Как проверить валидность HTML-разметки — Блог HTML Academy
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это…
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
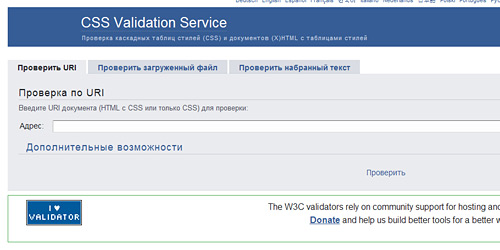
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на интенсивных курсах.
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
- Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Обсуждение статьи, вопросы авторам, опечатки и предложения — в телеграм-чате HTML Academy.
Проверка данных на валидность | htmlbook.ru
Для проверки веб-страниц на наличие ошибок и замечаний существует множество путей и способов. Условно они делятся на онлайновые и локальные. Онлайновые предназначены для проверки страниц с помощью браузера через Интернет, а локальные используются для проверки документов на текущем компьютере. Далее рассмотрим популярные методы валидации документов.
validator.w3.org
По адресу http://validator.w3.org располагается, пожалуй, самый распространенный инструмент для проверки отдельных страниц на валидность. Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
Проверка по адресу
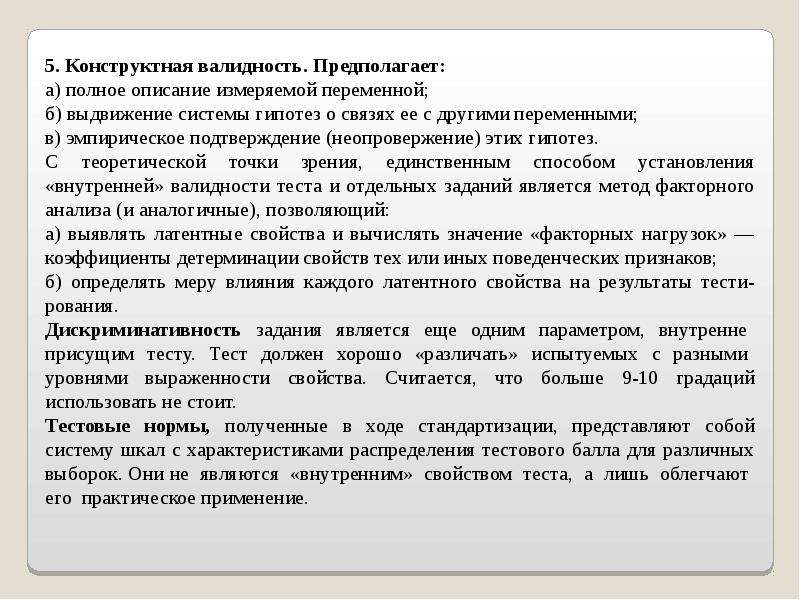
Если ваш сайт уже опубликован в Интернете, то любую страницу можно проверить, вводя в текстовое поле ее адрес (рис. 14.1).
14.1).
Рис. 14.1. Форма для ввода адреса документа
Так, вводя http://htmlbook.ru в форме «Validate by URI» (валидация по адресу) и нажав кнопку (проверить) получим сообщение о том, валидный документ или нет.
Хотя в текстовом поле вводится адрес сайта, проверяется не сайт целиком, а только одна главная страница. Учтите, что, к примеру, адрес http://htmlbook.ru равнозначен вводу http://htmlbook.ru/index.php.
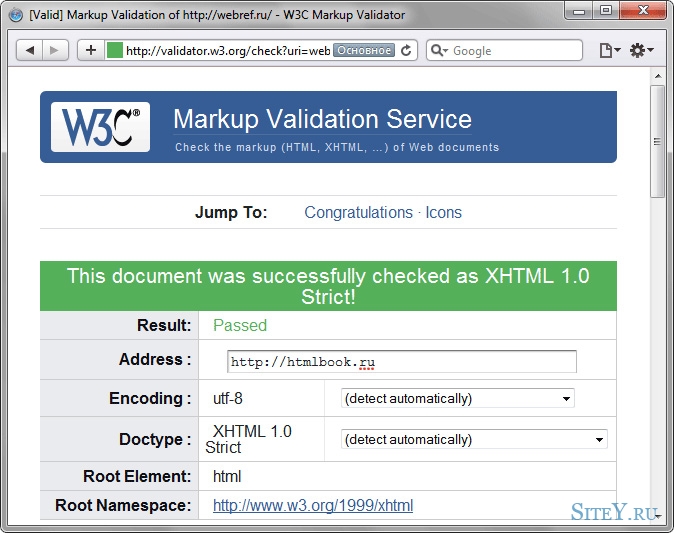
Валидатор проверяет HTML-код страницы и в случае отсутствия ошибок докладывает о валидности документа (рис. 14.2).
Рис. 14.2. Отчет о проверке и валидности веб-страницы
При обнаружении ошибок выводится уведомление о том, что страница не валидна и список ошибок с указанием строк, где встречаются ошибки (рис. 14.3).
Рис. 14.3. Отчет о проверке и вывод ошибок
Проверка локальных файлов
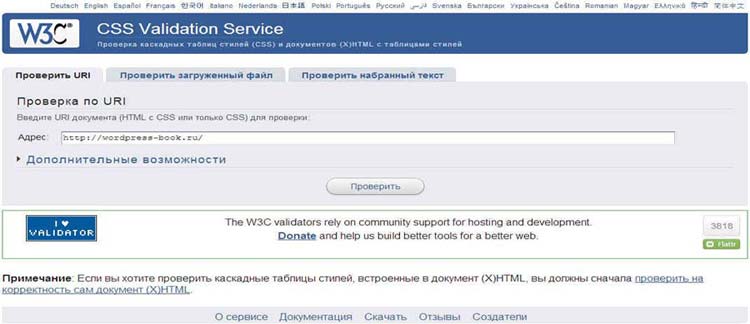
Документы, еще не выставленные в Интернете, можно проверить с помощью формы, озаглавленной «Validate by File Upload» (валидация загруженных файлов), как показано на рис. 14.4.
14.4.
Рис. 14.4. Форма ввода пути к локальному файлу для его проверки
Вначале следует указать путь к HTML-файлу, после чего нажать кнопку . Файл будет загружен на сервер и проверен на ошибки.
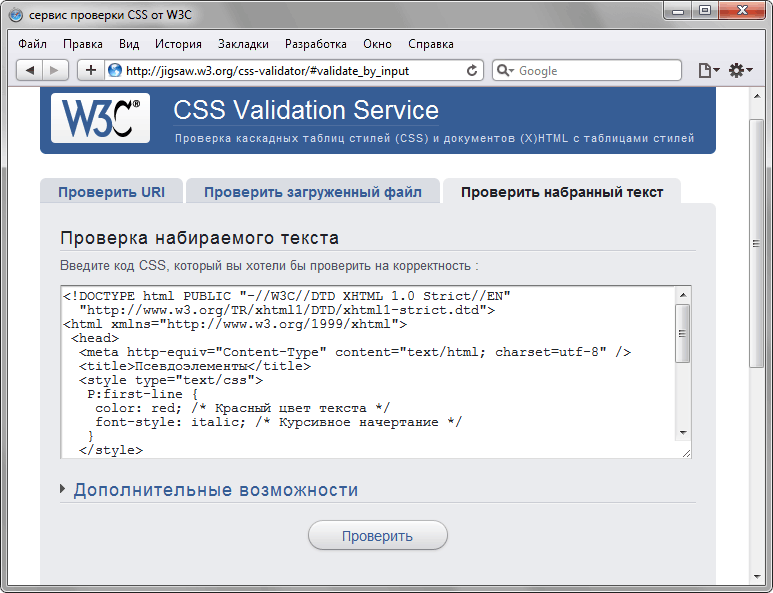
Использование формы для ввода кода
В некоторых случаях требуется проверить код без сохранения его в отдельный файл. В этом случае пригодится форма для прямого набора текста и отправки его на сервер для валидации (рис. 14.5).
Рис. 14.5. Форма для ввода HTML-кода
Расширение HTML Validator для браузера Firefox
Популярность браузера Firefox обусловлена наличием для него большого количества разнообразных расширений — программ, которые добавляют новые возможности в браузер. Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Где скачать
http://users.skynet.be/mgueury/mozilla/
Установка расширения
После скачивания файла установить расширение можно несколькими способами.
1. Через менеджер расширений
Запустите Firefox и откройте меню . Перетащите мышью загруженный файл (он имеет расширение xpi) в открывшееся окно. Далее расширение будет установлено автоматически.
2. С помощью открытия файла
Выберите в меню Firefox пункт и укажите путь к файлу с расширением, дальнейшие действия браузер выполнит сам.
3. Копирование файла в папку extension
Откройте папку на диске, где установлен Firefox (к примеру c:\Program Files\Mozilla Firefox) и найдите в ней подпапку extension, в которую скопируйте расширение. После запуска браузера дальнейшая установка пройдет самостоятельно.
Все приведенные методы установки требуют перезагрузки браузера после установки расширения. Работа HTML Validator начинается сразу же после повторного запуска Firefox.
Если указанные способы по каким-либо причинам не помогли, вы можете обратиться на сайт поддержки браузера Mozilla Firefox и прочитать обо всех возможных методах установки расширений по адресу
http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Использование HTML Validator
При открытии веб-страницы HTML Validator начинает сразу же свою работу, и результат проверки отображается в строке состояния, в ее правом нижнем углу в виде небольшой картинки. Изображение зависит от статуса проверки и показано на рис. 14.6.
Рис. 14.6. Виды картинок, отображаемых при проверке документа
Кружок с галочкой (рис. 14.6а) показывает, что документ валидный, желтый треугольник с восклицательным знаком (рис. 14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
Просмотреть все ошибки можно двояко. Во-первых, заглянуть в HTML-код документа через меню или щелкнуть правой кнопкой и в контекстном меню выбрать (рис. 14.7).
