Проверка переменной на число в JavaScript — все способы
Проверка переменной на число в JavaScript — все способыКатегория: Алгоритмы и программирование
Проверка переменной на целое число или с плавающей точкой в javascript может осуществляться разными способами. Рассмотрим их преимущества и недостатки, а в конце сделаем ещё проверку на чётность и нечётность.
- Валидация целых чисел
- Числа с плавающей точкой
- Проверка на чётность
Валидация целых чисел
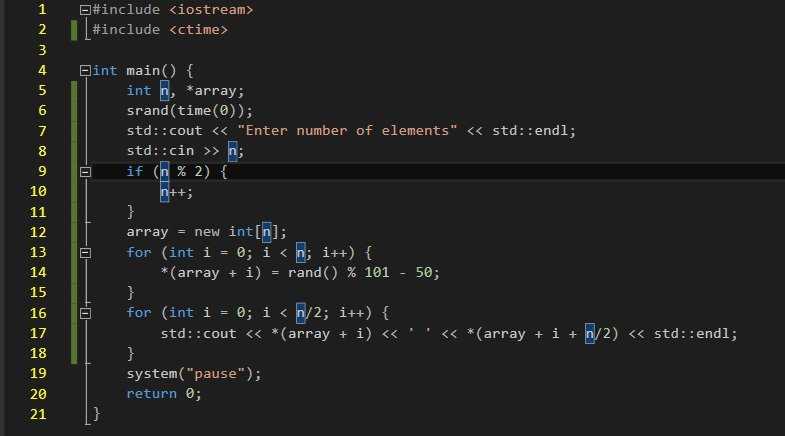
Рассмотрим 4 способа валидации переменной «value» на простое число. Все представленные выражения возвращают булевый тип — «true» или «false».
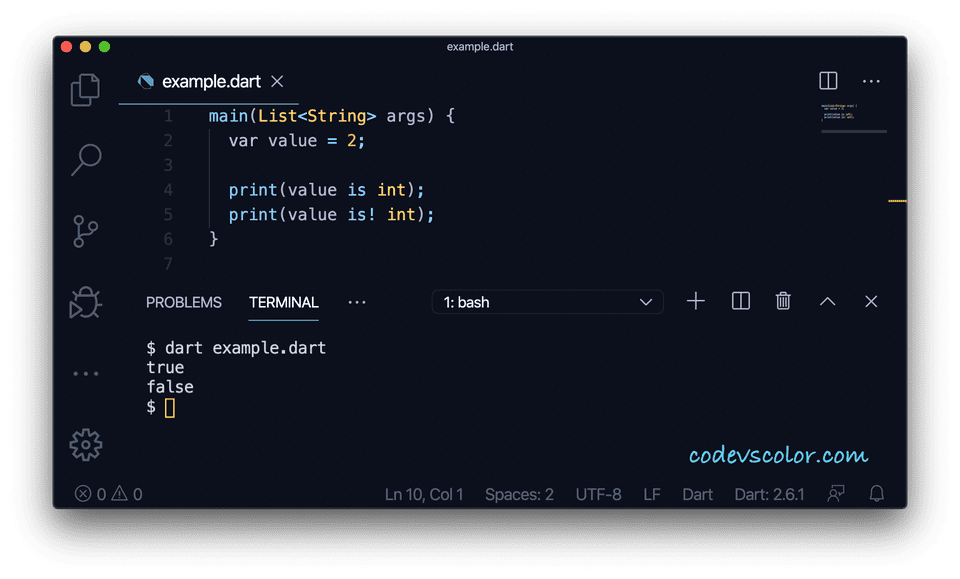
Метод «isInteger».
Number.isInteger(value)
Недостаток — возвращает положительный результат для значений с нулём в начале, например: 05, 0007, 011.
 -?(0|[1-9]\d*)(\.[0-9]{1,4})?$/.test(value)
-?(0|[1-9]\d*)(\.[0-9]{1,4})?$/.test(value)Применение функции «isNaN» в комплексе с нахождением точки.
!isNaN(value) && String(value).includes('.')
