Про разрешение и размеры изображений
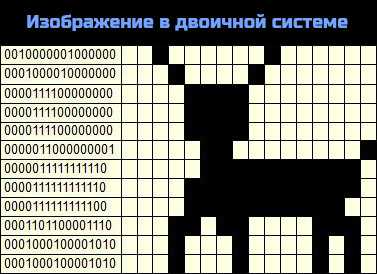
Растровая графика словно мозаика состоящая из элементарных частиц — очень маленьких цветных квадратиков одинакового размера (т.е. пикселей). Когда изображение сохраняется на компьютере, то компьютер помимо информации о количестве составляющих изображение пикселей и цвете каждого из них, должен получать информацию об их размере для того чтобы в дальнейшем точно воспроизвести сохраненное им изображение.
При кодировании в компьютерной графике изображение понимается компьютером как таблица, которая состоит из маленьких ячеек одного и того же размера, каждой из которых присваивается цветовое значение в зависимости от занимаемой ей площади. Когда обрабатывается изображение компьютер запоминает идентифицированную таблицу изображения, ячейки в которой несется информация о цвете элементов этого изображения. Каждая из ячеек такой таблицы называется точкой, а вся таблица называется растром.

Помимо измерения в пикселях или абсолютного размера также его можно характеризовать физическими размерами. Стоит различать эти два понятия. В то время как абсолютным размером можно измерить только общее количество пикселей изображения, которые составляют изображение по вертикали и горизонтали, а физические размеры измеряются с учетом размера данных пикселей, которые в свою очередь характеризуются «Разрешением» изображения (Разрешение — Это величина, которая измеряется в пикселях на дюйм (12см) она отражает количество пикселей на одном линейном дюйме, таким образом определяя их размер.
Например если изображение с разрешением 150 пикселей, то это не означает что на каждый его дюйм (квадратный) приходится 150 пикселей. Но на самом деле 150 пх располагаются последовательно в отрезке который длиною один дюйм. А квадратный дюйм естественно содержит 150х150 = 22500 пикселей. Три неразрывно связанных понятия это — «размер изображения в пикселях, его разрешение и его физические размеры. При фиксации количества пикселей из которых состоит изображение при изменении его разрешения меняется и его физические размеры. Увеличение разрешения сопровождается увеличением или уменьшением размеров изображения. При изменении же разрешения когда отсутствует фиксация абсолютного размера ведет к изменению количества пикселей составляющих его, а увеличение наоборот, но физические размеры остаются неизменны.

Следует заметить, что цифровое изображение хранящееся в памяти компьютера состоит из набора цифр, который не может иметь каких то физических размеров. Увидеть его можно с помощью устройств вывода, а это монитор или принтер. Монитор является растровым устройством вывода информации на экран для этого в нем используется зафиксированная решетка, которая состоит из множества точек люминофора также называемыми пикселями. Эти пиксели отличаются от пикселей изображения тогда когда пиксели изображения не имеют зафиксированного размера их размер можно изменить изменив разрешение изображения, размер пикселей экрана фиксирован он определяется рабочим разрешением экрана.
В мониторе разрешение зависит от геометрических размеров экрана и его разрешающей способности. Разрешающая способность экрана измеряемая в пикселях по горизонтали и вертикали т.е. те которые он может отобразить. В основном у мониторов, в зависимости от размера диагонали экрана, она составляет 640х480 пикселей (четырнадцать дюймов), 800х600 пикселей (Пятнадцать дюймов) и 1024х768 пикселей (семнадцать дюймов), рабочее разрешение составляет 72ppi именно поэтому графика для веб сайтов создается именно по этому 72ppi разрешению. В новых моделях мониторов это разрешение достигает 80-85ppi. при отображении изображения каждому экранному пикселю ставится пиксель изображения, размер изображения, а точнее его области определяется абсолютным размером изображения, геометрическими размерами экрана монитора и рабочим разрешением монитора.
Изображение фиксированного размера, к примеру, 150х100 пикселей с разрешением на экране 72ppi займет 2х1,4 дюйма что равно 5х3,5см (150 пикселей/72 ppi = 2,08 дюйма, 100 пикселей/72ppi =1,39 дюйма, 1 дюйм равен 2,54см).
С разрешением экрана в 85ppi такое же изображение займет 1,7х1,18 дюйма равно 4,5х3см (150 пикселей/85ppi = 1,76 дюйма, 100 пикселей/85ppi = 1,18 дюйма).