Рис. 14.7. Контекстное меню с пунктом выбора исходного кода
Окно исходного кода веб-страницы разделено на три части (рис. 14.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.
Рис. 14.8. Результат работы расширения HTML Validator
Проверка на валидность | GeekBrains
Что такое валидность, как её проверять и зачем всё это нужно.
https://d2xzmw6cctk25h.cloudfront.net/post/350/og_cover_image/f8e8e5c0628a040fb16df46a4b1d14c1
источник изображения http://habrahabr.ru/
Как узнать, грамотно ли вы написали код? Будет ли ваш сайт корректно отображаться в разных браузерах? Не пойдет ли всё наперекосяк из-за нелепой опечатки или незакрытого тега? Если сайт или проект небольшой, это обычно видно с первого взгляда на код, но если это не так или человек не имеет достаточного опыта в разработке?
Проверка на валидность
Проверка на валидность — проверка на соответствие написанного кода определенному стандарту.
Для чего нужна проверка на валидность
SEO-оптимизация: от корректности кода зависит понимание вашего сайта поисковыми роботами.
Проверка на синтаксис. Ошибки, сделанные в коде, зачастую мешают вашему сайту стать кроссбраузерным. Находя и исправляя их, вы защититесь от некорректного отображения в разных браузерах. Вы легко найдёте глупые ошибки: ошибка в теге, пропущенный символ и т.п
Проверка на вложенность и закрытость тегов: часто встречаются незакрытые или неправильно закрытые теги (например, вложенность <div>)
Проверять или нет
Важно помнить, что проверка на валидацию HTML еще не гарантирует полную работоспособность сайта, полную корректность его отображения, т. к. помимо html-кода в отображении большой вес имеет и правильно написанный CSS и программный код.
к. помимо html-кода в отображении большой вес имеет и правильно написанный CSS и программный код.
Иногда проверка на валидность помогает отловить скрытую рекламу и вредоносный код.
Хотите научиться писать валидный код? Тогда приглашаем на бесплатный интенсив по основам программирования!
Чем проверять
HTML-валидатор W3C здесь. С помощью сервиса можно проверить код как по URL, так и загрузив кусок кода или полностью файл.
Если же по каким-то причинам постоянно заходить на сервис не удобно, можно воспользоваться плагином для браузера.
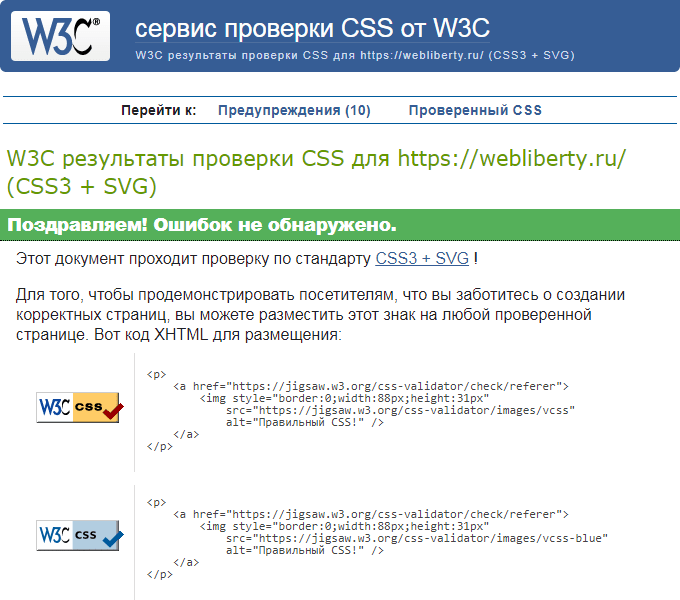
Css-валидатор проверяет таблицу стилей вашего сайта. Валидатор от W3C здесь. Логика работы идентична html-валидатору.
Ещё на валидность принято проверять ленты RSS и Atom. Сервис проверки.
Как исправлять ошибки
С одной стороны это не так и сложно, потому как в отчёте видна критичность ошибки, место с указанием строки тега, в котором ошибка замечена и рекомендации по её исправлению. Другое дело, что для того, чтобы исправить ошибку надо знать, как её исправлять, понимать, в чём заключается ошибка — уметь читать код и разбираться в нём. Сервис ошибку за вас не исправит, это придётся делать самому. Поэтому необходимы минимальные знания HTML и CSS, которые в т.ч. можно получить на соответствующих курсах HTML/CSS «Основы создания сайтов» и «HTML5 и CSS3 и Современные средства Web-разработки».
Другое дело, что для того, чтобы исправить ошибку надо знать, как её исправлять, понимать, в чём заключается ошибка — уметь читать код и разбираться в нём. Сервис ошибку за вас не исправит, это придётся делать самому. Поэтому необходимы минимальные знания HTML и CSS, которые в т.ч. можно получить на соответствующих курсах HTML/CSS «Основы создания сайтов» и «HTML5 и CSS3 и Современные средства Web-разработки».
Тем, кто хочет стать программистом, рекомендуем профессию «Веб-разработчик».
Проверка HTML кода на валидность
Здравствуйте, дорогие друзья! Рад видеть вас на моём блоге! Сегодня речь пойдет про валидность HTML на сайте в целом и его отдельных страницах. Валидность — это соответствие кода определённым стандартам. Над разработкой веб-стандартов работает Консорциум World Wide Web (W3C) — это международное сообщество, в котором состоят организации, штатные сотрудники и общественность.
Миссия консорциума заключается в том, чтобы раскрыть весь потенциал всемирной паутины, разрабатывая и внедряя протоколы и руководящие принципы, обеспечивающие долгосрочный рост сети Интернет.
На официальном сайте W3C предоставлены очень полезные онлайн-инструменты для вебмастеров, одним из них является валидатор Markup Validation Service — это бесплатный сервис, позволяющий проверить приверженность сайта современным веб-стандартам.
К сожалению, сервис полностью на английском языке, но если вы чуточку разбираетесь в разработке и вёрстке, то непременно поймёте его суть и посыл 😉
Итак, на главной странице расположены три вкладки:
Validate by URI— проверка указанного URL-адреса;Validate by File Upload— проверка загруженного файла;Validate by Direct Input— проверка путем прямого ввода исходного кода.
Для запуска анализатора нужно переключиться на требуемую вкладку, в качестве примера я буду рассматривать проверку по URL-адресу. Под ссылкой More Options скрываются дополнительные опции, нажмите на нее, чтобы получит доступ к настройкам:
- Character Encoding — кодировка символов.
 WordPress использует UTF-8, но можно оставить стандартное значение «Detect automatically» для автоматического определения кодировки.
WordPress использует UTF-8, но можно оставить стандартное значение «Detect automatically» для автоматического определения кодировки. - Document Type — тип документа (HTML, XHTML, SVG и др.). Поставьте флажок Only if missing, если тип документа не задан на странице и его нужно задать вручную для проверки.
- List Messages Sequentially — выводить ошибки и предупреждения последовательным списком;
- Group Error Messages by Type — группировать ошибки и предупреждения по типу;
- Show Source — показать исходный код;
- Show Outline — показать структуру документа;
- Clean up Markup with HTML Tidy — очистка разметки с помощью HTML-Tidy;
- Validate error pages — проверять страницы с ошибками, например, несуществующие страницы с 404 ошибкой;
- Verbose Output — подробный вывод. Если честно, я не заметил разницы при включении этой опции, если знаете за что она отвечает — поделитесь в комментариях, буду очень признателен.
Когда все настройки выставлены, нажимайте кнопку Check для старта HTML валидатора. Если документ не имеет ошибок, появится надпись:
Если документ не имеет ошибок, появится надпись:
Document checking completed. No errors or warnings to show.
В переводе на русский язык это означает: «Проверка документа завершена. Ошибки или предупреждения не найдены». Отлично!
В том случае, если документ не пройдёт проверку, увидим простую надпись об её завершении:
И конечно же список сообщений, которые содержат сведения об ошибках и предупреждениях с пояснениями, а также ссылки на конкретные строки документов, но только в том случае, если была включена опция Show Source.
На скриншоте ниже представлен фрагмент проверки главной страницы Яндекса. Странно это видеть, даже не ожидал, ведь Яндекс сам принимает участие в разработке стандартов W3C… Ну да ладно, соблюдать абсолютно все стандарты действительно сложно, тем более для такого крупного портала.
В начале своего пути Блог Свободного Вебмастера содержал очень много ошибок и предупреждений. По мере изучения мне удалось снизить их количество, а со временем и вовсе избавиться.
Так зачем же нам валидный код? Валидация веб-документов — важный шаг, который может значительно помочь улучшить и обеспечить их качество, а также сэкономить много времени и денег. Некоторые специалисты уверяют, что правильный код может благоприятно повлиять на ранжирование в поисковой выдаче! Проверьте свой сайт и расскажите о результатах!
Валидация контента сайта по W3C
Что такое валидация html кода?
Html, как известно, язык разметки, который является основой для подавляющего большинства страниц в интернете. Как у любого другого языка, у html есть правила написания — синтаксис. Валидный html-код это код, который соответствует всем рекомендациям написания кода — спецификации.
Спецификации. Что это?
Как у любого другого языка, у HTML существуют свои правила написания — синтаксис. Эти правила пишет команда профессионалов, заинтересованных в развитии html и занимающихся разработкой новых элементов, отвечающих параметрам современных устройств, актуальных современным технологиям и, самое главное, отвечающих современным требованиям безопасности. Именно правила написания элементов html, установленные разработчиками языка, называются спецификацией.
Именно правила написания элементов html, установленные разработчиками языка, называются спецификацией.
