7 лучших расширений Chrome для создания снимков веб-страниц
13 августа 2020 Браузеры
Помогут сохранить информацию из Сети и пригодятся как в учёбе, так и для работы.
1. Awesome Screenshot
Отличное (это даже отражено в названии) расширение для создания скриншотов. Позволяет снять страницу целиком, только видимую или только выделенную её часть, а также записать на видео окно браузера.
Готовую картинку можно изменить в редакторе: добавить туда подписи, выделить нужный текст маркерами, обрезать или отметить необходимые элементы стрелками. Скриншоты сохраняются в облачное хранилище Google — для этого понадобится ваша учётная запись.
Кроме собственно расширения, есть и веб‑приложение Awesome Screenshot, которое позволяет редактировать не только сделанные вами снимки, но и вообще любые загруженные изображения.
Загрузить
Цена: 0
Загрузить
Цена: 0
2.
 Nimbus Screenshot
Nimbus ScreenshotСуществует приложение для заметок — Nimbus Note, которое ничуть не уступает таким гигантам, как Evernote и OneNote. К нему прилагается расширение Nimbus Screenshot. Оно не нуждается в установке основного клиента и может работать отдельно, причём даже без входа в аккаунт Nimbus.
После того как вы сняли видимую часть, выделенный фрагмент страницы или всю её целиком, к полученному изображению можно добавить подписи, выделить на ней текст или пририсовать произвольную фигуру. Есть даже возможность вставить другую картинку прямо в скриншот.
Nimbus Screenshot предлагает также Pro‑версию, в которой разрешается загружать готовые скриншоты в свои аккаунты Google Drive, Dropbox и Slack. Учитывая то, что просто сохранить их в папку облачного хранилища можно и бесплатно, без покупки подписки вполне можно обойтись.
Загрузить
Цена: 0
3. One‑Click Screenshot
Предыдущие расширения отличались большим количеством настроек и возможностей. Но если вам не хочется каждый раз выбирать, хотите ли вы вырезать часть страницы, скопировать её целиком или записать на видео, попробуйте One‑Click Screenshot.
Но если вам не хочется каждый раз выбирать, хотите ли вы вырезать часть страницы, скопировать её целиком или записать на видео, попробуйте One‑Click Screenshot.
Принцип работы предельно прост: нажимаете на кнопку — и перед вами оказывается снимок всей страницы. На нём можно оставить свои пометки, а затем сохранить. И всё. Никаких сложных выпадающих меню.
При желании, нажав на кнопку Load, вы сможете также открыть и редактировать вообще любые изображения с вашего диска.
Приложение не найдено
4. GoFullPage
Ещё более простое расширение, чем One‑Click Screenshot, — в нём нет даже панели с кистями и маркерами. Делаете полный снимок страницы, сохраняете — и готово. При необходимости можно разве что обрезать скриншот в меню Edit. Пригодится тем, кто делает много снимков экрана не для того, чтобы их разукрашивать и долго хранить, а чтобы прочитать на досуге и выкинуть.
Загрузить
Цена: 0
5. Diigo Web Collector
В первую очередь Diigo — это сервис для хранения закладок. Но вообще он хорошо подходит для сбора и сохранения любой информации из Сети. Расширение Diigo Web Collector позволяет сделать снимок страницы и поделиться им с друзьями, нанести на него пометки и комментарии, выделить текст или добавить на скриншот стрелку.
Но вообще он хорошо подходит для сбора и сохранения любой информации из Сети. Расширение Diigo Web Collector позволяет сделать снимок страницы и поделиться им с друзьями, нанести на него пометки и комментарии, выделить текст или добавить на скриншот стрелку.
Затем скриншот будет сохранён в коллекции Diigo, и вы сможете быстро найти его среди прочих заметок при помощи функции поиска, пометить тегом или отправить по электронной почте.
Кроме веб‑версии и расширения, у Diigo есть ещё приложения для Android и iOS, предоставляющие доступ к вашим закладкам, скриншотам и заметкам с мобильных устройств.
