37 веб страницы имеют расширение. Что такое веб страница. Цифровая подпись обеспечивает
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
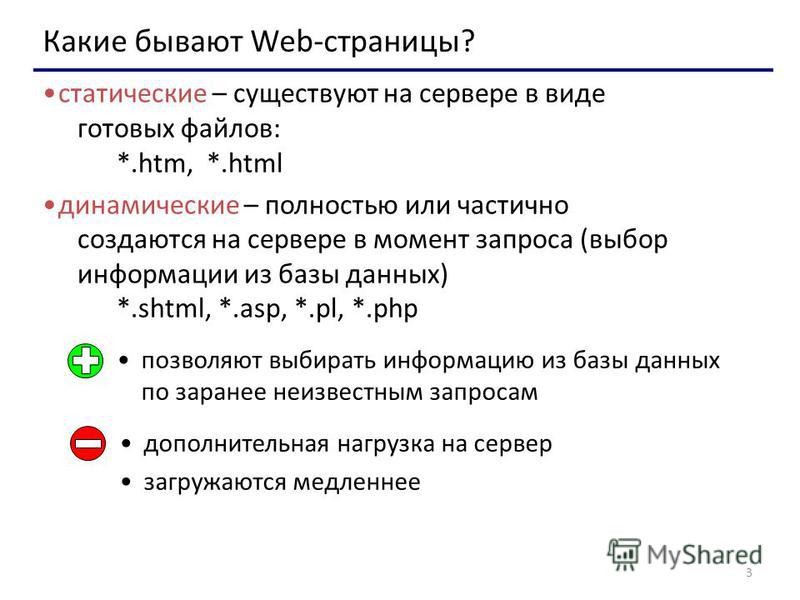
Страницы веб-сайтов — это документы или части веб-ресурсов, которые имеют уникальный адрес URL. Представляют собой , в котором имеются изображения, аудиофайлы, текст, видеоматериалы или анимация. Работа с и ее просмотр осуществляется с помощью браузеров.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
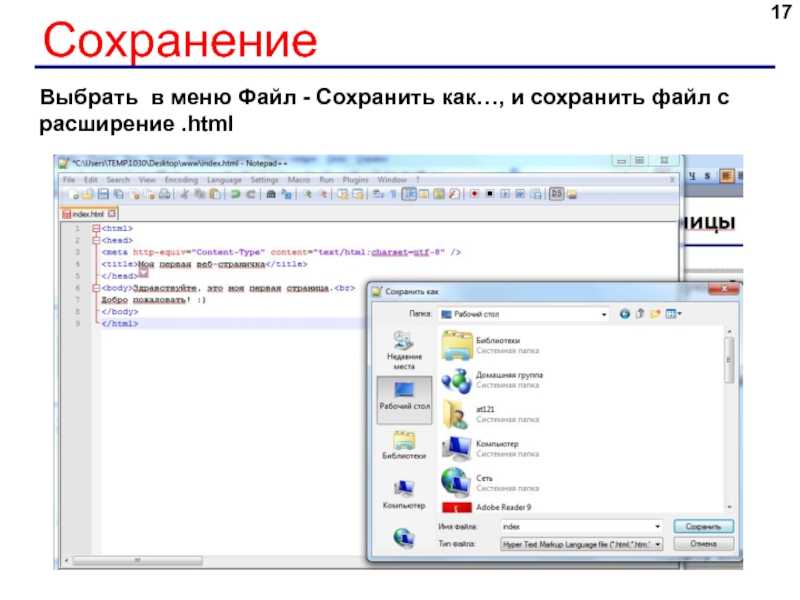
Как сохранить веб страницу
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.

- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
13. Web-страницы и Web-узлы, их создание и поиск.
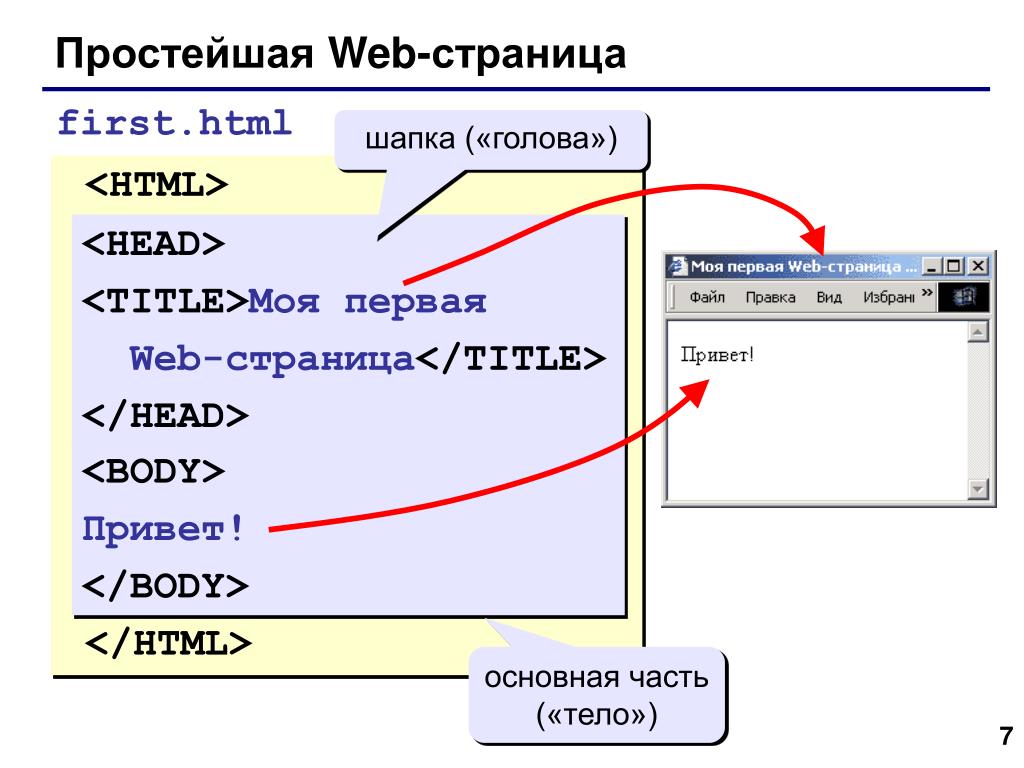
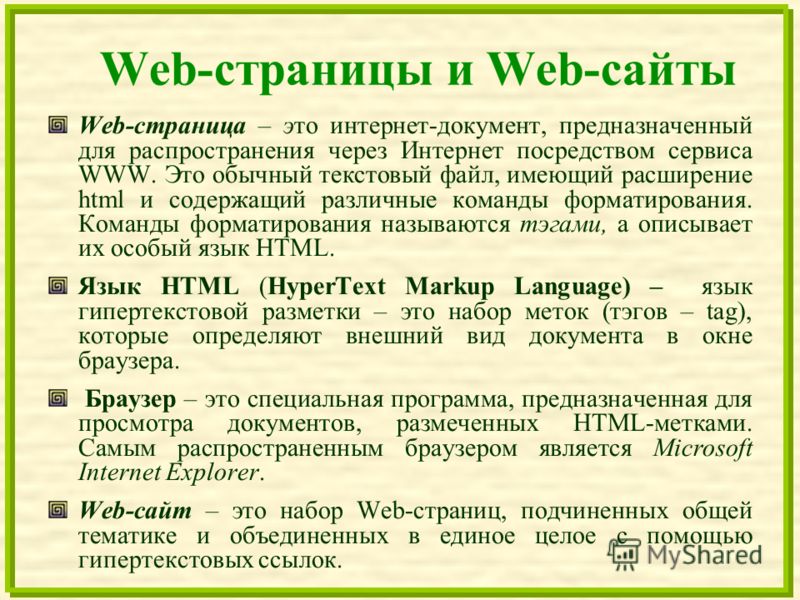
Веб-страница
(англ. Web page) — гипертекстовый ресурс
Всемирной паутины, обычно написанный
на языке HTML. Веб-страница может содержать
ссылки для быстрого перехода на другие
страницы, а также статические и
динамические изображения.


14. Использование языка HTML для разработки Web-страниц и Web-узлов.
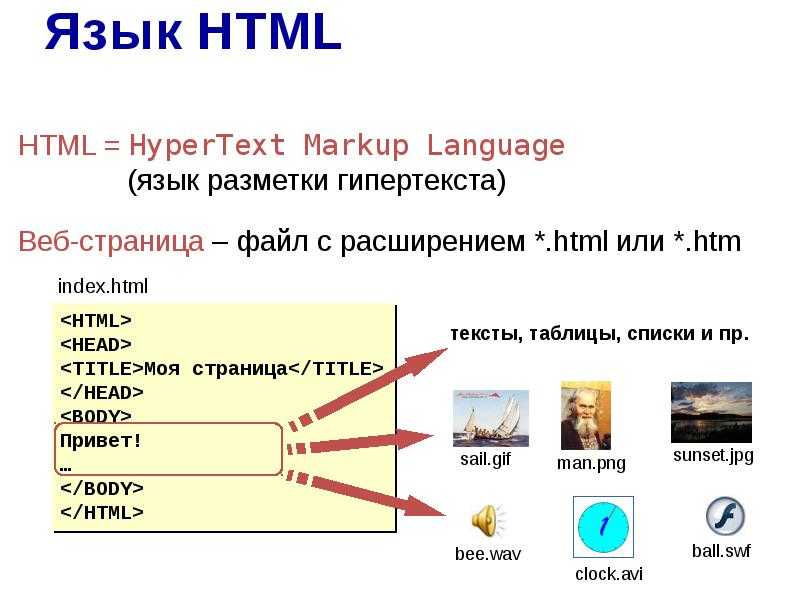
HTML
(от англ. HyperText Markup Language — «язык разметки
гипертекста») — стандартный язык
разметки документов во Всемирной
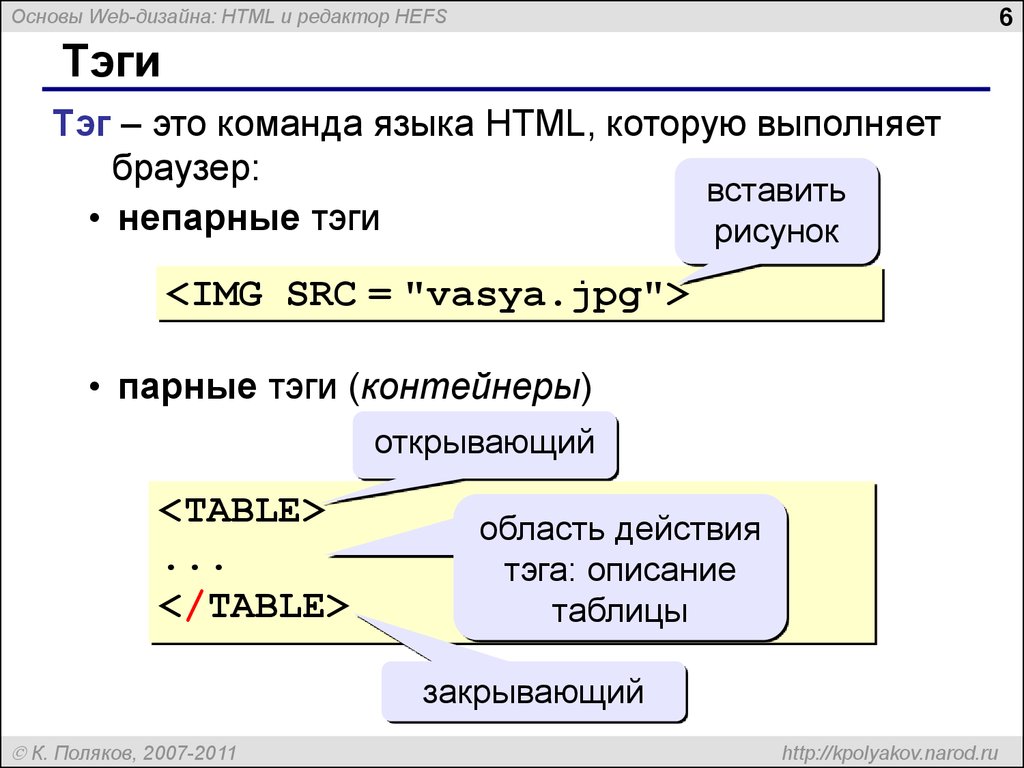
паутине. Технология HTML состоит в том,
что в обычный текстовый документ
вставляются управляющие символы (тэги)
и в результате мы получаем Web-страницу.
