест»). Скрыть ()
Демонстрирует функцию JQuery скрыть (), скрывая все = элемент класса «тест».
$ ( «# Тест»). Скрыть ()
Демонстрирует функцию JQuery скрыть (), скрыть = идентификатор элемента «тест».
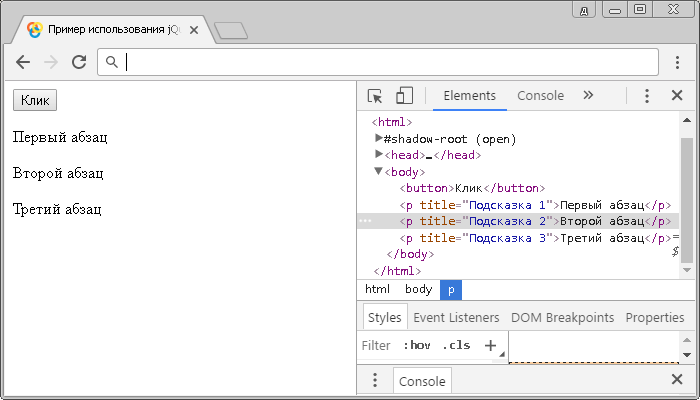
Jquery события
Jquery нажмите ()
Демо-версия JQuery JQuery нажмите () событие.
JQuery DblClick ()
Демо-версия JQuery DblClick () событие.
JQuery MouseEnter ()
Демо-версия JQuery MouseEnter () событие.
JQuery MouseLeave ()
Демо-версия JQuery MouseLeave () событие.
JQuery MouseDown ()
Демо-версия JQuery MouseDown () событие.
JQuery MouseUp ()
Демо-версия JQuery MouseUp () событие.
JQuery зависать ()
Demo Jquery зависать () событие.
JQuery фокус () и размытие ()
Демо-версия JQuery фокус () и размытие () событие.
Примеры аналитических
Jquery Скрыть /
JQuery скрыть ()
Демо-версия JQuery скрыть () метод.
JQuery скрыть () и шоу ()
Демо-версия JQuery скрыть () и метод Show ().
JQuery переключения ()
JQuery переключения () для переключения скрыть () и метод Show ().
JQuery скрыть ()
Другими примерами скрытого текста.
Примеры аналитических
Jquery Fade
JQuery FadeIn ()
JQuery FadeIn () метод Demo.
JQuery Fadeout ()
JQuery Fadeout () метод Demo.
JQuery fadeToggle ()
JQuery fadeToggle () метод Demo.
JQuery fadeTo ()
JQuery fadeTo () метод Demo.
Примеры аналитических
JQuery слайд
JQuery slideDown ()
JQuery slideDown () метод Demo.
JQuery slideUp ()
JQuery slideUp () метод Demo.
JQuery slideToggle ()
JQuery slideToggle () метод Demo.
Примеры аналитических
JQuery анимации
JQuery одушевленные ()
Демо простой Jquery одушевленные () метод.
JQuery одушевленные () — установить несколько свойство CSS
метод Demo (), чтобы изменить стиль с помощью JQuery одушевленных.
JQuery одушевленные () — использование значения корреляции
Демонстрирует, как использовать значения в методе Jquery одушевленные ().
JQuery одушевленные () — с помощью заранее определенного значения
Демонстрация предопределенной «скрыть», «шоу», «тумблеры» значения анимации ().
JQuery одушевленные ()
Демо Подробнее JQuery одушевленные () метод экземпляра
JQuery одушевленные ()
Демо Подробнее JQuery одушевленные () метод экземпляра (несколько одушевленные () обратного вызова).
Примеры аналитических
Прекратить JQuery анимации
Jquery остановка () слайд
Демо-версия JQuery остановка () метод.
Jquery остановка () Аниме (параметры)
Демо-версия JQuery остановка () метод.
Примеры аналитических
JQuery HTML Get и свойство
JQuery текст () и HTML () — получить текст и содержание
Используйте JQuery текст () и метод HTML (), чтобы получить содержимое.
JQuery Вэл () — Получает значение
Используйте метод JQuery Вэл (), чтобы получить значения полей формы.
JQuery Attr () — Получает значение свойства
Используйте метод JQuery Attr (), чтобы получить значение свойства.
