Чем отличаются растровые изображения от векторных: преимущества и недостатки каждого
Различают два основных вида графики. Чем отличается растровое изображение от векторного, понять не сложно. Графика растровая создается с использованием горизонтально-вертикальной сетки. Единица измерения -пиксели
Векторная графика создается с помощью геометрических объектов, таких как окружности, эллипсы, кривые. Они заполняются цветом. Рассмотрим более детально…
Растровое изображение
Растр — прямоугольный массив пикселей. Характеризуется высотой, шириной и количеством бит в пикселе. Размер растра не зависит от количества деталей, размещенных на картинке
Пиксель как основной элемент изображения, может передавать информацию с различным количеством цветов. Это происходит в зависимости от количества битов на пиксель:
- 1-2 цвета — Черный и белый. Применяется, например в создании карт
- 4-16 цветов. Простые фигуры двух-трех цветные.

- 24-16 миллионов оттенков. Цветная фотография высокого качества.
Разрешение растра определяется количеством пикселей на 1 дюйм. Это единица, которая характеризует точность сканирования. Их значение DPI, чем выше, тем меньше пиксель. Следовательно, более точно воспроизведение оригинала. В то же время увеличивая разрешение растра, растет и его размер.
Интересно! Пиксель — наименьший элемент растрового изображения. Один пиксель — небольшой квадрат, заполненный полность однотонным цветом. Картинка состоит из очень большого количества элементов, цвета которых могут быть независимо изменены.
Растровые изображения представлены в различных форматах. Самые популярные:
- BMP
- PCX
- TIF
- GIF
- JPG
| Плюсы | Минусы | Применение |
| Чем отличается растровое изображение от векторного, так это четкостью передачи оттенков и теней | Неудобство при увеличении. | Создание макетов, фото. |
Векторное изображение
В векторной графике все изображения создаются с помощью примитивов. Простых геометрических фигур. Им задают определенные параметры, которые образуют вектор. Образ создается компьютером на основе описания предмета подлежащего иллюстрации . К преимуществам векторного изображения относят:
- Рисунки могут быть созданы с нуля, а так же могут быть результатом обработки отсканированных фотографий
- Поскольку объекты являются независимыми элементами, можно с легкостью изменить их свойство.
- Сохраняется изначальная четкость и резкость, не влияя на другие объекты в рисунке.
Векторное изображение — графика объектов состоящий из элементов изображений с заданными атрибутами. Каждый объект представляет собой независимую часть изображения. Определяется с помощью таких свойств, как цвет, форма, контур, размер и положение на чертеже.
Важно! Чтобы компьютер мог нарисовать точку, нужно придать ему определенную толщину, а точнее радиус. Точка в практике часто обращается как круг с небольшим радиусом.
| Плюсы | Минусы | Применение |
| При увеличении, качество изображения не меняется. | Отсутствует возможность передачи плавных цветовых переходов | Дизайн полиграфической и рекламной продукции. |
Вывод:
Каждый вид графики имеет право на существование и применение. В зависимости от поставленной задачи, дизайнер подбирает вариант графики и способ её обработки. Современное программное обеспечение с каждым годом позволяет комбинировать векторную и растровую графику, создавая наилучший результат.
Форматы растровых изображений для сайта
Растровая графика в веб-дизайне применяется повсеместно: в качестве элементов вёрстки, иконок, иллюстраций в коненте и т. д.
Что такое растровая графика?
Растровые изображения представляют сетку из прямоугольных точек, называемых пикселями. Такие изображения невозможно увеличивать без потери качества: картинка «размывается» в зависимости от степени увеличения. Растровые изображения применяются на веб-сайтах повсеместно: в качестве фона, иконок, картинок для В SEO, как правило, под <span>контентом</span> подразумевается основное содержимое страницы, представляющее первостепенный интерес у заинтересованных пользователей.<div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div> »>контента, логотипов, даже в качестве ссылок для пунктов меню.
Пиксельная сетка (масштаб 1:8)Особенности растровых изображений
Качество растрового изображения зависит от следующих характеристик:
- степени сжатия изображения (зависит от формата файла),
- глубины цвета изображения (максимального количества цветов),
- размера изображения (общего количества пикселей).
Преимущества растровой графики
- Детализация любой сложности
Детально отображать сложные изображения с большим количеством цветовых переходов может только растровая графика.
- Многообразие вариантов оптимизации
Оптимизировать качество и размер файлов растровых изображений можно посредством изменения глубины цвета, цветового пространства, разрешения изображения, сжатия данных с потерями или без них.

- Разнообразие форматов
В веб-дизайне используются стандартные форматы
JPG,PNG,GIF.
Недостатки растровой графики
- Зависимость качества детализации от его размера
Чем больше пикселей в исходном изображении, тем выше качество его детализации. Увеличить размер изображения (количество пикселей) без потерь в качестве невозможно.
- Зависимость размера файла от размера изображения
Чем больше пикселей в изображении, тем больше «весит» файл.
- Как создать GIF-картинку?
- Как реализовать GIF-анимацию?
- Как сжать GIF-файл?
- Оптимизация GIF-картинок
- Преимущества формата GIF
- Недостатки формата GIF
- Рекомендации по применению
- Часто задаваемые вопросы
- Как создать JPG-картинку?
- Как сжать JPG-файл?
- Преимущества формата JPG
- Недостатки формата JPG
- Расширения формата JPG
- Рекомендации по применению
- Часто задаваемые вопросы
- Как создать PNG-картинку?
- Алгоритм сжатия PNG
- Оптимизация PNG-файлов
- Преимущества формата PNG
- Недостатки формата PNG
- Рекомендации по применению
- Часто задаваемые вопросы
Что такое растровое изображение?
Для большинства людей цифровые медиа являются частью повседневной жизни. Но мы не всегда задумываемся о том, как он создается.
Но мы не всегда задумываемся о том, как он создается.
Если вы хотите лучше понять, как контент перемещается из разума на монитор, продолжайте читать введение в растровые изображения.
Что такое растровое изображение?
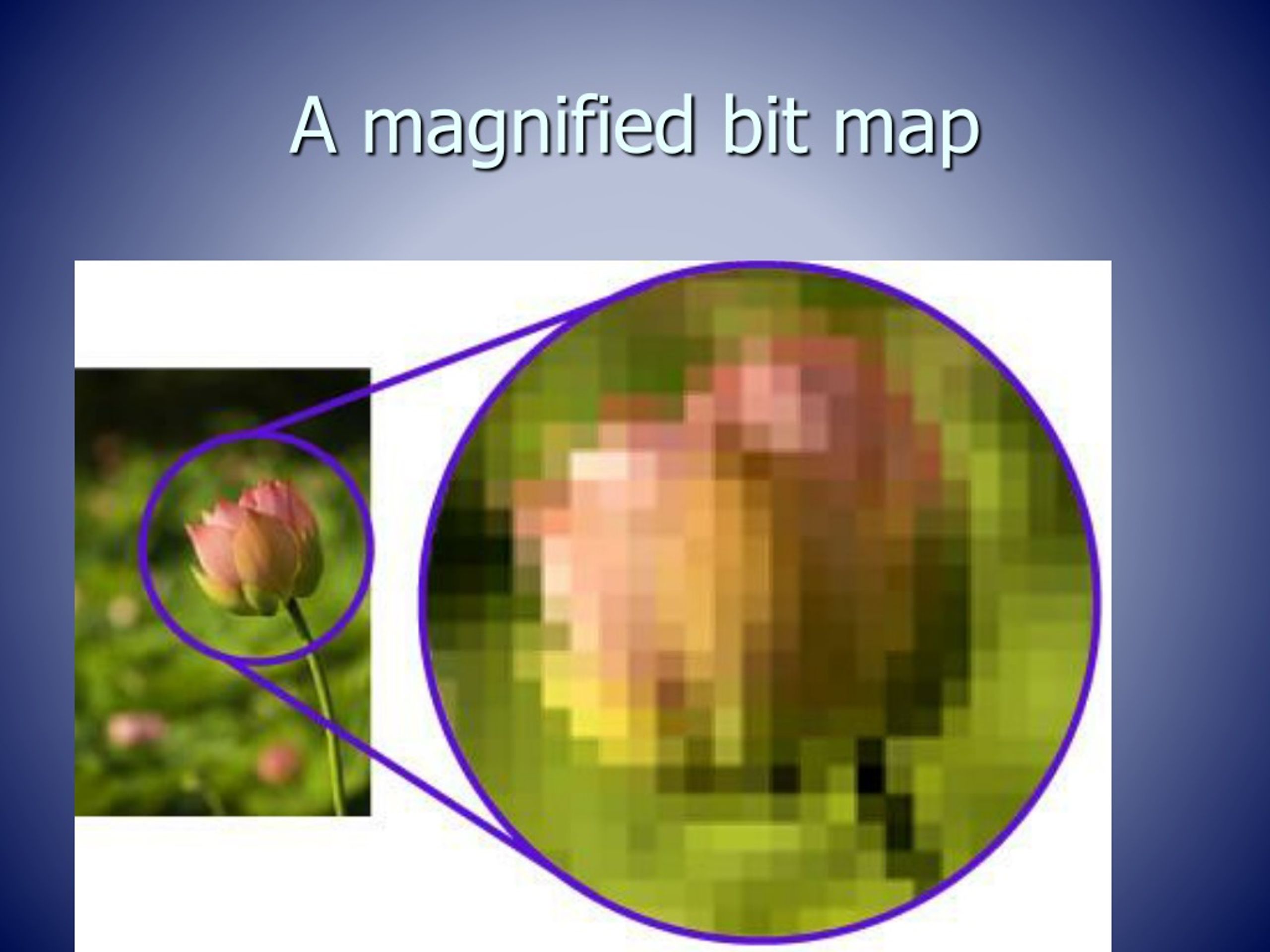
«Растровые» изображения создаются путем организации сетки пикселей разного цвета. При просмотре на расстоянии или в небольшом масштабе изображения кажутся естественными. Но если смотреть вблизи или при увеличении изображения, они кажутся размытыми и «пиксельными».
Этот метод позволяет создать любое двумерное прямоугольное изображение. Более того, прямоугольное изображение, созданное с помощью растрового изображения, можно многократно копировать и вставлять, чтобы быстро и легко покрыть обширную область похожим повторяющимся шаблоном, известным как «карта мозаики».
Ограничения для растрового дизайна
Единственным реальным ограничением для растрового дизайна является размер файла. Для создания четких и высокодетализированных изображений требуется большее количество «бит». Это может означать, что эти изображения занимают много вычислительного пространства.
Это может означать, что эти изображения занимают много вычислительного пространства.
Кроме того, изображение не может иметь более высокое разрешение, чем экран, на котором оно отображается.
Чтобы понять ограничения отображения и растровых изображений, поднесите глаза очень близко к экрану, чтобы увидеть «эффект экранной двери». Это сетка, которая появляется на цифровых изображениях из-за промежутков между пикселями. Это большая тема в виртуальной реальности из-за того, насколько близко дисплей находится к вашему лицу, но на самом деле это важный фактор для любого цифрового дисплея.
Связано: Введение в VR-игры
Почему растровые изображения занимают особое место в наших сердцах
«8-битные» видеоигры и графика являются хорошими иллюстрациями дизайна растровых изображений. Однако будьте осторожны. 8-бит не относится к разрешению. Это относится к памяти, которая требуется каждому пикселю.
Больше «бит» на самом деле просто означает больше вариантов цвета. Это вступает в игру с «ретро» или «8-битными» играми, созданными с современным дизайном для современных дисплеев, таких как Minecraft.
Это вступает в игру с «ретро» или «8-битными» играми, созданными с современным дизайном для современных дисплеев, таких как Minecraft.
Связано: Как сделать пиксель-арт
Хотя растровые изображения так же стары, как и цифровые дисплеи, тот же способ создания изображений из дискретных точек использовался на протяжении десятилетий. Печатная версия растрового изображения, называемая «точечной матрицей», использовалась для печати изображений на протяжении десятилетий. Точно так же, как некоторые видеоигры намеренно копируют 8-битную графику, некоторые комиксы намеренно поддерживают точечную матрицу.
Растровое изображение против векторного
Основной альтернативой растровому дизайну является «дизайн векторного изображения». Границы векторных изображений определяются не с помощью точечной сетки, а математически. В результате изображения можно масштабировать почти бесконечно без потери качества изображения.
Возможность масштабирования изображения является огромным преимуществом по сравнению с растровым изображением, но на этом преимущества более или менее заканчиваются. Векторные изображения сложнее создавать с нуля, и в процессе проектирования многое теряется. Кроме того, сложно создать векторное изображение, которое можно было бы воспроизвести стилистически так же, как растровое изображение можно использовать для тайловой карты.
Векторные изображения сложнее создавать с нуля, и в процессе проектирования многое теряется. Кроме того, сложно создать векторное изображение, которое можно было бы воспроизвести стилистически так же, как растровое изображение можно использовать для тайловой карты.
В результате этих ограничений большинство векторных изображений создаются путем создания растрового изображения и преобразования файла.
Связанный: Как создавать векторные изображения
Наконец, векторные изображения ограничены разрешением отображения так же, как и растровые изображения. Независимо от того, насколько подробным является ваше векторное изображение, оно не может отображаться в более высоком разрешении, чем позволяют настройки устройства или дисплея пользователя.
Оценка скромного растра
Иногда растровое изображение — не лучший способ отображения изображения. Однако этот метод создания изображения с помощью сетки цветных пикселей остается лучшим способом создания цифровых изображений.
Даже если вы сами не занимаетесь дизайном, знание работы, связанной с созданием растровых изображений, и чувств, которые оно вызывает, может повысить вашу оценку этого культового цифрового носителя.
Что такое растровая и векторная графика и чем они отличаются?
Что такое растровая и векторная графика и чем они отличаются?Этот контент был заархивирован и больше не поддерживается Университетом Индианы. Информация здесь может быть неточной, а ссылки могут быть недоступны или ненадежны.
Растровая (также называемая «растровой») графика создается из строк
пиксели разного цвета, которые вместе образуют изображение. В их
В простейшей форме растровые изображения имеют только два цвета, при этом каждый пиксель
либо черный, либо белый. С увеличением сложности изображение может
включить больше цветов; изображения фотографического качества могут иметь
миллионы. Примеры растровых графических форматов включают GIF,
JPEG, PNG, TIFF, XBM, BMP,
и PCX, а также растровые (т.
Векторная (также известная как «объектно-ориентированная») графика создается
используя математические формулы, описывающие формы, цвета и размещение.
Вместо сетки пикселей векторная графика состоит из фигур,
кривые, линии и текст, которые вместе составляют картину. В то время как растровое изображение
изображение содержит информацию о цвете каждого пикселя, вектор
рисунок содержит инструкции о том, где разместить каждый из
компоненты. Можно даже встроить растровое изображение в
векторная графика, как работает гибридная графика вектор-растр. Это
однако невозможно встроить векторную информацию в растровое изображение.
Примерами форматов векторной графики являются PICT, EPS и WMF, а также
Шрифты PostScript и TrueType. Они созданы с помощью ГИС
и приложения САПР, а также программы для рисования, такие как FreeHand.
http://www.wdvl.com/Authoring/Languages/XML/SVG/
Как описано ниже, растровая и векторная графика имеют свои особенности. сильные и слабые стороны:
- В общем, растровая графика намного больше, чем аналогичная векторная графика.
- На растровую графику влияет разрешение. Если вы увеличите растровое изображение, оно будет выглядеть неровным. При уменьшении его черты становятся нечеткий и размытый. С векторной графикой такого не бывает их формы перерисовываются, чтобы компенсировать изменения разрешения.
- Изменять векторную графику легко, потому что формы в ней
можно разгруппировать и редактировать по отдельности. Тем не менее, векторная графика
трудно изменить или даже отобразить, когда они не открыты в
программы, которые понимают их языки рендеринга.




