Борьба с пробелами между блочно-строчными элементами — Блог HTML Academy
Несколько раз встречал обсуждение проблемы пробелов в Твитере, а затем увидел интересный дабблет на эту тему, поэтому решил зафиксировать.
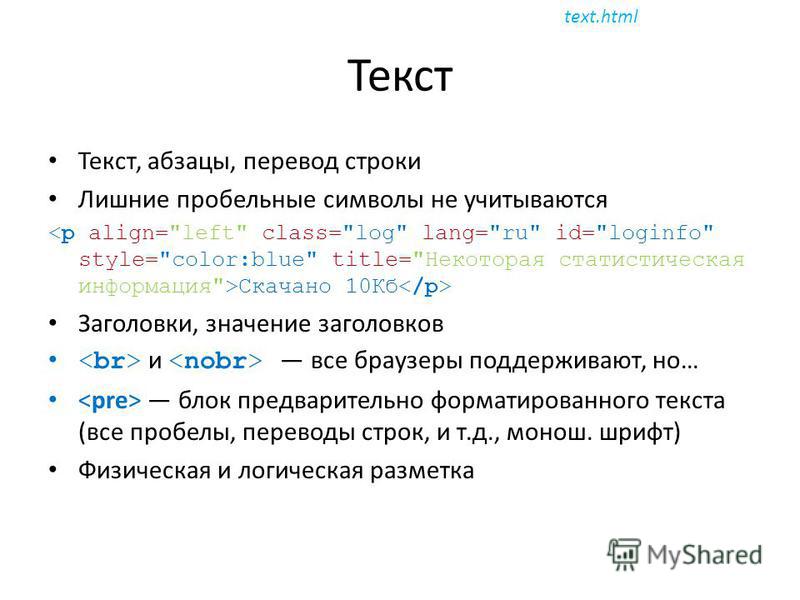
Проблема вот в чём: между блочно-строчными элементами в браузере появляются пробелы, если вы форматируете HTML-код как обычно.
Другими словами.
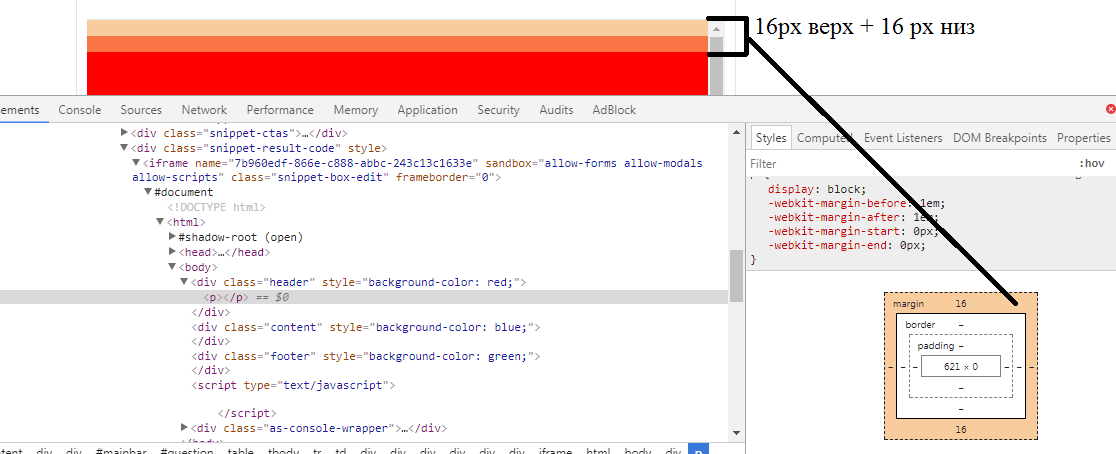
Приведённый пример кода даст следующий результат:
Это крайне нежелательное явление.
Нам часто нужно, чтобы элементы стояли друг к другу вплотную. Например, при вёрстке навигации это позволяет избавиться от неудобных маленьких некликабельных промежутков.
Это не «баг» (по крайней мере, я не думаю, что это баг). Просто так работает принцип расположения элементов в строчку. Ведь вы же хотите, чтобы между словами, которые вы печатаете через пробел, этот пробел был? Пробелы между этими блоками — почти то же самое, что пробелы между словами. При этом я допускаю, что спецификацию можно усовершенствовать и прописать, что пробелов между блочно-строчными элементами быть не должно, но я уверен, что мало кто решится открыть этот ящик Пандоры.
Вот некоторые способы борьбы с пробелами, чтобы заставить блочно-строчные элементы стоять вплотную друг к другу.
Убрать пробелы
Причина, по которой у вас получаются пробелы, в том, что у вас есть пробелы между элементами (на самом деле, перенос строки и знаки табуляции воспринимаются как пробел). Решить проблему поможет минимизированный HTML-код или любая из следующих хитростей:
или
или с комментариями
Это всё довольно хитрые способы, но они делают своё дело.
Отрицательный внешний отступ
Можно подвинуть элементы, чтобы они стояли, как нужно, используя внешний отступ c отрицательным значением −4px. (возможны вариации значения в зависимости от размера шрифта у родительских элементов). Этот способ может некорректно работать в старых версиях IE (6 и 7), но если вам плевать на отображение в этих браузерах, вы хотя бы сможете сохранить в чистоте форматирование кода.
Не использовать закрывающий тег
Для HTML5 так делать — в порядке вещей. Хотя, стоит признать, становится немного не по себе.
Хотя, стоит признать, становится немного не по себе.
Установить размер шрифта пробела, равный нулю
Пробел, имеющий нулевой размер шрифта, равен… нулю.
Мэтт Стоу сообщает, что метод использования font-size: 0; вызывает некоторые трудности на Андроиде. Цитата: «в версиях до Jellybean пробел не исчезает вообще, а в Jellybean есть баг, когда перед последним элементом иногда случайно возникает маленький пробел». Смотрите исследование.Кроме того, имейте в виду, если вы задаёте величины в em, то с использованием нулевого размера шрифта могут быть проблемы, поскольку при наследовании em-ов от ближайшего родителя все дочерние элементы будут также иметь размер шрифта 0. В этом случае вам помогут rem, или абсолютные (не относительные) единицы задания размера шрифта.
Другая странность! Даг Стюарт показал мне, что если использовать@font-faceс этой техникой, то в браузере Сафари версии 5.0 шрифты потеряют сглаживание.
Пусть они лучше плавают!
