5 лучших программ для сжатия фото: полный обзор
Работа ресурса зависит от количества и объёма загружаемых файлов, поэтому сжатие фото является одним из способов сократить время загрузки сайта. Медиа-контент занимает большую часть времени, необходимого для формирования веб-страницы, за исключением сбоев с соединением базы данных или получения информации с других доменов.
Для ускорения работы рекомендуется проанализировать HTTP-запросы, редиректы, максимально сжать скрипты, стили, снизить количество циклов и т.д. Работа в этом направлении даст результаты, но самый простой и эффективный метод – это сжатие картинок и фотографий, поэтому рассмотрим лучшие программы, способные снизить вес изображений без значительной потери качества.
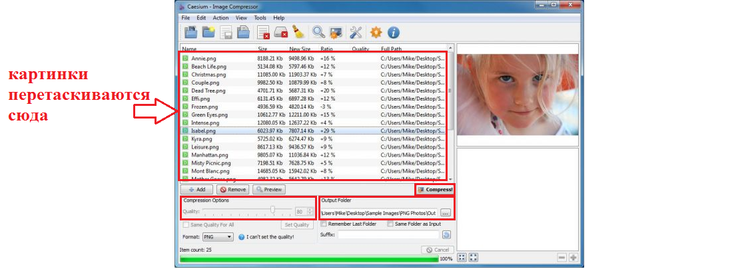
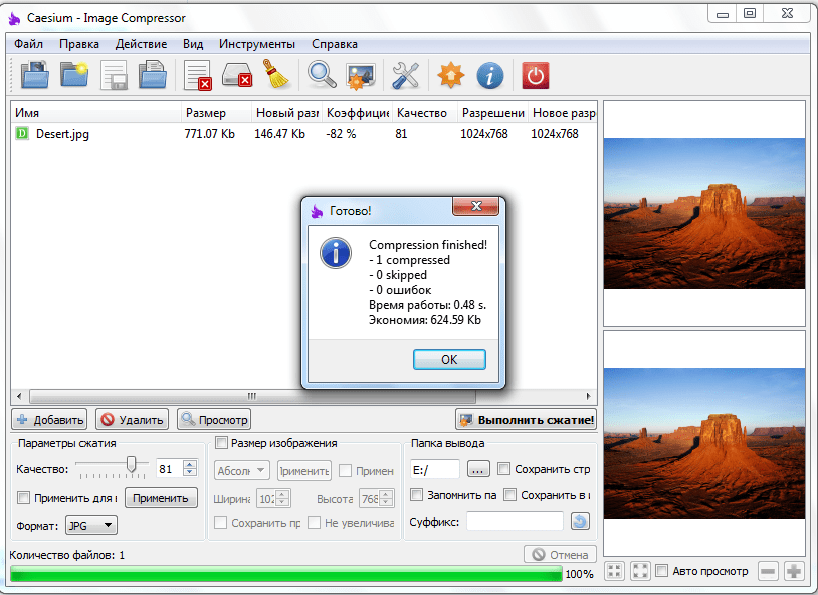
Программа для сжатия фото Caesium
Caesium – это отличный инструмент для снижения размера картинки, который достаточно прост в использовании (не требуется наличие специфических навыков). При этом в программе открытый исходный код, поэтому любой с достаточными знаниями сможет внести собственные коррективы.
Читайте также: Как восстановить удаленные фото с компьютера?
Приложение позволяет работать с 3-я форматами – PNG, JPG, BMP. Несмотря на ограниченный выбор, 95% всех картинок относятся к этим форматам. Если изображения в другом формате, их всегда можно конвертировать в стандартный JPG или PNG.
Существенным ограничением в работе выступает то, что с PNG утилита работает исключительно в 24-битном формате.
Чтобы использовать программу, достаточно следовать инструкции:
- Загрузить приложение;
- Перетащить картинки, что планируете сжать, в самое большое поле;
- В разделе «Compression Options» необходимо сместить ползунок в позицию «Quality», если приоритет делается на качество исходной картинки;
- Поле «Output Folder» нужно заполнить путём для выгрузки изображений после обработки;
- Запустить процедуру можно, нажав «Compress!»;
- Свидетельствует о прогрессе действия шкала снизу;
- По окончанию можно открыть обработанную фотографию.

Программа для сжатия фотографий FILEminimizer Pictures 3.0
Приложение отличается радикальным видением проблемы. В процессе сжатия большинство программ стараются сохранить качество, размер, формат и т.д. FILEminimizer Pictures при настройках по умолчанию способен менять формат, размер, кодировку и устранять метаданные. Установить более щадящий режим можно в настройках, хотя поведение программы можно изменить не во всех отношениях.
Принцип работы достаточно стандартный и требует минимальное количество действий. Необходимо выполнить следующие действия:
- Указать исходное изображение или несколько;
- Выбрать папку, куда будут помещаться обработанные копии;
- Снизу настроить «Compression Setting», где присутствует 3 положения: Low/Print – самое низкое качество, Standard – среднее сочетание качества и размера, Web/E-mail – сжатие с минимальной потерей качества;
- Настроить поведение программы, если есть необходимость;
- Запустить алгоритм, нажав на «Optimize Files».

Что же касается результатов сжатия, выполнялся тест, в ходе которого было установлено уменьшение размера в зависимости от качества картинок и формата: PNG – 26,8% (обычный результат), GIF – 16,5% (хороший показатель), JPG для web-ресурсов – 39,3% (лучший результат среди всех исследуемых программ). В каждом случае потеря качества визуально заметна.
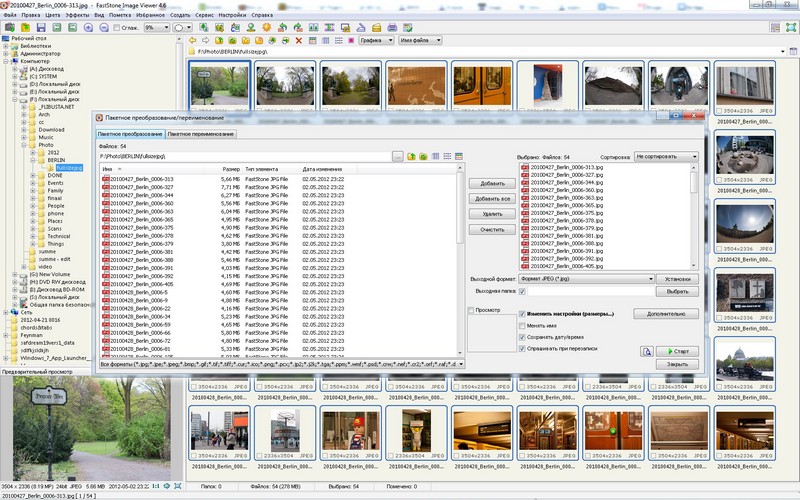
FastStone Image Viewer
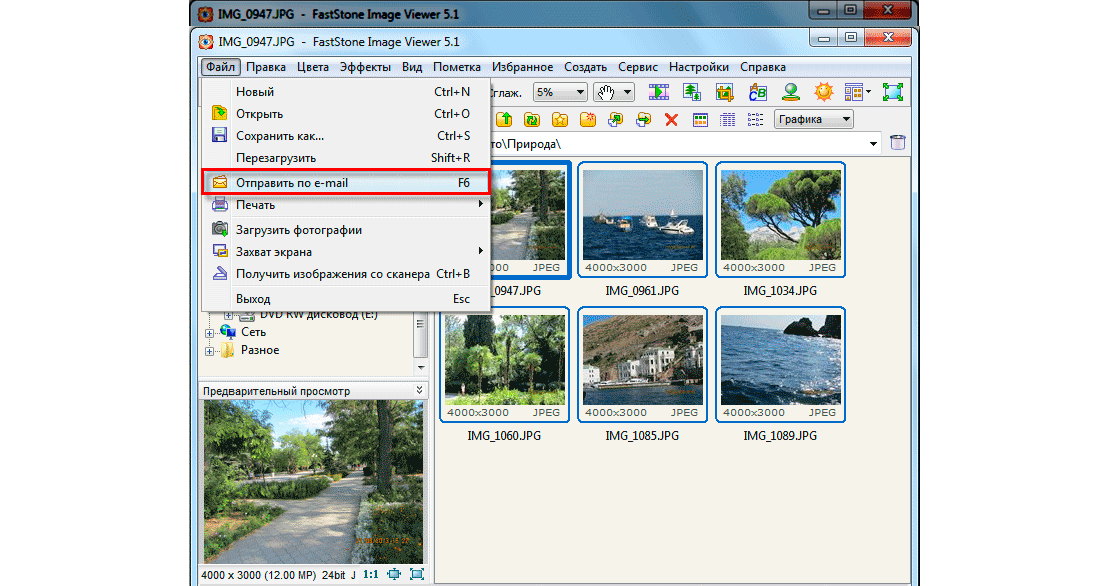
Многообразные способы, как сжать фото для отправки по почте вряд ли смогут сравниться с FastStone Image Viewer. Программа обладает закрытым кодом, но разрабатывается профессионально. Приложение достаточно функционально и может обрабатывать изображения различными методами, а сжатие является лишь частью всех функций. Приложение в большей мере используется в качестве альтернативы стандартной утилите просмотра картинок.
Читайте также: PicsArt — программа для редактирования фото на мобильных устройствах
 Для интернета и почты функция очень важна, так как не все сервисы работают с множеством форматов. Также программа позволяет архивировать изображения, чтобы не засорять место на почте.
Для интернета и почты функция очень важна, так как не все сервисы работают с множеством форматов. Также программа позволяет архивировать изображения, чтобы не засорять место на почте.Рассмотрим, как использовать программу:
- Скачать приложение с сайта https://www.faststone.org/;
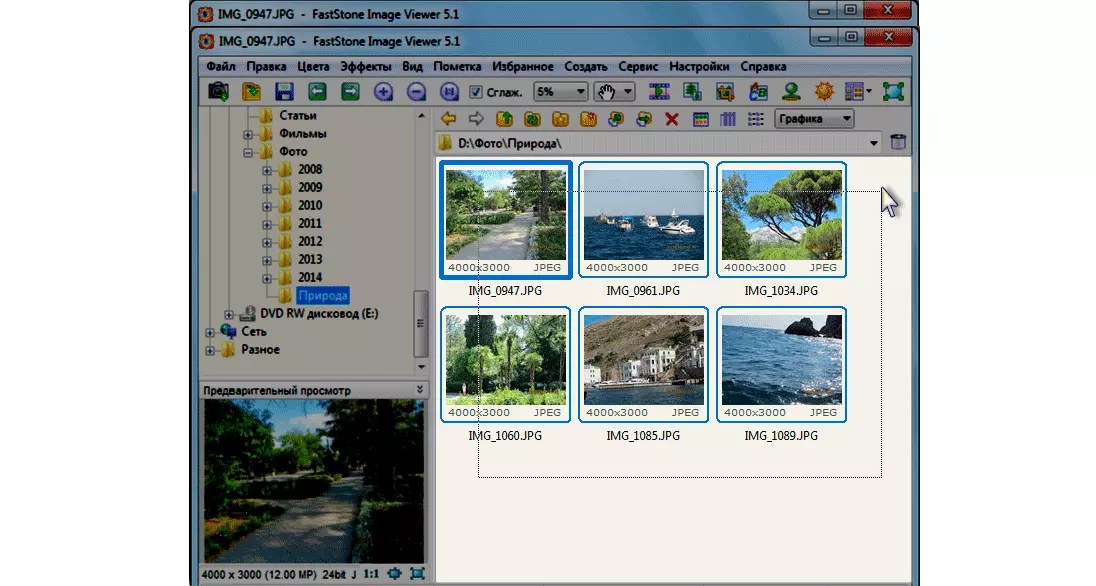
- После установки нужно указать путь к картинкам при помощи навигации слева. При работе с большим их количеством рекомендуется создать отдельную папку для изображений, чтобы было проще выполнять импорт;
- Выбрать пункт «Email»;
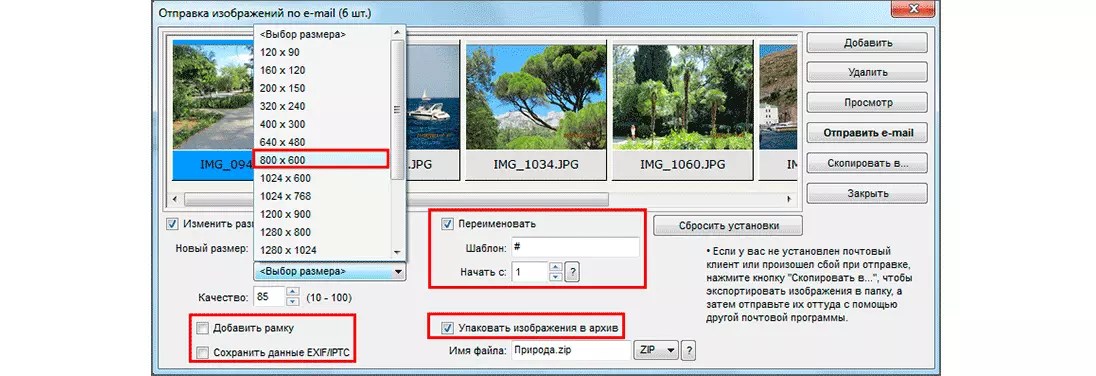
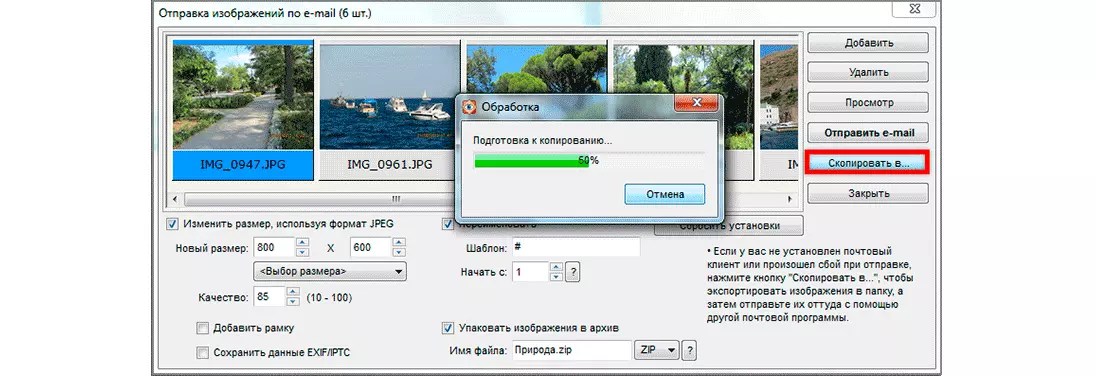
- В открывшемся меню нужно настроить «Выбор размера» — среди выпадающего списка выбрать подходящий размер. Среди вспомогательных функций можно выбрать «Добавить рамку», «Переименовать» — указывается формат имени. При необходимости экономить место или трафик нужно нажать «Упаковать в архив»;
- Нажать кнопку «Отправить по E-mail», если эти картинки нужны и на компьютере, клик на «Скопировать в».

