Какой размер обложки в ВК 2022?
Визуальное оформление личного профиля или сообщества в VK – важная составляющая их успеха, роста посещаемости и дальнейшего продвижения. Запуск обложки для личного профиля в ВК в октябре 2022 года, различные изменения требований к обложке в группах, появление живых обложек требуют знания точных размеров для обложек в ВК. Какие должны быть размеру обложек (шапок) в социальной сети «ВКонтакте» в 2022 году мы и расскажем в нашем материале.
Содержание
- Размеры для обложки личного профиля в ВК
- Размеры для шапки сообщества в VK
- Размеры для живой обложки в ВКонтакте
- Видео
Размеры для обложки личного профиля в ВК
Как известно, 10 октября 2022 года социальная сеть «ВКонтакте» в честь своего 16-летия подарила своим пользователям возможность ставить обложку на свои личные страницы в ВК. Раньше такая возможность присутствовала лишь у сообществ и публичных страниц, но теперь любой пользователь VK получил возможность украсить свой аккаунт яркой и привлекающей внимания обложкой.
Оптимальное разрешение для обложки личного профиля в ВК — 1920×640 пикселей, формат файла – JPG, PNG или WEBP.
Для загрузки обложки для личного профиля в ВК необходимо перейти на главную страницу своего профиля, нажмите справа сверху на «Изменить обложку» — «Загрузить изображение».
При этом функционал ВК позволяет выбрать область обложки, если визуальная часть загруженного изображения выходит за рекомендуемые границы.
Читайте также: обложки для групп ВК 1590×400.
Размеры для шапки сообщества в VK
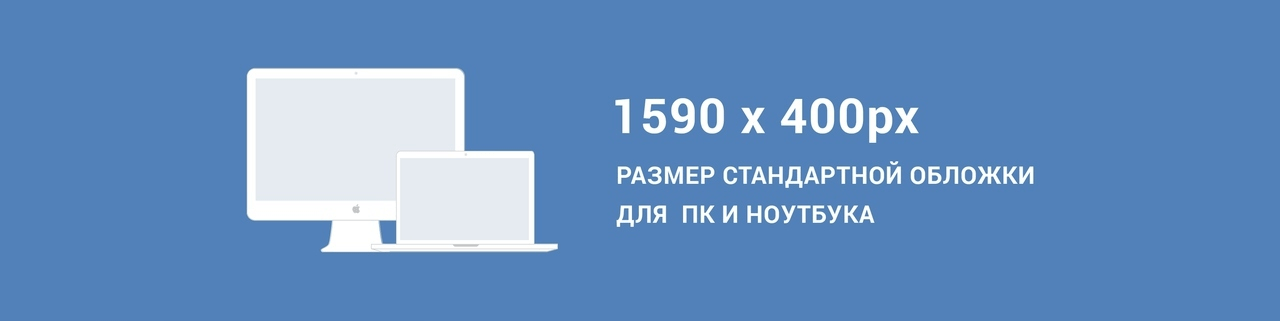
В случае сообществ (групп) в ВК оптимальный размер обложки составляет 1590 на 530 пикселей. В этом случае шапка будет хорошо отображаться на экране ПК. В случае загрузки большего по размеру изображения ВКонтакте позволяет автоматически выделить нужную область для размещения в форме обложки.
