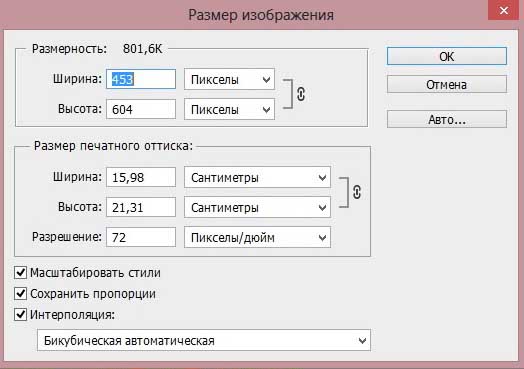
Размер изображения
- Центр загрузки
- Руководство по эксплуатации D850
- Сведения о параметрах меню
- C Меню режима фотосъемки: Параметры съемки
- Размер изображения
Выберите размер изображения в пикселях для фотографий, записанных с помощью фотокамеры. Выберите JPEG/TIFF, чтобы выбрать размер изображений в формате JPEG и TIFF; выберите NEF (RAW), чтобы выбрать размер изображений в формате NEF (RAW).
| Область изображения | Параметр | Размер (в пикселях) | Размер отпечатка (см) * |
|---|---|---|---|
| FX (36 × 24; формат FX) | Большой | 8 256 × 5 504 | 69,9 × 46,6 |
| Средний | 6 192 × 4 128 | 52,4 × 35,0 | |
| Маленький | 4 128 × 2 752 | 35,0 × 23,3 | |
| Большой | 6 880 × 4 584 | 58,3 × 38,8 | |
| Средний | 5 152 × 3 432 | 43,6 × 29,1 | |
| Маленький | 3 440 × 2 288 | 29,1 × 19,4 | |
| DX (24 × 16; формат DX) | Большой | 5 408 × 3 600 | 45,8 × 30,5 |
| Средний | 4 048 × 2 696 | 34,3 × 22,8 | |
| Маленький | 2 704 × 1 800 | 22,9 × 15,2 | |
| 5 : 4 (30 × 24) | Большой | 6 880 × 5 504 | 58,3 × 46,6 |
| Средний | 5 152 × 4 120 | 43,6 × 34,9 | |
| Маленький | 3 440 × 2 752 | 29,1 × 23,3 | |
| 1 : 1 (24 × 24) | Большой | 5 504 × 5 504 | 46,6 × 46,6 |
| Средний | 4 128 × 4 128 | 35,0 × 35,0 | |
| Маленький | 2 752 × 2 752 | 23,3 × 23,3 |
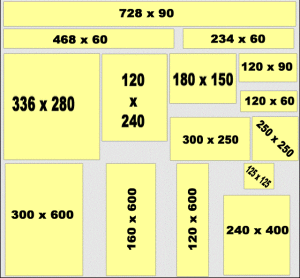
Какой размер плаката или фото я могу распечатать?
Вы будете удивлены какой размер плаката можно напечатать на самом деле…
🛠 Основы печати
 Каждый пиксель преобразуется в «точку» в процессе печати, а разрешение отпечатка измеряется в «точках на дюйм» или DPI. Наш веб-сайт устанавливает минимальные размеры загружаемых изображений для обеспечения минимального значения DPI.
Каждый пиксель преобразуется в «точку» в процессе печати, а разрешение отпечатка измеряется в «точках на дюйм» или DPI. Наш веб-сайт устанавливает минимальные размеры загружаемых изображений для обеспечения минимального значения DPI.Вот таблица с нашими требованиями к пикселям изображений для печати. Мы не позволим Вам распечатать что-либо менее достойного качества.
| Формат Печати (см) | Низко 100 dpi 🛩 | Среднее 150 dpi ✈️ | Профи 300 dpi 🛸 |
|---|---|---|---|
| 10х10 | 400х400 px | 600х600 px | 1200×1200 px |
| 15×15 | 600×600 px | 900×900 px | 1800×1800 px |
| 10×15 | 400×600 px | 600×900 px | 1200×1800 px |
| 15×20 | 600×800 px | 900×1200 px | 1800×2400 px |
| 20×20 | 800×800 px | 1200×1200 px | 2400×2400 px |
| 20×30 | 800×1200 px | 1200×1800 px | 2400×3600 px |
| 30×30 | 1200×1200 px | 1800×1800 px | 3600×3600 px |
| 30×40 | 1200×1600 px | 1800×2400 px | 3600×4800 px |
| 40×40 | 1600×1600 px | 2300×2300 px | 4800×4800 px |
| 40×50 | 1600×2000 px | 2400×3000 px | 4800×5900 px |
| 40×60 | 1600×2400 px | 2400×3600 px | 4800×7000 px |
| 50×50 | 2000×2000 px | 3000×3000 px | 6000×6000 px |
| 50×70 | 2000×2800 px | 3000×4200 px | 6000×8300 px |
| 60×60 | 2600×2600 px | 3800×3800 px | 7100×7100 px |
| 60×80 | 3600×4800 px | 7100×9500 px | |
| 80×80 | 3200×3200 px | 4800×4800 px | 9500×9500 px |
| 70×100 | 2800×4000 px | 4200×5900 px | 8300×11800 px |
| 80×120 | 3200×4700 px | 4800×7100 px | 9500×14100 px |
🔭 Расстояние для просмотра плакатов
Чем больше размер плаката, тем меньше DPI, тем меньше DPI необходимо. Обычно Вы смотрите на большой плакат издалека, а маленькую фотографию рне более чем на расстоянии вытянутой руки. Если вы планируете просматривать изображение с 1 метра, то 100 DPI – это хорошо. Для печати меньшего размера вы должны стремиться к значению DPI 300. Но все же мы не печатаем большой плакат с разрешением менее 100 DPI
Обычно Вы смотрите на большой плакат издалека, а маленькую фотографию рне более чем на расстоянии вытянутой руки. Если вы планируете просматривать изображение с 1 метра, то 100 DPI – это хорошо. Для печати меньшего размера вы должны стремиться к значению DPI 300. Но все же мы не печатаем большой плакат с разрешением менее 100 DPI
ℹ️ Какой размер изображений у меня?
Существует несколько способов определения размера ваших цифровых фотографий.
На Mac: щелкните правой кнопкой мыши файл фотографии и нажмите «Получить информацию». На панели «Информация» вы увидите «Размеры», в которых отображается размер фотографии в пикселях.
На ПК: найдите свое изображение в проводнике Windows и нажмите на него. Размеры появятся в нижней части окна.

На Android: в приложении «Файлы» откройте изображение, нажмите в правом верхнем углу нажмите на программу «i»
В Google Фото: в приложении нажмите на три точки рядом с изображением, а затем нажмите «Информация», чтобы увидеть размер изображения. На вашем компьютере выберите фотографию и нажмите «i» в правом верхнем углу.
🔥 К черту ваши требования!
Если Вы все же хотите распечатать плакат с более низким разрешением, чем указано у нас в требованиях возможно 3 способа:
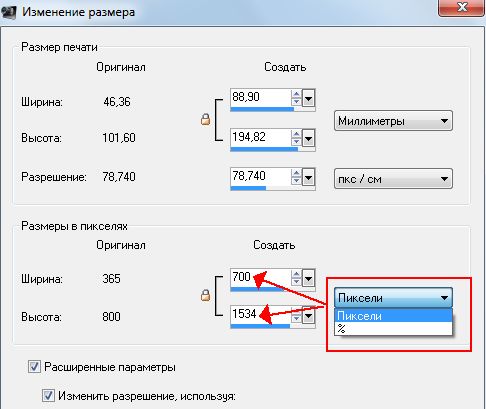
- Вы можете изменить размер изображения вручную и затем отправить ее нам. Это можно сделать в большинстве программ для редактирования изображений..
- Выслать нам с указанием какой формат Вы хотите напечатать
- Выслать нам и воспользоваться онлайн сервисами по улучшению фотографий которые превосходят возможности Photoshop. Плата за улучшение 1 изображения на момент написания – 50 грн
Как изменить размер в пикселях в фотошопе
Перед тем, как в Фотошопе увеличить картинку , нужно правильно установить разрешение. Его нужно изменять в частности для печатных целей, поскольку качество печати зависит от разрешения изображения.
Его нужно изменять в частности для печатных целей, поскольку качество печати зависит от разрешения изображения.
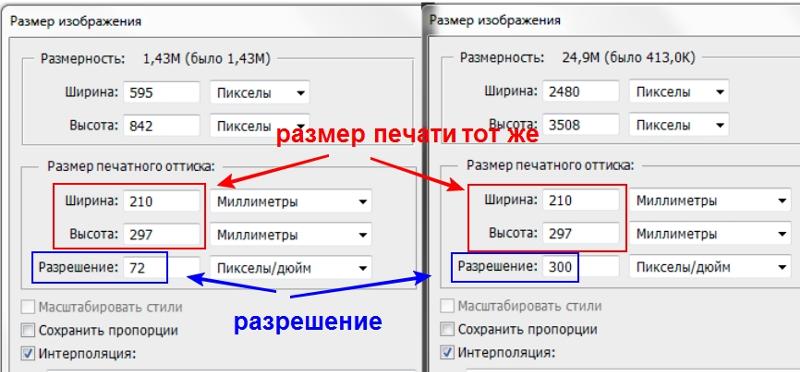
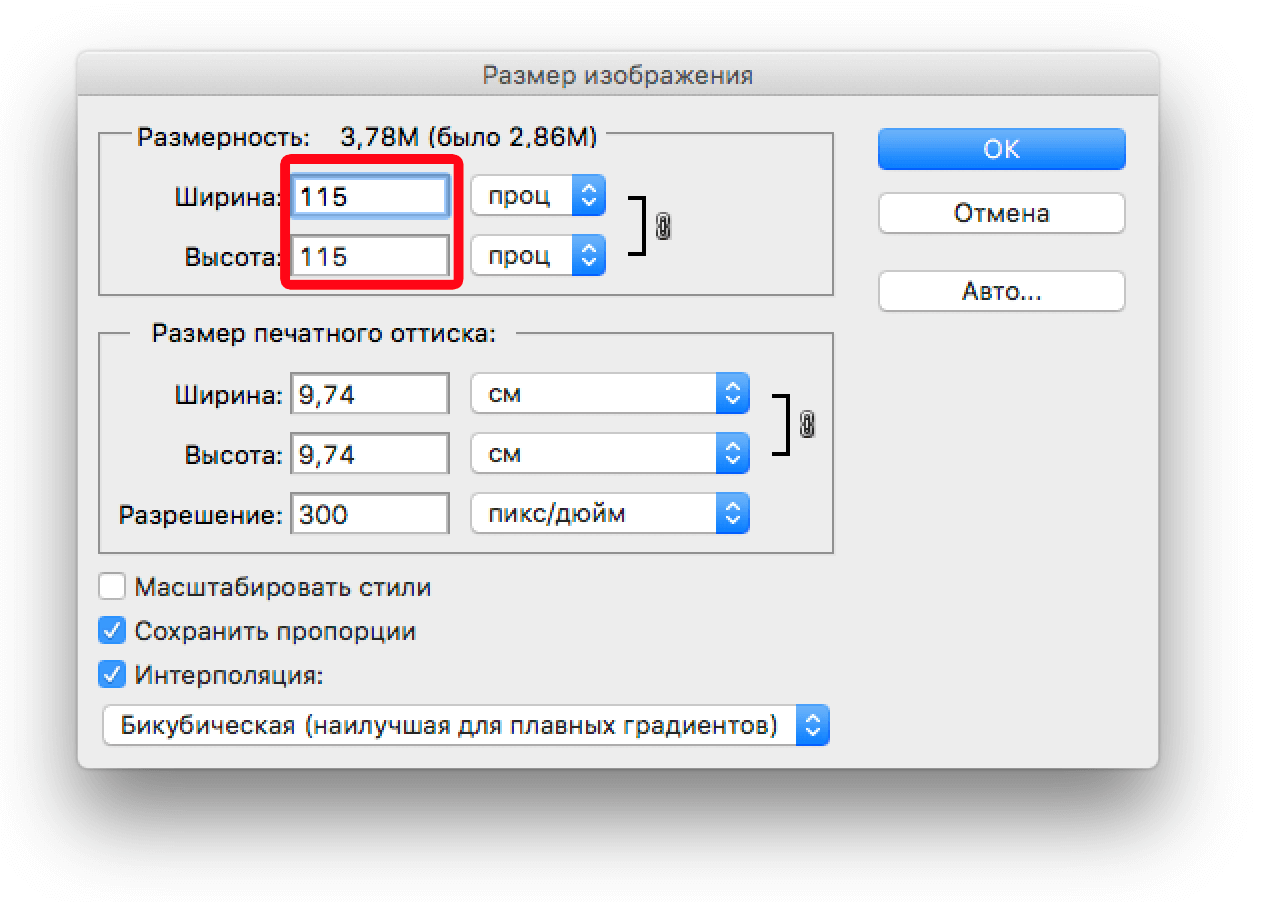
- Откройте Photoshop, перейдите в меню File>Open (Файл>Открыть) и выберите изображение:
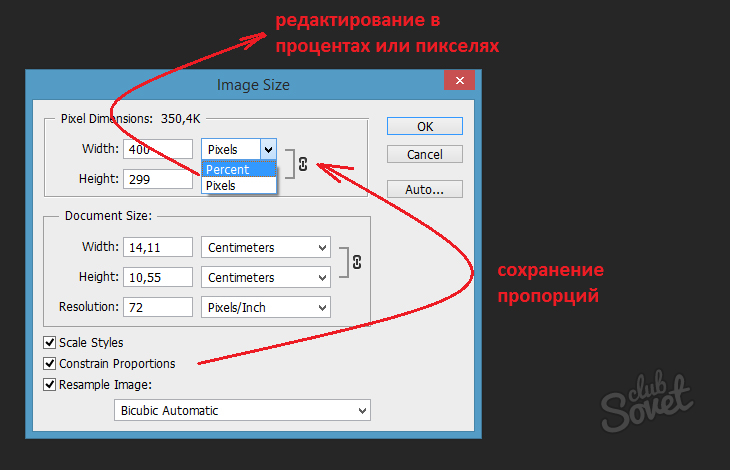
- Перейдите в меню Image>Image Size(Изображение>Размер изображения):
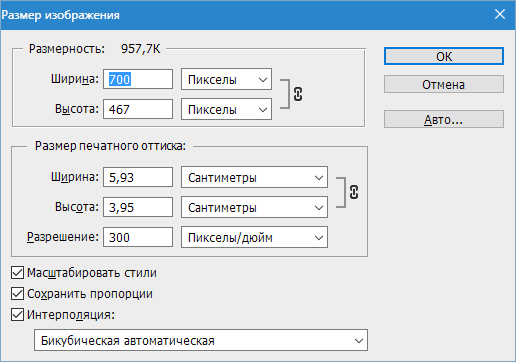
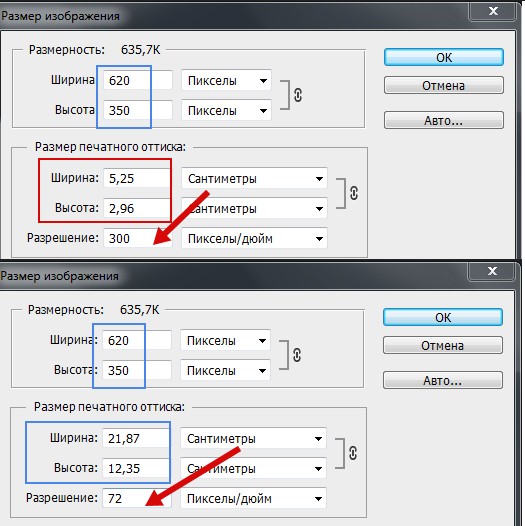
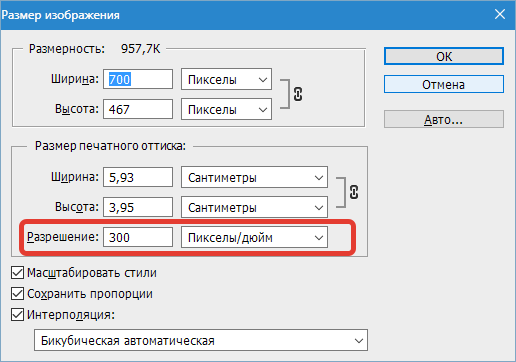
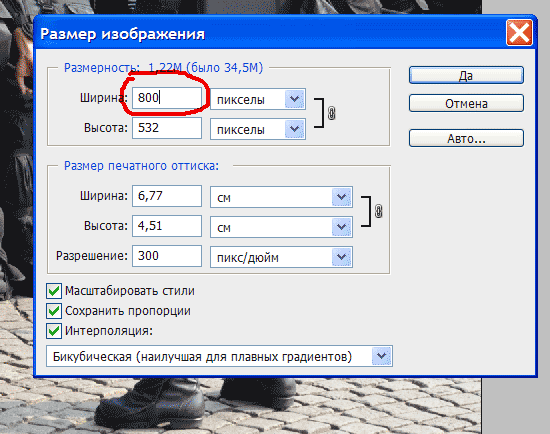
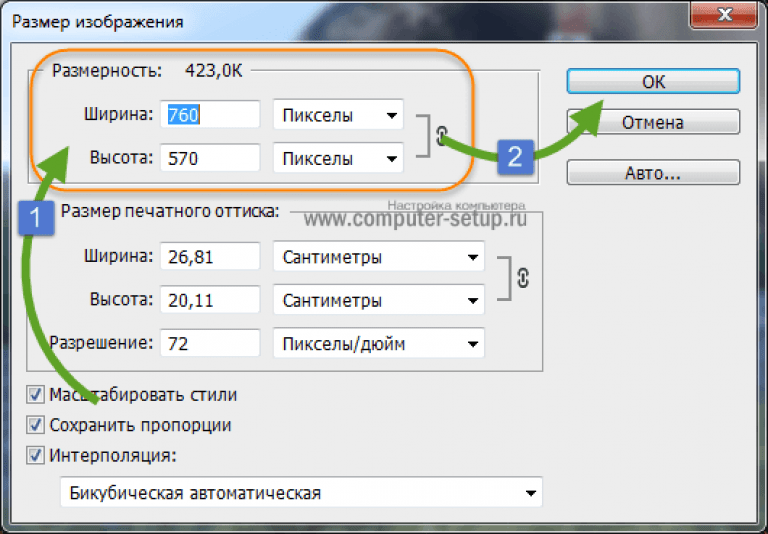
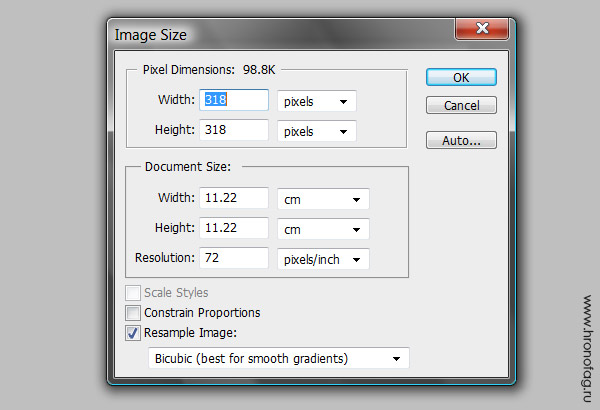
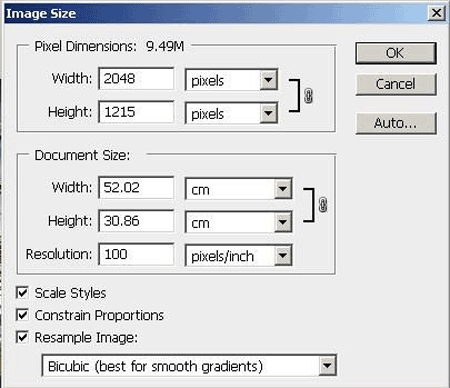
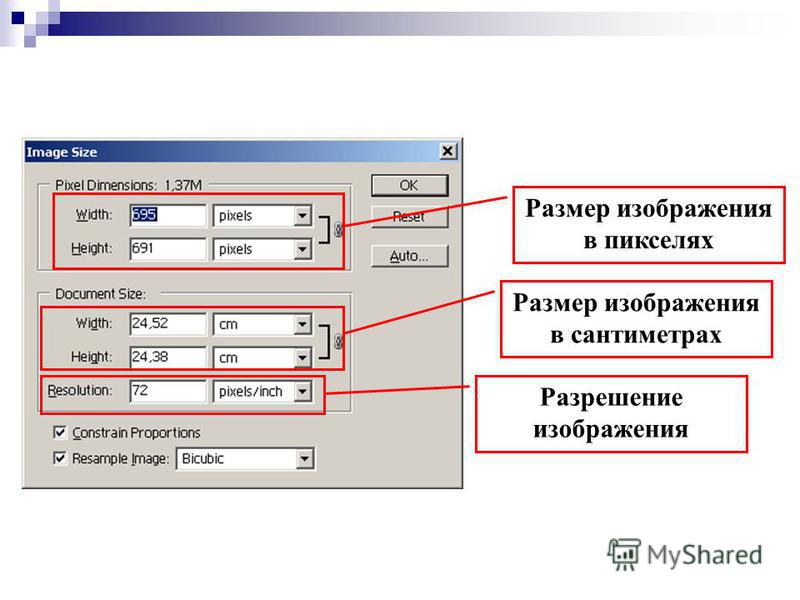
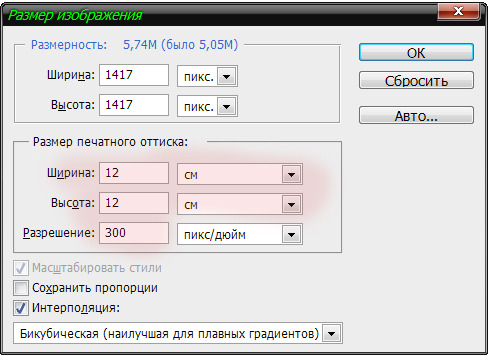
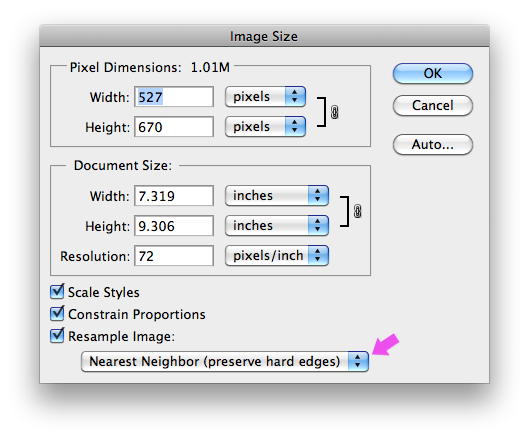
- Диалоговое окно Image Size (Размер изображения) будет выглядеть, как показано на снимке ниже:
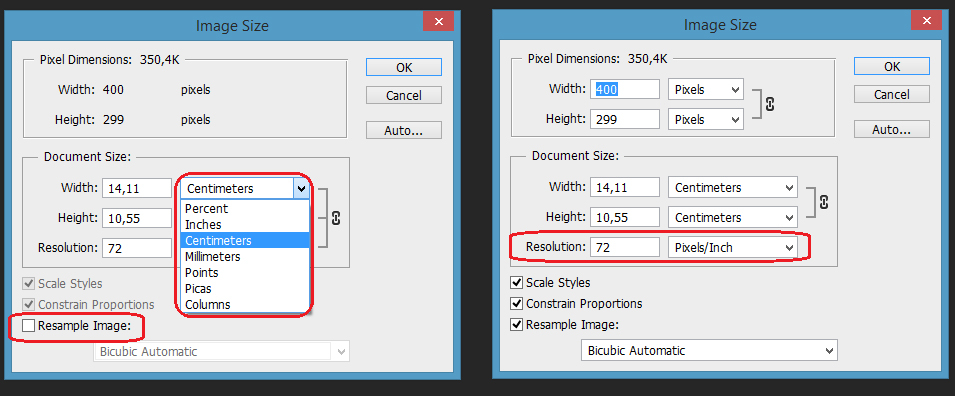
- Чтобы изменить только разрешение, снимите галочку с Resample Image (ресамплинг):
Перед тем, как увеличить разрешение картинки в Фотошопе , мы говорим программе, что не хотим менять количество пикселей в изображении. Это происходит, когда мы изменяем размер изображений ( увеличиваем или уменьшаем их ). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
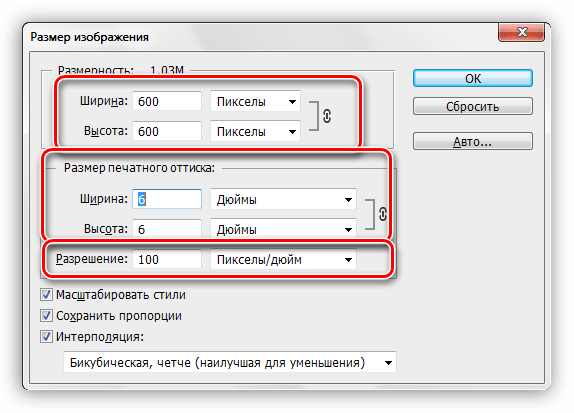
- В поле Resolution(Разрешение) введите нужный размер:
Обратите внимание, что когда вы вводите значение в поле Resolution ( Разрешение ), значения ширины и высоты документа также изменяются:
- Нажмите кнопку «ОК», чтобы сохранить изменения:
Теперь вы знаете, как увеличить разрешение картинки в Фотошопе .