Читайте также: Как загрузить фото с компьютера в Instagram
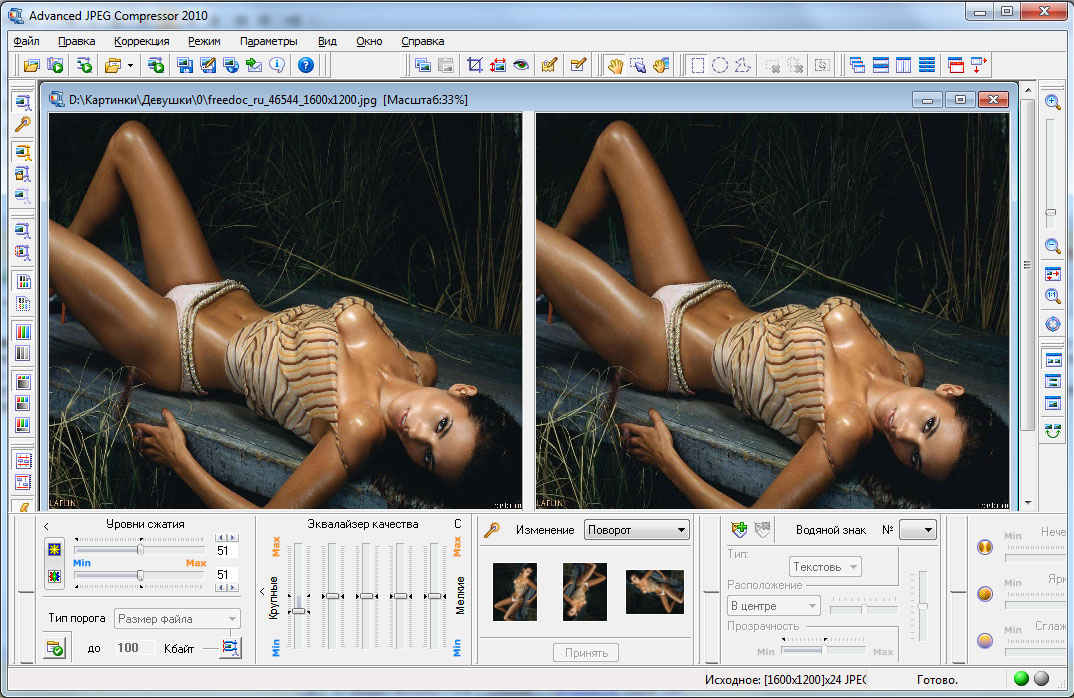
ImageCompressor
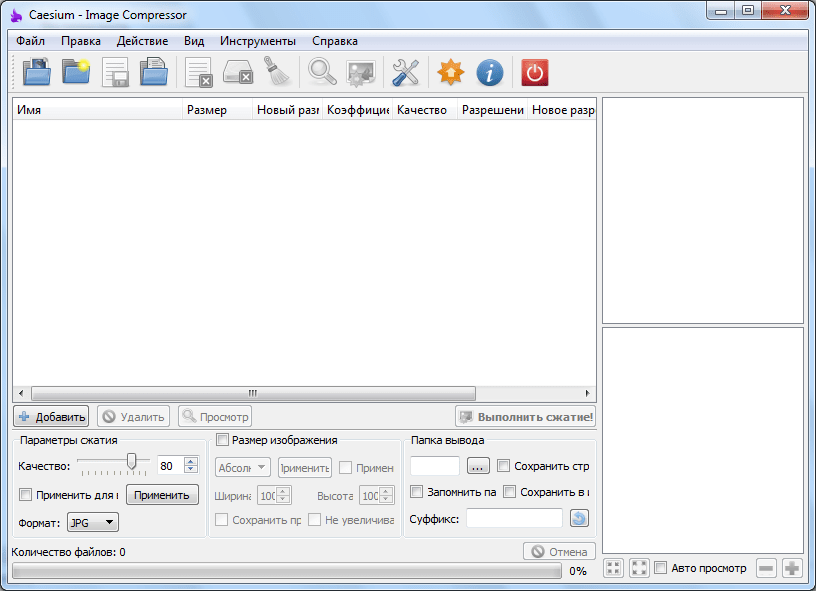
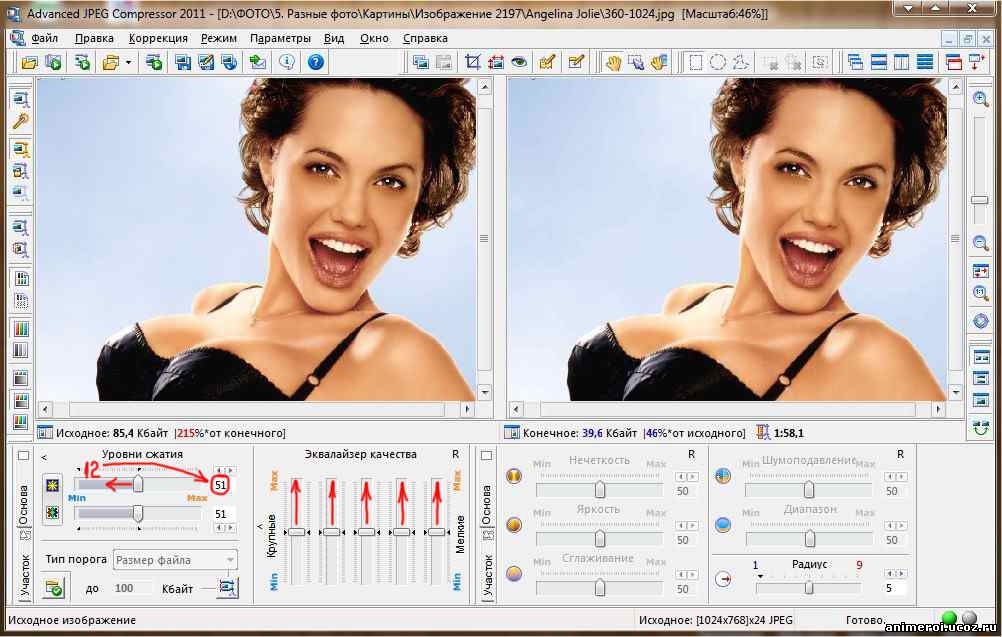
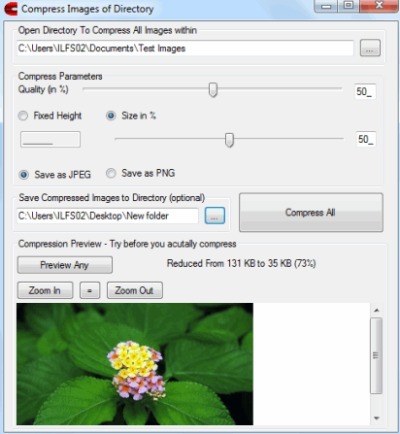
Теперь рассмотрим способ, как сжать фото без потери качества, точнее, с минимальной и незаметной глазу потерей. Программа ImageCompressor достаточно мощная, но не функциональная. Учитывая, что нам и нужна только одна функция, утилита вполне подходит. Человеческий глаз не ощущает снижение качества.
Для применения программы нужно:
- Загрузить и инсталлировать утилиту;
- Выполнить импорт изображений, для открытия Проводника нужно кликнуть на клавишу с троеточием;
- Возле «Quality» установлен ползунок, который регулирует отношение снижения качества и уменьшения веса;
- Чтобы получить картинку с исходным размером или наоборот сделать его меньше, нужно выделить пункт «Size in %», для полноразмерного режима нужно задать 100;
- Для выбора формата нужно отметить пункт «Save as» выделив радио-точку возле нужного формата JPEG или PNG;
- Возле строки, что чуть ниже выбора формата, нужно указать путь к папке для записи картинок;
- После того, как настройки будут установлены, нужно кликнуть на «Compress All».

Читайте также: Почему не отображаются эскизы фото в папках Windows 7?
FileOptimizer
Оптимальная программа для ускорения загрузки web-страниц. Здесь всё выполнено максимально интуитивно понятно. От пользователя требуется лишь немного действий, остальное FileOptimizer сделает сам.
- Скачать и запустить программу;
- Произвести клик на «Add files…» и в окне Проводника выбрать необходимые файлы для компрессии;
- Нажать на «Optimize all files» и ожидать окончания процедуры, следить за процессом можно в столбце «Status».
Программа содержит и некоторые настройки, если в них углубляться желания нет, можно использовать описанную выше инструкцию. Посмотреть опции можно в пункте «Options…».
Сжатие выполняется максимально быстро при обработке JPEG формата, а с PNG утилита справляется дольше. Программа не портит качество изображения, но сжатие происходит с небольшим отличием размера.
Компрессия картинок позволяет значительно ускорить процесс загрузки страниц сайтов, снизить количество занимаемого места на хостинге и в целом оптимизировать ресурс.
Если у Вас остались вопросы по теме «Обзор лучших программ для сжатия фотографий», то можете задать их в комментария
Как сжать фото без потери качества в RIOT [ОБЗОР]
Вчера отыскал очередную неповторимую жемчужину в океане существующего программного обеспечения для компьютера, которая пропишется у меня в компьютере на долгие годы.
Абсолютно бесплатная и маленькая программа RIOT (Radical Image Optimization Tool — радикальный инструмент оптимизации изображений) позволяет быстро и сильно сжать фото без потери качества.
Благодаря собственному запатентованному уникальному алгоритму сжатия она практически не имеет себе равных.
Сжимаем фото без потери качества
Сравнил степень и качество сжатия изображений программой RIOT с результатами сжатия нескольких специальных онлайн сервисов (об одном рассказывал Вам уже) и с результатами этой операции в знаменитой программе Фотошоп — все конкуренты полностью провалили экзамен.
Именно о таком мощном и удобном инструменте оптимизации изображений мечтал все годы ведения этого сайта, мне его очень не хватало.
Дело в том, что «вес» картинок для веб-мастера очень важный фактор, который сильно влияет на скорость загрузки страниц ресурса в браузер — борьба идёт за каждый килобайт. Все любят быстрые сайты — посетители и поисковые системы.
Кроме этого — данная бесплатная программа сжатия фото без потерь позволит значительно увеличить свободное место на диске компьютера после оптимизации семейного фотоальбома.
Испытание программы RIOT
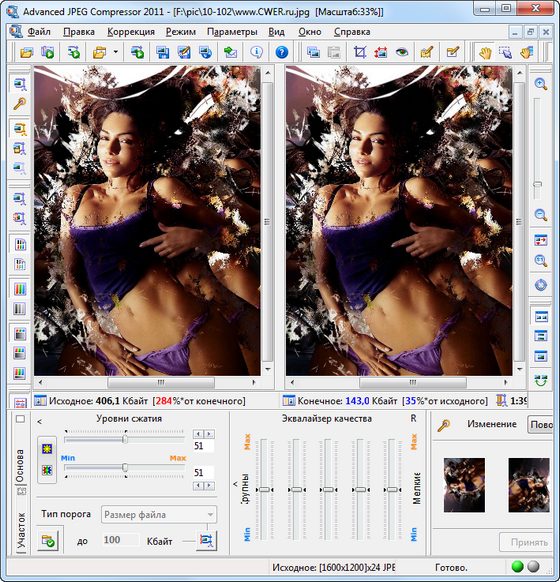
Взял картинку с весёлой девушкой (заглавная в этой статье) и сжал её тремя методами. Изначальный вес был — 320 кб. Результаты получились следующие:
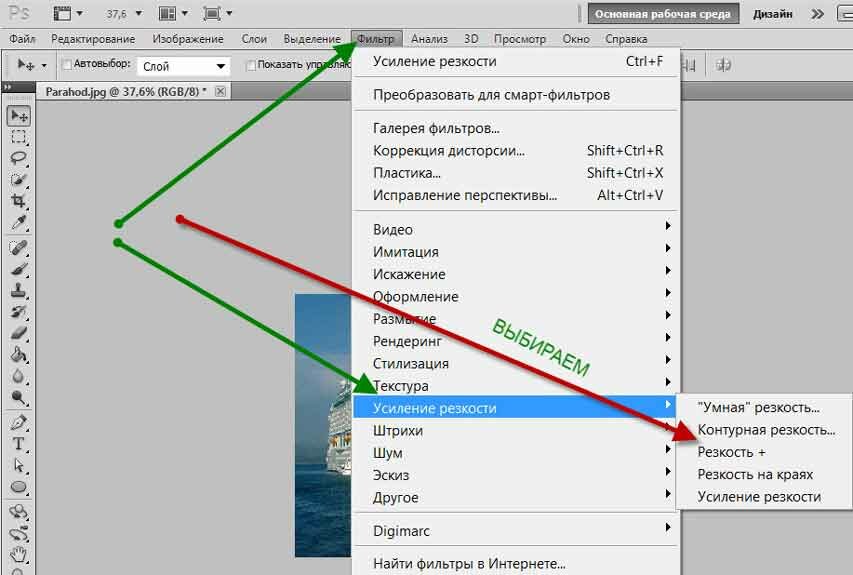
- Adobe Photoshop — эта программа сохранила картинку с параметрами наилучшего качества («Сохранить для Web») размером 194 кб. От него и буду плясать. Средняя степень сжатия (с огромной потерей качества) позволила достичь 30 кб.
- compressjpeg.com — этот отличный онлайн сервис ужал мой «шедевр» без видимых изменений до 54.
 5 кб…
5 кб…
Ещё пару дней назад я бы довольный остановился на этом варианте, но у меня появилась чудо-программа…
Читайте также на сайте:
…
…
- RIOT — заряжаю картинку и получаю 37.82 кб. в отличном виде, абсолютно без потерь качества…
Моей радости нет предела. Перепроверил результат — десяток разных картинок подверглись подобным испытаниям.
Результат подтвердился — эта программа сжатия изображений позволяет уменьшить фото без потери качества лучше всех.
Обзор программы RIOT
Этот оптимизатор фото умеет работать с кучей форматов…
…и сохранять результат в три основных…
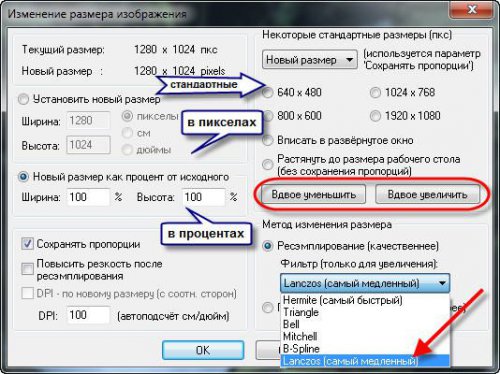
…способен изменять размер изображений в пикселях и процентах…
…имеет функцию пакетной обработки — можно сразу пачками фотки сжимать (!без ограничений их количества!)…
Настройки оптимизатора изображений
Настроек в программе немного, все они простые и понятные…
Если будете использовать англоязычную версию — можете поставить галочку для автоматического обновления. А вот если скачаете (по ссылке внизу статьи) эксклюзивную версию RIOT с русским интерфейсом — галку ставить не советую (после обновления есть шанс получить буржуйский вариант внешнего вида.
А вот если скачаете (по ссылке внизу статьи) эксклюзивную версию RIOT с русским интерфейсом — галку ставить не советую (после обновления есть шанс получить буржуйский вариант внешнего вида.
В главном окне тоже есть несколько параметров сжатия, которые можно изменить на своё усмотрение…
Программа автоматически высчитывает оптимальное качество сжатия без потерь в диапазоне от 65% до 90%, но можно и ручками его подправить, наблюдая изменения в окошке предпросмотра (в реальном времени).
Сокращение информации о цвете тоже выставляется автоматически, но можно и самому поиграться — иногда достигается экономия ещё нескольких килобайт.
Прогрессивное кодирование выдаёт меньший размер файла на выходе, чем стандартное.
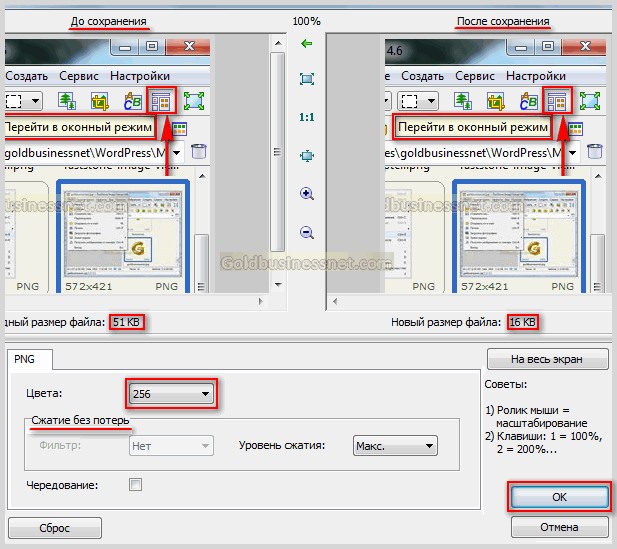
Как работать в программе RIOT
- загружаем фото в программу…
- выставляем нужный выходной формат
- меняем параметры сжатия, если не устраивают автоматические
- подправляем размер в пикселях (по необходимости)
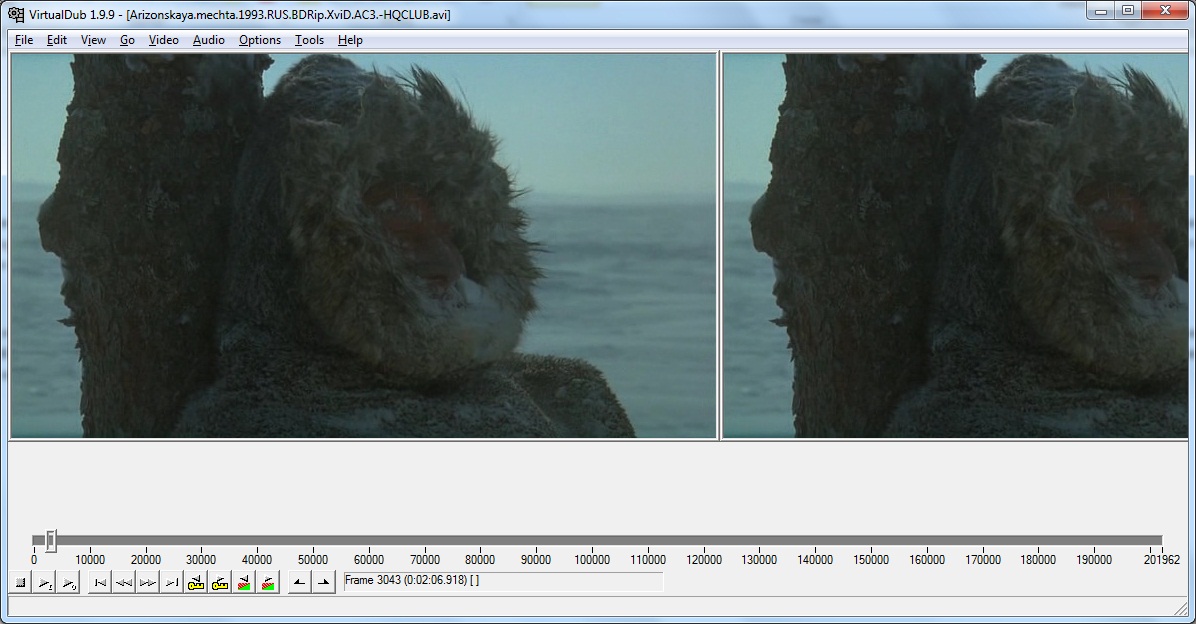
- сравниваем оригинал с сжатым результатом (методом тыка по волшебной кнопочке)…
- если не видим разницы — сохраняем картинку (кнопочка «Сохранить», что возле «Открыть…»)
Всё очень быстро и просто, правда?