Примеры аналитических
JQuery HTML содержание и настройки свойств
JQuery текст (), HTML () , и Вэл () — установить содержание
Используйте JQuery текст (), HTML () и метод Вэл (), чтобы установить содержание.
JQuery текст () и HTML () — установить содержание и использовать функцию обратного вызова
Использование текста () и HTML () устанавливает содержание и использовать функцию обратного вызова
JQuery Attr () — для установки значений свойств
Используйте метод JQuery Attr () для установки значений свойств.
JQuery Attr () — установить несколько значений свойств
Используйте метод JQuery Attr (), чтобы задать несколько значений свойств.
JQuery Attr () — для установки значений свойств , используя функцию обратного вызова
+ И установить значения свойств с помощью Attr вызова функции обратного вызова ().
Примеры аналитических
JQuery HTML, чтобы добавить элементы / содержимое
JQuery добавить ()
В конце выбранных элементов добавьте контент
JQuery перед именем ()
В начале выбранных элементов добавьте контент
JQuery Append () — вставить несколько элементов
Инновационные текст / HTML элементы, JQuery и JavaScript / DOM. Добавление нового элемента в тексте.
JQuery после того, как () и до ()
До и после выбранного элемента для добавления HTML-элементов.
JQuery после того, как () — вставить несколько элементов
Инновационные текст / HTML элементы, JQuery и JavaScript / DOM. В конце выбранного элемента для вставки новых элементов.
Примеры аналитических
JQuery HTML элементы будут удалены / содержание
Jquery удалить ()
Удалить выбранный элемент
Jquery пустой ()
Удалить выбранные элементы всех дочерних элементов
Jquery удалить () — параметры
И снять фильтрующий элемент
Примеры аналитических
JQuery получить и установить классы CSS
JQuery addClass ()
Добавить другой атрибут элементы класса
JQuery addClass () — более одного класса
Используйте метод addClass (), чтобы добавить несколько классов
JQuery removeClass ()
Удаляет указанный элемент класса
JQuery toggleClass ()
В отдельных переключающих элементов (добавление / удаление) класса
Примеры аналитических
JQuery CSS () метод
JQuery CSS () — Возвращает свойство CSS
Возвращает первый элемент сопоставления значений свойств CSS
JQuery CSS () — Набор свойств CSS
Установить все элементы конфигурации, указанное свойство CSS
JQuery CSS () — Набор свойств CSS
Множество согласующих элементов свойств CSS
Примеры аналитических
Jquery Размеры
Jquery — возвращает ширину () и высоту ()
Возвращает ширину и высоту заданного элемента
JQuery — возвращает innerWidth () и innerHeight ()
Возвращает внутреннюю ширины / высоты заданного элемента
JQuery — возвращает outerWidth () и outerHeight ()
Возвращает внешний ширина / высота заданного элемента
Jquery — возвращает outerWidth (истина) и outerHeight (истина)
Возвращает внешний ширина / высота указанного элемента (включая внешнюю раму)
Jquery — возвращает ширину () и высоту () документа и окна
Возвращает HTML-документ и ширину и высоту окна
Jquery — ширина Настройка () и высота ()
Установка заданной шириной и высотой элемента
Примеры аналитических
JQuery Обход — предок
JQuery родитель ()
Демо-версия JQuery родитель () метод.
Jquery родители ()
Демо-версия Jquery родители () метод.
JQuery parentsUntil ()
JQuery parentsUntil () метод Demo.
Примеры аналитических
Jquery Обход — потомство
Jquery детей ()
Демо-версия Jquery дети () метод.
JQuery найти ()
Демо-версия Jquery находка () метод.
Примеры аналитических
JQuery Обход — Соотечественники (братьев и сестер)
Jquery братьев и сестер ()
Демо-версия Jquery братьев и сестер () метод.
Jquery следующая ()
() Метод Demo Jquery дальше.
JQuery nextAll ()
JQuery nextAll () метод Demo.
JQuery nextUntil ()
JQuery nextUntil () метод Demo.
Примеры аналитических
метод JQuery AJAX нагрузки ()
JQuery нагрузки ()
Асинхронная загрузка содержимое файла и вставляется в элемент <div>.