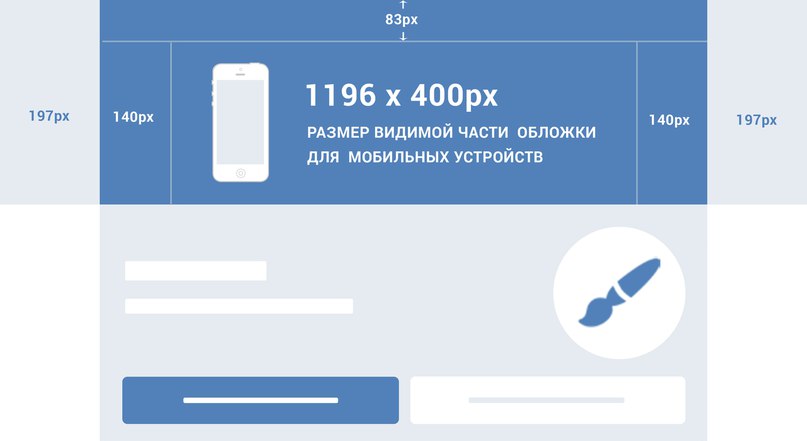
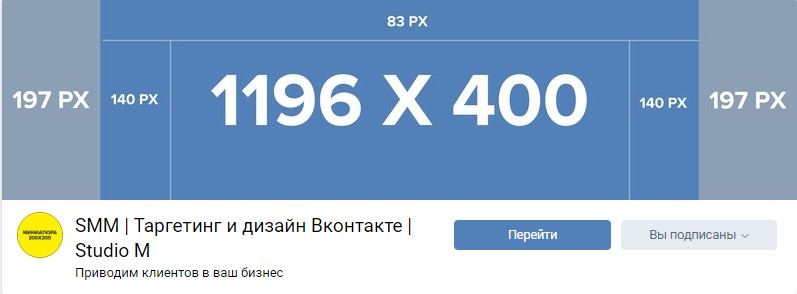
Однако на мобильном устройстве из-за специфики его отображения видимая часть обложки будет составлять 1196×315 пикселей. Из-за такой обрезки, и преобладания мобильных устройство при работе с ВК, рекомендуем размещать важную информацию на шапке вашей группы в границах видимой области для мобильных устройств – 1196 на 315 пикселей.
Для добавления вашей обложки с компьютера выполните следующее:
- Перейдите в вашу группу ВК;
- Выберите там раздел «Управление»;
- В опции «Обложка» нажмите на надпись «Добавить»;
- Загрузите изображение для вашей шапки в ВК нажав на «Добавить обложку».
Для загрузки фото или видео в обложку сообщества на телефоне выполните следующее:
- Перейдите в своё сообщество на телефоне;
- Нажмите на значок шестерёнки в правом верхнем углу;
- Выберите раздел «Информация»;
- Тапните на «Обложка»;
- Добавьте нужную обложку из вашей Галереи нажав на «Загрузить обложку».
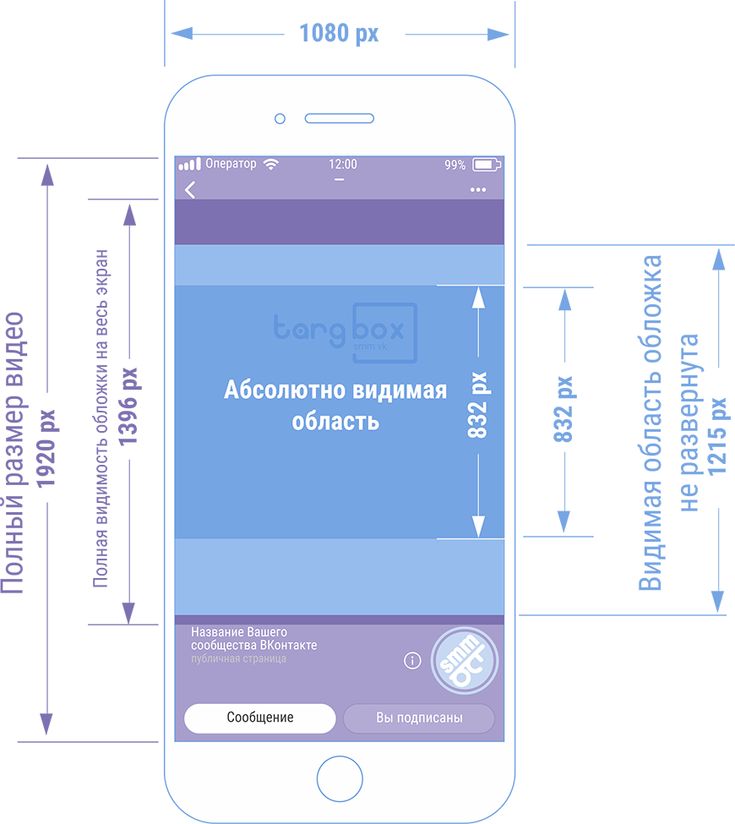
Также функционал ВКонтакте позволяет добавить специальную обложку для смартфонов. Размер такой обложки – 1080 на 1920 пикселей.
