Как проверить и увеличить скорость загрузки сайта?
Опубликовано: 19.05.2021 в 14:33
Категории: Без рубрики
Что делает пользователь Интернета, когда слишком велико время загрузки страниц? Чаще всего через некоторое время он начинает терять терпение и перестает ждать, и, следовательно, просматривает определенную страницу, и начинает искать другой сайт. Что делать, чтобы такая ситуация не повлияла на вас и ваш сайт или интернет-магазин?
Содержание:
- Как проверить скорость загрузки сайта?
- Что это изменит?
- Могу я что-нибудь с этим поделать?
Как проверить скорость загрузки сайта?
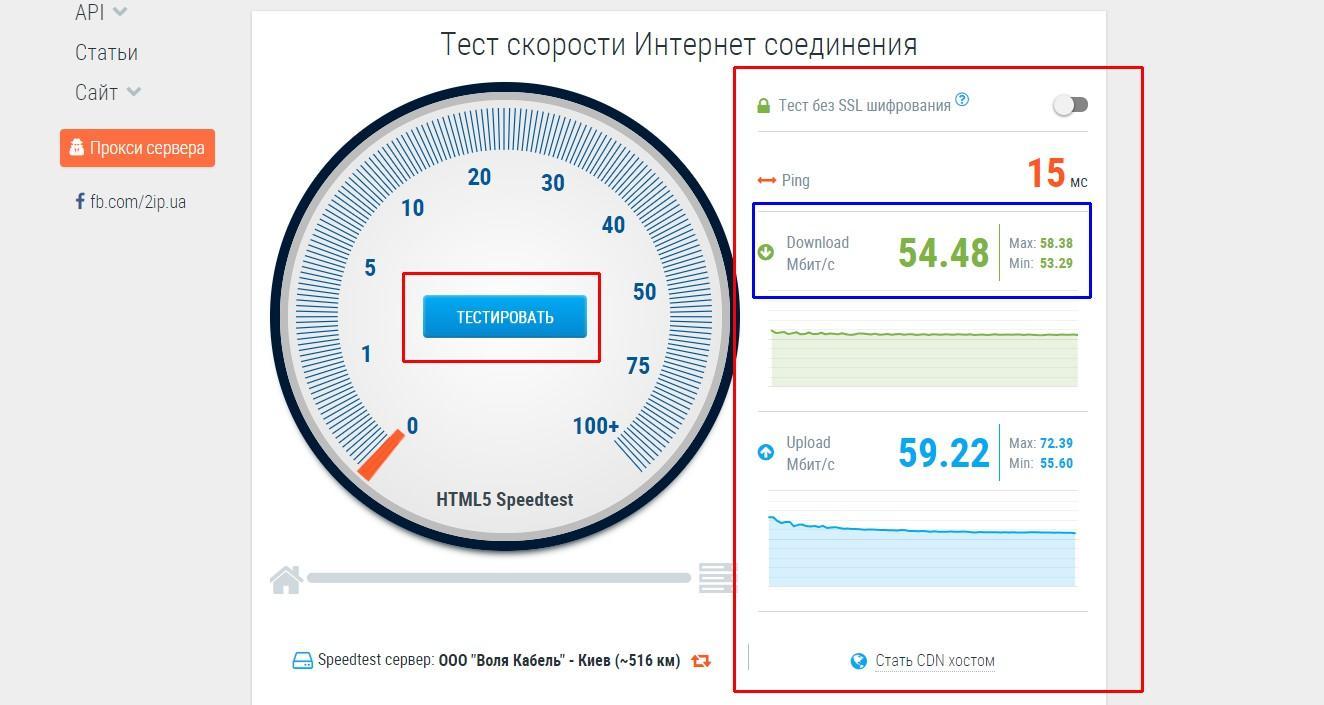
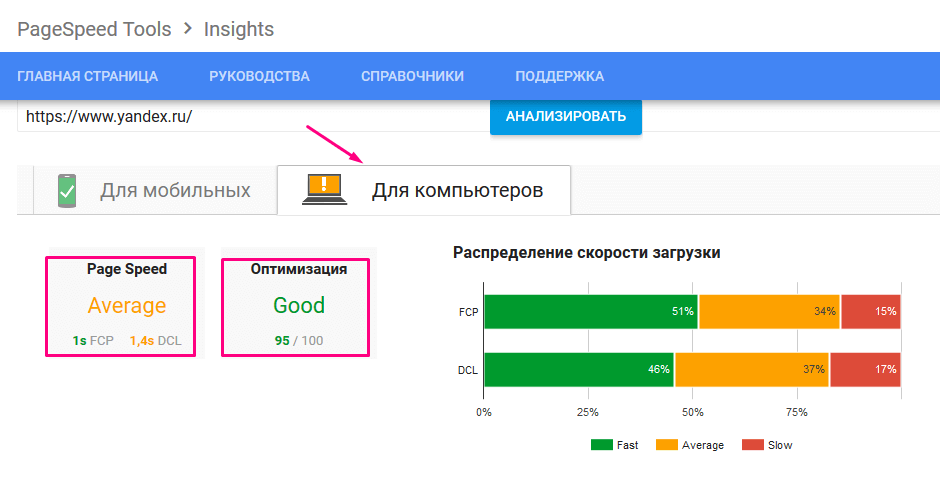
Когда вы начинаете задумываться об этой теме, вначале возникает дилемма — как мне узнать, загружается ли мой веб-сайт довольно быстро? На этот вопрос легко ответить. Однако следует помнить, что тот факт, что страница быстро загружается на нашем компьютере, не означает, что это то же самое для новых пользователей. Если мы посещаем сайт часто, браузер сохраняет его в кеше, но для новых пользователей этот процесс не происходит, потому что они посещают сайт впервые. Чтобы объективно определить, достаточно ли быстро загружается сайт, достаточно провести тест скорости. Один из наиболее популярных инструментов для прохождения теста скорости — Page Speed Insights, подготовленный Google. Другие предложения — Pingdom Speed, WebPageTest и Gmetrix. Каждый из этих инструментов позволит вам легко проверить, оптимально ли время загрузки тестируемого сайта на компьютерах.
Если мы посещаем сайт часто, браузер сохраняет его в кеше, но для новых пользователей этот процесс не происходит, потому что они посещают сайт впервые. Чтобы объективно определить, достаточно ли быстро загружается сайт, достаточно провести тест скорости. Один из наиболее популярных инструментов для прохождения теста скорости — Page Speed Insights, подготовленный Google. Другие предложения — Pingdom Speed, WebPageTest и Gmetrix. Каждый из этих инструментов позволит вам легко проверить, оптимально ли время загрузки тестируемого сайта на компьютерах.

Что это изменит?
