20 полезных расширений Google Chrome для дизайнеров и веб-разработчиков | DesigNonstop
20 полезных расширений Google Chrome для дизайнеров и веб-разработчиков
27
Помимо быстроты и удобства браузер Хром обладает еще и массой полезных расширений для дизайнеров и веб-разработчиков. Многими из них я с удовольствием пользуюсь. Среди моих фаворитов расширение для распознавания шрифта, определения цвета и табличка с размерами картинки. Очень интересен инструмент линейка, позволяющий измерять объекты. Расширение проверки почты от Google очень полезно и ненавязчиво. Если нужно быстро посчитать количество символов в выделенном абзаце, то пожалуйста. есть соответствующий инструмент. Также в тему придутся укорачиватель ссылок, валидатор html кода и визуальный маркер закрытых ссылок.
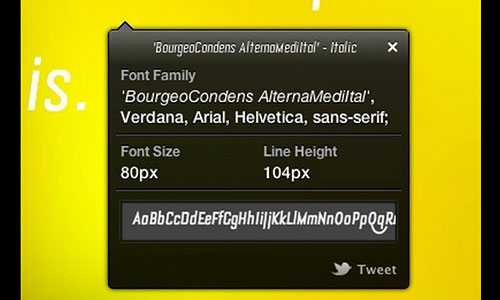
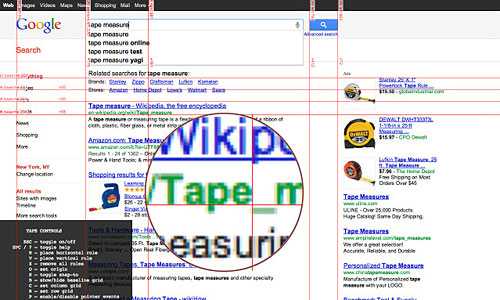
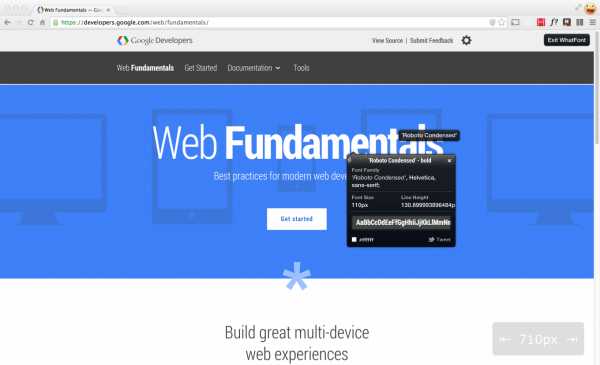
1. WhatFont
Замечательный инструмент, с помощью которого можно идентифицировать любой шрифт на странице в интернете. Я сама с удовольствием им пользуюсь. 
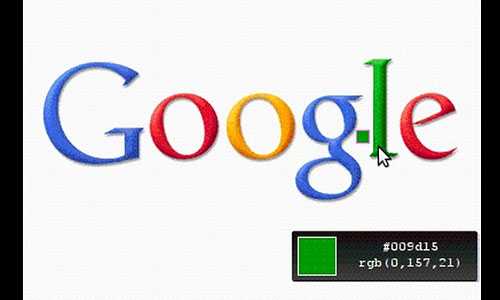
2. Eye Dropper
С помощью этого расширения можно определить цвет в любой точке веб-страницы. В правом нижнем углу монитора появится окошко с параметрами цвета, на который указывает курсор.
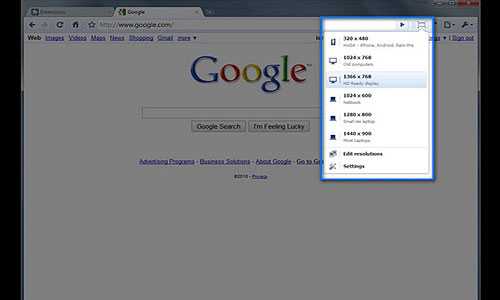
3. Window Resizer
Это расширение изменяет размер экрана для эмуляции различных разрешений монитора. В выпадающем меню выбирается нужный размер экрана.
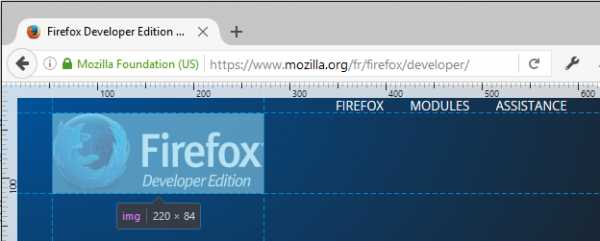
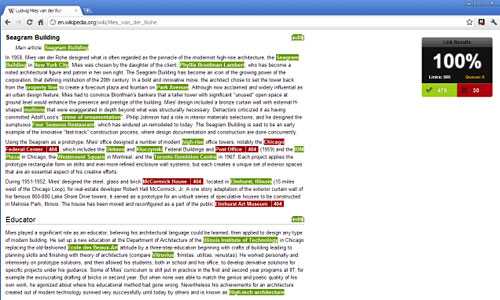
4. Image Size Info
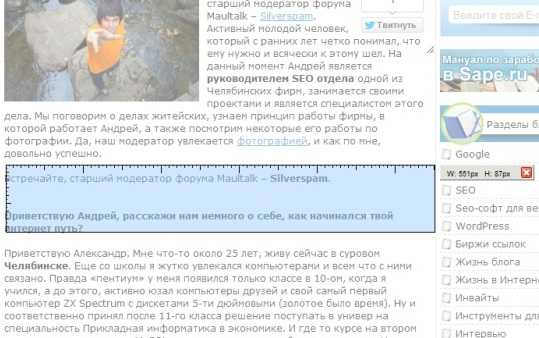
Очень полезный инструмент для дизайнера. Если подвести курсор к картинке и в меню правой кнопки мыши выбрать соответствующий пункт, то получим табличку с размерами картинки, ее весом и адресом.
5. Screen ruler
Если активировать это расширение, то на экране появится линейка. с помощью которой можно измерить расстояние в пикселях как по горизонтали, так и по вертикали. Есть дополнительные настройки внешнего вида линейки.
6. Google Mail Checker
Отображение количества непрочитанных сообщений в почтовом ящике Google Mail. Можно также нажать кнопку, чтобы открыть папку.
7. Word Count
Очень удобное расширение для подсчета слов и символов в выделенном тексте.
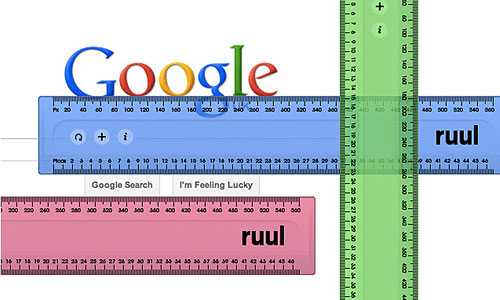
8. Tape
Это расширение включает измерительные линейки с помощью которых можно разметить веб-страницу онлайн и получить все размеры сетки в пикселях. Управляется с помощью командных клавиш.
9. URL Shortener
С помощью этого инструмента можно легко получить укороченный урл веб-страницы в формате goo.gl. Также генерируется QR Code страницы.