После разработки основной части нового релиза html, разработчики языка выкладывают спецификацию к нему в публичный доступ на обсуждение всех желающих вебмастеров мира, внимательно читают комментарии и, если потребуется, вносят правки. После завершения всеобщего обсуждения, новый релиз языка выходит в мир и им можно пользоваться.
Каждый документ, использующий html код, должен следовать правилам языка. Последняя опубликованная версия HTML — пятая и стала относительно сложная, так что вебмастера, не прочитавшие последнюю версию спецификации, легко могут сделать ошибки в коде.
Cколько спецификаций существует.
Начиная с HTML5, разработчики и производители браузеров могут выбирать между двумя разновидностями одного и того же языка разметки: спецификациями, разработанными консорциумом W3C, и тех, что разработаны WHATWG.
В принципе эти спецификации очень похожи, однако, с годами, между ними все больше и больше отличий. Большинству вебмастеров не стоит сильно беспокоиться по этому поводу: или эти отличия спецификаций не скажутся на их проектах, или разработчики браузеров будут поддерживать оба стандарта языка.
Большинству вебмастеров не стоит сильно беспокоиться по этому поводу: или эти отличия спецификаций не скажутся на их проектах, или разработчики браузеров будут поддерживать оба стандарта языка.
Однако при использовании в своих проектах только что появившихся нововведениях в одной из спецификаций, у вебмастеров могут возникнуть проблемы. Например Дэвид Бэрон из Mozilla заявил:
Если HTML-спецификации W3C и WHATWG различаются, то мы стараемся следовать спецификации WHATWG.
Зачем нужна валидация?
Поисковые роботы сканируют страницы вашего сайта для поиска релевантного контента. Поисковые роботы подчиняются стандартам HTML. Если в вашем HTML коде есть грубые ошибки, то роботы могут запутаться и не найти контенте на вашей странице. Не закрытый тег или кривая верстка сильно ударят по изучению вашего сайте роботами. Наличие битых ссылок существенно замедлит индексацию вашего ресурса. Валидный код в разы упрощает индексацию страниц вашего сайта и позволяет им быстрее оказаться в выдаче.
Разбор ошибок на примере главной страницы сайта Клондайка.
В данной части статьи разберем валидацию html5 по спецификации W3C на примере главной страницы сайта студии Клондайк.
Как проверить HTML код на валидность? Для проверки валидации нашего HTML5 кода используем известный HTML Validator для проверки соответствия кода w3c стандартам. Не смотря на то, что не все HTML ошибки приведут к проблемам поискового ранжирования, некоторые из них могут затруднить поисковым системам успешно индексировать страницы и могут испортить все ваши SEO усилия.
Переходим на сайт валидатора от W3C , выбираем вкладку «Validate by URL», в поле «Address» вставляем адрес проверяемого сайта и жмем кнопку «Check».
Через пару секунд получаем результат проверки.
В нашем случае было обнаружено 36 ошибок.
Рассмотрим каждую ошибку по отдельности.
Как мы сразу видим, валидатор показывает что на нашей главной странице присутствует сразу 24 однотипных ошибки — у нас не проставлен атрибут alt у картинок.
Смотрим исходный код сайта:
Действительно, у картинок не прописан атрибут alt.
Зачем нужен этот атрибут? Когда загружается страница, вначале загружается текст из атрибута alt, а уже после идёт смена текста на изображение. Если в браузере отключена загрузка изображений, то на месте изображения будет альтернативный текст (из атрибута alt).
Что ж, приступим к исправлению. Для каждой картинки мы пропишем соответствующий ей атрибут alt.
Далее убираем лишний закрывающий тег </section>
Валидатор показывает нам, что на проверяемой странице сразу в 4 местах использован устаревший тег nobr.
Этот тег использован у слов которые пишутся через дефис. По правилам русского языка, такие слова не следует разрывать переносом на другую строку, если слово целиком не умещается на предыдущей строке. На мобильных устройствах очень большая вероятность что такие слова будут перенесены из-за небольших размеров экранов. Поэтому, ради соответствия правилам русского языка и грамотного отображения контента, мы пожертвуем 100% валидацией и оставим тег
Поэтому, ради соответствия правилам русского языка и грамотного отображения контента, мы пожертвуем 100% валидацией и оставим тег <nobr> в коде страницы.
Переходим к следующей ошибке
Смотрим исходный код и находим искомое место:
<input type="submit" value="OK" name="OK" value="Подписаться">
Идем в шаблон компонента, находим:
<input type="submit" value="OK" name="OK" value="<?=GetMessage("subscr_form_button")?>">
Удаляем лишнее value="<?=GetMessage("subscr_form_button")?>" и у нас остается:
<input type="submit" value="OK" name="OK">
Далее смотрим- валидатор обращает наше внимание на том, что тегу <nav> не обязательно прописывать атрибут role.
Однако это не является ошибкой, поэтому не будем трогать.
Отсутствие заголовка внутри тега <section> тоже не является ошибкой, поэтому дабы не сломать шаблон, не станем лезть в него и править то, что валидатор W3C HTML5 не указал как Error.
В данном случае валидатору не понравился значок & и предлагает нам заменить его на &. Однако, если мы глянем исходный код:
<link href='http://fonts.googleapis.com/css?family=PT+Sans:400,700&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
то увидим что делать нам этого никак нельзя. Поэтому просто игнорим это и идем дальше.
В этому случае валидатор ругается на атрибуты width и height для тега <a>.
Смотрим исходный код:
и понимаем что это API Твиттра и ничего мы с ним поделать не можем. Так что пропускаем.
У нас остался один не исправленный, или хотя бы не разобранный пункт — не прописан alt у очередной картинки.
Лезем в исходный код и видим что это код Яндекс.Метрики.
Ок. Сюда нам тоже лезть не с руки, ибо такой код генерирует сам Яндекс.
Вот мы и прошлись по всем ошибкам которые нам показал валидатор W3C HTML5. Что мной было уяснено в ходе написания этой статьи:
Что мной было уяснено в ходе написания этой статьи:
- Верстка должна быть валидной уже на этапе написания шаблона сайта, ибо исправлять верстку в дальнейшем — выйдет себе дороже.
- Иногда не получится выкрутиться и написать полностью валидный шаблон сайта. Некоторые теги устарели для спецификации, однако они выполняют очень важную роль для отображения элемента или контента. Или вставляя на сайт виджеты со сторонних ресурсов мы рискуем вставить код на который будет ругаться валидатор, т.к. внешний ресурс, в силу различный обстоятельств, не позаботился о том чтобы код виджета был валидным.
- Для того чтобы код сайта был 100% валиден HTML5 по W3C разработчику сайта придется потратить в несколько раз больше времени, в то время как клиент не всегда готов оплачивать время затраченное на вылизывание шаблона.
Ну и на последок проверим на соответствие рекомендациям спецификации HTML5 по W3C несколько популярных сайтов:
Качество готового сайта во многом зависит от небольших деталей и потому, к примеру, соответствию верстки кода сайта определенным стандартам уделяется значительное внимание. Современные браузеры хорошо умеют «сглаживать» незначительные ошибки верстки и поэтому могут отображать сайты пользователям правильно даже в том случае, если где-то код сайта окажется невалидным, т. е. не соответствующим общепринятым стандартам. Однако это не значит, что к возможным ошибкам или неточностям в коде можно отнестись небрежно: рано или поздно они все равно могут привести к возникновению проблем, когда, к примеру, в каком-нибудь из старых браузеров посетители увидят на сайте некорректную верстку или когда сайт слишком долго будет загружаться. Проверка кода на валидность — это отличный способ профилактики возможных проблем в работе сайта. Такую проверку можно производить вручную, а можно — в режиме онлайн, с помощью соответствующих сервисов. W3C основал сэр Тимоти Джон Бернес-Ли, известный как изобретатель URI, URL, HTTP, HTML, а также самой Всемирной паутины. Сегодня W3C разрабатывает единые принципы и стандарты для интернета, благодаря чему достигается высокая совместимость между продуктами совершенно не связанных между собой компаний, а Всемирная паутина в итоге становится более универсальной и удобной. В перечень стандартов, утвержденных W3C, входят, в частности HTML и CSS, а потому неудивительно, что проверку валидности соответствующих кодов сайта имеет смысл проводить именно с помощью предложенного W3C онлайн-инструментария. При проверке с использованием W3C-валидатора можно получить отчет, в котором будет указано, обнаружены ли ошибки. При этом для ошибок валидатор укажет точное место их нахождения, а также предложит правильный синтаксис. Стоит отметить, что если валидатор обнаружит в проверяемом коде не грубые ошибки, а неточности, то в отчете пользователю он отобразит предупреждения. Markup Validation Service от W3C позволяет производить проверку валидности HTML и XHTML, а вот если нужно проверить на валидность CSS-код сайта, то в этом случае W3C предлагает свой CSS Validation Service (jigsaw.w3.org/css-validator). Проверка сайта на валидность в последнее время становится особенно актуальной, ведь в конце 2014 года планируется окончательное утверждение HTML5 в статусе рекомендации W3C, что влечет за собой необходимость внесения некоторых изменений в привычную верстку сайтов. К примеру, некоторые теги и атрибуты, поддерживаемые в HTML4, в HTML5 считаются устаревшими и применять их при верстке стандарт не рекомендует. В частности, в разряд устаревших в HTML5 относят теги font и center, ранее активно использовавшиеся для форматирования текстов при верстке. Разработка сайтов с учетом валидности верстки важна и проверка кода сайта на валидность всегда остается актуальной. Теги:проверка на валидность, валидность html, валидность css, проверка на валидность кода, проверка на валидность сайта, верстка сайта |
Проверка валидности HTML • WP Blog
Что такое валидность кода
В двух словах, есть некий стандарт, который описывает грамматику, словарь и синтаксис языка разметки HTML.