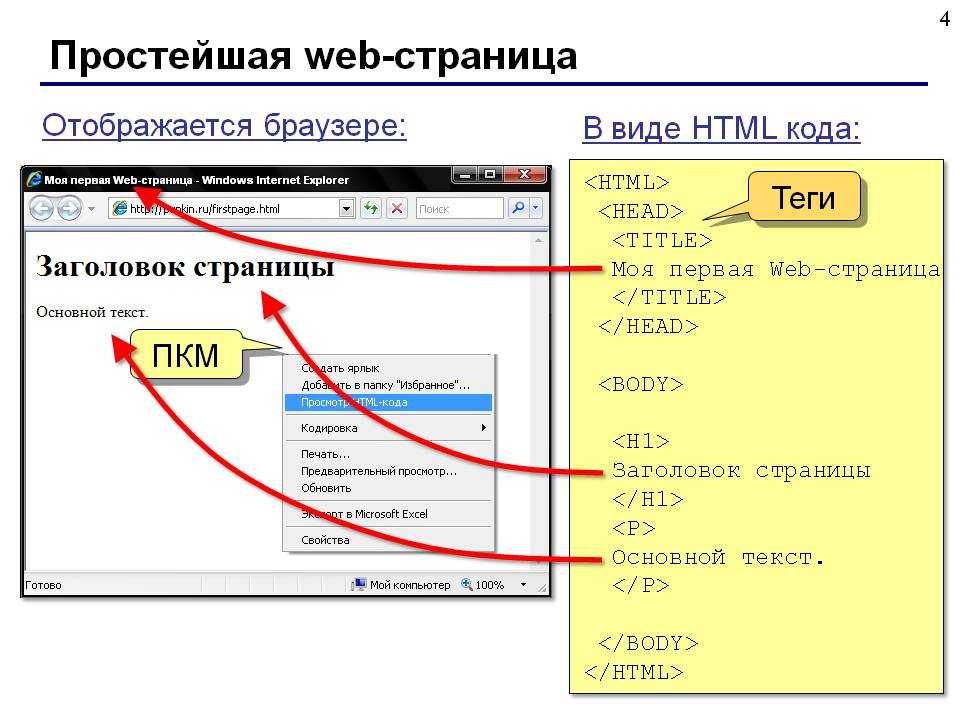
Браузер при загрузке Web-страницы
представляет ее на экране в том виде,
который задается тэгами.
Для
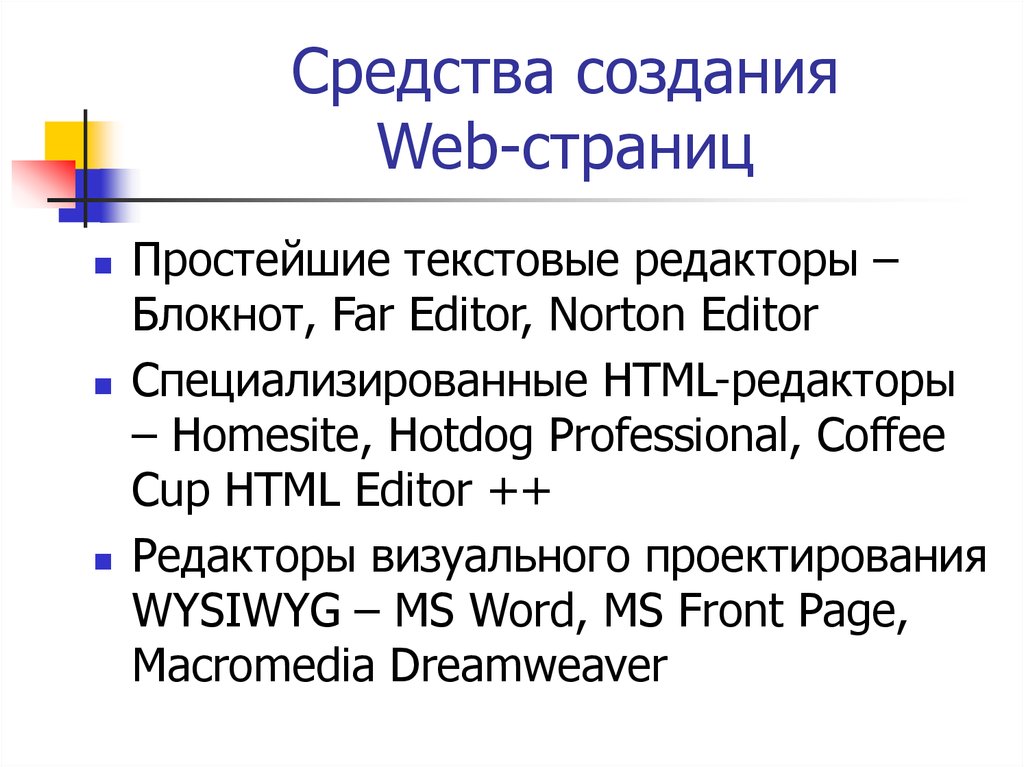
создания Web-страниц используются
простейшие текстовые редакторы, которые
не включают в создаваемый документ
управляющие символы форматирования
текста. В качестве такого редактора в
Windows можно использовать стандартное
приложение «Блокнот». Кроме того,
существует много технологий, в которых
основные действия по созданию сайтов
уже автоматизированы, остается лишь
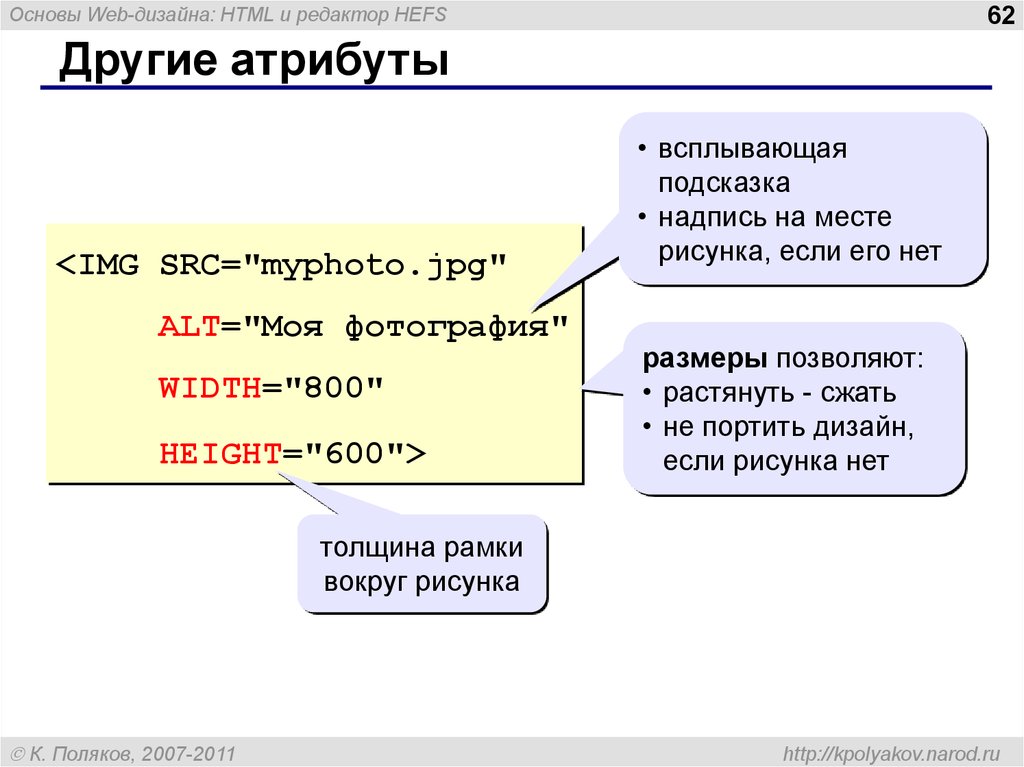
внести изменения в соответствии со
своей тематикой.
малый информационный объем;
возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
HTML
— это теговый язык разметки документов.
Любой документ на языке HTML представляет
собой набор элементов, причём начало и
конец каждого элемента обозначается
специальными пометками — тегами.
Элементы могут быть пустыми, то есть не
содержащими никакого текста и других
данных. В этом случае обычно не указывается
закрывающий тег. Кроме того, элементы
могут иметь атрибуты, определяющие
какие-либо их свойства (например, размер
шрифта для элемента font). Атрибуты
указываются в открывающем теге.
Регистр,
в котором набрано имя элемента и имена
атрибутов, в HTML значения не имеет.
Элементы могут быть вложенными.
Кроме
элементов, в HTML-документах есть и сущности
(англ. entities) — «специальные символы».
Сущности начинаются с символа амперсанда
и имеют вид &имя; или NNNN;, где NNNN —
код символа в Юникоде в десятеричной
системе счисления.
) и тела () документа.
15. Использование FrontPage для создания веб страниц и веб узлов.
Прикладная
программа FrontPage 2003 – это визуальный
html-редактор для быстрого создания
сайта. Язык HTML является основным
языком программирования Web — среды.

Каждый подключенный к сети Интернет компьютер имеет свой уникальный адрес, представленный или комбинацией цифр или определенным сочетанием символов, доменным именем. Однако этой информации недостаточно, чтобы найти на компьютере конкретный документ, который хранится в виде файла в определенном каталоге.
