Отложенная загрузка изображений в WordPress
В этой статье я расскажу, как работает отложенная загрузка изображений и как она может улучшить производительность сайта. А также как реализовать ленивую загрузку в WordPress.
Отложенная загрузка – это способ увеличения скорости отображения страницы путем отложенной загрузки некритичных ресурсов, которые расположены ниже видимой области окна браузера. К таким ресурсам относятся изображения, которые мы пока не видим.
Изображения – идеальный вариант для ленивой загрузки, поскольку они довольно ресурсоемкие. Видео, скрипты и комментарии также можно оставить на потом.
При ленивой загрузке ресурсы не загружаются, пока они не нужны. А если пользователь не прокрутит веб-страницу до конца, то они не будут отображаться на странице вообще.
Отложенная загрузка изображений в WordPress улучшает производительность сайта, SEO и пользовательский опыт. Она уменьшает вес начальной страницы и подгружает ее элементы по мере необходимости.
При этом браузер сперва создает DOM, чтобы пользователь мог начать взаимодействовать с сайтом, даже если веб-страница еще не загружена целиком.
При ленивой загрузке файлы изображений и веб-страница не уменьшаются. Если «вес» страницы составляет 3 МБ, то такой она и останется с ленивой загрузкой или без нее.
В Google скорость загрузки страниц является фактором ранжирования. Поэтому поисковик рекомендует применять ленивую загрузку изображений для повышения производительности.
Перед использованием отложенной загрузки с помощью Smush Pro
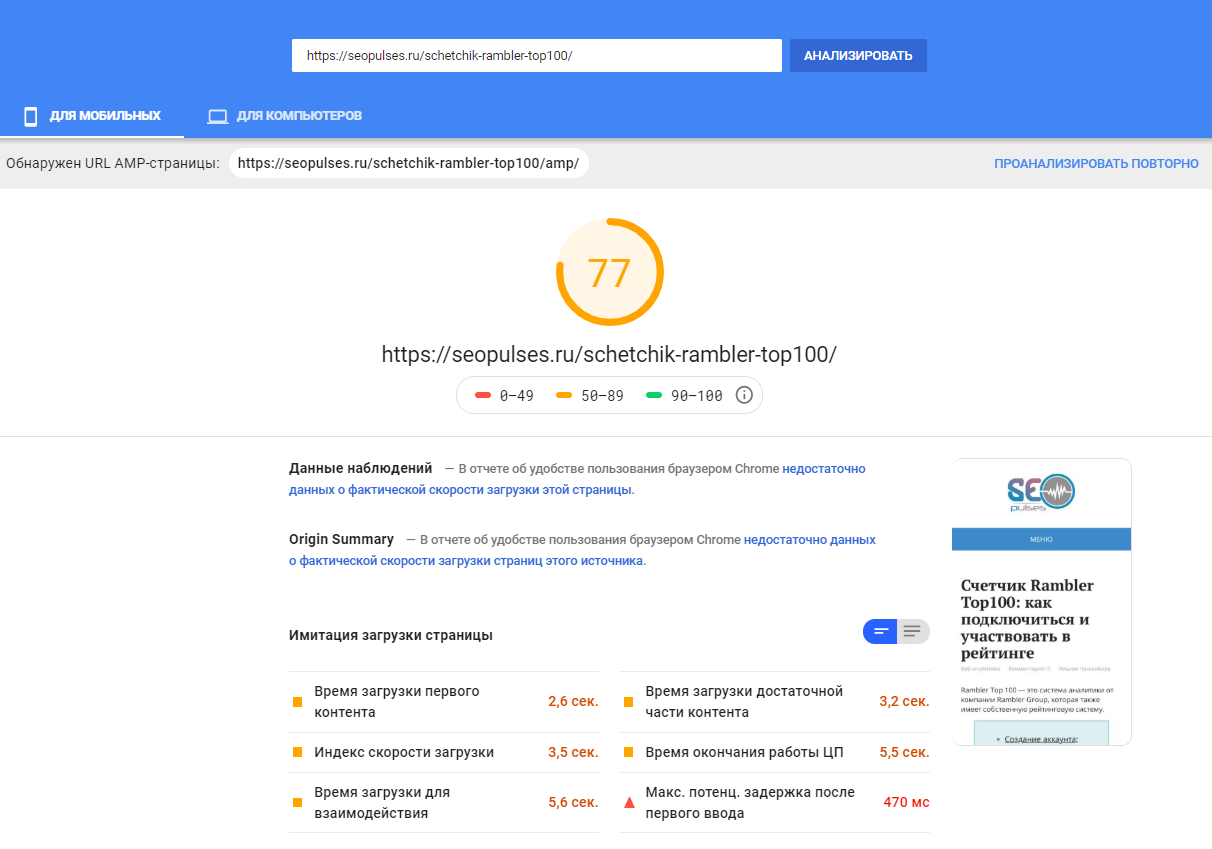
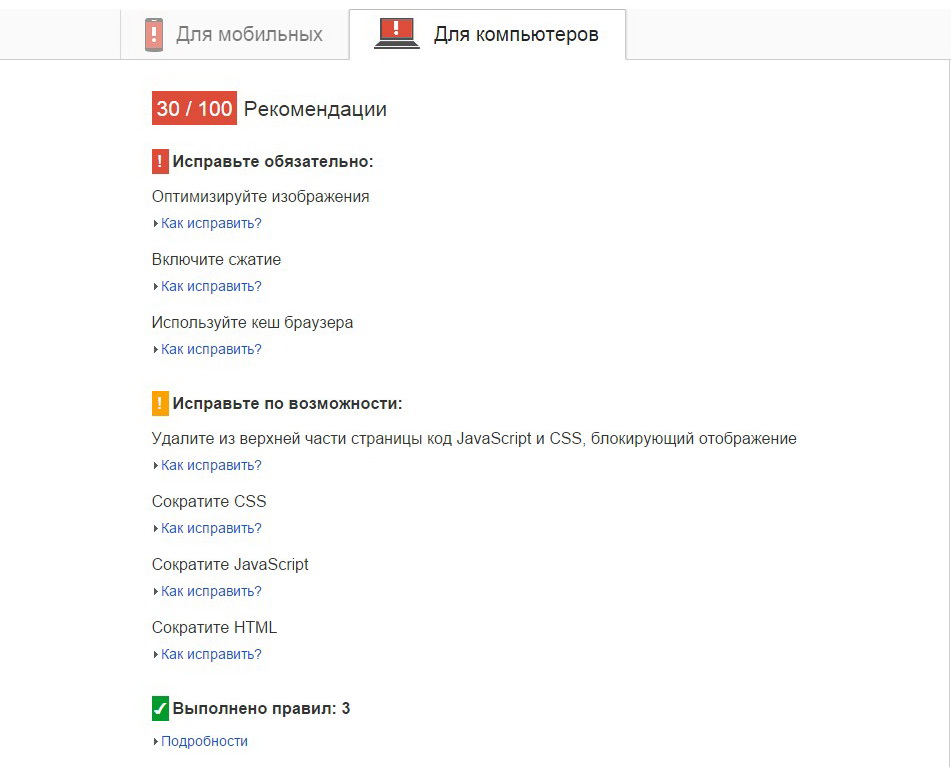
Я создал веб-страницу с несколькими огромными изображениями. Затем провел аудит своего тестового сайта в Google PageSpeed Insights. Его показатель увеличился с 89 до 91 после того, что я добавил ленивую загрузку в Smush Pro.
После активации отложенной загрузки с помощью Smush Pro
А еще ленивая загрузка уменьшает объем передаваемых данных. Посетители с медленным интернет-соединением буду вам благодарны за это.
Прежде всего, необходимо определить, загрузку каких изображений следует отложить. Это графический контент, который не виден пользователю в данный момент. А также тот, отсутствие которого не повлияет на структуру веб-страницы.
Это графический контент, который не виден пользователю в данный момент. А также тот, отсутствие которого не повлияет на структуру веб-страницы.
К примеру, изображение логотипа, используемое в шапке сайта или в баннерах над основным текстом, не следует загружать с помощью ленивой загрузки.
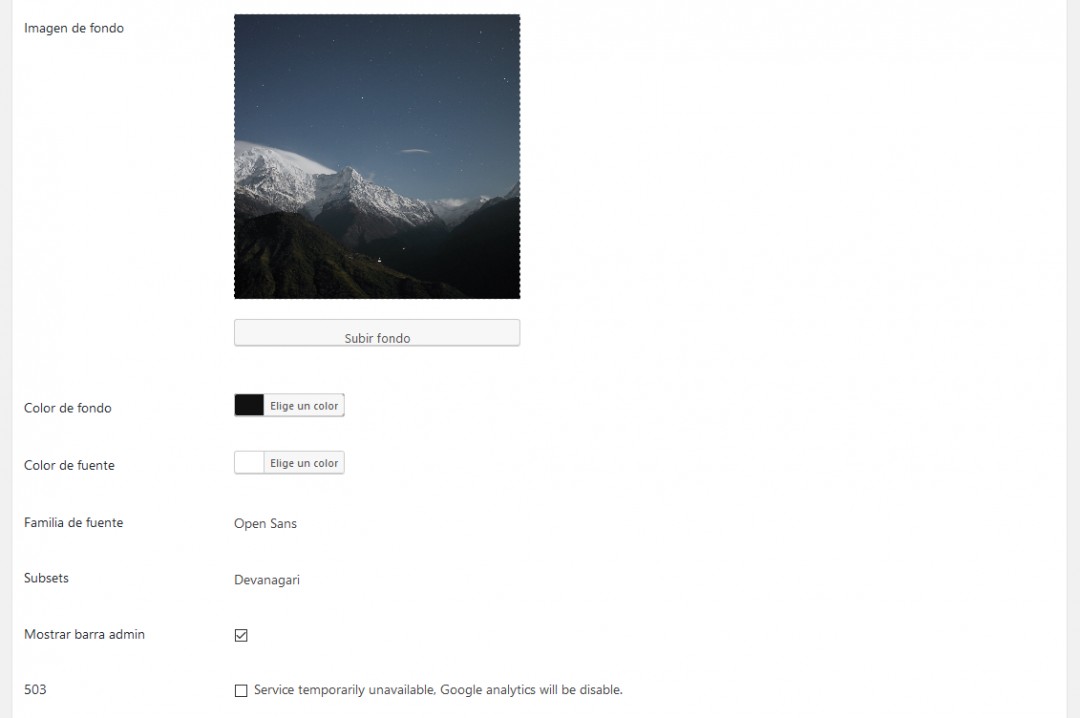
Кроме этого нужно «лениво» загружать изображения, которые находятся на 500 пикселей ниже от области просмотра, чтобы они смогли полностью загрузиться, прежде чем пользователь дойдет до них.
При использовании ленивой загрузки на сайте необходимо предотвратить загрузку обычным способом. Один из способов сделать это для тегов <img> состоит в удалении URL-адреса изображения из атрибута src и перемещении этого адреса в атрибут data-src для временного хранения.
Нужно определить, как браузер будет находить изображения в области просмотра. Для этого можно использовать обработчик событий Javascript или API-интерфейс Intersection Observer.
Использование обработчиков событий JavaScript scroll, resize и orientationchange ‒ это идеальный способ определить, достиг ли элемент области просмотра. Так как этот подход совместим со всеми браузерами. Но также нужно реализовать идентификацию видимости элемента с помощью getBoundingClientRect. Это может вызвать небольшую задержку при рендеринге изображений. Пример можно увидеть здесь.
Так как этот подход совместим со всеми браузерами. Но также нужно реализовать идентификацию видимости элемента с помощью getBoundingClientRect. Это может вызвать небольшую задержку при рендеринге изображений. Пример можно увидеть здесь.
Intersection Observer API ‒ самый эффективный способ для браузеров определять, когда изображение попало в область просмотра. Данный подход работает быстрее, чем использование обработчиков событий. Для его реализации зарегистрируйте наблюдатель, чтобы просмотреть элементы и установить действие браузера, когда изображение попадет в область окна просмотра.
Intersection Observer API имеет хорошую поддержку браузерами, но еще не получил повсеместного распространения. Поэтому нужно использовать обработчики событий Javascript в качестве запасного варианта для несовместимых браузеров.
Как только браузер обнаружит, что изображение появилось, ему необходимо будет вставить URL-адрес в атрибут src или srcset для загрузки и отображения рисунка. После этого нужно удалить классы, добавленные к изображению, чтобы помочь Javascript его идентифицировать. Затем удалить наблюдатель.
Затем удалить наблюдатель.
Можно добавить ленивую загрузку на WordPress- сайт с помощью плагинов или Javascript. Оба варианта дают схожие результаты.
Лучший способ сделать это ‒ создать плагин для вашего JavaScript кода. На этой странице есть два примера. Один показывает, как использовать обработчики событий, а другой – как применять API-интерфейс Intersection Observer.
Если вы хотите использовать JavaScript- библиотеку, есть много вариантов:
- react-lazyload – библиотека отложенной загрузки React, не использует Intersection Observer.
