Использование прокси-сервера с самостоятельно размещенными средствами выполнения
Примечание. В GitHub Enterprise Server в настоящее время не поддерживаются средства выполнения тестов, размещенные в GitHub. Дополнительные сведения о планируемой поддержке в будущем см. в GitHub public roadmap.
Настройка прокси-сервера с помощью переменных среды
Если для обмена данными через прокси-сервер требуется локальное средство выполнения, приложение локального средства выполнения использует конфигурации прокси-сервера, заданные в следующих переменных среды:
https_proxy: URL-адрес прокси-сервера для трафика HTTPS. При необходимости можно также включить учетные данные обычной проверки подлинности. Пример:http://proxy.localhttp://192.168.1.1:8080http://username:[email protected]
http_proxy: URL-адрес прокси-сервера для трафика HTTP. При необходимости можно также включить учетные данные обычной проверки подлинности. Пример:
Пример:http://proxy.localhttp://192.168.1.1:8080http://username:[email protected]
no_proxy: разделенный запятыми список узлов, которые не должны использовать прокси-сервер. Вexample.comexample.com,myserver.local:443,example.org
Переменные среды прокси-сервера считываются при запуске приложения локального средства выполнения, поэтому перед настройкой или запуском этого приложения необходимо задать переменные среды. При изменении конфигурации прокси необходимо перезапустить локальное приложение самостоятельного средства выполнения.
На компьютерах с Windows имена переменных среды прокси-сервера не учитывают регистр. На компьютерах с Linux и macOS рекомендуется использовать только строчные символы в переменных среды. Если у вас есть переменная среды в нижнем и верхнем регистре в Linux или macOS, например HTTPS_PROXY, локальное приложение Runner использует переменную среды в нижнем регистре.
Подключение между локальными средствами выполнения и GitHub Enterprise Server осуществляется по протоколу HTTP (порт 80) или HTTPS (порт 443). Чтобы обеспечить подключение по протоколу HTTPS, настройте TLS для экземпляр GitHub Enterprise Server. Дополнительные сведения см. в разделе Настройка TLS.
Использование файла .env для настройки конфигурации прокси-сервера
Если параметры переменных среды не являются практическими, можно задать переменные конфигурации прокси-сервера в файле с именем
Ниже приведен пример .env конфигурации прокси-сервера:
https_proxy=http://proxy.local:8080 no_proxy=example.com,myserver.local:443
Настройка конфигурации прокси-сервера для контейнеров Docker
Если в рабочих процессах используются действия контейнера Docker или контейнеры служб, возможно, потребуется настроить Docker для применения прокси-сервера в дополнение к настройке вышеуказанных переменных среды.
Сведения о требуемой конфигурации Docker см. в разделе Настройка Docker для использования прокси-сервера в документации по Docker.
