html — Как прижать кнопку к низу блока?
Вопрос задан
Изменён 3 года 1 месяц назад
Просмотрен 8k раза
Как прижать кнопку к низу блока, чтобы она всегда была внизу вне зависимости от наполнения блока контентом.
position: absolute; bottom: 0;
не подходит, потому что блоки могут растягиваться по длине и кнопки выпадают из потока.
.block {
position: relative;
display: inline-block;
width: 200px;
height: 320px;
color: steelblue;
border: 1px solid red;
text-align: center;
}
.text {
font-size: 20px;
margin: 0 auto 0;
}
.button {
position: absoulte;
bottom: 0;
width: 80px;
height: 30px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <div> <img src="https://picsum.photos/id/223/200/150" alt=""> <p>текст</p> <button>Button</button> </div> <div> <img src="https://picsum.photos/id/222/200/150" alt=""> <p>Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста</p> <button>Button</button> </div> <div> <img src="https://picsum.photos/id/225/200/150" alt="" /> <p>текст</p> <button>Button</button> </div>
- html
- css
btn-cont сделать его абсолютным и на всю ширину. Внутри расположите Вашу кнопку и сделайте контейнер flex, с justify-content: center. Тем самым блок всегда будет внизу и при расширении или уменьшении родителя кнопка будет располагаться в центре. Если же имеется ввиду, чтобы текст не заезжал на кнопку, то добавьте родителю
Тем самым блок всегда будет внизу и при расширении или уменьшении родителя кнопка будет располагаться в центре. Если же имеется ввиду, чтобы текст не заезжал на кнопку, то добавьте родителю padding-bottom: (высота кнопки +- несколько пикселей) Пример ниже (без отступов):.block {
position: relative;
display: inline-block;
width: 200px;
min-height: 320px;
color: steelblue;
border: 1px solid red;
text-align: center;
padding-bottom: 40px
}
.text {
font-size: 20px;
margin: 0 auto 0;
}
.btn-cont {
width: 100%;
height: 30px;
position: absolute;
bottom: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
}
.button {
width: 80px;
height: 30px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <div> <img src="https://picsum.photos/id/223/200/150" alt=""> <p>текст</p> <div> <button>Button</button> </div> </div> <div> <img src="https://picsum.photos/id/222/200/150" alt=""> <p>Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста</p> <div> <button>Button</button> </div> </div> <div> <img src="https://picsum.photos/id/225/200/150" alt="" /> <p>текст</p> <div> <button>Button</button> </div> </div>
2
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
css прижать блок к низу родителя
Автор admin На чтение 5 мин. Просмотров 292 Опубликовано
Просмотров 292 Опубликовано
Здравствуйте! В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div. Один из них будет вложен в другой, причём высота родителя будет больше высоты ребёнка:
Для красоты и наглядности я сделал дочерний элемент квадратным:
Содержание
- Способ №1. Абсолютное позиционирование
- Способ №2. Вертикальное выравнивание
- Как прижать элементы к верху родительского
- Способ #1
- Способ #2
- Способ #3
- Способ #4
- Способ #5
- Способ #6
- 5 ответов 5
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.

- Связанные
- Похожие
Способ №1. Абсолютное позиционирование
Используем абсолютное позиционирование и при этом не забываем, что родительский элемент обязательно должен иметь позицию relative:
При абсолютном позиционировании другие элементы на странице ведут себя так, будто элемента с абс. позиционированием не существует.
Это значит что в таком случае:
После проделанного выше способа получиться следующее:
Все элементы легли друг на друга, так как они не понимают, что существуют другие элементы, кроме них самих. В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
Конечно, кто-то может поспорить и сказать, что мы можем выставить у каждого div разную велечину left, например так:
Вроде всё отлично, зачем же нам делать как-то по-другому? Во-первых, как я уже говорил, для других элементов на странице наших абсолютно позиционированных блоков с текстом просто не существует, это может поломать вашу вёрстку.
Но это ерунда, куда важнее универсальность и рациональность. Поясняю, пользуясь способом №1 мы должны:
Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.