- js – использует только Intersection Observer, суперлегкая.
- blazy – тоже легкая, но не использует Intersection Observer.
- js – использует Intersection Observer и обработчики событий.
- lazysizes – подходит для ленивой загрузки видео и фреймов.
Также можно использовать jQuery, так как эта библиотека уже содержится в ядре WordPress.
Самый простой способ добавить ленивую загрузку на свой сайт – это использовать специализированный WordPress- плагин. Большинство платных плагинов для оптимизации изображений (например, Smush Pro) имеют встроенный функционал ленивой загрузки. Также мы добавили ее в бесплатную версию Smush, размещенную на WordPress.org.
Большинство платных плагинов для оптимизации изображений (например, Smush Pro) имеют встроенный функционал ленивой загрузки. Также мы добавили ее в бесплатную версию Smush, размещенную на WordPress.org.
Мы сделали процесс активации ленивой загрузки в плагине Smush предельно простым. Все, что нужно сделать, это перейти в раздел «Ленивая загрузка» плагина Smush Pro и нажать кнопку «Активировать».
Установите Smush Pro и активируйте ленивую загрузку меньше, чем за две минуты
- Ленивая загрузка не добавляет сайту лишнего веса. Но при неправильной реализации она может мешать поисковым системам сканировать сайт.
- Имейте ввиду, что линия сгиба веб-страницы меняется в зависимости от пользовательского устройства.
- Используйте атрибут placeholder вместо того, чтобы оставлять атрибут src пустым. И укажите высоту и ширину изображения, чтобы контент не сдвигался при его загрузке.
- Используйте разметку <noscript> для указания действия, которое должно произойти, если у посетителя отключен JavaScript.

Отложенная загрузка – это эффективный и простой способ улучшить производительность сайта. Данный метод будет работать для всех изображений, указанных в теге <img>.
Если нужно выполнять ленивую загрузку фоновых изображений в CSS, тогда следует использовать аналогичный метод, предназначенный для таргетинга изображений. А также нужно будет применять CSS-селекторы.
А вы уже использовали ленивую загрузку на своем сайте? Это повысило показатели сайта в Google Pagespeed Insights?
Данная публикация является переводом статьи «How to Defer Offscreen Images in WordPress With Lazy Loading» , подготовленная редакцией проекта.
Как Lazy Load убивает ваши сайты и что с этим делать — SEO на vc.ru
Одним из важных факторов ранжирования в Google является скорость загрузки страниц сайта, которую измеряют с помощью теста PageSpeed Insight (PSI). Мы в WP Booster давно занимаемся оптимизацией сайтов на WordPress под требования Google PageSpeed и к нам периодически обращаются за консультациями.
23 353 просмотров
Просматривая чужие сайты, мы видим, что вебмастера, в погоне за “зелёненькими” цифрами, устанавливают плагины, которые улучшают показатели в тесте PSI, но при этом нарушают индексацию изображений. Типичный случай — установка одного из плагинов для отложенной загрузки (Lazy Load) изображений.
Как Lazy Load нарушает индексацию изображений
Если на странице много картинок, то установка плагина отложенной загрузки может значительно увеличить баллы. Проблема в том, что все эти плагины подставляют в атрибут src тега <img> заглушку типа placeholder.svg. И только после прокручивания страницы скрипт подставляет в src ссылку на нужное изображение. Но бот Google не умеет прокручивать страницу! В итоге вместо картинок бот “видит” на странице примерно следующее:
Проблема в том, что все эти плагины подставляют в атрибут src тега <img> заглушку типа placeholder.svg. И только после прокручивания страницы скрипт подставляет в src ссылку на нужное изображение. Но бот Google не умеет прокручивать страницу! В итоге вместо картинок бот “видит” на странице примерно следующее:
<img src=”placeholder.svg”> <img src=”placeholder.svg”> <img src=”placeholder.svg”> <img src=”placeholder.svg”> <img src=”placeholder.svg”>
<img src=”notebook.jpg”> <img src=”smartphone.jpg”> <img src=”televizor.jpg”> <img src=”stiralka.jpg”> <img src=”fen.jpg”>
Владельцы интернет-магазинов и статейных сайтов стараются, делают картинки, фотографируют товары, добавляют их на сайт, но Google о них никогда не узнает, потому что в погоне за баллами PSI они напрочь убили индексацию изображений установкой неправильного Lazy Load.
Вы подумаете что я нагнетаю и проблемы нет? Давайте проанализируем типичные сайты.
Пациент 1. Сантехника-Тут.Ру
Не прокручивая страницу жмём ctrl+U и смотрим исходный код:
Вместо ссылок на изображения в src стоят заглушки preloadbox.png! Хотите узнать как они выглядят? А вот так:

То же самое на внутренних страницах:
Пациент 2. Связной
У “Связного” не то что заглушки, даже атрибута src нет!
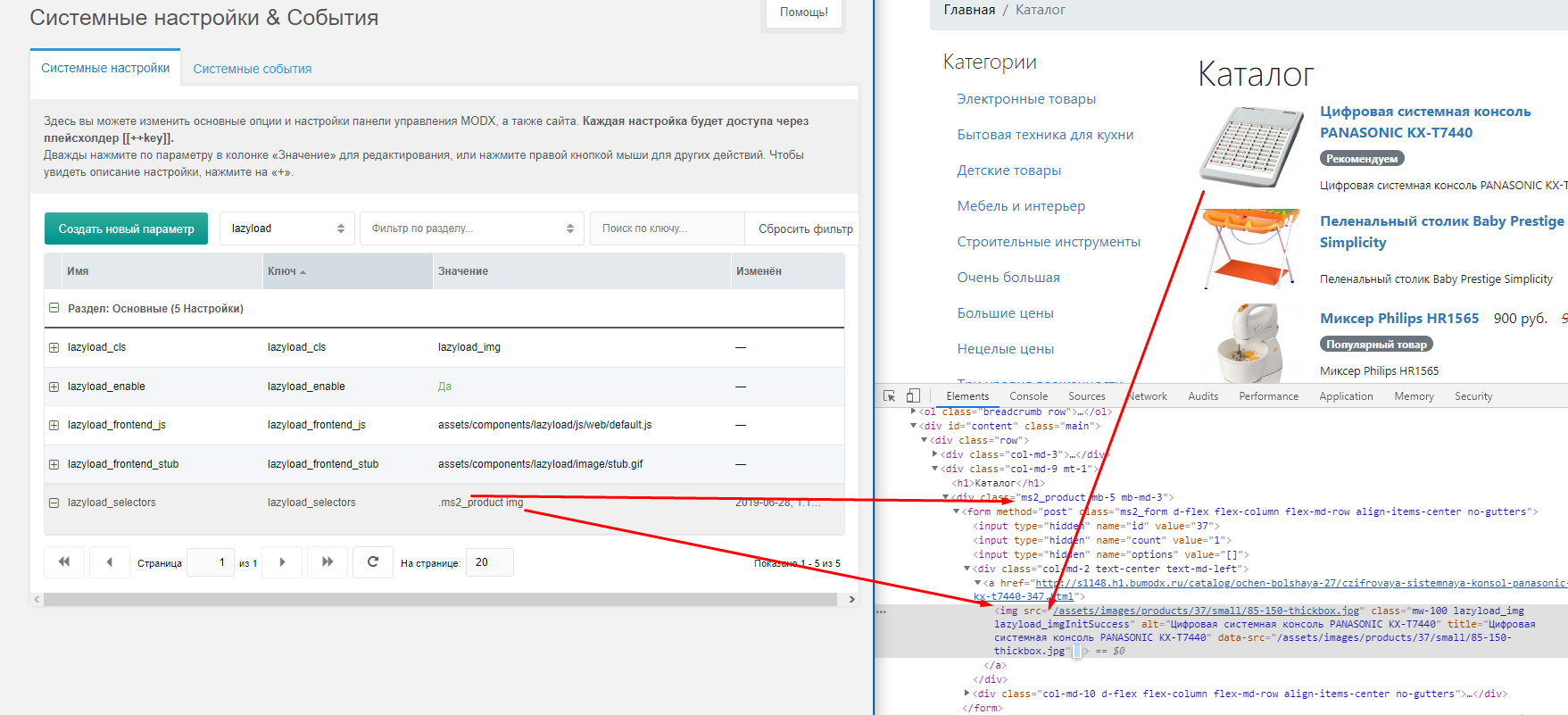
Пациент 3. Мастер ремонта
Смотрим исходный код:
Проверим индексацию картинок на этой странице через оператор site:https://mastera-remonta. com/remont-novostrojka/chistovoj-remont/remont-2-k-kvartiry/ на вкладке Картинки:
com/remont-novostrojka/chistovoj-remont/remont-2-k-kvartiry/ на вкладке Картинки:
На момент проверки на данной странице проиндексировано всего 15 изображений. Хотя в слайдерах и вкладках 49 изображений
Пациент 4. Santechsklad.com.ua
Опять открываем исходный код:
 gif. Тем же способом, что и выше проверяем индексацию картинок. Кроме логотипа не проиндексировалось ни одной картинки!
gif. Тем же способом, что и выше проверяем индексацию картинок. Кроме логотипа не проиндексировалось ни одной картинки!Единственное, что хоть как-то спасает эти сайты — наличие микроразметки и sitemap.xml, благодаря которым можно сообщить поисковым системам о наличии этих изображений.
Как видите, это не единичный случай. Так что, прямо сейчас проверьте свои сайты, не используете ли Вы неправильный Lazy Load и тем самым “улучшаете” ранжирование сайта в Google.
Как сделать “правильный” Lazy Load?
Так как мы занимаемся в основном оптимизацией сайтов на WordPress, то буду приводить примеры для этой CMS, хотя данная проблема касается сайтов на Bitrix, Opencart и т.
Для начала грустная новость — в репозитории WordPress нет ни одного плагина, который реализует правильный Lazy Load. Неважно что Вы поставите: Lazy Load от Smush, Lazy Load от WP Rocket или a3 Lazy Load — они все подставляют в src заглушки. Из всех скриптов отложенной загрузки только 2-3 реализуют её правильно.
Вот так должно быть до прокручивания страницы:
<img src=»/full-img. jpg» alt=»» srcset=»placeholder.svg» data-srcset=» /full-img-300×169.jpg 300w, /full-img-768×432.jpg 768w, /full-img.jpg 1200w»>
jpg» alt=»» srcset=»placeholder.svg» data-srcset=» /full-img-300×169.jpg 300w, /full-img-768×432.jpg 768w, /full-img.jpg 1200w»>
Вот так после прокручивания страницы:
<img src=»/full-img.jpg» alt=»» srcset=»/full-img.jpg» data-srcset=» /full-img-300×169.jpg 300w, /full-img-768×432.jpg 768w, /full-img.jpg 1200w»>
В этом видео специалист по техническому SEO под ником Demi Murych объясняет, как правильно сделать Lazy Load .
смотреть с 8 минуты 44 сек
Скрипт рекомендованный в видео для правильного Lazy Load:
Плагин для WordPress, реализующий “правильный” Lazy Load
Если у Вас нет навыков программирования и разработки, то для WordPress Вы можете установить платный плагин True Image & Lazy Load.
Возможности плагина:
- Правильный Lazy Load — отложенная загрузка изображений на JS, которая не нарушает их индексации.
- Добавление к изображениям атрибута decoding=”async” (асинхронная загрузка изображений).
- Добавление ко всем изображениям микроразметки https://schema.org/ImageObject.
- Добавление к логотипу сайта микроразметки https://schema.org/Organization.
- И многое другое …..
Мы всегда готовы ответить на Ваши вопросы и бесплатно проконсультировать по оптимизации Ваших сайтов. Пишите в Telegram чат WP Boost.
Пишите в Telegram чат WP Boost.
Ленивая/отложенная загрузка для изображений: оптимизация скорости сайта. TurboSeo
Ленивая загрузка — способ оптимизировать работу сайта и увеличить его продуктивность. О том, что такое lazy loading, как она работает, кому нужна и как ее реализовать мы поговорим далее.
Почему скорость загрузки так важна?
Одним из самых важных моментов в оптимизации сайта является скорость загрузки. От нее зависит:
- цена за клик при платном поиске;
- место веб-страницы или портала в естественной выдаче;
- временной промежуток, на который посетитель задерживается на странице;
- процент отказов.
При медленной загрузке пользователь не может сразу полноценно пользоваться сайтом. Он вынужден ожидать, пока все медиафайлы подгрузятся. Причиной такого явления чаще всего становится большой объем контента (видео, картинки, анимация и прочее).
Сервис Google рекомендует решить эту проблему несколькими способами: осуществить сжатие файлов, произвести кэширование или использовать ленивую загрузку. Именно на последнем методе мы сегодня остановимся подробнее.