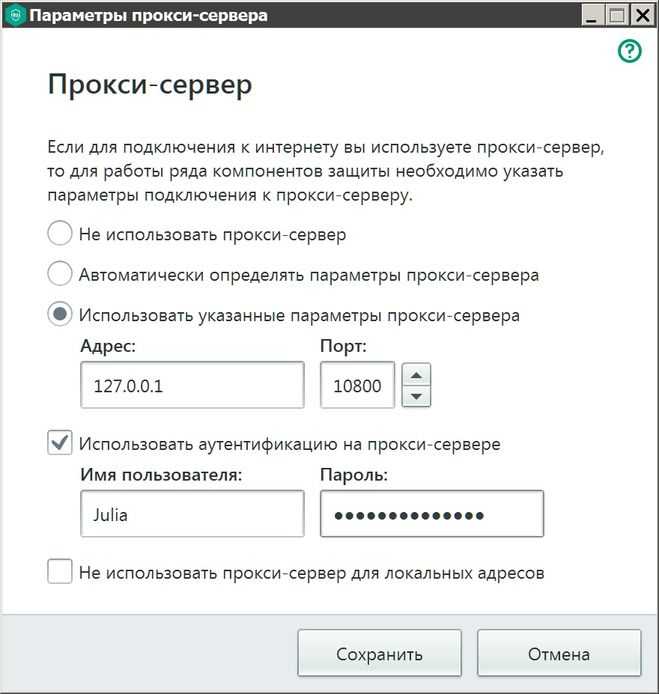
Настройка proxy сервера
Вебинар «РЕД АДМ. Централизованное управление ИТ-инфраструктурой» подробнее
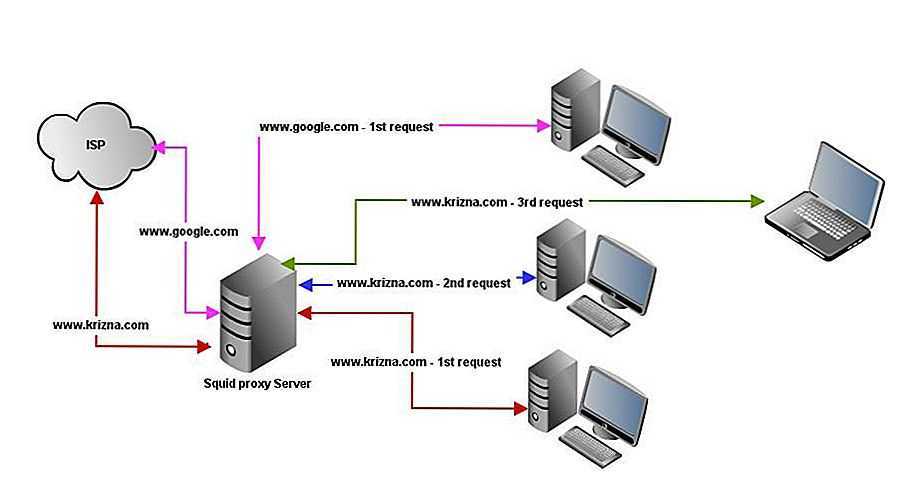
3.3.1 Кеширующий прокси-сервер (squid)
3.3.2 Установка и настройка Squid
3.3.3 Настройка автоматической авторизации доменных пользователей IPA в squid
Отправить запрос
ФИО
Наименование организации
Телефон
Доб.
Электронная почта
Дополнительная информация
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Отправить запрос
ФИО
Наименование организации
Телефон
Доб.
Электронная почта
Дополнительная информация
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Заявка на расчет стоимости
ФИО
Телефон
Доб.
Электронная почта
Наименование организации
Количество Рабочих станций
Количество Серверов
Сертификация ФСТЭКнетда
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Заявка на приобретение технической поддержки
ФИО
Наименование организации
Телефон
Доб.
Электронная почта
Дополнительная информация
Уровень техподдержкиБазовыйСтандартныйРасширенныйНажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Стать коммерческим партнером
ФИО
Наименование организации
Регион
Телефон
Доб.
Электронная почта
Дополнительная информация
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Стать технологическим партнером
ФИО
Наименование организации
Регион
Телефон
Доб.
Электронная почта
Дополнительная информация
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Заявка на производственную практику в РЕД СОФТ
ФИО
Наименование организации
Телефон
Доб.
Электронная почта
Дополнительная информация
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Подписка на уведомления
Вы будете получать только актуальную информацию по обновлению безопасности
электронная почта
Подписываясь на уведомления, вы соглашаетесь с условиями обработки персональных данных.
Подписка оформлена
Сообщение об уязвимости
ФИО
Наименование организации
Телефон
Доб.
Электронная почта
Дополнительная информация
Хочу получить ответ
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Условия для авторизации учебного центра
- Наличие лицензии на осуществление образовательной деятельности.
- Наличие штатного или внештатного сотрудника, являющегося «Сертифицированным преподавателем РЕД СОФТ» по соответствующему курсу.
- Наличие учебных классов, оборудования и программного обеспечения, необходимых для проведения занятий.
Заявка на обучение
ФИО
Наименование организации
Телефон
Доб.
Электронная почта
Дополнительная информация
Город
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Заявка на получение лицензии
ФИО
Наименование организации
Телефон
Доб.
Электронная почта
Дополнительная информация
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Заказать звонок
ФИО
Телефон
Доб.
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Не нашли своего сертификата?