Как известно для получения доступа к нужному файлу необходимо указать путь к нему. Однако при обращении к файлу через сеть этого опять-таки мало. Требуется указать какой протокол должен применяться для получения доступа к информации. Протоколы, описывающие метод доступа, адрес компьютера, путь к файлу и его имя содержаться в уникальном адресе каждого информационного ресурса, называемом универсальным указателем ресурсов, сокращенно URL.
Однако при обращении к файлу через сеть этого опять-таки мало. Требуется указать какой протокол должен применяться для получения доступа к информации. Протоколы, описывающие метод доступа, адрес компьютера, путь к файлу и его имя содержаться в уникальном адресе каждого информационного ресурса, называемом универсальным указателем ресурсов, сокращенно URL.
URL также называют адресом ресурса или просто адресом. Важно знать как правильно пишется этот адрес. Полный, содержащий все элементы URL выглядит следующим образом:
Протокол://адрес_сервера/путь/имя файла
Символьный код URL документа на сервере строится по стандартному шаблону: в нем указывается протокол передачи данных, имя Интернет-сервера, далее может быть указан путь к документу на сервере (имена вложенных папок), и, наконец, указывается имя документа. Схема составления адреса (URL) документа, размещенного на сервере в Интернете, такова:
:////
Протокол? это первая часть адреса, которая отделяется от остальных его частей двоеточием и двумя наклонными чертами (://). Метод доступа может быть задан, например, как http, ftp.
Метод доступа может быть задан, например, как http, ftp.
Адрес сервера? это доменное имя компьютера, на котором размещены данные.
Путь? это последовательность имен каталогов и подкаталогов, в последнем из которых содержится нужный файл. Имена каталогов разделяются наклонной чертой.
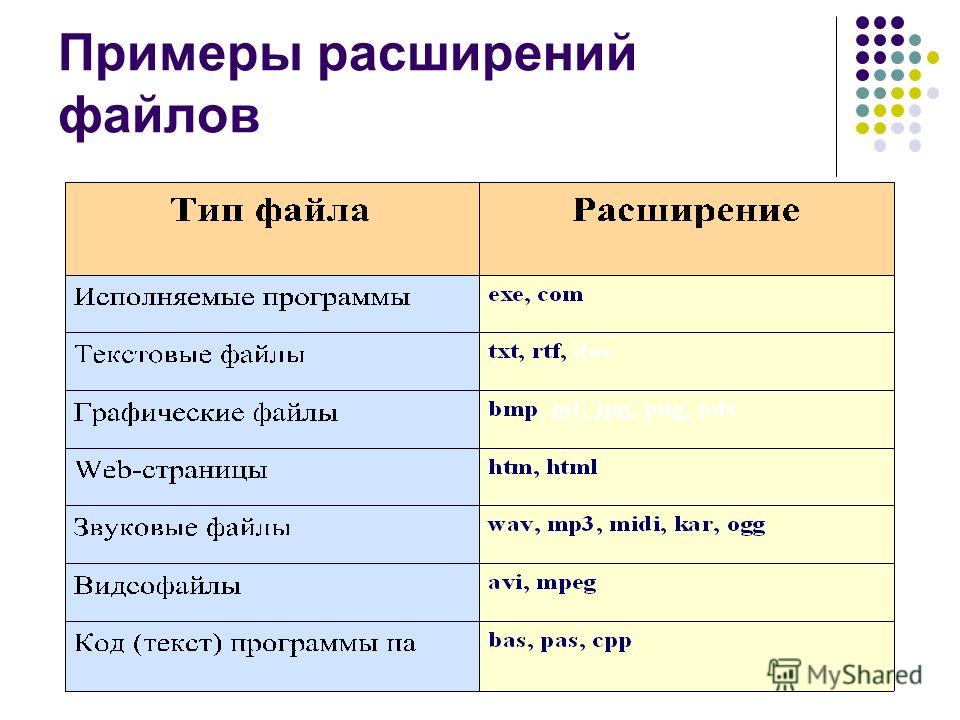
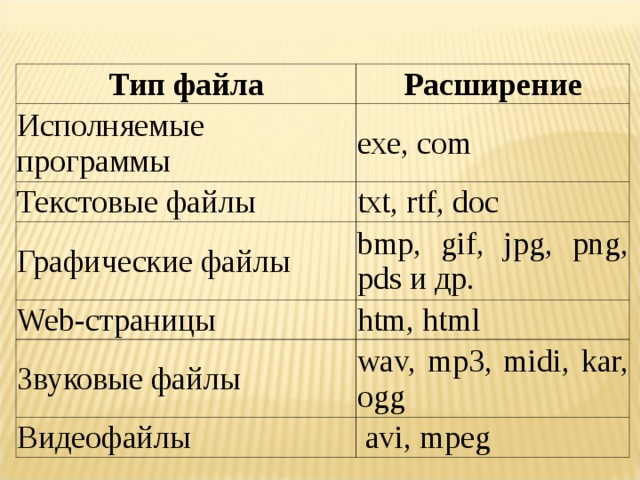
Имя файла — это имя конечного файла, который мы ищем. Оно должно иметь определенное расширение .
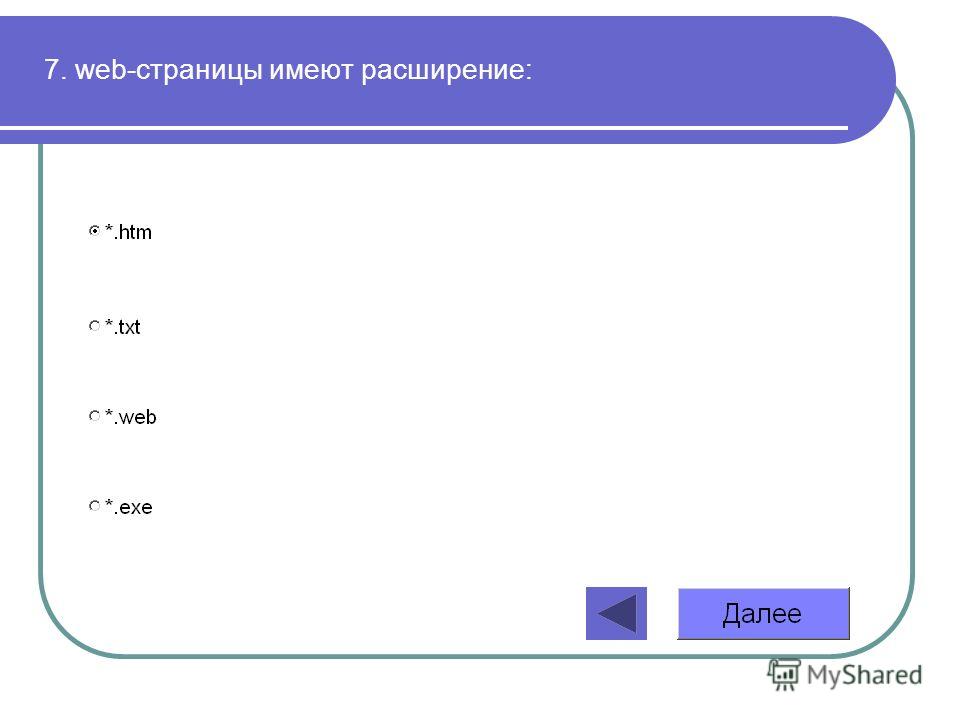
Расширения веб-страниц
Имена веб-страниц имеют расширение? html, имена тестовых файлов, в которых хранятся научные статьи, расширение? pdf, а имена мультимедиа документов, расширение? gif, jpg.
Рассмотрим структуру различных URL на примере адреса факультета психологии Московского Государственного университета имени Ломоносова. Адрес университета http://www.msu.ru, а адрес самой лаборатории http://www.psy.msu.ru. Введя этот адрес, вы перейдете на домашнюю страницу этого факультета.
Именно с домашней страницы удобно начинать свое виртуальное путешествие по веб-узлу любой организации, будь то маленькая университетская лаборатория, могучая компьютерная фирма или государственное учреждение. В этом путешествии с помощью гиперссылок можно переходить от одного документа к другому, и каждый из них имеет собственный URL.
В этом путешествии с помощью гиперссылок можно переходить от одного документа к другому, и каждый из них имеет собственный URL.
Все адреса начинаются с http. Это означает, что данные размещены на веб-сервере. Часто встречаются URL, состоящий лишь из двух частей, как правило, это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, и по такому адресу можно найти нужную веб-страницу. Дело в том, что если имя файла в URL явно не указано, то по умолчанию загружается файл с домашней страницы.
Установка параметров страницы. Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Колонтитулы. Байт. Познакомиться с основными правилами создания документов. Коды. Правила. Символы, отсутствующие на клавиатуре. Познакомиться с основными правилами ввода знаков препинания. Код одного знака. Единицы измерения количества информации. Создание колонтитулов в тексте. Создание документов и колонтитулов.
«Текстовый редактор документов» — Формирование приемов квалифицированного клавиатурного письма. Палец. Режим ввода и редактирования текста. Полосы прокрутки. Структурные единицы текста. Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
Палец. Режим ввода и редактирования текста. Полосы прокрутки. Структурные единицы текста. Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
«Текстовый редактор» — Цели урока. Текстовый редактор. Словарь. Текстовый редактор облегчает работу людей. Тест по теме «Текстовый редактор». Работаем над тестом. Оформление документа. Загрузка файла. Правила набора. Печать документа. Сохранение файла. Набор текста. Выводы. Виды текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор – это прикладная программа.
«Кодирование и обработка текстовой информации» — Виды информации. Windows. Linux. Графическая. AbiWord. Ввод текста. У меня все получилось. Информация. Текстовый редактор – программа, предназначенная для создания, правки (редактирования) текстов. Декодируйте информацию. Windows – Linux-. Ввод (набор)текста. Создание и обработка текста Создание и обработка картинок Создание и обработка мелодий. Оцени свою работу на уроке. Microsoft Office Word. При наборе выполните следующие правила:
Декодируйте информацию. Windows – Linux-. Ввод (набор)текста. Создание и обработка текста Создание и обработка картинок Создание и обработка мелодий. Оцени свою работу на уроке. Microsoft Office Word. При наборе выполните следующие правила:
«ABBYY finereader 10» — Инструменты для улучшения результатов распознавания. Сохранение результатов. Интернет. Сегменты. Анализ и распознавание. Панель инструментов. Цифры. Точность распознавания и скорость работы. ABBYY finereader 10. Получение и обработка изображений. Работа с изображением. Сохранение полного оформления. Комплектация коробки. Легкость использования. Содержание. Языки распознавания. Поддержка большинства мировых языков.
«Scribus» — ПО для верстки и подготовки публикаций (Scribus). Вставка > Добавить изображение. Настройка текстового блока. Сценарий > Вставить > Вставка страницы. Получение изображения. Управление текстовыми блоками. Работа с уровнями. Блок названия журнала. Работа со слоями. Понятие слоя. Блоки изображения. Выделенный блок. Цвет шрифта текстового блока. Добавление и изменение текста в блоке. Стили. Контрольный вопрос.
