Простая карусель на JQuery для любого сайта с автопрокруткой и подписями
Если вам необходима обычная карусель, которая бы пролистывала изображения с подписями, то данный вариант карусели вам подойдет как никогда.
Сразу оговорюсь о функционале — карусель с автопрокруткой, которую можно отключать или менять время самой прокрутки! Карусель может пролистывать фотографии только при нажатии стрелок вперед/назад. Многим веб мастерам нужна именно такая карусель. При большом желании ее можно легко доработать до автопрокрутки (по просьбам трудящихся уже сделал), например, используя периодический таймер в Java Script и зациклив действие на функции changeSlideMix().
Данная карусель работает на JQuery с небольшим скриптом. При клике на стрелку вперед или назад прокручивает строго по одной фотографии. Когда доходит до последней фото, то как бы перебрасывает первую в конец. Таким образом, получается красивая, как бы бесконечная прокрутка в карусели.
Особенность карусели еще в том, что она является адаптивной — как бы вы не уменьшали экран — она подстраивается под него (если ваши css стили не будут конфликтовать).
Некоторые особенности:
— Чтобы отключить автопрокрутку удалите или закомментируйте строку 20 в index.html.
— Чтобы изменить время прокрутки карусели в этой же строке поменяйте 2000 на свое число, где 1000 это 1 сек.
— Чтобы прокрутка шла слева направо поменяйте в 20 строке .slider-nextmix на .slider-prevmix
— Ширина самих блоков картинок сейчас 175px — меняется в ul.sm-slider li
Данная карусель отлично подойдет для лэндингов и любых сайтов с системой управления, например, Joomla или WordPress.
Читайте также
blogprogram.ru | 2016-05-11 | Простая карусель на JQuery для любого сайта с автопрокруткой и подписями | Если вам необходима обычная карусель, которая бы пролистывала изображения с подписями, то данный вариант карусели вам подойдет как никогда.
Простейшая возможная карусель Angular — CodeRoad
Я пытаюсь сделать самую простую возможную карусель Angular, чтобы лучше понять Angular. Я знаю, что задавал подобные вопросы angular, и люди дали мне хорошие ответы, которые я смог реализовать, но я задаю вопросы, которые помогут мне глубже понять Angular2+ и Typescript, поэтому, пожалуйста, потерпите меня.
Пока что у меня есть:
HTML:
<div data-ride="carousel"> <div role="listbox"> <img src="{{ this.showSlide(slides, i) }}" alt="slide" > </div> <button ng-click='getPrev(slides, i)'>Prev</button> <button ng-click='getNext(slides, i)'>Next</button> </div>
TS:
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-image-slider', templateUrl: './image-slider.component.html', styleUrls: ['./image-slider.component.css'], }) export class ImageSliderComponent implements OnInit { public slides: string [] = ['./assets/SBI_Slide_1.jpg', './assets/Eagle_Slide_2.jpg', './assets/Knot_Slide_3.jpg' ] i: number; showSlide(slides, i) { let slide = slides[i]; return slide; } getPrev(slides, i) { i = i - 1; this.showSlide(slides, i) } getNext(slides, i) { i = i + 1; this.showSlide(slides, i) } ngOnInit() { this.i = 0; } }
Почему это не работает? Это потому, что мне нужно обновить элемент img html? Мой код ng-click, похоже, ничего не делает!
angular typescriptПоделиться Источник Davtho1983 24 августа 2017 в 15:06
4 ответа
- Карусель для старой версии Angular (1.0.5)
У меня есть довольно большое веб-приложение, которое работает на angular 1.

- Angular Карусель использовании фабриката необходмо предусмотреть-загрузочный
Я следовал руководству по началу работы с помощью angular-cli , и у меня была полная демонстрация с использованием модуля оповещения. Затем я попытался добавить Карусель, как описано здесь . У меня нет ошибок в консоли, но дисплей выглядит подключенным, А карусель не работает. Вот как это выглядит…
2
ОБНОВЛЕНИЕ: Я отправил этот ответ до того, как увидел, что вы нашли путь. Я укажу на небольшие ошибки:
ng-click не является директивой Angular, вместо этого используйте (click) ;
Ключевое слово ‘this’ недоступно из шаблона, но свойство есть, так как Angular заботится о привязке шаблона к классу.
Вы всегда должны проверять значения, прежде чем увеличивать/уменьшать, так как вы можете столкнуться с indefined (т. е. i value maybe < that 0 or > slides.length)
Я бы сделал это таким образом, но будьте осторожны, я не убежал:
HTML
<div data-ride="carousel">
<div role="listbox">
<img src="{{ getSlide() }}" alt="slide" >
</div>
<button (click)='getPrev()'>Prev</button>
<button (click)='getNext()'>Next</button>
</div>
TypeScript:
import { Component } from '@angular/core';
@Component({
selector: 'app-image-slider',
templateUrl: './image-slider.component.html',
styleUrls: ['./image-slider.component.css'],
})
export class ImageSliderComponent {
slides: string [] = ['./assets/SBI_Slide_1.jpg', './assets/Eagle_Slide_2.jpg', './assets/Knot_Slide_3.jpg' ]
i=0;
getSlide() {
return this.
slides[this.i];
}
getPrev() {
this.i = this.i===0 ? 0 : this.i - 1;
}
//edit here
getNext() {
this.i = this.i===this.slides.length ? this.i : this.i + 1;
}
}
Поделиться Vega 24 августа 2017 в 15:31
0
Хорошо с помощью Vega (см. выше) — я нашел ответ на свой вопрос.
То, что я сейчас хотел бы понять, — это как избавиться от ‘this’ в методах.
HTML:
<div data-ride="carousel">
<div role="listbox">
<img src="{{ showSlide(slides, i) }}" alt="slide" >
</div>
<button (click)="getPrev(slides, i)">Prev</button>
<button (click)="getNext(slides, i)">Next</button>
</div>
TS:
import { Component, OnInit } from '@angular/core'; import { ImageServiceService } from '../image-service.service'; @Component({ selector: 'app-image-slider', templateUrl: './image-slider.component.html', styleUrls: ['./image-slider.component.css'], }) export class ImageSliderComponent implements OnInit { public slides: string [] = ['./assets/SBI_Slide_1.jpg', './assets/Eagle_Slide_2.jpg', './assets/Knot_Slide_3.jpg' ] i: number; showSlide(slides, i) { let slide = slides[i]; return slide; } getPrev(slides, i) { this.i = this.i - 1; this.showSlide(slides, i) } getNext(slides, i) { this.i = this.i + 1; this.showSlide(slides, i) } ngOnInit() { this.i = 1; } }
Поделиться Davtho1983 24 августа 2017 в 15:29
Поделиться
- Как раскрасить содержимое textarea с помощью Angular 7?
Я использую Angular. Существует элемент textarea <textarea rows=17 class=form-control formControlName=sqlCode Когда пользователь вводит sql, я хочу, чтобы он был закодирован цветом.
 Например , SELECT должно быть синим цветом, FROM , WHERE . . . простейшая возможная цветовая кодировка для SQL….
Например , SELECT должно быть синим цветом, FROM , WHERE . . . простейшая возможная цветовая кодировка для SQL…. - Можно ли построить карусель изображений с помощью angular material?
я пытаюсь разработать карусель изображений с помощью angular material, но не смог найти никакого полезного ресурса. Я попробовал https://github.com/gbrlsnchs/material2-carousel , но ничего не вышло, а код очень сложный.
0
Если вы хотите что-то более простое, вы можете использовать только CSS, без кода Angular/TS/JS, взгляните на эту статью:
Поделиться Fabricio Leite 02 августа 2020 в 00:23
Похожие вопросы:
Angular многопозиционная карусель
Я пытался заставить карусель angular работать, но в настоящее время я застрял. Я новичок в angular, поэтому не могу заставить ng-repeat тоже работать правильно. что я сделал: <div…
Я новичок в angular, поэтому не могу заставить ng-repeat тоже работать правильно. что я сделал: <div…
Angular Js нужна мульти скользящая карусель
Эй, ребята, нам нужна карусель в нашем проекте, поэтому я искал angular-карусель и наткнулся на эту ссылку http://www.bootply.com/94452 . Это именно то, что нам нужно, но написано в jQuery. Мы не…
angular загрузочный интерфейс делают карусель вертикальная горка
Через загрузочный интерфейс Я пытаюсь заставить карусель angular bootstrap ui скользить вертикально, а не горизонтально, но пока безуспешно. Кто-нибудь знает, как это сделать? Спасибо!
Карусель для старой версии Angular (1.0.5)
У меня есть довольно большое веб-приложение, которое работает на angular 1.0.5 (да, я знаю его доисторическим). Я хочу добавить слайдер/карусель просто так:…
Angular Карусель использовании фабриката необходмо предусмотреть-загрузочный
Я следовал руководству по началу работы с помощью angular-cli , и у меня была полная демонстрация с использованием модуля оповещения. Затем я попытался добавить Карусель, как описано здесь . У меня…
Затем я попытался добавить Карусель, как описано здесь . У меня…
Как раскрасить содержимое textarea с помощью Angular 7?
Я использую Angular. Существует элемент textarea <textarea rows=17 class=form-control formControlName=sqlCode Когда пользователь вводит sql, я хочу, чтобы он был закодирован цветом. Например ,…
Можно ли построить карусель изображений с помощью angular material?
я пытаюсь разработать карусель изображений с помощью angular material, но не смог найти никакого полезного ресурса. Я попробовал https://github.com/gbrlsnchs/material2-carousel , но ничего не вышло,…
Обновить owl-карусель в Angular
У меня есть некоторые проблемы с owl carousel относительно динамических изменений, таких как количество слайдов и т. д. — Другими словами, карусель соблазняет сломаться после некоторых изменений….
Вертикальная карусель angular 2
Есть ли какой-нибудь отличный плагин для вертикальной карусели angular 2, где также включены анимации? Я уже пробовал использовать карусель ng-angular, я сделал ее вертикально, но проблема с этой. ..
..
Есть ли какая-нибудь карусель для Angular 6 и bootstrap 3?
Мой проект работает под управлением Angular 6 и Bootstrap 3 , а не Jquery вообще . Мне нужно добавить карусель с несколькими элементами для прокрутки, но вся документация, похоже, использует…
50 самых популярных JQuery плагинов за 2013 год
Вот и подходит к концу 2013 год. И за всё это время в сети появились плагины, которые стали очень сильно популярными и скачиваемыми. Вот по этому я сегодня хочу представить Вам довольно не маленькую подборку этих скриптов, которые Вы сможете с лёгкостью скачать.
Хочу сразу сказать, что некоторые пункты будут повторяться с прошлых подборок. А так надеюсь, что Вам понравится, качайте на здоровье! 🙂
Большая благодарность http://speckyboy.com и конечно же не пропустите прошлые, очень интересные подборки:
jQuery Nested — адаптивная сетка для блоков на сайте
Демо ι Скачать
jResponsive — ещё одна адаптивная сетка
Демо ι Скачать
Скрипт для адаптивных блоков на сайт
Демо ι Скачать
Плагин, который добавляет информацию о разрешении экрана
Демо ι Скачать
Отличный плагин адаптивного и выпадающего меню
Демо ι Скачать
Боковое меню для сайта — Sidr
Демо ι Скачать
Фиксированное и адаптивное меню для сайта
Демо ι Скачать
Красивое адаптивное меню с JQuery
Демо ι Скачать
Ванильное меню на JQuery
Демо ι Скачать
Адаптивные табы на JQuery
Демо ι Скачать
Продвинутая стрелка наверх для сайта
Демо ι Скачать
Плагин для отправки части текста в сети
Демо ι Скачать
Плагин для отображения самых любимых скриптов на Github
Демо ι Скачать
Плагин слайдера для сенсорных экранов
Демо ι Скачать
Flexisel — адаптивная карусель
Демо ι Скачать
Лайтбокс с поддержкой сенсорных экранов
Демо ι Скачать
Адаптивный лайтбокс на JQuery
Демо ι Скачать
Красивое расположение картинок на странице
Демо ι Скачать
Простая карусель на JQuery
Демо ι Скачать
Простой и красивый слайдер на сайт
Демо ι Скачать
Несколько вариантов карусели на сайт
Демо ι Скачать
Адаптивный коллаж из блоков
Демо ι Скачать
Слайдер для блоков
Демо ι Скачать
Отличный лайтбокс для сайта
Демо ι Скачать
Всплывающий и адаптивный лайтбокс
Демо ι Скачать
Красивая подзагрузка изображений
Демо ι Скачать
Плагин для изменения цвета картинки
Демо ι Скачать
Плагин, который подгоняет изображение под размер экрана
Демо ι Скачать
Несколько фильтров для картинок на JQuery
Демо ι Скачать
Скрипт для меток, а так же чекбоксов
Демо ι Скачать
Простой выпадающий список
Демо ι Скачать
Минималистический и выпадающий список
Демо ι Скачать
Готовая библиотека для поиска с подсказками
Демо ι Скачать
Выпадающие списки
Демо ι Скачать
Плагин для выбора изображения
Демо ι Скачать
Полноэкранный редактор текста
Демо ι Скачать
Красивый плагин табов на сайт
Демо ι Скачать
Не плохой JQuery плагин всплывающих окон
Демо ι Скачать
Ещё одно простое модальное окно
Демо ι Скачать
Поисковой фильтр для сайта
Демо и скачать
Плагин для изменения размера текста
Демо ι Скачать
Автоматическое масштабирование текста в соответствии от размера контейнера
Демо ι Скачать
Плагин, который вычисляет количество символов в тексте
Демо ι Скачать
Анимация для текста
Демо ι Скачать
Отличный плагин календаря на сайт
Демо ι Скачать
Работа с анимацией
Демо ι Скачать
Векторная карта мира на jQuery
Демо ι Скачать
Полезные уведомления для пользователей мобильных девайсов
Демо ι Скачать
Тур по сайту для Вашего сайта
Демо ι Скачать
Плагин всплывающей подсказки
Демо ι Скачать
Липкий блок
Демо ι Скачать
Всплывающие подсказки
Демо ι Скачать
Строитель JQuery различных версий
Демо и скачать
Новогодние открытки для поздравления по электронной почте.