В связи с тем, что производить такие вычисления для оценки размеров изображения на том или ином устройстве вывода будь то монитор или принтер, понятное дело крайне неудобно, поэтому размер растровых изображений характеризуют разрешением. В таком случае при создании или сканировании изображения указывают не абсолютный размер, а его разрешения так же его физический размер.
При этом выбор необходимого разрешения осуществляется с учетом устройства вывода.
При печати изображения выбирается разрешение с учетом линиатур растра печатного устройства (принтера).
pixelbox.ru
Размер, вес и формат фотографий.
Предлагаю рассмотреть, что это за звери — форматы фотографий JPG и RAW, на что они влияют и когда на них стоит обращать внимание. Что такое размер фото и вес файла, как они измерятся и от чего зависят.

Почти все фото камеры могут сохранять фотографии в формате JPG (даже камеры телефонов и планшетов). Во всех зеркальных и без зеркальных камерах, а так же в продвинутых компактах в дополнение к JPG есть, как минимум, RAW и RAW+, и иногда TIFF.
Чтобы разобраться с форматами, для начала нужно договориться, что подразумевается под понятиями «размер» фотографии и «вес» файла (фотографии). Предлагаю рассмотреть эти понятия на более осязаемых объектах… например, на вкусностях.
1 | Что такое пиксель:

Если измерить размер этой вазочки с ягодами, то это буде где-то 10 сантиметров в высоту и этак сантиметров 13 в ширину… примерно. То есть мы привыкли измерять предметы сантиметрами (метрами, километрами и так далее). Если же говорить о фото этой же вазочки, то изначальный размер фотографии — 7360 пикселей (px) в ширину на 4912 пикселей (px) в высоту. Это максимальный размер фото, на который способна моя камера Nikon. Для размещения этого фото на сайте, размер фото уменьшен до 1200px на 798px (зачем, расскажу чуть позже).
Что такое пиксель? Сделанные цифровыми камерами или оцифрованные на сканере фотографии представляют собой комбинацию крошечных цветных квадратиков —
 Увеличенный в тысячу раз фрагмент фото — видны квадратики пикселей.
Увеличенный в тысячу раз фрагмент фото — видны квадратики пикселей.2 | Можно ли пиксели перевести в сантиметры:
Именно это и происходит, когда вам нужно напечатать фотографии на бумаге. Здесь понадобится ещё один показатель — плотность пикселей (разрешение), которую сможет напечатать принтер (или другая машина для печати фото). Полиграфическим стандартом для фотографий является разрешения 300 dpi (dpi — количество точек на дюйм). Например, для печати в красивых глянцевых журналах используют фото с разрешением 300 dpi.
Чтобы вы не ломали голову над делением размера фото на разрешение и не переводили дюймы в сантиметры, в любой программе для просмотра и редактирования фото (например, в Photoshop) есть функция просмотра размера изображения фото в сантиметрах. Она вам понадобится, чтобы понять, какого максимального размера фотографию в хорошем качестве (с разрешением 300 dpi), вы сможете напечатать на бумаге или другом материальном носителе.
Например, это фото с тропическими цветами Франжиспани, можно напечатать размером 61 см на 32 см.
 Размер фотографии в пикселях и сантиметрах в программе Photoshop
Размер фотографии в пикселях и сантиметрах в программе PhotoshopЧитайте о 6 способах узнать размер фото в статье — Как узнать размер фото
Вернёмся к реальности цифровых фото — к пикселям и размерам фото в пикселях. Что произойдёт, если уменьшить количество пикселей в фото? Ответ — ухудшиться качество фотографии. Например, я взяла фото этой же вазочки с ягодами, что в начале статьи, и уменьшила размер фото до 150 пикселей в ширину. При таком уменьшении программа уничтожает часть пикселей. Фотография стала миниатюрной:
Теперь попробуем «растянуть» фото на всю страницу:
 Растянутая картинка выглядит мутной и нечёткой
Растянутая картинка выглядит мутной и нечёткойКак видите, детализация уже не та, так как часть пикселей (а вместе с ними и деталей) отсутствует.
Конечно, если использовать эту уменьшенную картинку как маленькую иконку или небольшое изображение в презентации Power Point, то будет смотреться вполне нормально, но вот для печати в журнале на пол страницы она явно не подойдёт.
