Проверка скорости загрузки сайта — 10 инструментов анализа сайта
Скорость загрузки сайта очень важна в продвижении сайта и относится к факторам ранжирования.Ваш сайт долго грузится? Это негативно сказывается на позиции в выдаче. И Яндекс, и Google предпочитают более быстрые ресурсы.
Оптимальное время загрузки — 2-3 сек. 0,5 сек – это идеальное время реакции. Но если Ваш сайт высоко нагруженный оптимальная скорость реакции может быть увеличина. В таком случае расчесывайте среднее время загрузки сайтов конкурентов в данной области и ориентируйтесь на него.
Как проверить скорость загрузки сайта
Как проверить скорость при загрузки вашего сайта и на что повлияет оптимизация сайта.
Cкорость загрузки влияет на многие показания, а не только на то что дождется ли посетитель, когда загрузится Ваш сайт. Скорость загрузки сайта влияет на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Улучшая скорость сайта можно не только получать плюсы в ранжировании, но и получать больше доверия и коэффициент конверсий. Проверка скорости загрузки сайта один из важных показателей в оптимизации на сегодняшний день! Ниже приведен список наиболее полезных инструментов, которые помогут провести анализ и выявить самые слабые места сайта в плане скорости.
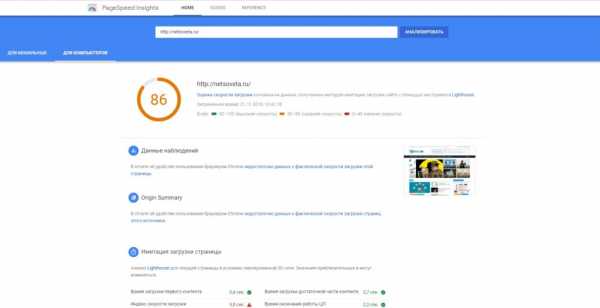
Google speed insights
https://developers.google.com
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.

Инструмент оценки скорости загрузки страниц от Google. Показывает значение от 0 до 100 как для компьютеров, так и для мобильных устройств. Тут же указывает на слабые места сайта и дает рекомендации по оптимизации скорости.
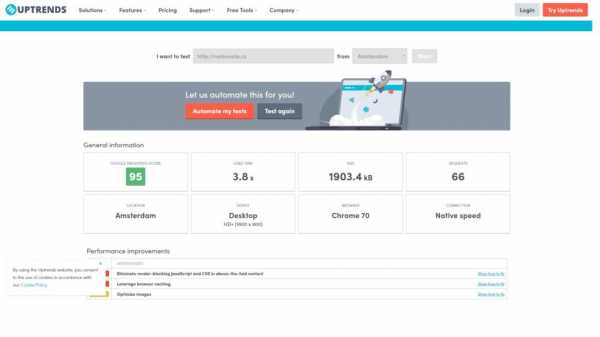
Uptrends.com
https://www.uptrends.com

Дает оценку по скорости, показывает количество обращений к серверу и среднее время загрузки. В сводной таблице подробно отображает данные по каждому запросу к серверу (стили, скрипты, изображения и др). Легко оценить, что именно на сайте замедляет загрузку.
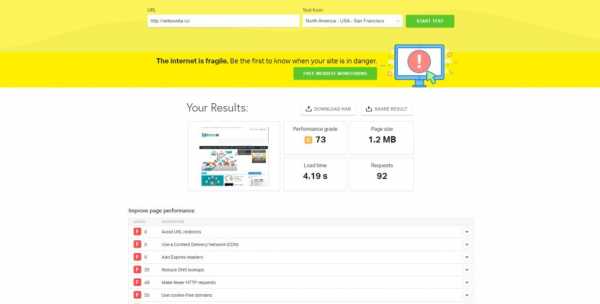
Pingdom.com
https://tools.pingdom.com/

Использует более 70 глобальных пунктов опроса для тестирования и проверки веб-сайтов наших клиентов круглосуточно и без выходных.
С помощью Pingdom вы можете отслеживать время работы, производительность и взаимодействие ваших веб-сайтов для лучшего опыта работы с конечными пользователями.
Sitechecker.pro
sitechecker.pro

Удобный анализ и мониторинг SEO параметров вашего сайта – данный сайт проводит анализ скорости ссылаясь на статистику Google Page Speed.
Сервис бесплатно проверит выбранную страницу по чеклисту на 156 параметров и даже обещает помочь устранить каждую возможную проблему. Sitechecker проанализирует все картинки (их мета-теги, вес и оптимизацию), технические файлы (robots.txt и sitemap.xml), ответы сервера, внешние ссылки и множество других параметров.
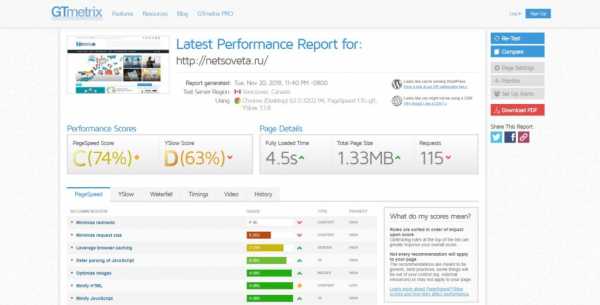
Gtmetrix.com
https://gtmetrix.com

Еще один полезный инструмент для теста скорости сайта. Отображает много сводной информации, также хранит историю, чтобы можно было сравнить, насколько улучшилась или ухудшилась скорость загрузки. Подгружает рекомендации Yahoo и Google для оптимизации скорости, сортируя их по приоритету. Тестовый сервер находится в Ванкувере (Канада).
Loadimpact
https://loadimpact.com/

Сервис тестирует, насколько сайт выдерживает нагрузку (легкий DDOS). Эмулируется несколько десятков пользователей и более сотни активных соединений. Так как тест длится несколько минут, то в это время нагрузки можно использовать и другие инструменты для оценки скорости загрузки страниц в час пик. По окончанию теста можно посмотреть график, как меняется скорость загрузки от количества активных пользователей.
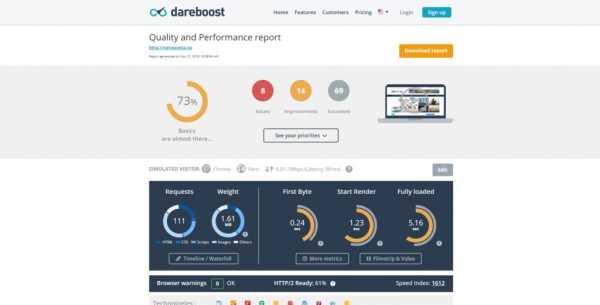
Dareboost
https://www.dareboost.com/

Десятки советов по оптимизации. Автоматический, легкий, эффективный. Инструмент анализирует то, как ваш сайт оценивается по сравнению с вашими конкурентами! Если ваш сайт на 20% медленнее, время загрузки будет заметно отличаться.
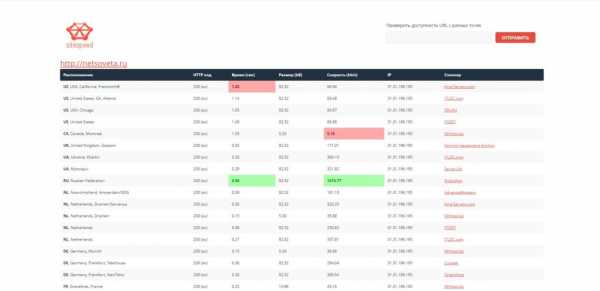
Sitespeed
https://sitespeed.me/ru/

SiteSpeed создан для того, чтобы любой пользователь мог проверить доступность и определить на сколько быстро загружается с разных точек мира интересующий его веб-сайт, отдельные его страницы, контент. Просто введите в строку URL нужного вам ресурса — и вы получите всю необходимую информацию: размер объекта, время и скорость загрузки.
Pr-cy
https://pr-cy.ru/speed_test/

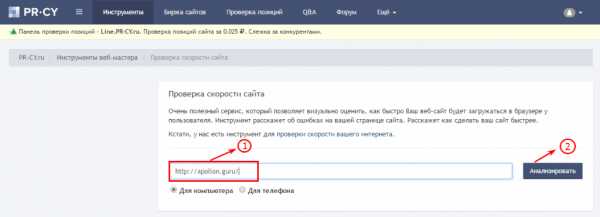
Очень полезный сервис для проверки скорости загрузки сайта! Позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
Websiteoptimization

Отчет по загрузке страницы и всех дополнительных скриптов/стилей/изображений. Простой и часто необходимый инструмент.
Заключение
- Скорость загрузки — важный фактор ранжирования. Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — среднее время между конкурентами. На скорость влияют вес сайта и хостинг.
- Выбирайте хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
- Увеличивайте скорость. Уменьшите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
- Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
- Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Если вы используете какие-то другие бесплатные онлайн-инструменты для проверки скорости загрузки страниц сайта, делитесь ими в комментариях.
netsoveta.ru
Как узнать скорость загрузки сайта: анализ, оценка, оптимизация

Большинство владельцев сайтов знают, что скорость загрузки страниц является одним из факторов, влияющих на ранжирование. Значением данного параметра не стоит пренебрегать, ведь если сайт загружается слишком долго, то пользователь может и не дождаться результатов и сделать выбор в пользу другого ресурса. Именно поэтому любой владелец сайта должен знать, от чего зависит скорость загрузки ресурса и как ee можно увеличить.
Несмотря на то, что рассматриваемый показатель является одним из многочисленных факторов ранжирования, оптимизация скорости загрузки сайта может послужить толчком к улучшению поведенческих факторов пользователей и, несомненно, к более высоким позициям в результатах выдачи. Именно поэтому интернет предлагает множество как онлайн инструментов и сервисов, так и программ для компьютеров и ноутбуков, позволяющих не только определить скорость реакции ресурса на веб-запросы и возможность сравнить значения для различных сайтов, но и предоставляющих рекомендации по улучшению данного показателя.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.
- Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.
Какие же действия необходимо выполнить для использования функционала Google Analytics?
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Перейти по адресу www.analytics.google.com.
- Создать учетную запись для сайта, если ее нет.
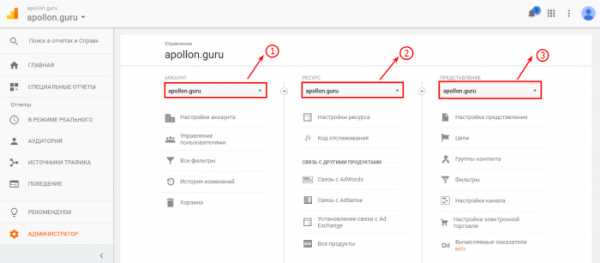
- Выбрать соответствующее представление.