Выделенный блок. Цвет шрифта текстового блока. Добавление и изменение текста в блоке. Стили. Контрольный вопрос.
24. Какой протокол является базовым в Интернет?
25. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам?
1). постоянное соединение по оптоволоконному каналу
2). удаленный доступ по коммутируемому телефонному каналу
3). постоянное соединение по выделенному телефонному каналу
4). терминальное соединение по коммутируемому телефонному каналу
26. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса?
1). int.glasnet.ru
Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином…
1). витой парой проводов
2). оптоволоконным кабелем
3). коаксиальным кабелем
В компьютерных сетях концентратор выполняет функцию. ….
….
1). концентрации в одном пакете нескольких байтов
2). модуляции и демодуляции информационных сигналов
3). сжатия сигнала
4). коммутации нескольких каналов связи на один путем частного разделения
Домен.ru является ________ доменом.
1). первичным
2). зональным
3). надежным
4). Основным
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
1). да, в области данных
2). да, в области каталога
3). да, в загрузочном секторе дискеты
В целях сохранения информации жесткие магнитные диски необходимо оберегать от…
1). пониженной температуры
2). перепадов атмосферного давления
4). ударов при установке
Программы архивирования данных относятся к…
1). базовому программному обеспечению
2). сервисному программному обеспечению
3). инструментальному программному обеспечению
4). прикладному программному обеспечению
прикладному программному обеспечению
Цифровая подпись обеспечивает
1). Невозможность отказа от архивирования
2). Быструю пересылку документа
3). Защиту от изменений документа
4). удаленный доступ к документу
Электронная цифровая подпись устанавливает _____информации
1). целостность
3). непротиворечивость
4). Противоречивость
7. Компьютерный вирус — это …
1). специальная программа, способная размножаться
2). средство для проверки дисков
3). программы для отслеживания вирусов
4). файл, который при запуске «»заражает»» другие
Защита кабельной сети относится к ______________методам защиты информации
1). организационным
2). административным
3). программным
4). Физическим
9. Вирусы можно классифицировать по:
1). способу заражения среды обитания
2). среде обитания
3). воздействию
4). по месту создания
Что такое веб страница.
 Что такое веб страница Какое расширение имеет веб страница
Что такое веб страница Какое расширение имеет веб страница1). только в пределах данной web-страницы
2). только на web-страницы данного сервера
3). на любую web-страницу данного региона
4). на любую web-страницу любого сервера Интернет
24. Браузеры (например, Microsoft Internet Explorer) являются 4)средством просмотра web-страниц
25. Web-страницы имеют формат (расширение) 2)*.htm
26. Какой протокол является базовым в Интернет? 4). TCP/IP
27. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам? 1)постоянное соединение по оптоволоконному каналу
28. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса? 2)user_name
31. Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином 3)freeware
3). коаксиальным кабелем
33. В компьютерных сетях концентратор выполняет функцию 4)коммутации нескольких каналов связи на один путем частного разделения
34. Домен.ru является 1)первичным доменом.
Домен.ru является 1)первичным доменом.
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
3)да, в загрузочном секторе дискеты
2. В целях сохранения информации жесткие магнитные диски необходимо оберегать от 4)ударов при установке
4. Программы архивирования данных относятся к 2)сервисному программному обеспечению
5. Цифровая подпись обеспечивает 3)Защиту от изменений документа
6. Электронная цифровая подпись устанавливает 1)целостность информации
7. Компьютерный вирус – это 1)специальная программа, способная размножаться, 4)файл, который при запуске «»заражает»» другие
8. Защита кабельной сети относится к 4)Физическим методам защиты информации
9. Вирусы можно классифицировать по: 1)способу заражения среды обитания, 2)среде обитания, 3)воздействию
10. Вирусы по способу заражения среды обитания подразделяются на 1)резидентные — нерезидентные
Вирусы по способу заражения среды обитания подразделяются на 1)резидентные — нерезидентные
11. Основными путями проникновения вирусов в компьютер являются: 1)гибкие диски,2)компьютерные сети, 4)файлы, созданные в Word, Excel
12. Основные признаки проявления вирусов:
1). частые зависания и сбои в работе компьютера,2)уменьшение размера свободной памяти,3)значительное увеличение количества файлов,4)медленная работа компьютера
13. Антивирусные программы — это программы для: 1)обнаружения вирусов, 2)удаления вирусов, 4)помещающие в карантинную зону зараженные файлы
14. К антивирусным программам можно отнести: 1) Dr. Web,3)Касперский,4)NOD32
15. Основные меры по защите информации от повреждения вирусами:
1)проверка дисков на вирус,2)создавать архивные копии ценной информации,3)не пользоваться «»пиратскими»» сборниками программного обеспечения
16. Если есть признаки заражения вирусом нужно: 1)проверить диск антивирусной программой,3)пригласить специалиста, чтобы изучить и обезвредить вирус
17. Для чего используют программы-фильтры: 1)для обнаружения подозрительных действий при работе на компьютере, 2)они не «»лечат»» файлы и диски, 3)обнаруживают вирус на самой ранней стадии до размножения, 4)позволяют избежать распространения вирусной эпидемии на других компьютерах
Для чего используют программы-фильтры: 1)для обнаружения подозрительных действий при работе на компьютере, 2)они не «»лечат»» файлы и диски, 3)обнаруживают вирус на самой ранней стадии до размножения, 4)позволяют избежать распространения вирусной эпидемии на других компьютерах
18. В зависимости от среды обитания вирусы бывают: 1)макровирусы,2)файловые,4)Загрузочные
24. Какой протокол является базовым в Интернет?
25. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам?
1). постоянное соединение по оптоволоконному каналу
2). удаленный доступ по коммутируемому телефонному каналу
3). постоянное соединение по выделенному телефонному каналу
4). терминальное соединение по коммутируемому телефонному каналу
26. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса?
1). int.glasnet. ru
ru
Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином…
1). витой парой проводов
2). оптоволоконным кабелем
3). коаксиальным кабелем
В компьютерных сетях концентратор выполняет функцию…..
1). концентрации в одном пакете нескольких байтов
2). модуляции и демодуляции информационных сигналов
3). сжатия сигнала
4). коммутации нескольких каналов связи на один путем частного разделения
Домен.ru является ________ доменом.
1). первичным
2). зональным
3). надежным
4). Основным
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
1). да, в области данных
2). да, в области каталога
3). да, в загрузочном секторе дискеты
В целях сохранения информации жесткие магнитные диски необходимо оберегать от…
1). пониженной температуры
пониженной температуры
2). перепадов атмосферного давления
4). ударов при установке
Программы архивирования данных относятся к…
1). базовому программному обеспечению
2). сервисному программному обеспечению
3). инструментальному программному обеспечению
4). прикладному программному обеспечению
Цифровая подпись обеспечивает
1). Невозможность отказа от архивирования
2). Быструю пересылку документа
3). Защиту от изменений документа
4). удаленный доступ к документу
Электронная цифровая подпись устанавливает _____информации
1). целостность
3). непротиворечивость
4). Противоречивость
7. Компьютерный вирус — это …
1). специальная программа, способная размножаться
2). средство для проверки дисков
3). программы для отслеживания вирусов
4). файл, который при запуске «»заражает»» другие
Защита кабельной сети относится к ______________методам защиты информации
1). организационным
организационным
2). административным
3). программным
4). Физическим
9. Вирусы можно классифицировать по:
1). способу заражения среды обитания
2). среде обитания
3). воздействию
4). по месту создания
Каждый подключенный к сети Интернет компьютер имеет свой уникальный адрес, представленный или комбинацией цифр или определенным сочетанием символов, доменным именем. Однако этой информации недостаточно, чтобы найти на компьютере конкретный документ, который хранится в виде файла в определенном каталоге.
Как известно для получения доступа к нужному файлу необходимо указать путь к нему. Однако при обращении к файлу через сеть этого опять-таки мало. Требуется указать какой протокол должен применяться для получения доступа к информации. Протоколы, описывающие метод доступа, адрес компьютера, путь к файлу и его имя содержаться в уникальном адресе каждого информационного ресурса, называемом универсальным указателем ресурсов, сокращенно URL.
URL также называют адресом ресурса или просто адресом. Важно знать как правильно пишется этот адрес. Полный, содержащий все элементы URL выглядит следующим образом:
Протокол://адрес_сервера/путь/имя файла
Символьный код URL документа на сервере строится по стандартному шаблону: в нем указывается протокол передачи данных, имя Интернет-сервера, далее может быть указан путь к документу на сервере (имена вложенных папок), и, наконец, указывается имя документа. Схема составления адреса (URL) документа, размещенного на сервере в Интернете, такова:
:////
Протокол? это первая часть адреса, которая отделяется от остальных его частей двоеточием и двумя наклонными чертами (://). Метод доступа может быть задан, например, как http, ftp.
Адрес сервера? это доменное имя компьютера, на котором размещены данные.
Путь? это последовательность имен каталогов и подкаталогов, в последнем из которых содержится нужный файл. Имена каталогов разделяются наклонной чертой.
Имя файла — это имя конечного файла, который мы ищем. Оно должно иметь определенное расширение .
Имена веб-страниц имеют расширение? html, имена тестовых файлов, в которых хранятся научные статьи, расширение? pdf, а имена мультимедиа документов, расширение? gif, jpg.
Рассмотрим структуру различных URL на примере адреса факультета психологии Московского Государственного университета имени Ломоносова. Адрес университета http://www.msu.ru, а адрес самой лаборатории http://www.psy.msu.ru. Введя этот адрес, вы перейдете на домашнюю страницу этого факультета.
Именно с домашней страницы удобно начинать свое виртуальное путешествие по веб-узлу любой организации, будь то маленькая университетская лаборатория, могучая компьютерная фирма или государственное учреждение. В этом путешествии с помощью гиперссылок можно переходить от одного документа к другому, и каждый из них имеет собственный URL.
Все адреса начинаются с http. Это означает, что данные размещены на веб-сервере. Часто встречаются URL, состоящий лишь из двух частей, как правило, это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, и по такому адресу можно найти нужную веб-страницу. Дело в том, что если имя файла в URL явно не указано, то по умолчанию загружается файл с домашней страницы.
Часто встречаются URL, состоящий лишь из двух частей, как правило, это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, и по такому адресу можно найти нужную веб-страницу. Дело в том, что если имя файла в URL явно не указано, то по умолчанию загружается файл с домашней страницы.
Установка параметров страницы. Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Колонтитулы. Байт. Познакомиться с основными правилами создания документов. Коды. Правила. Символы, отсутствующие на клавиатуре. Познакомиться с основными правилами ввода знаков препинания. Код одного знака. Единицы измерения количества информации. Создание колонтитулов в тексте. Создание документов и колонтитулов.
