Размер картинки в Midjourney, или как работает upscale — Игра в Midjourney на vc.ru
1216 просмотров
Для каждого запроса Midjourney генерирует сетку из нескольких изображений с низким разрешением. Когда вы выбираете нужное изображение для увеличения кнопками U1-U4, вы используете одну из моделей масштабирования (апскейла). Моя статья расскажет об этих моделях в Midjourney v4 и Niji.
Сначала про размеры в сетке (гриде)
Размеры изображений в сетке зависят от соотношения сторон. Я приведу самые популярные варианты для v4:
- Для квадратной картинки 1:1
размер 512 × 512 пикселей для каждого из четырёх изображений в сетке - Для изображений 2:3 или 3:2
512 × 768 или 768 × 512 пикселей - Для изображений 9:16 или 16:9
512 × 896 или 896 × 512 пикселей - Для изображений 1:2 или 2:1
512 × 1024 или 1024 × 512 пикселей
💡Разрешение картинок в v5 в два раза выше.
Как выбрать тип апскейла
Все типы масштабирования добавляют новые детали в процессе работы, хотя и в разной степени. Иногда увеличенное изображение получается даже хуже оригинала. В этом случае можно попробовать изменить тип апскейла или увеличить картинку повторно.
С 22 марта выбор апскейлера исчез из настроек Midjourney. Как объяснили разработчики, это сделано из-за ошибок, связанных с его использованием в v5. Выбрать апскейлер по-прежнему можно с помощью параметра в запросе.
Если параметр не указан, то будет использоваться “Regular upscale”. Для использования других типов увеличения, добавьте в конец запроса параметр
«Необратимость» запроса
Если вы отправите боту запрос вместе с параметром увеличения, например:
a cute cat sleeping in a knit globe —uplight
То когда вы нажмёте на одну из кнопок U1-U4, Midjourney будет использовать эту модель увеличения. Это логично, ясно-понятно.
Это логично, ясно-понятно.
Я уже писал выше, что апскейлеры немного меняют изображение и иногда выбранный тип увеличения может делать картинку хуже. Но как изменить тип апскейла уже после того, как вы отправили запрос?
Если вы хотите попробовать разные типы увеличения, используйте кнопки “… redo”, которые появятся под первым апскейлом картинки:
Обычный (regular) тип увеличения
“Regular upscale” используется в Midjourney v4 по умолчанию. Он позволяет увеличить каждую из сторон выбранного изображения в два раза. То есть, квадратное изображение размером 512 × 512 пикселей увеличится до 1024 × 1024 пикселей.
Этот тип масштабирования увеличивает картинку, сглаживая линии и добавляя незначительные детали. Как и другие апскейлы, он немного изменяет исходное изображение.
Light upscale
—uplight
«Лёгкий» апскейл увеличивает изображение до 1024 × 1024 пикселей, добавляя меньшее количество деталей и прорабатывая текстуры. Считается, что он лучше подходит для увеличения лиц, проработки гладких линий, или если вы используете ранние модели Midjourney.
Считается, что он лучше подходит для увеличения лиц, проработки гладких линий, или если вы используете ранние модели Midjourney.
Beta upscale
—upbeta
«Beta upscale» увеличивает размеры исходного изображения в четыре раза, до 2048 × 2048 пикселей, стараясь не добавлять на изображение новых деталей.
Я часто встречаю параметр -upbeta в запросах других людей: этот тип масштабирования хорошо «сохраняет» оригинальное изображение, которое к тому же получается в гораздо большем разрешении. Минусом может быть недостаточная чёткость деталей по сравнению с другими типами увеличения.
Нужно больше деталей?
После того, как вы увеличите изображение любым типом апскейлера, вам станет доступна ещё одна модель — “detailed upscale”, увеличивающая оригинал в три раза до 1536 × 1536 пикселей. Этот тип масштабирования был стандартным для моделей Midjourney v1-v3.
Его главная особенность заключается в том, что он пытается максимально детализировать исходное изображение.