Загрузить
Цена: Бесплатно
Загрузить
Цена: Бесплатно
6. Lightshot
Вполне возможно, вам известна программа для создания снимков экрана под названием Lightshot. Так вот, у её разработчиков есть расширение для Chrome, повторяющее те же функции, но только в окне браузера.
Расширение Lightshot умеет снимать только фрагменты страниц — не вкладку целиком. Но делает это хорошо. Нажмите на кнопку на панели инструментов, выделите нужную область, пометьте текст, нарисуйте фигуру или добавьте надпись. А затем сохраните на диск или в облако Prntscr.com либо распечатайте.
Особенно приятная функция Lightshot — поиск по картинке в Google. Это очень полезно, если какое‑то изображение нельзя щёлкнуть правой кнопкой мыши и выполнить поиск стандартным средством Chrome.
Загрузить
Цена: 0
7. Standardized Screenshot
Если вам нравится, как делает скриншоты macOS, и вы хотите, чтобы ваши снимки напоминали окошки с серыми рамочками и тенями, попробуйте Standardized Screenshot.
Это расширение не может похвастаться наличием настроек — оно просто создаёт снимок видимой части страницы, а затем добавляет к нему симпатичную окантовку и тень.
Загрузить
Цена: 0
Читайте также 🧐
- 7 скрытых настроек Chrome для Android, которые делают браузер заметно удобнее
- Как посмотреть все свои пароли, которые хранятся в браузере Chrome
- 8 полезных расширений Chrome для «ВКонтакте»
