что это такое, как работает и для чего он нужен
Наверняка в адресной строке браузера вы замечали аббревиатуру, с которой начинаются все доменные имена — http (или https). Она означает, что ваш браузер для загрузки веб-страницы использует протокол HTTP. Разберем, почему все так устроено в современном интернете и каково предназначение этого протокола.
Что такое HTTP
Сама аббревиатура HTTP расшифровывается как Hyper Text Transfer Protocol, или в переводе «протокол передачи гипертекста». Протокол HTTP служит для передачи данных между пользовательским приложением (как правило, браузером) и веб-сервером.
Краткая история протокола
Создателем HTTP принято считать Тима Бернерса-Ли, «отца» всемирной паутины. Тогда в 1991 году интернета, можно считать, практически не существовало. Разрабатывался он Бернерсом-Ли не ради каких-то глобальных целей, а для решения конкретной задачи — обеспечить доступ к информационным ресурсам лаборатории CERN.
Однако HTTP оказался настолько удобен, что уже в 1993 году опубликовали спецификацию HTTP/0. 9, которая была доступна любому желающему. Она содержала определения ключевых понятий, синтаксис, но в то же время давала возможность расширения и развития протокола. Кроме того, был обнародован исходный код программы, которая позволяла просматривать передаваемый по HTTP гипертекст. Это был буквально прорыв, ознаменовавших новую веху всемирной паутины.
9, которая была доступна любому желающему. Она содержала определения ключевых понятий, синтаксис, но в то же время давала возможность расширения и развития протокола. Кроме того, был обнародован исходный код программы, которая позволяла просматривать передаваемый по HTTP гипертекст. Это был буквально прорыв, ознаменовавших новую веху всемирной паутины.
Сначала HTTP использовали только для передачи непосредственно гипертекста, однако позже стало очевидно, что протокол подходит и для бинарных данных — так с его помощью стали передавать картинки и аудиофайлы.
Через три года после публикации первой спецификации, в 1996 году, свет увидел релиз HTTP/1.0. Новая версия значительно расширяла возможности первой спецификации и вводила новый тип данных для передачи application/octet-stream, благодаря чему была официально легализована передача нетекстовой информации.
А вот HTTP/1.1, опубликованную в 1999 году, можно по праву признать долгожителем среди спецификаций — она не менялась в течение целых 16 лет. И, кстати, стала фундаментом для других протоколов.
И, кстати, стала фундаментом для других протоколов.
Не так давно, в 2015 году, появилась «черновая» версия HTTP/2. Она значительно отличается от всех предыдущих спецификаци. В частности, HTTP/2:
- уже не является переработкой первой версии HTTP/0.9;
- имеет бинарный формат представления данных;
- в обязательном порядке требует шифрования и другое.
Кто участвует в передаче данных по HTTP
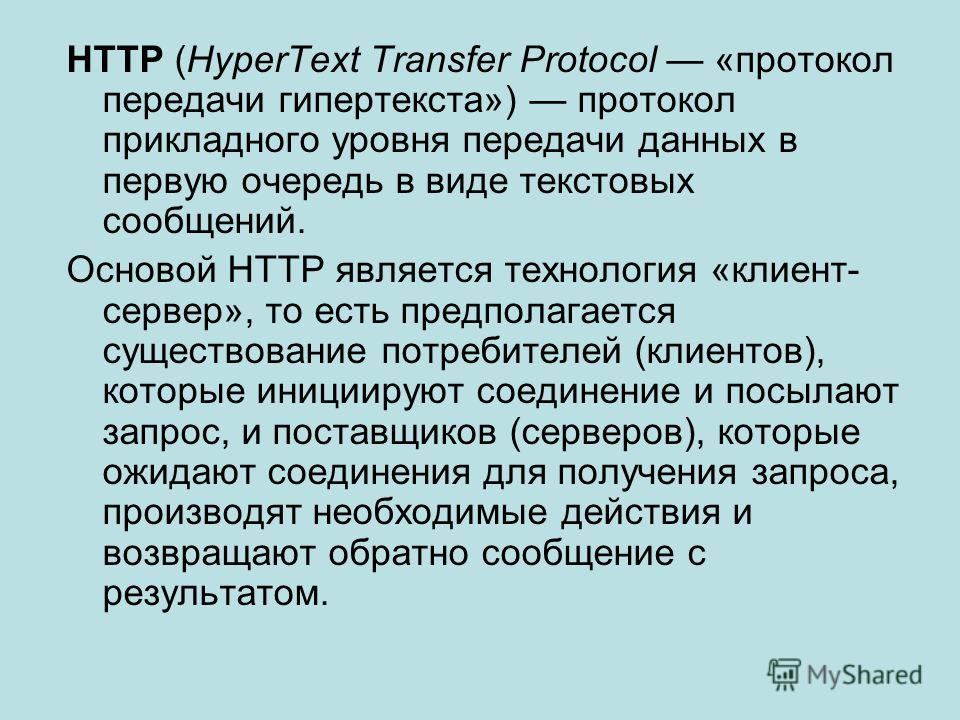
Уже по его названию можно догадаться, что протокол HTTP для передачи данных использует текст, несмотря на то, что пересылаемые от сервера клиенту сообщения могут содержать и видео, и аудио, и картинки.