К этой теме действительно стоит присмотреться. Вы можете спросить себя: что изменится, если мой сайт будет загружаться быстрее? Что ж, это может многое изменить. Как уже было сказано, пользователям не нравится ситуация, когда приходится долго ждать. Такие сайты отпугивают их. В таких обстоятельствах они часто просто покидают рассматриваемый сайт и ищут следующий. Следовательно, они проводят меньше времени на веб-сайте либо в магазине и отказываются от чтения предложения. Они ищут другое решение, другие предложения, а мы теряем потенциальных клиентов. Другая причина, также связанная с маркетингом, — это позиционирование страниц в поисковых системах.

Могу я что-нибудь с этим поделать?
Есть несколько способов увеличения скорости загрузки сайта, хотя это сложный процесс. Обязательно стоит взглянуть на графику на сайте, потому что она значительно замедляет загрузку страниц. В этом случае на это можно легко повлиять, сжав фотографии и графику или уменьшив их разрешение, если это возможно. Для веб-сайтов на базе CMS избыток плагинов — это большое замедление. На это хорошо обратить внимание и убрать лишнее.
Чем проверить скорость загрузки сайта: подборка лучших инструментов
Алгоритмы ранжирования поисковой выдачи уже давно начали диктовать владельцам сайтов свои взгляды на оценку их качества. И поисковики не скрывают того, что скорость загрузки сайта – один из наиболее существенных и критически важных факторов при определении позиции в выдаче.
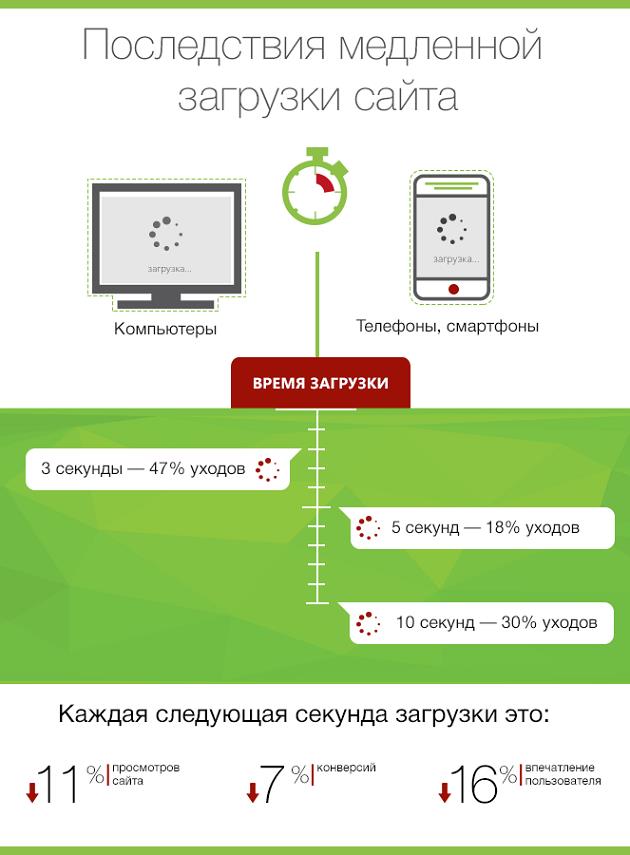
Медленная скорость загрузки неизбежно вызывает большое число отказов в связи с нежеланием современных пользователей хоть сколько-нибудь ждать.
Важность скорости загрузки с точки зрения поисковиков
Официальная позиция Google такова: скорость загрузки страницы, превышающая отметку в 5 секунд, многократно повышает вероятность отказа. А отказы – признак низкокачественного ресурса. Получается, что одна проблема порождает другую, и общая оценка качества сайта скатывается на самое дно. С другой стороны, быстрая загрузка позволяет добиться существенных успехов:
-
Привлекая новых клиентов – пользователи подсознательно делают выбор в пользу более быстрых сайтов. Поэтому сам факт того, что загрузка произошла за пару секунд, становится причиной для более высокой оценки получаемого контента. Это особенно важно для мобильной версии.
-
Повышая юзабильность отдельных элементов дизайна – на качественно проработанном ресурсе должен учитываться вес каждого отдельно взятого элемента.

-
Увеличивая конверсию – улучшение лояльности аудитории достигается разными путями. Важно понимать, что пользователям должен быть интуитивно понятен ресурс в целом. Нахождение всех необходимых инструментов и процесс получения полезной информации не должны вызывать никаких затруднений. Положительный user experience приводит к тому, что аудитория становится более лояльной и активной в плане совершения полезных действий.
В общем, посыл поисковиков можно трактовать, как: любой коммерческий ресурс, созданный с целью извлечения выгоды, должен быстро загружаться и стабильно работать.
Влияние скорости загрузки на SEO
Поисковая оптимизация теперь предполагает не только обработку публикуемого контента таким образом, чтобы он точнее соответствовал требованиям к тексту и изображениям. Необходимо работать с внутренней архитектурой ресурса, составлять удобную карту сайта, заниматься перелинковкой и много чем ещё. Одной из существенных составляющих качественного SEO стала работа над скоростью. Это обусловлено спецификой алгоритмов поисковых систем:
Необходимо работать с внутренней архитектурой ресурса, составлять удобную карту сайта, заниматься перелинковкой и много чем ещё. Одной из существенных составляющих качественного SEO стала работа над скоростью. Это обусловлено спецификой алгоритмов поисковых систем:
-
Они проводят прямые измерения скорости загрузки сайтов, находящихся в выдаче. Более быстрые ресурсы неизбежно оказываются выше, получая лучшие оценки качества.
-
Отслеживание поведенческих факторов приводит к переоценке приоритетов поисковых алгоритмов. Более качественным теперь считается ресурс, с которым аудитория лучше взаимодействует. Если люди заходят на сайт, листают его, перемещаются между страницами и уходят лишь спустя существенный промежуток времени, поисковик считает, что сам ресурс и его содержание достойны внимания.
Так что сайтостроителям стоит в своей работе опираться на статистические данные о поведенческих факторах. Ускоряя загрузку ресурса и оптимизируя элементы навигации в нём, можно повысить интерес аудитории, которая начнёт активно перемещаться и изучать контент.
Ускоряя загрузку ресурса и оптимизируя элементы навигации в нём, можно повысить интерес аудитории, которая начнёт активно перемещаться и изучать контент.
Что значит быстрый сайт?
Оптимальная скорость загрузки, по мнению поисковых систем, находится в пределах между 2 и 3 секундами. Такого показателя можно добиться лишь благодаря очень серьёзному подходу к оптимизации размещаемого контента. Нужно находить баланс между необходимыми элементами, такими как: таблицы, графики, изображения и тому подобными, и скромным общим весом. Выбирайте более простые форматы для изображений, позволяющие существенно снизить объём файлов при минимальных потерях качества.
Загрузка за 5-7 секунд уже считается долгой. Поисковики будут предлагать вам те или иные способы исправить положение дел, сообщая о потенциальных потерях позиций в выдаче. Это может произойти не сразу. Но если не принимать никаких мер, то ранжироваться сайт станет ощутимо хуже.
Как добиться ускорения загрузки сайта?
В общем смысле, скорость загрузки может страдать по двум причинам:
-
Аппаратная – когда местонахождение сервера, на котором находится сайт, или его внутренние настройки не позволяют добиться быстрого и стабильного соединения.