Скачать программу RIOT
| Предназначение: | Бесплатная программа для мощного сжатия графических файлов без потери качества |
| Название программы: | RIOT (Radical Image Optimization Tool) |
| Производитель (автор): | Lucian Sabo |
| Статус: | Бесплатно |
| Категория: | Фото |
| Размер инсталлятора (архива): | 2 Мб |
| Поддержка ОС: | Windows XP,7,8,10 |
| Язык интерфейса: | Английский |
| Безопасность: | Вирусов нет |
| Похожие программы: | — |
| Ссылка на инсталлятор/сайт: | Скачать/Перейти |
. ..
..
…
Скачать RIOT (англ. версию) можно с её официального сайта. Там же есть модули для программ Gimp, IrfanView и XnView.
Есть ещё и русская версия RIOT — её и рекомендую качать. Автор перевода под ником Leserg очень качественно русифицировал программу, даже справочный материал в ней…
Вот ссылка с моего сервера (залил для постоянной сохранности и доступности) на русскую версию RIOT (перевод Leserg).
Для успешной установки на компьютер этого оптимизатора фото необходимо обязательное наличие этого файлика рядом с инсталлятором…
Так переводчик решил повышать популярность своего сайта. Но позволю кинуть камень в огород Leserg — это далеко не лучшее решение для раскрутки ресурса. Не нужно пользователя принуждать к чему-либо — они очень ранимые и печалятся от таких выкрутасов.
К тому же, в VirusTotal из-за этого вмешательства в код программы сработал (один из 53 штук) странный антивирус под названием CAT-QuickHeal .
Трусишки могут использовать англоязычную программу с официального сайта производителя (ориентируясь на мои скриншоты в статье), а остальных уверяю — русская версия абсолютно безвредна и безопасна.
Ого, сколько букв натыкал сегодня — буду закругляться.
Итог — чем и как сжать фото без потери качества теперь знаете и можете заметно уменьшить в размерах свой фотоальбом на компьютере (советую ещё проверить его на лишние копии фотографий таким образом или таким).
До новых полезных компьютерных программ и интересных приложений для Андроид.
ПОЛЕЗНОЕ ВИДЕО
…
…
4.1 / 5 ( 20 голосов )
Уверенный пользователь трех домашних ПК с многолетним опытом, «компьютерщик» для всех родственников, соседей и знакомых, в течении 10-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RUЯ только обозреваю программы!
Любые претензии — к их производителям!
Комментарии временно закрыты.
Подписывайтесь на уведомления от сайта OptimaKomp.RU по электронной почте, чтоб не пропускать новые подробные обзоры интересных и полезных компьютерных программ.
Уже более 8-ми тысяч читателей подписалось — присоединяйтесь! 😉
Как сжать фото без потери качества
Когда фотография весит минимально – это хорошо. Особенно, для владельцев сайта. Бывает одна и таже картинка, различается в разнице в 20 раз, а на вид одинаковы.
Поэтому даже Google рекомендует по максимуму сжимать картинки.
Как сжать png и img в Tinypng
Давайте, я вам покажу на реальном примере, как сжать фото в сервисе Tinypng. Для начала вам надо перейти на сайт Tinypng
Перейти на сайт TinyPng
Теперь перетащите фотографии, которые вы хотите уменьшить (до 20 шт и каждая фотография до 5-ти метров)
Это реально достойный результат по сжатию картинок. Как мы видим с двух картинок нам удалось сохранить 60% места.

Это самый крутой сайт по сжатию картинок. Рекомендую его вам! Мне он очень понравился и результата такого по сжатию картинок ни один сайт не даёт. И мало программ. Также у Tinypng есть плагин для фотошопа. Который сжимает при сохранении Png и, по-моему, ещё Jpg. Найти вы можете его на оф. Сайте, ссылка на который выше
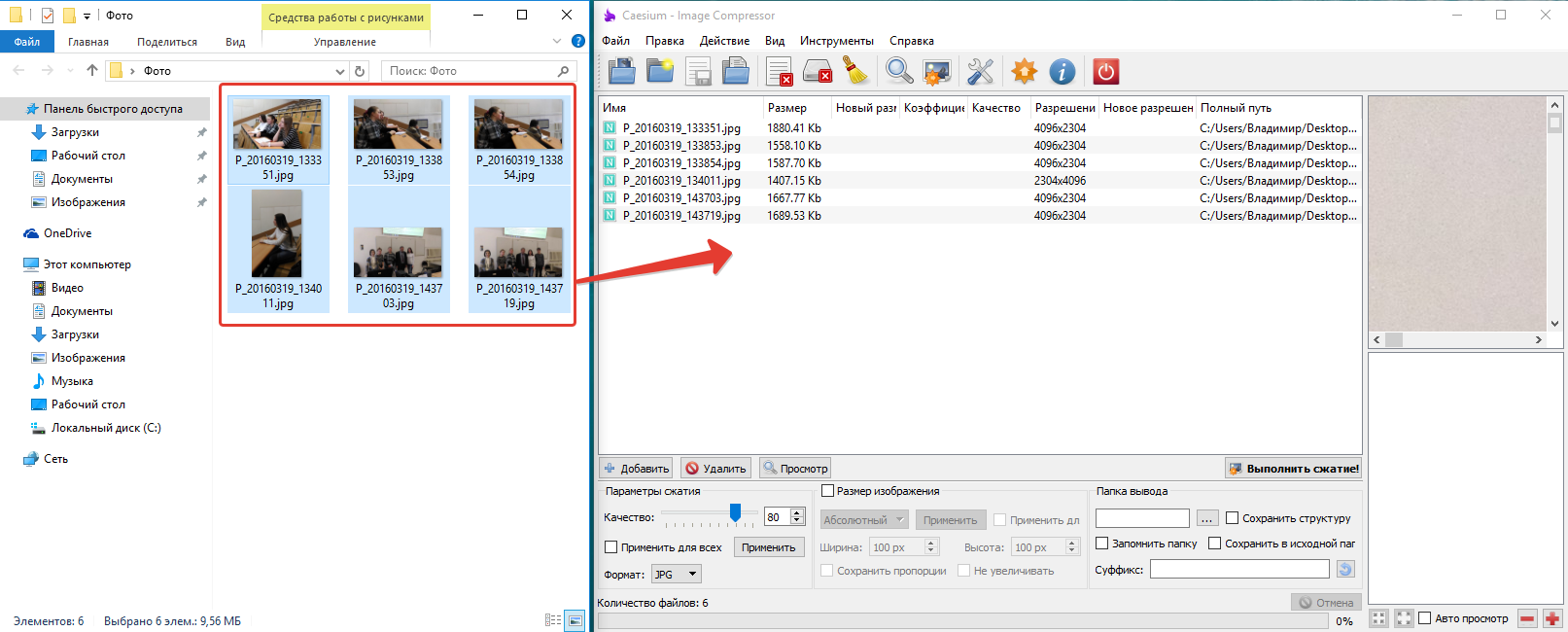
Как сжать фото в программе caesium
Сжать фотографии в портативной программе caesium. Программа бесплатная и портативная (не требует установки) Первым делом вам надо скачать эту программу
Скачать caesium v 1.7.0
Теперь нажмите Ctrl+O или выберите Файл – Добавить изображение или добавить папку.
Также рекомендую выставить, пропускать файл, если исходный размер меньше чем обработала программа. Зачем нам, перезаписывать файл ещё большего размера
Теперь выбираем место куда сохранить сжатые фотографии. Также рекомендую выбрать Сохранить структуру. Всё теперь жмём по кнопке Выполнить сжатие
У меня сжало 33 фотографии в 3 раза. Было 150 метров. Стало 50. Отличный результат!
Было 150 метров. Стало 50. Отличный результат!
Пользуйтесь!
Лучшие приложения для сжатия изображений на Android
Производители устройств создают все более совершенные цифровые камеры для лучшей передачи изображения. Это позволяет нам даже на миниатюрных смартфонах создавать снимки просто потрясающего качества. Однако с ростом качества растет и объем файлов. И для того, чтобы просто и быстро передать их, может потребоваться довольно много времени. Выход очевиден — изображение можно сжать. Но какой компрессор сработает лучше и не превратит ваше фото в мешанину из пикселей? Мы расскажем вам об этом в нашей новой подборке с лучшими приложениями для сжатия изображения на Android.
Android отлично справляется со сжатием фото
Bulk Image Compressor — Работает быстро и без накладок
Это приложение поможет сжать ваши изображения очень быстро и качественно. Вы также можете выбрать несколько изображений и сжать их разом. Это очень удобно, если вам нужно отправить серию снимков. Плюс ко всему, у вас есть возможность поделиться результатом непосредственно из самого приложения без дополнительной подгрузки картинок в сторонние программы.
Вы также можете выбрать несколько изображений и сжать их разом. Это очень удобно, если вам нужно отправить серию снимков. Плюс ко всему, у вас есть возможность поделиться результатом непосредственно из самого приложения без дополнительной подгрузки картинок в сторонние программы.
Скачать: Bulk Image Compressor
Photoczip — Сделано по принципу все в одном
Photoczip нацелен только на одно. Он должен сжимать размер фото (и других изображений), причем, как утверждают разработчики, делает он это потери качества изображения. Дополнительным бонусом будет преобразование сжатых фото в архив формата Zip. Кроме того, вы можете конвертировать фотографии в форматы PNG в JPG, а также сохранять, удалять и редактировать теги оригинальных фотоснимков. Ну а если вы заботитесь об уникальности фото, то можете еще и водяной знак на изображение нанести. Кроме того, приложение Photozip — это полностью бесплатная программа без рекламы. А подобное редко встретишь сегодня.
Скачать: Photoczip
PicTools — Просто и со вкусом
Это одно из лучших приложений для оптимизации размера изображений, что поставляется в комплекте со всем необходимым инструментарием. Сжатие, изменение размера, инструмент по оптимизации и обрезке фото и так далее. Вы можете легко взаимодействовать с 25-ю фотографиями за раз. А максимальный размер поддерживаемых файлов тут — 100000 на 100000 пикселей. Кажется, что смартфонов, который могут сделать столь массивные фото не существует. Или они все же есть? Напишите об этом в нашем чате в Телеграм.
Сжатие, изменение размера, инструмент по оптимизации и обрезке фото и так далее. Вы можете легко взаимодействовать с 25-ю фотографиями за раз. А максимальный размер поддерживаемых файлов тут — 100000 на 100000 пикселей. Кажется, что смартфонов, который могут сделать столь массивные фото не существует. Или они все же есть? Напишите об этом в нашем чате в Телеграм.
Скачать: PicTools
Reduce Image Size — Ничего лишнего
Если вы ищите программу, которая просто сжимала бы фотографии и при этом не занимала бы много места, то Reduce Image Size для вас. При этом вы вольны не только изменять размер файла, но и конвертировать его в разные форматы — от стандартного jpeg до не самого распространенного svg. Стоит ли говорить, что и как просмотрщик изображений Reduce Image Size тоже выше всяких похвал?
Скачать: Reduce Image Size
Photo Compress 2.0 — Сжатие выходит на новый уровень
Еще одно бесплатное приложение для сжатия фотографий без потери качества. При этом важно заметить, что в отличие от других рассматриваемых сегодня программ, Photo Compress 2.0 не только обладает всеми функциями конкурентов, но и сохраняет данные EXIF после конвертирования. При этом можно редактировать не только содержимое файлов, как Photoczip, но и обрабатывать сами снимки посредством простых инструментов
При этом важно заметить, что в отличие от других рассматриваемых сегодня программ, Photo Compress 2.0 не только обладает всеми функциями конкурентов, но и сохраняет данные EXIF после конвертирования. При этом можно редактировать не только содержимое файлов, как Photoczip, но и обрабатывать сами снимки посредством простых инструментов
Скачать: Photo Compress 2.0
Оптимизация изображений Linux | Losst
Если у вас есть очень много изображений на домашнем компьютере или сервере, и они занимают слишком много места, то их размер однозначно можно уменьшить даже без потери качества. Также это может быть очень полезным при загрузке изображений в облачное хранилище.
В этой статье мы рассмотрим как выполняется оптимизация изображений Linux. Существует очень много графических инструментов для решения этой задачи, но на самом деле все намного проще. Мы рассмотрим как сжать изображения с помощью двух простых, но очень эффективных консольных утилит командной строки. Вот они:
Вот они:
- jpegoptim — утилита для оптимизации и сжатия изображений без потери качества в формате JPEG;
- optipng — это небольшая программа, которая позволяет уменьшить размер PNG изображений без потери качества.
JPEG и PNG — это наиболее распространенные форматы изображений в сети интернет, поэтому вы сможете оптимизировать почти все изображения.
Содержание статьи:
Оптимизация JPEG изображений
Утилита jpegoptim — это инструмент командной строки, который может использоваться для сжатия изображений в формате JPEG, JPG и JFIF без потери качества. Утилита оптимизирует изображения на основе таблиц Хаффмана. Как вы знаете, в алгоритме JPEG и так используется сжатие, но это сжатие достигается с помощью потери качества, а здесь мы можем оптимизировать размер не меняя картинку.
Установка Jpegoptim
Для установки утилиты в Ubuntu, Debian и основанных на нем дистрибутивах выполните:
sudo apt install jpegoptim
В Fedora, Red Hat, CentOS и других, основанных на них дистрибутивах дела обстоят немного сложнее, вам придется сначала добавить репозиторий epel-release. Вы можете сделать это с помощью такой команды:
Вы можете сделать это с помощью такой команды:
sudo yum install epel-release
Или:
sudo dnf install epel-release
Затем вы можете установить jpegoptim из только что подключенного репозитория:
sudo yum install jpegoptim
Или:
sudo dnf install jpegoptim
Как использовать jpegoptim
Давайте рассмотрим как пользоваться jpegoptim. Использовать утилиту для сжатия изображений linux очень просто. Для этого достаточно выполнить программу и передать ей имя файла. Вот такой синтаксис:
$ jpegoptim опции имя_файла.jpeg
Рассмотрим опции утилиты:
- -d — указать папку, в которую нужно сохранять готовые изображения;
- -f — принудительная оптимизация;
- -m — показатель качества, отменяет сжатие без потерь и устанавливает уровень качества от 0 до 100, чем больше, тем лучше;
- -n — не выполнять реальную оптимизацию, а только показать результат;
- -S — задать размер готового изображения, можно указать в процентах или килобайтах;
- -o — заменить исходный файл;
- -p — сохранить временные метки;
- -P — сохранить права файла.

А теперь, давайте рассмотрим как оптимизировать изображения в linux с помощью jpegoptim. Сначала посмотрим исходный размер:
du image.jpg
Дальше выполняем самую простую оптимизацию:
jpegoptim image.jpg
Затем опять смотрим размер:
du image.jpg
Как видите, сжатие jpg сработало, и открыв изображение в любой графической программе вы не обнаружите никаких отличий или ухудшения качества, исходник и готовое изображение будут идентичны. Слева оптимизированное, справа — оригинал:
Если хотите, вы можете сжать изображение до определенного размера, но тогда без потерь не получится:
jpegoptim --size=250k image.jpeg
Изображение будет сжато, но качество заметно ухудшится. Если изображений много, то вы можете очень просто использовать пакетное сжатие, для этого просто перейдите в папку с изображениями, а потом выполните команду сжатия указав вместо файла маску, например:
cd images/
jpegoptim *. jpg
jpg
Также вы можете перечислить несколько изображений за раз:
jpegoptim image1.jpg image2.jpg
Чтобы оптимизировать все изображения в определенной папке можно использовать команду xargs вместе с find. Например, сжимаем все изображения в текущей папке с перемещением в папку ~/compressed:
find . -name "*.jpg" | xargs jpegoptim -d ~/compressed -p
Вот и все, теперь вы знаете как сжать jpg изображения в Linux. Дальше мы поговорим о том, как сжать png. Это тоже очень просто.
