Типы данных Javascript
Переменные JavaScript могут хранить данные самых разных типов — числа, строки, объекты и другие:
var length = 16; // Число
var lastName = "Сидоров"; // Строка
var x = {firstName:"Иван", lastName:"Иванов"}; // Объект
Концепция типов данных
В программировании типизация данных является очень важной концепцией.
Чтобы можно было оперировать переменными, крайне важно знать об их типах.
Без типов данных компьютер не будет знать как безопасно вычислить, например, такое выражение:
var x = 16 + "Volvo";
Имеет ли смысл добавлять к строке «Volvo» число 16? Это приведет к ошибке или какому-либо разумному результату?
JavaScript будет интерпретировать приведенный выше пример следующим образом:
var x = "16" + "Volvo";
Внимание! При сложении числа и строки JavaScript будет воспринимать число как строку.
JavaScript вычисляет выражения слева направо.
JavaScript: var x = 16 + 4 + "Volvo"; Результат: 20Volvo JavaScript: var x = "Volvo" + 16 + 4; Результат: Volvo164
В первом примере JavaScript воспринимает 16 и 4 как числа, пока не достигнет строки «Volvo».
Во втором примере, так как первый операнд — строка, все последующие операнды также считаются строками.
JavaScript типы являются динамическими
В JavaScript все типы данных являются динамическими. Это означает, что одна и та же переменная может использоваться для хранения данных разных типов:
var x; // x имеет тип undefined x = 5; // теперь x - число x = "John"; // теперь x - строка
Строки в JavaScript
Строки должны записываться внутри кавычек. Это могут быть двойные или одинарные кавычки:
var carName = "Volvo XC60"; // Используются двойные кавычки var carName = 'Volvo XC60'; // Используются одинарные кавычки
Внутри строки можно использовать кавычки только в том случае, если они отличаются от кавычек, в которые заключена строка:
var answer = "It's alright"; // Одинарные кавычки внутри двойных var answer = "He is called 'Johnny'"; // Одинарные кавычки внутри двойных var answer = 'He is called "Johnny"'; // Двойные кавычки внутри одинарных
Подробнее о строках будет рассказано дальше в этом учебнике.
Числа в JavaScript
В JavaScript существует только один тип числовых данных.
Числа могут записываться как с десятичной точкой, так и без нее:
var x1 = 34.00; // С десятичной точкой var x2 = 34; // Без десятичной точки
Очень большие и очень малые числа могут записываться при помощи научной (экспоненциальной) нотации (имеет вид Mep, где M – число, e — означает «умножить на 10 в степени…», p – порядок или степень, в которую возводится 10):
var y = 123e5; // 12300000 var z = 123e-5; // 0.00123
Подробнее о числах будет рассказано дальше в этом учебнике.
Логические данные в JavaScript
Есть два логических значения: true (истина) и false (ложь).
var x = 5; var y = 5; var z = 6; (x == y) // Вернет true (x == z) // Вернет false
Логические значения часто используются в проверках различных условий.
Подробнее об этом будет рассказано дальше в этом учебнике.
Массивы в JavaScript
Массивы в JavaScript записываются при помощи квадратных скобок.
Элементы массива разделяются запятыми.
В следующем примере декларируется (создается) массив с именем cars, содержащий три элемента:
var cars = ["Saab", "Volvo", "BMW"];
Индексация элементов массива начинается с нуля. Это означает, что первый элемент имеет индекс [0], второй [1] и так далее.
Подробнее о массивах будет рассказано дальше в этом учебнике.
Объекты в JavaScript
Объекты в JavaScript записываются при помощи фигурных скобок.
Свойства объектов записываются в виде пар имя:значение, разделенных запятыми.
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
В приведенном выше примере объект с именем person имеет 4 свойства: firstName, lastName, age, eyeColor.
Подробнее об объектах будет рассказано дальше в этом учебнике.
Оператор typeof
Чтобы определить тип данных переменной в JavaScript используется оператор typeof.