-
Программная – она касается самого сайта. Его движка, архитектуры, общей оптимизации и наполнения.
С первой причиной разобраться можно, переехав на новый сервер, расположенный в более подходящей географической зоне. Естественно, что лучше всего выбирать хранилища, находящиеся недалеко от вас и вашей потенциальной аудитории.
А вот программная составляющая низкой скорости загрузки сайта может вызвать куда больше проблем. Одно выявление причин её возникновения в некоторых случаях может занять месяцы.
Различные плагины и внешние инструменты, использующиеся на страницах сайта, со временем устаревают и перестают поддерживаться разработчиками. Необходимо постоянно следить за всем программным обеспечением, с которым вы работаете. Его обновлениями и возможными конфликтами с другими программами.
Разумеется, вы не можете просто удалить всё, что замедляет скорость загрузки. Таким образом вы потеряете всю юзабильность сайта и растеряете даже тех посетителей, которые готовы ждать долгой загрузки.
Таким образом вы потеряете всю юзабильность сайта и растеряете даже тех посетителей, которые готовы ждать долгой загрузки.
Первым делом стоит оптимизировать весь контент, размещённый на страницах сайта. Существует несколько достаточно нетривиальных способов, которые помогут вам добиться лучших показателей:
-
Оптимизируйте шрифты – существуют специализированные форматы, например WOFF2, которые позволяют сжимать данные о шрифтах. А функция отображения шрифтов позволяет добиваться гибкости в управлении поведением браузера, в случае возникновения задержек при загрузке.
-
Оптимизируйте изображения – файлы мультимедиа, особенно с неподходящими форматами, могут попросту похоронить ваш сайт. Существуют различные программные решения для сжатия изображений без потери качества. Благодаря правильной обработке, 5 Мбайт могут превратиться в 50 Кбайт без каких-либо ощутимых изменений с точки зрения человеческого глаза.

-
Оптимизируйте код страницы – HTML-код страницы может, в свою очередь, замедлять процесс загрузки. И он также нуждается в оптимизации. Избавляйтесь от всех громоздких конструкций, и отдавайте предпочтение простым эргономичным решениям. Используйте статическое сжатие, чтобы сервер получил возможность предоставлять посетителям последнюю сжатую версию сайта.
У каждого поисковика, как правило, есть собственные инструменты, на результатах которых они, в большей степени, основывают свои решения при формировании поисковой выдачи.
Сервисы для проверки скорости загрузки сайта
Современные сервисы не только измеряют скорость, с которой загружается тот или иной ресурс. Но и предоставляют список рекомендаций, следование которым позволит улучшить показатели.
Опытные оптимизатора пользуются сразу несколькими инструментами, чтобы получать более точные данные.
Google PageSpeed Insights
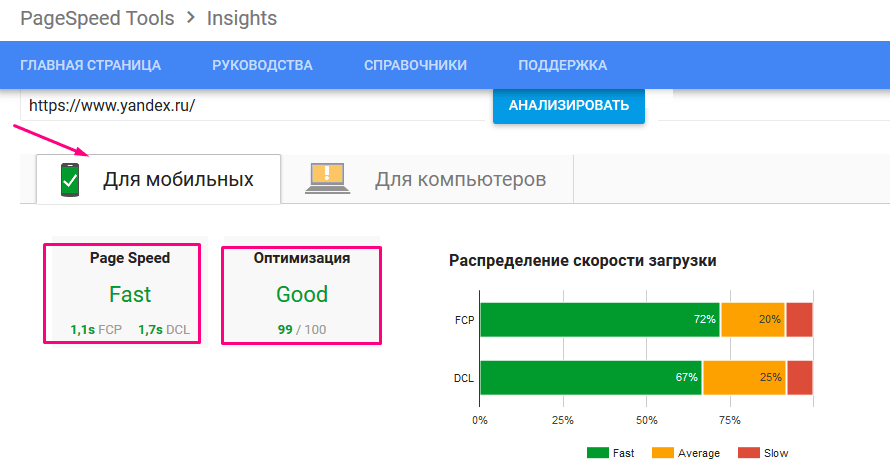
Разработка самого популярного в мире поисковика. Её абсолютно точно не стоит обходить вниманием. Этот инструмент работает и с мобильными, и с десктопными версиями сайтов.
Её абсолютно точно не стоит обходить вниманием. Этот инструмент работает и с мобильными, и с десктопными версиями сайтов.
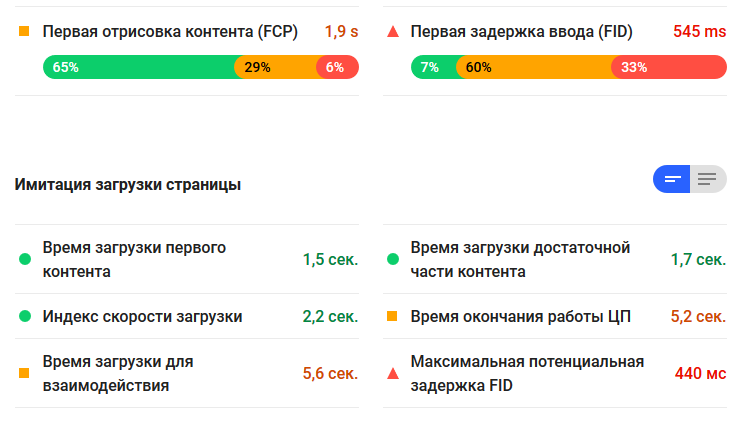
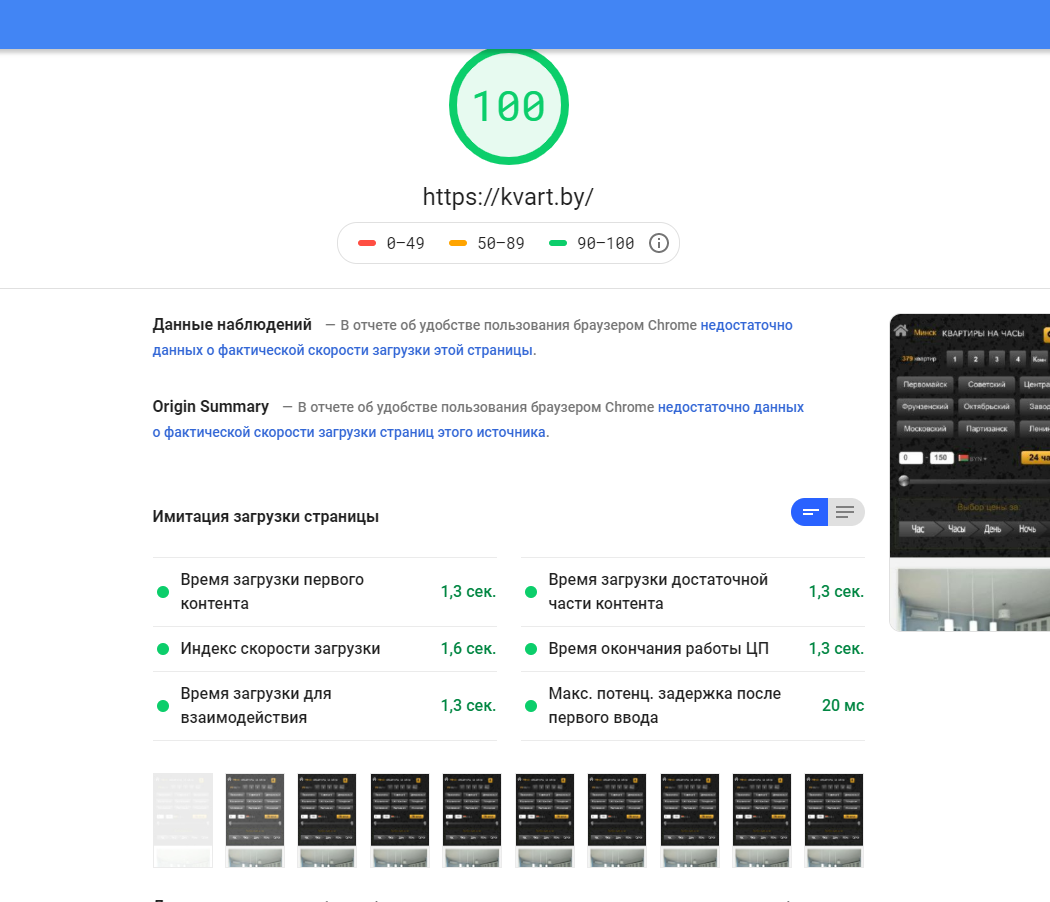
Определяя скорость загрузки, Google PageSpeed Insights предоставляет список рекомендаций по оптимизации кода. В отчёте учитывается имитация загрузки страницы с помощью технологии Lighthouse, а также наблюдения за загрузкой у других пользователей, перешедших на сайт из поисковой выдачи.