Оптимизация изображений PNG в Linux
PNG или Portable Network Graphics это растровый формат изображений, разработанный для замены несовершенного в плане сжатия и цветопередачи формата GIF. Размер PNG изображений может сильно отличаться в зависимости от нескольких факторов, таких как глубина цвета, переплетение, перед компрессионный фильтр, используемый алгоритм сжатия и т д.
OptiPNG — это консольная утилита, позволяющая оптимизировать PNG изображения. А именно сжимать размер, восстанавливать метаданные, проверять целостность и т д. С помощью OptiPNG вы можете сжимать файлы без потерь качества, точно также как мы это делали с форматом Jpeg.
А именно сжимать размер, восстанавливать метаданные, проверять целостность и т д. С помощью OptiPNG вы можете сжимать файлы без потерь качества, точно также как мы это делали с форматом Jpeg.
Установка optipng
Если вы используете Ubuntu, то программа есть в официальных репозиториях и вы можете ее очень просто установить. Для установки optipng в Debian, Ubuntu и производных наберите:
sudo apt install optipng
В Red Hat, CentOS или Fedora все выполняется точно так же, только другой менеджер пакетов:
sudo yum install optipng
Или:
sudo dnf install optipng
Сжатие изображений с помощью optipng
Синтаксис утилиты очень прост. Вы можете использовать ее точно так же как и jpegoptim:
$ optipng опции имя_файла.png
Давайте рассмотрим опции утилиты:
- -backup — сохранять копии измененных файлов;
- -dir — папка для записи файлов;
- -force — принудительная запись исходящего файла;
- -out — записать исходящий файл в указанный;
- -simulate — не выполнять никаких действий, а только показать результат;
- -o — установить уровень сжатия от 0 до 7.

Теперь попробуем оптимизировать png в linux. Сначала посмотрим размер файла:
df -h image.png
Чтобы выполнить сжатие изображений используйте следующую команду:
optipng image.png
Затем опять смотрим размер, в этом примере различий не видно, потому что изображение очень маленькое, но при большем размере они будут значительны:
Напоминаю, что тут тоже сжатие png linux изображений без потерь, а это значит, что вы получите точно такое же изображение только меньшего размера. Также можно указать уровень сжатия, он не влияет на качество картинки, но от него напрямую зависит время работы программы. Значение может быть от 0 до 7 и чем больше, тем сильнее сжатие и тем дольше будет идти обработка:
optipng -o 7 impge.png
Для пакетной обработки изображений можно использовать тот же принцип, что и в работе с jpeg:
cd images/
optipng *. png
png
Выводы
Если вы веб-мастер, и хотите, чтобы изображения на вашем сайте или блоге не занимали лишнего места эти инструменты могут быть очень удобными из полезными. Вы будете экономить не только дисковое пространство, но и пропускную способность сервера. Во всяком случае, теперь вы знаете как выполняется оптимизация изображений linux. Если вы знаете другие, лучшие способы оптимизации, напишите в комментариях!
Оцените статью:
Загрузка…Как уменьшить размер изображения без Photoshop: средствами Windows, интернет, программы
Часто у пользователей возникает необходимость уменьшить размер изображения. Это требуется для блогов, сайтов и личных страничек в социальных сетях, ведь огромное разрешение здесь ни к чему.
Вопрос сжатия графического файла может ставиться двумя способами:
- Уменьшение разрешения при сохранении изображения.

- Обрезка края.
Так как в повседневной жизни приходится сталкиваться с совокупностью этих действий, есть смысл рассказать об обеих операциях подробно.
Программы Windows для изображений
Для начала стоит напомнить, что под программными средствами принято понимать стандартное ПО, которое устанавливается в систему по умолчанию. С первых версий Windows это программа Paint.
На искомом изображении правой клавишей мыши делается клик, и в выпавшем меню выбирается пункт «Изменить». При отсутствии такого пункта следует выбрать «Открыть с помощью», а уже в следующем меню — Paint.
На панели меню «Главная» на вкладке «Изображение», необходимо воспользоваться функцией «Изменить размер». В зависимости от версии программы, ее внешний вид может незначительно изменяться.
В открывшемся окне в ячейках «По горизонтали» и «По вертикали» выставляется необходимый процент сжатия изображения, если нужен точный размер указываем его в пикселях.
При наличии сомнений в конечном размере и качестве картинки, операцию можно выполнить в несколько этапов. Стоит обратить внимание, что значения по обоим направлениям необходимо устанавливать равные, в ином случае фото будет искажено.
Стоит обратить внимание, что значения по обоим направлениям необходимо устанавливать равные, в ином случае фото будет искажено.
Если полученный результат не отвечает требованиям пользователя, исходную картинку можно восстановить, используя пункт меню «Правка», функция «Отменить».
В ином случае файл следует сохранить при помощи стандартной функции «Сохранить как».
Обрезать картинку в программе – при открытом графическом файле, на вкладке «Главная» используется функция «Выделить», при помощи курсора выбирают прямоугольную область, которая интересует пользователя, далее при помощи кнопки «Обрезать» убирают ненужную часть картинки. Затем изображение сохраняют.
Пользователи Windows 10 (см. Как установить Windows 10) получили возможность редактировать картинки в просмотрщике изображений “Фотографии” которое пришло на замену предшествующим выпускам средства “Просмотр фотографий Windows”.
Приложение умеет только обрезать картинки без функции изменения значений ширины и высоты как в “Paint”, но получило массу полезных функций.
Открываем картинку двойным кликом, нажимаем на иконку “Карандаш”
откроется редактор изображений, выбираем иконку “Рамка”
тянем за углы рамки до нужных значений.
Интернет сервисы для обработки изображений
Использование сайтов для обрезки графических файлов может потребоваться в случаях, когда программные средства Windows не могут качественно решить поставленную задачу (например, при создании скриншота с экрана), а на компьютере нет прав администратора, что часто встречается в офисах.
На просторах сети операцию уменьшения изображения можно провести на массе разнообразных ресурсов. Найти их очень легко — поисковики предлагают огромный выбор.
Типичный образец сайта для сжатия графики – это Resizepic Online. Его отличие от ряда других в поддержке помимо формата jpg еще и png. Первой операцией фото загружается на страничку сайта, при этом допускается одновременная обработка нескольких файлов.
После загрузки выставляется желаемый размер картинки в пикселях по горизонтали при помощи шкалы, размер по вертикали сервисом подбирается автоматически. Дается возможность выбрать качество изображения после сжатия и формат, в который будет конвертирован готовый файл. Затем картинка проходит онлайн обработку и пользователю предлагается скачать полученный результат.
Дается возможность выбрать качество изображения после сжатия и формат, в который будет конвертирован готовый файл. Затем картинка проходит онлайн обработку и пользователю предлагается скачать полученный результат.
Есть совсем простые в использовании сайты, например, Photo Facefun. Пользователь загружает фото, картинка автоматически уменьшается, если размер не устраивает в окошках вписываются желаемые размеры в пикселях и скачивается готовый файл. Пред просмотра при этом нет.
Процедура обрезки картинки на сайте Cut-Photo отличается от предыдущего ресурса. Файл необходимо загрузить на страницу, где затем мышкой выбирается желаемая область, а затем происходит его обработка и сохранение. На фоне конкурентов приятнее выглядят ресурсы, на которых вырезаемая область, как в этом случае, подсвечивается рамкой.
Удобно использовать сайты, совмещающие несколько функций, ведь это значительно сократит затраты времени. Из таких онлайн фоторедакторов стоит отметить Avatan. У него русифицированный интерфейс и простое визуальное оформление.
У него русифицированный интерфейс и простое визуальное оформление.
Сжатие фото выполняется при помощи пункта меню «Изменить размер». При этом доступна коррекция, как по пикселям, так и по процентам. Отдельно можно установить галочку «Сохранять пропорции», чтобы случайно не исказить изображение.
Также в главном меню представлен пункт «Обрезка». Здесь при помощи мышки можно выбрать необходимый участок изображения.
При этом доступна функция установки пропорций конечного изображения.
Помимо обрезки и изменения размеров, сайт позволяет сделать ретушь изображения, а сохранение производится не только в jpg, но и в png.
Сторонние программы обработки изображений
Если есть необходимость периодически работать с обрезкой и сжатием изображений, то самый популярный и привычный способ — установка сторонних программ.
Picture Manager Microsoft Office
Нельзя не упомянуть весьма удобную программу Picture Manager (Диспетчер рисунков), которая входит в комплект Microsoft Office, что сделало ее очень распространенной. Работает с большим количеством графических форматов.
Работает с большим количеством графических форматов.
Для изменения разрешения картинки необходимо в графе меню «Рисунок» выбрать функцию «Изменить размер».
Другой способ: щелчком правой клавиши мыши на объекте вызывается меню форматирования, в нем есть графа «Изменить рисунки».
Кстати, в программе предусмотрена возможность вынести это меню в область быстрого доступа. В обоих случаях открывается одно и то же окно. Программа при помощи функции «Сжатие рисунков» предложит варианты обработки изображения:
- Для документов;
- Для web-страниц;
- Для электронной почты.
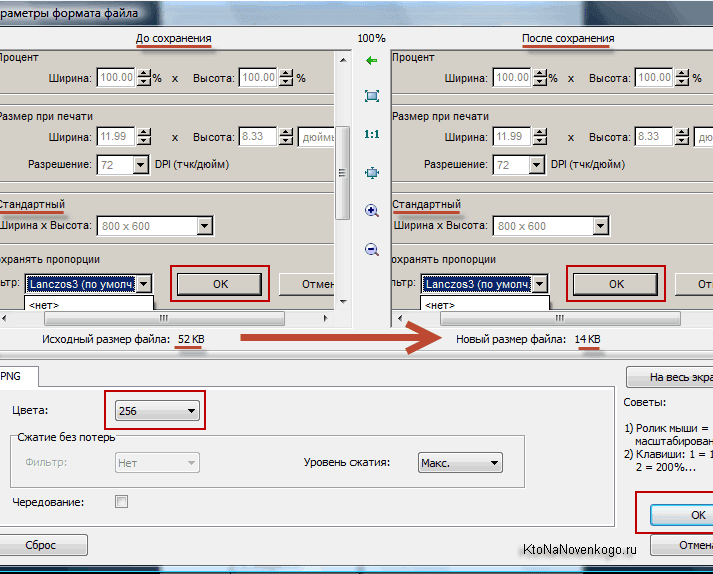
Можно воспользоваться одним из этих вариантов, но есть функция «Изменение размера», которая поможет более точно выставить необходимые величины, причем сделать это можно как обрезкой по пикселям, так и в процентном соотношении желаемого размера к исходному.
Обрезка картинки происходит в том же разделе «Изменить рисунки», при помощи функции «Обрезка».
Перетаскивая мышкой края рамки, пользователь определяет границы нужной ему области, при этом есть возможность установить пропорции, в которых должна производиться обрезка.
Сохранение полученного результата в программе Picture Manager производится при помощи привычной всем пользователям функции «Сохранить как».
FastStone Image Viewer
Любителям свободно распространяемого ПО стоит рассказать о программе FastStone Image Viewer. Она является неплохим помощником при редактировании графических файлов разных форматов.
Открываем папку с изображением через меню «Файл», кнопка «Открыть» или при помощи соответствующей иконки на панели. Появляются миниатюры файлов, находящихся внутри. На требуемой иконке кликом правой клавиши мыши вызываем контекстное меню. Выбираем опцию «На весь экран», затем кликаем правой клавишей еще раз, в появившемся списке выбираем «Изменить», затем «Изменить размер».
Появляется окошко, в котором выбираются высота и ширина, которые требуется получить или процентное соотношение, в котором будет произведено преобразование. Клавишей «Ок» подтверждаются выбранные параметры. Сохранение картинки происходит с помощью правого клика мыши с выбором функции «Сохранить как».
Аналогично действиям, описанным выше, происходит и обрезка. Щелчком на иконке вызывается контекстное меню — «На весь экран» — повторный клик правой кнопкой — «Изменить» — «Обрезка».
В открывшемся окне необходимую область можно указать как выделением мышкой, так и задав конкретные значения в пикселях.
Нажатие кнопки «ОК» подтверждает выбор введенных параметров, затем выполняется сохранение.
Caesium Image Compressor
Caesium Image Compressor сжимает картинки без потери качества в пакетном режиме.
Перетягиваете изображение в окно программы и нажимаете на иконку “Сжать”.
Важно! В настройках требуется указать путь к папке, где сохраняются сжатые картинки. В название папки и путь до него не используйте кириллических символов, программа не понимает символы в Unicode.
Подытожив, хочется отметить, что подавляющее большинство программ и сервисов имеет очень простой и интуитивно понятный интерфейс. Пользоваться ими легко, а полученный результат вполне приемлем для повседневного использования.
Читайте также:
- 7 способов сделать скриншот экрана на компьютере Каждый пользователь рано или поздно сталкивается с необходимостью зафиксировать происходящее на экране монитора или ноутбука. Каждый пользователь рано или поздно сталкивается с […]
- Обзор 6 браузеров для Windows 10 Все большее количество времени пользователи интернета проводят в социальных сетях и браузерах. Поэтому к последним предъявляется так много требований. Вместе с тем, сложно определиться, […]
Как уменьшить вес фото или картинки без потери качества?
Сегодня я напишу о том, как уменьшить вес фото или картинки та еще и без потери качества. Думаю, статья будет очень полезна для вас.
Для чего нужно уменьшать вес фото? Это может понадобится по трем причинам:
- Вы нужно уменьшить вес архива для хранения. Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер.
 То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона. - Вам нужно передать большое количество фоторафий. И опять-таки, если у вас только мобильный интернет, то это может быть проблемой.
- Ну и наконец, сжатие изображений очень актуально для сайтостроения. Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться – закроет ;-).
Каждая поисковая система учитывает при ранжировании скорость загрузки сайта. И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: «Как ускорить wordpress блог? 10 фишек для ускорения wordpress», а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
Но знать, как уменьшить вес картинки в фотошопе нужно не только тем, кто ведет свои сайты или блоги (что такое блог). Вот, например, вы зашли на какой-либо форум или социальную сеть, зарегистрировались там, и хотите загрузить свое фото. Загружаете, и вдруг неожиданно выскакивает ошибка: «Размер картинки слишком большой :smile:» Но фото загрузить то хочется. Вот сейчас ми и поговорим о том, как уменьшить вес фото.
Два метода уменьшения.
Прежде всего, давайте пройдемся немного по теории. Дело в том, что уменьшить вес картинки, можно двумя основными путями:
Можно уменьшить вес картики в пикселях. То есть, если оригинал изображения у нас был скажем 6000 на 4000, то мы можем обрезать изображение и оставить только нужную нам часть
Это и будет уменьшение изображения без потери качества. Да, картинка будет обрезанной, но ее качество будет на прежнем уровне.
Другой метод, это увеличение сжатия картинки. Дело в том, что есть форматы изображений без потери качества, такие как TIFF, RAW, PSD. А есть и широко используемые: JPG, PNG. (есть и другие форматы, но эти, самые распространенные).
А есть и широко используемые: JPG, PNG. (есть и другие форматы, но эти, самые распространенные).
Так вот, вот эти последние, позволяют просто сжать картинку. Причем, вы можете сжать как по пикселям, то есть, «упаковать» картинку размером 6000×4000 в размер 3000×2000 пикселей. Или просто сжать картинку. И таким образом, значительно уменьшить вес картики в байтах.
Фактически, на практике обычно применяют сжатие по количеству пикселей и по степени сжатия.
Сжатие с помощью онлайн сервиса
Вы переходите на сайт squoosh.app и просто перетаскиваете туда изображение.
Таким образом, если оригинальное изображение имело размер 8 мегабайт, то теперь изображение стало весить меньше четырех мегабайт.
Тут же мы можем уменьшить еще и пикселях. Для этого кликнем по Resize и установим новый размер. Здесь же мы можем изменить и ряд других параметров, таких как алгоритм сжатия, но и настройки по умолчанию вполне нормальные. Ну а ползунок по центру, позволяет наглядно сравнить, как было и стало. И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.
И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.
В результате, с восьми мегабайт, мы снизили размер картинки всего до двухсок килобайт. Хотя у этого уменьшения есть и своя цена. Так, если на оригинальном изображении мы могли легко различить название фирмы на стене здания, то теперь это невозможно.
Уменьшение с помощью специальных программ.
У онлайн сервисов есть конечно свои преимущества. В первуо очередь, это легкая доступность. Но есть и свои недостатки: он потребляет трафик, и у него нет системы пакетной обработки.