Размеры для живой обложки в ВКонтакте
Также вы можете сделать живую обложку для вашего сообщества в ВК. Она выглядит как 5 больших видео или фотографий, которые будут переключаться системой автоматически.
Размеры для живых обложек следующие:
- Разрешение изображений или видео – 1080 на 1920 пикселей;
- Продолжительность видео – не больше 30 секунд;
- Размер загружаемых файлов – не более 20 Мегабайт;
- Видеокодек — H.264;
- Аудиокодек — AAC.
Система предполагает следующие формы загрузки живых обложек:
- Загрузка до 5 видеороликов, которые будут меняться автоматически;
- Загрузка до 5 изображений, которые будут меняться автоматически;
- Загрузка до 5 изображений, которые будут меняться, при этом каждое такое изображение будет увеличиваться.
Для установки живой обложки выполните следующее:
- Перейдите в ваше сообщество;
- Кликните на пункт «Управление» в правой части экрана;
- В меню настроек, в блоке основной информации найдите опцию «Обложка», и кликните рядом с ней на «Добавить»;
- В открывшемся меню добавление найдите раздел «Живая обложка сообщества», и нажмите на «Добавить» для загрузки изображений или видео.

Это может пригодится: как сделать исчезающие сообщения в ВК?
Видео
В нашем материале мы выяснили, какой должен быть размер для обложки в личном профиле и группах ВК в 2022 году. С появлением обложки в личных профилях пользователей последние получили возможность ставить обложку по своему вкусу на своей странице. При размещении обложки руководствуйтесь указанными нами параметрами, что позволит выбрать оптимальную обложку под стиль оформления вашего аккаунта.
Опубликовано в рубрике «Интернет»