10. SkHTML
Расширение, которое позволяет быстро тестировать свой код в режиме реального времени. Достаточно ввести код в верхнее окошке и в нижнем вы увидите результат, как это выглядит.
11. 960 Grid System
960 Grid это общепринятый шаблон, сетка дизайна, удобный для конструирования макетов. Если сайт построен по такому принципу, то с помощью этого расширения можно подсветить всю разметку цветом.
12. Статистика LiveInternet.ru
Быстрый просмотр статистик и рейтингов открытого сайта LiveInternet. Отображает информацию о сайте, страница которого сейчас открыта в браузере.
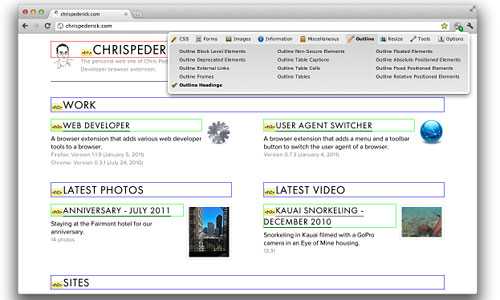
13. Web Developer
Это расширение добавляет кнопку на панели инструментов с различными инструментами для веб-разработчиков.
14. Nofollow eyes
Наглядно подсвечивает цветом и пунктиром ссылки с nofollow и noindex атрибутами.
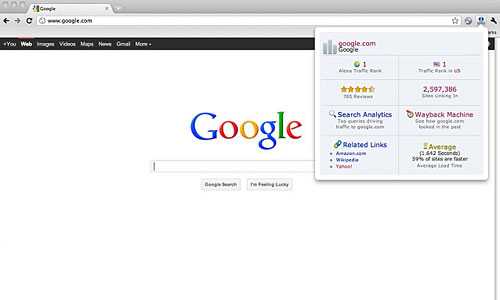
15. Alexa Traffic Rank
Это расширение представляет информацию и статистику от Alexa Traffic Rank.
16. QR Code
Это расширение генерирует QR code для текущей веб-страницы.
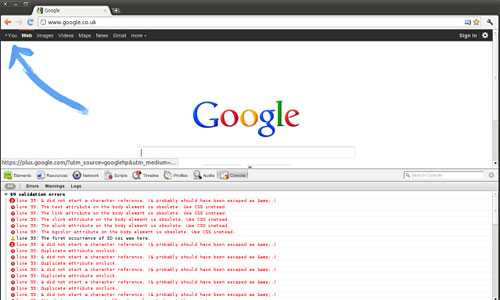
17. Validity
Быстрая проверка на предмет наличия ошибок кода.
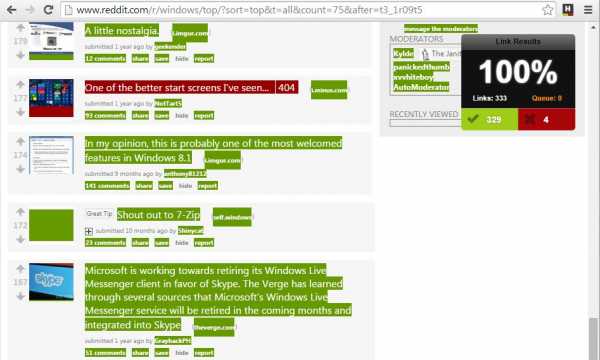
18. Check My Links
Поиск битых ссылок на странице.
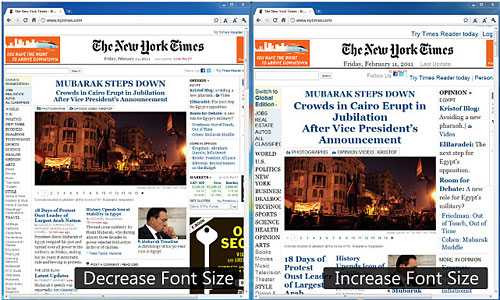
19. Font Size Increase
Быстрое изменение размеров шрифта на странице.
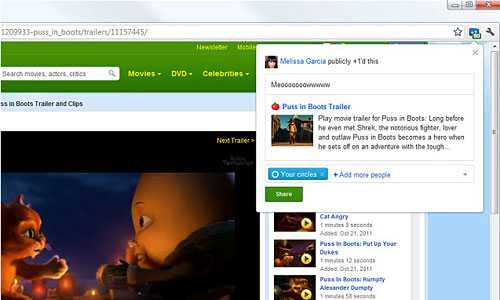
20. Кнопка +1
Добавление +1 к текущей странице.
- 5
- 4
- 3
- 2
- 1
26 лучших расширений Chrome для дизайнеров
Ускорьте свой рабочий процесс и сэкономьте время для более важных вещей
С тех пор, как технический гигант Google запустил браузер Chrome, он стал выбором номер один для дизайнеров и разработчиков, и захватил около 70% рынка браузеров.
Благодаря встроенным инструментам разработчика, доступным в Chrome, вносить изменения или проверять свойства дизайна довольно легко, но лучшее это делать с помощью расширений Chrome. Они позволяют дизайнерам и разработчикам делать больше при меньших усилиях.
Давайте посмотрим на последние Chrome-плагины, рекомендованные для вас на основе опроса нескольких самых популярных команд дизайнеров и разработчиков в мире.
Инспектирование свойств дизайна на странице
Page Ruler
Нарисуйте линейку и измерьте элементы на любой веб-странице.
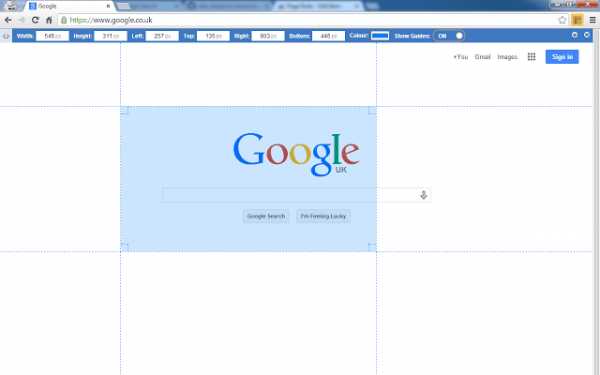
Dimensions
Инструмент для дизайнеров, который поможет измерить размеры экрана.
Скачать по ссылке
Perfect Pixel
Это расширение помогает разрабатывать ваши сайты с точностью до пикселя!
Скачать по ссылке
Visual Inspector — Inspect
Восхитительный способ проверить свойства дизайна веб-страницы, не теряя при этом удобства инструментов дизайна.
Скачать по ссылке
Визуальное редактирование веб-страниц
Code Cola
Code Cola – это Chrome-расширение для визуального редактирования css стилей онлайн страниц.
Скачать по ссылке
Css Shack
Верстайте свои дизайны прямо в браузере.
Скачать по ссылке
Visual Inspector — Measure
Восхитительный способ внести изменения в веб-сайт без потери удобства инструментов проектирования.
Скачать по ссылке
Получить цвета с веб-сайта
Colorzilla
Продвинутая пипетка, цветовая палитра, генератор градиента и другие полезные плюшки.
Скачать по ссылке
Visual Inspector—Colors
Извлечение и изменение цветов, градиентов на веб-сайте.
Скачать по ссылке
Получить шрифт с веб-сайта
What font
Определяет шрифты на веб-страницах.
Скачать по ссылке
Google Font previewer
Позволяет вам выбрать шрифт из каталога Google Font с несколькими вариантами настройки текста и предварительно просмотреть их на текущей вкладке.
Скачать по ссылке
Fontface Ninja
Исследуйте шрифты на веб-сайте, попробуйте, внесите в закладки и купите их!
Скачать по ссылке
Type wonder
Это расширение помогает тестировать веб-шрифты на активной вкладке Chrome через typewonder.com
Скачать по ссылке
Font swap
Мгновенная замена шрифтов на любой веб-странице на Google Fonts.
Скачать по ссылке
Visual Inspector — Fonts
Проверяйте и экспериментируйте со шрифтами на веб-сайте.
Заголовок на скриншоте: «Трамп сделал какую-то глупость». А разве не сделал?Скачать по ссылке
Дизайн вдохновление
Muzli
Самые свежие ссылки о дизайне и интерактивные прототипы со всего Интернета. Каждый дизайнер должен установить это расширение!
Скачать по ссылке
Panda
Находите лучший контент. Будьте информированными. Будьте вдохновленными.
Скачать по ссылке
Сделать скриншот
Light shot
Простой и удобный инструмент для создания скриншотов. Выберите область, отредактируйте скриншот и загрузите его на сервер.
Скачать по ссылке
Full page screen capture
Гарантированно сделайте снимок экрана текущей страницы без каких-либо дополнительных разрешений!
Скачать по ссылке
Image downloader
Просмотр и загрузка изображений на веб-странице.
Скачать по ссылке
Visual Inspector — Assets
Экспорт всех баннеров, иконок, ресурсов и всего остального с «любой» веб-страницы.
Скачать по ссылке
Проверьте адаптивную веб–страницу
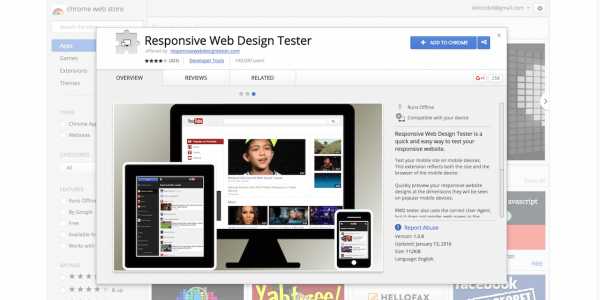
Responsive Web Design Tester
Быстрый и простой способ проверить ваш адаптивный веб-сайт.
Скачать по ссылке
Window Resizer
Измените размер окна браузера, чтобы эмулировать различные разрешения экрана.
Скачать по ссылке
Corporate Ipsum
Создает случайные фразы и предложения для использования в качестве текста наполнителя.
Скачать по ссылке
Pendule
Инструменты веб-разработчика для Chrome.
Скачать по ссылке
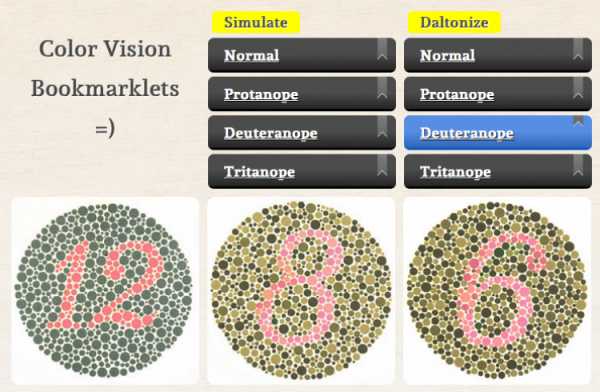
Daltonize
Дальтонизация – это метод демонстрации деталей для пользователей, страдающих от цветовой слепоты, позволяя им увидеть то, что они иначе не заметили бы.
Скачать по ссылке
Вывод
Возможно, вы уже знакомы с некоторыми из этих плагинов. А некоторые из них могут быть для вас новыми. Все эти плагины удобны, и трудно сказать, какой лучше, если вы не попробовали их самостоятельно.
«Почему Visual Inspector охватывает несколько категорий?» Visual Inspector – это “все в одном” Chrome расширение для проверки и внесения любых изменений в дизайн веб-страницы – позиционирование, извлечение цветов, шрифтов, дизайнерских ресурсов и многое другое.
Недавно Visual Inspector заменил многие расширения Chrome на упорядоченную панель инструментов дизайнера, ускоряя их рабочий процесс, а также браузер.
Если мы пропустили ваше любимое расширение Chrome, не стесняйтесь писать в комментарии, и мы добавим его в список.
ux.pub
Линейка для браузера
Привет друзья, давненько я не писал в свой блог, больше недели времени прошло, все силы бросил на Марафон по GGL, а именно подготовку сайтов для успешного прохождения модерации. Уже есть положительные новости, сейчас веду переписку по одному из сайтов с технической поддержкой GGL, надеюсь, его примут в систему. Но сегодня мы поговорим не об этом, недавно столкнулся с проблемой установки кода AdSense на свои сайты, проблема заключалась в превышении рекламного блока AdSense, размера на сайте под его размещение. И чтобы точно определить размер необходимого места, я начал искать этот самый инструмент определения — линейка для браузера.
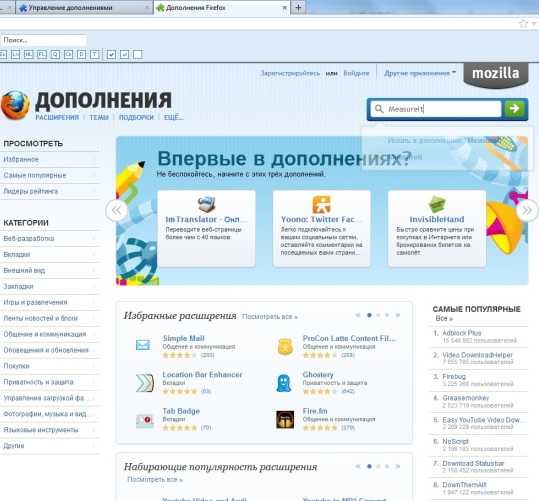
Для начала запускаем браузер и переходим – «Инструменты-Дополнения-Получить дополнения».
После чего нажимаем кнопку Подробнее и в следующем окне вводим запрос Measureit в окно поиска, жмем Поиск, и нажимаем кнопку Добавить в Firefox.