Оператор typeof возвращает тип данных переменной или выражения:
typeof "" // Вернет "string" typeof "John" // Вернет "string" typeof "John Doe" // Вернет "string" typeof 0 // Вернет "number" typeof 314 // Вернет "number" typeof 3.14 // Вернет "number" typeof (3) // Вернет "number" typeof (3 + 4) // Вернет "number"
Тип undefined
В JavaScript переменные без значения на самом деле имеют значение
var car; // Значение undefined, тип undefined
Любую переменную можно «сбросить», присвоив ей значение undefined. Ее тип также станет undefined.
car = undefined; // Значение undefined, тип undefined
Пустые значения
Пустое значение не имеет ничего общего со значением undefined.
У пустой строки есть корректные значение и тип.
var car = ""; // Значение "", тип typeof "string"
Null
В JavaScript значение null означает «ничего». Это что-то чего не существует.
При этом в JavaScript тип null является объектом.
Внимание! Случайно можно посчитать ошибкой, что проверка типов typeof null возвращает тип объект. Ведь он, очевидно, должен быть null. Но в JavaScript null — объект.
Вы можете обнулить объект присвоив ему значение null:
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
person = null; // Теперь здесь значение null, но тип по прежнему object
Также, обнулить объект можно при помощи значения
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};
person = undefined; // Теперь здесь значение и тип undefined
Разница между undefined и null
Undefined и null равны по значению, но различны по типу:
typeof undefined // undefined typeof null // object null === undefined // false null == undefined // true
Примитивные данные
Примитивными данными являются одиночные простые значения без дополнительных свойств и методов.
В этом случае оператор typeof возвращает один из следующих примитивных типов:
- string
- number
- boolean
- undefined
typeof "John" // Вернет "string" typeof 3.14 // Вернет "number" typeof true // Вернет "boolean" typeof false // Вернет "boolean" typeof x // Вернет "undefined" (если у переменной x нет значения)
Сложные (комплексные) данные
В JavaScript существует два сложных или комплексных типа данных:
- function
- object
Оператор typeof возвращает тип «object» для объектов, массивов и значения null.
Для функций оператор typeof возвращает тип не «object», а «function».
typeof {name:'John', age:34} // Вернет "object"
typeof [1,2,3,4] // Вернет "object" (не "array", см. ниже)
typeof null // Вернет "object"
typeof function myFunc(){} // Вернет "function"
Внимание! Для массивов оператор typeof возвращает тип «object», потому что в JavaScript массивы являются объектами.
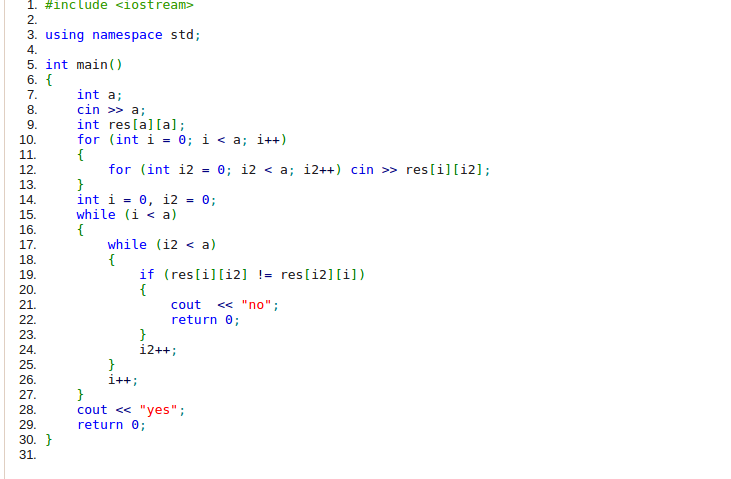
Проверка простоты числа перебором делителей. Язык Python
Решение задачи на языке программирования Python
Простые числа — это натуральные числа больше единицы, которые делятся нацело только на единицу и на себя. Например, число 3 простое, так как нацело делится только на 1 и 3. Число 4 сложное, так как нацело делится не только на 1 и 4, но также на число 2.
Алгоритм перебора делителей заключается в последовательном делении заданного натурального числа на все целые числа, начиная с двойки и заканчивая значением меньшим или равным квадратному корню из тестируемого числа. Таким образом, в данном алгоритме используется цикл, счетчик итераций которого последовательно принимает значения ряда натуральных чисел от 2 до корня из исследуемого числа.