В этом примере у нас было изображение с разрешением 300 пикселей на дюйм. Я хотела его опубликовать, поэтому изображение должно было быть как минимум 600 пикселей на дюйм. Помним, что мы не добавили и не уменьшили количество пикселей изображения.
Обратите внимание, что ширина и высота документа уменьшились наполовину, а разрешение удвоилось. Это означает, что для того, чтобы использовать разрешение 600 пикселей на дюйм и сохранить высокое качество, я могу распечатать это изображение только размером 5 x 3.33 дюймов:
Что произойдет, если мы уменьшим наше разрешение?
Как вы уже догадались, ширина и высота нашего документа удвоились, когда мы уполовинили наше разрешение. Теперь мое изображение можно распечатать большего размера, но качество будет намного хуже. Поэтому нужно знать, как увеличить качество картинки в Фотошопе .
Что все это значит?
Заметьте, что размер в пикселях никогда не меняются. Мы начали с изображения 3000 на 2000 пикселей и закончили с размерами все еще 3000 на 2000 пикселей. Это важно помнить, потому что, когда мы меняем разрешение мы меняем только значение которое указывает, сколько пикселей будет отображаться на дюйм изображения, а не сколько пикселей составляют изображение.
Это важно помнить, потому что, когда мы меняем разрешение мы меняем только значение которое указывает, сколько пикселей будет отображаться на дюйм изображения, а не сколько пикселей составляют изображение.
Представьте, что вы и ваш друг находитесь в поле, и у каждого полное ведро с 5000 семян растений. Вы должны посадить все свои 5000 семян на 1-дюймовых квадратах поля. Теперь представьте, что вам разрешено посадить только 150 семян на дюйм, а вашему другу разрешается посадить 300 семян на дюйм. У обоих одинаковое количество семян, но вам потребуется вдвое больше площади поверхности в поле, чтобы посадить все свои семена.
Посчитаем, чтобы стало более понятно, как увеличить разрешение картинки в Фотошопе :
Изображение в примере составляет 3000 на 2000 пикселей
600 пикселей на дюйм: 3000 пикселей / 600 пикселей на дюйм = 5 дюймов.
2000 пикселей / 600 пикселей на дюйм = 3,33 дюйма.
300 пикселей на дюйм: 3000 пикселей / 300 пикселей на дюйм = 10 дюймов.
2000 пикселей / 300 пикселей на дюйм = 6,667 дюйма.
150 пикселей на дюйм: 3000 пикселей / 150 пикселей на дюйм = 20 дюймов.
2000 пикселей / 150 пикселей на дюйм = 13,33 дюйма.
72 пикселя на дюйм: 3000 пикселей / 72 пикселей на дюйм = 41.67 дюйма.
2000 пикселей / 72 пикселя на дюйм = 27.78 дюймов.
Как разрешение влияет на печать?
В этом примере изображение было распечатано лазерным принтером на стандартных листах бумаги размером 8,5 на 11 дюймов:
72 пикселя на дюйм: Размер документа настолько большой, что не помещается на листе размером 8,5 на 11 дюймов и обрезается. Качество печати крайне низкое, в результате чего изображение выглядит очень размытым.
150 пикселей на дюйм: Размер документа по-прежнему слишком большой для листа размером 8,5 на 11 дюймов, качество посредственное, но не слишком подходящее.
300 пикселей на дюйм: Изображение почти заполняет весь лист бумаги и качество печати очень хорошее с четкими, резкими деталями.
600 пикселей на дюйм: Изображение значительно меньше, чем другие файлы, но качество очень высокое.
Какое же разрешение выбрать? При 72 и 150 пикселях на дюйм изображения слишком низкого качества для получения высококачественной печати, так что они выбывают. Изображения с 300 и 600 пикселями на дюйм выглядели очень четко, но изображение с 600ppi было слишком мало. Для этого примера разрешение 300 пикселей на дюйм подходит лучше всего из-за большого печатного размера и высокого качества.
Поиск наилучшего разрешения – это лучший способ, как увеличить качество картинки в Фотошопе .
Данная публикация представляет собой перевод статьи « How to Change Image Resolution Using Adobe Photoshop » , подготовленной дружной командой проекта Интернет-технологии.ру
На этой странице
В Photoshop обновлено диалоговое окно «Размер изображения». Дополнительные сведения см. в разделе Изменение размера изображения.
Сведения о размерах в пикселях и о разрешении напечатанных изображений
Размеры в пикселах изменяют общее число пикселов по ширине и длине изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Если ресамплинг изображения не выполняется (см. раздел Ресамплинг), объем данных изображения остается неизменным при изменении размеров или разрешения печати. Например, при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
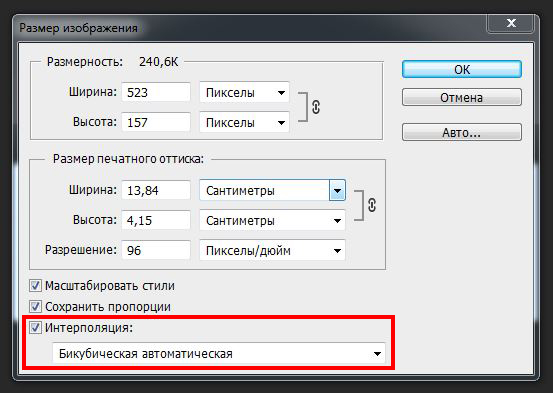
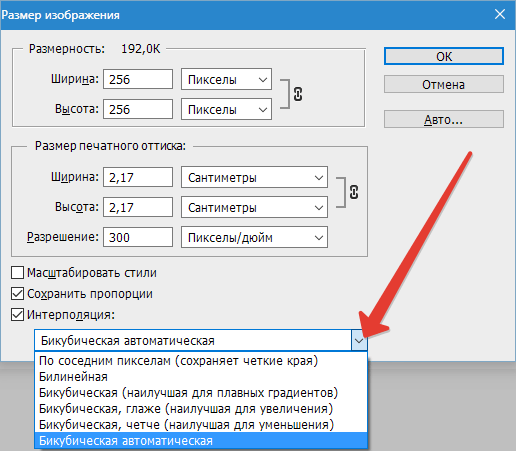
Photoshop позволяет увидеть соотношение между размером изображения и его разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения» ). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените ширину, высоту или разрешение. При изменении одной из величин остальные будут приведены в соответствие первой. Если выбран параметр «Ресамплинг изображения», можно изменить разрешение, ширину и высоту изображения в соответствии с требованиями печати или вывода на экран.
Быстрое отображение текущего размера изображения
Если необходимо быстро отобразить текущие размеры изображения документа, воспользуйтесь справочным окном в нижней части окна документа.
Размер файла
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG, PNG и TIFF, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Сведения о разрешении монитора
Разрешение монитора описывается в размерах (в пикселах). Например, если разрешение монитора и размеры фотографии в пикселах одинаковы, то при просмотре в масштабе 100 % фотография будет занимать весь экран. Размер изображения на экране зависит от совокупности факторов — от размеров изображения в пикселах, размера монитора и разрешения монитора. Photoshop позволяет изменять видимый размер изображения на экране, поэтому пользователь может легко обрабатывать изображения любого размера.
При подготовке изображений к просмотру на экране следует ориентироваться на монитор с минимально возможным разрешением.
Сведения о разрешении принтера
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Некоторые устройства фотовывода и лазерные принтеры с разрешением 600 dpi используют технологии растрирования, отличные от полутонирования. Если печать изображения выполняется на подобном устройстве, обратитесь к поставщику услуг или к документации принтера за рекомендациями по выбору разрешения изображения.
Определение оптимального разрешения изображения
Если планируется печать изображения с использованием полутонового растра, диапазон подходящих разрешений изображения зависит от линиатуры растра устройства вывода. Photoshop может определить рекомендуемое разрешение изображения, основываясь на линиатуре растра устройства вывода.
Если разрешение изображения более чем в 2,5 раза превышает частоту растра, то при попытке печати изображения появится предупреждающее сообщение. Это означает, что разрешение изображения выше, чем это необходимо для печати на данном принтере. Сохраните копию файла, а затем понизьте разрешение.
Важно. Этот документ содержит общие сведения. Инструкции по изменению размера фотографии см. в разделе Размер и разрешение изображения. Инструкции по кадрированию фотографий см. в разделе Кадрирование и выравнивание фотографий.
С помощью Adobe Photoshop изменить размер фотографии можно несколькими способами. Для получения оптимальных результатов при изменении размера изображений, необходимо понимать основные принципы и результаты методов изменения размера. Эти принципы также действуют для параметров инструмента «Кадрирование». При изменении размера и кадрировании изображений без понимания принципов действия можно получить непредвиденные результаты.
Размеры изображения на экране и при выводе на печать
Размер изображения при просмотре на экране отличается от его размера при печати. Если вы представляете эти различия, вы сможете лучше понять, какие настройки следует изменить при изменении размера изображения.
Если вы представляете эти различия, вы сможете лучше понять, какие настройки следует изменить при изменении размера изображения.
Размер экрана
Разрешение экрана монитора — это количество пикселей, которое он может отобразить. Например, монитор с разрешением экрана 640 x 480 пикселей отображает 640 пикселей в ширину и 480 пикселей в высоту. Можно использовать несколько различных разрешений экрана, а физический размер экрана монитора обычно определяет доступные разрешения. Например, большие мониторы обычно отображают более высокое разрешение, чем маленькие, поскольку они имеют больше пикселей.
Чтобы узнать разрешение экрана, выберите Пуск > Панель управления > Экран > Свойства и просмотрите разрешение экрана (Windows) или выберите > Параметры системы > Экраны и посмотрите список Разрешения (Mac OS).
Размер изображения на экране
Когда изображения появляются на экране, они имеют фиксированный размер в пикселях. Разрешение экрана определяет размер изображения на экране. Например, монитор с разрешением 640 x 480 отображает меньше пикселей, чем монитор с разрешением 1024 x 768. Поэтому размер каждого пикселя, отображаемого на экране с разрешением 640 x 480, больше, чем размер пикселя, отображаемого на экране с разрешением 1024 x 768.
Например, монитор с разрешением 640 x 480 отображает меньше пикселей, чем монитор с разрешением 1024 x 768. Поэтому размер каждого пикселя, отображаемого на экране с разрешением 640 x 480, больше, чем размер пикселя, отображаемого на экране с разрешением 1024 x 768.
Изображение размером 100 x 100 пикселей занимает примерно одну шестую площади экрана с разрешением 640 x 480 и всего одну десятую площади экрана с разрешением 1024 x 768. Поэтому на экране с разрешением 1024 x 768 пикселей изображение выглядит меньше, чем на экране с разрешением 640 x 480 пикселей.
Размер изображения при печати
Другие значения, используемые для изменения размера изображений — физический размер изображения при печати и разрешение — не применятся до печати изображения. Тогда физический размер изображения, разрешение и размеры в пикселях определяют объем данных в изображении и его качество при печати. Как правило, более высокое разрешение изображения позволяет выполнить печать в более высоком качестве. Дополнительную информацию о разрешении и физическом размере см. в следующих разделах.
Дополнительную информацию о разрешении и физическом размере см. в следующих разделах.
Диалоговое окно «Размер изображения»
При использовании диалогового окна «Размер изображения» для изменения размера изображения (выберите «Изображение» > «Размер изображения») могут измениться четыре параметра изображения.
- Размеры в пикселях: ширина и высота изображения.
- Размер изображения, когда оно открыто в Photoshop: это значение появляется в верхней части диалогового окна.
- Размер документа: физический размер изображения при печати, включая ширину и высоту.
- Разрешение изображения при печати: это значение отображается в пикселях на дюйм или пикселях на сантиметр.
Photoshop вычисляет физический размер, разрешение и размеры изображения в пикселях следующим образом:
- Физический размер = разрешения x размеры в пикселях
- Разрешение = физический размер / размеры в пикселях
- Размеры в пикселях = физический размер / разрешение
Диалоговое окно «Размер изображения» позволяет изменить размер изображения двумя способами. Можно увеличить или уменьшить объем данных в изображении (ресамплинг). Также можно сохранить тот же объем данных в изображении (изменение размера без ресамплинга). При ресамплинге качество изображения может ухудшиться в некоторой степени. Возможно, придется выполнить дополнительную работу, например, использовать «Контурная резкость», чтобы увеличить резкость изображения и компенсировать ресамплинг.
Можно увеличить или уменьшить объем данных в изображении (ресамплинг). Также можно сохранить тот же объем данных в изображении (изменение размера без ресамплинга). При ресамплинге качество изображения может ухудшиться в некоторой степени. Возможно, придется выполнить дополнительную работу, например, использовать «Контурная резкость», чтобы увеличить резкость изображения и компенсировать ресамплинг.
Совет: для сброса диалогового окна «Изменить размер изображения» к его исходному состоянию нажмите клавишу Alt (Windows) или Option (Mac OS). При нажатии этих клавиш кнопка «Отмена» изменяется на кнопку «Сброс».
Изменение размера и ресамплинг изображений
При изменении размера и ресамплинге изображения изменяется объем данных в этом файле. Для ресамплинга изображения убедитесь, что выбран параметр «Ресамплинг» в нижней части диалогового окна «Размер изображения». По умолчанию ресамплинг включен.
Ресамплинг изменяет общее количество пикселей в изображении, которые отображаются как ширина и высота в пикселях в диалоговом окне «Размер изображения». При увеличении количества пикселей в этой части диалогового окна (повышение разрешения) приложение добавляет данные к изображению. При уменьшении количества пикселей (понижение разрешения) приложение удаляет данные. При каждом удалении или добавлении данных к изображению качество изображения ухудшается в некоторой степени. Удаление данных из изображения обычно является предпочтительным по отношению к добавлению данных. Это связано с тем, что при повышении разрешения Photoshop приходится «угадывать», какие пиксели необходимо добавить. Эта процедура более сложна, чем «угадывание» пикселей для удаления при понижении разрешения. Для получения наилучших результатов рекомендуется брать для работы в Photoshop изображения с разрешением, необходимым для вывода. Иногда желаемые результаты можно получить изменением размера изображения без ресамплинга. Однако, если вы делаете ресамплинг изображения, делайте его только один раз.
При увеличении количества пикселей в этой части диалогового окна (повышение разрешения) приложение добавляет данные к изображению. При уменьшении количества пикселей (понижение разрешения) приложение удаляет данные. При каждом удалении или добавлении данных к изображению качество изображения ухудшается в некоторой степени. Удаление данных из изображения обычно является предпочтительным по отношению к добавлению данных. Это связано с тем, что при повышении разрешения Photoshop приходится «угадывать», какие пиксели необходимо добавить. Эта процедура более сложна, чем «угадывание» пикселей для удаления при понижении разрешения. Для получения наилучших результатов рекомендуется брать для работы в Photoshop изображения с разрешением, необходимым для вывода. Иногда желаемые результаты можно получить изменением размера изображения без ресамплинга. Однако, если вы делаете ресамплинг изображения, делайте его только один раз.
При включении параметра «Ресамплинг» можно изменить любое значение в диалоговом окне «Размер изображения»: размеры в пикселях, физический размер или разрешение. Изменение одного значения влияет на другие. Размеры в пикселях изменяются в любом случае.
Изменение одного значения влияет на другие. Размеры в пикселях изменяются в любом случае.
- Изменение размеров в пикселях влияет на физический размер, но не на разрешение.
- Изменение разрешения влияет на размеры в пикселях, но не на физический размер.
- Изменение физического размера влияет на размеры в пикселях, но не на разрешение.
Вы не можете установить размер файла. Он изменяется при изменении общего объема данных в изображении (размер в пикселях). Обратите внимание на значение «Размер файла», прежде чем изменить любые другие значения в диалоговом окне. Информация о размере файла поможет понять, сколько данных удаляется или добавляется к изображению при ресамплинге. Например, если размер файла меняется с 250 кБ на 500 кБ, к изображению добавляется вдвое больше данных, что может привести к ухудшению изображения. Такие изображения могут выглядеть размытыми, неровными или зернистым.
Изменение размера изображения без ресамплинга
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра «Ресамплинг» поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра «Ресамплинг» поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.![]()
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне «Размер изображения» см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Использование инструмента «Кадрирование»
При использовании инструмента «Кадрирование» для изменения размера изображения размеры изображения в пикселях и размер файла изменяются, но ресамплинг изображения не выполняется. При использовании инструмента «Кадрирование» размеры в пикселях и разрешение включают больше пикселей на дюйм на основе размера области кадрирования. Однако Photoshop специально не добавляет и не удаляет данные из изображения.
При кадрировании изображения данные удаляются или добавляются из исходного изображения или к нему, чтобы создать другое изображение. Поскольку данные удаляются или добавляются относительно исходного изображения, ресамплинг теряет свое значение. Это связано с тем, что количество пикселей на дюйм может отличаться в зависимости от количества пикселей в области фрагмента кадрирования. Если количество пикселей в области кадрирования позволяет, Photoshop пытается сохранить разрешение исходного изображения. Этот метод считается кадрированием без ресамплинга. Однако, если количество пикселей выбрано неточно, размеры в пикселях и размер файла изменяются в новом изображении.
Параметры инструмента «Кадрирование»
Набор параметров, доступных в панели параметров инструмента «Кадрирование» изменятся после выбора области. При первом выборе инструмента «Кадрирование» можно задать значения высоты и ширины, а также разрешение. Высоту и ширину можно измерять в дюймах, сантиметрах, миллиметрах, точках и в пайках. Введите единицу измерения или ее сокращение после числа в поле значения. Например, 100 пикселей, 1 дюйм, 1 д, 10 см, 200 мм, 100 точек или 100 паек.Если не указать единицы измерения ширины и высоты в панели кадрирования, по умолчанию используются дюймы.
Введите единицу измерения или ее сокращение после числа в поле значения. Например, 100 пикселей, 1 дюйм, 1 д, 10 см, 200 мм, 100 точек или 100 паек.Если не указать единицы измерения ширины и высоты в панели кадрирования, по умолчанию используются дюймы.