Фамилия, Имя
Телефон
Номер сертификата
Где и когда проходили обучение
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Сообщить об опечатке
Текст, который будет отправлен
Ваш комментарий (необязательно)
Задать вопрос
ФИО
Организация
Вопрос
Нажимая «Отправить запрос», вы соглашаетесь с условиями обработки персональных данных.
Создание прокси-сервера API с помощью Cloudflare Workers
Тим Клейерсберг 18 марта 2022 г., последнее обновление 4 сентября 2022 г.
9 минут на чтение
API JavaScript
Сентябрь 2022: Из-за событий вокруг #dropkiwifarms я решил больше не использовать Cloudflare. Несмотря на то, что Cloudflare сделал, на мой взгляд, морально правильный поступок, я не могу оправдать дальнейшее использование их услуг и буду двигаться дальше в ближайшие недели.
Я оставлю исходную статью ниже как есть. Если вам нужна альтернатива специально для Cloudflare Workers, посмотрите мою статью Simple JSON API with Netlify, где мы используем функции Netlify для создания чего-то подобного.
В этой статье мы узнаем, как использовать Cloudflare Workers для использования сторонних API без необходимости использования собственного сервера и без ущерба для безопасности.
Я использовал это, чтобы создать этот динамический виджет на моей домашней странице, чтобы показать, какую песню я слушал последней, скробблинг от Spotify до Last.fm:
Последний Скроббл @timmotheus
загрузка…
Почему вы не используете Javascript?
Вы можете спросить себя, поскольку мы просто пишем простой JavaScript: почему бы не использовать его прямо из нашего пакета? В случае с Last.fm API это может быть не самой плохой идеей в мире, поскольку это API только для чтения. Вы не можете ничего изменить от имени пользователя, только потреблять.
Но: с API Twitter, например, вы действительно можете опубликовать твит от имени пользователя, когда вы получите доступ к его ключам API.
Короткий ответ: безопасность. Вы не хотите, чтобы ваши API-ключи были общедоступными. (На самом деле я совершил эту ошибку в прошлом и отправил свои ключи API на GitHub. С тех пор я создал новые ключи, так что проблем не возникло, но это была опасная зона ☠️).
Но это можно решить — вставьте сюда язык на стороне сервера —
Действительно, можно. Но использование серверного языка также означает, что вам нужно управлять сервером и писать бэкенд для обеспечения этой функциональности. И хотя я люблю использовать что-то вроде Laravel: если вам просто нужна простая конечная точка, которая возвращает некоторые данные, это может быть излишним.
Вместо этого мы будем использовать бессерверную функцию в Cloudflare, чтобы добиться того же результата, но без ненужных и, в моем случае, нежелательных накладных расходов.
Вот что мы собираемся сделать
- Создать новую учетную запись на Cloudflare
- Установить
Wrangler, Cloudflares CLI - Войти и создать новый проект
- Настройка среды разработки
- Напишите код
- Развернуть 🎉
Создайте новую учетную запись в Cloudflare
Или не делайте этого, если он у вас уже есть. Cloudflare предлагает щедрый бесплатный уровень для рабочих из 100 000 бесплатных запросов в день . Этого должно быть более чем достаточно даже для амбициозных хобби-проектов. Глядя на мою статистику, сегодня у меня было 6 запросов. А сейчас ранний вечер. Места для меня более чем достаточно!
Установите
Wrangler Далее вам необходимо установить Cloudflare Wrangler. Wrangler — это CLI-инструмент Cloudlfers, который вы будете использовать для создания проектов, управления секретами и развертывания воркеров в своей учетной записи.
Запустите следующую команду из предпочтительной оболочки, чтобы установить wrangler .
нпм я @cloudflare/wrangler -g
Актуальную информацию о процессе установки см. в документации Cloudflares.
После того, как вы успешно установили wrangler
wrangler получил доступ к вашей учетной записи и мог публиковать новые проекты от вашего имени. Выполните следующую команду для аутентификации в Cloudlfare.wrangler login
Теперь, когда вы вошли в систему, вы можете создать новый проект с помощью следующей команды:
wrangler generate your-worker
использоваться. Этот шаблон по умолчанию использует JavaScript в качестве языка выбора, и именно его мы будем использовать для создания нашего бессерверного прокси.