Может быть, им вообще необязательно быть блочно-строчными элементами, может, можно задать их расположение при помощи свойства float? Это позволит вам задать им и ширину, и высоту, и внутренние отступы, и всё остальное. Но при этом вы не сможете выровнять их так же, как блочно-строчные элементы, используя свойство text-align: center; у родителя. Ну, вообще… вы в каком-то смысле сможете это сделать, но выглядит это очень странно.
Используйте вместо этого flexbox
Если вас устраивает список поддерживаемых браузеров, а также все, что вам нужно от блочно-строчных элементов — это их выравнивание по центру, вы вполне можете воспользоваться flexbox. Это не совсем замена блочно-строчным элементам, но вы сможете добиться от него того, чего хотите.
Смотреть все примеры на CodePen.
Пробелы между словами
Особенность языка HTML такова, что любое количество пробелов между словами
будет показано как один. Но иногда у разработчика сайта возникает необходимость
изменить расстояние между словами текста, в частности, увеличить.
Но иногда у разработчика сайта возникает необходимость
изменить расстояние между словами текста, в частности, увеличить.
Известно, что размер шрифта меняется с помощью тега FONT или с использованием стилей. Может возникнуть идея установить пробел большего размера, используя, например, подобную конструкцию:
Обещаем<span< >/span>обещать<span> </span>не<span> </span>обещать!
Выглядит это, во-первых, очень громоздко, а во-вторых, размер пробела меняется не только по горизонтали, но и по вертикали. Поэтому строка будет смещена от своей базовой линии.
Для более изящного решения задачи можно порекомендовать следующие способы.
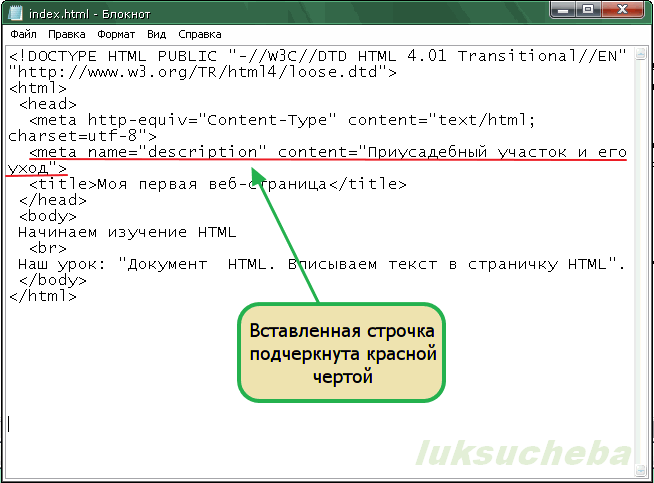
Использование неразделяемого пробела
Символ используется во многих случаях.
Полюбился он за то, что независимо от каких-либо условий, всегда устанавливает
пробел. Так что можно поставить подряд хоть с десяток таких пробелов, браузер
покажет их все. Хотя слово в данном случае не совсем верно, пробел
все-таки никак не видно (пример 1).
Хотя слово в данном случае не совсем верно, пробел
все-таки никак не видно (пример 1).
Пример 1. Использование символа
Я за вас свою работу выполнять не буду!
В примере создана красная строка из четырех пробелов: один обычный и три с помощью символа . Размер такого пробела совпадает с размером базового шрифта.
Использование неразделяемого пробела сопряжено с определенными неудобствами. Представьте, что необходимо изменить расстояние между словами во всех текстах на сайте. Слишком много работы предстоит выполнить впустую. Поэтому наиболее приемлемым способом изменения пробелов между словами, является применение стилей.
Использование таблиц стилей
Чтобы задать расстояние между словами в тексте, используется параметр word-spacing.
Его значение может быть установлено в пикселах (px), пунктах (pt), миллиметрах
(mm) и других единицах (пример 2).
Пример 2. Использование атрибута word-spacing
<span>Слон
+ хорошая пища = два слона</span></code>
Преимущество последнего указанного подхода в его удобстве и централизованности. Стиль можно описать один раз в глобальной таблице стилей и применять его к нужным элементам веб-страницы (пример 3).
Пример 3. Использование Таблиц стилей
<style>
P { word-spacing: 10px }
</style>
<body>
<p>-Булочку надо?</p>
<p>-Спасибо, не надо!</p>
<p>-Не надо?! Спасибо!</p>
</body>
</html>
Заметьте, что перед началом строки никаких отступов не добавляется, для создания абзаца следует использовать параметр text-indent.
Тег пробел в html
Как вставить пробел на страницу html? Рассмотрим все доступные способы
Чтобы пробел html отобразился «как пробел», его необходимо вставлять в виде специального кода, иначе множественные пробелы просто склеятся.
Ниже представлена таблица с кодами для вставки пробелов.
Таблица с кодами html пробелов
| u0020 | межсловный, его печатает кнопка Space | |
| u00A0 | межсловный, неразрывный | |
| u2009 | тонкий | |
| u202f | тонкий, неразрывный | |
|   | u200A | волосяной (очень короткий пробел) |
| | u200B | без ширины, при необходимости переносит слово |
| | u00AD | без ширины, при необходимости переносит слово, добавляя к нему дефис |
| ⁠ | u2060 | без ширины, неразрывный |
| равен двум стандартным пробелам | ||
| u2003 | равен четырем стандартным пробелам | |
|   | u2007 | равен ширине цифры, если все цифры одинаковой ширины, неразрывный |
|   | u2008 | равен ширине запятой |
| ␣ | u2423 | обозначение символа |
Отличительной особенностью неразрывного пробела являются то, что при переносе слова он как бы цепляется к предыдущему слову и может переноситься на новую строку только целиком.
Подводя итоги, я рекомендую пользоваться тремя вариантами кодами html-пробелов:
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
- – пробел длины буквы N;
- – пробел длины буквы M;
- – несоединяющий символ нулевой длины;
- – соединяющий символ нулевой длины.
Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
Необходимо принудительно добавить несколько пробелов на странице. Как сделать непрерывный тег пробела в HTML?
Неразрывный пробел, он же на английском non-breaking space делается очень просто — пропишите у себя на странице такой код:
Обратите внимание, что тег nbsp обязательно нужно сопровождать точкой с запятой в конце. Если требуется, можно поставить сразу несколько таких символов подряд. Кстати говоря, как и тег mailto , nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Если требуется, можно поставить сразу несколько таких символов подряд. Кстати говоря, как и тег mailto , nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Он используется для того, чтобы строка не разрывалась между определенными словами. Например, если вы хотите, чтобы не было разрыва между фамилией и инциалами (так как бывает некрасиво, когда инициалы идут на одной строке, а фамилия — на другой), укажите:
То же самое применимо для пробелов в суммах типа 100 000 000 (чтобы какая-то часть нулей не находилась на другой строке). Если вы работаете в Ворде, то этот символ может быть известен вам по сочетанию клавиш CTRL+SHIFT+SPACE.