Можно также установить значение разрешения кадрированного изображения в поле «Разрешение». Выберите пиксели/дюйм или пиксели/см во всплывающем меню.
Дополнительные сведения о параметрах инструмента «Кадрирование» см. в разделе Кадрирование и выравнивание изображений.
Изменение только размера в дюймах
Если изменить физический размер изображения в дюймах в параметрах инструмента «Кадрирование» и не изменять разрешение, размеры в пикселях изменяются. Размеры изменяются в зависимости от пропорций количества пикселей в области кадрирования к размеру в пикселях исходного изображения. Разрешение изменяется, чтобы добавить дополнительные пиксели в каждый дюйм изображения на основе исходного размера изображения.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
| Размер в дюймах (задает пользователь) | Разрешение (изменяется приложением Photoshop) | Размеры в пикселях (размер фрагмента кадрирования) | Размер файла |
| 2 x 2 дюйма | 104 пикселя на дюйм (исходное разрешение = 100 пикселей на дюйм) | 208 x 208 пикселей (исходное 400 x 400 пикселей) | 125,8 кБ (исходный 468,8 кБ) |
В этом примере Photoshop уменьшает изображение на половину физического размера (с квадрата со стороной 4 дюйма до квадрата со стороной 2 дюйма). Photoshop также уменьшает размеры в пикселях на 50%. Исходное разрешение сохраняется (100 пикселей на дюйм), но при этом увеличивается, чтобы компенсировать дополнительные пиксели (8 пикселей на дюйм), добавленные к прямоугольнику выделения.
Изменение размера в дюймах и разрешения
При установке физического размера изображения в дюймах в параметрах инструмента «Кадрирование» и изменении количества пикселей на дюйм, размеры в пикселях изменяются. Во всем документе результирующего изображения будет больше или меньше пикселей. Задается размер в дюймах и количество пикселей в каждом из этих дюймов. Photoshop удаляет или добавляет данные для соответствия количества пикселей в каждом дюйме.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
| Размер в дюймах (задает пользователь) | Разрешение (задает пользователь) | Размеры в пикселях (изменены) | Размер файла |
| 2 x 2 дюйма | 200 ppi | 400 x 400 пикселей | 468,8 кБ |
| 2 x 2 дюйма | 300 ppi | 600 x 600 пикселей | 1,03 МБ |
| 2 x 2 дюйма | 50 ppi | 100 x 100 пикселей | 29,3 кБ |
В первом примере физический размер уменьшен в два раза, но это компенсировано удвоением разрешения. Поэтому размеры в пикселях и размер файла остались прежними.
Поэтому размеры в пикселях и размер файла остались прежними.
Во втором примере физический размер уменьшен в два раза, а разрешение увеличено. Поэтому размеры в пикселях увеличены, чтобы вместить дополнительного количество пикселей на дюйм. Также увеличен размер файла.
В третьем примере физический размер уменьшен в два раза, разрешение также уменьшено (ppi). Поэтому размеры в пикселях уменьшены, поскольку в изображении стало меньше пикселей. Размер файла также уменьшен.
Изменение только размера в пикселях
Если указать размер в пикселях, но не указывать разрешение, разрешение стабилизируется до того же значения, что было у исходного изображения. Устанавливается новый физический размер, чтобы вместить указанное количество пикселей в изображении и на дюйм. Размер файла изменяется, поскольку изменяются размеры в пикселях, что позволяет Photoshop стабилизировать количество пикселей на дюйм.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
| Размер в дюймах (изменен) | Разрешение (изменено) | Размеры в пикселях (задаются пользователем) | Размер файла |
| 2 x 2 дюйма | 100 ppi | 200 x 200 пикселей | 117,2 кБ |
| 3 x 3 дюйма | 100 ppi | 300 x 300 пикселей | 263,7 кБ |
| 6 x 6 дюймов | 100 ppi | 600 x 600 пикселей | 1,03 МБ |
В этих примерах разрешение осталось без изменений, но размеры в пикселях изменились. Физический размер изменяется, чтобы соответствовать указанному количеству пикселей на дюйм (размеры в пикселях).
Изменение размера в пикселях и разрешения
При установке размера в пикселях и разрешения Photoshop создает другой физический размер. Изображение содержит указанное количество пикселей в изображении и на дюйм. Размер файла изменяется, поскольку изменено общее количество пикселей в изображении и количестве пикселов на дюйм.
Размер файла изменяется, поскольку изменено общее количество пикселей в изображении и количестве пикселов на дюйм.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
| Размер в дюймах (изменен) | Разрешение (задает пользователь) | Размеры в пикселях (задаются пользователем) | Размер файла |
| 1 x 1 дюйм | 600 ppi | 600 x 600 пикселей | 1,03 МБ |
| 2 x 2 дюйма | 300 ppi | 600 x 600 пикселей | 1,03 МБ |
| 0,667 x 0,667 дюйма | 300 ppi | 200 x 200 пикселей | 117,2 кБ |
В этих примерах изменены как размеры в пикселях, так и разрешение. Физический размер изменяется, чтобы соответствовать общему количеству пикселей и количеству пикселей на дюйм (размеры в пикселях и разрешение).
Изменение только разрешения
При изменении только разрешения в параметрах инструмента «Кадрирование» размер изображения зависит от количества пикселей в области кадрирования.
Совет: обратите внимание на панель «Информация», чтобы видеть, какое количество пикселей, входит в область кадрирования.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
Размер в дюймах
(результат)
(задает пользователь)
(результат)
(указывает пользователь)
В этих примерах Photoshop использует размер фрагмента кадрирования и разрешение, указанные пользователем, для изменения размера изображения. Физический размер нового изображения и размеры в дюймах соответствуют количеству пикселей в заданном фрагменте кадрирования и новому разрешению.
Физический размер нового изображения и размеры в дюймах соответствуют количеству пикселей в заданном фрагменте кадрирования и новому разрешению.
Размеры фотографий для Инстаграм и Фейсбук.
Актуальные размеры фотографий для социальных сетей – это ключ к красивой обложке в Фейсбук и крутой ленте в Инстаграм.
Сегодня я расскажу, какие размеры изображений рекомендуют Фейсбук с Инстаграмом. Как правильно сделать в Фотошопе свою обложку и зачем это надо.
ПИКСЕЛЬ – ГЛАВНЫЙ ДРУГ ФОТОГРАФИЙ
Перед тем как создать свою самую крутую обложку для Фейсбук, я расскажу тебе немного о теории всех картинок в интернете.
В каждой социальной сети можно найти требования для фотографий.
Выглядят они обычно так: «размещайте свои фотографии размером максимум 1200*1200 px (пикселей) и минимум 300*300 px (пикселей)».
Если я говорю тебе: «чертим план комнаты 300 *300 см или 3*3 метра», то вопросов не возникает. Потому что со школы знаем, что все измерения в жизни мы делаем в миллиметрах, сантиметрах, метрах и тд.
В интернете все тоже самое. У каждой картинки есть свой уникальный размер, который состоит из двух важных частей:
- размер в пикселях
- разрешение
Пиксель, очень простым языком, это маленькая точка с цветом. Из миллиона пикселей состоят все цифровые изображения.
Если увеличить любое изображение в фотошопе можно разглядеть эти волшебные квадратики:
Вместо метров и сантиметров для обозначения размеров фотографий по ширине и длине используют пиксели.
Сколько стоит квадратиков по длине фото – такой размер длины. И в ширине фотографии тоже самое. Поэтому привычно размер для фото выглядит так: 1200*700 px. первым значением обычно ставят ширину, а вторым – высоту изображения.
Разрешение фотографии – это количество пикселей на квадратный дюйм (общепринятая формула).
Чем больше количества квадратиков, тем лучше качество фотографий. Поэтому можно встретить требования типографий для печати иллюстраций: «разрешение фала для изображения должно быть 300 px».
Для размещения картинок в интернете обычно используется разрешение 72 px.
Сегодня много редакторов, которые помогут тебе изменить любое фото до нужного размера. Самая известная – Фотошоп.
ФЕЙСБУК
Если у тебя есть страница в Фейсбуке, значит как минимум, ты страдал над двумя вопросами:
- какое фото выбрать для аватарки
- что поставить на обложку
А если ты создал свою группу, то вопросы умножаются на 2, потому что у группы тоже есть аватар и обложка.
Задачу с обложками и аватарами можно решить 2 способами:
- Ставим первое, что попадется
- Делаем специальное красивое фото или рисуем иллюстрации, или создаем коллаж.
Первый способ я бы сегодня не рекомендовала никому. Просто в 2019 году даже личную страницу хочется оформить стильно, презентабельно.
А если это страница параллельно и профессиональная, то ее оформлению надо уделить особое внимание.
Поэтому шаг 1 – делаем стильное фото для аватара.
Фото для аватара Фейсбук позволяет загрузить любое. Он тут же вам покажет как обрежет его и уменьшит. Помним, что итоговый размер фото будет 200*200 пикселей.
Если в голову придет скачать аватарку для использования – это будет очень низкое качество изображения. Не надо так делать.
Какое фото выбирать для аватара, тут я не советчик. Если девушка модель профессиональная, то может быть фото в нижнем белье – это круто. Сразу видно все. А вот для остальных профессий я бы сто раз подумала.
Для меня важно видеть на аватаре человека и красивое, стильное фото в этом очень помогает.
Шаг 2 – создаем обложку.
Для обложки в Фейсбук можно использовать любое фото с абсолютно любым размером. Но разработчики не советуют делать меньше 399*150 пикселей.
Большая фотография будем автоматически уменьшена и обрезана. Иногда самостоятельная работа Фейсбука разочаровывает, потому что качество фотографии сильно ухудшается, она может стать размытой и нечитаемой.
Автоматическая обрезка фотографий потребует от вас поиска идеальной композиции.
Простой пример: я хочу использовать фото красивого букета на долгую память в качестве заставки в Фейсбук. Поступаю просто: загружаю новое фото, и после того как Фейсбук разрешит, начинаю искать то, что хочется оставить в видимом поле:
И от поиска идеальной композиции будет зависеть конечный вид страницы:
С индивидуальной и профессиональной обложкой номер редактирования сразу в Фейсбуке может не пройти. И тогда потребуются минимальные знания фотошопа, или любого другого редактора, в котором можно:
- уменьшить фотографию до нужного размера
- обрезать фотографию в нужных пропорциях
- добавить надпись
- нанести рисунок или логотип
Ты можешь скачать «основу» обложки в формате PSD прямо сейчас: СКАЧАТЬ
Открой файл в Фотошопе и минимальным набором инструментов создай свою уникальную обложку:
youtube.com/embed/FnpUJcbijmY» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
ИНСТАГРАМ
В Инстаграм с аватаром проще. Загрузил фотографию и выбрал себя в кружочке. Хотя я бы тоже задумалась, какое фото лучше всего поставить на него. Особенно, если инстаграм профессиональный.
С лентой чуть сложнее:
- ставим фото какие душе угодно
- делаем бесконечный дизайн ленты, когда одно фото плавно перетекает в другое
Если я выбрала первый вариант развития событий, то вся работа заключается в трех шагах:
- загрузил фото в инстаграм
- отредактировал
- написал текст не более 2200 символов
Придется поломать голову если:
- ставим вертикальные или горизонтальные фотографии
- вертикальное или горизонтальное видео
Новый курс в онлайн школе Оксаны Пантелеевой «Тексты и стиль. Все для иллюстраций и коллажа. Только сегодня специальная цена:
В ленте Инстаграм «превью» или обложка все равно отображается как квадрат. Поэтому придется принять решение:
Поэтому придется принять решение:
- или редактируем сразу под квадрат, но тогда надо убедиться, что ничего важного не обрезали на фото или видео
- оставляем как есть и не волнуемся о «дизайне» ленты
Если захочется модный и бесконечный дизайн своей ленты, то без фотошопа сложно обойтись.
Мой совет:
- создай PSD файл с подготовленной сеткой на 3-5 рядов фотографий ленты своего Инстаграм
- примерь будущий дизайн на 9 -15 фотографий
- не забывай пользоваться отдельными слоями для фотографий, иллюстраций, текста и графики
- и после примерки обрабатывай, согласно дизайну, каждое отдельное фото
К сториз в Инстаграм надо подходить также со всей серьезностью.
Помним, что 1 видео ролик – 15 секунд.
Можно записать 1 минуту, Инстаграм сам разобьет ее на 4 ролика по 15 секунд.
Теперь стало удобно выкладывать в сториз любое фото и видео, там можно увеличить или уменьшить размер файла, простым сведением пальцев по экрану.
Но для индивидуальных иллюстраций, фотографий и видео лучше использовать рекомендованный формат: 1080*1920 пикселей.
Ты можешь скачать «основу» сториз в формате PSD прямо сейчас: СКАЧАТЬ
Открой файл в Фотошопе и минимальным набором инструментов создай свою уникальную иллюстрацию для Инстаграм.
Теперь тебе не страшны никакие пиксели, чтобы создать свои уникальные обложки и иллюстрации для Инстаграм и Фейсбук.
А для социальной сети В контакте ты найдешь все размеры ТУТ.
УДАЧИ В РЕМОНТЕ!
Сайт «На волне декора» — некоммерческий проект и создается только силами автора. Если вы по достоинству оценили статью и она вам понравилась — я буду признательна за небольшую материальную поддержку. Спасибо!
Facebook, ВК, Twitter, Instagram, YouTube, Pinterest, LinkedIn, Tumblr, OK
Наверняка вы замечали, что качество и размеры загружаемых в соцсети изображений не всегда соответствуют ожиданиям — качество ухудшается, размеры меняются, фотографии кадрируются. Именно поэтому я решила собрать самые свежие рекомендации девяти популярных соцсетей в одной шпаргалке.
Именно поэтому я решила собрать самые свежие рекомендации девяти популярных соцсетей в одной шпаргалке.
Иллюстрации в Facebook
Дополнительные рекомендации:
- фото профиля страницы обрезается до квадрата и отображается на десктопе в размере 180х180 px и 128х128 px на смартфонах;
- обложка страницы отображается на десктопе в формате 820х312 px и 640х360 px на смартфонах;
- минимальный размер обложки для загрузки 399х150 px;
- оптимальный формат для более быстрой загрузки — файл sRGB JPG в размере 851х315 px и весом менее 100 KB;
- чтобы добиться более высокого качества отображения фото профиля или обложки с лого и текстом, используйте файл в формате PNG.
Картинки Вконтакте
Дополнительные рекомендации:
- максимальный размер фотографии после сжатия — 1280х1024 px;
- размер изображения для обложки статьи — 510х286 pх. При этом стоит учитывать, что часть иллюстрации займет текст заголовка и кнопка «Читать»;
- максимальная сумма высоты и ширины фотографии — 14000 px, иначе фото просто не загрузится;
- чтобы минимизировать визуальные потери качества загружаемых фотографий, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой немного увеличивать их резкость.
 Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера; - поддерживаемые форматы изображений — JPG, GIF и PNG.
Профиль в Twitter
Дополнительные рекомендации:
- рекомендуемый размер обложки профиля 1500×500 px;
- рекомендуемый размер фото профиля — 400×400 px;
- фотографии профиля могут быть в любом из следующих форматов: JPG, GIF или PNG. В то же время Твиттер не поддерживает анимированные GIF-файлы в качестве изображений профиля или обложки.
Фото в Instagram
Дополнительные рекомендации:
- лучший формат фотографий для загрузки в Instagram — 1080×1080 px. Если вы публикуете фото, размер которого еще больше, то инстаграм автоматически обрежет его до разрешенного размера. Если загружаете фото с низким разрешением, то приложение увеличит его ширину до 320 пикселей.
- в веб-версии фотографии будут отображаться в размере 291×291 px.

{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Визуальные элементы в YouTube
Дизайн по-разному отображается на компьютерах, мобильных телефонах и телевизорах. Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
Чтобы канал выглядел одинаково привлекательно на всех устройствах, рекомендуется загрузить фоновое изображение (обложку канала) 2560×1440 px и соблюдать рекомендации:
- минимальный размер изображения: 2048×1152 px;
- минимальный размер «безопасной зоны»: 1546×423 px — это часть изображения, которая видна на всех устройствах;
- максимальная ширина: 2560×423 пикселей. Если загрузить такое изображение, «безопасная зона» будет отображаться полностью, а остальные части картинки — в зависимости от окна браузера;
- размер файла: не более 4 MB.
Графика в Pinterest
Дополнительные рекомендации:
- все картинки в ленте отображаются шириной 235 px;
- если картинка слишком узкая, программа автоматически ее обрезает, полный размер показывает только при клике.
Иллюстрации в LinkedIn
Дополнительные рекомендации:
- все картинки постов отображаются шириной 350 px;
- пропорции сохраняются.

Иллюстрации в Tumblr
Дополнительные рекомендации: изображения лучше загружать в формате jpeg, png или gif. Если редактор позволяет, то при сохранении выбирать или указывать, что для web. А также выбирать режим sRGB.
Картинки в ОК
Дополнительные рекомендации:
- изображение для поста со ссылкой — 546х272 px
- максимальный размер картинки для загрузки без потери качества — 1680 px по самой большой стороне;
- в ленте группы изображения отображаются в размере 548×411 px;
- при клике на картинку она раскроется до 780х585 px.
Выводы
Главное, что нужно запомнить о размерах изображений/картинок для социальных сетей:
- сториз: 1080х1920;
- изображение к посту с внешних ссылок: 1200х628;
- изображение поста: 1200х630;
- изображение в карусельной галерее: 600х600;
- обложка страницы: 820х312;
- обложка группы: 1640х859;
- фото профиля: 180х180.

ВКонтакте
- изображение к посту с внешних ссылок: 537х240;
- квадратное изображение в ленте: 510х51;
- прямоугольное изображение в ленте: 510х510 max;
- обложка группы: 1590х400;
- фото профиля: 200х500;
- миниатюра профиля: 200х200.
- изображение твита: 1200х675;
- изображение твита с внешних ссылок: 800х418;
- обложка профиля: 1500х500;
- фото профиля: 400х400.
- сториз: 1080х1920;
- изображение поста (квадратное фото): 1080х1080;
- изображение поста (горизонтальное фото): 1080х566;
- изображение поста (вертикальное фото): 1080х1350;
- фото профиля: 110х110.
YouTube
- обложка канала: 2560х1440;
- заставка для видео (thumbnail): 12800х720;
- фото профиля: 800х800.
- изображение поста (пина): 800х1200;
- board cover (главная картинка подборки пинов): 222х150;
- фото профиля: 165х165.

- изображение поста с внешних ссылок: 1200х628;
- изображение для поста: 1104х736;
- обложка профиля: 1584х396;
- фото профиля: 400х400;
- обложка профиля для страницы компании: 1536х768;
- фото профиля компании: 300х300.
Tumblr
- фото профиля: 128x128px;
- обложка профиля: 3000x1055px;
- изображение поста: 500x750px.
Одноклассники
- фото профиля: 288х288;
- обложка профиля: 1944х600;
- изображение поста: 1680х1680.
Я буду регулярно отслеживать изменения в политике соцсетей относительно изображений и оперативно вносить изменения в этот пост — так что вам не придется лишний раз гуглить. Просто сохраните эту статью к себе на стену.
И ещё вариант — заказывайте продвижение от Netpeak, и о размерах картинок будут думать только наши специалисты.
{«0»:{«lid»:»1531306243545″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»name»,»li_ph»:»Имя»,»li_req»:»y»,»li_nm»:»name»},»1″:{«lid»:»1573230091466″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_name»:»phone»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»phone»},»2″:{«lid»:»1573567927671″,»ls»:»30″,»loff»:»y»,»li_type»:»in»,»li_name»:»surname»,»li_ph»:»Фамилия»,»li_req»:»y»,»li_nm»:»surname»},»3″:{«lid»:»1531306540094″,»ls»:»40″,»loff»:»»,»li_type»:»in»,»li_name»:»domains»,»li_ph»:»Адрес сайта»,»li_rule»:»url»,»li_req»:»y»,»li_nm»:»domains»},»4″:{«lid»:»1573230077755″,»ls»:»50″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»5″:{«lid»:»1575903646714″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Автоматический коммент: заявка из блога, без пользовательского комментария»,»li_nm»:»comment»},»6″:{«lid»:»1575903664523″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»lead_channel_id»,»li_value»:»24″,»li_nm»:»lead_channel_id»},»7″:{«lid»:»1584374224865″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»ip»,»li_nm»:»ip»}}
Хочу SMM и рекламу в соцсетях
Читайте также, как делать картинки для соцсетей без помощи дизайнера.
FAQ | Какое надо ставить разрешение у фотографии?
12:36 pm — FAQ | Какое надо ставить разрешение у фотографии?Продолжаю рубрику «Часто задаваемые вопросы | (FAQ)». Традиционно, сами вопросы можно задавать в комментариях или присылать на почту: [email protected]
Итак, сегодняшний вопрос, который мне задают регулярно, как только речь заходит о сохранении обработанных фотографий на диск:
#16 Какое надо ставить разрешение у фотографии?
Речь идёт о загадочных dpi, про которых часто к месту и не к месту упоминают заказчики в технических требованиях к фотографиям. А ведь и не везде ещё найдёшь такое — чаще в интерфейсах программ попадается ppi и никакого dpi. А заказчики всё пишут и пишут «пришлите нам фотографию не менее 300dpi!» Что же это всё такое и зачем оно фотографам?
Краткий вариант:
Если кратко, то это плотность расположения:
dpi (dot per inch) — точек на дюйм ppi (pixels per inch) — пикселей на дюйм
И, что самое интересное, все эти вещи не имеют никакого отношения к растровой цифровой фотографии до тех пор, пока вы не собираетесь её напечатать! То есть, если вы не печатаете свои снимки (а сейчас таких фотографов стало больше чем тех, кто печатает), то можно вообще не забивать себе голову этими параметрами, они вам не понадобятся.