«Текстовый редактор документов» — Формирование приемов квалифицированного клавиатурного письма. Палец. Режим ввода и редактирования текста. Полосы прокрутки. Структурные единицы текста. Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
«Текстовый редактор» — Цели урока. Текстовый редактор. Словарь. Текстовый редактор облегчает работу людей. Тест по теме «Текстовый редактор». Работаем над тестом. Оформление документа. Загрузка файла. Правила набора. Печать документа. Сохранение файла. Набор текста. Выводы. Виды текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор – это прикладная программа.
«Кодирование и обработка текстовой информации» — Виды информации. Windows. Linux. Графическая. AbiWord. Ввод текста. У меня все получилось. Информация. Текстовый редактор – программа, предназначенная для создания, правки (редактирования) текстов. Декодируйте информацию. Windows – Linux-. Ввод (набор)текста. Создание и обработка текста Создание и обработка картинок Создание и обработка мелодий. Оцени свою работу на уроке. Microsoft Office Word. При наборе выполните следующие правила:
Microsoft Office Word. При наборе выполните следующие правила:
«ABBYY finereader 10» — Инструменты для улучшения результатов распознавания. Сохранение результатов. Интернет. Сегменты. Анализ и распознавание. Панель инструментов. Цифры. Точность распознавания и скорость работы. ABBYY finereader 10. Получение и обработка изображений. Работа с изображением. Сохранение полного оформления. Комплектация коробки. Легкость использования. Содержание. Языки распознавания. Поддержка большинства мировых языков.
«Scribus» — ПО для верстки и подготовки публикаций (Scribus). Вставка > Добавить изображение. Настройка текстового блока. Сценарий > Вставить > Вставка страницы. Получение изображения. Управление текстовыми блоками. Работа с уровнями. Блок названия журнала. Работа со слоями. Понятие слоя. Блоки изображения. Выделенный блок. Цвет шрифта текстового блока. Добавление и изменение текста в блоке. Стили. Контрольный вопрос.
«Папка с файлами» — House.doc House.bmp. Мой_рисунок Список 8 «А». 7 класс. Отдели имена файлов от имен папок, неправильные имена пропускай. Что может храниться в следующих файлах? Имя файла может включать до 255 символов, до 3 отводится на расширение. Файлы и папки. Имена файлов не могут содержать следующие символы: Расширение указывает на тип информации, хранящейся в файле (тип файла):
7 класс. Отдели имена файлов от имен папок, неправильные имена пропускай. Что может храниться в следующих файлах? Имя файла может включать до 255 символов, до 3 отводится на расширение. Файлы и папки. Имена файлов не могут содержать следующие символы: Расширение указывает на тип информации, хранящейся в файле (тип файла):
«Основы языка HTML» — Основы языка HTML. Элементы стиля и форматирования текста. Списки. Д. Раггетт (Hewlett-Packard Labs), 1992 — HTML+. Элементы заголовка html-документа (тэг HEAD). Таблицы. Дэн Конноли,1994 — HTML 2. В настоящее время версия с 1994 г. — HTML 4.0.
«Файловая система и файлы» — Файл –место на диске (группа байтов), у которого есть имя. В Windows 9х папки и файлы образуют на дисках иерархическую файловую структуру. Существует несколько видов упорядочения данных. Характеристики файла. Форматы (расширений) файлов: Файловая структура Windows. Задание 2 Найти ошибку в файловой системе:
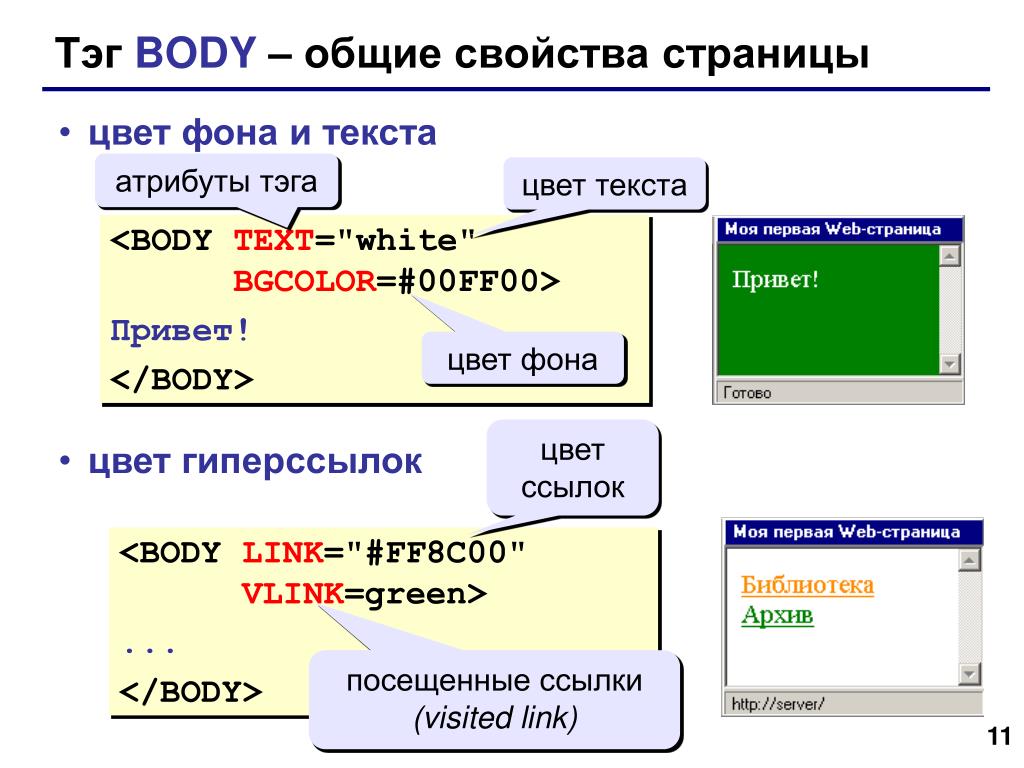
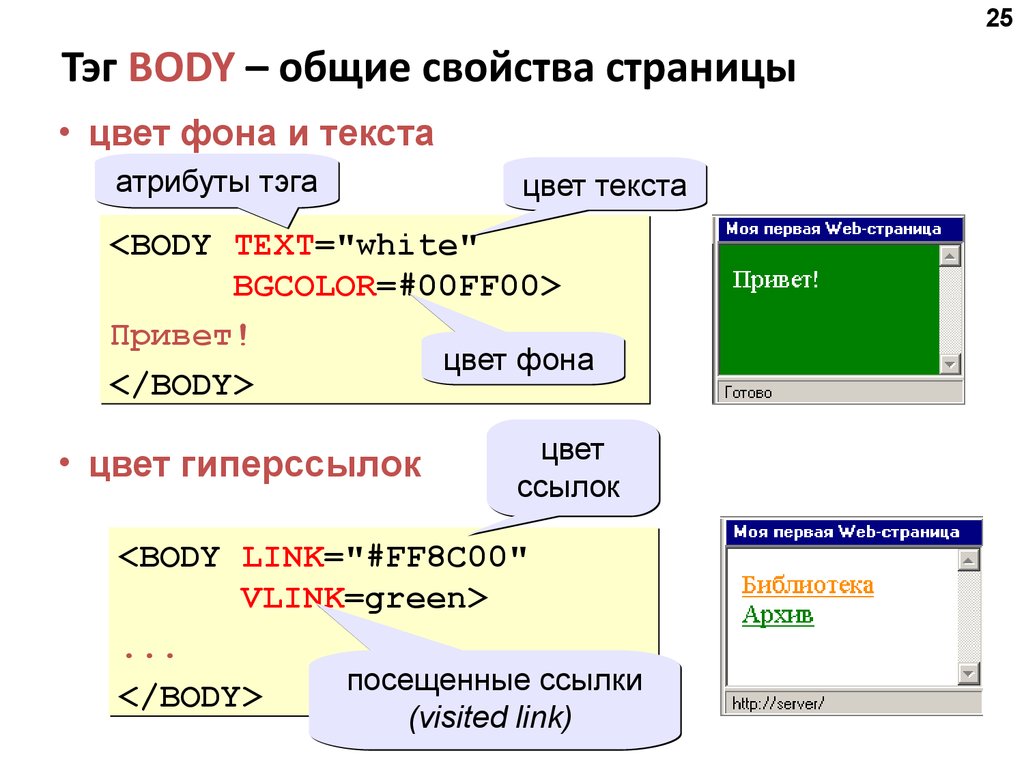
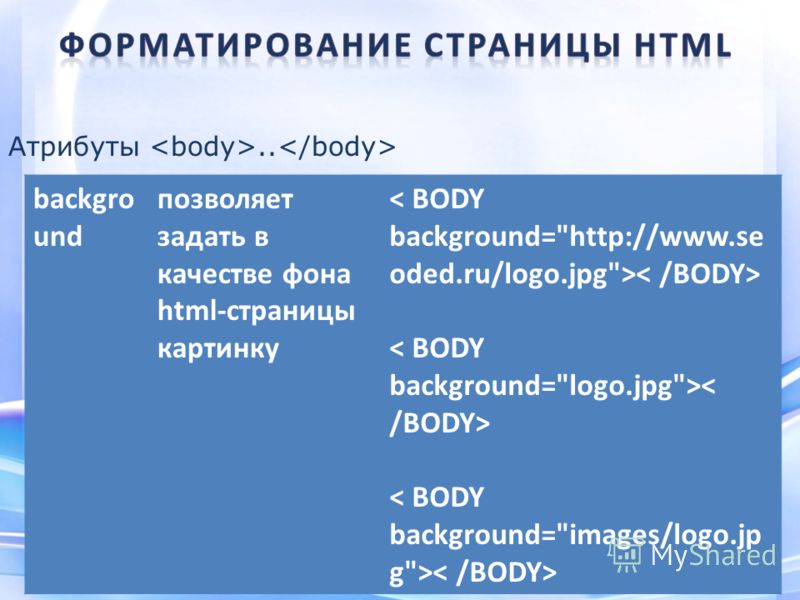
«HTML страница» — Атрибуты тега
. Заголовок должен быть коротким по тексту, но емким по содержанию. Рекомендуется не превышать длину тега
Заголовок должен быть коротким по тексту, но емким по содержанию. Рекомендуется не превышать длину тега
«Сохранение файлов» — 3. Выберите команду Сохранить из меню Файл. Имейте в виду, что на некоторые вопросы есть несколько правильных ответов. Где можно сохранить результаты работы? Так вот, с компьютерами случается то же самое. ПИСЬМА две дополнительные папки: 1. Сохраняйте сделанное вами … 2. Выберите команду «Открыть» в меню «Файл» программы БЛОКНОТ.
«Основы HTML» — Размер шрифта. Кафедра МИОЭС Ст. преподаватель Гончаров Сергей Леонидович. Создание фреймов. HTML (HyperText Manipulation Language). Интенсивность задается в виде двузначного шестнадцатеричного числа (от 00 до FF). атрибут COLOR=”НАЗВАНИЕ ЦВЕТА”. Тег состоит из следующих элементов: Разбиение текста на строки и абзацы.