Порой этот символ используется также и в верстке — для того, чтобы принудительно задать отступ от картинки или отступ между элементами меню и так далее, однако в целом это не очень корректный прием — лучше эти задачи решать с помощью тегов div (про его верстку и свойства читайте по ссылке ), span, img и их CSS свойств.
Все о пробелах
Пробелы это не только та большая клавиша, с помощью которой вы разделяете слова в тексте. В этой статье мы рассмотрим дополнительные символы пробелов, их назначение и возможности современного использования.
Ниже вы видите два твита. В одном из них Пол Айриш уведомляется о моем ответе, а о другом — нет. В чем разница между твитами? Читайте!
Век обычной типографии
В типографии и издательском деле всегда приходилось прикладывать на удивление много физических усилий. Отдельные буквы выбирались и составлялись вместе, одна за другой, в слова, затем фразы, а затем колонки. Цвета были чернилами — их надо было смешать и подготовить. Отдельной индустрией была подготовка и нарезка бумаги.
Черная типографская краска. (увеличенная версия)
Деревянные блоки для задания высоты строки. (увеличенная версия)
Смешивание синей и белой краски. (увеличенная версия)
Это касалось и пробелов. Пробелы не были отсутствием атомов, это были атомы другого вида. При создании композиции страницы для печатного пресса, надо было не только положить блоки пробелов между предложениями, но и добавить в оставшееся пространство блоки свинца или дерева. Все что сейчас называется промежутком между буквами, высотой строк, внешними и внутренними отступами — все это было физическим.
Пробелы не были отсутствием атомов, это были атомы другого вида. При создании композиции страницы для печатного пресса, надо было не только положить блоки пробелов между предложениями, но и добавить в оставшееся пространство блоки свинца или дерева. Все что сейчас называется промежутком между буквами, высотой строк, внешними и внутренними отступами — все это было физическим.
Выравнивание текста влево требовало не меньше усилий, чем выравнивание по ширине, так как пробелы все равно требовалось располагать. Необходимо было учитывать каждую долю дюйма.
Цитата в середине верстки. Обратите внимание на все блоки пробелов вокруг цитаты, удерживающие ее на месте. (увеличенная версия)
Вы можете сказать: — “это так мило, что сегодня у нас есть position: absolute, отрицательные отступы и CSS трансформации для размеров больше, чем у дисплея.” И вы будете правы. Неуклонный марш закона Мура дал нам дисплеи с крошечными пикселями и миллионами цветов. И вы можете делать все, что хотите.
И вы можете делать все, что хотите.
Но никто не делает. Когда мы работаем с текстом, мы обычно полагаемся на браузеры, ведь это гораздо удобнее. Многие остатки традиционной типографской техники доступны сегодня и некоторые из них действительно полезны. Это история о физических пробелах в цифровом мире.
Знакомимся с пробелами
Видели ли вы когда-нибудь полную таблицу символов Unicode? Нет? Посмотрите, это завораживает. Это история нашей цивилизации, выраженная в типографике. Она может быть недостаточно упорядочена и не объяснена полностью, но в ней есть все: языки, культуры, концепции. Географические и транспортные обозначения находятся рядом с алхимическими. Эмодзи рядом со счетными палочками. Символы валют влекут к изучению мира финансов, а дополнительные технические символы — инженерии. Здесь есть неудачные эксперименты с алфавитом и такие странности как неполная неопределенность. На другой странице будут символы проигрывания со старых видеомагнитофонов и рисунок снеговика.
И, конечно, история типографского дела здесь также сполна представлена. Вы можете путешествовать назад во времени с печатными орнаментами, расшифровывать загадки буквенных символов и сравнивать дюжину разновидностей тире — у каждого из которых есть свое назначение.
Пробелы также играют свою роль. Есть один основной, связанный с самой большой клавишей на клавиатуре, но есть и другие: очень короткие Hairspace и Thinspace и очень широкие En space и Em space и еще несколько промежуточных.
- Hair space
- Six-per-em space
- Thin space
- Normal space
- Four-per-em space
- Mathematical space
- Punctuation space
- Three-per-em space
- En space
- Ideographic space
- Em space
Вы можете использовать их также как и обычный пробел. Просто скопируйте из списка. Но зачем?
Просто скопируйте из списка. Но зачем?
Очевидно. Пробелы разных размеров можно использовать для тонкой настройки сочетания элементов. Например, medium использует hair space (самый тонкий пробел, равный по ширине самой узкой шпации) для обертывания длинных тире, чтобы они не касались соседних букв:
Длинные тире в окружении очень узких пробелов на сайте Medium. (увеличенная версия)
То же самое мы делаем в письмах, в которых используется среднее тире для указания диапазона. Без узких пробелов оно будет выглядеть зажатым (а с обычным пробелом слишком свободным).
Очень узкие пробелы используются при указании диапазона на Medium. (увеличенная версия)
Точно также, если элемент меню содержит слэш, мы обертываем его узкими пробелами для лучшего баланса:
Слэш и узкие пробелы в меню на Medium. (увеличенная версия)
И так далее. Многие пробелы названы исходя из их ширины (шириной в волос, узкий, Н и М пробелы), но у некоторых название основано на их назначении. Пунктуационный пробел призван занимать столько же места, сколько и знаки пунктуации, точно также названы идеографический и математический пробелы.
Пунктуационный пробел призван занимать столько же места, сколько и знаки пунктуации, точно также названы идеографический и математический пробелы.
Вы можете сказать, что это не круто. В конце концов, того же эффекта можно достигнуть путем обертывания элементов в <span> и применения горизонтального пэддинга, или путем изменения свойства word-spacing и использования обычных пробелов.
Проблема этих решений в том, что они являются более громоздкими. Использование разных пробелов Юникода работает везде, не только в HTML, но и в кнопках, лейблах, полях ввода текста и заголовках E-mail. Пробелы в Юникоде очень гибкие.
Пробелы, остающиеся на месте
Теперь мы перейдем к еще трем пробелам с магическими свойствами:
- Narrow no-break space
- No-break space
- Figure space
Все эти пробелы ведут себя так, как будто их приклеили к соседним символам. Это значит в первую очередь то, что при переносе на новую линию слова, скрепленные такими пробелами останутся вместе. Это полезно, если вы хотите предотвратить разделение слов или символов, которые могут смотреться нелепо оказавшись на разных строках, брошенные и без присмотра (в типографии их называют сиротами).