Кто же эти клиент и сервер?
- Клиент — тот, кто посылает запрос.
- Сервер — тот, кто на этот запрос отвечает.
Любой запрос клиента отправляется на сервер, который обрабатывает его и отвечает, предоставляя данные по запросу клиента. При этом их общение не идет напрямую — на пути от клиента к серверу и наоборот присутствуют и другие объекты, а точнее прокси-серверы.
Итак, в передаче данных по протоколу HTTP участвуют три главных игрока: клиент, веб-сервер, прокси-сервер. Познакомимся с ними подробнее.
- Клиент
- Веб-сервер
- Прокси
- Балансировка нагрузки
- Кэширование
- Аутентификация
- Логирование
- Веб-фильтрация
Любое приложение, действующее от имени пользователя, чья ключевая задача — отправить запрос и получить в ответ на него сообщение. Если речь идет об обычном серфинге в интернете, то в роли клиента выступает установленный на вашем устройстве веб-браузер.
Запрос от клиента в конечном итоге приходит на веб-сервер. Он, в свою очередь, отдает документ по запросу клиента. Кстати, стоит помнить, что роль веб-сервера может играть и одна виртуальная машина (ВМ), и сразу несколько, которые делят между собой нагрузку и по очереди отвечают на запросы.
В качестве прокси-сервера может быть любое устройство, находящееся между клиентом и сервером. Казалось бы, зачем в этой парадигме какие-то посредники? Однако разработчики могут внедрять прокси-серверы для разных задач.
Благодаря балансировке все запросы будут обрабатывать не один-единственный сервер, а сразу несколько. По какому принципу будет распределяться нагрузка, зависит от конкретного способа балансировки, который решил использовать разработчик. Как правило, это делают для того, чтобы сервер «не захлебнулся» большим потоком запросов и не перестал отвечать.
Кэш-серверы сохраняют контент страниц у себя, что позволяет быстрее отвечать на запросы и меньше нагружать сервер-источник. По такому принципу работает сеть Content Delivery Network (CDN).
Для реализации политик прав доступа к данным веб-приложения или сайта.
Для хранения информации, например, IP-адресов устройств, отправивших запрос на веб-сервер.
Для контроля доступа к небезопасным или запрещенным веб-ресурсам.
HTTP: алгоритм работы
- Этап No1: ввод URL
- Этап No2: поиск IP
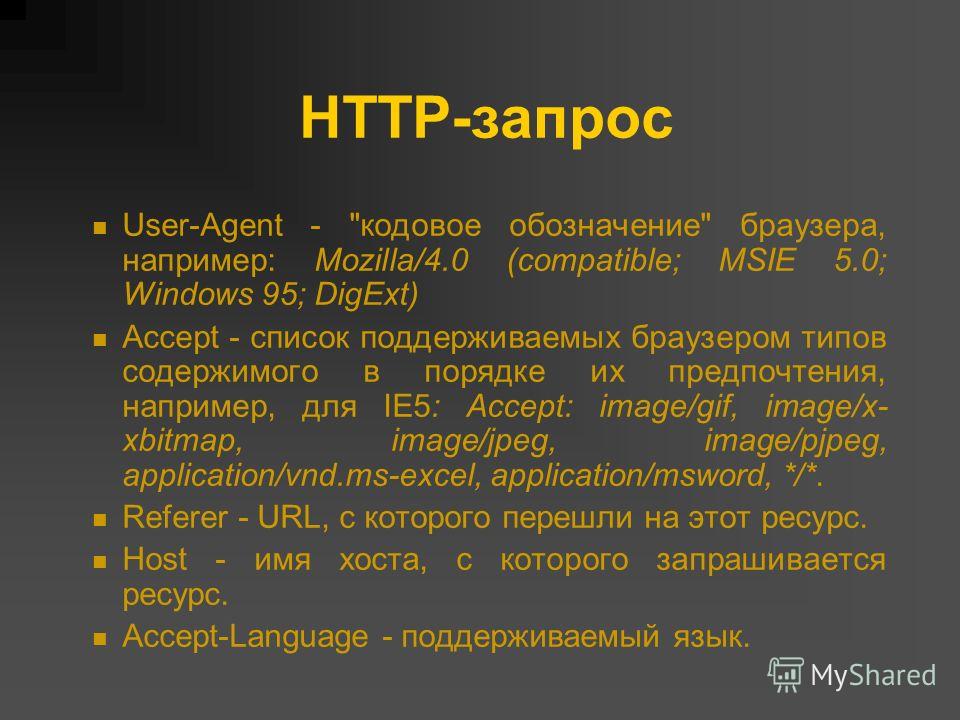
- Этап No3: отправка HTTP-запроса
- с помощью GET браузер как бы демонстрирует, что хочет получить некую информацию в ответ на этот запрос;
- /page.html — путь к требуемой веб-странице;
- HTTP/1.1 — используемая версия протокола;
- www.site.com — доменное имя запрашиваемого ресурса.