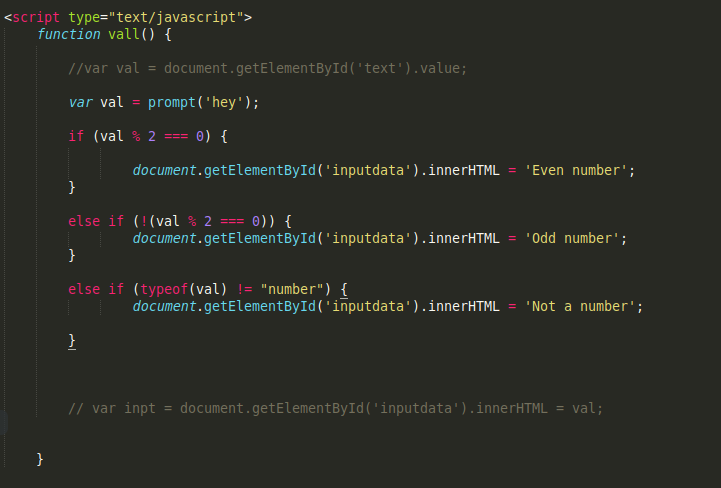
Проверка на чётность
Для проверки на чётность в JS используют оператор остатка от деления.
value % 2 == 0
Сравнение вернёт истину, если «value» чётное число и ложь — если нечётное.
Ну или так 🙂
Andy Si
11 сен 2020 г.
16442
Темы:
JavaScript
Ещё интересное — 6
Ошибка «EPROTO» при установке npm пакетов
Основы работы с хранилищем Vuex
Объявление и применение функций в JavaScript
Плагин jquery для показа и скрытия элементов по клику
События onmouseover и onmouseout в javascript и jQuery
Событие onclick в javascript и jquery на примерах
© REALADMIN.
Страница сгенерирована: 0,1851 s | 4 mb.
upJS Course · Stage 0 · RS School
Подготовительный курс «JavaScript/Front-end. Stage 0»
Бесплатный курс от сообщества The Rolling Scopes для тех, кто мало знаком или незнаком с программированием, но хотел бы в дальнейшем учиться на основном курсе «JavaScript/Front-end».
Начало занятий: 5 декабря 2022
Записаться
Бесплатное обучение
В RS School работает принцип «Pay it forward». Мы бесплатно делимся с учащимися своими знаниями сейчас, надеясь, что в будущем они вернутся к нам в качестве менторов и точно так же передадут свои знания следующему поколению студентов.
Для всех желающих
В RS School может учиться каждый, независимо от возраста, профессиональной занятости и места жительства.
Чат
Открытый чат для абитуриентов и учащихся.
Сертификат
Сертификат об успешном прохождении курсов выдается всем прошедшим обучение.
Расписание лекций
Формат обучения: вебинары. Можно смотреть в удобное для вас время.
Можно смотреть в удобное для вас время.
Нагрузка: 15 — 20 часов в неделю.
Материалы
Документация школы — https://docs.rs.school
Все материалы находятся в открытом доступе на YouTube и GitHub.
Срок обучения: 3 месяца
Вводный вебинар состоится 5 декабря 2022.
Запись вебинара будет размещена на YouTube канале школы.
Регистрация на вебинар
Регистрация на курс открыта до 5 декабря 2022 года
Записаться
Программа обучения
Неделя 1
- Модуль «Знакомство с RS School»
- Модуль «Профессия «JS/Front-end разработчик»»
- Модуль «Знакомство с системой контроля версий Git»
- Модуль «Chrome Dev Tools, VS Code, Terminal»
- Проект «CV».
- «CV#1. Markdown & Git»
- «CV#2. HTML, CSS & Git Basics»
Неделя 2
- Модуль «Основы HTML»
- Модуль «Основы CSS»
- Проект «CV».
- «CV#3.
 CV. Cross-Check»
CV. Cross-Check»
- «CV#3.
Неделя 3
- Модуль «Позиционирование в CSS. Flex.»