Это полезно, если вы хотите предотвратить разделение слов или символов, которые могут смотреться нелепо оказавшись на разных строках, брошенные и без присмотра (в типографии их называют сиротами).
Вот еще один пример с Medium. Мы используем неразрывные пробелы внутри фразы “and 3 others”, в результате они всегда остаются рядом, а не разбиваются на половинки.
Текст с обычными и неразрывными пробелами. (увеличенная версия)
Точно также в французском языке принято отделять завершающий знак пунктуации в предложении узким пробелом. Этот пробел тоже должен быть неразрывным, чтобы знак вопроса или кавычка были привязаны к своим словам.
Текст с французской пунктуацией. (увеличенная версия)
Та же техника применима к длинным числам, разделенным на блоки по три цифры, телефонным номерам и прочим вещам, которые по смыслу должны находиться в одном месте.
Опять-таки, вы можете делать все это, оборачивая не разбиваемые сочетания древним тегом <nobr> или span с применением свойства white-space в CSS. Но также как и в предыдущем случае, использование нужного символа, соответствующего контексту будет решением более простым и работающим независимо от разметки.
Но также как и в предыдущем случае, использование нужного символа, соответствующего контексту будет решением более простым и работающим независимо от разметки.
Еще один момент: несмотря на невидимость, неразрывные пробелы сохраняют свои размеры — и ширину, и высоту. Иногда это помогает правильно задать размер их контейнеру. Некоторые из вас помнят темные времена табличной верстки, когда использование неразрывного пробела помогало обеспечить видимость ячеек таблицы. Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Не отбрасывайте вчерашние хаки и знания. Иногда они могут пригодиться и в современных условиях. 🙂
Невидимые, но не совсем
Теперь настало время перейти к самой любопытной разновидности пробелов — к тем, у которых нет размеров совсем.
Да, он где-то здесь. Скопируйте и вставьте фрагмент целиком и удалите символы вокруг него. Вы найдете невидимый пробел, если будете проводить по фрагменту стрелками на клавиатуре — вы заметите остановку, в месте нахождения невидимого пробела.
У него нет никакой ширины, это пробел для современной цифровой эры. Но какое может быть у применение у пробела, которого нет? Целых два:
- Он позволяет разбивать слова.
- Он обманывает алгоритмы, осуществляющие поиск по строкам.
В первом случае пробел нулевой ширины работает как разбиватель слов (<wbr>) там, где HTML недоступен. В таком случае это абсолютный антагонист неразрывного пробела. Вот пример, где он позволяет разбивать слова, разделенные слэшем:
Пробел нулевой ширины помогает разбить слова, разделенные слэшем. (увеличенная версия)
Что касается другого применения… Помните пример в самом верху? Это был пробел нулевой ширины, который предотвратил создание ссылки в моем твите. Он расположен сразу после
Он расположен сразу после @ и это он помешал парсеру, ищущему цифры и буквы и прекращающему поиск, при обнаружении других символов.
Два твита с нулевым пробелом. (увеличенная версия)
Можно найти и другие применения:
- Предотвращение автоматической токенизации. Если вы хотите обсудить в Твиттере
@importили@extendи не хотите при этом напрасно беспокоить пользователей с одноименными никами, то пробелы нулевой ширины придут на помощь. - Предотвращение автоматического создания ссылок. Некоторые алгоритмы плохо обрабатывают знаки пунктуации после ссылок, вставляя их в ссылку. Нулевой пробел решает эту проблему.
- Предотвращение автоматического конвертирования символов в эмотиконы. Это можно использовать в чате Google для сохранения олдскульных смайликов, без замены проверенной классики на многоцветную мерзость.
- Манипуляция с алгоритмами сортировки позволяет перемещать требуемые элементы вверх или вниз списка без добавления видимых символов.

- Оставление полей ввода пустыми, когда их
требуетсязаполнить.
Существуют как творческие, так и хитрые использования невидимого пробела и надо учитывать, что некоторые парсеры умнее других. Но при разумном использовании это просто еще один инструмент для управления парсерами, когда они делают не то, что нам нужно.
А теперь все вместе
Это список всех пробелов, которые были упомянуты в статье. Вы можете скопировать этот текст и все эти пробелы будут также работать в IOS и Android.
| Название пробела | HTML сущность | Код юникода |
|---|---|---|
| Hair space |   | \u200A |
| Six-per-em space |   | \u2006 |
| Thin space |   | \u2009 |
| Normal space |   | \u0020 |
| Four-per-em space |   | \u2005 |
| Mathematical space |   | \u205F |
| Punctuation space |   | \u2008 |
| Three-per-em space |   | \u2004 |
| En space |   | \u2002 |
| Ideographic space |   | \u3000 |
| Em space |   | \u2003 |
| Narrow no-break space |   | \u202F |
| No-break space |   | \u00A0 |
| Figure space |   | \u2007 |
| Zero-widthspace | ​ | \u200B |
Что нужно учитывать при работе с пробелами
При более активном использовании пробелов надо держать в уме следующие пункты:
- Все пробелы выглядят одинаково.
 Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.
Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела. - Пользователи любят копипейст. В зависимости от обстоятельств, используемые вами пробелы могут проявится, а могут и не проявится после того, как пользователь скопирует их и куда-либо вставит. Если это важно для вас (например, вы используете пробелы для разделения чисел), проверьте все перед использованием.
- Поддержка в шрифтах. Пробелы это такие же глифы как и остальные и если их нет в выбранном шрифте, они не возникнут из воздуха. Поэтому не удивляйтесь, если вместо отсутствия пикселей вы увидите квадратик битого Юникода.
- И запомните — всегда убирайте блок с пробелами на место. Хотя нет, мы уже можем не парится над такими вещами.
Блок с 12-пунктным пробелом из Центра книги в Сан-франциско. Да, изменение размера шрифта, требует замены блока пробела. (увеличенная версия)
Тайны Юникода
Юникод полон других занятностей и странностей. Есть среди них и другие
Есть среди них и другие разновидности пробелов, включая “не объединяющий нулевой пробел”. Есть мягкий дефис, в котором дефис виден только при необходимости. Цифры верхнего индекса и зачеркнутые символы, которые могут быть использованы даже на тех платформах, которые не поддерживают такие фичи. Комбинирующие символы, использующие другие символы неоднократно, снова и снова. Просто взгляните. Оцените. Вникните.
Я действительно считаю, что стоит написать хороший гайд по Юникоду. Но это уже совершенно другая история.
Игнорировать пробелы в HTML
This is a simple question and the answer is not so simple.
One can try to avoid the spaces in the source code which is not always achievable in CMS, because there they are automatically inserted by the system. If you want to change this you have to dig deep inte the CMS’s core code.