 Как послать открытку по электронной почте бесплатно
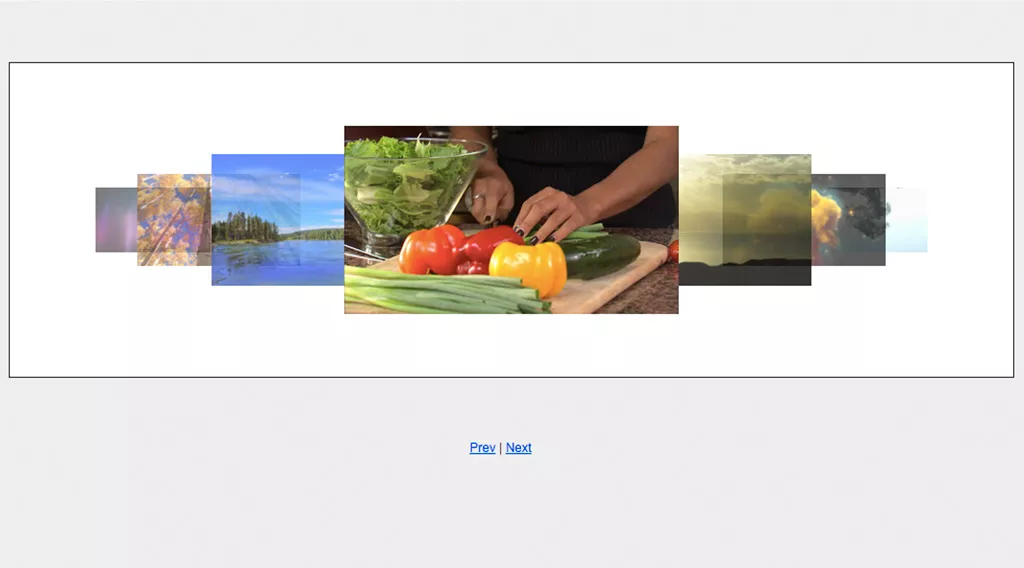
Как послать открытку по электронной почте бесплатноДобро. В этой статье я выкладываю отличный легкий слайдер/карусель на jQuery. Карусель имеет 3D эффект при прокрутке изображений. Центральное фото имеет обычный размер, а чем дальше изображение от центра, тем оно меньше в размере и имеет большую прозрачность.
Карусель никак не стилизована, но зато не нужно убирать лишний css, вы с легкостью накинете свои стили. Установка слайдера также очень проста.
Установка jQuery карусели на сайт
1. Скачиваем архив
Для начала нужно скачать архив и разархивировать файлы
2. Заливаем нужные файлы на сервер
Теперь нужно папки images и js залить в корень вашего сайта. Если такие папки уже существуют, то перенести в эти папки файлы, которые в них лежат.
3. Подключаем скрипты
Подключаем библиотеку jquery
и скрипт, отвечающий за работу карусели
а также настройки скрипта
Все это естественно вставляем в тег
4.
 Подключаем стили
Подключаем стилиТакже нужно прописать стили, которые вы скорее всего измените, но для базового отображения карусели они нужны. Вот они:
Body { font-family:Arial; font-size:12px; background:#ededed; } .example-desc { margin:3px 0; padding:5px; } #carousel { width:960px; margin: 60px auto; border:1px solid #222; height:300px; position:relative; clear:both; overflow:hidden; background:#FFF; } #carousel img { visibility:hidden; /* hide images until carousel can handle them */ cursor:pointer; /* otherwise it»s not as obvious items can be clicked */ } .split-left { width:450px; float:left; } .split-right { width:400px; float:left; margin-left:10px; } #callback-output { height:250px; overflow:scroll; } textarea#newoptions { width:430px; } .nav { width: 80px; margin: 20px auto }
Вставьте стили либо в уже имеющийся файл css, либо прямо в
, обернув их в5. Вставляем html код карусели
Ну и последний шаг: вставляем html код карусели туда, где мы хотим ее видеть.
Prev | Next
jQuery 3D карусель подключена и если вы все сделали правильно, то она заработает. Если этого не произошло Вам нужно проверить все пути к js-скриптам и возможный конфликт скриптов. Всем пока
В интернете можно встретить множество великолепных плагинов для создания jQuery каруселей и слайдеров. Они позволяют реализовать динамический скроллинг с дополнительными эффектами.
Это один из популярнейших трендов в веб-дизайне за последние несколько лет. Кроме этого использование готовых библиотек и jQuery-плагинов позволяет существенно сэкономить время. Все что нужно, это указать ссылку на JavaScript и CSS-файлы , а затем применить эффект к нужным HTML-элементам .
Также можно установить собственные настройки и CSS-стили . Сегодняшняя статья направлена на то, чтобы познакомить вас адаптивными jQuery-плагинами для создания каруселей и слайдеров.
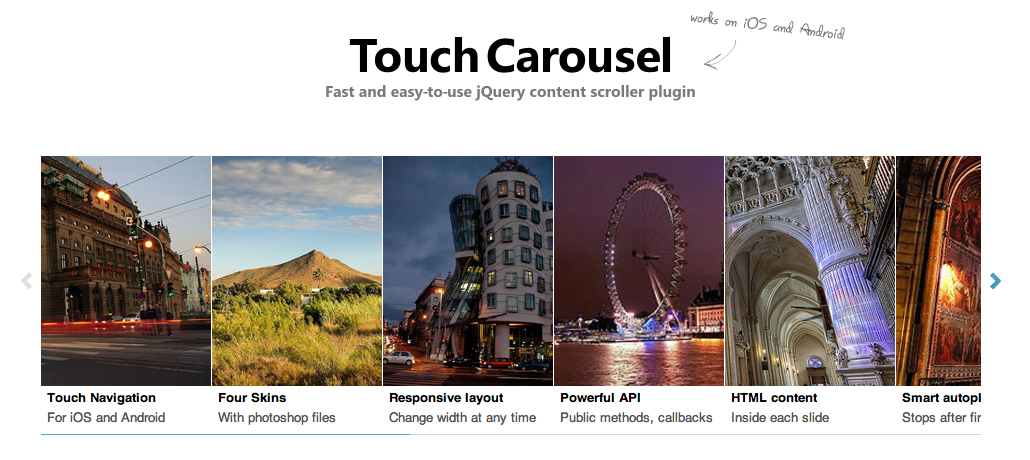
Distractful – jQuery-плагин для создания сенсорного полноэкранного слайдера контента
Адаптивный полноэкранный слайдер карусель jQuery
контента с поддержкой сенсорных экранов. Плагин распространяется под лицензионным соглашением GNU GENERAL PUBLIC LICENSE v3
:
Плагин распространяется под лицензионным соглашением GNU GENERAL PUBLIC LICENSE v3
:
Neoslide: простенький и расширяемый плагин jQuery-карусели
Простой и расширяемый jQuery-плагин , который позволит вам использовать полностью настраиваемый слайдер на любой веб-странице:
Hslider: плагин адаптивной галереи изображений на всю ширину страницы
Еще один плагин для демонстрации изображений при помощи адаптивной карусели jQuery с элементами управления и настраиваемой длительностью задержки:
Carousel 3D: плагин jQuery-карусели с трехмерными эффектами вращения
Sleek Slider: адаптивная jQuery-карусель на весь экран
Миниатюрная и привлекательная jQuery-карусель для демонстрации контента и изображений с различными видами навигации (SVG-стрелки с миниатюрами изображений, элементы пагинации или вкладки ):
PaW Carousel: адаптивная карусель на базе jQuery
PaW Carousel (v2) представляет собой миниатюрный плагин для создания адаптивных, простых каруселей jQuery с выводом миниатюр изображений:
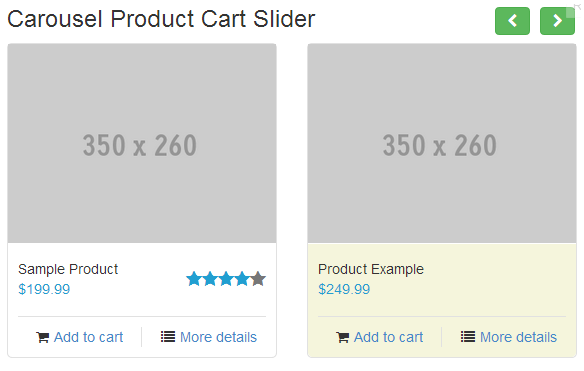
Carousel Sharer: jQuery-карусель для репостов в социальные сети
Carousel Sharer – это jQuery-плагин , который позволяет демонстрировать несколько товаров в ряд, и дает возможность посетителям делиться вашими товарами в Facebook , Twitter , Google+ и Pinterest :
Simply Carousel: минималистичная адаптивная карусель изображений
Simply Carousel представляет собой миниатюрный и быстрый jQuery-плагин , который позволяет создавать гибкие адаптивные слайдеры и карусели изображений:
Slides: адаптивная jQuery-карусель и слайд-шоу с поддержкой сенсорных устройств
Slides
– миниатюрный jQuery-плагин
для создания адаптивных каруселей для сайта jQuery
с миниатюрами, стрелочной навигацией и возможностью использовать собственные элементы управления. Реализована поддержка сенсорных экранов:
Реализована поддержка сенсорных экранов:
Карусель для контента на jQuery
Простая адаптивная jQuery-карусель с функциями автоматического воспроизведения, элементами управления и даже callback-функциями :
Slick: адаптивная и гибкая jQuery-карусель
Slick представляет собой «свежий » плагин для создания настраиваемых, адаптивных и оптимизированных под мобильные устройства jQuery каруселей и слайдеров, способных работать с любыми HTML-элементами :
bxSlider: слайдер HTML-контента на jQuery
bxSlider – один из лучших jQuery-слайдеров контента, доступных на сегодняшний день. Этот плагин отлично подойдет для организации слайд-шоу:
CarouFredSel: гибкий и мощный плагин jQuery-карусели
jQuery.carouFredSel представляет собой плагин, который превращает любой HTML-элемент в карусель контента. В нем можно прокручивать один или несколько элементов одновременно как горизонтально, так и вертикально. Также можно включить автоматическое воспроизведение и сделать прокрутку бесконечной:
Циклическая карусель контента на jQuery
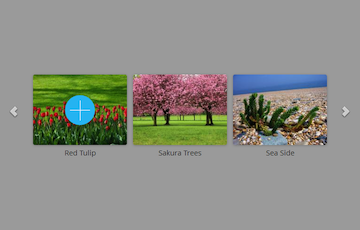
Карусель, в которой каждый клик будет раскрывать новый блок контента. Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Cloud Carousel: 3D-карусель на Javascript
Эта карусель позволяет создать реалистичную перспективу. Многие 3D карусели jQuery применяют эффект перспективы лишь к размеру изображения, а не к его расположению, что приводит к диспропорции элементов на странице:
Elastislide: адаптивная карусель на jQuery
Elastislide представляет собой адаптивную jQuery-карусель , которая подстраивается под экраны любого размера. Вставка карусели в контейнер с гибкой шириной сделает «резиновой » и саму карусель:
jCarousel Lite
С помощью этого плагина вы сможете просматривать изображения или HTML-элементы в виде слайдера. Он весит всего 2Кб, но при этом позволяет использовать собственные настройки:
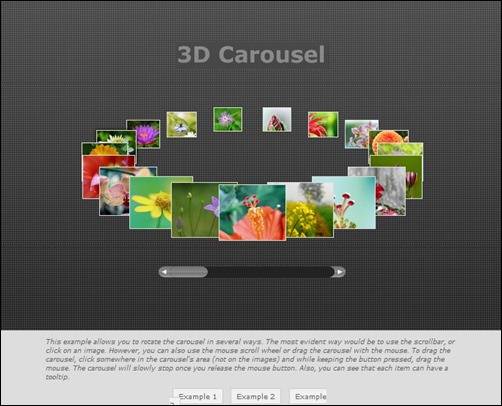
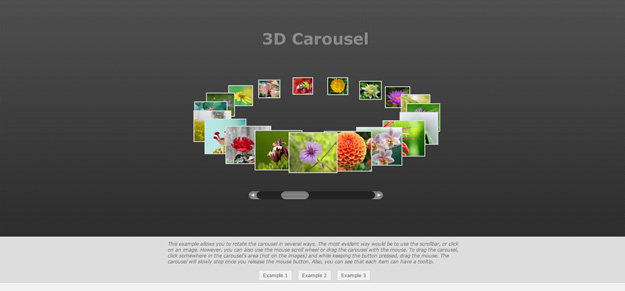
3D Carousel
Создайте 3D карусель jQuery из изображений с эффектами тени и анимацией, реагирующей на положение курсора:
Плагин JQuery carousel
Настройки этого плагина позволяют определить, сколько элементов будет отображено в карусели, после чего плагин адаптирует ее под нужную ширину:
Вращающийся слайдер изображений на jQuery
Ассиметричный слайдер изображений с небольшим дополнением: при прокрутке изображений они слегка поворачиваются. За счет небольшого смещения элементов слайдер приобретает необычную форму:
За счет небольшого смещения элементов слайдер приобретает необычную форму:
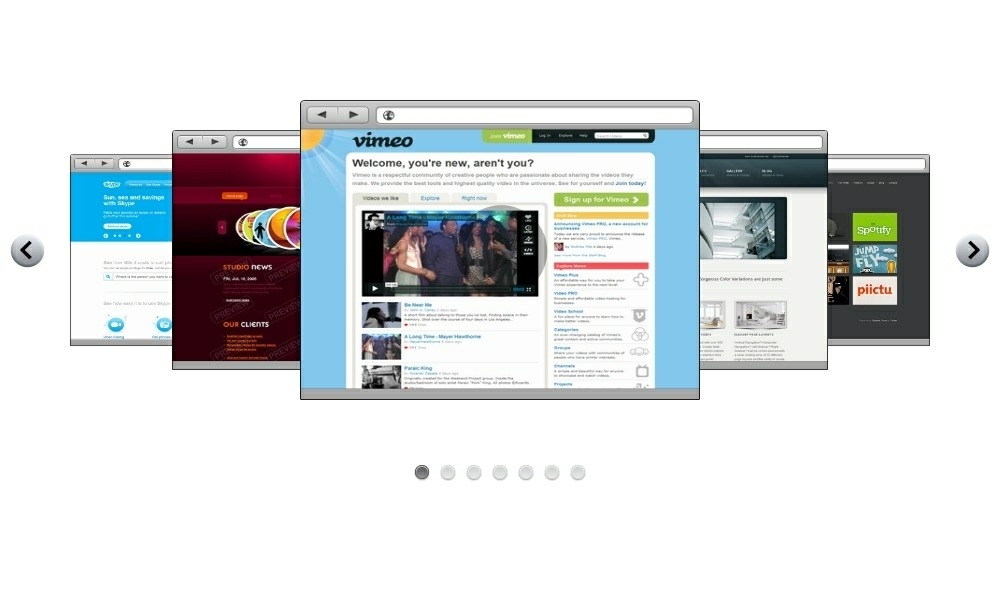
JQuery Feature Carousel
Этот плагин предназначен для отображения рекомендованных статей на главной странице, но его также можно использовать для любого другого контента. Он позволяет одновременно показывать до трех изображений, в то время как остальные элементы jQuery карусели контента скрыты:
jQuery Infinite Carousel
Представляет собой jQuery-плагин , который позволяет демонстрировать неограниченное количество изображений и видеороликов в карусели. В отличие от остальных каруселей, Infinite Carousel показывает элементы бесконечным циклом без необходимости пользоваться навигацией:
jQuery-плагин Liquid Carousel
Liquid Carousel представляет собой плагин, предназначенный для создания «текучих » дизайнов. Каждый раз, когда контейнер адаптивной карусели jQuery изменяется в размере, количество отображаемых элементов подстраивается под новую ширину:
Jquery MS Carousel
Что можно приготовить из кальмаров: быстро и вкусно
Адаптивный, или если хотите, отзывчивый веб-дизайн сейчас не просто очередной дизайнерский тренд, это уже некий стандарт разработки сайтов, обеспечивающий универсальность веб-сайтов, гармоничное визуальное восприятие на экранах различных пользовательских устройств. Ещё совсем недавно, при разработке адаптивного шаблона, мне приходилось сталкиваться с различными трудностями интеграции тех или иных слайдеров и галерей изображений, не нарушая общий дизайнерский стиль. Сейчас всё намного проще, в сети существует огромное количество готовых решений и что особенно радует, большинство из них в свободном доступе, с открытым исходным кодом.