Эта модель мне никогда не нравилась. Кажется, что в ней не хватает контроля над результатом: она просто детализирует всё, до чего может дотянуться. И в большинстве случаев мои картинки она делает пугающими и непривлекательными.
Анимешникам — анимешное
—upanime
Если вы используете Niji, то по умолчанию в ней используется “anime upscaler” — апскейлер, рассчитанный на увеличение иллюстраций в стиле аниме. Как “regular” и “light”, он увеличит исходное изображение до 1024 × 1024 пикселей.
Этот тип можно использовать не только в Niji — вы можете добавить к изначальному запросу параметр
Подпишитесь на нашу группу здесь или в телеграме: там ещё больше статей, и прямо сейчас мы пишем, переводим и проверяем новые. Делимся лайфхаками, к которым пришли ценой сотен запросов.
Дальше можно почитать
Связанные статьи
Источники
https://docs. midjourney.com/docs/upscalers
midjourney.com/docs/upscalers
Изменение размера изображения — Служба поддержки Майкрософт
Microsoft Forms
Формат
Формат
Изменение размера изображения
Microsoft Forms Еще…Меньше
Совет: Узнайте больше о Microsoft Forms или сразу приступите к работе и создайте опрос или тест. Хотите использовать более сложные элементы фирменной символики, типы вопросов и анализ данных? Попробуйте Dynamics 365 Customer Voice.
После добавления рисунка в вопрос в Microsoft Forms, вы можете изменить его размер, сделав его больше, сделав его меньше или увеличив масштаб, чтобы сосредоточиться на одной его части. Кроме того, к изображениям можно добавлять заметивный текст, чтобы они могли зачитывать экранные дикторы.
Сделайте изображение маленьким или большим
В Microsoft Formsоткройте форму, которая вы хотите изменить.
Рядом с вопросом выберите изображение, которое хотите изменить.
Выберите Изменить , чтобы просмотреть параметры редактирования рисунка.
По умолчанию рисунок отображается как маленький . Чтобы увеличить его, выберите большое .
Изменение масштаба на изображении
Чтобы уменьшить масштаб, выберите Уменьшить , а затем перетащите или коснитесь и перетащите его по центру в нужное место.
Добавление замещающего текста
Выберите Заметивный текст для чтения с экрана (значок с буквой), а затем введите текст, который будет зачитываться при фокусе на рисунке.
Отзыв о Microsoft Forms
Мы ждем ваших отзывов! Чтобы отправить отзыв о Microsoft Forms, перейдите в правый верхний угол формы и выберите Другие параметры формы > Отзыв.
См. также
Добавление изображения к вопросу
Удаление изображения
Добавление видео к вопросу
Настройка параметров формы
Отправка формы другим пользователям
Размер изображения в App Store:
Описание
Это приложение позволяет быстро и легко изменять размер изображения до любого желаемого размера (с ограничениями).