Then you can try to use left floated images. But this is dangerous. At first you don’t really have a control over vertical-alignment by definition. And secondly, you run into total chaos if you have so many floated elements, that they stretch over more than one line. And if you have a layout that relies on left floated elements (most of them do so today) you can even break some outer floating styles, if you clear floating after the images. This can be overridden, if you float any surrounding element. Rather not to be recommended.
And secondly, you run into total chaos if you have so many floated elements, that they stretch over more than one line. And if you have a layout that relies on left floated elements (most of them do so today) you can even break some outer floating styles, if you clear floating after the images. This can be overridden, if you float any surrounding element. Rather not to be recommended.
So the only solution would be a CSS declaration that handles the process of whitespace handling. This is not part of any standard (as CSS 3 is not yet finished).
I prefer the no whitespace in HTML variant. With using drupal as CMS this can be achieved rather easy in your template.php and theming files. Then I choose inline-block.
P.S.:
inline-block is rather complicated to get in the different browsers.
For FF 2 you need display: -moz-inline-box.
The rest and IE8 can have display: inline-block right after.
And for lte IE 7 you need display: inline in a following separate declaration (preferrably via conditional comments).
edit
What I use for making a element inline-block
elem.inline {
display: -moz-inline-box; /* FF2 */
display: inline-block; /* gives hasLayout in IE 6+7*/
}
/* * html hack for IE 6 */
* html elem.inline {
display: inline; /* elements with hasLayout and display inline behave like inline-block */
}
/* * + html hack for IE 7 */
* + html elem.inline {
display: inline; /* elements with hasLayout and display inline behave like inline-block */
}
white-space — CSS | MDN
Примечание: Для управления переносами внутри слов используйте overflow-wrap, word-break или hyphens.
white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; white-space: inherit; white-space: initial; white-space: unset;
Свойство white-space определяется, как одно ключевое слово, выбранное из списка значений, указанных ниже.
Значения
normal- Последовательности пробелов объединяются в один пробел. Символы новой строки в источнике обрабатываются, как отдельный пробел. Применение данного значения при необходимости разбивает строки для того, чтобы заполнить строчные боксы.
nowrap- Объединяет последовательности пробелов в один пробел, как значение
pre- Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы
<br>. pre-wrap- Последовательности пробелов сохраняются так, как они указаны в источнике. Строки переносятся только там, где в источнике указаны символы новой строки и там, где в источнике указаны элементы
<br>, и при необходимости для заполнения строчных боксов.
pre-line- Последовательности пробелов объединяются в один пробел. Строки разбиваются по символам новой строки, по элементам
<br>, и при необходимости для заполнения строчных боксов.. break-spaces- Поведение идентично
pre-wrapсо следующими отличиями:- Последовательности пробелов сохраняются так, как они указаны в источнике, включая пробелы на концах строк.
- Строки переносятся по любым пробелам, в том числе в середине последовательности пробелов.
- Пробелы занимают место и не висят на концах строк, а значит влияют на внутренние размеры (min-content и max-content).
В приведенной ниже таблице указано поведение различных значений свойства white-space:
| Новые строки | Пробелы и табуляция | Перенос текста по словам | Пробелы в конце строки | |
|---|---|---|---|---|
normal | Объединяются в одну | Объединяются в один пробел | Переносится | Удаляются |
nowrap | Объединяются в одну | Объединяются в один пробел | Не переносится | Удаляются |
pre | Сохраняются как в источнике | Сохраняются как в источнике | Не переносится | Сохраняются как в источнике |
pre-wrap | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Висят |
pre-line | Сохраняются как в источнике | Объединяются в один пробел | Переносится | Удаляются |
break-spaces | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Переносятся |
Формальный синтаксис
normal | pre | nowrap | pre-wrap | pre-line | break-spaces
Основной пример
code {
white-space: pre;
}Перенос строк внутри элементов <pre>
pre { word-wrap: break-word; white-space: pre-wrap; }
BCD tables only load in the browser
Html код пробела, таблица спецсимволов — как вставить в текст
Доброго времени суток дорогие читатели моего блога! С вами в который раз Макс Метелев и сегодня я хочу поговорить про то, как сделать html код пробела. У каждого специального символа в html есть свое кодовое обозначение. Их очень есть даже целая таблица.
У каждого специального символа в html есть свое кодовое обозначение. Их очень есть даже целая таблица.
Я приведу ее в конце этого урока. Обращайтесь к ней каждый раз, когда захотите вставить на страничку какой-нибудь символ. Итак давайте вернемся к изучению html кода пробела.
Самый стандартный и часто используемый – это вставка кода с амперсандом Это код одинарного пробела между словами. Например, как здесь:
Вот исходный код для вставки:
<html> <body> <title>Одинарный код пробела</title> Привет Как дела? </body> </html>
<html> <body> <title>Одинарный код пробела</title> Привет Как дела? </body> </html> |
С помощью такой конструкции мы легко можем сделать отступ текста между словами, если у нас нет возможности сделать это через визуальный редактор. Вот такой простой и незамысловатый способ как сделать html пробел в словах. Теперь вы стали чуточку продвинутым вебмастером:-) Ниже выкладываю таблицу спецсимволов, в которой вы можете ознакомиться с полной картиной всех кодов, будь то копирайт или знак доллара, евро и много чего другого. Изучайте на здоровье.
Вот такой простой и незамысловатый способ как сделать html пробел в словах. Теперь вы стали чуточку продвинутым вебмастером:-) Ниже выкладываю таблицу спецсимволов, в которой вы можете ознакомиться с полной картиной всех кодов, будь то копирайт или знак доллара, евро и много чего другого. Изучайте на здоровье.