Ещё совсем недавно, при разработке адаптивного шаблона, мне приходилось сталкиваться с различными трудностями интеграции тех или иных слайдеров и галерей изображений, не нарушая общий дизайнерский стиль. Сейчас всё намного проще, в сети существует огромное количество готовых решений и что особенно радует, большинство из них в свободном доступе, с открытым исходным кодом.
По причине многообразия предлагаемых инструментов, я составил небольшой обзор наиболее заметных разработок адаптивных jQuery слайдеров изображений, появившихся в самое последнее время и распространяемых без каких-либо ограничений, т.е. абсолютно бесплатно.
WOW Slider
Адаптивный jQuery слайдер изображений с великолепным набором визуальных эффектов (повороты, вылеты, размытие, спирали, жалюзи и т.д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты. На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин WordPress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
Также доступны для скачивания отдельный плагин WordPress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
HiSlider
HiSlider — HTML5, Jquery слайдер и галерея изображений, абсолютно бесплатный плагин для личного пользования на сайтах под управлением популярных систем — WordPress, Joomla, Drupal. С помощью этого простого, но довольно функционального инструмента, вы сможете без особого труда создавать на страницах своих сайтов, удивительные и яркие слайд-шоу, эффектные презентации и анонсы новых сообщений. Несколько готовых шаблонов и скинов для слайдера, потрясающие эффекты перехода(смены) содержания, вывод различного мультимедийного контента: , видео с YouTube и Vimeo, гибкие пользовательские настройки и т.д…
Nivo Slider
Nivo Slider — старый-добрый, хорошо известный всем кто в теме, один из самых красивых и простых в использовании слайдер изображений. Плагин JQuery Nivo Slider является бесплатным для загрузки и дальнейшего использования, распространяется под лицензией MIT. Так же имеется отдельный плагин для WordPress, но к сожалению уже платный и отвалить за него придется 29$ за одну лицензию. Лучше всё же немного поколдовать с файлами темы WP и прикрутить свободную jQuery версию плагина Nivo Slider к своему блогу, благо инфы как это сделать в сети достаточно.
Так же имеется отдельный плагин для WordPress, но к сожалению уже платный и отвалить за него придется 29$ за одну лицензию. Лучше всё же немного поколдовать с файлами темы WP и прикрутить свободную jQuery версию плагина Nivo Slider к своему блогу, благо инфы как это сделать в сети достаточно.
Что касается функционала, с этим всё в полном порядке. Для работы используется библиотека jQuery v1.7+, красивые эффекты переходов, простые и очень гибкие настройки, адаптивный макет, автоматическая обрезка изображения и многое другое.
Идея слайдера была навеяна разработчикам, хорошо известным всем стилем представления продукции Apple, где несколько небольших предметов(картинок) меняются по клику на выбранную категорию с простеньким эффектом анимации. Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Slit Slider
Полноэкранный слайдер изображений на JQuery и CSS3 + подробный учебник по интеграции плагина на страницы сайта. Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
Elastic Content Slider
Слайдер содержания, который автоматом регулируется по ширине и высоте в зависимости от размеров родительского контейнера, в котором расположен. Довольно простой в исполнении и гибкий в настройках слайдер работающий на JQuery, с навигацией в нижней части, при изменении размера экрана в сторону уменьшения, навигация выводится в виде иконок. Очень подробная документация(урок по созданию) и живые примеры использования.
3D Stack Slider
Экспериментальный вариант слайдера, который демонстрирует изображения с переходами из плоскости 3D. Изображения разбиты на две горизонтальные стопки, с помощью стрелок навигации осуществляется смена и переход каждой последующей картинки в состояние просмотра. В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
Очень простой, 100% адаптивный и полноэкранный jQuery слайдер изображений. Работа слайдера основана на CSS переходах(свойство transition) в связке с магией jQuery. Значение max-width по умолчанию установлено на 100%, по-этому размер картинок будет изменяться в зависимости от изменений размеров экрана. Ни каких особых анимационных эффектов и изысков в оформлении, всё просто, и заточено на бесперебойную работу.
Minimal Slides
Название говорит само за себя, это пожалуй один из самых легковесных и минималистичных jQuery слайдеров изображений, которые мне встречались(плагин в 1kb). ResponsiveSlides.js -крошечный плагин JQuery, который создает слайд-шоу, используя элементы внутри контейнера. Работает с широким диапазоном браузеров, включая все версии IE — знаменитого тормоза прогресса, от IE6 и выше. В работе используются CSS3 переходы в связке с javascript, для надёжности. Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».
Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».
Camera
Camera — бесплатный JQuery плагин для организации слайд-шоу на страницах сайтов, легкий слайдер с множеством эффектов переходов, с 100% адаптивным макетом, и очень простыми настройками. Замечательно впишется на экраны любых пользовательских устройств(мониторы ПК, планшеты, смартфоны и мобильные телефоны). Возможность демонстрации встроенного видео. Автоматическая смена слайдов и ручное управление с помощью кнопок и блока миниатюр изображений. Практически полноценная галерея картинок в компактном исполнении.
bxSlider jQuery
Ещё один, довольно простой адаптивный слайдер на jQuery. В слайдах можно размещать любой контент, видео, изображения, текст и другие элементы. Расширенная поддержка сенсорных экранов. Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
FlexSlider 2
FlexSlider 2 — Обновленная версия одноименного слайдера, с улучшенной скоростью реагирования, минификацией скрипта, и сведением к минимуму перекомпоновки/перерисовки. Плагин включает в себя базовый слайдер, контроль управления слайдами с помощью миниатюр, встроенных стрелок влево-вправо и нижней панели навигации в виде кнопок. Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Galleria
Хорошо известный и довольно популярный, адаптивный плагин jQuery для создания высококачественных галерей и слайдеров изображений. Интерфейс слайдера, благодаря его панели управления визуально напоминает привычный видеоплеер, в состав плагина входит несколько разных тем оформления. Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Blueberry
Простой без наворотов бесплатный JQuery слайдер изображений, написанный специально для адаптивного веб-дизайна. Blueberry является экспериментальным JQuery плагином с открытым исходным кодом. Минималистичный дизайн, никаких эффектов, только плавно всплывающие картинки сменяющие друг друга через определенный промежуток времени. Всё очень просто, поставил, подключил и вперёд…
jQuery popeye 2.1
Очень компактный jQuery слайдер изображений с элементами Lightbox. Благодаря своим гибким размерам, очень просто встраивается в любой контейнер, в одиночную запись в виде миниатюр, при наведении курсора мыши или клике на которые, активируется лайтбокс с увеличенной картинкой и элементами управления. Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Отличное решение для сайтов с большим объёмом информации.
Sequence
Бесплатный адаптивный слайдер с расширенными CSS3 переходами. Минималистичный стиль, 3 темы оформления, Каждый кадр скользит в горизонтальном направлении появляясь в центре картинка уходит влево, подпись вправо, миниатюры дублируются в нижнем правом углу. Разбиение на страницы представления продуктов для просмотра в каждом кадре. Управление так же включает кнопки назад и вперед. Поддержка всеми современными браузерами.
Swipe
Совсем уж простецкий слайдер картинок и по функционалу и по настройкам, из настроек присутствует изменение скорости смены слайдов, подключение ручного режима(активируются кнопки управления), непрерывный показ слайдов. Данный слайдер имеет право быть и меня он привлек лишь тем, что он есть, для себя ничего особо интересного в этой разработке не нашёл, может плохо искал)))
Responsive Image Slider
Красивый такой, адаптивный слайдер изображений от Владимира Кудинова сотоварищи. Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
FractionSlider
Бесплатный JQuery слайдер плагин с эффектом параллакса для изображений и текст-слайдов. Анимация слайдов имеет несколько значений показа с полным контролем в каждом параметре времени и анимации. Возможность анимации сразу нескольких элементов на слайде. Вы можете установить различные методы анимации, исчезновение слайдов или переходы из определенного направления. Автоматический показ и ручное управление с помощью стрелок навигации всплывающих при наведении на картинку. 10 видов эффектов анимации появления слайдов и многое другое…
Обзор получился довольно обширным, но недостаточно информативным из-за большого количества рассматриваемых продуктов. Все подробности и детальные описания функциональных возможностей того или иного плагина, вы сможете узнать непосредственно на страницах разработчиков. Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Когда-нибудь задумывались над тем, чтобы было бы неплохо иметь возможность работать с русифицированными шаблонами? Просто задумайтесь на минутку. Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти . Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
С Уважением, Андрей
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров , галерей и каруселей.
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
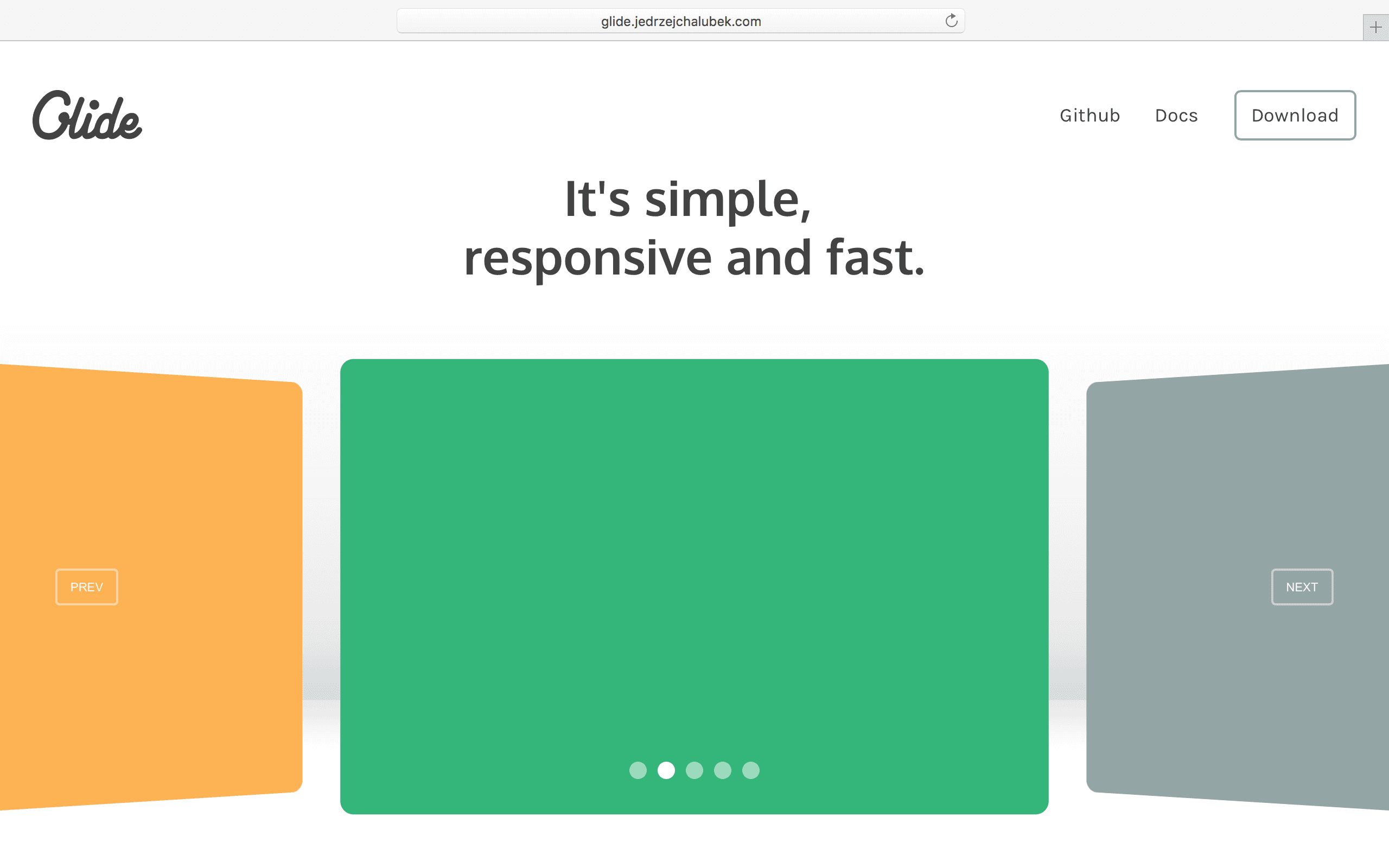
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
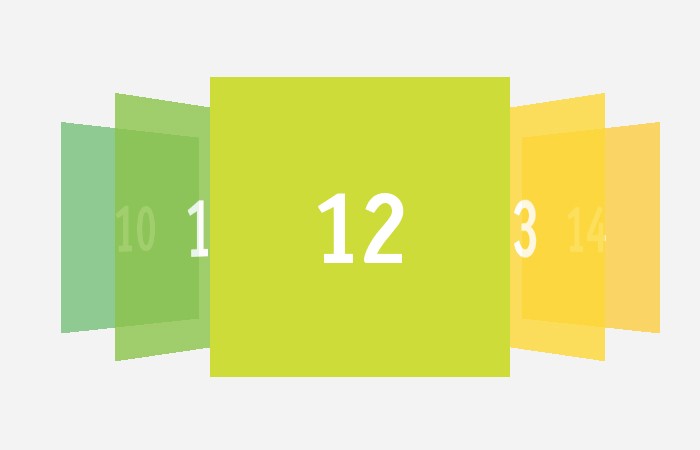
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Слайдеры для сайта вторая часть.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
— это слайдер изображений с потрясающими визуальными эффектами и анимациями.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Аккордеон изображений с помощью css3.