Суть техники и кому она нужна
Ленивой загрузкой называется метод оптимизации загрузки сайта, при котором контент не загружается до тех пор, пока он не будет нужен пользователю. На данный момент этот показатель является ключевым при оценивании показателя загрузки контента на смартфонах, планшетах и других подобных устройствах.
Говоря простым языком, все картинки, видео и прочие файлы не погружаются пока посетитель их не видит. По мере скроллинга или при нажатии пользователя на конкретный элемент контент загружается и отображается.
Данный паттерн лучше использовать для внекадровых или закадровых элементов — медиаконтента, который находится ниже просматриваемой пользователем страницы.
Разные техники работы ленивой загрузки
Отложенная загрузка медиафайлов может иметь несколько вариантов их отображения на сайте:
- Scrolling — контент подгружается по мере пролистывания страницы.
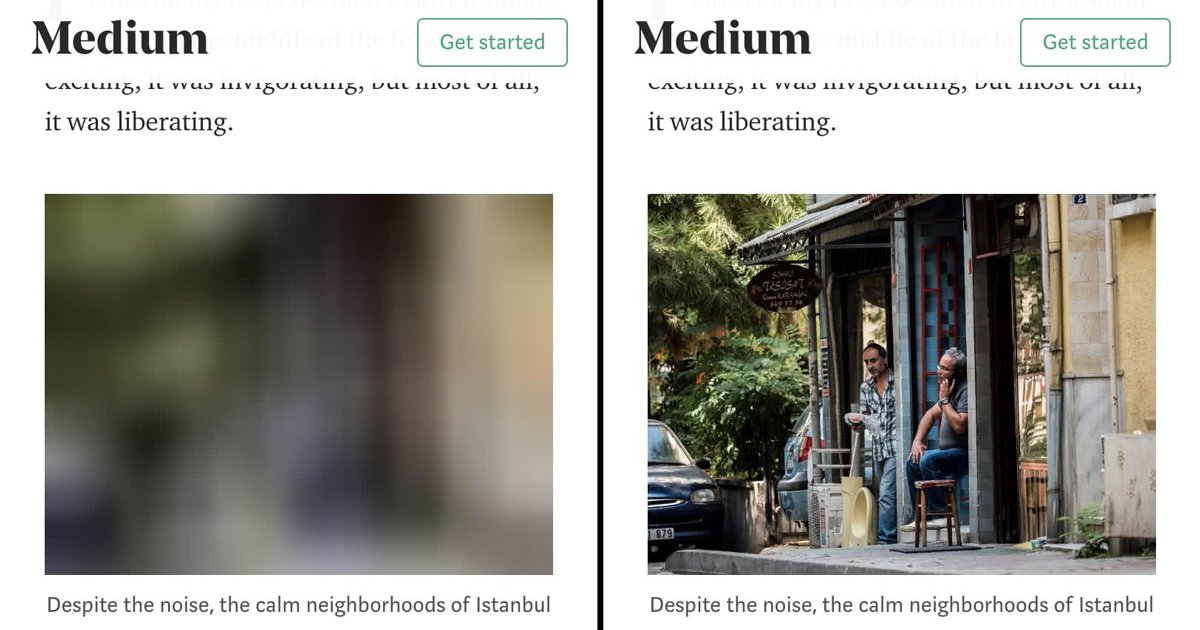
 Этот способ часто используют новостные сайты, интернет-магазины, онлайн-каталоги с бесконечной лентой прокрутки. Изначально картинки отображаются на веб-странице в виде блока, потом на его место загружается картинка или другой элемент в высоком качестве.
Этот способ часто используют новостные сайты, интернет-магазины, онлайн-каталоги с бесконечной лентой прокрутки. Изначально картинки отображаются на веб-странице в виде блока, потом на его место загружается картинка или другой элемент в высоком качестве. - Click — файлы отображаются при нажатии. К примеру, если вы видите миниатюру картинки с анкорной ссылкой или подписью «Подробнее» внизу и нажимаете на нее, вас автоматически перебрасывает на медиафайл.
- Background — картинки, видео и другие элементы грузятся в фоновом режиме. Такой метод полезен только в тех случаях, когда медиафайлы действительно нужны пользователю для работы. Это касается различных документов, чертежей, схем и прочих элементов.
Сложно сказать, какой именно тип ленивой загрузки подойдет тому или иному сайту. Каждую технику необходимо тестировать на на примере конкретного портала.
Сервис Google о внедрении ленивой загрузки для медиафайлов
Сервис дает несколько советов о том, как лучше внедрить технику ленивой загрузки на том или ином сайте. Способы разнятся в зависимости от того, каким образом медиафайлы размещены на сайте (встроенные или в CSS).
Способы разнятся в зависимости от того, каким образом медиафайлы размещены на сайте (встроенные или в CSS).
Если контент встроенный и реализован через метатег Google рекомендует прибегнуть к:
- Scroll, resize или любому другому обработчику событий. Если вам необходимо, чтоб браузеры были совместимы, выбирайте этот способ.
- Intersection Observer API. У этого метода есть один весомый минус — он не дружит с некоторыми браузерами. Главным преимуществом является отсутствие необходимости писать код, пользователю достаточно зарегистрироваться в качестве наблюдателя.
Если медиафайлы реализованы через CSS, эти способы не подходят. Дело в том, что в CSS подгрузка файлов сопровождается множественными нюансами. Способ взаимодействия документа и CSS влияет на то, как быстро браузер начнет запрашивать внешние ресурсы.
Такой механизм работы уже значительно откладывает загрузку медиафайлов. При помощи JS можно определить момент попадания документов в поле зрения пользователя и подгрузить фоновую картинку.
Как реализовать Lazy loading — ТОП 5 готовых решений
Если вы хотите попробовать внедрить отложенную загрузку контента на своем сайте, примените одно из этих решений.
Используйте скрипт от Дэвида Волша
Этот вариант является самым простым в плане реализации. Данный скрипт замещает атрибут src (импортирует файл со скриптами из внешнего файла) на data-src в метатеге , который предназначен для отображения на странице картинок в форматах GIF, JPEG или PNG.
HTML-элементы img, в которых содержатся теги data-src, не отображены в CSS. После загрузки изображений они начинают плавно и с переходами отображаться.
После этого ко всем HTML-элементам img прикрепляется атрибут src, по итогу получается новое значение data-src. Когда загрузка картинок будет завершена, значение атрибута из img уберется.
Прога Робина Осборна
В этом случае ленивая загрузка на JavaScript станет апгрейдом для языков программирования HTML и CSS. Техника будет работать через скроллинг без использования дополнительных плагинов и фреймворков.
Техника будет работать через скроллинг без использования дополнительных плагинов и фреймворков.
Данное прогрессивный апгрейд позволит посетителю портала или веб-страницы увидеть картинку даже при отключенном скрипте или появлении сбоя, блокирующего его функционирование.
Опробуйте плагин bLazy.js
Стандартный способ внедрения техники отложенной загрузки с помощью данного плагина выглядит так:
У этого плагина есть несколько весомых преимуществ: он поддерживает множество браузеров (в том числе их устаревшие версии), не занимает много места, может обрабатывать несколько картинок одновременно (что положительно сказывается на экономии трафика и уменьшении нагрузки на сервера).
Lazy Load ХТ jQuery- еще один отличный плагин
С его помощью можно писать собственные скрипты для реализации отложенной загрузки. Упрощенная версия плагина отлично подойдет, если постепенно подгружаться будут только картинки (не видео и другие подобные медиафайлы).
Как же использовать этот плагин? Добавьте через него jQuery-библиотеку перед закрывающимся метатегом и укажите значение jquery.![]() lazyloadxt.js.
lazyloadxt.js.
Также можно использовать Lazy Load XT jQuery частично и применять лайтовый вариант скрипта jqlight.lazyloadxt.min.js. Делается это таким образом:
Lazy Load XT jQuery начинает работать автоматически. В некоторых случаях может потребоваться ручная активация, осуществляется она так:
Плагины от WP
WordPress предлагает пользователям несколько плагинов, которые помогут внедрить ленивую загрузку контента на сайте:
- BJ Lazy Load. Программный модуль, который отлаживает загрузку миниатюрных изображений, картинок в постах, пользовательских фото. Медиафайлы подгружаются при скроллинге или приближении к браузерному окну.
- Lazy Load by WP Rocket. Работает со всеми типами картинок. Медиафайлы подгружаются по мере появления их в поле зрения пользователя. Плагин не задействует JS и jQuery.
- Loading Page with Loading Screen. Во время подгрузки картинок на сайте на экране пользователя отображается экран с процентом завершения загрузки.
 После ее завершения он исчезает.
После ее завершения он исчезает.
Самым популярным и простым по мнению пользователей считается плагин BJ Lazy Load.
Размытые медиа от разработчика Крэга Баклера
Преимущества этого метода:
- он производительный;
- не требует задействования дополнительных библиотек и фреймворков;
- поддерживает разные типы изображений;
- поддерживает адаптивные и фоновые изображения;
- легок в использовании.
Также существует улучшение, благодаря которому технику можно использовать в устаревших браузерах и при сломанном JS.
Если хотите детальнее изучить этот метод, перейдите по ссылке https://github.com/craigbuckler/progressive-image.js.
Распространенные проблемы при использовании ленивой загрузки
Если неправильно реализовать паттерн, данные могут быть намеренно скрыты от Google. В результате контент не будет отображаться в поиске по картинкам, кликабельность сайта значительно понизится.
Убедитесь в том, что поисковая система видит контент, который загружается на ваш сайт посредством Lazy loading. Сделать это можно через плагин Puppeteer. Откройте его и вбейте такие команды:
В процессе тестирования скрипт будет делать скриншоты. Если ленивая загрузка работает правильно, на них должен быть отображен весь медиаконтент сайта. Если какие-то файлы не отображается, значит бот их тоже не индексирует.
Заключение
Ленивая загрузка — отличный способ повлиять на одну из важнейших метрик в оптимизации сайта под Google, которая называется «скорость загрузки». От нее во многом зависит, насколько сайт будет продуктивным и кликабельным.
Основной плюс Lazy loading заключается в том, что она делает каждый сайт максимально рабочим. После запуска портала пользователю не нужно ждать, пока подгрузятся все медиафайлы. Он получает сразу рабочий сайт.
Как реализовать ленивую загрузку (LazyLoad) изображений в WordPress при помощи плагинов
Скорость является ключевой в интернете. Если вам нужно больше конверсий, и больше поискового трафика или более довольных пользователей, может оптимизировать ваш сайт WordPress для повышения скорости ?
Если вам нужно больше конверсий, и больше поискового трафика или более довольных пользователей, может оптимизировать ваш сайт WordPress для повышения скорости ?
Но если вы уже исправили, такие пункты как использование CDN и оптимизация размеров изображений, как вы можете добиться еще большей скорости?
Одним из способов является реализация отложенной загрузки ваших изображений.
При ленивой загрузке WordPress загружает изображения только тогда, когда пользователь прокручивает эту часть страницы. Для сайтов, интенсивно использующих изображения, это может значительно сократить время загрузки страницы, поскольку браузер пользователя не будет пытаться загрузить все изображения, расположенные ниже сгиба.
В этом посте я собираюсь обсудить плюсы и минусы ленивой загрузки, а затем покажу вам лучшие плагины WordPress для ленивой загрузки изображений.
Преимущества отложенной загрузки изображений
Основные преимущества ленивой загрузки разбиты на две области…
Ускорьте загрузку вашей страницы
Основным преимуществом является значительное обновление начального времени загрузки вашего сайта. Если вы используете много изображений в своих сообщениях, они добавят кучу размеров на вашу страницу. На самом деле нет смысла загружать их, пока посетители не смогут их увидеть (кроме вопросов SEO, о которых я расскажу позже).
Если вы используете много изображений в своих сообщениях, они добавят кучу размеров на вашу страницу. На самом деле нет смысла загружать их, пока посетители не смогут их увидеть (кроме вопросов SEO, о которых я расскажу позже).
Поэтому лучше сразу загрузить страницу, а затем заполнять её изображениями по мере необходимости. Вы даже не можете быть уверены, что читатели прокрутят весь путь вниз, что делает их загрузку совершенно ненужной.
Это подводит меня к следующему пункту …
Сохранить пропускную способность ваших пользователей
Не все используют неограниченную пропускную способность. Для людей, которые ограничены, скажем, мобильными тарифными планами 3G (или просто ужасными интернет-провайдерами), вы можете сделать им одолжение, лениво загружая ваши изображения. Им нужно будет использовать данные только для изображений, которые они на самом деле видят.
Возможно, они никогда не узнают, но это приятно делать, особенно на вашем мобильном сайте.
Недостатки отложенной загрузки изображений
Есть некоторые потенциальные недостатки ленивой загрузки изображений, которые вы должны иметь в виду.
Поисковая оптимизация и ленивая загрузка
Если вы не загружаете контент до тех пор, пока пользователи его не увидят, поисковым системам может быть сложно сканировать и индексировать. Вот почему не стоит лениво загружать весь ваш контент. Вы можете навредить SEO вашего сайта, если не будете осторожны. Только при ленивой загрузке изображений вы все равно можете правильно сканировать и индексировать весь текст, одновременно повышая скорость вашей страницы.