Коды спецсимволов
| Символ | Код | HTML код |
| ™ | ™ | |
| € | € | |
| Пробел |   | |
| ! | ! | |
| « | " | " |
| # | # | |
| $ | $ | |
| % | % | |
| & | & | & |
| ‘ | ' | |
| ( | ( | |
| ) | ) | |
| * | * | |
| + | + | |
| , | , | |
| — | - | |
. | . | |
| / | / | |
| 0 | 0 | |
| 1 | 1 | |
| 2 | 2 | |
| 3 | 3 | |
| 4 | 4 | |
| 5 | 5 | |
| 6 | 6 | |
| 7 | 7 | |
| 8 | 8 | |
| 9 | 9 | |
| : | : | |
| ; | ; | |
| < | < | < |
| = | = | |
| > | > | > |
| ? | ? | |
| @ | @ | |
| A | A | |
| B | B | |
| C | C | |
| D | D | |
| E | E | |
| F | F | |
| G | G | |
| H | H | |
| I | I | |
| J | J | |
| K | K | |
| L | L | |
| M | M | |
| N | N | |
| O | O | |
| P | P | |
| Q | Q | |
| R | R | |
| S | S | |
| T | T | |
| U | U | |
| V | V | |
| W | W | |
| X | X | |
| Y | Y | |
| Z | Z | |
| [ | [ | |
| \ | \ | |
| ] | ] | |
| ^ | ^ | |
| _ | _ | |
| ` | ` | |
| a | a | |
| b | b | |
| c | c | |
| d | d | |
| e | e | |
| f | f | |
| g | g | |
| h | h | |
| i | i | |
| j | j | |
| k | k | |
| l | l | |
| m | m | |
| n | n | |
| o | o | |
| p | p | |
| q | q | |
| r | r | |
| s | s | |
| t | t | |
| u | u | |
| v | v | |
| w | w | |
| x | x | |
| y | y | |
| z | z | |
| { | { | |
| | | | | |
| } | } | |
| ~ | ~ | |
| Non-breaking space |   | |
| ¡ | ¡ | ¡ |
| ¢ | ¢ | ¢ |
| £ | £ | £ |
| ¤ | ¤ | ¤ |
| ¥ | ¥ | ¥ |
| ¦ | ¦ | ¦ |
| § | § | |
| ¨ | ¨ | ¨ |
| © | © | © |
| ª | ª | ª |
| « | « | |
| ¬ | ¬ | ¬ |
| ­ | ­ | |
| ® | ® | ® |
| ¯ | ¯ | ¯ |
| ° | ° | ° |
| ± | ± | ± |
| ² | ² | ² |
| ³ | ³ | ³ |
| ´ | ´ | ´ |
| µ | µ | µ |
| ¶ | ¶ | ¶ |
| · | · | |
| ¸ | ¸ | ¸ |
| ¹ | ¹ | ¹ |
| º | º | º |
| » | » | » |
| ¼ | ¼ | ¼ |
| ½ | ½ | ½ |
| ¾ | ¾ | ¾ |
| ¿ | ¿ | ¿ |
| À | À | À |
| Á | Á | Á |
| Â | Â | Â |
| Ã | Ã | Ã |
| Ä | Ä | Ä |
| Å | Å | Å |
| Æ | Æ | Æ |
| Ç | Ç | Ç |
| È | È | È |
| É | É | É |
| Ê | Ê | Ê |
| Ë | Ë | Ë |
| Ì | Ì | Ì |
| Í | Í | Í |
| Î | Î | Î |
| Ï | Ï | Ï |
| Ð | Ð | Ð |
| Ñ | Ñ | Ñ |
| Ò | Ò | Ò |
| Ó | Ó | Ó |
| Ô | Ô | Ô |
| Õ | Õ | Õ |
| Ö | Ö | Ö |
| × | × | × |
| Ø | Ø | |
| Ù | Ù | Ù |
| Ú | Ú | Ú |
| Û | Û | Û |
| Ü | Ü | Ü |
| Ý | Ý | Ý |
| Þ | Þ | Þ |
| ß | ß | ß |
| à | à | à |
| á | á | á |
| â | â | â |
| ã | ã | ã |
| ä | ä | ä |
| å | å | å |
| æ | æ | æ |
| ç | ç | ç |
| è | è | è |
| é | é | é |
| ê | ê | ê |
| ë | ë | ë |
| ì | ì | ì |
| í | í | í |
| î | î | î |
| ï | ï | ï |
| ð | ð | ð |
| ñ | ñ | ñ |
| ò | ò | ò |
| ó | ó | ó |
| ô | ô | ô |
| õ | õ | õ |
| ö | ö | ö |
| ÷ | ÷ | ÷ |
| ø | ø | ø |
| ù | ù | ù |
| ú | ú | ú |
| û | û | û |
| ü | ü | ü |
| ý | ý | ý |
| þ | þ | þ |
| ÿ | ÿ | |
| Ā | Ā | |
| ā | ā | |
| Ă | Ă | |
| ă | ă | |
| Ą | Ą | |
| ą | ą | |
| Ć | Ć | |
| ć | ć | |
| Ĉ | Ĉ | |
| ĉ | ĉ | |
| Ċ | Ċ | |
| ċ | ċ | |
| Č | Č | |
| č | č | |
| Ď | Ď | |
| ď | ď | |
| Đ | Đ | |
| đ | đ | |
| Ē | Ē | |
| ē | ē | |
| Ĕ | Ĕ | |
| ĕ | ĕ | |
| Ė | Ė | |
| ė | ė | |
| Ę | Ę | |
| ę | ę | |
| Ě | Ě | |
| ě | ě | |
| Ĝ | Ĝ | |
| ĝ | ĝ | |
| Ğ | Ğ | |
| ğ | ğ | |
| Ġ | Ġ | |
| ġ | ġ | |
| Ģ | Ģ | |
| ģ | ģ | |
| Ĥ | Ĥ | |
| ĥ | ĥ | |
| Ħ | Ħ | |
| ħ | ħ | |
| Ĩ | Ĩ | |
| ĩ | ĩ | |
| Ī | Ī | |
| ī | ī | |
| Ĭ | Ĭ | |
| ĭ | ĭ | |
| Į | Į | |
| į | į | |
| İ | İ | |
| ı | ı | |
| IJ | IJ | |
| ij | ij | |
| Ĵ | Ĵ | |
| ĵ | ĵ | |
| Ķ | Ķ | |
| ķ | ķ | |
| ĸ | ĸ | |
| Ĺ | Ĺ | |
| ĺ | ĺ | |
| Ļ | Ļ | |
| ļ | ļ | |
| Ľ | Ľ | |
| ľ | ľ | |
| Ŀ | Ŀ | |
| ŀ | ŀ | |
| Ł | Ł | |
| ł | ł | |
| Ń | Ń | |
| ń | ń | |
| Ņ | Ņ | |
| ņ | ņ | |
| Ň | Ň | |
| ň | ň | |
| ʼn | ʼn | |
| Ŋ | Ŋ | |
| ŋ | ŋ | |
| Ō | Ō | |
| ō | ō | |
| Ŏ | Ŏ | |
| ŏ | ŏ | |
| Ő | Ő | |
| ő | ő | |
| Π| Π| |
| œ | œ | |
| Ŕ | Ŕ | |
| ŕ | ŕ | |
| Ŗ | Ŗ | |
| ŗ | ŗ | |
| Ř | Ř | |
| ř | ř | |
| Ś | Ś | |
| ś | ś | |
| Ŝ | Ŝ | |
| ŝ | ŝ | |
| Ş | Ş | |
| ş | ş | |
| Š | Š | |
| š | š | |
| Ţ | Ţ | |
| ţ | ţ | |
| Ť | Ť | |
| ť | ť | |
| Ŧ | Ŧ | |
| ŧ | ŧ | |
| Ũ | Ũ | |
| ũ | ũ | |
| Ū | Ū | |
| ū | ū | |
| Ŭ | Ŭ | |
| ŭ | ŭ | |
| Ů | Ů | |
| ů | ů | |
| Ű | Ű | |
| ű | ű | |
| Ų | Ų | |
| ų | ų | |
| Ŵ | Ŵ | |
| ŵ | ŵ | |
| Ŷ | Ŷ | |
| ŷ | ŷ | |
| Ÿ | Ÿ | |
| Ź | Ź | |
| ź | ź | |
| Ż | Ż | |
| ż | ż | |
| Ž | Ž | |
| ž | ž | |
| ſ | ſ | |
| Ŕ | Ŕ | |
| ŕ | ŕ | |
| Ŗ | Ŗ | |
| ŗ | ŗ | |
| Ř | Ř | |
| ř | ř | |
| Ś | Ś | |
| ś | ś | |
| Ŝ | Ŝ | |
| ŝ | ŝ | |
| Ş | Ş | |
| ş | ş | |
| Š | Š | |
| š | š | |