3 | Какой размер фотографии (сколько пикселей) оптимален:
Зависит от задачи. Фейсбук, например, автоматически уменьшает размер всеx загружаемых фотографий до 2048 пикселей в ширину. Как бы вы не хотели поделиться с друзьями высококачественным фото больного размера, Фейсбук вам этого не позволит. Грузите на другие ресурсы (например, на Dropbox). Самое распространённое разрешение экранов мониторов — 1920 px на 1080 px. Теоретически, если вы планируете своими фотографиями наслаждаться в электронном виде и рассылать по соц сетям, то 2048 px по длинной стороне вполне достаточно. Но на практике технологии не стоят на месте — мониторы становятся всё больше, соц сети более лояльны к размеру фото.
Если же вы планируете когда-нибудь печатать фото, то сохраняйте фото в максимально возможном разрешении, которое только позволит ваша камера (внимательно изучите инструкцию к вашей камере, чтобы правильно настроить размер фото).
Читайте так же статью 4 способа уменьшить размер фото
В некоторых случая нужно уменьшать размер фотографий. Как я писала выше, для сайта я уменьшаю размер фото до 1200 пикселей по длинной стороне. Если загрузить фото в полном размере, страницы сайта будут очень долго загружаться, а это многим посетителям может не понравится (не говоря уже о поисковиках Гугл и Яндекс).
Размер фотографий измеряется в пикселях (px). От количества пикселей зависит размер фото на экранах мониторов, и какого размера можно напечатать фотографию.
4 | Размер файла или «вес фотографии»:
Теперь разберёмся с «весом фотографии». Так уж исторически сложилось, что в этом вопросе много путаницы и размер файла довольно часто называют «весом фотографии», что скорее удобно, чем правильно. Размер файлов измеряется мегабайтами (МВ) или килобайтами (КВ). И тут стоит помнить, что в отличии от килограммов, где 1 кг = 1000гр, 1 мегабайт = 1024 килобайт.
Как это выглядит на практике: представим ситуацию, что в вашем фотоаппарате есть карта памяти на которой написано 64GB (гигабайта). Если посмотреть, сколько же там именно этим байтов (на компьютере правой кнопкой мыши выбрать «свойства»), то окажется, что на этой карте памяти 63567953920 байт и это равно 59,2 GB. От того, насколько большие файлы создаёт ваша камера, зависит, как много фото поместится на этой карте памяти. Например, у меня помещается 830 файлов с фото в формате RAW (о форматах читайте ниже).
От чего завит размер файла:
- Во-первых, от размера фото (того, что пикселями измеряется): файл с первой фотографией ягодок (размер фото 7360×4912 px) — это 5.2 MB, а она же, уменьшенная до 150 рх будет «весить» 75,7 КВ (в 69 раза меньше).
- Во-вторых, от формата (JPG, TIFF, RAW), о чём читайте ниже.
- В-третьих, размер файла (или «вес фото») зависит от количества деталей: чем их больше, тем «тяжелее» фотография (что наиболее релевантно для JPG формата).
 Много деталей — больше вес фотографии
Много деталей — больше вес фотографииНапример, вот в этой фотографии с обезьянами со Шри-Ланки множество мелких чётких (говоря языком фотографов, «резких») деталей и размер файла с этой фотографией — 19.7MB, что существенно больше чем ягодки в вазочке на белом фоне (5.2MB).
Если вы спросите, какого размера фото я могу напечатать с фотографии, которая весит 2МБ. Никто вам не сможет ответить, пока не узнает количество пикселей. А лучше, конечно, ещё и взглянуть на фото, так как некоторые умельцы любят доставать фото из глубин интернета, увеличивать количество пикселей программно, а потом хотеть напечатать её на обложке журнала. Получается как на примере выше с растянутой фотографией вазочки шириной 150 px.
Размер файла (часто называют «вес фотографий) измеряется в мегабайтах (МВ) или килобайтах (КВ) и зависит от формата, размера в пикселях и детализайии фотографии.
5 | Форматы фото:
И, наконец-то, мы подошли к вопросу форматов изображения и типа сжатия файлов, от которых тоже зависит размер файла с фото.