JQuery нагрузки ()
Асинхронные содержимое файла нагрузки указано содержимое элемента и вставляется в элемент <div>.
JQuery нагрузки () — использовать функцию обратного вызова (обратного вызова)
Используйте метод функции обратного вызова JQuery нагрузки ().
Примеры аналитических
JQuery AJAX Get () и пост () метод
JQuery получить ()
Использование $ .get () метод для получения данных с сервера асинхронно
Jquery пост ()
С помощью $ .post () метод для получения данных с сервера асинхронно
Примеры аналитических
Предыдущий: метод JQuery noConflict ()
Далее: * JQuery селектор
Примеры jQuery
❮ Предыдущий Далее ❯
Хотите проверить свои навыки селектора jQuery?
Попробуйте наш jQuery Selector Tester
jQuery Selectors
$(«p»).hide() — Скрыть все элементы
$(«#test»).hide() — Скрыть элемент с помощью $(«.test»).hide() — Скрыть все элементы с помощью $(this).hide() — Скрыть текущий элемент HTML
Описание селекторов
События jQuery
jQuery click() jQuery дблклик() jQuery мышь введите () jQuery mouseleave () jQuery наведение мыши() jQuery мышь () jQuery при наведении () jQuery фокус() и размытие()
Объяснение событий
jQuery Hide/Show
jQuery hide() jQuery скрыть() и показать() Переключение jQuery() jQuery hide()
Скрыть и показать объяснение
jQuery Fade
jQuery fadeIn() jQuery затухание() JQuery затухание () jQuery fadeTo()
Fade объяснение
jQuery Slide
jQuery slideDown() JQuery SlideUp () jQuery slideToggle()
Описание слайда
jQuery Animate
jQuery анимировать() jQuery animate() — управление несколькими свойствами CSS jQuery animate() — использование относительных значений jQuery animate() — использование предопределенных значений jQuery animate() — несколько вызовов друг за другом
Объяснение Animate
jQuery Stop Animations
jQuery stop() slide jQuery stop() анимация (с параметрами)
Объяснение остановки анимации
jQuery HTML Получить содержимое и атрибуты
jQuery text() и html() — Получить содержимое jQuery val() — Получить содержимое jQuery attr () — получить значение атрибута
Объяснение получения содержимого и атрибутов
jQuery HTML Установить содержимое и атрибуты
jQuery text(), html() и val() — Установить содержимое jQuery text() и html() — установить содержимое с помощью функции обратного вызова jQuery attr() — установить значение атрибута jQuery attr() — установка нескольких значений атрибутов jQuery attr() — Установить значение атрибута с помощью функции обратного вызова
Объяснение установки содержимого и атрибутов
jQuery HTML Добавить элементы/содержимое
jQuery append() jQuery в начале() jQuery append() — вставить несколько новых элементов jQuery после() и до() jQuery after() — вставить несколько новых элементов
Добавить элементы/содержимое объяснил
jQuery HTML Удалить элементы/содержимое
jQuery remove() jQuery remove() — с параметром jQuery empty()
Объяснение удаления элементов/содержимого
jQuery Получение и установка классов CSS
jQuery addClass() jQuery addClass() — Несколько классов jQuery удалить класс () jQuery toggleClass()
Получить и установить CSS-объяснение
Метод jQuery css()
jQuery css() — вернуть свойство CSS jQuery css() — установить свойство CSS jQuery css() — установка свойств CSS
Объяснение метода css()
Размеры jQuery
jQuery — возврат ширины() и высоты() jQuery — вернуть innerWidth() и innerHeight() jQuery — вернуть externalWidth() и externalHeight() jQuery — вернуть externalWidth (true) и externalHeight (true) jQuery — вернуть ширину () и высоту () документа и окна jQuery — установить ширину () и высоту ()
Объяснение размеров
jQuery Обход предков
jQuery parent() родители jQuery() jQuery parentUntil()
Объяснение обхода предков
jQuery Обход потомков
jQuery children() jQuery find()
Объяснение обхода потомков
jQuery Обход братьев и сестер
jQuery siblings() jQuery следующий() jQuery рядом со всеми() jQuery nextUntil()
Объяснение обхода братьев и сестер
jQuery Пересечение фильтрации
jQuery first() jQuery последний() jQuery-эквалайзер() jQuery-фильтр() jQuery not()
Объяснение обхода фильтрации
Фильтры jQuery
Таблица фильтров Список фильтров Фильтровать что угодно
Описание фильтров
Метод jQuery AJAX load()
jQuery load() jQuery загрузка() jQuery load() — с обратным вызовом
AJAX load() объяснение
jQuery AJAX методы get() и post()
jQuery get() jQuery post()
Объяснение AJAX get() и post()
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
50+ удивительных примеров Jquery — часть 1
В последнее время многие из нас используют большое количество подключаемых модулей jQuery. Ниже я привел список из 50 любимых плагинов, которые используют многие разработчики. Некоторые из них вы, возможно, уже видели, другие могут быть для вас новыми. Это только первая серия, скоро будет вторая версия, следите за обновлениями и наслаждайтесь!