Этих минусов лишены различные программы для сжатия. Из которых, моя любимая, это IrfanView
Это официально бесплатная программа, которую можно скачать с официального сайта. При всем своем небольшом весе и неприхотливой работе, IrfanView имеет огромные возможности. Но, поскольку сейчас речь идет о сжатии изображений, то она очень хорошо для этого подходит. Я рекомендую сразу скачать все плагины, из которых вам нужен будет WEBP. То есть, плагин, которых заточен под сжатие под веб.
То есть, плагин, которых заточен под сжатие под веб.
Таким образом, программа даёт хорошее соотношение качества изображения, к его размеру.
Как уменьшить вес изображения в фотошопе
Для начала нужно скачать программу фотошоп и установить себе на компьютер, если у вас еще ее нет. Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
Скачали, установили. Хорошо. Теперь нам нужно открыть в фотошопе любую картинку. Для этого в левом верхнем углу нажмите Файл – Открыть.
Потом выбирайте нужную вам картинку на компьютеры и нажмите на кнопку «Открыть»
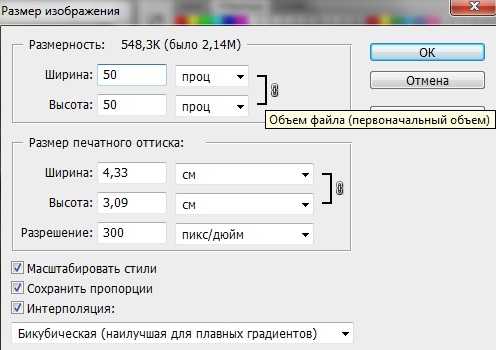
Картинка, которую я загрузил, занимает 2,9 Mb. Ее ширина – 2560, а высота – 1920. Для того чтобы уменьшить вес картинки, можно сначала уменьшить ее размер. Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели «Изображения» и выбираю «Размер изображения». Ставлю ширину 550, а высота уменьшается пропорционально. Потом нажимаю «Ок»
Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели «Изображения» и выбираю «Размер изображения». Ставлю ширину 550, а высота уменьшается пропорционально. Потом нажимаю «Ок»
Если размер картинки вас устраивает, то можете его оставить таким как есть. Но вы должны понимать, что чем больший размер, тем больше памяти изображения будет занимать.
Теперь нам нужно сохранить картинку так, чтобы не потерять ее качество и уменьшить вес. Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.
Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.
После того, как вы указали нужное вам качество, нажимайте на кнопку «Сохранить». Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Таким образом, я уменьшил вес картинки с 2, 9 Мб до 27, 6 КБ. И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
Уменьшение веса на мобильнике.
Ну а если вам нужно уменьшить вес изображений на мобильнике, то вы для этого, можете использовать приложение Photo Resizer.
Оно позволяет буквально в пару кликов хорошо уменьшить изображение и при этом, ему не нужен интернет, да и свою работу это приложение делает просто на отлично.
Вы можете выбрать один из шаблонов размера или же, выбрать свой конечный размер. В этом приложении также есть возможность пакетной обработки. А вот степень непосредственно сжатия, вы не сможете.
Заключение.
Таким образом, в зависимости от своей ситуации, вы можете использовать любой из предложенных способов. Единственно, в статье нет приложения для айфона. Сам я пользуюсь андроидом, а рекомендовать что-то с чужих слов, я не хочу.
Поэтому, если у вас есть свое любимое приложение для айфон, напишите об этом в комменатариях. Да и вообще, если есть вопросы или предложения, обращайтесь в комментариях ;-).
Лучшее программное обеспечение для сжатия изображений для Windows 10 [Руководство 2021]
RIOT расшифровывается как Radical Image Optimizer, и это еще один бесплатный инструмент для сжатия изображений. Этот инструмент легкий, но предлагает расширенные функции, поэтому его могут использовать как базовые, так и опытные пользователи.
Что касается поддержки файлов, этот инструмент позволяет оптимизировать изображения JPEG, GIF и PNG. Инструмент поставляется с двумя панелями, на которых отображается исходное и оптимизированное изображение.
Инструмент поставляется с двумя панелями, на которых отображается исходное и оптимизированное изображение.
RIOT поставляется с функцией сравнения на месте, которая временно заменяет исходное изображение в панели предварительного просмотра сжатым, чтобы вы могли изучить изменения в одной панели.
Инструмент позволяет изменять качество изображений JPEG, но также позволяет выбрать другую кодировку.
При желании вы также можете выполнить настройку изображения и изменить яркость, контрастность, гамму и другие параметры.
При необходимости вы также можете повернуть или отразить изображение. Доступна опция передискретизации, которую вы можете использовать для изменения размера изображения с помощью 6 различных фильтров передискретизации.
Во время передискретизации вы можете установить желаемую ширину или высоту в пикселях или процентах и, если хотите, сохранить соотношение сторон.
Что касается изображений PNG, вы можете изменить профиль уменьшения цвета или выбрать количество цветов вручную. Кроме того, вы можете изменить сжатие, квантование цвета или использовать внешние оптимизаторы.
Кроме того, вы можете изменить сжатие, квантование цвета или использовать внешние оптимизаторы.
Что касается изображений в формате GIF, вы можете выбрать предустановки уменьшения цвета или уменьшить количество цветов вручную. Вы также можете добавлять изображения в RIOT прямо из буфера обмена, что может быть весьма полезно.
RIOT также имеет полезную опцию, позволяющую сжать изображение до желаемого размера в КБ.Также имеется поддержка пакетной оптимизации, поэтому вы можете быстро редактировать и сжимать несколько изображений одновременно.
Что нам не нравится в пакетной оптимизации, так это отсутствие возможности установить желаемое качество. Также нет окна предварительного просмотра для пакетной оптимизации, что может быть проблемой для некоторых пользователей.
RIOT — это бесплатный инструмент, который предлагает множество функций как для простых, так и для опытных пользователей. Отсутствие контроля качества и предварительного просмотра в пакетном режиме может стать проблемой для некоторых пользователей.
Несмотря на эти незначительные недостатки, это по-прежнему один из лучших инструментов сжатия изображений в нашем списке.
⇒ Скачать RIOT
Как сжимать изображения без ущерба для качества
Если вы когда-либо ждали загрузки сайта с большими файлами изображений, вы видели, почему необходимо сжатие изображений. Сжатие изображений означает, что вы убираете или перегруппируете части изображения, чтобы они занимали меньше места.
Для сжатия используются два основных алгоритма — с потерями и без потерь.Сжатие с потерями вносит изменения, которые создают изображения более низкого качества. Чем меньше размер файла, тем заметнее становятся различия между исходным и сжатым файлом.
Алгоритмы сжатия без потерь не отбрасывают никакой информации, поэтому они создают файлы большего размера, чем при сжатии с потерями. Сжатие без потерь находит лучшие способы хранения информации, и изображение не теряет качества.
Связанные : Советы по оптимизации изображений для WordPress
Типы изображений
Во-первых, давайте рассмотрим четыре самых популярных типа изображений.
изображений JPEG (Joint Photographic Experts Group) являются изображениями с потерями. Они используют шкалу сжатия, которая существенно уменьшает размер файла изображения. Он удаляет как можно больше информации из файла, удаляя данные, которые вы не заметите. Однако, если вы сделаете изображение слишком маленьким, результат будет иметь более очевидную пикселизацию. Изображения также содержат больше артефактов, которые характерны для сжатого изображения, которого нет в оригинале. Файлы JPEG имеют 24-битный цвет и доступны до 16 миллионов цветов.
Формат обмена графическими данными (GIF) сжимает изображения двумя способами. Во-первых, это уменьшает количество цветов. Изображения GIF имеют 8-битную палитру и всего 256 цветов. Также он заменяет крупные узоры на более мелкие. Итак, если есть пять видов синего, GIF представит их как один. Это как с потерями, так и без потерь в зависимости от изображения, которое вы сжимаете. Картинка, содержащая менее 256 цветов, не потеряет в качестве. Однако, если у вас есть полноцветная фотография, она может потерять до 99.998% цвета.
Это как с потерями, так и без потерь в зависимости от изображения, которое вы сжимаете. Картинка, содержащая менее 256 цветов, не потеряет в качестве. Однако, если у вас есть полноцветная фотография, она может потерять до 99.998% цвета.
TIFF — очень гибкий формат, который может быть с потерями или без потерь. Большинство файлов TIFF не сжимаются, и их высокое качество делает их идеальными для хранения графики и печати. Эти файлы изображений содержат все детали алгоритма хранения и все цвета, поэтому они очень большие. Их большой размер требует длительного времени передачи, замедляет время загрузки и использует значительный объем дискового пространства.
Переносимая сетевая графика или файлы PNG — это сжатие без потерь, поэтому оно не приводит к потере качества и детализации.Сжатие полностью обратимо, то есть изображение будет восстановлено точно в том виде, в котором оно было отправлено. PNG находит шаблоны в изображении, чтобы использовать их для сжатия размера. Этот тип файла использует только 256 цветов, но довольно эффективно сохраняет информацию об этих цветах. Он также поддерживает 8-битную прозрачность.
Он также поддерживает 8-битную прозрачность.
Причины сжатия изображений
Самая распространенная причина сжатия изображений — оптимизация вашего сайта. Сайты с несжатыми изображениями могут загружаться намного дольше.Длительное время загрузки приведет к тому, что больше ваших клиентов будут покидать вашу страницу в поисках другой.
Если у вас есть изображения, которые вы хотите отправить по электронной почте, вам необходимо знать, какой размер файла ограничен для вложений с вашей службой. Если ваш файл слишком велик, вы не сможете его отправить, и даже если вы сможете его отправить, он может передаваться слишком медленно.
Сжатие изображений уменьшит объем места, необходимого для их хранения. Если вы сжимаете изображения, они не занимают столько места, что избавляет от необходимости покупать дополнительное пространство для хранения.
Два бесплатных полезных онлайн-инструмента
Для сжатия изображений доступно множество различных инструментов. Два из них — это Optimizilla и CompressNow. С помощью обеих этих служб вы можете загрузить несколько изображений одновременно и предварительно просмотреть результат сжатия перед его загрузкой.
Два из них — это Optimizilla и CompressNow. С помощью обеих этих служб вы можете загрузить несколько изображений одновременно и предварительно просмотреть результат сжатия перед его загрузкой.
Оба инструмента используют простой метод перетаскивания для загрузки файлов изображений и возможность загрузки с помощью файлового менеджера. Вы можете загрузить все сжатые файлы вместе или по одному.Когда вы загружаете изображения, они сохранят свои исходные имена, но в конец файла будет добавлен тег, например «-min» или «-compressed».
Когда вы используете CompressNow, вы выбираете уровень сжатия перед сжатием файла. Вы можете загружать до десяти файлов JPEG, GIF или PNG размером до 9 Мб за раз.
Optimizilla дает вам возможность загружать до двадцати изображений JPEG или PNG за раз и отображает фотографии до и после оптимизации, а также вы можете изменить уровень оптимизации для каждой фотографии.
Для пользователей WordPress
Если вы используете WordPress для своих интернет-сайтов, мы ранее рассмотрели некоторые из лучших плагинов для оптимизации изображений, которые вы должны использовать для своего сайта. На этом сайте используется оптимизатор изображений Kraken.io, хотя многие рекомендуют WP Smush, который имеет больше функций.
На этом сайте используется оптимизатор изображений Kraken.io, хотя многие рекомендуют WP Smush, который имеет больше функций.
Если вам нужно ускорить работу вашего веб-сайта или отправить фотографии бабушке по электронной почте, вам следует подумать об использовании одного из этих инструментов для сжатия изображений. Какие еще инструменты вы использовали?
Трейси РозенбергерТрейси Розенбергер 26 лет преподавала учащимся начальных классов, используя технологии для улучшения обучения.Теперь она рада поделиться полезными технологиями с учителями и всеми, кто считает их устрашающими.
Эта статья полезна? да Нет
Как сжимать изображения без потери качества
Хотите сжимать изображения без потери качества? Для загрузки больших файлов изображений у пользователя требуется больше времени, это замедляет работу и влияет на SEO вашего сайта. Сжатие изображений — необходимый шаг для повышения скорости загрузки страницы вашего сайта. Веб-сайты с более быстрой загрузкой обычно занимают более высокие позиции в результатах поиска. Используя это руководство по сжатию изображений, вы можете легко сжать изображение без ущерба для его качества.
Сжатие изображений — необходимый шаг для повышения скорости загрузки страницы вашего сайта. Веб-сайты с более быстрой загрузкой обычно занимают более высокие позиции в результатах поиска. Используя это руководство по сжатию изображений, вы можете легко сжать изображение без ущерба для его качества.
Если вы хотите добавлять высококачественные изображения в сообщения в блоге, посетите эти лучшие бесплатные веб-сайты с фотографиями.
В этом уроке я рассмотрю следующие темы:
- Как сжимать изображения без потери качества
- Как сжимать изображения перед их загрузкой на веб-сайт
- После загрузки изображений на веб-сайт, как вы можете сжимать эти изображения
Зачем сжимать изображения? Как это улучшает производительность и SEO?
В наши дни каждый веб-сайт использует изображения с высоким разрешением, чтобы улучшить взаимодействие с пользователем.Однако эти изображения могут повлиять на скорость загрузки страницы вашего веб-сайта, если вы не сожмете их перед загрузкой.
Сжатые изображения будут загружаться быстрее, улучшат SEO на странице и, что более важно, улучшат взаимодействие с пользователем.
Я провел тест скорости страницы, загрузив сначала неоптимизированные изображения, затем сжал эти изображения и снова проверил скорость страницы. Вот результаты:
До оптимизации изображения:
После оптимизации изображения:
Примечание: Я также использую плагин кеширования, недавно я рассмотрел 2 плагина кеширования WordPress бок о бок , WP Super Cache против самого быстрого кеша WP.Пожалуйста, проверьте это, особенно если вы используете WordPress и беспокоитесь о скорости загрузки страницы.
Как настроить и изменить размер изображений?
При оптимизации изображений имеет значение разрешение изображения. Вы должны настроить его в соответствии с областью содержания вашего сайта.
Например, если область содержимого вашего веб-сайта имеет высоту и ширину 500 x 500 пикселей. вы можете уменьшить размер изображения до 500 x 500 пикселей, создавая его в программе для редактирования изображений. Это уменьшит размер вашего файла изображения.
вы можете уменьшить размер изображения до 500 x 500 пикселей, создавая его в программе для редактирования изображений. Это уменьшит размер вашего файла изображения.
Вы можете прочитать более подробное руководство в разделе руководства пользователя Photoshop. В этом посте они подробно рассказали о разрешении изображения, размере изображения, размерах в пикселях и многом другом.
Как вручную сжать изображения перед загрузкой
Если вы хотите сжать изображение перед загрузкой на свой веб-сайт, вы можете использовать любое из указанных сторонних программ.
1. Adobe Photoshop (платный)
Adobe — самая популярная в мире программа для редактирования изображений, и не зря.Это позволяет сохранить максимально возможное качество изображения при одновременном создании файла небольшого размера.
Вот как можно оптимизировать изображение, если вы используете Adobe Photoshop.
Сначала вам нужно открыть изображение, которое вы хотите сжать в Adobe Photoshop.
Щелкните Файл> Экспорт> Сохранить для Интернета (устаревшая версия).
Теперь выберите JPG в правом углу этого нового окна.
Отрегулируйте качество согласно вашему требованию.
Изображения с большим количеством цветов выглядят хорошо в формате JPG, тогда как изображения с меньшим количеством цветов могут быть сжаты в форматы файлов PNG-8 или PNG-24.Даже в этих форматах вы можете настроить цвета, разрешение изображения и, конечно же, уменьшить размер файла изображения.
Вы сможете увидеть предварительный просмотр сжатого изображения и размер файла в нижнем левом углу окна предварительного просмотра.
2. GIMP (бесплатно)
GIMP — бесплатное программное обеспечение с открытым исходным кодом, доступное для загрузки в операционных системах Windows, Linux и Mac. Вот как вы можете использовать это бесплатное программное обеспечение для сжатия изображений без потери качества.
Откройте любое изображение в GIMP со своего компьютера.
щелкните Файл> Экспорт как вариант .
Теперь нажмите Export , откроется новое окно.
Уменьшите качество изображения, насколько хотите. Нажав на Показать предварительный просмотр в окне изображения , вы получите оценку фактического размера файла после сжатия.
3. TinyJPG (онлайн / бесплатно)
Это бесплатный онлайн-инструмент для сжатия изображений. Одним из преимуществ использования TinyJPG является возможность сжатия нескольких изображений за один раз.
Как сжать изображение до 100 КБ в Интернете с помощью TinyJPG
Посетите веб-сайт TinyJPG и начните загружать свои изображения. TinyJPG начнет сжимать ваши изображения, и вы сможете загрузить сжатые версии на свой компьютер.
Вот и все! Ваши изображения будут сжаты без потери качества. Идеальный размер изображения для Интернета — менее 100 КБ, особенно если ваш веб-сайт загружает несколько изображений одновременно.