Практически все фото камеры могут сохранять фотографии в формате JPG (даже камеры телефонов и планшетов). Это самый распространённый формат изображений и его «понимают» все компьютеры и программы для просмотра изображений. В формате JPG фото можно загружать в соц сети, выкладывать в блоге, добавлять в файлы Word, Power Point и так далее. JPG можно обрабатывать в Фотошопе, Лайтруме и других программах для редактирования изображений.
Из моей практики: если я хочу сделать фото для соц сети и быстро его загрузить, то я или фотографирую на телефон, или ставлю в своей камере формат файла jpg.
Что стоит помнить о формате jpg — это сжатый формат и у него есть степени сжатия. Чем выше степень сжатия, тем меньше размер файла за счёт уменьшения детализации и качества фото. Поэтому не рекомендуется многократное редактирование и пересохранение (повторное сжатие) одной и той же фотографий в формате jpg.
 При сохранении файла в формате jpg выбирается степень сжатия (пример из программы Photoshop).
При сохранении файла в формате jpg выбирается степень сжатия (пример из программы Photoshop).Во всех зеркальных и без зеркальных камерах, а так же в продвинутых компактах в дополнение к JPG есть как минимум RAW, и часто ещё и TIFF.
Немного теории:
- TIFF (англ. Tagged Image File Format) — формат хранения растровых графических изображений (в том числе фотографий). TIFF стал популярным форматом для хранения изображений с большой глубиной цвета. Он используется в полиграфии, широко поддерживается графическими приложениями.
- RAW (англ. raw — cырой, необработанный) — формат цифровой фотографии, содержащий необработанные данные, полученные с фотоматрицы (та штука, что в цифровых камерах заменила плёнку).
Лично я никогда не фотографирую в формат TIFF. Не могу даже придумать, зачем мне это нужно, если есть RAW. TIFF без сжатия я могу использовать для сохранения фото, которые ещё планирую доработать в программе Photoshop.
6 | Преимущества и недостатки формата RAW:
У меня в камере почти всегда стоит RAW формат, так как я собираюсь обрабатывать (редактировать) фото в Лайтруме или Фотошопе. У RAW есть ряд существенных недостатков:
- Нет возможности просмотра файлов без предварительной конвертации. То есть для просмотра фото в формате RAW вам нужна специальная программа, поддерживающая этот формат изображений.
- Больший объём файлов, чем при сохранении в JPEG (с моё камеры Nikon D800 размер файла с фото в формате RAW — это 74-77 МБ). Это означает, что меньше фотографий поместится на флешке.
- RAW невозможно загрузить в соц сети, блог, и иногда даже отправить по почте. Вначале RAW нужно конвертировать в RAW конвертере (например, Adobe Camera Raw), который поддерживает тип файла с вашей модели камеры.
Почему же профессиональные фотографы часто предпочитаю RAW, а не JPG? Потому что RAW:
 Сохраните эту статью на память в Pinterest
Сохраните эту статью на память в Pinterest- даёт больше возможностей для коррекции изображения: баланса белого, контраста, насыщенности, яркости и уровня шума,
- позволяют сильнее корректировать снимки без появления дефектов,
- позволяет тонкую коррекцию недостатков объектива (виньетирование, хроматические аберрации).
Итак, если вы планируете тщательнейшим образом обрабатывать снимки в Фотошопе или Лайтруме, тонко чувствуя «артефакты» и полутона, «пересветы» и «провалы» в тенях, то снимайте в RAW. Только помните, что для получения хорошего результата, вам понадобится разобраться с настройками и работой RAW конвертеров. Подумайте, нужно ли вам эта головная боль? Может стоит снимать в JPG и уделить больше времени отдыху, а не компьютеру?
7 | Статьи, которые могут быть вам интересны:
8 | Хорошие книги о съёмке фотографий и их обработке:
Понравилась статья? Поделитесь с друзьями:
Зарабатывайте на своих фотографиях и видео:
asiapositive.com
Разрешение изображений и качество печати
51.5KВ этой статье мы рассмотрим, как разрешение изображения влияет на качество печати.
Вы когда-нибудь скачивали картинку из Интернета, а затем при печати получали результаты, которые были, ну, меньше, чем вы ожидали? Изображение выглядело великолепно на экране вашего компьютера, но когда вы распечатали его, оно либо выводилось на печать в размере почтовой марки или в нормальном размере, но выглядело размытым или «с кубиками«? Причина в разрешении изображения.