Однако, если вы пытаетесь ранжировать изображения в чем-то вроде Google Image Search, вам нужно помнить об этом.
И всегда помните – если вы попытаетесь лениво загрузить весь ваш контент (включая текст), используйте инструмент Fetch as Googlebot, чтобы проверить, не вызывает ли он проблем с Google.
Пользовательский опыт и ленивая загрузка
Иногда отложенная загрузка приводит к скачку содержимого, если изображения не загружаются вовремя. Это, честно говоря, может раздражать. Но, пока вы правильно выполняете отложенную загрузку, это не должно быть обычно проблемой.
Как лениво загружать изображения в WordPress
Если вам нужно что-то сделать … есть плагин для WordPress.
Это относится и к отложенной загрузке – вот лучшие плагины для настройки вашего сайта WordPress с отложенной загрузкой изображений.
Lazy Load
Самый популярный бесплатный плагин для реализации отложенной загрузки – это Lazy Load. Он получил более 70 000 активных установок с 4,5-звездочной оценкой в хранилище плагинов.
Это простой плагин – он использует jQuery.sonar для загрузки изображений только тогда, когда они действительно находятся в видимой области пользователя. Просто загрузите плагин, нажмите « Активировать» , и все готово. Нет настроек.
Rocket Lazy Load Plugin
Rocket Lazy Load – бесплатный и легкий плагин для реализации отложенной загрузки. Он занимает менее 2 КБ и не использует библиотеки JavaScript.
Он работает с эскизами и изображениями в сообщениях и виджетах.
Как и Lazy Load, вам просто нужно установить его и нажать Activate, чтобы начать ленивую загрузку ваших изображений.
BJ Lazy Load Plugin
BJ Lazy Load – бесплатный плагин, который не использует внешние библиотеки JavaScript и имеет более 40 000 активных установок. Несмотря на это, я немного выбил его из списка, потому что он не обновлялся более 11 месяцев.
Плагин будет лениво загружать изображения, миниатюры, изображения Gravatar и контентные фреймы. Так как BJ Lazy Load может обрабатывать видеофрагменты с YouTube или других встраиваний iframe, это хорошее преимущество.
WordPress Advanced Image Плагин Lazy Load
WordPress Advanced Image Lazy Load – это премиальный плагин, доступный на Code Canyon. За эту премиальную цену вы получаете поддержку для всех изображений, будь то в сообщениях, на страницах, на боковых панелях, в избранных изображениях или где-либо еще.
Он также дружественный для поисковых систем, так что вы не должны испытывать никаких проблем с индексацией.
Еще одна приятная особенность заключается в том, что вы можете включить / отключить отложенную загрузку для отдельных сообщений, что дает вам массу контроля над тем, как функционирует ваш сайт.
Вы определенно получаете более продвинутые функции, платя премиальный ценник.
WordPress Advanced Image Lazy Load стоит $ 15, имеет 228 продаж и рейтинг 3,88.
JCH Optimize Pro Плагин
JCH Optimize Pro – это премиум-версия бесплатного плагина JCH Optimize. К сожалению, вам нужно приобрести премиум-версию плагина, чтобы получить доступ к функции отложенной загрузки. Но вы также получаете кучу дополнительных функций, которые могут быть полезны в зависимости от того, какие другие плагины вы установили.
В дополнение к отложенной загрузке вы также получите:
- Минимизированные HTTP-запросы
- Минимизированные размеры страниц
- Оптимизированные изображения
- Некоторые другие небольшие функции, такие как поддержка CDN и многое другое.
Поэтому, если вам нужен более полный пакет услуг по оптимизации, вы можете воспользоваться JCH Optimize Pro. Pro версия начинается с $ 29 за 6 месяцев доступа.
Бонус: Crazy Lazy Plugin
У Crazy Lazy не так много установок (только 400 активных установок в настоящее время), но он регулярно получает обновления. Это привлекло мое внимание, потому что разработчик обновил его буквально в тот же день, когда я составил этот список. Проверьте это для другого бесплатного, легкого варианта.
Это привлекло мое внимание, потому что разработчик обновил его буквально в тот же день, когда я составил этот список. Проверьте это для другого бесплатного, легкого варианта.
Последние мысли
Если вы хотите выжать из своего сайта WordPress дополнительную оптимизацию, вам определенно стоит подумать о реализации отложенной загрузки изображений.
Если ваши сообщения уже в основном текстовые, вы, вероятно, не заметите большого улучшения. Но если вы используете много изображений (что и должно быть!), То ленивая загрузка может определенно улучшить начальную скорость загрузки страницы для вашего сайта.
С таким количеством бесплатных плагинов, которые справляются с отложенной загрузкой, у вас действительно нет оправдания, чтобы этого не делать. Просто не забудьте всегда проверять свой сайт с помощью Fetch как Googlebot, чтобы убедиться, что с индексацией Google ничего не происходит.
Что такое lazy load или ленивая загрузка изображений, и как ее сделать
Доброго времени суток, дорогие друзья!
В этой статье я расскажу про ленивую загрузку изображений (lazy load), а также о том, как ее можно реализовать на сайте с WordPress. Помимо этого, мы обсудим значение ленивой загрузки для поисковой оптимизации.
Помимо этого, мы обсудим значение ленивой загрузки для поисковой оптимизации.
Я расскажу о том, почему этот функционал должен присутствовать на вашем ресурсе и какие плюсы и минусы он в себе несет. В рамках материала мы будем рассматривать преимущественно WordPress, поэтому я расскажу вам о плагинах и других решениях, которые могут помочь вам в создании lazy load. Итак, давайте начинать!
Что такое ленивая загрузка изображений
Ленивая загрузка изображений подразумевает, что они будут загружаться только при необходимости. Допустим, если на сайте есть длинная статья, внутри которой есть фотографии, они не будут загружаться все сразу, как это бывает обычно. Вместо этого, все картинки будут подгружаться асинхронно – это значит независимо от остальных фрагментов ресурса.
На деле это выглядит так. Сайт открывается, и если это статья, то сначала появляется текст, а уже после изображения, которые находятся в поле зрения пользователя. Если пользователь начинает прокручивать страницу вниз, те картинки, которые находились далее, тоже начинают загружаться. Если же он не делает этого, предпочитая просматривать только верхнюю часть материала, те фото не будут загружаться.
Сайт открывается, и если это статья, то сначала появляется текст, а уже после изображения, которые находятся в поле зрения пользователя. Если пользователь начинает прокручивать страницу вниз, те картинки, которые находились далее, тоже начинают загружаться. Если же он не делает этого, предпочитая просматривать только верхнюю часть материала, те фото не будут загружаться.
Благодаря этому скорость открытия страницы сайта увеличивается. В стандартных ситуациях браузер загружает абсолютно все картинки, которые есть на странице. Они будут весить довольно много, поэтому в некоторых случаях от подобного страдает скорость отображения.
Если на таком сайте активировать lazy load, то скорость отображения будет намного выше. Изначально будет загружаться только текстовой контент, а вот уже изображения начнут грузиться в процессе изучения сайта пользователем.
Подобное решение очень ценится поисковыми системами, потому что скорость отображения – один из важнейших критериев качества ресурса. Если сайт грузится слишком медленно, то велика вероятность, что пользователи будут покидать его, так и не дождавшись окончательного отображения контента.
Если сайт грузится слишком медленно, то велика вероятность, что пользователи будут покидать его, так и не дождавшись окончательного отображения контента.
В случае с изображениями, особенно на тех проектах, где их очень много, это тоже актуально. Только представьте, что на странице есть несколько десятков фото в высоком разрешении. Каждое такое фото может весить несколько мегабайт, и людям с медленным интернетом будет очень сложно их все прогрузить.
А если они не смогут прогрузить графику, то и сама страница сайта не будет отображаться корректно. В таком случае пользователь просто предпочтет покинуть ресурс, потому что нет смысла ждать, возможно, в поисковой выдаче есть более быстрые сайты, на которых нет таких проблем.
Ленивая загрузка изображений позволит отобразить текстовый контент, поэтому пользователь не будет сразу покидать ресурс. Возможно, он заинтересуется и начнет изучать его. В процессе изучения текста подгрузятся и картинки, и вот уже перед пользователем будет полноценная статья. Он не покинет ресурс, и поисковые системы не будут считать это отказом. Именно поэтому lazy load – это функционал, который рекомендуется многими SEO-специалистами для коммерческих и информационных ресурсов.
Он не покинет ресурс, и поисковые системы не будут считать это отказом. Именно поэтому lazy load – это функционал, который рекомендуется многими SEO-специалистами для коммерческих и информационных ресурсов.
То есть это помогает улучшить поведенческие факторы и является одним из основных факторов поискового ранжирования. ПС сейчас особенно сильно стараются учитывать показатели ПФ при формировании результатов поиска. Если ваш ресурс имеет плохие показатели, он улетает на дно, если хорошие, наоборот, повышается в топе, постепенно доходя до самых верхних позиций.
Виды lazy load
У этого функционала есть несколько разновидностей. Каждая из них предполагает определенную модель взаимодействия пользователя и сайта. Выше я рассмотрел самую популярную – скроллинг. Она подразумевает, что все картинки будут загружаться в процессе прокрутки страницы. Обычно ее используют на контентных сайтах, интернет-магазинах и т. д.
Это довольно удобно, потому что не требует от пользователя никаких действий. Он просто просматривает страницу и в процессе этого его браузер загружает все нужные изображения. При этом в большинстве случаев он не испытывает каких-то проблем с ожиданием загрузки изображения и т. д. Если все реализовано на должном уровне, то все картинки будут загружаться в течение секунды.
Он просто просматривает страницу и в процессе этого его браузер загружает все нужные изображения. При этом в большинстве случаев он не испытывает каких-то проблем с ожиданием загрузки изображения и т. д. Если все реализовано на должном уровне, то все картинки будут загружаться в течение секунды.
В отдельных случаях особенно когда у пользователя медленный интернет или слабое устройство, закачивание изображений может занимать до 10 – 15 секунд. Это не так много, учитывая, что в это время перед пользователем будет текстовый контент.
Если бы не было ленивой загрузки, то эти 10 – 15 секунд ушли бы на открытие страницы. Смотреть в белый экран браузера не очень приятно, так что, скорее всего, человек просто бы закрыл сайт. А тут он будет занят изучением контента и вряд ли заметит какие-то проблемы.
Следующий вид ленивой загрузки подразумевает, что фото будет загружаться только после клика пользователем по какой-нибудь области или ссылке. То есть все картинки будут изначально скрыты (не будут загружаться), однако если пользователю захочется увидеть какую-то (будет специально размеченная область), то он сможет на нее кликнуть, после чего только эта картинка будет загружена.
Такой вид lazy load обеспечивает высокую скорость отображения страницы, но вместе с тем у пользователя появляется необходимость в дополнительных действиях. Согласитесь, не каждый человек захочет прокликивать все фото, когда их очень много на странице.
Этот вариант подойдет больше для каких-то блогов или небольших информационных порталов, где картинки не несут в себе особо много информации. Тогда пользователю действительно не нужно будет тратить время на клики в случаях, когда ему это не интересно. Он вполне сможет обойтись текстовым контентом.
Еще один вид ленивой загрузки, который довольно часто используется на разных ресурсах, – догрузка фото в фоновом режиме. Когда человек заходит на страницу и оставляет ее открытой, предположим, отойдя куда-то или остановившись на чтении, браузер продолжает загружать контент в фоновом режиме.
На самом деле этот способ очень похож на вариант со скроллингом, за тем лишь исключением, что сама догрузка происходит независимо от того, скроллит человек страницу или нет. Все фотографии в любом случае загружаются, только происходит это в отложенном фоновом режиме. Сначала грузится текст и скелет сайта, и уже после начинают грузиться изображения.
Все фотографии в любом случае загружаются, только происходит это в отложенном фоновом режиме. Сначала грузится текст и скелет сайта, и уже после начинают грузиться изображения.
Вариант довольно удобный, но не везде его нужно применять. Фоновая догрузка будет актуальна для проектов с изображениями в большом разрешении. Тогда загрузка в фоновом режиме будет действительно оправдана. Однако если вы будете наполнять свой сайт бесполезными материалами, которые не вызывают никакого интереса у аудитории, то все старания будут напрасны.
В таком случае подойдет способ со скроллингом. Если люди будут прокручивать страницу, то картинки начнут загружаться. Если же нет, то никакой необходимости в загрузке фото в высоком разрешении нет.
Любой из вышеперечисленных вариантов ускоряет загрузку сайта и улучшает поведенческие факторы. Самым популярным и общепризнанным видом lazy load считается вариант со скроллингом. Однако никто не запрещает использовать другие вариации этого функционала. В каких-то особенных условиях использование способов с загрузкой по клику или фоновой загрузкой будет более оправдано.