Но, на всякий случай, в окошке разрешения можете поставить значение 300. В Lr, например, это можно сделать при экспорте изображений, здесь:
Для всех остальных есть развёрнутый вариант ответа. =: )
Развёрнутый вариант ответа:
Цифровая фотография в компьютере имеет только одну характеристику размера — количество пикселей по вертикали и горизонтали (или их произведение, исчисляемое сейчас в мегапикселях). Вот эта карточка, например:
…имеет размер 900 х 600 пикселей (или 540 000 пикселей, что равно 0.54 мегапикселя). Исходный кадр, с которого была сделана эта уменьшенная копия, был размером 3600 х 2400 пикселей (или 8.64 мегапикселя). И эти значения в пикселях — и есть единственный параметр, отвечающий за размер фотографий в цифровом виде.
Проблемы могут возникнуть тогда, когда появится желание напечатать фотографию. Разные печатные машины и принтеры, в зависимости от их устройства и предназначения резульата печати, позволяют делать изображения с разным размером пикселей. То есть, можно пиксели печатать крупными и тогда на одном дюйме (около 2.5 см) их поместится немного:
То есть, можно пиксели печатать крупными и тогда на одном дюйме (около 2.5 см) их поместится немного:
…а можно воспроизводить пиксели чуть меньшего размера и тогда их уже на одном дюйме уместится больше:
…а можно их сделать крохотными и тогда на том же линейном дюйме их будет уже много:
В результате, если одно и то же изображение взять и напечатать с разной плотностью пикселей на дюйм (ppi), то оно будет иметь на бумаге разный размер:
Считается, что когда на одном линейном дюйме умещается более 300 пикселей, то человеческий глаз уже не способен разделить их, и это даёт качественную, «гладкую» печать, без заметной пикселизации. Подавляющее большинство глянцевых журналов использует именно такую (или около того) плотность печати и результат вы сами можете увидеть, купив «глянцевую» полиграфию в любом киоске.
Фактически, сейчас плотность 300 ppi считается неким негласным стандартом, на который ориентирутся большинство издателей. Хотя нигде, насколько мне известно, именно эта цифра в официальных стандартах не фигурирует. Ну, пусть меня поправят, если я ошибаюсь.
Хотя нигде, насколько мне известно, именно эта цифра в официальных стандартах не фигурирует. Ну, пусть меня поправят, если я ошибаюсь.
При этом, если речь идёт о печати, например, наружных рекламных плакатов (билбордов) большого размера (3 х 6 метра, к примеру), то нет такой необходимости делать пикселы микроскопическими и печатать их плотно друг к дуруг — всё равно на плакат зрители будут смотреть с изрядного расстояния, не так, как на журнал. Поэтому, очень часто при печати материалов для таких билбордов используют разрешение около 50 ppi (на одном дюйме распечатанного плаката насчитывается 50 пикселей изображения).
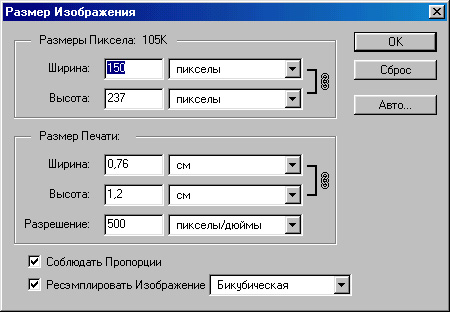
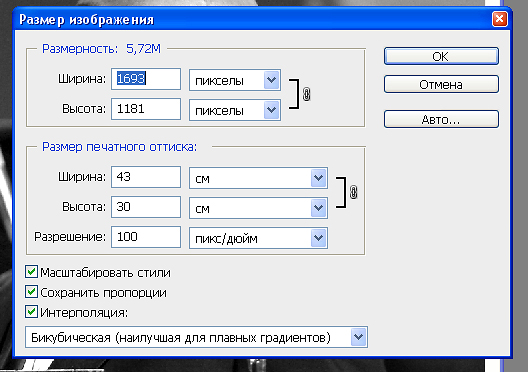
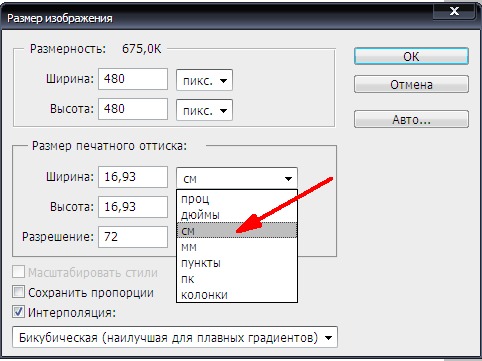
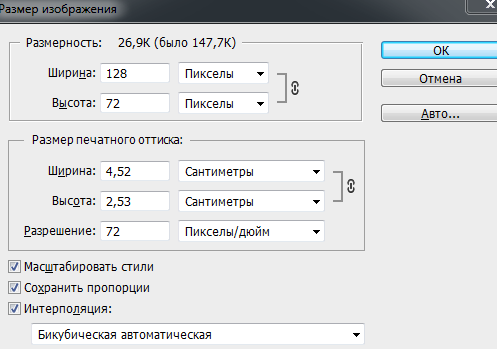
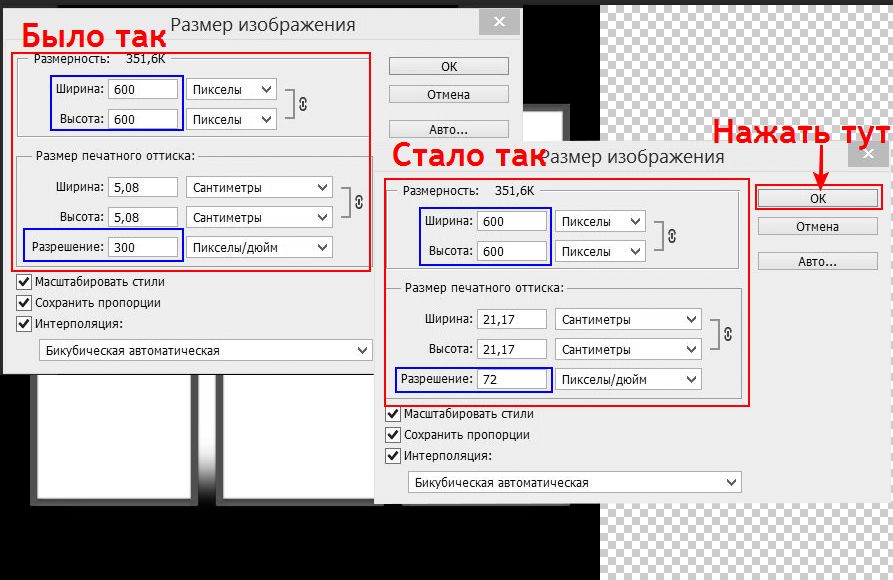
В идеале, вы должны сами знать какая вам понадобится плотность печати и соответственно подготавливать свои фотографии. Если говорить о Ps, то там это можно сделать в пункте меню Image —> Image Size:
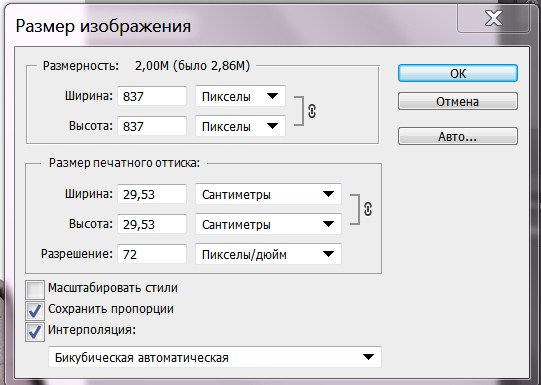
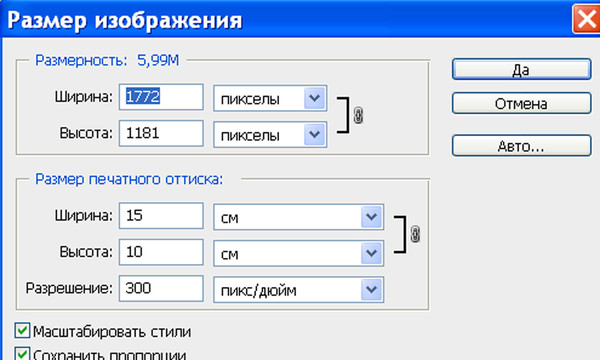
В верхней части этой палетки мы можем видеть размер фото в пикселях (3600 х 2400):
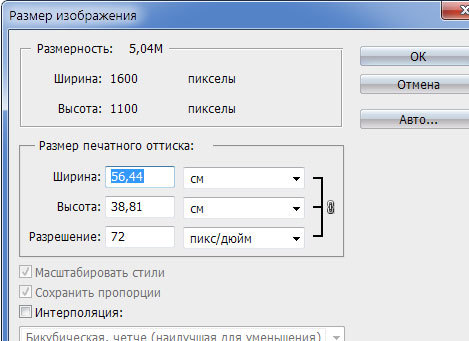
…а в нижней — размер в сантиметрах (127 х 85 см) при плотности в 72 пикселя на дюйм.
Эти 72 пикселя на дюйм сейчас, в общем-то, выглядят как некий сферический конь в вакууме, потому что это чисто раритетный показатель, который сейчас традиционно присваивается всем цифровым изображениям по умолчанию. И он не имеет никакого реального воплощения, потому что кто-то сейчас смотрит на изображение на мониторе с диагональю 15″ и разрешением 1024 х 768 пикселей и у него плотность изображения будет одна, а кто-то может смотреть на 25″ с 2560 х 1600 и у него плотность будет другая. Но уж так традиционно принято, что цифровым фото присваивается именно такая цифра — 72 ppi. «Ответ на главный вопрос жизни, вселенной и всего такого — 42!»
Кстати, инженеры Apple не зря так подробно расписывали достоинства экранов у iPhone4, когда они только появились на рынке. При диагонали в 3.5 дюйма размеры изображения составляют 960 х 640 пикселей, что даёт разрешение 326 ppi. Что, как вы понимаете, вполне сопоставимо с качеством хорошей печатной полиграфии. И в будущем, уверен, количество устройств с высоким ppi будет неуклонно расти.
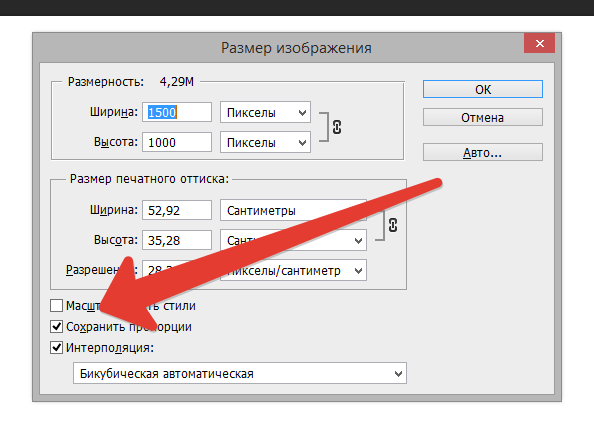
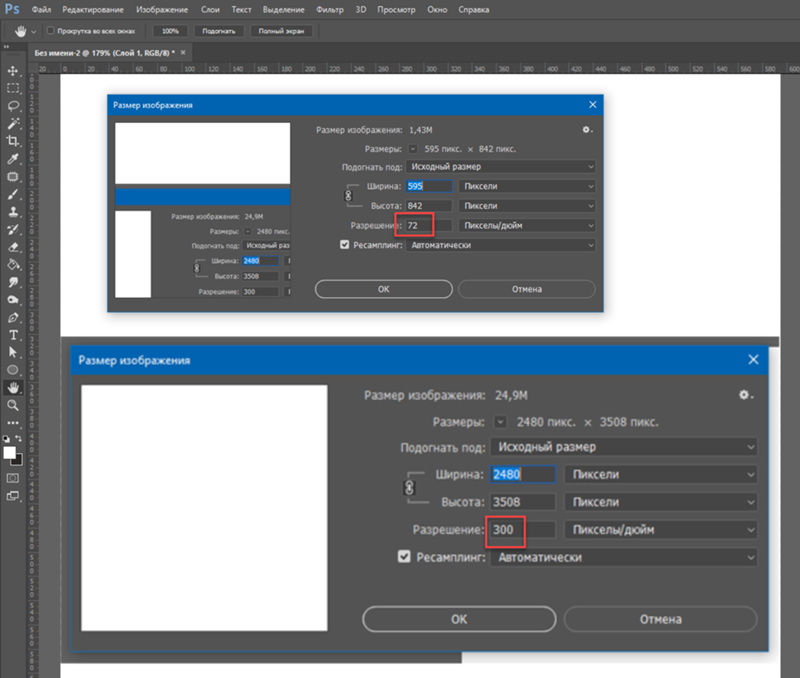
Если снять вот эту галочку:
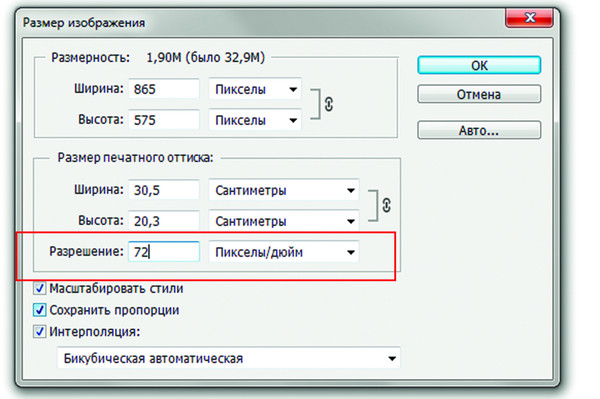
…то можно посмотреть как меняется размер изображения в зависимости от плотности ppi (и при неизменном размере изображения в пикселах — 3600 х 2400). При плотности 5 ppi (каждый пиксель будет печататься квадратом 5 х 5 мм) размер картинки будет составлять 1829 х 1219 см:
При «журнальной» плотности 300 ppi размер будет уже 30 х 20 см (почти формат А4, то есть — обложка, например):
При 600 ppi фотография займёт на бумаге 15 x 10 («фотография, 10 на 15 с наивной подписью…»):
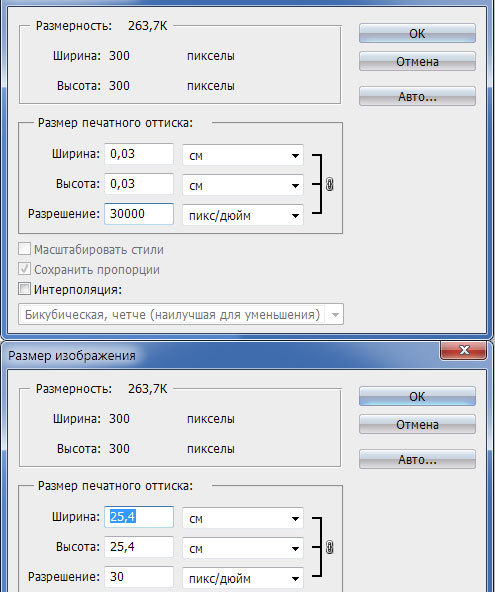
А при 10.000 ppi размер этого фото будет уже меньше одного сантиметра по большей его стороне:
Понятно, что печатать с разрешением 10.000 ppi в общем нет смысла, особенно, если учесть, что порогом, при котором видны пикселы, считается разрешение в 300 ppi.
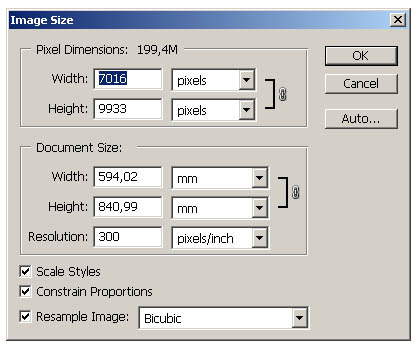
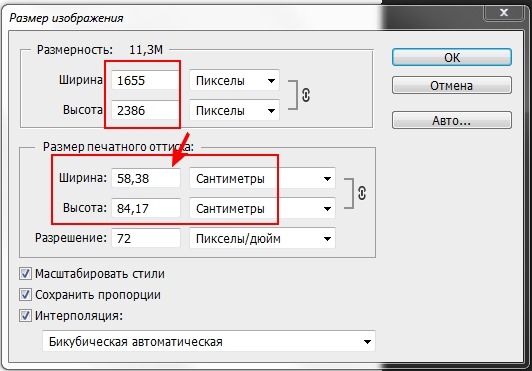
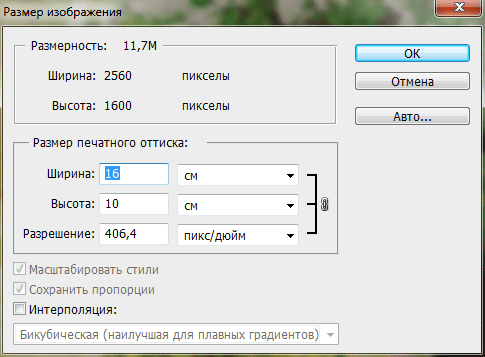
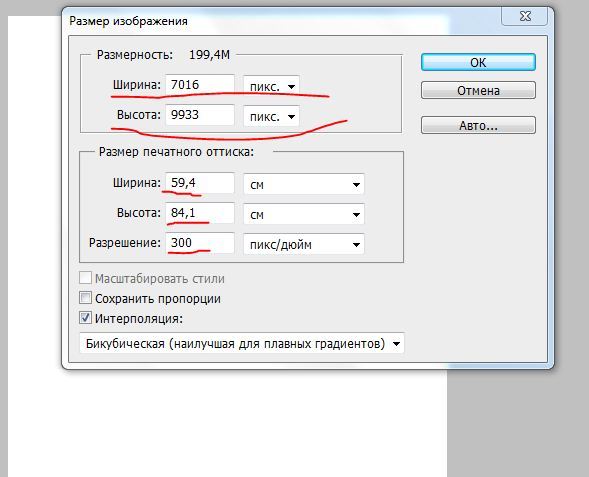
Если всё же захочется непременно выводить картинку с разрешением 300 ppi, но на большем носителе, то тогда надо будет включить обратно галочки и менять размер картинки в сантиметрах:
Одновременно с этим, обратите внимание, будет расти и размер изображения в пикселях. Это неизбежно, потому что плотность печати вы хотите оставить высокую и размер хочется больше, значит — пикселей в изображении станет больше. Ps добавит недостающие пиксели, рассчитав их из соседних. Качество изображения при этом может заметно пострадать.
Это неизбежно, потому что плотность печати вы хотите оставить высокую и размер хочется больше, значит — пикселей в изображении станет больше. Ps добавит недостающие пиксели, рассчитав их из соседних. Качество изображения при этом может заметно пострадать.
Ну, а что же тогда такое dpi, про которые так любят писать заказчики в требованиях к качеству изображений? Это плотность печати точек выводным устройством. И этот параметр сугубо технический, он может рассказать специалисту сколько точек способен напечатать, например, тот или иной принтер на одном дюйме изображения.
Строго говоря, dpi не всегда равно ppi. Ведь один пиксель изображения нужно передавать несколькими точками печатного устройства:
Здесь мы можем видеть, что каждый квадратик (пиксель цифрового изображения) отображается при помощи нескольких кружков разного диаметра. За счёт их разного размера получается сделать разную плотность цвета, и, как следствие, — получать на печати полноцветные изображения с полутонами. Но печатная машина не умеет делать точки разного размера, она может создавать только пятна определённого диаметра, заложенного в конструкции. Поэтому, видимые нами кружки на самом деле состоят из множества мелких точек:
Но печатная машина не умеет делать точки разного размера, она может создавать только пятна определённого диаметра, заложенного в конструкции. Поэтому, видимые нами кружки на самом деле состоят из множества мелких точек:
Плотность этих точек на дюйм и есть параметр, который обозначается как dpi. И если посчитать, то ppi этого примера окажется, допустим, равным 25, то dpi будет во много раз больше.
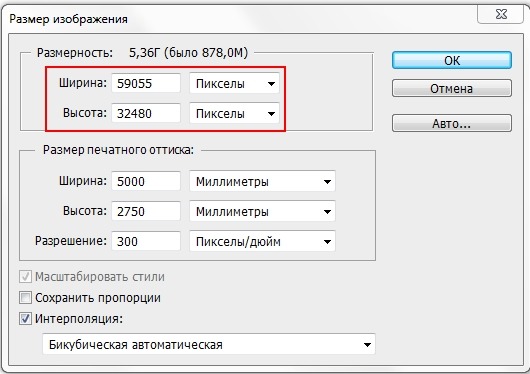
Но в современной практике так уже сложилось, что в требованиях к качеству фотографи очень часто ставят знак равества между ppi и dpi. И приходят в результате требования, типа «финальное изображение должно быть размером 6 х 3 метра при 50 dpi», что в переводе на язык цифровых изображений означает, что картинка должна быть размером 11811 х 5905 пикселей. Равно как и попадаются требования, типа «картинка должна быть не мнее 3600 х 2400 при 300 dpi», что, как вы теперь понимаете, выглядит даже не как «масло маслянное», а как «масло квадратное». =: )
=: )
Размеры изображений в социальных сетях на 2020 год
Интерфейсы современных социальных сетей постоянно пополняются новыми деталями, возможностями и избавляются от более старого функционала. Во всех тонкостях загрузки нужных изображений в соцсетях очень легко запутаться. Для всех соцсетей нужно делать изображения отдельно. В помощь вам мы сделали перечень размеров изображений, актуальный в 2018-2020 годах. Тут нет инструкций по заполнению контента, лишь гайд по размерам.