Как автоматически сжимать изображения, уже загруженные на ваш сайт?
Если вы уже загрузили изображения на свой веб-сайт без их оптимизации, вы все равно можете сжать эти изображения без потери их качества.Сжатие изображений имеет решающее значение для продвижения и оптимизации любого бизнес-сайта в Интернете. Вот как:
1. Получение сжатых изображений с помощью Google PageSpeed Insights
Примечание. Google обновил пользовательский интерфейс своего инструмента PageSpeed Insights, поэтому этот процесс больше не работает. Пожалуйста, проверьте другие доступные методы.
Инструмент Google PageSpeed Insights не только предлагает рекомендации по оптимизации вашего веб-сайта, но также предоставляет сжатые изображения, которые вы можете загрузить и заменить большие изображения файлами меньшего размера.
Вы сможете получить все изображения на странице, оптимизированной для Интернета, в виде zip-файла. Вот пошаговый процесс использования инструмента Google PageSpeed Insights для оптимизации уже загруженных изображений на ваш веб-сайт:
1- Перейдите на веб-сайт Google PageSpeed Insights. Введите URL своего веб-сайта.
Введите URL своего веб-сайта.
2- Вам необходимо загрузить оптимизированные изображения с помощью параметра «Загрузить оптимизированные изображения, JavaScript и CSS…»
3- Разархивируйте этот файл и найдите папку с изображениями.
4- Войдите в серверную часть своего веб-сайта через FTP и загрузите эти изображения в соответствующие папки. Вы также можете использовать изображения, отредактировав статью в WordPress, Shopify или другой платформе CMS.
Важно: Эта процедура немного сложна, и если вы в ней не уверены, попробуйте другие методы, упомянутые в статье.
2. EWWW Image Optimizer (только WordPress)
Пользователи WordPress также могут использовать плагины для автоматизации процесса сжатия изображений.Этот плагин позволит вам автоматически сжимать уже загруженные изображения. Вам не нужно загружать, сжимать изображения с помощью программного обеспечения для редактирования изображений, а затем повторно загружать.
Сначала вам нужно загрузить плагин EWWW Image Optimizer на свой сайт WordPress.
Выберите Медиа> Массовая оптимизация .
Щелкните Сканировать неоптимизированные изображения .
Сканирование займет некоторое время. После завершения сканирования нажмите Начать оптимизацию .
Как сжимать изображения в форматах следующего поколения?
Если вы используете WordPress, вы можете легко преобразовать существующие изображения JPEG и PNG в форматы следующего поколения.
Что такое формат следующего поколения?
Если вы когда-либо использовали инструмент Google Page Speed Insights для проверки скорости своего сайта, то вы, должно быть, читали этот термин.
Google рекомендует сжимать изображения по размеру, используя форматы следующего поколения, такие как JPEG 2000, JPEG XR и WebP.
Эти форматы позволяют дополнительно сжимать файлы JPEG и PNG без снижения качества.
Google прав в этом, однако изображения этих форматов широко не используются в сети. Сложно найти фотографии в форматах «следующего поколения».
Если вы используете WordPress в качестве CMS, вы можете использовать сторонний плагин для обслуживания существующих изображений JPEG, PNG в формате webP.
Вы можете установить плагин WebP Express на свой сайт WordPress. Вот как установить этот плагин.
- Войдите в серверную часть своего сайта WordPress. Перейдите в Плагины.
- Нажмите кнопку «Добавить».Найдите «WebP Express».
- Установите и активируйте плагин, и все готово.
Все ваши существующие изображения будут представлены в формате WebP. Если браузер пользователя не поддерживает формат WebP , этот плагин покажет им исходное изображение JPG или PNG.
Вот и все! Надеюсь, все ваши изображения будут оптимизированы. Вы также можете оптимизировать время загрузки, используя плагин кеширования WordPress. Вы можете легко настроить основные параметры W3 Total Cache с помощью этого руководства.
Вы можете легко настроить основные параметры W3 Total Cache с помощью этого руководства.
Если вам нужна помощь в SEO или управлении репутацией, отправьте мне сообщение.
Сравнение 7 лучших онлайн-инструментов для оптимизации изображений (реальные тестовые данные)
В этом посте мы собрали семь отличных онлайн-инструментов для оптимизации изображений, которые позволяют сжимать файлы JPG, PNG и GIF прямо из веб-браузера.
Помимо обмена информацией о каждом инструменте, мы также поделимся реальными тестовыми данными для тестового изображения в формате JPG и PNG, чтобы дать вам представление об экономии размера файла, которую может предложить каждый инструмент.
Тестирование и сравнение семи лучших онлайн-инструментов для оптимизации изображений
Инструменты онлайн-оптимизатора изображений помогают сжимать изображения или изменять тип файла без заметной потери качества.
Чтобы дать вам представление о том, насколько возможно сжатие, мы протестировали некоторые онлайн-инструменты оптимизации изображений. При работе с двумя изображениями — одним JPG (размер файла примерно 238 КБ) и другим PNG (примерно 118 КБ) — вот что мы обнаружили:
При работе с двумя изображениями — одним JPG (размер файла примерно 238 КБ) и другим PNG (примерно 118 КБ) — вот что мы обнаружили:
| Инструмент сжатия | JPG Сжатие файла изображения (исходный размер файла — 238 КБ) | Уменьшение в процентах в файле JPG | Сжатие файла изображения PNG (исходный размер файла — 118 КБ) | Уменьшение в процентах в файле PNG |
|---|---|---|---|---|
| Оптимизатор JPEG | 79.1 КБ | 66% | NA | NA |
| Kraken | 206,59 КБ (без потерь) 69,77 КБ (с потерями) | 11,32% (без потерь) 70,05% (с потерями) | 64,68 КБ (без потерь) 28,56 КБ (с потерями) | 44,06% (с потерями) 75,30% (с потерями) |
| Крошечный PNG | 162,9 КБ | 32% | 29,9 КБ | 75% |
| JPEG.io | 81,51 КБ | 65% | 85. 04 КБ 04 КБ | 17% |
| ImageRecycle | 118,88 КБ | 48,97% | 24,78 КБ | 78,57% |
| Compressor.io | 122,12 КБ | 49% | 22.80 КБ | 81% |
| Ezgif | 119,26 КБ | 48,81% | 60,56 КБ | 47% |
Теперь давайте рассмотрим инструменты более подробно…
1. Оптимизатор JPEG
JPEG Optimizer — одно из первых решений, которое проверяет, все ли вам нужно, это сжимать изображения JPEG.
Большинство из нас должно быть в порядке со сжатием по умолчанию 65, хотя веб-сайт может сжимать изображения где угодно между 0-99. Используя только настройки по умолчанию, я смог уменьшить размер файла на 66%.
При желании вы также можете просматривать данные EXIF (время, дату и производитель камеры) и изменять размер изображений. А затем продолжайте добавлять эффекты, такие как подписи, границы или тени. Как только инструмент сжимает изображение, вы можете загрузить его и использовать где угодно.
Как только инструмент сжимает изображение, вы можете загрузить его и использовать где угодно.
Степень сжатия:
👉 Сохранение файла изображения JPEG — 66%
2.Кракен
Kraken дает вам выбор режимов сжатия:
- Lossless — без потерь качества.
- Lossy — небольшое снижение качества, но уменьшает размер файла изображения почти на 90%.
Изображения с потерями будут работать нормально для большинства пользователей, но профессионалы, которые хотят сохранить 100% визуальной информации, должны выбрать без потерь (например, фотографы ) .
Kraken позволяет оптимизировать не только JPEG, но также PNG и GIF.Файлы размером до 1 МБ оптимизированы бесплатно, файлы большего размера требуют наличия пакета Pro.
Пакет Pro начинается с 5 долларов в месяц и также предлагает дополнительные функции. Он может получать файлы изображений из нескольких источников, таких как список URL-адресов или zip-архив. Это еще не все, он может возвращать оптимизированные изображения в zip-файле, захватывать все изображения с вашего веб-сайта, организовывать их по папкам, изменять размер изображений, сохранять их в облаке Kraken и сохранять статистику ваших оптимизаций. Бесплатный плагин упрощает все для пользователей WordPress.
Это еще не все, он может возвращать оптимизированные изображения в zip-файле, захватывать все изображения с вашего веб-сайта, организовывать их по папкам, изменять размер изображений, сохранять их в облаке Kraken и сохранять статистику ваших оптимизаций. Бесплатный плагин упрощает все для пользователей WordPress.
Степень сжатия:
👉 Сохранение файла изображения JPEG — 11,32% (без потерь), 70,05% (с потерями)
👉 Сохранение файла изображения PNG — 44,06% (без потерь), 75,03% (с потерями)
3. Крошечный PNG
Надежный инструмент, Tiny PNG с легкостью обрабатывает сжатие изображений в форматах JPEG и PNG, позволяя массово загружать до 20 изображений за один раз. Размер каждого файла может достигать 5 МБ. Для больших файлов вы должны быть платежеспособным клиентом.
После сжатия изображения можно загрузить на свой компьютер или сохранить в Dropbox.Tiny PNG также упрощает работу пользователей WordPress с помощью бесплатного плагина. Чтобы сравнить плагины оптимизации изображений для WordPress, посмотрите нашу предыдущую публикацию.
Чтобы сравнить плагины оптимизации изображений для WordPress, посмотрите нашу предыдущую публикацию.
Степень сжатия:
👉 Сохранение файла изображения JPEG: 32%
👉 Сохранение файла изображения PNG: 75%
4. JPEG.io
Чтобы конвертировать изображения любого формата в JPEG, вы можете попробовать JPEG.io. Он обрабатывает больше типов изображений, чем большинство онлайн-инструментов для оптимизации изображений. Чтобы использовать его, вы перетаскиваете и загружаете файлы PNG, GIF, SVG или даже PSD на их веб-сайт.Сначала инструмент конвертирует изображения в JPEG, а затем сжимает их, прежде чем вернуть изображения вам.
Инструмент также может забирать файлы изображений с вашего Google Диска или Dropbox и возвращать вам оптимизированные файлы JPEG в виде zip-архива.
Степень сжатия:
👉 Сохранение файла изображения JPEG: 65%
👉 Сохранение файла изображения PNG: 17%
5.
 ImageRecycle
ImageRecycleЕсли у вас есть изображения в разных форматах, которые нужно оптимизировать, вы найдете ImageRecycle лучшим вариантом.Не только PNG или JPEG, этот инструмент поддерживает даже файлы GIF и PDF. Вы можете перетаскивать изображения на веб-сайт и загружать оптимизированные изображения одним щелчком мыши.
Одна полезная вещь в ImageRecycle заключается в том, что он дает вам бесплатный отчет о вашем веб-сайте с подробной информацией об изображениях, которые нуждаются в оптимизации. Просто введите URL своего веб-сайта, чтобы получить этот отчет.
Чтобы получить доступ к таким функциям, как URL или Оптимизатор страниц, вам нужно выбрать их планы единовременных платежей. Вы можете выбрать любую из ценовых категорий: 10 долларов (10 000 изображений), 20 долларов (30 000 изображений) и 50 долларов (100 000 изображений).
Существует 15-дневная бесплатная пробная версия с ограничением в 100 МБ, чтобы помочь вам определиться. После оплаты вы можете использовать свою квоту в течение года на неограниченном количестве веб-сайтов с любым количеством дополнительных учетных записей. Месячное резервное копирование и восстановление включены. Пользователи WordPress, Magento и Joomla могут полагаться на расширения вместо того, чтобы каждый раз посещать веб-сайт, в то время как пользователи Shopify получают эксклюзивное приложение.
Месячное резервное копирование и восстановление включены. Пользователи WordPress, Magento и Joomla могут полагаться на расширения вместо того, чтобы каждый раз посещать веб-сайт, в то время как пользователи Shopify получают эксклюзивное приложение.
Степень сжатия:
👉 Сохранение файла изображения JPEG: 48.97%
👉 Сохранение файла изображения PNG: 78.57%
6. Compressor.io
Если вам нужен высокий уровень сжатия, позволяющий сэкономить сотни КБ, внимательно изучите Compressor.io. Это может уменьшить размер файла почти на 90%. Он сжимает изображения JPEG и PNG без потери пикселей, а также сжатие с потерями для других типов файлов. Однако размер файла не может превышать 10 МБ.
Классный слайдер позволяет сравнивать исходные и оптимизированные изображения бок о бок. Вы можете скачать файл и сохранить его на Google Диске или Dropbox.
Степень сжатия:
👉 Сохранение файла изображения JPEG: 49%
👉 Сохранение файла изображения PNG: 81%
7.
 Ezgif
EzgifХотя название может предполагать иное, Ezgif — это универсальный онлайн-оптимизатор изображений. Вы можете использовать его для работы с вашими GIF, PNG и JPG.
В отделе гифок Эзгиф поднимает планку на новый уровень. Он позволяет вам много повозиться с GIF-файлами, в том числе создавать, изменять размер, обрезать или оптимизировать их. Вы сможете создавать GIF-файлы с использованием изображений JPEG, PNG и других, а также загружать до 2000 файлов, хотя есть ограничение на общий размер в 100 МБ.
Кроме того, оптимизация PNG и JPG также довольно эффективна. Вы также можете внести в изображение несколько простых изменений перед оптимизацией, например повернуть, обрезать, добавить наложение и т. Д. Что касается самой оптимизации, то это неплохо.
Степень сжатия:
👉 Сохранение файла изображения JPEG: 49%
👉 Сохранение файла изображения PNG: 47%
Заключительные мысли о лучших онлайн-инструментах для оптимизации изображений
Согласно нашим результатам, Kraken предлагает самое высокое сжатие для изображений JPG, в то время как Compressor. io выиграл, когда дело доходит до файлов PNG. Вы можете просмотреть сводку наших результатов еще раз ниже:
io выиграл, когда дело доходит до файлов PNG. Вы можете просмотреть сводку наших результатов еще раз ниже:
| Инструмент сжатия | JPG Сжатие файла изображения (исходный размер файла — 238 КБ) | Уменьшение в процентах в файле JPG | Сжатие файла изображения PNG (исходный размер файла — 118 КБ) | Уменьшение в процентах в файле PNG |
|---|---|---|---|---|
| Оптимизатор JPEG | 79,1 КБ | 66% | NA | NA |
| Кракен | 206.59 КБ (без потерь) 69,77 КБ (с потерями) | 11,32% (без потерь) 70,05% (с потерями) | 64,68 КБ (без потерь) 28,56 КБ (с потерями) | 44,06% (без потерь) 75,30% (с потерями) |
| Крошечный PNG | 162,9 КБ | 32% | 29,9 КБ | 75% |
| JPEG.io | 81,51 КБ | 65% | 85,04 КБ | 17% |
| ImageRecycle | 118,88 КБ | 48. 97% 97% | 24,78 КБ | 78,57% |
| Compressor.io | 122,12 КБ | 49% | 22.80 КБ | 81% |
| Ezgif | 119,26 КБ | 48,81% | 60,56 КБ | 47% |
💡 И последнее, но не менее важное: если вы владелец веб-сайта и просто хотите получить эффективный инструмент для оптимизации всех изображений на этом веб-сайте, обратите внимание на Optimole. Это наш оптимизатор изображений по принципу «установил и забыл», который работает на полном автопилоте.
У вас есть вопросы о том, как лучше всего использовать эти онлайн-инструменты для оптимизации изображений? Дайте нам знать в комментариях, и мы постараемся помочь!
Бесплатный гид
5 основных советов по ускорению работы сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
12 лучших бесплатных инструментов оптимизации изображений для сжатия изображений — Mageplaza
Хотите, чтобы ваши веб-сайты привлекали внимание с помощью высококачественных изображений? Но вы беспокоитесь, что красивые картинки могут так сильно повлиять на скорость загрузки вашей страницы. Больше не бойтесь, потому что для вас существуют инструменты , чтобы решить эту проблему бесплатно .
Больше не бойтесь, потому что для вас существуют инструменты , чтобы решить эту проблему бесплатно .
В этой статье я хотел бы предложить вам бесплатных инструментов для оптимизации изображений вашего сайта . Да, вы это слышали! Бесплатные инструменты для оптимизации изображений.
Может ли быть лучше?
Содержание
Проблемы, вызванные высококачественными изображениями
Изображения — это душа онлайн-статьи, так как они помогают сделать содержание более живым и понятным.В частности, высококачественные изображения могут порадовать читателей, что побуждает их закончить чтение фактического содержания.
В идеале, содержание вашей страницы должно критически привлекать внимание зрителей с помощью потрясающих изображений прямо тогда, когда они попадают на страницу, а затем они будут постепенно прокручивать страницу вниз, чтобы получить контент, который вы хотите доставить, чтобы, наконец, закончить действиями в конце страница.