- POST
- HEAD
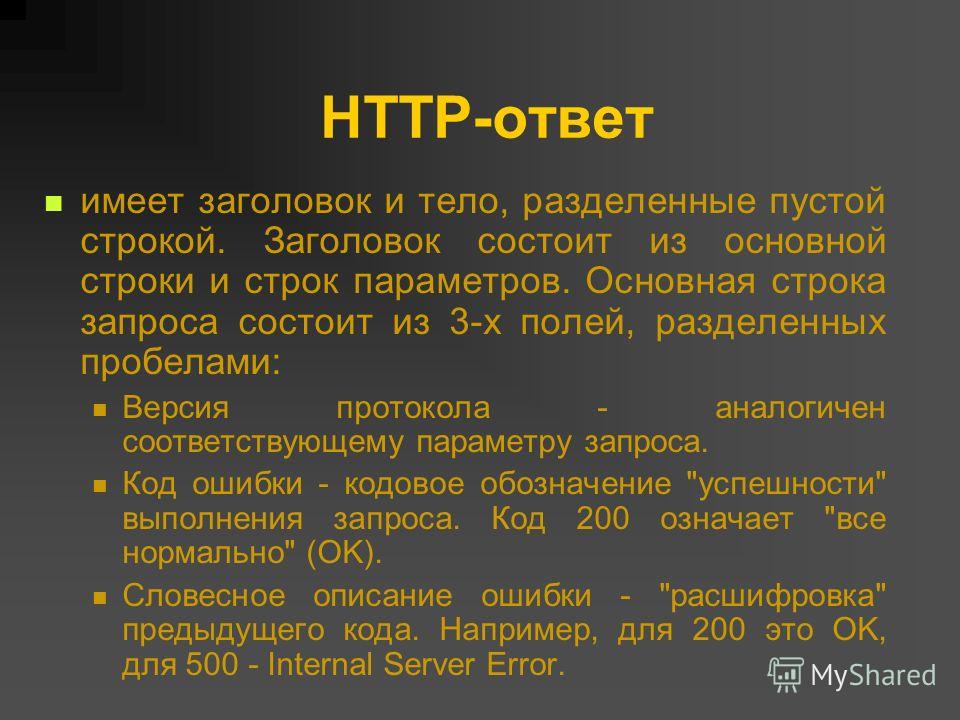
- Этап No4: отправка HTTP-ответа
- 404 — страница не найдена;
- 400 — если запрос был сформирован неправильно;
- 500 — неудачная обработка запроса и другие.
- Content-Type: text/html; charset=UTF-8
- Content-Length: 258
- Этап No5: открывается запрашиваемая страница сайта
Пользователь вводит адрес нужной веб-страницы в адресную строку браузера или переходит на новую страницу по ссылке.
Обратите внимание: любой URL начинается с http/https. Это говорит браузеру, что для получения информации нужно использовать протокол HTTP.
Браузер с помощью DNS, о которой мы рассказывали в одной из наших статей, находит соответствующий введенному доменному имени IP-адрес.
После того как браузер установил нужный IP-адрес, он отправляет HTTP-запрос.
Пример HTTP-запроса:
GET/page.html HTTP/1.1
Host: www.site.com
Кроме GET, можно использовать и другие методы отправки запросов. Например:
При отправке POST-запроса параметры помещаются не прямо в URL, а в тело запроса.
HEAD-запросы работают так же как и те, что отправляются с помощью метода GET, но клиент получает от сервера не все данные, а только информацию заголовка.
