Титры и работа с текстом в Photoshop
С текстом в видеопроекте можно работать двумя способами: 1) создать текстовую надпись в отдельном документе (подобно слайду для презентации), включив его в проект; 2) добавить надпись непосредственно к видеоклипу. В данном разделе мы изучим оба способа.
Шаг 1
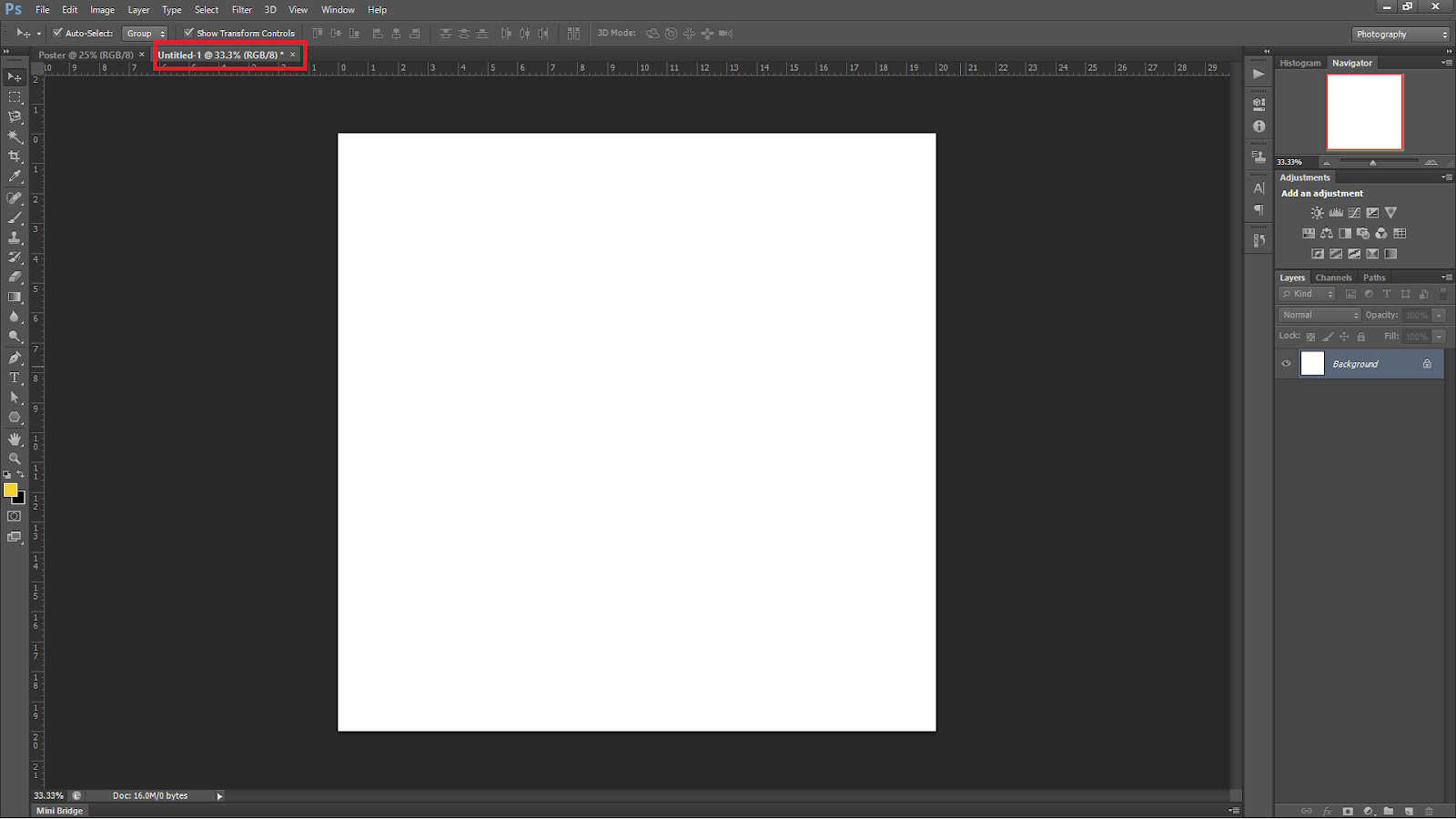
При добавлении надписей к видеоклипам можно пользоваться стандартными инструментами работы с текстом. Но если планируется создать вступительные или заключительные титры, имеет смысл предварительно подготовить их в отдельном файле, а затем перетащить в видеоклип. Выполните команду File > New (Файл > Создать) и в открывшемся диалоговом окне выберите в списке Preset (Набор) пункт Film & Video (Фильмы и видео). Это позволит получить список готовых размеров для видео в списке Size (Размер). Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29.
Шаг 2
Если в качестве фона для вступительных титров необходимо использовать фотографию, откройте ее и с помощью инструмента Move (Перемещение) перетащите в созданный документ. Нажмите комбинацию клавиш <Ctrl+T>, чтобы перейти в режим свободного трансформирования, и, удерживая нажатой клавишу <Shift> для сохранения пропорций, измените размер фотографии, «втиснув»ее в область документа, насколько это возможно. Теперь выберите инструмент Туре (Горизонтальный текст), щелкните на фотографии и введите требуемый текст.
Шаг 3
После создания кадра вступительных титров выполните сведение слоев, выбрав в раскрывающемся меню панели Layers (Слои) команду Flatten Image (Выполнить сведение). Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Шаг 4
Снова выберите инструмент Move (Перемещение) и, удерживая нажатой клавишу <Shift> для корректного выравнивания изображений, перетащите кадр титров (на предыдущей иллюстрации он показан справа) в окно видеоклипа. Вокруг содержимого окна должен появиться серый контур, указывающий на возможность вставки содержимого. Отпустите кнопку мыши, и благодаря выравниванию слоев оба изображения будут четко выровнены (в противном случае это пришлось бы делать вручную). Кадр с титрами будет добавлен к шкале времени видеоклипа после видеодорожки (как показано на иллюстрации вверху).
Шаг 5
Помимо обособленного создания титров, можно добавлять текстовые надписи непосредственно к видеоклипу.
Но если при активном видеослое выбрать инструмент Туре (Горизонтальный текст), щелкнуть в окне клипа и начать вводить текст, программа решит, что вы хотите добавить надпись в конец клипа. В данном случае я набрал слово Passion, и соответствующая графическая дорожка появилась в конце шкалы времени, как показано на иллюстрации. Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.
В самом низу находится слой титров, которые выводятся первыми, над ним расположен слой клипа (он воспроизводится вторым), а на самом верху помещен слой текста, отображаемый самым последним.
Шаг 6
Когда все слои входят в одну группу видео, они воспроизводятся по очереди, от нижнего к верхнему. Если же нужно отобразить определенный объект поверх видео, его следует вывести за пределы группы, превратив в автономную дорожку. Щелкните на панели слоев на миниатюре текстового слоя и перетащите ее на самый верх списка, выше названия группы. Отпустите кнопку мыши, когда увидите горизонтальную линию, обозначающую верхнюю позицию вставки.
В результате для надписи будет создана отдельная дорожка, располагающаяся поверх видеодорожки на шкале времени. Щелкните на текстовой дорожке и перетащите ее влево, чтобы она оказалась над видеодорожкой и в окне документа можно было увидеть надпись, вставленную в видеоклип (как показано на иллюстрации).
Шаг 7
На всякий случай уточню: если вы не видите текст в окне клипа (но видите текстовый слой за пределами группы видео на панели слоев), переместите указатель воспроизведения на текстовую дорожку. Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Шаг 8
Рассмотрим еще несколько приемов работы с текстом. Нажмите комбинацию клавиш <Ctrl+J>, чтобы создать копию текстового слоя, а затем нажмите <Ctrl+T> для перехода в режим свободного трансформирования и, удерживая нажатой клавишу <Shift>, перемещайте один из угловых маркеров, чтобы растянуть копию надписи на весь кадр.
Сдвиньте надпись к верхней границе кадра, как показано на иллюстрации. Как уже упоминалось, при работе с видео можно выполнять все привычные операции, связанные с обработкой фотографий.
 В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
Шаг 9
Если хотите, чтобы крупная надпись появлялась постепенно, а не внезапно, щелкните на кнопке Transition (Выберите переход…), в появившемся окне выберите пункт Fade (Выведение изображения) и перетащите миниатюру перехода в начало второй текстовой дорожки (как показано на иллюстрации). В результате надпись будет смотреться гораздо лучше, А теперь займемся анимацией текста.
Шаг 10
На панели слоев выберите слой с маленькой надписью Passion и на панели Timeline (Шкала времени) щелкните на треугольном значке слева от слова Passion, чтобы раскрыть список вариантов анимации. Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации.
Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
В появившемся диалоговом окне Warp Text (Деформировать текст) выберите любой понравившийся вам стиль, например Arch (Дугой), задайте значение параметра Bend (Изгиб) и щелкните на кнопке ОК. На шкале времени щелкните на значке ромба слева от надписи Text Warp, чтобы пометить точку конца анимации (она обведена на иллюстрации внизу). На этом настройка анимации завершена. Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
Сделать красивые буквы в фотошопе cs6. Работа с текстом — красивая надпись в фотошопе.
 Вдавленный текст
Вдавленный текстКак установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
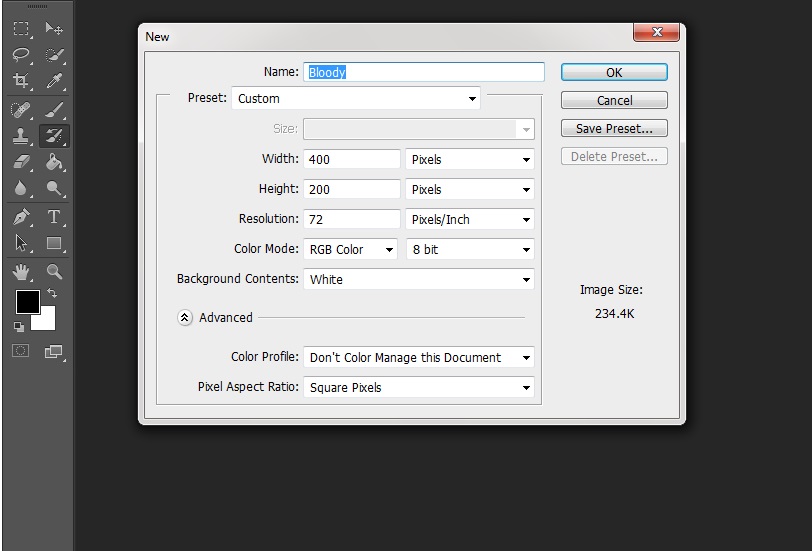
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.

Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
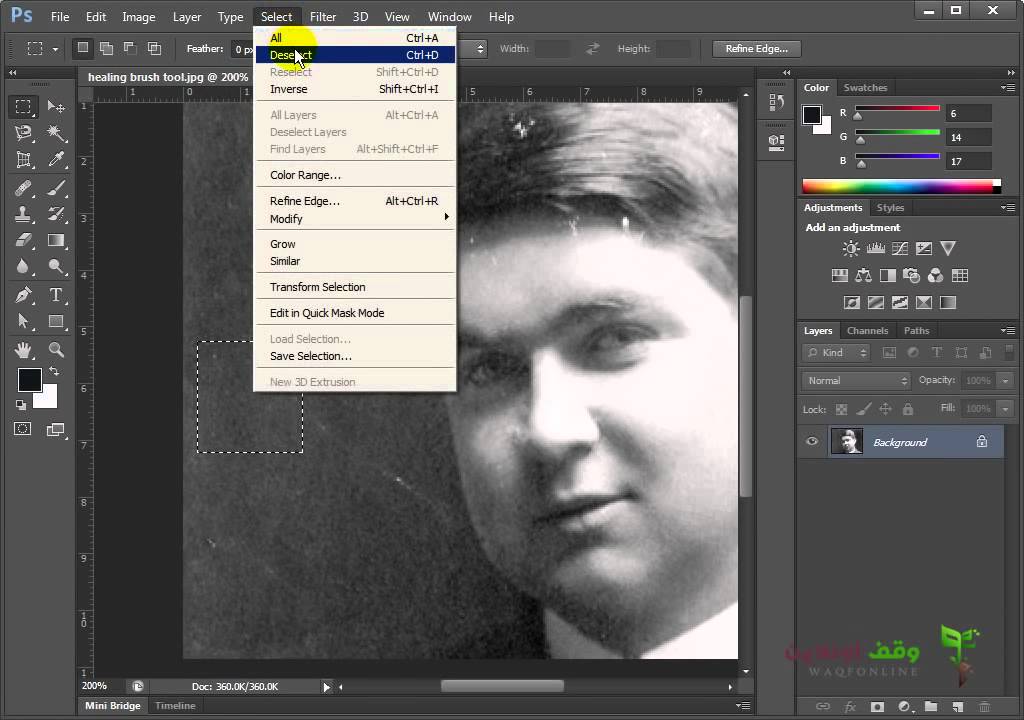
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
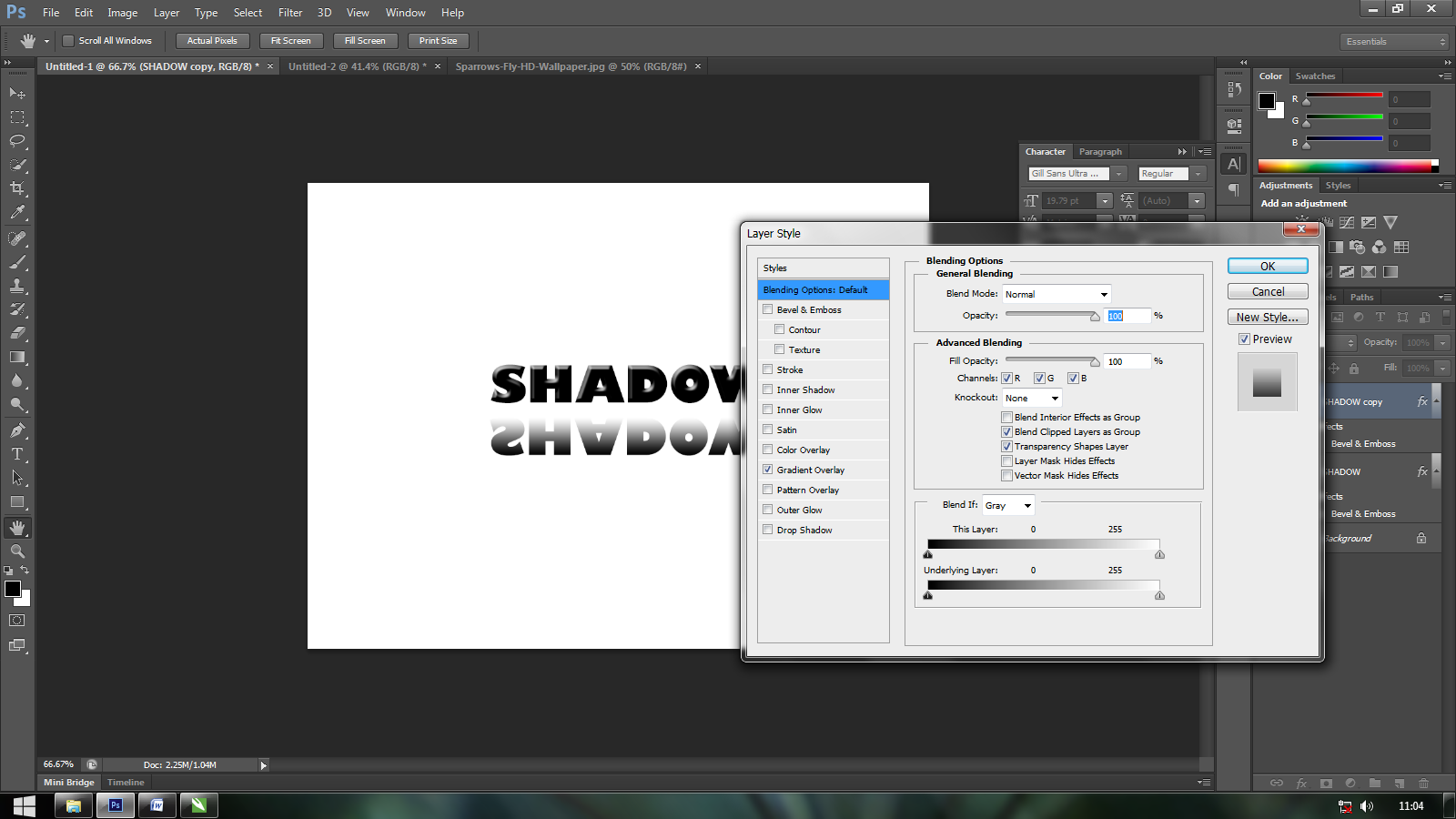
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения .
 Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы. - При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои).![]() В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы.
 Или выделите область, в которой они должны располагаться.
Или выделите область, в которой они должны располагаться. - Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками.
 Она тоже находится наверху.
Она тоже находится наверху. - Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное.
 Нажмите на него и отметьте его маркером.
Нажмите на него и отметьте его маркером. - Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.

- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
козыри в рукаве / Программное обеспечение
Интрига, которую подогревала компания Adobe перед релизом очередной версии Photoshop (как, впрочем, и других продуктов Creative Suite 6), наконец-то окончена. В конце апреля вышла финальная версия Photoshop CS6, а на прошлой неделе стал доступен и совершенно новый сервис Creative Cloud, благодаря которому можно получить доступ к графическому редактору и к другим приложениям Creative Suite 6 по подписке.
Практика распространения программ, в частности антивирусов и некоторых других видов ПО, уже стала для многих привычной, однако компания Adobe обратилась к ней впервые. Теперь желающие воспользоваться Photoshop, Premiere и другими программами для работы с графикой и видео могут не платить тысячи долларов за стандартную лицензию. Вместо этого можно купить подписку на пару месяцев. Правда, при покупке на год действует очень хорошая скидка, но даже если покупать помесячно, все равно получается дешевле. Судите сами: стандартная лицензия Master Collection стоит $2 599, а двухгодичная подписка на Creative Cloud, включающая тот же Master Collection, да еще и 20 Гбайт места на сервере для хранения файлов, — $1 200. Даже если платить помесячно, а не ежегодно, все равно за два года получается $1 800. С другой стороны, при покупке стандартной лицензии никто не запрещает пользоваться программами и три, и пять лет, а с подпиской такой номер уже не проходит. Однако ценовая политика Adobe ясно говорит о том, что компания хочет привлечь на новую модель распространения программ как можно больше пользователей.
Теперь желающие воспользоваться Photoshop, Premiere и другими программами для работы с графикой и видео могут не платить тысячи долларов за стандартную лицензию. Вместо этого можно купить подписку на пару месяцев. Правда, при покупке на год действует очень хорошая скидка, но даже если покупать помесячно, все равно получается дешевле. Судите сами: стандартная лицензия Master Collection стоит $2 599, а двухгодичная подписка на Creative Cloud, включающая тот же Master Collection, да еще и 20 Гбайт места на сервере для хранения файлов, — $1 200. Даже если платить помесячно, а не ежегодно, все равно за два года получается $1 800. С другой стороны, при покупке стандартной лицензии никто не запрещает пользоваться программами и три, и пять лет, а с подпиской такой номер уже не проходит. Однако ценовая политика Adobe ясно говорит о том, что компания хочет привлечь на новую модель распространения программ как можно больше пользователей.
Но вернемся к Photoshop. В этом году еще до официального выхода новой версии программы Интернет уже был наводнен ее обзорами. Причина проста — за пару месяцев до начала продаж Photoshop CS6 компания Adobe выложила для свободного скачивания бета-версию. Это очень хорошая практика, и остается пожелать, чтобы она стала традицией. Польза от такого шага была огромной, как для пользователей, которые получили возможность заранее оценить полезные изменения, так и для самих разработчиков, которые могли выявить все критические ошибки с помощью миллионной армии любопытных.
Причина проста — за пару месяцев до начала продаж Photoshop CS6 компания Adobe выложила для свободного скачивания бета-версию. Это очень хорошая практика, и остается пожелать, чтобы она стала традицией. Польза от такого шага была огромной, как для пользователей, которые получили возможность заранее оценить полезные изменения, так и для самих разработчиков, которые могли выявить все критические ошибки с помощью миллионной армии любопытных.
Кстати, мы тоже были в числе тестеров и написали о десяти самых «громких» нововведениях Photoshop CS6 Beta, рассмотрев в обзоре:
- обновленный интерфейс;
- сохранение в фоновом режиме;
- улучшения инструмента Crop;
- инструменты Content-Aware Patch и Content-Aware Move;
- автоматическую настройку яркости и контрастности;
- новые фильтры для фотографов Field Blur, Iris Blur, Tilt-Shift и Adaptive Wide Angle;
- использование фильтрации на панели Layers;
- работу с Liquify с использованием аппаратного ускорения;
- временную шкалу Timeline для работы с видео;
- функцию распознавания лиц.
Теперь же, когда новая версия получила статус финальной, настало время изучить ее более глубоко и рассказать о тех нововведениях, которые не вошли в предыдущий обзор.
⇡#Еще пара слов о настройке интерфейса
Как заметили многие пользователи еще во время бета-тестирования, самым заметным нововведением Photoshop CS6 стал обновленный интерфейс. Тема, используемая по умолчанию, более темная, чем в предыдущих релизах. Впрочем, при помощи сочетаний клавиш Shift+F1 и Shift+F2 можно легко переключаться между четырьмя вариантами оформления. Эти сочетания более удачны, чем F1 и F2, предлагаемые разработчиками во время бета-тестирования, потому что не требуют от пользователя редактирования списка используемых по умолчанию горячих клавиш.
В новом Photoshop можно менять не только тему оформления целиком, но и отдельно — фон рабочей области. Самый быстрый способ это сделать — щелкнуть по нему правой кнопкой мыши и выбрать один из предлагаемых вариантов. Отсюда же можно перейти к палитре и выбрать с ее помощью для фона любой цвет.
⇡#Панель Properties
Корректирующие слои используются фотографами и дизайнерами настолько часто, что в Photoshop CS4 была добавлена палитра Adjustments, дающая возможность быстро выбрать нужный инструмент и настроить его. До появления этой палитры корректирующие слои добавлялись через палитру Layers или меню Layer и настраивались в отдельных окнах диалога. У палитры Adjustments был, пожалуй, только один недостаток — при добавлении нового корректирующего слоя на ней появлялись его настройки, и для того чтобы с ее помощью добавить еще один слой настройки, нужно было выделить обычный слой на палитре Layers. Что ж, в Photoshop CS6 этого досадного неудобства больше нет.
Настройки корректирующего слоя Brightness/Contrast в Photoshop CS5
Настройки корректирующего слоя Brightness/Contrast в Photoshop CS6
В новой версии палитра Adjustments предназначена исключительно для создания новых корректирующих слоев, а все их параметры перенесены на новую палитру Properties. Благодаря такому подходу создавать новые слои настройки можно в неограниченном количестве, не делая лишних движений.
При создании нового слоя настройки палитра Properties автоматически появляется в правой части рабочей области. Размеры палитры регулируются — ее можно уменьшить или увеличить как по горизонтали, так и по вертикали. Например, если идет работа с кривыми или уровнями, палитру удобно сделать шире, а если нужно всего лишь изменить положение ползунка — ее можно максимально сузить.
На новой палитре можно работать не только с корректирующими слоями, но и с их масками, причем переключение между настройками слоев и масок осуществляется при помощи аккуратных кнопочек.
⇡#Новый корректирующий слой Color Lookup
Появление палитры Properties — не единственное улучшение, которое касается корректирующих слоев. К пятнадцати слоям настройки, существовавшим в Photoshop CS5, был добавлен шестнадцатый — Color Lookup. Его предназначение — быстро изменять цвета на изображении, используя файл LUT. Такие файлы применяются в основном для переноса информации о цветах из одного приложения в другое при производстве фильмов.
В Photoshop же данный корректирующий слой позволяет быстро получить фотографию с определенным настроением. Например, с цветами осени, сделанную при лунном свете и так далее. В Photoshop есть более трех десятков вариантов изменения цветов на изображении, но при желании можно использовать и собственные файлы LUT. Поддерживаются файлы ICM, ICC и CUBE.
⇡#Улучшения в Eyedropper
Возможно, некоторые читатели помнят, что в Photoshop CS5 были расширены настройки инструмента Eyedropper, который удобно использовать для выбора цвета, если нужно получить оттенок, уже присутствующий на изображении. В CS6 в его параметры было внесено еще одно важное улучшение. Раньше Eyedropper мог использовать только цвета со всех слоев или с текущего слоя, теперь же можно выбрать:
- цвета с текущего слоя и слоя, который находится под ним;
- со всех слоев без учета изменений, которые вносятся корректирующими слоями;
- с текущего слоя и слоя, который находится под ним, без учета изменений, которые вносятся корректирующими слоями.
⇡#Одновременные манипуляции с несколькими слоями
Доводить до ума инструменты, которые уже имеются в арсенале программы, — это не менее сложно, чем придумывать новые средства для редактирования графики. Например, при работе с многослойным файлом всегда напрашивалась одна полезная функция — редактирование нескольких слоев одновременно. Она может быть полезна, скажем, если на дизайнерском макете присутствует два-три слоя, к которым необходимо быстро применить один и тот же эффект. Если попробовать поставить себя на место программистов, вопрос о том, как реализовать подобную функцию окажется не таким и простым. Добавить в интерфейс флажок с этой опцией? Интегрировать новую команду в контекстное меню? Сделать где-то в интерфейсе новую кнопку? Все эти вопросы разработчикам из Adobe приходится решать для каждой мелочи. Причем любые изменения в программе нужно делать так, чтобы потом никто не засомневался в «интуитивно понятном интерфейсе» новой версии.
Для реализации подобной задачи в Photoshop CS6 добавлена возможность применения эффектов слоя к группе слоев. Это очень удобное и полезное нововведение. Раньше, чтобы добавить эффект слоя на несколько слоев одновременно, нужно было настроить его для первого слоя, затем скопировать его в буфер командой Copy Layer Style, прицелиться по нужным слоям на палитре, удерживая нажатой клавишу CTRL, выделить их, после чего выполнить команду Paste Layer Style. Теперь эта процедура выглядит и проще, и нагляднее — слои предварительно собираются в группу, после чего эффект слоя присваивается целой группе. При этом всем слоям, включенным в эту группу, автоматически назначается добавленный эффект слоя. А если у некоторых слоев, входящих в группу, раньше были собственные эффекты слоя, они никуда не пропадают, просто новый общий эффект добавляется поверх старых.
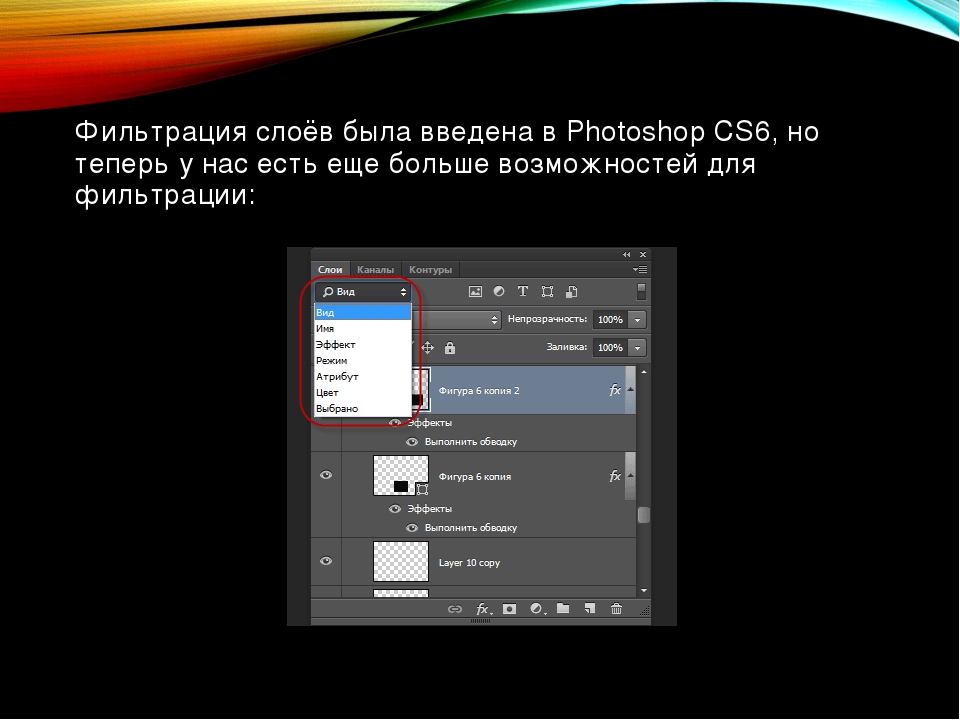
Еще один пример быстрой работы с несколькими слоями в новом Photoshop — замечательная возможность использования фильтров для слоев, о которой мы подробно писали в предыдущем обзоре. Напомним, новый Photoshop дает возможность отображать на палитре только нужные слои, используя фильтры по типу, режиму наложения, наличию эффектов слоя, по имени, атрибутам и цветовым меткам.
А как только на палитре выделены отдельные слои, с ними можно выполнить ряд операций, которые раньше были доступны только для одного выделенного слоя. Например, теперь можно изменить режим наложения для любого числа выделенных слоев или закрыть слой для редактирования (в Photoshop CS5 можно было пакетно изменять лишь непрозрачность слоев). То есть, если в проекте с двадцатью слоями есть десять, для которых нужно изменить режим смешивания с Overlay на Normal, теперь это можно сделать в три щелчка мышью: сначала выбрать фильтр Mode и Overlay, а затем выделить все слои и изменить режим смешивания.
И еще немного о слоях. Чтобы не запутаться в большом количестве слоев, стоит давать им понятные имена. В новом Photoshop это делать намного легче, ведь для переименования нескольких слоев не нужно обращаться к мыши. Как только вы напишете новое имя слоя, нажмите клавишу Tab, после чего сразу можно начинать набирать название второго слоя и так далее.
⇡#Улучшения в работе со стилями слоев
Кроме того, что стили слоев теперь можно применять к группе, в работу этой популярнейшей функции были внесены и некоторые другие изменения. Во-первых, внимательные пользователи могут заметить, что список эффектов был перетасован — Drop Shadow больше не находится вверху, как раньше, а перенесен в самый низ списка, изменен и порядок других стилей слоя.
| Список стилей слоев в Photoshop CS5 | Список стилей слоев в Photoshop CS6 |
В отличие от предыдущих версий, новый Photoshop показывает эффекты в том порядке, в котором они применяются к изображению. Drop Shadow применяется первым, и поэтому он отображается в самом низу, а Bevel & Emboss — последним, поэтому его место вверху. Иными словами, теперь при взгляде на список стилей слоя можно сразу понять, будет ли влиять добавление новых эффектов на уже имеющиеся. Нововведение, конечно, ценное, но жаль, что пользователь не может изменять порядок применения эффектов.