Возможно, будет полезно почитать:
- Как настроить форму комментирования правильно — под себя… Обеспечении добавить комментарий comment ;
- Как быстро и без головной боли сделать нужный размер скачанной картинки Как подогнать массово изображения под один размер ;
- 28 1119 загрузка с флешки ;
- Веб-дизайн и поисковая оптимизация ;
- Устанавливаем тему google Как поставить свою тему в гугл хром ;
- Бесплатные драйвера Samsung Kies на русском языке для компьютера с OS Microsoft Windows ;
- Основные возможности JetAudio ;
- ProgDVB для приема спутникового, кабельного и Интернет телевидения и радио ;
10 лучших расширений Chrome, Edge и Firefox для сохранения страницы, чтобы прочитать позже
Вместо добавления страниц в закладки вы можете сохранить веб-страницу, чтобы прочитать ее позже. Вот некоторые из лучших расширений Chrome, Edge и Firefox, чтобы сохранить страницу, чтобы прочитать ее позже. Вы можете сохранять страницы или статьи, чтобы читать их, когда у вас будет время.
Вот некоторые из лучших расширений Chrome, Edge и Firefox, чтобы сохранить страницу, чтобы прочитать ее позже. Вы можете сохранять страницы или статьи, чтобы читать их, когда у вас будет время.
Предположим, вы наткнулись на важную страницу, требующую внимательного прочтения. Однако у вас мало времени. В такой момент вы можете опробовать эти расширения или надстройки, предназначенные для чтения позже, в соответствующем браузере, установленном на вашем компьютере.
Это лучшие расширения Chrome, Edge и Firefox, чтобы сохранить страницу, чтобы прочитать позже —
- Сохранить в карман
- Прочитать позже
- Instapaper
- Evernote Web Clipper
- OneNote Web Clipper
- Веб-клиппер
- Сохранить на потом
- Прочитать
- Список для чтения
- Сохранить для чтения
Давайте подробно рассмотрим эти инструменты.
1]Сохранить в карман
Сохранение в карман доступно для всех этих браузеров. Вероятно, это лучший вариант, который у вас есть, если вы хотите сохранить статьи, чтобы прочитать их позже. Поскольку для этого требуется создать учетную запись, вы можете синхронизировать сохраненные статьи на нескольких устройствах. Пользовательский интерфейс и функции, связанные с организацией, делают это расширение еще лучше для повседневного использования. Загрузите это расширение для Chrome / Edge и Firefox из здесь и здесь.
Поскольку для этого требуется создать учетную запись, вы можете синхронизировать сохраненные статьи на нескольких устройствах. Пользовательский интерфейс и функции, связанные с организацией, делают это расширение еще лучше для повседневного использования. Загрузите это расширение для Chrome / Edge и Firefox из здесь и здесь.
2]Прочитать позже
Это расширение совместимо с Google Chrome и Microsoft Edge. Хотя пользовательский интерфейс выглядит устаревшим, он неплохо справляется со своей задачей. С помощью этого расширения вы можете сохранить только текущую вкладку или все открытые вкладки сразу. Изюминкой этого инструмента является то, что вы можете использовать сочетание клавиш (Ctrl + Shift + S) для выполнения работы. Чтобы открыть веб-страницу из сохраненного списка вкладок, щелкните соответствующую ссылку. Возьми здесь.
3]Instapaper
Если вам нужно, чтобы чтение не отвлекало, установите Instapaper в свой браузер. Поскольку он совместим с Chrome и Firefox, вам не придется сталкиваться с какими-либо проблемами при его настройке. Требуется учетная запись для синхронизации всех сохраненных статей на других устройствах с той же учетной записью. Самая важная особенность — то, что вы можете выделить и прокомментировать текст в любой статье. Загрузите его для Chrome из здесь и для Firefox из здесь.
Требуется учетная запись для синхронизации всех сохраненных статей на других устройствах с той же учетной записью. Самая важная особенность — то, что вы можете выделить и прокомментировать текст в любой статье. Загрузите его для Chrome из здесь и для Firefox из здесь.
4]Evernote Web Clipper
Хотя рабочий процесс этого расширения отличается от других в списке, оно свободно работает в каждом браузере. Вы можете сохранить всю страницу или ее часть и, соответственно, прочитать ее позже. Пользовательский интерфейс Evernote Web Clipper не перегружен, но оснащен множеством функций. Если у вас есть учетная запись Evernote, вы можете синхронизировать заметки на нескольких устройствах. Загрузите его для Chrome из здесь и для Firefox из здесь.
5]OneNote Web Clipper
Как следует из названия, это еще одно расширение веб-клиппера, совместимое со всеми тремя браузерами. Список функций идентичен Evernote Web Clipper. Другими словами, вы можете сохранить либо всю веб-страницу, либо часть страницы, чтобы прочитать ее позже. Наличие учетной записи OneNote расширит функциональность, позволяя синхронизировать все заметки. Загрузите его для Chrome из здесь и для Firefox из здесь.
Наличие учетной записи OneNote расширит функциональность, позволяя синхронизировать все заметки. Загрузите его для Chrome из здесь и для Firefox из здесь.
6]Web Clipper
Web Clipper — это расширение с открытым исходным кодом, которое позволяет сохранять страницы для последующего чтения только в Google Chrome и Microsoft Edge. Он предлагает почти все стандартные параметры, такие как закладка, снимки экрана, сохранение на всю страницу, выбор вручную и т. Д. Пользовательский интерфейс этого расширения аккуратный и понятный, и вам не нужно создавать учетную запись, чтобы использовать это расширение. Недостатком является то, что вы не можете синхронизировать сохраненные веб-страницы на других устройствах. Возьми здесь.
7]Сохранить на потом
Хотя расширение «Сохранить для дальнейшего использования» делает то, для чего предназначено, есть небольшая неудача. Вы не можете сохранить только текущую вкладку, если открыли несколько вкладок. Единственный доступный вариант — Сохранить это окно, что позволяет сохранять сразу все открытые окна. Вам необходимо закрыть другие окна, чтобы сохранить текущую вкладку браузера с помощью этого расширения. Загрузите его для Google Chrome из здесь.
Вам необходимо закрыть другие окна, чтобы сохранить текущую вкладку браузера с помощью этого расширения. Загрузите его для Google Chrome из здесь.
8]Чтение
Readup — еще одно расширение для сохранения страницы для последующего чтения, и это ближайшая альтернатива Instapaper. От пользовательского интерфейса до функций они почти одинаковы. Тем не менее, вы должны создать учетную запись Readup, чтобы начать сохранять статьи в своей учетной записи или расширении. К счастью, вы можете установить это расширение для всех трех браузеров. Загрузите его для Chrome из здесь и для Firefox из здесь.
9]Список для чтения
Список для чтения доступен только для Mozilla Firefox. Он создает столбец с левой стороны, в котором отображаются все сохраненные веб-страницы по мере того, как вы просматриваете Интернет. Однако вы можете показать скрытие столбца, нажав кнопку закрытия. Чтобы сохранить веб-страницу, щелкните надстройку и выберите значок плюса рядом с Список для чтения Заголовок. По умолчанию он показывает заголовок страницы, URL-адрес и миниатюру. Возьми здесь.
По умолчанию он показывает заголовок страницы, URL-адрес и миниатюру. Возьми здесь.
10]SaveForReadLater
Если вам нравится надстройка «Список чтения», но вы по какой-либо причине хотите попробовать альтернативу, SaveForReadLater — это то, что вам нужно. Он показывает аналогичный столбец сохраненных страниц с левой стороны. Этот столбец можно показать или скрыть, щелкнув значок закрытия. Единственное преимущество этого дополнения заключается в том, что вы можете щелкнуть правой кнопкой мыши любую веб-страницу и выбрать Сохраните эту страницу для прочтения позже вариант. Возьми здесь.
Надеюсь, эти расширения помогут вам повысить вашу производительность.
6 Расширения Chrome для поиска нескольких слов на веб-странице
Возможность быстрого поиска слов и фраз на веб-странице имеет большое значение. Если вы ищете ключевой фрагмент информации в длинном фрагменте контента, вам не нужно читать весь документ только для того, чтобы найти нужный абзац.
Вот как найти несколько слов на веб-странице.
1. CTRL + F
Конечно, стандартный способ найти отдельное слово или строку слов в точном порядке — просто нажать 9.0009 CTRL + F , когда вы просматриваете страницу, которую хотите найти.
Появится маленькое окно поиска, и вы можете ввести нужные вам слова. Все основные браузеры поддерживают этот ярлык. Но у этого метода есть существенные недостатки, а именно отсутствие поддержки булевых операторов поиска.
Скажем, например, что вы хотите найти фразу «Обновления Windows [______]». Но вы не можете вспомнить, использовалось ли в последнем слове слово «удивительный», «раздражающий» или «утомительный». Если вы используете метод CTRL + F, вам нужно будет выполнить три отдельных поиска для каждой фразы в отдельности. Это отнимает много времени и не всегда гарантирует получение результатов.
К счастью, есть несколько инструментов, позволяющих использовать гораздо более продвинутые методы поиска. Давайте взглянем.
Давайте взглянем.
2. Множественный поиск и множественный переход
Multi Search and Multi Jump — это расширение для браузера Chrome. Это позволяет вам ввести несколько слов и найти их все на странице.
В предыдущем примере вы могли ввести слова «удивительно», «раздражающе» и «утомительно», разделив их всего одним пробелом, и инструмент одновременно нашел бы все экземпляры всех слов на странице.
Чтобы было легче различать результаты на экране, каждое слово будет выделено другим цветом. Например, все случаи удивительного могут быть выделены в документе желтым цветом, все случаи раздражающего — синим, а все случаи утомительного — розовым.
Это означает, что вы можете использовать мышь для быстрой прокрутки документа, и результаты немедленно появятся перед вами.
Кроме того, расширение включает в себя несколько ярлыков, которые позволяют легко переключаться между результатами. Вы можете использовать F1-F12 для перехода между первым и 12-м экземплярами, а также можно использовать клавиши со стрелками для перемещения вверх и вниз по результатам.
Загрузка: Многократный поиск и множественный прыжок (бесплатно)
3. Множественный поиск и выделение
Расширение Multiple Search and Highlight and Highlight предлагает подход, аналогичный рассмотренному ранее инструменту Multi Search и Multi Jump.
Одной из уникальных особенностей множественного поиска и выделения является возможность использовать три разных разделителя символов; это пробел, запятая или произвольный разделитель по вашему выбору. Расширение имеет постоянную историю, поэтому все, что вы выберете, будет продолжать применяться даже после того, как вы закроете Chrome и перезапустите его позже.
Приложение поддерживает диакритические знаки, и вы можете легко перемещаться между результатами, используя Enter для перемещения вперед или Shift + Enter для перемещения назад.