На самом деле, это не совсем справедливо. Это не так, что разрешение изображения специально указывается таким образом, чтобы сделать вас несчастными, когда вы печатаете фото из Интернета. Проблема заключается в том, что большинство фотографий в Интернете имеют очень маленькие размеры в пикселях, как правило, в районе 640 пикселей в ширину и 480 пикселей в высоту. Или даже меньше.
Потому что изображение не должно быть очень большим, чтобы нормально выглядеть на экране компьютера. А также потому, что маленькие изображения загружаются намного быстрее, чем более крупные (это уже совсем другой вопрос, который мы не будем затрагивать в этой статье).
Так что мы можем сделать, чтобы фотографии, загруженные из Интернета, выглядели при печати как качественные фотографии с цифровой камеры? Ответ — абсолютно ничего. В большинстве случаев интернет-снимки просто не имеют достаточно пикселей, чтобы обеспечить печать с высоким качеством. По крайней мере, если не печатать их в формате почтовой марки. Давайте выясним, почему.
Прежде всего, давайте немного отойдем от темы загрузки изображений из Интернета, так как таковой, и от того, что мы на самом деле в любом случае не должны делать это без разрешения владельца авторских прав. Давайте рассмотрим разрешение изображений в целом.
Термин «разрешение изображения» означает, сколько пикселей вашего снимка будет помещаться на каждом дюйме бумаги при печати.
Очевидно, что, так как ваша фотография имеет фиксированное количество пикселей, чем больше пикселей содержится в одном дюйме, тем меньше изображение будет выглядеть на бумаге. Аналогично, чем меньше пикселей на дюйм при печати, тем больше изображение.
Количество пикселей на дюйм при печати и называется «разрешением изображения«. Разрешение изображения определяет качество печати изображения. Оно не имеет ничего общего с тем, как изображение выводится на экране компьютера. Поэтому фото, загруженные из Интернета, как правило, имеют гораздо более высокое качество на экране, чем когда вы выводите их на печать.
Давайте в качестве примера рассмотрим фотографию:
Не слишком качественное фото лошади
Я не могу удержаться от смеха каждый раз, когда вижу эту фотографию лошади, которую я сделал проезжая по сельской местности. Обычно эта лошадь — гордое, мощное, полное достоинства животное, но я, кажется, поймал его в довольно неприглядном положении. Она стоит под немного странным углом, солома свисает у нее с гривы и, кажется, я застал ее во время пережевывания пищи.
Либо так, либо она отчаянно пытается мне улыбнуться. В любом случае, этой лошади уже неловко, что я застал ее в такой момент. Давайте используем это изображение в качестве примера.
Во-первых, давайте посмотрим, что Photoshop может рассказать нам о текущем размере этой фотографии. Я захожу в меню «Изображение» в верхней части экрана и выбираю пункт «Размер изображения», после чего появляется диалоговое окно с соответствующим названием «Размер изображения«:
Диалоговое окно «Размер изображения» показывает нам текущий размер фото
Диалоговое окно «Размер изображения» делится на две основные части: «Размеры в пикселях» в верхней части и «Размер документа» непосредственно под ней.
«Размеры в пикселях» указывают, сколько пикселей содержит наше изображение. «Размер документа» сообщает нам, насколько большим изображение будет выглядеть на бумаге, если мы распечатаем его. Если мы посмотрим на раздел «Размеры в пикселях», то видим, что эта фотография имеет ширину 1200 пикселей и высоту 800 пикселей. Это может показаться огромным количеством пикселей (1200 на 800 = 960000 пикселей!).
И это, конечно, было бы так, если бы мы отображали изображение на экране компьютера. В самом деле, в 1200 на 800, это может быть слишком большим изображением, чтобы уместиться полностью на вашем мониторе!
Но только то, что оно выглядит красивым и большим на экране, не означает, что оно будет красивым и большим на печати. По крайней мере, не с высокой степенью качества. Давайте внимательнее посмотрим на то, что говорит нам раздел «Размер документа»:
Раздел «Размер документа» говорит о том, насколько большой или маленькой фотография будет при печати в определенном разрешении
Раздел «Размер документа» диалогового окна «Размер изображения» позволяет нам узнать две вещи: какое текущее разрешение у нашего изображения и насколько большим или маленьким будет изображение, если мы распечатаем его на основе данного разрешения.