Ниже я привел список из 50 любимых плагинов, которые используют многие разработчики. Некоторые из них вы, возможно, уже видели, другие могут быть для вас новыми. Это только первая серия, скоро будет вторая версия, следите за обновлениями и наслаждайтесь!
Pro Tip
Зарегистрируйте бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты — без необходимости кодирования.
Меню
1) LavaLamp 2) jQuery CollapseПлагин для jQuery для сворачивания содержимого контейнера div.
3) Меню навигацииНеупорядоченный список с якорями и вложенными списками также демонстрирует, как добавить список второго уровня.
4) Стиль SuckerFishВкладки
5) Вкладки / вкладки пользовательского интерфейса jQuery 3Простая навигация по вкладкам на основе jQuery
Тема TabContainer 9)0169 Анимация затухания в стиле JQuery, которая запускается, когда пользователь перемещается между выбранными вкладками.
Аккордеон
7) JQUERY ACCERCEДЕМО
8) Simple JQUERY ACCERDIO на вашей веб-странице легко. 10) Слайдер изображений/фотоПозволяет группировать изображения и превращать их в слайдеры, похожие на флэш-память. Это позволяет вам стилизовать его так, как вы хотите, и добавлять столько изображений, сколько хотите.
Эффекты перехода
11) InnerFadeОн предназначен для затухания любого элемента внутри контейнера.
12) Плагин EasingПлагин jQuery от GSGD, предоставляющий расширенные возможности easing. Использует уравнения смягчения Роберта Пеннера для переходов
13) Highlight Fade 14) jQuery Cycle PluginИмеются очень интересные эффекты перехода, такие как перекрестное затухание изображения и зацикливание.
jQuery Carousel 15) Катание на каруселях с помощью jQuery Плагин jQuery для управления списком элементов в горизонтальном или вертикальном порядке.
Демонстрация:
Палитра цветов
16) FarbtasticПлагин jQuery, который может добавлять один или несколько виджетов палитры цветов на страницу с помощью JavaScript.
Демо:
17) Палитра цветов jQueryLightBox
18) jQuery ThickBoxПредставляет собой виджет диалога пользовательского интерфейса веб-страницы, написанный на JavaScript.
Демонстрация:
19) Демонстрации SimpleModalЕго цель — предоставить разработчикам кросс-браузерный оверлей и контейнер, который будет заполнен контентом, предоставленным SimpleModal.
Демонстрация:
20) Плагин jQuery lightBoxПростой, элегантный, ненавязчивый, не требует дополнительной разметки и используется для наложения изображений на текущую страницу благодаря мощности и гибкости селектора jQuery.
Демонстрация:
iframe
21) Подключаемый модуль JQuery iFrame Если javascript отключен, он просто покажет ссылку на содержимое. Вот код в действии…
Вот код в действии…
Проверка формы
22) ПроверкаДостаточно полный набор правил проверки формы. Плагин также динамически создает идентификаторы и привязывает их к меткам, когда они отсутствуют.
Демо:
23) Проверка формы AjaxПроверка на стороне клиента в форме с использованием jQuery. Имя пользователя будет проверять на сервере, является ли выбранное имя а) действительным и б) доступным.
Демо:
24) jQuery AlphaNumericПозволяет запретить пользователям вводить определенные символы в поля формы.
Элементы формы
25) jquery.ComboboxНенавязчивый способ создания поля со списком типа HTML из существующего элемента (элементов) HTML Select, демонстрация здесь.