Множественный поиск и выделение работают, даже когда вы не в сети (ничего не отправляется на сервер, никогда) и не использует системные ресурсы, когда они не используются. Поддерживается даже форматирование текста, например подчеркивание и выделение жирным шрифтом.
Поддерживается даже форматирование текста, например подчеркивание и выделение жирным шрифтом.
Подобно множественному поиску и множественному переходу, приложение будет выделять результаты разными цветами на экране, чтобы их было легко различить с первого взгляда.
Загрузка: Множественный поиск и выделение (бесплатно)
4. efTwo
efTwo — еще одно расширение, позволяющее искать несколько слов на веб-странице.
Основной подход такой же, как и у двух расширений, которые мы уже рассмотрели. Слова выделяются на странице разными цветами, хотя это расширение использует слегка движущиеся яркие цвета, а также добавляет рамку вокруг них, чтобы их было еще легче заметить.
Тем не менее, нам очень нравится efTwo из-за его простого в использовании меню опций. Меню позволяет настроить расширение, чтобы оно работало именно так, как вы хотите.
Некоторые из доступных настраиваемых параметров включают:
- Автоматически использовать поисковый запрос, который вы использовали в Google, для выделения на странице.

- Запомнить открытое состояние и повторно открыть окно поиска на страницах/вкладках, если оно было открыто ранее.
- Показать маркеры для удобной прокрутки.
- Нарисуйте линии, соединяющие ключевые слова.
- Показывать кнопку удаления (X) при наведении курсора на слова.
Эти настройки могут показаться не такими уж большими. Но если вы являетесь опытным пользователем, который использует эти типы расширений несколько раз в день в сложных документах, они могут серьезно ускорить и повысить вашу эффективность при использовании расширения.
Скачать: efTwo (бесплатно)
5. Исеар
Isear попал в список по одной важной причине — это единственное расширение, которое мы смогли найти, которое позволяет вам искать японские символы. Это будет особенно полезно для изучающих языки, которые ищут онлайн-приложения для ускорения процесса изучения языка.
Он предоставляет многие из тех же функций, что и приложения, которые мы уже рассмотрели, с ярлыками, позволяющими быстро перемещаться между результатами и выделением слов на экране цветом.
Скачать: Isear (бесплатно)
6. Быстрый поиск
Все приложения в списке имеют одну общую черту; они выделяют слова в окне браузера, на которое вы смотрите.
Это хорошо, но это также приводит к очень беспорядочному набору результатов с выделенными словами, разбросанными по всей странице. Как следствие, может быть трудно переварить все различные экземпляры. Вам нужно прокрутить страницу и проверить каждую, чтобы найти именно тот экземпляр, который вы ищете.
Быстрый поиск использует другой подход. Он выделяет слова на странице, но также отображает их все в отдельном текстовом поле. Это означает, что вам нужно только прокрутить текстовое поле, чтобы оценить результаты, и, таким образом, вы сможете найти нужный результат гораздо быстрее.
Расширение также имеет режим ссылок. Если искомое слово является частью ссылки на другой URL-адрес, вы можете открыть эту ссылку в новой вкладке, не нажимая ее вручную. Опять же, это большая экономия времени для тех, кто должен делать это регулярно.
Скачать: Быстрый поиск (бесплатно)
Наддув CTRL + F
Смотри, вездесущий ярлык CTRL+F все еще имеет место. Для быстрого случайного поиска вы не ошибетесь.
Тем не менее, для тех, кому требуется немного больше детализации в способе поиска нескольких слов на веб-странице, другие приложения, которые мы рассмотрели, намного мощнее. Проверьте их сегодня.
Расширение браузера Zoom — Масштаб пользовательской страницы
Расширение для браузера Zoom — Масштаб пользовательской страницы — БЕСПЛАТНО Поддержку JavaScript можно отключить, проверьте настройки браузера, чтобы включить это. [Пропустить навигационные ссылки]Стефан vd
Zoom™
Самый уникальный инструмент специальных возможностей для увеличения текущей веб-страницы с ползунком для получения идеального масштаба.
Доступно для
Как плавно увеличить масштаб веб-сайта до идеального пользовательского масштаба?
Загрузите расширение для браузера
Сначала загрузите бесплатное расширение для браузера Zoom, доступное для всех основных веб-браузеров. Это, нажав на синюю кнопку загрузки, чтобы установить его в вашем любимом веб-браузере. Когда установка будет завершена, вы увидите значок Z на панели инструментов веб-браузера.
Это, нажав на синюю кнопку загрузки, чтобы установить его в вашем любимом веб-браузере. Когда установка будет завершена, вы увидите значок Z на панели инструментов веб-браузера.
Откройте всплывающее окно Zoom
Во-вторых, переместите курсор мыши на значок Z на панели инструментов веб-браузера и нажмите эту кнопку браузера Z. Новое всплывающее окно появится поверх текущей веб-страницы, и здесь вы можете управлять масштабом веб-сайта. Это с помощью кнопок или слайдера.
Переместите ползунок, чтобы увеличить или уменьшить масштаб
И, наконец, переместите ползунок влево или вправо, чтобы изменить масштаб текущего веб-сайта. А для идеального масштабирования вы можете нажать кнопку «+», чтобы увеличить масштаб, или кнопку «-», чтобы уменьшить масштаб текущей веб-страницы. И это сохранит ваше новое значение масштабирования для всех веб-сайтов.
Операция
Масштаб масштабирования
Zoom — это бесплатное расширение для вашего браузера. Это поможет вам легко увеличивать и уменьшать масштаб веб-страницы. Благодаря ползунку и кнопкам масштабирования. Увеличить сейчас легко. Всегда. Везде.
Это поможет вам легко увеличивать и уменьшать масштаб веб-страницы. Благодаря ползунку и кнопкам масштабирования. Увеличить сейчас легко. Всегда. Везде.
Значок браузера Z
По завершении установки на панели инструментов появится значок «Z». И одним нажатием на кнопку открывается всплывающее меню, где вы, как пользователь, можете увеличить (кнопка «+») или уменьшить (кнопка «-») текущую веб-страницу. Кроме того, он автоматически сохраняет текущее значение масштабирования для каждого веб-сайта.
Полезные функции
Ползунок масштабирования
С помощью этого ползунка масштабирования вы можете легко изменять масштаб веб-страницы. Если вы переместите ползунок влево, он уменьшит масштаб текущей веб-страницы. А если перетащить в правую сторону. Затем вы увеличиваете текущую веб-страницу.
Кнопки масштабирования
Также можно использовать кнопки плюс и минус. Это будет увеличивать или уменьшать 25% текущего значения масштабирования.
Контекстное меню
В контекстном меню вы можете изменить масштаб текущего веб-сайта. Выберите переключатель от 10% до 200%. А на странице параметров расширения браузера Zoom вы можете изменить значение шага для следующего и предыдущего значения масштабирования.
Масштаб Прокрутка мышью
На странице параметров можно включить параметр увеличения и уменьшения масштаба текущей веб-страницы с помощью мыши. Это можно сделать, удерживая левую или правую кнопку мыши и перемещая вверх или вниз, чтобы контролировать значение масштабирования. И это немедленно изменит текущий масштаб масштабирования веб-страницы.
Автоматическое сохранение масштаба
Автоматически сохраняет текущее значение масштаба для этого веб-сайта. Поэтому, если вы позже вернетесь на тот же веб-сайт, расширение браузера Zoom вернет его к тому же значению масштаба масштабирования.
Но вы всегда можете легко вернуть его к масштабу по умолчанию 100%, одним нажатием кнопки сброса.
Видео и Интернет
Это одно из полезных расширений браузера, которое работает также для видео и развлекательных веб-сайтов. Он увеличивает масштаб веб-страницы, а также увеличивает размер видеопроигрывателя, такого как видео YouTube™ и HTML5.
Управление масштабированием в таблице
В дополнение к щелчку и масштабированию имеется новая таблица, в которой сохраняется каждое значение масштабирования. Расширенный вариант настраиваемого масштабирования для каждого веб-сайта. И легко измените значение масштабирования этого URL-адреса веб-сайта.
Увеличительное стекло
И, наконец, есть дополнительная функция, позволяющая увидеть увеличительное стекло на текущей веб-странице. Это позволяет масштабировать только этот круг или квадрат. И одним щелчком мыши он убирает это увеличительное стекло.
Health and Care
Если у вас плохое зрение (проблемы с глазами), ленивый глаз или амблиопия. Вы можете улучшить свое зрение на текущем веб-сайте с помощью расширения для браузера Zoom. Увеличьте ползунок масштабирования, чтобы выбрать наилучший масштаб масштабирования.
Увеличьте ползунок масштабирования, чтобы выбрать наилучший масштаб масштабирования.
Также для людей с пресбиопией, которые могут очень хорошо читать только в том случае, если контент исходит от вас издалека. Здесь вы перемещаете ползунок влево. И он уменьшает масштаб текущей веб-страницы, что облегчает чтение содержимого.
Zoom — лучшее решение для дегенерации желтого пятна, также известной как возрастная дегенерация желтого пятна. Это увеличивает веб-сайт до правильного размера шрифта. Сколько людей имеют дегенерацию желтого пятна? Целых 11 миллионов человек в Соединенных Штатах имеют ту или иную форму возрастной дегенерации желтого пятна. Ожидается, что к 2050 году это число удвоится и составит почти 22 миллиона человек9.0003
Языки
Арабский, болгарский, бенгальский, каталонский, чешский, датский, немецкий, английский, английский (Великобритания), английский (США), испанский, испанский (Латинская Америка), эстонский, греческий, фарси, филиппинский, финский, французский, гуджарати, иврит, хинди, хорватский, венгерский, индонезийский, итальянский, японский, корейский, литовский, латышский, малайский, малаялам, маратхи, голландский, норвежский, польский, португальский (Бразилия), португальский (Португалия), Румынский, русский, словацкий, словенский, сербский, шведский, тамильский, телугу, тайский, турецкий, украинский, вьетнамский, китайский (упрощенный), китайский (традиционный)
Установка расширения
Беспроводные обновления
Вы всегда получаете последнюю версию этого расширения для браузера. Если доступна более новая версия, расширение Zoom автоматически обновляется до последней версии, поэтому вы всегда получаете самые последние и лучшие новые функции. Пакеты обновлений небольшие и совершенно бесплатны.
Если доступна более новая версия, расширение Zoom автоматически обновляется до последней версии, поэтому вы всегда получаете самые последние и лучшие новые функции. Пакеты обновлений небольшие и совершенно бесплатны.
Доступен
Это расширение браузера, доступное только для современных интернет-браузеров, таких как:
- Гугл Хром
- Сафари
- Опера
- Фаерфокс
- Макстон
- Яндекс
- Храбрый
- Вивальди
- УК
- Microsoft Edge
Приобретайте в этих магазинах
Загрузить сейчас
Загрузить сейчас
Загрузить сейчас
Загрузить сейчас
Загрузить сейчас
Пресс Эксперт Обзор
Обзор
Многие блоггеры и журналисты нашли это замечательное расширение для браузера, чтобы помочь их странице стать более удобной для глаз. И легко настраивается с помощью ползунка во всплывающем окне и сочетаний клавиш.