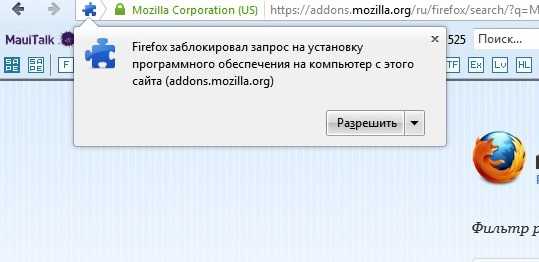
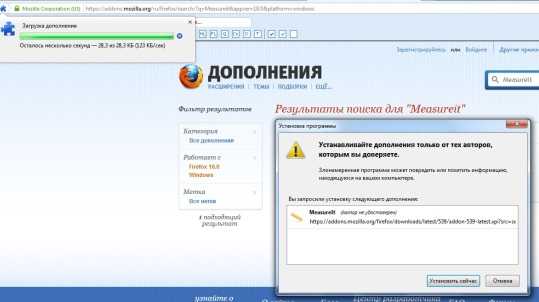
После чего в левом верхнем углу выскочит окно с уведомлением о блокировании установки, нажимаем в этом окне кнопку Разрешить, идет загрузка обновления и перед вами появится предупредительное окно, в котором жмете кнопку Установить сейчас.