Если есть запрос, то должен быть и ответ, верно? Как мы уже разобрали выше, за отправку ответов отвечает сервер.
HTTP-ответ начинается так же, как и запрос, — с используемой версии HTTP:
HTTP/1.1 200 OK
За ним следует код ответа. В примере выше это 200, он означает, что запрашиваемый документ успешно извлечен.
Браузер может отдавать и другие коды, например:
После строки, в которой указывается версия протокола и код ответа, следуют заголовки. Благодаря им браузер получает дополнительные сведения и корректно отображает контент.
Как правило, в большинстве заголовков можно найти такие строки:
Content-Type указывает на тип отправляемого в ответ на запрос документа. Чаще всего значением этого параметра является text/html, так как любая веб-страница — это все еще текстовый HTML-файл, даже если она содержит какой-то динамический контент. Бывают и другие типы, например, изображения, скрипты и тому подобное.
Чаще всего значением этого параметра является text/html, так как любая веб-страница — это все еще текстовый HTML-файл, даже если она содержит какой-то динамический контент. Бывают и другие типы, например, изображения, скрипты и тому подобное.
В строке Content-Length записывается длина документа в байтах.
Если все шаги выше были выполнены успешно, пользователь увидит нужную ему веб-страницу.
Особенности протокола HTTP
Так как HTTP — не единственный протокол, крайне желательно понимать его особенности и отличия от «собратьев».
- Использование cookies
- Наличие заголовка Content-Type
Cookies — небольшой полученный от сервера «кусочек» данных, который хранится на клиентском устройстве, например, ПК. Используются куки для аутентификации, сохранения пользовательских настроек, отслеживания состояния сессии или ведения статистики о пользователе.
Перед передачей данных протокол передает заголовок «Content-Type: тип/подтип». С его помощью клиент (в большинстве случаев браузер) определяет, как именно обрабатывать данные, которые будут получены после заголовка. Это еще одно отличие HTTP от FTP и файловых протоколов, которые определяют тип контента по расширению файла. Эта особенность играет важную роль при обработке CGI-скриптов. В случае с ними расширение файла указывает не на тип контента, а на необходимость запуска скрипта на сервере и отправку результата его работы.
С его помощью клиент (в большинстве случаев браузер) определяет, как именно обрабатывать данные, которые будут получены после заголовка. Это еще одно отличие HTTP от FTP и файловых протоколов, которые определяют тип контента по расширению файла. Эта особенность играет важную роль при обработке CGI-скриптов. В случае с ними расширение файла указывает не на тип контента, а на необходимость запуска скрипта на сервере и отправку результата его работы.
Плюсы и минусы HTTP
Несмотря на глобальное распространение протокола, многолетняя практика его использования вскрыла как преимущества, так и недостатки HTTP.
Преимущества
- Расширяемость
- Большое количество документации
Возможность расширения была заложена в протокол еще на этапе его разработки. В процессе эволюции HTTP «обрастал» новыми методами, кодами ответов, заголовками и возможностями. Например, в HTTP/3, самой свежей версии, в качестве вместо TCP уже используется QUIC от компании Google.
HTTP хорошо задокументирован — документация есть на разных языках, что позволяет использовать его широкому кругу разработчиков.
Недостатки
- Нет «навигации»
- Нет поддержки распределенности
У HTTP нет явных средств навигации по ресурсам сервера. Простой пример: работая с FTP, пользователь может запросить полный список доступных файлов, а вот HTTP сделать это не позволяет. К счастью, этот недостаток уже устранили в протоколе WebDAV, который расширяет HTTP методом PROPFIND. С его помощью можно получить дерево каталогов и параметры каждого доступного ресурса.
Как вы помните из истории HTTP, протокол изначально создавался для решения простой задачи, поэтому время обработки HTTP-запросов не учитывали. Однако позже его популярность и распространение выросли, и стало понятно, что HTTP не подходит в ситуациях, когда на сервер идет высокая нагрузка. Решить эту проблему в 1998 году предлагали с помощью HTTP-NG (NG — Next Generation), однако этот экспериментальный протокол так никогда и не использовали.
HTTPS: да здравствует безопасность
Несмотря на все очевидные плюсы HTTP, у него есть еще один недостаток, о котором мы умолчали ранее.
Протокол HTTP никак не защищает передаваемые данные.
Помните, ранее мы говорили, что на пути от клиента к серверу (или наоборот) могут находится множество посредников? Если хотя бы один из промежуточных узлов попадет под контроль злоумышленника, данные могут быть перехвачены. Для решения этой проблемы сегодня используется HTTPS.
HTTPS — это расширение протокола HTTP с поддержкой шифрования.