После создания рабочего процесса перейдите во вновь созданный каталог your-worker (или указанное вами имя) и вы готовы к работе.
Настройка среды разработки
Прежде чем писать какой-либо код, мы настроим наш проект с нашим индивидуальным идентификатором учетной записи и установим соответствующее имя. Это необходимо для использования команды wranglers dev (позволяющей вам просмотреть, что вы делаете), а также для последующего развертывания. Вся тяжелая работа по запуску вашей функции будет выполняться на периферийных рабочих Cloudflares, связанных с вашей учетной записью, которые перенаправляются на ваш локальный компьютер.
Откройте файл wrangler.toml в своем любимом редакторе. Он должен выглядеть примерно так:
name = "helloworld"
type = "JavaScript"
Account_ID = ""
Работники_DEV = true
Маршрут = ""
ZEN_ID = "
Затем запустите wrangler whoami , чтобы получить идентификатор своей учетной записи:
wrangler whoami
+--------------+------------- ----------------------+
| Имя учетной записи | ID учетной записи |
+--------------------------------------------+-------------------------------- --+
| Ваша учетная запись | ${идентификатор вашей учетной записи} |
+--------------------------------------------+-------------------------------- --+
Скопируйте значение идентификатора вашей учетной записи и измените свой wrangler. следующим образом: toml
toml
-name = "helloworld"
+name = "your-worker-name"
type = " JavaScript"
-account_id = ""
+account_id = "your-account-id"
worker_dev = true
route = ""
zone_id = ""
Я возьму следующий фрагмент непосредственно из руководства по началу работы Cloudflares, чтобы объяснить, как работает worker принципиально работает:
По сути, приложение Workers состоит из двух частей:
- Прослушиватель событий, который прослушивает
FetchEventsи- Обработчик событий, который возвращает объект
Response, который передается в событиеМетод .respondWith().
Когда на один из пограничных серверов Cloudflare поступает запрос на URL-адрес, соответствующий скрипту Workers, он передает запрос среде выполнения Workers. Это отправляет FetchEvent в изолят, где выполняется скрипт.
На самом деле следующий код, взятый непосредственно из базового шаблона cloudflare, делает именно эти две вещи, описанные выше:
// 1.
прослушивание событий выборки
addEventListener('fetch', (event) => {
event.respondWith(handleRequest(event.request))
})
// 2. обработчик события, возвращающий объект Response !', {
headers: { 'content-type': 'text/plain' },
})
}
Если вы хотите предварительно просмотреть этот скрипт, вы можете запустить wrangler dev для загрузки среда предварительного просмотра, к которой вы можете получить доступ с локального хоста. Это развернет рабочего на пограничный рабочий и предоставит вам локальный URL-адрес, чтобы увидеть его в действии.
wrangler dev
💁 просмотр "./"
👂 прослушивание на http://127.0.0.1:8787
Теперь вы можете посетить http://127.0.0.1:87427 в браузере 90 клиент API, такой как Insomnia, для проверки и отладки вашей конечной точки. Изменения в вашем коде отражаются напрямую, поэтому вам не нужно вручную повторно развертывать код для его предварительного просмотра.
Напишите код
Мы, наконец, оставили часть установки позади и готовы написать реальный код! Если вы знакомы с JavaScript, особенно со стороны Node.js, у вас не должно возникнуть проблем при выполнении следующих шагов.
По сути, все, что мы хотим сделать, это сделать запрос fetch к предопределенной конечной точке и вернуть результат. Если вам не терпится, вы можете найти готовый код на GitHub.
Мы будем постепенно создавать наш метод handleRequest шаг за шагом, чтобы вы могли следовать ему.
Примечание. Чтобы эти шаги выполнялись без ошибок, вам необходимо предоставить ключ API в качестве секрета. Для этого запустите команду
wrangler secret, поместите LASTFM_API_KEYи вставьте свой ключ. Если у вас нет ключа API, вы можете получить его на портале разработчиков Last.fm.
Шаг 1: Создайте URL-адрес запроса, который мы получим позже
// Обратите внимание, что мы используем `асинхронную` функцию.
