Provisional headers are shown и счетчики посещений сайтов
Your browser does not seem to support JavaScript. As a result, your viewing experience will be diminished, and you may not be able to execute some actions.
Please download a browser that supports JavaScript, or enable it if it’s disabled (i.e. NoScript).
- Home
- BrowserAutomationStudio
- Поддержка org/Breadcrumb»>
This topic has been deleted. Only users with topic management privileges can see it.
-
Обнаружил странную проблему, на сайтах, по которым я хожу БАСом счетчик лайвинтернет сообщает, что трафик накручивается и засчитываться не будет и реально перестает считать посещения именно с БАСа! С браузеров считается без проблем. Причем даже если код счетчика (лайвинтернет) установить на белой странице где больше ничего нет и открыть страницу в БАСе, засчитываться посещение не будет.

В консоли заметил Provisional headers are shown в Request headers, в браузере chrome видны все хедеры и с той же чистой страницы с счетчиком без проблем считаются показы.
Пробовал менять отпечатки как угодно, с прокси и без прокси, даже просто проект с всего блоком «загрузить УРЛ» (юзерагент и отпечаток получается моЙ пк) без прокси эффекта нет. Где-то БАС конкретно палится. Где пока понять не могу.
Есть идеи?
UPD:
помнится мне автор писал, что изменил принцип работы получения и отображения страниц в новых версиях, но точно не помню в какой теме и с чем связаны изменения. Возможно причина в этом?
-
@Sevenup Тему давно обсуждали, что BAS пока не умеет эмулировать webrtc.

-
@Fox said in Provisional headers are shown и счетчики посещений сайтов:
@Sevenup Тему давно обсуждали, что BAS пока не умеет эмулировать webrtc. Думаю проблема как раз в этом. Сейчас его можно только отключить.
Не совсем понял связи. Дык WebRTC и так отключен в БАСе у мну, одной галкой вместе с канвасом. Как это связано с отсутствием хедеров и неработающим счетчиком посещений?
Если включить WebRTC то анонимность сводится к 0.
В chrome и mozilla с отключенным WebRTC счетчик работает. Полностью отключенным, не эмулированным.
К тому же система лайвинтернет конкретно сообщает (на трафик с баса), что данный трафик фальсифицирован с помощью систем накруток.
 Хорошо хоть не пишет «с помощью BAS» 🙂
Хорошо хоть не пишет «с помощью BAS» 🙂
Loading More Posts
3
Posts
2343
Views
Log in to reply
-
12
0
Votes12
Posts72
Views -
7
1
Votes7
Posts2205
Views -
7
0
Votes7
Posts232
-
7
0
Votes7
Posts121
Views -
8
0
Votes8
Posts130
Views -
7
0
Votes7
Posts2039
Views -
2
0
Votes2
Posts675
Views -
3
0
Votes3
Posts313
Views
Как исправить ERR_CONNECTION_FAILED
Пользователи ряда современных браузеров (в особенности это касается браузера «Google Chrome) при попытке перехода на какой-либо сайт могут столкнуться с ошибкой открытия данного сайта и соответствующим сообщением «ERR_CONNECTION_FAILED» При этом перезагрузка проблемной страницы обычно ничего не даёт, инспирируя пользователя искать в сети различные варианты решения проблемы. В данном материале я расскажу, как что за сообщение, каковы причины его появления, и как пофиксить данную и схожие ей ошибки на вашем ПК.
В данном материале я расскажу, как что за сообщение, каковы причины его появления, и как пофиксить данную и схожие ей ошибки на вашем ПК.
Содержание
- Что это за сообщение
- Как исправить ошибку
- Что за ошибка ERR_TUNNEL_CONNECTION_FAILED
- Как исправить ERR_PROXY_CONNECTION_FAILED
- Заключение
Что
это за сообщениеВ переводе с английского языка текст данного сообщения переводится как «Ошибка, соединение не удалось». И обычно означает ситуацию, когда пользовательский компьютер не смог установить соединение с нужным интернет-ресурсом по ряду следующих причин:
- Сбой в работе ОС Виндовс;
- Действие вирусных зловредов;
- Проблемы в работе интернет-браузера;
- Блокировка нужного сайта со стороны антивируса или брандмауэра;
- Реестр ОС Виндовс повреждён;
- Проблемы в работе данного интернет-ресурса.