Тем не менее, эти красивые миниатюры — что-то вроде двойного меча .На самом деле пользователи испытывают разочарование только после входа на страницу, поскольку это увеличивает время загрузки сайтов. Хуже того, их пациенты могут достичь предела и отскочить от страницы. В отчете об исследовании утверждалось, что «большинство пользователей Интернета просто пропустят сайт, если он не загрузится в среднем в течение 8 секунд».
К тому же привлечь посетителя на сайт магазина — задача не из легких. Перед тем, как представить онлайн-контент магазина, вам уже потребовалось много времени и усилий, чтобы организовать исключительный контент, оптимизировать SEO и рекламу.Зачем вам просто позволять изображениям, отнимающим у ваших клиентов время, просто загружаться, чтобы добраться до контента. Если время загрузки так расстраивает клиентов, как они могут сосредоточиться на вашем контенте или продукте? Последствия этого будут разрушительными, когда мы сломаемся:
- Во-первых, он дает шанс для показателя отказов увеличить до для сайта магазина.

- Во-вторых, более длительное время загрузки вызывает недовольство пользователя и ухудшает качество обслуживания клиентов .
- В-третьих, получил спад в рейтинге поисковой системы и снижение трафика
Что такое оптимизация изображения?
Сжатие изображений — это инструмент, предназначенный для уменьшения размера изображений перед их загрузкой на ваши веб-сайты. При меньшем размере изображение не будет мешать скорости загрузки вашего сайта.
С помощью этих инструментов вы определенно можете добавить приятные для глаз эскизы содержания и легко произвести впечатление на сайт.Это может быть отличным способом увлечь читателей своим брендом, одновременно показывая небольшую часть своей личности и дополнительно описывая свой продукт.
Похожие сообщения:
Это время, когда в картинке появился инструмент сжатия изображений.
Инструменты профессии для сжатия изображений , такие как Adobe Photoshop, могут быть довольно дорогими и не нужны. Если владельцы веб-сайтов хотят оставаться экономными при сжатии изображений для веб-сайтов, бесплатный онлайн-инструмент может работать так же, как платный инструмент, и выполнять свои функции очень хорошо. Вот десять лучших инструментов для сжатия изображений, которые я хотел бы вам представить:
Если владельцы веб-сайтов хотят оставаться экономными при сжатии изображений для веб-сайтов, бесплатный онлайн-инструмент может работать так же, как платный инструмент, и выполнять свои функции очень хорошо. Вот десять лучших инструментов для сжатия изображений, которые я хотел бы вам представить:
1.Mageplaza Image Optimizer
- Максимальный размер файла: 5 МБ
- Типы файлов: PNG, JPG, GIF, TIF и BMP
- Способность к сжатию: с потерями и без потерь
Mageplaza Image Optimizer для магазина Magento 2 — один из лучших инструментов оптимизации изображений, специально разработанный для сайта магазина Magento 2. Он поддерживает самые популярные форматы изображений, включая PNG, JPG, GIF, TIF, а также BMP.Кроме того, он предлагает два варианта сжатия: с потерями и без потерь. С помощью этих двух режимов вы сможете уменьшить размер файла, сохраняя при этом качество изображений.
Кроме того, при поддержке cron действия по сканированию и оптимизации будут активироваться автоматически, что позволяет сэкономить время администраторам магазина. И последнее, но не менее важное: в нем есть функция резервного копирования, которая позволяет настраивать изображения без потери исходной версии.
И последнее, но не менее важное: в нем есть функция резервного копирования, которая позволяет настраивать изображения без потери исходной версии.
2.TinyPNG
Максимальный размер файла: 20 изображений (максимум 5 МБ для каждого изображения) / 1 загрузка.Вы можете обновить страницу, чтобы загрузить больше! Типы файлов: JPEG, JPG, PNG
Не обманывайтесь красотой этой панды!
TinyPNG — один из старейших и наиболее известных бесплатных инструментов для сжатия JPEG и PNG. Кроме того, это чрезвычайно полезный инструмент для сжатия изображений для сайтов приложений или магазинов. Крошечный PNG обеспечивает наилучший результат, когда сохраняется более 70% размера изображения.
Это еще не все, для каждой загрузки вы можете отправить 20 изображений одновременно, но каждый размер изображения может достигать 5 МБ.И каждый месяц вы можете сжимать 100 изображений. У него даже есть удобное и бесплатное расширение для сжатия изображения специально для платформы Magento.
3.JPEG Оптимизатор
- Максимальный размер файла: 1 изображение
- Типы файлов: JPEG
Для этого ясно, что по умолчанию эта страница совершенно не привлекательна и не профессиональна, как первый инструмент. Укажите из его названия, какие инструменты доступны для обслуживания клиентов с файлами JPEG путем изменения размера и сжатия.Оптимизатор JPEG — это простой инструмент для уменьшения размера изображения, но он не гарантирует исходное качество изображений.
4.Compressor.io
- Максимальный размер файла: 10 МБ
- Сжимающая способность:
- С потерями: JPEG, SVG, PNG и GIF
- Без потерь: PNG, JPEG
Compressor.io имеет возможность сокращать изображение и удаляет до 90% исходного размера.
Файлы доступны для доступа к сжатому методу, например без потерь — без потери качества или с потерями — небольшое снижение качества, но уменьшение размера изображения почти на 90%.
Процесс прост, манипуляции просто перетаскивают желаемое изображение в центр страницы, а остальная часть задачи позволяет ему сжать. Единственным недостатком этого является то, что вам нужно загружать изображения одно за другим, чтобы сжатие работало.
5.Изменить размер фото
- Максимальный размер файла: 1 изображение за раз
- Типы файлов: JPG, PNG, GIF, BMP, PSD
Изменение размера фотографий предлагает возможность сжатия и изменения размера в сочетании с некоторыми функциями редактирования, чтобы добавить пикантности изображению, включая границы, отражения, тени, заголовок, фотоэффект и изображения с закругленными углами.
6.CompressNow
- Максимальный размер файла: 10 изображений
- Тип файла: JPEG, PNG, GIF, PDF
CompressNow выдает ползунок, позволяющий пользователю выбирать уровень сжатия для изображений, а под ним отображается качество изображения, когда оно сжимается на определенный процент.
7.Кракен
- Максимальный размер файла: 20 изображений
- Тип файла: JPG, PNG и GIF
Очень похоже на Compress.io, Кракен Предлагаем вам выбрать один из режимов сжатия: без потерь и с потерями. Еще одним плюсом для этого бесплатного является то, что они предлагают пользователю создать учетную запись для легкого доступа и использования облачного хранилища.
Кроме того, Kraken предлагает экспортировать файлы в Dropbox или импортировать из Dropbox, Box или Google Drive. Он может сэкономить время благодаря массовой загрузке максимум 20 изображений и может сжимать каждое изображение до размера до 32 МБ.
Единственным недостатком этого является ограниченное сжатие файлов размером более 1 МБ.Пользователь должен приобрести профессиональный пакет. Если вы профессионал и регулярно должны сжимать огромные файлы изображений, то меньше покупайте продукт за 5 долларов в месяц с дополнительными функциями, которые могут хранить ваш файл в облаке Kraken для дальнейшего использования.
8.Optimizilla
- Максимальный размер файла: 20 изображений
- Типы файлов: PNG и JPEG
Самая выдающаяся особенность Optimizilla — это возможность сжимать изображение до минимально возможного размера, который вы можете выровнять.Он также показал предварительный просмотр, чтобы увидеть, есть ли какие-либо изменения по сравнению с оригиналом.
9.ImageRecycle
- Максимальный размер файла: 100 МБ (15-дневная пробная версия)
- Возможность сжатия: JPEG, PNG, GIF и PDF
Этапы сжатия очень просты с комбинацией перетаскивания. По сравнению с другими инструментами ImageRecycle отличается, когда дело доходит до функций, они предоставляют API для пользователей и бесплатные субаккаунты, 1 месяц резервного копирования и восстановления мультимедиа, чистые метаданные для большего удобства, а также отчет для оценки производительности ваших сайтов.
Пользователь может опробовать его только через 15 дней, а за больший размер файла вам придется заплатить 10 долларов за 1 ГБ, 20 долларов за 3 ГБ, 50 долларов за 10 ГБ.
10.Отделка
- Способность сжатия: JPEG, PNG
Если вы пользуетесь Linux или Unix, вам определенно нужно попробовать Trimage, поскольку он очень хорошо поддерживает эти две платформы. Обрезка предназначена для удаления EXIF и метаданных из изображений, чтобы помочь файлу сжать до идеального размера.
Однако, если вы не являетесь пользователем Linux, вы можете использовать вышеупомянутый инструмент отдельно от этого.
11.Онлайн-оптимизатор изображения
- Максимальный размер файла: 2,86 ГБ
- Типы файлов: GIF, JPG и PNG
Dynamicdrive помогает быстрее экспортировать фото с двумя вариантами: изображение или URL-адрес. Кроме того, последнее поле инструмента может помочь вам преобразовать тип файла вашего изображения в другие типы.
12.GiftOfSpeed
- Максимальный размер файла: 5 МБ
- Возможность сжатия: PNG и JPEG
Инструмент предлагает пользователю сжимать изображения на отдельных страницах в зависимости от типа вашего изображения. Для лучшей работы на сайтах GiftOfSpeed помогает правильно изменить размер изображения, в то время как JPEG Compressor может значительно уменьшить размер при более низком качестве. Единственный недостаток этого — ограниченный диапазон предоставляемых ими типов файлов.
Для лучшей работы на сайтах GiftOfSpeed помогает правильно изменить размер изображения, в то время как JPEG Compressor может значительно уменьшить размер при более низком качестве. Единственный недостаток этого — ограниченный диапазон предоставляемых ими типов файлов.
Заключительные слова
Благодаря преимуществам, которые можно получить с помощью этих инструментов, вы можете применять и оптимизировать фотографии на своем собственном веб-сайте. Среди 10 инструментов, перечисленных выше, у каждого есть свои преимущества и недостатки. Пользователи должны зависеть от того, какую функцию они фактически собираются использовать и сжимать изображения.
С этого момента компании станут еще на шаг ближе к повышению качества обслуживания клиентов, сокращению времени загрузки страниц и сохранению возможности поддержки загрузки веб-страниц.
Как сжимать изображения без ущерба для качества?
Как сжать изображения без ущерба для качества? Изучение того, как уменьшить размер фотографии и сжимают изображение профессиональным способом, чтобы загрузить его как можно более оптимально на веб-сайт, — это незаменимая работа. Любой администратор онлайн-проекта, будь то интернет-магазин, блог или страница продаж услуг, должен правильно освоить всю эту тему.
Любой администратор онлайн-проекта, будь то интернет-магазин, блог или страница продаж услуг, должен правильно освоить всю эту тему.
Но это еще не все, но факт возможности снизить вес без потери качества позволит вам улучшить скорость загрузки всех тех URL-адресов, где присутствуют эти элементы и цифровые иллюстрации, с большим количеством преимуществ, которые это дает для SEO и удобства использования в Интернете.
И, как вы, наверное, догадываетесь, если изображения, включенные в дизайн веб-сайта, не оптимизированы должным образом, они будут потреблять большое количество ресурсов вашей службы хостинга, что значительно замедлит его работу.
Как сжать изображения или уменьшить размер фотографий на веб-сайте или в блоге?
Итак, если мы примем во внимание, что в Интернете фотографии, баннеры и инфографика являются самым соблазнительным контентом, и что мы обязательно захотим использовать их на нашем веб-сайте или в блоге, зная, какие основные инструменты сжимают фотографии без потеря качества — это фундаментальная потребность. .
.
Но необходимо иметь в виду, что самое важное, прежде чем снизить вес изображения, чтобы оно не теряло визуальной привлекательности, — это оценить, подходит ли размер пикселя изображения в соответствии с местом на нашем сайте. где изображение покажем.
Какие шаги необходимо предпринять для оптимизации изображений на веб-сайте?
Принимая это во внимание, я хотел бы сделать вам важное уточнение: когда мы говорим о сжатии фотографий, мы имеем в виду следующие 2 действия, которые всегда должны быть тесно связаны друг с другом:
- Сначала мы изменяем размер изображения до минимально необходимого количества пикселей.
- А во-вторых, уменьшаем его вес (Мб или Кб) без потери визуального качества.
Рассмотрим пример:
Если максимальная ширина вашего веб-сайта для содержания составляет «800 или 900 пикселей», не имеет смысла превышать этот размер для изображений. Принимая во внимание, что они никогда не будут отображаться с размерами, в которые вы их загрузили, вы будете загружать их только с ненужным весом.
Принимая во внимание, что они никогда не будут отображаться с размерами, в которые вы их загрузили, вы будете загружать их только с ненужным весом.
В этом случае вы упускаете еще меньшее количество пикселей. И благодаря этому, когда вы сжимаете изображение, вы также получаете файл с гораздо меньшим весом, чем другой размер.
Короче говоря, это действие связано не только с уменьшением веса в мегабайтах или килобайтах, но также с размером или количеством пикселей этой фотографии.
Если вы не выполните два действия вместе (уменьшить и сжать), ваш WordPress или другая CMS, которую вы используете, потребуется дополнительных заданий, чтобы изменить масштаб для отображения , в дополнение к тому факту, что полученная фотография будет иметь худшее качество.
Итак, вы должны сначала убедиться, что размер фотографии пикселей соответствует (если не настроить его), а затем сжать изображение .
По этой причине в этом посте мы увидим широкий список лучших бесплатных онлайн или настольных платформ и приложений:
Все это позволит нам уменьшить размер этих фотографий (или вес изображения), не жертвуя их визуальным качеством в процессе, который я вам только что объяснил. Поэтому идем с ними:
1) TinyPNG
Это бесплатная страница для сжатия фотографий или уменьшения размера изображений , которые я чаще всего использую в повседневной жизни.С его помощью я оптимизирую вес почти всех файлов JPG и PNG, которые я собираюсь загрузить в свой блог (также те, что в этом посте) .
TinyPNG поддерживает одновременную загрузку 20 файлов размером до 5 МБ каждый. Несмотря на название этого инструмента, он способен уменьшить вес файлов jpg или png.
После автоматического уменьшения размера фотографий TinyPNG позволяет нам загружать их по одной или партиями либо в сжатой папке с именем «tinified», либо размещать их в нашей учетной записи Dropbox.
Результаты и простота использования этого инструмента делают его очень полезным, так как для уменьшения веса фотографий требуется очень мало щелчков мышью.
Это позволяет легко сжимать или изменять размер изображения бесплатно и с очень небольшой потерей качества. То есть, выборочно уменьшая количество лишних цветов, они также уменьшают свой размер в байтах.
TinyPNG — один из самых мощных сервисов сжатия фотографий на рынке.Она уменьшает большой процент веса изображения (иногда резко) только за счет улучшения количества цветов, не имея возможности сделать какое-либо качество.
TinyPNG также предоставляет бесплатный плагин WordPress и платный плагин для Photoshop, совместимый с Windows и Mac.
2) Squoosh.app
В прошлом году Google представил нам SQUOOSH.APP, изначально он был представлен как приложение или инструмент для разработчиков, но сегодня его может использовать любой пользователь.
Это совершенно бесплатно и работает на 100% онлайн , то есть из любого веб-браузера. Благодаря этому он не потребляет медиафайлы с вашего компьютера или мобильного устройства и позволяет нам сжимать изображения, уменьшая их вес, и изменять формат файлов.
Приложение позволяет конвертировать в 6 различных форматов: PNG, JPG, OptiPNG, MozJPG, WebP, Browser или WebP.
С вводом в игру Squoosh компания Google хотела предложить конвертер, который помогает нам определять приоритет скорости загрузки наших веб-сайтов.
3) Фотошоп
Эта широко известная программа для редактирования и ретуширования фотографий имеет бесплатную функциональность под названием « Сохранить изображение для Интернета ».
Из него и после того, как все соответствующие изменения будут внесены, вы можете сохранить свое изображение с «минимально жизнеспособными» характеристиками, чтобы оно имело минимально возможный вес. И все это, конечно, без ущерба для качества.
И дело в том, что эта опция очень полезна, поскольку иногда мы обнаруживаем, что даже если мы передаем фотографию через онлайн-инструменты, она все равно весит больше, чем рекомендуется.
Конечно, формат, в котором вы сохраняете файл, будет JPG , что вы должны принять во внимание, если это не желаемый формат, чтобы обработать его позже.
Тем не менее, я рекомендую использовать эту функцию PhotoShop, чтобы избавиться от лишних проблем, связанных с уменьшением веса фотографий, которые вы хотите загрузить на свой веб-сайт.
»Вас также интересует:
4) Abraia.me
Abraia.me — это плагин, который я установил прямо сейчас в свой WordPress.
У него есть как бесплатная версия, так и несколько специальных планов оплаты, в зависимости от размера наших страниц или электронной коммерции.