Ошибки валидации встречаются почти на каждом ресурсе, но страницы выглядят правильно. Почему? Современные браузеры стараются отображать даже «нелегитимный» код, но это отображение зависит от их собственной реализации и может меняться в будущем.
Как проверить сайт на ошибки
Для проверки на валидность кода есть онлайн сервис — https://html5.validator.nu/
Или вот этот адрес — https://validator.w3.org/
Вывод у них идентичный.
Вот пример парсинга главной страницы. После обновления темы, я не проверял валидность разметки, поэтому могли возникнуть ошибки. Так и оказалось.
Благо валидатор указывает ошибку в разметке вместе со строкой, поэтому исправить её для вебмастера обычно нет никакой сложности. В CMS с динамическим содержанием эти ошибки довольно часто однотипные и как правило исправляются одной строчкой в шаблоне.
Ошибается ли валидатор
Разумеется.
Пример, при валидации статей дает мне ошибку про дубли ID атрибута.
На самом деле это не так, названия ID разные. Кстати, дает эти названия Emacs, потому что я пользовался им при публикации.
Спецификация не говорит о том, что дефис является запрещенным символом для атрибута id. В этом случае, я еще могу усомниться в корректности работы парсера.
Но чаще всего он прав.
Как исправить валидацию самостоятельно
- Скопировать строку кода со страницы валидатора;
- Открыть исходный код проверяемой страницы в браузере;
- С помощью поиска найти более точный контекст и местоположение ошибки;
Вебмастер знает эти шаги. Для новичков процесс сложнее, потому что нужно понимать HTML код, и где генерируется шаблон страницы.
Для новичков процесс сложнее, потому что нужно понимать HTML код, и где генерируется шаблон страницы.
Как быть если ошибок много, и в основном они попали в записи при публикации документов? Проверять каждый из них и вручную исправлять было бы долгим делом, даже для опытного вебмастера.
Автоматическая коррекция ошибок с помощью Tidy
Tidy поможет вам исправить ряд распространенных ошибок, которые могли быть допущены при наборе в HTML редакторе или при конвертации с другого формата.
Для исправления документов можно воспользоваться онлайн сервисом http://htmltidy.net/, или любым другим, который вы можете найти в поиске по запросу html tidy online.
Валидация большого количества страниц
Если надо проверить большое количество страниц, копировать каждую из них в валидатор было бы долгим и неинтересным процессом.
Но есть расширения для браузера как раз для таких случаев.
- Validity — для Chrome/Chromium и им подобных
- HTML Validator — для Firefox и его отпрысков
Более того, вы можете проверить все записи WordPress «одним махом» с помощью плагина.
- Validated — проверяет код HTML записей и страниц согласно W3C Validator
Всё еще не знаете как решить проблему валидации?
Задайте вопрос в комментариях и возможно мы найдем на него ответ.
ПохожееНадежность кодирования и достоверность данных интервью в JSTOR
AbstractНесмотря на то, что процессу кодирования посвящена значительная литература, эмпирические исследования ошибок кодирования были ограничены. Этот документ представляет собой отчет о работе 97 кодировщиков, которые кодировали ответы на 22 вопроса интервью. Разработаны меры надежности и обоснованности. Уровни надежности и достоверности, достигнутые этим набором кодеров, предполагают, что некоторые задачи кодирования могут характеризоваться неприемлемо высокой степенью погрешности измерения.Когда задача кодирования включает в себя как процедуру поиска, так и оценочное суждение, ошибка измерения особенно заметна.
Информация журнала Официальный флагманский журнал Американской социологической ассоциации (ASA), American Sociological Review (ASR), публикует работы, представляющие интерес для данной дисциплины в целом, новые теоретические разработки, результаты исследований, которые способствуют нашему пониманию фундаментальных социальных процессов, а также важные методологические инновации. Приветствуются все области социологии. Особое внимание уделяется исключительному качеству и общему интересу. Публикуется два раза в месяц в феврале, апреле, июне, августе, октябре и декабре.
Информация о подписках, размещении статей и расценках на рекламу: http://www.asanet.org/journals/asr/
Приветствуются все области социологии. Особое внимание уделяется исключительному качеству и общему интересу. Публикуется два раза в месяц в феврале, апреле, июне, августе, октябре и декабре.
Информация о подписках, размещении статей и расценках на рекламу: http://www.asanet.org/journals/asr/
Заявление о миссии Американской социологической ассоциации: Служить социологам в их работе
Развитие социологии как науки и профессии
Содействие вкладу социологии в общество и ее использованию Американская социологическая ассоциация (ASA), основанная в 1905 году, является некоммерческой организацией.
членская ассоциация, посвященная развитию социологии как научной дисциплины
и профессия, служащая общественному благу.ASA насчитывает более 13 200 членов.
социологи, преподаватели колледжей и университетов, исследователи,
практикующие и студенты. Около 20 процентов членов работают в правительстве,
бизнес или некоммерческие организации. Как национальная организация социологов Американская социологическая ассоциация,
через свой исполнительный офис, имеет все возможности для предоставления уникального набора
услуги для своих членов и способствовать жизнеспособности, заметности и разнообразию
дисциплины.Работая на национальном и международном уровнях, Ассоциация
стремится сформулировать политику и реализовать программы, которые, вероятно, будут иметь самые широкие
возможное влияние на социологию сейчас и в будущем.
Как национальная организация социологов Американская социологическая ассоциация,
через свой исполнительный офис, имеет все возможности для предоставления уникального набора
услуги для своих членов и способствовать жизнеспособности, заметности и разнообразию
дисциплины.Работая на национальном и международном уровнях, Ассоциация
стремится сформулировать политику и реализовать программы, которые, вероятно, будут иметь самые широкие
возможное влияние на социологию сейчас и в будущем.
— обзор, типы и способы предотвращения мошенничества
Что такое код проверки?
Код подтверждения — это дополнительный уровень безопасности, который защищает клиентов от мошенничества. Мошенничество. Мошенничество относится к любой мошеннической деятельности, осуществляемой физическим лицом с целью получения чего-либо с помощью средств, нарушающих закон.Одно ключевое слово при совершении платежей в Интернете или по телефону. Код состоит из трех или четырех цифр, расположенных на лицевой или оборотной стороне кредитной карты.
Код проверки отличается от PIN-кода, который пользователь должен вводить при снятии наличных в банкомате с помощью кредитной или дебетовой карты. Он в основном используется в качестве меры предотвращения мошенничества, которую онлайн-продавцы могут использовать для проверки покупок.
Обычно интернет-магазины требуют от клиентов предоставить код подтверждения для кредитной карты Кредитная карта Кредитная карта — это простая, но необычная карта, которая позволяет владельцу совершать покупки, не вынимая наличные деньги.Вместо этого они используют кредит для совершения покупок в Интернете. Он удостоверяет, что лицо, использующее карту, является фактическим держателем карты и физически владеет картой.
Он также может называться значением проверки карты (CVV), проверкой кода карты (CCV) или кодом проверки карты (CVC).
Сводка
- Код проверки — это группа из трех или четырех цифр, расположенных на лицевой или оборотной стороне кредитной карты.

- Это функция безопасности, которую клиенты должны предоставлять при совершении покупок в Интернете, чтобы предотвратить мошенничество.
- Он отличается от персонального идентификационного номера (PIN), который пользователи должны вводить для транзакций в точках продаж.
Объяснение кодов проверки
Код проверки — это функция безопасности в дополнение к номеру банковской карты, напечатанному на карте. Он используется в операциях с картой «без предъявления карты», когда нельзя использовать личный идентификационный номер (PIN).
PIN-код вводится вручную во время транзакции в торговой точке или в банкомате при снятии наличных.Когда покупатель физически присутствует в торговой точке, от него требуется только ввести ПИН-код.
Торговцам, которым требуется код при обработке транзакций по картам, запрещается сохранять коды после авторизации транзакции. Если база данных продавца будет скомпрометирована, украденная информация не будет содержать проверочный код.
Кроме того, сотрудники, которые могут получить доступ к платежным шлюзам и информации о кредитной карте клиента, не могут использовать эту информацию в злонамеренных целях, поскольку код проверки не сохраняется в базе данных транзакций продавца.
Где найти код проверки
Код проверки обычно представляет собой трех- или четырехзначное число, которое напечатано на полосе для подписи на обратной стороне кредитной карты. При использовании кредитной или дебетовой карты VISA, MasterCard или Discover это последний набор чисел, который печатается на задней панели для подписи на обратной стороне карты.
Панель для подписи карты содержит ряд цифр. Последние три цифры — это коды подтверждения. На картах American Express код расположен на лицевой стороне карты справа над номером учетной записи.
Типы кодов проверки
Ниже приведены основные типы кодов проверки:
1. CVC1 / CVV1
Код CVC1 / CVV1 напечатан на второй дорожке магнитной полосы. Он используется продавцами в «транзакциях с предъявлением карты», когда покупатель физически присутствует в точке продажи.
Он используется продавцами в «транзакциях с предъявлением карты», когда покупатель физически присутствует в точке продажи.
Этот код автоматически извлекается, когда карта проходит через кассовую систему и авторизуется эмитентом. Он подтверждает, что владелец карты физически присутствует в торговой точке.
2. CVV2 / CVC2
CVV2 / CVC2 используется в транзакциях «карта без предъявления», когда покупатель физически не присутствует в точке продажи. Он используется для проверки платежных транзакций, которые происходят в Интернете, по электронной почте, телефону или в электронной коммерции. Введение в электронную коммерцию Электронная коммерция относится к коммерческим транзакциям товаров или услуг, осуществляемым через Интернет. За последние несколько лет электронная коммерция быстро превратилась в комбинацию онлайн- и офлайн-розничной торговли, которая является вертикально интегрированной.Компании электронной коммерции продают различные товары и услуги. Веб-сайты Intro Guide.