И если буквально 5-10 лет назад в интернете существовало множество сайтов и сервисов, работающих по HTTP, сегодня все современные браузеры требуют применения именно HTTPS.
Как реализована защита данных в HTTPS
При передаче информации по HTTPS все данные шифруются с помощью криптографического протокола SSL/TLS. Он защищает все, что передается от сервера клиенту, от посторонних глаз и не позволяет перехватить трафик.
Давайте на простом примере посмотрим, как работает такая «обертка».
Допустим, вы хотите передать посылку знакомому.
- Для этого вы кладете ее в специальный ящик, закрываете его на замок и отправляете по почте.

- Почтальон доставляет сейф адресату, но открыть замок он все равно не может — ключа-то нет.
- Тогда получатель вешает на ящик еще один, уже свой замок, и снова отправляет его вам.
- Вы открываете свой замок и отправляете ящик опять своему знакомому.
- На пути от отправителя к адресату открыть ящик снова никто не может — он все еще закрыт на второй замок.
- А вот получатель может. Он забирает на почте или у курьера ящик и открывает его своим ключом.
Примерно так же работает SSL/TLS. Клиент и сервер выбирают общий секретный ключ и только потом обмениваются друг с другом данными, которые с помощью этого ключа зашифрованы. Перехватить или подобрать ключ не получится. Но как убедиться, что ваш визави — именно тот, за кого он себя выдает? Для этого существуют цифровые сертификаты.
Цифровой сертификат — это документ, с помощью которого происходит идентификация сервера. Его должен иметь любой сайт (сервер), с которым необходимо установить защищенное соединение. Он подтверждает, что лицо, которому он выдан, на самом деле существует и управляет указанным в сертификате сервером. Если в левой части адресной строки вы видите иконку замочка, значит, у сайта есть SSL-сертификат и данные при передаче шифруются с помощью криптографии.
Он подтверждает, что лицо, которому он выдан, на самом деле существует и управляет указанным в сертификате сервером. Если в левой части адресной строки вы видите иконку замочка, значит, у сайта есть SSL-сертификат и данные при передаче шифруются с помощью криптографии.
Как перевести сайт на протокол HTTP/2
25733
| How-to | – Читать 8 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — СЕРВЕР
HTTP/2 — улучшенная версия протокола HTTP/1, оптимизированная под современные нужды пользователей. С помощью обновленного протокола можно значительно ускорить загрузку страниц, что улучшит поведенческие факторы и положительно скажется на ранжировании.
Содержание
Зачем нужен протокол HTTP/2
Как проверить поддержку HTTP/2 на сайте
Как подключить HTTP/2
Преимущества протокола HTTP/2
— Протокол HTTP/2 и поисковая выдача
FAQ
Заключение
Зачем нужен протокол HTTP/2
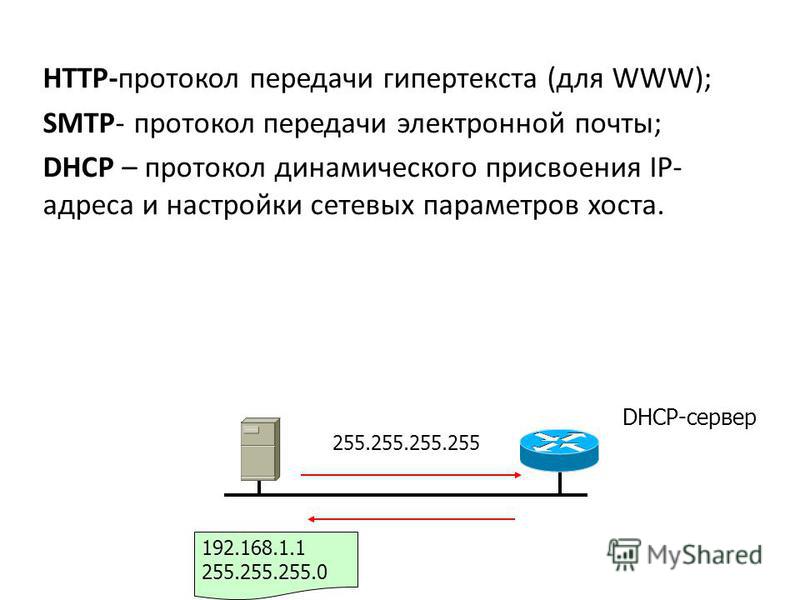
HTTP — это протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов. Для чего служит протокол HTTP — понятно из его аббревиатуры: HyperText Transfer Protocol. Под гипертекстом подразумеваются документы, содержащие ссылки на другие документы.