Похожие ошибки: ssl_error_rx_record_too_long и ERR_SSL_VERSION_OR_CIPHER_MISMATCH
Как исправить ошибку
Решение ошибки состоит в следующем:
Documents and Settings /Имя Пользователя/Local Settings/Application Data/Google/Chrome.
- Откатите систему на предыдущую точку восстановления. Нажмите на кнопку «Пуск», в строке поиска введите rstrui и нажмите ввод. Найдите точку восстановления на число, когда ваша система работала корректно, и откатите ваш ПК на указанное стабильное состояние, это может помочь устранить ошибку ERR_CONNECTION_FAILED на вашем ПК.
Читайте также: Код ошибки: sec_error_ocsp_invalid_signing_cert.
Что за ошибка ERR_TUNNEL_CONNECTION_FAILED
Близкой к вышеописанной мной ошибке является ошибка «ERR_TUNNEL_CONNECTION_FAILED». Обычно она возникает в ситуации, когда ваш браузер не смог обработать ответ прокси для какого-либо сайта.
Для исправления ошибки выполните советы, описанные мной выше для ошибки «CONNECTION_FAILED». Также рекомендую запустить командную строку от имени администратора, и там набрать следующие команды, не забывая нажимать на ввод после каждой из них:
ipconfig /flushdns
nbtstat –r
netsh int ip reset
netsh winsock reset
Кроме того, можно попробовать сбросить настройки вашего браузера (в случае с Хром это делается переходом в «Настройки» – «Дополнительные» – «Сбросить»).
Как исправить ERR_PROXY_CONNECTION_FAILED
Обычно ошибка «ERR_PROXY_CONNECTION_FAILED» возникает в ситуации, когда пользовательский браузер не смог соединиться с прокси сервером. Для решения данной ошибки рекомендую выполнить весь комплекс вышеизложенных выше советов как по первой, так и по второй из вышеперечисленных ошибок.
Также рекомендую перейти в системный реестр (жмём на клавишу «Пуск», в строке поиска вводим regedit и жмём ввод). В открывшемся окне реестра переходим по ветке:
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings
и удаляем на правой панели ключ «Proxy Enable key» (наводим курсор на данный ключ, жмём правую кнопку мыши, выбираем «Удалить»). Также здесь же выберите ключ «ProxyServer registry key» (при наличии оного) и удалите его.
Кроме того перейдите по вышеописанному маршруту (Хром – «Настройки» – «Дополнительные» — «Настройки прокси-сервера» — «Настройка сети») и снимите галочку с опции «Использовать прокси сервер для локальных подключений). Нажмите на «Ок», и перезагрузите ваш браузер.
Нажмите на «Ок», и перезагрузите ваш браузер.
Также можно воспользоваться советом, приведённым в нижеизложенном видео.
Заключение
В данной статье мной были разобраны способы избавиться от ошибки ERR_CONNECTION_FAILED, а также пары близких ей ошибок. Рекомендую выполнить весь комплекс перечисленных выше советов, они позволят исправить данную ошибку на вашем ПК.
Главная » Ошибки
Автор Дмитрий Опубликовано Обновлено
Chrome show Временные заголовки отображаются без файлов cookie в запросе
Задавать вопрос
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 11 тысяч раз
С этим так много проблем Например
«ВНИМАНИЕ: отображаются предварительные заголовки» в отладчике Chrome
Chrome не отображает файлы cookie запроса, когда «отображаются предварительные заголовки»
Я хочу проверять файлы cookie из запросов CORS
Как видите, ответ код состояния 200.
Но я не вижу файлы cookie
кто-нибудь скажите мне отключить chrome://flags/#site-isolation-trial-opt-out
Я сделал это, но когда хром перезапускается, это показать
Тот же URL-адрес работает в Firefox, я вижу файлы cookie в запросе
В https://www.chromium.org/Home/chromium-security/site-isolation#TOC-Known-Issues
сказал:
n Инструменты разработчика Chrome, файлы cookie и другие заголовки запросов не отображаются на сетевой панели для межсайтовых запросов подресурсов. Существуют также проблемы с представлением хранилища DOM, панелью безопасности, панелью производительности и прокруткой межсайтовых фреймов в режиме эмуляции мобильного устройства.
, все они исправлены в Chrome 68.