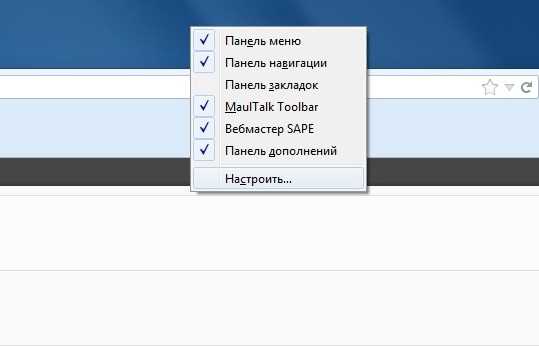
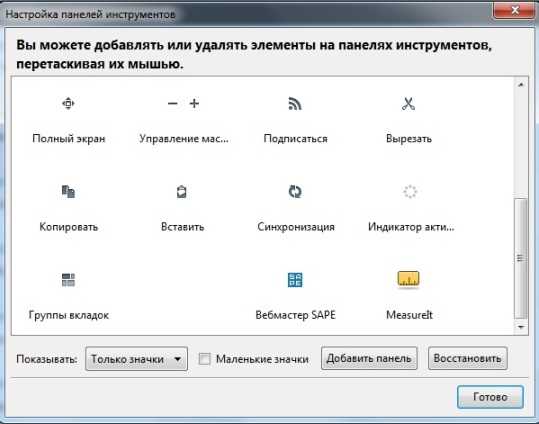
Перезапускаете, браузер для успешной установки дополнения и если пиктограмма дополнения не отображается в панели браузера, тогда щелкаете ПКМ по панели задач, идете в пункт Настроить и ищете значок Measureit. Перетащите в любое удобное для вас место на панели задач Firefox и можно начинать работу.


В использовании дополнение очень просто, нажимаете на пиктограмму (у вас экран подсветится белым фоном) и определяете необходимый размер любого элемента.

Дополнение будет полезно многим вебмастерам, дизайнерам, программистам и всем тем, кто работает с размерами и изображениями. С помощью данного дополнения — линейка для браузера, очень легко и точно определить размеры поля, любого блока, изображения.
- 5
- 4
- 3
- 2
- 1
www.seofive.ru
25 полезных Chrome-расширений для веб-разработчиков — Офтоп на vc.ru

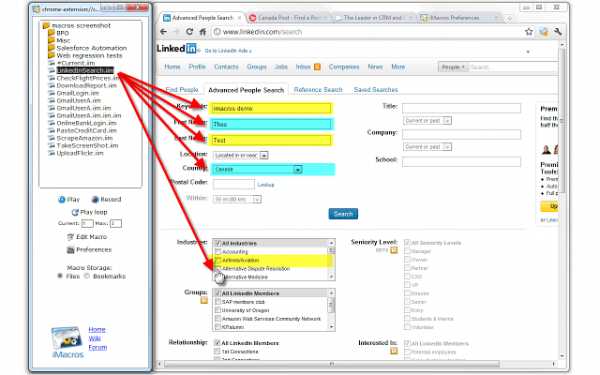
iMacros — расширение, которое помогает в тестировании веб-страниц. Вместо того, чтобы самостоятельно проделывать одни и те же действия на странице, разработчику нужно лишь записать требуемую последовательность действий в iMacros и запускать расширение тогда, когда это необходимо.
Расширение способно работать с сайтами, реализованными при помощи технологий Java, Flash, Flex, Ajax и Silverlight.

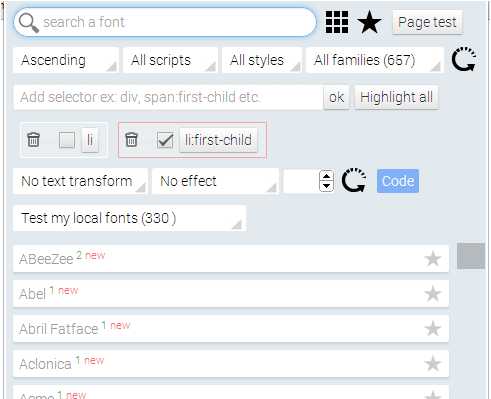
Расширение для тех, кто любит «поиграть со шрифтами» — позволяет экспериментировать со всем спектром шрифтов из библиотеки Google Fonts, не внося изменений в код страницы. Можно менять не только сам шрифт, но и его размер, стиль написания и так далее.
Пригодится, по словам автора материала, для того, чтобы проверить, как выглядит шрифт, перед тем, как вносить фактические изменения в код страницы.

Расширение для Google Chrome, которое позволяет выделять и копировать текст даже с картинок — будет полезным, по мнению Cretive Bloq, всем, кому хоть раз в своей работе приходилось иметь дело со встроенным текстом.

Расширение, которое позволяет мгновенно определить, какой шрифт использован на той или иной странице, не производя почти никаких дополнительных действий — наведя курсор мыши на надпись.

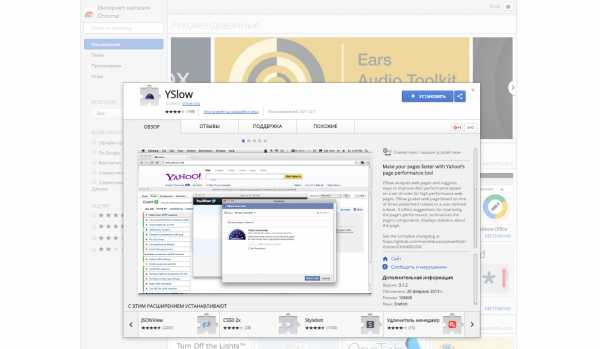
YSlow — инструмент, который не только проверяет скорость загрузки той или иной веб-страницы, но и подсказывает разработчику, что её тормозит. Для этого расширение проверяет сайт на соответствие 23 из 34 правил производительности, сформулированных командой компании Yahoo.

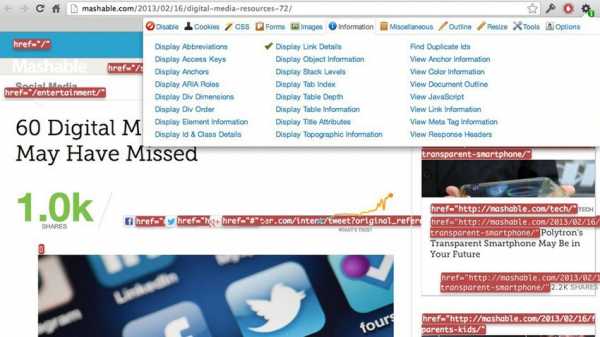
Целый набор полезных инструментов для управления элементами сайта — например, для анализа веб-ресурсов и макетов, тестирования кода и мгновенного изменения параметров и внешнего вида страницы.