Для чего служит протокол HTTP — понятно из его аббревиатуры: HyperText Transfer Protocol. Под гипертекстом подразумеваются документы, содержащие ссылки на другие документы.
С конца 90-х годов альтернатив протоколу HTTP/1 не было. В 2015 году группой Инженерного совета Интернета (IETF) была стандартизирована вторая версия протокола — HTTP/2. Она была основана на протоколе SPDY, созданном Google. Позднее поддержка SPDY была остановлена в пользу более эффективного HTTP/2. В 2016 году в Google объявили о поддержке HTTP/2 роботами поисковой системы.
К созданию нового протокола специалистов IETF подтолкнул активный рост количества и веса интернет-ресурсов. Устаревшие технологии, созданные для более простых сайтов, не давали ожидаемого эффекта, требовалась разработка протокола, соответствующего изменившимся потребностям. Современные сайты обладают большим весом, а ресурсы устаревшего протокола не позволяют их быстро загружать из-за большого количества запросов. Возможности HTTP/2 сводят к минимуму задержки и заметно повышают производительность ресурсов.
О скорости загрузки по протоколу HTTP/1 и HTTP/2 можно судить по тестам HttpWatch. Эксперты пришли к выводу, что использование HTTP/2 и протокола HTTPS увеличивает скорость загрузки на 23%. Проверить время загрузки сайтов по разным протоколам можно с помощью специального сервиса.
Разница в скорости между HTTP/1 и HTTP/2Проверить скорость загрузки сайтов
Такой эффект достигается благодаря объединенным TCP-соединениям. В протоколе HTTP/1 для каждого запроса предоставляется отдельное ТСР-соединение. Через объединение запросов уменьшается нагрузка на сервер. Этот процесс называется мультиплексированием.
Схема работы HTTP/1 и HTTP/2
Cейчас протокол HTTP/2 поддерживают сервера Nginx и Apache, на которых расположено большинство сайтов.
Как проверить поддержку HTTP/2 на сайте
Чтобы проверить, поддерживает http/2 какой-либо ресурс или нет, воспользуйтесь онлайн-сервисом HTTP/2 Test. Укажите URL-адрес сайта и нажмите «Test». Если сайт поддерживает данную технологию, вы увидите сообщение: «HTTP/2 is supported».
Проверка поддержки HTTP/2 протокола с помощью сервиса HTTP/2 Test
Как подключить HTTP/2
Чтобы протокол заработал, его должен поддерживать клиент и сервер. Сегодня все популярные браузеры уже поддерживают технологию HTTP/2. Чтобы ваш сайт загружался через этот протокол, никаких особых изменений делать не нужно. Убедитесь, что на вашем сайте уже установлен сертификат SSL и спросите у хостинг-провайдера, поддерживает ли ваш сервер обновленный HTTP-протокол. Проверить это можно и с помощью специального сервиса.
Проверка поддержки сервером HTTP/2
Если ваш хостинг не поддерживает автоматическое подключение протокола HTTP/2, выполните несколько действий вручную. Обновите версию сервера Nginx, откройте файл конфигурации /etc/nginx/nginx.conf и отредактируйте его. Вместо строки:
listen 443 ssl;
Впишите значение:
listen 443 ssl http2;
И обновите сервер командой:
sudo service nginx reload
Если ваш сайт расположен на сервере Apache, обновите его до последней версии, подключите mod_http2 и добавьте в файл конфигурации строку:
# для https Protocols h3 http/1.1 # для обычного http Protocols h3с http/1.1
Обновите сервер через команду:
sudo service apache2 reload
Преимущества протокола HTTP/2
Увеличение производительности сайта за счет объединения всех запросов в единое TCP-соединение.
Параллельный запрос статических элементов.
Назначение приоритетов на запросы, учитывая их вес или зависимость друг от друга.
Сжатие HTTP-заголовков, уменьшение информации для обмена между браузером и сервером.
Безопасность соединения благодаря шифрованию TLS.
Сервер Push — одновременная загрузка дополнительных файлов вместе с основным документом. При этом может очищаться или обновляться кэш браузеров.
Сохранение всех ресурсов в кэше.
Использование двоичных команд 1 и 0 для выполнения одинаковых задач.
Все эти возможности положительно влияют на скорость загрузки сайта. Ведущий аналитик компании Google Джон Мюллер в своем блоге сообщил, что сам по себе протокол HTTP/2 не является фактором ранжирования. Но так как снижение количества запросов увеличивает скорость загрузки страниц, которая напрямую влияет на индексацию, то использовать обновленный протокол полезно для SEO-продвижения.