PR-CY
Отличный отечественный сервис, который позволяет проводить комплексный анализ сайта. Бесплатный набор инструментов включает в себя:
-
измерение скорости загрузки;
-
анализ параметров индексации в поисковой выдаче;
-
проверку на наличие вирусов и санкций;
-
сбор статистики посещаемости;
-
оценку социальной активности аудитории;
-
общую информацию о юзабилити сайта.

Премиальная подписка открывает возможность проведения сравнительного анализа, задавая до 60 адресов интересующих вас ресурсов. Кроме того, вы сможете:
-
проверять коды ответов сервера, получая более подробную техническую информацию о работе сайта;
-
измерять скорость загрузки каждой страницы сайта, выявляя локальные проблемы и уязвимости;
-
анализировать метатеги.
Pingdom Tools
Сервис, отслеживающий скорость загрузки вплоть до сотых долей секунды. Используя более 70 различных параметров при анализе сайта, он предоставляет весьма полезные рекомендации по улучшению его работы и оценке, с точки зрения поисковых систем.
В результате анализа вы получаете таблицу с полными данными по каждому из элементов взаимодействия с пользователями и обращения к серверу. Следуя рекомендациям вы не только ускорите загрузку сайта, но и улучшите поведенческие факторы его посетителей. Таким образом можно добиваться стремительного роста позиций в выдаче за счёт улучшения отношения со стороны поисковых ботов.
Следуя рекомендациям вы не только ускорите загрузку сайта, но и улучшите поведенческие факторы его посетителей. Таким образом можно добиваться стремительного роста позиций в выдаче за счёт улучшения отношения со стороны поисковых ботов.
UpTrends
Внутри этой платформы находится инструмент для отслеживания скорости загрузки сайтов – Free Website Speed Test. Для проведения тестов он предоставляет доступ к 9 различным локациям в Европе, Азии, США и Австралии. В настройках тестирования можно указывать размер и тип экрана, используемое соединение и браузеры. Он подходит, как для мобильных, так и для десктопных версий сайта.
В своём анализе сервис использует данные и от Google PageSpeed Insights. Итоговые показатели отображаются в виде графиков и таблиц, которые позволяют систематизировать полученную информацию для более лёгкого её восприятия и дальнейшего сопоставления при внесении изменений.
GTmetrix
Удобный и функциональный сервис, предлагающий проверить скорость загрузки сайта. Его тестовые запросы проходят с сервера, находящегося в Ванкувере (Канада). Он сохраняет историю анализов, давая возможность сравнивать эффективность вносимых вами изменений.
Его тестовые запросы проходят с сервера, находящегося в Ванкувере (Канада). Он сохраняет историю анализов, давая возможность сравнивать эффективность вносимых вами изменений.
При проведении анализа GTmetrix использует результаты тестирования такими инструментами, как Google PageSpeed Insights и YSlow. Помимо итоговой скорости, сервис предлагает рекомендации по устранению различных проблем и ошибок:
-
настройка редиректов;
-
оптимизация изображений;
-
советы по использованию элементов JavaScript, HTML и др.
Платная версия инструмента позволяет получить доступ к существенно большему диапазону разнообразных функций.
Load Impact
Этот сервис проверки скорости загрузки сайтов несколько отличается от предыдущих. Он имитирует ситуацию высокой нагрузки на ресурс, совершая множество параллельных запросов, имитируя таким образом ситуацию, соответствующую DDOS-атаке. Симуляция позволяет отслеживать поведение сайта в различных ситуациях.
Симуляция позволяет отслеживать поведение сайта в различных ситуациях.
Помимо стандартных данных о скорости загрузки, вы получаете содержательную информацию об изменениях, которые происходят в зависимости от количества одновременных обращений. То есть статистика содержит не только обычную скорость в вакууме. Но и данные о сокращении возможностей вашего сервера при средней и высокой загрузке.
Dotcom-Monitor
Англоязычный инструмент, который включает в себя возможность проведения сплит-тестов из различных регионов. Благодаря чему вы сможете проверить, каким образом географическое расположение вашей аудитории влияет на скорость доступа к целевым страницам. Отчёт строится на статистике, полученной с использованием технологии Lighthouse.
В качестве исходных данных вы можете выбрать:
-
тип устройства – мобильное или десктопное;
-
параметры экрана – разрешение и ориентация;
-
скорость подключения к Глобальной сети – 2G, 3G, 4G.

Web Page Test
Сервис, проводящий сразу несколько комплексных тестов. Они выявляют не только проблемы со скоростью загрузки сайта, но и разнообразные ошибки, связанные с организацией кэширования.
Собирая сведения о каждой загрузке в отдельности, сервис позволяет получить результаты сплит тестов, включающие скриншоты, наглядно демонстрирующие время загрузки для отдельных групп запросов.
Отдельный инструмент WebPageTest – Visual Comparison даёт возможность анализировать несколько сайтов, сравнивая их по различным параметрам. Таким образом можно понять, где именно вы отстаёте от конкурентов и что нужно сделать, чтобы улучшить свои позиции в поисковой выдаче.