Интерфейс Google Analytics
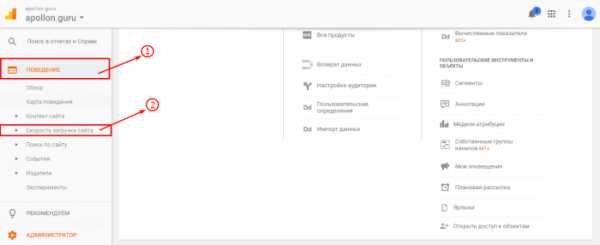
- Во вкладке “Отчеты” кликнуть по пункту “Поведение”.

Вкладка “Отчеты”, пункт “Поведение” в Google Analytics
- Жмем по ссылке “Скорость загрузки сайта”.
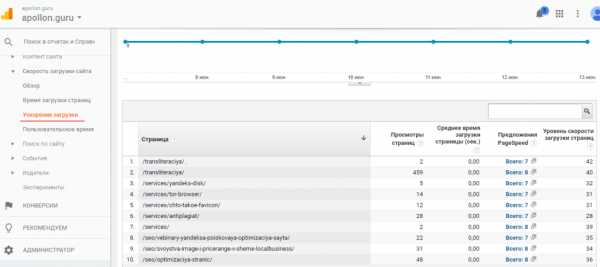
В подменю “Время загрузки страниц” получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.

Подпункт “Время загрузки страниц в Google” Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.
Дополнительные параметры подпункта “Время загрузки страниц”
Вкладкой ниже в подпункте “Ускорение загрузки” приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель “Уровень скорости загрузки страниц”, который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.

Подпункт “Ускорение загрузки” в Google Analytics
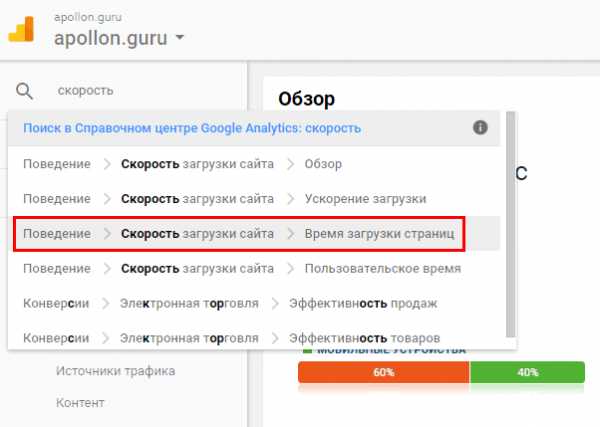
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.

Поиск по ключевым словам в Google Analytics
PageSpeed Insights
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Из-за постоянного совершенствования работы аналитических алгоритмов оценка, полученная в разное время, может отличаться.
PageSpeed Insights отображает следующие результаты:
- время от момента отправки поискового запроса до прорисовки верхней части веб-сайта;
- общее время, потребовавшееся на визуализацию всей страницы в окне обозревателя.
Для получения актуальных результатов система рассматривает только независящие от функционирования интернет-канала параметры: эксплуатацию внешних хранилищ файлов, конфигурацию сервера, структуру и версию HTML, оптимизацию кода.
Результат отображается с помощью индикаторов, которые представлены в трех цветах:
- красный – выполнение рекомендаций приведет к изрядному повышению скорости загрузки;
- желтый – простые исправления улучшат работу ресурса;
- зелёный – проблем нет или они практически не отражаются на эффективности работы сайта.
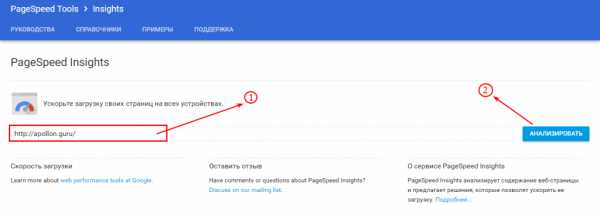
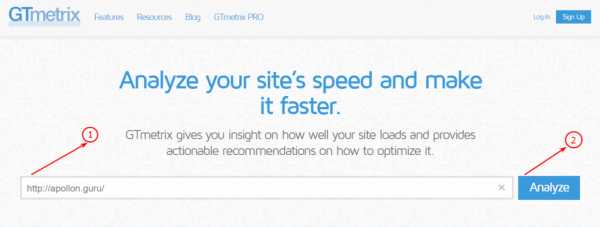
Проверить реакцию любой интернет-страницы можно, перейдя по ссылке www.developers.google.com/speed/pagespeed/insights/. В строку поиска вставляем интересующий URL и жмем “Анализировать”.

Анализ быстродействия сайта посредством PageSpeed Insights
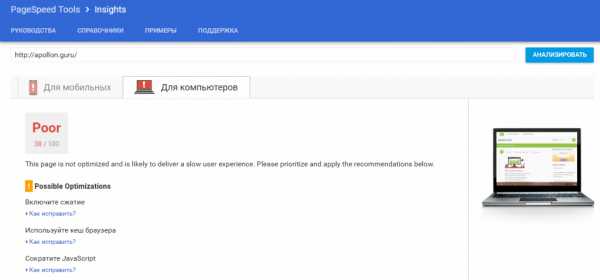
Спустя пару секунд на дисплее отобразятся результаты анализа загрузки для компьютеров и мобильных устройств с рекомендациями по внесению неотложных и желательных исправлений.

Результаты анализа сайта по PageSpeed Insights
Для каждого пункта присутствует подробное руководство по устранению выявленных ошибок с указанием проблемных файлов и элементов ресурса. Необходимо только нажать на соответствующий текст “Как исправить”.
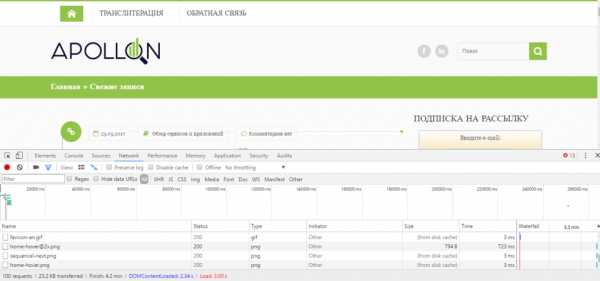
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.

Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
GTmetrix
С помощью зарубежного сайта GTmetrix можно проанализировать скорость страниц через Google PageSpeed и YSlow. Для проверки используется единый сервер, расположенный в Ванкувере. Эксплуатация ресурса аналогична: вставляем адрес и жмем “Analyze”.

Интерфейс сервиса GTmetrix
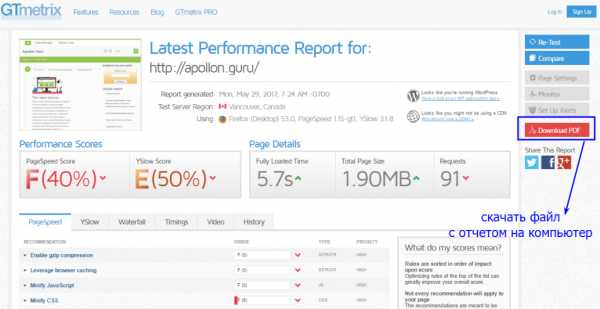
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.

Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
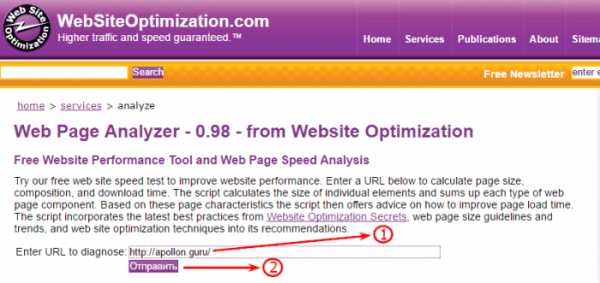
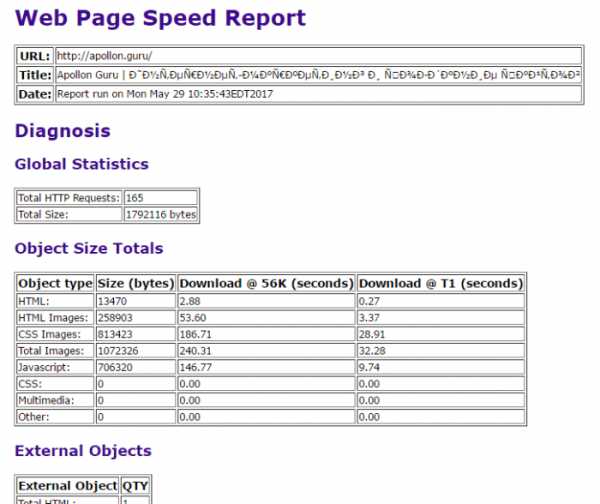
WebPage Analyzer
Процесс проверки с помощью WebPage Analyzer является практически аналогичным предыдущим онлайн-сервисам – вставляем URL-адрес веб-ресурса и жмем кнопку “Отправить”:

Интерфейс онлайн-сервиса WebPage Analyzer
После отправки запроса, его подтверждения путем ввода капчи и небольшого ожидания вы получите мини-отчет о скорости ресурса. При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.