Но у моего хрома все еще есть эта проблема.
Не могли бы вы дать мне решение?
Env:
Chrome Версия 73.0.3683.103 (официальная сборка) (64-битная)
Windows 10 Pro 1809/Osbuild: 17763. 379
379
- Google-chrome
- Cookies
- Cross-Domain
- COUPIE вроде нужно ставить
Включить сетевой сервис
опция к отключена .
2
два шага:
1.перейдите в chrome://flags/
2.Отключить изоляцию сайта,
Включить сетевую службу, Запускает внутрипроцессную сетевую службуубедитесь, что для всех этих трех параметров установлено значение Disabled
Не спрашивайте почему. У меня работает @Chrome Версия 74.0.3729.169
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как исправить Отображаются предварительные заголовки
Как исправить Отображаются предварительные заголовки
Введите chrome://net-internals в адресной строке и нажмите Enter.
 Откройте страницу, которая показывает проблемы. Вернитесь к net-internals, нажмите на события (###) и используйте текстовое поле, чтобы найти событие, связанное с вашим ресурсом (используйте части URL). Наконец, нажмите на событие и посмотрите, говорит ли вам показанная информация о чем-то.
Откройте страницу, которая показывает проблемы. Вернитесь к net-internals, нажмите на события (###) и используйте текстовое поле, чтобы найти событие, связанное с вашим ресурсом (используйте части URL). Наконец, нажмите на событие и посмотрите, говорит ли вам показанная информация о чем-то.Кто-нибудь, пожалуйста, помогите мне решить эту проблему. отображаются предварительные заголовки» в отладчике Chrome. 0. XMLHttpRequest не может загрузить Нет «Access-Control-Allow-Origin» 0.
Отображаются предварительные заголовки vue
Я полагаю, что это происходит, когда фактический запрос не отправляется, обычно при загрузке кэшированного ресурса. По сути, вы отправили запрос POST на порт 8080, что вызвало сообщение «ВНИМАНИЕ: показаны предварительные заголовки», как видно в инспекторе, а затем кажется, что запрос был заблокирован полностью.
Аналитические файлы cookie. Мы используем аналитические файлы cookie, чтобы понять, как вы используете наши веб-сайты, чтобы мы могли сделать их лучше, например.
 они используются для сбора информации о страницах, которые вы посещаете, и количестве кликов, необходимых для выполнения задачи.
они используются для сбора информации о страницах, которые вы посещаете, и количестве кликов, необходимых для выполнения задачи.Vue Пожалуйста, войдите или создайте учетную запись, чтобы принять участие в этом разговоре. Самые лаконичные скринкасты для работающего разработчика, обновляемые ежедневно.
в-шоу. Еще одним вариантом условного отображения элемента является директива v-show. Использование в основном такое же: < h2 v-show = "ok" > Привет! Разница в том, что элемент с v-show всегда будет отображаться и оставаться в DOM; v-show только переключает свойство display CSS элемента.
Предварительные заголовки показаны угловатыми 9
Есть два способа добавления заголовков. Во-первых, мы добавляем заголовки HTTP при выполнении запроса. Второй способ — использовать перехватчик HTTP для перехвата всех запросов и добавления заголовков. В обоих случаях мы используем параметр конфигурации httpHeaders, предоставляемый angular HttpClient, для добавления заголовков.

colthreepv / angular-media Предварительные заголовки #66. запросы, отображающие следующее сообщение в заголовках запросов: «Показаны предварительные заголовки» .
Верхний и нижний колонтитулы — это два компонента, с которых мы обычно начинаем создание нового веб-сайта. Давайте продолжим и создадим эти новые части нашего сайта. Неправильное добавление верхнего и нижнего колонтитула Давайте поговорим о том, как вы обычно добавляете верхний колонтитул.
Проблема с API. С заголовком «access-control-expose-headers»: «name-of-expose-header» работает нормально. Проблема в том, что это не работает с заголовком «access-control-expose-headers»: «*». Вы не можете использовать *, и вы должны явно указать имя заголовков, которые вы хотите выставить.
Чтобы отобразить данные в Angular, мы можем использовать модуль Angular httpclient для отправки сетевого запроса на сервер и получения данных, а затем использовать директиву ngFor для отображения данных во внешнем интерфейсе.