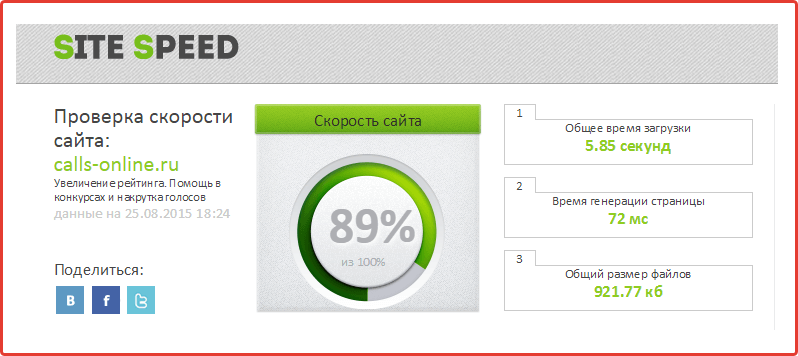
Sitespeed
Русскоязычный сервис оценки скорости загрузки и степени доступности сайтов. Оценивая скорость ответа на запросы различных дата-центров, он собирает статистику по эффективности работы вашего сервера с посетителями из различных географических регионов. В качестве результатов тестирования вы получаете список рекомендаций по улучшению работоспособности сайта.
В качестве результатов тестирования вы получаете список рекомендаций по улучшению работоспособности сайта.
В целом на просторах Глобальной сети можно отыскать немало разнообразных инструментов для измерения скорости загрузки. Каждый из них может найти собственную аудиторию, но суть их работы при этом остаётся примерно одинаковой.
В каждом конкретном случае нужно делать выбор в пользу того или иного решения, исходя из ваших потребностей и целей. Если нужна наглядная демонстрация показателей сайта для руководства, следует выбирать инструменты, предоставляющие систематизированную статистику с таблицами и графиками. Тогда как для личного пользования стоит остановиться на наиболее информативных и точных сервисах.
В процессе работы каждый SEO-оптимизатор обзаводится собственным пулом наиболее предпочтительных инструментов, от которого он крайне редко отходит. Но суть всех этих инструментов заключается в том, чтобы помочь вам добиться необходимых результатов. И исходить нужно лишь из того, что будет лучшим решением для продвижения вашего ресурса.
И исходить нужно лишь из того, что будет лучшим решением для продвижения вашего ресурса.
инструментов и рекомендаций • Yoast
Скорость страницы является одним из факторов, определяющих, получите ли вы хороший рейтинг в Google. Скорость страницы — это фактор ранжирования , и его важность продолжает расти. В этом посте мы обсудим, как проверить скорость страницы и какие инструменты могут помочь вам в этом. Читай дальше!
Почему скорость страницы важна для SEO?
Во-первых, быстрый веб-сайт обеспечивает гораздо лучший пользовательский интерфейс, чем медленный. Исследования снова и снова показывают, что люди не покупают так много на более медленных сайтах. Они также не читают и не взаимодействуют так много на медленных сайтах. Это само по себе должно быть достаточной причиной, чтобы убедиться, что скорость ваших веб-страниц настолько высока, насколько это возможно.
Помимо удобства для пользователей, более быстрые веб-сайты могут быть проще для поисковых систем при сканировании, обработке и индексировании. Это означает, что вашим сообщениям потребуется меньше времени, чтобы появиться в результатах поиска. И они с большей вероятностью будут работать и лучше ранжироваться.
Это означает, что вашим сообщениям потребуется меньше времени, чтобы появиться в результатах поиска. И они с большей вероятностью будут работать и лучше ранжироваться.
Скорость страницы — это не единственный показатель
Мы написали обширный пост о концепции скорости страницы и ее важности. Короче говоря, скорость страницы — это не единственный показатель. Вы не должны думать о скорости страницы как о «эта страница загружается через 5 секунд».
Это связано со сложностью различных факторов, влияющих на скорость загрузки веб-страницы. Некоторые из этих факторов включают инфраструктуру вашего веб-сервера, качество интернет-соединения ваших пользователей и техническую настройку вашего веб-сайта (например, темы, плагины). Также невозможно определить окончательную скорость загрузки страницы.
Даже если вы попытаетесь упростить все это до чего-то вроде «время, необходимое для полной загрузки», все равно сложно дать этому полезное число. Например, вы можете запустить анализ, который покажет, что ваша страница загружается за 5 секунд. Но это число может относиться только к проценту ваших пользователей. Тот, кто живет дальше от вашего веб-сервера, с более медленным подключением к Интернету и использует более медленное устройство, будет испытывать более длительное время загрузки.
Но это число может относиться только к проценту ваших пользователей. Тот, кто живет дальше от вашего веб-сервера, с более медленным подключением к Интернету и использует более медленное устройство, будет испытывать более длительное время загрузки.
Вместо этого мы советуем вам думать о скорости страницы как о части взаимодействия с пользователем, которое обеспечивает ваш веб-сайт. Скорость страницы и пользовательский опыт идут рука об руку.
Сделать так, чтобы страница загружалась быстрее
В идеальном мире мы бы щелкнули ссылку на странице результатов поиска, и веб-страница мгновенно появилась бы перед нашими глазами. Но все мы знаем, что наши технологии еще не достигли этой точки. В то же время веб-сайты в настоящее время невероятно сложны, а веб-страницы становятся все тяжелее и сложнее для загрузки.
Теперь перед владельцами веб-сайтов стоит задача не только ускорить загрузку страниц, но и дать посетителям «ощущение», что страница действительно быстрая. На самом деле, способность создавать «восприятие» страницы как быстрой имеет решающее значение, поскольку она связана с «опытом», который посетители получают на вашем веб-сайте. Чтобы создать такое «восприятие» быстро загружаемой страницы, хорошо иметь представление о процессе загрузки веб-страниц.
На самом деле, способность создавать «восприятие» страницы как быстрой имеет решающее значение, поскольку она связана с «опытом», который посетители получают на вашем веб-сайте. Чтобы создать такое «восприятие» быстро загружаемой страницы, хорошо иметь представление о процессе загрузки веб-страниц.
Процесс загрузки веб-страницы 101
С момента, когда вы щелкаете ссылку или нажимаете «Ввод» в адресной строке, начинается процесс загрузки запрошенной вами страницы. Этот процесс состоит из многих частей, но их можно сгруппировать в несколько этапов, которые выглядят примерно так:
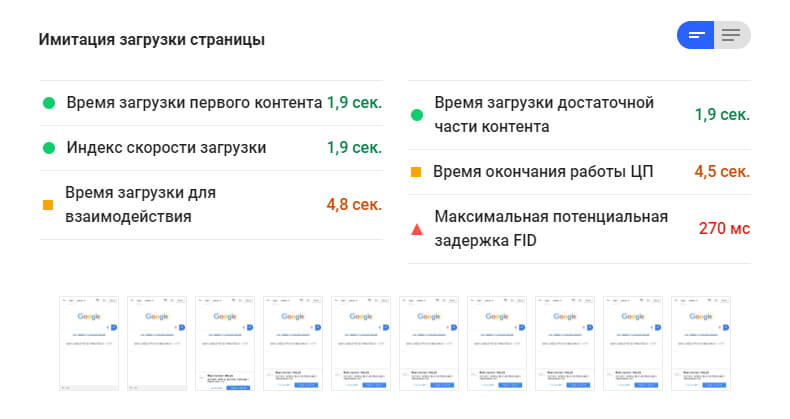
«Временная шкала в одну секунду» из документации скорости сайта Google.Обратите внимание, что приведенная выше модель относится к доставке и отображению контента в верхней части страницы. Модель также ориентирована на мобильные устройства.
