Цвет в веб-дизайне: как вызвать у пользователя нужные эмоции
13 апреля 2015 Советы
Цвет определяет эмоциональную реакцию пользователя на сайт, даже если сам человек этого не осознаёт. Какие цвета использовать для фона и разных элементов сайта, чтобы вызвать те или иные ощущения, и как правильно сочетать цвета в веб-дизайне, читайте ниже.
Ия Зорина
Автор Лайфхакера, атлет, КМС
На протяжении человеческой истории мастера-художники получали всеобщее признание благодаря умению работать с цветом. В современном мире не меньшее признание получают специалисты, умеющие сочетать цвета в коммерческих и бизнес-целях — в рекламе и веб-дизайне.
Умение использовать цвета можно прокачивать до бесконечности. Это настоящая бездна возможностей для воздействия на человека.
Мы расскажем об основах цветовой теории и цветовой схеме, а затем поговорим об эмоциональном воздействии некоторых цветов.
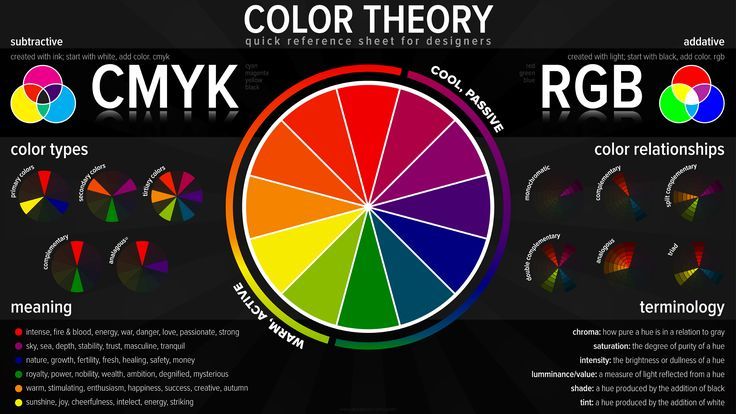
Теория цвета
Теме цвета можно посвятить целую книгу, так что мы не будем брать её целиком, а ограничимся только полезной информацией, которой можно воспользоваться при разработке дизайна интерфейса.
Можно разбить теорию цвета на три части:
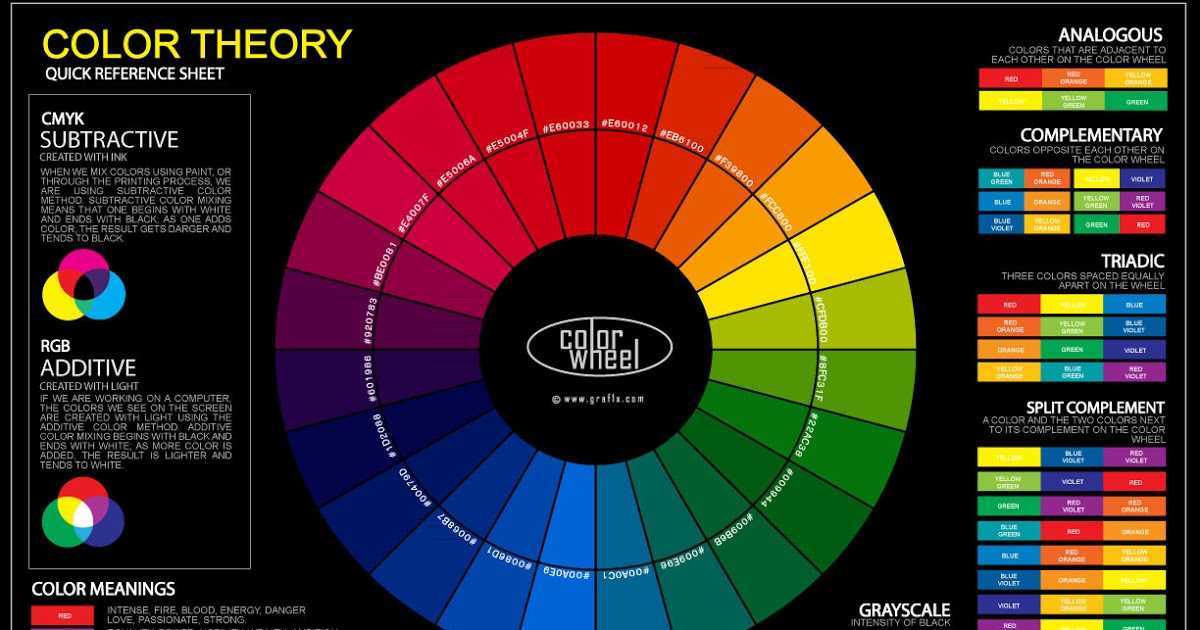
Контраст
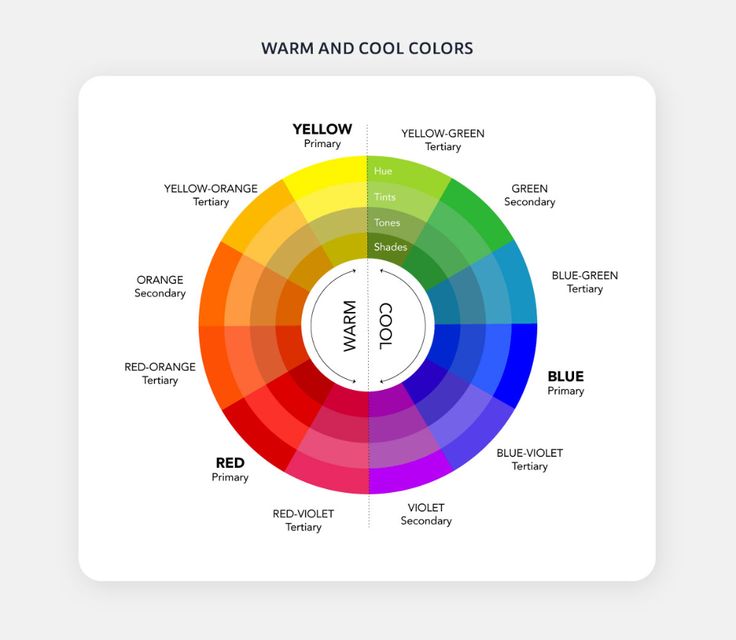
У каждого оттенка есть противоположность, так сказать, его «заклятый враг», который составляет самый большой контраст с этим цветом. Чтобы найти такой цвет, вы можете использовать цветовой круг. Просто выберите цвет на противоположной стороне круга.
Цветовое колесоДополнение
Эти цвета не всегда конфликтуют между собой. Дополняющие цвета подчёркивают друг друга, в отличие от контрастных. В цветовом круге такие цвета идут друг за другом, например, дополняющие цвета лилового — голубой и розовый.
Резонанс
Каждый цвет вызывает определённое настроение. Яркие тёплые цвета (красный, оранжевый, жёлтый) наполняют человека энергией, пробуждают его, а холодные тёмные оттенки (зелёный, голубой, фиолетовый), наоборот, расслабляют и успокаивают.
Например, BBC News используют красную панель навигации, чтобы пробудить читателя, усилить его возбуждённое состояние. Учитывая специфику сайта — сенсационные новости, — красный цвет выглядит логичным решением.