 Если вы новичок в Angular 9, ознакомьтесь с этой статьей Angular 9 CRUD Tutorial. Давайте пошагово рассмотрим отображение данных в Angular 9.
Если вы новичок в Angular 9, ознакомьтесь с этой статьей Angular 9 CRUD Tutorial. Давайте пошагово рассмотрим отображение данных в Angular 9.Отображаются предварительные заголовки nginx
По умолчанию nginx будет искать адреса IPv4 и IPv6 при разрешении. Если поиск адресов IPv6 не требуется, можно указать параметр ipv6=off. Преобразование имен в адреса IPv6 поддерживается начиная с версии 1.5.8. По умолчанию nginx кэширует ответы, используя значение TTL ответа.
Таким образом, если вы настроите large_client_header_buffers 1 1k, ваша служба nginx не будет принимать URI, размер которого превышает (1x1K=1K) 1 килобайт данных (включая файлы cookie). Кроме того, вы можете отключить ignore_invalid_headers, если не ожидаете получения каких-либо настраиваемых заголовков.
Полноценный пример конфигурации NGINX. Файлы cookie Analytics отключены для посетителей из Великобритании или ЕЭЗ, если они не нажмут «Принять» или не отправят форму на nginx.com.
Отображаются временные заголовки codeigniter
Это обрабатывается через заголовки Cache-Control и ETag.
 Это руководство не является подходящим местом для подробного ознакомления со всеми возможностями заголовков кеша, но вы можете получить хорошее представление в Google Developers. По умолчанию для всех объектов ответа, отправляемых через CodeIgniter, кэширование HTTP отключено.
Это руководство не является подходящим местом для подробного ознакомления со всеми возможностями заголовков кеша, но вы можете получить хорошее представление в Google Developers. По умолчанию для всех объектов ответа, отправляемых через CodeIgniter, кэширование HTTP отключено.HTTP-сообщения¶. Класс Message предоставляет интерфейс к частям HTTP-сообщения, которые являются общими как для запросов, так и для ответов, включая тело сообщения, версию протокола, утилиты для работы с заголовками и методы обработки согласования содержимого.
Во многих случаях представление часто представляет собой фрагмент страницы (например, верхний и нижний колонтитулы, области виджетов и боковые панели). Передача данных из контроллера в представление в приложении Codeigniter — отличный способ соответствовать стандартной модели MVC.
Отображаются предварительные заголовки файлов cookie
При совершении вызовов ajax, если вы видите, что ваш Ajax не является междоменным, и вы получаете следующие проблемы: 1.
 В заголовках запросов браузера отображаются предварительные заголовки 2.
В заголовках запросов браузера отображаются предварительные заголовки 2.Теперь во вновь появившемся перейдите в «Заголовки» > «Запросить заголовки», и там вы найдете Cookie. Если вы видите «Показаны предварительные заголовки», отключите все расширения / используйте режим инкогнито. Скопируйте весь этот файл cookie. Вставьте его в поле cookie узлов удаленной учетной записи Alexa.