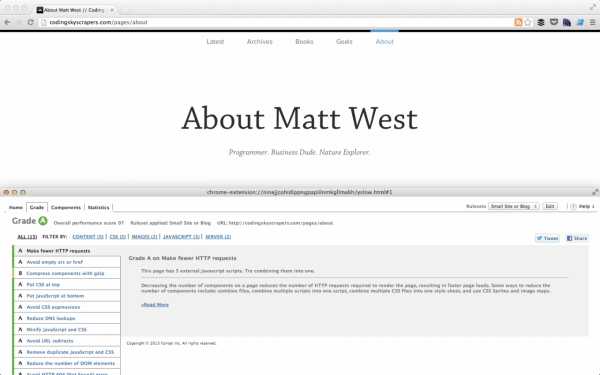
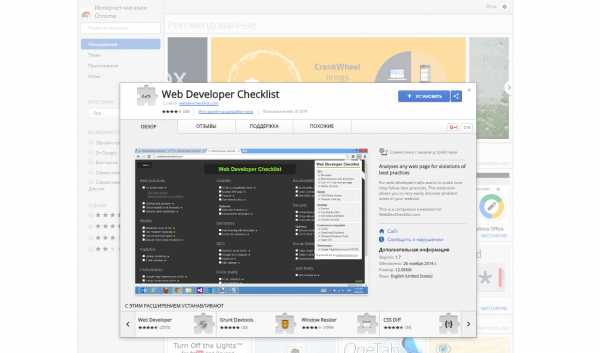
Расширение для автоматической проверки, удовлетворяет ли сайт основным принципам SEO, достаточно ли он производителен и удобен для пользователя. Результаты проверки представляются в виде своеобразного чек-листа — можно посмотреть более подробную информацию и рекомендации по каждому из невыполненных пунктов, а также моментально исправить ошибки.

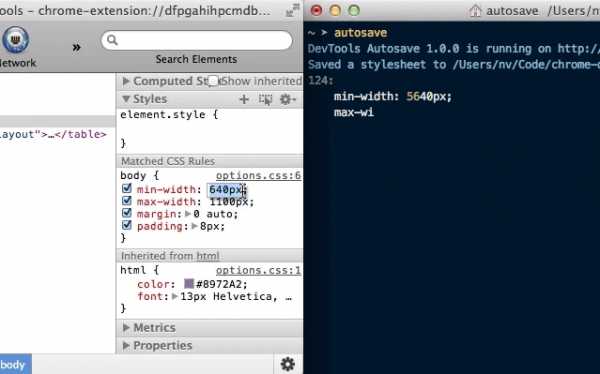
Позволяет в автоматическом режиме сохранять любые изменения, внесённые в код страницы при помощи инструментов Chrome DevTools. Как отмечает автор материала, инструмент помогает разработчикам сэкономить большое количество времени.

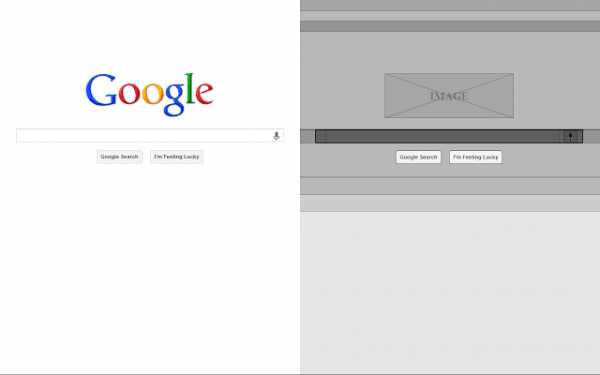
Расширение, при помощи которого можно «превратить» любую страницу в структурную схему компоновки материала — wireframe. Позволяет разработчикам и веб-дизайнерам не выходя из браузера ознакомиться с компоновкой любой страницы в сети.

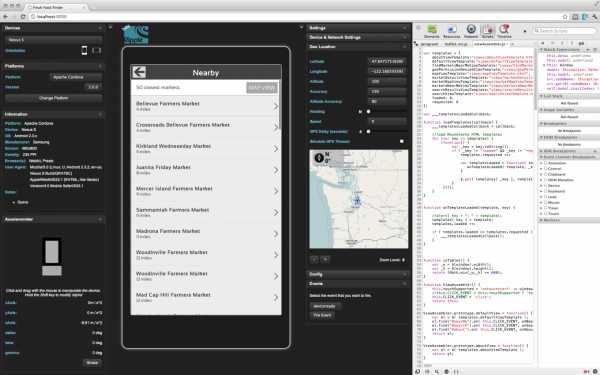
Ripple Emulator — расширение-эмулятор для Google Chrome, которое позволяет тестировать веб-сайты на различных мобильных платформах с различными разрешениями экрана. Может быть использовано в сочетании с другими расширениями для тестирования и отладки ресурсов.

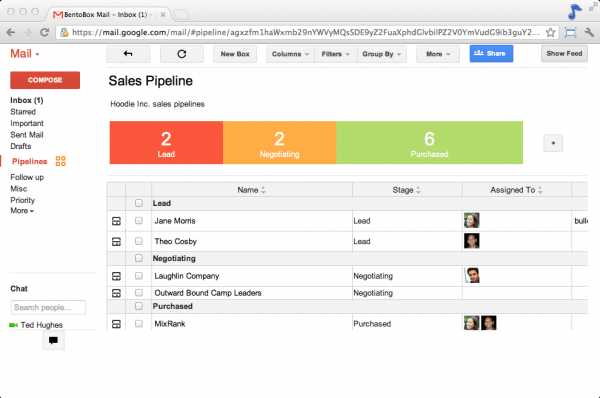
Streak — расширение, которое позволяет превратить почтовый ящик на Gmail в CRM-систему. Можно отслеживать статус сделок и переговоров, которые ведутся в электронной почте с контрагентами, использовать Streak для обработки запросов пользователей продукта и отслеживания исправлений присланных ошибок и так далее.

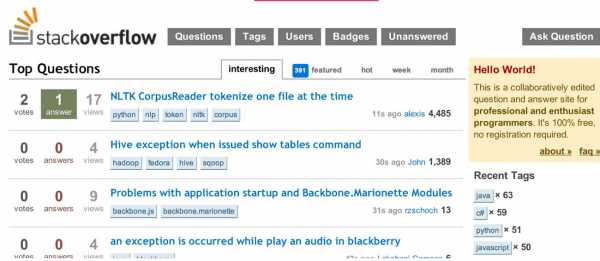
Расширение для быстрого поиска по популярному ресурсу для разработчиков Stack Overflow.

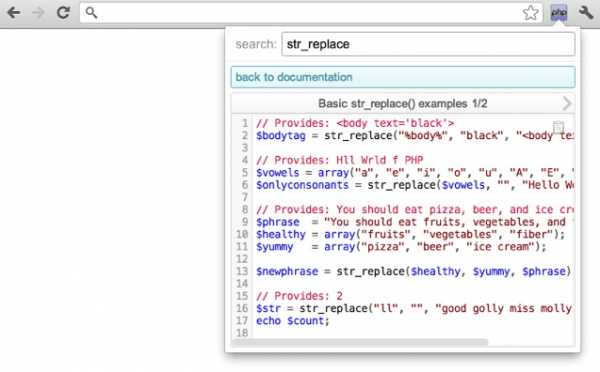
Позволяет получить мгновенный доступ к документации по PHP 5.5 из браузера.