*Деятельность Meta Platforms Inc. и принадлежащих ей социальных сетей Facebook и Instagram запрещена на территории РФ.
и принадлежащих ей социальных сетей Facebook и Instagram запрещена на территории РФ.
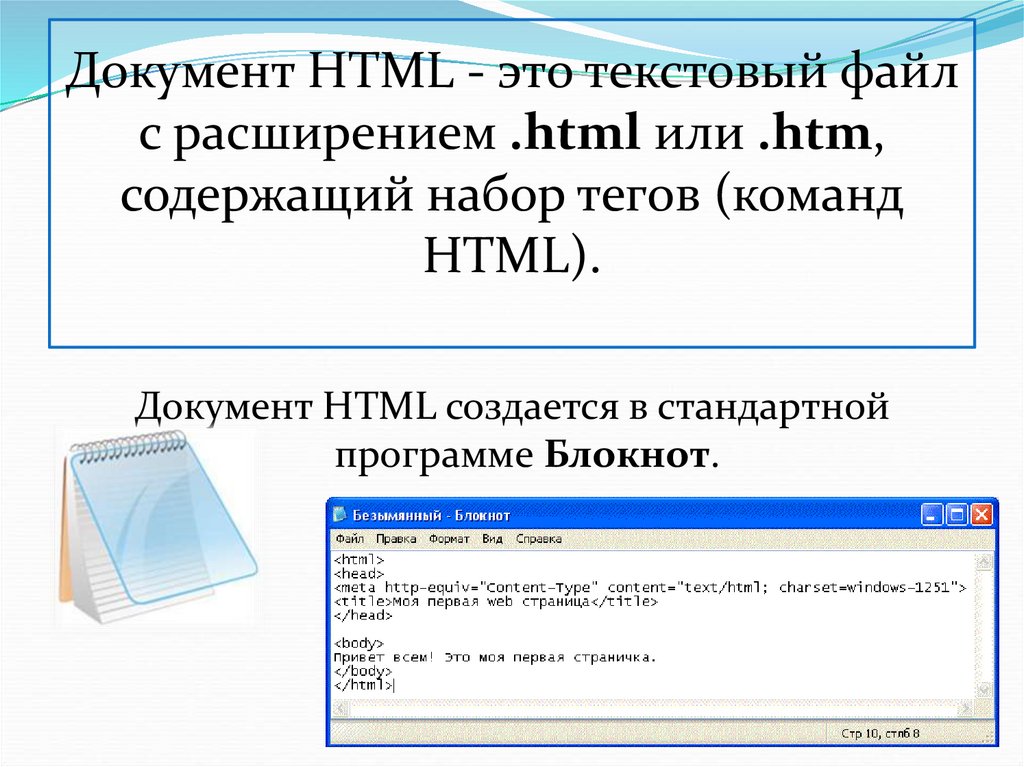
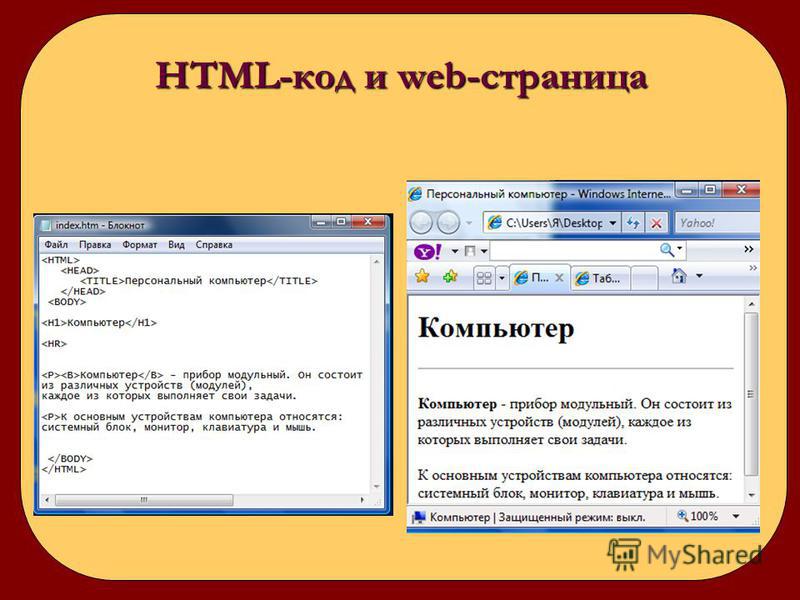
12 — Веб-сайты и веб-страницы
1. Как называется программа для просмотра Web-страниц на экране? |
| Ответ: |
2. Как называется текст, содержащий активные ссылки на другие документы? |
| Ответ: |
3. Как называется документ, включающий текст, рисунки, звук и видео, где каждый элемент может быть гиперссылкой? |
| Ответ: |
4. Отметьте все расширения, принадлежащие статическим Web-страницам. | |
| .htm | |
| .php | |
| .html | |
| .asp | |
| .pl | |
5. Какой язык используется для создания статических Web-страниц? | |
| HTML | |
| PHP | |
| ASP | |
| Паскаль | |
| Си | |
6. |
| Ответ: |
7. Каким термином называется парный тэг языка HTML? |
| Ответ: |
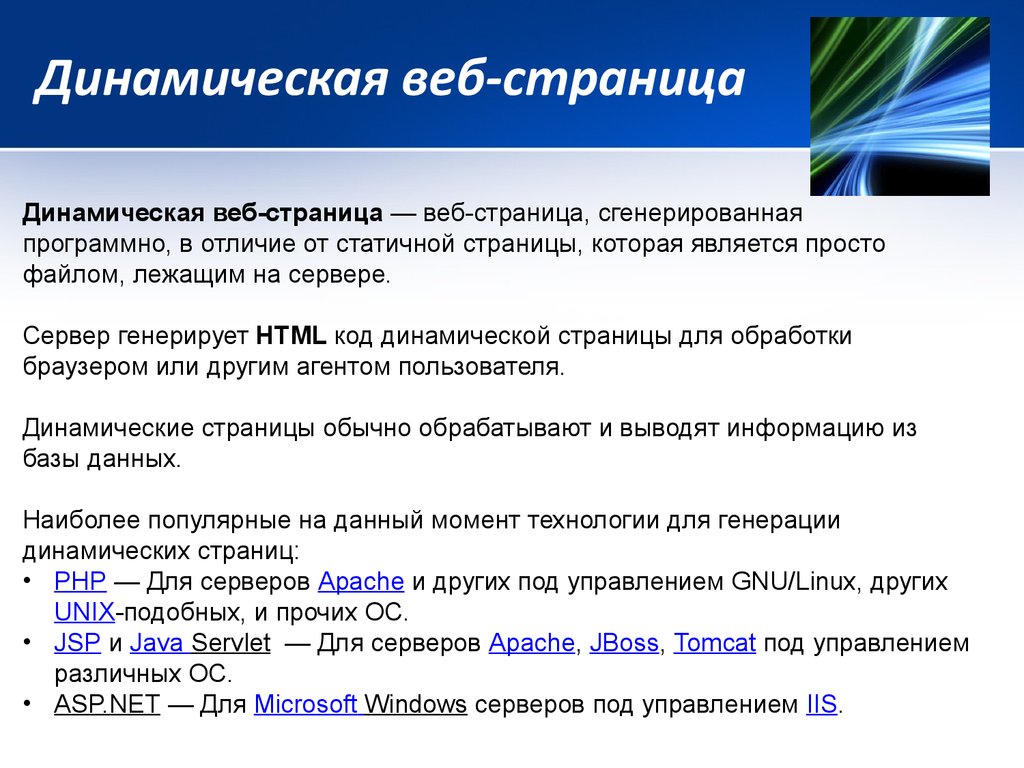
8. Какой тип Web-страниц используется на сайтах, работающих с базами данных? | |
| статические | |
| динамические | |
9. Отметьте все свойства, характерные для статических Web-страниц. | |
| загружаются быстро | |
| могут выбирать информацию из базы даных | |
| хранятся на сервере в готовом виде | |
| создаются сервером в момент запроса | |
| загружаются медленно | |
10. Отметьте все правильные утверждения. | |