- Модуль «Знакомство с JavaScript»
- Модуль «Figma»
- Проект «Travel»
- «Travel#1. Фиксированная вёрстка»
Неделя 4
- Модуль «Знакомство с Codewars. Задачи Часть #1»
- Кросс-чек проверка проекта «CV#3. CV. Cross-Check»
Неделя 5
- Модуль «Закрепление основ JavaScript. Функции»
- Кросс-чек проверка проекта «Travel#1»
- Проект «Travel»
- «Travel#2. Адаптивная вёрстка»
Неделя 6
- Модуль «Обьекты и массивы в JavaScript»
- Модуль «Codewars Часть#2»
Неделя 7
- Модуль «DOM API»
- Модуль «DOM Events»
- Кросс-чек проверка проекта «Travel#2»
- Проект «Travel»
- «Travel#3. Добавление функционала»
Неделя 8
- Модуль «Алгоритмы и Структуры Данных»
- Модуль «Codewars Часть#3»
- Кросс-чек проверка проекта «Travel#3»
- Проект «CodeJam» 48h
Неделя 9
- Кросс-чек проверка проекта «CodeJam»
- Проект «JS 30.
 Часть#1″
Часть#1″- js30#1.1-nature-sounds
- js30#1.2-audio-player
- js30#1.3-custom-video
Неделя 10
- Кросс-чек проверка проекта «JS 30. Часть#1»
- Проект «JS 30. Часть#2»
- js30#2.1-random-jokes
- js30#2.2-image-galery
- js30#2.3-movie-app
Неделя 11
- Кросс-чек проверка проекта «JS 30. Часть#2»
- Проект «JS 30. Часть#3»
- js30#3.1-tic-tac-toe
- js30#3.2-memory-game
- js30#3.3-random-game
Неделя 12
- Кросс-чек проверка проекта «JS 30. Часть#3»
- Модуль «Алгоритмы и Структуры Данных. Часть 2»
Неделя 13
- Получение сертификата
Что следует сделать до старта курса
3
Присоединиться в Discord чат курса и указать в нике свой GitHub аккаунт. Инструкция.
4
Прочитать отзывы о курсе студентов набора 2020q1.
5
Запомнить правила хорошего тона RS School:
- Если вам помогли, не забудьте написать спасибо.
 Желательно использовать специальный канал чата
Желательно использовать специальный канал чата - Если вам помогли с каким-то вопросом и вы видите, что у других студентов возникли подобные сложности, то очень желательно не проходить мимо и помочь в свою очередь
- Если у вас какие-либо проблемы с выполнением тасков или платформой школы (RS App) — не следует писать в личные сообщения администраторам или модераторам
Присоединяйтесь к нашим Telegram группам
Беларусь
- вся Беларусь
- Минск
- Могилев
- Витебск
- Гомель
- Брест
Россия
- вся Россия
- Москва
- Ижевск
- Рязань
- Самара
- Саратов
- Сергиев Посад
- Тольятти
- Тверь
- Санкт-Петербург
- Нижний Новгород
- Волгоград
Казахстан
- весь Казахстан
- Нур-Султан
- Алматы
- Караганда
Кыргызстан
- весь Кыргызстан
Казахстан и Кыргызстан
- Общий Discord чат
Украина
- вся Украина
Узбекистан
- весь Узбекистан
Преподаватели курса
Сергей Шаляпин
6+ лет во фронтенде, выпускник РФиКТ БГУ, еще во времена учебы увлекавшийся программированием и разработкой алгоритмов. Тренер в RS School без малого 4 года. Одно из первых лиц, которые вы видите при поступлении 🙂
Тренер в RS School без малого 4 года. Одно из первых лиц, которые вы видите при поступлении 🙂
Павел Разувалов
Павел Разувалов работает инженером-программистом в EPAM Systems, опыт разработки клиентских приложений более 2 лет. После окончания RS School в 2017 Павел успешно начал свою карьеру. Он делает все возможное не только в самосовершенствовании, но и в обмене знаниями, помогая другим. Павел решил следовать принципу «Pay it forward» и начал участвовать в школе Rolling Scopes не только в качестве наставника, но и тренера в EPAM JS Lab.
Антон Белый
Антон — разработчик интерфейсов в Яндекс. Начинал как Java разработчик, но в начале пути перешел на сторону Front-End и погрузился с головой. Кроме того, увлекается математикой, пытается разобраться, как работает этот мир, и всегда открыт для изучения нового.