Вы можете указать выходной формат, используя одну из следующих четырех единиц измерения: пиксели, миллиметры, сантиметры, дюймы
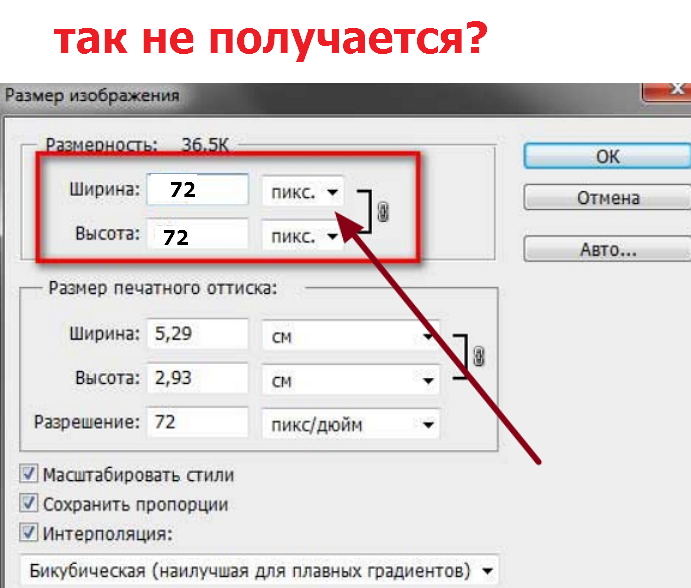
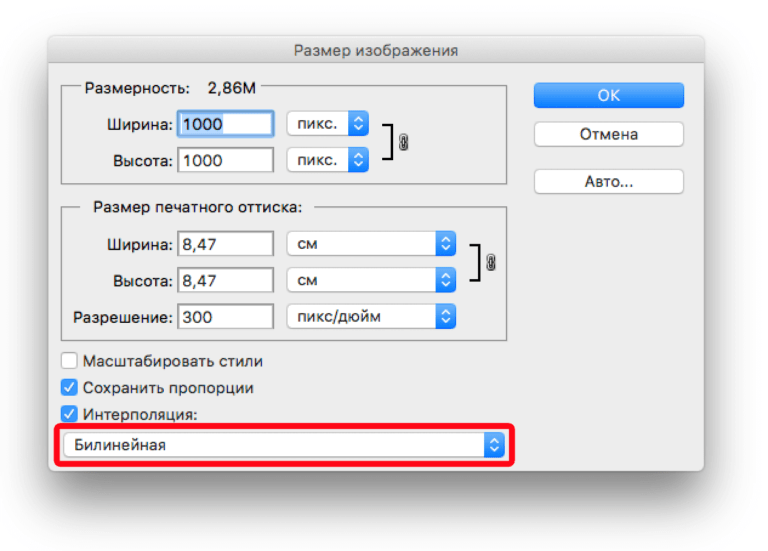
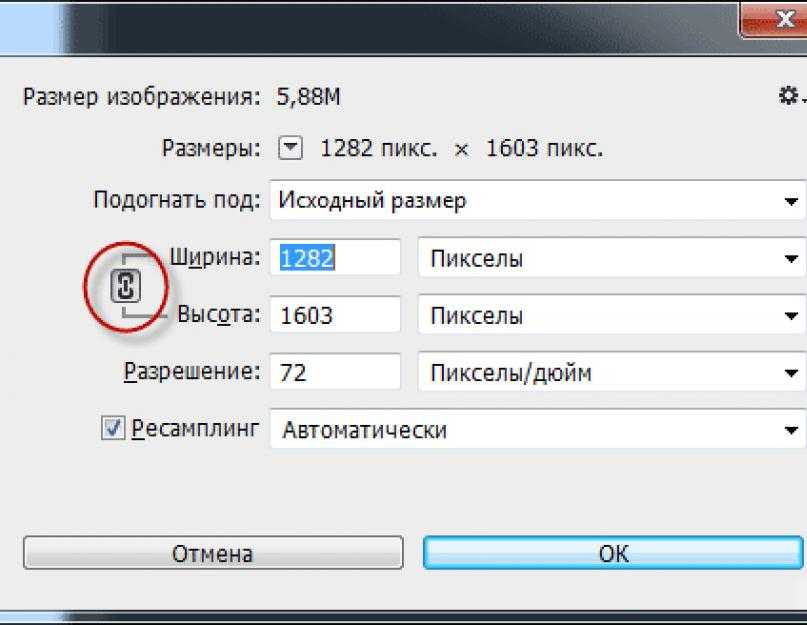
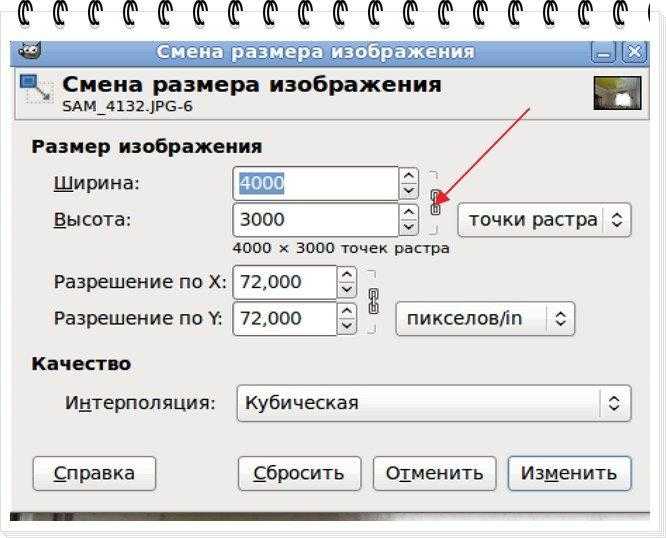
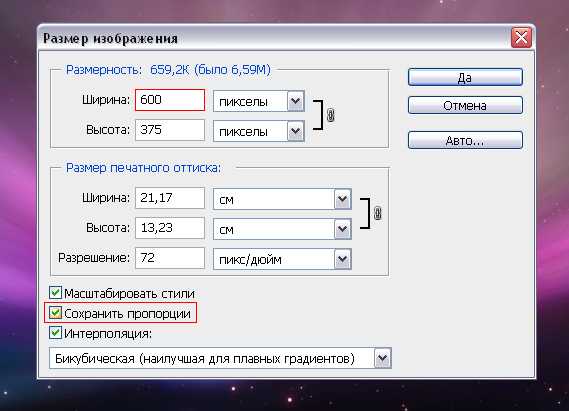
Чтобы сохранить соотношение сторон, просто нажмите на значок цепочки между полями ввода ширины и высоты.
Размер изображения дает вам возможность сохранить, отправить по электронной почте, распечатать или поделиться окончательным изображением.
Измените размер изображения всего за четыре простых шага:
— Откройте изображение или сделайте снимок
— Введите желаемый выходной размер
— Обрежьте изображение пальцами с помощью мультитач-жестов
— Сохранить / распечатать / отправить / поделиться изображением
Версия 13.2
Исправления ошибок и улучшения
Рейтинги и обзоры
25,6 тыс. оценок
Отличный инструмент для художников!!
Хорошо, во-первых, давайте на секунду оценим приложение и людей, которые его создали…. теперь, когда это сделано… Я просто хочу сказать, что это приложение полностью меняет правила игры! Я художник, и я только начал продавать свое цифровое искусство и графический дизайн на redbubble, однако я очень беден, и поэтому мне приходится использовать свой телефон для создания своего искусства, потому что я не могу купить компьютер или iPad, но при попытке чтобы загрузить на redbubble, я заметил, что мой дизайн был невероятно маленьким и не отображался на их продуктах так, как мне бы этого хотелось.