Это адаптивная галерея которая оптимизирована для тач-устройств.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3 , можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – плагин современного слайдера — карусели
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки » для мобильных устройств, и, в режиме «перетаскивания » для десктопной версии.
Содержит эффект перехода «затухание
», интересную возможность «режим в центре
», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0 .
Поддержка возможности drag and drop
включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер — карусель
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop , легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
3D галерея — карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.
 js и jQuery
js и jQueryВеликолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle
представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS
и Android
.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер — карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры | Скачать
jCarousel
jCarousel — jQuery
плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры | Скачать
Scrollbox — jQuery плагин
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера — карусели
Создатели Flexisel вдохновились плагином старой школы jCarousel , сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel
, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel
отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Flexisel
отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер — карусель
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример | Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes . По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример | Скачать
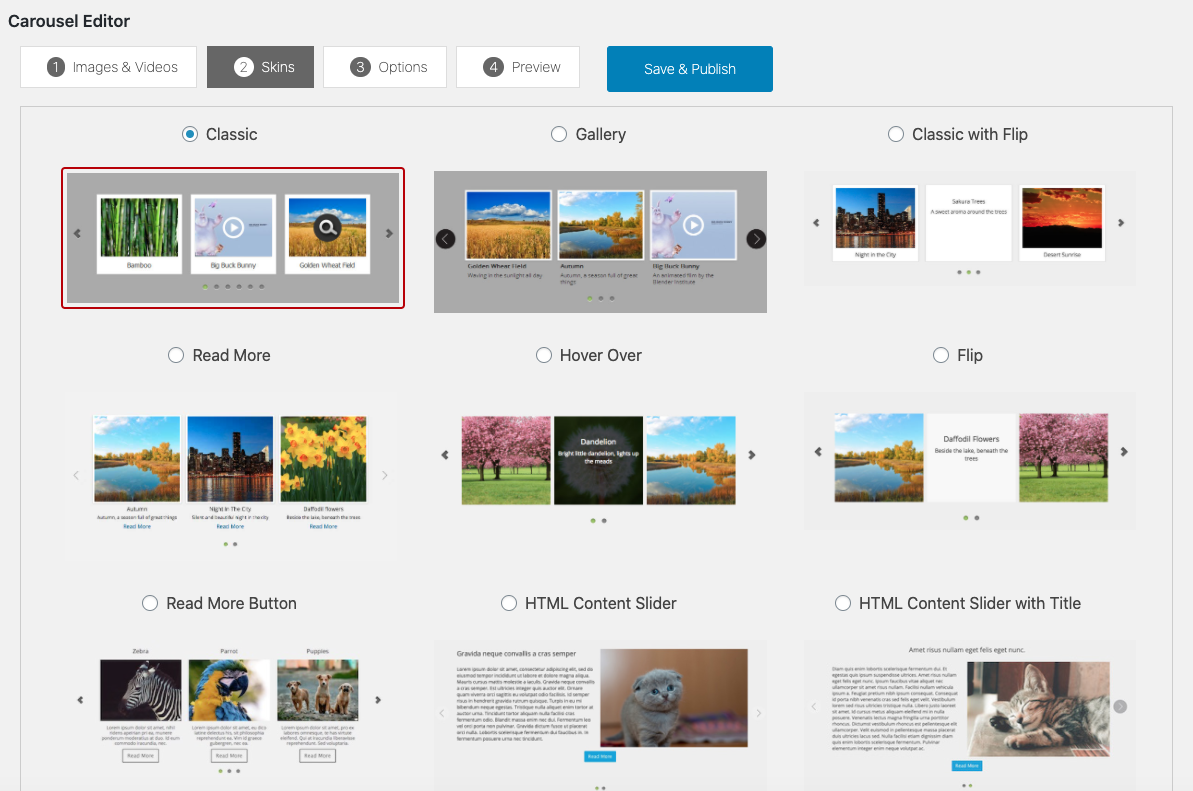
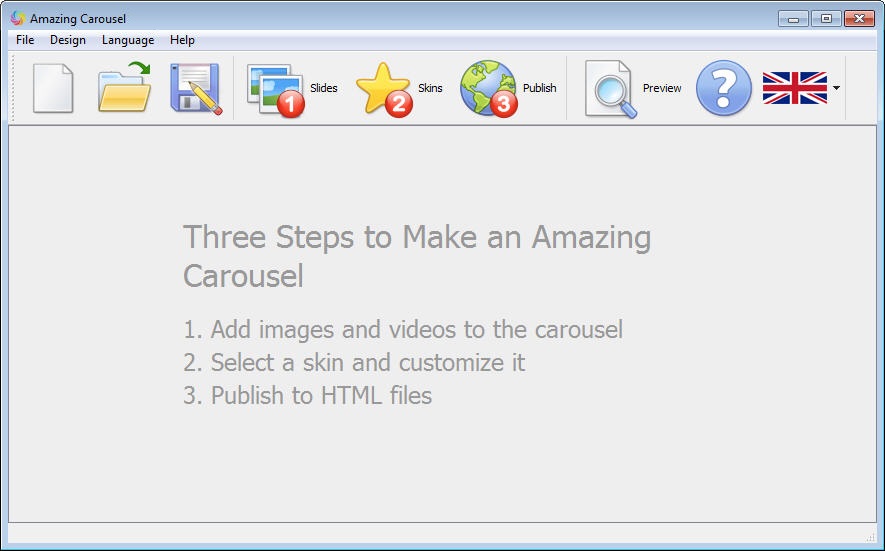
Amazing Carousel
Amazing Carousel
– адаптивный слайдер изображений на jQuery
. Поддерживает множество систем управления сайтами, такие как WordPress
, Drupal
и Joomla
. Также поддерживает Android
и IOS
и настольные варианты операционных систем без каких-либо проблем с совместимостью.![]() Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам полезную подборку бесплатных JQuery слайдеров с примерами . Если Вы всё таки надумали поставить слайдер изображений на свой ресурс, эта подборка Вам очень пригодится, и, поверьте, вам есть с чего выбрать. Тем более все слайдеры с примерами, и каждый из них Вы сможете попробовать в действии. В общем не буду отвлекать, выбирайте:-)
Простой JQuery слайдер изображений
Самый обычный и не большой слайдер миниатюр на Вашем сайте.
Слайдер с миниатюрами на JQuery
Очень простой и интересный слайдер с миниатюрами, который подойдёт практически для любого дизайна.
Красивый слайдер для сайта
Большой и очень красивый слайдер изображений, с интересным перелистыванием текста.
Обычный JQuery слайдер
Самый обычный и простой слайдер на Ваш ресурс
Большой слайдер с описанием
Эффектный слайдер мимо которого нереально пройти.
JQuery слайдер картинок и описанием
Постой и стильный слайдер текста с изображениями и с красивым эффектом перелистывания.
Скроллинг изображений с подсказками
Интересный скроллинг изображений, который непрерывно и плавно прокручивается. По умолчанию стоят изображения разных фруктов, которые можно изменить на свои.
JQuery слайдер с большими стрелками
Интересный слайдер с большими розовыми стрелками, которые меняют размер за счёт увеличения изображения.
В интернете можно встретить множество великолепных плагинов для создания jQuery каруселей и слайдеров. Они позволяют реализовать динамический скроллинг с дополнительными эффектами.
Это один из популярнейших трендов в веб-дизайне за последние несколько лет. Кроме этого использование готовых библиотек и jQuery-плагинов
позволяет существенно сэкономить время. Все что нужно, это указать ссылку на JavaScript
и CSS-файлы
, а затем применить эффект к нужным HTML-элементам
.
Также можно установить собственные настройки и CSS-стили . Сегодняшняя статья направлена на то, чтобы познакомить вас адаптивными jQuery-плагинами для создания каруселей и слайдеров.
Distractful – jQuery-плагин для создания сенсорного полноэкранного слайдера контента
Адаптивный полноэкранный слайдер карусель jQuery контента с поддержкой сенсорных экранов. Плагин распространяется под лицензионным соглашением GNU GENERAL PUBLIC LICENSE v3 :
Neoslide: простенький и расширяемый плагин jQuery-карусели
Простой и расширяемый jQuery-плагин , который позволит вам использовать полностью настраиваемый слайдер на любой веб-странице:
Hslider: плагин адаптивной галереи изображений на всю ширину страницы
Еще один плагин для демонстрации изображений при помощи адаптивной карусели jQuery с элементами управления и настраиваемой длительностью задержки:
Carousel 3D: плагин jQuery-карусели с трехмерными эффектами вращения
Sleek Slider: адаптивная jQuery-карусель на весь экран
Миниатюрная и привлекательная jQuery-карусель для демонстрации контента и изображений с различными видами навигации (SVG-стрелки с миниатюрами изображений, элементы пагинации или вкладки ):
PaW Carousel: адаптивная карусель на базе jQuery
PaW Carousel (v2) представляет собой миниатюрный плагин для создания адаптивных, простых каруселей jQuery с выводом миниатюр изображений:
Carousel Sharer: jQuery-карусель для репостов в социальные сети
Carousel Sharer – это jQuery-плагин , который позволяет демонстрировать несколько товаров в ряд, и дает возможность посетителям делиться вашими товарами в Facebook , Twitter , Google+ и Pinterest :
Simply Carousel: минималистичная адаптивная карусель изображений
Simply Carousel представляет собой миниатюрный и быстрый jQuery-плагин , который позволяет создавать гибкие адаптивные слайдеры и карусели изображений:
Slides: адаптивная jQuery-карусель и слайд-шоу с поддержкой сенсорных устройств
Slides
– миниатюрный jQuery-плагин
для создания адаптивных каруселей для сайта jQuery
с миниатюрами, стрелочной навигацией и возможностью использовать собственные элементы управления. Реализована поддержка сенсорных экранов:
Реализована поддержка сенсорных экранов:
Карусель для контента на jQuery
Простая адаптивная jQuery-карусель с функциями автоматического воспроизведения, элементами управления и даже callback-функциями :
Slick: адаптивная и гибкая jQuery-карусель
Slick представляет собой «свежий » плагин для создания настраиваемых, адаптивных и оптимизированных под мобильные устройства jQuery каруселей и слайдеров, способных работать с любыми HTML-элементами :
bxSlider: слайдер HTML-контента на jQuery
bxSlider – один из лучших jQuery-слайдеров контента, доступных на сегодняшний день. Этот плагин отлично подойдет для организации слайд-шоу:
CarouFredSel: гибкий и мощный плагин jQuery-карусели
jQuery.carouFredSel представляет собой плагин, который превращает любой HTML-элемент в карусель контента. В нем можно прокручивать один или несколько элементов одновременно как горизонтально, так и вертикально. Также можно включить автоматическое воспроизведение и сделать прокрутку бесконечной:
Циклическая карусель контента на jQuery
Карусель, в которой каждый клик будет раскрывать новый блок контента. Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Cloud Carousel: 3D-карусель на Javascript
Эта карусель позволяет создать реалистичную перспективу. Многие 3D карусели jQuery применяют эффект перспективы лишь к размеру изображения, а не к его расположению, что приводит к диспропорции элементов на странице:
Elastislide: адаптивная карусель на jQuery
Elastislide представляет собой адаптивную jQuery-карусель , которая подстраивается под экраны любого размера. Вставка карусели в контейнер с гибкой шириной сделает «резиновой » и саму карусель:
jCarousel Lite
С помощью этого плагина вы сможете просматривать изображения или HTML-элементы в виде слайдера. Он весит всего 2Кб, но при этом позволяет использовать собственные настройки:
3D Carousel
Создайте 3D карусель jQuery из изображений с эффектами тени и анимацией, реагирующей на положение курсора:
Плагин JQuery carousel
Настройки этого плагина позволяют определить, сколько элементов будет отображено в карусели, после чего плагин адаптирует ее под нужную ширину:
Вращающийся слайдер изображений на jQuery
Ассиметричный слайдер изображений с небольшим дополнением: при прокрутке изображений они слегка поворачиваются. За счет небольшого смещения элементов слайдер приобретает необычную форму:
За счет небольшого смещения элементов слайдер приобретает необычную форму:
JQuery Feature Carousel
Этот плагин предназначен для отображения рекомендованных статей на главной странице, но его также можно использовать для любого другого контента. Он позволяет одновременно показывать до трех изображений, в то время как остальные элементы jQuery карусели контента скрыты:
jQuery Infinite Carousel
Представляет собой jQuery-плагин , который позволяет демонстрировать неограниченное количество изображений и видеороликов в карусели. В отличие от остальных каруселей, Infinite Carousel показывает элементы бесконечным циклом без необходимости пользоваться навигацией:
jQuery-плагин Liquid Carousel
Liquid Carousel представляет собой плагин, предназначенный для создания «текучих » дизайнов. Каждый раз, когда контейнер адаптивной карусели jQuery изменяется в размере, количество отображаемых элементов подстраивается под новую ширину:
Jquery MS Carousel
Адаптивная карусель » Скрипты для сайтов
jQuery плагин реализующий адаптивную карусель для работы с помощью мыши, касанием или клавиатурой.
Сейчас при поиске различных каруселей для сайта у нас появились новые критерии для выбора. Мы ищем легковесную, резиновую или адаптивную карусель с возможностью управления, как мышью, так и клавиатурой и касанием пальца, а также возможность расширения в различных её реализациях. В интернете множество каруселей, но очень мало отвечают выше приведенным требованиям, а responsive-carousel, которую мы сейчас рассмотрим, как раз полностью удовлетворит все требования.
HTML
Структура простая, состоящая из основного контейнера с классом carousel, внутри которого в дивах должны располагаться элементы карусели:
<div>
<div>
<!-- carousel item content here -->
</div>
<div>
<!-- carousel item content here -->
</div>
</div>По умолчанию стандартная сборка включает переходы slide/drag, которые можно применить, добавив атрибут к контейнеру и подключив дополнительный CSS файл.