Дмитрий Цебрук
Дмитрий учился в RS School 2018Q3 и стал лучшим студентом этого набора. Теперь работает в EPAM Systems как Software Engineer. Любит создавать всякие полезные интерактивные штуки на любимом языке JavaScript. Участвует в разработке RS School App, а также выступает в роли ментора и лектора.
Участвует в разработке RS School App, а также выступает в роли ментора и лектора.
Блог на edium
Как устроена The Rolling Scopes School
Дмитрий Воробей, Организатор RS School
Ментор RS школы про мифы и студентов
Денис Шеко, Ментор RS School
The Rolling Scopes School глазами бывшего студента
Юрий Старовойтов, Студент RS School
Все статьи
Наши партнеры
RS School в социальных сетях
Создание форм с помощью Next.js | Next.js
Веб-форма имеет отношение клиент-сервер . Они используются для отправки данных, обрабатываемых веб-сервером, для обработки и хранения. Сама форма является клиентом, а сервер — любым механизмом хранения, который можно использовать для хранения, извлечения и отправки данных при необходимости.
Это руководство научит вас создавать веб-формы с помощью Next. js.
js.
HTML-формы создаются с использованием тега . Требуется набор атрибутов и полей, чтобы структурировать форму для таких функций, как текстовые поля, флажки, раскрывающиеся меню, кнопки, переключатели и т. д.
Вот синтаксис формы HTML:
При наличии этих проверок, когда пользователь пытается отправить пустое поле для имени, выдается ошибка, которая появляется прямо в поле формы. Точно так же номер рулона можно ввести только в том случае, если он состоит из 10-20 символов.
Проверка формы на основе JavaScript
Проверка формы важна для обеспечения того, чтобы пользователь отправил правильные данные в правильном формате.
В следующем примере показано использование JavaScript для проверки формы:
 ')
вернуть ложь
}
если (rollNumber.length < 3) {
alert('Roll Number должен состоять не менее чем из 3 цифр.')
вернуть ложь
}
}
')
вернуть ложь
}
если (rollNumber.length < 3) {
alert('Roll Number должен состоять не менее чем из 3 цифр.')
вернуть ложь
}
}
Тег сценария HTML используется для встраивания любого кода JavaScript на стороне клиента. Он может либо содержать встроенные операторы сценария (как показано в примере выше), либо указывать на внешний файл сценария через атрибут validateFormWithJS() не допускает пустое поле имени, а номер списка должен состоять не менее чем из трех цифр. Проверка выполняется, когда вы нажимаете кнопку «Отправить». Вы не будете перенаправлены на следующую страницу, пока заданные значения не будут правильными.
Проверка формы с использованием регулярных выражений
Проверка JavaScript с помощью регулярных выражений использует шаблон HTML-атрибут. Регулярное выражение (обычно известное как RegEx) — это объект, описывающий шаблон символов.
только к элементу . Таким образом, вы можете проверить входное значение с помощью регулярных выражений (RegEx), определив свои собственные правила. Еще раз, если значение не соответствует заданному шаблону, ввод выдаст ошибку.
В приведенном ниже примере показано использование 9Атрибут шаблона 0009 в элементе ввода : Поле формы пароля должно содержать только цифры (от 0 до 9), строчные буквы (от a до z) и не должно превышать 15 символов в длину. Никакие другие символы (#, $, & и т. д.) не допускаются. Правило в RegEx записывается как [a-z0-9]{1,15} .
Чтобы узнать больше о HTML-формах, ознакомьтесь с веб-документами MDN.
В следующем разделе вы будете создавать формы в React с помощью Next.js.
Создайте новое приложение Next.js. Вы можете использовать приложение create-next-app для быстрого старта. В терминале командной строки выполните следующее:
npx create-next-app
Ответьте на вопросы, чтобы создать свой проект, и дайте ему имя, в этом примере используется next-forms . Далее cd в этот каталог и запустите команду npm run dev или yarn dev , чтобы запустить сервер разработки.
Откройте URL-адрес, напечатанный в терминале, чтобы убедиться, что ваше приложение работает успешно.
И клиент, и сервер будут созданы с использованием Next.js. Для серверной части создайте конечную точку API, куда вы будете отправлять данные формы.