Статистика сайта по WebPage Analyzer
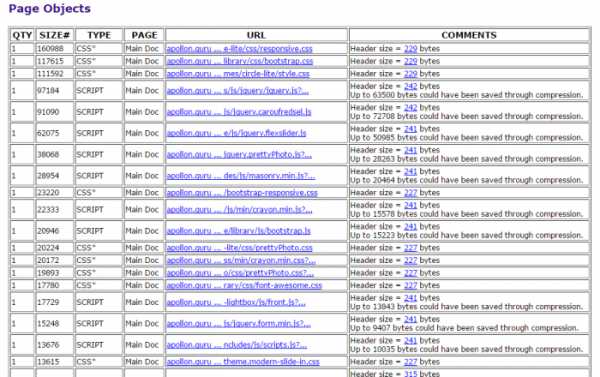
Исходя из этого скрипт предоставляет объекты страницы и их параметры, а также содержит поле комментариев:

Объекты проверяемой страницы – WebPage Analyzer
После данной таблицы находятся подробные характеристики и рекомендации по исправлению ошибок:

Рекомендации по оптимизации файлов страницы WebPage Analyzer
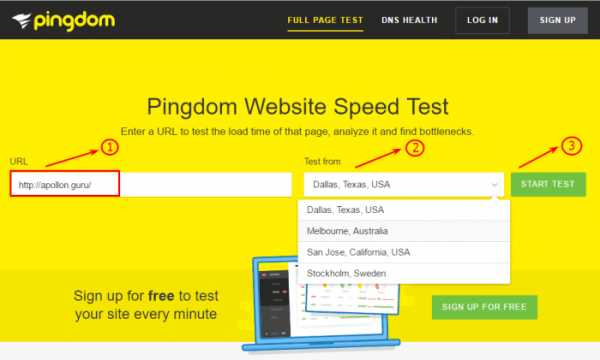
Pingdom
Предлагает простой тест скорости загрузки страницы с возможностью изменения места расположения сервера (Австралия, США, Швеция).
Открываем адрес https://tools.pingdom.com/, вставляем ссылку на интересующий сайт, определяемся с сервером и кликаем “Start test”.

Интерфейс онлайн-сервиса Pingdom
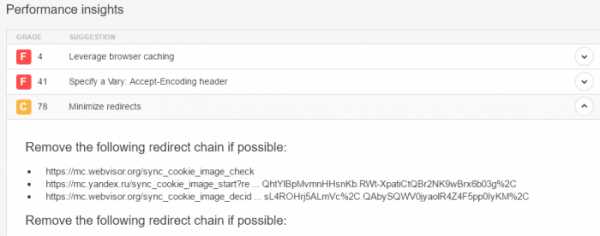
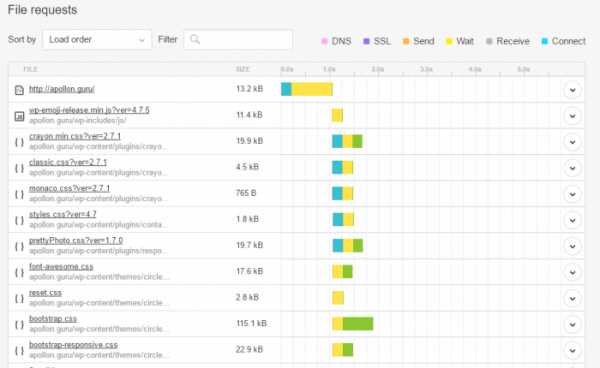
Результатом онлайн-теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам. При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:

Показатели скорости загрузки сайта – Pingdom
Ниже в сводной таблице проверки отображаются данные по каждому запросу к серверу (java-скрипты, различные стили, медиафайлы и т. п.).

Перечень объектов страницы и время их загрузки – Pingdom
Благодаря этой таблице достаточно легко определить, какой именно файл или типы файлов негативно влияют на временной показатель скорости сайта.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
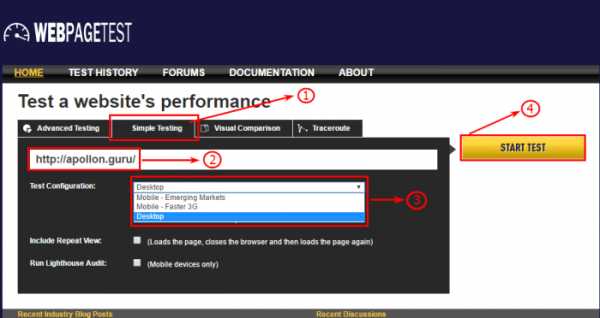
- Для быстрой проверки кликаем по ссылке http://www.webpagetest.org и активируем вкладку “Simple Testing”.
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.

Интерфейс онлайн-инструмента WebPagetest
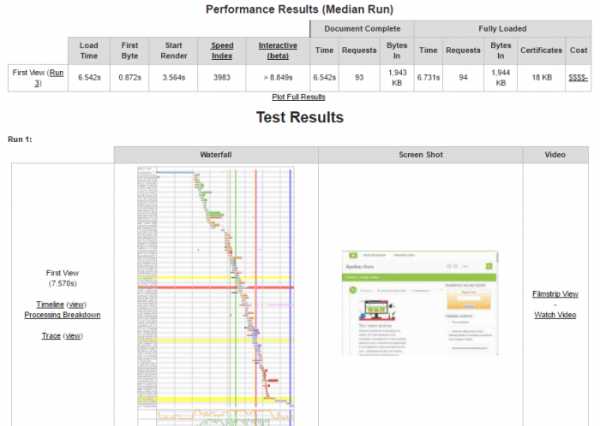
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.

Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Load Impact
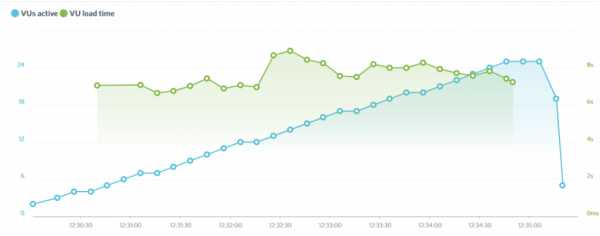
Тест Load Impact длится гораздо дольше остальных, но надежность результатов тестирования сложно поставить под сомнение. Сервис проводит серию легких DDOS-атак, симулируя посещение страницы десятками активных юзеров и парой сотен соединений. Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
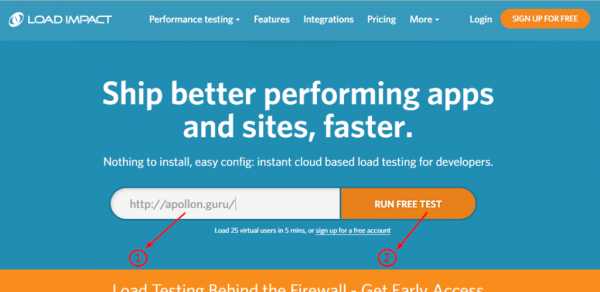
Вставляем адрес ресурса и кликаем “Run free test”:

Load Impact – интерфейс сервиса
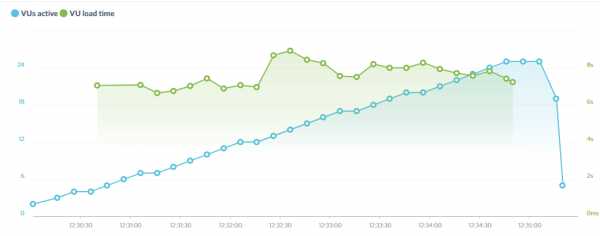
Проанализировав графики с подробными сведениями о динамике быстроты загрузки в зависимости от числа активных юзеров и соединений, можно сделать выводы о скорости работы сайта.

Результирующий график проверки нагрузки на сайт
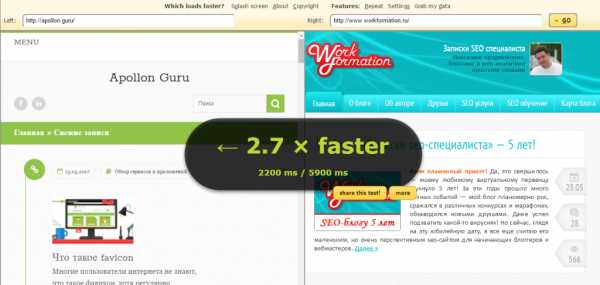
WhichLoadFaster
Инструмент WhichLoadFaster предназначен для сравнения динамики загрузки двух сайтов, например, собственного и конкурирующего.
Проверка сайтов через сервис WhichLoadFaster
После вставки ссылок на интересующие ресурсы и щелчка по пиктограмме “GO” начнется загрузка сайтов, а результаты проверки будут в реальном времени визуализироваться на экране, разделенном надвое:

Сравнение сайтов с помощью WhichLoadFaster
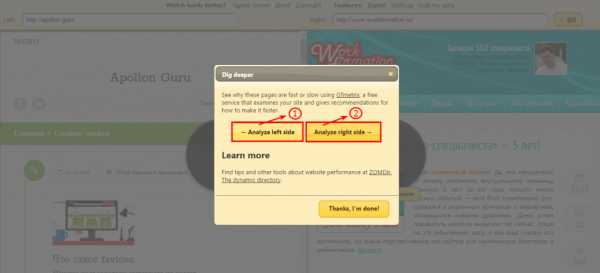
Никакие дополнительные параметры тестов при использовании не предусмотрены, а результат может немного отличаться от раза к разу, порой на десятки процентов. В окне с итогами теста можно проанализировать любой из ресурсов отдельно.

Анализ каждого из двух сайтов отдельно – WhichLoadFaster
Анализирует посещение URL с серверов, расположенных по всему земному шару, показывая информацию о каждом соединении. Алгоритм проверки выглядит аналогично другим похожим сервисам – необходимо просто вставить URL и нажать кнопку “Start test”:

Интерфейс инструмента Monitis Tools
Это один из немногих сервисов, разгружающих себя от роботов благодаря использованию сервиса капчи для запуска теста. По окончанию проверки на экране отобразится отчет, где красным цветом на временной линии отображаются файлы, отрицательно влияющие на показатель скорости загрузки сайта. Испытать сервис можно по ссылке: http://www.monitis.com/pageload/.