Покупатель должен ввести код проверки до авторизации платежной операции. Если он не предоставлен во время транзакции, платеж автоматически отклоняется.
Как коды проверки предотвращают мошенничество
Когда клиент выходит в Интернет и покупает продукт или услугу, он должен предоставить свою личную информацию, физический адрес и данные кредитной карты, такие как номер карты, срок действия и код проверки. .Если какая-либо из этих данных неверна, платеж автоматически отклоняется.
Большинство торговых сайтов могут сохранять информацию в базе данных, за исключением кода проверки, чтобы облегчить клиентам совершение транзакций в будущем.
Обычно клиент может не знать проверочный код карты, если он не находится в его распоряжении. Код подтверждения — это важная часть данных, которая может помешать кибер-ворам использовать карту другого человека для совершения мошеннических онлайн-транзакций.Если клиент теряет свою кредитную или дебетовую карту, он должен немедленно уведомить эмитента карты, который затем блокирует карту, чтобы предотвратить неправомерное использование.
Дополнительные ресурсы
CFI является официальным поставщиком сертификации коммерческого банковского и кредитного аналитика (CBCA) ™ CBCA®. Аккредитация коммерческого банковского и кредитного аналитика (CBCA) ™ является мировым стандартом для кредитных аналитиков, охватывающим финансы, бухгалтерский учет и т.д. кредитный анализ, анализ денежных потоков, моделирование ковенантов, погашение ссуд и многое другое.программа сертификации, призванная превратить любого в финансового аналитика мирового уровня.
Чтобы продолжать изучать и развивать свои знания в области финансового анализа, мы настоятельно рекомендуем дополнительные ресурсы, указанные ниже:
- Компании по онлайн-платежам Компании по онлайн-платежам Компании по онлайн-платежам несут ответственность за обработку онлайн или интернет-методов оплаты. Системы онлайн-платежей позволяют продавцу принимать платежи, а покупателю — отправлять платежи через Интернет.Примеры компаний, занимающихся онлайн-платежами, включают PayPal, Alipay, WeChat Pay
- Аннулированные транзакции Аннулированные транзакции Аннулированные транзакции — это транзакции, которые отменяются продавцом или трейдером до того, как транзакция будет произведена через карточный счет клиента.

- Мошенничество со скиммингом Мошенничество с скиммингом Мошенничество с скиммингом — это тип преступления, связанного с мошенничеством, при котором у предприятия забираются наличные деньги до их ввода в систему бухгалтерского учета.
- Анализ кредитных картАнализ кредитных карт Заинтересованные лица проводят анализ кредитных карт, чтобы найти лучшего поставщика кредитов для своих нужд.Кредитная карта — это пластиковая карта с идентификатором
Учебное пособие: Как настроить портал валидации для проверки кодов, указанных в рекламной акции — Easypromos
Когда призом рекламной акции является купон, ваучер или скидка, которые победители / пользователи необходимо выкупить в обычном магазине, заведении или заведении, организатор акции может использовать «Портал валидации », инструмент, который позволит организатору проверять и проверять призы в точках продажи в безопасном , надежно и гибко и без обмана.
Организатор может не только раздавать призы / купоны пользователям, зарегистрировавшимся в акции, поддерживаемой Easypromos, но он также может использовать «Портал валидации», чтобы убедиться, что код действительно действителен, прежде чем использовать скидку или вручить приз победитель.
Основная операция заключается в следующем: при регистрации в акции пользователь получает купон с уникальным буквенно-цифровым кодом, который при желании также может отображаться как QR-код. Организатор акции может загрузить коды или позволить платформе Easypromos их сгенерировать.Затем пользователь покажет код в торговой точке, у которой будет доступ к порталу валидации. Персонал торговой точки введет код пользователя на портале валидации o отсканирует QR-код, если он доступен, и портал ответит, действителен ли код или нет, и если он действителен, в этот момент он будет помечены как погашенные.
Кроме того, портал валидации также можно использовать для проверки кодов, которые не были назначены через форму ввода Easypromos, но были предоставлены пользователям в автономном режиме.Это может быть, например, код, напечатанный на флаере, код, отправленный брендом через информационный бюллетень и т. Д.
Примечание : Портал валидации доступен в рамках рекламных акций Premium и White Label.
Здесь вы можете увидеть содержание этого руководства:
1. Как это работает в точке валидации:
2. Конфигурация акции:
3. Приложение: Пример электронного письма с инструкциями к точке валидации
4.Как проверить коды, которые были распространены в автономном режиме
1. Как это работает в точке валидации:
Здесь мы объясняем, как работает система проверки промокодов:
A. Пользовательский опыт
Бренд-организатор распространил акцию через свои онлайн-каналы и распределил призы среди пользователей, которые зарегистрировались в акции. Чтобы упростить процесс, каждый победитель получил PDF-файл с указанием приза.С помощью этого PDF-файла победители отправляются в пункт продажи, чтобы забрать приз или получить скидку и т. Д.
Здесь вы можете увидеть пример купона в формате PDF, который пользователь покажет в точке продажи, его можно распечатать в бумажном формате или показать прямо из электронного письма на мобильном телефоне:
B.
 Опыт продавца
Опыт продавцаПосле настройки и активации акции URL-адрес портала валидации должен быть передан в пункты валидации, которые будут обслуживать клиентов, желающих обменять свои коды на свои призы / скидки.
Для доступа к порталу валидации точка валидации должна иметь настольный или портативный компьютер, планшет или смартфон с подключением к Интернету, откуда они будут обращаться к порталу валидации через URL. При первом доступе им необходимо ввести пароль конкретной точки проверки. После этого они могут ввести коды, которые им покажут победители, чтобы подтвердить их.
Если коды были закодированы в формате QR, точки проверки также могут использовать смартфон или планшет с установленным приложением для чтения QR-кодов для сканирования кодов вместо ввода цифрового кода вручную.Для устройств Apple мы рекомендуем этот QR-ридер, а для Android — этот.
Как проверить купон?
Если код представлен в числовой форме, лицо в точке продажи должно получить доступ к URL-адресу портала проверки и ввести номер. Если код представлен в формате QR-кода, его можно отсканировать непосредственно с помощью приложения для чтения QR-кода на любом мобильном устройстве, и после сканирования приложение откроет URL-адрес в интернет-браузере.
Если код представлен в формате QR-кода, его можно отсканировать непосредственно с помощью приложения для чтения QR-кода на любом мобильном устройстве, и после сканирования приложение откроет URL-адрес в интернет-браузере.
При первом доступе к точке проверки с нового устройства необходимо ввести пароль, предоставленный организатором акции:
Когда код вводится на портале валидации, могут появиться три разных сообщения:
1. Действительный код . Имя и адрес электронной почты пользователя будут отображаться вместе с информацией о призах:
.2. Неверный код :
3.Код уже используется : будет показана точная дата его валидации и точка валидации, где он был валидирован:
Процесс повторяется для каждого нового кода.
2. Настройка акции
Шаг 1. Создайте уникальные буквенно-цифровые коды
Прежде всего, вы должны создать приз акции, даже если это купонный ваучер, который вы хотите раздать всем пользователям, зарегистрировавшимся в вашей акции. Этот приз должен быть настроен как «промокод».Вы можете настроить это во вкладке «Опции» приза:
Этот приз должен быть настроен как «промокод».Вы можете настроить это во вкладке «Опции» приза:
И если вы загрузили свой собственный список кодов, создав набор кодов, и если вы выбрали опцию, чтобы Easypromos генерировал коды, эта опция позволит вам включить Портал валидации.
ВАЖНО : Вы не сможете активировать Портал валидации, если сначала не создали приз в рамках рекламной акции с уникальными кодами, связанными с призом. Чтобы создать приз с уникальными кодами, следуйте этому руководству, в котором объясняется, как вы можете загружать свои собственные коды, как кодировать их в формате QR или как настроить автоматическое создание кодов Easypromos.
Шаг 2. Включите портал валидации
Зайдите в Редактор промоакции и перейдите в Инструмент> Портал валидации и включите раздел:
Шаг 3. Создайте точки проверки
Следующим шагом является создание точки проверки. Точки проверки позволяют определить, где проверяются коды. Для этого нажмите зеленую кнопку «Создать точку проверки»:
Для этого нажмите зеленую кнопку «Создать точку проверки»:
Теперь откроется всплывающее окно, в котором вы должны указать имя точки проверки и пароль доступа:
Примечание : приложение будет запрашивать пароль только при первом доступе точки проверки к порталу.
Вы можете создать столько точек проверки, сколько необходимо. Вы можете, например, создать точку проверки для каждого магазина / места проведения / физического местоположения, где участники могут активировать свой код.
Пример :
Если вы раздаете коды скидок в своей рекламной акции, и эти коды можно использовать в 10 разных магазинах, вы можете создать точку проверки для каждого магазина и дать им название магазина / местоположения.
Таким образом вы сможете увидеть, сколько кодов было подтверждено в каждом магазине, а также вы увидите, в каком магазине каждый пользователь активировал свой код.
Шаг 4. Настройте дизайн портала валидации
Наконец, последний шаг — настроить дизайн портала валидации со следующими параметрами:
- Logo (необязательно). Рекомендуемый размер — 500×500 пикселей.
- Фоновое изображение . Рекомендуемый размер — 2100×1300 пикселей.
- Справочные инструкции (необязательно). Используйте его, чтобы предложить контактную информацию или инструкции, которые помогут пользователю точки проверки.
Шаг 5. Выдача промокода в PDF
Когда вы создадите необходимые баллы проверки, следующим шагом будет подготовка PDF-файла, который победители смогут загрузить, чтобы включить промокод, присвоенный каждому победителю при регистрации в акции. Таким образом, победители могут доставить PDF-файл в точку проверки, чтобы использовать код / приз.