Итак, я проверил приложение, которое использую для создания рисунков (ibis paint x), и заметил, что размер холста очень маленький и ограниченный, поэтому я отправился в App Store, чтобы изменить размер фотографий. Я попробовал несколько приложений, но за большинство из них нужно было платить (даже там было написано, что оно бесплатное) или оно не позволяло мне изменить размер моего рисунка достаточно сильно (слишком ограничено), тогда я попробовал это приложение. ПОЛНОЕ ИЗМЕНЕНИЕ ИГРЫ!! Функции гибкие и бесплатные! И даже несмотря на то, что их реклама очень короткая и зачастую очень интересная! Сегодня я сделал свою первую продажу на redbubble, поэтому я просто подумал, что было бы справедливо оставить хороший отзыв об этом абсолютном богом приложении! Тысм!❤️❤️❤️❤️❤️
Больше не печатает нужный размер
Я использую это приложение в течение некоторого времени, и оно отлично подходит для печати именно того размера, который я хочу, чтобы перенести цифровой рисунок или трассировку на бумагу для акварели и т.
д. Внезапно оно больше не будет печатать размер, который я укажу. Это из-за обновления до iOS 11? Что я могу сделать, чтобы вернуть это? Я использую iPad Pro и iPad mini 4. Если бы я мог решить эту проблему, на мой взгляд, приложение вернулось бы к 5-звездочному приложению. Но мне бесполезно, если он не будет печатать заданный размер. Спасибо.