Хотя документация Google может быть немного амбициозной в отношении таймингов этих этапов, модель полезна. По существу, процесс можно описать тремя стадиями загрузки. Давайте обсудим эти три этапа и их значение для ваших страниц.
Давайте обсудим эти три этапа и их значение для ваших страниц.
Сетевой этап
Поиск DNS и соединение TCP : Не вдаваясь в подробности, вы можете понять, что это протоколы для установления связи между вашим веб-сервером и устройством пользователя. По сути, именно они делают возможной передачу данных через Интернет.
Вообще говоря, у вас нет полного контроля над тем, что здесь происходит. Также трудно измерить или повлиять на эту часть процесса. Но приятно отметить, что существуют технологии для ускорения этого процесса, в том числе CDN, интеллектуальная маршрутизация и т. д. Однако эти технологии более полезны для сайтов, которые обслуживают большую международную аудиторию. Если у вас есть сайт, который обслуживает в основном местную аудиторию, есть и другие способы ускорить работу ваших страниц.
Этап ответа сервера
HTTP-запрос и ответ : После установления соединения устройство вашего пользователя отправляет запрос на ваш веб-сервер с запросом страницы и сопутствующих файлов и содержимого. Ваш веб-сервер должен обработать этот запрос и подготовить запрошенный контент. Ваша инфраструктура хостинга, ваш веб-сервер и доступность CDN влияют на этот этап.
Ваш веб-сервер должен обработать этот запрос и подготовить запрошенный контент. Ваша инфраструктура хостинга, ваш веб-сервер и доступность CDN влияют на этот этап.
Время ответа сервера : Время ответа сервера означает время, необходимое серверу для возврата исходного HTML-кода, исключая время передачи по сети. Этот этап касается того, насколько быстро ваш веб-сервер может возвращать информацию. Ваша инфраструктура хостинга, веб-сервер, темы и плагины могут повлиять на этот этап.
Этап рендеринга в браузере
Рендеринг на стороне клиента : На этом этапе страница должна быть построена, размещена, окрашена и отображена. Способ загрузки изображений, обработка JavaScript и CSS, а также каждый отдельный HTML-тег на вашей странице влияют на скорость загрузки. Темы и плагины также добавляют дополнительные элементы для визуализации.
Полезно осознавать, что активы, контент и элементы (например, кнопки) на любой данной странице загружаются последовательно . Вы можете себе представить, что элементы в верхней части страницы будут иметь приоритет в первую очередь, а затем будут загружены элементы ближе к нижней части страницы. По этой же причине Google подчеркивает важность содержимого верхней части страницы в различной документации — это позволяет пользователям начать взаимодействовать со страницей как можно раньше. Кроме того, возможность быстрой загрузки контента вверху страницы также дает ощущение, что страница загружается быстро.
Вы можете себе представить, что элементы в верхней части страницы будут иметь приоритет в первую очередь, а затем будут загружены элементы ближе к нижней части страницы. По этой же причине Google подчеркивает важность содержимого верхней части страницы в различной документации — это позволяет пользователям начать взаимодействовать со страницей как можно раньше. Кроме того, возможность быстрой загрузки контента вверху страницы также дает ощущение, что страница загружается быстро.
Метрики, на которые следует обратить внимание при проверке скорости страницы
С 2021 года Google представила Core Web Vitals — набор показателей для измерения скорости веб-сайтов и взаимодействия с пользователем, которые вошли в обновление основного алгоритма Google. По сути, Core Web Vitals рассматривает три аспекта веб-страницы: скорость загрузки, интерактивность и визуальную стабильность.
- Загрузка — Отрисовка самого большого содержимого (LCP): Измеряет, сколько времени требуется для появления на экране наиболее важной части содержимого.

- Интерактивность — задержка первого ввода (FID): Измеряет, насколько быстро страница может реагировать на первое взаимодействие с пользователем.
- Визуальная стабильность — совокупное смещение макета (CLS): Измеряет стабильность визуальных элементов на странице. Другими словами, перемещается ли что-то на экране во время загрузки?
При оптимизации производительности вашей страницы для SEO эти три метрики являются наиболее важными, на которые следует обращать внимание. Чтобы пройти Core Web Vitals, вам нужно, чтобы ваша страница получила зеленый балл по всем этим трем показателям. И хорошо знать, что по крайней мере 75% ваших реальных пользователей должны получить зеленую «оценку», чтобы ваша страница прошла.
Джон Мюллер из Google сказал, что все три показателя должны отображаться зеленым цветом, если вы хотите, чтобы ваш сайт извлекал выгоду из сигналов ранжирования страницы. Обратите внимание, что вы не должны оптимизировать свой сайт, чтобы получить экологические оценки, но зеленые оценки будут полезны для ваших посетителей. Все дело в счастливых посетителях и, конечно же, в отличном контенте!
Обратите внимание, что вы не должны оптимизировать свой сайт, чтобы получить экологические оценки, но зеленые оценки будут полезны для ваших посетителей. Все дело в счастливых посетителях и, конечно же, в отличном контенте!
Другие интересные метрики
В дополнение к этим трем метрикам может быть интересно также посмотреть на:
- Время до первого байта (TTFB) : Измеряет, сколько времени требуется, пока сервер не ответит некоторой информацией. Даже если ваш внешний интерфейс работает быстро, это задержит вас.
- First Contentful Paint (FCP) : Измеряет время, необходимое для появления на экране ключевого визуального содержимого (например, главного изображения или заголовка страницы).
- Время до интерактивного : Измеряет, сколько времени требуется, чтобы опыт стал видимым, и реагируют на ввод пользователя.
Все упомянутые метрики являются гораздо более сложными метриками, чем «сколько времени потребовалось для загрузки». И, возможно, что еще более важно, они ориентированы на пользователя. Улучшение этих показателей должно напрямую коррелировать с удовлетворенностью пользователей, что очень важно для SEO.
И, возможно, что еще более важно, они ориентированы на пользователя. Улучшение этих показателей должно напрямую коррелировать с удовлетворенностью пользователей, что очень важно для SEO.
Подробнее об этих метриках можно прочитать в документации Google.
Приступайте к практике: как проверить скорость страницы
Теперь, когда вы получили базовые сведения о концепции скорости страницы и процессе веб-загрузки, пришло время заняться практикой и погрузиться в инструменты для проверки скорости страницы.