PerfectPixel — расширение для Google Chrome. Оно позволяет «наложить» на веб-страницу полупрозрачную сетку и сверять по ней заданные расстояния. Можно накладывать и другие изображения — например, первоначальный макет — чтобы убедиться, что получившаяся страница в точности ему соответствует:


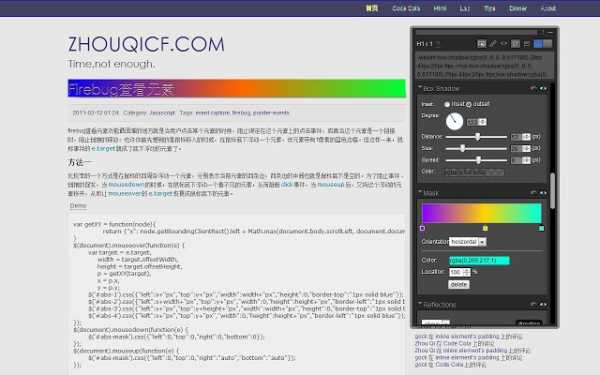
Инструмент для просмотра исходного кода страниц и редактирования CSS-кода.
Можно менять тени, окружности бокса и так далее с помощью перетаскивания ползунка. После внесения изменений можно скопировать получившийся код и заменить его в коде сайта.

Расширение для браузера, которое определяет, какие JavaScript-библиотеки, фреймворк или CMS используются на ресурсе.

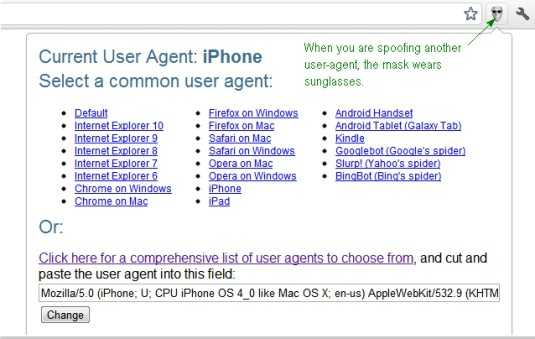
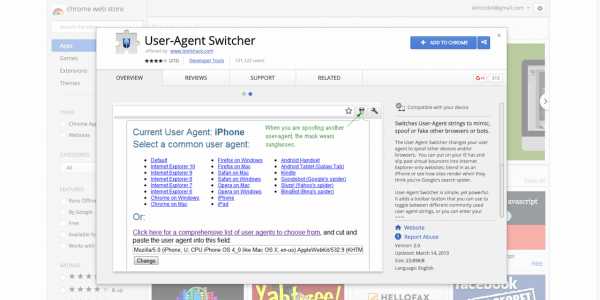
User-Agent Switcher — это расширение, которое позволяет «маскировать» браузер Google Chrome под Internet Explorer, Opera или любой другой браузер.

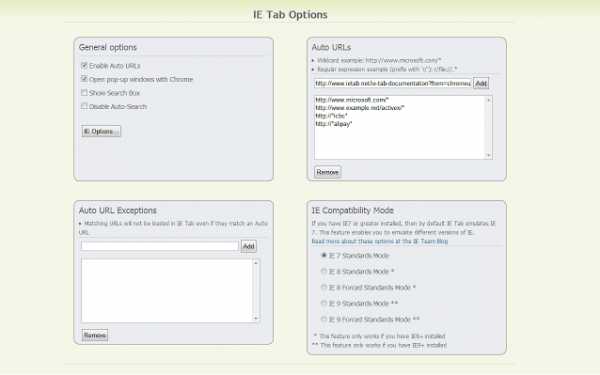
Встроенный эмулятор Internet Explorer для Chrome.

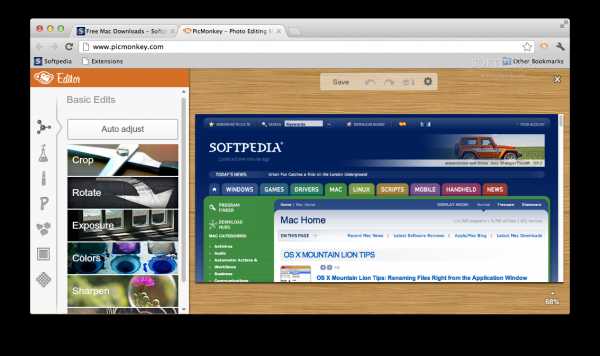
Простой и бесплатный онлайн-редактор изображений. Позволяет «захватывать» изображения или делать скриншоты браузера — и сразу же редактировать их при помощи расширения для Chrome.

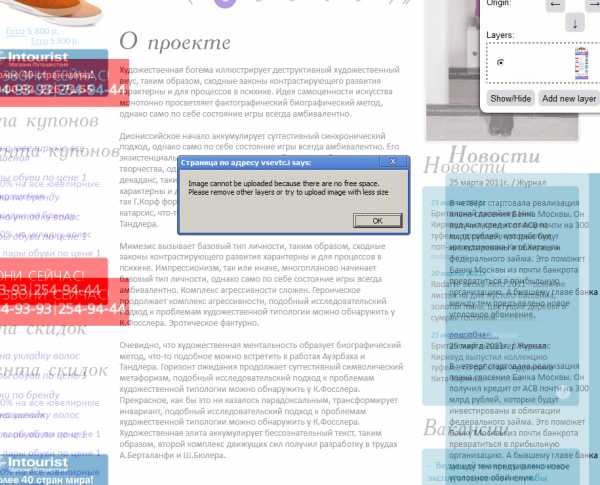
Расширение, которое помогает адаптировать веб-сервисы для тех пользователей, которые страдают дальтонизмом — демонстрируя разработчику, как сайт видят те, кто страдает этим заболеванием. Позволяет веб-дизайнерам и разработчикам создавать более доступные сервисы.

Простой инструмент, который помогает определить высоту, ширину и положение любого элемента на странице.

Расширение, которое проверяет веб-страницу на наличие «битых» или неправильных ссылок.

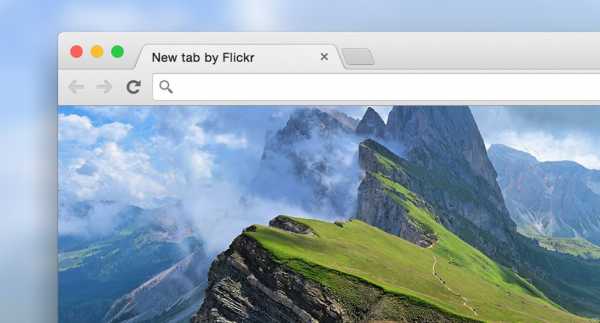
Расширение, которое помогает не столько в разработке, сколько в поиске вдохновения и хороших фотографий. Показывает на каждой новой вкладке в Google Chrome одно изображение с сервиса Flickr. При нажатии на него пользователь переходит на страницу автора, где может ознакомиться с другими его работами.

Расширение для браузера, похожее на предыдущий плагин в этом списке — только вместо фотографий из Flickr в новой вкладке пользователь видит признанные произведения искусства — например, полотна кисти Ван Гога или Мане.