Я использую кнопку печати в приложении, которая всегда работала нормально, через мой домашний Wi-Fi. Я пытался печатать примерно 8×10, 5×7 и 4×6, и ни один не вышел нужного размера. Я говорю примерно, потому что это зависит от размера изображения с включенным ограничением сохранения исходных пропорций. Единственная новая вещь с моей стороны — это iOS 11. Я также обязательно обновил приложение и попробовал, прежде чем писать свой отзыв. Спасибо за ваше внимание к этому. Обновление
: у меня снова все заработало, и я должен сказать, что их служба поддержки клиентов превосходна. Настоятельно рекомендуется.
Дорогой мальчик, привет, фанат игр! Я только что распечатал с iPad Pro с iOS 11 и iPhone 6s с iOS разные изображения разного размера с возможностью включения и выключения исходных пропорций.
Все отпечатки выходят в правильном размере. Возможно, коэффициент коррекции печати в настройках приложения не равен нулю? А может с принтером что-то не так? Пожалуйста, попробуйте распечатать с помощью другого приложения. Мне жаль, что я не могу вам помочь.
Разочаровывающее изменение размера изображения не должно обрезать части изображений (я заплатил за отсутствие рекламы)
Обзор обновления: разработчик связался со мной по поводу приложения. Скажи мне, что приложение не обрезает изображения. Мне просто нужно нажать на цепочку, и она станет синей. Я не думаю, что они действительно понимают идею изменения размера изображения. Я хочу изменить размер изображения до нужного размера без обрезания изображения. Приложение не говорит мне, какого размера должна быть фотография, какие числа я помещаю в любое место. Мне нужны конкретные размеры, поэтому вариант с цепочкой мне не подходит.
Картинка получается слишком большая. В конечном итоге мне приходится использовать краску для некоторых изображений. Я очень надеюсь, что они обновят его и сделают его более похожим на краску. Где вы можете изменить пиксели, ММ, СМ и дюймы без того, что я сказал, прежде чем потерять часть изображения. Цепочка работает только в том случае, если вам не нужен конкретный размер. Так что мой отзыв остается прежним.
Первый отзыв :
Итак, у меня есть полная версия приложения. Но я чувствую, что вещи должны быть обновлены. Когда вы изменяете размер изображения, вы не хотите, чтобы половина его была обрезана. Это действительно не изменение размера? Конечно, это делает его больше, но оставляет нижнюю часть изображения и часть изображения обрезанными. Им действительно нужно исправить это, потому что это противоречит цели приложения. Я мог бы также получить возмещение и просто использовать краску, чтобы изменить размер моих фотографий, которые увеличивают всю фотографию, не вырезая что-то из нее.
Спасибо за отзыв. Как говорится в описании: «Чтобы сохранить соотношение сторон, просто нажмите на значок цепочки между полями ввода ширины и высоты». Если вы активируете значок цепочки и его цвет синий, то приложение фактически изменит размер изображения. Вы не можете изменить размер изображения до нужного вам размера без обрезки или растяжения/сжатия. Вы можете изменить размер изображения только в том случае, если сохраните соотношение сторон изображения.
Разработчик Виталий Шефер указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Данные, не связанные с вами
Следующие данные могут собираться, но они не связаны с вашей личностью:
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Виталий Шефер
- Размер
- 32,4 МБ
- Категория
- Фото и видео
- Возрастной рейтинг
- 4+
- Авторское право
- © 2013 — 2023 Кодения
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
размер изображения — npm
Модуль узла для получения размеров любого файла изображения
Поддерживаемые форматы
- BMP
- КУР
- ДДС
- GIF
- МИКНС
- ИКО
- ДЖ2К
- JP2
- JPEG
- КТХ
- PNG
- PNM (PAM, PBM, PFM, PGM, PPM)
- ПСД
- СВГ
- ТГА
- ТИФФ
- WebP
Программное использование
npm install image-size --save
или
yarn add image-size
Синхронный
const sizeOf = требуется ('размер изображения')
константные размеры = sizeOf('images/funny-cats. png')
console.log(размеры.ширина, размеры.высота)
png')
console.log(размеры.ширина, размеры.высота) Асинхронный
const sizeOf = требуется ('размер изображения')
sizeOf('images/funny-cats.png', function (ошибка, размеры) {
console.log(размеры.ширина, размеры.высота)
}) ПРИМЕЧАНИЕ. Асинхронная версия не работает, если в качестве входных данных используется буфер. Вместо этого используйте синхронную версию.