В настоящее время у нас установлено значение разрешение в 72 пикселя / дюйм, что означает, что из 1200 пикселей, которые составляют размер от правого до левого края фото (ширину), на каждый дюйм бумаги будет идти 72 пикселя. И из 800 пикселей, которые составляют размер изображения сверху вниз (высоту), также на каждый дюйм бумаги будет идти 72 пикселя.
Значение в поле «Разрешение» определяется для ширины и высоты, а не общего количества пикселей. Другими словами, на каждый квадратный дюйм бумаги, по 72 пикселя будет идти на дюйм высоты и ширины. Общее количество пикселей, печатаемых в каждом квадратном дюйме бумаги, в таком случае будет 72 на 72 (72 пикселя по ширине и 72 пикселя по высоте). Что дает нам 5184 пикселей!
Давайте произведем некоторые простые математические вычисления, чтобы убедиться, что ширина и высота, показываемая нам в разделе «Размер документа» верна. Мы знаем из раздела «Размер в пикселях», что мы имеем 1200 пикселей слева направо и 800 пикселей сверху вниз. Разрешение печати в настоящее время установлено на 72 пикселей / дюйм.
Чтобы выяснить, насколько велико будет наше изображение на печати, нам нужно всего лишь разделить количество пикселей слева направо на 72, что даст нам наш ширину изображения при печати. А также разделить количество пикселей сверху вниз на 72, что даст нам высоту при печати. Давайте сделаем это:
1200 пикселей в ширину, разделенные на 72 пикселей на дюйм = 16,667 дюймов ширины
800 пикселей делится на 72 пикселей на дюйм = 11,111 дюйма высоты
Исходя из наших собственных простых вычислений, при разрешении 72 пикселя / дюйм (ppi для краткости), наше изображение при печати будет иметь 16,667 дюймов в ширину и 11,111 дюймов в высоту. И если мы посмотрим на раздел «Размер документа» еще раз:
Подтверждение размеров печати в разделе «Размер документа»
Это именно то, что здесь указано! Ничего себе, фото 1200 на 800 пикселей является достаточно большим для того, чтобы распечатать его в размере 11 на 14 дюймов, мы даже можем его немного уменьшить! Замечательно!
К сожалению, нет. Если бы в жизни все было так просто.
Дело в том, что 72 пикселей на дюйм не достаточно, чтобы дать нам на печати резкое, хорошего качества, профессионально выглядящее изображение. Даже близко нету. Чтобы дать Вам представление о том, что я имею в виду, вот грубое приближение того, как фото будет выглядеть на бумаге, если бы мы попытались распечатать его с разрешением 72 пикселя на дюйм.
Вы должны будете немного использовать свое воображение. Попробуйте представить себе, что это 11 на 16 дюймов:
Как будет выглядеть фото на бумаге при печати в разрешении всего лишь 72 пикселя на дюйм
Выглядит не слишком хорошо, не так ли? Проблема в том, что 72 пикселя на дюйм дают слишком мало информации об изображении, чтобы распечатать на бумаге резкое и четкое фото. Как будто на большой кусок тоста намазали слишком мало арахисового масла. Фото теперь выглядит размыто, скучно и вообще непривлекательно.
Мы не видим этого на экране компьютера, потому что компьютерными мониторами, как правило, называют устройства с низким разрешением. Даже фото с относительно небольшими размерами в пикселях, например, 640 на 480, будет отлично смотреться на экране компьютера.
Принтеры, однако, являются устройствами высокого разрешения, и если вы хотите, чтобы ваши фотографии печатались четко и на них были видны все мелкие детали, вам нужно разрешение намного выше, чем 72 пикселя на дюйм.
Так какое максимальное значение разрешения нужно для печати профессионального качества? Принято считать, что это 300 пикселей на дюйм. Печать изображения с разрешением 300 пикселей на дюйм достаточно сжимает пиксели, чтобы сохранить резкость.
На самом деле, 300, как правило, даже немного больше, чем нужно. Вы часто можете видеть фото с разрешением 240 точек на дюйм, без заметной потери качества изображения. Однако профессиональный стандарт — это 300 пикселей на дюйм.
Давайте возьмем то же изображение, с теми же 1200 пикселями ширины и 800 пикселями высоты, а затем изменим разрешение с 72 пикселей на дюйм до 300 пикселей на дюйм, и посмотрим, что получится.