Это станет важным, начиная с шага 2.
async function handleRequest(event) {
// Документацию по API можно найти здесь: https://www.last.fm/api/show/user.getRecentTracks
// Мы используем строки шаблона для интерполяции нашего секретного ключа API в URL-адрес
const url = `http://ws.audioscrobbler.com/2.0/?format=json&method=user.getrecenttracks&user=your-username&limit=1&api_key=${LASTFM_API_KEY} `
}
Шаг 2: Используйте
fetch для получения ответа =user.getrecenttracks&user=your-username&limit=1&api_key=${LASTFM_API_KEY}`
// мы будем использовать `fetch` в сочетании с `await`, поэтому нам не нужно вручную разрешать возвращенное `Promise`
// вот почему мы определили всю функцию как `async`, поэтому мы можем использовать `await`
const response = await fetch(url)
// `fetch` будет преобразован в [объект Response](https://developer.mozilla.org/en-US/docs/Web/API/Response)
// Мы будем использовать метод `json` для возврата результатов ответов в виде объекта JavaScript
// обратите внимание, что мы снова будем использовать `await`, поскольку . json() возвращает `Promise`
json() возвращает `Promise`
const result = await response.json()
}
Шаг 3: Верните новый ответ с полученными данными
асинхронная функция handleRequest(event) {
const url = `http://ws.audioscrobbler.com/2.0/?format=json&method=user.getrecenttracks&user=your-username&limit=1&api_key=${LASTFM_API_KEY}`
const response = await fetch(url)
const result = await response.json()
return new Response(
// мы будем использовать JSON.stringify() для преобразования возвращенного объекта JavaScript в объект строка, которую можно отправить в ответ
JSON.stringify(response),
{
headers: {
// мы установим заголовок CORS, чтобы разрешить доступ к этому ресурсу отовсюду
'Access-Control-Allow-Origin': '* ',
},
}
)
}
Вы впервые должны увидеть ответ в своем браузере или API-клиенте, гордитесь собой 🎉
Шаг 4: Кэширование и очистка
В настоящее время мы будем делать запрос к API Last. FM каждый раз, когда вызывается наша бессерверная функция. Это чрезмерно, учитывая, что новая песня может появляться только каждые несколько минут. Чтобы не перегружать нашего воркера, мы реализуем кеширование с помощью Cache Runtime API.
FM каждый раз, когда вызывается наша бессерверная функция. Это чрезмерно, учитывая, что новая песня может появляться только каждые несколько минут. Чтобы не перегружать нашего воркера, мы реализуем кеширование с помощью Cache Runtime API.
async function handleRequest(event) {
// Инициализировать кеш по умолчанию caches response Early
let response = await cache.match(event.request)
if (response) {
return response
}
// мы соединим наши вызовы await, чтобы получить ответ JSON в одна строка
const lastfmResponse = await (
await fetch(
`http://ws.audioscrobbler.com/2.0/?format=json&method=user.getrecenttracks&user=timmotheus&limit=1&api_key=${LASTFM_API_KEY}`
)
).json()
response = new Response(JSON.stringify(response), {
headers: {
'Access-Control-Allow-Origin': '*',
// Мы устанавливаем максимальный возраст 300 секунд, который эквивалентно 5 минутам
// Если последний ответ старше, вызов cache.
match() ничего не возвращает и извлекается новый ответ
'Cache-Control': 'max-age: 300',
},
})
// перед возвратом ответа мы помещаем клон нашего объекта ответа в кеш, чтобы его можно было разрешить позже
event.waitUntil(cache.put(event.request, response.clone()))
вернуть ответ
}
Так и должно быть! Теперь у нас есть работающий API-прокси, который мы развернем на следующем шаге.
Разверните наш код
Развернуть наш код с помощью интерфейса командной строки wrangler так же просто, как запустить wrangler publish . Да, это оно. Если вам не нужен личный домен, этого достаточно, чтобы опубликовать свой код на Cloudflare. Читайте дальше, если вы хотите использовать свой собственный домен для развертывания вашего работника.