Чтобы добавить промокод в загружаемый PDF-файл, выполните следующие действия:
1. На той же вкладке «Параметры» в конфигурации приза найдите параметр «Есть ли у этого приза загружаемый контент?» и выберите вариант: «Да, и Easypromos сгенерирует PDF»:
На той же вкладке «Параметры» в конфигурации приза найдите параметр «Есть ли у этого приза загружаемый контент?» и выберите вариант: «Да, и Easypromos сгенерирует PDF»:
2. Теперь нажмите кнопку «Создать шаблон PDF»:
3. Теперь вы получите доступ к редактору купонов, где вы можете полностью настроить PDF-файл для победителей. Среди доступных параметров настройки есть возможность добавить следующие элементы: текст, изображения, поля и линии, а также самый важный элемент в этом руководстве: промокод, назначенный каждому победителю / пользователю.
При создании шаблона по умолчанию используется элемент {user_code}. Он будет заменен уникальным буквенно-цифровым кодом каждого пользователя.
Вы можете нажать зеленую кнопку «Добавить элемент», чтобы добавить в PDF-файл дополнительные элементы, например QR-код.
Примечание : Если вы загрузили свой собственный кодовый набор, чтобы иметь возможность добавить QR-код в PDF, в кодовом наборе вам также следует настроить следующий параметр:
4. Когда вы разработали и настроили PDF-файл, нажмите «Сохранить макет». Не пропустите это видео, чтобы увидеть все параметры настройки, которые предлагает редактор PDF:
Когда вы разработали и настроили PDF-файл, нажмите «Сохранить макет». Не пропустите это видео, чтобы увидеть все параметры настройки, которые предлагает редактор PDF:
Шаг 6. Рассылка промокода по электронной почте
Хорошая практика — отправить каждому победителю PDF-файл с призом и промокодом. Таким образом, они всегда будут иметь под рукой подтверждение своего приза, чтобы легко найти и показать в точке продажи, когда они собираются выкупить его.
Для создания этого электронного письма у вас есть платформа электронной почты. Этот инструмент позволяет автоматизировать отправку электронных писем пользователям, которые зарегистрировались в вашем продвижении. Чтобы сделать вашу работу еще проще, промо-акция поставляется с предварительно настроенным шаблоном электронной почты, который вы можете отправить всем победителям, включая призовой PDF-файл. Вам нужно только активировать электронную почту и, если хотите, настроить ее по своему усмотрению. Для этого выполните следующие действия:
1. Снова перейдите на вкладку «Параметры» в конфигурации приза и нажмите на опцию «Создать электронную почту для автоматической отправки содержимого»:
Снова перейдите на вкладку «Параметры» в конфигурации приза и нажмите на опцию «Создать электронную почту для автоматической отправки содержимого»:
2.Затем нажмите на опцию «Вы можете редактировать электронную почту на платформе электронной почты», чтобы просмотреть и настроить электронную почту:
3. Откроется новая вкладка с конфигурацией электронной почты в платформе электронной почты. Как вы увидите, тело электронного письма включает смарт-тег {{Prize_summary}}, который в полученном пользователем электронном письме будет заменен ссылкой на приз, который он выиграл, и ссылкой для загрузки приза в формате PDF.
Примечание : В этом руководстве вы можете увидеть все параметры настройки электронной почты на платформе электронной почты.
Шаг 7. Статистика проверки
По завершении рекламной акции вы можете просмотреть статистику проверенных кодов и увидеть, в какой точке проверки они были проверены. Вы можете увидеть эти данные в двух разных местах в акции:
Вы можете увидеть эти данные в двух разных местах в акции:
1. Из списка проверочных баллов, которые вы создали для каждого приза:
2. Из списка участников, где вы можете увидеть присвоенный код для каждого пользователя, был ли код подтвержден и в какой точке проверки.
Кроме того, если у вас есть несколько точек проверки, вы сможете проверить список кодов, которые были проверены каждой точкой проверки, применив следующий фильтр:
Вы также можете загрузить таблицу Excel со списком подтвержденных призов / кодов, где также указана информация о дате и точке подтверждения для каждого приза:
Как проверить коды, которые были проверены с помощью инструмента User Manager (рекламные акции с входом в систему)
Если для вашей рекламной акции включена система входа в систему, вы можете легко просмотреть коды, которые были проверены на портале проверки, из диспетчера пользователей, а также экспортировать список проверенных кодов в файл Excel / CSV, выполнив действия, указанные в следующее видео:
3.
 Приложение: Пример электронного письма с инструкциями к точке валидации
Приложение: Пример электронного письма с инструкциями к точке валидацииЗдесь мы показываем вам пример электронного письма с инструкциями для точки проверки, которое вы можете использовать и адаптировать к своей кампании.
Здравствуйте,
После того, как промо-акция по онлайн-купону будет распространена, есть клиенты, которые посетят наши магазины, чтобы выкупить и получить свой приз [НЕОБЯЗАТЕЛЬНО: укажите название приза]. Победители представят на стойке магазина купон с информацией о призах и данными об их участии, чтобы персонал нашего магазина мог подтвердить приз..
Ниже мы подробно описываем инструкции по безопасному и быстрому подтверждению призов, которые мы разделили на три этапа:
— Шаг 1. Подготовьте подтверждение
Чтобы убедиться, что приз правильный и не подтверждался ранее, необходимо использовать приложение для чтения QR-кодов. Поэтому в магазине у нас должно быть мобильное устройство (планшет или мобильный телефон) с установленным приложением для чтения QR-кода.
Рекомендуем использовать следующие приложения:
— Шаг 2.Как получить приз
Покупатель придет в наши магазины с выигранным в акции призом. Покупатель может показать купон в распечатанном виде или на своем мобильном телефоне (в формате PDF или в электронном письме).
Покупатель покажет купон сотрудникам магазина, которые будут использовать приложение для считывания QR-кода на мобильном устройстве для сканирования QR-кода в купоне.
Приложение для чтения QR-кодов автоматически отобразит URL-адрес, содержащий QR-код и его статус.Чтобы получить доступ к статусу, щелкните ссылку, чтобы открыть его, и вы будете перенаправлены в представление мобильного браузера.
Каждое новое устройство, обращающееся к порталу проверки, будет запрашивать одноразовый пароль. Успешное заполнение пароля идентифицирует это устройство как агент точки проверки.
Это пароли каждой точки проверки:
- Магазин A: [пароль]
- Магазин B: [пароль]
- Магазин C: [пароль]
— Шаг 3. Результат проверки
Результат проверки
После сканирования QR-кода система проинформирует о результате проверки на экране: действительный ли это купон, проверялся ли он ранее или недействительный купон.
Если нам нужно закрыть сеанс точки проверки, например, чтобы использовать мобильный телефон в другой точке проверки, мы должны просто щелкнуть ссылку «Выход» вверху.
4. Как проверить коды, которые были распространены в автономном режиме
Вы организовали офлайн-акцию, в рамках которой вы раздаете своим клиентам коды скидок? С помощью «Портала валидации» вы также можете проверять и проверять коды, которые вы распространяли в автономном режиме и которые пользователи предъявляют в точке продажи, чтобы убедиться, что приз действителен, прежде чем иметь возможность его использовать.
Пример : Сеть ресторанов доставляет клиентам рекламную листовку с напечатанным кодом после того, как ее потребили в заведении. Этот код представляет собой скидку на следующее потребление. Чтобы иметь возможность контролировать коды, которые клиенты будут предоставлять для получения скидки, все коды будут загружены в рекламную акцию, а Портал проверки будет включен для проверки кодов. Кроме того, поскольку это сеть ресторанов с разными филиалами, для каждого филиала может быть создана отдельная точка проверки.Таким образом, вы можете контролировать коды, которые были проверены в различных точках проверки.
Чтобы иметь возможность контролировать коды, которые клиенты будут предоставлять для получения скидки, все коды будут загружены в рекламную акцию, а Портал проверки будет включен для проверки кодов. Кроме того, поскольку это сеть ресторанов с разными филиалами, для каждого филиала может быть создана отдельная точка проверки.Таким образом, вы можете контролировать коды, которые были проверены в различных точках проверки.
Как загрузить коды и настроить Портал валидации?
Для этого необходимо выполнить следующие действия:
Шаг 1. Создайте рекламную акцию «Коды купонов» :
Шаг 2. Создайте приз в виде промокода
Затем, после выбора организующего бренда и шаблона, который вы хотите использовать (Premium или White Label), перейдите в редактор и найдите раздел Общие> Призы.Здесь вы должны создать приз типа «При участии», который должен быть настроен как «промокод», параметр, который вы можете настроить на вкладке «Параметры» приза.
Нажмите «создать», чтобы загрузить все коды, которые вы хотите проверить через Портал валидации.
Шаг 3. Включите портал валидации
Затем перейдите в раздел Инструменты> Портал проверки и включите модуль:
Шаг 4.Включить проверку кодов, которые были распространены в автономном режиме
Следующим шагом является включение портала проверки, чтобы его можно было использовать для проверки кодов, которые вы дали пользователям в автономном режиме. Для этого вам просто нужно установить следующий флажок:
Шаг 5. Создайте точки проверки
Следующим шагом является создание точки проверки. Точки проверки позволяют определить, кто проверяет уникальные коды, которые были доставлены пользователям.Для этого нажмите кнопку «Создать точку проверки»:
Затем откроется всплывающее окно, в котором необходимо указать имя точки проверки и пароль доступа:
Примечание : приложение будет запрашивать пароль только при первом доступе точки проверки к порталу.
Вы можете создать столько точек проверки, сколько необходимо. Вы можете, например, создать точку проверки для каждого магазина / места проведения / физического местоположения, где участники могут активировать свой код.
Определение кода проверки
Что такое код подтверждения?