Вот диалоговое окно «Размер изображения» с новым разрешением в 300 пикселей на дюйм. Заметьте, что в разделе «Размер в пикселях» в верхней части у нас по-прежнему значится 1200 пикселей по ширине и 800 пикселей по высоте.
Единственное, что изменилось, это наше разрешение — с 72 до 300:
Разрешение печати было изменено на 300 пикселей на дюйм
То, что разрешение увеличилось с 72 до 300 пикселей на дюйм, означает, что из 1200 пикселей, которые имеет наше изображение в ширину, 300 пикселей печатаются на один дюйм бумаги. И из 800 пикселей высоты 300 печатаются на каждый дюйм бумаги по высоте. Естественно, с таким большим количеством пикселей на каждый дюйм бумаги, фотография на печати будет намного меньше.
И, конечно, в разделе «Размер документа» теперь значится, что наше фото будет печататься в размере всего 4 дюйма в ширину, 2,667 дюйма в высоту:
Фото теперь будет печататься в гораздо меньшем размере, чем прежде
Откуда же взялись эти новые значения ширины и высоты? Опять же, немного простой математики:
1200 пикселей в ширину делится на 300 пикселей на дюйм = 4 дюйма
800 пикселей в высоту делится на 300 пикселей на дюйм = 2,667 дюйма
Фото теперь будет печататься в гораздо меньшем размере, чем это было при разрешении 72 точек на дюйм. Но то, что мы теряем в физическом размере, мы более чем компенсируем за счет качества изображения. При 300 пикселях на дюйм (или даже при 240 пикселях на дюйм) мы будем наслаждаться четким, профессионального качества результатом:
Более высокое разрешение печати ведет к уменьшению размеров фотографии, но при этом изображение имеет гораздо более высокое качество
Конечно, большинство людей не печатают свои фотографии в нестандартных форматах, таких как 4 на 2,667. Так как нам убедиться, что мы получим результаты профессионального качества при печати в более стандартном формате, например, 4 на 6? Отличный вопрос, и получить ответ мы можем, снова обратившись к скучной арифметике.
Допустим, вы взяли фотографии с вашего недавнего семейного отдыха, сделанные с помощью цифровой камеры, и вы хотите распечатать некоторые из них на принтере в формате 4 на 6. Теперь мы знаем, что для того, чтобы достичь профессионального качества снимков, мы должны установить разрешение изображений минимум на 240 пикселей на дюйм. Хотя официальный стандарт 300 пикселей на дюйм.
Давайте рассмотрим оба этих значения разрешения, чтобы увидеть, насколько большими должны быть изображения с камеры для того, чтобы распечатать их в хорошем качестве в формате 4 на 6. Во-первых, давайте рассмотрим 240 пикселей на дюйм.
Чтобы выяснить, насколько велики в пикселях должны быть наши изображения, чтобы они печатались в формате 4 на 6 в профессиональном качестве, нам всего лишь нужно умножить 240 на 4 по ширине, а затем 240 на 6 по высоте (или наоборот, в зависимости от того, имеют ли ваши фотографии ландшафтную или портретную ориентацию).
Давайте сделаем это:
240 пикселей на дюйм х 4 дюйма в ширину = 960 пикселей
240 пикселей на дюйм х 6 дюймов в высоту = 1440 пикселей
Исходя из этих расчетов, мы видим, что для того, чтобы напечатать цифровую фотографию в формате 4 на 6 с разрешением 240 пикселей на дюйм, и чтобы при этом сохранялось отличное качество, размер фото в пикселях должен быть как минимум 960 на 1440. Мы видим также, сколько пикселей должна содержать фотография в целом, 960 умножить на 1440 дает нам 1382400 пикселей.
Давайте округлим это значение до 1400000 пикселей. Это может показаться слишком большим числом, но на самом деле так и есть. 1,4 миллиона — это минимальное количество пикселей, которое необходимо, чтобы напечатать фотографию в формате 4 на 6 при минимально допустимом для нормального качества разрешении 240 пикселей на дюйм.
Хорошая новость заключается в том, что на сегодняшний день большинство цифровых камер на рынке имеют 5 Мп («мега пикселей» или «миллионов пикселей») и выше. Так что у вас не возникнет проблемы с печатью хорошего качества в формате 4 на 6 даже при разрешении 300 пикселей на дюйм.