Использование личного домена
Чтобы использовать личный домен, вам сначала нужно внести несколько изменений в панель инструментов Cloudflare, а также в файл wrangler.. Мы настроим новую среду (называемую  toml
toml production ), чтобы предоставить необходимые конфигурации для развертывания в нашем собственном домене.
Предполагая, что вы хотите использовать настраиваемый поддомен для ваших рабочих процессов с именем Workers , вам сначала необходимо настроить новую запись DNS.
Это должно выглядеть так:
Это обеспечивает правильную работу маршрутизации.
Затем внесите следующие изменения в файл wrangler.toml
name = "your-worker-name"
type = "javascript"
account_id = "your-account-id"
worker_dev = true
route = ""
zone_id = ""
+[env.production]
+route = "workers.your-domain.com/ last-scrobble"
+zone_id = "your-zone-id"
Чтобы узнать идентификатор зоны, войдите в свою учетную запись Cloudflare, выберите свой сайт и посмотрите на правую боковую панель панели инструментов. В разделе «API» вы найдете идентификатор вашей зоны. Это гарантирует, что рабочий процесс будет опубликован для правильного домена.
В разделе «API» вы найдете идентификатор вашей зоны. Это гарантирует, что рабочий процесс будет опубликован для правильного домена.
Далее вам нужно добавить ключ API для Last.fm в качестве секрета в новую среду. Для этого выполните команду wrangler secret put LASTFM_API_KEY --env production и введите свой ключ.
Теперь вы готовы развернуть своего рабочего процесса в своем собственном домене, выполнив команду wrangler publish --env production !
Надеюсь, это помогло вам развернуть вашего первого воркера в Cloudflare! Если вы не хотите выполнять работу, просто разветвите репо моего собственного рабочего. Если у вас есть какие-либо вопросы, свяжитесь со мной в Твиттере
Я надеюсь, что этот пост помог вам! Если у вас есть какие-либо вопросы, напишите мне в Twitter 😊.
Прокси-воркер Rspamd
Этот воркер предоставляет различные функции для построения многоуровневых систем и работы с протоколом Milter. Вот краткий список функций, предоставляемых прокси-воркером:
Вот краткий список функций, предоставляемых прокси-воркером:
- Пересылка сообщений на уровень сканирования
- Прямое взаимодействие с MTA по протоколу Milter
- Выполнение балансировки нагрузки, повторной передачи и проверки работоспособности для уровня сканирования
- Добавить шифрование и/или сжатие к запросам сканирования
- Зеркальное отображение части трафика на какой-либо тестовый сервер
- Сравнить результаты зеркального запроса
- Выполнить проверку сообщений самостоятельно (режим самопроверки)
Параметр hosts для восходящего и зеркального может указывать IP-адреса или
Сокеты домена Unix, как описано в
вышестоящая документация.
Если номер порта не указан, предполагается порт 11333.
Полный список опций см. в rspamadm confighelp worker.rspamd_proxy .
Конфигурация по умолчанию
Наиболее полезной функцией прокси-воркера является его способность говорить по протоколу Milter, и конфигурация по умолчанию была построена с учетом этого. По умолчанию прокси-воркер включен и прослушивает
По умолчанию прокси-воркер включен и прослушивает localhost:11332 в режиме milter с localhost , настроенным как восходящий (см. $CONFDIR/worker-proxy.inc ).
Таким образом, пользователи, которым требуется поддержка протокола Milter в своих установках, получают такой готовый вариант.
Пользователи, которым не требуется поддержка Milter, обычно могут напрямую использовать обычные рабочие процессы и отключать прокси-воркеров для экономии ресурсов.
Поддержка Milter
Начиная с Rspamd 1.6, rspamd proxy worker поддерживает протокол milter , который поддерживается некоторыми популярными MTA, такими как Postfix или Sendmail. Введение этой функции также окончательно устаревает проект Rmilter в честь нового метода интеграции.
Режим Milter включается опцией milter boolean worker — при включении прокси-сервер использует только протокол milter. Если он отключен, прокси можно использовать с собственным HTTP-протоколом Rspamd и устаревшим протоколом, используемым Exim.
Поддержка Milter представлена в rspamd_proxy только , однако есть две возможности использования протокола milter:
- Режим прокси (для больших инстансов) с выделенным слоем сканирования
- Режим самосканирования (для небольших экземпляров)
Если ваши настройки не позволяют вашему MTA отклонять почту, установите для параметра discard_on_reject (>= 1.6.2) значение true для отбрасывания спама.
Режим самосканирования
В этом режиме rspamd_proxy сам сканирует сообщения и общается с MTA напрямую, используя протокол Milter. Преимущество этого режима в его простоте. Вот пример конфигурации для этого режима:
# local.d/worker-proxy.inc
восходящий "местный" {
самосканирование = да; # Включить самосканирование
}
# Прокси-воркер прослушивает *:11332 по умолчанию
#bind_socket = локальный:11332;
Также вы можете отключить 1 обычный рабочий, чтобы освободить системные ресурсы, так как в режиме самосканирования это не требуется:
# local.d/worker-normal.inc включено = ложь;
Но есть недостаток: так как rspamc по умолчанию использует обычный воркер, вам нужно явно указать порт воркера контроллера (11334) 2 :
rspamc -h rspamd.example.org:11334 input-file
1. Опция с включенным доступна для воркеров начиная с Rspamd 1.6.2, в предыдущих версиях можно было использовать количество = 0; Вместо .
2. При подключении к локальному IP rspamc по умолчанию использует порт контроллера (1.7+).
Режим прокси
В этом режиме имеется выделенный слой сканеров Rspamd с балансировкой нагрузки и дополнительным шифрованием и/или сжатием. Для этой установки конфигурация может быть другой. Вот небольшой пример режима прокси с 4 сканерами, где 2 сканера более мощные и получают больше запросов. Также отключен локальный воркер:
# local.d/worker-proxy.inc
восходящий "местный" {
отключен = истина;
}
восходящее "сканирование" {
по умолчанию = да;
hosts = "циклический перебор: хост1:11333:10,хост2:11333:10,хост3:11333:5,хост4:11333:5";
ключ = ". .."; # Открытый ключ для шифрования, сгенерированный парой ключей rspamadm (необязательно)
сжатие = да; # Использовать сжатие zstd (необязательно)
}
.."; # Открытый ключ для шифрования, сгенерированный парой ключей rspamadm (необязательно)
сжатие = да; # Использовать сжатие zstd (необязательно)
}
Зеркалирование
Прокси можно использовать для тестирования:
- новых версий Rspamd;
- новых плагинов;
- новые правила;
- изменений конфигурации;
- моделей мл.
В этом режиме Rspamd зеркалирует часть трафика на тестовый кластер. Результаты их сканирования игнорируются при возврате ответа клиенту, однако можно запустить необязательные сценарии сравнения для оценки зеркальных результатов. Вот пример конфигурации этой установки (в этом примере мы не используем режим milter):
# local.d/worker-proxy.inc
# Основной слой сканирования
восходящее "сканирование" {
по умолчанию = "да";
hosts = "циклический перебор: хост1:11333:10,хост2:11333:10,хост3:11333:5,хост4:11333:5";
ключ = "..."; # Открытый ключ для шифрования, сгенерированный парой ключей rspamadm
сжатие = да; # Использовать сжатие zstd
}
зеркало "тест" {
хосты = "тест: 11333";
вероятность = 0,1; # Зеркальное отображение 10% трафика
ключ = ".

 Пример:
Пример: local:443
local:443
 прослушивание событий выборки
прослушивание событий выборки  Это станет важным, начиная с шага 2.
Это станет важным, начиная с шага 2.  match() ничего не возвращает и извлекается новый ответ
match() ничего не возвращает и извлекается новый ответ  d/worker-normal.inc
включено = ложь;
d/worker-normal.inc
включено = ложь;
 .."; # Открытый ключ для шифрования, сгенерированный парой ключей rspamadm (необязательно)
сжатие = да; # Использовать сжатие zstd (необязательно)
}
.."; # Открытый ключ для шифрования, сгенерированный парой ключей rspamadm (необязательно)
сжатие = да; # Использовать сжатие zstd (необязательно)
}