Определения
Но сначала мы расскажем о том, какие бывают виды изображений в соцсетях.
Изображение обложки представляет собой картинку в начале страницы, которое пользователь видит в первую очередь.
Изображение профиля — самая важная картинка вашей странички в интернете. Она находится рядом с картинкой объекта и отображается во всех местах, где вы что-либо публикуете и оставляете комментарии.
Изображение на публикации используется для какого-либо поста в вашем профиле.
Пост со ссылкой тоже сопровождается отдельной картинкой.
Размеры картинок в Facebook
Западная социальная сеть Facebook является самой известной в мире, и с ней наверняка будут контактировать большинство ваших клиентов.
1. Размеры изображения на деловой странице в Facebook
Обложка на странице
- Размер обложки Фейсбуке равняется 820 на 312 пикселям.
- Можно загрузить картинку и более высокого качества, лишь бы она соответствовала корреляции 2,628:1.
- На смартфонах же картинка показывается в 640 на 360 пикселей. Так что при условии, что важной частью изображения является слова или символика, то их необходимо поставить в центр во избежание обрезания.
- Лучше всего подойдёт формат изображения PNG, в особенности если частью картинки является буквы или символы.

- Для максимально быстрой загрузки сам сайт советует sRGB JPG и предел объема в 100 КБ.
Фотография профиля
- Своими габаритами картинка на странице в Фейсбуке не может быть меньше 180 на 180 пикселей.
- Можно установить картинку иного размера, пока она не меньше указанного выше и соответствует соотношению один к одному.
- На смартфонах картинка уменьшится до 128 на 128 px.
- Если изображение не соответствует квадратному соотношению, оно автоматически обрежется до такового самим сервисом.
- Миниатюра показывается в пределах 40 на 40 px и округляется. То есть требуется поставить логотип в центр и сделать его длиной в 20 пикселей.
Публикация с картинкой
- Наиболее подходящим в данном случае масштаб фотографии будет 1200 на 630 пикселей.

- В ленте с новостями картинка отобразиться 476 пикселями и масштабируется до 2:2,30
Публикация со ссылкой
- Тут больше всего подойдёт картинка в 1200 на 630 px.
- Фотка отобразиться как 476 на 248 px, а на бизнес-странице — как 450 на 235 px.
- Миниатюрная квадратная картинка на всём сайте соответствовует 158 на 158 пикселям. Но только при условии, что изображение с сайта своими размерами не больше 600 на 315 пикселя.
2. Размеры изображения группы во Facebook
Обложка в группе
- На самой странице обложка отобразится размером 820 на 428 px.
- Можно загрузить и более качественное изображение, но важно сохранять пропорции 3,82:2.
- Лучше же всего в лицевую картинку группы поставить файл с масштабом 1640 на 956 px.

3. Размеры картинок в мероприятиях на Facebook
- Показываться на веб-странице мероприятия картинка будет 500 на 262 пикселя. Но мы советуем установить картинку масштаба 1200 на 630 px.
- Самый крайний объем площади никак не может быть меньше 400 на 150 пикселей.
- На случай, если вы разделили мероприятие: картинка в ленте с новостями соответствовать 476 на 248 пикселям.
4. Размеры картинок Истории во всех отделениях Facebook
- Тут лучше всего загрузить картинку со стандартными перевернутыми на 90 градусов Full HD пропорциями: 1080 на 1920 px.
- В видах файлов спокойно подойдут JPG с PNG.
5. Размер картинок опросов на Facebook
- Соотношение сторон картинок квадратное, и подойдут все возможные характеристики, превышающие 236 на 236 px, ведь именно таким размером он отображается на самом сайте.

- Форматами для загрузок тут мало ограничений — подойдёт и PNG с JPG, куда менее популярный TIFF и анимация в файлах GIF.
6. Масштабы изображений продукции в Facebook
- Картинка с продукцией обязана равняться 1024 на 1024 пикселя или больше.
- Сама картинка должна иметь форму квадрата и иметь белоснежный фон.
7. Масштабы картинок Вакансий в Facebook.
- Наименьший допустимый масштаб в рамках вакансии соответствует 408 на 208 px.
- Однако наиболее оптимальным вариантом считается 1200 пикселей на 630.
Размеры картинок для Twitter
Twitter также может оказаться полезной соцсетью для продвижения компании, хоть каждое высказывание в нём и ограничено 280 символами. В ней аудитория хочет как можно скорее оказаться в курсе всего творящегося. Тут крайне важно живое общение и взаимодействие с другими пользователями.
Тут крайне важно живое общение и взаимодействие с другими пользователями.
Хедлайнер
- Своим размером картинка обложки профиля обязана соответствовать 1500 на 500 пикселям.
- Однако показываться загруженная картинка не совсем полностью, а именно в 1500 пикселей на 420.
- Из поддерживаемых файлов присутствуют PNG, JPG и не являющиеся анимацией GIF.
- Объёмом файл не способен быть тяжелее 10 МБ.
Картинка профиля
- Аватаркой профиля способна стать картинка площадью 400 на 400 пикселей.
- Итоговый размер равняется 200 на 200 px.
- А уменьшенная версия так и совсем крохотная — 40 на 40 px.
- У видов файлов правила те же: PNG, JPG и GIF, не содержащие в себе больше одного кадра.
Сообщения с изображениями на странице профиля
- Картинки показываются уменьшенными до 506 px.
- Они достигают максимального объема в 15 Мегабайт в компьютерной версии сайта и до 5 — в версиях для гаджетов.

Сообщение со ссылкой на странице профиля
- Картинка показывается масштабом в 506 на 254 px.
Размеры картинок в Google Plus
Google Plus — соцсеть от корпорации Google, один из многих их экспериментальных проектов. Далеко не самая популярная соцсеть, но имеет своих преданных поклонников.
Обложка на странице
- Масштаб картинки на странице соответствует 1080 на 608 px.
- Самое низкое же доступное разрешение равняется 480 на 270 px.
- Есть и высший порог — 2120 на 1192 пикселя.
- Предел объема загружаемого файла — 20 МБ.
- Поддерживаются типы файлов PNG и JPG.
Фотография профиля на странице
- Аватар профиля равен квадрату и соответствует 250 на 250 пикселям.

- Нижний же порог картинки — 120 на 120 px.
- Уменьшенная копия будет версией с разрешением 36 на 36 px.
- Загружаемыми видами файлов являются PNG, JPG и GIF.
Сообщение с изображением на веб-странице компании
- Показываться картинки будут 528 пикселями в длину.
- А в ленте с новостями станут ещё немного меньше — уже 376 пикселями.
- Высота изменится пропорционально длине.
- Самый большой размер изображения при открытии не может быть более громоздкой, чем 2048 на 2048 пикселя.
Сообщение со ссылкой
- С прикреплением ссылки ширина изображения не изменится — 528 px.
- В ленте новостей правила те же — 376 пикселя.
- Высота адаптируется под длине.
Размеры картинок в WhatsApp
Прежде всего WhatsApp — мессенджер, где также предусмотрена возможность учреждать группы и прочие возможности. Бизнес-аккаунт в этой соцсети гарантирует мгновенную связь с пользователями.
Бизнес-аккаунт в этой соцсети гарантирует мгновенную связь с пользователями.
Изображение персонального или бизнес-профиля
- Аватарка: 192 на 192 пикселя.
- Для неё можно загрузить файл формата PNG или JPG.
Изображение профиля в группе
- Правила те же — 192 на 192 px.
- Форматы картинок тоже только JPG или PNG.
Размеры изображения в Instagram
Instagram — соцсеть, нацеленная на публикацию изображений. В плане продвижения своих услуг это один из наиболее наглядных для пользователей вариантов. Тем более благодаря системе хэштегов можно очень успешно продвинуть свои публикации в самый топ выдачи, тем самым обеспечив свежий приток новый пользователей.
Изображение профиля
- Максимальный масштаб аватарки составит 152 на 152 px.

- Её же миниатюрная версия равна 32 на 32 пикселям.
- Загрузить можно файлы типа JPG или PNG.
Изображение в публикациях
- Лучше всего загружать картинки масштабом 1080 на 1080 px.
- Во время просмотра профиля фотки будут в 302 px, а при одном клике — на 600 px.
- На главной же веб-сайта они так же равны 600 пикселям.
- Из типов файлов поддерживаются PNG или JPG.
Истории в Инстаграме
- Тут самый огромный размер — уже знакомый перевернутый Full HD 1080 на 1920 пикселя.
- Среди поддерживаемых типов все ещё PNG или JPG.
Размеры изображения на видеохостинге YouTube
YouTube прежде всего известен как сеть, куда загружаются видео, но и там придется иметь дело с изображениями.
Обложка изображения на канале
- Необходимый минимум фонового изображения для канала — 1048 на 1152 пикселя.
- Рекомендованный размер: 2560 на 1440 пикселя.
- В версии для гаджетов картинка будет размером 1546 на 423 пикселя.
- Предел ширины для картинок — 2560 px.
- Файл картинки не может весить больше 6 МБ.
Фотография в профиле канала
- Картинке профиля на вашей странице необходимо быть в масштабе 800 на 800 пикселей.
- Стоит только соединить свои аккаунты YouTube с соцсетью от Google, как аватарка будет автоматически взята с последнего.
- В основном аватарка соответствует масштабу 98 на 98 пикселей.
- Из доступных для установки типов файлов числятся BMP, PNG, JPG или GIF.
Масштабы изображения во Вконтакте (VK)
Вконтакте, сейчас заметно чаще называемый сокращением VK — популярная российская соцсеть. Раньше она была известна как русский аналог Фейсбука, но со временем обрела свой уникальный статус и сильно отошла от основ дизайна прародителя.
Раньше она была известна как русский аналог Фейсбука, но со временем обрела свой уникальный статус и сильно отошла от основ дизайна прародителя.
Обложка на странице
- Лучше всего загружать картинки размером 1590 на 400 px.
- Показываться картинка в масштабе 796 на 200 px.
- Поставить можно типы файлов вроде GIF, PNG или JPG.
Фотография профиля
- Картинка профиля на сайте соответствует масштабу 50 на 50 пикселей.
- Наибольшую площадь картинки на страничке занимают в 500 на 200 px.
Пост с изображением
- Длина картинки в публикации не превысит 510 px.
Публикация со ссылкой
- Длина картинки в таком посте будет не больше 510 px, а высота приравняется 308 пикселям.
Масштабы картинок на Одноклассниках
Ok.ru, более известная как Одноклассники — ещё одна соцсеть, лидирующая по популярности в России.
Фотография профиля
- Аватарка профиля равняется 288 на 288 пикселям.
Картинка в постах
- Лимит длины картинки в публикации — 546 px.
Публикация со ссылкой
- Здесь картинка равняется 546 на 272 px.
Итог
Важно помнить не только соблюдать нужные масштабы, но и подбирать наиболее подходящий вариант оформления ваших страниц, чтобы пользователи видели ценность в выкладываемом контенте.
Заказать обложку или баннер Заказать оформление группы Заказать накруткупикселей, размер изображения и разрешение изображения в Photoshop
Хотите добиться наилучших результатов при изменении размера изображений в Photoshop? Начните с изучения пикселей, размера и разрешения изображения!
Автор Стив Паттерсон.
В этом уроке я познакомлю вас с тремя важными темами, которые необходимы для работы с цифровыми изображениями в Photoshop, а именно: пикселей , размер изображения и разрешение изображения . Четкое понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, необходимо для получения наилучших результатов при изменении размера изображений как для печати, так и для Интернета.
Четкое понимание того, как пиксели, размер изображения и разрешение связаны друг с другом, необходимо для получения наилучших результатов при изменении размера изображений как для печати, так и для Интернета.
Мы начнем с изучения пикселей — основных строительных блоков всех цифровых изображений. Затем мы узнаем, как пиксели связаны с размером изображения. И мы закончим, узнав, как размер изображения и его разрешение работают вместе, чтобы управлять размером печати вашего изображения! Мы даже опровергнем распространенное мнение о том, что разрешение имеет какое-либо отношение к размеру файла вашего изображения.
Мы узнаем все об изменении размера изображения в последующих уроках этой главы. А пока давайте начнем с самого начала с изучения пикселей, размера и разрешения изображения!
Загрузите это руководство в виде готового к печати PDF-файла!
Что такое пиксели?
Термин пиксель является сокращением от «элемента изображения», а пиксели — это крошечные строительные блоки, из которых состоят все цифровые изображения. Подобно тому, как рисунок создается из отдельных мазков кисти, цифровое изображение создается из отдельных пикселей.
Подобно тому, как рисунок создается из отдельных мазков кисти, цифровое изображение создается из отдельных пикселей.
В Photoshop при просмотре изображения с нормальным уровнем масштабирования (100% или меньше) пиксели обычно слишком малы, чтобы их можно было заметить. Вместо этого мы видим то, что выглядит как непрерывное изображение, в котором свет, тени, цвета и текстуры смешиваются вместе, чтобы создать сцену, которая выглядит так же, как в реальном мире (изображение из Adobe Stock):
Цифровое изображение, открытое в Photoshop.Изображение предоставлено Adobe Stock.
Более пристальный взгляд на пиксели
Но, как и любой хороший фокус, то, что мы видим, на самом деле иллюзия. И чтобы разрушить иллюзию, нам просто нужно присмотреться. Чтобы просмотреть отдельные пиксели изображения, все, что нам нужно сделать, это увеличить масштаб. Я выберу инструмент «Масштаб» на панели инструментов:
Выбор инструмента масштабирования.
Затем я несколько раз щелкну один из глаз женщины, чтобы увеличить его. Каждый раз, когда я щелкаю, я увеличиваю масштаб. И если я увеличу достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой набор крошечных квадратов.Эти квадраты являются пикселями:
Каждый раз, когда я щелкаю, я увеличиваю масштаб. И если я увеличу достаточно близко, мы начнем видеть, что то, что выглядело как непрерывное изображение, на самом деле представляет собой набор крошечных квадратов.Эти квадраты являются пикселями:
При увеличении масштаба видны отдельные пиксели.
И если я увеличу еще ближе, мы увидим, что каждый пиксель отображает один цвет. На самом деле все изображение представляет собой сетку из сплошных квадратов. Если смотреть с достаточно большого расстояния, наши глаза смешивают цвета вместе, чтобы создать изображение с большим количеством деталей. Но вблизи наш цифровой мир создают пиксели:
Увеличенный вид пикселей изображения, каждый из которых имеет один цвет.
Пиксельная сетка
Обратите внимание, что как только вы увеличиваете изображение достаточно близко (обычно более 500%), вы начинаете видеть светло-серый контур вокруг каждого пикселя.Это Photoshop Pixel Grid , и он нужен только для того, чтобы упростить просмотр отдельных пикселей. Если вы обнаружите, что пиксельная сетка отвлекает, вы можете отключить ее, зайдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Если вы обнаружите, что пиксельная сетка отвлекает, вы можете отключить ее, зайдя в меню View в строке меню, выбрав Show , а затем выбрав Pixel Grid . Чтобы снова включить его, просто выберите его снова:
Перехожу к View> Show> Pixel Grid.
Уменьшение масштаба для просмотра изображения
Чтобы уменьшить пиксели и просмотреть все изображение, перейдите в меню Просмотр и выберите По размеру экрана :
Перехожу в «Просмотр»> «По размеру экрана».
И теперь, когда мы уменьшили масштаб, отдельные пиксели снова стали слишком малы, чтобы их можно было заметить, и мы снова видим иллюзию детализированной фотографии:
При нормальном расстоянии просмотра пиксели сливаются, образуя изображение.
См. Наше полное руководство по навигации по изображениям в Photoshop
Какой размер изображения?
Итак, теперь, когда мы знаем, что пиксели — это крошечные цветные квадраты, составляющие цифровое изображение, давайте рассмотрим связанную тему, размер изображения . Размер изображения означает ширину и высоту изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужно заботиться о ширине и высоте.
Размер изображения означает ширину и высоту изображения в пикселях. Это также относится к общему количеству пикселей в изображении, но на самом деле нам нужно заботиться о ширине и высоте.
Диалоговое окно размера изображения
Лучшее место для поиска информации о размере изображения — это диалоговое окно «Размер изображения» Photoshop. Чтобы открыть его, перейдите в меню Image и выберите Image Size :
Переход к изображению> Размер изображения.
В Photoshop CC в диалоговом окне «Размер изображения» слева отображается область предварительного просмотра, а справа — сведения о размере изображения.Я расскажу о диалоговом окне «Размер изображения» более подробно в следующем уроке. А пока мы просто посмотрим на необходимую нам информацию:
Диалоговое окно «Размер изображения» в Photoshop CC.
Размер пикселя
Ширина и высота изображения в пикселях известны как его размеры пикселя , и в Photoshop CC мы можем просмотреть их рядом со словом Размеры в верхней части диалогового окна. Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (пикселей) и высоту 3000 пикселей:
Здесь мы видим, что мое изображение имеет ширину 4509 пикселей (пикселей) и высоту 3000 пикселей:
Photoshop CC включает новую опцию «Размеры» вверху.
Если размеры отображаются в виде измерения, отличном от пикселей, например в дюймах или процентах, щелкните маленькую стрелку рядом со словом «Размеры» и выберите пикселей из списка:
Размеры могут отображаться в различных типах измерений.
Это говорит нам, что мое изображение содержит 4509 пикселей слева направо и 3000 пикселей сверху вниз:
Размер изображения в пикселях.
Нахождение общего количества пикселей
Чтобы вычислить общее количество пикселей в изображении, нам просто нужно умножить значения ширины и высоты вместе.Итак, в этом случае 4509 x 3000 = 13 527 000, или примерно 13,5 миллиона пикселей. Вам действительно не нужно знать общее количество пикселей. Но по мере того, как вы приобретете больше опыта в изменении размера изображений, вы обнаружите, что предварительное знание общего количества пикселей даст вам хорошее представление о том, насколько большим вы можете напечатать изображение, как мы увидим дальше, когда посмотрим на разрешение изображения.
Загрузите это руководство в виде готового к печати PDF-файла!
Какое разрешение изображения?
Итак, если пикселя — это крошечные цветные квадраты, составляющие все цифровые изображения, а размер изображения — это количество пикселей в изображении слева направо (ширина) и сверху вниз (высота), что такое разрешение изображения ? Разрешение изображения управляет размером фотографии. печатает в зависимости от текущего размера изображения.
Важно заранее понять, что разрешение изображения влияет только на размер распечатанной версии изображения . Это не имеет никакого эффекта при просмотре изображения на экране. Я освещаю эту тему более подробно в моем руководстве по мифу о веб-разрешении 72 ppi, и мы еще раз рассмотрим его в конце этого руководства.
Ширина, высота и разрешение соединения
В диалоговом окне «Размер изображения», если вы посмотрите под словом «Размеры», вы найдете поля Ширина , Высота и Разрешение . Здесь мы можем не только просматривать текущие настройки, но и изменять их:
Здесь мы можем не только просматривать текущие настройки, но и изменять их:
Параметры ширины, высоты и разрешения.
Опция передискретизации
Прежде чем мы продолжим, если вы посмотрите ниже значения разрешения, вы найдете еще одну важную опцию под названием Resample . И по умолчанию Resample включен. Мы узнаем все о параметре Resample, когда рассмотрим, как изменять размер изображений. Короче говоря, Resample позволяет нам изменять количество пикселей в изображении:
Опция Resample.
Почему вы хотите изменить количество пикселей? Если текущий размер изображения слишком мал для печати фотографии нужного вам размера, вы можете использовать Resample, чтобы добавить больше пикселей, известное как upsampling . Или, если вы хотите отправить свою фотографию друзьям по электронной почте или загрузить ее в Интернет, а текущий размер слишком велик, Resample позволит вам уменьшить количество пикселей, известное как , понижающая дискретизация .
Опять же, мы узнаем все о повышении и понижении дискретизации, когда посмотрим, как изменять размер изображений.На данный момент, чтобы увидеть, как разрешение влияет на размер печати изображения, снимите флажок Resample, чтобы отключить его:
Снятие отметки с опции Resample.
Изменение размера печати, а не размера изображения
Как только вы выключите Resample, вы заметите, что тип измерения для значений ширины и высоты изменится. Вместо того, чтобы просматривать ширину и высоту в пикселях, как это было минуту назад, теперь я вижу их в дюймов . И вместо того, чтобы сказать мне, что мое изображение имеет ширину 4509 пикселей и высоту 3000 пикселей, мне теперь говорят, что это 15.03 дюйма в ширину и 10 дюймов в высоту:
Ширина и высота теперь отображаются в дюймах, а не в пикселях.
На самом деле, если вы щелкните поле типа измерения для ширины или высоты, вы заметите, что пиксели теперь неактивны и недоступны. Это связано с тем, что при отключенном Resample мы не можем изменить физическое количество пикселей в изображении. Все, что мы можем сделать, это изменить размер изображения, который будет напечатать , а размер печати обычно измеряется в дюймах (или сантиметрах в зависимости от того, где вы находитесь в мире):
Все, что мы можем сделать, это изменить размер изображения, который будет напечатать , а размер печати обычно измеряется в дюймах (или сантиметрах в зависимости от того, где вы находитесь в мире):
Отключение Resample не позволяет нам добавлять или удалять пиксели.
Как работает разрешение изображения?
Resolution управляет размером печати изображения, задавая количество пикселей, которые будут помещены на каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему значение разрешения измеряется в пикселей на дюйм , или « ppi ». Поскольку изображение имеет ограниченное количество пикселей, чем больше мы склеиваем эти пиксели на бумаге, тем меньше изображение будет напечатано.