меню, анимированные обложки, размеры изображений и прочие тонкости – PR-CY Блог
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности ВКонтакте
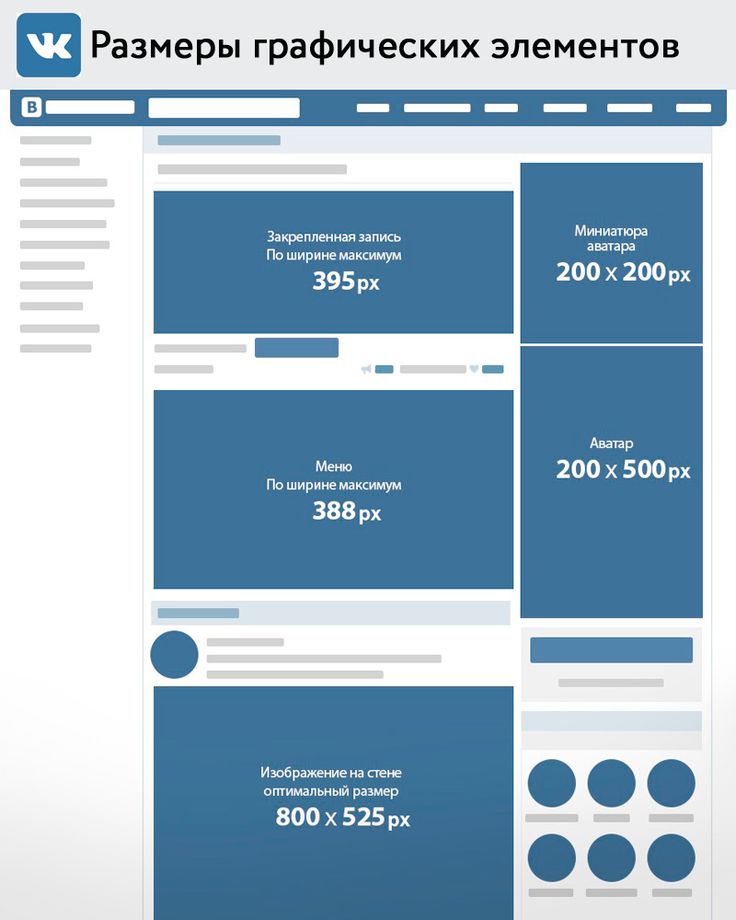
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
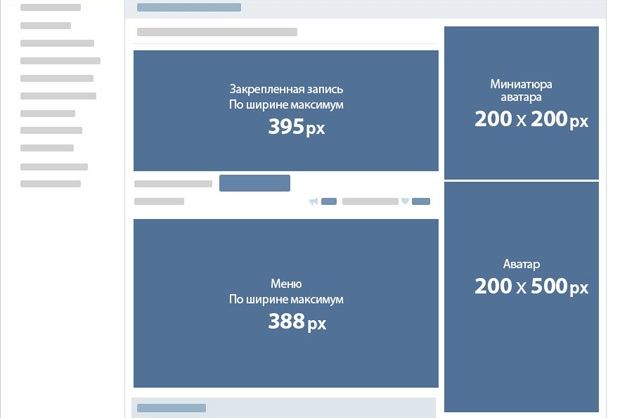
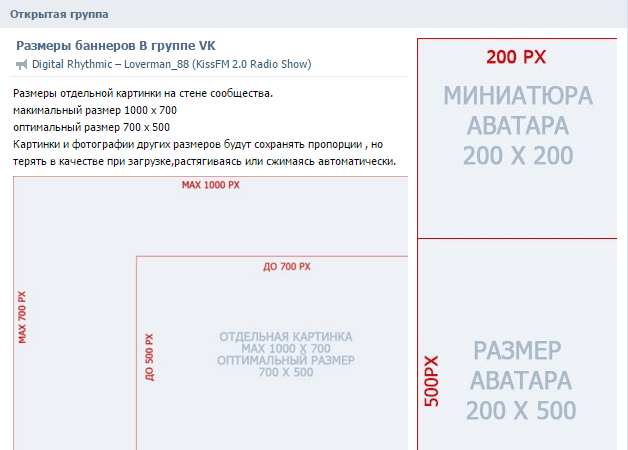
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyruОбложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложкиОбщие рекомендации к обложке
Чтобы качество обложки не портилось, администрация ВКонтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px.
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Динамическая обложка
Размеры: такие же, как у обычной обложки.
ВКонтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого ВКонтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Включается эта возможность в Настройках сообщества:
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Вики-странчка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
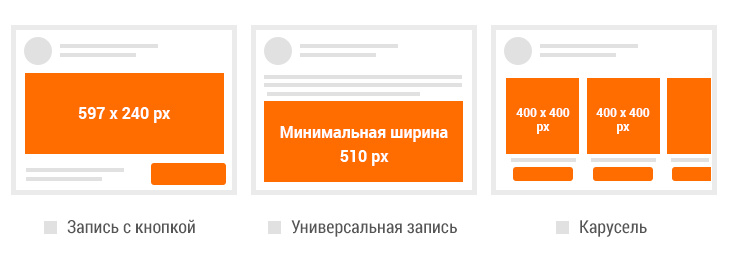
Тестовый пост с вики-менюПосты

Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдачеОснователь Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фономЕще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
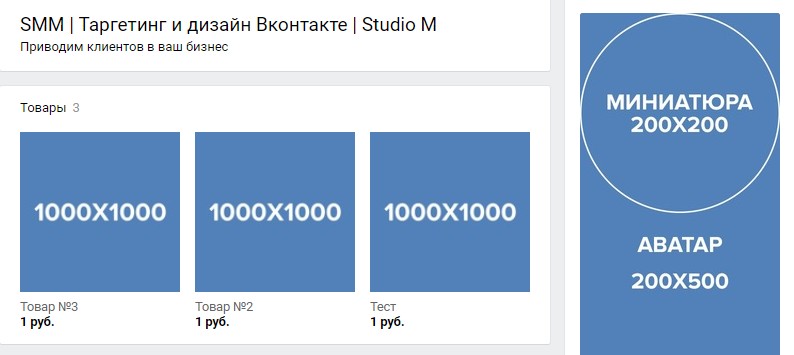
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюрыУстановленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного рядаОткрытая карточка товараЧтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CYОткрытая карточка товараРазмер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети ВКонтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.