В каких-то особенных условиях использование способов с загрузкой по клику или фоновой загрузкой будет более оправдано.
Как сделать lazy load на WordPress
Теперь я расскажу о том, как можно реализовать ленивую загрузку изображений на ресурсе с WordPress. Пользоваться мы будем дополнительными решениями.
С помощью функционала в шаблонах
Итак, сделать ленивую загрузку графики в WP можно с помощью функционала, который есть в шаблонах. Очень много шаблонов сейчас имеют дополнительные встроенные особенности. Как правило, это какие-то специальные визуальные улучшения, блоки с текстом и т. д. Есть шаблоны, которые предлагают кастомную возможность активации ленивой загрузки фото. Обычно такое есть в платных премиум-шаблонах, но вы можете поискать и бесплатные.
Из бесплатных можно выделить тему Hueman. Ее можно найти в бесплатном каталоге WordPress, также эту тему можно установить прямо из панели управления WP.
В основном этот шаблон используется на блогах. По скриншоту выше вы можете видеть, что для этого там есть все необходимые особенности. Сама тема довольно быстрая, но вы можете сделать ее еще быстрее с помощью встроенного инструмента, который активирует ленивую загрузку. Как только вы включите эту опцию, все картинки будут загружаться на вашем ресурсе последовательно при скроллинге страницы.
По скриншоту выше вы можете видеть, что для этого там есть все необходимые особенности. Сама тема довольно быстрая, но вы можете сделать ее еще быстрее с помощью встроенного инструмента, который активирует ленивую загрузку. Как только вы включите эту опцию, все картинки будут загружаться на вашем ресурсе последовательно при скроллинге страницы.
Также такой функционал есть и в других популярных шаблонах. В основном это платные решения, которые можно найти в различных магазинах или на Themeforest. В последнем магазине шаблонов можно найти очень много тем с этой функцией. Просто введите в строку поиска ключевые слова, после чего ресурс выдаст вам все результаты.
Шаблонов с таким функционалом очень много. Вы можете зайти в официальный список магазинов от WordPress.org, выбрать сайт нужного и попытаться найти там хороший шаблон.
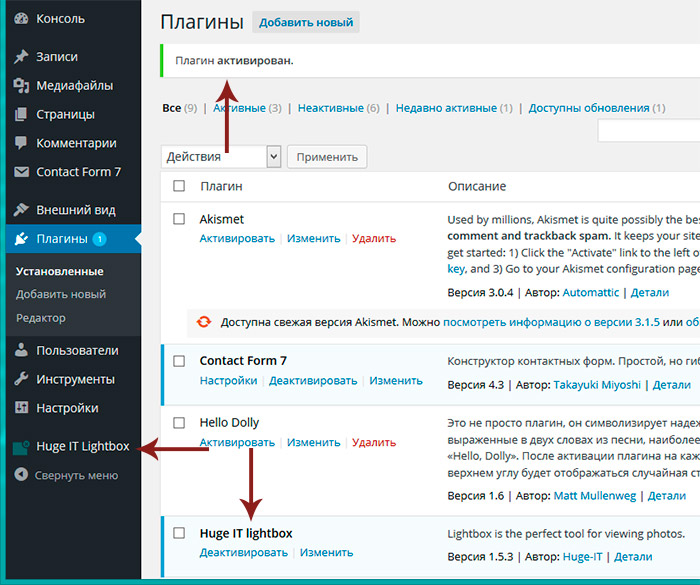
С помощью плагинов
Если вы не хотите менять шаблон, то вам помогут плагины. В каталоге WordPress их очень много, вам просто нужно перейти в него и ввести ключевые слова в строку поиска. Здесь я расскажу о самых популярных и востребованных расширениях, которые помогут вам сделать lazy load на сайте с WP.
Здесь я расскажу о самых популярных и востребованных расширениях, которые помогут вам сделать lazy load на сайте с WP.
Довольно популярный плагин, который имеет более 100 000 активных установок по данным WordPress.org. Установить его можно прямо из панели управления в несколько кликов. Сам плагин имеет огромное количество преимуществ и подойдет для использования почти на любом проекте.
С помощью этого замечательного расширения вы сможете ускорить свой ресурс на WordPress. Особенно сильно это будет заметно на мобильных устройствах, потому как именно на них обычно видны проблемы со слишком тяжелыми изображениями. Если таких фото очень много, страница начинает загружаться в несколько раз дольше.
Чтобы убедиться в работоспособности данного модуля, разработчики предлагают ознакомиться с демо-версией, на которой последовательно размещены 1 000 картинок. Вы будете прокручивать страницу, эти изображения будут загружаться в процессе. Никаких проблем нет со скоростью или неправильным отображением контента.
Помимо ленивой загрузки изображений, этот плагин может помочь реализовать ленивую загрузку видео, медиа, фреймов и т. д. То есть ваш сайт не будет тормозить, весь медиаконтент загрузится в процессе скроллинга.
Этот плагин имеет предельно простой интерфейс, с которым разберется даже новичок.
Еще один популярный плагин, который позволит вам сделать отложенную загрузку картинок. Модуль имеет более 40 000 активных установок и продолжает набирать популярность. Его можно рассматривать как неплохую альтернативу предыдущему плагину.
Он умеет работать не только с картинками, но и с другими типами контента. Например, вы сможете сделать отложенную загрузку фреймов или видео. Если на сайте будет аудио, то можно проделать то же и с ним.
Сам скрипт плагина довольно легковесный. Его можно очень легко установить из каталога WordPress и настроить при помощи инструкций от разработчиков.
Небольшое расширение, которое помогает настроить отложенную загрузку фотографий на вашем ресурсе. Он также бесплатно доступен в каталоге WP, установить можно прямо из панели администратора WordPress. Сейчас плагин не особо популярен, всего 4 000+ активных установок. Однако отзывы он имеет довольно положительные.
Он также бесплатно доступен в каталоге WP, установить можно прямо из панели администратора WordPress. Сейчас плагин не особо популярен, всего 4 000+ активных установок. Однако отзывы он имеет довольно положительные.
Этот плагин имеет простой интерфейс. Он подойдет для новичков. Вам лишь необходимо просто установить его из панели управления, после чего настроить все параметры в стандартном настройщике WordPress. Каких-то сложностей возникнуть не должно, все предельно просто и понятно.
Простенькое расширение с 80 000+ активных установок. Доступен прямо в панели управления WordPress и имеет сравнительно простой интерфейс.
Этот плагин не особо подойдет для новичков, потому как с настройкой могут возникнуть некоторые трудности. Тем не менее многие вебмастеры выбирают именно его, потому что сам плагин представляет собой небольшой скрипт, который особо не нагружает CMS.
В каталоге есть и другие решения, которые помогут вам реализовать отложенную загрузку изображений. Однако они не такие популярные и функциональные как те, что я описал.
Однако они не такие популярные и функциональные как те, что я описал.
Как сделать lazy load без плагинов
Вы можете сделать отложенную загрузку без помощи плагинов. Для этого придется использовать скрипты, с которыми нужно будет работать вручную. То есть новички вряд ли смогут осилить такое. Им придется обращаться за помощью к специалистам.
Самым популярным решением для ленивой загрузки можно считать скрипт от David Walsh, который выложил на своем сайте мануал, где в подробностях описан принцип работы этого скрипта.
Этот скрипт работает очень просто: вы заменяете все атрибуты src в теге img на data-src (можно использовать с каким-либо другим префиксом), после чего добавляете в CSS-код несколько строчек. Они и будут отвечать за отображение графики при скроллинге. Также вам необходимо будет использовать JS-код, который будет заменять все атрибуты с префиксом на обычные после того, как все картинки на странице будут загружены.
В инструкции по ссылке выше этот процесс описан более подробно, но на английском языке. С этим должен разбираться знающий человек, новичку лучше даже не пытаться.
С этим должен разбираться знающий человек, новичку лучше даже не пытаться.
Есть другие способы и скрипты, которые помогают реализовать отложенную загрузку на сайте. Какие-то из них просты в установке, какие-то нет. Рассматривать их я не буду, потому что исчерпывающей важной информации это все вам не даст. Работает все примерно так же, как я описал выше.
Заключение
Вариантов реализации функционала отложенной загрузки изображений очень много. Я постарался рассказать обо всех простых способах, которые подойдут вебмастерам, использующим WordPress. На других платформах также есть свои решения, которые позволят сделать lazy load на сайте. Нужно просто поискать на тематических площадках или в каталогах.
Я надеюсь, что эта статья помогла вам разобраться с этим вопросом, и теперь у вас не будет проблем, если вы захотите реализовать такое на своем ресурсе.
Ну а если вы хотите научиться зарабатывать на своем сайте с помощью разных способов, то я советую вам обратить внимание на курс от Василия Блинова. В нем автор рассматривает создание блога на WordPress от “А” до “Я”, раскрывая все секреты и особенности вебмастеринга. По ссылке выше вы найдете более подробную информацию.
В нем автор рассматривает создание блога на WordPress от “А” до “Я”, раскрывая все секреты и особенности вебмастеринга. По ссылке выше вы найдете более подробную информацию.
Ленивая загрузка на WordPress и тест плагина BJ Lazy Load
Скорость, с которой страницы сайта загружаются, влияет на его продвижение. Поисковые роботы, индексируя сайт, оценивают этот показатель. Аудитория, посещая сайт, ощущает на практике, если скорость слишком медленная. Поэтому для успешного продвижения сайт должен работать быстро.
В этой статье я расскажу о том, что такое ленивая загрузка, и покажу, как это реализовать на WordPress. Данный приём является одним их способов для оптимизации скорости загрузки страниц сайта.
Что такое ленивая загрузка
Больше всего скорость сайта страдает из-за мультимедийных файлов, расположенных на странице – картинок и видео, особенно, если они высокого качества. Для просмотра страницы с тяжеловесным контентом, пользователю необходимо дождаться её полной загрузки, то есть загрузки каждого элемента. Это отнимает значительное время.
Это отнимает значительное время.
Ленивая загрузка или lazy load заключается в том, что загружаются лишь те элементы, которые в данный момент видны пользователю. А остальная часть, которая находится вне поля зрения, подгружается по мере прокрутки страницы. Таким образом, скорость загрузки страницы значительно возрастает.
Большинство современных тем для WordPress имеет встроенную ленивую загрузку. Если же в вашей теме её нет, то это можно реализовать плагином.
Как сделать ленивую загрузку на WordPress
Ленивая загрузка на WordPress создаётся с помощью плагина BJ Lazy Load. Он является одним из самых популярных, простых, и эффективных. Он даже не нуждается в настройке, поэтому пользуется спросом у новичков. Скачайте плагин по ссылке ниже и установите на свой сайт.
Сразу же после того, как вы его активируете, плагин начинает работать, и на странице с мультимедией вы увидите эффект ленивой загрузки.
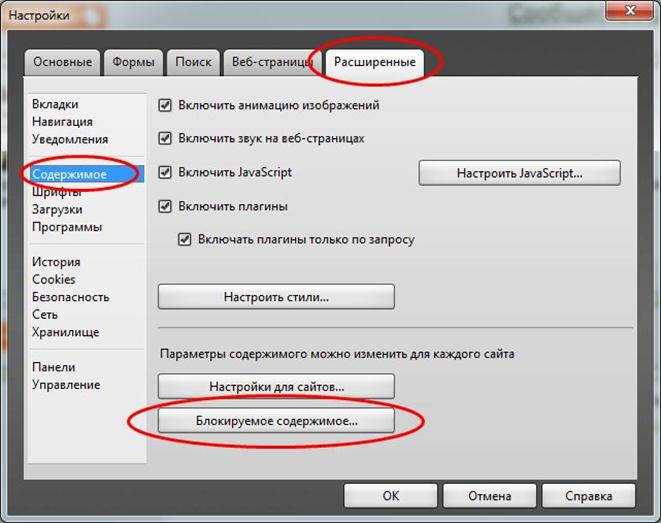
Несмотря на то, что я выше сказал, что плагин в настройке не нуждается, опции у него, всё-таки, есть. Но их все можно и нужно оставить по умолчанию. Для тех, кому интересно, они находятся в пункте «Настройки», подпункте «BJ Lazy Load».
Но их все можно и нужно оставить по умолчанию. Для тех, кому интересно, они находятся в пункте «Настройки», подпункте «BJ Lazy Load».
Кроме того в редакторе записей/страниц плагин создаёт специальную опцию, которая позволяет отключать ленивую загрузку для конкретной записи/страницы.
Тестирование ленивой загрузки
Чтобы не быть голословным, давайте посмотрим, насколько хорошо работает плагин BJ Lazy Load, насколько он улучшает скорость загрузки сайта.
Итак, пока плагин BJ Lazy Load не установлен, создайте страницу с изображениями или видео высокого качества (если у вас такой ещё нет). Перейдите на сервис измерения скорости загрузки страниц. В поле URL вставьте ссылку на страницу с тяжеловесным контентом и нажмите на кнопку «Start test».