| Web-страницы всегда имеют расширение .htm или .html | |
| Web-страница — это единый файл | |
| Web-страницы могут строиться в момент запроса | |
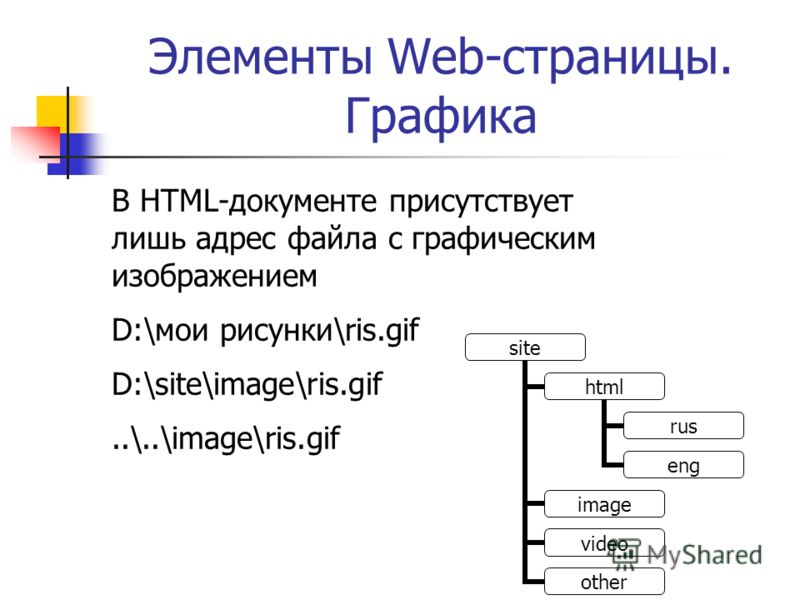
| рисунки на Web-страницах хранятся в виде отдельных файлов | |
| на Web-страницах можно использовать звук и видео | |
11. | |
| File Transfer Protocol (FTP) | |
| World Wide Web (WWW) | |
| электронная почта (e-mail) | |
| служба мгновенных сообщений (ICQ) | |
| поисковые системы | |
12. Отметьте все программы-браузеры в этом списке. | |
| Opera | |
| Outlook | |
| Internet Explorer | |
| Mozilla Firefox | |
| Excel | |
13. Как называется программный код для автоматизации какой-то операции пользователя веб-сайта? |
| Ответ: |
14. Что такое CMS? | |
| язык программирования | |
| язык разметки веб-страниц | |
| система управления содержимым сайта | |
| система управления сервером | |
| система управления базой данных | |
15. | |
| Visual Basic | |
| Паскаль | |
| PHP | |
| ASP | |
| Javascript | |
Что такое расширения? — Mozilla
Примечание: Если вы уже знакомы с основными понятиями расширений браузера, пропустите этот раздел, чтобы узнать, как создаются файлы расширений. Затем используйте справочную документацию, чтобы начать создание расширения. Посетите Firefox Extension Workshop, чтобы узнать больше о рабочем процессе тестирования, публикации и расширениях для Firefox.