Перебор делителей применяется в том числе для определения, является ли натуральное число простым, или оно является сложным, то есть составным.
from math import sqrt
n = int(input())
prime = True
i = 2
while i <= sqrt(n):
if n % i == 0:
prime = False
break
i += 1
if prime:
print("Простое число")
else:
print("Составное число")
В программе мы сначала предполагаем, что введенное число n является простым, и поэтому присваиваем переменной prime значение True. Далее в цикле перебираются делители (переменная i ) от 2-х до квадратного корня из числа n. Как только встречается первый делитель, на который n делится без остатка, меняем значение prime на False и прерываем работу цикла, так как дальнейшее тестирование числа на простоту смысла не имеет.
Если после выполнения цикла prime осталась истиной, сработает ветка if условного оператора. В случае
В случае False, поток выполнения заходит в ветку else.
Если знать о такой особенности циклов в Python как возможность иметь ветку else, то код можно упростить, избавившись от переменной prime и ее проверки условным оператором после завершения работы цикла.
from math import sqrt
n = int(input())
i = 2
while i <= sqrt(n):
if n % i == 0:
print("Составное число")
break
i += 1
else:
print("Простое число")Ветка else при циклах (как while, так и for) срабатывает, если в основном теле цикла не происходило прерывания с помощью break. Если break сработал, то тело else выполняться не будет. При использовании таких конструкций также следует помнить, что если условие в заголовке цикла сразу возвращает ложь (то есть тело цикла не должно выполняться ни разу), код тела else все-равно будет выполнен.
Программы выше будут определять числа 0 и 1 как простые. Это неправильно. Данные числа не являются ни простыми, ни сложными. Для проверки ввода пользователя, можно воспользоваться условным оператором или зациклить запрос числа, пока не будет введено корректное значение:
Это неправильно. Данные числа не являются ни простыми, ни сложными. Для проверки ввода пользователя, можно воспользоваться условным оператором или зациклить запрос числа, пока не будет введено корректное значение:
n = 0
while n < 2:
n = int(input())Рассмотрим функцию, которая определяет, является ли число простым:
from math import sqrt
def is_prime(n):
i = 2
while i <= sqrt(n):
if n % i == 0:
return False
i += 1
if n > 1:
return True
a = int(input())
if is_prime(a):
print("Простое число")
else:
print("Число НЕ является простым")Здесь нет необходимости в прерывании работы цикла с помощью break, так как оператор return выполняет выход из тела всей функции.