Кроме того, асинхронные функции имеют предел параллелизма по умолчанию 100 Чтобы изменить это ограничение, вы можете вызвать функцию setConcurrency следующим образом:
const sizeOf = require('image-size')
sizeOf.setConcurrency(123456) Использование промисов (nodejs 10.x+)
const {promisify} = require('util')
const sizeOf = обещание (требуется ('размер изображения'))
sizeOf('images/funny-cats.png')
.then (размеры => { console.log (размеры. ширина, размеры. высота)})
.catch(ошибка => console.error(ошибка)) Async/Await (Typescript и ES7)
const {promisify} = require('util')
const sizeOf = обещание (требуется ('размер изображения'))
(асинхронный () => {
пытаться {
константные размеры = ожидание sizeOf('images/funny-cats. png')
console.log(размеры.ширина, размеры.высота)
} поймать (ошибиться) {
console.error(ошибка)
}
})().then(c => console.log(c))
png')
console.log(размеры.ширина, размеры.высота)
} поймать (ошибиться) {
console.error(ошибка)
}
})().then(c => console.log(c)) Multi-size
Если целевой файл является значком (.ico) или курсором (.cur), ширина и высота будут первыми найденными изображениями.
Доступен дополнительный массив изображений , который возвращает размеры всех доступных изображений
const sizeOf = require('image-size')
const images = sizeOf('images/multi-size.ico').images
for (постоянные размеры изображений) {
console.log(размеры.ширина, размеры.высота)
} Использование URL-адреса
const url = require('url')
константный http = требуется('http')
const sizeOf = требуется ('размер изображения')
const imgUrl = 'http://my-amazing-website.com/image.jpeg'
константные параметры = url.parse(imgUrl)
http.get (параметры, функция (ответ) {
константные куски = []
response.on('данные', функция (чанк) {
чанки. push(чанк)
}).on('конец', функция() {
константный буфер = Buffer.concat (фрагменты)
console.log(sizeOf(буфер))
})
})
push(чанк)
}).on('конец', функция() {
константный буфер = Buffer.concat (фрагменты)
console.log(sizeOf(буфер))
})
}) При желании вы можете проверить длину буфера и остановить загрузку изображения через несколько килобайт. Вам не нужно загружать изображение целиком
Отключение определенных типов изображений
const imageSize = require('image-size')
imageSize.disableTypes(['tiff', 'ico']) Отключение всех операций чтения файловой системы
const imageSize = require('image-size')
imageSize.disableFS (истина) Ориентация изображения JPEG
Если ориентация присутствует в метаданных JPEG EXIF, она будет возвращена функцией. Значение ориентации — это число от 1 до 8, представляющее тип ориентации.
const sizeOf = требуется ('размер изображения')
константные размеры = sizeOf('images/photo.jpeg')
console.log(размеры.ориентация) Использование командной строки (CLI)
npm install image-size --global
или
yarn global add image-size
, за которым следует
image-size image1 [image2] [image3] .