Например, мое значение разрешения в настоящее время установлено на 300 пикселей / дюйм.Это означает, что когда я иду напечатать изображение, 300 пикселей по ширине и 300 пикселей по высоте будут втиснуты на каждый квадратный дюйм бумаги. Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 от ширины и от высоты. Другими словами, это 300 умножить на 300, что в сумме составит
Теперь 300 пикселей могут показаться не такими уж большими. Но помните, это 300 от ширины и от высоты. Другими словами, это 300 умножить на 300, что в сумме составит
пикселей на квадратный дюйм:
Текущее разрешение, измеряемое в пикселях на дюйм.
Как определить размер отпечатка
Чтобы определить размер печати изображения, все, что нам нужно сделать, это разделить его текущую ширину и высоту в пикселях на значение разрешения.Если мы снова посмотрим на раздел «Размеры» вверху, то увидим, что ширина моего изображения по-прежнему составляет 4509 пикселей:
Текущая ширина в пикселях.
Если мы разделим 4509 на текущее значение разрешения 300, мы получим 15,03. Другими словами, ширина моего изображения при печати будет 15,03 дюйма, точное значение, показанное в поле Ширина:
.4509 пикселей ÷ 300 пикселей / дюйм = 15,03 дюйма.
И вернувшись в раздел «Размеры», мы видим, что высота моего изображения все еще составляет 3000 пикселей:
Текущая высота в пикселях.
Если мы разделим 3000 на текущее разрешение 300, мы получим 10. Это означает, что высота изображения при печати будет 10 дюймов, как это показано в поле Высота:
3000 пикселей ÷ 300 пикселей / дюйм = 10 дюймов.
Изменение разрешения изменяет размер печати
Если мы изменим значение разрешения, количество пикселей в изображении не изменится, но изменится размер печати. Обратите внимание, что если я уменьшу разрешение с 300 пикселей / дюйм до 150 пикселей / дюйм, размеры в пикселях останутся прежними — 4509 x 3000 пикселей.Но ширина и высота увеличиваются. Поскольку я буду выдавливать на бумагу только половину числа пикселей на дюйм, как по горизонтали, так и по вертикали, ширина и высота увеличились вдвое:
При уменьшении разрешения увеличивается размер печати.
Изменение размера печати изменяет разрешение
И так как все, что мы меняем, это размер печати, то изменение ширины или высоты изменит разрешение. Фактически, когда опция Resample, которую мы рассматривали ранее, отключена, все три значения (ширина, высота и разрешение) связаны вместе. Изменение одного автоматически меняет другие.
Изменение одного автоматически меняет другие.
Если я уменьшу значение ширины до 10 дюймов, а затем, чтобы соотношение сторон изображения не изменилось, Photoshop автоматически изменит значение высоты на 6,653 дюйма. А чтобы уместить все изображение в новый, меньший размер печати, пиксели нужно будет упаковать плотнее, поэтому значение разрешения увеличилось до 450,9 пикселей / дюйм:
При изменении ширины и высоты изменяется разрешение.
Влияет ли разрешение изображения на размер файла?
Распространенное заблуждение относительно разрешения изображения состоит в том, что оно каким-то образом влияет на размер файла изображения.Многие люди считают, что перед тем, как отправить фотографию по электронной почте или загрузить ее в Интернет, необходимо уменьшить ее разрешение, чтобы уменьшить размер файла. Это просто неправда. Поскольку изменение разрешения не влияет на количество пикселей в изображении, оно вообще не влияет на размер файла.
Если вы посмотрите рядом со словами «Размер изображения» в верхней части диалогового окна, вы увидите число, обычно показываемое в мегабайтах (M). В моем случае это 38,7 млн. Это число представляет размер изображения в памяти вашего компьютера.Когда вы открываете изображение в Photoshop, изображение копируется с вашего жесткого диска, распаковывается из любого формата файла, в котором оно было сохранено, а затем помещается в память (RAM), чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», является фактическим размером изображения без сжатия:
В моем случае это 38,7 млн. Это число представляет размер изображения в памяти вашего компьютера.Когда вы открываете изображение в Photoshop, изображение копируется с вашего жесткого диска, распаковывается из любого формата файла, в котором оно было сохранено, а затем помещается в память (RAM), чтобы вы могли работать с ним быстрее. Число, отображаемое в диалоговом окне «Размер изображения», является фактическим размером изображения без сжатия:
Размер изображения в мегабайтах указан вверху.
Меньшее разрешение по сравнению с размером файла
Доказать, что разрешение изображения не влияет на размер файла, легко. Просто следите за размером, изменяя разрешение.Пока параметр Resample отключен, поэтому вы не меняете количество пикселей в изображении, то независимо от того, какое значение вы выберете для значения разрешения, размер файла вверху всегда останется прежним.
Здесь я снизил разрешение с 300 пикселей / дюйм до 30 пикселей / дюйм. С таким небольшим количеством пикселей, втиснутых в дюйм бумаги, размер печати увеличился до колоссальных 150,3 дюйма на 100 дюймов. Но даже при этом очень низком значении разрешения размер изображения в памяти остается неизменным — 38.7М:
Но даже при этом очень низком значении разрешения размер изображения в памяти остается неизменным — 38.7М:
Понижение разрешения печати не влияет на размер файла.
Выше разрешение по сравнению с размером файла
А здесь я увеличил разрешение до 3000 пикселей / дюйм. Это уменьшает размер печати до 1,503 дюйма на 1 дюйм, но опять же не влияет на размер файла, который по-прежнему составляет 38,7 МБ. Единственный способ уменьшить размер файла изображения — либо уменьшить количество пикселей в изображении (с помощью параметра Resample), либо сохранить файл в формате, поддерживающем сжатие (например, JPEG), либо и то, и другое.Простое изменение разрешения печати не изменит размер файла:
Увеличение разрешения печати также не влияет на размер файла.
Так как же сделать уменьшить количество пикселей в изображении? А какое разрешение нужно для получения качественных отпечатков? Я отвечу на эти и другие вопросы в отдельных уроках этой главы.
И вот оно! Это краткий обзор пикселей, размера и разрешения изображения — трех важных тем, о которых вам нужно знать, чтобы получить наилучшие результаты при изменении размера изображений в Photoshop! В следующем уроке этой серии мы подробнее рассмотрим мощную команду Image Size в Photoshop CC!
Или просмотрите предыдущие уроки из этой серии:
И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Объяснение разрешения изображения, размеров пикселей и размера документа в Photoshop
Автор Стив Паттерсон.
Многие люди, новички в Photoshop или нет, сбиты с толку термином «разрешение изображения».
Вопрос : «Это как новогоднее постановление, когда я должен отказаться от чего-то в течение месяца?»
Ответ : «Нет, не такое решение. И я думаю, что на самом деле вы должны отказаться от чего-то дольше, чем на месяц. Но нет, это не то».
Вопрос : «Как насчет, например, ,« решающего » проблему? Такое разрешение?»
Ответ : «Нет.Ну, в некотором смысле, в том смысле, что понимание разрешения изображения определенно может решить множество проблем. Но на самом деле нет ».
Вопрос : «Хм … О, я знаю! Вы имеете в виду Prince & The Resolution из 80-х — Purple Rain, Let’s Go Crazy и тому подобное?»
Ответ : «Ммм… нет. И вы думаете о« революции », а не о разрешении. Тем не менее, нет, это тоже не то».
Итак, если это не то, от чего вы отказываетесь, не имеет ничего общего с решением проблемы и не связано с плачем голубей или вечеринками, как в 1999 году, тогда что такое «разрешение изображения»? Что ж, позвольте мне добавить еще одну вещь, к которой разрешение изображения не имеет никакого отношения, и именно так ваше изображение выглядит на экране вашего компьютера.Правильно, разрешение вашего изображения не имеет абсолютно никакого отношения к тому, как ваше изображение отображается на экране. Однако он имеет все, что связано с тем, как ваше изображение будет печататься.
Повторим еще раз. Разрешение изображения не имеет абсолютно никакого отношения к тому, как ваше изображение выглядит на экране. Все зависит от того, как он будет печататься. Давайте рассмотрим ситуацию дальше.
Загрузите это руководство в виде готового к печати PDF-файла!
Размер пикселей
Вот фотография, которую я сделал однажды во время прогулки по парку.Я видел, как этот маленький парень (или девочка, кто знает) позировал мне на цветах, и случайно у меня под рукой оказалась камера. У меня, кстати, 8-мегапиксельная камера, и причина, по которой я вам это говорю, будет вскоре объяснена.
Очевидно, фотография, которую вы видите выше, является гораздо меньшей версией фотографии, поскольку версия в реальном размере будет слишком большой, чтобы поместиться на экране. Но для этого урока представим, что мы работаем с полноразмерной версией фотографии. Чтобы точно увидеть, насколько велика фотография, как только мы откроем ее в Photoshop, мы можем просто перейти к меню Image в верхней части экрана и выбрать Image Size из списка опций, которые будут откройте диалоговое окно «Размер изображения» в Photoshop, как показано ниже.
Диалоговое окно «Размер изображения» может показаться немного пугающим и сбивающим с толку, но оно не предназначено для этого и на самом деле довольно просто. Он разделен на две части: Pixel Dimensions и Document Size . На данный момент давайте проигнорируем часть размера документа и сосредоточимся только на размерах пикселей.
Термин «пиксельные размеры» здесь меня сбивает с толку, потому что звучит так, будто мы говорим о размерах каждого отдельного пикселя, а это не так.Photoshop действительно говорит нам о ширине и высоте нашего изображения в пикселях . Другими словами, сколько пикселей в нашем изображении слева направо и сколько пикселей в нашем изображении сверху вниз. Он также сообщает нам еще одну важную информацию — размер файла нашего изображения. Размеры и размер файла, показанные здесь, соответствуют полноразмерной версии фотографии выше (насекомое на цветке), прежде чем я изменил ее размер на что-то более подходящее для веб-страницы.Итак, Photoshop сообщает мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, он содержит 3456 пикселей слева направо и 2304 пикселей сверху вниз. Чтобы точно определить, сколько пикселей у меня на фотографии, я могу просто умножить ширину на высоту, которая в данном случае составляет 3456 x 2304, что дает мне в целом 7 962 624 пикселей. Это очень много пикселей.
Помните, раньше я упоминал, что для этого фото я использовал камеру с разрешением 8 МП? Что ж, «MP» означает «мегапиксель», «mega» означает «миллион», поэтому «8MP» означает 8 миллионов пикселей.Это означает, что когда я делаю снимок цифровой камерой, фотография будет состоять из 8 миллионов пикселей (примерно так или иначе). Если у вас 5-мегапиксельная камера, ваши фотографии будут состоять из 5 миллионов пикселей. Камеры с разрешением 4 МП позволяют получать фотографии с разрешением 4 миллиона пикселей и т. Д. Итак, если мы еще раз посмотрим на то, что раздел «Размеры пикселей» диалогового окна «Размер изображения» сообщает нам о моей фотографии выше, он говорит о том, что моя фотография имеет размеры 3456 пикселей в ширину и 2304 пикселей в высоту, что в общей сложности составляет 7 962 624 пикселей, что чертовски близко к 8 миллионам, и поэтому моя камера может продаваться как 8-мегапиксельная.
Вот что сообщает нам первая часть диалогового окна «Размер изображения» — ширина и высота нашего изображения в пикселях. Все идет нормально. Давайте теперь посмотрим на вторую часть диалогового окна, Размер документа, где мы действительно начинаем разбираться в разрешении изображения.
Размер документа
До сих пор, рассматривая разрешение изображения, мы исследовали первый раздел диалогового окна «Размер изображения» в Photoshop, «Размер в пикселях», который, в качестве краткого резюме, сообщает нам ширину и высоту нашего изображения в пикселях и сообщает us размер файла, который обычно выражается в МБ (мегабайтах или «миллионах байтов»).Здесь ничего страшно запутанного.
Второй раздел диалогового окна «Размер изображения» — это «Размер документа», который может немного сбивать с толку, но на самом деле не намного сложнее, чем раздел «Пиксельные размеры». Фактически, они двое идут рука об руку. Давайте взглянем на раздел «Размер документа», и к тому моменту, когда мы закончим, вы должны будете хорошо понимать разницу между ними и само разрешение изображения.
Document Size идет рука об руку с Pixel Dimensions, но при этом полностью отделен от нее.«Боже, спасибо, это действительно прояснило ситуацию», — говорите вы. Я знаю, это звучит сбивающе с толку, но на мгновение расскажу обо мне. Обратите внимание, что в нижней части раздела «Размер документа» написано «Разрешение», а в поле «Разрешение» указано «72». Обратите внимание, что справа от него есть еще одно поле с надписью «пикселей / дюйм».
Это говорит нам о том, что когда мы идем на печать фотографии, 72 пикселя из наших 3456 пикселей слева направо на нашей фотографии (ширина) и 72 пикселя из наших 2304 пикселей сверху вниз на нашей фотографии. (высота) будет напечатана на каждый дюйм бумаги.Вот что означает «разрешение изображения» — сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будет напечатано на каждом дюйме бумаги. Конечно, дюйм — это квадрат, а это значит, что количество пикселей слева направо и сверху вниз всегда будет одинаковым, и поэтому в разделе «Размер документа» содержится только одно число для разрешения. Это число (72 здесь) представляет собой число слева направо и сверху вниз.
Итак, если у нас есть 3456 пикселей слева направо на нашей фотографии и 2304 пикселей сверху вниз на нашей фотографии, и у нас есть 72 пикселя на дюйм, перечисленных для разрешения нашего изображения, насколько большим будет наше изображение, если мы должны были это напечатать? Что ж, чтобы понять это, все, что нам нужно сделать, это разделить ширину и высоту нашего изображения (в пикселях) на разрешение печати (также в пикселях).Итак, давайте:
3456 разделить на 72 = 48
2304 разделить на 72 = 32
После нашей простой математики (да, я знаю, математика — отстой, но это несложно), мы обнаруживаем, что при разрешении печати 72 пикселя на дюйм наша фотография будет иметь ширину 48 дюймов на высоту 32 дюйма. Это огромное фото! Но постойте, разве мы где-то раньше не видели эти числа 48 и 32? Почему да, мы сделали. Взгляните еще раз на раздел «Размер документа»:
Посмотрите, какие значения он дает для ширины и высоты нашего изображения — 48 дюймов для ширины и 32 дюйма для высоты.Именно это мы и придумали, когда разделили количество пикселей в ширину и количество пикселей в высоту на 72 пикселя на дюйм (разрешение). И это действительно все, что есть разрешение изображения. Это то, сколько пикселей вашего изображения будет напечатано на каждом дюйме бумаги, что затем говорит нам, насколько большим будет изображение при печати.
Имейте в виду, что я продолжаю говорить «напечатано». Я не могу не подчеркнуть, и это причина номер один, почему так много людей с трудом понимают концепцию разрешения изображения, это разрешение означает абсолютно ничего , пока вы не перейдете к , напечатайте изображение.Это абсолютно не имеет ничего общего с , как ваше изображение появляется на экране.
Просто чтобы доказать, что у меня ничего нет в рукаве, давайте изменим значение разрешения фотографии с 72 на, о, давайте сделаем его 300, что будет означать, что на каждый дюйм бумаги, когда мы пойдем на печать нашего изображения, 300 наших изображений пикселей будут напечатаны слева направо и снова 300 пикселей сверху вниз. Вы можете увидеть изменение на скриншоте ниже:
Теперь, поскольку 300 пикселей нашего изображения слева направо будут умещаться внутри каждого дюйма бумаги, а не только 72 пикселя, само собой разумеется, что не потребуется 48 дюймов бумаги, чтобы уместить всю ширину наше фото в.Точно так же, поскольку 300 наших пикселей сверху вниз будут помещаться внутри каждого дюйма бумаги, а не только 72 пикселя, все равно не нужно 32 дюйма бумаги, чтобы поместиться на всю высоту. Ради интереса, давайте сами сделаем простую математику. Еще раз, все, что нам нужно сделать, это разделить ширину в пикселях и высоту в пикселях на разрешение в пикселях. Итак, давайте:
3456 разделить на 300 = 11,52
2304 разделить на 300 = 7,68
Согласно моим расчетам, когда я беру 3456 пикселей в ширину и делю их на 300 пикселей на дюйм, получается 11.52 дюйма. Аналогично, 2304 пикселя в высоту, разделенные на 300 пикселей на дюйм, дают мне 7,68 дюйма. Другими словами, когда я беру фотографию шириной 3456 пикселей на высоту 2304 пикселей и распечатываю ее с разрешением 300 пикселей на дюйм, моя фотография будет иметь ширину 11,52 дюйма и высоту 7,68 пикселей. Давайте посмотрим, что нам говорит раздел «Размер документа». Я прав?
Похоже, мои математические навыки сильнее, чем когда-либо (ладно, я использовал калькулятор). Photoshop показывает нам именно то, что мы ожидали, что при разрешении 300 пикселей на дюйм потребуется 11 пикселей.52 дюйма в ширину и 7,68 пикселей в высоту для печати всей фотографии.
Подводя итог, все «разрешение изображения» означает, сколько пикселей вашего изображения будет напечатано на каждом дюйме бумаги. Опять же, это никак не влияет на то, как ваше изображение отображается на экране, поскольку ваш монитор не имеет ничего общего с вашим принтером.
Размер пикселя
Есть еще один аспект, с которым связано разрешение изображения, и это размер пикселей при печати изображения. Это действительно имеет смысл.Дюйм — это дюйм — это дюйм. Размер дюйма всегда одинаковый. Это, ну, один дюйм. Итак, поскольку размер дюйма не может измениться, размер пикселей должен измениться. Например, чтобы уместить 300 пикселей на дюйм, вам понадобятся пиксели, которые будут значительно меньше, чем если бы вы хотели уместить только 72 пикселя на дюйм. Примерно так, как если бы вы хотели разместить 10 человек в телефонной будке, вам понадобились бы люди значительно меньше, чем если бы вы хотели разместить там только 3 человека.К счастью, вам не о чем беспокоиться. Photoshop позаботится об изменении размера пикселей за нас. Я просто хотел объяснить, что «разрешение изображения» на самом деле означает две вещи — количество пикселей на дюйм, которые будут напечатаны на бумаге, и размер этих пикселей. Как я уже сказал, Photoshop сам подбирает их размер. Все, что нам нужно сделать, это убедиться, что мы используем правильное значение для «пикселей на дюйм».
«Эй, погоди!» вы думаете. «Правильное значение ?! Какое правильное значение? Есть реальное число, которое я должен использовать для разрешения« правильного »?!»
Да, конечно.Ну, в любом случае, если вас беспокоит качество изображения (и, конечно, вы беспокоитесь). Мы рассмотрим «правильные» значения разрешения, которые нужно добавить для максимального качества изображения при печати, в следующем разделе — Как разрешение изображения влияет на качество печати .
Размер цифрового изображения в пикселях и размер фотопечати
Эта статья посвящена соотношению между размером цифрового изображения в пикселях и размером фотопечати.
Первый калькулятор рекомендует размер фотографического отпечатка для заданных размеров цифрового изображения в пикселях.
Давайте определим проблему:
У нас есть цифровое изображение с известным размером в пикселях, например 3264 x 2448, а также у нас есть известный набор стандартных размеров фотопечати, используемых службами фотопечати. Название размера фотопечати определяет линейные размеры фотопечати — например, размер фотопечати 4»x6 » или 4R означает, что фотопечать имеет размеры 102×152 миллиметра.
Мы хотим выбрать максимальный размер фотопечати, позволяющий печатать цифровое изображение без потери качества.
Я создал справочник Стандартные форматы фотографий для определения стандартных размеров фотографий, которые можно редактировать, чтобы отображать пропущенные размеры.
Единственными специальными знаниями, необходимыми для решения проблемы, были вопросы качества, которые легко найти в Интернете. Для фотографического качества (при просмотре на расстоянии вытянутой руки) разрешение печати должно быть не менее 300 DPI (точек на дюйм), что также можно записать как 300 PPI (пикселей на дюйм). Все еще приемлемое качество требует, чтобы разрешение печати было не менее 150 точек на дюйм.Вооружившись этими знаниями, все остальное станет простой математикой.
Посмотрите на изображение ниже
Размер каждого отпечатка фотографии преобразуется в пиксели, при условии, что 1 дюйм содержит 300 (150) пикселей. Полученный размер в пикселях (с учетом соотношения сторон, подробнее об этом ниже) сравнивается с размером цифрового изображения. Если размер отпечатка в пикселях больше, чем размер цифрового изображения (см. Рисунок, размер отпечатка справа), он не поместится, так как нам придется увеличить изображение, и полученное разрешение будет хуже 300 точек на дюйм.Если размер печати в пикселях меньше, чем размер цифрового изображения (см. Рисунок, размер печати слева), тогда он подойдет, так как мы должны уменьшить изображение и получить разрешение лучше, чем 300 DPI.
Калькулятор выбирает размер печати с максимальным линейным размером, который подходит. (Меньший размер — не проблема, поскольку мы можем печатать с разрешением до 1200 точек на дюйм.)
Размер фотопечати
Рекомендуемый размер для фотопечати 300 dpi или лучше
Размер фотопечати 300 dpi в пикселях
Рекомендуемый размер фотопечати 150 dpi или лучше
150 dpi размер фотопечати в пикселях
content_copy Ссылка сохранить Сохранить расширение Виджет
Второй калькулятор в этой статье находит результирующее значение пикселей на дюйм для напечатанного изображения и сколько пикселей было обрезано во время масштабирования.
Давайте определимся с проблемой.
У нас есть фотография с известными размерами в сантиметрах, напечатанная с цифрового изображения с известными размерами в пикселях. Обычно форматное соотношение напечатанного изображения отличается от соотношения сторон цифрового изображения. Изображение масштабируется во время печати, но его соотношение сторон остается постоянным. Это приводит к нежелательным эффектам.