показаны предварительные заголовки access-control-request-headers content-type
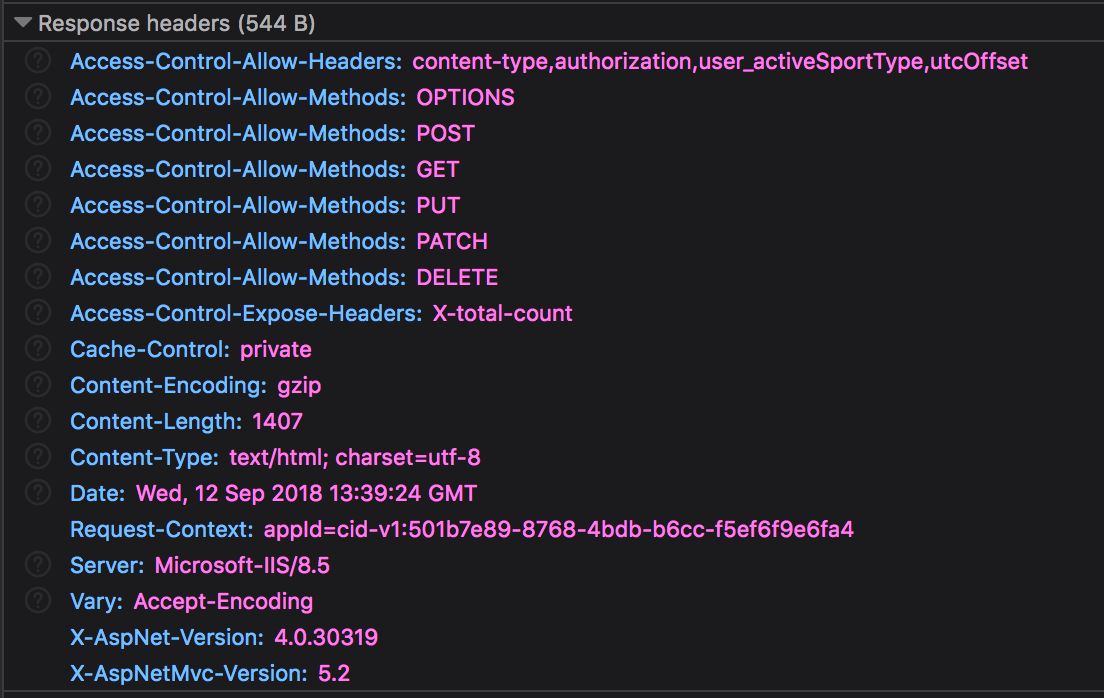
Заголовок ответа Access-Control-Allow-Headers используется в ответ на предварительный запрос, который включает в себя Access-Control-Request-Headers, чтобы указать, какие заголовки HTTP могут быть используется во время фактического запроса. Этот заголовок необходим, если запрос имеет заголовок Access-Control-Request-Headersheader.
Ваш запрос не является «простым», поскольку вы используете настраиваемый заголовок x-dsi-restful, а для типа содержимого задано значение application/json, поэтому запрос будет обрабатываться CORS, включая ВАРИАНТЫ предварительной проверки.
 запрос. Кроме того, дважды проверьте, не устанавливаете ли вы заголовок авторизации в другом месте вашего приложения (т. е. пользователь вошел в систему).
запрос. Кроме того, дважды проверьте, не устанавливаете ли вы заголовок авторизации в другом месте вашего приложения (т. е. пользователь вошел в систему).Заголовок запроса Access-Control-Request-Headers используется браузерами при выдаче предварительного запроса, чтобы сообщить серверу, какие HTTP-заголовки клиент может отправить при фактическом запросе (например, с помощью setRequestHeader()). На этот заголовок на стороне браузера ответит дополнительный заголовок на стороне сервера Access-Control-Allow-Headers.
Access-Control-Request-Headers — это заголовок типа запроса, используемый браузерами, который содержит информацию о различных заголовках HTTP, которые будут отправлены клиентом в последующем запросе. Всякий раз, когда клиент инициирует запрос к серверу, браузер проверяет, нуждается ли запрос в предварительной проверке CORS или нет.
показаны предварительные заголовки + no-referrer-when-downgrade
В нашем случае мы считаем, что политика «no-referrer-when-downgrade» соответствует нашим потребностям.
 Это гарантирует, что если пользователь щелкнет ссылку на веб-сайт HTTP (небезопасный), веб-браузер не опубликует наш URL-адрес HTTPS (это может привести к утечке данных безопасности, поскольку он раскрывает нашу схему URL-адреса в незашифрованном виде через Интернет). .
Это гарантирует, что если пользователь щелкнет ссылку на веб-сайт HTTP (небезопасный), веб-браузер не опубликует наш URL-адрес HTTPS (это может привести к утечке данных безопасности, поскольку он раскрывает нашу схему URL-адреса в незашифрованном виде через Интернет). .HTTP-заголовок «Referrer-Policy» не имеет значения «no-referrer», «no-referrer-when-downgrade», «strict-origin» или «strict-origin-when-cross-origin». Это может привести к утечке информации о реферере. Есть ссылка на документацию, но нет инструкций, как это исправить.
Заголовок ответа HTTP/1.1 200 Соединение установлено FiddlerGateway: Direct StartTime: 16:58:57.950 Соединение: закрыть Зашифрованный трафик HTTPS проходит через этот туннель CONNECT. Расшифровка HTTPS включена в Fiddler, поэтому расшифрованные сеансы, запущенные в этом туннеле, будут отображаться в списке веб-сеансов.