Результаты проверки сайта через Monitis Tools
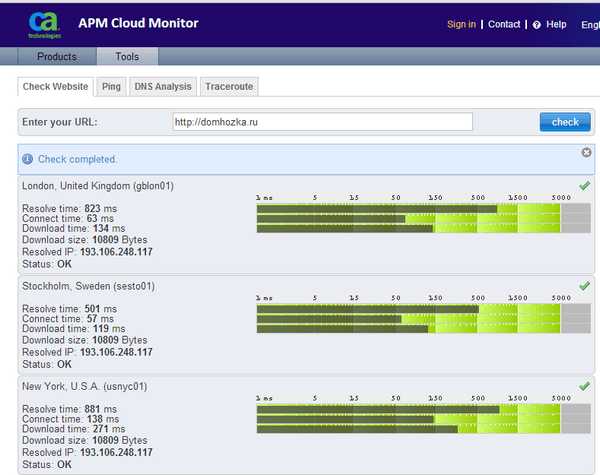
Проверка осуществляется с помощью трех различных местоположений серверов – США (United States), Европа (Europe), Азия (Asia/Pacific).
PR-CY
Сервис дарит возможность визуально оценить быстроту загрузки сайта в используемом браузере и даст рекомендации по улучшению результатов для мобильных устройств и компьютеров.
Вставляем ссылку в форму по URL http://pr-cy.ru/speed_test/ и кликаем “Анализировать”.

Анализ веб-сайта с помощью PR-CY
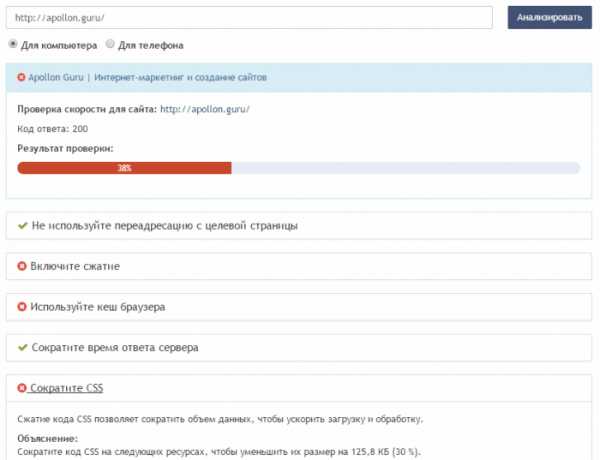
В результате на экране отобразится перечень ошибок с подробным руководством и пояснениями по их исправлению.

Перечень ошибок и рекомендации по исправлению – PR-CY
Seo28
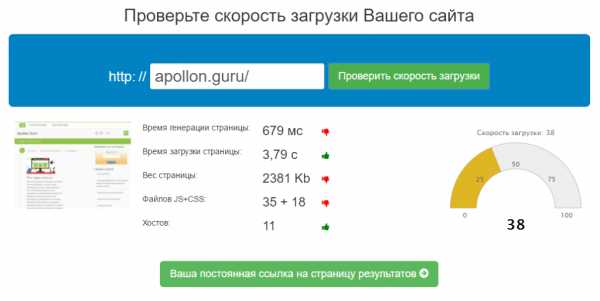
Отечественный сервис Seo28 после теста отобразит сведения о времени генерации и загрузки страницы со скриптами и стилями, ее размере и выставит общую оценку скорости сайта. Рекомендации по увеличению скорости загрузки не предоставляются.

Проверка сайта посредством онлайн-инструмента Seo28
Также сервис предлагает постоянную ссылку на результаты проверки скорости ресурса.
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Будем признательны за каждый лайк:
« Older Article
apollon.guru
Увеличиваем скорость загрузки сайта – пошаговая инструкция
Медленный сайт не нравится никому – ни пользователям, ни поисковикам. При нынешней скорости интернета люди уже не готовы долго ждать загрузки страницы. Это вам не подключение по диал-апу, где ожидание было неизбежно. А поисковые системы, борясь за качество результатов поиска, не хотят выдавать пользователям плохие (в данном случае, медленные) сайты. Поэтому при прочих равных медленный сайт будет в выдаче ниже, чем его более шустрые конкуренты.
Какую скорость загрузки считать нормой
Чем быстрее, тем лучше. Но в среднем, 2-3 секунды для загрузки основной части контента страницы – это вполне нормально.
От чего зависит скорость загрузки
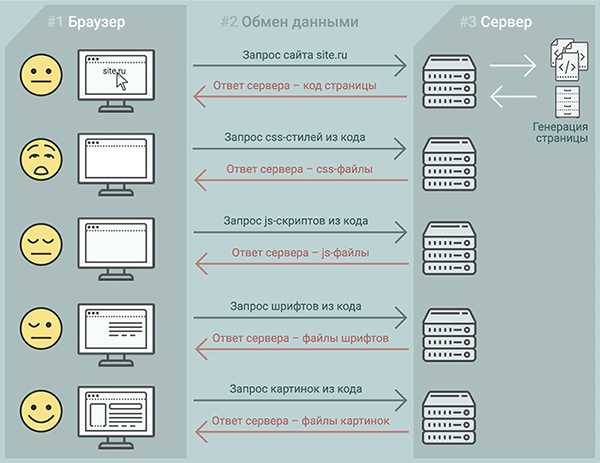
В загрузке сайта участвуют две стороны – браузер пользователя и сервер, где физически расположены файлы сайта. Между этими сторонами происходит обмен данными.

Тормозить загрузку сайта могут проблемы на каждой из сторон и в промежутке между ними.
- Медленный сервер: может банально не хватать оперативной памяти или ядер в процессоре, как у обычного компьютера.
- Медленный движок сайта (CMS): если код был написан неопытными программистами без учета его быстродействия.
- Сервер далеко от пользователя: например, сервер с файлами сайта физически находится в Москве, а на сайт заходит пользователь из Владивостока.
- Много файлов: для отображения страницы браузеру нужно загрузить много картинок, файлов, стилей, скриптов и шрифтов.
- Тяжелые файлы: плюс эти файлы много весят.
Все шаги по оптимизации скорости сайта направлены на устранение данных проблем.
Как проверить скорость сайта
Из множества онлайн-сервисов для проверки скорости сайта самый популярный, пожалуй, это инструмент Google PageSpeed. Работать с ним просто – указываем адрес сайта и жмем кнопку «Анализировать».
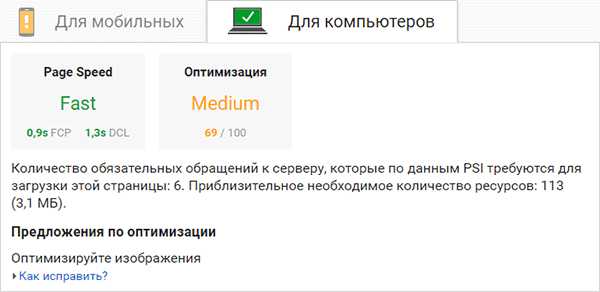
В результате мы увидим такие показатели (отдельно для компьютеров и для мобильных):
- Через какое время браузер получает ответ от сервера и начинает отрисовывать контент страницы (FCP – First Contentful Paint).
- Через какое время пользователь видит основной контент в браузере (DCL – DOM Content Loaded).
- Насколько сайт оптимизирован в плане скорости загрузки.
- Конкретные рекомендации по оптимизации. Нажимая на ссылки «Как исправить», видим адреса проблемных картинок и файлов, с которыми нужно что-то сделать (в основном, сжать).

Желательно попасть в зеленую зону – и в блоке «Скорость сайта» (Page Speed), и в блоке «Оптимизация».
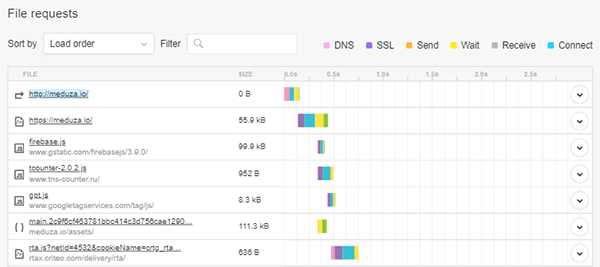
Еще один хороший сервис для проверки скорости загрузки, правда, на английском – Pingdom. Отличительная черта – вот такие красивые графики (называются waterfall – водопад) показывают какие файлы, в каком порядке и сколько времени загружаются:

А теперь к сути:
Как ускорить сайт
Шаг 1. Оптимизация картинок
Неоптимизированные картинки – самая «тяжелая» часть сайта. Поэтому работа с картинками может дать значительный прирост к скорости.
На что смотрим:
-
Размер картинок (ширина и высота)
Если вы отсняли товар и получили фотографии шириной около 5000 пикселей, можете смело уменьшать ширину до 1600, в большинстве случаев этого будет достаточно. Исключением будут те сайты (в основном, интернет-магазины), где можно рассмотреть товар с «лупой», но и там увеличенная картинка загружается не сразу, а только если человек решил воспользоваться этим инструментом.
-
Вес картинок (килобайты)
Изображения с фотоаппарата можно (и нужно) сжимать в объеме перед выкладкой на сайт. Делают это либо в Фотошопе (или другом редакторе изображений), либо через онлайн-сервисы, например, TinyPNG или Optimizilla.
-
Превью к большим картинкам
Если у вас есть фотографии товаров (или выполненных работ) и есть страница с их списком, разумно будет сделать небольшие превью (уменьшенные картинки). Тогда список товаров, работ или фотографий будет загружаться быстрее.
Например, Спортмастер использует картинки товаров в трех вариантах:
-
Картинка для списка товаров (весит 7 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/176_188_1/14440990299.jpg
-
Картинка для карточки товара (весит 18 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/331_394_1/14440990299.jpg
-
Картинка для просмотра товара с «лупой» (весит 942 Кб)
https://cdn.sptmr.ru/upload/iblock/9f9/14440990299.jpg
Представьте, как долго загружался бы список товаров, если бы Спортмастер использовал только исходные картинки (те, что по 900 с лишним килобайт).
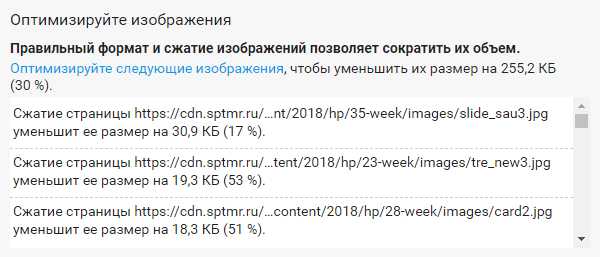
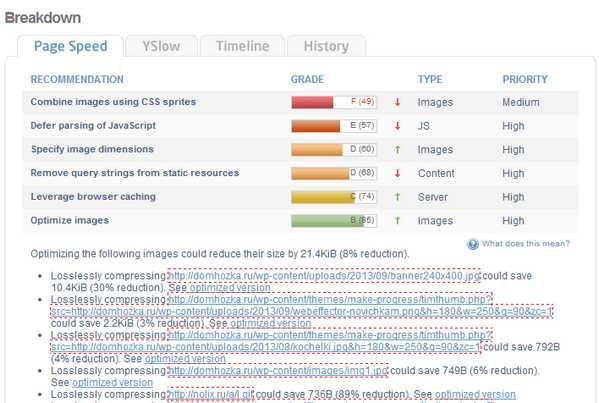
При проверке скорости сайта через Google PageSpeed вы получите готовый список картинок, которые следует оптимизировать:

Шаг 2. Gzip-сжатие
Gzip – это программа для сжатия файлов на сервере (аналог zip-архивов на компьютере). При включенном Gzip сервер, перед тем как отправлять браузеру код страницы (а также скрипты, стили и прочую текстовую информацию), сперва заархивирует эти файлы. Браузер получит архив и распакует его на компьютере пользователя. Сжатая информация будет передаваться быстрее между браузером и сервером.
Как включить Gzip-сжатие:
-
Если у вас есть доступ к файлу htaccess, добавьте в него такие строчки (в конец файла):
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
</IfModule> -
Если у вас не Apache, а Nginx (кто знает, тот поймет), то вам понадобится файл конфигурации nginx.conf. Дописываем код в секцию http {…} и перезапускаем сервер:
gzip on;
gzip_static on;
gzip_comp_level 5;
gzip_min_length 1024;
gzip_proxied any;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; -
Если у вас нет доступа к htaccess или конфигурации сервера, напишите в техподдержку хостинга, что вам нужно включить gzip-сжатие.
Если сжатие работает, то в результатах проверки PageSpeed вы увидите (в блоке «Внедренные приемы оптимизации»):
Шаг 3. Кэширование на стороне браузера
Когда браузер загружает сайт, то он сохраняет часть информации с него (файлы стилей, скриптов, картинки) в свою собственную память (кэш, cache). Тогда на других страницах этого сайта или при повторном заходе на текущую страницу браузер не будет запрашивать эту информацию заново с сервера (что долго), а подгрузит ее из собственной памяти (что быстрее). Поэтому в настройках браузера есть кнопки «Очистить кэш», и все мы знаем сочетание клавиш CTRL+F5 (обновить страницу с очисткой кэша).
Чтобы использовать кэш браузера, нужно указать ему, какие типы файлов с вашего сайта сохранять в кэш. Как это сделать:
-
Через файл htaccess (кэшируем статические файлы на 10 дней):
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault «access plus 10 days»
ExpiresByType image/gif «access plus 10 days»
ExpiresByType image/jpg «access plus 10 days»
ExpiresByType image/jpeg «access plus 10 days»
ExpiresByType image/png «access plus 10 days»
ExpiresByType image/svg+xml «access plus 10 days»
ExpiresByType text/css «access plus 10 days»
</IfModule> -
Для Nginx добавляем в конфигурацию:
server {
…
location ~* \.(jpg|jpeg|gif|png|ico|css|js|txt)$ {
root /var/www/user/data/www/site.ru;
expires 10d;
}
…
} -
Если к настройкам сервера доступа нет, опять же пишем в техподдержку и просим настроить кэширование статических файлов.
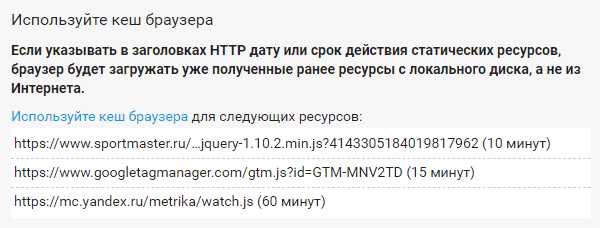
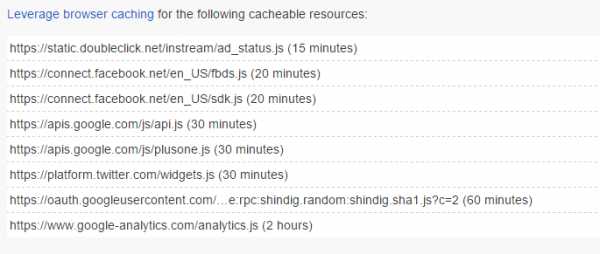
Аналогично списку картинок, Google PageSpeed выдает список ресурсов, для которых кэширование не настроено, а можно было бы:

Обратите внимание, что настроить кэширование вы можете только для своих ресурсов. Изменить настройки кэша, например, для скриптов Яндекс.Метрики уже не получится.
Шаг 4. Минимизация css- и js-файлов
Минимизация – это сокращение объема файла за счет удаления пробелов, пустых строк, комментариев, использования более коротких имен переменных и т.п. Браузеру все равно, с каким файлом работать – обычным или минимизированным, а весит такой файл меньше.
Пример обычного кода:
.speedometer-wrapper {
position: relative;
}
.speedometer-wrapper .list {
margin-top: 80px;
margin-left: -20px;
padding-bottom: 85px;
}
После минимизации:
.speedometer-wrapper{position:relative}.speedometer-wrapper .list{margin-top:80px;margin-left:-20px;padding-bottom:85px}
Популярные плагины и библиотеки (jQuery, Bootstrap и пр.) всегда имеют минимизированные версии своих скриптов и стилей – подключайте на сайт именно их. Например, обычная версия скрипта jQuery весит 265 Кб, а ее сжатый вариант – 85 Кб. Чувствуете разницу?
Единственный минус минификации – теряется читабельность файла. Если понадобится внести изменения в сжатый файл – сделать это будет сложно, человеку работать с таким файлом неудобно (там одна сплошная строка). Поэтому для минификации своих скриптов обычно используются дополнительные плагины к CMS – они автоматически сжимают css- и js-файлы перед загрузкой на сайт. А верстальщик при этом может спокойно работать с обычными версиями файлов.
PageSpeed и здесь заботливо показывает нам список файлов, размер которых можно уменьшить за счет минимизации:
Шаг 5. Порядок загрузки css- и js-файлов
Браузеры имеют свои алгоритмы для наиболее быстрой загрузки страниц (никто не хочет прослыть «тормозным» браузером). Поэтому, получив код страницы, браузер пытается вычислить, какие из подключаемых файлов ему нужно начать загружать в первую очередь. Иногда бывает так, что браузер уже добрался до отрисовки какой-нибудь формы на странице, а файл со стилями для нее еще не загрузился – тогда отрисовка остановится.
Чтобы браузер мог загружать файлы сайта оптимальным образом, рекомендуется все файлы стилей (css) и шрифтов подключать в начале кода страницы (в теге <head>), а все файлы скриптов (js) – в конце страницы, перед закрывающим тегом </body>.
<html>
<head>
…
<link rel=»stylesheet» href=»//fonts.googleapis.com/css?family=Roboto:300,400,500&subset=latin,cyrillic» type=»text/css»>
<link rel=»stylesheet» href=»/inc/min/styles.min.css» type=»text/css»>
<link rel=»stylesheet» href=»/css/main.css» type=»text/css»>
…
</head>
<body>
…
<script src=»/inc/min/scripts.min.js»></script>
<script src=»/js/main.js»></script>
</body>
</html>
Тогда браузер загрузит стили, необходимые для отрисовки, и начнет показывать страницу пользователю, параллельно загружая необходимые скрипты (которые затем обеспечат интерактив – слайдеры, вкладки и пр.).
Шаг 6. Лишние плагины или счетчики
Иногда в коде страниц остаются ссылки на плагины или модули, которые уже не используются на сайте. Например, сначала верстальщик подключил один плагин для слайдеров, а затем заменил его на новый, но не удалил старый. Или остаются коды от счетчиков, статистику по которым вы уже не смотрите. Обязательно уберите такой «мусор» из кода.
Старайтесь оптимизировать использование дополнительных скриптов. Например, если у вас есть слайдеры на трех страницах сайта, то на всех страницах используйте один и тот же плагин для слайдера – не надо каждый раз подключать какой-то особый скрипт.
Шаг 7. Использование CDN
CDN (Content Delivery Network, сеть доставки контента) – это сеть из множества серверов, распределенных географически по стране или всему миру. Каждый из серверов дублирует контент с основного сервера (контент дублируется по первому запросу пользователем и хранится в течение какого-то времени).
Когда пользователь, например, из Хабаровска, хочет загрузить что-то из CDN, то он получает контент не с основного сервера (который может быть, например, в Москве), а с ближайшего к пользователю сервера (который может быть и в том же Хабаровске). Широка страна моя родная, поэтому запрос Хабаровск-Хабаровск пройдет быстрее запроса Хабаровск-Москва. Пусть на миллисекунды, но в умножении на число файлов и их размер это может дать хорошее увеличение скорости.
Как правило, CDN используют в двух случаях:
- Загрузка сторонних скриптов. Это все те же jQuery, Bootstrap, шрифты Web Fonts. Например, можно указать браузеру загружать их не со своего сервера, а с серверов Гугла, Bootstrap или других CDN.
- Загрузка картинок и скриптов со своих CDN. Крупные сайты (Ozon, Avito и пр.) настраивают собственные CDN, используя либо собственные же сервера, либо (чаще) сервера CDN-сетей, например, Google Cloud или StackPath. Некоторые CMS уже включили поддержку CDN в свой функционал. Например, у Битрикса есть бесплатный модуль «Ускорение сайта (CDN)».
Шаг 8. Сокращение числа http-запросов
Чтобы браузер делал меньше обращений к серверу (а это и есть http-запросы), нужно сократить число необходимых ему файлов. Например, если у вас есть три отдельных скрипта (для слайдера, для модальных окон и для всплывающих подсказок), то можно объединить их в один файл, а потом еще и минифицировать (см. шаг 4).
Так как объединять файлы вручную не совсем удобно (если в будущем понадобится заменить один из скриптов), то обычно настраивают их автоматическое слияние. У большинства CMS для этого есть свои плагины (например, Autoptimize для WordPress).
Настроенное кэширование для браузера (шаг 3) и удаление лишних скриптов (шаг 6) тоже уменьшают число http-запросов.
Шаг 9. Оптимизация шрифтов
Постарайтесь использовать один единый шрифт на всем сайте. Это не только добавит сайту эстетичности, но и уменьшит объем загружаемых файлов для отображения шрифтов.
Также сократить число файлов можно, отказавшись от использования устаревших форматов. Раньше каждый шрифт загружался в форматах eot, ttf, woff, svg для корректного отображения в браузерах. Сейчас современные браузеры позволяют ограничиться только двумя форматами – woff и woff2.
Кроме того, популярные шрифты можно загружать с Google Fonts. Во-первых, это снимет нагрузку с вашего сервера. Во-вторых, файлы со шрифтами уже будут оптимизированы, это перекладывается с ваших плеч на Google (что, согласитесь, приятно).
Шаг 10. Сокращение HTML-кода
Помимо сжатия файлов стилей и скриптов (шаг 4), можно настроить минимизацию и для HTML-кода самой страницы. Думаю, это актуально для длинных страниц – статей в блогах, больших списков товаров и т.п. Для настройки стоит поискать подходящий плагин для своей CMS (например, Html Minifier для Joomla).
Шаг 11. Оптимизация работы сервера
Если у вас выделенный сервер (ваш системный администратор может управлять его настройками), можно попробовать проапгрейдить его параметры. Например, добавить оперативной памяти или заменить процессор. Также сисадмин может провести «уборку» на самом сервере – удалить неиспользуемые и обновить текущие модули.
В случае с виртуальным хостингом (без доступа к настройкам сервера) вы можете посмотреть в сторону перехода на более дорогие тарифы, если на них лучше технические характеристики сервера.
Шаг 12. Оптимизация скриптов и баз данных
Один из этапов загрузки сайта – это генерация сервером итогового HTML-кода, который он отдаст браузеру. Этот код генерируется движком сайта (CMS). Если движок написан неграмотно, то он может «собирать» страницу весьма долго, делая лишние запросы к файлам и базам данных, используя «медленные» алгоритмы программирования и т.д.
Поэтому при выборе CMS для сайта рекомендуется смотреть в сторону популярных движков (Битрикс, Open Cart, WordPress, MODx и т.д.), которые зарекомендовали свое быстродействие и надежность. А так как эти системы постоянно дорабатываются (в том числе, и в плане скорости работы), то следует регулярно обновлять CMS на своем сайте.
Нет слоупокам
Позаботьтесь о быстрой загрузке своего сайта. Помните, что в результатах поиска много конкурентов, и чем быстрее загрузится ваш сайт, тем меньше других сайтов человек успеет открыть в соседних вкладках.
Если нужна помощь в оптимизации скорости загрузки сайта – пишите, посмотрим ваш сайт и подскажем, можно ли его ускорить.
1ps.ru
Скорость загрузки сайта — анализ и проверка скорости загрузки сайта
Скорость загрузки сайта относится к факторам ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таком случае высчитайте среднее время загрузки конкурентов в вашей области и ориентируйтесь на него.
Что влияет на скорость
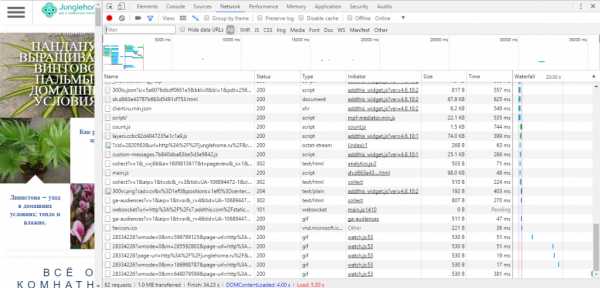
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Откройте страницу через Google Chrome, зайдите в инструменты разработчика с помощью кнопки F12 и перейдите на вкладку Networks. Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу. В нашем случае — 1,0 Mb, transferred.

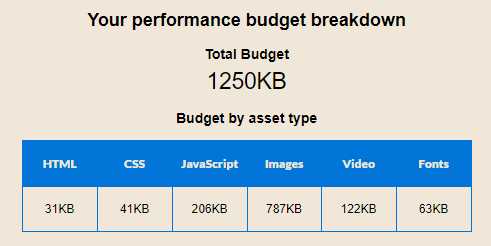
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта для быстрой загрузки. Введите желаемое время и выберите тип интернет-соединения.
Система рассчитает оптимальный вес для данного типа соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разном варианте подключения к интернету. В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен весит не более 192 kb, иначе его загрузка составит 4,17 сек.


Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают ресурсы клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Также хостинг должен подходит под технические требования ресурса.
Как проверить скорость
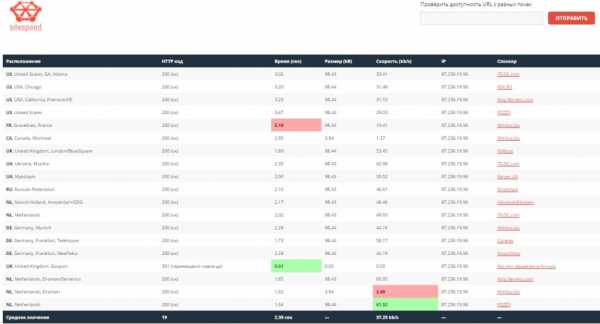
SpeedTest.me — сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.

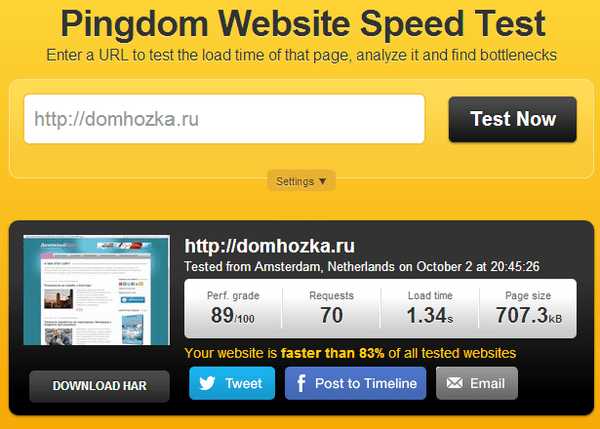
ToolsPingdom.com — сервис, с помощью которого проведите анализ скорости сайта и причин низкой скорости работы. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
В примере сервис рассчитал следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.;
- Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.
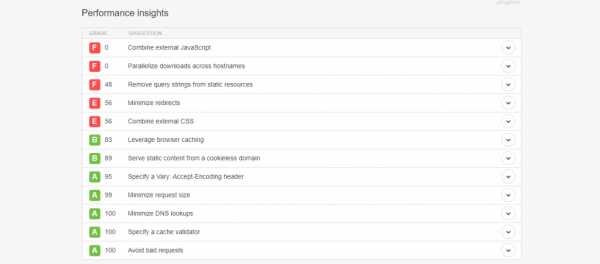
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.

Есть аналитика распределения ссылок и размера файлов.

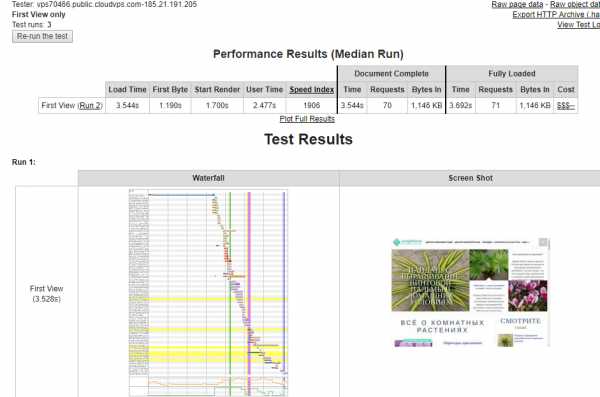
WebPageTest — еще один сервис для проверки. Выбирайте локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки страницы. В примере 3,544 сек и 3,692 сек соответственно.