| Ţ | Ţ | |
| ţ | ţ | |
| Ť | Ť | |
| ť | Ɂ | |
| Ŧ | Ŧ | |
| ŧ | ŧ | |
| Ũ | Ũ | |
| ũ | ũ | |
| Ū | Ū | |
| ū | ū | |
| Ŭ | Ŭ | |
| ŭ | ŭ | |
| Ů | Ů | |
| ů | ů | |
| Ű | Ű | |
| ű | ű | |
| Ų | Ų | |
| ų | ų | |
| Ŵ | Ŵ | |
| ŵ | ŵ | |
| Ŷ | Ŷ | |
| ŷ | ŷ | |
| Ÿ | Ÿ | |
| Ź | Ź | |
| ź | ź | |
| Ż | Ż | |
| ż | ż | |
| Ž | Ž | |
| ž | ž | |
| ſ | ſ |
Да, чуть было не забыл в панели редактирования записей и страниц в wordpress есть пункт вставки спецсимволов. Выглядит он так:
Выглядит он так:
HTML абзацев
Абзац всегда начинается с новой строки и обычно представляет собой блок текста.
HTML абзацы
Элемент HTML
Абзац всегда начинается с новой строки, и браузеры автоматически добавляют пробел (поле) до и после абзаца.
HTML-дисплей
Вы не можете быть уверены, как будет отображаться HTML.
Большие или маленькие экраны и окна с измененным размером будут давать разные результаты.
В HTML вы не можете изменить отображение, добавив лишние пробелы или лишние строки в свой HTML-код.
Браузер автоматически удаляет лишние пробелы и строки, когда страница отображается:
Пример
Этот абзац
содержит много строк
в исходном коде,
но браузер
игнорирует это.
Этот абзац
содержит
много пробелов
в исходнике
код
, но браузер
игнорирует
Это.
Горизонтальные правила HTML
Тег
Элемент
Пример
Это заголовок 1
Это какой-то текст.
Это заголовок 2
Это другой текст.
Попробуй сам »
Тег
Разрывы строк HTML
Элемент HTML определяет разрыв строки.
Используйте , если вам нужен разрыв строки (новая строка) без начала нового абзаца:
Тег — пустой тег, что означает, что он не имеет конечного тега.
Задача стихотворения
Это стихотворение будет отображаться в одной строке:
Пример
Моя Бонни лежит над океан.

Моя Бонни лежит над морем.
Моя Бонни лежит над океаном.
О, верни мне мою Бонни.
Решение — HTML-элемент
Элемент HTML определяет предварительно отформатированный текст.
Текст внутри элемента отображается шрифтом фиксированной ширины (обычно
Courier) и сохраняет как пробелы, так и разрывы строк:
Пример
Моя Бонни лежит над океаном.
Моя Бонни лежит над морем.
Моя Бонни лежит над океан.
О, верни мне мою Бонни.
Упражнения HTML
Проверьте себя упражнениями
Задание:
Используйте правильный тег HTML, чтобы добавить абзац с текстом «Hello World!».
Отправить ответ »
Начало упражнения
Ссылка на тег HTML
Справочник по тегу W3Schools содержит дополнительную информацию об элементах HTML и их атрибутах.
| Тег | Описание |
|---|---|
| Определяет параграф | |
| Определяет тематическое изменение содержания | |
| | Вставляет одинарный разрыв строки |
| Определяет предварительно отформатированный текст |
Как создать дополнительное пространство в HTML или на веб-странице
Обновлено: 30 декабря 2019 г., компания Computer Hope
Создание дополнительного места в HTML на веб-странице может быть достигнуто многими способами в зависимости от типа пространства, которое вы хотите создать.Следующие разделы содержат множество различных способов создания дополнительного пространства с использованием как HTML, так и CSS.
Создание лишних пробелов до или после текста
Одна из самых запутанных вещей для новых пользователей, создающих веб-страницу, заключается в том, что они не могут нажимать пробел несколько раз, чтобы освободить дополнительные пробелы. Чтобы создать дополнительные пробелы до, после или между текстом, используйте & nbsp; (неразрывный пробел) расширенный символ HTML.
Чтобы создать дополнительные пробелы до, после или между текстом, используйте & nbsp; (неразрывный пробел) расширенный символ HTML.
Например, с «дополнительным пробелом» у нас есть следующий код в нашем HTML.
extra & nbsp; & nbsp; космосЗаметка
Если вы используете WYSIWYG-редактор для ввода приведенного выше кода, вы должны находиться на вкладке HTML или редактировать HTML-код.
Сохранять интервал в тексте, вставляемом на страницу
Если вы вставляете текст с дополнительными пробелами или табуляциями, вы можете использовать тег HTML
, чтобы текст оставался отформатированным. Ниже приведен пример того, как вставить текст с лишними пробелами с помощью тега.В этом тексте много пробеловПример выше выполнен с использованием приведенного ниже HTML-кода.
ЗаметкаВ этом тексте много пробеловЕсли вы используете WYSIWYG-редактор для ввода приведенного выше кода, вы должны находиться на вкладке HTML или редактировать HTML-код.