Если цикл полностью отработал, выполнится выражение return True, находящееся ниже цикла. Оно помещено в тело условного оператора, чтобы исключить возврат «истины», когда в функцию передаются числа 0 или 1. В этом случае функция вернет объект
В этом случае функция вернет объект None.
Программа не защищена от ввода отрицательного числа. При этом будет генерироваться ошибка на этапе извлечения квадратного корня.
Нарисуем блок-схему тестирования числа на простоту (без дополнительных проверок и оператора break):
from math import sqrt
n = int(input())
prime = True
i = 2
while i <= sqrt(n) and prime is True:
if n % i == 0:
prime = False
i += 1
if prime:
print("Простое число")
else:
print("Составное число")Больше задач в PDF
Проверить, является ли ввод цифрой или буквой javascript
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в Java
Как проверить, является ли значение … ПОДРОБНЕЕ
7 декабря 2022 г. на Яве к Николай • 7760 баллов • 87 просмотров
- JavaScript
- типов
- javascript-объектов
Используется лямбда-выражение Java 8:
String someString . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 3 сентября 2018 г. на Яве к Дейзи • 8 120 баллов • 2,989 просмотров
- ява
- тип данных
- java-строк
- коллекция-java
ул != ноль && ул.длина() != 0 альтернативно ул … ПОДРОБНЕЕ
ответил 11 сентября 2018 г. на Яве к Сушмита • 6,900 баллов • 659 просмотров
Вы можете сослаться на приведенный ниже код: public static … ПОДРОБНЕЕ
ответил 11 июля 2018 г. на Яве к Акрати • 3,190 баллов • 655 просмотров
- ява
- палиндром
Я пытаюсь показать часть … ПОДРОБНЕЕ
22 июля 2022 г. в веб-разработке к гаурав • 22,980 баллов • 278 просмотров
- JavaScript
- jquery
- HTML
- формы
- твиттер-бутстрап
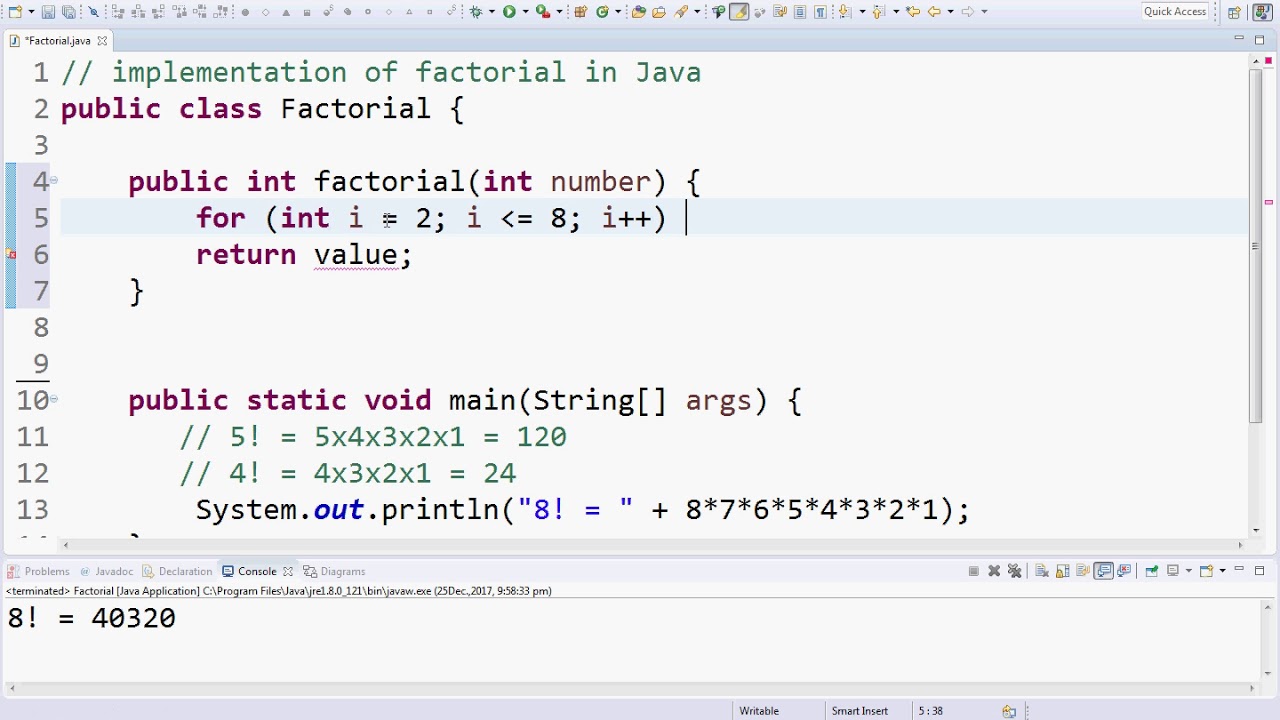
Я разрабатываю простое приложение, которое умножает . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
26 июля 2022 г. в HTML к Теджашвини • 3770 баллов • 857 просмотров
- JavaScript
- jquery
- HTML
- формы
- калькулятор
Рекомендуется использовать … ПОДРОБНЕЕ
ответил 8 августа 2022 г. в HTML к Викас • 284 просмотра
- JavaScript
- HTML
- формы
- дом
Оператор строгого равенства (===) работает точно так же, как абстрактный оператор равенства (==), за исключением того, что преобразование типов не выполняется, а типы должны быть одинаковыми, чтобы считаться равными.
Учебник по Javascript по операторам сравнения
После выполнения любых необходимых преобразований типов оператор == проверит равенство.
Поскольку оператор === не выполняет преобразование, он просто вернет false, если два значения относятся к разным типам.