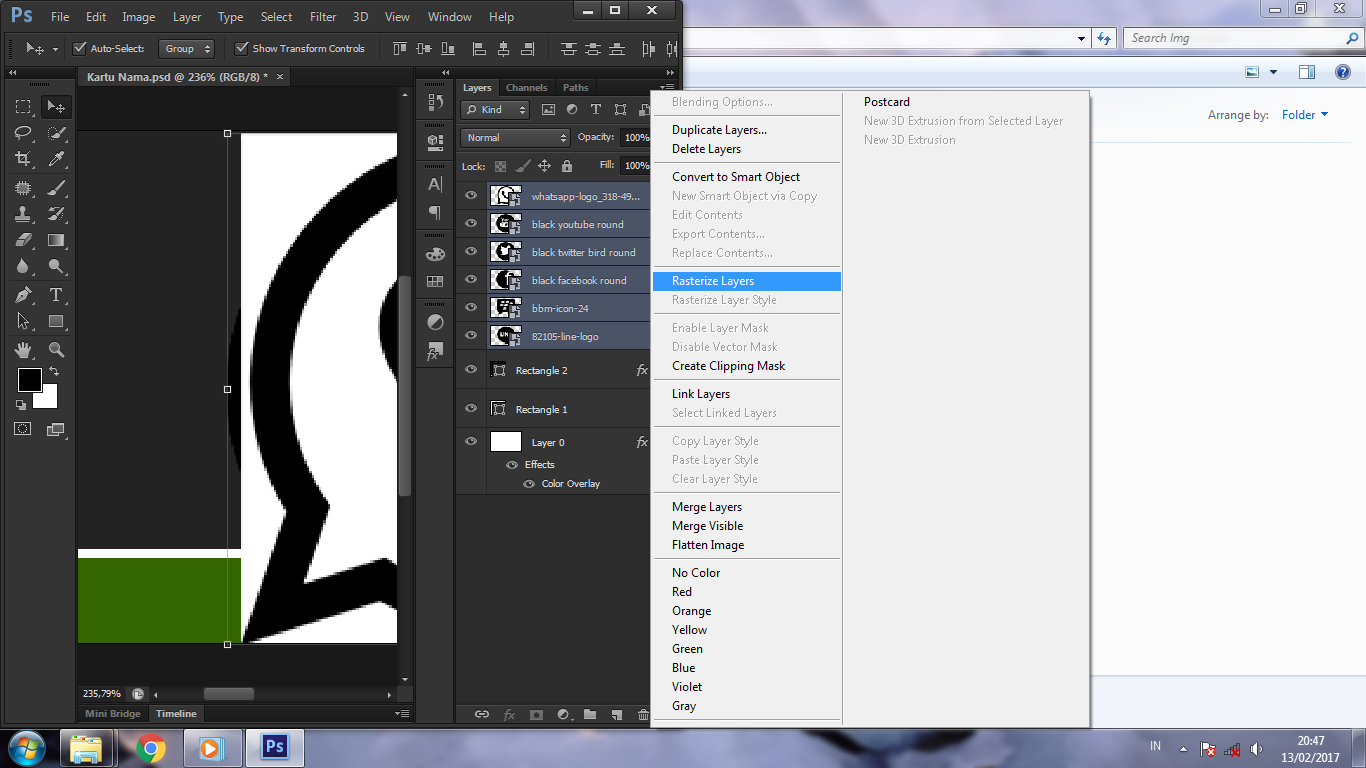
Еще одно нововведение, которое касается работы со стилями слоев, — их растрирование. Возможно, многие пользователи Photoshop будут в недоумении и удивленно воскликнут: «Неужели этого не было раньше?» Невероятно, но факт: в Photoshop CS5 и более ранних версиях в меню Layer → Rasterize вы не найдете команду Layer Style.
После растрирования стили слоев больше не доступны для редактирования, но зато к такому слою можно вновь применять те же эффекты, что может быть полезно, например, если вы хотите их многократно усилить.
⇡#Новые фильтры и их организация
Первое, что бросается в глаза при открытии меню Filters в Adobe Photoshop CS6, — это отсутствие некоторых привычных групп фильтров (Artistic, Brush Strokes, Sketch, Texture). На самом деле фильтры никуда не исчезли, просто все эффекты, работа с которыми происходит посредством окна Filter Gallery, были убраны из меню Filters.
Чтобы применить один из отсутствующих в меню эффектов, просто откройте галерею фильтров — и вы найдете его там. Нововведение вполне логичное, ведь при выборе фильтров из вышеозначенных категорий Filter Gallery открывается в любом случае. Впрочем, для тех, кто недоволен таким изменением интерфейса, предусмотрена команда для возвращения к старому виду меню Filters. Для этого откройте окно Edit → Preferences → Plug-ins и установите галочку напротив Show All Filter Gallery Groups and Names.
В Adobe Photoshop CS6 пять новых фильтров, большинство из которых предназначены для фотографов. Это Field Blur, Iris Blur и Tilt-Shift для размытия изображений, а также Adaptive Wide Angle, предназначенный для исправления искажений, возникающих при использовании сверхширокоугольного объектива камеры. Подробнее об этих фильтрах мы писали в обзоре бета-версии, поэтому повторяться не будем.
Если составить рейтинг самых востребованных эффектов, которые могут быть получены средствами графических редакторов, преобразование фотографии в картину наверняка окажется в первой пятерке. Существуют даже программы, специально предназначенные для этой цели, а в Photoshop получить эффект рисованного изображения можно самыми разными способами. В Photoshop CS6 появился еще один метод, который наверняка может претендовать на первое место по простоте.
Новый фильтр так и называется — Oil Paint. Для работы с ним используется аппаратное ускорение, поэтому со старыми видеокартами фильтр работать не будет — вам не удастся даже его запустить.
Зато благодаря задействованию возможностей GPU при изменении настроек фильтра обновление изображения в окне предпросмотра будет происходить в реальном времени. У пользователя есть возможность управлять размером и направлением мазков, а также делать изображение похожим на чеканку. В целом настройки достаточно понятные, при этом они позволяют сымитировать самые разные техники масляной живописи.
⇡#Новый фильтр Lighting Effects
Фильтр Lightning Effects давно нуждался в «косметическом ремонте». Когда размеры мониторов были небольшими, а аппаратные мощности не располагали к тому, чтобы без особой необходимости работать с графикой в высоком разрешении, модуль управления виртуальным светом был вполне приемлем. Однако по мере того как интерфейс графического редактора раздавался вширь, целиться в крохотное окошечко стало совсем неудобно. Поэтому то, что в Photoshop CS6 этот инструмент полностью видоизменен, кажется вполне логичным.
Теперь управление настройкой света происходит непосредственно на холсте, а все параметры данной операции вынесены на отдельные палитры. Удобство нового интерфейса заметно невооруженным глазом — он стал не только наглядным, но и удобным при работе с Photoshop CS6 на планшетных ПК.
Во-первых, теперь можно быстро устанавливать параметр интенсивности с помощью круглого регулятора в центре источника. Во-вторых, очень удачной оказалась идея расширить настройки. На отдельной палитре со списком всех добавленных источников света можно быстро и безошибочно выделить один или несколько осветителей.
Кроме этого, визуальное представление источников света стало более логичным и удобным. Например, при работе с Infinity Light на экране появляется трехмерный макет с направляющей, который можно вращать в трех измерениях как трекбол, подбирая оптимальное положение. Источник направленного света показывается как два овала, которые определяют крайние границы затухания света. Можно изменять границы овалов и их форму с помощью контрольных маркеров. Все источники света раньше показывались в крохотном окне предварительного просмотра в виде простых точек, теперь же их видно непосредственно на холсте, причем, у каждого типа источника имеется своя пиктограмма.
При работе с эффектами света на панели инструментов графического редактора теперь можно обнаружить кнопку для быстрого возврата некоторых настроек, в частности формы осветителя, а также его исходного расположения на холсте.
Работа с новым Lightning Effects происходит с задействованием мощностей видеокарты, поэтому если видеоадаптер не поддерживает аппаратного ускорения, то запустить окно для работы с фильтром невозможно.
⇡#Улучшенные средства для работы с текстом
Команды, предназначенные для работы с текстом, в Photoshop CS6 вынесены в отдельное меню, которое называется точно так же, как и инструмент для добавления надписей, — Type.
В нем можно обнаружить несколько совершенно новых команд (остальные были перенесены из других меню). При помощи команды Extrude to 3D можно превратить обычный текст в трехмерный и продолжить изменять его, используя инструменты для работы с трехмерной графикой (только в редакции Extended). Подменю Font Preview Size дает возможность изменить размер списка предварительного просмотра гарнитуры шрифта. По умолчанию используется средний размер, но, если нужно рассмотреть особенности шрифта в деталях, его можно изменить на большой или даже на очень большой.
Веб-дизайнерам обязательно стоит обратить внимание на новую команду Paste Lorem Ipsum, которая дает возможность быстро вставить фрагмент текста в рамку для надписи. Эта команда может использоваться, например, при разработке дизайна сайтов. Дизайнер может задать все параметры оформления текста, продумать расположение надписей на странице, однако вместо реального содержания страницы использовать стандартный шаблон Lorem Ipsum.
Наконец, еще одно важнейшее нововведение, которое касается работы с текстом, — использование стилей абзацев и символов. Благодаря этому можно сохранять любые параметры оформления текста для дальнейшего использования, быстро применять их к нескольким фрагментам текста, а также одним щелчком мыши вносить правки в разные надписи на макете, изменяя только параметры стиля. Стили символов могут использоваться совместно со стилями абзацев. Например, в тех случаях, когда некоторые буквы надписи требуется сделать другого цвета.
⇡#Векторная графика
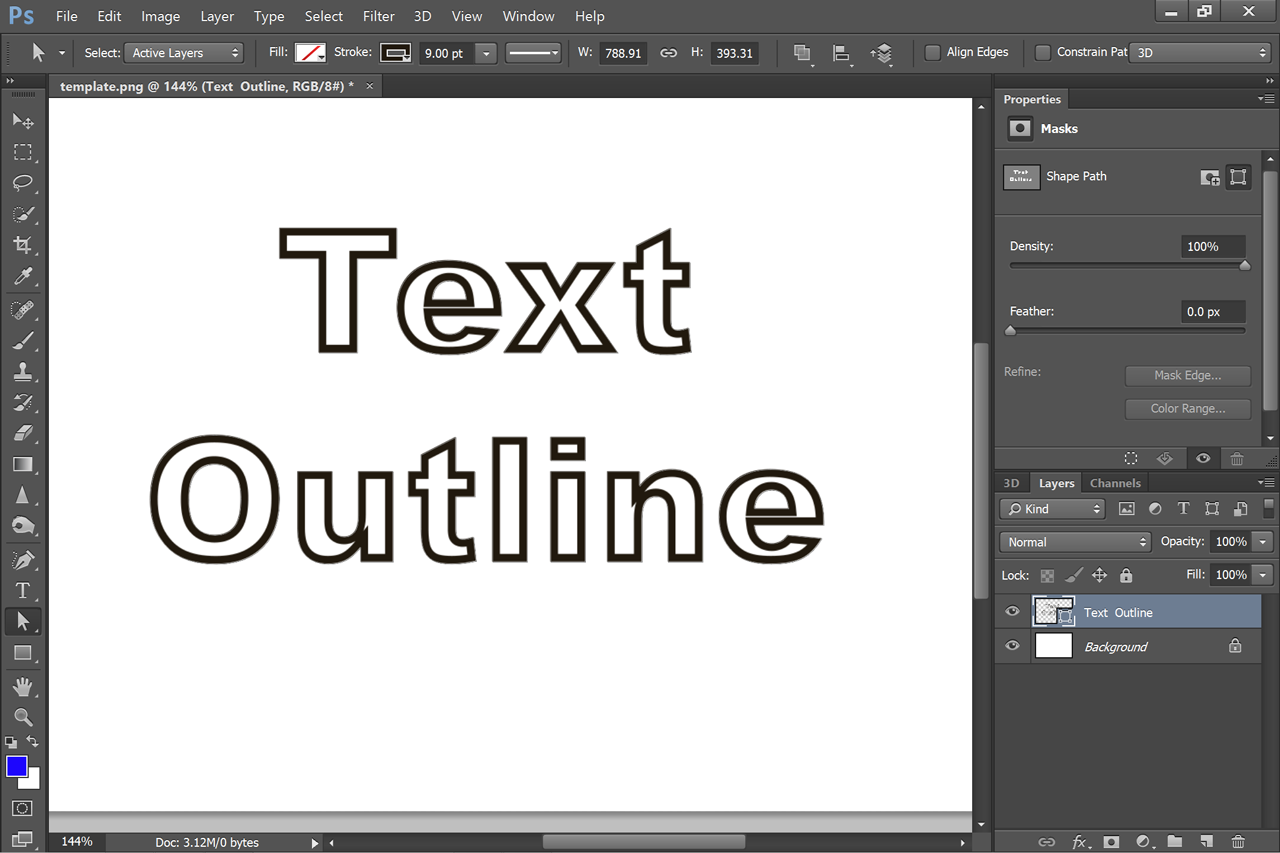
Работа с кривыми в Photoshop CS6 также была улучшена. Такие часто используемые операции, как заливка и обводка (Fill и Stroke), в CS6 реализованы точно так же, как и в Adobe Illustrator. Если раньше для их реализации приходилось использовать эффекты слоя, то в новой версии все намного проще. Чтобы ими воспользоваться, необходимо прибегнуть к соответствующим настройкам созданной формы, которые вынесены на панель инструментов редактора.
Более того, инструмент Strokes теперь может делать «гирлянды» пунктирных линий, кружков и прочих настраиваемых профилей.
Также усовершенствованы инструменты для манипуляции векторными формами. Например, с помощью меню выравнивания вы можете быстро сориентировать несколько выделенных объектов типа Shape, расположенных на одном слое.
⇡#Camera Raw 7
По устоявшейся традиции каждая новая версия Photoshop поставляется с обновленным модулем Camera Raw. CS6 не стала исключением — в ее состав входит седьмая версия Camera Raw (разные номера версий, кстати, вносят некоторую путаницу).
Многое из того, что вошло в новую версию Camera Raw, ранее уже было доступно в программе Lightroom 4, выпущенной в марте этого года. Но Lightroom позиционируется как самостоятельный графический редактор для фотографов, а Photoshop с Camera Raw ориентирован на более широкую аудиторию, поэтому большинству пользователей улучшения в этом модуле покажутся новыми.
Первое, на что стоит обратить внимание, — это то, что практически все ползунки для коррекции экспозиции, контрастности, теней и пр. теперь имеют отрицательные значения. Вместо ползунков Fill Light и Recovery появились новые: Shadows и Whites, названия которых гораздо более понятны. Некоторые опции, такие как Clarity и Blacks, имеют те же названия, однако алгоритм применения этих параметров был улучшен. В результате, например, при повышении четкости изображений с помощью ползунка Clarity неприятный эффект ореола не появляется.
Также были расширены настройки кисти Adjustment Brush, которая, напомним, дает возможность применять разные инструменты Camera Raw не ко всему изображению, а лишь к выбранному фрагменту. Теперь в настройках Adjustment Brush можно управлять снижением шума, а также наличием теней и светлых участков.
⇡#Новые возможности работы с 3D
Photoshop выходит в двух редакциях, начиная с версии CS3, однако лишь с выходом CS6 преимущества редакции Extended стали понятны. До сих пор Photoshop Extended отличался от редакции Standard наличием инструментов для работы с видеофайлами и с трехмерными объектами. Однако ни первая, ни вторая возможность, откровенно говоря, не выдерживали никакой критики. Конечно, было интересно применять привычные фильтры Photoshop ко всему видеоряду, однако отсутствие полноценного рабочего стола для работы с видео портило всю картину. В СS6 наконец-то появилась временная шкала Timeline, и видеофайлы теперь можно редактировать так же, как в Premiere и десятках других видеоредакторов. Вместе с этим возможности для работы с видео стали доступны для более широкой аудитории, так как были перенесены из редакции Extended в Standard.