Next.js предлагает файловую систему маршрутизации, основанную на концепции страниц. Любой файл внутри папки pages/api сопоставляется с /api/* и будет рассматриваться как конечная точка API, а не как страница. Эта конечная точка API будет только на стороне сервера.
Эта конечная точка API будет только на стороне сервера.
Перейдите к pages/api , создайте файл с именем form.js и вставьте этот код, написанный в Node.js:
обработчик функции экспорта по умолчанию (req, res) {
// Получить данные, представленные в теле запроса.
константное тело = требуемое тело
// Необязательное ведение журнала для просмотра ответов
// в командной строке, где запущено приложение next.js.
console.log('тело:', тело)
// Предложение Guard проверяет имя и фамилию,
// и возвращает раньше, если они не найдены
если (!body.first || !body.last) {
// Отправляет код ошибки неверного HTTP-запроса
return res.status(400).json({ data: 'Имя или фамилия не найдены' })
}
// Имя найдено.
// Отправляет HTTP-код успеха
res.status(200).json({данные: `${body.first} ${body.last}` })
}
Эта функция обработчика формы получит запрос req от клиента (т.е. отправленные данные формы). А взамен он отправит ответ
А взамен он отправит ответ res в формате JSON, в котором будет и имя, и фамилия. Вы можете получить доступ к этой конечной точке API по адресу http://localhost:3000/api/form или заменить URL-адрес локального хоста фактическим развертыванием Vercel при развертывании.
Кроме того, вы также можете подключить этот API к базе данных, такой как MongoDB или Google Sheets. Таким образом, отправленные вами данные формы будут надежно сохранены для последующего использования. Для этого руководства база данных не используется. Вместо этого те же данные возвращаются пользователю для демонстрации того, как это делается.
Отправка формы без JavaScript
Теперь вы можете использовать относительную конечную точку /api/form внутри атрибута action формы. Вы отправляете данные формы на сервер, когда форма отправляется с помощью HTTP-метода POST (который используется для отправки данных).
Если вы отправите эту форму, она отправит данные в конечную точку API форм /api/form . Затем сервер отвечает, обычно обрабатывая данные и загружая URL-адрес, определенный атрибутом действия, вызывая загрузку новой страницы. Так что в этом случае вы будете перенаправлены на http://localhost:3000/api/form со следующим ответом от сервера.
Вы создали маршрут API Next.js для отправки формы. Теперь пришло время настроить клиент (саму форму) внутри Next.js с помощью React. Первым шагом будет расширение ваших знаний о HTML-формах и преобразование их в React (с использованием JSX).
Вот та же форма в функциональном компоненте React, написанном с использованием JSX.
функция экспорта по умолчанию Form() {
возвращаться (
Вот что изменилось:
- Атрибут
дляизменен наhtmlFor. (Поскольку
(Поскольку вместо— это ключевое слово, связанное с циклом for в JavaScript, элементы React вместо этого используютhtmlFor.) - Атрибут
действиятеперь имеет относительный URL-адрес, который является конечной точкой API формы.
Это завершает базовую структуру вашей формы на основе Next.js.
Вы можете просмотреть весь исходный код примера репозитория next-forms, который мы создаем здесь, в качестве рабочего примера. Не стесняйтесь клонировать его и начать прямо сейчас. Эта демонстрация создана с помощью приложения create-next-app, и вы можете просмотреть базовые стили CSS формы внутри
/styles/global.cssфайл.
JavaScript делает наши веб-приложения интерактивными, но иногда вам нужно следить за тем, чтобы пакет JavaScript не был слишком большим, или посетители вашего сайта могут отключить JavaScript.
Есть несколько причин, по которым пользователи отключают JavaScript:
- Устранение ограничений пропускной способности
- Увеличение времени автономной работы устройства (телефона или ноутбука)
- Для конфиденциальности, чтобы их не отслеживали с помощью аналитических скриптов
Независимо от причины отключение JavaScript частично, если не полностью, повлияет на функциональность сайта.
Затем откройте каталог next-forms . Внутри каталога /pages создайте файл no-js-form.js .
Краткий совет . В Next.js страница представляет собой компонент React, экспортированный из файла
.js,.jsx,.tsили.tsxв каталоге pages. Каждая страница связана с маршрутом на основе имени файла.Пример: если вы создадите
pages/no-js-form.js, он будет доступен по адресуyour-domain.tld/no-js-form.