Код подтверждения, также известный как код CVV, CV2 или CVV2, представляет собой серию из трех или четырех цифр, расположенных на лицевой или оборотной стороне кредитной карты. Он предназначен для обеспечения дополнительного уровня безопасности для транзакций по кредитным картам, которые происходят в Интернете или по телефону.
Большинство эмитентов кредитных карт размещают свои коды подтверждения на обратной стороне карты в правой части панели для подписи.Однако на картах American Express (AXP) код проверки напечатан на лицевой стороне карты.
Ключевые выводы
- Код подтверждения — одна из мер безопасности, используемых для уменьшения мошенничества с кредитными картами.

- Он состоит из трех- или четырехбуквенного кода, напечатанного на лицевой или оборотной стороне кредитной карты.
- Согласно последнему отчету Nilson, случаи мошенничества с кредитными картами продолжали расти, достигнув почти 29 миллиардов долларов в 2019 году и, по прогнозам, вырастут примерно до 38 миллиардов долларов к 2027 году, при этом на Соединенные Штаты приходится значительная часть большинства из них, о которых недавно сообщалось. потери — почти 34%.
Как работают коды проверки
По мере того, как популярность онлайн-покупок продолжает расти, угроза кражи личных данных и других форм мошенничества с кредитными картами становится все более серьезной. Одной из мер, направленных на снижение этого риска, является использование проверочных кодов при совершении покупок по кредитным картам.
В типичной транзакции клиента попросят указать свое имя, адрес для выставления счета, номер карты, дату истечения срока действия и код проверки. Хотя многие из этих деталей, такие как имя и адрес, можно получить из других источников; номер карты, срок действия и код проверки теоретически могут быть получены только при владении самой картой.В качестве дополнительной меры код проверки обычно печатается на обратной стороне карты, что затрудняет получение потенциальными ворами всей необходимой информации с одной фотографии кредитной карты.
Хотя многие из этих деталей, такие как имя и адрес, можно получить из других источников; номер карты, срок действия и код проверки теоретически могут быть получены только при владении самой картой.В качестве дополнительной меры код проверки обычно печатается на обратной стороне карты, что затрудняет получение потенциальными ворами всей необходимой информации с одной фотографии кредитной карты.
Чтобы еще больше усилить эти меры безопасности, законы о защите потребителей запрещают продавцам сохранять коды подтверждения клиентов после совершения покупки, хотя недобросовестные продавцы могут по-прежнему записывать эту информацию незаконно. Дополнительную меру защиты обеспечивают персональные идентификационные номера (PIN-коды), которые держатели карт должны вводить при совершении платежей с использованием POS-терминалов.
Реальный пример кода проверки
Хотя такие меры безопасности, как код проверки, затрудняют совершение кражи личных данных или совершения покупок с использованием украденной кредитной карты, они вряд ли удержат достаточно мотивированного вора. На практике мошенничество с кредитными картами продолжало расти в последние годы, превысив 393 207 зарегистрированных случаев в 2020 году. Соединенные Штаты, безусловно, являются наиболее пострадавшей страной, на которую приходится почти 34% мировых случаев.
На практике мошенничество с кредитными картами продолжало расти в последние годы, превысив 393 207 зарегистрированных случаев в 2020 году. Соединенные Штаты, безусловно, являются наиболее пострадавшей страной, на которую приходится почти 34% мировых случаев.
Продавцам не разрешается хранить коды безопасности карты после того, как покупатель совершит покупку, что обеспечивает дополнительную защиту от кражи кредитной карты. Тем не менее, коды проверки могут быть украдены, и держатели карт должны защищать код проверки так же, как они защищают номер карты и дату истечения срока действия. Код подтверждения — это ключевая часть данных, которая может позволить ворам совершать мошеннические транзакции с чужой картой.
Однако, если вор действительно использует украденную карту, ответственность держателя карты ограничивается 50 долларами в соответствии с Законом о справедливом кредитном биллинге (FCBA), в зависимости от того, когда было заявлено о краже.Клиенты, которые осознают, что их карта отсутствует, или обнаруживают подозрительные или несанкционированные покупки или другие действия, должны немедленно связаться с эмитентом своей кредитной карты, чтобы сообщить о проблеме и предупредить их о возможном случае мошенничества. После этого эмитент карты может аннулировать или деактивировать карту.
Проверка баланса, проверка действительности, пополнение баланса и многое другое
GlobeNewswire
ПРЕДУПРЕЖДЕНИЕ ОБ АКЦИОНЕРАХ: Юридическая фирма Померанц расследует иски от имени инвесторов CytoDyn Inc. — CYDY
НЬЮ-ЙОРК, 8 мая 2021 г. (GLOBE NEWSWIRE) расследует претензии от имени инвесторов CytoDyn Inc.(«CytoDyn» или «Компания») (OTCMKTS: CYDY). Таким инвесторам рекомендуется обращаться к Роберту С. Уиллоуби по адресу [email protected] или 888-476-6529, доб. 7980. Расследование касается того, участвовали ли CytoDyn и некоторые из его должностных лиц и / или директоров в мошенничестве с ценными бумагами или других незаконных деловых практиках. [Щелкните здесь, чтобы получить информацию о присоединении к коллективному иску] 5 марта 2021 года CytoDyn выпустила пресс-релиз, содержащий обновленную информацию о своем продукте Vyrologix (leronlimab-PRO 140), антагонисте CCR5, который может иметь несколько терапевтических показаний.В пресс-релизе, в частности, говорилось, что «Фаза 3 исследования леронлимаба для лечения пациентов с COVID-19 в тяжелой и критической форме продемонстрировало постоянную безопасность, значительное улучшение выживаемости и более быструю выписку из больницы у пациентов с COVID в критическом состоянии. -19 пациентов ». Хотя в пресс-релизе рекламировались якобы положительные результаты, отраслевые обозреватели и аналитики быстро охарактеризовали пресс-релиз компании как вводящий в заблуждение. Например, 8 марта 2021 года Seeking Alpha опубликовал статью Пола Сантоса под названием «CytoDyn: Parsing Failure.В статье утверждалось, что «испытание фазы 3 леронлимаба Cytodyn на пациентах с COVID-19 в тяжелой и критической форме провалилось». . . чтобы достичь как своей основной конечной точки, так и всех дополнительных конечных точек с любой статистической значимостью »и описал Компанию как эффективно« похоронившую »результаты в своем пресс-релизе. Сантос отметил, что «нормальная биотехнологическая компания четко заявила бы об этом как в своих PR-заголовках, так и в текстах. Цитодин, однако, сделал кое-что еще ». Когда рынок осознал реальную значимость объявления CytoDyn, цена акций компании упала на 1 доллар.70 за акцию, или 41,98%, в течение следующих двух торговых сессий, закрывшись на уровне 2,35 доллара за акцию 9 марта 2021 года. Фирма Pomerantz с офисами в Нью-Йорке, Чикаго, Лос-Анджелесе и Париже признана одной из ведущих фирмы в области корпоративных споров, споров по ценным бумагам и антимонопольного законодательства. Основанная покойным Абрахамом Л. Померанцем, известным как декан коллегии по коллективным искам, фирма Pomerantz стала пионером в области коллективных исков по ценным бумагам. Сегодня, более 80 лет спустя, Фирма Померанц продолжает традицию, которую он установил, борясь за права жертв мошенничества с ценными бумагами, нарушений фидуциарных обязательств и корпоративных неправомерных действий.Фирма взыскала множество многомиллионных компенсаций за ущерб от имени учащихся. См. Www.pomerantzlaw.com КОНТАКТЫ: Robert S. WilloughbyPomerantz [email protected]
Проверка и проверка: контрольная цифра
Проверка и проверка: контрольная цифра
|
Контрольная цифра является особенно важным методом Проверка.Он используется для того, чтобы кодовые номера , которые изначально производятся компьютер повторно введен в другой компьютер правильно. Контрольная цифра — это одна цифра, добавляемая в конец номера кода компьютер. Контрольная цифра рассчитывается из других цифр в номере. Проверить цифры включены в номера штрих-кода.
- Когда число распечатывается, компьютер вычисляет и добавляет контрольную цифру в конец Это.
- Когда число вводится в компьютер, выполняется расчет, чтобы проверить, контрольная цифра в конце номера действительна. Если это не так, то номер был неправильно прочитал, так что надо поставить заново.
Получение контрольной цифры
Эта процедура используется для генерации контрольной цифры, добавляемой в конец числа. Он использует Modulo-11 взвешенный чек расчет цифр .Этот расчет используется для номеров ISBN в книгах.
| 1) | Начните с исходного номера продукта, например 185813415. | ||||||||||||||||||||||||||||
| 2) | Оцените каждую цифру по ее положению в строке и сложите результаты. Обратите внимание, что
наименьший используемый вес — 2:
| ||||||||||||||||||||||||||||
| & nbsp | |||||||||||||||||||||||||||||
| 3) | Разделите сумму на 11, а затем вычтите остаток из 11.Контрольная цифра
результат этой операции:
| ||||||||||||||||||||||||||||
| 4) | Добавьте контрольную цифру в конец исходного числа, чтобы получить полный номер продукта: 185813414 3 |
Проверка числа, включая контрольную цифру
Процедура проверки правильности ввода числа с контрольной цифрой аналогична той, что использовалась для сгенерировал контрольную цифру:
| 1) | Введите число, включая контрольную цифру.например 185813415 3 . | ||||||||||||||||||||||||||||||||||||
| 2) | Оцените каждую цифру по ее положению в строке и сложите результаты:
| ||||||||||||||||||||||||||||||||||||
| & nbsp | Если последней цифрой в номере является X, то оно рассматривается как число 10. | ||||||||||||||||||||||||||||||||||||
| 3) | Разделите сумму на 11.
| ||||||||||||||||||||||||||||||||||||
| 4) | Если напоминание равно 0, значит, номер прошел проверку достоверности и, следовательно, вероятно, что он был введен правильно. |
Важно, чтобы каждая цифра была взвешенной перед суммированием чисел. Если этого не сделать, то контрольная цифра будет не обнаруживать транспонирование ошибки (где две цифры меняются местами).Это особенно распространенная форма ошибки при наборе чисел.
GCSE ICT Companion 04 — (C) П Микин 2004
Подтвердите и проверьте номер IBAN на наличие ошибок
Подтвердите и проверьте номер IBAN на наличие ошибок
Пример: GB33BUKB20201555555555 / DE75512108001245126199 / FR76300060000112345678
IBAN Checker предоставляет бесплатную демонстрацию нашей службы IBAN SUITE.
Интегрируйте нашу службу IBAN SUITE в свою собственную ERP, CMR, службу или программное обеспечение.
Для получения дополнительной информации об интеграции наших услуг посетите Центр разработчиков . Посмотреть дополнительную информацию о планах и ценах
Проверка IBAN (международного номера банковского счета) с помощью контрольных цифр используется как эффективный способ уменьшения количества неудачных транзакций при обработке международных и внутренних платежей.
Кроме того, наша система может идентифицировать банковский идентификационный код (BIC) для соответствующего банка и отделения. Проверяя правильный код BIC в сочетании с действующим IBAN, вы можете обеспечить эффективную маршрутизацию платежа в банк-получатель.
Программа проверки IBAN, которую вы видите на этой странице, использует те же функции, что и наша корпоративная служба. Он может проверить номер IBAN, проверив все элементы, такие как код банка, код филиала, номер счета и конкретные контрольные цифры для каждой страны.
Обратная сторона международных переводов через ваш банк
Отправляя или получая международный перевод через свой банк, вы можете потерять деньги из-за плохого обменного курса
и в результате заплатить скрытые комиссии. Мы рекомендуем вам использовать Wise (ранее TransferWise), который
обычно намного дешевле.С их интеллектуальной технологией:
● Вы всегда получаете отличный обменный курс и низкую предоплату.
● Вы переводите свои деньги так же быстро, как и в банк, и часто быстрее —
некоторых валют проходит за считанные минуты.
● Ваши деньги защищены системой безопасности на уровне банка.
● Вы присоединились к более чем 2 миллионам клиентов, которые осуществляют переводы в 47 валютах в 70 странах.
Отправить деньги Получить деньги
Вы можете просмотреть поддерживаемые страны и использовать примеры для тестирования службы.
Кроме того, посетите наши разделы, посвященные точности и безопасности данных, чтобы узнать больше о наших методах обеспечения качества данных и информационной безопасности.
Если вы не знаете свой международный номер банковского счета (номер IBAN), вы можете рассчитать IBAN по коду банка и номеру счета.
Более подробную информацию о процессе проверки и выполненных шагах можно найти ниже.
Чтобы сообщить об отсутствующей / неверной информации: Нажмите кнопку с оранжевым восклицательным знаком в правом верхнем углу таблицы с результатами.
Для конвертации местной валюты в иностранную Конвертер валют
IBAN Контрольная сумма
Это первая и самая важная проверка, которую мы выполняем.Контрольная цифра IBAN состоит из двух цифр в позициях 3 и 4 IBAN.
Он рассчитывается с использованием алгоритма MOD97 и обеспечивает первичную проверку целостности стандарта IBAN.
Поддерживается для всех 116 стран.
Если эта проверка не пройдена, мы не проводим дальнейшие проверки, так как IBAN наверняка недействителен.
Страна поддержки IBAN
Наша система автоматически определит, соответствует ли код страны с международным номером банковского счета стране, в которой не используется формат IBAN.В этом случае он уведомит вас о том, что в стране не поддерживаются номера IBAN.
Это может произойти только в том случае, если кто-то сгенерировал IBAN с помощью ненадежного программного обеспечения.
Проверить номер IBAN Длина
Проверка конкретной длины IBAN для стандарта каждой страны — это третий уровень проверок, который мы делаем.Каждая из 116 стран в нашем внутреннем реестре имеет свою длину.
Возможные ответы:
IBAN Длина верна для Соединенного Королевства
*** Название страны *** IBAN должен быть ** N ** символов
Если IBAN длиннее или короче этой длины, он следует считать неправильным.
Контрольная сумма номера контрольного счета (в BBAN)
Каждый IBAN содержит номер местного банковского счета, также называемый BBAN (базовый номер банковского счета).Некоторые страны используют внутренние алгоритмы контрольных цифр для проверки внутреннего BBAN.
В каждой стране используется свой алгоритм, а в некоторых странах алгоритмы различаются от банка к банку или даже от отдельных филиалов.
Например:
- Соединенное Королевство (Великобритания) использует 3 различных алгоритма: MOD10, MOD11 и DBLAL с 39 различными весами. Это составляет более 100 различных вариаций
- Нидерланды (Нидерланды) использует алгоритм MOD11 с настраиваемыми весами для проверки номеров счетов.Франция (FR) использует алгоритм MOD97 с пользовательскими весами
- Германия (DE) имеет сложную структуру со 143 алгоритмами и настраиваемыми весами: MOD10, MOD11, MOD7 и т. Д.
- Италия (IT) использует модифицированный алгоритм MOD10 при валидации внутренних номеров счетов
- Швеция (SE) использует 5 различных алгоритмов: MOD11, MOD10 алгоритмы с пользовательскими весами
Как только мы определим и выполним соответствующую проверку, наш механизм выдаст один из следующих результатов:
Контрольная сумма номера счета действительна — Вы можете считать номер счета действительным.
Контрольная сумма номера счета неверна — Номер счета недействителен. Вы можете вычесть, что IBAN также недействителен.
Номер счета не поддерживает проверку контрольной суммы — Многие банки и страны не поддерживают проверку номера счета. В этом случае мы полагаемся на контрольную цифру IBAN для контроля целостности.
В настоящее время 48 стран поддерживают BBAN и проверку контрольных цифр внутреннего номера счета.
Формат и структура IBAN
Вторая проверка, которую мы выполняем, — это проверка структуры IBAN для конкретной страны.Мы знаем внутренние правила каждой страны для конкретных позиций и символов в IBAN.
Эта проверка полезна, когда страна не поддерживает проверку контрольной цифры номера внутреннего счета.
Возможные результаты этой проверки:
IBAN Форматирование и структура правильные!
IBAN Форматирование и структура неверны!
Форматирование
Наш механизм проверки может распознавать специальный формат 116 стран, которые используют IBAN.
При проверке формата учитывается:
- позиция кода банка — Проверяет правильность расположения идентификатора банка
- Позиция идентификатора филиала — Не во всех странах есть код филиала. Мы проводим эту проверку в 58 странах
- Позиция национальной контрольной цифры — Эта проверка выполняется только для стран, поддерживающих внутреннюю контрольную цифру. (48 стран)
Структура
Проверка структуры сравнивает конкретные символы, используемые в различных частях IBAN.
Мы поддерживаем проверку структуры для 116 стран с использованием IBAN.
Проверка структуры проверяет, содержит ли:
- код банка буквенные, цифровые или буквенно-цифровые Код банка
- содержит буквенно-цифровой или буквенно-цифровой код Код идентификатора филиала
- (при наличии) содержит буквенно-цифровой или буквенно-цифровой
- в национальной контрольной цифре (при наличии) содержит буквенно-цифровой или буквенно-цифровой

 WordPress использует UTF-8, но можно оставить стандартное значение «Detect automatically» для автоматического определения кодировки.
WordPress использует UTF-8, но можно оставить стандартное значение «Detect automatically» для автоматического определения кодировки. А если учесть, что поисковые системы оценивают правильность верстки сайта как один из достаточно важных факторов ранжирования, то становится ясно, что такая процедура, как проверка на валидность кода — это для любого сайта не роскошь, а необходимость.
А если учесть, что поисковые системы оценивают правильность верстки сайта как один из достаточно важных факторов ранжирования, то становится ясно, что такая процедура, как проверка на валидность кода — это для любого сайта не роскошь, а необходимость.
 Ручная проверка занимает много времени и очень утомительна, а вот онлайн-проверка валидности кода сайта — как раз то, что нужно. При этом удобнее всего проверить код сайта на валидность при помощи бесплатного онлайн-сервиса от Консорциума Всемирной паутины (World Wide Web Consortium, W3C) — организации, которая, собственно, и разработала технологические стандарты для интернета.
Ручная проверка занимает много времени и очень утомительна, а вот онлайн-проверка валидности кода сайта — как раз то, что нужно. При этом удобнее всего проверить код сайта на валидность при помощи бесплатного онлайн-сервиса от Консорциума Всемирной паутины (World Wide Web Consortium, W3C) — организации, которая, собственно, и разработала технологические стандарты для интернета.
 Проверка в данном сервисе выполняется аналогично проверке HTML-кода: в поле валидатора вставляется ссылка на проверяемую страницу сайта или же на файл CSS, после чего сервис отображает найденные ошибки или неточности. Как и в Markup Validation Service, при проверке CSS можно загрузить исследуемый код с ПК или же вставить код прямо в окно валидатора.
Проверка в данном сервисе выполняется аналогично проверке HTML-кода: в поле валидатора вставляется ссылка на проверяемую страницу сайта или же на файл CSS, после чего сервис отображает найденные ошибки или неточности. Как и в Markup Validation Service, при проверке CSS можно загрузить исследуемый код с ПК или же вставить код прямо в окно валидатора. Такую проверку рекомендуется проводить как на этапе непосредственного создания сайта, так и при внесении каких-либо изменений в дизайн или структуру сайта, т. е. при выполнении редизайна.
Такую проверку рекомендуется проводить как на этапе непосредственного создания сайта, так и при внесении каких-либо изменений в дизайн или структуру сайта, т. е. при выполнении редизайна.