Единственной «фишкой» расширенной редакции осталась работа с 3D. Стоит ли она того, чтобы выкладывать 300 долларов дополнительно? Если бы речь шла об инструментах для работы с 3D, имеющихся в CS5, ответ был бы однозначным — нет, не стоит. Однако в новом «Фотошопе» они вышли на совершенно новый уровень. Средства для работы с 3D-объектами, доступные в редакции Extended, в основном нужны графическим дизайнерам, желающим разнообразить эффекты объемного текста. Используя функцию выдавливания текста и далее работая с ним в 3D-режиме, можно получить интересные эффекты, которые не сравнить с теми, которые доступны при помощи стиля слоя Bevel & Emboss.
Редактирование трехмерных объектов в СS6 выполняется непосредственно на рабочей области. Ее надо было бы назвать холстом, но хочется написать — в окне проекции, так как работа в ней очень напоминает работу в трехмерном редакторе.
В левой верхней части рабочей области отображается трехмерная сцена в одной из выбранных проекций: сверху, слева, снизу, справа и т.д.
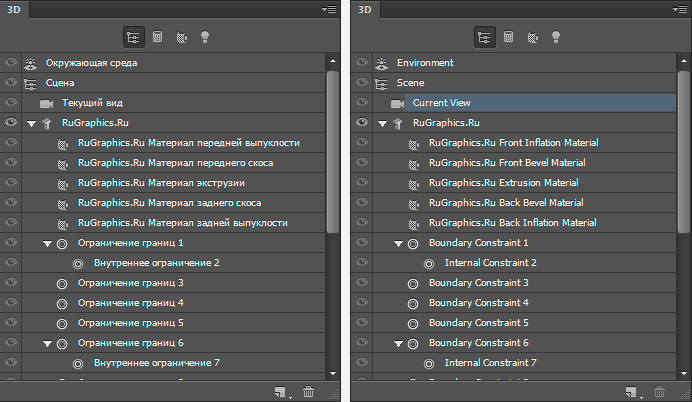
Объёмный текст можно вращать, перемещать в трехмерном пространстве, изменять вид камеры, настраивать освещение, подбирать материалы. Для манипуляций используется уже упомянутая выше новая палитра Properties, на которой появляются настройки элементов трехмерной сцены. Сами компоненты представлены в виде иерархической структуры на палитре 3D.
В Photoshop можно работать не только с обычным текстом, но и со сферами, кубиками и другими простейшими 3D-примитивами. Редактировать трехмерные поверхности (пока что?) нельзя, однако в СS6 гораздо проще ими манипулировать, чем раньше. Если в проекте задействуется несколько 3D-объектов, сразу возникает необходимость управлять их положением относительно друг друга. В новой версии есть специальная панель для выравнивания объектов, которая помогает это делать.
Еще одно улучшение, которое нельзя не заметить, — все 3D-объекты в Photoshop CS6 отбрасывают тень. Даже если трехмерная составляющая сцены содержит всего лишь один объект, он все равно будет отбрасывать тень на условную плоскость, которая обязательно присутствует в проекте.
Прорисовка теней осуществляется в режиме реального времени без необходимости визуализации, и это действительно впечатляет (3D-редактор 3ds Max получил такую возможность всего лишь пару лет назад!). Получить доступ к настройкам теней можно на палитре Properties, если выбрать пункт Environment на палитре 3D. Можно управлять не только видимостью тени, но и ее цветом (раньше такой опции не было), есть также возможность включения мягких теней (Soft shadows), которые выглядят более реалистично. Стоит, однако, заметить, что в текущей версии Photoshop их отображение на рабочей области в реальном времени работает некорректно, поэтому, чтобы оценить результат изменения настроек, сцену нужно просчитать. Для этого на палитре 3D есть специальная кнопка Render. Кроме теней, Photoshop способен генерировать и реалистичные отражения, но с настройками по умолчанию они невидимы.
⇡#Некоторые «за» и «против»
Конечно, в новой версии Photoshop далеко не все так гладко, как того хотелось бы. Некоторые инструменты требуют доработки, особенно это заметно при работе с 3D, когда программа то начинает подтормаживать, то вдруг закрывается без видимой на то причины.
Простейшую операцию трансформации слоя графический редактор почему-то стал выполнять с секундной задержкой. С некоторыми другими средствами программы также наблюдается подобная медлительность — скажем, это заметно при включении и отключении предварительного просмотра некоторых инструментов. Кроме того, новая версия Photoshop активнее расходует аппаратные и системные ресурсы. При выполнении одних и тех же операций в Photoshop CS5 и Photoshop CS6, последний «откусывает» больше оперативной памяти. Что ж, подобный факт вполне ожидаем, поскольку прогресс не стоит на месте. Однако на фоне возникновения задержек (пусть и мизерных) в выполнении команд это вполне можно поставить в упрек разработчикам.
Весьма спорным является и переработанный модуль для управления освещением. Теперь он привязан к трехмерному движку и потому ставит жирный крест на совсем старых видеокартах. Если предыдущая версия могла работать на стареньком ПК, то CS6 уже будет «заводиться» с серьезными ограничениями — фильтр Lightning Effects, равно как и новый Oil Paint, вообще невозможно будет применить. Поэтому если на вашем компьютере в настройках производительности Photoshop блок параметров, отвечающих за использование возможностей GPU, неактивен, нужно подумать, стоит ли обновляться.
То, что современный графический редактор требует свежего компьютерного железа, не вызывает возражений. Однако стабильность работы новой версии могла бы быть и получше. При выполнении сложной задачи, например при одновременной работе с пятью открытыми документами, каждый из которых содержит по несколько слоев, программа может «обрадовать» пользователя ошибкой и закрыться.
Но вот тут-то начинается самое интересное. При аварийном завершении Photoshop работа не пропадает. Да, вы не ослышались. Наконец свершилось то, о чем так долго мечтали сотни тысяч дизайнеров и художников по всему миру, — новая версия программы автоматически создает резервную копию выполняемой работы. В случае возникновения непредвиденной ошибки программа открывает предыдущую сессию, прибавив к названию рабочего файла индекс recovery. Это огромный плюс, который в конечном итоге перекрывает все недостатки новой версии. Случайные закрытия — это мелочь, которая не идет ни в какое сравнение с возможностью спокойно работать и не бояться, что какой-нибудь программный или аппаратный форс-мажор убьёт несколько часов напряженных трудов. По умолчанию в настройках программы новая опция автоматического сохранения включена и настроена на периодичность создания резервной копии всех открытых документов каждые 10 минут. Чтобы перейти к настройкам опции Automatically Save Recovery Information, нужно переключиться в раздел File Handling окна настроек Photoshop. Самый маленький промежуток времени, через который данные могут записываться «про запас», — 5 минут, максимальное время — один час.
⇡#Заключение
В целом Photoshop CS6 полностью оправдывает ожидания. Функциональные возможности программы становятся шире, но при этом не появляется откровенно бесполезных опций. Последняя версия — это хороший букет усовершенствований старых инструментов плюс несколько новых фильтров и модуль для работы с видео, перенесенный из редакции Extended. Эта версия не сделает переворота в компьютерной 2D-графике, но повседневная работа дизайнеров с таким редактором станет, безусловно, легче. И самое главное — благодаря функции автосохранения, выполненная работа не пропадет из-за сбоя. А это, согласитесь, огромный аргумент в пользу Adobe Photoshop CS6.
Нужно также добавить, что сбои в работе Photoshop CS6 могут возникать в том числе по причине плохой совместимости со старыми версиями дополнительных модулей от сторонних разработчиков. Для последних это, безусловно, хороший повод заработать на выпуске обновления, указав в пресс-релизе главное нововведение — Photoshop CS6 support.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Основные инструменты для работы с текстом в программе фотошоп | DesigNonstop
Основные инструменты для работы с текстом в программе фотошоп
7
Начнем мы с того, что рассмотрим поподробнее каждый инструмент для работы с текстом в программе фотошоп. Потом познакомимся поближе с возможностью умного форматирования блоков с текстом. Далее перейдем к панели инструментов «Символ» для форматирования текста и вариантам различного начертания текста. И в конце узнаем каким образом можно деформировать текст.
1. Инструменты группы «Текст»
Для работы с текстом на панели инструментов есть специальная группа, обозначаемая пиктограммой с буквой T. Для быстрого вызова инструмента можно нажать букву английскую Т на клавиатуре. Существует 4 различных инструмента.
Инструмент «Горизонтальный текст» — Начертание текста располагается горизонтально. Самый распространенный инструмент.
Инструмент «Вертикальный текст» — Начертание текста располагается вертикально.
Инструмент «Горизонтальный текст-маска» — Создает текст-маску напечатанного текста в виде выделенной области.
Инструмент «Вертикальный текст-маска» — Аналогично предыдущему, но в вертикальном начертании.
2. Печать текста в заданной области
Если выбрать инструмент «Горизонтальный текст», выделить область документа и потом вставить туда блок с текстом, то он автоматически распределится внутри этой области.
Для последующего изменения размеров прямоугольного блока с текстом надо два раза щелкнуть по слою с текстом и потом менять размеры блока с текстом.
Текст внутри заданной области можно форматировать с помощью контейнера «Абзац» для текста, задавая ему различные варианты выравнивания, отступы абзаца, расстояние между абзацами.
3. Панель инструментов «Символ» для форматирования текста
Для того, чтобы вызвать палитру символов нужно в верхнем меню выбрать «Окно» > «Символ» или нажать на соответствующую пиктограмму на панели инструментов под верхнем меню, когда инструмент «Текст» активен.
С помощью этой панели инструментов можно регулировать различные параметры текста. Рассмотрим их по порядку.
Гарнитура шрифта — Выбор шрифта, установленного в системе. В окошке отображается название шрифта. Например, Tahoma.
Тип шрифта — Выбор типа шрифта. Есть 4 варианта начертания: обычный (regular), курсив (italic), жирный (bold) и жирный курсив (bold italic).
Размер шрифта — Указывается размер шрифта. Единицы измерения шрифта устанавливаются в настройках программы. Обычно это пиксели или пункты.
Межстрочное расстояние — Регулирует расстояние между строками в тексте.
Межбуквенное расстояние — Регулирует расстояние между буквами в слове.
Масштаб по вертикали — Вытягивает или сжимает текст по вертикали.
Масштаб по горизонтали — Вытягивает или сжимает текст по горизонтали.
Смещение от базовой линии — Смещение выделенного участка текста вверх или вниз на указанное количество единиц измерения от базовой линии текста.
Цвет — Задает цвет шрифта.
Язык выбранных символов — Задает язык выбранных символов для расстановки переносов и проверки орфографии.
Метод сглаживания — Выбирается метод по которому изначально векторный формат шрифта будет пересчитываться в пиксельное изображение. Необходимо для того, чтобы избежать «эффекта лестницы» на краях букв. Есть 5 вариантов сглаживания: без сглаживания, резкое, четкое, насыщенное и плавное.
4. Варианты начертания текста панели инструментов «Символ»
Также на панели инструментов расположены пиктограммки для различных вариантов начертания текста. Как будет выглядеть текст, в зависимости от примененного эффекта, можно посмотреть на рисунке ниже. Можно комбинировать различные эффекты. Например, шрифт будет и зачеркнут, и написан курсивом.
5. Инструмент «Деформация текста»
Очень интересный инструмент для форматирования текста. С помощью этого инструмента можно изгибать и искривлять текст, согласно приложенному изображению на панели инструментов. Помимо этого, базовое искривление можно регулировать по горизонтали и по вертикали, а также задавать степень изгиба. Можно получить впечатляющие результаты.
Написание текста в фотошопе CS6 по кругу и диагонали
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в комментариях и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Посмотрите урок работа со слоями в фотошопе — вам станет многое понятно.
Если статья и видео были для вас полезными — в знак благодарности тискаем кнопочки социальных сетей — вдруг ваши друзья ищут подобный материал, написанный в доступной форме.
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка…
Яркий светящийся текст в Фотошоп / Creativo.one
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
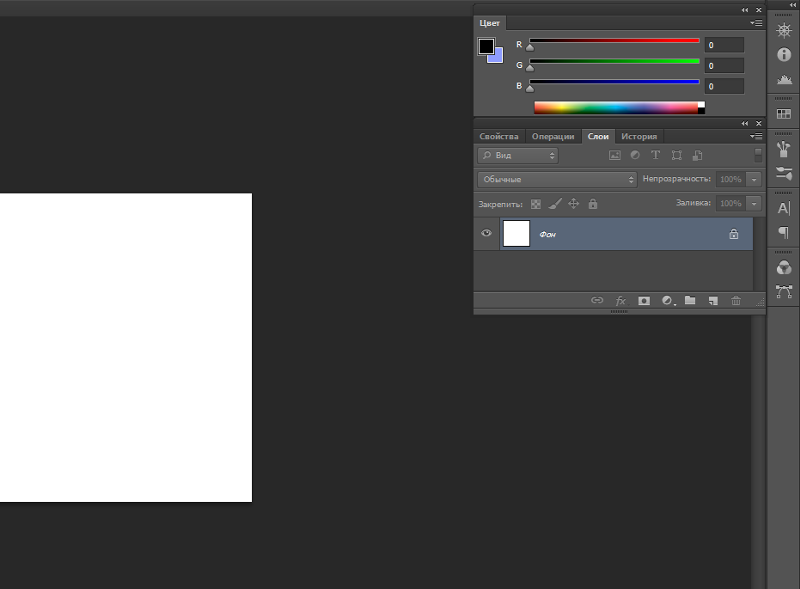
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:
Следующий шаг – создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:
Далее жмём Filter -> Render -> Clouds (Фильтр -> Стилизация -> Облака). Это позволит создать хорошую динамику фона для нашей работы.
Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N. Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.
Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень). Выставляем настройки, как показано ниже:
Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет # f0ebc5):
Далее настройки Bevel and emboss (Тиснение). Снова так, как ниже (цвет #d5b900):
Satin (Глянец). Настройки (цвет #f5ca2d):
И последнее – градиент. Настройки следующие (градиент от #952e2f к белому):
Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.
Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное – убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом – таким образом, мы создаем выделение в виде текста:
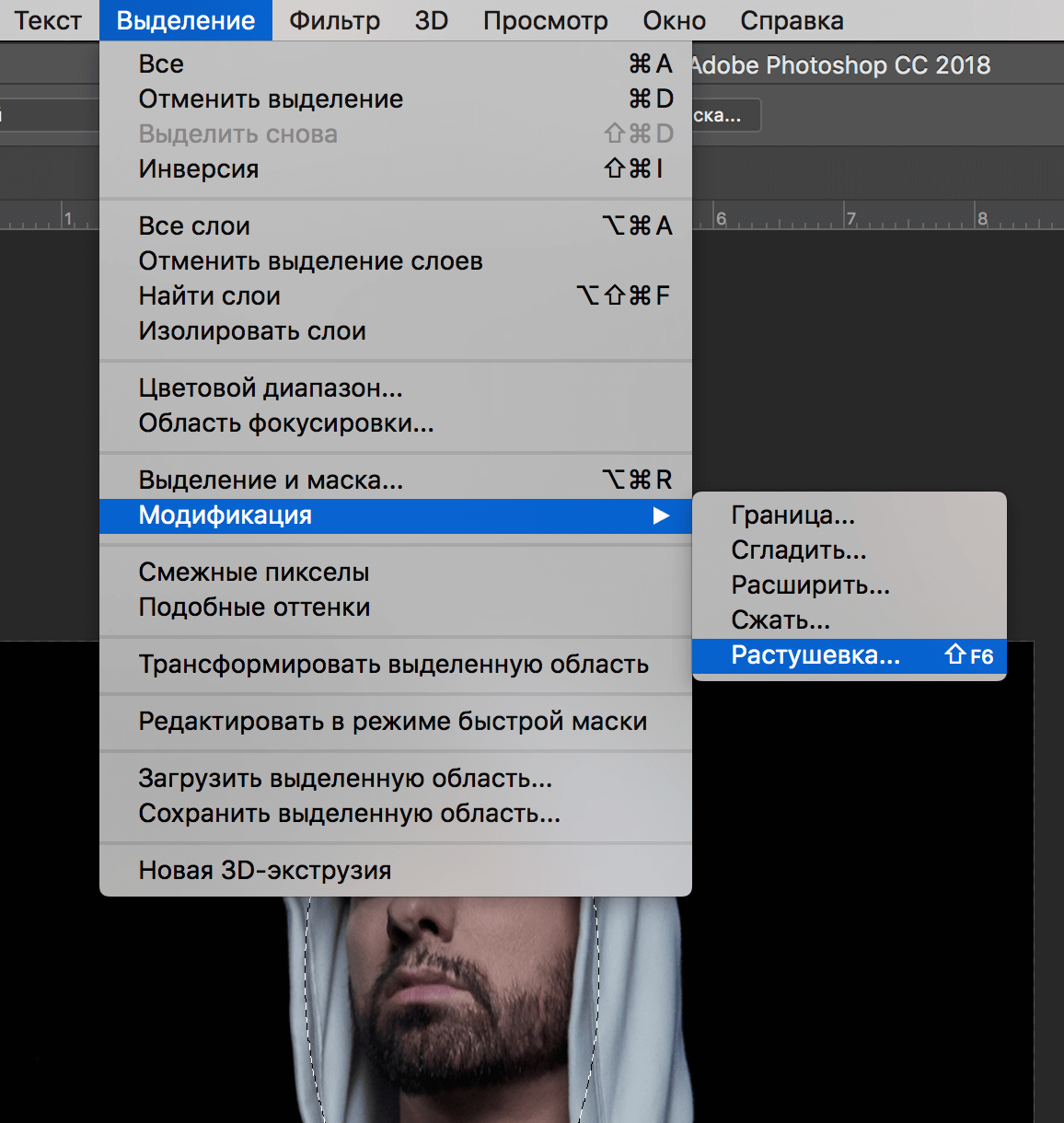
Жмём Select -> Modify -> Expand (Выделение -> Модификация -> Расширить), устанавливаем значение в 6 пикселей и жмём ОК. Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5.
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже:
Повторяем предыдущий шаг, только выставляем значение Angle (Угол) не 90, а 0.
Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).
Теперь жмём Filter -> Blur -> Gaussian Blur (Filter -> Blur -> Gaussian Blur) и выставляем значение в 20 пикселей.
Всё почти готово! Любуемся:
Ну и добавим ещё немного текста, чтобы наша работа выглядела, как настоящий постер:
Всё готово!
Автор: ilovegraphics
Источник: tutzor.com
Не используйте русифицированный фотошоп — Блог HTML Academy
Не используйте русифицированный Фотошоп. Подавляющая часть уроков написана для англоязычного интерфейса, на русский язык интерфейс переведён с ошибками. Например, настройка автовыбора инструмента «перемещение» имеет выпадающий список (выбирать по клику слой или группу слоёв) в русском переводе в некоторых версиях перепутана (устанавливаем её на «слой» — выбирается группа слоёв, устанавливаем на «группа» — выбирается слой), а в некоторых содержит два одинаковых пункта. Далее в тексте я рассуждаю об англоязычном интерфейсе.
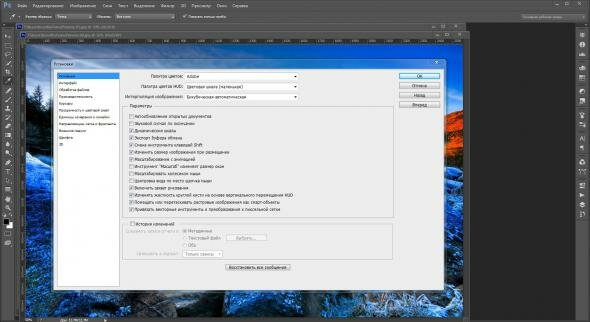
Убедитесь, что Фотошоп правильно настроен: выпадающее меню Edit → Color Settings (вызывается Shift + Ctrl + K), выставьте для RGB вариант sRGB. Это то цветовое пространство, «в котором работает весь веб».
Дополнительная мелкая настройка: Edit → Preferences → Units & Rulers (для OS X пункт Preferences — в выпадающем меню с названием программы), в выпадающих списках для «Rulers» и «Type» нужно выбрать единицы измерения «Pixels».
Интерфейс
Интерфейс ФотошопаПод выпадающим меню длинная горизонтальная область — в ней отображаются настройки активного инструмента.
Панель со всеми инструментами слева, прочие панели справа или «плавают».
Внешний вид Фотошоп настраивается: можно перетаскивать панели, включать и отключать их видимость (в выпадающем меню Window), сворачивать и разворачивать (двойной клик по названию панели), сворачивать в иконки.
Создав рабочее окружение с нужными панелями и скрыв всё ненужное, можно сохранить вариант получившегося интерфейса. Список рабочих окружений — в верхней правой части окна, в нижней части списка есть пункт «New Workspace…» — нажимаем, именуем, сохраняем.
Необходимые и желательные для верстальщика панели:
- Layers — панель слоёв — папки и слои макета.
- Character — данные о выделенном текстовом слое или тексте (шрифт, цвет, размер, интерлиньяж и другое).
Прочие панели — по вкусу верстальщика, у каждого свои методы работы с макетом.
Все лишние панели закрыть, ибо занимают место. Спасибо, кэп!
Как верстальщику работать в Фотошопе
Если вы правша, держите левую руку на левой части клавиатуры, чтобы легко доставать до Shift, Ctrl, Alt и Пробел.
Включите линейки (выпадающее меню View → Rules, поставить галочку (оно же — Ctrl + R)), убедитесь, что они показывают пиксели (правой кнопкой мыши кликнуть на линейке, выбрать пиксели).
Ориентация по документу
Tab — показать или скрыть все панели.
Зажать Пробел, «схватить» мышью за документ и перетаскивать — перемещение в рамках масштаба. Зажатие кнопки временно активирует инструмент Hand Tool.
Ctrl + 0 — вписать макет в рабочую область.
Ctrl + 1 — установка масштаба 100%.
Зажать H, зажать левую кнопку мыши — документ масштабируется так, чтоб был виден целиком, можно перетащить рамку (вы держите левую кнопку нажатой, просто тащите мышь) в любое место и отпустить — окажитесь в этой области с тем масштабом, который был ранее. Архиудобно для перемещения по увеличенному документу! Почти как зажатие Пробел, но быстрее при перемещении на «большие расстояния».
Зажать Alt, крутить колесо мыши — масштабирование в обе стороны вокруг того места, где расположен курсор.
Выбор слоёв
Можно поискать нужный слой в панели слоёв, но есть способ быстрее.
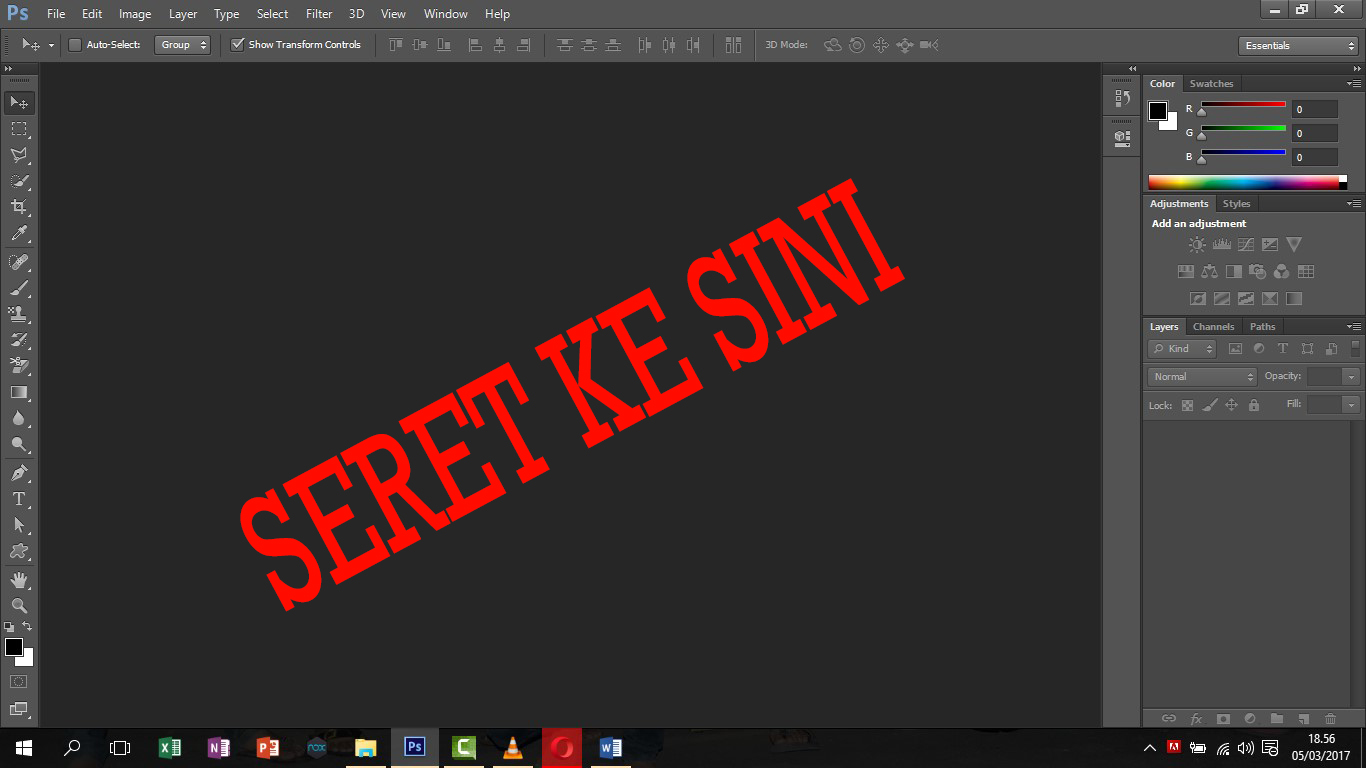
Зажать Ctrl и кликнуть на слой. Зажатие кнопки временно активирует инструмент Move Tool. Работает в случае выбора любого инструмента кроме Hand Tool (по зажатию Ctrl включается инструмент масштабирования) и самого Move Tool. Чтобы это работало, убедитесь, что настройки инструмента Move Tool (это панель под выпадающими меню, когда инструмент выбран) выставлены следующие: Auto-Select — галка стоит, в выпадающем списке рядом — Layer.
Показать и скрыть
Показать или скрыть какие-либо слои просто — кликнуть на иконке «глаз» этого слоя в панели слоёв (или с клавиатуры: Ctrl + ,).
Alt + клик по иконке «глаз» в панели слоёв — показать только один этот слой, прочее скрыть, повторный клик, чтобы вернуть статус кво.
Информация о слоях
Двойной клик по миниатюре текстового слоя — редактирование слоя, выставляйте текстовой курсор в нужное место — узнаёте шрифт, размер, интерлиньяж, трансформации, кернинг, спейсинг и цвет. Если параметры Horizontally Scale или Vertically Scale отличаются от 100%, нужно экспериментировать с CSS3-свойством transform у блока, в который включать только этот текст и налаживать взаимодействие дизайнера и верстальщика, если это контентный текст.
Двойной клик по миниатюре слоя с цветом, градиентом, заливкой текстурой — вызов модального окна с данными слоя.
Если у слоя справа есть курсивная надпись «fx» (и иконка, открывающая список), значит у него есть эффекты. Кликайте на открывающую иконку — увидите список эффектов (можно отключить их показ — кликаем на иконки глаза рядом с эффектами), двойной клик по эффекту вызовет панель с настройками эффекта.
Лирическое отступление: в верхней левой части панели слоёв есть выпадающий список — это режим наложения слоя. Если его значение отличается от Normal, то опять налаживаем взаимодействие дизайнера и верстальщика, так как слои, имеющие наложение в режиме отличном от Normal и не являющиеся часть сложных коллажей/картинок (целиком сохраняются в единое изображение), сверстать корректно (как в макете), или нереально вовсе, или требует дополнительных трудозатрат с вашей стороны.
Цвет в макете: инструмент Eyedropper Tool (в настройках указать Sample Size → Point Sample). Кликаем по произвольному пикселю, в панели цвета (под всеми инструментами) видим цвет пикселя.
Размер в макете: инструмент Ruler Tool — нажать, тащить мышью, отпустить — в панели настроек (под выпадающим меню, параметр L1) увидите измеренное расстояние. Если тащить с зажатым Shift, измеритель перемещается строго горизонтально, строго вертикально или под 45° (для верстальщика не актуально).
Можно использовать Rectangle Marquee Tool, создавая выделение (размер выделения будет показан рядом с выделением), если Фотошоп версии CS6 и новее. Убрать получившееся после измерения выделение — Ctrl + D.
Прочие полезные верстальщику техники
Показать и скрыть сетку, направляющие, габариты трансформации, нарезку — Ctrl + H.
Отмена и повтор последнего действия — Ctrl + Z(снова спасибо, Кэп!)
Отмена действий последовательно — Ctrl + Alt + Z
Команда из выпадающего списка Image → Trim — подрезка прозрачных или однотонных пикселей (удобно, если нужно получить слой на прозрачном фоне: копируем слой в новый документ, подрезаем, экспортируем).
Узнать истинный габарит слоя с полупрозрачными эффектами — правый клик по названию слоя → Convert to Smart Object. После этого габарит трансформации показывает размер с эффектами.
Обрезать макет до габаритов какого-либо изображения для его экспорта — инструмент Crop Tool.
F12 — восстановить макет в том виде, в котором он сейчас сохранён на диске.
Экспорт графики для веба
Если экспортируемое изображение можно получить в векторном формате и техническое задание проекта позволяет использовать SVG, нужно использовать SVG. Этот формат отлично подходит иконкам, большинству инфографики, нефотографическим изображениям, рисункам, интерактивной графике.
Если векторный объект нарисован в самом Фотошопе, то чтобы экспортировать SVG, выберите в панели слоёв векторный слой, вызовите контекстное меню и используйте команду File → Export As. В открывшемся окне экспорта можно выбрать SVG-формат. На этапе экспорта отмасштабируйте экспортируемую картинку — убедитесь, что в результате получится именно вектор, а не растровая вставка в векторный файл.
Если же SVG создан в стороннем векторном редакторе (например, в Adobe Illustrator) и добавлен в Фотошоп как смарт-объект, то для его экспорта нужно вызвать на слое контекстное меню и выбрать пункт Export Contents.
Экспорт графикиБольшие фотографические (многоцветные) изображения экспортируются как JPEG, качество 60‒95.
Мелкие картинки, вписывающиеся в 256 цветов, которым не нужна полупрозрачность или она бинарная — PNG-8.
Любые картинки где нужна полупрозрачность или отсутствие искажений — PNG-24.
Заключение
Предлагаю тему к обсуждению. Какими приёмами и клавиатурными сокращениями пользуетесь вы?
Использование новых стилей текста в Photoshop CS6: macProVideo.com
Освоите стили текста в Adobe Photoshop CS6 с сертифицированным инструктором Дэвидом Смитом. Это может уберечь вас от перехода между InDesign и Photoshop!
Итак, Photoshop никогда не был лучшим местом для работы с текстом, по сравнению, например, с InDesign или Illustrator. Это не значит, что работа с текстом в Photoshop не является ключевой функцией ни для одного дизайнера. Что ж, в Photoshop CS6 работа с текстом улучшилась чуть больше.Я говорю немного, правда в том, что добавление текстовых стилей в Photoshop потенциально может стать гигантским скачком для некоторых из вас.