Посмотрите на картинку ниже
У нас есть два способа масштабирования:
первый — масштабирование с обрезкой части изображения
второй — масштабирование без кадрирования, но с пустыми пространствами на распечатке фотографии.
Так как второй выглядит некрасиво, я использовал первый.
Таким образом, мы должны найти результирующее разрешение изображения в DPI и сколько пикселей было обрезано из-за разницы в соотношении сторон. Первый простой — размер в пикселях (ширина или высота), который не обрезан, делится на соответствующий размер печати фотографии в дюймах. Второй — разница между используемыми пикселями в обрезанном размере и пикселями исходного цифрового изображения.
Пикселей на дюйм
Ширина печатного изображения (см)
Высота напечатанного изображения (см)
Ширина цифрового изображения (пиксели)
Высота цифрового изображения (пиксели)
Соотношение сторон напечатанного изображения
Соотношение сторон цифрового изображения
Разрешение распечатанного изображения (DPI или PPI)
content_copy Ссылка сохранить Сохранить расширение Виджет
Шпаргалка подля каждой сети
Размеры изображений в социальных сетях, кажется, постоянно меняются .
Сейчас у вас есть идеальная титульная страница для вашей учетной записи. На следующем этапе его размер был изменен, и он выглядит неправильным и пиксельным.
Не помогает то, что информацию об официальных размерах и размерах изображений найти труднее, чем гражданское обсуждение политики в Facebook.
Но это несложно, если вы обратитесь к этому руководству по размерам изображений в социальных сетях!
Ниже приведены самые последние размеры изображений в социальных сетях по состоянию на 2021 год.
Бонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Почему важно правильно подбирать размеры изображений в социальных сетях?
Когда ваш бренд создает отличный визуальный контент для социальных сетей, многое нужно сделать.
Убедитесь, что используемые вами изображения не нарушают законы об авторских правах. Если у вас нет оригинальных изображений, вам нужно найти высококачественные стоковые фотографии. И вам нужно выяснить, какие инструменты могут помочь улучшить ваши изображения в социальных сетях.
Кроме того, вам нужно правильно подбирать размеры изображений в социальных сетях. И это действительно важно, потому что:
- Это позволяет избежать пикселизации и неудобного растяжения изображения. И избегая этого, ваши изображения будут выглядеть профессионально.
- Ваши фотографии будут оптимизированы для каждой ленты социальных сетей. Это может помочь увеличить вовлеченность.
- Это гарантирует, что ваша аудитория увидит фотографию полностью. Неверный размер может помешать рекламе вашего бренда.
- Он может защитить ваш контент в будущем. Осведомленность о размерах изображений в социальных сетях может означать, что в будущем для вашего бренда будет меньше работы, когда сеть снова изменит способ отображения изображений.
Кроме того, бренды, использующие инструмент фоторедактора Hootsuite, могут изменять размер и редактировать свои изображения в социальных сетях прямо в Composer. Находясь в Composer, загрузите изображение и щелкните Edit Image , чтобы запустить инструмент. И это упрощает обрезку и изменение размера изображений для каждого конкретного социального канала.
Вот как это работает:
Быстрые размеры изображений в социальных сетях
Мы более подробно рассмотрим каждую сеть ниже, но это изображение включает размеры изображений социальных сетей, которые вы, вероятно, просматриваете чаще всего.
Размер изображения Instagram
Instagram поддерживает горизонтально и вертикально ориентированные изображения. Он также по-прежнему поддерживает квадратные изображения, чем была известна платформа при первом запуске.
Это расширяет возможности вашего бренда. Но это также затрудняет настройку размеров изображения. Следуйте этим рекомендациям, чтобы ваши изображения выглядели наилучшим образом.
Размер фото профиля Instagram: 320 x 320 пикселей
фотографии профиля Instagram хранятся с разрешением 320 x 320 пикселей, поэтому обязательно загружайте изображение наименьшего размера.
Несмотря на то, что размеры указаны в квадратном формате, фотографии профиля Instagram отображаются в виде круга. Убедитесь, что все элементы, на которых вы хотите сфокусироваться, расположены по центру, чтобы они не обрезались.
Размер изображений Instagram для фотографий в ленте:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Поддерживаемые соотношения сторон: Любое между 1,91: 1 и 4: 5
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, является ли изображение альбомным или портретным)
Советы:
- Если вы хотите, чтобы ваши изображения лучше всего выглядели в Instagram, постарайтесь загрузить изображение шириной 1080 пикселей.
- Когда вы делитесь изображением Instagram размером более 1080 пикселей, Instagram уменьшит его до 1080 пикселей.
- Если вы поделитесь фотографией с разрешением ниже 320 пикселей, Instagram увеличит ее размер до 320 пикселей.
- Если ширина вашего изображения составляет от 320 до 1080 пикселей, Instagram сохранит его в исходном разрешении, «пока соотношение сторон фотографии составляет от 1,91: 1 до 4: 5 (высота от 566 до 1350 пикселей при ширине 1080 пикселей) ».
- Если ваше загруженное изображение Instagram имеет другое соотношение сторон, платформа автоматически обрежет вашу фотографию в соответствии с поддерживаемым соотношением сторон.
Ресурс: Узнайте, как профессионально редактировать фотографии в Instagram.
Размер изображений Instagram для миниатюр:
- Размер дисплея: 161 x 161 пиксель
- Рекомендуемый размер загрузки: 1080 пикселей в ширину
Советы:
- Помните, что Instagram хранит версии этих миниатюр размером до 1080 x 1080.
- Чтобы обеспечить соответствие вашего канала Instagram требованиям будущего и избежать пикселизации, загружайте изображения максимально большого размера.
Instagram Stories размер изображения: 1080 x 1920 пикселей
Советы:
- Это соотношение сторон 9:16.
- Загрузка изображения с меньшим размером пикселя (но с тем же соотношением сторон) означает, что история быстро буферизуется.
- Если вы не используете это соотношение, история может отображаться со странной обрезкой, масштабированием или оставлять большие участки экрана пустыми.
- Instagram Reels используют тот же размер.
Ресурс: Поднимите свои истории в Instagram на новый уровень с помощью этих бесплатных шаблонов.
Размер изображения карусели в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Соотношение сторон: альбомное (1,91: 1), квадратное (1: 1), вертикальное (4: 5)
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, является ли изображение альбомным или портретным)
IGTV Размеры:
- 1080 x 1920 пикселей
- Это соотношение сторон 9:16.
- Фото на обложке: 420 x 654 пикселя
Размеры изображений для рекламы в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Квадрат: 1080 x 1080 пикселей
- Минимальная ширина: 320 пикселей
- Максимальная ширина: 1080 пикселей
- Поддерживаемые соотношения сторон: Любое между 1,91: 1 и 4: 5
Советы:
Размеры изображений для рекламы в Instagram Stories: 1080 x 1920 пикселей
Советы:
Размер изображения Twitter
твитов, содержащих изображения, неизменно получают больше кликов, больше лайков и ретвитов, чем твиты без изображений.Фактически, вероятность заинтересованности твитов с визуальным содержанием в три раза выше.
Итак, выбор правильных изображений и создание отличного визуального контента для Twitter имеет значение. И, конечно же, это включает в себя правильные размеры изображений Twitter.
Размер изображения Twitter для фотографий профиля: 400 x 400 (рекомендуется)
- Минимальный размер изображения : 200 на 200 пикселей
- Максимальный размер файла: 2 МБ
Размер изображения Twitter для фотографий заголовка: 1500 x 500 пикселей (рекомендуется)
Советы:
- Чтобы изображение соответствовало требованиям будущего, лучше использовать максимальный размер.
- Изображения заголовков обрезаются до соотношения сторон 3: 1.
- Имейте в виду, что способ отображения изображений заголовков меняется в зависимости от используемого монитора и браузера.
Размеры изображений Twitter для фотографий In-Stream: 1024 x 512 пикселей (рекомендуется)
- Минимальный размер: 440 x 220 пикселей
- Рекомендуемое соотношение сторон: 16: 9
- Поддерживаемые форматы: GIF, JPG и PNG
- Максимальный размер файла: До 5 МБ для фотографий и GIF на мобильных устройствах.До 15 МБ в Интернете.
Размер изображения карты Twitter:
Twitter распознает, когда твит содержит URL. Затем Twitter сканирует этот веб-сайт, извлекая контент, включая изображение Twitter для сводной карточки. (Кстати, вот как все это работает.)
- Минимальный размер: 120 x 120 пикселей
- Поддерживаемые форматы : GIF, JPG, PNG
- Максимальный размер файла: 1 МБ
Советы:
- Вы можете проверить, как будет выглядеть ваша сводная карточка в Твиттере, и просмотреть предварительный просмотр с помощью средства проверки подлинности карт.
- Существует целый ряд различных карточек Twitter, а также различных размеров. Помимо обычных сводных карточек, есть сводные карточки с большими изображениями, карточки приложений и карточки игроков.
Размеры изображений Twitter для автопарков: 1080 x 1920 пикселей
Советы:
Twitter размеров изображений для рекламы:
- Твиты с одним и несколькими изображениями: Минимум 600 x 335 пикселей, но для достижения наилучших результатов используйте изображения большего размера.
- Изображение карточки веб-сайта: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. 800 x 800 для формата изображения 1: 1. Максимальный размер файла 20 МБ.
- Изображение карточки приложения: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карусели: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 20 МБ для 2-6 карточек изображений.
- Карта прямого сообщения: 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карточка разговора: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. Максимальный размер файла 3 МБ.
Ресурс: Здесь вы найдете дополнительную информацию о том, как размещать рекламу в Twitter.
Facebook размер изображения
Facebook постоянно обновляет свой дизайн и размеры изображений. Лучшая стратегия для будущего контента вашего бренда — всегда загружать изображения самого высокого качества. Для достижения наилучших результатов придерживайтесь рекомендуемых Facebook форматов файлов.
Размеры изображения Facebook для фотографий профиля: 170 x 170 пикселей (на большинстве компьютеров)
Изображение вашего профиля в Facebook будет отображаться на рабочем столе с разрешением 170 x 170 пикселей.Но на смартфонах он будет отображаться как 128 x 128 пикселей.
Размер изображения Facebook для обложки: 851 x 315 пикселей (рекомендуется)
- Размер экрана рабочего стола: 820 x 312 пикселей
- Размер дисплея смартфона: 640 x 360 пикселей
- Минимальный размер: 400 x 150 пикселей
- Идеальный размер файла: Менее 100 КБ
Советы
- Чтобы избежать сжатия или искажения, загрузите файл JPG или PNG.
- Используйте рекомендуемые размеры в пикселях для максимально быстрой загрузки.
- Изображения профиля и обложки с логотипами или текстом лучше всего работают при загрузке в виде файла PNG.
- Не перетаскивайте, чтобы изменить положение после загрузки обложки.
Ресурс: Получите больше советов по созданию отличных обложек для Facebook.
Facebook размеров изображений для публикаций и фотографий в хронологии:
Facebook автоматически изменяет размер и форматирует ваши фотографии при их загрузке, чтобы шкала времени была шириной 500 пикселей и соответствовала размеру 1.Соотношение сторон 91: 1.
Но избегайте пикселизации или медленной загрузки, запоминая эти размеры:
- Рекомендуемый размер: 1200 x 630 пикселей
- Минимальный размер: 600 x 315 пикселей
Советы:
- Если вы публикуете от 2 до 10 изображений в публикации вашего бренда на Facebook с помощью карусели, изображения должны иметь размер 1200 x 1200.
- Это соотношение 1: 1.
Размеры изображения Facebook для фотографий обложки мероприятия: 1200 x 628 пикселей (рекомендуется)
подсказок
Размер изображения Facebook для панорамы или 360 фото:
подсказок
- Facebook автоматически распознает и обрабатывает эти изображения на основе «специфичных для камеры метаданных, найденных на фотографиях, сделанных с помощью устройств с поддержкой 360 °.”
- Файлы для этих изображений Facebook могут быть размером до 45 МБ для JPEG или 60 МБ для PNG.
- Facebook рекомендует использовать JPEG для панорамных снимков и следить за тем, чтобы размер файлов не превышал 30 МБ.
Размеры изображений Facebook для историй Facebook: 1080 x 1920 пикселей (рекомендуется)
подсказок
- Facebook Stories занимают весь экран телефона. Это соотношение сторон 9:16.
- Не выбирайте изображение с шириной менее 500 пикселей.
- Для историй с текстом оставьте 14% верхнего и нижнего края без текста.(Это 250 пикселей.) Таким образом, любой призыв к действию не будет перекрываться фотографией или кнопками профиля вашего бренда.
Facebook размеры изображений для рекламы:
- Размеры для объявлений в ленте Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для рекламы в правом столбце Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 254 x 133 пикселей. Соотношение 1: 1. (Помните: это формат рекламы только для настольных ПК.)
- Размеры изображений Facebook для мгновенных статей: Минимум 1080 x 1080 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для рекламы Facebook Marketplace: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для поиска в Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений Facebook для рекламных сообщений: Минимум 1080 x 1080 пикселей.Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для объявлений в почтовом ящике Messenger: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Минимальный размер 254 x 133 пикселей. Максимальный размер файла 30 МБ.
- Размеры объявлений в Messenger Stories: Минимум 1080 x 1080 пикселей. Соотношение 9:16. Минимальная ширина 500 пикселей.
Ресурс: Подробнее о том, как размещать рекламу на Facebook.
LinkedIn размеры изображений
Когда вы используете LinkedIn для бизнеса — будь то через ваш личный профиль или страницу компании — соединение ваших обновлений LinkedIn с изображениями постоянно показывается для увеличения количества комментариев и обмена.
Для достижения наилучших результатов придерживайтесь рекомендованных размеров ниже. И всегда обязательно просматривайте свой профиль и контент на нескольких устройствах перед завершением.
LinkedIn размеры изображений для фотографий профиля: 400 x 400 пикселей или больше (рекомендуется)
подсказок
- LinkedIn может размещать фотографии размером до 7680 x 4320 пикселей.
- И он может обрабатывать файлы размером до 8 МБ, поэтому загружайте как можно больше, чтобы обеспечить соответствие требованиям будущего.
LinkedIn размеры изображений для обложек профиля: 1584 x 396 пикселей (рекомендуется)
подсказок
- Убедитесь, что размер файла меньше 8 МБ.
- Обложка фотографий на мобильном устройстве и на компьютере обрезается по-разному. Перед завершением обязательно просмотрите свой профиль на обоих типах дисплеев.
Размеры изображений LinkedIn для страниц компании:
- Размер логотипа компании: 300 x 300 пикселей
- Размер изображения обложки страницы: 1128 x 191 пикселей
- Размер основного изображения вкладки Life: 1128 x 376 пикселей
- Размер изображения настраиваемых модулей вкладки Life: 502 x 282 пикселя
- Life tab фото компании размеры изображения: 900 x 600 пикселей
- Квадратный логотип: Минимум 60 x 60 пикселей
Советы
- При размещении обновлений изображений на странице вашей компании обязательно используйте изображения PNG или JPG.
- Используйте соотношение сторон 1,91: 1.
- Идеально подходят изображения с разрешением 1200 x 628 пикселей.
- Этот размер изображения LinkedIn также применяется к страницам LinkedIn Showcase.
Размеры изображений LinkedIn для изображений ссылок сообщений в блогах: 1200 x 627 пикселей (рекомендуется)
Пользовательский размер изображения LinkedIn для публикации ссылки в обновлении: 1200 x 627 пикселей (рекомендуется)
При вставке URL-адреса в обновление автоматически сгенерированное изображение эскиза может появиться в предварительном просмотре, если оно доступно, вместе с заголовком статьи или веб-сайта.
Но вы можете настроить его, щелкнув значок Image под текстовым полем и выбрав фотографию на своем компьютере.
Советы:
- Изображение должно иметь соотношение сторон 1,91: 1.
- Ширина более 200 пикселей.
- Если ширина изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
LinkedIn Stories размеры изображений:
- Соотношение сторон: 9:16
- Разрешение: 1080 x 1920 пикселей
- Типы файлов: JPEG и PNG
Советы:
- Вы можете сохранять отдельные сообщения из истории в течение 24 часов после публикации истории в LinkedIn.
- Вы можете делиться историями LinkedIn с любыми первыми связями через LinkedIn Messaging.
LinkedIn Размеры изображений для рекламы:
- Размер логотипа компании для рекламы: 100 x 100 пикселей
- Размер логотипа Spotlight Ads: 100 x 100 пикселей
- Специальное фоновое изображение для рекламы Spotlight: 300 x 250 пикселей
- Изображения спонсируемого контента: 1200 x 627 пикселей (соотношение сторон 1,91: 1)
- Карусельные изображения спонсируемого контента: 1080 x 1080 пикселей (соотношение сторон 1: 1)
Pinterest размеры изображения
Размер изображения Pinterest для фотографии профиля: 165 x 165 пикселей (рекомендуется)
подсказок
- Помните, что фото вашего профиля будет отображаться в виде круга.
Размер изображения Pinterest для фото обложки профиля: 800 x 450 пикселей (минимум)
подсказок
- Старайтесь не помещать портретную фотографию в место для обложки.
- Вместо этого используйте альбомную фотографию с соотношением сторон 16: 9.
Pinterest размеры изображений для контактов:
- Соотношение сторон: 2: 3 (рекомендуется)
- Квадратные контакты: 1000 x 1000 пикселей
- Рекомендуемый размер: 1000 x 1500 пикселей
- Максимальный размер файла: 20 МБ
Советы
- Сохранение соотношения сторон 2: 3 гарантирует, что аудитория вашего бренда увидит все детали изображения в своей ленте.
- Пины отображаются в ленте с фиксированной шириной 236 пикселей.
- Если вы хотите создавать пины с другим соотношением сторон, знайте, что Pinterest обрезает изображения снизу.
- Принимаются файлы в формате PNG и JPEG.
Pinterest размеры изображений для коллекций Значки:
- Соотношение сторон: 1: 1 (рекомендуется) или 2: 3
- Рекомендуемый размер: 1000 x 1000 пикселей или 1000 x 1500 пикселей
- Максимальный размер файла: 10 МБ
Советы
- Этот формат отображается как одно основное изображение над тремя изображениями меньшего размера.
- Все изображения должны иметь одинаковое соотношение сторон.
- Коллекции отображаются в лентах на мобильных устройствах.
- Принимаются файлы в формате PNG и JPEG.
- Коллекции также могут быть рекламным форматом на Pinterest.
Размер изображения Pinterest для Story Pins:
- Соотношение сторон: 9:16
- Рекомендуемый размер: 1080 x 1920 пикселей
- Максимальный размер файла: 20 МБ
Размеры изображений Pinterest для рекламы и каруселей:
- Объявления с установкой приложения: Те же характеристики, что и стандартные пины.Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
- Пины карусели и реклама: Соотношение сторон 1: 1 или 2: 3. Рекомендуется 1000 x 1500 пикселей или 1000 x 1000 пикселей. В карусель можно включить до 5 изображений.
- Товарные объявления: Те же характеристики, что и стандартные значки. Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
Ресурс: Получите совет о том, как использовать Pinterest для бизнеса.
Tumblr размеры изображений
Размер фото профиля в Tumblr:
- Рекомендуемый размер: 128 x 128 пикселей
- Минимальный размер и аватар: 64 x 64 пикселя
Размер баннера Tumblr:
- Рекомендуемый размер: 3000 x 1055 пикселей
- Минимальный размер: 640 x 360 пикселей
Изображение на приборной панели:
- Минимальный размер: 500 x 750 пикселей
- Максимальный размер: 1280 x 1920 пикселей
Набор фотографий в Tumblr:
- Одно изображение: каждое фото шириной 500 пикселей
- Два изображения: каждое фото шириной 245 пикселей
- Три изображения: каждое фото шириной 160 пикселей
изображений Tumblr в общей ссылке или текстовом сообщении:
- Миниатюрное изображение в ссылке будет отображаться с разрешением 130 x 130 пикселей.
- Изображения в текстовом сообщении отображаются с шириной 125 пикселей, но расширяются при нажатии.
Размер изображения аудиопоста Tumblr: 169 x 169 пикселей
Размер изображения рекламы в Tumblr: 1280 x 1920 пикселей (рекомендуется)
Размер изображения Snapchat
Размер изображения рекламы Snapchat: 1080 x 1920 пикселей (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Размер изображения Snapchat Geofilter: 1080 x 1920 (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Ресурс: Как создать собственный геофильтр Snapchat
Размер изображения YouTube
Размер фотографии профиля YouTube: 800 x 800 пикселей (рекомендуется)
Советы- Для получения наилучших результатов убедитесь, что фотография сфокусирована по центру.
- Файлы должны быть в формате JPEG, GIF, BMP или PNG. Анимированные GIF-файлы работать не будут.
- Фотографии будут отображаться с разрешением 98 x 98 пикселей.
Размер изображения баннера YouTube: 2048 x 1152 пикселей (минимум)
- Соотношение сторон: 16: 9
- Минимальная область для текста и логотипов без обрезания: 1235 x 338 пикселей
- Максимальный размер файла: 6 МБ
Ресурс: Как сделать лучшее оформление канала YouTube (плюс 5 бесплатных шаблонов).
Размер видео YouTube: 1280 x 720 пикселей (минимум)
подсказки
- YouTube рекомендует, чтобы видео, предназначенные для продажи или проката, имели большее количество пикселей: 1920 x 1080 пикселей.
- YouTube требует, чтобы видео было 1280 x 720 пикселей, чтобы соответствовать стандартам HD.
- Это соотношение сторон 16: 9.
Размер эскиза YouTube: 1280 x 720 пикселей
Размер изображения TikTok
Размер фотографии профиля в TikTok: 20 x 20 пикселей (минимальный размер для загрузки)
подсказок
- Хотя минимальный размер загружаемого файла составляет 20 x 20, загрузите фотографию более высокого качества на будущее.