Я открыл для себя ABRAIA (Интеллектуальная оптимизация веб-изображений и видео) с онлайн-версией и с модулями или плагинами для PrestaShop, WP, Shopify и Magento благодаря моему другу Альваро Фонтела де Райола.
5) Сжатие и оптимизация Smush Image (Smush It!)
Smush — это онлайн-приложение и бесплатных плагинов WordPress для сжатия фотографий в Интернете (принадлежит Yahoo!).
С помощью плагина, ранее известного как Smush.it , мы можем уменьшить размер фотографии без изменения ее внешнего вида, снизить качество изображения или потерять часть размера (высоту и ширину).
Сжатие и оптимизация изображений Smush позволяет нам легко обрабатывать большое количество типов и форматов файлов (например, JPG, GIF и PNG).
»Это может вас заинтересовать: Типы файлов изображений Когда использовать JPEG, GIF или PNG?
Кроме того, он является одним из самых известных и используемых плагинов WordPress на рынке.
Хотя в прошлом этот плагин был одним из основных вариантов в службах сжатия изображений, сегодня есть много других, которые были поставлены на один уровень или которые предлагают ему гораздо более высокие преимущества.
6) Kraken.io
Конечно, даже если вы еще не знакомы с Kraken, вы будете удивлены, как только попробуете его, поскольку это инструмент, который не очень «загружен», что делает его очень быстрым.
Кроме того, он имеет возможность загружать ваши фотографии в режиме «Drag & Drop» , то есть, просто перетаскивая элементы, вы можете разместить их на платформе, так что за несколько секунд вы сможете худеть.
Имеет 3 режима сжатия, каждый из которых добавляет больший или меньший процент относительно конечного веса.
7) JPEGmini
JPEGmini, инструмент для уменьшения размера фотографий (значительно уменьшает вес фотографий, почти до 80%), вы можете сохранить высокое разрешение и качество вашего контента.
У JPEGmini есть бесплатная онлайн-версия, которая позволяет нам легко загружать до 20 фотографий в день и, как и на других веб-сайтах, также предлагает различные варианты или версии Premium (или Pro) без ограничений.
8) Optimizilla
С помощью Optimizilla вы можете сжать до 20 изображений за раз.
Однако его самое большое отличие от других инструментов, о которых я упоминаю в этом посте, заключается в том, что пока каждый файл находится в очереди , вы можете настроить уровень сжатия с помощью ползунка . Кроме того, можно сравнить результат с исходным файлом.
Таким образом, это очень полезный инструмент, позволяющий лучше контролировать уровень сжатия наших изображений, имея возможность просматривать их результаты перед их загрузкой.Optimizilla поддерживает форматы PNG и JPEG.
9) Сжать JPEG
Compress Jpeg — бесплатное онлайн-приложение, позволяющее одновременно сжимать несколько изображений. Он поддерживает форматы: JPG, PNG и SVG.
Кроме того, Compress Jpeg, который поддерживает сжатие до 20 фотографий за раз, упрощает загрузку путем создания zip-файла со всем содержимым .
10) Оптимизатор изображения
Image Optimizer — это бесплатный инструмент, доступный в Интернете или в формате настольного приложения, который можно загрузить и установить на свой компьютер.
С помощью ImageOptimizer.net вы можете сжимать фотографии или изменять их качество, вы также можете изменять размер файлов изображений с указанием ширины и высоты всего несколькими щелчками мыши.
11) Optmizer.io
Это плагин WordPress, запущенный хостингом Webempresa, открытый для использования любым пользователем, будь то клиент или нет.
Это плагин, который отвечает за оптимизацию и уменьшение веса изображений после загрузки на наш сервер.
Оптимизадор.io обещает от 20% до 70% снижения веса без заметной потери качества.
Плагин очень прост в использовании, просто установите, активируйте и автоматически оптимизируйте наши изображения. Он также идентифицирует новый контент, который мы загружаем, и после оптимизации покажет нам процент снижения веса, достигнутый в нем.
Кроме того, еще одна особенность, которая делает этот плагин интересным, заключается в том, что фотографии берутся с нашего сервера и оптимизированы для Webempresa. А затем замените их снова на уже оптимизированные, тем самым сэкономив работу нашего сервера.
А затем замените их снова на уже оптимизированные, тем самым сэкономив работу нашего сервера.
12) Compressor.io
Compressor.io — очень простой в использовании инструмент, который обеспечивает мощное уменьшение размера фотографии или оптимально сжимает изображения.
Позволяет резко уменьшить размер фотографий. , сохраняя при этом очень высокое визуальное качество изображения, почти без расхождений до или после сжатия этого изображения.
Compressor.io принимает файлы весом до 10 МБ, что позволяет сжать почти 90% исходного веса.
В отличие от других инструментов этот позволяет выбирать сжатие с потерей качества или без потери качества («без потерь» или «с потерями»)
Еще одним преимуществом является то, что он поддерживает до четырех различных форматов:
После обработки Compressor.io позволяет загрузить файл на свой компьютер или сохранить его в Dropbox и Google Drive.
13) CompressNow
Это бесплатный онлайн-сервис, то есть с помощью CompressNow вы можете бесплатно сжимать изображения, поскольку он поддерживает файлы в форматах gif, jpeg и png.
Compressnow позволяет загружать самые разные файлы (до 9 МБ) и выбирать различные уровни уменьшения веса изображения, сохраняя ширину и высоту исходной фотографии.
14) ImageOptim (для Mac)
Как вы уже читали в названии этого инструмента, пользователей Apple могут оказать здесь большую помощь в оптимизации изображений.
И дело в том, что ImageOptin — это загружаемая программа, с помощью которой вы уменьшите и «уменьшите» вес фотографий, которые вы должны загрузить на свой веб-сайт или использовать для ваших личных или клиентских проектов.
Без сомнения, очень рекомендую.
15) Короткий пиксель
Это один из плагинов WordPress, который веб-дизайнеры больше всего рекомендуют для оптимизации ваших изображений без ущерба для их качества.
Short Pixel обещает своим пользователям уменьшить вес каждого из них примерно на 70-80% всего за несколько секунд, что не заставит вас тратить слишком много времени.
16) Уменьшение изображений
ShrinkPictures — это онлайн-инструмент для уменьшения размера фотографий с минимальной потерей качества.
Это позволяет нам изменять размер изображений и выбирать применяемый уровень сжатия. Сжатие изображений поддерживает форматы JPG, GIF и PNG.
В этом приложении есть панель управления, в которой вы можете выбрать максимальный размер или способ сжатия фотографий, применения специальных эффектов и загрузки оптимизированных файлов.
Shrink Pictures обеспечивает конфиденциальность, уменьшая размер фотографии, используя автоматический сценарий для удаления их с вашего сервера после загрузки.
17) PUNYpng
PUNYpng.com — это веб-сервис для сжатия изображений с качеством без потерь фотографий для GIF, JPG и PNG. Это немного ограничивает, он позволяет загружать только 20 файлов за раз, и каждый из них имеет размер или вес не более 500 КБ.
Это немного ограничивает, он позволяет загружать только 20 файлов за раз, и каждый из них имеет размер или вес не более 500 КБ.
Конечно, у вас есть возможность загружать их партиями или еще больше уменьшать вес, приобретая любой из предлагаемых ими планов оплаты.
18) Зара4
Держу пари, вы не знали, что эта онлайн-страница позволяет бесплатно уменьшать и сжимать фотографии, верно?
Это неудивительно, поскольку Zara4.com далек от того, чтобы иметь какое-либо отношение к текстильному сектору, это очень простая в использовании программа, которая также дает вам все возможности в мире.
Это связано с тем, что с его помощью вы также можете изменять размер и размеры ваших изображений. , поскольку благодаря функции масштабирования вы можете указать как ширину, так и окончательную высоту, на которой вы хотите их оставить.
19) PngOptimizer
PngOptimizer — это простая программа для установки в Windows, для сжатия фотографий или очистки ненужных байтов и уменьшения файлов PNG.
Он также позволяет применять преобразование к другим файлам изображений форматов (BMP, GIF, TGA) в PNG без потери качества.
Эта программа для уменьшения фотографий имеет очень интуитивно понятный и простой в использовании интерфейс перетаскивания.
20) PNG Рукавица
Это инструмент, совместимый с операционной системой Windows, который вы можете установить на свой компьютер.
PNGGauntlet.com объединяет другие службы, такие как PNGOUT, OptiPNG и DeflOpt, для уменьшения размера фотографий или файлов PNG без потери качества.
Таким же образом это бесплатное приложение также преобразует форматы файлов JPG, GIF, TIFF и BMP в PNG.
21) Веб-изменение размера
Web Photo Resizer предлагает услугу оптимизации изображений для нашего веб-сайта. С помощью этого инструмента мы сможем выполнить некоторые из тех предыдущих задач, о которых я говорил в начале, чтобы адаптироваться к оптимальным размерам.
Вот некоторые из задач, которые мы можем выполнять с помощью WebResizer.com :
- разрез
- Изменить размер (ширина, высота)
- Повернуть
- Автоматическое улучшение общих настроек (контрастность, яркость, насыщенность) одним нажатием нескольких кнопок
- Преобразовать в черно-белое
- Уменьшить вес каждого изображения
22) Термоусадочная O’Matic
Shrink O’Matic — это приложение Adobe AIR, которое позволяет уменьшать размер фотографий партиями без потери визуального качества фотографий (обрабатывает JPEG, GIF и PNG.).
Она упрощает его использование, перетаскивая файлы в приложении для сжатия или изменения размера.
С помощью Shrink O’Matic вы также можете настроить параметры и выбрать окончательный размер сжатой фотографии, поворот, имя, расположение, формат и водяной знак.
23) FILEminimizer Картинки
FILEminimizer Pictures — это бесплатная программа или программное обеспечение, позволяющее уменьшить фотографии или вес изображения в мегабайтах без потери почти любого разрешения (до 98%).
Он позволяет вам выбирать между четырьмя различными уровнями сжатия фотографий для любого из следующих типов файлов:
Он также позволяет пакетное сжатие файлов размером до 5 МБ.
Кроме того, благодаря интеграции с API Facebook, он также позволяет оптимизировать изображения или сжимать их, а затем загружать непосредственно в эту социальную сеть.
FILEminimizer Pictures также имеет версию пакета Premium, которая поддерживает сжатие большего количества других форматов (PDF, PowerPoint, Office и т. Д.), которая легко интегрируется с Microsoft Outlook, Microsoft Office и Lotus Notes.
Это одно из приложений, наиболее ориентированных на профессиональное использование.
Заключение
Когда дело доходит до улучшения нашего присутствия в Интернете, отличительным фактором является наличие визуально привлекательного и приятного дизайна на нашем веб-сайте.
Использование любого из хороших инструментов, рекомендованных в этом посте, позволит нам оптимизировать и сжимать наши изображения без потери качества. Но, помимо этого, этот дизайн также должен быть правильно оптимизирован с точки зрения SEO.
Но, помимо этого, этот дизайн также должен быть правильно оптимизирован с точки зрения SEO.
И ключевой аспект, который следует здесь принять во внимание, — это уменьшить размер и вес фотографий, которые мы используем на нашем сайте, чтобы не влиять на время их загрузки.
Короче говоря, это фактор оптимизации, который мы должны выполнять с самого начала (и всегда) с каждым новым файлом, который мы загружаем на наш хостинг.
И это, без сомнения, основная забота нашего WPO.
Хотя имейте в виду, что это только первый шаг, пришло время реализовать многие другие стратегии SEO на странице и вне страницы, чтобы улучшить видимость и позиционирование этих страниц (вам может быть интересно: Seo On-Page: Основное руководство по позиционированию вашего блога в Интернете).
Источник: josefacchin.com
Как массово сжимать изображения без потери качества
Если вы собираетесь срочно отправить важное электронное письмо начальнику и вдруг замечаете, что размер изображений слишком велик. Очевидно, вы воспользуетесь инструментом сжатия изображений или онлайн-компрессором изображений, чтобы уменьшить размер файла. Но иногда ваш интернет не работает. Кроме того, становится очень сложно, когда вы теряете качество изображения, которое часто случается с онлайн-компрессором изображений до kbs.
Очевидно, вы воспользуетесь инструментом сжатия изображений или онлайн-компрессором изображений, чтобы уменьшить размер файла. Но иногда ваш интернет не работает. Кроме того, становится очень сложно, когда вы теряете качество изображения, которое часто случается с онлайн-компрессором изображений до kbs.
Итак, чтобы избежать всех этих проблем, мы объясним в этой статье некоторые методы массового уменьшения размера изображений. Прочтите статью, чтобы узнать, как массово сжимать изображения без потери качества и лучший инструмент сжатия изображений. Вы увидите, что PicMagic Tools — лучший оптимизатор изображений, позволяющий уменьшить объемные изображения за один раз.
Метод 1. Уменьшите размер изображения путем изменения формата изображения
JPEG и PNG — всемирно известные форматы изображений. JPEG поддерживает только четыре цвета и поэтому имеет меньший размер файла.PNG имеет больший размер файла, чем JPEG, а также поддерживает неограниченное количество цветов.
Теперь все дело в том, что вы можете уменьшить размер изображения, изменив формат изображения на JPEG или PNG. Если изображение PNG содержит меньше цветов, вы можете изменить формат на JPEG, чтобы уменьшить размер файла. Всегда помните, что вы можете потерять качество изображения, используя оптимизатор JPEG.
- Откройте изображение с помощью Paint.
- Теперь щелкните меню «Файл». После этого нажмите «Сохранить как» и выберите желаемый формат.
Метод 2. Изменение глубины цвета с помощью Photoshop
Каждое изображение имеет разную совместимость цветов, разный формат изображения и, следовательно, имеет разные размеры файлов. Например, GIF — это формат изображения, который поддерживает несколько цветов и, следовательно, имеет меньший размер файла. Дело в том, что вы можете уменьшить размер файла, уменьшив глубину цвета. Сделать это можно с помощью оптимизатора изображений Photoshop.
- Откройте изображение в Photoshop. Теперь щелкните изображение и в раскрывающемся меню выберите «Режим».

- Выберите желаемый режим. 8 битов / каналов имеет номинальный размер файла, а индексированный цвет имеет меньший размер файла по сравнению с цветом RGB.
Изменяя глубину цвета, вы можете потерять качество исходного изображения. Это единственный отрицательный аспект этого метода. Даже вы не можете сжимать изображения в большом количестве этим методом.
Метод 3. Обрезка изображения в Paint для меньшего размера
Вы можете уменьшить размер изображения, обрезав изображение с помощью Paint, который работает как компрессор изображений.Если изображение содержит какие-то несущественные вещи, которые вы не хотите оставлять, вам нужно обрезать изображение, чтобы сосредоточиться на наиболее важной области. При этом уменьшится и размер изображения. Обрезать изображение с помощью инструмента сжатия изображений в Windows довольно просто — Paint:
- Откройте изображение с помощью Paint.
- Теперь щелкните вкладку «Главная»> «Изображение»> «Выбрать».

- Перетащите рамку пунктирной линии в область, которую вы хотите обрезать, чтобы уменьшить размер изображения.
- Затем щелкните правой кнопкой мыши выбранную область и выберите параметр Обрезать.
- Сохраните изображение для просмотра в сжатом виде.
Метод 4. Сжатие изображения с помощью PicMagic Tools
PicMagic Tools — это инструмент для сжатия изображений на рабочем столе, с помощью которого вы можете одновременно сжимать большое количество изображений. PicMagic Tools сжимает изображения Raw, PNG, GIF и JPEG наилучшим образом, не изменяя исходное качество изображения. Этот инструмент сжатия изображений может сжимать множество изображений, регулируя степень сжатия вручную.Давайте следовать умным шагам, чтобы уменьшить размер изображения.
Шаг 1. Загрузите оптимизатор изображений PicMagic Tools и запустите его.
Шаг 2. Теперь нажмите кнопку сжатия изображения, расположенную в верхнем левом углу инструмента.
Шаг 3. Добавить папки или Добавить изображения, выберите соответствующую опцию, чтобы добавить изображения.
Пропустите изображения, которые вы не считаете актуальными, просто сняв их отметку в списке.
PicMagic Tools также предоставляет услуги предварительного просмотра изображения для просмотра изображения перед сжатием.
Шаг 4. Теперь выберите следующую опцию сжатия.
- Сжатие без потерь. Рекомендуемое сжатие.
- Регулируемое сжатие. Вы можете задать желаемый коэффициент сжатия, чтобы изменить размер изображения.
Шаг 5. После этого нажмите кнопку «Обзор», чтобы добавить папку назначения.
Вы также можете создать новую папку, чтобы добавить папку назначения.
Шаг 6. После нажатия кнопки «Процесс» начнется операция.
Эта процедура не займет много времени.
После завершения вы не увидите заметных различий между сжатым и исходным изображениями.





 5 кб…
5 кб…


 То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.