Оба одинаково быстры. «abc» == новая строка («abc») … ПОДРОБНЕЕ
«abc» == новая строка («abc») … ПОДРОБНЕЕ
ответил 4 ноября 2022 г. на Яве к Дамонланг • 700 баллов • 258 просмотров
- JavaScript
- HTML
- ввод
- теги
- скрыто
Это то, что я обнаружил … ПОДРОБНЕЕ
ответил 15 ноября 2022 г. на Яве к Дамонланг • 1190 баллов • 126 просмотров
- JavaScript
- строка
Эти сообщения классифицируются скорее как предупреждения… ПОДРОБНЕЕ
ответил 15 ноября 2022 г. на Яве к Дамонланг • 1190 баллов • 824 просмотра
- JavaScript
- гугл-хром
- дом
- Когда использовать promise.all()? 12 декабря 2022 г.
- Как найти простые множители целого числа в JavaScript? 12 декабря 2022 г.
- Создание PDF-файла из HTML в div с использованием Javascript 9 декабря 2022 г.

- Цикл по массиву в JavaScript 9 декабря 2022 г.
- Как получить текущее время только в JavaScript 9 декабря, 2022
- Все категории
- ЧатGPT (11)
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (145)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (271)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3469)
- Кибербезопасность и этичный взлом (162)
- Аналитика данных (1266)
- База данных (855)
- Наука о данных (76)
- DevOps и Agile (3608)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Джава (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- Питон (3193)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (2231)
- Мобильная разработка (395)
- Пользовательский интерфейс UX-дизайн (24)
Подпишитесь на нашу рассылку новостей и получайте персональные рекомендации.

Уже есть учетная запись? .
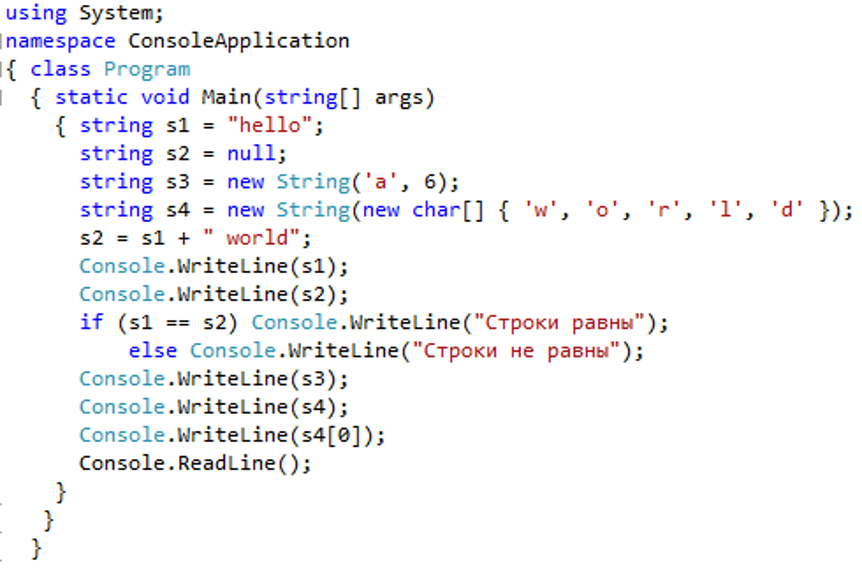
Проверка типов в Javascript
Задумывались ли вы когда-нибудь: как правильно проверить, является ли переменная Javascript массивом?
Выполните поиск в Google, и вы получите множество ответов. И, к сожалению, – это – нет правильного ответа. Это одна из грустных вещей в Javascript, мало того, что существует множество различных реализаций языка, так же есть много разных мнений о том, как что-то должно быть сделано.
Хватит философствовать и сожалеть о положении вещей. В этой статье я попытаюсь дать исчерпывающий обзор различных методов проверки типов в Javascript, плюсы и минусы каждого и почему они существуют.
тип оператораВ начале был typeof. Этот удобный оператор дает вам «тип» значения Javascript:
typeof 3 // "число"
typeof "abc" // "строка"
typeof {} // "объект"
typeof true // "логическое"
тип неопределенного // "неопределенный"
typeof function(){} // "функция" Все в порядке до
typeof [] // "объект"
А? Тип массива объект ? Я предполагаю, что это , если вы хотите получить техническую информацию об этом, но все же, что за. ..