Но так как снижение количества запросов увеличивает скорость загрузки страниц, которая напрямую влияет на индексацию, то использовать обновленный протокол полезно для SEO-продвижения.
Протокол HTTP/2 и поисковая выдача
В работе с протоколом HTTP/1 оптимизаторы используют ряд методов для обхода ограничений. Некоторые из них можно применять и в обновленном протоколе, другие влияют нейтрально или не имеют смысла.
Уменьшение количества соединений через Data Uri. Изображения встраиваются в CSS, вследствие чего появляются тяжелые по весу файлы. Так как в обновленном протоколе все запросы идут через одно соединение, в таком методе нет необходимости.
Создание спрайтов, объединяющих картинки. Чтобы уменьшить число соединений, несколько изображений объединяются в одно. Такой способ помогает сжимать большое количество картинок. С другой стороны, если пользователю нужно будет загрузить одну картинку, то подгрузится весь спрайт.
Создание нескольких поддоменов, из которых загружаются статические файлы. Неактуально для HTTP/2 из-за дополнительных соединений, препятствующих выбору приоритетов запросов.
Неактуально для HTTP/2 из-за дополнительных соединений, препятствующих выбору приоритетов запросов.
Объединение файлов JavaScript и CSS в один. Не имеет смысла для протокола HTTP/2, который легко загружает много мелких файлов без потребности их объединять.
Чем отличается HTTP 1.1 от http 2?
Основные отличия HTTP/2 от HTTP/1.1 заключаются в большей безопасности и приоритизации запросов, а также ряду технических усовершенствований: использованию мультиплексирования — передачи нескольких HTTP-запросов по одному соединению; бинарному, а не текстового формату; сжатию заголовков посредством метода HPACK; предоставлению нескольких ответов на один запрос.
Какие браузеры поддерживают HTTP 2?
Практически все популярные браузеры с конца 2015 года проддерживают спецификацию HTTP/2. К ним относятся: Google Chrome и прочие браузеры, основанные на Chromium/Blink, например, Opera; Chrome for iOS; Firefox в последних версиях; Internet Explorer с 11 версии для Windows 8.
Заключение
Создание протокола HTTP/2 стало гигантским шагом в развитии интернета. Он способствует разгрузке сетей, упрощенному соединению клиентов с серверами и повышению безопасности в сети. Все популярные браузеры уже поддерживают технологию HTTP/2, а в последние версии серверов протокол уже встроен. Он повышает скорость загрузки страниц, следовательно, способствует более эффективному продвижению сайтов.
Владельцам сайтов для подключения протокола необходимо лишь обновить данные сервера в панели хостинга, а также приобрести и активировать сертификат SSL. После установки протокола HTTP/2 на своем сайте проверьте его активность с помощью сервиса.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
4.67 из 5 на основе 12 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как проверить посещаемость сайта в системах аналитики и без счетчика
How-to
Анастасия Сотула
Что такое SEO продвижение сайтов: SEO оптимизация сайта пошагово
How-to
Denys Kondak
Как привлекать клиентов на сайт. Кратко об интернет-маркетинге
Кратко об интернет-маркетинге
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Пожалуйста, свяжитесь с нами, чтобы сообщить, что эта страница отсутствует, или используйте поле выше, чтобы продолжить поиск
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, WhatIs.
 com.
com. - Посетите нашу домашнюю страницу и просмотрите наши технические темы
Просмотр по категории
Сеть
- коаксиальный кабель
Коаксиальный кабель — это тип медного кабеля, специально изготовленного с металлическим экраном и другими компонентами, предназначенными для блокирования сигнала …
- мегагерц (МГц)
Мегагерц (МГц) — это множитель, равный одному миллиону герц (106 Гц). Герц — стандартная единица измерения частоты в …
- Стандарты беспроводной связи IEEE 802
IEEE 802 — это набор сетевых стандартов, которые охватывают спецификации физического уровня и уровня канала передачи данных для таких технологий, как…
Безопасность
- SOAR (организация безопасности, автоматизация и реагирование)
Управление безопасностью, автоматизация и реагирование, или SOAR, представляет собой набор совместимых программ, который позволяет организации.
 ..
.. - цифровая подпись
Цифровая подпись — это математический метод, используемый для проверки подлинности и целостности сообщения, программного обеспечения или цифрового…
- судо (су ‘делать’)
Sudo — это утилита командной строки для Unix и операционных систем на базе Unix, таких как Linux и macOS.
ИТ-директор
- хорошие навыки
Твердые навыки — это определенные способности, способности и наборы навыков, которыми человек может обладать и демонстрировать взвешенно.