Давайте воспользуемся тем же кодом, что и выше:
функция экспорта по умолчанию PageWithoutJSbasedForm() {
возвращаться (
При отключенном JavaScript, когда вы нажимаете кнопку «Отправить», запускается событие, которое собирает данные формы и отправляет их в конечную точку нашего API форм, как определено в атрибуте action и с использованием метода POST HTTP . Вы будете перенаправлены на конечную точку
Вы будете перенаправлены на конечную точку /api/form , так как именно так работает форма action .
Данные формы будут отправлены на сервер в виде запроса req к функции обработчика формы, написанной выше. Он обработает данные и вернет строку JSON в качестве ответа res с включенным вашим именем.
Чтобы улучшить работу здесь, в качестве ответа вы можете перенаправить пользователя на страницу и поблагодарить его за отправку формы.
Внутри /pages вы создадите еще один файл с именем js-form.js . Это создаст страницу /js-form в вашем приложении Next.js.
Теперь, как только форма будет отправлена, мы предотвратим перезагрузку страницы по умолчанию. Мы возьмем данные формы, преобразуем их в строку JSON и отправим на наш сервер, конечную точку API. Наконец, наш сервер ответит отправленным именем. Все это с базовым JavaScript функция handleSubmit() .
Вот как выглядит эта функция. Это хорошо задокументировано для понимания каждого шага:
функция экспорта по умолчанию PageWithJSbasedForm() {
// Обрабатывает событие отправки при отправке формы.
const handleSubmit = async (событие) => {
// Остановить отправку формы и обновить страницу.
событие.preventDefault()
// Получить данные из формы.
постоянные данные = {
сначала: event.target.first.value,
последнее: событие.цель.последнее.значение,
}
// Отправляем данные на сервер в формате JSON.
const JSONdata = JSON.stringify(данные)
// Конечная точка API, куда мы отправляем данные формы.
константная конечная точка = '/api/form'
// Формируем запрос на отправку данных на сервер.
постоянные параметры = {
// Метод POST, потому что мы отправляем данные.
метод: «ПОСТ»,
// Сообщаем серверу, что мы отправляем JSON.
заголовки: {
«Тип контента»: «приложение/json»,
},
// Тело запроса — это данные JSON, которые мы создали выше. тело: JSONданные,
}
// Отправьте данные формы в наш API форм на Vercel и получите ответ.
константный ответ = ожидание выборки (конечная точка, параметры)
// Получить данные ответа с сервера в формате JSON.
// Если сервер возвращает отправленное имя, это означает, что форма работает.
константный результат = ожидание ответа.json()
alert(`Это ваше полное имя: ${result.data}`)
}
возвращаться (
// Мы передаем событие в функцию handleSubmit() при отправке.
<форма onSubmit={handleSubmit}>
)
}
тело: JSONданные,
}
// Отправьте данные формы в наш API форм на Vercel и получите ответ.
константный ответ = ожидание выборки (конечная точка, параметры)
// Получить данные ответа с сервера в формате JSON.
// Если сервер возвращает отправленное имя, это означает, что форма работает.
константный результат = ожидание ответа.json()
alert(`Это ваше полное имя: ${result.data}`)
}
возвращаться (
// Мы передаем событие в функцию handleSubmit() при отправке.
<форма onSubmit={handleSubmit}>
)
}
Это страница Next.js с компонентом функции React под названием PageWithJSbasedForm с элементом  Вместо этого мы используем обработчик события
Вместо этого мы используем обработчик события onSubmit для отправки данных в нашу функцию {handleSubmit} .
Функция handleSubmit() обрабатывает данные формы в несколько этапов:
-
event.preventDefault()запрещает элементу - Мы создали объект JavaScript с именем
dataспервымиипоследнимизначениями из формы. - JSON — это формат передачи данных, не зависящий от языка. Поэтому мы используем
JSON.stringify(data)для преобразования данных в JSON. - Затем мы используем
fetch()для отправки данных на нашу конечную точку/api/formс использованием JSON и HTTPPOST 9Метод 0010. - Сервер возвращает ответ с отправленным именем. Ууууу! 🥳
В этом руководстве рассмотрено следующее:
- Базовая форма HTML
- Понимание форм с React.
 js
js - Проверка данных форм с помощью JavaScript и без него
- Использование маршрутов API Next.js для обработки
reqиresот клиента и сервера
Для получения более подробной информации пройдите обучающий курс Next.js.