Расширение добавляет возможности и функции в браузер. Он создан с использованием знакомых веб-технологий — HTML, CSS и JavaScript. Он может использовать те же веб-API, что и JavaScript на веб-странице, но расширение также имеет доступ к собственному набору API-интерфейсов JavaScript. Это означает, что вы можете сделать гораздо больше в расширении, чем в коде на веб-странице. Вот лишь несколько примеров того, что вы можете сделать:
Это означает, что вы можете сделать гораздо больше в расширении, чем в коде на веб-странице. Вот лишь несколько примеров того, что вы можете сделать:
Улучшение или дополнение веб-сайта : Используйте надстройку для предоставления дополнительных функций или информации с веб-сайта в браузере. Разрешите пользователям собирать данные с посещаемых ими страниц, чтобы улучшить предлагаемые вами услуги.
Примеры: Amazon Assistant для Firefox, OneNote Web Clipper и Grammarly для Firefox.
Позвольте пользователям проявить свою индивидуальность : Расширения браузера могут манипулировать содержимым веб-страниц; например, позволяя пользователям добавлять свой любимый логотип или изображение в качестве фона на каждую страницу, которую они посещают. Расширения также могут позволить пользователям обновлять внешний вид пользовательского интерфейса Firefox точно так же, как это делают отдельные надстройки темы.
Примеры: MyWeb New Tab, Tabliss и VivaldiFox.
Добавление или удаление контента с веб-страниц : Вы можете помочь пользователям блокировать навязчивую рекламу с веб-страниц, предоставлять доступ к путеводителю всякий раз, когда страна или город упоминаются на веб-странице, или переформатировать содержимое страницы, чтобы предложить последовательный опыт чтения. Имея возможность доступа и обновления как HTML, так и CSS страницы, расширения могут помочь пользователям увидеть Интернет так, как они хотят.
Примеры: uBlock Origin, Reader и Toolbox для Google Play Store™.
Добавление инструментов и новых функций просмотра : добавление новых функций на доску задач или создание изображений QR-кода из URL-адресов, гиперссылок или текста страницы. Благодаря гибким параметрам пользовательского интерфейса и мощным API-интерфейсам WebExtensions вы можете легко добавлять новые функции в браузер. И вы можете улучшить функции или функции практически любого веб-сайта, это не обязательно должен быть ваш веб-сайт.
Примеры: дорожки для Trello и Tomato Clock.
Игры : Предлагайте традиционные компьютерные игры с функциями автономной игры или изучайте новые игровые возможности; например, путем включения игрового процесса в повседневный просмотр.
Примеры: карточная игра Solitaire и 2048 Prime.
Добавление инструментов разработки : Вы можете предоставлять инструменты веб-разработки в качестве своего бизнеса или разработать полезную технику или подход к веб-разработке, которыми вы хотите поделиться. В любом случае вы можете улучшить встроенные инструменты разработчика Firefox, добавив новую вкладку на панель инструментов разработчика.
Примеры: Web Developer, Web React Developer Tools и axe Developer Tools.