Создание дополнительного пространства вокруг элемента или объекта
Любой элемент HTML может иметь дополнительный интервал сверху, справа, снизу или слева. Однако убедитесь, что вы понимаете разницу между полями и отступами, прежде чем выбирать тип пространства, которое вы хотите добавить вокруг элемента или объекта.Как показано на рисунке ниже, отступ окружает элемент внутри границы и поле за пределами границы.
Пример ниже показывает наш абзац, окруженный рамкой, с отступом с полями и с интервалом справа и снизу.
Пример абзаца с полями и отступами.
Пример выше был создан с использованием приведенного ниже кода.
Пример абзаца с полями и отступами.
В первом разделе кода "margin-left: 2.5em; "добавляет левое поле размером 2,5 см, что создает видимость текста с отступом. Как показано в примере, этот интервал находится за пределами границы. В следующем разделе" padding: 0 7em 2em 0; "определяет верхнее, правое, нижнее и левое заполнение (по часовой стрелке).
Есть верхнее заполнение "0", правое заполнение "7em", нижнее заполнение "2em" и левое заполнение 0. Остальная часть этого примера определяет, как должна выглядеть граница.
Создание вкладки с использованием CSS и HTML
Вкладку можно создать в HTML, отрегулировав левое поле элемента.Например, у этого абзаца левое поле 2,5 см от элемента, содержащего текст. CSS для создания этого левого поля показан ниже.
.tab { маржа слева: 2.5em }После размещения этого кода в нашем файле CSS мы можем применить класс «tab» к любому тексту, чтобы создать внешний вид вкладки. Значение margin-left может быть увеличено или уменьшено в зависимости от ваших потребностей.
Хотя мы рекомендуем описанный выше метод, CSS с левым полем также можно добавить в строку, как показано в примере ниже.
Пример левого поля 5em.
Пример левого поля 5em.
Если вам нужно добавить дополнительное пространство под строкой или абзацем текста, и это нужно сделать только один раз, вы можете использовать тег
.Ниже приведен пример того, как можно применить эту технику.
Это предложение содержит пример текста.
Как видите, два разрыва добавляют пространство выше.Приведенный выше код создает текст, показанный ниже.
Это предложение содержит пример текста.
Как видите, два разрыва добавляют пространство выше.
При необходимости могут быть добавлены дополнительные перерывы. Однако мы предлагаем использовать метод CSS, упомянутый ранее, для добавления отступов и интервалов вокруг текста, если это делается в нескольких местах на странице.
Как разместить пробелы в HTML
Добавление строки пробелов в ваш HTML только для того, чтобы они исчезли из-за того, как HTML обрабатывает пробелы, - неприятный, знакомый опыт для всех, кто работает в веб-дизайне.Тег пространства HTML был бы удобен для создания пространств, но факт в том, что их не существует.
Источник проблемы заключается в том, что HTML сжимает все символы пробелов - табуляции, пробелы и символы возврата каретки - до одного символа.
Lifewire / Мэдди ПрайсЕсли вы хотите сделать абзацы отступом, вы не можете просто ввести пять пробелов и затем начать текст. Однако это не означает, что вы не можете контролировать пробелы в HTML.
Альтернативы несуществующему тегу пространства HTML
У вас есть несколько вариантов создания и управления пустым пространством на ваших веб-страницах:
- Тег HTML
обозначает разрыв строки, как возврат каретки в текстовом редакторе.Вы должны использовать его в конце каждой строки адреса, например, чтобы получить формат блока, который люди привыкли видеть. - Тег
создает разрыв абзаца. Он применяется к разделу текста, который представляет собой блок текста, отделенный от соседних блоков текста пробелом и / или отступом первой строки. - Тег
используется с предварительно отформатированным текстом. Он указывает браузеру, что текст должен отображаться в точности так, как написано в файле HTML, включая любые пробелы или пустые строки. Если вы введете пять пробелов внутри тегов
Если вы введете пять пробелов внутри тегов
, вы получите пять пробелов на сайте. Символ - The & nbsp; Символ создает пробел, который не переходит в новую строку. Два слова, разделенные неразрывным пробелом, всегда появляются в одной строке.
- Модель & # 9; и & Tab; символов создают пространство табуляции в HTML. К сожалению, их нельзя использовать самостоятельно. Каждый раз, когда вам нужна вкладка в HTML, вам нужно будет либо использовать один из этих символов внутри тегов
, либо подделать его с помощью CSS. - Вы также можете добавить пространство вокруг текста с помощью каскадных таблиц стилей (CSS). Если вы хотите создать интервал где-нибудь вокруг всего блока текста, это идеальный способ сделать это. CSS также предоставляет множество стилистических элементов управления для самого текста, что делает его лучшим выбором для многих веб-разработчиков.
Практикуйтесь в использовании этих простых тегов, отмечая результат каждого. Обойти отсутствие тега пробела HTML не составит труда, если вы познакомитесь с этими быстрыми методами.
Обойти отсутствие тега пробела HTML не составит труда, если вы познакомитесь с этими быстрыми методами.
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно деталей Трудно понятьКак добавить пространство в HTML
В HTML мы можем легко добавить пространство в документ следующими способами:
- Использование Html
- Использование внутреннего CSS
Использование HTML
Если мы хотим добавить пробел в документ с помощью тега Html, чтобы показать пробел до и после текста, тогда мы должны выполнить шаги, указанные ниже.Используя эти шаги, мы можем легко добавить пространство:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим добавить пространство.
<Голова>
<Название>
Добавьте пространство с помощью тегов HTML
<Тело>
Эта страница поможет вам понять, как добавить пространство в HTML-документ. И этот раздел поможет вам понять, как добавить пространство с помощью тегов Html.
И этот раздел поможет вам понять, как добавить пространство с помощью тегов Html.



 Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.
Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.

 Есть верхнее заполнение "0", правое заполнение "7em", нижнее заполнение "2em" и левое заполнение 0. Остальная часть этого примера определяет, как должна выглядеть граница.
Есть верхнее заполнение "0", правое заполнение "7em", нижнее заполнение "2em" и левое заполнение 0. Остальная часть этого примера определяет, как должна выглядеть граница. Ниже приведен пример того, как можно применить эту технику.
Ниже приведен пример того, как можно применить эту технику. Если вы хотите сделать абзацы отступом, вы не можете просто ввести пять пробелов и затем начать текст. Однако это не означает, что вы не можете контролировать пробелы в HTML.
Если вы хотите сделать абзацы отступом, вы не можете просто ввести пять пробелов и затем начать текст. Однако это не означает, что вы не можете контролировать пробелы в HTML. Если вы введете пять пробелов внутри тегов
Если вы введете пять пробелов внутри тегов