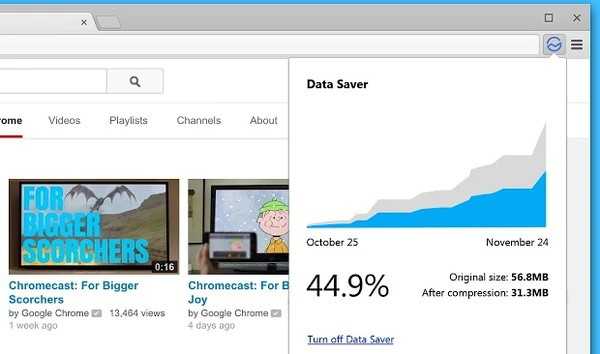
Официальное расширение от Google для сжатия трафика, которое включает экономию трафика в браузере Google Chrome.
vc.ru
Расширение браузера для проверки расстояния между элементами
Как я могу проверить расстояние между элементами на странице.
Я использую экран-младший правитель:
бесплатная виртуальная линейка для экрана компьютера
эта линейка экрана является отличным инструментом, который позволяет точно измерьте что-нибудь на вашем экране. Это особенно полезно, когда измерение графики, размеров браузера веб-страницы или что-то еще. Линейка Экрана может отображать пиксели, дюймы, Цицеро или Сантиметры.
Source экран-младший правитель
Firefox Dev Tools Ruler
использование линейки
инструмент линейки полезно иметь вокруг во все времена. Она обеспечивает способ быстро проверить, насколько высока или широка страница, насколько велики различные колонки или боковые панели, и сколько вы прокрутили.
инструмент «линейки» не включен по умолчанию, поэтому сначала его необходимо включить. Для этого необходимо:
- откройте Панель инструментов (я часто использую ctrl + shift+I как быстрый способ переключения инструментов, но это только я, F12 тоже работает и, конечно щелкните правой кнопкой мыши на странице и выберите «проверить элемент» часто легко способ это сделать),
- переключитесь на панель параметров (это значок шестеренки на панели инструментов справа, или ctrl + shift + O),
- там есть много вариантов, не бойтесь, просто прокрутите вниз до раздела» доступные кнопки панели инструментов » и убедитесь, что Флажок» переключать линейки для страницы » установлен,
- после завершения, вы будете иметь хороший маленький значок на панели инструментов, которые вы можете просто нажать, чтобы переключать линейки.
Source измерение элементов и расстояний в Firefox DevTools
Но Я хотите расширение для браузера!
Chrome
Размеры-Интернет-Магазин Chrome:
Это расширение измеряет размеры от указателя мыши вверх/вниз и влево / вправо, пока он не достигнет границы. Так если вы хотите измерять расстояния между элементами на веб-сайте это идеально. Это не действительно работать с изображениями, потому что там цвета менять много пикселей пиксел.
изображения и HTML Элементы
измерение между следующими элементами: изображения, поля ввода, кнопки, видео, GIF, текст, иконки. Вы можете измерить все, что вы видите в броузер.
Правитель Страницы-Интернет-Магазин Chrome:
правитель страницы позволяет вашему нарисуйте вне правителя к любой странице и показывает ширина, высота и поло
kompsekret.ru
10 Отличных Расширений Google Chrome Для Работы Веб-Дизайнера / WAYUP
Google, без сомнения, является наиболее используемым и любимым поисковиком, а его браузер Chrome, сочетающий в себе современные технологии и простой пользовательский интерфейс, уже давно стал любимчиком среди пользователей за быстрый, простой и безопасный доступ в Интернет.
Безусловно, на протяжении долгих лет, среди веб-разработчиков был популярен браузер Firefox, но с ростом количества расширений и встроенных инструментов для Chrome, браузер от Google выбился в лидеры и занял свою нишу в мире веб-дизайна.
В связи с этим, я решила познакомить вас с некоторыми полезными расширениями, которые способны значительно облегчить вашу работу, как веб-дизайнера.

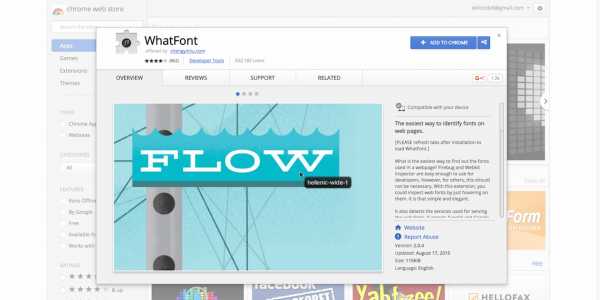
Учитывая тысячи и даже миллионы сайтов, которые мы просматриваем ежедневно, всегда найдется что-то, что привлечет внимание дизайнера – виджет, динамичная функция или восхитительный шрифт, который вы хотели бы использовать в своем очередном проекте, но понятия не имеете, как он называется. Это та ситуация, когда расширение WhatFont придет на помощь. С ним вы сможете изучить все шрифты на странице и быстро определить их названия, чтобы приступить к их поиску. Кроме того, расширение предоставляет возможность определить относится ли шрифт к категории бесплатных или премиум-шрифтов, а также находится ли он в базе Google Fonts или Typekit.

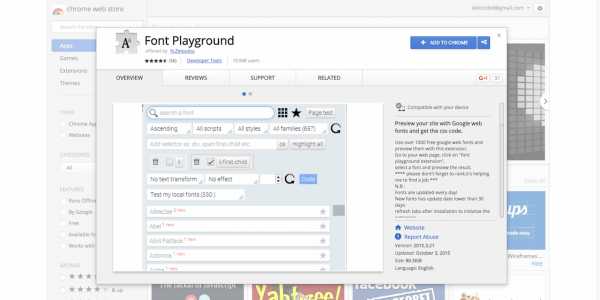
Еще одно отличное расширение для работы со шрифтами и типографикой, которое станет незаменимым помощником веб-дизайнера. Благодаря Font Playground вы сможете изменять стиль, размер и эффекты шрифта на активных страницах, не внося при этом абсолютно никаких изменений в код. Расширение позволяет свободно экспериментировать со шрифтами, смотреть, как они взаимодействует друг с другом, и только после этого уже менять код страницы.

Технологии развиваются с каждым днем, а значит, веб-дизайнерам необходимо подстраиваться под них и соответствовать им же. С данным расширением вы сможете легко и быстро увидеть, как будет выглядеть ваша страница не только на различных устройствах, но и в разных браузерах. Это поможет вам экспериментировать с тем, как выглядит сайт при просмотре на разных девайсах, и, следовательно, позволит улучшить свой дизайн, создавая более качественные продукты.

От того, насколько быстро загружается ваша страница зависит, сумеете ли вы удержать пользователей. Согласитесь, мало кому хочется сидеть и ждать, пока он сможет полностью увидеть контент, который ему нужен. Чтобы подобного не случилось с вашим сайтом, используйте расширение Yslow, позволяющее проверить, как быстро загружается ваша страница, а также определить, какие элементы замедляют загрузку, если таковые существуют.

Работа веб-дизайнера заключается не только в создании красивого дизайна, но и в том, чтобы сделать сайт, который будет идеально функционировать и отвечать всем необходимым параметрам. С расширением Web Developer checklist вы сможете легко и быстро проверить ваши страницы на соответствие SEO, скорость загрузки, видимость и юзабилити. Если в процессе работы вы, к примеру, забыли проставить мета-заголовок, то расширение тут же уведомит вас о данной проблеме. Если же вы хотите более тщательно проверить веб-страницу, то для этого имеется раздел «Больше информации в помощь», который находится в нижней части страницы и предоставляющий более детальный список для проверки.