Расширения для Firefox создаются с использованием API-интерфейсов WebExtensions, кросс-браузерной системы для разработки расширений. API в значительной степени совместим с API расширений, поддерживаемым Google Chrome и Opera. Расширения, написанные для этих браузеров, в большинстве случаев будут работать в Firefox или Microsoft Edge с небольшими изменениями. API также полностью совместим с многопроцессорным Firefox.
Расширения, написанные для этих браузеров, в большинстве случаев будут работать в Firefox или Microsoft Edge с небольшими изменениями. API также полностью совместим с многопроцессорным Firefox.
Если у вас есть идеи или вопросы или вам нужна помощь в переносе устаревшей надстройки на API-интерфейсы WebExtensions, вы можете связаться с нами в Обсуждении надстроек или в комнате надстроек в Matrix.
15 Расширения Google Chrome для тех, кто создает веб-сайты
Google Chrome — замечательный веб-браузер, который выбирают веб-дизайнеры и веб-разработчики, поскольку он предлагает так много расширений, полезных для дизайна веб-сайтов. С помощью расширений Google Chrome вы можете добавить в браузер дополнительные функции, которые помогут вам в разработке, отладке и работе с веб-сайтами. Мы делимся с вами десятью лучшими расширениями Chrome для дизайнеров и разработчиков.
1. Firebug Lite (для Google Chrome)
Firebug Lite (для Google Chrome) — это расширение, устанавливающее Firebug Lite в браузере. Хотя встроенные инструменты разработчика в Chrome предоставляют вам те же функции, что и Firebug (и даже больше), давние поклонники Firebug оценят это расширение для отладки и тестирования их работы в Chrome.
Хотя встроенные инструменты разработчика в Chrome предоставляют вам те же функции, что и Firebug (и даже больше), давние поклонники Firebug оценят это расширение для отладки и тестирования их работы в Chrome.
2. Веб-разработчик
Панель инструментов веб-разработчика Криса Педерика давно пользуется популярностью среди веб-дизайнеров и разработчиков интерфейсов. Первоначально созданный для Firefox, он был перенесен в Chrome с более привлекательным интерфейсом. Он имеет множество опций для изучения и понимания макетов веб-страниц, включая отображение порядка расположения блочных элементов, отображение информации о стиле CSS для определенных элементов, управление кешем браузера и многое другое.
Чтобы узнать о некоторых советах и рекомендациях по панели инструментов веб-разработчика, см. следующие сообщения:
- Удивительные вещи, которые может делать расширение веб-разработчика
- способов улучшить веб-разработку с помощью расширения веб-разработчика
3.
 Проверка разрешения
Проверка разрешенияПроверка разрешения — это расширение для тестирования веб-страниц с различными разрешениями экрана с возможностью определения собственных разрешений. Это очень удобно для того, чтобы убедиться, что ваш веб-дизайн отлично смотрится на мониторах разных размеров.
4. Pendule
Pendule расширяет встроенные инструменты разработчика в Google Chrome. Расширение предоставляет своим пользователям множество функций, таких как проверка разметки одним касанием с использованием автоматизированных веб-служб W3C, скрытие изображений на веб-странице, просмотр сценариев, включенных в веб-страницу, и многое другое.
5. В штатском
Один из лучших способов оценить доступность веб-страницы — удалить ее стили CSS и посмотреть, читаем ли представленный контент без них. Это имитирует работу пользователя, который не видит экран своего монитора и вынужден полагаться на разметку веб-страницы для доступа к содержимому. В штатском хорошо справляется с одной задачей; он удаляет все стили CSS на веб-странице.
Хотя это расширение было создано в основном для тестирования веб-разработки, вы можете использовать это расширение для просмотра ваших любимых стилей без стилей (чтобы босс не застал вас за просмотром Digg, когда вы действительно должны закончить эту функцию JavaScript).
6. Image Cropper
Если вы хотите взять определенные части веб-страницы, Image Cropper — это простое расширение Chrome без излишеств. Просто перетащите область, которую вы хотите обрезать, и она займет только эту часть веб-страницы. Нужна точность до пикселя?
Отображает размер и расположение ваших культур, чтобы помочь вам получить именно тот размер, который вам нужен.