Ваши лучшие друзья — Google Search Console и PageSpeed Insights.
Google Search Console
По сути, данные о Core Web Vitals и других показателях производительности страницы берутся из PageSpeed Insights. Но мы хотим указать вам на Google Search Console (GSC), прежде чем переходить к PageSpeed Insights.
Предполагая, что вы работаете над повышением скорости страницы, чтобы получить конкурентные преимущества в поисковом рейтинге, вы, вероятно, уже много используете Search Console. Инструмент не только дает обзор вашей эффективности поиска, но также дает отличный обзор того, как ваши страницы работают в соответствии со стандартами взаимодействия с страницами.
Инструмент не только дает обзор вашей эффективности поиска, но также дает отличный обзор того, как ваши страницы работают в соответствии со стандартами взаимодействия с страницами.
Чтобы просмотреть этот отчет, перейдите в Google Search Console и найдите «Впечатления от страницы» на левой панели навигации. Вы должны увидеть обзор того, как работают ваши мобильные и десктопные страницы.
Обзор возможностей страницы в Google Search ConsoleВзгляните на вкладку «Основные веб-жизненные показатели». Там вы найдете список URL-адресов, которые не работают с Core Web Vitals, которые удобно сгруппированы по категориям, в которых они не работают.
Это здорово, потому что инструмент предоставляет вам обзор ссылок, над которыми вам нужно работать. Кроме того, вы уже заранее знаете, каковы ваши цели для этих URL-адресов. Например, вы знаете, следует ли вам работать над улучшением оценки LCP или CLS страницы.
Списки групп URL-адресов, не отвечающих Core Web Vitals Щелчок по одной из этих групп предложит GSC показать вам несколько групп URL-адресов в зависимости от их производительности. Например, на снимке экрана ниже Search Console показывает URL-адреса с низкой оценкой LCP, сгруппированные на основе разных оценок LCP.
Например, на снимке экрана ниже Search Console показывает URL-адреса с низкой оценкой LCP, сгруппированные на основе разных оценок LCP.
Щелкнув по одной из этих групп, вы увидите полный список URL-адресов на правой панели. И если вы нажмете на URL-адрес, появится окно со ссылкой, которая приведет вас к аудиту страницы в PageSpeed Insights.
PageSpeed Insights
Как мы упоминали выше, PageSpeed Insights предоставляет вам данные о производительности вашей страницы. Вы найдете метрики в Core Web Vitals и другие метрики конкретной страницы.
Это невероятно полезный инструмент, если вы хотите улучшить производительность своей страницы. Он предоставляет реальные пользовательские показатели вашего сайта прямо из Google.
Результаты PageSpeed Insights для yoast.com Если вы прокрутите немного вниз, вы найдете диагностику, которая предоставит вам причины того, почему ваша страница не работает Core Web Vitals. Перечисленные здесь причины уникальны для страницы и могут варьироваться от избыточности стороннего кода, ошибки JavaScript, отсутствия кэширования и т. д. – 9.0005
д. – 9.0005
Инструмент также предоставляет предложения по оптимизации вашей страницы, которые вы можете найти в разделе «Возможности». Они являются хорошей отправной точкой и могут быть полезны, когда вы только начинаете оптимизировать скорость. Но полезно знать, что выполнение этих рекомендаций может помочь вашей странице загружаться быстрее, но не может напрямую повлиять на показатель производительности. Есть также куча других вещей, которые вы могли бы сделать, кроме того, что перечислено здесь.
Более продвинутые инструменты
Если вы новичок в оптимизации скорости страницы, то Google Search Console и PageSpeed Insights, вероятно, предоставят вам достаточно информации для начала работы. Этот раздел более полезен для тех, кто хотел бы иметь больше данных и хочет глубже погрузиться в производительность своего веб-сайта.
Инструменты для проверки производительности сервера
Эти инструменты ориентированы на производительность серверного оборудования, баз данных и сценариев. Возможно, вам придется обратиться за помощью к вашему хостинг-провайдеру или технической команде.
Возможно, вам придется обратиться за помощью к вашему хостинг-провайдеру или технической команде.
Мы можем проверить производительность сервера с помощью таких инструментов, как NewRelic или DataDog, которые отслеживают, как ваш сайт ведет себя и реагирует «изнутри».
Они предоставят диаграммы и метрики по таким вещам, как медленные запросы к базе данных и медленные скрипты. Вооружившись этой информацией, вы сможете лучше понять, в порядке ли ваш хостинг и нужно ли вам внести изменения в код вашей темы/плагинов/скриптов.
В WordPress также есть отличные плагины для такого анализа. Мы рекомендуем проверить Query Monitor. Он дает отличное представление о том, какие части WordPress могут замедлять работу — будь то ваши темы, плагины или среды.
Еще один инструмент для проверки производительности страницы
Еще один инструмент, на который может быть интересно взглянуть, — WebPageTest.org. Этот инструмент позволяет вам проверить, как ваша страница работает в различных типах сетей и устройств.
Интересной особенностью этого инструмента является вид «водопад». По сути, он представляет вам обзор того, сколько времени требуется для загрузки всех ресурсов на странице. Это может быть особенно полезно, если вам нужна подробная диагностика для определения возможностей оптимизации.
Например, на изображении ниже показан вид водопада на домашней странице Yoast.com. Поначалу это выглядит довольно устрашающе, но становится легче понять, когда вы сами запустите тест. Помните модель этапов процесса загрузки, о которой мы упоминали ранее? Это каскадное представление говорит нам о том, что первый этап (поиск DNS и соединение TCP) занимает около 0,55 секунды. Затем файл HTML отправляется с веб-сервера в браузер (но не отображается), а затем в другие ресурсы.
Результаты WebPageTest.org для yoast.comПолевые данные и лабораторные данные
Теперь, когда у вас есть необходимые инструменты для проверки скорости страницы, давайте поговорим о том, как эти инструменты получают свои данные.
Показатели Core Web Vitals можно измерить в полевых условиях, и они отражают опыт, который получают ваши реальные посетители. Вот почему Google требует, чтобы по крайней мере 75% ваших реальных посетителей испытали хорошую производительность страницы, прежде чем дать вам пропуск. Вы можете рассчитывать на то, что PageSpeed Insights предоставит вам полевые данные от реальных пользователей.
Напротив, такой инструмент, как WebPageTest.org, запускает тесты и собирает данные в контролируемой среде с предопределенными устройствами и сетевыми настройками.
Мы знаем и понимаем важность полевых данных, поскольку они отражают реальный пользовательский опыт. Это поможет вам понять, с чем борются ваши пользователи. Однако с полевыми данными вы сталкиваетесь с проблемой ограниченных возможностей отладки. Поскольку все пользователи разные, трудно точно определить, эффективны ли внедряемые вами изменения.