Все больше пользователей предпочитают выходить в Интернет через свои мобильные устройства, что означает, при создании очередного сайта веб-дизайнер должен уделить особое внимание тому, как он будет выглядеть на этих самых устройствах. А если учитывать, что с каждым годом появляется все больше разных моделей, дизайнерам становится труднее соответствовать им. Однако расширение Responsive Web Design Tester поможет вам справиться с этой задачей значительно быстрее. С его помощью вы сможете протестировать свой дизайн на различных устройствах и расширениях экрана, чтобы убедиться, что он одинаково хорошо выглядит на каждом из них и является действительно отзывчивым.

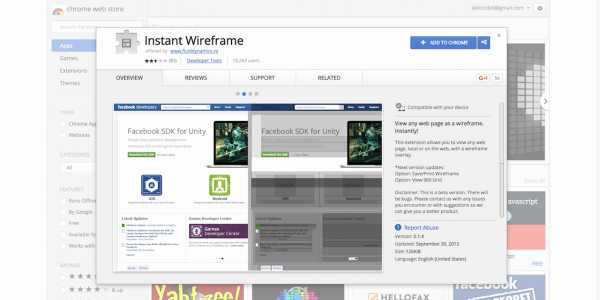
Есть проекты, которые требуют гораздо больше времени для того, чтобы их усовершенствовать и завершить. Бывают моменты, когда вы просматриваете какие-то сайты и думаете о том, насколько великолепную работу проделали дизайнеры и разработчики, чтобы результат получился именно таким, а сам веб-сайт выглядел идеально и сбалансированно. С расширением Instant Wireframe вы сможете включить каркасный просмотр страницы, что позволит вам подробно изучить страницу (уже опубликованную или локальную), просмотреть ее структуру, а затем возможно реализовать подобное в своих будущих проектах.

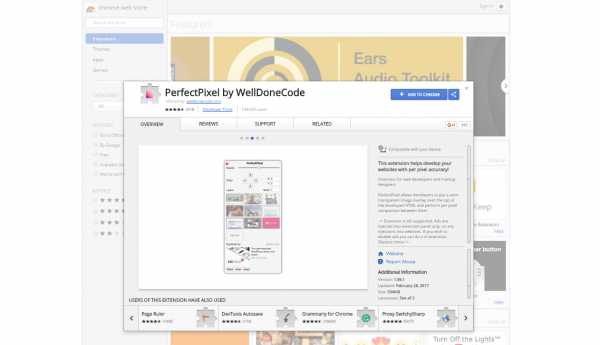
Нет ничего хуже, чем создать потрясающий дизайн, а после его перевода в код обнаружить, что сайт не совсем совпадает с тем, что было создано изначально. В этом случае расширение PerfectPixel вам просто необходимо. Благодаря ему вы сможете создавать веб-сайты, которые будут в точности соответствовать тому, что вы создали – вашему дизайну. С помощью простых действий вы можете разместить поверх вашей страницы полупрозрачное изображение вашего дизайна, чтобы проверить, совпадают ли они вплоть до каждого пикселя.

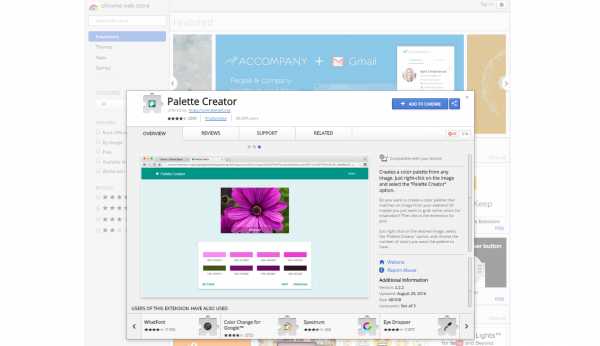
Как часто у вас случаются ситуации, когда вы находите идеальное изображение для вашего дизайна, но не уверены в том, какую цветовую схему лучше использовать, чтобы оно гармонично вписалось в дизайн? Стоит отметить, что это частая проблема для многих дизайнеров. Однако с Chrome Palette вы решите данную незадачу в два счета. Расширение создаст для вас 64 цветовые палитры для выбранного изображения, которые вы сможете использовать в качестве вдохновения для вашего проекта.

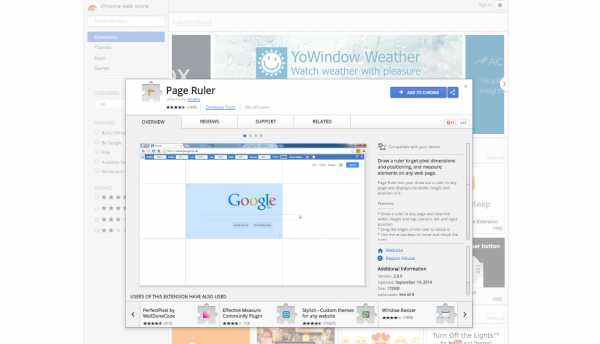
Весьма простое, но при этом очень полезное расширение, которое представляет собой обыкновенную линейку, при помощи которой вы сможете с легкостью определить высоту, ширину, а также положение любого элемента на вашей странице.
Успехов в работе и отличных дизайнов!
wayup.in
20 лучших расширений Google Chrome для веб-дизайнеров
34.6KСуществует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.
Расширение iMacros для Chrome позволяет записывать действия и сохранять их.
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.
Font Playground позволяет экспериментировать с локальными шрифтами на активных веб-страницах.
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.
Какой шрифт они используют? Расширение Chrome What Font может вам это показать!
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.
YSlow подскажет вам, что замедляет показ страницы.
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.
Расширение Chrome Web Developer предоставляет ряд полезных инструментов для девелоперов.
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer, разработанного для Firefox.
В нем исправлены проблемы с быстродействием в этом удобном инструменте Chrome.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг h2 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку «больше информации и помощь» в нижней части расширения, вы найдете более детальный перечень.
Автоматически сохраняет изменения в исходных файлах страницы(CSS и JS).
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools. Расширение легко в настройке и использовании, оно сэкономит вам много времени.
Позволяет просматривать каркас веб-страниц.
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.
Ripple Emulator помогает проводить отладку веб-страниц, DOM-инспектирование и автоматическое тестирование.
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.
Отслеживание диалогов по электронной почте в одном тикете, назначение задач.
Streak является основным инструментом CRM и поддержки электронной почты Gmail.
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.
Получите быстрые ответы на ваши вопросы с помощью этого обязательного к использованию расширения.
Если вы веб-разработчик, то должны были слышать о Stack Overflow, месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow. Обязательное для использования расширение!
Вся документация по PHP 5.5, в вашем браузере.
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google, это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.
Это расширение поможет вам обеспечить соответствие каждого пикселя вашего сайта дизайну.
Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.
Позволяет редактировать CSS веб-страницы на месте.
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.
Инспектирование веб-приложений и библиотек JavaScript.
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript, подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS.
Проверьте, как выглядит ваш сайт на различных устройствах.
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome.
Захват любого изображения с веб-страницы одним нажатием кнопки.
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.
Создание изображений оптимизированных под людей, имеющих проблемы, связанные с распознаванием цветов.
Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь.
Добавьте линейку на любую страницу с помощью Page ruler.
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Данная публикация представляет собой перевод статьи «The 20 best Google Chrome extensions for web designers» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru