Самые полезные расширения для Google Chrome для веб-разработчика
Веб-разработка ведется для пользователей, а пользователям продукт веб-разработки доступен через браузер. А какой браузер на сегодняшний день является самым популярным в мире? Правильно, Google Chrome. Причем многие веб-разработчики тоже его «любят», поэтому подборка «Топ расширений для Google Chrome для веб-разработчика» будет как нельзя кстати.
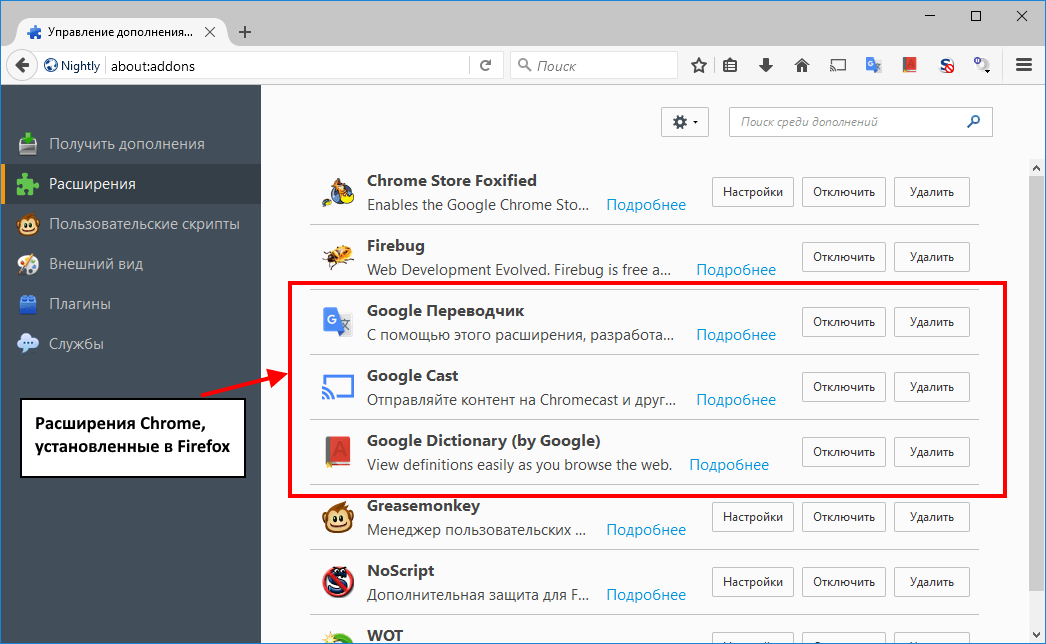
Топ расширений Google Chrome для веб-разработчика
При использовании Google Chrome полезные расширения для веб-разработчика способны облегчить ему работу над проектами. Хочется отметить, что и в других браузерах есть похожие расширения, то есть если вы «любите» другие браузеры, для вас не все потеряно.
Топ расширений для любого браузера «разгоняют» возможности самого обозревателя на полную катушку, что не может не радовать его пользователей. Поэтому, если вы веб-разработчик, возьмите на вооружение нашу подборку.
Самые полезные расширения для Google Chrome для веб-разработчика
iMacros for Chrome. Данный плагин окажет помощь при тестировании вашего веб-проекта. Часто бывает, что для тестирования веб-разработчику нужно выполнять однообразные действия. Чтобы этого не делать, в данный плагин необходимо «вписать» последовательность мероприятий и он будет их выполнять при своем запуске.
Font Playground. Данный плагин дает возможность проводить эксперименты со шрифтами из библиотеки Google Fonts.
Project Naptha. Уникальный способ копировать текст, потому что в большинстве случаев позволяет копировать текст даже с картинок.
What Font. Название данного плагина говорит само за себя — он служит для определения шрифта на экране, причем делается это простым движением — нужно навести курсор мыши на слово. 
YSlow. Данный плагин помогает определить скорость загрузки вашего веб-проекта, но самое главное, показывает, что его «тормозит».
Расширение Web Developer. Данный плагин — это целый список полезного инструментария для веб-разработчика, например для анализа, теста кода, изменения внешнего вида и др. Расширение Web Developer — это первое расширение, которое должен установить веб-разработчик.
Расширение Web Developer Checklist. Данный плагин пригодится тем, кому важен принцип эффективного SEO. После запуска данного плагина сформируется список проблем по СЕО вашего ресурса.
DevTools Autosave. Данный плагин сохраняет все изменения, которые вы вносите в свой веб-проект, при использовании стандартных инструментов веб-разработчика в Google Chrome. Как мы знаем, стандартные инструменты не сохраняют изменения в проекте.
Instant WireFrame. Данный плагин «превращает» любую веб-страницу в схему ее структуры, то есть показывает из каких компонентов и какой последовательности состоит исследуемая веб-страница.
Ripple Emulator. Этот плагин дает возможность проводить тесты вашего веб-проекта на различных разрешениях экрана и различных операционных систем.
Streak. Этот плагин превращает ваш почтовый аккаунт GMAIL в полноценную мини CRM-платформу, где вы сможете контролировать статус ваших отношений с контрагентами. Подойдет для тех, кто часто использует почту gmail при общении с заказчиками.
Perfect Pixel. Данный плагин дает возможность на ваш проект «наложить» полупрозрачное изображение или сетку, например, для того чтобы сверить, что вы правильно расставили все размеры.
Chrome Sniffer.
Плагин, который помогает определить какие инструменты использовались при создании веб-ресурса: фреймворки, JS-библиотеки, CMS и др. Подойдет для исследования сайтов конкурентов.
User Agent Switcher. Данный плагин ваш Google Chrome может замаскировать под любой другой браузер.
Chrome Daltonize. Это плагин дает возможность веб-разработчику просмотреть свой веб-проект глазами «дальтоника», что может помочь, когда веб-разработчика волнует создание «доступных» веб-проектов или проектов, ориентированных на людей, страдающих дальтонизмом.
Check My Links. Данный плагин помогает проверить веб-проект на наличие «битых» ссылок.
CSS Shack. Это плагин позволяет проводить эксперименты с текстом, изображением и внешним видом вашего веб-ресурса, а потом экспортировать ваши эксперименты в CSS-файл, чтобы вы могли добавить их в свой проект.
Расширение ColorZilla. Данный плагин дает возможность быстро определить номер интересующего цвета на веб-странице, делает это путем простого наведения курсора на исследуемый элемент.
Заключение
Наш топ расширений для Google Chrome может облегчить жизнь веб-разработчику, однако это еще не все самые полезные расширения. Добавление расширений в браузер — это «палка с двумя концами»: с одной стороны добавленные расширения расширяют функциональность самого браузера, но с другой стороны — они снижают его производительность. Поэтому при добавлении расширений для своего браузера, не переусердствуйте и соблюдайте эффективный баланс.
Схожие статьи
Firefox Quantum, что это за движок и какие у него преимущества?
Принудительная загрузка файла на php с помощью header()
Удаление из массива PHP по значению (не по ключу)
Как загрузить файл с помощью библиотеки Java HttpClient, работающей с PHP
🧰 10 расширений Google Chrome для веб-разработчика
OctoTreeРасширение OctoTree облегчает изучение и модификацию кода на Github. Доступны следующие функции: темный режим, настройка
шрифтов, исходный код в виде дерева, боковая панель, как в IDE и т. д. Octotree
похож на Visual Studio Code, но для GitHub.
Доступны следующие функции: темный режим, настройка
шрифтов, исходный код в виде дерева, боковая панель, как в IDE и т. д. Octotree
похож на Visual Studio Code, но для GitHub.
Если требуется выяснить, какие технологии, фреймворки и библиотеки JavaScript используются на конкретном сайте или в приложении, вам поможет Wappalyzer. Расширение-профайлер показывает сходные с обследуемым сайты и составляет список используемых технологий. Интересная особенность – инструмент умеет отслеживать изменения в программном стеке сайта-конкурента.
Web DeveloperWeb Developer добавляет в Chrome, Firefox и Opera очистку cookies сеанса, просмотр свойств элементов и изображений (как в DOM Inspector), информацию о шрифтах и возможность редактирования CSS.
Windows Resizer изменяет размер окна
браузера, эмулируя различные разрешения экрана. Расширение полезно для тестирования макетов: не нужно вручную растягивать окно.
Список разрешений настраивается: можно добавить, удалить и изменить их порядок, установить размеры и положение окна и иконок, применить новые параметры к viewport, настроить горячие клавиши, а также экспортировать и импортировать настройки.
Check My LinksС помощью What Font можно навести курсор на элемент, чтобы просмотреть шрифт и найти используемые для управления веб-шрифтами службы. Расширение поддерживает Typekit и Google Font API. Аналоги: Firebug (для Firefox) и Webkit Inspector (нужно установить Chrome Canary).
ColorZillaНаведите курсор на
элемент и получите информацию о цвете с помощью ColorZilla.
Web Developer Checklist позволяет проверить любой ресурс или приложение, используя заранее подготовленный список с полезными ссылками, разбитыми по категориям: SEO, производительность, семантика, безопасность и т. д.
CSS ViewerCSS Viewer обеспечивает простой доступ к CSS-свойствам элемента. Для активации инструмента
Простейший способ визуализировать размеры
элементов в CSS. С помощью Pesticide вы видите каждый из них, как прямоугольник с границами вокруг. На схеме динамически
отображается влияние на элемент свойств border, margin, padding.
Рассмотренные расширения помогают автоматизировать рутинные задачи по созданию сайтов, а совместное использование нескольких инструментов приведет к значительному росту производительности труда веб-разработчика. Опытом использования этих и других расширений читатели могут поделиться в комментариях.
Дополнительные материалы по теме:
- 8 отличных инструментов для веб-разработчиков
- 8 самых распространенных ошибок веб-разработчика
- 10 каналов с лучшими видео по веб-разработке на YouTube
- Лучшие шпаргалки для веб-разработчиков
- 20+ интересных идей для создания веб-приложений
- https://dev.to/efereyank/chrome-extensions-every-developer-should-have-doh
27 обязательных расширений Chrome для веб-разработчиков [2022]
Если вы разработчик или дизайнер, у вас, вероятно, уже есть коллекция любимых расширений Chrome, которыми вы пользуетесь каждый день. Расширения, которые упрощают жизнь, делают вас более продуктивным или выполняют важную задачу лучше, чем специальный инструмент. Этот список может основываться на этой коллекции.
Расширения, которые упрощают жизнь, делают вас более продуктивным или выполняют важную задачу лучше, чем специальный инструмент. Этот список может основываться на этой коллекции.
Поскольку подавляющее большинство из нас использует Chrome, имеет смысл подумать о расширениях Chrome. Доступны и другие браузеры, но Chrome используют 68,7% интернет-пользователей. Хотя это не очень важно для конфиденциальности, оно, безусловно, повышает производительность!
Мы опросили нашу собственную команду и попросили каждого известного нам разработчика предоставить список расширений для разработчиков Chrome, которые они регулярно используют или могут предложить. Далее следует список лучших расширений Chrome для разработчиков на данный момент.
Возможно, это не самые популярные расширения, но они были опробованы, протестированы и не были признаны недостаточными командой Astra!
Содержание
- Лучшие расширения Chrome для веб-разработчиков
- 1. Githunt
- 2.
 WhatFont
WhatFont - 3. FONTS NINJA
- 4. Colorpick Eyeedropper
- 5. Resizer Window
- 6. Browesstack
- 7. CSS Viewer
- 8. Lorem IPSUM Generator
- 8. LOREM IPSUM GENERATOR
- . Ghostery
- 11. Wappalyzer
- 12. Clear Cache
- 13. HTML Validator
- .0016
- 19. UX Check
- 20. Проверьте мои ссылки
- 21. Контрольный список веб -разработчика
- 22. Checkbot
- 23. Веб -разработчик
- 24. Editthiscookie
- 25. Lightshot
- 26 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26. 26 26 26. Daily.dev
- Обзор лучших расширений Chrome для разработчиков
Лучшие расширения Chrome для веб-разработчиков
Если вы предпочитаете смотреть или находитесь в пути, этот пост был преобразован в видео высокого качества.
Видео длится менее 5 минут и прекрасно описывает лучшие расширения Chrome для разработчиков!
Каждое расширение в этом списке проверено и регулярно используется нашими штатными разработчиками и дизайнерами для повышения эффективности их работы.
Здесь обязательно найдется что-нибудь полезное!
1. Githunt
Githunt полезен, если вы проводите много времени на GitHub в поисках новых проектов для работы. Вместо того, чтобы зависеть от ленты трендовых проектов GitHub, это расширение для разработчиков Chrome выводит ее на первый план, выделяя все трендовые проекты в новой вкладке вашего браузера.
Вы можете искать проекты на разных языках, читать краткое описание проекта и количество текущих открытых вопросов. Затем вы можете просто выбрать проект на вкладке, чтобы перейти к проекту и продолжить проверку. Это очень полезное небольшое расширение, если вам нравится участвовать в новых проектах.
Затем вы можете просто выбрать проект на вкладке, чтобы перейти к проекту и продолжить проверку. Это очень полезное небольшое расширение, если вам нравится участвовать в новых проектах.
4000+ пользователей
Оценка: 3/5 за ответ на потребность в узкой нише страницы. Это быстро, эффективно и определяет отдельные шрифты на странице за считанные секунды. Он также определяет семейство, размер, вес и цвет. Все в маленьком всплывающем окне в браузере.
WhatFont идеально подходит для веб-разработчиков, которым нравится собирать примеры отличных страниц, которым они, возможно, захотят подражать в будущем. Он маленький, не использует много ресурсов и его стоит использовать. Он давно не обновлялся, но до сих пор работает отлично.
1 000 000+ пользователей
Оценка: 3,5/5 за удобство использования
Начало работы с WhatFont
3. Fonts Ninja
Fonts Ninja работает аналогично WhatFont для идентификации шрифтов на веб-странице. Это полезная альтернатива, если WhatFont по какой-либо причине не работает. Он работает почти так же, но имеет меньший интерфейс. В остальном два расширения выглядят очень похоже.
Он работает почти так же, но имеет меньший интерфейс. В остальном два расширения выглядят очень похоже.
Установите расширение, и вы должны увидеть маленький зеленый значок ниндзя на панели инструментов. Откройте веб-страницу в Chrome, выберите значок и наведите указатель мыши на шрифт, который хотите идентифицировать. Вы должны увидеть всплывающее окно с обзором страницы и отдельное всплывающее окно поверх выделенного шрифта. Просто, но очень эффективно.
300 000+ пользователей
Оценка: 3,5/5 за удобство использования
Начало работы со шрифтами Ninja
4. ColorPick Eyedropper
ColorPick Eyedropper — очень удобный инструмент для выбора масштаба для веб-страниц. Это полезное расширение для разработчиков Chrome, поскольку оно может быстро определить любой цвет на любой веб-странице и увеличить масштаб, чтобы вы даже могли выбрать рамку шириной в 1 пиксель. Хотя вы можете не использовать его каждый день, это отличный инструмент, который нужно держать под рукой.
После установки ColorPick Eyedropper вы просто выбираете значок цветового круга, чтобы активировать его. Ваш курсор изменится на перекрестие, выделите раздел, который вы хотите идентифицировать, и вы должны увидеть значения RGB и шестнадцатеричный символ в правой части экрана.
1 000 000+ пользователей
Оценка: 3,5/5 за удобство использования, ноль за дизайн UX
Начало работы с ColorPick Eyedropper
5. Изменение размера окна
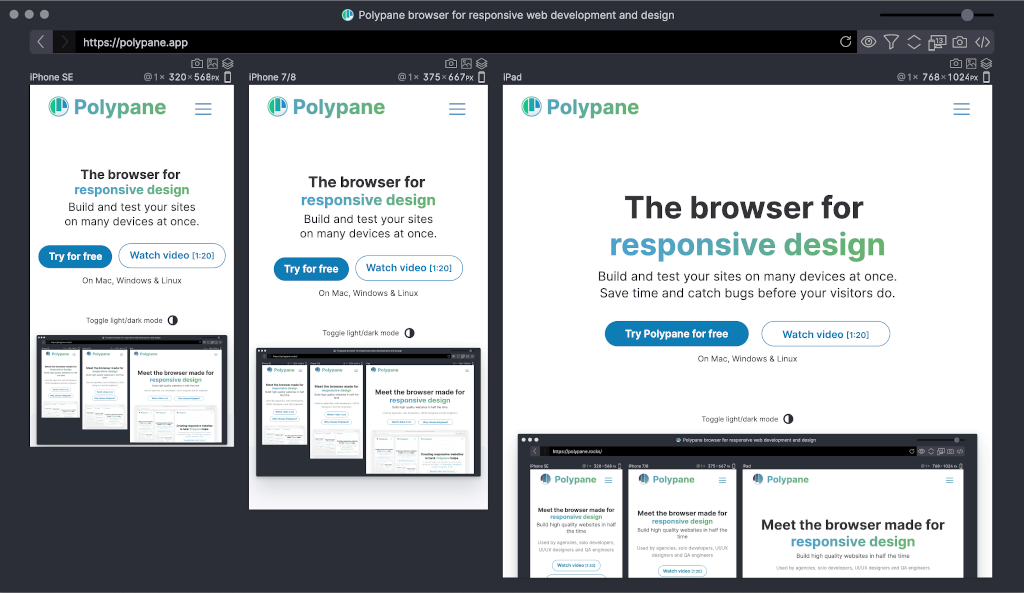
Изменение размера окна — невероятно полезное расширение Chrome для веб-разработчиков. Это просто, но очень эффективно, особенно при работе с адаптивным дизайном или приложениями. Он устанавливается в Chrome и изменит размер любого экрана, над которым вы работаете, до диапазона популярных размеров экрана. Такие расширения, как Window Resizer, помогают разрабатывать адаптивные темы WordPress, которые отлично смотрятся на настольных и мобильных устройствах.
Охвачены наиболее распространенные размеры: мобильные устройства, планшеты, настольные компьютеры, и эмуляция кажется очень точной. Ребята здесь много используют Window Resizer и высоко оценивают его. Этого достаточно для нас!
Ребята здесь много используют Window Resizer и высоко оценивают его. Этого достаточно для нас!
600 000+ пользователей
Оценка: 4,5/5 за удобство использования и простоту
Начало работы с Window Resizer
6. BrowserStack
BrowserStack — еще одно исключительно полезное расширение Chrome для веб-разработчиков. Как и Window Resizer, это расширение позволяет вам проверить свою работу на отзывчивость. Вместо разных размеров экрана это расширение позволяет тестировать в разных браузерах.
Установите расширение, откройте свою страницу в Chrome, выберите BrowserStack и выберите вариант устройства на вкладке. Затем страница будет отображаться с использованием эмуляции браузера на этом устройстве. Просто, но очень эффективно. Однако для правильной работы вам нужна учетная запись BrowserStack.
100 000+ пользователей
Рейтинг: 3/5 юзабилити высокое, требование учетной записи является определенным минусом.
Начало работы с BrowserStack
7.
 Средство просмотра CSS
Средство просмотра CSSCSS Viewer — еще одно простое, но очень эффективное расширение Chrome для веб-разработчиков. Как следует из названия, этот аддон показывает вам свойства CSS данной страницы, куда бы вы ни навели указатель мыши. Появится небольшое всплывающее окно, показывающее данные CSS, из которых состоит элемент, на который вы указываете.
Независимо от того, хотите ли вы создавать простые темы WordPress или современные и сложные, это очень интеллектуальное расширение, которое быстро идентифицирует ключевые свойства CSS в любом месте, куда вы указываете мышью.
Более 100 000 пользователей
Оценка: 4/5 за простоту и удобство использования
Начало работы с CSS Viewer
8. Lorem Ipsum Generator
Lorem Ipsum Generator — одно из лучших расширений Chrome. Он делает то, что предполагает его название. Он генерирует текст-заполнитель для демонстрационных веб-сайтов и делает это хорошо.
Просто установите расширение, выберите его на странице, укажите, сколько копии Lorem Ipsum вы хотите сгенерировать, и скопируйте ее из окна. Вставьте его на свою страницу, и все готово.
Вставьте его на свою страницу, и все готово.
Более 20 000 пользователей
Оценка 4/5 за простоту использования
Начало работы с генератором Lorem Ipsum
9. Корпоративный Ipsum
Корпоративный Ipsum — популярная альтернатива генератору Lorem Ipsum. Если ваш клиент более требователен к тексту-заполнителю или вы хотите добавить ощущение корпоративного веб-сайта, вам сюда. Это расширение для разработчиков Chrome генерирует lorem ipsum, но с корпоративным уклоном.
Работает так же, как генератор Lorem Ipsum. Установите расширение, откройте свою страницу, выберите значок и укажите, сколько копий нужно сгенерировать. Скопируйте и разместите его на месте и переходите к следующему. Это быстрый и простой способ создать текст-заполнитель, более ориентированный на бизнес.