С другой стороны, с помощью лабораторных тестов вы можете контролировать как можно больше факторов, поэтому результаты будут стабильными и воспроизводимыми. А поскольку данные поля собираются из реального опыта, они могут это сделать только , если пользователи могут войти и загрузить вашу страницу . Лабораторные данные могут помочь в определении возможностей оптимизации и сделать ваш сайт более доступным для более широкой аудитории. Допустим, ваша цель — оптимизировать свой сайт, чтобы пользователи с очень медленным соединением могли получить к нему доступ. Выполнение лабораторных тестов может дать представление о том, что можно улучшить.
А поскольку данные поля собираются из реального опыта, они могут это сделать только , если пользователи могут войти и загрузить вашу страницу . Лабораторные данные могут помочь в определении возможностей оптимизации и сделать ваш сайт более доступным для более широкой аудитории. Допустим, ваша цель — оптимизировать свой сайт, чтобы пользователи с очень медленным соединением могли получить к нему доступ. Выполнение лабораторных тестов может дать представление о том, что можно улучшить.
Какой приоритет?
Вообще говоря, если у вас есть как полевые, так и лабораторные данные на странице, вы должны отдавать приоритет использованию полевых данных и основывать на них свои усилия по оптимизации. Это означает просмотр данных в Google Search Console и PageSpeed Insights. Google также рекомендует отдавать приоритет полевым данным. Поскольку полевые данные отражают опыт реальных пользователей, вы можете лучше понять, с какими проблемами они сталкиваются и что вам нужно сделать, чтобы их исправить.
Подведение итогов
Научиться проверять скорость страницы не должно быть сложно. Если вы только начинаете оптимизировать скорость страницы, обратите внимание на Google Search Console и PageSpeed Insights. Эти инструменты дадут вам представление о том, какие страницы падают с Core Web Vitals и как реальные пользователи воспринимают вашу страницу.
Затем определите, чего не хватает вашим страницам, и сосредоточьте свои усилия на оптимизации ваших страниц, чтобы они соответствовали требованиям Core Web Vitals. Рекомендации, которые Google дает в PageSpeed Insights, могут стать хорошей отправной точкой. Однако не стоит полагаться на них все время. Вы можете сделать гораздо больше!
Мы ничего не пропустили в этом посте? Или у вас есть отличные советы по оптимизации скорости страницы? Дайте нам знать в комментарии!
Эдвин Тунен Эдвин — специалист по стратегическому контенту. Прежде чем присоединиться к Yoast, он годами оттачивал свое мастерство в ведущем нидерландском журнале о веб-дизайне.
Далее!
- Событие
Google I/O Connect Amsterdam 2023
21 июня 2023 г. Team Yoast примет участие в Google I/O Connect Amsterdam 2023. Щелкните здесь, чтобы узнать, будем ли мы там, кто будет там и многое другое! Узнайте, где вы можете найти нас дальше » - SEO-вебинар
Новостной вебинар Yoast SEO — 20 июня 2023 г.
20 июня 2023 г. Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »
Check Full Page Speed Performance
Бесплатные инструменты SEO
на платформе SEOmator
Robots.txt Tester
robots.txt tester — это утилита, используемая для проверки содержимого файла robots.txt веб-сайта, который дает инструкции сканеры поисковых систем, на которых страницы или разделы сайта не должны индексироваться.
БЕСПЛАТНО
Бесплатный инструмент SEO-аудита
Бесплатный инструмент SEO-аудита анализирует внутренние и внешние элементы веб-сайта, такие как ключевые слова, метатеги и обратные ссылки, для выявления технических и связанных с содержанием проблем, которые могут мешать видимость и ранжирование в поисковых системах.
БЕСПЛАТНО
Бесплатно Google SERP Checker
Инструмент Google SERP Checker позволяет пользователям проверять позицию своего веб-сайта или определенных страниц на страницах результатов поисковой системы Google (SERP) по целевым ключевым словам.
БЕСПЛАТНО
Бесплатная программа проверки поисковой выдачи Bing
Бесплатный инструмент проверки поисковой выдачи Bing похож на подзорную трубу для оценки эффективности вашего веб-сайта в поисковых системах, позволяя вам следить за своим положением на страницах результатов поисковой системы Bing и корректировать свою стратегию SEO. соответственно.
БЕСПЛАТНО
Бесплатный инструмент для проверки обратных ссылок
Бесплатные инструменты для проверки обратных ссылок подобны картам сокровищ для создания ссылок вашего веб-сайта, помогая вам находить новые возможности для ссылок и перемещаться по морям Интернета, чтобы улучшить видимость и рейтинг вашей поисковой системы.
БЕСПЛАТНО
Бесплатное исследование ключевых слов
Бесплатные инструменты исследования ключевых слов SEO подобны компасу для стратегии содержания вашего веб-сайта, направляя вас к ключевым словам и фразам, которые помогут вам ориентироваться в ландшафте поисковых систем и достигать своей целевой аудитории.
БЕСПЛАТНО
Page Crawl Test
Бесплатный инструмент сканирования для SEO похож на фонарик в темноте, освещая закоулки и закоулки вашего веб-сайта, которые поисковые системы могут найти с трудом, и помогая вам оптимизировать способность сканирования и видимость вашего сайта. .
БЕСПЛАТНО
Тест мобильной поддержки
Бесплатный инструмент тестирования мобильной поддержки похож на личного помощника для вашего веб-сайта. Он обеспечивает удобную навигацию и использование на крошечных экранах мобильных устройств, а также позволяет оптимизировать ваш сайт для мира, который становится все более ориентированным на мобильные устройства.
БЕСПЛАТНО
URL HTTP Header Test
Бесплатный инструмент проверки заголовков для SEO похож на детектива, просматривающего код вашего веб-сайта, чтобы проверить правильность ваших заголовков и убедиться, что они правильно отформатированы и оптимизированы для помощи поисковым системам. лучше понять ваши страницы.
БЕСПЛАТНО
Тест скорости веб-сайта
бесплатный инструмент для проверки скорости веб-сайта похож на секундомер для измерения производительности вашего веб-сайта, измеряя скорость загрузки ваших страниц и предоставляя информацию об улучшении взаимодействия с пользователем и видимости в поисковых системах.
БЕСПЛАТНО
Проверка внутренних ссылок
Инструмент анализа внутренних ссылок похож на путеводитель по вашему веб-сайту, помогая вам перемещаться по различным страницам и разделам и гарантируя, что ваши посетители и сканеры поисковых систем смогут легко найти то, что они собой представляют. находясь в поиске.
БЕСПЛАТНО
Плотность ключевых слов
Бесплатный инструмент плотности ключевых слов для SEO подобен микроскопу для содержания вашего веб-сайта, предоставляя информацию о частоте используемых ключевых слов и фраз, что позволяет оптимизировать ваш контент как для пользователей, так и для поисковых систем.
БЕСПЛАТНО
Извлечение метатегов
Бесплатный инструмент извлечения метатегов для SEO похож на библиотекаря вашего веб-сайта, каталогизирует и систематизирует важную информацию, содержащуюся в метатегах, помогая поисковым системам понять содержание ваших страниц и делая их более информативными.