BBC NewsТеория цвета в веб-дизайне — это больше, чем просто украшение. Цвет может изменить восприятие вашего сайта и сыграть решающую роль в вашем бизнесе.
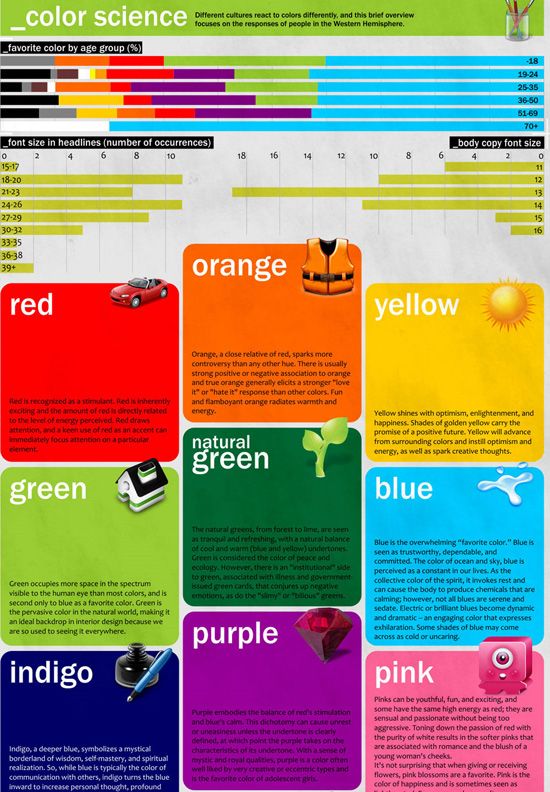
Эмоциональное восприятие цвета
Никто не будет отрицать тесное взаимодействие цвета и эмоций. И, разумеется, любой веб-дизайнер хочет использовать это влияние, чтобы создавать верную атмосферу для каждого сайта.
На основе нескольких исследований — анализа, опубликованного на сайте Vandelay Design, и поста о цветах в Smash Magazine — мы объясним, как цвета влияют на эмоции и помогают создавать UX-дизайн.
Важно запомнить, что разные культуры по всему миру по-разному воспринимают цвета. Мы опишем эмоциональные ассоциации, характерные только для западной культуры.
Красный
Эмоции и ассоциации: власть, важность, молодость.
Наиболее стимулирующий цвет, настолько энергетически заряженный, что может даже увеличить кровяное давление. Красный цвет представляет страсть и силу, он больше остальных цветов привлекает внимание, поэтому часто используется для важных предупреждений и объявлений.
Например, красный цвет очень подходит сайту No Way NSA, цель которого — предупреждать о предполагаемых угрозах.
Использовать много красного цвета в топе страницы — это отличное решение, так как он привлекает внимание к важной информации в сообщении. В то же время люди стремятся побыстрее покинуть «опасную зону» красного цвета и скроллят вниз. А это, в свою очередь, позволяет показать пользователю больше контента.
Но этот цвет может работать и против вас, поскольку он может вызывать агрессию или сверхстимуляцию. Если вы хотите создать более расслабляющую атмосферу, старайтесь использовать красный умеренно и выбирайте более светлые оттенки красного.
Оранжевый
Эмоции и ассоциации: дружелюбие, энергия, уникальность.
Как самый спокойный из тёплых тонов, оранжевый способен вызывать целый спектр разносторонних эмоций. В качестве основного цвета он может вызывать интерес и бодрить, а в качестве вторичного — сохранять эти свойства, но в более ненавязчивой манере.
Сайт FantaКроме того, оранжевый помогает создать ощущение движения и энергии. Например, он отлично смотрится на мультяшном сайте компании Fanta, который наводит на мысли о молодости и движении. Цвет ассоциируется с творчеством, при этом сохраняется ощущение знакомого бренда.
Жёлтый
Эмоции и ассоциации: счастье, энтузиазм, архаичность (более тёмные тона).
Это один из самых универсальных цветов, а эмоции, которые он вызывает, в большей степени зависят от оттенка.
Яркий жёлтый цвет добавляет энергии, но без остроты и резкости, которая присутствует в красном. Средние оттенки жёлтого цвета вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки (включая золотой) обеспечивают ощущение старины, наполняют пространство безвременьем, мудростью и любопытством.
Например, на главной странице агентства веб-дизайна Flash Media более тёмные тона жёлтого источают энергию, любопытство и авторитет. Такой цвет отлично подходит для компаний, которые зарабатывают на консультациях и хотят подчеркнуть свой профессионализм.
Зелёный цвет
Эмоции и ассоциации: рост, стабильность, темы финансов, темы окружающей среды.
Зелёный цвет — это мост между тёплыми и холодными оттенками, хотя больше склоняется к холодным. Это значит, что зелёный обладает расслабляющим действием синего цвета, но также имеет и толику энергичности от жёлтого.
AmeritradeВ результате этого он создаёт очень сбалансированную и стабильную атмосферу. Более тёмные оттенки зелёного создают впечатление богатства и изобилия, как на сайте Ameritrade.
Синий цвет
Эмоции и ассоциации: спокойствие, безопасность, открытость (более светлые оттенки), надёжность (более тёмные оттенки).
Как и в случае с жёлтым цветом, влияние синего сильно зависит от оттенка. Все оттенки синего универсальны в плане расслабления и безопасности, но светлые тона ассоциируются с дружелюбием, а тёмные — с печалью.
Все оттенки синего универсальны в плане расслабления и безопасности, но светлые тона ассоциируются с дружелюбием, а тёмные — с печалью.
Социальные сети вроде Twitter и Facebook* используют более лёгкие и средние оттенки синего, а корпоративные сайты предпочитают более тёмные оттенки силы и надёжности.
Отличный пример — агентство событийного дизайна Van Vliet & Trap. Используя синие цветы в качестве фона, они визуально намекнули на свои знания и умения во флористике, а также создали ощущение надёжности и доверия.
Van Vliet & TrapЭто имеет большое значение, поскольку они работают с событиями, для которых очень важна визуальная часть, например со свадьбами.
Фиолетовый
Эмоции и ассоциации: роскошь, романтика (светлые оттенки), мистика и тайна (тёмные оттенки).
Фиолетовый цвет исторически ассоциируется с королевским величием, намекает на роскошь. Пурпурные оттенки отражают щедрость и богатство в целом, что делает их отличным выбором для модных товаров и предметов роскоши (даже для шоколада, например, как Cadbury, который выбрал его цветом бренда).
Более светлые оттенки, такие как лавандовый (фиолетовый с добавлением розового), навевают мысли о романтике, тогда как тёмные оттенки кажутся более шикарными и таинственными.
Чёрный
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля, как на сайте Dream and Reach компании BOSE.
Dream + ReachБелый
Эмоции и ассоциации: чистота, простота, добродетель.
В западной культуре белый цвет ассоциируется с чистотой, добротой и невинностью. Этот цвет часто используют для фона минималистичных и простых сайтов.
Сайт с работами Клоина ТошеваКроме того, ни один цвет не позволит обратить столько внимания на остальные цвета, как белый. Например, на сайте победителя Awwwards Клоина Тошева все его работы выложены на белом фоне, что только выделяет иллюстрации и создаёт впечатление элегантной галереи.
Серый цвет
Эмоции и ассоциации: нейтральность, формальность, меланхолия.
Несмотря на то, что в некоторых ситуациях серый может создавать мрачную и грустную атмосферу, он всё же часто используется профессиональными дизайнерами.
Всё дело в оттенках: чередуя их, можно получить все эмоции, вызываемые как чёрным цветом, так и белым. В общем, серый — это мощный инструмент в умелых руках.
AwwwardsА в сочетании с более яркими цветами в дизайне серый фон кажется современным, а не мрачным, например на Awwwards.
Бежевый
Эмоции и ассоциации: передаёт характер остальных цветов.
Сам по себе бежевый цвет довольно тусклый и невыразительный, но у него есть одно замечательное свойство: бежевый принимает характер цветов, которые его окружают. Поэтому, если он предназначен не для выражения сдержанности, бежевый служит в качестве фона или второго цвета.
Более тёмные оттенки бежевого создают ощущение традиционности и приземлённости, дают ощущение бумажной текстуры, а более светлые оттенки кажутся свежее и современнее.
DishoomНапример, на сайте ресторана Dishoom светло-бежевый цвет вокруг названия и более тёмные края создают впечатление, что этот ресторан — свежий взгляд на традиционную кухню.
Цвет слоновой кости
Эмоции и ассоциации: комфорт, элегантность, простота.
Цвет слоновой кости, а также кремовый вызывают практически те же эмоции, что и белый. Однако цвет слоновой кости более тёплый (или менее стерильный), чем белый, что создаёт большее ощущение комфорта, сохраняя при этом минимализм.
Можно использовать цвет слоновой кости вместо белого, чтобы смягчить контраст между ним и более тёмными цветами. Например, на сайте Art in My Coffee коричнево-оранжевые элементы размещены на фоне цвета слоновой кости (который выглядит сероватым), что сохраняет ощущение теплоты.
Art in My CoffeeЦветовая гамма
У каждого сайта есть цветовая гамма, в которой основные цвета используются для заполнения большего пространства. Как мы говорили раньше, использование этих цветов воздействует на разум и настроение человека в основном подсознательно. Так что выбирайте их тщательно.
Несмотря на то, что существует множество способов сочетать цвета, мы остановимся на трёх самых успешных и часто используемых.
Триада (тройная гармония, треугольник)
ТриадаТриада — основная и самая сбалансированная система из трёх цветов. В ней используется резонанс и дополнение цветов, но нет сложного контраста, из-за чего триада является самой надёжной гаммой.
На цветовом круге из 12 цветов выберите любые три, расположенные в 120 градусах друг от друга: один цвет для основного фона и два для контента и панели навигации.
Двойная комплиментарная система
Двойная комплиментарная системаЭту гамму труднее воплотить, но она может оказаться выгодным решением. Используется четыре цвета: два контрастных и два дополнительных.
Посмотрите, как замечательно выглядит страница Florida Flourish, основанная на такой схеме. Красный и зелёный цвета контрастируют в растениях и блоках с текстом, а голубой фон и оранжевая пустыня эффектно дополняют картину.
FlourishАналоги (последовательная система)
АналогиГамма аналогичных цветов использует в основном дополняющие друг друга оттенки. Это позволяет особенно ярко подчеркнуть какие-то качества и вызвать определённые эмоции.
Например, сочетание красного, оранжевого и жёлтого цветов подчёркивает энергичность и жизненную силу. Использовать такие гаммы очень просто, но сложно выбрать, какие именно цвета войдут в сочетание. Эффект от них будет преувеличен, так что ошибаться нельзя.
Например, использование голубого, бирюзового и зелёного цветов в дизайне сайта Blinksale создало атмосферу спокойствия и умиротворения. Обратите внимание, как использовали жёлтый цвет, чтобы подчеркнуть важные моменты.
Обратите внимание, как использовали жёлтый цвет, чтобы подчеркнуть важные моменты.
Это только основы цветовой теории, которая может помочь в создании впечатляющего пользовательского дизайна, и нет предела тому, как далеко вы можете зайти в плане цвета на своём сайте.
Инструменты-помощники для выбора цвета
К счастью, есть несколько инструментов, которые помогают воплотить теорию цвета на практике. Попробуйте эти палитры, чтобы не надо было начинать с нуля в создании своей:
- Adobe Color CC, ранее известный как Adobe Kuler. Это один из самых надёжных инструментов в выборе цвета.
- Paletton. Если вам нужен простой инструмент для максимально быстрого выбора цвета, Paletton отлично подойдёт.
- Flat UI Color Picker. Прекрасный инструмент для выбора цвета пользовательского интерфейса.
А если эти инструменты вам не подходят, вот ещё 28 сайтов с палитрами и разными инструментами для выбора цвета.
Прямая зависимость между цветом и эмоциями
Помните: пользователи редко замечают и оценивают цвет фона, панели навигации, отдельных деталей, но это не значит, что цвет при этом не воздействует на них. Просто это происходит подсознательно.
Просто это происходит подсознательно.
У пользователя возникают какие-то эмоции, складывается отношение к сайту или бренду, он совершает определённые действия: скроллит вниз, нажимает на кнопки, побуждающие к действию, или, наоборот, не замечает их. И цвет играет во всём этом огромную роль.
Если у вас есть свои советы, касающиеся использования цвета в веб-дизайне, просьба поделиться в комментариях.
*Деятельность Meta Platforms Inc. и принадлежащих ей социальных сетей Facebook и Instagram запрещена на территории РФ.
Психология цвета и ее роль в создании веб-дизайна
Цвет является важным элементом, от которого зависит визуальная привлекательность любого сайта. Дизайн веб-страниц не может быть удачным, если их цветовые сочетания подобраны неверно.
Человеческий мозг играет основную роль в восприятии цвета. Люди склонны думать о цвете как о физическом объекте, но на самом деле это психологический фактор. Знание психологии позволяет объяснить, почему один и тот же цвет по-разному влияет на разных людей. Например, одни ассоциируют красный со страстью, другие – с гневом.
Например, одни ассоциируют красный со страстью, другие – с гневом.
Психология цвета в веб-дизайне
При создании веб-проекта удобство и эстетика, несомненно, являются ключевыми моментами. Но этого недостаточно, чтобы достичь высокого коэффициента конверсии. По сути, цветовое оформление веб-страниц тоже является определяющим фактором успеха.
Обычно для оформления сайтов применяются как нейтральные цвета, так и основные. Нейтральные (черный, белый, серый) как правило, используются для фона, тогда как более яркие – для деталей и других элементов переднего плана.
Выбор оптимальных цветовых сочетаний требует определенной стратегии. Для этого надо учитывать факторы, связанные с целевой аудиторией и разновидностью предлагаемых товаров.
• Понимание целевой аудитории
Чтобы определиться с потенциальной аудиторией, необходимо ответить на вопрос: кого из интернет-пользователей сайт пытается привлечь в первую очередь. От полученного ответа будет зависеть общее оформление веб-страниц, включая выбор палитры и шрифтов. Например, сайты по уходу за кожей, такие как L’ORÉAL, не часто ориентируются на мужчин. Целевая аудитория этой компании –женщины.
Например, сайты по уходу за кожей, такие как L’ORÉAL, не часто ориентируются на мужчин. Целевая аудитория этой компании –женщины.
Если есть сложности с определением целевой аудитории, можно воспользоваться специальным приложением Google Analytics.
• Характер предлагаемых товаров или услуг
Аудитория не является единственным фактором, определяющим направление цветовой палитры веб-проекта. Характер предлагаемых товаров и услуг также играет определенную роль. Например, интернет-ресурсы по уходу за садом, огородом используют оттенки зеленого, который является символическим выражением природы.
Но как быть, если бизнес предлагает то, что не имеет репрезентативного цвета? Например, если сайт ориентирован на продажу компьютерного оборудования? В таких случаях следует сосредоточиться на эмоциональной окраске.
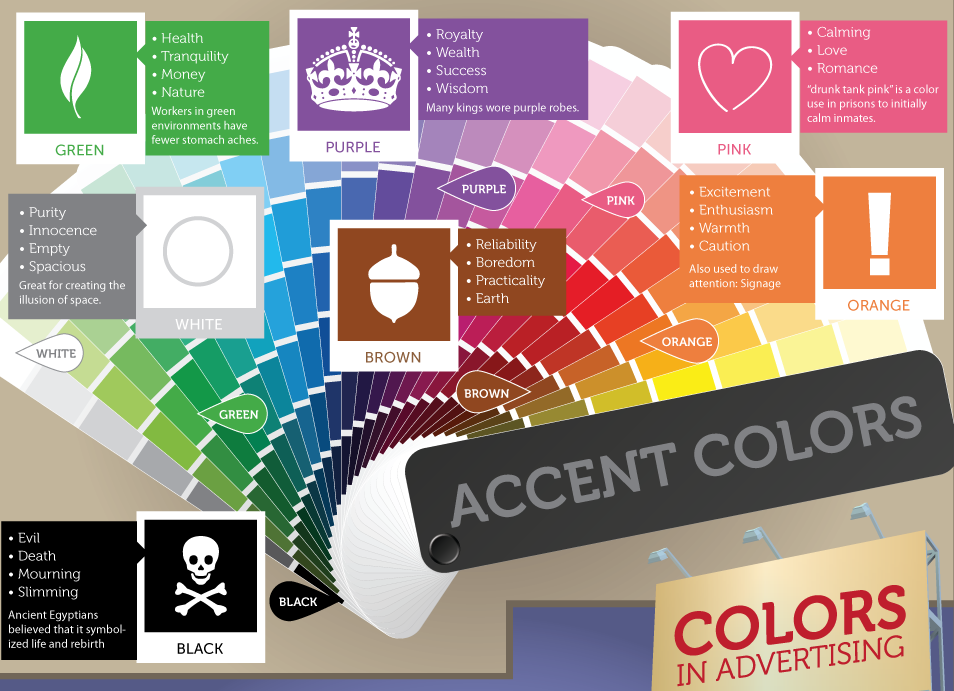
Основные цвета, влияющие на психологию человека
• Синий
Холодный тон. Ассоциируется с надежностью, успехом, серьезностью, спокойствием, силой, профессионализмом, стабильностью, честью, доверием. Светлые оттенки синего можно использовать для сайтов, которые хотят показать свою безопасность и дружелюбие. Темные оттенки более подходят для бизнес-проектов.
Светлые оттенки синего можно использовать для сайтов, которые хотят показать свою безопасность и дружелюбие. Темные оттенки более подходят для бизнес-проектов.
• Зеленый
Связан с природой, здоровьем, жизнью, гармонией, долговечностью, безопасностью, честностью, оптимизмом, свежестью. Обозначает богатство, сиволизирует деньги. Используется для терапии депрессии, снятия стресса, снижает усталость глаз. Присутствие светлых оттенков зеленого в оформлении сайта выражает баланс и гармонию. Использование более темных оттенков символизирует стабильность.
• Желтый
Может отражать как беспокойство, так и оптимизм. Чаще всего ассоциируется с жизнерадостностью, любопытством, развлечениями, комфортом, счастьем. Радостный и веселый, желтый цвет побуждает людей к действию, помогает захватить внимание, вызывает волнение. Использование яркого желтого в дизайне детских сайтов создает впечатление радости, дружелюбия. Более темные оттенки желтого подходят для винтажных сайтов.
• Оранжевый
Теплый тон. Выражает комфорт, креативность, праздник, веселье, молодость. Яркий, энергичный, он призывает к действию, отражает отзывчивость, дружелюбие. Его можно использовать для продвижения продуктов питания, закусок. Очень популярен у молодежи. Использование оранжевого цвета в веб-дизайне молодежных проектов поддерживает внимание целевой аудитории, делает сайт очень привлекательым.
• Красный
Считается самым горячим, динамичным цветом. Вызывает сильные эмоции, так как ассоциируется с любовью, страстью и даже гневом. Отражает чувство сексуальности, решительности, мужества, волнения. Это может объяснить тот факт, почему сайты знакомств часто используют оттенки красного в своих проектах.
Предупреждает об опасности, призывает к действию. Используется в рекламных объявлениях, в оформлении кнопок интернет-магазинов. При создании сайтов красный следует использовать в сочетании с другими цветами. Например, с белым или серебристым.
• Фиолетовый
Ассоциируется со справедливостью, роскошью, мечтами, властью, благородством, тайной, элегантностью, магией. Более мягкие фиолетовые оттенки можно использовать на сайтах, которые связаны с романтикой. Более темные будут хорошо смотреться при оформлении проектов, отражающих богатство и роскошь.
• Серый
Ассоциируется с консерватизмом, мудростью, серьезностью, нейтральностью, безразличием. Обычно используется в качестве фона, чтобы акцентировать внимание на других элементах сайта.
• Черный и белый
Нейтральные цвета, широко применяются в веб-дизайне. Черный цвет демонстрирует элегантность, изысканность, силу, загадочность. Сам по себе черный довольно подавляющий. Он должен быть частью, а не основной цветовой составляющей дизайна.
Белый цвет отражает новизну, девственность, покой, невинность. Некоторые веб-проекты используют только эти цвета для своего дизайна, добиваясь ощущения чистоты и простоты.
Заключение
Правильно подобранная цветовая палитра веб-сайта играет большую роль не только в привлечении посетителей, но и помогает бренду выделиться среди конкурентов.
Психология цвета в веб-дизайне
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Мощный цвет. Это влияет не только на то, как люди себя чувствуют, но и на то, что они делают. Психология цвета может помочь укрепить ваш бренд, стимулировать продажи и даже направлять посетителей к определенным страницам или действиям на вашем веб-сайте.
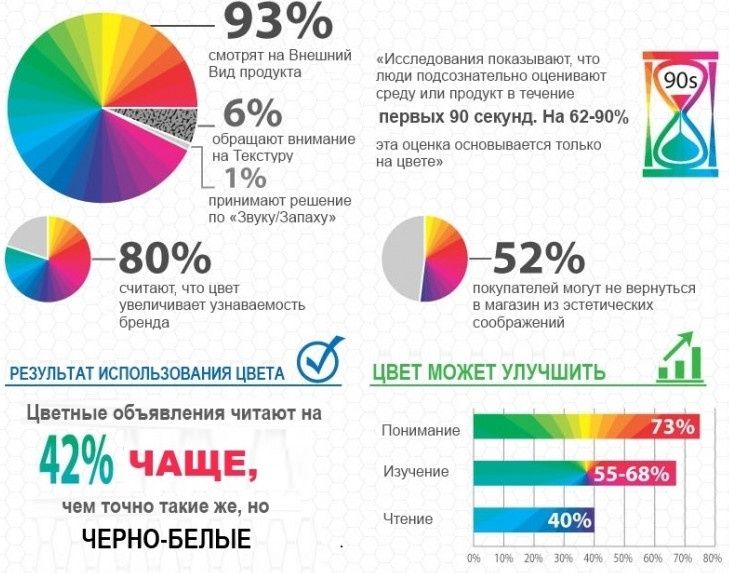
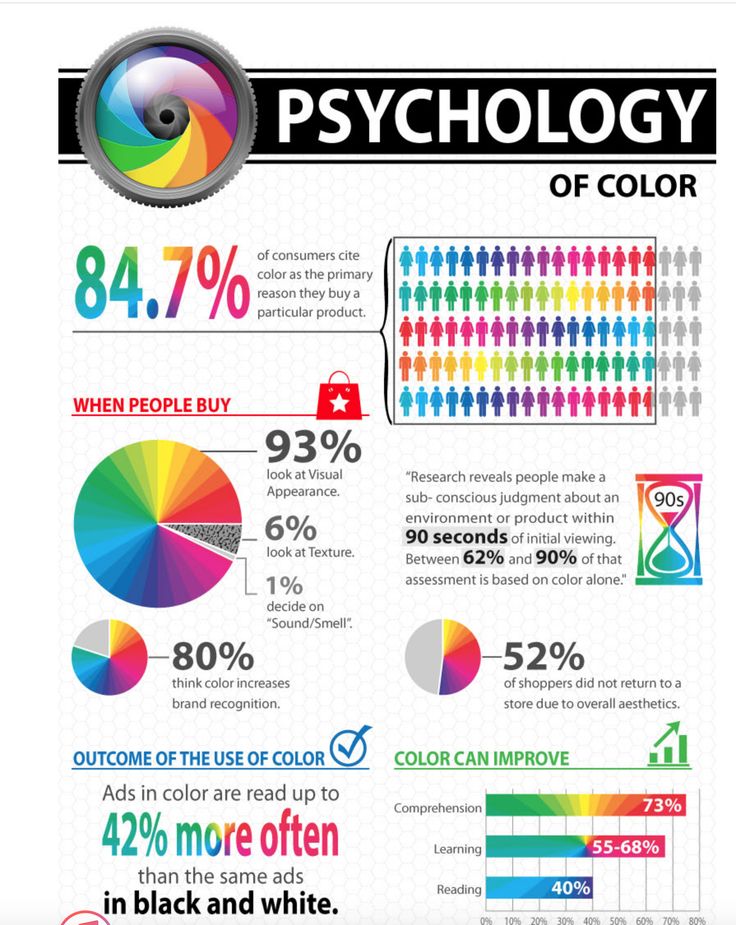
Исследования показывают, что люди решают, нравится им продукт или нет, в 90 секунд или меньше, и что 90% этого решения основано исключительно на цвете. Исследования также показывают, что цвет может повысить узнаваемость бренда на 80%.
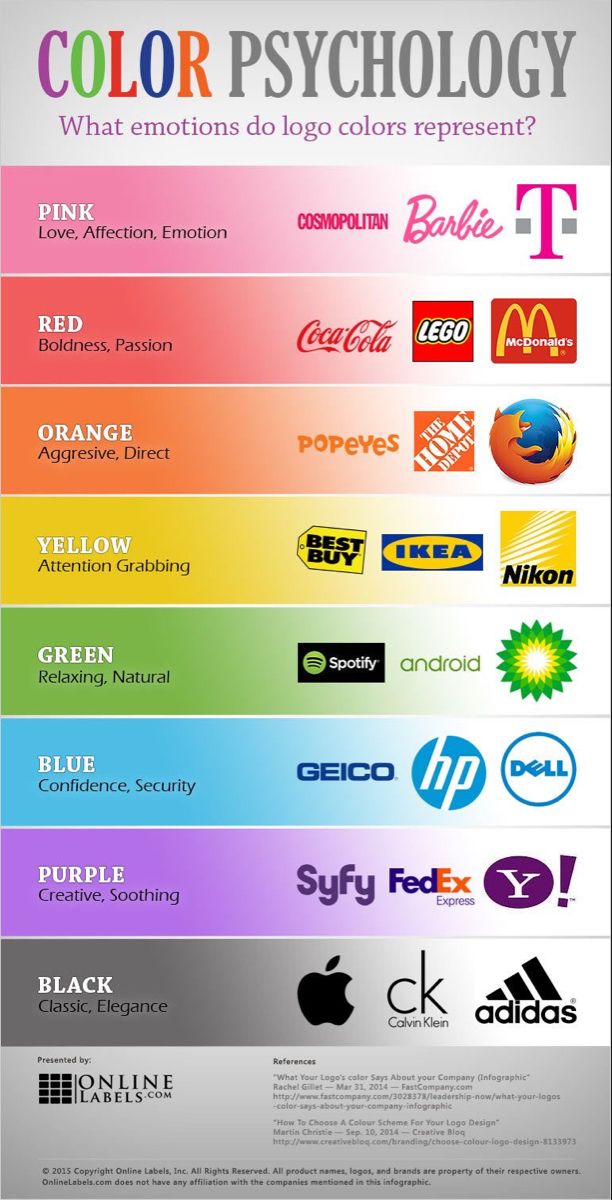
Не случайно так много популярных сайтов социальных сетей (Facebook, Twitter, LinkedIn и Tumblr) и технологических брендов (Dell, IBM, HP и Intel) имеют синие логотипы.
Если вы понимаете, как цвет влияет на людей, вы можете убедиться, что цвета в дизайне вашего веб-сайта работают на , а не на вас.
Давайте рассмотрим некоторые основы цвета:
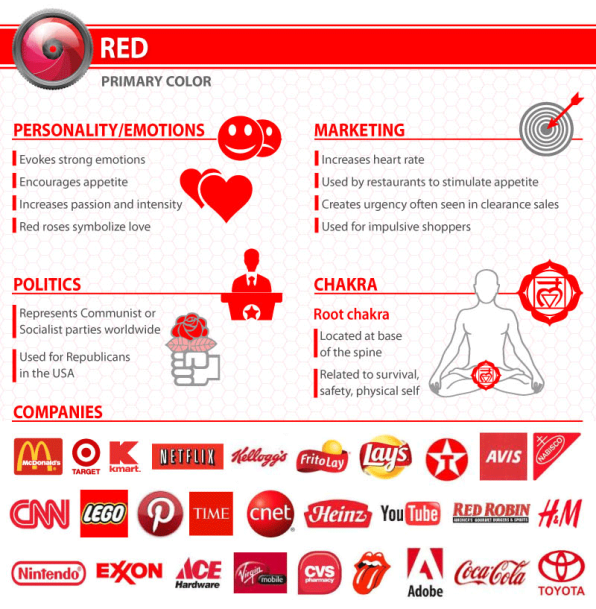
Психология красного цветаКрасный цвет может фактически увеличить частоту сердечных сокращений человека и заставить его дышать быстрее. Красный ассоциируется с похотью, возбуждением, любовью, энергией и движением. Он также имеет некоторые потенциально негативные ассоциации, включая войну, насилие, огонь, гнев и опасность.
- Когда использовать красный
Используйте красный цвет в качестве акцента, чтобы привлечь внимание к чему-либо или создать волнение. Красный может быть полезен для еды, моды, развлечений, спорта, маркетинга, рекламы, экстренных служб и здравоохранения.
- Когда следует избегать красного
Не злоупотребляйте им! Слишком много волнения может быть плохой вещью. Красный, как правило, не подходит для предметов роскоши, контента, связанного с природой, или профессиональных веб-сайтов/услуг.
Соль, Огонь и Время
Психология желтогоЖелтый — самый яркий цвет. Он ассоциируется с компетентностью, счастьем, радостью, оптимизмом и молодостью. У желтого также есть некоторые негативные ассоциации, такие как трусость, обман и дешевизна.
- Когда использовать желтый
Используйте ярко-желтый (в умеренных количествах), чтобы заряжать людей энергией или создавать ощущение счастья. Используйте мягкие светло-желтые тона, чтобы создать более спокойное ощущение счастья. Желтый отлично подходит для привлечения внимания к тексту призыва к действию и кнопкам.
- Когда следует избегать желтого
Желтый может быстро стать подавляющим. Это может напрягать глаза. Опять же, используйте его экономно. Слишком много желтого или неправильного оттенка может показаться дешевым или спамным.
Это может напрягать глаза. Опять же, используйте его экономно. Слишком много желтого или неправильного оттенка может показаться дешевым или спамным.
Земные краски
Психология оранжевогоОранжевый — энергичный и яркий цвет, который часто ассоциируется с весельем, счастьем, энергией, теплом, амбициями, волнением и энтузиазмом. Его также можно использовать для предупреждения об опасности.
- Когда использовать оранжевый
Привлеките внимание к своему призыву к действию (подписаться, купить, зарегистрироваться), распродаже, распродаже или другому контенту, который вы хотите, чтобы люди заметили. Это хорошо для электронной коммерции, автомобилей, технологий, развлечений, продуктов питания и ухода за детьми.
- Когда следует избегать оранжевого
Хотя оранжевый немного менее интенсивен, чем красный, он все же может быстро стать подавляющим. Не переусердствуйте!
Долбо
Психология зеленого Зеленый обладает гармонизирующим, уравновешивающим действием.
- Когда использовать зеленый
Зеленый цвет легче воспринимается глазом. Используйте его, чтобы создать расслабляющий, успокаивающий эффект или представить новые начинания, природу или богатство. Это отлично подходит для науки, туризма, медицины, человеческих ресурсов, окружающей среды и устойчивого развития.
- Когда следует избегать зеленого
Он менее подходит для предметов роскоши, технологий или контента, ориентированного на девочек-подростков.
Geo Fun
Психология синего Синий ассоциируется с мужественностью, компетентностью, качеством, спокойствием, надежностью, стойкостью, мудростью, верностью, силой, продуктивностью, доверием и безопасностью. Яркий синий также может освежать и заряжать энергией.
- Когда использовать синий
Синий часто используется крупными корпорациями и банками, потому что он ненавязчив и ассоциируется с надежностью. Это хорошо для здравоохранения, стоматологии, высоких технологий, медицины, науки, правительства, права и коммунальных услуг.
- Когда следует избегать синего
Использование определенных оттенков синего (на более темном конце спектра) или использование слишком большого количества синего может сделать ваш веб-сайт безразличным и холодным. Синий также может сдерживать аппетит, поэтому будьте осторожны, используя его с контентом, связанным с едой.
Postify
Психология фиолетовогоФиолетовый ассоциируется с королевской властью. Его можно использовать для передачи творчества, воображения, авторитета, изысканности, власти, богатства, процветания, тайны, мудрости и уважения.
- Когда использовать фиолетовый
Используйте темно-фиолетовый, чтобы создать ощущение роскоши и богатства, и используйте светло-фиолетовый, чтобы создать ощущение весны и романтики. Фиолетовый также отлично подходит для косметических товаров (особенно против старения), астрологии, массажа, йоги, исцеления, духовности и контента, связанного с девочками-подростками и женскими брендами.
Фиолетовый также отлично подходит для косметических товаров (особенно против старения), астрологии, массажа, йоги, исцеления, духовности и контента, связанного с девочками-подростками и женскими брендами.
- Когда следует избегать фиолетового
Фиолетовый успокаивает и успокаивает, что обычно делает его плохим выбором для привлечения внимания людей. Использование более темных, глубоких фиолетовых оттенков может сделать ваш сайт отчужденным или отдаленным.
Awesomewall
Психология коричневого
Коричневый — теплый естественный цвет, ассоциирующийся с землей, суровостью, надежностью, стабильностью, дружбой и природой.
- Когда использовать коричневый
Коричневый можно использовать для стимуляции аппетита (вспомните рекламу кофе и шоколада), что делает его подходящим для контента, связанного с едой. Он также может хорошо подходить для недвижимости, животных, ветеринарии и финансов. Коричневый также обычно лучше подходит для фона.
Коричневый также обычно лучше подходит для фона.
Коричневый может быть немного скучным или слишком консервативным. Как правило, он не подходит для привлечения внимания людей и не должен использоваться для призыва к действию.
Конкретная материя
Психология черного
Черный — сильный цвет, который часто ассоциируется с изысканностью, элегантностью, властью, властью, гладкостью, стабильностью, силой, формальностью и интеллектом. Он также может символизировать смерть, тайну, зло и восстание.
- Когда использовать черный
В зависимости от используемых цветов черный может быть элегантным и традиционным или современным и резким. Черный отлично подходит для предметов роскоши, моды, маркетинга и косметики.
- Когда следует избегать черного
Слишком много черного может быстро стать подавляющим. Черный также может чувствовать угрозу или злость, заставляя людей чувствовать себя некомфортно или даже бояться.
Черный также может чувствовать угрозу или злость, заставляя людей чувствовать себя некомфортно или даже бояться.
Воскресное утро
Психология белогоБелый цвет ассоциируется с чистотой, добродетелью, счастьем, искренностью и безопасностью.
- Когда использовать белый цвет
Белый цвет ассоциируется с врачами, медсестрами и стоматологами, что делает его идеальным для веб-сайтов, связанных со здравоохранением. Он также может работать для высокотехнологичных и научных сайтов. В сочетании с черным, золотым, серебряным или серым цветом белый также отлично подходит для предметов роскоши.
- Когда следует избегать белого
Поскольку эффект белого почти полностью зависит от других цветов в дизайне, теоретически его можно использовать для любого типа веб-сайта.
Сатчми
Психология серого
Серый ассоциируется с формальностью, профессионализмом, утонченностью, практичностью, вневременностью и сильным характером.
- Когда использовать серый
Он отлично подходит для профессиональных веб-сайтов, предметов роскоши или для создания уравновешивающего и успокаивающего эффекта.
- Когда следует избегать серого
Некоторые оттенки серого могут показаться скучными и отстраненными или даже холодными. Серый не идеален для привлечения внимания людей.
Магазин птиц
Психология розового цветаХотя розовый — это оттенок красного, у него есть очень специфические ассоциации помимо красного. Розовый олицетворяет изысканность, искренность, романтику и любовь. Он не имеет насильственных, злых коннотаций красного и может быть довольно успокаивающим и нежным.
- Когда использовать розовый
Розовый отлично подходит для женских товаров или сайтов с контентом, специально предназначенным для женщин и молодых девушек.
- Когда следует избегать розового
Ярко-розовые цвета могут быть безвкусными, а светло-розовые могут показаться слишком сентиментальными или сладкими для некоторых сайтов.
Pink Bow City
Первоначально эта статья была написана для Джимдо D awn Bowman. Благодаря простому интуитивно понятному интерфейсу Jimdo позволяет любому создать уникальный веб-сайт с блогом и интернет-магазином.
Психология цвета в веб-дизайне
Веб-дизайн должен делать несколько вещей одновременно. Это должно выглядеть хорошо. Он должен убедиться, что навигация по сайту понятна. Он должен удерживать внимание интернет-пользователя как можно дольше. И он должен мягко вести пользователя вниз по воронке конверсии, незаметно побуждая пользователя предпринять любое действие, которое владельцы сайта считают целью сайта.
Поскольку веб-дизайн должен влиять на поведение людей, все больше и больше дизайнеров обращаются к психологии цвета, чтобы помочь им создавать веб-сайты. Они могут играть на культурных отсылках, чтобы внушить целевой аудитории доверие, срочность или тайну.
Изучение психологии цвета имеет решающее значение для оптимизации веб-дизайна вашего сайта. Использование правильных цветов может помочь создать у ваших клиентов настроение, побуждающее их к действию. Цвет может улучшить конверсию, привлекая внимание клиентов и вызывая правильные эмоции для продаж.
Использование правильных цветов может помочь создать у ваших клиентов настроение, побуждающее их к действию. Цвет может улучшить конверсию, привлекая внимание клиентов и вызывая правильные эмоции для продаж.
Цвета часто определяют восприятие публикой вашего бренда и того, за что вы выступаете. Однако главный вопрос остается без ответа: Какой цвет подходит для моего бренда? Какой цвет выбрать для максимального эффекта?
Важно понимать, что психология цвета играет большую роль в убеждении. Имейте в виду, что убеждение отличается от принуждения, манипуляции или просто напористости. Вместо этого речь идет об изменении отношения, необходимом для того, чтобы побудить клиентов к действию. В этом случае действием будет конверсия или покупка.
Цвет и конверсия Научная связь между цветом товаров и желанием совершить покупку была доказана. Каждый раз, когда вы видите цвет, в гипоталамусе вашего мозга происходит цепочка реакций. Гормоны выбрасываются в щитовидную железу, вызывая эмоции, влияющие на ваше поведение. На самом деле 62 % к 9 0 % решений о покупке основаны на цветах! Таким образом, более глубокое изучение психологии цвета может значительно улучшить неуловимую конверсию для вашего сайта.
На самом деле 62 % к 9 0 % решений о покупке основаны на цветах! Таким образом, более глубокое изучение психологии цвета может значительно улучшить неуловимую конверсию для вашего сайта.
Цвета, которые вы используете, могут иногда не бросаться в глаза, но они имеют значение. Ключевые области, с которыми вы должны быть осторожны:
- Изображения
- Всплывающие окна
- Границы
- Заголовки
- Оттенки фона
- Основные веб-баннеры или главная графика
- Кнопки, особенно призывающие к действию
Выбор цвета для этих заметных областей зависит от того, на какую аудиторию нацелен ваш веб-сайт. Давайте обсудим это дальше.
Контрастность и яркостьЯркость также играет жизненно важную роль в успехе вашего веб-сайта. В целом считается, что женщины предпочитают мягкие цвета, а мужчины — более яркие.
Контраст — еще один важный цветовой фактор, влияющий на читабельность веб-сайта. Никому не нравится пытаться прочитать, что написано на вашей кнопке призыва к действию или в любой другой части веб-сайта. Наложение контента с очень яркими или тусклыми шрифтами — категорически НЕТ. Представьте, что вы видите черную кнопку «Купить сейчас» на светло-черном фоне. Скорее всего, это осталось бы совершенно незамеченным.
Никому не нравится пытаться прочитать, что написано на вашей кнопке призыва к действию или в любой другой части веб-сайта. Наложение контента с очень яркими или тусклыми шрифтами — категорически НЕТ. Представьте, что вы видите черную кнопку «Купить сейчас» на светло-черном фоне. Скорее всего, это осталось бы совершенно незамеченным.
Цветовая схема вашего веб-сайта может повлиять на доступность и удобство использования. Если вы создаете навигационные вкладки и выпадающие меню, используя незаметные цвета, это так же плохо, как и отсутствие их вообще. Просмотрите свой веб-сайт с точки зрения пользователя, и вы поймете, о чем мы говорим. Согласно психологии цвета, лучше всего подходят оранжевый, желтый, красный и синий цвета.
Практические примеры психологии цвета Согласно исследованию, опубликованному на сайте Moz, компания, производящая игровые автоматы, просто изменила цвет кнопки призыва к действию с зеленого на желтый. Это привело к колоссальному росту конверсии на 187,4%! Рекомендуется попробовать разные цветовые схемы для вашего сайта. Вы можете использовать многофакторное тестирование с несколькими разными цветами. Цвета с максимальным воздействием на вашу целевую аудиторию будут лучшими вариантами.
Вы можете использовать многофакторное тестирование с несколькими разными цветами. Цвета с максимальным воздействием на вашу целевую аудиторию будут лучшими вариантами.
Вот еще одно исследование, доказывающее правильность психологии цвета. В научных кругах красный цвет обычно ассоциируется с маркировкой ошибок. Исследователи из Рочестерского университета проверили это с помощью четырех различных экспериментов. Они обнаружили, что использование красного цвета, например, ношение красной футболки, на самом деле негативно влияет на успеваемость.
10 цветов с точки зрения интернет-маркетологаНиже мы составили список цветов и эмоций, которые они вызывают, исходя из психологии цвета. При правильном использовании эти цвета могут иметь большое значение для придания вашему веб-сайту нужной индивидуальности для повышения коэффициента конверсии.
1. Розовый : Начнем с розового. Если ваша целевая аудитория состоит в основном из женщин, то вам подойдет розовый цвет. Известно, что этот цвет вызывает эмоции веселья и романтики. Розовый очень сильно ассоциируется с юношеской женственностью. Это игриво и напоминает жевательную резинку и невинность. Он идеально подходит для веб-сайтов, которые восходят к старым временам или ориентированы на женскую аудиторию.
Известно, что этот цвет вызывает эмоции веселья и романтики. Розовый очень сильно ассоциируется с юношеской женственностью. Это игриво и напоминает жевательную резинку и невинность. Он идеально подходит для веб-сайтов, которые восходят к старым временам или ориентированы на женскую аудиторию.
Для большего вдохновения посмотрите нашу витрину розовых веб-сайтов.
2. Синий : Синий символизирует надежность и создает атмосферу прохлады. Любой веб-сайт, который обслуживает онлайн-рецепты, денежные транзакции или любую другую нишу, требующую надежности, лучше всего подойдет для этого цвета.
Чтобы получить больше вдохновения, посмотрите нашу витрину синих веб-сайтов.
3. Красный : Ничто так не привлекает внимание людей, как красный. Считается наиболее эффективным цветом для призыва к действию. Если вы разрабатываете кнопку «действовать сейчас», ваш цвет — красный. Красный – цвет стимулирующий, возбуждающий. Это связано со страстью, силой, а иногда и гневом. Его можно использовать для предупреждения или для обозначения опасности, но он также может обозначать силу, решительность и смелость.
Его можно использовать для предупреждения или для обозначения опасности, но он также может обозначать силу, решительность и смелость.
Более теплые красные цвета, такие как кирпичный или темно-бордовый, сильные и комфортные — хороши для сайтов, которые хотят подчеркнуть прочные качества кирпичной стены. Ярко-красные, такие как настоящий красный или томатный, отлично подходят для молодежных веб-сайтов, которые хотят предложить энергию и стремление к прыжку, прежде чем они увидят.
Для большего вдохновения посмотрите нашу витрину красных веб-сайтов.
4. Зеленый : Зеленый цвет мира, спокойствия и природы. Это может дать пользователям чувство спокойствия, омоложения, изобилия и оптимизма. Более темные оттенки больше связаны с деньгами, поэтому сайты, которые хотят предложить богатство, рост и стабильность, часто используют эти оттенки. Более светлые оттенки больше ассоциируются с весной и ростом, поэтому веб-сайты, которые хотят отразить расслабление, свежесть и честность, часто используют более светлые оттенки. Поэтому, если ваш веб-сайт посвящен экологическим вопросам или продает органические продукты, зеленый цвет должен быть преобладающим фоном.
Поэтому, если ваш веб-сайт посвящен экологическим вопросам или продает органические продукты, зеленый цвет должен быть преобладающим фоном.
Чтобы получить больше вдохновения, посмотрите нашу витрину экологичных веб-сайтов.
5. Желтый : В мире маркетинга говорят, что желтый цвет означает здоровый дух без забот и депрессивных мыслей. Лучше всего подходит для интернет-магазинов, которые продают такие товары, как детская одежда и игрушки. Этот цвет также ассоциируется с осторожностью. Y
желтый цвет часто считается самым энергичным цветом. С самых ранних лет люди учатся ассоциировать желтый цвет с солнцем, поэтому он ассоциируется с теплом и счастьем. Это делает ярко-желтый цвет идеальным для сайтов, предназначенных для детей, поскольку он привлекает их внимание. Более тонкие оттенки желтого имеют более сложные ассоциации. Более темные оттенки могут указывать на древность, предполагая пожелтевший пергамент. Из-за этого его также можно ассоциировать с мудростью и любопытством. Поэтому он отлично подходит для сайтов, которые хотят продемонстрировать чувство авторитета и интеллекта.
Поэтому он отлично подходит для сайтов, которые хотят продемонстрировать чувство авторитета и интеллекта.
Чтобы получить больше вдохновения, посмотрите нашу витрину желтых веб-сайтов.
6. Фиолетовый : Фиолетовый источает элегантность и изысканность. Этот цвет идеально подходит для веб-сайта, на котором представлены нишевые товары класса люкс.
Чтобы получить больше вдохновения, посмотрите нашу витрину фиолетовых веб-сайтов.
7. Оранжевый : Оранжевый также может означать изысканность, но в то же время привлекать внимание. Оранжевый — более сбалансированный и менее подавляющий цвет, чем красный. Яркий, энергичный, дружелюбный и привлекательный, он идеально подходит для дизайна, требующего движения и энергии. Веб-сайты, которые хотят продемонстрировать свои творческие способности, часто выбирают оранжевый цвет, потому что он уникален и захватывающий, но при этом обладает комфортом теплого цвета. Этот цвет подходит в качестве фона для технологических компаний или сайтов, занимающихся гаджетами.
Чтобы получить больше вдохновения, посмотрите нашу витрину оранжевых веб-сайтов.
8. Золото : Металлический цвет золота означает власть и престиж. Он хорошо сочетается с другими цветами, олицетворяющими элегантность, такими как зеленый и фиолетовый.
9. Черный : Черный универсален и хорошо сочетается с любым другим цветом. Его лучше всего использовать для создания контраста с остальными цветами, используемыми на веб-сайте.
Для большего вдохновения посмотрите нашу витрину черных веб-сайтов.
10. Коричневый : Коричневый — невзрачный цвет, вызывающий расслабление и спокойствие. Этот цвет идеально подходит для веб-сайтов, посвященных здоровью и благополучию. Кремовые спокойные, элегантные и чистые, что делает их отличным фоновым цветом для веб-сайта, который хочет передать ощущение традиции.
Таны консервативны и напоминают о благочестии. Они могут быть скучными, но также могут быть обнадеживающими, что делает их идеальными для сайта, который не хочет быть слишком смелым или возмутительным. Темно-коричневый кажется полезным и надежным, как буханка хлеба. Он ассоциируется с теплом и уютом. Сайты, которые хотят продемонстрировать опыт и уверенность, часто используют коричневый цвет.
Темно-коричневый кажется полезным и надежным, как буханка хлеба. Он ассоциируется с теплом и уютом. Сайты, которые хотят продемонстрировать опыт и уверенность, часто используют коричневый цвет.
Для большего вдохновения посмотрите нашу витрину коричневых веб-сайтов.
ЗаключениеЦвета могут создать на веб-сайте очень специфическое настроение или впечатление. Если цвет сайта производит неправильное впечатление, это может привести к высокому показателю отказов, так как сайт предполагает неопытность, непрофессионализм или даже ненадежность. Если впечатление правильное, это дает пользователям понять, что сайт заслуживает доверия и что он «занимает» свою нишу. Поэтому неудивительно, что психология цвета останется серьезной проблемой для веб-дизайнеров.
Воспользуйтесь этими инструментами цветовой схемы, чтобы получить помощь в создании цветовых схем и палитр. Поэкспериментируйте с тем, насколько хорошо выглядит каждый цвет. Помните о психологии цвета, чтобы выбирать оттенки, которые лучше всего убеждают.


 Это может напрягать глаза. Опять же, используйте его экономно. Слишком много желтого или неправильного оттенка может показаться дешевым или спамным.
Это может напрягать глаза. Опять же, используйте его экономно. Слишком много желтого или неправильного оттенка может показаться дешевым или спамным. Фиолетовый также отлично подходит для косметических товаров (особенно против старения), астрологии, массажа, йоги, исцеления, духовности и контента, связанного с девочками-подростками и женскими брендами.
Фиолетовый также отлично подходит для косметических товаров (особенно против старения), астрологии, массажа, йоги, исцеления, духовности и контента, связанного с девочками-подростками и женскими брендами. Коричневый также обычно лучше подходит для фона.
Коричневый также обычно лучше подходит для фона. Черный также может чувствовать угрозу или злость, заставляя людей чувствовать себя некомфортно или даже бояться.
Черный также может чувствовать угрозу или злость, заставляя людей чувствовать себя некомфортно или даже бояться.