Часто задаваемые вопросы о расширении браузера Zoom
Является ли Zoom бесплатным расширением для браузера?
Да, Zoom — это бесплатное расширение браузера с открытым исходным кодом для всех современных веб-браузеров. Сюда входят Google Chrome, Safari, Firefox, Opera, Яндекс и Microsoft Edge. И это поможет вам получить идеальный масштаб для вашего любимого веб-сайта, нажав на кнопку расширения или с помощью функции прокрутки мыши.
Добавляете ли вы рекламу на все веб-сайты, когда я устанавливаю это расширение для браузера Zoom?
Нет, я очень серьезно отношусь к конфиденциальности своих пользователей. И расширение Zoom Browser не будет заниматься этими плохими делами. Кроме того, внутри нет скрипта Google Analytics, который определяет активность пользователя в браузере.
Можно ли увеличить часть текущей открытой веб-страницы?
Да, в расширении Zoom Browser есть возможность включить увеличительное стекло. Когда вы включаете эту функцию, вы видите увеличительное стекло, которое следует за курсором мыши. Таким образом, вы можете видеть только ту увеличенную часть текущей веб-страницы. Кроме того, на странице параметров расширения Zoom Browser вы можете настроить уровень масштабирования и размер увеличительного стекла.
Таким образом, вы можете видеть только ту увеличенную часть текущей веб-страницы. Кроме того, на странице параметров расширения Zoom Browser вы можете настроить уровень масштабирования и размер увеличительного стекла.
У вас есть способ управлять масштабированием с помощью колесика мыши?
Да, на странице параметров расширения браузера Zoom вы можете включить функцию колесика мыши на вкладке «Дополнительные параметры». Если эта функция включена, вы можете контролировать значение масштабирования текущей веб-страницы. Для этого удерживайте левую или правую кнопку мыши, а затем прокручивайте вверх или вниз, чтобы увеличить или уменьшить масштаб текущей веб-страницы.
Примечание. Доступно только в последней версии Google Chrome 33, Safari 10, Opera 15, Firefox 64, Microsoft Edge 76 и выше.
10+ лучших расширений для снимков экрана в Google Chrome
Вы должны принять тот факт, что во время работы в Интернете иногда возникает необходимость сохранить некоторые данные.
Конечно, есть возможность добавить эти страницы в закладки.
Но тогда вы не сможете получить доступ к этим страницам в автономном режиме.
В этот момент скриншоты служат цели.
Chrome — один из лучших веб-браузеров с обширной библиотекой надстроек, предлагающих различные функции.
Мы можем понять ваши трудности, чтобы найти правильное расширение Chrome для скриншотов в соответствии с вашими потребностями.
Поэтому мы составили для вас список расширений для скриншотов для Google Chrome, надеясь, что вы так или иначе найдете его полезным.
Содержание
Лучшие расширения для создания скриншотов для Google ChromeВот список из 11 лучших расширений для создания снимков экрана в Google Chrome, доступных в Интернете.
Awesome Screenshot
Awesome Screenshot обладает множеством надежных функций.
Благодаря этому вы можете не только делать скриншоты, но и комментировать их или размывать области внутри.
Вы можете мгновенно поделиться скриншотами с кем угодно.
Помимо удобного пользовательского интерфейса, его также можно использовать для создания записей экрана в качестве отличного средства записи снимков экрана и загрузки их в различные инструменты управления проектами, такие как Trello, Jira и другие.
Захват экрана
Захват экрана облегчает мгновенный захват отдельного экрана, позволяя пользователям делиться ими с коллегами.
Вместо того, чтобы просто делать скриншоты, он также позволяет записывать видео, добавлять свое голосовое сообщение с помощью микрофона во время записи.
Вы можете напрямую поделиться URL-адресом захваченного экрана со своими коллегами, чтобы они могли просматривать его со своего устройства.
NinjaCapture
NinjaCapture лучший способ поделиться своим экраном — использовать программное обеспечение, которое делает все это за вас в одном месте.
С помощью программного обеспечения NinjaCapture вы можете легко поделиться своим экраном и видео, когда захотите, прямо с любого устройства. Делайте скриншоты полных веб-страниц или только части страницы.
Выбор из различных вариантов скринкастов — Видимая страница, Полная страница, Выбор области.
Захватите все одним щелчком мыши или в количестве 3. Доступное в Google расширение захвата экрана Chrome легко загружается на любое устройство.
Ninjacapture позволяет легко записывать аудио с помощью одного щелчка и создает хорошие отношения с аудиторией.
Ninjacapture признает запись с веб-камеры, чтобы добавить личный контакт с целевой аудиторией. Переключайтесь между веб-камерой и записью экрана во время записи видео или возобновляйте их.
Fireshot
Расширение Fireshot для Chrome можно считать одним из лучших расширений для Chrome, доступных на рынке.
При этом вы можете захватить весь экран без дополнительного запроса на разрешение.
Сделанные скриншоты можно редактировать с помощью встроенного редактора изображений.
На этом его возможности не заканчиваются.
Он также позволяет добавлять текстовые аннотации помимо любимых смайликов.
Скриншоты можно экспортировать в файлы различных форматов, включая PDF, PNG, JPEG, BMP и GIF.
Нимб Скриншот
Nimbus Screenshot позволяет вам захватить всю веб-страницу или любую ее часть.
Он также поддерживает запись видео с экрана и с веб-камеры.
Редактирование снимков экрана и добавление аннотаций — вот некоторые из его функций.
Просто не записывайте свой экран, так как вы можете обрезать свои скринкасты.
Вы также можете конвертировать видео из WebM в MP4 и GIF.
LightShot
Если вы ищете простое и удобное расширение для Chrome, LightShot будет лучшим выбором.
Вы можете захватить любую часть отдельной страницы и поделиться ею в несколько кликов.
Скриншоты можно сохранить на диск или загрузить в облако для удаленного доступа.
Кроме того, вы можете искать похожие скриншоты, а также копировать скриншот в буфер обмена.
Scribe
Scribe — это бесплатное расширение для Chrome, которое автоматически делает снимки экрана и записывает пошаговые инструкции для процесса, который вы хотите задокументировать. Нажмите «Запись» в расширении Chrome и завершите процесс, которым хотите поделиться, после чего Scribe сделает всю работу за вас.
Документ создан для вас, затем вы можете редактировать текст или изменять скриншоты. Scribe можно отправить по ссылке или встроить в другой инструмент с помощью HTML.
Если вы делаете скриншоты, чтобы поделиться процессом или руководством с кем-то, Scribe значительно экономит время и предлагает бесплатное неограниченное использование.
Usersnap
В то время как другие инструменты в этом списке могут быть многоцелевыми, Usersnap предназначен для пользователей и клиентов, чтобы дать четкую визуальную обратную связь SaaS-компаниям и сайтам электронной коммерции.
Не только снимки экрана, но и записи экрана, а также необходимые метаданные для просмотра проблем и обратной связи для их решения.
Группы разработчиков продукта и разработчики программного обеспечения могут получать аннотации с конкретным URL-адресом, информацией о браузере и журналами консоли, зафиксированными на одном снимке экрана. Отлично подходит для приемочного тестирования пользователей, обеспечения качества и улучшения продуктов, созданных клиентами.
Захват экрана во весь экран (устарело)
Захват экрана во весь экран позволяет преобразовать всю веб-страницу в изображение в режиме реального времени.
Усовершенствованная технология скриншотов, в частности, помогает вам делать скриншоты сложных страниц с прокручиваемыми внутренними компонентами и встроенными фреймами.
Вы можете найти его очень полезным для захвата экрана в нескольких форматах файлов, таких как PDF, PNG, JPEG и других.
Скриншот всей страницы одним щелчком (устарело)
Скриншот всей страницы одним щелчком дает возможность быстро сделать снимок экрана всей веб-страницы, просто нажав сочетание клавиш по умолчанию, Alt+Shift+S .
Таким образом, это экономит ваше время и усилия.
Вы можете экспортировать скриншот в формате PNG.
Самый полезный элемент заключается в том, что расширение Chrome для скриншотов доступно бесплатно и имеет открытый исходный код без какого-либо раздувания или причудливой постобработки.
qSnap
qSnap — это идеальное расширение для Chrome, предназначенное для пользователей, которые хотят получить больше от снимков экрана.
Снимок страницы с несколькими экранами теперь можно сделать всего за несколько кликов.
Плагин позволяет делать снимки как целых, так и частично видимых экранов.
Несколько захваченных снимков экрана можно найти вместе в одном документе.
Вы можете редактировать свои изображения, добавляя встроенные поля для заметок и выноски, и отправлять их своим коллегам.
Blipshot
Blipshot — одно из самых быстрых и простых расширений Chrome для захвата снимков экрана с помощью функции перетаскивания.
Вы можете перетащить сделанный снимок экрана в любую папку по вашему выбору в формате файла PNG.
Он поддерживает снимок экрана одним щелчком мыши, чтобы сделать процесс быстрым.
Сохраненный снимок экрана автоматически получает имя в соответствии с веб-страницей, датой и временем, что упрощает доступ.
Теперь, если вы используете последнюю версию Chrome, вы также можете захватывать содержимое Flash на экране.
Циркуляр!
Клипуляр! придает процессу захвата экрана новое определение.
Помогает не только делать скриншоты, но и организовывать.
Это позволяет вам сохранять скриншоты прямо на вашем Google Диске с помощью одноразовой настройки.
Чтобы раскрыть лучшие функции этого расширения для скриншотов Chrome, вы должны поддерживать браузер в актуальном состоянии, а не в бета-версии.
Вы можете поделиться и сгруппировать любой захваченный экран в Chrome.
Хотите еще? Тогда вы находитесь в нужном месте, так как он позволяет мгновенно вырезать содержимое в буфер обмена из Facebook, Youtube, Twitter и других источников.
ClickUp
ClickUp предлагает обширный список настраиваемых и расширенных функций, включая расширение Google Chrome, которое поможет вам повысить продуктивность и организованность.
Легко создавайте новую задачу или сохраняйте веб-сайт в задаче, отслеживайте время и прикрепляйте отчет в ClickUp, делайте скриншоты и размечайте их, прикрепляйте электронные письма к задачам и используйте Блокнот, чтобы делать неограниченное количество заметок прямо в браузере Chrome.
Установите расширение ClickUp для Chrome, чтобы сэкономить время, улучшить рабочий процесс и объединить пять наиболее часто используемых функций управления проектами в одном приложении.
Какое расширение для захвата экрана лучше всего для Chrome?
Это были одни из лучших плагинов Chrome, доступных на рынке, для захвата экрана.
Надеюсь, вы нашли лучшее расширение из данного списка, соответствующее вашим конкретным потребностям и требованиям, но мы рекомендуем FireShot, основываясь на нашем опыте работы с ним.