В этой статье я собираюсь рассмотреть один конкретный рабочий процесс, включающий стили текста, концептуальный дизайн веб-страницы. Однако вы обнаружите, что можете использовать эти методы в любой дизайнерской работе, которую вы выполняете, телевизионной графике, плакатах, дизайне обложек и многом другом.
Шаг 1. Создание нового документа
Нажмите Command-N или выберите Файл> Новый и создайте страницу с использованием веб-предустановки 1152 x 864 пикселей.
Здесь мы создадим нашу концептуальную страницу с этими размерами.
Шаг 2. Создание стиля абзаца
Ключевым преимуществом текстовых стилей является обеспечение быстрого и единообразного дизайна, который легко редактируется во всем документе (часто называемом глобально). На веб-странице body — это класс Tag, который можно применить ко всему основному тексту на сайте с помощью CSS. Чтобы воспроизвести этот рабочий процесс в Photoshop, мы собираемся создать стиль абзаца.
Откройте новую панель «Стили абзацев» в Photoshop и щелкните значок «Создать новый стиль» внизу.
Шаг 3. Отформатируйте стиль «Body»
Дважды щелкните новый стиль, чтобы открыть его параметры, и назовите его «Body».
Используйте настройки, чтобы создать базовый стиль текста для веб-страницы, но оставьте его простым. СОВЕТ: когда вы выбираете цвет для текста, установите флажок «Только веб-цвета».
Шаг 4. Создание стиля h2
В отличие от InDesign, стили в Photoshop не имеют функции «на основе», которая позволяет встраивать стили в другие стили.Поэтому, чтобы сэкономить время, создавая стиль «Заголовок 1 с нуля», продублируйте стиль основного текста, щелкнув меню «Параметры стиля абзаца» и выбрав «Дублировать стиль».
Измените имя стиля на «h2» и, не изменяя большинство настроек, увеличьте размер шрифта и измените стиль шрифта на Полужирный. Если хотите, повторите этот шаг и создайте другой стиль с именем «h3», установите размер шрифта для этого стиля где-нибудь между Body и h2.
Шаг 5 — Создайте несколько стилей символов
Стили абзаца отлично подходят для форматирования больших блоков текста или заголовков, состоящих из нескольких слов, одним щелчком мыши, но они не позволяют форматировать отдельные символы, слова или части предложений.Для них нам нужно использовать стили символов.
Откройте панель «Стиль символа» и щелкните значок «Создать новый стиль». Дважды щелкните новый стиль и назовите его «Ссылка». Это будет использоваться для выделения отдельных слов или предложений, которые будут HTML-ссылками (традиционно синий подчеркнутый текст). Установите параметры стилей в соответствии с вашим собственным дизайном. Возможно, вам будет полезно продублировать и изменить этот стиль и назвать его «Активным», чтобы активная ссылка выделялась в вашем дизайне.
Шаг 6 — Разработка концепции страницы
Создайте концептуальное изображение для своей веб-страницы, включая текст, изображения, кнопки и т. Д.
Не беспокойтесь о том, как выглядит текст сейчас, стили, которые мы создали, позаботятся об этом позже. Просто сосредоточьтесь на макете и оформлении.
Шаг 7 — Применение стилей
Начните с выделения всего основного текста на странице. СОВЕТ: дважды щелкните миниатюру текстовых слоев. Затем откройте панель «Стили абзацев» и выберите стиль с именем «Тело», чтобы применить этот стиль к тексту. Сделайте то же самое для текста h2 и h3.
Чтобы применить стили символов, выделите только слово или слова, которые должны быть ссылками, и щелкните стиль «Связь» на панели «Стиль символа», чтобы применить стиль.Страница начнет выглядеть так, как вы планировали. СОВЕТ: Если какой-либо из стилей не совсем то, что вам нужно, дважды щелкните имя стиля и измените его параметры. Все экземпляры стиля на странице будут обновлены немедленно, что сделает модификации более эффективными.
Шаг 8 — Совместное использование стиля
Сохраните страницу как концептуальную страницу 1, а затем создайте другую, File> New или Command-N . Панели стилей вернутся к своим значениям по умолчанию. Для вашего дизайна обязательно, чтобы эта вторая веб-страница использовала те же стили текста, что и первая.
Оба стиля можно загрузить из других документов в Photoshop CS6, щелкнув меню параметров соответствующей панели стилей и выбрав «Загрузить стили абзацев / символов». Перейдите к файлу .PSD с именем Concept Page 1 и выберите его. Стили для этой панели будут импортированы готовыми для использования на этой странице.
Использование стилей — действительно полезный шаг вперед для Photoshop в CS6. Хорошо, так что это не так полно, как параметры, доступные в InDesign, однако это улучшение рабочего процесса, которое обязательно изменит вас когда-нибудь в будущем.
Дэвид СмитДэвид Смит — самый квалифицированный тренер, сертифицированный Apple и Adobe в Шотландии. Закончив образование в киношколе Эдинбургского колледжа искусств, получившей премию BAFTA, Дэвид сразу перешел в телевизионное производство, сначала в качестве Vision Mixer, а затем, в возрасте всего 24 лет, быстро стал директором телестудий в прямом эфире. В 2001 году он перешел в систему высшего образования, где стал преподавателем телепроизводства, специализируясь на пост-продакшене и студийном производстве.За это время, работая при поддержке BBC, Channel 4 и независимых продюсерских компаний, Дэвид сыграл важную роль в разработке, разработке и внедрении одобренных отраслью профессиональных курсов в колледжах Шотландии. В 2006 году, после тесного сотрудничества с Apple Computers над созданием уникальной мультимедийной студии для обучения в Музыкальном и медиацентре в Перте, Дэвид стал первым в Шотландии сертифицированным Apple тренером по профессиональным приложениям. Это привело к тому, что Дэвид создал первый авторизованный учебный центр Apple для образования к северу от Манчестера.В 2008 году Дэвид перешел на очное обучение и начал работать в Academy Class, Ltd., где он продолжает обучать профессионалов отрасли в качестве сертифицированного инструктора по программам Adobe Creative Suite и Apple Pro Apps.
30 уроков Photoshop для создания пользовательских текстовых эффектов 2021
Хотя в веб-дизайне это делается меньше, текстовые эффекты играют большую роль в нашем опыте работы с мультимедийным контентом. Видео, креативные изображения, художественные цифровые работы — все они используют какие-то техники текстовых эффектов, чтобы добиться уникального опыта для пользователя, просматривающего изображение / произведение искусства.В видеоиграх используются текстовые эффекты, и все эти текстовые эффекты или, по крайней мере, большинство из них были созданы с помощью таких инструментов, как Photoshop. Почему? Потому что Photoshop — это профессиональное отраслевое программное обеспечение, которое позволяет графическим дизайнерам создавать уникальные графические эффекты любой формы или формы, которые только можно вообразить, которые, конечно же, включают текстовые эффекты.
Например, плакаты и листовки обычно разрабатываются так, чтобы название события или причины выделялось больше всего, и это достигается за счет использования текстовых эффектов.Мы можем взять такое простое слово, как «любовь», и полностью превратить его в нечто уникальное, аутентичное и настолько потустороннее, что люди начнут думать, что такой дизайн был достигнут с использованием рисованной графики, хотя на самом деле это все цифровой. О текстовых эффектах мало что можно сказать, кроме того, что вам нужно знать, что вы ищете, а затем использовать учебник для достижения того же текстового эффекта. Эти уроки также являются прекрасным способом узнать больше о Photoshop и узнать о вещах, которые в противном случае вы бы не узнали, если бы не на практике.
Как создать эффект переливающегося текста с текстурой змеи в Adobe Photoshop
учебных пособий Photoshop для текстовых эффектов, как и учебники любой другой категории, различаются по сложности и длине, и это также будет темой, которую вы заметите в этом наборе учебных пособий. Мы начнем с начинающего уровня сложности и краткого руководства по текстовым эффектам о том, как создать текстовый эффект, напоминающий змеиную кожу. Работа, которая идет в этом, связана с текстурами, узорами и слоями.Вы будете работать с парой уникальных шрифтов и текстур, которые были созданы графическими дизайнерами со всего Интернета. Все загрузки для текстового эффекта представлены в руководстве.
Предварительный просмотрКак создать весенний текстовый эффект, покрытый травой в Adobe Photoshop
Сложность этого урока остается на начальном уровне, но длина увеличивается до среднего, что означает, что вы узнаете намного больше в рамках одного урока. Эффект, в свою очередь, представляет собой эффект «весенней травы», который можно использовать для усиления текста, к нему даже добавлен небольшой эффект желтых цветов; замечательный.Это те текстовые эффекты, которые вы увидите в рекламных листовках, в основном все, что должно быть размещено на бумажном носителе или другом физическом формате, потому что это действительно перекликается с сезоном, в котором представлен текст, и люди легко привлекают их внимание. В этом руководстве широко используются фильтры и стили слоев, включая кисти и текстуры, так что это хорошая возможность освежить свои навыки работы с Photoshop или просто узнать что-то новое. Самое замечательное и поистине удивительное в этих уроках, все они предоставляют уникальную точку зрения на то, как создавать потрясающие графические дизайны с помощью одного программного обеспечения; Adobe Photoshop.
Предварительный просмотрКак создать эффект футуристического металлического текста в Adobe Photoshop
Adobe Photoshop сделал возможным создание потрясающего графического дизайна за небольшую плату для любого человека и в любом месте. Несмотря на то, что Adobe предоставляет множество руководств и документации, чтобы помочь новым пользователям начать работу, те, кто работал с Photoshop в течение многих лет, также выступают в качестве руководства для других. Вот почему мы считаем, что подобные списки, учебные пособия по Photoshop, являются важным активом для общего процесса роста тех, кто хочет изучить все тонкости Photoshop.Футуристические эффекты популярны среди тех, кто работает в таких областях, как технологии, музыка и игры. Если вы хотите узнать, как создать текстовый эффект футуристической металлической пластины, мы настоятельно рекомендуем ту, на которую вы сейчас смотрите. Большой выбор шрифтов и текстур, которые добавят много информации к вашим уже имеющимся знаниям Photoshop. Но, если изучение этого учебного пособия для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебного пособия; в этом вся прелесть этих руководств, они обычно предоставляют окончательную загрузку того, что вы собираетесь создать.
Предварительный просмотрКак создать эффект ржавого металлического текста в Adobe Photoshop
Ржавые и ржавые узоры могут показаться немного мелкими, если смотреть на них в реальной жизни, особенно при отсутствии надлежащего освещения, но когда мы берем эти узоры и преобразуем их в цифровой контент, узор внезапно становится чем-то совершенно другим, чем-то выдающимся. из сказки, ведь как деревенский узор мог выглядеть так хорошо? Есть много гоночных игр, в которых используются простые узоры в тексте, но есть также много видео, в которых используются большие ржавые буквы.Уровень сложности, с которым вы собираетесь работать, поднимается до среднего, а это означает, что ваши навыки и понимание Photoshop будут постоянно проверяться. Учебник средней длины, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
Предварительный просмотрКак создать 3D-эффект старинного металлического текста в Adobe Photoshop
Photoshop — универсальный инструмент.С помощью Photoshop вы можете создавать не только подписи на форумах и аватары на форумах, но и безграничные возможности, в том числе создание текстовых эффектов, связанных с 3D, и других эффектов, связанных с 3D. В демо-уроке будут слова ЛЮБОВЬ в 3D-эффекте, наложенные поверх фотографии в стиле «валентинка». Это прекрасный шанс научиться создавать потрясающие текстовые эффекты 3D, сопровождаемые фоновыми фотографиями. Карточки, рекламные материалы, маркетинговые материалы, видеоконтент — все эти категории могут значительно выиграть от улучшения 3D.Сначала вы будете работать над созданием фактического текста и форм для слова «любовь», затем переходите к профессиональным аспектам Photoshop и созданию пользовательских 3D-слоев для вашего текста, и когда все это будет сказано и один, пора Чтобы собрать все воедино в единое целое — освещение, рендеринг, текстуры и другие настройки проверит ваше терпение, но вам нужно только один раз изучить эти руководства, чтобы понять, как это сделать в любой другой нестандартной ситуации в дальнейшем.
Предварительный просмотрКак создать текстовый эффект Chrome в стиле ретро в Adobe Photoshop
Ретро-дизайн всегда играл большую роль в развитии графики.Ретро — это круто, артистично, дружелюбно, и обычно люди любят использовать этот стиль для продвижения, рекламы, демонстрации, популяризации и привнесения чего-то более живого, чем оно есть. Это может быть одно из самых коротких руководств, с которым вам придется работать, но в любом случае оно предлагает многое. Сначала вам нужно создать фон, который оживит ретро-текст, придаст ему больше смысла. Затем вы начнете работу над текстовыми слоями, на которых вы также доработаете все ретро-аспекты текста. Конечный результат: слово «смазка» с потрясающим ретро-эффектом поверх размытого автомобильного фона.
Предварительный просмотрКак создать эффект блестящего 3D-текста в Adobe Photoshop
Сложность будет средней, а учебное пособие будет большим (длинным). Вы научитесь воспроизводить блестящий 3D-эффект для всего вашего текста. На первый взгляд этот текстовый эффект напоминает эффект пончика или, возможно, обертку от конфет, но на протяжении всего урока у вас будет много шансов настроить внешний вид эффекта самостоятельно. Слои находятся в большом количестве, что даст представление о том, насколько глубоко могут быть файлы Photoshop и насколько точно каждый из элементов / визуальных эффектов может быть структурирован для создания прекрасного конечного результата.
Предварительный просмотрКак создать текстовый эффект сверкающей золотой нити в Adobe Photoshop
Девушки любят играть с блестками, но в последнее время кажется, что американские рэп-исполнители тоже любят это, или они называют это золотом? Что ж, в любом случае, если вам нужен эффект блестящего золотого текста, у нас есть одно такое руководство, которое сделает процесс воспроизведения блестящих изображений настоящим ветерком. Все, что вам нужно сделать, это создать блестящую текстуру, придать ей некоторый стиль, создать фоновое изображение, которое поможет отразить эффект блеска, и внести последние штрихи в стиль.Серьезно, этот урок предоставит массу будущих идей, которые можно использовать при создании простых текстовых эффектов Photoshop.
Предварительный просмотрКак создать текстовый эффект «Капли дождя» в Adobe Photoshop
Ограничен ли Photoshop технологическими возможностями? Едва. Photoshop счастлив работать вместе со всем, что дают вам ваши творческие соки, включая создание текстового эффекта, подобного каплям дождя. Да, капли дождя. Может быть, вы один из тех людей, которые запускают свои собственные «Дождливые сайты», где шум дождя убаюкивает вас, и вам нужно хорошее фоновое изображение для использования, возможно, такое, которое вы тоже могли бы оживить.Что ж, вот окончательное руководство для достижения этого результата. Коротко, он удобен для новичков, и если вы не можете дождаться его использования … что ж … вам нужно будет закончить учебник, потому что, к сожалению, нет доступных прямых загрузок для конечного результата PSD этого текстового эффекта.
Предварительный просмотрКак создать роскошный текстовый эффект в Adobe Photoshop
Маркетинговые проекты для дорогих автомобилей, домов и других предметов роскоши будут связаны с использованием самых роскошных эффектов как в отдельной рекламе на веб-сайтах, так и в рекламе в видеомаркетинге.Роскошь обладает эффектом блеска, добавленным к ней эффектом шика, и мы не можем забыть о золотой текстуре. Это то, что вы узнаете из этого урока от Йонаса Стенсгаарда, замечательного дизайнера Photoshop, который проделал огромное количество работ на таких сайтах, как GraphicRiver, где он успешно продал более 3500 продаж всех своих работ по графическому дизайну. Йонас отлично справляется с задачей, помогая начинающим и опытным пользователям Photoshop перейти к точке пути создания роскошного текстового эффекта.
Предварительный просмотрКак создать текстовый эффект обернутой ленты в Adobe Illustrator
Андрей Мариус — гуру Adobe Illustrator. Он опубликовал сотни уникальных руководств по дизайну и иллюстрированию, и его работы увидели многие миллионы уникальных зрителей. Кто знает, сколько из того, что мы видели в сети, удалось создать благодаря великодушному видению Андрея. В любом случае, вот интересный урок по созданию уникального текстового эффекта с помощью Photoshop: он называется «обернутая лента».Это буквально означает, что вы создадите текстовый эффект, который будет выглядеть как обернутая лента. Как и все уникальные идеи, они имеют свое применение, поэтому вы должны решить для себя, принесет ли такой эффект пользу вашему проекту, рабочему процессу или нет. Всегда помогает дать клиентам уникальные перспективы, чаще всего они сами не знают, чего хотят.
Предварительный просмотрСоздание эффекта 3D-текста в виде звездного света в Photoshop
Джеймс Ку хочет, чтобы вы подняли свои навыки Photoshop на новый уровень с помощью этого удивительного урока по созданию начального светового эффекта с использованием 3D.Учебник собрал более 12000+ просмотров, что свидетельствует о большом спросе на учебники PS, связанные с 3D. На самом деле вам не нужно беспокоиться о длине учебного пособия, оно быстро объясняется и сужается за пару простых шагов, но любой может также бесплатно загрузить PSD для окончательного продукта.
Предварительный просмотрКак согласовать текст с поверхностью с помощью карты смещения в Photoshop
Хотите, чтобы ваш текст выглядел так, как будто он был напечатан на одеяле, бумаге, рубашке, хлопке или других обычных материалах? Затем вам нужно будет изучить этот урок о том, как использовать инструмент карты смещения, чтобы сопоставить фрагмент текста поверх фоновой поверхности.Честно говоря, конечный результат выглядит впечатляюще и может породить новый набор идей для будущих проектов, над которыми вы будете работать. Что еще лучше, есть 4-минутное видео на YouTube, чтобы сузить процесс для вас в одном компактном уроке Photoshop. Большое спасибо Джону Шейверу из Design Panoply за то, что он нашел время, чтобы поделиться этим с сообществом.
Предварительный просмотрРоскошный стиль текста для флаера на День Святого Валентина, Учебник по Photoshop
Мы видели несколько руководств, связанных с 3D-эффектами, мы видели несколько руководств, связанных с эффектами роскоши, и любовь тоже была в этом миксе.Роскошный текстовый стиль — это уникальная комбинация, в которой каждый из этих элементов представлен индивидуально, так что, возможно, это хорошее руководство для вас, чтобы воссоздать свои собственные и вернуться к важным моментам, если вы забываете, как достичь определенного результата. День святого Валентина, конечно, закончился, но впереди нас еще много лет, когда этот день будет отмечаться, и почему бы не потратить некоторое время на изучение того, как создать эффект любовного текста до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
Предварительный просмотрЭффект блестящего отражающего 3D-текста в Photoshop CC 2014
Из всех руководств по текстовым эффектам до сих пор мы достигли действительно продвинутого, и мы будем бесконечно проверять ваши возможности. Даже те, кто прошел обучение, пишут о том, что они пропустили различные аспекты учебника, и их изображения получаются неверными. Что ж, не волнуйтесь, потому что автор (Роза) с радостью поможет вам внести любые изменения для достижения желаемого конечного результата.Вы будете изучать 3D, отражающие стили, нестандартные формы и подробные пошаговые инструкции для достижения сложного результата графического дизайна.
Предварительный просмотрСоздайте таинственный эффект рок-текста «Поток энергии» в Photoshop.
Джеймс Ку из PSDVault отлично справляется с идеями уникальных эффектов, таких как этот таинственный энергетический эффект, который, как мы можем себе представить, используется для художественных фильмов, а также вдохновляющие видео для конкретных жанров на YouTube, геймерам это очень понравится. тоже один.По сравнению с предыдущим уроком Джеймса, который мы вам показали, этот намного сложнее, но в то же время дает гораздо более глубокое понимание слоев и наложений и того, как два изображения могут работать вместе, чтобы создать уникальный опыт. Прекрасный, милый материал.
Предварительный просмотрСоздайте восхитительный текст пончика, который вызовет чувство голода
интересная вещь о пищевых эффектах, они действительно отлично работают в тех ситуациях, когда контекст на самом деле говорит о еде. Например, этот здесь, текстовый эффект водянистого пончика.Конечно, Dunkin Donuts может извлечь выгоду из графических эффектов, наполненных пончиками, на их веб-сайтах или рекламных материалах? Вам нужно пройти всего 35 красивых шагов, но, как вы уже видите в примере … результаты восхитительны! Расслабьтесь с этими учебниками, когда вы изучаете что-то новое. Часто они могут чрезмерно стимулировать наш мозг, потому что мы не привыкли создавать что-то настолько конкретное, и мы уже упоминали; очень вкусно.
Предварительный просмотрКак создать эффект трехмерного текста в стиле ретро в Photoshop
Вы знаете об этих удивительных дизайнах флаеров, которые выросли из глубины в последние годы? Что ж, многие из них используют текстовые эффекты, похожие на этот ретро-3D-эффект, который вы научитесь воссоздавать.Что нам сразу понравилось в этом дизайне, так это то, насколько хорошо он сочетается со светлым фоном, давая более лаконичный эффект, который оставит неизгладимые впечатления. Все, что будет отлично выглядеть и привлечь внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом руководстве. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы за экраном, пытаясь воспроизвести единый дизайн.
Предварительный просмотрПростой 3D эффект акрилового текста в Photoshop CS6
Каким бы популярным ни был акриловый стиль, мы не видели так много уроков подобного рода, поэтому, чтобы восполнить это — вот один, который дополнен сочными знаниями о 3D.Поднимите свои навыки Photoshop на новый уровень с помощью еще одного замечательного учебника по Adobe Photoshop от прекрасной Роуз, которая является единственным владельцем Textuts — цифровой коллекции некоторых из самых проницательных, наиболее полных и самых креативных руководств в отношении Photoshop, в который вы положите глаз. Замечательный материал, и учебник не исключение. Пользователи PS продвинутого уровня будут испытывать потребность наполнить акриловый дизайн новыми слоями и узорами.
Предварительный просмотрУчебное пособие по Photoshop: создание эффектов 3D-типа
Когда мы впервые посмотрели на конечный результат этого урока, он казался нереальным.Как добиться такого красивого результата? И вы скоро узнаете. Это современная и профессиональная работа в Photoshop следующего уровня, которая запечатлеет понимание 3D-объектов в Photoshop. Вы овладеете искусством создания текстового эффекта, который привлечет новых поклонников к вашим произведениям искусства. Хотя обучение длится всего 2 часа, вы узнаете много секретов Photoshop и умных функций, которые помогут создать уникальный дизайн.
Предварительный просмотрСоздайте эффект 3D-текста в стиле лета в Photoshop
Лето всегда не за горами.Летние вечеринки, летние собрания, барбекю и другие летние мероприятия — вот список вещей, для которых нужно создавать новые вещи. Медиа-компании и общественные службы часто обращаются к графическим дизайнерам с просьбой предоставить им уникальные работы, соответствующие их потребностям, и иногда это означает создание красивого летнего плаката для предстоящих мероприятий. Учебник, представленный здесь, по сути, является идеальным решением для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение.Единственный недостаток — это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность бросить вызов самому себе.
Предварительный просмотрКак создать красочный деревянный трехмерный текст
Деревянные текстовые эффекты действительно круты. Дерево классное! Деревья тоже классные. И возможность использовать эти удивительные текстуры в корреляции с 3D-эффектами … это просто выводит их на новый уровень. Вам нужно знать, что хотя в этом уроке используется Photoshop, он также использует Cinema 4D для достижения эффекта открытого текста, в то время как Photoshop используется для доработки концепции дизайна и внесения некоторых окончательных улучшений в дизайн.Это руководство, предназначенное для экспертов, займет несколько часов вашего расписания. Это того стоит.
Предварительный просмотрСовет: создайте эффект неонового текста в Photoshop
Неоновые текстовые эффекты! Это были первые дни Интернета … шумные сообщества хакеров, сообщества проницательных разработчиков … Интернет старой школы как единственный в своем роде, и он был заполнен веб-сайтами и другими веб-элементами, в которых использовалось много неоновой графики. Это была фаза, и некоторые все еще проходят ее, но для других неон просто напоминает определенный эффект прохлады.В фильмах «Матрица» использовалось много неоновых эффектов, и во многих видеоиграх также используется неон… Отправляйтесь в Китай, и вы взорветесь от количества неона, которое используют эти парни. Спрос на эффекты, связанные с неоном, всегда будет высоким, и удивительно, что создать такой эффект на самом деле очень легко, и любой сможет добиться этого с первого раза. Есть веская причина, по которой это назвали быстрой подсказкой.
Предварительный просмотрЭффект хипстерского текста в Photoshop CS6
Как насчет их психологических черт личности, хипстеры любят называть себя модными и ассоциировать себя с какими-то фанковыми вещами.Однако мы не осуждаем и не заботимся о том, как люди их называют, мы заботимся о том, чтобы дать людям то, что они ищут, и если вам нравится Hipster Text Effects for PS, то мы должны сделать все, что в наших силах, чтобы доставить по этому желанию. Итак, вот и мы, простое руководство по Photoshop, в котором вы узнаете, как создать текстовый эффект, подобный хипстеру, в рабочем процессе Photoshop. Конечный результат, спросите вы? Довольно сливочный.
Предварительный просмотрСоздание ретро складчатой типографики с помощью Photoshop
Соединение нескольких дизайнов друг над другом может дать прекрасные результаты, как это можно увидеть здесь.Используются две концепции: ретро и сложенный. Сложенный стиль в основном напоминает буквы, которые выглядят так, как будто они были сложены вместе. Это уникальный подход, о котором многие раньше не думали, но, возможно, основная причина в том, что такие проекты требуют немного дополнительных усилий и терпения для завершения, и если это ваши самые сильные стороны — почему бы не заняться этим. этот красивый учебник и попробуйте концепцию. Design Instruct известен тем, что в прошлом делились отличными и детально подробными руководствами, и этот не является исключением.
Предварительный просмотрКак создать красочный текстовый дизайн в Photoshop
Woohoo, мы почти закончили с нашим списком руководств, вы все еще взволнованы, чтобы научиться воссоздавать эти удивительные текстовые эффекты, с которыми мы сталкивались? Мы очень на это надеемся, и чтобы еще больше усилить это волнение, вот руководство о том, как добиться эффекта «современной, оцифрованной, потрясающей комбинации букв». Это мощная концепция, которая найдет применение в музыкальной индустрии и во всем, что связано с электронным искусством.
Предварительный просмотрУчебное пособие: текстовый эффект cookie
Мы не сделали так много руководств по эффектам еды, за исключением одного пончика, поэтому последний будет о печенье; Возможно, вам стоит побаловать себя печеньем и молоком после того, как вы прошли эту огромную подборку лучших руководств по Photoshop для создания пользовательских текстовых эффектов, которые можно использовать в любой мыслимой дизайнерской ситуации. Ага, мы думаем, что вам стоит. Этот эффект cookie легко реализовать, и его создают замечательные ребята из PSDchat.Напишите им в комментариях, если считаете, что они внесли свой вклад в ваше обучение работе с Photoshop.
Предварительный просмотрУчебники Photoshop для создания пользовательских текстовых эффектов
Это был интересный набор руководств. Нам потребовалось несколько часов исследований и даже больше времени, чтобы на самом деле написать и собрать все это вместе, чтобы обеспечить надежный ресурс руководств, связанных с текстовыми эффектами. В ходе нашего исследования мы обнаружили, что многие учебники устарели; веб-сайт не работает, используются старые версии Photoshop или устаревшие функции, поэтому мы позаботились о том, чтобы учебные материалы, на которые мы указываем в этом посте, будут поддерживать современный Photoshop (CS5 и CS6, но также и CS4 в некоторых случаях), и что все учебные пособия были опубликованы за последние 2 года (за некоторыми исключениями), так что они актуальны и широко используются обычными пользователями Photoshop.
Нанесите текст на контур или форму в Adobe Photoshop CC
Точно так же, как в Illustrator можно печатать по контуру, вы можете сделать то же самое с помощью Adobe Photoshop. Вы не ограничены заранее заданными формами; вы можете создавать собственные контуры для текста в Photoshop с помощью инструмента «Перо».
Инструкции в этой статье применимы к Photoshop CC 2019, но все последние версии Photoshop предоставляют возможность ввода текста по контуру.
Как создать контур или форму для текста в Photoshop CC
Чтобы нанести текст на контур в Photoshop:
Выберите один из инструментов фигуры на панели инструментов.
Также можно использовать инструмент «Перо» .
Нарисуйте путь для текста. Когда палитра Properties открывается после того, как вы отпускаете кнопку мыши, установите цвет Fill на None и Stroke Color на Black .
Выберите инструмент «Текст» , , а затем щелкните путь, по которому вы хотите начать печатать.
Вы можете ввести текст выше или ниже пути.Переместите курсор туда, где вы хотите разместить текст, и щелкните, когда он изменится на двутавровую балку с пунктирным кругом вокруг нее.
Установите для текста значение Выровнять по левому краю , а затем введите свой текст.
Настройте шрифт, размер и цвет текста на панели параметров инструмента.
Выберите инструмент выделения Paths (черная стрелка под инструментом Text tool ), а затем щелкните и перетащите текст вдоль пути, чтобы установить его на место.
Текст будет обрезан, если вы переместите его за пределы видимой области. Чтобы исправить это, нажмите на маленький кружок и перетащите его дальше по траектории.
Чтобы переместить текст над контуром, отрегулируйте смещение базовой линии в палитре символов .
Если палитра символов не отображается, выберите Windows > Character , чтобы открыть ее.
Чтобы удалить нарисованный путь, выберите его с помощью инструмента Path Selection tool и нажмите Delete на клавиатуре.
Вы также можете переместить весь путь с прикрепленным шрифтом с помощью любого инструмента. Используйте инструмент Direct Selection tool , чтобы изменить форму пути.
Все инструменты шрифта работают с шрифтом на контуре или в форме. Ваш текст полностью редактируется, и хотя на экране он может выглядеть неровным, он будет распечатан нормально.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак изменить перспективу искажения текста в Photoshop
Искажение текста для создания иллюзии того, что он исчезает или движется в заданном направлении, является чрезвычайно полезной техникой.Добавляете ли вы его на простой фон или деформируете, чтобы он соответствовал перспективе внутри изображения, результат, который вы создадите, скорее всего, привлечет внимание любого зрителя.
Чтобы исказить перспективу для текста слоя, нам сначала нужно преобразовать его в форму, чтобы отредактировать перспективу в соответствии с нашим желанием. Вот краткий пошаговый обзор процесса:
- Создайте новый текстовый слой с вашим текстом.
- Преобразуйте его в форму.
- Используйте инструмент «Преобразование перспективы» (CTRL + T или CMD + T, щелкните правой кнопкой мыши и выберите «Перспектива»).
- Окончательный и простой результат
Обратите внимание, что если вы намереваетесь исказить текст, лежащий поверх изображения в перспективе, вы в большинстве случаев добьетесь наилучшего эффекта деформации, чтобы он вписался в перспективу изображения. само изображение. Например, вы можете сделать так, чтобы текст следовал за стеной или землей, что было бы отличным способом смешать элементы вашего произведения вместе.
Хотите поработать над изображением, но у вас нет собственного? Затем просмотрите эти высококачественные ресурсы для стоковых изображений, чтобы найти тот, с которым вы будете счастливы работать.
Если вы хотите сразу перейти к видеоуроку, щелкните здесь.
Конечно, нам нужно будет начать с открытия нового документа или изображения, к которому мы хотим добавить текст. Чтобы создать новый документ, зайдите в File> New, или, чтобы открыть изображение, выберите File> Open, и выберите изображение из ваших файлов.
Теперь, когда документ открыт, мы можем добавить текст. Выберите инструмент Type Tool на панели инструментов в левой части экрана.
Затем просто щелкните в окне документа и введите нужный текст. Вы можете изменить цвет, размер и шрифт текста на панели параметров в верхней части экрана.
Шаг 2. Преобразование текста в формуК сожалению, при использовании Photoshop мы не можем преобразовать текст. Мы могли бы просто растрировать его, эффективно превратив текстовый слой в слой изображения, но мы, вероятно, потеряем качество во время преобразования.Поэтому вместо этого мы можем превратить его в форму — вектор, что позволило бы нам преобразовать его, сохраняя при этом хорошее качество.
Для этого выберите Type> Convert to Shape.
Помните, что после этого вы больше не сможете изменять свойства текста, поэтому перед преобразованием убедитесь, что он выглядит так, как вы хотите (с точки зрения шрифта, размера и цвета).
На этом этапе ваш текст должен выглядеть примерно так, как в примере, показанном выше.
Шаг 3. Используйте инструмент «Перспектива» в PhotoshopЧтобы изменить перспективу в Photoshop, нам нужно выбрать Edit> Transform> Perspective (или нажмите CTRL + T [Win] / CMD + T [Mac], затем щелкните правой кнопкой мыши и выберите в появившемся списке Perspective .
Затем просто поиграйте с перетаскиванием верхнего или нижнего левого угла окна трансформации, наблюдая за позиционированием маркеров окна влияет на перспективу, пока вы не будете довольны внешним видом.Нажмите Введите на клавиатуре, чтобы применить преобразование.
Шаг 4. Растеризация преобразованной формыКогда вы закончите и будете довольны своей новой перспективой, выберите в меню вверху Layer> Rasterise> Shape , чтобы удалить путь формы (этот путь может даже не появиться, в зависимости от того, какую версию Photoshop вы используете).
Обратите внимание, что результат выглядит чистым и четким, в отличие от того, насколько размытым он был бы, если бы мы растрировали текст перед его преобразованием.
И это уловка для создания высококачественного результата при искажении перспективы текста в Photoshop! Хотите узнать больше о том, как исказить текст в перспективе? Посмотрите это видео, в котором демонстрируется более продвинутая и сложная техника.
Об авторе Betchphoto
Увлеченный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop.Ознакомьтесь с его страницей о нем здесь
Это сообщение может содержать партнерские ссылки.
Текстовые эффекты Photoshop: добавление стилей к шрифтам
Текстовые эффекты Photoshop
, также называемые стилями, позволяют добавлять к шрифтам цветовые схемы, текстуры и другие варианты. Текстовые эффекты развивают шрифт намного дальше, чем мы показывали вам в руководствах по созданию завитков и завихрений с текстом или типу текста и редактированию текста.
Текстовые эффекты или стили не следует путать со специальными эффектами, которые включают такие функции, как тень, трехмерные эффекты, освещение и глубина, и применяются как к тексту, так и к фигурам.Это также не то же самое, что таблицы стилей Microsoft или HTML или наборы стилей, которые определяют, как шрифты и абзацы отображаются в документах. Текстовые эффекты в Photoshop также намного сложнее и декоративнее, чем стили в других программах. Если вы хотите, чтобы ваш текст выглядел окрашенным в галстук, скошенным или растушеванным, это то место, куда вам нужно.
По-прежнему лучший фоторедактор
Adobe Photoshop CC Individual — 1 месяц Доступ к стилямосуществляется через вкладку «Окно», и если этот флажок установлен, они отображаются в виде плавающего меню палитры на рабочем столе Photoshop.Photoshop поставляется с множеством предварительно разработанных (по умолчанию) стилей, 16 из которых предварительно загружены. Вы можете загрузить дополнительные стили по умолчанию следующим образом:
JD Sartain / Pc WorldНа вкладке «Фильтры Photoshop» есть специальные эффекты, а на вкладке «Окно» — стили
A. Загрузить стили
1. Откройте палитру стилей. Выберите Окно > Стили .
ПРИМЕЧАНИЕ: Поскольку я чаще всего использую палитры слоев, стилей, абзаца и символа, я комбинирую слои со стилями и символ с абзацем.
2. Щелкните двойную стрелку в правом верхнем углу (под X) палитры стилей.
3. Когда откроется меню «Стили», выберите Загрузить стили .
JD Sartain / PC WorldКак загрузить стили Photoshop
4. Откроется папка «Стили», в которой будут показаны все стили по умолчанию в вашей системе, а также все дополнительные файлы стилей (.asl), которые вы установили. Выберите стили, которые хотите загрузить, и нажмите кнопку Загрузить .
5.Новые стили появятся на палитре стилей.
ПРИМЕЧАНИЕ. Стили находятся в папке Program Files \ Adobe \ Photoshop CS6 \ Presets \ Styles (где 6 — версия Photoshop) и используют расширение .asl.
6. После загрузки каждого нового файла стилей выберите в меню Добавить , чтобы добавить новые стили к существующей палитре. Выберите Заменить , чтобы удалить старые палитры стилей и заменить их новыми, и выберите Сбросить , чтобы вернуться к 16 стилям по умолчанию.
7.Используйте «Диспетчер предустановок» (выберите в меню «Стили»), чтобы переименовать или удалить отдельные стили, полностью сохранить новую «добавленную» палитру или загрузить другие стили из папки «Предустановки \ стили».
ПРИМЕЧАНИЕ. Чтобы переименовать стиль, щелкните целевой стиль, введите новое имя во всплывающем диалоговом окне «Имя стиля», затем нажмите OK . Чтобы удалить несколько стилей одновременно, удерживайте нажатой клавишу Shift и щелкните каждый стиль, который нужно удалить, затем нажмите кнопку Удалить .
JD Sartain / PC WorldИспользование менеджера предустановок
B. Применение стилей
Применять стили просто.
1. Введите текст на холсте Photoshop. Для этого упражнения введите несколько слов в отдельные слои, например, в этом примере «Рождество», «Лето», «Зима», «Осень», «Весна» и т. Д.
2. Выберите (щелкните) первый слой в палитре слоев: Merry . Затем выберите стиль на палитре стилей.
3. Выберите разные стили для каждого слова / слоя, чтобы отобразить диапазон различных стилей.
ПРИМЕЧАНИЕ. Стили плохо отображаются на тонких шрифтах, таких как Archtype, Technical, Arial Narrow, Avant Condensed, Basque Thin, Swiss Light и т. Д. Для достижения наилучших результатов используйте толстые, жирные, жирные черные шрифты.
JD Sartain / PC WorldКак применять в Photoshop текстовые эффекты, называемые стилями
C. Настройка или создание пользовательских стилейСамый простой способ настроить или создать пользовательские стили — это разбить (на отдельные компоненты) существующий стиль, чтобы увидеть, как он создан.Поскольку маловероятно, что в наших системах установлены одни и те же стили, давайте воспользуемся стилем из палитры по умолчанию.
1. Наберите на холсте слова Chiseled Sky и выберите толстый жирный шрифт, например Articula Display, Arial Bold, Bremen Blk-BT или Swiss Heavy.
2. На палитре стилей выберите стиль под названием Chiseled Sky (синий и белый, 13-й стиль сверху).
JD Sartain / PC WorldПодменю параметров наложения стилей по умолчанию
3.Переключитесь на палитру «Слои» и обратите внимание, что слой с названием «Вырезанное небо» показывает эффекты стиля слоя, прикрепленные к этому слою. Щелкните правой кнопкой мыши имя слоя ( Chiseled Sky ), и появится подменю Layer / Style.
4. Щелкните Параметры наложения , и меню «Стиль слоя» откроется в меню параметров наложения по умолчанию.
5. Вы также можете щелкнуть правой кнопкой мыши слово EFFECTS , и когда откроется подменю Layer Style Effects, щелкните один из «отмеченных» параметров наложения, например Bevel and Emboss .Затем открывается меню «Стиль слоя» с разделом «Скос и тиснение».
6. Обратите внимание на определение раздела «Скос и тиснение». В разделе «Стиль» можно выбрать «Внешний скос», «Внутренний скос», «Тиснение», «Тиснение на подушке» или «Тиснение обводкой». Попробуйте каждый из этих вариантов и посмотрите, как изменится ваш текст.
JD Sartain / PC WorldПараметры наложения стилей — меню «Фаска» и «Тиснение»
7. В разделе «Техника» вы можете выбрать Smooth, Chisel Hard или Chisel Soft, а затем определить глубину точеного эффекта (который изменяет длину затенения), перемещая ползунок между 1 и 1000.Обратите внимание на окно предварительного просмотра справа. Сдвиньте ползунок до 1000 и обратите внимание, как меняется эффект резьбы.
8. Поэкспериментируйте с Направлением вверх / вниз (выберите «Вниз»), поэкспериментируйте с размером от 1 до 250 (выберите 200), который изменяет размер глубины скоса и функцию смягчения (от 1 до 16), которая меняет Bevel — от точеного до пухлого, похожего на подушку.
9. Затем выберите Gradient Overlay. Щелкните стрелку рядом с режимом наложения и поэкспериментируйте с различными вариантами наложения.Отрегулируйте непрозрачность в зависимости от яркости / контрастности каждого режима наложения.
JD Sartain / PC WorldПараметры наложения стилей — меню градиентов
10. Щелкните стрелку Градиент и поэкспериментируйте с несколькими разными градиентами, чтобы полностью изменить стиль. Затем выберите «Стиль», «Угол» и «Масштаб».
Обязательно сохраните новый стиль с уникальным именем: просто нажмите кнопку New Style и введите имя стиля.
11. Добавьте несколько внутренних или падающих теней, поэкспериментируйте с эффектами внутреннего и внешнего свечения, попробуйте добавить обводку с узором или узор с атласным или цветным наложением.Вы можете использовать любое изображение (фотографии, иллюстрации, графические изображения, позитивы, негативы и т. Д.), Которое только можете представить для Узоров.
Каждый из параметров и эффектов наложения стилей имеет сотни, даже тысячи вариантов. В сочетании количество различных стилей для текста и для объектов бесконечно.
JD Sartain / PC WorldЭффекты стиля для текста и объектов бесконечны.
ПРИМЕЧАНИЕ: Вы можете искать в Интернете стили, узоры, формы и текстуры Photoshop сторонних производителей.Десятки веб-сайтов предлагают эти пресеты Photoshop всего за 10 долларов за один или несколько разных файлов стилей (.asl). Разделение этих предустановок — отличный способ узнать больше об этих функциях Photoshop и о том, как они работают.
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику партнерских ссылок для получения более подробной информации.Серебряный и золотой текст в Photoshop Elements
Подруга спросила меня на прошлой неделе, знаю ли я о каких-нибудь золотых или серебряных шрифтах, о которых я мог бы ей рассказать. Естественно, я объяснил, что шрифты не имеют какого-либо определенного цвета, а отображаются в цвете, который вы выбрали в качестве цвета переднего плана. Чтобы текст выглядел так, как будто он сделан из золота или серебра, вам нужно немного помочь ему и добавить пару эффектов. Для начала откройте новый документ и введите текст любым шрифтом.Попробуйте использовать разные шрифты; более толстые, очевидно, будут выглядеть иначе, чем более тонкие.
Моя подруга использует Elements, и, признаюсь, я пошел в сети, чтобы попытаться найти учебник по элементам, чтобы отправить ей, но, к моему удивлению, я не смог найти то, что мог бы использовать! Итак, я пошел прочь. Это очень простой и легкий учебник. Вы не смогли бы усложнить задачу, если бы постарались, так что берите свой любимый шрифт и играйте!
Откройте новый документ (Файл> Создать> Пустой файл или Ctrl (ПК) CMD (Mac) + N) и выберите размер, подойдет любой.
Выберите инструмент «Текст», выберите шрифт и введите слово. Введенное мной слово — это название шрифта (на таких сайтах, как DaFont.com можно найти множество бесплатных шрифтов)
Затем перейдите в «Эффекты» и выберите «Скос» в раскрывающемся меню. Попробуйте их все, чтобы увидеть, что вам нравится в вашем проекте; просто выберите один и затем нажмите «Применить». Если вам это не нравится, выберите другой и снова нажмите «Применить».
Теперь вернитесь в раскрывающееся меню и выберите Wow Chrome.Выберите первый стиль, Beveled Edge. Это ваша основа для серебра.
Чтобы сделать его немного более серебристым и немного менее хромированным, создайте корректирующий слой оттенка / насыщенности…
… и отметьте окошко Colorize. Сдвиньте оттенок к синему и уменьшите уровень насыщенности.
Для золотого тона вы также перейдете к корректирующему слою оттенка / насыщенности и установите флажок Colorize, на этот раз переместив оттенок в желтый диапазон. Отрегулируйте насыщенность до желаемого тона.
Вот и все! Очень простой, простой способ сделать стильный серебристый, золотой или даже хромированный текст!
Альтернатива «Вставить и сопоставить стиль» — Futurice
Проблема
В Photoshop до сих пор отсутствует функция «Вставить текст и сопоставить стиль», несмотря на то, что многие пользователи отчаянно кричали об этом. Есть много случаев, когда это необходимо, общий шаблон состоит в том, что у вас есть стилизованный текстовый объект, в который вы хотите вставить текст откуда-то еще, отбрасывая любые стили, которые у этого текста уже могли быть.
Обычно рекомендуемый обходной путь состоит в том, чтобы сначала скопировать-вставить текст с неправильным стилем в текстовый редактор, чтобы удалить стиль, затем скопируйте текст оттуда, переключитесь обратно в Photoshop и вставьте в текстовый объект с правильным стилем.
Это решение далеко не идеальное. Хотя этот небольшой прием и не идеален, он, по крайней мере, продвигает его на шаг вперед: нет необходимости открывать отдельный текстовый редактор. Просто используйте сам Photoshop. Вот как это работает:
Решение
- Скопируйте текст , который нужно вставить, откуда угодно (Интернет, другое приложение, другой файл Photoshop).
- Выберите инструмент Ps Type (вы все равно будете это делать, потому что вы вставляете текст в объект).
- Вставить в раскрывающийся список «Шрифт» . (это часть «взлома»)
- Выберите все из раскрывающегося списка «Шрифт» и Скопируйте еще раз.
- Удар Побег . (для возврата к предыдущему выбору в раскрывающемся списке «Шрифт» и предотвращения появления ошибки)
- Вставьте в целевой текстовый объект.
Вот и все.
Методика замены стиля «Вставить и сопоставить», шаги
Почему это работает
Раскрывающийся список «Шрифт», как и большинство элементов ввода текста в большинстве программ, представляет собой обычный текст, как и обычный текстовый редактор. Таким образом, он также удалит стили при копировании-вставке в него, оставив вам текст без стиля, готовый к последнему ходу. В качестве бонуса раскрывающийся список «Шрифт» также принимает многострочный текст, поэтому вы можете использовать его для отмены стиля текста любой длины.


 Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы. Или выделите область, в которой они должны располагаться.
Или выделите область, в которой они должны располагаться. Она тоже находится наверху.
Она тоже находится наверху. Нажмите на него и отметьте его маркером.
Нажмите на него и отметьте его маркером.