 Итак, я проверил приложение, которое использую для создания рисунков (ibis paint x), и заметил, что размер холста очень маленький и ограниченный, поэтому я отправился в App Store, чтобы изменить размер фотографий. Я попробовал несколько приложений, но за большинство из них нужно было платить (даже там было написано, что оно бесплатное) или оно не позволяло мне изменить размер моего рисунка достаточно сильно (слишком ограничено), тогда я попробовал это приложение. ПОЛНОЕ ИЗМЕНЕНИЕ ИГРЫ!! Функции гибкие и бесплатные! И даже несмотря на то, что их реклама очень короткая и зачастую очень интересная! Сегодня я сделал свою первую продажу на redbubble, поэтому я просто подумал, что было бы справедливо оставить хороший отзыв об этом абсолютном богом приложении! Тысм!❤️❤️❤️❤️❤️
Итак, я проверил приложение, которое использую для создания рисунков (ibis paint x), и заметил, что размер холста очень маленький и ограниченный, поэтому я отправился в App Store, чтобы изменить размер фотографий. Я попробовал несколько приложений, но за большинство из них нужно было платить (даже там было написано, что оно бесплатное) или оно не позволяло мне изменить размер моего рисунка достаточно сильно (слишком ограничено), тогда я попробовал это приложение. ПОЛНОЕ ИЗМЕНЕНИЕ ИГРЫ!! Функции гибкие и бесплатные! И даже несмотря на то, что их реклама очень короткая и зачастую очень интересная! Сегодня я сделал свою первую продажу на redbubble, поэтому я просто подумал, что было бы справедливо оставить хороший отзыв об этом абсолютном богом приложении! Тысм!❤️❤️❤️❤️❤️ д. Внезапно оно больше не будет печатать размер, который я укажу. Это из-за обновления до iOS 11? Что я могу сделать, чтобы вернуть это? Я использую iPad Pro и iPad mini 4. Если бы я мог решить эту проблему, на мой взгляд, приложение вернулось бы к 5-звездочному приложению. Но мне бесполезно, если он не будет печатать заданный размер. Спасибо.
д. Внезапно оно больше не будет печатать размер, который я укажу. Это из-за обновления до iOS 11? Что я могу сделать, чтобы вернуть это? Я использую iPad Pro и iPad mini 4. Если бы я мог решить эту проблему, на мой взгляд, приложение вернулось бы к 5-звездочному приложению. Но мне бесполезно, если он не будет печатать заданный размер. Спасибо. Все отпечатки выходят в правильном размере. Возможно, коэффициент коррекции печати в настройках приложения не равен нулю? А может с принтером что-то не так? Пожалуйста, попробуйте распечатать с помощью другого приложения. Мне жаль, что я не могу вам помочь.
Все отпечатки выходят в правильном размере. Возможно, коэффициент коррекции печати в настройках приложения не равен нулю? А может с принтером что-то не так? Пожалуйста, попробуйте распечатать с помощью другого приложения. Мне жаль, что я не могу вам помочь. Картинка получается слишком большая. В конечном итоге мне приходится использовать краску для некоторых изображений. Я очень надеюсь, что они обновят его и сделают его более похожим на краску. Где вы можете изменить пиксели, ММ, СМ и дюймы без того, что я сказал, прежде чем потерять часть изображения. Цепочка работает только в том случае, если вам не нужен конкретный размер. Так что мой отзыв остается прежним.
Картинка получается слишком большая. В конечном итоге мне приходится использовать краску для некоторых изображений. Я очень надеюсь, что они обновят его и сделают его более похожим на краску. Где вы можете изменить пиксели, ММ, СМ и дюймы без того, что я сказал, прежде чем потерять часть изображения. Цепочка работает только в том случае, если вам не нужен конкретный размер. Так что мой отзыв остается прежним.
 png')
console.log(размеры.ширина, размеры.высота)
png')
console.log(размеры.ширина, размеры.высота)  png')
console.log(размеры.ширина, размеры.высота)
} поймать (ошибиться) {
console.error(ошибка)
}
})().then(c => console.log(c))
png')
console.log(размеры.ширина, размеры.высота)
} поймать (ошибиться) {
console.error(ошибка)
}
})().then(c => console.log(c))  push(чанк)
}).on('конец', функция() {
константный буфер = Buffer.concat (фрагменты)
console.log(sizeOf(буфер))
})
})
push(чанк)
}).on('конец', функция() {
константный буфер = Buffer.concat (фрагменты)
console.log(sizeOf(буфер))
})
})