Для эффекта slide такой:
<link href="src/responsive-carousel.slide.css" rel="stylesheet">И атрибут добавляется следующим образом:
<div data-transition="slide">
<div>
<!-- carousel item content here -->
</div>
<div>
<!-- carousel item content here -->
</div>
</div>CSS
Файл стилей для дефолтной карусели:
<link href="src/responsive-carousel.css" rel="stylesheet">JS
Для работы плагина в стандартном режиме нужно подключить jQuery библиотеку и сам плагин responsive-carousel:
<script src="jquery.js"></script>
<script src="dist/responsive-carousel.min.js"></script>Дополнительные возможности
Имеется целый ряд переходов, взаимодействий и отображений в папке src исходника, такие как: fade, touch-draggable slide, flip, autoplay, управление клавиатурой, цифровая навигация по слайдам, и даже расширение, которое автоматически подстраивает количество видимых элементов (слайдов), в зависимости от размеров окна.
Карусель с поддержкой сенсорнов — Bootstrap
Сегодня мы покажем как создать карусель с поддержкой сенсорнов — Bootstrap. Несомненно карусель помогает привлечь взор посетителя, поместив в нее нужные слайды с информацией она поможет вам найти целевого клиента, который ищет именно эту информацию, такой прием работает лучше текстового, по этому конвертация посещаемости к материалу будет расти. Для создания карусели нам понадобиться небольшой плагин, а именно Swipe Carousel — это плагин jQuery для создания удобных слайдеров с поддержкой мобильных устройств при этом используя Bootstrap.
Добавляя тем самым поддержку smart-touch для родного компонента Bootstrap 4 или Bootstrap 3. Если вы хотите использовать уже готовый шаблон с помощью в настройках и регулярным обновлении, тогда взгляните на предложения в нашем интернет-магазине.
Карусель с поддержкой сенсорнов — Bootstrap. Как использовать и реализовать.
Благодаря этому плагину пользователи могут перемещаться между карусельными слайдами используя свои мобильные устройства.
Как использовать:
Создайте карусель Bootstrap на странице, следующей за структурой разметки следующим образом:
<link rel=»stylesheet» href=»/bootstrap/4.1.3/css/bootstrap.min.css»> <script src=»/jquery-3.3.1.slim.min.js»></script> <script src=»/ajax/libs/popper.js/1.14.3/umd/popper.min.js»></script> <script src=»/bootstrap/4.1.3/js/bootstrap.min.js»></script> |
Затем создаем саму разметку:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <div data-ride=»carousel»> <ol> <li data-target=»#carouselExampleIndicators» data-slide-to=»0″></li> <li data-target=»#carouselExampleIndicators» data-slide-to=»1″></li> <li data-target=»#carouselExampleIndicators» data-slide-to=»2″></li> </ol> <div> <div> <img src=»#» alt=»First slide»> </div> <div> <img src=»#» alt=»Second slide»> </div> <div> <img src=»#» alt=»Third slide»> </div> </div> <a href=»#carouselExampleIndicators» role=»button» data-slide=»prev»> <span aria-hidden=»true»></span> <span>Назад</span> </a> <a href=»#carouselExampleIndicators» role=»button» data-slide=»next»> <span aria-hidden=»true»></span> <span>Вперед</span> </a> </div> |
Загрузите и включите файл JavaScript bootstrap-swipe-carousel.после Bootstrap JS: min.js
min.js
<script src=»dist/bootstrap-swipe-carousel.min.js»></script> |
Инициализируйте плагин Swipe Carousel cледующим образом:
$(‘.my-carousel’).carousel().swipeCarousel({ // здесь настройки }); |
Установите чувствительность при перелистывании:
$(‘.my-carousel’).carousel().swipeCarousel({ // low, medium или high sensitivity: ‘high’ }); |
Вы также можете реализовать Swipe Carousel в качестве модуля ES6:
# NPM $ npm install swipe-carousel —save
import $ from ‘jquery’; import bootstrap from ‘bootstrap’; import BootstrapSwipeCarousel from ‘smart-bootstrap-swipe-carousel’; |
Заключение.

В результате у вас получилась такая, достаточно простая карусель, но с поддержкой перелистывания на сенсорных экранах, что весьма удобно. Также ее достаточно просто реализовать, не смотря на такое длинное описание, это не должно у вас вызвать проблем. Если у вас возникли вопросы, то оставляйте их в комментариях и давайте разбираться вместе.
Вот и все. Готово!
Читайте также:
10 лучших плагинов карусели в jQuery / JavaScript / CSS (обновление 2021)
Карусель — один из самых популярных компонентов пользовательского интерфейса в современном веб-дизайне. Карусель позволяет вам представлять ваши любимые изображения, продукты, сообщения в блогах или любое другое содержимое в бесконечно вращающемся интерфейсе.
В чем разница между каруселью и слайдером?
В общем, карусель позволяет посетителю бесконечно перемещаться по элементам карусели, щелкая / касаясь элементов управления навигацией или проводя пальцем по экрану (на мобильном устройстве). Это означает, что карусель автоматически вернется к первому элементу, когда вы дойдете до последнего и продолжите навигацию. И ползунок обычно перестает работать, когда вы дойдете до последнего слайда.
Это означает, что карусель автоматически вернется к первому элементу, когда вы дойдете до последнего и продолжите навигацию. И ползунок обычно перестает работать, когда вы дойдете до последнего слайда.
Лучший плагин карусели
В этом сообщении блога вы найдете 10 лучших, отзывчивых и простых в использовании плагинов Carousel, реализованных на jQuery, Vanilla JavaScript или чистом CSS / CSS3. Не стесняйтесь загружать и использовать их в своем следующем веб- или мобильном дизайнерском проекте. Радоваться, веселиться!
Содержание:
Первоначально опубликовано 8 ноября 2017 г., обновлено 2 января 2021 г.
Плагины jQuery Carousel:
1.Полностью отзывчивый и гибкий плагин jQuery Carousel — slick
Slick — это свежий новый плагин jQuery для создания полностью настраиваемых, отзывчивых и удобных для мобильных устройств каруселей / слайдеров, которые работают с любыми элементами HTML.
[Демо] [Скачать]
2.
 Адаптивная карусель начальной загрузки с несколькими элементами на слайде
Адаптивная карусель начальной загрузки с несколькими элементами на слайдеОблегченное расширение компонента карусели Bootstrap 4, которое позволяет размещать несколько элементов на слайде и перемещать по одному слайду за раз.
[Демо] [Скачать]
3. Отзывчивый и гибкий мобильный сенсорный слайдер — Swiper
Swiper — это мощная библиотека javascript для реализации отзывчивых, доступных, гибких, сенсорных каруселей / слайдеров на ваших мобильных веб-сайтах и в приложениях.
[Демо] [Скачать]
4. Отзывчивая гладкая карусель карточек с jQuery и CSS3
Простой, отзывчивый компонент слайдера / карусели карточек, написанный на JavaScript (jQuery) и CSS / CSS3.Он позволяет пользователю перемещаться по группе карточек, щелкая слайды или нажимая клавиши со стрелками влево и вправо.
[Демо] [Скачать]
5. Потрясающий и полностью отзывчивый слайдер jQuery — FlexSlider
Удивительный и полностью отзывчивый плагин jQuery Slider с простой семантической разметкой. Он поддерживается всеми основными браузерами и поставляется с горизонтальным / вертикальным слайдом и анимацией затухания, поддержкой нескольких слайдеров, API обратного вызова и т. Д.
Он поддерживается всеми основными браузерами и поставляется с горизонтальным / вертикальным слайдом и анимацией затухания, поддержкой нескольких слайдеров, API обратного вызова и т. Д.
[Демо] [Скачать]
6.Карусель продуктов с эффектом увеличительного стекла — jQuery exzoom
exzoom — это простой, но мощный и совместимый с мобильными устройствами плагин jQuery карусели / галереи продуктов для ваших веб-сайтов электронной коммерции или интернет-магазинов.
[Демо] [Скачать]
7. Плагин адаптивной мульти-слайд-карусели с jQuery — Multislider
Multislider — это адаптивный, настраиваемый плагин jQuery для слайдера / карусели с динамически изменяемым размером, который поддерживает любые типы контента и поддерживает несколько элементов на слайде.
[Демо] [Скачать]
8. Карусель адаптивных изображений и видео Youtube для Bootstrap 4
Небольшое расширение jQuery для фреймворка Bootstrap 4, которое позволяет вставлять изображения, а также видео Youtube в отзывчивый компонент карусели Bootstrap 4.
[Демо] [Скачать]
9. Легкий плагин для слайдера адаптивного контента с jQuery и CSS3 — lightslider
lightslider — это легкий, но полностью настраиваемый плагин слайдера jQuery, который поддерживает любое содержимое HTML и использует переходы и преобразования CSS3 для создания плавных эффектов «затухания» или «скольжения».
[Демо] [Скачать]
10. Создание карусели Bootstrap 4/3 с сенсорным экраном с помощью Swipe Carousel
Swipe Carousel — это плагин jQuery для создания удобных для мобильных устройств каруселей Bootstrap путем добавления поддержки Smart Touch в собственный компонент карусели Bootstrap 4 или Bootstrap 3.
[Демо] [Скачать]
Плагины Vanilla JS Carousel:
1. Перетаскиваемая и удобная для касания слайдер-карусель в Pure JS
Отзывчивый, удобный для мобильных устройств компонент карусели слайдеров, написанный на JavaScript и CSS / CSS3.
Demo Скачать
2. эмбла-карусель
Библиотека JavaScript embla-carousel помогает разработчикам создавать в веб-приложении адаптивный, настраиваемый и удобный для мобильных устройств компонент карусели.
Demo Скачать
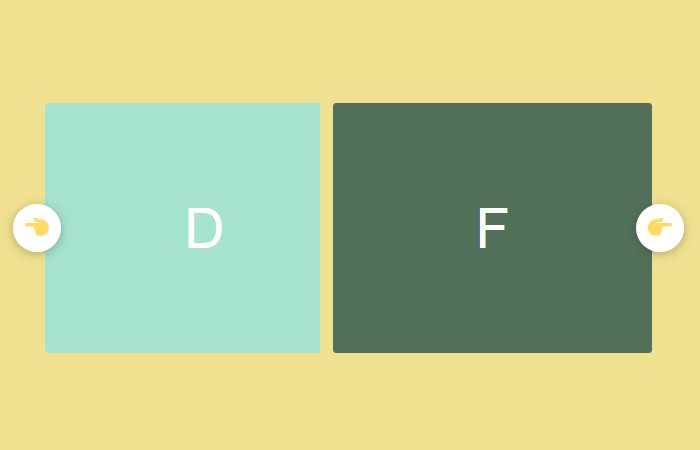
3. Просмотр элементов в трехмерном пространстве
Карусельный плагин ванильного JavaScript для просмотра элементов в трехмерном пространстве, как в Cover Flow.
Demo Скачать
4.Базовая 3D-карусель на чистом JavaScript
Очень простая карусель / ротатор в стиле 3D-обложки, реализованная на чистом JavaScript и CSS / CSS3.
Demo Скачать
5. Бесконечная карусель с несколькими слайдами на чистом JavaScript — Elder-carousel
Автономный плагин JavaScript для создания базовой адаптивной карусели, поддерживающей несколько элементов на слайде.
Demo Скачать
Карусели на чистом CSS / CSS3:
1.
 Netflix Like Hover Carousel на чистом CSS — flix-carousel
Netflix Like Hover Carousel на чистом CSS — flix-carouselflix-carousel — это чистая библиотека CSS для создания интерактивной карусели при наведении, вдохновленной Netflix.
[Демо] [Скачать]
2. CSS Flexbox Image Carousel
Плавный, элегантный, отзывчивый слайдер / карусель фоновых изображений, созданный с использованием CSS flexbox и радио-входов html.
[Демо] [Скачать]
3. Карусель тасования карт на чистом CSS
Современный, отзывчивый компонент карусели с перетасовкой карточек, созданный с использованием переключателя, элемента метки, списка HTML и CSS / CSS3.
[Демо] [Скачать]
4. Адаптивная карусель на чистом HTML / CSS — Cari
Cari — это чистое решение HTML / CSS для создания адаптивного слайдера карусели контента без использования какого-либо JavaScript.
[Демо] [Скачать]
5. Карусель содержимого на чистом CSS с навигацией по стрелкам и маркерам
Карусель / слайд-шоу на основе чистого CSS / CSS3, которая позволяет представить группу элементов Html посредством взаимодействия с пользователем.
[Демо] [Скачать]
Дополнительные ресурсы:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих каруселей в Интернете и на мобильных устройствах? Ознакомьтесь с разделами jQuery Carousel и JavaScript / CSS Carousel.
См. Также:
простых глупых jquery-каруселей · GitHub
простых глупых jquery-каруселей · GitHubМгновенно делитесь кодом, заметками и фрагментами.
простая тупая карусель jquery
| # моя-карусель-мечты {позиция: относительная; ширина: 100%; максимальная ширина: 950 пикселей; переполнение: скрыто; } | |
ul. slidescroller {margin: 0; отступ: 0 20 пикселей; положение: относительное; ширина: 9999 пикселей; } slidescroller {margin: 0; отступ: 0 20 пикселей; положение: относительное; ширина: 9999 пикселей; } | |
| ул.ползунок> li {ширина: 280 пикселей; плыть налево; отступ: 10 пикселей; маржа: 5 пикселей; переполнение: скрыто; } | |
| ul.slidescroller li {стиль списка: нет; } | |
| # my-carousel-of-dreams .next, # my-carousel-of-dreams .prev {/ * расположение стрелок здесь * /} |
| & larr; | |
| & rarr; | |
| $ (функция () { | |
| var visibleItems = 3; | |
var $ carousel = $ («ul. карусель «); карусель «); | |
| var $ slideItems = $ («ul.carousel> li»); | |
| var $ firstItem; | |
| var setCurrentItems = function () { | |
| $ slideItems.hide (); | |
| $ (‘. Текущий’). RemoveClass (‘текущий’); | |
| $ currentItems = $ («ul.карусель> li: lt («+ visibleItems +») «); | |
| $ currentItems.addClass (‘текущий’). Show (); | |
| } | |
| var nextItem = function () { | |
$ firstItem = $ («ul. carousel> li: first-child»); carousel> li: first-child»); | |
| $ carousel.append ($ firstItem); | |
| setCurrentItems (); | |
| } | |
| var previousItem = function () { | |
| $ lastItem = $ («ul.карусель> li: last-child «); | |
| $ carousel.prepend ($ lastItem); | |
| setCurrentItems (); | |
| } | |
| $ («ul.carousel»). Siblings («. Next»). Click (nextItem); | |
$ («ul. carousel»). Siblings («. Previous»). Click (previousItem); carousel»). Siblings («. Previous»). Click (previousItem); | |
| setCurrentItems (); | |
| }); |
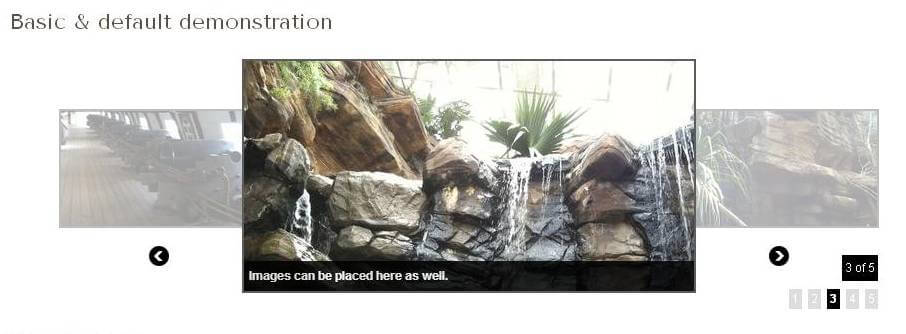
18 jQuery Carousels
Коллекция бесплатных jQuery carousel примеров и плагинов. Обновление коллекции за октябрь 2019 г. 3 новинки.
- CSS Карусели
- Загрузочные карусели
- Карусели JavaScript
- Карусели React
- Карусели Vue
- Примеры карусели jQuery
- Плагины jQuery Carousel
youtube.com/embed/5R92f6LhPjo» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Автор
- Габриэль Толедо
О коде
Отзывы Карусель
jQuery-карусель карточек с отзывами и Owl.Плагин карусели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, owl.carousel.css, owl.carousel.js
О коде
Современная карусель с Flickity
Современная карусель изображений jQuery с Flickity.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: flickity.js
Автор
- Supremo
О коде
Эксперимент с переменными шрифтами
Быстрый эксперимент с вариативными шрифтами. У вариативных шрифтов есть интересное будущее, поскольку они дадут возможность использовать все вариации гарнитуры в одном сжатом файле и возможность анимации между этими вариациями.
У вариативных шрифтов есть интересное будущее, поскольку они дадут возможность использовать все вариации гарнитуры в одном сжатом файле и возможность анимации между этими вариациями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: slick.css, jquery.js, slick.js
Автор
- Джейми Колтер
Сделано с
- HTML (Haml) / CSS (SCSS) / JS (Babel)
О коде
Карусель для портфолио
Концепция портфолио с каруселью.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Сделано с
- HTML (мопс) / CSS (SCSS) / JS
О коде
Карусель в стиле Spotify
Карты с горизонтальной прокруткой с переполнением в стиле Spotify, которые работают на настольных компьютерах и мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- januaryofmine
О коде
Выставочный зал камер
Простая карусель с использованием Swiper.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: swiper.css, jquery.js, swiper.js
Автор
- FinByz Tech Pvt.ООО
О коде
Отзыв Дизайн карусели
Дизайн карусели отзывов с CSS-анимацией, Owl Carousel и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: owl.carousel.css, jquery.js, owl. carousel.js
carousel.js
Автор
- Мельник Аня
О коде
Направленная карусель
Направленный слайдер / карусель 3D планет.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js, tweenmax.js, morphsvgplugin.js
Автор
- Хесус Кастро
О коде
Ползунок для переворачивающихся карточек
Ползунок переворачивания карточек в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: гладко.css, slick-theme.css, jquery.js, web-animations.js, smooth-scrollbar.js, slick.js
О коде
3D-карусель с GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery. js, tweenmax.js, splittext.js
js, tweenmax.js, splittext.js
О коде
Концепт карусели, управляемой мышью
UI-тест для концепции карусели с горизонтальной прокруткой.Элементы прокручиваются при горизонтальном перемещении мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- Коллин Смит
Сделано с
- HTML (Мопс) / CSS (Стилус) / JS
О коде
Карусель на заказ
Специальная карусель, созданная с использованием некоторого jQuery.Щелкайте слайды или нажимайте клавиши со стрелками влево и вправо.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Мехул Рохасара
О коде
Изменить направление с горизонтального на вертикальное
Измените направление карусели с горизонтального на вертикальное.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: bootstrap.css, swiper.css, jquery.js, bootstrap.js, swiper.js
Автор
- Алекс Братсос
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
Простая карусель для фотографий
Простая карусель для фотоизображений с параллаксом в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Данил Гончаренко
О коде
Вертикальная карусель
Анимированная вертикальная карусель с jQuery и TweenMax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery. js, tweenmax.js
js, tweenmax.js
Автор
- Вирджил Пана
О коде
Полноэкранная карусель Expose
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: easing.js
О коде
пятно
Последняя карусель, которая вам когда-либо понадобится.Особенности: полностью отзывчивый (масштабируется вместе с контейнером), отдельные настройки для каждой точки останова, использует CSS3, когда он доступен (полностью функциональный, когда нет), смахивание включено (или отключено, если вы предпочитаете), перетаскивание мыши на рабочем столе, бесконечный цикл, полностью доступен с помощью клавиши со стрелкой навигация, добавление / удаление / фильтрация / удаление слайдов, автовоспроизведение, точки, стрелки, обратные вызовы и т. д.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery. js
js
О коде
Сова Карусель 2
Плагин jQuery с поддержкой Touch, который позволяет создавать красивый отзывчивый слайдер-карусель.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
jQuery Slider без кодирования: jQuery Slideshow: WOW
WOW jQuery Slideshow создает не только фантастически выглядящие слайдеры, но и те, которые оптимизированы для производительности, доступности и оснащены всеми последними функциями и функциями.Карусель WOW javascript позволяет простым щелчком мыши вносить бесконечное количество настроек в слайдер jquery. Отзывчивый слайдер с поддержкой касания / смахивания? Полноразмерный слайдер с миниатюрами диафильма и управлением воспроизведением / паузой? 3D-эффекты и текстовые описания? Без проблем! Более того, у вас есть 50+ совершенно уникальных дизайнов, 32 перехода на выбор и сотни живых демонстраций, которые иллюстрируют, чего вы можете достичь с помощью WOW jQuery Slideshow.
WOWSlider бесплатен для некоммерческого использования.Если вы хотите использовать WOW Slider на школьном сайте, ваш некоммерческий блог или веб-сайт некоммерческой организации, просто скачайте WOW Slider и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Для получения дополнительной информации о коммерческих лицензиях щелкните здесь.
Что нового
3 декабря, 2020 WOW Slider v9.0
* Новые шаблоны: Angular, Epsilon, Stream, Utter, Dodgy
* Новые эффекты: Shift, Louvers, Cube Over, TV
* Добавлены новые размеры слайдов в высоком разрешении: 4K, FullHD, 1600×900 и т. Д..
* Улучшено качество изображения
* Поддержка экранов Retina
* Перевод графического интерфейса для итальянского, японского, португальского, русского, испанского, шведского языков
* Мелкие исправления
14 мая, 2020 WOW Slider v8.8
* Новый шаблон: Bootstrap Carousel
* Исправлены ошибки с добавлением слайдов с Youtube и Flickr
* Мелкие исправления
23 января 2020 г. WOW Slider v8.6
WOW Slider v8.6
* Новый эффект: Slick slider
* Плагин WordPress обновлен до последней версии
12 сентября 2019 г. WOW Slider v8.4
* Перевод графического интерфейса на китайский, голландский, французский, немецкий языки
WOWSlider v8.2
* Теперь вы можете добавлять цели «_parent» и «_top» к своим ссылкам
* Добавлена поддержка Joomla 3.x версии
* Исправлен импорт с Youtube
WOWSlider v8.0
* Теперь вы можете публиковать свои слайдеры в бесплатном конструкторе сайтов и на Google Диске
.WOWSlider v7.8
* Новые шаблоны: Boundary, Slick carousel
* Новые шрифты: Lora, Indie Flower
* PNG-изображения с ошибкой «Цвет заливки изображения»
WOWSlider v7.7
* Новые шаблоны: Zippy
* Новые шрифты: Bitter, Khula
* jQuery обновлен до версии 1.11.2
* Исправлены некоторые проблемы с воспроизведением аудио
WOW jQuery Slideshow v7. 5
5
* Новые шаблоны: Convex, Fill
* Новый эффект: Строки
* Новая опция цвета и размера шрифта для описания
* Исправлена проблема с добавлением звуковых файлов
WOW jQuery Slideshow v7.4
* Новые шаблоны: Отсутствует, Материал
* Новые эффекты: Bootstrap Slider, Bootstrap Carousel
* Новая опция пользовательского шрифта для описания
WOW jQuery Slideshow v7.3
* Новые красивые шаблоны: Cursive, Slim, Bootstrap 4 Carousel, Showy
* Улучшенный мастер «Вставить на страницу» с новым интерфейсом
* Теперь вы можете установить эффект описания на «нет»
WOW jQuery Slideshow v6.7
* Совершенно новый графический интерфейс — Новая правая панель шаблонов / эффектов и окно Live Preview. Посмотрите, как именно слайдер будет выглядеть «на лету»
jQuery Slideshow v6.6
* Новый фантастический стеклянный параллакс, Пузыри Эффекты капель и Скрутка кожи
* Новая анимация следов для описаний
* Теперь вы можете выбрать несколько переходов для одного слайдера, и они будут воспроизводиться в случайном порядке
* Улучшены эффекты семи, фото, Кенберна, квадратов — теперь намного плавнее
jQuery Slideshow v6. 2
2
* Поддержка полноэкранной разметки
* Новый эффект параллакса для слайдов и описаний
* Новый «Анимированный» шаблон
jQuery Slideshow v6.1
* Поддержка видео YouTube и Vimeo
* Обновление интерфейса приложения — более плоский и удобный
* Исправлен импорт из Photobucket
jQuery Slideshow v5.6
* Новый 3D-эффект: Кирпич
* Новый скин: Прозрачный
* Улучшенная поддержка сенсорного пролистывания для нативной мобильной работы
* Большинство эффектов переписано для использования анимации с аппаратным ускорением
* Обновлен плагин WordPress
* Исправлены некоторые ошибки
jQuery Slider v5.5
* Новые скины: слайдер изображений Megalopolis jQuery, Puzzle и Contour
* Исправлены проблемы с добавлением изображений из Flickr
Слайдер jQuery v5.4
* Новые скины: Gentle, Easy и Tick
* Поддержка музыки на мобильных устройствах. Просто сдвиньте изображение, чтобы начать воспроизведение.
Просто сдвиньте изображение, чтобы начать воспроизведение.
Слайдер jQuery v5.3
* Новые эффекты: фото и коллаж
* Новый скин: Grafito
* Улучшена производительность перехода на мобильных устройствах
jQuery Slideshow v5.0
* Новые шаблоны: Изумруд, Стекло и Бирюза
* Улучшена адаптивность: описания, стрелки навигации и диафильмы адаптируются к среде просмотра.
jQuery Slideshow v4.9
* Новые шаблоны: Simple, Shuffle и Zoom
* Эффект перехода куба теперь совместим с Internet Explorer 10 (и выше)
* Улучшен эффект перехода книги. Теперь работает с IE 9+
jQuery Slideshow v4.8
* Новые шаблоны: Sky, Salient и Dot
* Новый эффект перехода: Seven
* Поддержка.png файлы изображений с сохранением прозрачности. Чтобы сохранить прозрачность изображения, вы должны отключить опцию «Цвет заливки изображения» на вкладке Галерея-> Свойства-> Изображения.
* Обновление плагина WordPress: поддержка режима RTL и многосайтового режима; улучшена совместимость новых эффектов перехода.
jQuery Slideshow v4.7
* Новые шаблоны: Pure, Box и Book
* Новый эффект перехода: Книга
jQuery Slideshow v4.5
* Новый шаблон: Fresh
* Новый эффект перехода: Куб
jQuery Image Slideshow v4.4
* Новые шаблоны: Ionosphere, Luxury и Sunny
* Обновлен эффект перехода: Страница
jQuery Image Slideshow v4.2
* Новые демоверсии: Премиум, Готика, Шахматы
* Новые эффекты перехода: Page и Domino
* Параметр паузы / воспроизведения.
jQuery Image Slideshow v4.0
* Новые плоские скины: Премиум, Готика, Шахматы
* Улучшенные шаблоны: Метро, Баланс.
WOW Slider v3.9
* Новые шаблоны: Metro, Geometric и Elegant
* Улучшенные шаблоны: Пластик, Облако и Штиль.
WOW Slider v3. 7
7
* Новые шаблоны: Surface и Vernisage
WOW Slider v3.4
* Новые шаблоны: Пластик и Плоский
* Теперь вы можете экспортировать jquery слайдера как модуль joomla 2.5
WOW Slider v3.3
* Новые шаблоны: Studio и Push css слайдер
* Фоновая музыка для слайд-шоу (файл mp3)
* Обновлен плагин WordPress
* Улучшена поддержка старых IE (IE6,7,8)
* Незначительные изменения графического интерфейса
WOWSlider v3.0
* Новые шаблоны: Баланс, Облако, Водить машину, Метро
* Поддержка нового jQuery 1.9
* Однострочный код встраивания iframe. Когда вы «публикуете в папку», приложение дополнительно создает iframe_index.html, содержащий однострочный код iframe для встраивания на вашу страницу.
Используйте этот метод, чтобы упростить вставку слайдера или предотвратить возможные конфликты CSS / JS
* Скорость прокрутки диафильма снижена при большом количестве эскизов
* Поддержка файлов изображений . png
png
* Эффект затухания для описания
* Добавлена опция «Цвет заливки изображения».Теперь вы можете контролировать цвет пустых областей вокруг изображений
* Исправления ошибок
WOW Slider v2.8
* Новые шаблоны: Тишина, Доминион, Штиль
* Обновлен экспорт в HTML-слайд-шоу WordPress
* Улучшена совместимость «Диафильма» с iOS и Android
WOW Slider v2.7
* Обновлен плагин WP
* Мелкие исправления
WOW Slider v2.6
* Новые шаблоны: Prime Time, Темная материя, Catalyst jQuery Banner Rotator, jQuery Picture Slider
* Опция «Случайный порядок» для воспроизведения слайдов в случайном порядке
* Вариант прокрутки изображений «Диафильм» для миниатюр с поддержкой сенсорного пролистывания
* Опция «Размер эскиза»
* Кнопки «Изменить эффект» в каждой онлайн-демонстрации слайдера — Протестируйте доступные эффекты
* Китайский перевод для сайта
* Исправления ошибок
WOW Slider v2. 5
5
* Новый шаблон Quiet
* Новый эффект поворота — см. Демонстрацию слайд-шоу Javascript
* Новый эффект Elastic Move для описания
WOW Slider v2.4
* Исправление ошибок версии
* Обновленное руководство и видео Как вставить слайдер WOW в WordPress
WOW Slider v2.3
* WOW Slider теперь полностью адаптивен, см. Демонстрацию адаптивного слайдера
* Новый элементаль, тень, числовой шаблон
* Исправлен конфликт с ранее установленными ползунками в WordPress
WOW Slider v2.1
* Полностью доступен как слайд-шоу со 100% CSS, если Javascript отключен
* Улучшен импорт в WordPress
* Новый шаблон Aqua
* Новый эффект Flip
* «Задержка между слайдами» и «Продолжительность эффекта» увеличены до 60 сек.
* Параметр «Использовать относительные пути к изображению в проекте»
* Опция «Загрузка изображений по запросу» — подходит для медленных серверов или большого количества изображений (см. Огромную демонстрацию слайд-шоу jQuery с более чем 100 слайдами)
Огромную демонстрацию слайд-шоу jQuery с более чем 100 слайдами)
* Возможность установки цвета страницы
* Параметр для запуска с указанного изображения или случайного изображения
* Параметр для запуска слайд-шоу в указанном или случайном порядке
* Панель настроек изображения всегда видна
* Исправлена ошибка с «Сохранить соотношение сторон» на Mac
* Обновлены переводы: болгарский, финский, гуджарати, индонезийский, черногорский, арабский, каталонский, китайский, чешский, датский, венгерский, румынский, сербский, словенский, Украина
WOW Slider v2.0
* Новый эффект размытия — см. Демонстрацию слайдера начальной загрузки
* Новый шаблон Terse
* Опция «Удалить рамку и тень»
* Переводы интерфейса на сингальский
WOWSlider v1.9
* Улучшен эффект ползунка Кена Бернса — теперь намного плавнее
* Возможность отключения щелчка правой кнопкой мыши по слайдам
* Перевод интерфейса на японский и иврит
* Теперь вы можете добавить более одного слайд-шоу в Joomla
* Улучшена поддержка событий касания смахиванием для iOS / Android
.
* Параметр «stopOn» — определяет количество слайдов, на которых нужно остановиться.
* Добавлен список целевых параметров
WOW Slider v1.7
* Новый стек, вертикальный стек, базовые линейные эффекты — проверьте jQuery Carousel, HTML5 Slider, Демонстрации слайд-шоу CSS
* Новые шаблоны — Digit и Mac
* Теперь можно останавливать бегунок после одного цикла
* Теперь вы можете указать цель для ссылок на изображения в приложении WOW Slider
* Поддержка событий сенсорного слайдера смахивания для iPhone / iPad / Android
WOW Slider v1.5
* Новый эффект перехода Кена Бернса — демонстрация слайд-шоу Кена Бернса
* Теперь вы можете контролировать положение навигационных маркеров на странице
* Теперь вы можете ставить слайдер на паузу при наведении курсора
* Улучшения в мастере «Вставить на страницу»: теперь вы можете указать уникальный идентификатор для каждого ползунка и добавить несколько ползунков на одну страницу
WOW Slider v1. 3
3
* Теперь вы можете создать предварительный просмотр эскизов для навигации по маркерам
* Также вы можете экспортировать модуль слайд-шоу Joomla.
* Поддержка Picassa. Добавьте альбом Picassa или отдельную фотографию в свою галерею слайдеров.
* Описание поддержки Photobucket и Flickr
WOW Slider v1.1
* Новые эффекты фрагментов, полета и сумасшедшего взрыва — слайдер jQuery CSS, слайдер фотографий и онлайн-демонстрации слайд-шоу фотографий
* Новые шаблоны — Flux, Pinboard и Mellow
100+ Лучшее руководство и плагин jQuery Carousel Slider с демонстрационным примером
Плагин Advanced Bootstrap Carousel может стать вашим следующим универсальным пунктом назначения.Если доступна расширенная карусель Bootstrap со 138 готовыми макетами, вам не нужно использовать какой-либо другой фреймворк. Взгляните на наши проекты с расширенной функциональностью, которые вы никогда не встретили бы. Это может оказаться спасением для пользователей Bootstrap. Advanced Bootstrap Carousel Plugin — это чистый, инновационный, современный и элегантный плагин Bootstrap Slider, который помогает отображать ваш контент наиболее стильно. Если вы ищете полноразмерный, Cover Flow, Hero Scene или даже пост-слайдер, плагин Advanced Bootstrap позволит вам художественно рассказывать свои истории.
Advanced Bootstrap Carousel Plugin — это чистый, инновационный, современный и элегантный плагин Bootstrap Slider, который помогает отображать ваш контент наиболее стильно. Если вы ищете полноразмерный, Cover Flow, Hero Scene или даже пост-слайдер, плагин Advanced Bootstrap позволит вам художественно рассказывать свои истории.
Милбайт Расписание было построено с использованием HTML5, CSS3 и Javascript. Этот элемент управления позволяет визуализировать события в сетке внутри вашей веб-страницы. Он имеет множество параметров, определяющих его поведение, визуализацию, и вы можете фиксировать действия, генерируемые при взаимодействии с элементами расписания.
Мертвый простой скрипт карусели Javascript для циклического перехода по группе элементов (изображения и контент) с точечным индикатором и стрелками. Наша «карусель с эффектом масштабирования изображения» имеет простой эффект увеличения изображения, один простой эффект за заголовки и четкий дизайн, который следует за всеми этими классными эффектами. Эта карусель была создана с использованием anime.js.
Эта карусель была создана с использованием anime.js.
Bootstrap 4 Modal Responsive jQuery Plugin представляет собой набор различных модальных и всплывающих окон, которые содержат карусель, ползунки, формы, добавляют баннеры, видео и т. Д. С расширенными параметрами.
Функции:
- Совместимость с Bootstrap 4
- Совместимость с Bootstrap 3
- Поддержка нескольких столбцов
- 100% адаптивность и удобство для мобильных устройств
- Поддержка столбцов Bootstrap Встроенная система макетов
- 33+ и предварительно разработанные системы макетов
- 33+
- 35+ эффектов анимации
- Поддержка 9 позиций для отображения
Карусель Bootstrap 4 содержит различные типы каруселей, включая слайдер с миниатюрами, карусель с несколькими элементами, карусель с эффектом затухания, галерею слайдеров изображений начальной загрузки и т. Д.
Функции:
- Совместимость с Bootstrap 4
- Совместимость с Bootstrap 3
- 100% адаптивность и совместимость с мобильными устройствами
- Поддержка системы сетки столбцов Bootstrap
- 200+ готовых макетов и примеров 150+ Файлы документации
- 40+ текстовых и графических слоев Анимационные эффекты
- 8+ эффектов перехода между слайдами
- Поддержка навигации по эскизам
- Поддержка HTML5, YouTube, видео Vimeo
- Полноэкранный режим, несколько элементов, видео Фоновые макеты
Карусель клипов — это jQuery Плагин карусели с анимацией клипа.
slideBox — это плагин jQuery для простого создания адаптивных медиа-галерей и каруселей в стиле лайтбоксов. Особенности:
- Объединяет ваши медиафайлы в галерею или карусель в стиле лайтбокса.
- Карусели с автоповоротом.
- Поддержка пейджера карусели.
- CSS-переходы.
- Базовый пользовательский интерфейс включен.
- Ленивая загрузка изображений и видео через lazysizes.js.
Плагин видеостены берет тег видео, используемый плагином VideoJS, и автоматически регулирует его размер в соответствии с размерами видеопроигрывателя, поэтому вам нужно решить, какой режим лучше всего подойдет вам.Плагин jquery, который создает видеостену для видеоплеера VIDEOJS в трех различных режимах.
- Карусель (по умолчанию)
- Миниатюра
- Плейлист
Система карусели с доступом jQuery Плагин jQuery преобразует простой список из div и hx в фантастически блестящую карусельную систему с использованием ARIA.
Практически все плагины, необходимые для создания полноценного профессионального веб-сайта, основаны на НАИМЕНОВАНИИ НАИБОЛЕЕ НУЖНЫХ ПЛАГИНОВ: премиум-слайдеры, видеоплееры, демонстрация логотипов, полноэкранное изображение или фоновое видео, аудиоплееры, радиоплееры, карусели, обратный отсчет.
30 бесплатных адаптивных плагинов JQuery Carousel Slider
Слайдеры Carousel теперь являются обязательной функцией любого бизнеса, портфолио или любого шаблона веб-сайта. Наряду с полноэкранными слайдерами изображений мы видим, что горизонтальные слайдеры изображений карусели хорошо работают с любым дизайном веб-сайта и реализованы вместе с ним. Иногда слайдер должен занимать одну треть страницы веб-сайта, и именно здесь появляются крошечные слайдеры карусели с множеством эффектов переходов и даже с адаптивным макетом. Веб-сайты электронной коммерции могут лучше всего использовать эти ползунки, поскольку им необходимо демонстрировать множество изображений в отдельном сообщении или на странице. Весь код здесь можно использовать бесплатно, и вы можете изменить его в соответствии с вашими потребностями, если вы уже являетесь разработчиком.
Весь код здесь можно использовать бесплатно, и вы можете изменить его в соответствии с вашими потребностями, если вы уже являетесь разработчиком.
Другие сценарии jQuery, которые мы обсуждали в наших предыдущих статьях, которые могут вас заинтересовать
и более. Не забывайте чаще посещать нашу категорию jQuery, чтобы получать обновления по этому же поводу. Нажмите кнопку примера, чтобы найти альтернативные примеры представленных здесь плагинов, чтобы вы могли найти несколько вариантов и переходов. jQuery при интеграции с HTML5 и CSS3 делает веб-страницу интересной с уникальными эффектами, чтобы привлечь внимание вашего посетителя к определенной области.
Сенсорная карусель AngularJS
Оптимизированная карусель для мобильных устройств, которая может быть реализована в вашем HTML, добавив атрибут «rn-carousel». Эта карусель с сенсорным экраном или движением мыши имеет настраиваемые переходы, а также такие параметры, как автоматическая задержка слайда и т..jpg?token=c7030726d4fcb34433fa0dab57c85248) Д.
Д.
Демо | Скачать
Кроссбраузерная 3D-карусель
Трехмерная карусель, поддерживающая все основные браузеры, имеющие поддержку css transform3d. Кодирование JavaScript не требуется, поскольку вы можете заставить эту карусель работать, имея на своей стороне некоторые модули зависимостей, такие как jquery, modernizer, waitforimages, javascript-detect-element-resize.
Демо | Скачать
ItemSlide.js
Простого сенсорного слайдера-карусели с отличными переходами, такими как смахивание вверх / вниз, полноэкранное сенсорное смахивание влево / вправо более чем достаточно для использования этого плагина.
Демо | Скачать
PgwSlideshow — Адаптивное слайд-шоу
При размере менее 4 КБ это полностью адаптивное слайд-шоу и карусель галереи будут перемещаться по вашему веб-сайту. Вы можете проверить демонстрационную страницу, чтобы найти все параметры этого плагина, прежде чем устанавливать его в свой html-шаблон.
Демо | Скачать
Отзывы клиентов Карусель
Карусель на основе jquery и css, предназначенная для показа отзывов на вашем веб-сайте. Разместите эту карусель стратегически, так как они также являются простым вариантом для отображения всех выбранных вами отзывов на полной странице.
Демо | Скачать
Slick — плагин Modern Carousel Slider
Slick — это бесплатный плагин jquery carousel, претендующий на то, чтобы быть единым решением для всех ваших требований к карусели слайдеров.Этот отзывчивый слайдер-карусель позволит вам включить смахивание на мобильных устройствах и перетаскивание на рабочем столе для быстрого просмотра десятков изображений. Эффекты перехода, такие как затухание, классная функция для помещения одного прокручиваемого изображения в центральный режим, отложенная загрузка изображений с включенным и выключенным автовоспроизведением — просто превосходные варианты использования. Новые функции включают добавление и фильтрацию слайдов по вашему усмотрению в вашей карусельной галерее.
Демо | Скачать
Owl Carousel 2.0 — подключаемый модуль jQuery с сенсорным управлением
Карусель совы с обширным набором функций как для новичков, так и для опытных разработчиков — это отдельный класс.Это обновленная версия слайдера-карусели по сравнению с одноименным предшественником. Слайдер также содержит несколько встроенных плагинов для улучшения общих функций. Анимация, плагин для воспроизведения видео, автозапуск слайдера, отложенная загрузка, автоматическая регулировка высоты — вот основные включенные плагины.
Поддержка перетаскивания и сенсорного ввода интегрирована для улучшения просмотра на мобильных устройствах с помощью этого адаптивного слайдера. Подгонка слиянием может быть новым способом без проблем включать изображения большой ширины в слайдер, даже для мобильных браузеров.
Примеры | Скачать
jQuery.Серебряный трек
Легкий плагин jquery с полезными плагинами для разработки небольшого основного слайдера карусели, который меньше влияет на производительность веб-сайта. Плагин карусели можно использовать для отображения анимации вертикального и горизонтального слайдера с вашим набором изображений галереи.
Плагин карусели можно использовать для отображения анимации вертикального и горизонтального слайдера с вашим набором изображений галереи.
Примеры | Скачать
AnoSlide — сверхлегкая отзывчивая карусель jQuery
Ультралегкий отзывчивый плагин карусели jQuery, в который добавлено больше опций, чем у обычного слайдера.Функции включают предварительный просмотр одного изображения, несколько изображений в режиме карусели и слайдер на основе заголовков, если вы ищете один слайдер для всех функций.
Примеры | Скачать
Owl Carousel — JQuery Carousel Slider
Owl carousel — это подключаемый модуль jQuery с поддержкой Touch and drag, который легко реализовать в вашем HTML-коде. Плагин — один из лучших, который позволяет создавать красивый отзывчивый слайдер-карусель без какой-либо специальной разметки.
Примеры | Скачать
Галерея 3D-каруселей
Использование CSS 3D-преобразований и немного Javascript.
Примеры | Скачать
3D-карусель с использованием TweenMax.js и jQuery
Прекрасный плагин для 3D-карусели, если вы спросите меня. Эта 3D-карусель находится на стадии бета-тестирования, так как я сразу обнаружил некоторые проблемы. Если вы заинтересованы в тестировании и создании своего собственного, эта карусель вам очень поможет.
Примеры | Скачать
Загрузочная карусель
Адаптивный слайдер-карусель для начальной загрузки для вашего нового веб-сайта.
Примеры | Скачать
Карусель Bootstrap Moving Box
Наиболее часто используемый тип карусели в бизнесе, на веб-сайтах-портфолио. Вы можете увидеть это почти на каждом типе веб-сайтов, созданных сегодня, поскольку они очень изобретательны.