26) Флажок jQueryОбеспечивает стилизацию флажков, которая хорошо ухудшается при отключении javascript.
27) Плагин стилей файлов для jQuery Плагин стилей файлов позволяет использовать изображение в качестве кнопки обзора. Вы также можете оформить поле имени файла как обычное текстовое поле, используя css.
Вы также можете оформить поле имени файла как обычное текстовое поле, используя css.
Звездный рейтинг
28) Простая система звездного рейтинга 29) Плагин полузвездного рейтингаПодсказки
30) Примеры плагинов всплывающих подсказокПричудливая всплывающая подсказка с некоторым пользовательским позиционированием, всплывающая подсказка с дополнительным классом для красивых теней и некоторый дополнительный контент. Вы можете найти демо здесь.
31) Подсказка jQueryПлагины для таблиц
32) Демонстрация таблиц ZebraИспользование jQuery для создания полос зебры и зависания строк, очень ХОРОШО!!
Демонстрация:
33) Плагин Table Sorter Для превращения стандартной таблицы HTML с тегами THEAD и TBODY в сортируемую таблицу без обновления страницы. Он может успешно анализировать и сортировать многие типы данных, включая связанные данные в ячейке.
Позволяет прокручивать веб-страницы в горячих точках
35) Плагин прокручиваемых HTML-таблицИспользуется для преобразования таблиц в обычном HTML в прокручиваемые. Никакого дополнительного кодирования не требуется.
Демонстрация:
Перетаскиваемые выпадающие и выбираемые элементы
36) СортируемыеВы не поверите, как легко этот код позволяет легко сортировать несколько списков, смешивать и сопоставлять списки и отправлять информацию в базу данных .
37) Draggables and droppablesХороший пример использования плагина jQuery iDrop для перетаскивания узлов древовидного представления.
Переключатель стилей
38) Переключение таблиц стилей с помощью jQuery Позволяет вашим посетителям выбирать, с какой таблицей стилей они хотели бы просматривать ваш сайт. Он использует файлы cookie, поэтому, когда они возвращаются на сайт или посещают другую страницу, они по-прежнему получают выбранную ими таблицу стилей. Демо здесь.
Он использует файлы cookie, поэтому, когда они возвращаются на сайт или посещают другую страницу, они по-прежнему получают выбранную ими таблицу стилей. Демо здесь.
Закругленные углы
39) jQuery Corner Demo 40) JQuery Curvy CornersПлагин для закругления углов со сглаживанием углов.
Must See jQuery Examples
41) jQuery AirИнтерфейс управления пассажирами на чартерных рейсах. Отличный учебник, который вам понравится.
Демонстрация:
42) HeatColorПозволяет назначать цвета элементам на основе значения, полученного от этого элемента. Полученное значение сравнивается с диапазоном значений, оно может найти минимальное и максимальное значения нужных элементов, или вы можете передать их вручную.
Демонстрация:
43) Простые примеры jQuery Эта страница содержит растущий набор примеров сценариев на основе Query в формате «pagemod». Код, который отображается при нажатии «Источник», — это точно такой же код Javascript, который используется в каждом примере. Не стесняйтесь сохранить копию этой страницы и использовать пример.
Код, который отображается при нажатии «Источник», — это точно такой же код Javascript, который используется в каждом примере. Не стесняйтесь сохранить копию этой страницы и использовать пример.
Гибкий ненавязчивый компонент календаря для jQuery.
Демо:
45) Прокрутите доПлагин для jQuery для прокрутки к определенному объекту на странице
46) 3-столбцовый макетЭто 3-колоночный макет с использованием вложенных разделителей. Левая и правая колонки имеют полуфиксированную ширину; центральная колонка увеличивается или уменьшается. Полосы прокрутки страницы удалены, так как все содержимое находится внутри разделителя, а разделитель привязан к нижней части окна с помощью обработчика события onresize.
47) Пейджер jQueryНебольшой плагин jQuery для создания эффекта разбиения на страницы.
48) Управление полем выбора 49) Плагин Cookie для jQuery 50) Плагин JQuery BlockUI Позволяет имитировать синхронное поведение при использовании AJAX без блокировки.

 Deferred
Deferred