Дождитесь завершения теста и запомните показатель «Load time». Например, у меня он 2,66 секунды.
Теперь произведите ту же процедуру, только когда ленивая загрузка работает, то есть после установки и активации плагина BJ Lazy Load. Результат очевиден. У меня стало 1,96 секунды.
Результат очевиден. У меня стало 1,96 секунды.
Кому подойдёт ленивая загрузка
Так как ленивая загрузка работает только в основном с мультимедией на странице, то эффективно использовать её можно лишь на тех сайтах, где присутствует такой контент. Если на странице только текст, то ленивая загрузка не покажет никакого эффекта.
Статьи по теме:
Ускоряем сайт на WordPress при помощи ленивой загрузки
При работе в Интернете всем хочется, чтобы страницы сайтов загружались как можно быстрее, никому не нравится долго ждать завершения загрузки той или иной страницы. Причём это ожидание может затягиваться весьма существенно в тех случаях, когда изображений на странице великое множество. Присутствие изображений на странице делает страницу более привлекательной для посетителей, увеличивает наглядность и в конечном счёте, способствует повышению посещаемости вашего сайта. Однако приходится считаться с тем, что наличие изображений значительно утяжеляет страницы, увеличивая время их загрузки.
Медленная загрузка страниц отрицательно сказывается на SEO оптимизации вашего сайта. В настоящее время многие сайты используют в своих постах изображения в GIF или PNG -формате. Такие изображения имеют больший объём, чем изображения в формате JPEG, в результате загрузка страниц может занять ещё больше времени. Для загрузки каждого такого изображения требуется отдельный HTTP-запрос, что также не способствует ускорению загрузки.
Для решения этой проблемы применяется так называемая «ленивая» или отложенная загрузка, при которой загружаются только те изображения, которые необходимы пользователю. В данной статье приводится описание шести лучших бесплатных плагиновWordPress для “ленивой” загрузки, помогающих значительно повысить скорость загрузки страниц.
1. a3 Lazy Load — лучший плагин ленивой загрузки
[wp-pic type=»plugin» slug=»a3-lazy-load» layout=»large» ]
Плагин ускоряет блог и повысить визуальный отклик страницы на ПК, планшетах и мобильных телефонах.
a3 Lazy Load не создает нагрузки на сайт и при этом является мобильно ориентированным. Простой в использовании плагин, который ускорит работы сайта. Чем больше на сайте будет тяжелых элементов, тем лучше плагин будет выполнять свою работу и тем больше вы увидите улучшений в производительности.
Основные характеристики плагина:
- Ленивая загрузка для всех изображений, граватары, видео и фреймов
- Выбор эффектов загрузки
- Поддержка WooCommerce
- Высокая производительность и низкой нагрузкой
- Можно делать исключения изображений и видео
- Резервная подключение JavaScript
- Загрузка элементов по data: URL
- Поддержка всех браузеров
2. Lazy Load
[wp-pic type=»plugin» slug=»lazy-load» layout=»large» ]
Это плагин для отложенной загрузки изображений, разработанный WordPress.com, командой TechCrunch и Джеком Голдманом. Он имеет простой код, поэтому не перегружает ресурсы сервера.
Lazy – простой в установке и настройке плагин. Он практически не требует настройки, начиная работу сразу после установки.
Он практически не требует настройки, начиная работу сразу после установки.
Основные характеристики плагина:
- Простой код.
- Работает на WordPress.
- Простота в использовании.
- Использует jQuery.sonar.
3. BJ Lazy Load
[wp-pic type=»plugin» slug=»bj-lazy-load» layout=»large» ]
BJ – ещё один бесплатный плагин WordPress для ленивой загрузки, который заменяет все ваши изображения, миниатюры, граватары и содержимое элементов iframe в отслеживаемой области “заглушкой”. Сами изображения подгружаются после появления в окне браузера. Такой способ позволяет ускорить загрузку страниц, а также сэкономить трафик пользователя.
Плагин имеет отзывчивый дизайн, позволяющий работать с мобильными устройствами. На мобильных устройствах изображения автоматически масштабируются в соответствии с размером экрана. Этот плагин имеет поддержку Retina, что означает возможность работы на устройствах Apple.
Основные характеристики плагина:
- Замена изображений “заглушкой”.

- Автоматическое изменение размеров изображений.
- Поддержка Retina.
- Экономия пользовательского трафика.
4. jQuery Lazy Load
[wp-pic type=»plugin» slug=»jquery-image-lazy-loading» layout=»large» ]
jQuery – бесплатный плагин для “ленивой” загрузки, использующий Java-скрипт. Java-скрипт подгружает изображения только тогда, когда они оказываются в видимой области окна браузера.
jQuery – весьма популярный плагин из WordPress репозитория.
Основные характеристики плагина:
- Популярность.
- Использование Java-скрипта.
- Небольшой объём.
- Практически не нуждается в настройках.
5. Advanced Lazy Load
[wp-pic type=»plugin» slug=»advanced-lazy-load» layout=»large» ]
Это очень хороший плагин WordPress для ленивой загрузки, который подгружает изображения тогда, когда пользователь, прокручивая страницу, достигает области изображения. Этот плагин также использует jQuery-скрипт. Он позволяет уменьшать время загрузки, так как сначала загружается текст, а для изображений создаётся новое HTTP соединение.
Он позволяет уменьшать время загрузки, так как сначала загружается текст, а для изображений создаётся новое HTTP соединение.
То, что страницы не загружаются одновременно, позволяет уменьшить количество HTTP соединений и значительно снизить нагрузку на сервер.
Основные характеристики плагина:
- Использует jQuery-скрипты.
- Позволяет уменьшить количество HTTP соединений.
- Позволяет ускорить загрузку страниц.
- Имеет два типа настроек.
6. Unveil Lazy Load
[wp-pic type=»plugin» slug=»unveil-lazy-load» layout=»large» ]
Это очень небольшой плагин, использующий jQuery-скрипт. Он подгружает изображения с помощью скрипта объёмом всего 0.6 Кб. Плагин позволяет снизить нагрузку на сервер, уменьшая количество соединений.
Изображение подгружается в HTML код страницы по схеме data: URL, благодаря чему не требуется дубликат изображения, необходимый для “ленивой” загрузки.
Основные характеристики плагина:
- Использует jQuery-скрипты.

- Использует лёгкие скрипты.
- Использует схему с data: URL.
- Позволяет уменьшить количество соединений.
Заключение
В данной статье приведено описание бесплатных плагинов WordPress для «ленивой» загрузки изображений, которые помогут страницам вашего сайта WordPress загружаться быстрее. При помощи этих плагинов вы сможете просто творить чудеса. Напишите в комментариях о том, каким плагином для ленивой загрузки изображений вы пользуетесь.
Как реализовать отложенную загрузку WordPress для изображений и видео
Средний вес веб-страниц составляет 3719 КБ, при этом изображения и видео составляют почти 78% от общего веса согласно HTTP-архиву. Браузеру посетителя веб-сайта требуется много байтов для загрузки и отображения, и все тенденции указывают на более крупные веб-страницы и более широкое использование изображений в будущем. WordPress лидирует, когда дело доходит до обмена медиафайлами и включения медиафайлов в дизайн сайта. С WordPress легко интегрировать изображения и видео в сообщения, страницы и даже в фон темы.
С WordPress легко интегрировать изображения и видео в сообщения, страницы и даже в фон темы.
С выпуском WordPress 5.5 ленивая загрузка стала частью основной версии и позволяет очень легко реализовать эту технику.
Однако все эти тяжелые ресурсы делают загрузку веб-страницы дорогостоящей, поскольку пользователям приходится ждать загрузки больших файлов, в том числе файлов, которые изначально не видны, перед просмотром веб-страницы. Здесь на сцену выходит ленивая загрузка WordPress .
Что такое отложенная загрузка и как она работает?
Ленивая загрузка — это метод оптимизации, который загружает видимый контент, но задерживает загрузку и рендеринг контента, который отображается ниже сгиба.Это именно то, что вызывает интерес у Google, и это метод, который следует учитывать, если ваши сообщения и страницы содержат много встроенных видео и изображений с высоким разрешением.
Ленивая загрузка работает так:
- Браузер строит DOM веб-страницы без загрузки изображений и предварительной загрузки видео.
 Код JavaScript
Код JavaScript - используется для определения того, какие изображения загружать и какие видео предварительно загружать, в зависимости от содержимого, которое изначально отображается при загрузке страницы. Эти изображения и видео загружаются и предварительно загружаются по мере необходимости.
- Загрузка и рендеринг дополнительных видео откладываются до тех пор, пока посетитель сайта не прокрутит страницу вниз и не появится дополнительный контент.
Конечным результатом является то, что изображения не загружаются, а видео загружаются только после того, как они действительно понадобятся. Это может значительно повысить производительность сайтов, содержащих много изображений с высоким разрешением и встроенных видео.
Ленивая загрузка может сильно повлиять на скорость сайта, если вы используете много изображений. 🚀Нажмите, чтобы написать твитWordPress Ленивая загрузка
Как и во многих других проблемах с производительностью веб-сайтов, когда дело доходит до отложенной загрузки WordPress, есть плагин, который вы можете использовать для решения этой проблемы. На самом деле, в каталоге плагинов WordPress доступно множество бесплатных плагинов, которые можно использовать для отложенной загрузки изображений и видео. Рассмотрев несколько десятков плагинов и протестировав несколько, мы определили пять плагинов, которые дают ощутимое улучшение производительности веб-сайта. Если вы готовы реализовать отложенную загрузку, начните с рассмотрения этих пяти вариантов.
На самом деле, в каталоге плагинов WordPress доступно множество бесплатных плагинов, которые можно использовать для отложенной загрузки изображений и видео. Рассмотрев несколько десятков плагинов и протестировав несколько, мы определили пять плагинов, которые дают ощутимое улучшение производительности веб-сайта. Если вы готовы реализовать отложенную загрузку, начните с рассмотрения этих пяти вариантов.
Действительно ли изображения и видео замедляют работу веб-сайтов?
Прежде всего, прежде чем загружать изображения в WordPress, убедитесь, что вы их оптимизировали.
Нам нужна базовая оценка, чтобы мы могли видеть влияние добавления изображений и видео. Нет смысла устранять проблему, если она изначально не возникла. Чтобы проверить это, я установил стандартную установку WordPress в учетной записи хостинга Kinsta. TwentySixteen — активная тема, и не было реализовано никаких плагинов или методов оптимизации, таких как кеширование.
Вот как тест скорости сайта Pingdom оценивает сайт перед добавлением каких-либо изображений или видео.
Тест скорости без изображений и видео
Как видите, страница очень легкая — чуть меньше 155 КБ и загружается менее чем за полсекунды.Трудно придраться к таким оценкам. Что произойдет, если мы загрузим страницу с большими файлами изображений и встроенными видео YouTube?
Тест скорости без плагина ленивой загрузки
Размер страницы увеличился до 1,7 МБ, а время загрузки страницы почти уменьшилось до 1,3 секунды. TwentySixteen — это хорошо написанная световая тема, поэтому даже с добавлением полдюжины изображений и видеороликов на YouTube этот сайт все еще довольно легкий и быстро загружается. Однако мы видим, что добавление изображений и видео значительно увеличило размер страницы и значительно снизило скорость загрузки страницы.
Повышение скорости загрузки страницы с помощью подключаемых модулей отложенной загрузки
Два плагина, которые значительно ускоряют доставку этой веб-страницы, — это a3 Lazy Load и Lazy Load. Давайте посмотрим, как каждый из них работал по очереди. Также были протестированы несколько дополнительных плагинов, но они не дали ощутимого улучшения производительности сайта. Пробуя плагины с отложенной загрузкой, обязательно проведите тест до и после, чтобы убедиться, что они дают желаемые результаты.
Также были протестированы несколько дополнительных плагинов, но они не дали ощутимого улучшения производительности сайта. Пробуя плагины с отложенной загрузкой, обязательно проведите тест до и после, чтобы убедиться, что они дают желаемые результаты.
a3 Ленивая загрузка
a3 Lazy Load — еще один популярный вариант отложенной загрузки WordPress в репозиторий.Этот плагин активен на более чем 50 000 веб-сайтов WordPress и получил очень высокий рейтинг 4,7 из 5 звезд и получил около 40 отзывов пользователей.
Плагин A3 Lazy Load
Активация плагина добавляет меню настроек в Настройки > a3 Ленивая загрузка . В целях тестирования я оставил настройки по умолчанию, за одним исключением. Я использовал опцию Loading Background Color , чтобы сопоставить цвет заполнителя с цветом фона веб-страницы.После внесения этого изменения и применения настроек по умолчанию сайт работал очень хорошо.
Тест скорости с подключаемым модулем A3 Lazy Load
Мы вернулись к загрузке страницы менее чем за полсекунды. Это замечательно, учитывая количество изображений и видео, размещенных на этой веб-странице.