7. Генератор Lorem Ipsum
Это расширение гордится своей минималистичностью и простотой — и это хорошо, потому что нет никаких причин, по которым создание текста Lorem Ipsum должно быть запутанным делом. Генератор Lorem Ipsum поможет вам заполнить ваши макеты фиктивным текстом для презентационных целей.
8. Вкладка IE (для Windows)
Устранение неполадок в проприетарном механизме компоновки Trident в Internet Explorer — это не очень веселое испытание. С IE Tab , вы можете, по крайней мере, сэкономить некоторое время от необходимости использовать Internet Explorer (и его ограниченный список расширений) для отладки проблем с рендерингом в вашей работе.
9. Оболочка jQuery
Оболочка jQuery позволяет запускать команды JavaScript и jQuery в контексте текущей веб-страницы. Это отличное расширение для обучения и экспериментов с jQuery.
10. Палитра цветов
Это расширение для Chrome с одним приемом действительно хорошо справляется с одной задачей: быстро получает шестнадцатеричные и RGB-значения любого цвета на любой веб-странице. Это может быть очень полезно для определения того, какие цвета использует ваш любимый веб-сайт, без необходимости делать снимок экрана в Photoshop и использовать инструмент «Пипетка».
11.
 WebEdit
WebEditС расширением WebEdit Chrome вы можете сделать любую веб-страницу доступной для редактирования (внесенные вами изменения, конечно, не будут сохранены). Чем может быть полезно это расширение? Если вы создаете веб-сайт и хотите поэкспериментировать с элементами, не внося существенных изменений в код, это расширение может оказаться очень полезным.
12. Chrome Sniffer
Задумывались ли вы, какие технологии, платформы и приложения с открытым исходным кодом используются на веб-сайте? Опытные веб-разработчики могут выяснить это, изучив исходный код сайта, но если вам нужен более удобный и быстрый способ сделать это, то ознакомьтесь с Хромовый анализатор . Chrome Sniffer перечисляет все известные фреймворки/библиотеки JavaScript (jQuery, MooTools и т. д.) и CMS (Drupal, WordPress и т. д.), которые использует веб-сайт.
13. Скриншот веб-страницы
Обычной задачей веб-дизайнеров является создание снимков экрана веб-страниц. С помощью Скриншот веб-страницы вы можете захватить всю веб-страницу, даже если она выходит за пределы области просмотра браузера. Это дает пользователям возможность изменить размер окна перед захватом и сохраняет снимок экрана в виде файла PNG.
С помощью Скриншот веб-страницы вы можете захватить всю веб-страницу, даже если она выходит за пределы области просмотра браузера. Это дает пользователям возможность изменить размер окна перед захватом и сохраняет снимок экрана в виде файла PNG.
14. Пипетка
Пипетка — это расширение Google Chrome, позволяющее определить цвет на любой веб-странице. Более того, он представляет собой цветовой круг и образцы цветов (которые можно найти в большинстве графических программ), так что вы можете экспериментировать, настраивать и выбирать цвета.
15. SEO-инструменты сайта
Хорошо оформленная веб-страница с отличной разметкой в конечном итоге приводит к отличным результатам поисковой системы. Однако, если вы хотите оценить свой веб-сайт с точки зрения известных фактов поисковой оптимизации, попробуйте SEO Site Tools — расширение для Chrome, предоставляющее множество полезных инструментов и функций для оценки SEO. Он может получать множество показателей на странице и за ее пределами, информацию из социальных сетей и многое другое.

 Как называется команда языка HTML?
Как называется команда языка HTML? Какая служба Интернета предназначена для обмена данными в виде гипертекста?
Какая служба Интернета предназначена для обмена данными в виде гипертекста? Отметьте языки программирования, соответствующие описанию: «Эти языки используются для создания интерактивных веб-страниц. Программы выполняются на компьютере пользователя».
Отметьте языки программирования, соответствующие описанию: «Эти языки используются для создания интерактивных веб-страниц. Программы выполняются на компьютере пользователя».