2) В отличие от предыдущего способа, нам без разницы, какую позицию (relative, absolute и тд.) будет иметь родитель, поэтому её можно просто не писать, по умолчанию она static.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
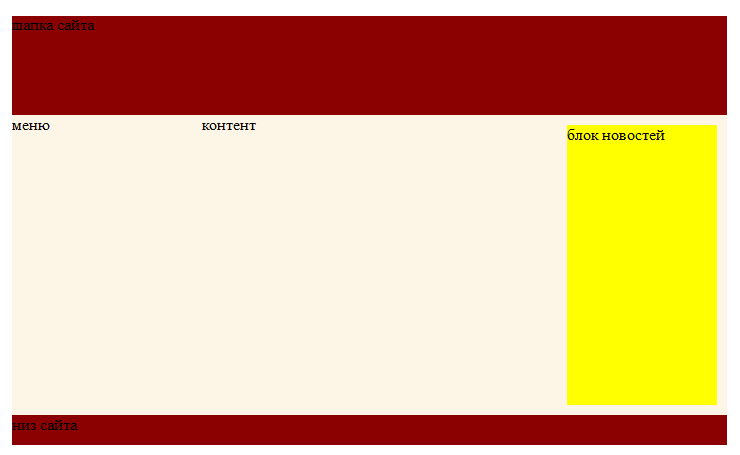
Каждый верстальщик рано или поздно сталкивается с необходимостью прижать подвал (футер) сайта к низу страницы. В сети существует несколько способов, позволяющих решить данную проблему. Я покажу некоторые из них, которые сам использую на практике.
Простейшая html разметка:
Способ #1
Footer прижимается к низу путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и wrapper ) на 100%.
Способ #2
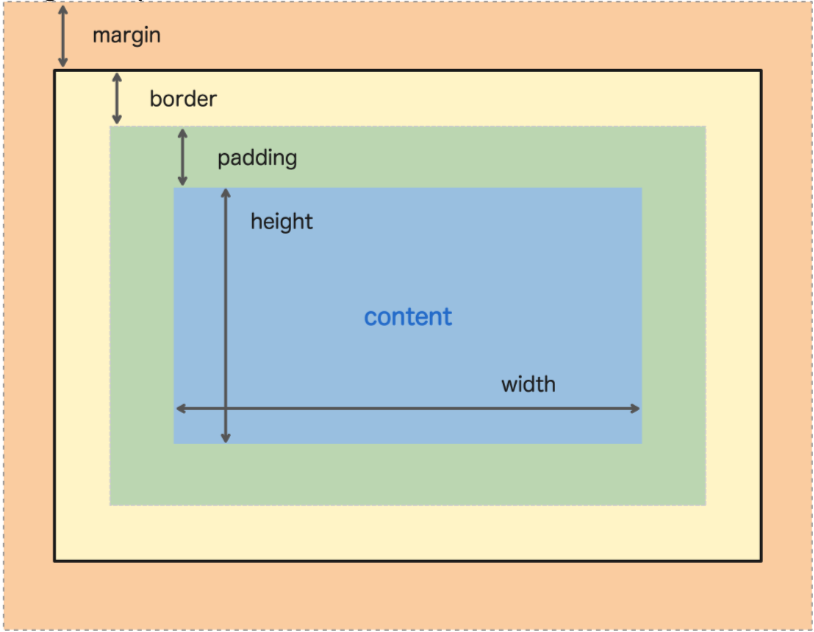
Footer прижимается вниз за счет вытягивания блока content и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа. Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Способ #3
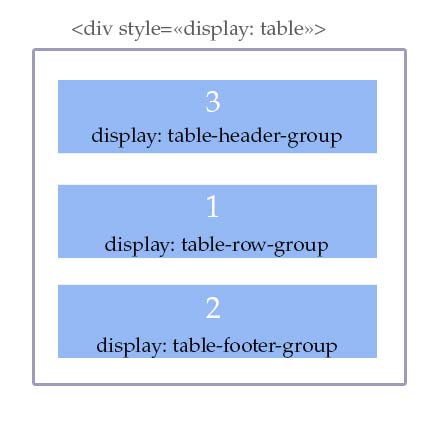
Данный способ хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет. Здесь мы эмулируем поведение таблицы, превратив блок wrapper в таблицу, а блок content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Способ #4
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Способ #5
Пожалуй, это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Способ #6
Здесь целая библиотека на разные случаи (используется Flexbox )
В верстке есть такой блок, фиксированной высоты, в него вложены ещё три блока, верхний и нижний — фиксированной высоты, тот, что посередине — нет.
Не могу понять, как прижать нижний блок к низу родительского.
5 ответов 5
У дочернего в стилях пишите:
Хм. Если размеры вам известны, то тут чистая математика. Если только средствами CSS, то можно, например, так сделать. Если размеры не известны изначально, то тут в помощь JS/jQuery.
Если коротко, то блоку обертке задаем:
А footer выносим за предел блока обертки и устанавливаем ему отрицательный верхний отступ:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Связанные
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2019 Stack Exchange Inc; пользовательское содержимое попадает под действие лицензии cc by-sa 4.0 с указанием ссылки на источник. rev 2019.11.15.35459
css прижать блок к низу родителя
Здравствуйте! В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div. Один из них будет вложен в другой, причём высота родителя будет больше высоты ребёнка:
Для красоты и наглядности я сделал дочерний элемент квадратным:
Содержание
- Способ №1. Абсолютное позиционирование
- Способ №2. Вертикальное выравнивание
- Как прижать элементы к верху родительского
- Способ #1
- Способ #2
- Способ #3
- Способ #4
- Способ #5
- Способ #6
- 5 ответов 5
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
- Связанные
- Похожие
Способ №1. Абсолютное позиционирование
Используем абсолютное позиционирование и при этом не забываем, что родительский элемент обязательно должен иметь позицию relative:
При абсолютном позиционировании другие элементы на странице ведут себя так, будто элемента с абс. позиционированием не существует.
позиционированием не существует.
Это значит что в таком случае:
После проделанного выше способа получиться следующее:
Все элементы легли друг на друга, так как они не понимают, что существуют другие элементы, кроме них самих. В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
Конечно, кто-то может поспорить и сказать, что мы можем выставить у каждого div разную велечину left, например так:
Вроде всё отлично, зачем же нам делать как-то по-другому? Во-первых, как я уже говорил, для других элементов на странице наших абсолютно позиционированных блоков с текстом просто не существует, это может поломать вашу вёрстку.
Но это ерунда, куда важнее универсальность и рациональность. Поясняю, пользуясь способом №1 мы должны:

Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.
2) В отличие от предыдущего способа, нам без разницы, какую позицию (relative, absolute и тд.) будет иметь родитель, поэтому её можно просто не писать, по умолчанию она static.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
Каждый верстальщик рано или поздно сталкивается с необходимостью прижать подвал (футер) сайта к низу страницы. В сети существует несколько способов, позволяющих решить данную проблему. Я покажу некоторые из них, которые сам использую на практике.
Простейшая html разметка:
Способ #1
Footer прижимается к низу путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и wrapper ) на 100%. При этом блоку content нужно указать нижний отступ, который равен или больше высоты футера, иначе последний закроет часть контента.
Способ #2
Footer прижимается вниз за счет вытягивания блока content и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа. Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Способ #3
Данный способ хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет. Здесь мы эмулируем поведение таблицы, превратив блок wrapper в таблицу, а блок content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Способ #4
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Способ #5
Пожалуй, это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Способ #6
Здесь целая библиотека на разные случаи (используется Flexbox )
В верстке есть такой блок, фиксированной высоты, в него вложены ещё три блока, верхний и нижний — фиксированной высоты, тот, что посередине — нет.
Не могу понять, как прижать нижний блок к низу родительского.
5 ответов 5
У дочернего в стилях пишите:
Хм. Если размеры вам известны, то тут чистая математика. Если только средствами CSS, то можно, например, так сделать. Если размеры не известны изначально, то тут в помощь JS/jQuery.
Если коротко, то блоку обертке задаем:
А footer выносим за предел блока обертки и устанавливаем ему отрицательный верхний отступ:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.

Связанные
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2019 Stack Exchange Inc; пользовательское содержимое попадает под действие лицензии cc by-sa 4.0 с указанием ссылки на источник. rev 2019.11.15.35459
html — Выровнять DIV по нижней или базовой линии
Вопрос задан
Изменено 8 месяцев назад
Просмотрено 281k раз
Я пытаюсь выровнять дочерний тег div по нижней или базовой линии родительского тега div.
Все, что я хочу сделать, это иметь дочерний Div на базовой линии родительского Div, вот как это выглядит сейчас:
HTML
<дел>
CSS
#parentDiv
{
ширина: 300 пикселей;
высота: 300 пикселей;
цвет фона:#ccc;
фон-повтор: повтор
}
#parentDiv . дочернийDiv
{
высота: 100 пикселей;
ширина: 30 пикселей;
цвет фона:#999;
}
дочернийDiv
{
высота: 100 пикселей;
ширина: 30 пикселей;
цвет фона:#999;
}
Примечание
У меня будет несколько childDiv с разной высотой, и мне нужно, чтобы все они были выровнены по базовой линии/низу.
- HTML
- CSS
2
Вам нужно добавить это:
#родительский раздел {
положение: родственник;
}
#parentDiv .childDiv {
положение: абсолютное;
внизу: 0;
слева: 0;
}
При объявлении абсолютного элемента он позиционируется в соответствии со своим ближайшим родителем, который не является статическим (это должен быть абсолютный , относительный или фиксированный ).
2
Семь лет спустя поиск вертикального выравнивания все еще поднимает этот вопрос, поэтому я опубликую еще одно решение, которое у нас есть сейчас: позиционирование flexbox..png.0e990a4a61611bd455443a750a503090.png) Просто поставь
Просто поставь дисплей: гибкий; выравнивание содержимого: flex-end; flex-direction: столбец в родительском div (также продемонстрировано в этой скрипке):
#parentDiv
{
дисплей: гибкий;
выравнивание содержимого: flex-end;
flex-направление: столбец;
ширина: 300 пикселей;
высота: 300 пикселей;
цвет фона:#ccc;
фон-повтор: повтор
}
4
Используйте значения отображения таблицы и ячейки таблицы CSS:
HTML
<тело>
<дел>
<дел>
мой нижний выровненный div 1
мой выровненный по нижнему краю div 2
мой нижний выровненный div 3

 3.1/jquery.min.js"></script>
<div>
<img src="https://picsum.photos/id/223/200/150" alt="">
<p>текст</p>
<button>Button</button>
</div>
<div>
<img src="https://picsum.photos/id/222/200/150" alt="">
<p>Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста</p>
<button>Button</button>
</div>
<div>
<img src="https://picsum.photos/id/225/200/150" alt="" />
<p>текст</p>
<button>Button</button>
</div>
3.1/jquery.min.js"></script>
<div>
<img src="https://picsum.photos/id/223/200/150" alt="">
<p>текст</p>
<button>Button</button>
</div>
<div>
<img src="https://picsum.photos/id/222/200/150" alt="">
<p>Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста</p>
<button>Button</button>
</div>
<div>
<img src="https://picsum.photos/id/225/200/150" alt="" />
<p>текст</p>
<button>Button</button>
</div>

 дочернийDiv
{
высота: 100 пикселей;
ширина: 30 пикселей;
цвет фона:#999;
}
дочернийDiv
{
высота: 100 пикселей;
ширина: 30 пикселей;
цвет фона:#999;
}
 valign.bottom > div {
вертикальное выравнивание: снизу;
}
valign.bottom > div {
вертикальное выравнивание: снизу;
}
 Шохамом (с использованием абсолютного позиционирования), кажется самым простым решением в большинстве случаев, когда контейнер имеет фиксированную высоту, но если родительский DIV должен содержать несколько DIV и автоматически регулировать его высоту на основе динамического содержимого , то могут возникнуть проблемы. Мне нужно было иметь два блока динамического контента; один выровнен по верхней части контейнера, а другой по нижней, и хотя я мог заставить контейнер подстраиваться под размер верхнего DIV, если бы DIV, выровненный по низу, был выше, он не изменил бы размер контейнера, но выходил бы за пределы .
Описанный выше метод romiem с использованием табличного позиционирования, хотя и немного сложнее, но более надежен в этом отношении и позволяет выравнивать по низу и корректировать автоматическую высоту контейнера.
Шохамом (с использованием абсолютного позиционирования), кажется самым простым решением в большинстве случаев, когда контейнер имеет фиксированную высоту, но если родительский DIV должен содержать несколько DIV и автоматически регулировать его высоту на основе динамического содержимого , то могут возникнуть проблемы. Мне нужно было иметь два блока динамического контента; один выровнен по верхней части контейнера, а другой по нижней, и хотя я мог заставить контейнер подстраиваться под размер верхнего DIV, если бы DIV, выровненный по низу, был выше, он не изменил бы размер контейнера, но выходил бы за пределы .
Описанный выше метод romiem с использованием табличного позиционирования, хотя и немного сложнее, но более надежен в этом отношении и позволяет выравнивать по низу и корректировать автоматическую высоту контейнера.

 Parent div
{
вертикальное выравнивание: снизу;
}
Parent div
{
вертикальное выравнивание: снизу;
}
 Добавить позицию: абсолютная; нижняя: 0; в класс потокового контента.,
4 дня назад
22 августа 2019 г. · Я вслепую присваивал значение bottom: 0 элементу, который хотел прикрепить к нижней части его родителя. Оказывается, я забыл 2 вещи: установка position: absolute на этом…
,
5 дней назад
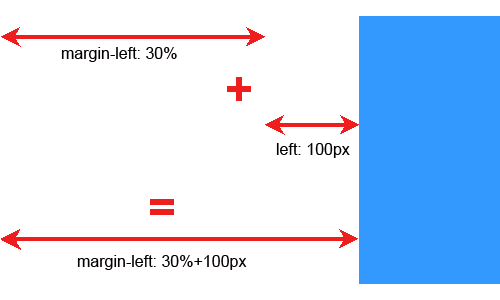
10 мая 2022 г. · Установите абсолютное значение позиции и нулевое нижнее значение, чтобы поместить элемент div в нижнюю часть контейнера. Атрибут позиции может принимать несколько значений, перечисленных ниже: …
,Была ли эта информация полезной для вас? 9
Добавить позицию: абсолютная; нижняя: 0; в класс потокового контента.,
4 дня назад
22 августа 2019 г. · Я вслепую присваивал значение bottom: 0 элементу, который хотел прикрепить к нижней части его родителя. Оказывается, я забыл 2 вещи: установка position: absolute на этом…
,
5 дней назад
10 мая 2022 г. · Установите абсолютное значение позиции и нулевое нижнее значение, чтобы поместить элемент div в нижнюю часть контейнера. Атрибут позиции может принимать несколько значений, перечисленных ниже: …
,Была ли эта информация полезной для вас? 9  parent {
положение: родственник;
}
.ребенок {
положение: абсолютное;
внизу: 0 пикселей;
}
parent {
положение: родственник;
}
.ребенок {
положение: абсолютное;
внизу: 0 пикселей;
}  ..
.. ) Сетка перспективы HTML5
) Сетка перспективы HTML5 ) Тег как кнопка отправки?
) Тег как кнопка отправки?

 column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
 главный {
граница: 1px сплошная #4287f5;
плыть налево;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
}
.column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
справа: 0;
}
<тело>
<дел>
<дел>
главный {
граница: 1px сплошная #4287f5;
плыть налево;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
}
.column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
справа: 0;
}
<тело>
<дел>
<дел>
 главный {
граница: 1px сплошная #4287f5;
плыть налево;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
выравнивание текста: по центру;
}
.column1 {
цвет: #4287f5;
}
#нижний {
положение: абсолютное;
внизу: 0;
ширина: 100%;
цвет: #ffffff;
цвет фона: синий;
отступ: 15px 0;
}
<тело>
<дел>
<дел>
главный {
граница: 1px сплошная #4287f5;
плыть налево;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
выравнивание текста: по центру;
}
.column1 {
цвет: #4287f5;
}
#нижний {
положение: абсолютное;
внизу: 0;
ширина: 100%;
цвет: #ffffff;
цвет фона: синий;
отступ: 15px 0;
}
<тело>
<дел>
<дел>
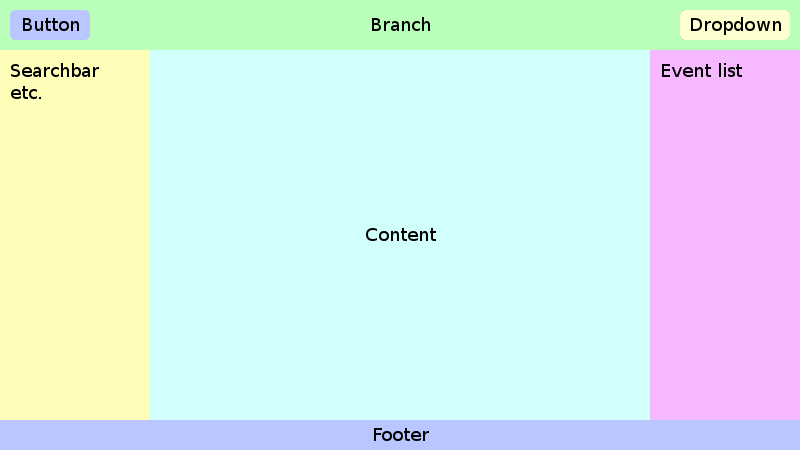
 В следующем примере мы используем свойство flex-direction со значением «column». Свойство flex-direction определяет главную ось flex-контейнера и устанавливает порядок появления flex-элементов. Свойство justify-content выравнивает элементы, если они не занимают все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда между строками элементов есть пробел.
В следующем примере мы используем свойство flex-direction со значением «column». Свойство flex-direction определяет главную ось flex-контейнера и устанавливает порядок появления flex-элементов. Свойство justify-content выравнивает элементы, если они не занимают все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда между строками элементов есть пробел. Он определяет выравнивание по умолчанию для flex-элементов. Это похоже на свойство justify-content, но в вертикальной версии.
Он определяет выравнивание по умолчанию для flex-элементов. Это похоже на свойство justify-content, но в вертикальной версии.