Размер видео в TikTok: 1080 x 1920
подсказок
- Идеальное соотношение сторон для видео в Tik Tok — 1: 1 или 9:16.
Теперь, вместо того, чтобы гадать, какие размеры изображений в социальных сетях могут работать лучше всего, у вас есть руководство, которое поможет. Держите это под рукой, и изображения вашего бренда в социальных сетях будут продолжать выглядеть великолепно, даже с обновлениями сети!
Не хотите запоминать всю эту информацию? Легко изменяйте размер изображений в социальных сетях для публикации с помощью Hootsuite Compose, который включает в себя актуальные размеры изображений для каждой социальной сети.
Начало работы
Легко управляйте всеми своими социальными сетями в одном месте и экономьте время с помощью Hootsuite .
BoldBrush — размер изображения, размер файла и разрешение изображения
Хотя и мегапиксели (МП), и мегабайты (МБ) относятся к размеру цифровых объектов (например, изображений вашего искусства), они измеряют совершенно разные аспекты изображения.
Пиксели имеют размерный размер.
МБ — это как вес файла изображения.
Мегапикселей (пикселей или пикселей)
- Измерение размера цифровых изображений, датчиков и дисплеев
- Пикселей — это длина или фактический физический размер вашего изображения
Мегабайт (МБ или МБ)
- измеряет размер цифровых файлов (таких как фотографии, документы и т. Д.).
- МБ — это общий размер цифрового файла
Размер изображения может быть 550 x 309 пикселей.Это означает, что его ширина составляет 550 пикселей, а высота — 309 пикселей. Однако общий размер файла может составлять 1 МБ. Вот сколько места он займет на вашем компьютере.
Размер изображения — это размер (длина и ширина) изображения в цифровом формате. Его можно измерить в пикселях (пикселях), используемом нами формате или дюймах и т. Д.
Разрешение изображения, или dpi, — это количество точек на квадратный дюйм изображения при его печати.
Разница между этими двумя изображениями заключается в том, что размер изображения определяет размер изображения, которое будет просматриваться на мониторах, а разрешение отражает качество принтера.
См. Этот FAQ:
Размер загружаемого изображения
для получения информации о том, какого размера должны быть ваши изображения для загрузки в портфолио FASO Artwork.
Для получения дополнительной информации, пожалуйста, прочтите следующие статьи полностью.
Выдержка из этой статьи:
Сколько пикселей в мегабайте?
Количество пикселей в одном мегабайте зависит от цветового режима изображения.
- 8-битное (256 цветов) изображение, 1048576 или 1024 X 1024 пикселей в одном мегабайте.
- 16-битное (65536 цветов) изображение, один мегабайт содержит 524288 (1024 X 512) пикселей.
- 24-битное изображение RGB (16,7 миллиона цветов), в одном мегабайте содержится примерно 349920 (486 X 720) пикселей.
- 32-битное изображение CYMK (16,7 миллиона цветов), в одном мегабайте 262144 (512 X 512) пикселей.
- 48-битное изображение, в одном мегабайте всего 174960 (486 X 360) пикселей.
Выдержка из этой статьи:
Размер изображения в сравнении с размером файла в сравнении с размерами в пикселях и сохраненным размером
Изображения имеют более одного размера файла, и я не думаю, что кто-то придумал хорошую терминологию, которая определяет, на какой размер делается ссылка в любое время.
Некоторые размеры файлов:
- Размер файла на жестком диске
- Размер файла, открытого в редакторе изображений
- Размер изображения в пикселях
Выдержка из этой статьи:
Файлы фотографий 101: Все о мегапикселях, мегабайтах и DPI
Увы, прямого способа соотнести размер пикселя и размер файла нет. Фотография с разрешением 10 мегапикселей может «весить» меньше мегабайта на жестком диске. Или он может «весить» до 6 мегабайт.
Размер файла зависит от нескольких факторов, включая количество мегапикселей, формат файла, который вы используете (например, JPEG или RAW), и степень сжатия файла, используемого для сохранения фотографии, которую иногда называют настройка качества.
Что такое пиксель? Что такое DPI? (точек на дюйм ) Вы можете подумать, что не знаете, что такое пиксель, но, Если вы когда-нибудь видели карточный трюк на спортивном мероприятии, вы, вероятно, видели! Пиксель — это просто отдельная точка цвета на цифровом изображении.Пиксель не иметь определенный размер. Это абстрактное представление конкретной координаты, например точка на карте. Подобно тому, как отдельные спортивные болельщики держат на стадионе цветную карточку, отдельные пиксели загорится на вашем дисплее, чтобы сформировать узор. Единственное отличие — размер точки когда он отображается.Эта же концепция распространяется и на многие другие цифровые продукты. Пиксель используется для описания количество конкретных точек, которые могут быть захвачены цифровыми камерами, и потому что большинство камер действительно может распознавать миллионы точек, термин Мегапиксель используется для сокращения необходимое количество нулей. Пиксель указывает только точку на сетке, но не размер точки. Вместо пикселей создать выкройку исходя из масштаба используемого устройства. Фото показано здесь хороший пример. Когда устройство отображения размером со стадион, человек пиксели — это размер карточек, которыми владеют люди. Когда размер дисплея на экране, на который вы смотрите, пиксели настолько малы, что вы не сможете видеть их индивидуально. Для принтеров и сканеров отдельные точки цвета часто называют «точки», а не пиксели, но концепция остается той же, что и стадион.Поскольку принтер выводит бумагу, размер которой обычно измеряется в дюймах, термин DPI или точек на дюйм используется для обозначения масштаба или физический размер каждого пикселя. Так же, как многим людям, сидящим в сетке, нужно показать карточный трюк на стадион, принтер должен разместить цветные точки на бумаге, чтобы создать фотографию. Сканер выполняет эту функцию в обратном порядке, распознавая цвет в определенной строке и столбец на сканируемом объекте. Сканер или цифровая камера действительно записывает файл информации, указывающей, какой цвет появился в каком месте изображения.Это снова тот же принцип, что и ряд и место на стадионе.
| |||||||||||||||||||||||||
Руководство по идеальным размерам изображений в социальных сетях [обновлено в сентябре 2018 г.]
Сводка
Найдите лучшие размеры изображений для всех основных социальных сетей, чтобы ваш контент в социальных сетях был идеальным по пикселям.
Вы узнаете
- Идеальные размеры изображений для Instagram, Facebook, Twitter и др.
- Определенные высота и ширина в пикселях для всех основных социальных сетей и всех их различных типов контента
- Как обрезать и изменять размер изображения, чтобы соответствовать идеальное соотношение сторон
Обзор идеального размера изображения в социальных сетях
Ищете более подробную информацию о конкретной социальной платформе? Нажмите на одну из платформ ниже, чтобы перейти в соответствующий раздел:
- Обмен изображениями: 1200 x 628 пикселей
- Обмен ссылками с изображением: 1200 x 628 пикселей
- Обмен историями: 1080 x 1920 пикселей *
- Совместное использование квадратных изображений: 1080 x 1080 пикселей
- Обмен горизонтальными изображениями: 1080 x 566 пикселей
- Обмен вертикальными изображениями: 1080 x 1350 пикселей
- Обмен историями: 1080 x 1920 пикселей *
Твиттер
- Совместное использование одного изображения: 1200 x 675 пикселей
- Совместное использование нескольких изображений: 1200 x 675 пикселей
- Обмен ссылками с изображением: 800 x 418 пикселей
- Отправка изображений на страницу компании или в личный профиль: 1104 x 736 пикселей (1200 x 627 пикселей с буфером)
- Обмен ссылками с изображением на страницу компании или личный профиль: 1200 x 628 пикселей
- Обмен изображениями: 800 x 1200 пикселей
Snapchat
- Обмен изображениями: 1080 x 1920 пикселей *
* Если вы обнаружите, что ваши истории обрезаны сбоку, возможно, вы или ваши зрители используете телефон с большим дисплеем (например.г. iPhone X или Samsung S8). Чтобы оптимизировать свои истории для телефонов с большим дисплеем, попробуйте 1080 пикселей в ширину на 2340 пикселей в высоту (верхушка для Snapchat!)
Как только вы определились с идеальным размером изображения для своих сообщений в социальных сетях, мы будем рады помочь вам с планированием ваших публикаций в социальных сетях. Попробуйте нашу 14-дневную бесплатную пробную версию и почувствуйте легкость.
У вас есть все отличные инструменты для создания привлекательных изображений для социальных сетей. Вы знаете, что мозг любит визуальные эффекты и как создать что-то красивое, чтобы привлечь внимание.Вы готовы сделать что-то отличное!
И последнее: как именно должно выглядеть ваше изображение, чтобы оно поместилось в ленте новостей, временной шкале или потоке?
При создании отличных изображений для социальных сетей нужно учитывать очень многое — для меня размер и форма имеют тенденцию блокироваться, прежде чем я даже осознаю, что произошло. Однако размер и форма — высота, ширина и ориентация — являются элементами, которые больше всего влияют на то, как изображение будет отображаться в потоке социальных сетей.
Например, я не смог правильно подобрать размер изображения для твита, и часть изображения была обрезана в мобильной ленте.🙈
К счастью, есть ответы на несколько вопросов о том, как создавать идеальные изображения, которые неизменно хорошо отображаются на графиках вашей аудитории. Мы собрали здесь все ответы.
Идеальные размеры изображений в социальных сетях для ваших сообщений
Размеры изображений — огромная тема для обсуждения.
Существуют идеальные размеры изображений для обложек, изображений профиля, рекламы в Facebook и карточек в Twitter. Несколько подробных сообщений в блогах посвящены обзору того, что лучше всего во всех этих множестве разных мест.
В этом посте я хотел бы сосредоточиться конкретно на изображениях в социальных сетях, которыми вы делитесь с обновлениями , либо в виде прикрепленных изображений, либо в виде ссылок.
Кроме того, большинство основных каналов социальных сетей, таких как Facebook и Twitter, теперь дают вам дополнительный контроль над тем, как выглядит ваше изображение профиля и фотография обложки. У вас есть несколько действительно полезных инструментов для изменения размера и масштабирования этих изображений до идеального пикселя.
Вот, например, процесс для обложки Facebook.
Для идеальных размеров обложек и изображений профиля вот два моих любимых:
Идеальные размеры изображений для Facebook
- Обмен изображениями: 1200 x 628 пикселей
- Обмен ссылками с изображением: 1200 x 628 пикселей
Обмен изображениями — 1200 x 628 пикселей
Если вы публикуете альбомные, портретные или квадратные изображения, Facebook изменит их размер до 500 пикселей в ширину и соответственно масштабирует высоту.
Хорошая новость заключается в том, что вам не нужно беспокоиться о размере изображения при публикации изображений в Facebook! Почти все изображения будут отлично смотреться в ленте новостей вашей аудитории.(Я использовал «почти», потому что Facebook, похоже, по-прежнему требует соотношения сторон от 9:16 до 16: 9, а это огромный диапазон.)
Для простоты я рекомендую создавать изображения шириной 1200 пикселей на 628 пикселей в высоту. Это идеальный размер для изображений при предварительном просмотре ссылок, о чем вы узнаете далее. Конечно, если вы хотите поделиться вертикальным изображением, это тоже здорово!
Обмен ссылками с изображением — 1200 x 628 пикселей
Когда вы делитесь ссылкой на Facebook, Facebook покажет изображение в предварительном просмотре ссылки.Facebook просматривает теги Open Graph для ссылки, в частности тег og: image, который указывает изображение, которое Facebook должен использовать при публикации в ленте новостей.
Вы можете добавить тег og: image вручную в раздел
на каждой странице вашего веб-сайта или попробовать такой плагин, как Yoast SEO для WordPress, который обрабатывает код и реализует за вас. (Мы большие поклонники плагина Yoast для блога Buffer.)(Если вы подтвердили свой домен с помощью Facebook, вы также можете настроить изображение — а также заголовок и описание — ссылок с вашего веб-сайта с помощью Buffer, не имея коснуться кода вашего сайта.)
Идеальные размеры — 1200 пикселей в ширину и 628 пикселей в высоту. Facebook обрежет изображение и изменит его размер до 500 пикселей в ширину и 261 пикселей в высоту (соотношение сторон 1,91: 1). Поскольку кажется, что Facebook обрезает изображение снизу вверх, постарайтесь сохранить важные детали в верхней части изображения, если вы не можете сохранить идеальный размер.
Для поста-карусели каждое изображение обрезается до размера квадрата 300 x 300 пикселей.
Обмен историями — 1080 x 1920 пикселей
Истории Facebook занимают весь экран телефона, поэтому идеальный размер — 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
Поскольку фото вашего профиля и некоторые кнопки будут отображаться в верхней части ваших историй, было бы здорово принять их во внимание при разработке своих историй.
Идеальные размеры изображений в Instagram
- Обмен квадратными изображениями: 1080 x 1080 пикселей
- Обмен горизонтальными изображениями: 1080 x 566 пикселей
- Обмен вертикальными изображениями: 1080 x 1350 пикселей
- Обмен историями: 1080 x 1920 пикселей
Обмен изображениями — 1080 пикселей в ширину
Ключевым моментом для изображений в Instagram является ширина, поскольку все сообщения в Instagram имеют одинаковую ширину (т.е.е. размер экрана вашего телефона). Идеальная ширина — 1080 пикселей . Если ваше изображение меньше 320 пикселей в ширину, Instagram увеличит его, и оно может выглядеть пиксельным.
Пока высота вашего изображения составляет от 566 до 1350 пикселей при ширине 1080 пикселей (или соотношение сторон от 1,91: 1 до 4: 5), Instagram сохранит ваше изображение таким, какое оно есть.
В противном случае ваше изображение будет обрезано до соотношения сторон, поддерживаемого Instagram. В таких случаях вы можете решить, какую часть изображения вы хотите обрезать при публикации в Instagram.
Обмен историями — 1080 x 1920 пикселей
Поскольку Instagram Stories занимают весь экран телефона, идеальным размером является 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
При разработке своих историй в Instagram не забывайте, что 250 пикселей вверху и внизу изображения должны быть свободны от текста и логотипов, так как именно там будет фотография вашего профиля и кнопки Instagram.
Чтобы упростить вам создание отличных историй в Instagram, мы создали программу создания историй.Каждое изображение историй, которое вы создаете с помощью этого инструмента, идеально подходит для историй Instagram. Мы даже показываем вам интерфейс Instagram, пока вы проектируете, чтобы вы могли видеть, где находятся фото вашего профиля и кнопки Instagram. Попробуй!
Идеальные размеры изображений Twitter
- Совместное использование одного изображения: 1200 x 675 пикселей
- Совместное использование нескольких изображений: 1200 x 675 пикселей
- Совместное использование ссылок с изображением: 800 x 418 пикселей
Совместное использование одного изображения (или GIF) — 1,200 x 675 пикселей
При публикации изображения в Twitter лучше следовать спецификациям для мобильных устройств, чем для настольных компьютеров.Это потому, что спецификации для мобильных устройств будут работать как на мобильных устройствах, так и на настольных компьютерах, в то время как характеристики настольных компьютеров могут привести к обрезке (как на моем изображении выше — ех!)
Идеальный размер — 1200 пикселей в ширину и 675 пикселей в высоту (или соотношение сторон 16: 9). Минимальный размер составляет 600 пикселей в ширину и 335 пикселей в высоту, но изображения большего размера будут выглядеть лучше, когда ваши подписчики щелкнут, чтобы увеличить изображение.
Вот забавный факт: Twitter теперь использует машинное обучение, чтобы обрезать изображения, чтобы показать наиболее интересную их часть.Так что в большинстве случаев вам не придется беспокоиться об удалении важных деталей. Отличная работа, Твиттер!
Хотя Твиттер этого не заявляет, я видел гифки, которые отображаются квадратом на временной шкале Твиттера (на мобильных устройствах и на компьютерах). Если вы поклонник GIF, обязательно попробуйте!
Совместное использование нескольких изображений — 1200 x 675 пикселей
Идеальный размер аналогичен совместному использованию одного изображения: 1200 пикселей в ширину и 675 пикселей в высоту .
Twitter, однако, немного обрезает изображения в зависимости от количества изображений в вашем твите и по-разному на мобильном устройстве и на компьютере.К счастью, благодаря новой возможности машинного обучения Twitter он по-прежнему должен показывать лучшие части ваших изображений.
Например, вот как обрезанные изображения будут выглядеть на мобильном устройстве:
Обмен ссылками с изображением — 800 x 418 пикселей
Идеальный размер для предварительного просмотра ссылки Twitter (также известного как карточка изображения веб-сайта) составляет 800 пикселей в ширину на 418 пикселей (1,91: 1) .
На карточке отображается заголовок, описание (на рабочем столе), ссылка и фотография, когда вы делитесь URL-адресом с сайта, который содержит соответствующий код Twitter Cards.Вся эта информация извлекается с помощью тегов HTML, часто тех же самых, которые используются Facebook для отображения ссылок. (Вы также можете использовать для этого плагин Yoast SEO WordPress.)
Если вам интересно, как ваши изображения могут выглядеть с помощью Twitter Cards, вы можете ввести свою ссылку в бесплатный валидатор карт Twitter, чтобы быстро просмотреть.
Идеальные размеры изображений LinkedIn
- Отправка изображений на страницу компании или в личный профиль: 1104 x 736 пикселей
- Совместное использование ссылок с изображением на страницу компании или в личный профиль: 1200 x 628 пикселей
Обмен изображениями — 1 104 x 736 пикселей
По словам модератора справочного форума LinkedIn, идеальный размер изображения составляет 552 пикселя в ширину и 368 пикселей в высоту (или соотношение сторон 3: 2).Изображение с другим соотношением сторон будет обрезано (по бокам или внизу) для соответствия размеру. Я предлагаю удвоить размеры, чтобы ваши изображения отлично смотрелись на экранах Retina — 1104 пикселей в ширину и 736 пикселей в высоту .
При отправке изображения в LinkedIn из Buffer команда LinkedIn сообщила нам, что идеальный размер изображения составляет 1200 пикселей в ширину и 627 пикселей в высоту. Это почти похоже на идеальный размер изображения для Facebook, что помогает упростить задачу!
Обмен ссылками с изображением — 1200 x 628 пикселей
Когда вы делитесь ссылками и статьями в LinkedIn, предварительный просмотр изображения будет масштабирован и обрезан, чтобы поместиться в поле шириной 552 пикселя и высотой 289 пикселей (соотношение сторон 1.91: 1).
LinkedIn рекомендует использовать соотношение сторон 1,91: 1. Это то же соотношение сторон, что и у изображения в превью ссылки Facebook! Следовательно, 1,200 пикселей в ширину и 628 пикселей в высоту также отлично подойдут для обмена ссылками с изображением на LinkedIn .
Да, и эти идеальные размеры также применимы к страницам-витринам LinkedIn.
Идеальный размер изображения Pinterest — 800 x 1200 пикселей
Согласно Pinterest, лучшее соотношение сторон для изображений Pinterest — 2: 3 при минимальной ширине 600 пикселей. Я бы рекомендовал использовать 800 пикселей в ширину и 1200 пикселей в высоту, чтобы ваше изображение также отлично смотрелось на экранах Retina.
Соблюдение соотношения сторон 2: 3 гарантирует, что все детали будут видны вашей аудитории в их ленте — точно так же, как логотип и URL-адрес Product Hunt можно увидеть в приведенном выше примере.
Если вы хотите создавать изображения, длина которых превышает соотношение сторон 2: 3 (например, 800 пикселей в ширину на 2000 пикселей), обратите внимание, что изображения будут обрезаны снизу.Хотя, похоже, есть небольшая свобода действий. В ленте Pinterest отображает изображения с фиксированной шириной 236 пикселей и максимальной шириной 500 пикселей (которая масштабируется до 800 пикселей в ширину и 1694 пикселей в высоту).
Идеальные размеры изображений в Google+ — 1200 x 628 пикселей
Примечание редактора: Внимание! Google объявил, что к апрелю 2019 года они закроют Google+ для потребителей. Вот несколько идей, где вы могли бы вместо этого поделиться своим контентом.
Google+ не обрезает изображения, если изображения не очень длинные по вертикали или горизонтали.Это отличная новость, потому что многие распространенные размеры изображений отлично подходят для Google+.
Для простоты я бы рекомендовал использовать 1200 пикселей в ширину и 628 пикселей в высоту (идеальный размер изображения для обмена ссылками на Facebook) при обмене изображениями или ссылками.
Идеальный размер изображения Snapchat — 1080 x 1920 пикселей
Как и в Instagram Stories, снимки занимают весь экран телефона. 1080 пикселей в ширину и 1920 пикселей в высоту должны хорошо работать с большинством дисплеев телефонов.
Опять же, вам нужно учитывать фото профиля и кнопки, которые будут отображаться вверху и внизу ваших снимков.
За вами
Надеюсь, эти обзоры размеров изображений могут быть вам полезны. Мы продолжаем узнавать много нового о том, что лучше всего подходит для различных социальных сетей, и я буду рад и дальше обновлять этот пост со всеми нашими последними открытиями.
Можем ли мы добавить что-нибудь к этому ресурсу, чтобы сделать его более полезным для вас? Каков ваш опыт публикации изображений разных размеров в социальных сетях?
Буду рад услышать от вас в комментариях!
—
Изображение предоставлено: соответствующие аккаунты в социальных сетях, Twitter
Этот пост был первоначально написан Кеваном Ли и переписан с обновленной информацией Альфредом Луа.

 Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;
Кроме того, «ВКонтакте» не рекомендует нажимать на строчку «Добавить новые фотографии», лучше перетаскивать снимок прямо из папки компьютера;