Примеры | Скачать
Крошечный круговой слайдер
Его крошечный размер и его общее разрешение уже очень мало и его можно просматривать на мобильных устройствах. Крошечный круговой слайдер — это круговой слайдер / карусель, созданный для предоставления разработчикам простой альтернативы другим слайдерам.Благодаря встроенной поддержке iOS и Android этот плагин также может обеспечить плавность работы ваших приложений. Скольжение изображений по кругу довольно интересно и хорошо реализовано, что также можно настроить на перетаскивание мышью и автовоспроизведение.
Крошечный круговой слайдер — это круговой слайдер / карусель, созданный для предоставления разработчикам простой альтернативы другим слайдерам.Благодаря встроенной поддержке iOS и Android этот плагин также может обеспечить плавность работы ваших приложений. Скольжение изображений по кругу довольно интересно и хорошо реализовано, что также можно настроить на перетаскивание мышью и автовоспроизведение.
Thumbelina Контент-слайдер
Мощная, отзывчивая карусель для современных веб-сайтов и устройств, работающая как в вертикальном, так и в горизонтальном режимах. Общий размер после минификации составляет 1 КБ, так что это сверхлегкий плагин для плавных переходов масштабирования.
Примеры | СкачатьWow — Карусель слайдер
С более чем 50 эффектами это может быть самым большим источником для вас в кратчайшие сроки создать уникальный дизайн слайдера.
Примеры | Скачать
bxSlider — Адаптивный слайдер содержимого jQuery
Измените размер браузера, чтобы увидеть, как ползунок адаптируется. Bxslider имеет более 50 опций и способен демонстрировать свои мощные функции с различными эффектами перехода.
Bxslider имеет более 50 опций и способен демонстрировать свои мощные функции с различными эффектами перехода.
Примеры | Скачать
jКарусель
jCarousel — это плагин jQuery, который поможет вам управлять элементами галереи с его мощными функциями. Вы можете легко создать настраиваемый слайдер карусели изображений с помощью каркаса карусели, представленного в примере. Слайдер отзывчивый и хорошо оптимизирован для мобильных платформ.
Пример | Скачать
Scrollbox: подключаемый модуль jQuery
jQuery Scrollbox — это легкий плагин для разработки слайдера карусели или даже рамки для прокрутки на основе текста.Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора.
Примеры | Скачать
Карусель Простая карусель для использования на вашем веб-сайте, если вы ищете плагин быстрой карусели, этот плагин поставляется только с полезными базовыми функциями, необходимыми для плагина слайдера.
Примеры | Скачать
Flexisel: плагин jQuery Responsive Carousel
Flexisel вдохновлен одним из старых плагинов jquery jCarousel и полностью сосредоточился на создании адаптации своей системы слайдеров для мобильных и планшетных устройств.Адаптивный макет для мобильных устройств всегда отличается от макета браузера с измененным размером, а Flexisel хорошо запрограммирован для адаптации к маленьким или большим экранам.
Примеры | Скачать
Elastislide — Карусель отзывчивых изображений
Elastislide адаптируется к размеру экрана, и вы даже можете назначить минимальное количество изображений, которое будет всегда отображаться при определенном заданном разрешении. Хорошо работайте с галереей изображений, чтобы показать карусель, используя фиксированный стиль оболочки вместе с эффектом вертикальной прокрутки.
Пример | Скачать
FlexSlider 2
Woothemes сделал этот слайдер бесплатным для публики и одним из лучших адаптивных слайдеров. Отображение кода различных шаблонов слайдеров станет благом как для начинающих пользователей, так и для экспертов.
Отображение кода различных шаблонов слайдеров станет благом как для начинающих пользователей, так и для экспертов.
Пример | Скачать
Удивительная карусель
Amazing Carousel — это скроллер изображений jQuery с адаптивным кодом, созданный для нескольких cms, таких как WordPress, Drupal и Joomla.Эта отзывчивая карусель jQuery поддерживает Android, IOS и варианты для настольных компьютеров без каких-либо проблем с совместимостью. Готовые шаблоны потрясающей карусели позволят вам представить изображения в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Галерея адаптивных изображений — Карусель эскизов
Простое руководство позволяет создать адаптивную галерею изображений с миниатюрами с помощью плагина Elastislide, а исходный код можно загрузить бесплатно. Плагин хорошо адаптирован под современные устройства.
Пример | Скачать
Подключаемый модуль jQuery Liquid Carousel
Liquid carousel — это плагин jQuery, аналогичный Elastislide, где контейнер карусели и количество отображаемых элементов регулируются в зависимости от размера экрана.
jQuery CarouFredsel
CarouFredSel — это плагин, который позволяет интегрировать такие веб-сайты, как Flickr, 500px и Instagram, а также вручную получать изображения из вашего собственного источника.Версия jQuery была сделана бесплатной для загрузки и доступна на github.
Примеры | Скачать
Адаптивная бесконечная карусель
Пользовательский проект Лукаса Мотты по созданию круговой отзывчивой карусели с бесконечной прокруткой изображений. Когда дело доходит до этого уникального jquery, html-кода, прокрутка не ограничена.
Демо | Скачать
Tikslus Carousel версия 2.0
Совершенно другая реализация стрелок «назад» и «вперед» можно увидеть с помощью этого отзывчивого слайдера карусели.Этот плагин придает упрощенное ощущение просматриваемым изображениям. Дополнительные функции, которые мы не можем встретить в плагине карусели в наши дни, — это полноэкранный режим и кнопки паузы на изображении предварительного просмотра. Взгляните на функции, которые предлагает этот плагин, и я уверен, что этот плагин пригодится для некоторых категорий проектов.
Взгляните на функции, которые предлагает этот плагин, и я уверен, что этот плагин пригодится для некоторых категорий проектов.
Демо | Скачать
15+ лучших бесплатных плагинов jQuery Image Slider и Carousel
jQuery image Slider и карусель позволяют украсить ваш сайт в изысканном стиле.Эти ползунки не только помогут вам создавать красивые слайдеры изображений для веб-сайтов, но даже помогут сделать ваши веб-сайты отличными от остальных. Он помогает значительно улучшить управление изображениями и снимками экрана на вашем веб-сайте.
Слайд-шоу теперь являются важным элементом полноценного бизнес-сайта. Слайдеры и карусели представляют услуги, продукты или важные деловые сообщения для посетителей сайта.
Сегодня я здесь, чтобы поделиться 15+ лучшими бесплатными слайдерами изображений jQuery / Javascript и плагинами и скриптами карусели
bxSlider
bxSlider — один из самых популярных и широко используемых плагинов для слайдеров содержимого jQuery. Конфигурация / разметка очень проста и имеет обширные возможности для предоставления пользователю полного контроля. Как и другой плагин, bxSlider также имеет богатую документацию для начала работы.
Конфигурация / разметка очень проста и имеет обширные возможности для предоставления пользователю полного контроля. Как и другой плагин, bxSlider также имеет богатую документацию для начала работы.
Owl Carousel
Owl Carousel — это простой и многофункциональный плагин jQuery для слайдера карусели, плагин для слайдера с сенсорным управлением, поставляется с обширной документацией и множеством демонстраций. Я лично рекомендую и использую эти плагины для большинства своих проектов в качестве упрощенного многофункционального слайдера.
FlexSlider
FlexSlider на самом деле представляет собой полностью отзывчивый инструмент слайдера jQuery с возможностью настраиваемой навигации, плавной анимации и горизонтального / вертикального слайда, а также поддержки многочисленных слайдеров. Ползунок поддерживается во всех основных браузерах, а также совместим с последней версией jQuery.
Unslider
Unslider известен характеристиками плавного, гибкого и минималистичного подхода. Он использует HTML в ваших слайдах и расширяет их с помощью CSS.Несмотря на то, что он необычайно легкий (размер менее 3 КБ), он предоставляет ряд возможностей для настройки вашего слайдера.
Он использует HTML в ваших слайдах и расширяет их с помощью CSS.Несмотря на то, что он необычайно легкий (размер менее 3 КБ), он предоставляет ряд возможностей для настройки вашего слайдера.
ajSlider
Это, в частности, плагин jQuery для слайд-шоу, который может быть реализован в виде основного баннера для веб-страниц или в виде галереи изображений. Чтобы запустить его, вам нужно добавить файлы js, запустить jQuery, а затем добавить тег img, а также теги привязки, содержащиеся в div ajSlider.
Jssor jQuery Slider
Этот слайдер изображений представляет собой отзывчивый, полнофункциональный слайдер с хорошей производительностью.По сути, это плагин с открытым исходным кодом, который предоставляет неограниченные возможности для представления пользователю. Он также предоставляет более 15 вариантов слайдера, а также поддержку сенсорного ввода.
Turntable.js
Turntable.js входит в категорию отзывчивого слайдера jQuery, который позволяет вам вращать список изображений при наведении курсора мыши на контейнер.
Это последняя замена обычной галерее JQuery с функцией «слайд-шоу», не говоря уже о том, что слайдер работает и на мобильных устройствах.
Glide
Glide известен своими простыми, удивительно быстрыми и легкими функциями. Это в основном сенсорный, а также полностью отзывчивый слайдер jQuery. Он даже предоставляет множество функций, таких как навигация с помощью стрелок и маркеров, событие смахивания, навигация с клавиатуры, автозапуск и т. Д.
Nivo Slider
Nivo считается бесплатным слайдером изображений jQuery, который может сделать ваш веб-сайт ярким. Вы узнаете, что с его помощью управлять изображениями становится легко.Он даже обеспечивает автоматическую обрезку изображения, а также варианты гибкой настройки изображения.
Elastic Slider
Elastic Slider поставляется с плавным содержимым, которое регулирует ширину и высоту в соответствии с размером родительского изображения. Вы заметите, что контент будет существовать в скользящей области, а также в нижней части представлена вкладка навигации.
Pgw Slider
В случае, если вы хотите показать изображения с использованием приличного эффекта затухания на веб-странице, выберите слайдер Pgw.С его помощью вы также можете настроить подписи в нижней части слайда в этом проекте с открытым исходным кодом.
jcSlider
Это плагин jQuery для адаптивного слайдера изображений, который выполняет задачу с использованием анимации CSS. Нет необходимости вычислять размеры или расстояния, просто удалите и добавьте классы к элементам, чтобы их оживить.
Ползунок масштабирования
Этот ползунок изображения представляет собой простой ползунок содержимого, в котором используются функции масштабирования, подобные глубине.В этом случае каждый слайд имеет предопределенную часть масштабирования, которая будет реализована для вычисления правильного значения масштаба для получения полноэкранного заполнения.
A-Slider с поддержкой звука
С помощью этого слайдера изображений вы сможете перемещать изображения, а также их содержимое. Вы также можете добавлять аудио к каждому слайду, потому что этот слайдер также поддерживает аудио. Пользователи могут воспользоваться бесплатной загрузкой и даже изменить свой сайт.
Вы также можете добавлять аудио к каждому слайду, потому что этот слайдер также поддерживает аудио. Пользователи могут воспользоваться бесплатной загрузкой и даже изменить свой сайт.
jQuery Diagonal Slider
Этот слайдер изображений jQuery / Javascript предназначен для создания диагонального слайдера.Он работает как гармошка: когда вы наводите на него указатель мыши, каждое изображение увеличивается. Помимо этого, вы также можете добавить заголовок изображения, чтобы дать краткое описание.
WOW slider
WOW — это высокочувствительный слайдер, который поддерживает прикосновение и смахивание и удобен для поисковых систем. Его важная особенность включает привлекательные скины, убийственные эффекты и резервный CSS.
Упомянутые выше бесплатные слайдеры изображений jQuery / Javascript изменяют внешний вид вашего веб-сайта, делая его привлекательным.Вы должны попробовать любой из них, чтобы ваш сайт выглядел уникальным и привлекательным.

 /image-slider.component.html',
styleUrls: ['./image-slider.component.css'],
})
export class ImageSliderComponent implements OnInit {
public slides: string [] = ['./assets/SBI_Slide_1.jpg', './assets/Eagle_Slide_2.jpg', './assets/Knot_Slide_3.jpg' ]
i: number;
showSlide(slides, i) {
let slide = slides[i];
return slide;
}
getPrev(slides, i) {
i = i - 1;
this.showSlide(slides, i)
}
getNext(slides, i) {
i = i + 1;
this.showSlide(slides, i)
}
ngOnInit() {
this.i = 0;
}
}
/image-slider.component.html',
styleUrls: ['./image-slider.component.css'],
})
export class ImageSliderComponent implements OnInit {
public slides: string [] = ['./assets/SBI_Slide_1.jpg', './assets/Eagle_Slide_2.jpg', './assets/Knot_Slide_3.jpg' ]
i: number;
showSlide(slides, i) {
let slide = slides[i];
return slide;
}
getPrev(slides, i) {
i = i - 1;
this.showSlide(slides, i)
}
getNext(slides, i) {
i = i + 1;
this.showSlide(slides, i)
}
ngOnInit() {
this.i = 0;
}
}


 service';
@Component({
selector: 'app-image-slider',
templateUrl: './image-slider.component.html',
styleUrls: ['./image-slider.component.css'],
})
export class ImageSliderComponent implements OnInit {
public slides: string [] = ['./assets/SBI_Slide_1.jpg', './assets/Eagle_Slide_2.jpg', './assets/Knot_Slide_3.jpg' ]
i: number;
showSlide(slides, i) {
let slide = slides[i];
return slide;
}
getPrev(slides, i) {
this.i = this.i - 1;
this.showSlide(slides, i)
}
getNext(slides, i) {
this.i = this.i + 1;
this.showSlide(slides, i)
}
ngOnInit() {
this.i = 1;
}
}
service';
@Component({
selector: 'app-image-slider',
templateUrl: './image-slider.component.html',
styleUrls: ['./image-slider.component.css'],
})
export class ImageSliderComponent implements OnInit {
public slides: string [] = ['./assets/SBI_Slide_1.jpg', './assets/Eagle_Slide_2.jpg', './assets/Knot_Slide_3.jpg' ]
i: number;
showSlide(slides, i) {
let slide = slides[i];
return slide;
}
getPrev(slides, i) {
this.i = this.i - 1;
this.showSlide(slides, i)
}
getNext(slides, i) {
this.i = this.i + 1;
this.showSlide(slides, i)
}
ngOnInit() {
this.i = 1;
}
}
 Например , SELECT должно быть синим цветом, FROM , WHERE . . . простейшая возможная цветовая кодировка для SQL….
Например , SELECT должно быть синим цветом, FROM , WHERE . . . простейшая возможная цветовая кодировка для SQL….