10 000+ пользователей
Оценка 4/5 за простоту использования и удовлетворение конкретных потребностей
Начало работы с корпоративным Ipsum
10. Ghostery
Chrome — отличный браузер для многих целей, но конфиденциальность не входит в их число. Ghostery стремится помочь в этом. Это расширение конфиденциальности, предназначенное для блокировки навязчивой рекламы, прекращения отслеживания, предотвращения сбора данных и блокировки всех тех элементов страницы, которые замедляют работу.
Ghostery стремится помочь в этом. Это расширение конфиденциальности, предназначенное для блокировки навязчивой рекламы, прекращения отслеживания, предотвращения сбора данных и блокировки всех тех элементов страницы, которые замедляют работу.
Несмотря на то, что Ghostery не предоставляет никаких полезных инструментов для веб-разработки, он обеспечивает чистоту вашего просмотра и ускоряет работу. Каждый пользователь Chrome должен установить Ghostery!
2 000 000+ пользователей
Оценка 5/5 за эффективность
Начало работы с Ghostery
11. Wappalyzer
Wappalyzer — очень эффективный инструмент для определения технологий, лежащих в основе веб-страниц. Он быстро определяет веб-сервисы, тип CMS, инструменты аналитики, плагины, библиотеки JavaScript и целый ряд других приложений. Если вы хотите узнать секреты страницы, это один из способов узнать это.
Просто установите расширение, выберите его на странице, и появится всплывающее окно с выделением всех идентифицируемых приложений, работающих на этой странице.
1 000 000+ пользователей
Оценка 4/5 за полезность и понятный пользовательский интерфейс
Начало работы с Wappalyzer
12. Очистить кэш
Сколько раз вы изменяли настройку и задавались вопросом, почему изменение не отображается на экране? Вы не одиноки, поэтому Clear Cache — такое полезное расширение для разработчиков Chrome.
Установите расширение и выберите небольшой значок корзины в браузере, чтобы очистить кеш браузера. Нет никаких подтверждений и дополнительных диалогов, с которыми нужно бороться. Этот инструмент просто делает то, что должен делать, и мы все можем двигаться дальше. Мы любим его за это.
800 000+ пользователей
Оценка: 4,5/5 за простоту
Начните с очистки кэша
13. HTML Validator
HTML Validator — это быстрый инструмент для проверки вашего HTML в браузере. Существуют сотни HTML-инструментов, и, скорее всего, у вас уже есть несколько из них. Но HTML Validator действительно полезен для быстрой проверки разметки в браузере.
Установите расширение, откройте окно разработчика на странице и перейдите на вкладку HTML Validator. Все ваши преимущества HTML отображаются внутри с ошибками вверху.
30 000+ пользователей
Рейтинг: 4/5 за удобство использования, но существует большая конкуренция
Начало работы с HTML Validator
14. Инструменты разработчика React
Инструменты разработчика React предназначены специально для библиотеки React JavaScript с открытым исходным кодом . Если вы работаете с React, это расширение поможет вам проверить библиотеку по мере необходимости.
Установите расширение, и вы должны увидеть два значка на панели инструментов Chrome. Один для компонентов, а другой для Profiler. Компоненты показывают, что React использует на странице, а Profiler показывает данные о производительности. Если вы работаете с React, это незаменимый инструмент!
2 000 000+ пользователей
Оценка: 4/5 за простоту использования нишевой библиотеки узнаваемый иерархический вид в окне браузера. Работа с необработанными данными JSON хороша, когда у вас есть время, но использование этого дополнения облегчает быстрое освоение и использование кода.
Работа с необработанными данными JSON хороша, когда у вас есть время, но использование этого дополнения облегчает быстрое освоение и использование кода.
Это небольшое расширение для разработчиков Chrome, но его стоит попробовать. С более чем 800 000 пользователей и восторженными отзывами, это определенно расширение, которое стоит попробовать.
Более 800 000 пользователей
Оценка 4/5 за надежность и простоту использования.
Начало работы с JSON Viewer
16. ColorZilla
ColorZilla — превосходное расширение для разработчиков Chrome для выбора цвета. Он включает в себя селектор цвета глазных капель, инструмент истории цвета, анализатор градиента CSS и анализатор страницы, который оценивает цвета на веб-странице.
Если вы встретите веб-сайт, палитра которого резонирует, этот инструмент поможет вам определить комбинации или отдельные цвета за считанные секунды. Это важное расширение для всех, кто имеет дело с цветом в Интернете.
2 000 000+ пользователей
Оценка: 4/5 за удобство использования и производительность
Начало работы с ColorZilla
17.
 Размеры
РазмерыРазмеры — это динамический показатель, который использует вашу мышь. Это очень полезное расширение для разработчиков Chrome, если вы хотите измерить интервалы, размеры, промежутки между элементами страницы и все остальное, что вы видите на странице.
После установки вы увидите маленький значок перекрестия на панели инструментов. Откройте страницу в Chrome, выберите значок, и на экране должно появиться перекрестие. Переместите его туда, где вы хотите измерить, и вы увидите, что точные размеры отображаются крестиком. Просто, но очень эффективно.
Более 100 000 пользователей
Оценка: 4/5 за удобство использования и производительность
Начало работы с Dimensions
18. Линейка страниц
Линейка страниц похожа на Dimensions тем, что это расширение для динамических измерений. Хотя Размеры могут измерять высоту и ширину элементов, это более полезно для измерения между ними. Page Rule измеряет эти элементы очень точно.
Когда вам нужно что-то измерить, выберите значок линейки, чтобы он стал оранжевым. Страница исчезает, позволяя вам нарисовать элемент, который вы хотите измерить. Затем расширение представит точные размеры элемента в небольшом всплывающем окне рядом с ним.
Страница исчезает, позволяя вам нарисовать элемент, который вы хотите измерить. Затем расширение представит точные размеры элемента в небольшом всплывающем окне рядом с ним.
20 000+ пользователей
Рейтинг: 4,5/5 просто, но требуется минута, чтобы понять, как им пользоваться
Начало работы с Page Ruler 10 эвристик Нильсена. Он может быстро выявлять потенциальные проблемы с удобством использования и позволяет добавлять примечания, делать снимки экрана и экспортировать результаты, готовые к совместному использованию в команде.
UX Check — очень эффективный способ выполнить легкое пользовательское тестирование, не вдаваясь в подробности. Идеально подходит в качестве первого проходного теста перед передачей проекта на полное тестирование.
30 000+ пользователей
Рейтинг: 4/5 за производительность и простоту использования
Начало работы с UX Check
20. Check My Links
Check My Links делает именно то, что написано на упаковке. Это очень простой способ проверить наличие битых ссылок. Он также может проверять действительные ссылки и перенаправленные ссылки, а также неработающие. Хотя технически это инструмент разработчика, это расширение разработчика Chrome может быть полезно для SEO и других специальностей.
Это очень простой способ проверить наличие битых ссылок. Он также может проверять действительные ссылки и перенаправленные ссылки, а также неработающие. Хотя технически это инструмент разработчика, это расширение разработчика Chrome может быть полезно для SEO и других специальностей.
После установки в Chrome вы должны увидеть небольшой значок галочки на панели инструментов. Загрузите свою страницу, выберите значок, и появится всплывающее окно со всеми оцененными ссылками. В зависимости от размера страницы это может занять несколько секунд, но работает безупречно.
200 000+ пользователей
Оценка: 4,5/5 за удобство использования в различных веб-дисциплинах
Начните с Check My Links
21. Контрольный список веб-разработчика
Кто не любит контрольный список? Контрольный список веб-разработчика — это расширение для разработчиков Chrome, которое дает вам контрольный список всего, что необходимо выполнить на странице перед публикацией. Это очень полезное дополнение для занятых разработчиков.
Установите расширение, и вы увидите значок кода на панели инструментов. Выберите его на странице, и появится всплывающее окно с рекомендациями, которые необходимо выполнить перед публикацией. Они включают SEO, мобильность, удобство использования, доступность, социальные сети, производительность и другие выбираемые показатели.
Настоящий спасатель.
40 000+ пользователей
Оценка: 4/5 за простоту использования и полезность
Начало работы с контрольным списком веб-разработчика ошибки, безопасность, производительность, SEO и ряд других соображений. Это очень полезный инструмент, который дополняет ваш репертуар и может быть полезен для последней проверки перед публикацией.
Checkbot устанавливается так же, как и все расширения. После этого выберите синий значок, чтобы открыть боковую панель. Используйте меню, чтобы выбрать тип теста, который вы хотите выполнить, и результаты будут отображаться на странице.
30 000+ пользователей
Оценка: 4/5 за охват основных инструментов и добавление основных проверок безопасности
Начало работы с Checkbot
23.
 Веб-разработчик
Веб-разработчикВеб-разработчик — это набор инструментов, содержащихся в одном расширении Chrome. Хотя этот инструмент называется «Веб-разработчик», мы считаем, что этот инструмент подходит и для обычных разработчиков, поскольку он содержит ряд полезных инструментов, которые может использовать любой разработчик.
После установки Web Developer доступен с помощью маленького значка шестеренки на панели инструментов. После выбора вы должны увидеть небольшое раскрывающееся окно с рядом параметров, организованных на вкладках. Выберите вкладку, чтобы получить доступ к инструментам внутри. Здесь много чего происходит, но каждый инструмент действительно полезен.
1 000 000+ пользователей
Оценка: 4/5 за наличие такого количества инструментов для стольких задач
Начало работы с Web Developer
24. EditThisCookie
EditThisCookie — исключительно полезное расширение Chrome для разработчиков. Это позволяет вам редактировать, удалять, создавать и защищать файлы cookie для каждой страницы. Это также позволяет вам экспортировать их для анализа, блокировать их, импортировать в JSON и, как правило, делать с файлом cookie все, что вам может понадобиться.
Это также позволяет вам экспортировать их для анализа, блокировать их, импортировать в JSON и, как правило, делать с файлом cookie все, что вам может понадобиться.
Наиболее полезным инструментом является возможность поиска и чтения файлов cookie. Разработчики найдут большинство инструментов полезными в тот или иной момент.
2 000 000+ пользователей
Оценка: 3,5/5 за огромное количество действий, которые вы можете делать с помощью файла cookie
Начало работы с EditThisCookie виды людей. В то время как разработчики, вероятно, будут часто использовать его, тестировщики UX. пользовательские тестировщики, инструкторы, графические дизайнеры и другие пользователи сделают отличные скриншоты с помощью этого инструмента.
После установки откройте страницу, скриншот которой хотите сделать, и выберите значок пера. Перетащите курсор через область, которую вы хотите захватить. Выберите из появившегося всплывающего меню и сохраните снимок.
1 000 000+ пользователей
Оценка: 4/5 за простоту, но очень эффективность
Начало работы с Lightshot
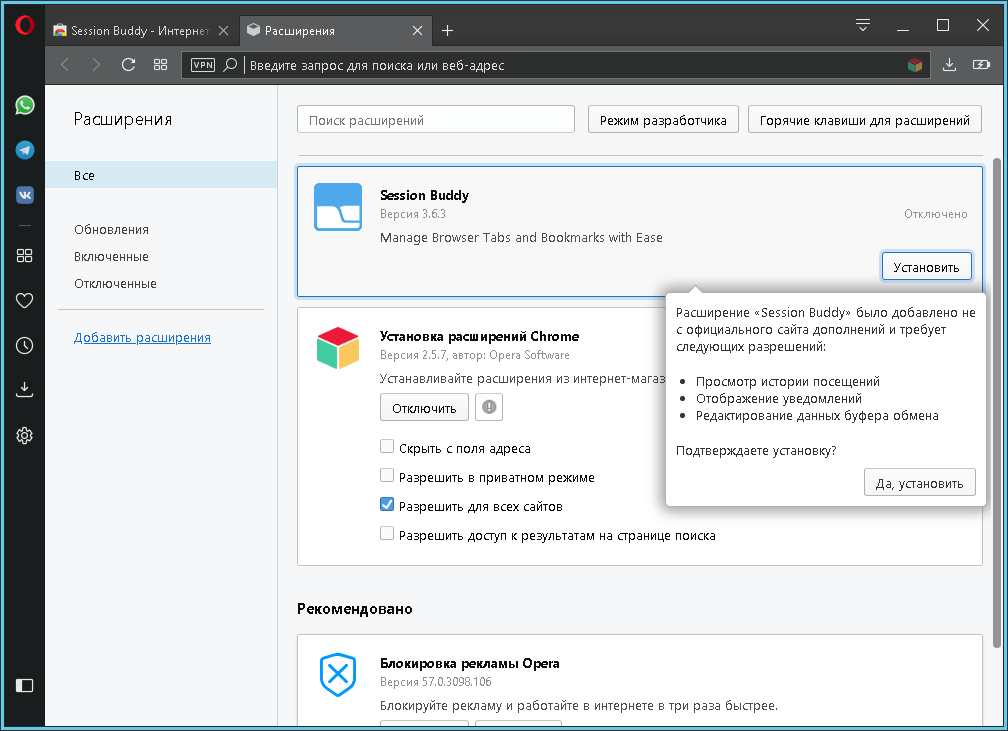
26.
 Session Buddy
Session BuddySession Buddy — еще один универсальный инструмент, полезный для разработчиков и пользователей Интернета любого типа. Это инструмент «сохранить на потом», который может сохранять все открытые вкладки в одном сеансе для последующего доступа. Это полезно, когда вы сталкиваетесь с чем-то, что хотите прочитать позже, или для защиты производительности, если вы используете несколько вкладок.
После установки Session buddy выберите маленький значок на панели инструментов, чтобы просмотреть все открытые вкладки. Вы можете выбрать значок после сбоя браузера, чтобы восстановить все вкладки и сохранить сеанс для загрузки позже. Очень полезный инструмент для любого веб-пользователя!
1 000 000+ пользователей
Оценка: 4/5 за защиту мира от сбоев браузера сделать нашу жизнь намного проще. Это агрегатор новостей, который специализируется на новостях о разработке. Он демонстрирует страницу, полную новостей, сообщений в блогах и полезных страниц по выбранной нами теме.
Daily действует как стартовая страница и агрегатор новостей. Выберите элемент на странице, чтобы посетить эту страницу. Каждый открывается в новой вкладке и будет представлять собой смесь новостей, обзоров, советов, инструкций и всего хорошего, что помогает нам расти как разработчикам. Это отличное расширение, которое можно использовать, если вы хотите быть в курсе событий.
40 000+ пользователей
Оценка: 4,5/5 за то, что все наши новости собраны в одном месте
Начните работу с Daily.dev
Обзор лучших расширений Chrome для разработчиков
Этот список лучших расширений Chrome для разработчиков разнообразно, мягко говоря. Хотя мы разделили его на две части, как видите, они очень свободные. В каждом из них есть инструменты, полезные для каждого типа разработчиков, а также некоторые специализированные инструменты, подходящие для более узких ниш.
Мы надеемся, что вы вынесете из этой статьи несколько новых инструментов для разработчиков, которые сделают вашу жизнь проще. Будь то повышение производительности, решение проблем или оптимизация процесса, здесь есть инструменты, которые делают все это и многое другое.
Будь то повышение производительности, решение проблем или оптимизация процесса, здесь есть инструменты, которые делают все это и многое другое.
Есть ли у вас расширения для разработчиков Chrome, которые вы можете порекомендовать? Используете что-либо из вышеперечисленного и хотите поделиться своим мнением? Расскажите нам об этом ниже, если вы это сделаете!
15 обязательных расширений Chrome для веб-разработчиков
Недавнее исследование показало, что Google Chrome используют более 60% интернет-пользователей. Для веб-разработчиков их приложения должны хорошо работать с Google Chrome, который используется большинством пользователей Интернета. В результате Chrome является предпочтительным браузером для многих разработчиков.
Вот список из 15 обязательных расширений Chrome для веб-разработчиков. Давайте начнем.
Каковы преимущества использования расширений Chrome?
Использование расширений Chrome дает бесчисленное множество преимуществ, и они действительно могут улучшить работу в Интернете. Вот несколько самых популярных причин, по которым вам следует начать их использовать:
Вот несколько самых популярных причин, по которым вам следует начать их использовать:
- Они экономят время — Расширения Chrome могут сэкономить вам много времени, предоставляя быстрый и простой доступ к нужным функциям без необходимости открывать новая вкладка или окно.
- Они просты в использовании — В отличие от некоторых других расширений браузера, расширения Chrome очень просты в использовании и не требуют специальных знаний или навыков.
- Они в безопасности — Расширения Chrome защищены мерами безопасности Google, поэтому вы можете быть уверены, что ваши данные в безопасности и защищены от несанкционированного доступа.
- Их можно настраивать — Вы можете настроить свои расширения в соответствии со своими потребностями и предпочтениями, а это значит, что вы можете создавать расширения, которые идеально подходят для вас.
- Они универсальны.
 . Расширения Chrome можно использовать для различных целей, таких как обновление браузера, повышение производительности и многое другое.
. Расширения Chrome можно использовать для различных целей, таких как обновление браузера, повышение производительности и многое другое.
Disbug — это полезное расширение Chrome для веб-разработчиков, которое позволяет получать исчерпывающие отчеты об ошибках с журналами консоли, техническими журналами, спецификациями устройств и многим другим. Вы можете добавить визуальные элементы в свои отчеты с помощью скринкаста, который позволит вам рассказать об ошибке. Вы также можете редактировать снимки экрана, добавляя текст, который упрощает выявление проблем на любой веб-странице.
JSONView Плагин JSONView Разработчики, регулярно работающие с файлами JSON, могут оценить это расширение. Это значительно упростит проверку и просмотр файлов JSON. Аддон JsonViewer для Chrome предлагает множество тем для просмотра документов, если вы хотите получить визуально привлекательный вид.
Wappalyzer Плагин Wappalyer
Wappalyzer — это расширение Chrome, которое идентифицирует многочисленные серверные технологии, используемые веб-сайтом для разработчиков. Среди прочего, он обнаруживает CMS, платформы электронной коммерции, среды разработки, серверное программное обеспечение и аналитические приложения.
Считывание цветов из ColorZilla возможно из любого места вашего браузера. Вы также можете быстро изменить цвет живого сайта, чтобы увидеть, как он выглядит и ощущается.
Веб-разработчик Плагин веб-разработчика Плагин веб-разработчика позволяет изменять размер или отключать изображения, сценарии и файлы стилей. Повседневные задачи веб-разработчика включают в себя множество различных задач, подобных этим, что делает его полезным инструментом.
Наиболее распространенными местами для поиска шрифта, используемого для отображения текстового сегмента на веб-сайте, являются исходный код или окно консоли. Когда курсор мыши наводится на текст, надстройка WhatFont отображает сведения о шрифте.
Когда курсор мыши наводится на текст, надстройка WhatFont отображает сведения о шрифте.
Это обязательное расширение Chrome для веб-разработчиков, работающих с файлами cookie. Вы можете добавлять, удалять, обновлять, фильтровать, ограничивать и защищать файлы cookie с помощью этого расширения Google Chrome.
Веб-разработчики всегда прилагают больше усилий для очистки кеша браузера. Clear Cache — один из лучших аддонов для быстрой и простой очистки кеша. Меню опций позволяет вам указать, сколько данных будет удалено.
Marmoset — действительно полезный инструмент, позволяющий создавать снимки кода.
Используйте расширение Talend API Tester для Chrome, чтобы визуально проверять и тестировать связь с REST, SOAP и HTTP API. Это значительно упрощает тестирование функциональности ваших API.
Это значительно упрощает тестирование функциональности ваших API.
Это дополнение поможет снизить нагрузку на ваши глаза. При просмотре ночью или днем переключитесь на темную тему. Можно изменить шрифт, размер шрифта, цвет и стиль шрифта, а также добавить или удалить элементы из списка игнорирования.
The Great Suspender Плагин The Great Suspender С помощью этого небольшого дополнения вы можете уменьшить объем памяти, занимаемой Chrome. Это здорово, если у вас одновременно открыто много вкладок. Он удалит вкладки, которые не использовались в фоновом режиме в течение заданного периода времени, освобождая требуемую память и ЦП.
Частью нашей должностной инструкции как веб-разработчиков является отправка скриншотов нашей работы соответствующим лицам для оценки.




 Плагин, который помогает определить какие инструменты использовались при создании веб-ресурса: фреймворки, JS-библиотеки, CMS и др. Подойдет для исследования сайтов конкурентов.
Плагин, который помогает определить какие инструменты использовались при создании веб-ресурса: фреймворки, JS-библиотеки, CMS и др. Подойдет для исследования сайтов конкурентов. 
 WhatFont
WhatFont . Расширения Chrome можно использовать для различных целей, таких как обновление браузера, повышение производительности и многое другое.
. Расширения Chrome можно использовать для различных целей, таких как обновление браузера, повышение производительности и многое другое.