Отображаются предварительные заголовки cordova
Некоторые из этих устаревших интерфейсов отражены в Apache Cordova, и Xcode выдает предупреждения о них при сборке и развертывании приложения.
 Отсутствующие заголовки: Ошибки компиляции, связанные с отсутствующими заголовками, возникают из-за проблем с расположением сборки и могут быть исправлены с помощью настроек Xcode: выберите Xcode → Настройки → Расположение.
Отсутствующие заголовки: Ошибки компиляции, связанные с отсутствующими заголовками, возникают из-за проблем с расположением сборки и могут быть исправлены с помощью настроек Xcode: выберите Xcode → Настройки → Расположение.кордова-плагин-gapreload. Плагин LiveReload для приложений Cordova/PhoneGap. Посмотрите демо-видео (процедура установки немного устарела, смотрите ниже). Установка. Примечание: если вы используете задачу grunt-gapreload, пропустите эти шаги и вместо этого следуйте соответствующей документации.
Отображаются предварительные заголовки aws
Перенос пользовательских заголовков. Ранее пользовательские заголовки HTTP указывались для приложения либо путем редактирования спецификации сборки в Консоли управления AWS, либо путем загрузки и обновления файла amplify.yml и сохранения его в корневом каталоге проекта.
Набор заголовков, который можно переопределить с помощью этих параметров, является подмножеством заголовков, которые Amazon S3 принимает при создании объекта.
 Заголовки ответа, которые вы можете переопределить для ответа GET: Content-Type , Content-Language , Expires , Cache-Control , Content-Disposition и Content-Encoding .
Заголовки ответа, которые вы можете переопределить для ответа GET: Content-Type , Content-Language , Expires , Cache-Control , Content-Disposition и Content-Encoding .Когда вы включаете CORS с помощью Консоли управления AWS, API Gateway создает метод OPTIONS и пытается добавить заголовок Access-Control-Allow-Origin к существующим ответам на интеграцию метода. Это не всегда работает, и иногда вам нужно вручную изменить ответ интеграции, чтобы правильно включить CORS.
Отображаются предварительные заголовки 401
n Инструменты разработчика Chrome, файлы cookie и другие заголовки запросов не отображаются на сетевой панели для межсайтовых запросов подресурсов. Существуют также проблемы с представлением хранилища DOM, панелью безопасности, панелью производительности и прокруткой межсайтовых фреймов в режиме эмуляции мобильного устройства, все из которых исправлены в Chrome 68. для использования, когда требуется аутентификация, но она не удалась или еще не была предоставлена.




 Хорошо хоть не пишет «с помощью BAS» 🙂
Хорошо хоть не пишет «с помощью BAS» 🙂 Откройте страницу, которая показывает проблемы. Вернитесь к net-internals, нажмите на события (###) и используйте текстовое поле, чтобы найти событие, связанное с вашим ресурсом (используйте части URL). Наконец, нажмите на событие и посмотрите, говорит ли вам показанная информация о чем-то.
Откройте страницу, которая показывает проблемы. Вернитесь к net-internals, нажмите на события (###) и используйте текстовое поле, чтобы найти событие, связанное с вашим ресурсом (используйте части URL). Наконец, нажмите на событие и посмотрите, говорит ли вам показанная информация о чем-то. они используются для сбора информации о страницах, которые вы посещаете, и количестве кликов, необходимых для выполнения задачи.
они используются для сбора информации о страницах, которые вы посещаете, и количестве кликов, необходимых для выполнения задачи.
 Если вы новичок в Angular 9, ознакомьтесь с этой статьей Angular 9 CRUD Tutorial. Давайте пошагово рассмотрим отображение данных в Angular 9.
Если вы новичок в Angular 9, ознакомьтесь с этой статьей Angular 9 CRUD Tutorial. Давайте пошагово рассмотрим отображение данных в Angular 9. Это руководство не является подходящим местом для подробного ознакомления со всеми возможностями заголовков кеша, но вы можете получить хорошее представление в Google Developers. По умолчанию для всех объектов ответа, отправляемых через CodeIgniter, кэширование HTTP отключено.
Это руководство не является подходящим местом для подробного ознакомления со всеми возможностями заголовков кеша, но вы можете получить хорошее представление в Google Developers. По умолчанию для всех объектов ответа, отправляемых через CodeIgniter, кэширование HTTP отключено.