Лучшая библиотека проверки для JavaScript
- Записано в ES6
- Безопасность типа с использованием TypeScript
- нулевые зависимости
- NO JQuery
- можно использовать в качестве AMD, модулей ES6 и Global Scripts
666666666666666666666666666666666666666666666666666666666666666666666666666666.
40+
Валидаторы
50+
Плагины
- Охватывают самые разные типы полей формы
- Разработка, повторное использование пользовательского валидатора
- Поддержка синхронизации и Async Valdators
- Архитектор на основе плагинов
- Small Core
- Все остальное построено в виде плагина
Объявление правил валидации
Decliking Опционеры Validator Viaw wia html Attributes
.

name="userName"
data-fv-not-empty="true"
data-fv-not-empty___message="Требуется имя пользователя"
data-fv-string-length=" правда"
data-fv-string-length___min="6"
data-fv-string-length___message="Имя должно быть длиннее 6 символов"
/>
Интеграция с your stack
14+
CSS frameworks
10+
JS frameworks
- Support native form
- Support popular CSS frameworks via plugins
- Support popular JavaScript frameworks
- Easy to integrate with a framework
Play nice with form libraries
- Autocomplete
- Color picker
- Custom checkbox
- Custom radio
- Date picker
- International telephone input
- Mask input
- Rich editor
- Select
- Star rating
- Ввод тегов
- Выбор времени
- Переключатель
- Мастер
Счастливые клиенты
2. 8k+
8k+
Разработчики
1,5 тыс.+
Дизайнеры
3,2 тыс.+
Команды
Познакомьтесь с нашими клиентами@CreativeTim
Плагин проверки для Bootstrap от @formvalidation. Попробуйте, выглядит отлично!
@scokmen
Вы спасли мой день @formvalidation
@CurtStaubach
Обязательно проверьте Bootstrap Validator. Это лучшее, что я нашел.
@Agarney
Деньги потрачены не зря. Обязательный плагин, если вы регулярно используете Bootstrap.
@timkinnane
Только что получил лицензию FormValidation. Он идеально подходит для проектов #bootstrap. Очень стоит.
@RC_Programmers
Купить лицензию на @formvalidation. Это лучший инструмент, который я когда-либо использовал.
@sitesbyjoe
Только что купил копию formvalidation.io — выглядит очень хорошо и предназначен для работы с начальной загрузкой!
@barrylangdon1
Потрясающий плагин jQuery для проверки формы https://formvalidation.

 -?(0|[1-9]\d*)(\.[0-9]{1,4})?$/.test(value)
-?(0|[1-9]\d*)(\.[0-9]{1,4})?$/.test(value) CV. Cross-Check»
CV. Cross-Check» Часть#1″
Часть#1″ Желательно использовать специальный канал чата
Желательно использовать специальный канал чата
 (Поскольку
(Поскольку  тело: JSONданные,
}
// Отправьте данные формы в наш API форм на Vercel и получите ответ.
константный ответ = ожидание выборки (конечная точка, параметры)
// Получить данные ответа с сервера в формате JSON.
// Если сервер возвращает отправленное имя, это означает, что форма работает.
константный результат = ожидание ответа.json()
alert(`Это ваше полное имя: ${result.data}`)
}
возвращаться (
// Мы передаем событие в функцию handleSubmit() при отправке.
<форма onSubmit={handleSubmit}>
)
}
тело: JSONданные,
}
// Отправьте данные формы в наш API форм на Vercel и получите ответ.
константный ответ = ожидание выборки (конечная точка, параметры)
// Получить данные ответа с сервера в формате JSON.
// Если сервер возвращает отправленное имя, это означает, что форма работает.
константный результат = ожидание ответа.json()
alert(`Это ваше полное имя: ${result.data}`)
}
возвращаться (
// Мы передаем событие в функцию handleSubmit() при отправке.
<форма onSubmit={handleSubmit}>
)
}
 js
js