- управление корпоративными проектами (EPM)
Управление корпоративными проектами (EPM) представляет собой профессиональные практики, процессы и инструменты, используемые для управления несколькими …
- Управление портфелем проектов: руководство для начинающих
Управление портфелем проектов — это формальный подход, используемый организациями для выявления, определения приоритетов, координации и мониторинга проектов .

HRSoftware
- пассивный кандидат
Пассивный кандидат (пассивный кандидат на работу) — это любой работник, который не ищет работу активно.
- проверка сотрудников
Проверка сотрудников — это процесс проверки, проводимый работодателями для проверки биографических данных и проверки информации о новом…
- Эффект хоторна
Эффект Хоторна — это изменение поведения участников исследования в ответ на их знание о том, что они …
Обслуживание клиентов
- квалифицированный маркетолог лид (MQL)
Квалифицированный маркетолог (MQL) — это посетитель веб-сайта, уровень вовлеченности которого указывает на то, что он может стать клиентом.
- автоматизация маркетинга
Автоматизация маркетинга — это тип программного обеспечения, которое позволяет компаниям эффективно ориентироваться на клиентов с помощью автоматизированного маркетинга .
 ..
.. - успех клиента
Успех клиента — это стратегия, направленная на то, чтобы продукция компании отвечала потребностям клиента.
HTTP — протокол передачи гипертекста
следующий → ← предыдущая
Особенности HTTP:
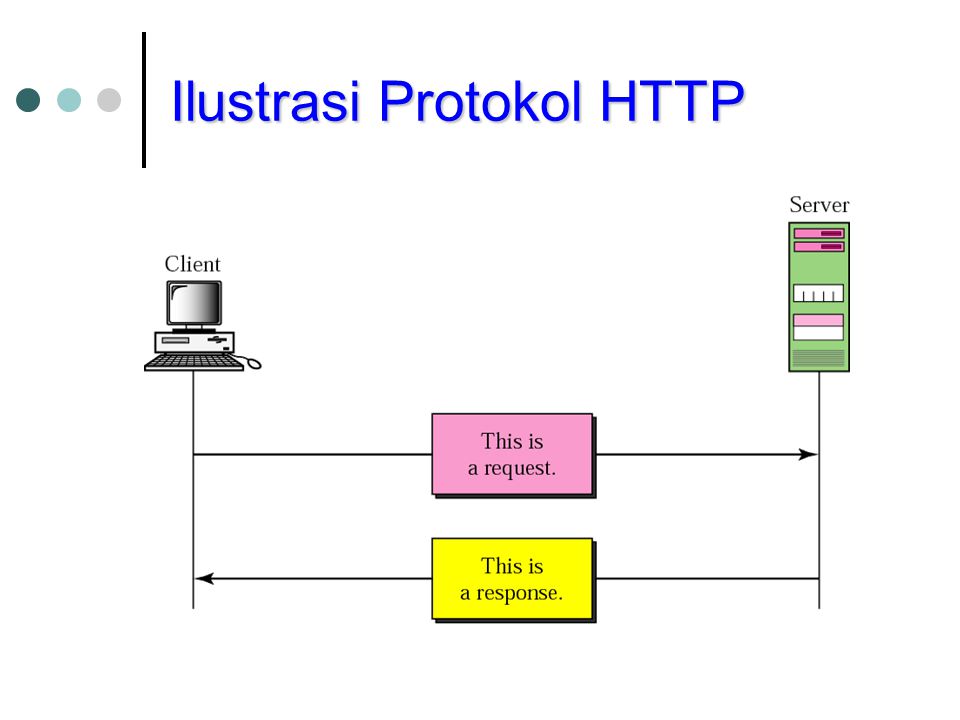
Транзакции HTTPНа приведенном выше рисунке показана транзакция HTTP между клиентом и сервером. Клиент инициирует транзакцию, отправляя сообщение запроса на сервер. Сервер отвечает на сообщение запроса, отправляя ответное сообщение. сообщенийHTTP-сообщения бывают двух типов: запрос и ответ. Оба типа сообщений имеют одинаковый формат сообщения. Сообщение запроса: Сообщение запроса, отправляемое клиентом, состоит из строки запроса, заголовков и иногда тела. Ответное сообщение: Ответное сообщение отправляется сервером клиенту и состоит из строки состояния, заголовков и иногда тела. Единый указатель ресурсов (URL)
|


 1
# для обычного http
Protocols h3с http/1.1
1
# для обычного http
Protocols h3с http/1.1 com.
com. ..
..
 ..
..