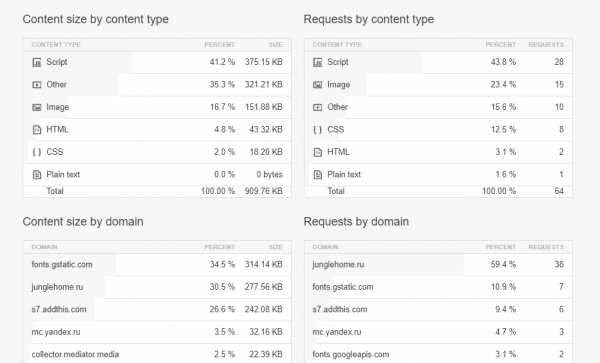
Процентное соотношение размеров и запросов между системами сайта:
Шпаргалка
-
Скорость загрузки — важный фактор ранжирования. Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — среднее время между конкурентами. На скорость влияют вес сайта и хостинг.
-
Вес оценивайте с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.
-
Выбирайте хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверка скорости загрузки производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.
-
Увеличивайте скорость. Уменьшите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Материал подготовила Светлана&nbsp;Сирвида-Льорентэ.
www.ashmanov.com
Проверка скорости загрузки сайта разными сервисами
 Добрый день, дорогие друзья! Сегодня мы обсудим с вами скорость загрузки сайта.
Добрый день, дорогие друзья! Сегодня мы обсудим с вами скорость загрузки сайта.
А точнее поговорим о необходимости ускорить по максимуму свой блог и о том, как измерить эту самую скорость.
В конце статьи вас ждет несколько новостей.
Скорость загрузки страниц сайта имеет огромное значение.
Если Вы с этим не согласны, то предлагаю ознакомиться со статистикой:
- Дополнительные 400 миллисекунд приводят к падению трафика на 5-9%.
- Для Google дополнительные 500 миллисекунд приводят к тому, что его поиском пользуются на 20% меньше посетителей.
- 100 миллисекунд стоят Amazon 1% прибыли;
- 1 из 4 пользователей Интернета закрывает сайт, если он загружается дольше 4 секунд. Думаю, и Вам иногда надоедало ждать загрузки какого-нибудь сайта и вы искали информацию в другом месте. Мне приходилось.
- 50% пользователей , которые выходят в сеть с мобильных телефонов, закрывают сайт, если ожидание превышает 10 секунд.
- Кроме того, трое из пяти больше не вернутся на этот сайт.
- 8 секунд ожидания и вы можете потерять более 47% пользователей (стоит забеспокоиться и начать действовать)
Еще в 2010 году поисковая система Google объявила достаточно четко, что скорость загрузки сайта будет влиять на его позицию в поисковой выдаче.
Не часто поисковик открыто говорит о факторах, влияющих на ранжирование сайта. Поэтому стоит к этому прислушаться, если мы хотим, чтобы наши статьи были в топе.
Почему Google уделяет такое значение скорости
Во-первых, быстрая скорость загрузки в некоторой степени является гарантией качества сайта. А Google прежде всего думает о своих пользователях и о том, чтобы предоставлять им качественную информацию. Об этом я уже писала здесь.
А во-вторых, Гугл, как и любая компания, желает сократить свои расходы, а медленный сайт стоит ему дорого.
Так как поисковый робот вынужден задержаться на медленном сайте и у него не остается времени для посещения других ресурсов. В результате на долго загружающиеся сайты GoogleBot будет заходить реже, что скажется на индексации, статьи будут долго и плохо индексироваться. Вам это нужно? Мне нет.
Время загрузки и время отображения страницы
Говоря о скорости загрузки страницы, стоит различать такие два понятия, как время загрузки и время отображения страницы.
- Время загрузки страницы — это время, необходимое для загрузки кода страницы и всех скриптов. Его легко измерить с помощью различных онлайн-инструментов, речь о которых речь пойдет далее.
- Скорость отображения страницы — это как пользователь воспринимает загрузку страницы, он ведь не видит коды, а только визуальные элементы. И измерить время отображения намного сложнее. Но все же его можно оценить, учитывая следующие моменты.
Как люди воспринимают загрузку страницы
- Память и внимание человека ограничены. Он не может воспринимать множество вещей одновременно и он может легко отвлекаться на что-то новое.
- Человек любит контролировать то, что он делает и ненавидит ждать (это точно :)).
- Время отклика 0,1 секунды дает людям впечатление мгновенности.
- Время отклика в 1 секунду производит впечатление спонтанности и непрерывности. Пользователь может почувствовать задержку, но не обратит на нее особого внимания.
- От 1 до 10 секунд и у пользователя складывается впечатление, что он зависит от милости компьютера, что его очень раздражает. За 10 секунд вы определенно потеряете внимание пользователя.
Уверена, что вы убедились в необходимости ускорить свой ресурс и мы переходим ко второму этапу: к проверке скорости загрузки сайта
Проверка скорости загрузки сайта
Я подготовила список из 10 инструментов. О двух самых интересных вы узнаете в конце статьи, так что дочитайте до конца.
1. tools.pingdom.com
Указываете название блога и нажимаете «Test Now». Получаете результат. Лучше проверить несколько раз, так как результат каждый раз будет отличаться, и вывести среднее арифметическое.
Данный сервис предоставляет информацию о скорости блога в секундах и в баллах. Также указывает в процентах на сколько ваш блог быстрее остальных.

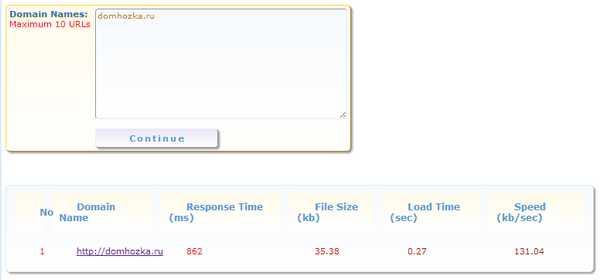
2. www.seomastering.com/site-speed-checker.php
Указываете домен и жмете «Continue». Данный сервис позволяет проверять одновременно до 10 сайтов.

3. www.pr-cy.ru/speed_test
Все как и в предыдущем сервисе только на русском языке.
 4. cloudmonitor.ca.com/en/checkit.php
4. cloudmonitor.ca.com/en/checkit.php
Можно проверять скорость ресурса 5 раз в день.

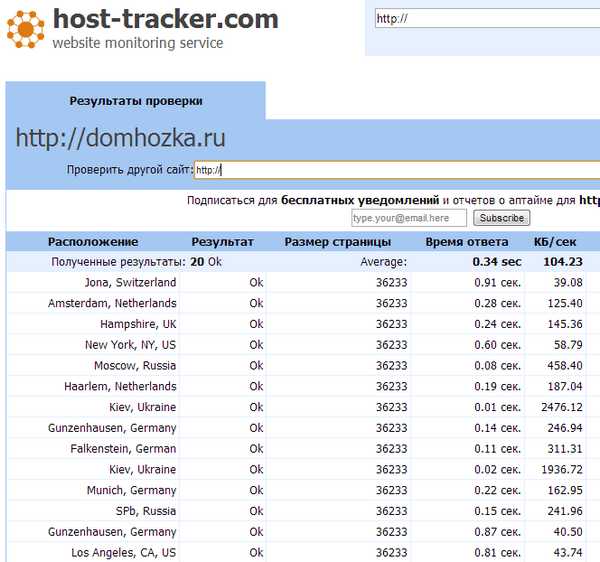
5. host-tracker.com
Вы можете увидеть скорость доступа из разных точек планеты, кроме проверки скорости загрузки сайта, сервис также может проверять его доступность, что помогает оценить работу хостинга. Об этом я уже писала тут.

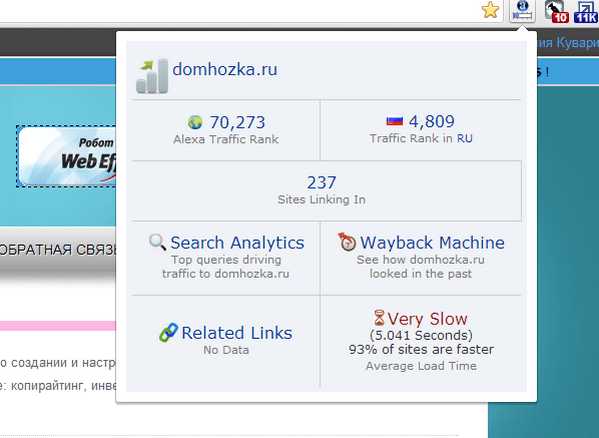
6. Если у вас в браузере установлено расширение от Alexa Rank, то вы знаете что и Алекса тоже показывает скорость сайта, вот только данные обновляются не каждый день а ежемесячно, что не очень удобно.

7. Page Speed Insights
Скорость загрузки вы также можете проверить с помощью Инструментов вебмастеров от Google. Выбираете раздел «Лаборатория» — «Эффективность сайта» -«Page Speed Insights»:

Результат Вы получите не в секундах, а в баллах: отдельно для мобильной версии и для компьютера. Кроме этого сервис выдаст вам подсказки, что нужно исправить для улучшения скорости. Они будут отмечены красным восклицательным знаком.

Данный сервис является онлайн вариантом расширения для браузеров Page Speed. Он удобен, но я предпочитаю 2 других. О них и расскажу далее.
8. gtmetrix.com
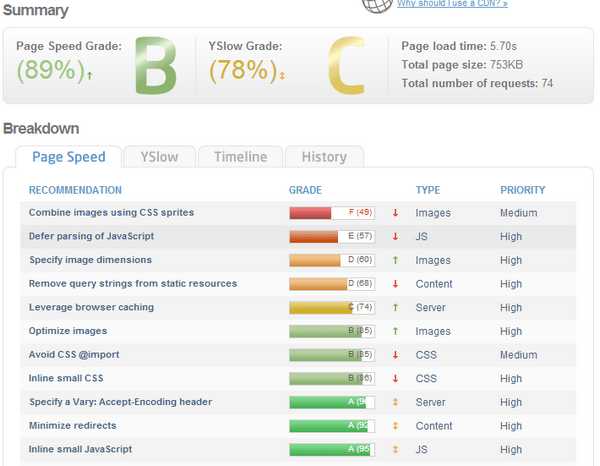
Как и в предыдущем скорость измеряется в баллах. Также вы можете видеть список рекомендаций, зеленый цвет означает, что все в порядке, а красный указывает на элемент, который замедляет блог.

Нажав на каждый параметр вы увидите список файлов или скриптов, которые влияют на загрузку.

Единственный недостаток этого сервиса — это то, что он на английском языке и если при измерении скорости проблем особых не возникнет, то понять рекомендации смогут не все. Для тех, кто не владеет английским, есть плагин Page Speed.
9. Плагин Page Speed
Работает по этому же принципу, но его достоинством является то, что он руссифицирован, а значит будет легче разобраться, что делать.
Расширение Page Speed существует и для Google Chrome, и для Firefox, но я рекомендую использовать его в последнем браузере. В Chrome данное разрешение у меня выдает подсказки, но вот количество баллов не показывается.
О том, как установить данный плагин в Firefox и как проверить скорость загрузки сайта смотрите в видео уроке:
Как вы видите, различные сервисы дают совершенно разные результаты: от долей секунды до нескольких секунд, поэтому и проверять стоит несколькими инструментами. У меня наибольшее доверие вызывает Page Speed. А какой сервис предпочитаете вы?
О том как применить данные полученные от Page Speed для ускорения блога, а также о других способах, как заставить ваш блог летать я расскажу в следующей статье.
denbriz.ru
Чем замерять скорость загрузки и «исполнения» страниц — Toster.ru
Посоветуйте какой-нибудь инструмент, которым можно было измерять скорость загрузки страницы (желательно при этом, чтобы время отдельно показывалось для каждого запрошенного «ресурса» страницы, будто картинка, javascript или css). В идеале чтобы ещё программа показывала скорость исполнения загруженного javascript, т.е. показывала когда страница полностью «готова».
UPD: тут дали мне целый список полезных инструментов, привожу его и вам, может кому тоже пригодится.
Page Speed — Open source Firefox/Firebug Add-on that evaluates the performance of web pages and gives suggestions for improvement.
Chrome Developer Tools — Tools included in Google Chrome that let you edit, debug, and monitor CSS, HTML, and JavaScript live in any web page. You can also use them to optimize web page performance by profiling CPU and memory usage.
Speed Tracer — Google Chrome extension that helps you debug performance problems with AJAX applications.
Firebug — Firefox Add-on that lets you edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Fiddler 2 — Web debugging proxy which logs all HTTP/S traffic between your computer and the Internet. Inspect HTTP/S traffic, set breakpoints, and «fiddle» with incoming or outgoing data. (Можно тестить любой браузер — работает как прокси)
Yahoo! YSlow — Firefox/Firebug Add-on that analyzes web pages and suggests ways to improve their performance, based on a set of rules for high performance web pages.
Cuzillion — Tool for quickly constructing web pages to see how components interact and how behavior differs across browsers, sometimes in unexpected ways. Also lets you share sample pages with others. (Проверить как лучше упорядочить подключение стилей, яваскриптов итп)
Полный список Let’s make the web faster > Tools.
Google Chrome Developer Tools: 12 Tricks to Develop Quicker — там показана работа с некоторыми фишками хрома.
toster.ru
Как получить 100/100 в Google Page Speed Test Tool
50% интернет-трафика уже сейчас приходится на долю мобильных устройств, и их пользователи ожидают, что страницы сайта будут загружаться практически мгновенно. Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Как увеличить скорость загрузки страниц
Прежде чем перейти непосредственно к советам, стоит обратить внимание, что Google PageSpeed Tool лишь предоставляет рекомендации, следуя которым можно достичь более высокой производительности сайта. Итоговый результат зависит, в первую очередь, от вашей серверной инфраструктуры, ресурсов и выбранных настроек.
Для применения некоторых советов требуются глубокие технические знания, для других — достаточно общего понимания принципов работы сайта. Все рекомендации подходят для использования в любой CMS системе.
Шаг #1: Оптимизируем изображения
PageSpeed Insights Tool проверит изображения на вашем сайте, и если скорость их загрузки окажется недостаточно высокой, Google предложит их оптимизировать. Вы можете увеличить скорость загрузки изображений, уменьшив их вес и размер. Чтоб решить эту задачу достаточно выполнить два шага:
- Для начала, сожмите все изображениями инструментами типа Compressor.io или TinyPNG. Оба инструменты бесплатны, но крайне эффективны. В некоторых случаях они сжимают картинки на 80% без потери качества.
- Уменьшите размер изображений до минимально возможного. Допустим, вы хотите, чтоб размер отображаемой на сайте картинки составлял 150x150px. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать размеров отображаемого изображения, то есть он также должен составлять 150x150px. Не стоит подгонять размер картинки с помощью CSS или HTML кода.
Вы можете выгрузить все изображения, сжать их и изменить размер. Неплохо взять за правило оптимизировать каждое новое изображение перед добавлением на сайт. То есть все изображения должны быть правильного размера и сжаты без потери качества.
Google предложит сразу загрузить оптимизированные изображения на сайт.
Шаг #2: Максимально сократите CSS и JavaScript код
Google может попросить вас сократить JavaScript и CSS код.
Под сокращением в первую очередь подразумевается удаление лишних пробелов, пустых строк, ненужных комментариев и так далее, которые разработчики оставляют при написании кода. Все вместе эти нежелательные элементы могут увеличить размер JavaScript и CSS файла в два раза.
Например, код в документе, приведенном ниже,
может быть сокращен до:

Чтобы быстро решить эту задачу можно установить на свой сервер инструмент, который называется Gulpjs. На основе вашего файла он автоматически создает новый CSS файл, в котором удалены все ненужные пробелы. Фактически, этот инструмент может помочь сократить размер файла в два раза. Еще больше информации о том, как удалить лишние элементы кода, можно почерпнуть в официальном справочном руководстве Google.
А для сайтов на WordPress рекомендуется установить плагин Autoptimize.
Шаг #3: Используйте кэш браузера
Для многих сайтов пункт об использовании кэша браузера — настоящее испытание. Для решения этой проблемы можно использовать сеть CDN.
CDN — это сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов со специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. С её помощью можно кэшировать и сохранять многие элементы сайта, такие как изображения, CSS и JavaScript файлы. CDN хранит копии содержимого сайта на серверах. Если пользователь заходит на сайт, контент для него загружается с ближайшего к нему сервера.
Допустим, главный сервер вашего сайта расположен в Техасе, если вы не используете CDN, то пользователь, который находится в Амстердаме, будет вынужден ждать, пока ваш американский сервер загрузит для него контент, а это может занять немало времени. В то же самое время использование CDN позволяет загружать сайт из точки, расположенной к пользователю максимально близко. А в данном случае, максимально близко к Амстердаму.
Как результат, сайт загружается значительно быстрее.
Если вы переместите все изображения, файлы JavaScript и CSS на сеть CDN, то ваши удаленные пользователи сразу заметят ощутимое увеличение скорости загрузки страниц. Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.

Эту проблему можно решить, заменив счетчики изображениями, которые вы можете спокойно хранить с помощью CDN. Вместо того чтобы размещать сторонние скрипты, которые получают информацию о количестве подписчиков из Twitter, Facebook, Google Plus и других соцсетей, можно хранить эти данные самостоятельно, снизив, таким образом, скорость загрузки страниц.
Если ваш сайт интегрирован с Google Analytics и вы не хотите отказываться от интеграции, то решение проблемы может потребовать дополнительных усилий.
Google редко меняет код Analytics, как правило, не более пары раз за год, поэтому можно создать скрипт, который будет проверять Analytics на наличие изменений раз в сутки. Новый код будет загружаться только, если были обнаружены изменения. В таком случае, вы сможете спокойно хранить JavaScript код Analytics, не скачивая его при этом с серверов Google каждый раз при обращении к ним.
Если скрипт обнаружит изменения, то новая версия автоматически скачается и сохранится в вашей сети CDN.
Та же самая операция будет повторяться каждый раз, когда происходит обновление кода. Новая версия скачивается и сохраняется на CDN. Этот же скрипт можно использовать и для других сторонних ресурсов.
Шаг #4: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удаление кода, блокирующего отображение верхней части страницы — один из самых сложных моментов при оптимизации скорости загрузки страницы, поскольку требует глубоких технических знаний. Обратите внимание, что код JavaScript следует всегда размещать в конце файла.
Если ваш сайт на WordPress, то решить задачу вам может помочь тот же самый плагин Autoptimize. Зайдите в настройки, уберите галочку возле “Force JavaScript in Head” и поставьте рядом с “Inline all CSS.”
Шаг #5: Включите сжатие
Включить сжатие можно прямо в настройках вашего сервера. Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Шаг #6: Оптимизируйте сайт для мобильных устройств
То, насколько удобно пользователям мобильных устройств работать с вашим сайтом, зависит от многих факторов, в первую очередь от того, оптимизирован ли дизайн сайта под мобильные устройства, как он отображается у пользователя, насколько хорошо подобран фон, удобно ли продумана навигация по сайту и так далее.
Google Chrome позволяет проверить, как ваш сайт будет отображаться при просмотре на разных мобильных устройствах. Нажмите на контекстное меню в правом верхнем углу, после этого выберите пункт “Дополнительные инструменты”, а затем “Инструменты разработчика”. В выпадающем меню вы можете выбрать тип устройства и проверить, как выглядит ваша страница при просмотре с каждого из них.
Заключение
В статье перечислены только самые основные шаги, которые можно предпринять чтобы оптимизировать скорость работы сайта. Обратите внимание, что не стоит останавливаться на оптимизации только главной страницы, необходимо также уделить внимание внутренним страницам.
Ниже кратко перечислены три основных шага, которые помогут добиться более высокой производительности сайта:
- Используйте сеть CDN (content delivery network).
- Удалите код, блокирующий отображение верхней части страницы. (Не размещайте JavaScript в середине файла. Код JavaScript должен находиться в конце документа).
- Оптимизируйте размер изображений и сожмите их.
Ставили ли вы перед собой задачу оптимизировать скорость работы сайта? Если да, то какие шаги вы предпринимали?
(перевод и адаптация статьи Felix Tarcomnicu How to Achieve 100/100 with the Google Page Speed Test Tool)
spark.ru