..
typeof null // "объект"
Хорошо, теперь это просто неправильно!
Кроме того, typeof вернет «object» для дат, регулярных выражений, пользовательских объектов, элементов DOM и почти всего остального. Таким образом, typeof довольно хорошо различает разные виды примитивных значений и различает их и объекты , но совершенно бесполезен, когда дело доходит до различения разных типов объектов — , который включает в себя массивы и нули (WTF?!) .
экземпляр оператораОператор instanceof сообщает вам, является ли объект экземпляром определенного типа. Так называемый «тип» — это конструктор. Например
функция Животное(){}
var a = новое животное()
экземпляр Animal // true Кроме того, вы можете выполнить эту проверку, используя конструктор свойство объекта
a.constructor === Animal // true
Однако проверка конструктора имеет две проблемы. Во-первых, он не поднимается по цепочке прототипов
Во-первых, он не поднимается по цепочке прототипов
функция Кошка(){}
Cat.prototype = новое животное
Cat.prototype.constructor = Кот
var felix = новый кот
felix instanceof Cat // правда
felix instanceof Animal // true
felix.constructor === Кошка // true
felix.constructor === Животное // false Вторая проблема заключается в том, что он перестанет работать, если рассматриваемый объект будет нулевым или неопределенным.
феликс = ноль felix instanceof Animal // true felix.constructor === Animal // выдает TypeError
instanceof работает для всех собственных типов !
[1, 2, 3] экземпляр массива // правда
/abc/ instanceof RegExp // true
({}) instanceof Object // верно
(function(){}) instanceof Функция // true или нет?
3 номер экземпляра // ложь true instanceof Boolean // ложь 'abc' instanceof String // ложь
Хорошо, что здесь происходит? Оказывается, экземпляр не работает с примитивными значениями. Примитивные типы в Javascript: строк , чисел , логических значений , null и undefined — (О, хорошо! Вы можете пересчитать их все по пальцам одной руки!) Ну, на самом деле, я должен был сказать, что это не работает с примитивами с исключение null и undefined , потому что они не являются экземпляром чего-либо, и поэтому instanceof правильно возвращает false, когда любой из них используется с левой стороны.
Примитивные типы в Javascript: строк , чисел , логических значений , null и undefined — (О, хорошо! Вы можете пересчитать их все по пальцам одной руки!) Ну, на самом деле, я должен был сказать, что это не работает с примитивами с исключение null и undefined , потому что они не являются экземпляром чего-либо, и поэтому instanceof правильно возвращает false, когда любой из них используется с левой стороны.
null instanceof Boolean // ложь неопределенный экземпляр массива // ложь
В довершение всего, проверка свойства конструктора будет работать для примитивных типов number, string и boolean .
(3).constructor === число // true true.constructor === Boolean // true 'abc'.constructor === Строка // правда
Это работает, потому что всякий раз, когда вы ссылаетесь на свойство в примитивном значении, Javascript автоматически оборачивает значение в оболочку объекта, например, так
var обертка = новый номер (3)
за исключением того, что вы этого не видите — это происходит за кулисами. Затем оболочка будет экземпляром — в данном случае Number — или Boolean или String , в зависимости от типа примитивного значения, после чего он может пройти по цепочке прототипов и получить свойства прототипа Number и т. д. Так, например, создание оболочки вручную заставит работать instanceof оператора
Затем оболочка будет экземпляром — в данном случае Number — или Boolean или String , в зависимости от типа примитивного значения, после чего он может пройти по цепочке прототипов и получить свойства прототипа Number и т. д. Так, например, создание оболочки вручную заставит работать instanceof оператора
new Number(3) instanceof Number // true
new Boolean(true) instanceof Boolean // true
new String('abc') instanceof String // true Но делать это было бы бессмысленно, потому что это требует, чтобы вы уже знали тип значения, о котором вы спрашиваете, относится ли оно к тому типу, о котором вы уже знаете.
Cross-Window Проблемы
экземпляраОказывается, у экземпляра другая проблема. Он ломается, когда вы пытаетесь протестировать объект, поступающий из другого окна. Ты знаешь? Те, которые создаются для каждого