Это замечательно, учитывая количество изображений и видео, размещенных на этой веб-странице.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами WordPress!
Подпишитесь сейчасСравнение результатов испытаний
Без сомнения, вы заметите, что размер страницы и количество запросов значительно уменьшились.Что создает такую резкую разницу? Pingdom предоставляет снимок размера контента, и быстрое сравнение дает ответ. Во-первых, вот как выглядит снимок размера содержимого с активированной отложенной загрузкой a3.
Размер содержимого с подключаемым модулем A3 Lazy Load
Размер изображения крошечный, чуть более 150 КБ. Вот как выглядит скриншот контента с общей полезной нагрузкой 2,0 МБ.
Размер содержимого с плагином Lazy Load XT
Скрипт, HTML, CSS и другие размеры содержимого почти идентичны. Однако размер изображения составляет 1,86 МБ — в основном это размер версии с полным разрешением самого первого изображения на странице, а не просто 150 КБ. Итак, что происходит?
Однако размер изображения составляет 1,86 МБ — в основном это размер версии с полным разрешением самого первого изображения на странице, а не просто 150 КБ. Итак, что происходит?
Как я упоминал ранее, WordPress автоматически предоставляет различные размеры изображений, а браузер выбирает и отображает минимально возможную версию в зависимости от размера, при котором изображение будет отображаться на экране. A3 Lazy Load оставляет неизменным поведение WordPress по умолчанию, и в результате доставляется файл изображения гораздо меньшего размера.
Ленивая загрузка
Второй вариант — Lazy Load, бесплатный плагин, созданный командой WP Rocket. В настоящее время он активен на более чем 10 000 установках с рейтингом 4 из 5 звезд. Если вы ищете простой вариант отложенной загрузки WordPress с хорошей скоростью, это отличный выбор.
Плагин Lazy Load от WP Rocket
Этот плагин работает с эскизами, всеми изображениями в содержимом сообщения или в тексте виджета, аватарах и смайликах. Большим преимуществом этого плагина является то, что не используются библиотеки JavaScript, такие как jQuery. и сценарий весит менее 10 КБ.Здесь нет параметров для настройки, просто установите плагин, и ленивая загрузка будет работать.
Большим преимуществом этого плагина является то, что не используются библиотеки JavaScript, такие как jQuery. и сценарий весит менее 10 КБ.Здесь нет параметров для настройки, просто установите плагин, и ленивая загрузка будет работать.
Родная отложенная загрузка
В последние несколько лет наблюдается стремление интегрировать функцию отложенной загрузки непосредственно в веб-браузеры. В настоящее время встроенная отложенная загрузка доступна в браузерах на основе Chromium, таких как Chrome и Brave, а также в Firefox.
Нативная отложенная загрузка отлично подходит для повышения производительности сайта, поскольку не зависит от встроенного кода Javascript или внешних скриптов.Чтобы добавить на свой сайт нативную отложенную загрузку, просто добавьте атрибут loading = lazy к изображениям и фреймам, которые вы хотите загружать с отложенной загрузкой.
Плагин Google Native Lazyload.
Google разработал плагин Native Lazyload, чтобы упростить этот процесс. После активации плагина WordPress автоматически вставит атрибут
После активации плагина WordPress автоматически вставит атрибут loading в ваши теги img и iframe .
Ленивая загрузка видео
Если вас беспокоит только отложенная загрузка видео, мы также рекомендуем проверить плагин Lazy Load for Videos.Хотя некоторые из вышеперечисленных плагинов тоже делают это, это отличное решение только для видеоконтента.
Плагин отложенной загрузки для видео
Влияние отложенной загрузки на SEO
Какой бы плагин вы ни использовали для отложенной загрузки WordPress, важно, чтобы вы не навредили своему SEO. Вам нужно дважды проверить две вещи:
- Убедитесь, что Google все еще может сканировать ваши ленивые загруженные изображения. Вы можете легко проверить это с помощью инструмента «Просмотреть как Google» в разделе сканирования в Google Search Console.Если вы все еще можете видеть свои изображения в исходном коде, скорее всего, у вас все в порядке.
- Убедитесь, что вы по-прежнему используете замещающий текст на изображениях, так как это важно для рейтинга в поиске картинок Google.

Замещающий текст чрезвычайно полезен для Картинок Google — если вы хотите, чтобы ваши изображения занимали там место. Даже если вы используете ленивую загрузку, вы знаете, какое изображение будет загружено, поэтому получите эту информацию как можно раньше и проверьте, как оно отображается.
— 🍌 John 🍌 (@JohnMu) 4 сентября 2018 г.
Сводка
Поскольку на горизонте широко распространенная поддержка отложенной загрузки в браузерах, мы рекомендуем использовать такой плагин, как Google Native Lazy Load, чтобы установить базовый уровень отложенной загрузки для вашего сайта.
Благодаря поддержке Chrome и Firefox, а также поддержке Safari в будущем, отложенная загрузка в браузере должна быть всем, что вам нужно для отложенной загрузки изображений и окон iframe. С учетом сказанного, если вы ищете вариант на основе JavaScript, который также нацелен на старые браузеры, a3 Lazy Load — отличный вариант.
Ленивая загрузка — это всего лишь одна из техник, которые вы можете использовать для оптимизации вашего сайта WordPress. Однако это может сильно повлиять на скорость сайта, если вы используете много изображений и видео.Тем не менее, после того, как вы внедрили отложенную загрузку, есть несколько дополнительных методов, которые вы можете рассмотреть и реализовать, чтобы обеспечить максимально быструю работу сайта.
Пропустили ли мы какие-нибудь другие хорошие решения для отложенной загрузки WordPress? Если да, сообщите нам об этом ниже.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как отложить закадровые изображения в WordPress с ленивой загрузкой
Одно из предложений Google PageSpeed Insights по повышению производительности — отложить закадровые изображения в WordPress с отложенной загрузкой.
Ленивая загрузка изображений в WordPress снижает время начальной загрузки и полезную нагрузку страницы без ущерба для контента. Ленивая загрузка улучшает впечатления ваших посетителей, поскольку они обслуживают только то, что им нужно, когда они в этом нуждаются. Это намного эффективнее, чем подход «загрузка всех изображений на всякий случай», который приводит к медленной загрузке изображений в пробках.
В этом посте я покажу вам, как отложенная загрузка может повысить производительность страницы и как это работает. Затем мы рассмотрим, как отложить загрузку изображений в WordPress.
Что такое отложенная загрузка?
Ленивая загрузка — это метод повышения начальной скорости страницы и полезной нагрузки путем отсрочки загрузки некритических ресурсов, которые находятся «в нижней части страницы» или, другими словами, всего, что в данный момент отсутствует в области просмотра браузера. Отложить закадровые изображения в WordPress в основном означает дождаться загрузки изображений, которые мы еще не видим.
Обратите внимание, что я сказал активы, а не изображения, потому что многие вещи на вашей веб-странице могут быть загружены с задержкой, если они не нужны для обслуживания макета сайта и верхней части веб-страницы, которую ваш посетитель видит впервые.
Изображения — идеальный вариант для отложенной загрузки, поскольку они очень ресурсоемки. Видео, сценарии и комментарии также являются идеальными кандидатами, потому что они, как правило, добавляют большой вес веб-странице.
При отложенной загрузке ресурс не загружается до тех пор, пока не понадобится момент, но если пользователь никогда не доберется до него, он никогда не будет загружен.
Почему ленивая загрузка лучше обычной?
Ленивая загрузка изображений в WordPress улучшает производительность сайта, оптимизирует поисковую оптимизацию и улучшает впечатления посетителей.
Ленивая загрузка обслуживает гораздо более легкую исходную веб-страницу и добавляет элементы по мере необходимости. При отложенной загрузке браузер сначала создает модель DOM, чтобы пользователь мог начать взаимодействовать с вашим сайтом, даже если загрузка всей страницы не завершена.
При отложенной загрузке браузер сначала создает модель DOM, чтобы пользователь мог начать взаимодействовать с вашим сайтом, даже если загрузка всей страницы не завершена.
Ленивая загрузка на самом деле не уменьшает размер файлов изображений или веб-страницы.Если у вас размер страницы 3 МБ, именно такого размера будет ваша страница с отложенной загрузкой или без нее. Это не похоже на сжатие изображений. Но отложенная загрузка значительно улучшит восприятие вашего сайта пользователем. Он чувствует себя на быстрее, и этого может быть достаточно, чтобы держать их на странице.
Google также использует просмотр страниц в качестве фактора ранжирования и рекомендует отложенную загрузку изображений для повышения производительности. Мы также знаем, что Google награждает более быстрые сайты более высоким рейтингом, поэтому отложенная загрузка изображений — это способ косвенно улучшить SEO изображений.
Перед активацией Smush Pro отложенная загрузка Я создал страницу с несколькими огромными изображениями. Я провел аудит своего тестового сайта в Google PageSpeed Insights, и мой результат увеличился с 89 до 91, просто добавив ленивую загрузку с помощью Smush Pro (да, у Smush теперь ленивая загрузка). Это может показаться не таким уж большим, но в этом разница между средним (50-89) и быстрым (90-100), мои друзья.
Я провел аудит своего тестового сайта в Google PageSpeed Insights, и мой результат увеличился с 89 до 91, просто добавив ленивую загрузку с помощью Smush Pro (да, у Smush теперь ленивая загрузка). Это может показаться не таким уж большим, но в этом разница между средним (50-89) и быстрым (90-100), мои друзья.
Ленивая загрузка также использует меньше данных. Посетители, использующие медленное мобильное соединение, будут вам благодарны.Ленивая загрузка сокращает ресурсы, используемые, когда посетитель не загружает все ваши изображения, потому что он прекратил просмотр и перешел на следующую страницу.
Как работает отложенная загрузка?
Вот как можно отложить закадровые изображения в WordPress без плагина.
Во-первых, вам нужно определить, какие изображения вы хотите загружать лениво. Вам следует отложить загрузку любых изображений, которые не видны в области просмотра и не влияют на структуру вашей страницы. Например, изображения логотипа в заголовке или изображения героев над основным текстом не должны загружаться лениво.Чтобы обеспечить наилучшее взаимодействие с пользователем, вы также должны загружать изображения, которые находятся в пределах примерно 500 пикселей от области просмотра, чтобы у них было время для загрузки до того, как посетитель доберется до них.
Например, изображения логотипа в заголовке или изображения героев над основным текстом не должны загружаться лениво.Чтобы обеспечить наилучшее взаимодействие с пользователем, вы также должны загружать изображения, которые находятся в пределах примерно 500 пикселей от области просмотра, чтобы у них было время для загрузки до того, как посетитель доберется до них.
Запретить обычную загрузку изображений
Когда вы используете отложенную загрузку, вам нужно предотвратить загрузку изображений на вашем сайте обычным способом. Один из способов сделать это для изображений, использующих тег , — удалить URL-адрес изображения из атрибута
src и переместить его в другой атрибут, например data-src , для временного хранения.
Определите, как браузер будет обнаруживать изображения в области просмотра
Следующее, что вам нужно сделать, это указать, как браузер будет определять, попало ли изображение в область просмотра. Вы можете использовать обработчик событий Javascript или API-интерфейс Intersection Observer.
Вы можете использовать обработчик событий Javascript или API-интерфейс Intersection Observer.
Обработчик событий JavaScript
Если совместимость браузера имеет решающее значение, то использование обработчиков событий scroll , resize, и directionchange JavaScript является идеальным способом определить, достиг ли элемент области просмотра, поскольку этот метод совместим со всеми браузерами.К сожалению, для этого необходимо включить дополнительный шаг для определения видимости элемента с помощью getBoundingClientRect . Это также может вызвать небольшую задержку при рендеринге изображений. Вы можете увидеть пример здесь.
API наблюдателя пересечений
API-интерфейс Intersection Observer — это современный и наиболее эффективный способ для совместимых браузеров определить, когда изображение пересекло область просмотра. Это также быстрее, чем использование обработчиков событий. Вы напишете намного меньше кода, потому что вы можете пропустить ту часть, где вам нужно придумать метод определения видимости изображения, и просто зарегистрировать наблюдателя, чтобы наблюдать за элементами и определять, что браузер должен делать, когда изображение становится видимым.
Intersection Observer API имеет довольно хорошую поддержку среди браузеров, но еще не получил широкого распространения, поэтому вам может потребоваться использовать обработчики событий Javascript в качестве альтернативы для несовместимых браузеров.
Переместите URL-адрес изображения в атрибут src
Как только браузер обнаруживает, что изображение находится «на сцене» или близко к нему, пора вставить URL-адрес изображения в атрибут src или srcset , чтобы изображение можно было загрузить и отобразить.Когда это будет сделано, мы можем удалить любые классы, добавленные к изображению, чтобы помочь вашему коду JavaScript идентифицировать его, и удалить наблюдателя.
Как отложить загрузку изображений в WordPress
Ленивая загрузка может быть добавлена на ваш сайт WordPress с помощью плагинов или Javascript. Все дают аналогичные результаты. Ленивая загрузка относительно проста в реализации, поэтому, даже если вы выберете плагин, размеры файлов обычно составляют около 1–3 Кбайт и, следовательно, малы.
Вариант 1. Использование простого JavaScript для отсрочки вывода изображений за пределы экрана в WordPress
Если вам комфортно использовать простой JavaScript и вам нужен полный контроль, вы можете добавить отложенную загрузку прямо на свой сайт.Лучший способ добавить эту функциональность — это, конечно, создать плагин для вашего кода JavaScript. На этой странице есть два примера. Один показывает вам, как использовать обработчики событий, а другой показывает, как использовать Intersection Observer API.
Вариант 2. Использование библиотеки отложенной загрузки JavaScript
Если вы хотите использовать библиотеку JavaScript, у вас есть из чего выбрать. Многие придерживаются описанного выше процесса, чтобы вы могли быстро приступить к работе.
- response-lazyload — Библиотека отложенной загрузки React, не использует Intersection Observer
- лозад.js — использует только Intersection Observer, сверхлегкий
- blazy — Также очень легкий, но не использует Intersection Observer .
- yall.js — использует Intersection Observer и возвращается к обработчикам событий
- lazysizes — Может также отложить загрузку видео и фреймов
Вы также можете использовать плагин jQuery для работы, поскольку jQuery включен в ядро WordPress.
Вариант 3. Используйте подключаемый модуль отложенной загрузки
Но, безусловно, самый простой способ начать работу с отложенной загрузкой — это использовать плагин WordPress.
Большинство плагинов для оптимизации изображений премиум-класса, например Smush Pro, имеют встроенную отложенную загрузку. Мы также включили ее в нашу бесплатную версию Smush на WordPress.org
Чтобы активировать отложенную загрузку с помощью Smush, мы максимально упростили этот процесс. Все, что вам нужно сделать, это перейти в раздел Lazy Loading в Smush Pro и нажать кнопку Activate .
Установите Smush Pro и получите ленивую загрузку менее чем за 2 минутыВот и все. Если вам нужен больший контроль над тем, какие изображения загружаются лениво, после активации ленивой загрузки у вас появятся дополнительные параметры.Когда вы активируете отложенную загрузку в Smush Pro, вы также будете выполнять отложенную загрузку изображений для мобильных пользователей.
На что следует обратить внимание при ленивой загрузке изображений
- Хотя отложенная загрузка может не добавить лишнего веса, замедляющего работу вашего сайта, она может помешать поисковой системе сканировать ваш сайт, если она сделана неправильно.
- Когда вы пытаетесь сохранить изображения над сгибом, сгиб зависит от устройства, поэтому имейте это в виду, когда вы пытаетесь решить, какие изображения отложить.
- Используйте изображение-заполнитель вместо того, чтобы оставлять атрибут
srcпустым.И укажите высоту и ширину для вашего изображения, чтобы ваш контент не сдвигался при загрузке изображений. - Используйте разметку
Вот и все
Отсрочка закадровых изображений и других ресурсов — отличный и простой способ повысить производительность вашего сайта. Этот метод будет работать для всех изображений в теге на вашем сайте, от изображений на вашей домашней странице до изображений в ваших сообщениях и страницах.Если вы хотите отложить загрузку фоновых изображений в CSS, вы воспользуетесь аналогичной техникой, но вы будете использовать идентификаторы CSS для таргетинга изображений. Вот пример отложенной загрузки фоновых изображений.
Самый простой способ начать работу с отложенной загрузкой — использовать Smush free или Smush Pro. Smush Pro добавляет другие функции, которые могут помочь вам с другими возможностями Google PageSpeed Insights. Он может помочь вам обслуживать изображения в форматах следующего поколения , конвертируя ваши изображения в файлы WebP, и изображения правильного размера , масштабируя ваши изображения с помощью Smush Pro CDN.Smush Pro даже совместим с популярным плагином WP Retina 2x, поэтому вы можете лениво загружать эти огромные изображения Retina, не замедляя WordPress.
Попробуйте Smush Pro бесплатно в течение 7 дней и посмотрите, насколько это может изменить ваш сайт.
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:Что такое отложенная загрузка — 4 способа добавить это на свой сайт фотографии
Вы находитесь здесь, потому что ваш веб-сайт работает медленно и кто-то порекомендовал вам добавить отложенную загрузку, чтобы ускорить работу.Или, возможно, вам нравится эффект затухания, создаваемый ленивой загрузкой, и вы хотите добавить его на свой сайт — вы попали в нужное место.
В этой статье мы объясним, что такое отложенная загрузка, чем она полезна для вашего веб-сайта с фотографиями и как вы можете реализовать ее на своем собственном веб-сайте.
Что такое ленивая загрузка?
Вы, наверное, заметили, как некоторые веб-сайты загружают больше контента, когда вы прокручиваете страницу вниз. Это называется отложенной загрузкой. Это метод, который позволяет веб-сайтам предоставлять изображения или видео, когда они необходимы, вместо того, чтобы загружать их все сразу и заставлять пользователя ждать, пока страница полностью отобразится.Вот пример того, как это работает в нашей теме Mono :
Как это помогает?
Это ускоряет загрузку вашей страницы и повышает удобство работы пользователей, особенно на мобильных устройствах. Это также экономит ресурсы и пропускную способность вашего сервера, поскольку изображения обслуживаются только тогда, когда они необходимы.
Что следует учитывать перед реализацией ленивой загрузки?
Обратите внимание, что отложенная загрузка не работает с фоновыми изображениями. Важно, чтобы ваша тема WordPress обслуживала изображения с помощью тегов .Это также хорошо для вашего изображения SEO .
Все наши последние темы содержат изображения с помощью тегов , что является лучшим вариантом для SEO и повышения производительности.
Как реализовать ленивую загрузку?
Есть несколько способов реализовать отложенную загрузку на своем сайте фотографии WordPress. Вот их 4:
1. Используйте плагин WordPress
Существует множество специальных плагинов, которые могут добавить на ваш сайт функцию отложенной загрузки.Вот те, которые мы тестировали несколько раз и рекомендуем нашим клиентам использовать:
a3 Ленивая загрузка
Это простой в использовании, но мощный плагин, который может отложить загрузку изображений, видео и фреймов на ваш сайт. Он имеет множество функций и совместим с другими популярными плагинами, такими как WP Super Cache, WooCommerce, Imagify, Advanced Custom Fields и т. Д. Установить и настроить этот плагин довольно просто, так как все параметры говорят сами за себя.
Ракета WP
Плагин премиум-класса «все в одном».Он включает в себя широкий спектр мощных функций, которые помогут вам ускорить работу вашего сайта WordPress, включая функцию отложенной загрузки. Вы можете включить эту функцию в админке WordPress, перейдя в WP Rocket — Настройки — Медиа — LazyLoad . Вы также можете использовать WP Rocket для реализации кеширования, минификации и сжатия GZip.
Если вам не нужен весь пакет функций, поставляемых с WP Rocket, вы можете загрузить и использовать их автономный плагин отложенной загрузки, доступный здесь .
Автоматическая оптимизация
Autoptimize — еще один мощный плагин WordPress, который может сделать ваш сайт быстрее. Он имеет несколько полезных функций, таких как: минификация и агрегирование стилей и скриптов, оптимизация изображений и отложенная загрузка.
Чтобы включить эту опцию, войдите в систему с правами администратора WordPress, перейдите в Настройки — Автоматическая оптимизация — Изображения — Ленивая загрузка изображений.
2. Используйте родную ленивую загрузку
Собственная отложенная загрузка поддерживается Chrome 76 и более поздними версиями.Это означает, что вы можете использовать атрибут loading для отложенной загрузки изображений без необходимости писать собственный код.
Этот атрибут поддерживается большинством популярных браузеров, таких как Chrome, Firefox, Opera, Edge, и в настоящее время внедряется в Safari.
Вот пример кода, предназначенного для отсрочки загрузки закадровых изображений: 
Если у вас есть навыки программирования, вы можете добавить этот атрибут к изображениям вручную.Однако самый простой способ — использовать плагин Google, который сделает всю работу за вас. Вы можете загрузить плагин здесь или установить его прямо из администратора WordPress.
Эта опция полезна, если вы используете WordPress 5.4 или более раннюю версию.
3. Используйте отложенную загрузку ядра WordPress
Команда WordPress выпустила встроенную отложенную загрузку с последним обновлением. Это означает, что вам не нужно устанавливать плагин или выполнять отложенную загрузку вручную.Просто обновите свой WordPress до версии 5.5.
Дополнительную информацию можно найти здесь и проверить работоспособность здесь .
Это тот же вариант, что и описанный выше, с той лишь разницей, что вам больше не нужно использовать отдельный плагин (если вы используете WordPress 5.5).
Обратите внимание, , что встроенная отложенная загрузка поддерживается основными браузерами, кроме Safari и других мобильных браузеров. Вы можете проверить совместимость здесь.
4. Используйте Flextheme
Все наши доступные в настоящее время Flexthemes имеют встроенную отложенную загрузку. Вам не нужно ничего внедрять. Тема выполняет всю работу за вас и обслуживает ваши изображения, пока пользователь прокручивает страницу вниз.
Вы можете найти опцию «Ленивая загрузка», выбрав «Флотема»> «Общие»> «Разное»> «Включить отложенную загрузку для области wp-content», как показано здесь.
Как протестировать реализацию отложенной загрузки?
Если вам интересно, правильно ли загружает изображения ваш сайт, есть несколько способов проверить это.Самый простой способ — наблюдать, как отображаются изображения, когда вы прокручиваете страницу вниз. Если они появляются постепенно, значит, ленивая загрузка работает хорошо.
Другой способ проверить это — открыть Developer tools в своем браузере (щелкните правой кнопкой мыши, когда ваш веб-сайт открыт, выберите Inspect Element) и перейдите на вкладку Network . На этой вкладке выберите фильтр изображений и прокрутите страницу вниз, на которой вы находитесь. Если изображения появляются не сразу, а одно за другим, это означает, что отложенная загрузка делает свое дело.
Заключение
Поскольку отложенная загрузка стала обязательным улучшением производительности, нет сомнений в том, что вы должны реализовать ее на своем веб-сайте с фотографиями. Если вы решите создать свой веб-сайт с помощью Flextheme, по умолчанию будет включена отложенная загрузка, поэтому вам не придется об этом беспокоиться. Если вам интересно узнать больше о Flexthemes, их вариантах SEO и производительности, прочтите эту статью.
Лучшие 7 бесплатных плагинов для отложенной загрузки изображений на 2021 год
Независимо от того, ведете ли вы блог WordPress, бизнес-сайт, интернет-магазин или любой другой тип веб-сайта WordPress, низкая скорость загрузки страниц — самый большой враг пользовательского опыта.Потребуется всего несколько секунд загрузки, чтобы пользователи мобильных и настольных компьютеров перестали взаимодействовать с вашим контентом, поэтому любые небольшие шаги, которые вы можете предпринять для повышения производительности страницы, обычно являются хорошим вложением.
Одним из таких методов является отложенная загрузка, метод откладывания загрузки содержимого в нижней части страницы до тех пор, пока пользователь не прокрутит страницу вниз, чтобы увидеть его. При отложенной загрузке при первой отрисовке загружается только необходимый контент, создавая впечатление более быстрой веб-страницы.
Ленивая загрузка чаще всего используется для «тяжелых» элементов страницы, таких как изображения, фреймы и скрипты.Слишком много из них на одной странице значительно замедлит работу, и вам следует ограничить их использование только тем, что необходимо. Однако отложенная загрузка — еще один надежный способ включить их с минимальным влиянием на скорость страницы.
Похоже на сделку? Если так, у меня хорошие новости для пользователей WordPress. Во-первых, ядро WordPress изначально поддерживает отложенную загрузку изображений и окон iframe, если вы обновились до версии 5.7 или новее. Во-вторых, есть бесплатные плагины WordPress, которые дают вам больше контроля над вашими ленивыми элементами.
В этом посте мы рассмотрим семь лучших плагинов для отложенной загрузки изображений, фреймов и многого другого. Но сначала, зачем вам вообще нужен плагин?
Почему вам следует использовать плагин отложенной загрузки?
Начиная с версии 5.7, WordPress по умолчанию лениво загружает изображения и фреймы. Чтобы быть более конкретным, WordPress назначает HTML-атрибут loading = «lazy» всем тегам и


 Этот способ часто используют новостные сайты, интернет-магазины, онлайн-каталоги с бесконечной лентой прокрутки. Изначально картинки отображаются на веб-странице в виде блока, потом на его место загружается картинка или другой элемент в высоком качестве.
Этот способ часто используют новостные сайты, интернет-магазины, онлайн-каталоги с бесконечной лентой прокрутки. Изначально картинки отображаются на веб-странице в виде блока, потом на его место загружается картинка или другой элемент в высоком качестве. После ее завершения он исчезает.
После ее завершения он исчезает.