Конечно, мы еще не подсчитали точно, сколько пикселей мы должны иметь, чтобы распечатать фото в формате 4 на 6 с профессиональным качеством при разрешении 300 пикселей на дюйм. Так что давайте сделаем это. Мы будем использовать ту же простую формулу, которая была описана выше.
Мы умножим 300 на 4, а затем 300 на 6, чтобы получить размеры в пикселях, которые нам понадобятся:
300 пикселей на дюйм х 4 дюйма в ширину = 1200 пикселей
300 пикселей на дюйм х 6 дюймов в высоту = 1800 пикселей
Давайте сделаем еще одно быстрое вычисление, чтобы узнать, сколько пикселей нам нужно в общей сложности:
1200 пикселей в ширину умножаем на 1800 пикселей в высоту = 2160000
Итак, для того, чтобы напечатать фотографии в формате 4 на 6 в хорошем качестве с использованием профессионального стандарта 300 пикселей на дюйм для разрешения, наша фотография должна иметь 1200 пикселей в ширину и 1800 пикселей в высоту (или наоборот). Это означает, что мы должны в общей сложности иметь 2160000 пикселей. Что опять-таки не должно стать проблемой для большинства цифровых камер на рынке, которые имеют 5Mп и больше.
Но что, если у вас есть фото, которые вы обожаете и считаете, что оно заслуживает того, чтобы распечатать его в формате 8 на 10, а не 4 на 6? Насколько большое изображение должно быть, чтобы при печати в формате 8 на 10 оно выглядело нормально? Ответ на этот вопрос также легко дать, как ранее.
Все, что вам нужно сделать, это умножить значение разрешения в пикселях на дюйм на ширину в дюймах, а затем сделать то же самое для высоты.
Давайте сначала используем разрешение 240 пикселей на дюйм:
240 пикселей на дюйм х 8 дюймов в ширину = 1920 пикселей
240 пикселей на дюйм х 10 дюймов в высоту = 2400 пикселей
Общее количество пикселей = 1920 пикселей в ширину х 2400 пикселей в высоту = 4608000 пикселей.
По результатам вычислений мы видим, что для того, чтобы напечатать фотографию в хорошем качестве в формате 8 на 10, изображение должно иметь 1920 пикселей в ширину и 2400 пикселей в высоту (или наоборот). В общей сложности около 4,6 миллионов пикселей.
Теперь мы начинаем приближаться к границе технических возможностей цифровых камер. 4-мегапиксельной цифровой камеры нам уже будет недостаточно, чтобы иметь возможность распечатать изображение в формате 8 на 10 с разрешением 240 пикселей на дюйм. Потеря порядка 600 000 пикселей это не слишком значительно. Вы все еще сможете распечатать изображение в формате 8 на 10, но, скорее всего, вы уже не получите профессионального качества.
Давайте сделаем такие же вычисления для формата 8 на 10 при разрешении 300 пикселей на дюйм:
300 пикселей на дюйм х 8 дюймов в ширину = 2400 пикселей
300 пикселей на дюйм х 10 дюймов в высоту = 3000 пикселей
Общее количество пикселей = 2400 пикселей в ширину х 3000 пикселей в высоту = 7200000 пикселей
Теперь мы действительно выходим за ограничения, существующие для некоторых цифровых фотоаппаратов. Для того, чтобы иметь возможность распечатать фотографию в формате 8 на 10 с разрешением 300 пикселей на дюйм, наша фотография должна быть 2400 пикселей в ширину и 3000 пикселей в высоту (или наоборот), в общей сложности 7,2 миллиона пикселей! Теперь это на самом деле много!
Это означает, что вы должны иметь, по крайней мере, 7.2-мегапиксельную цифровую камеру. В этом случае вы будете иметь возможность печатать свои фотографии в формате 8 на 10, и при этом все еще сможете получить снимки профессионального качества. Конечно, не забудьте, что большинство фотографий требуется хотя бы немного обрезать, а значит, вы теряете еще несколько пикселей.
Если вы уверены, что будете печатать много фотографий в формате 8 на 10, инвестиции в качественную 8-мегапиксельную или выше камеру настоятельно рекомендуются.
Это в целом все!
Данная публикация представляет собой перевод статьи «Image Resolution And Print Quality» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Урок 16. Размер и разрешение изображения. Форматы файлов._
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.
3. Image Size (Размер изображения).
4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.
11. Сохранение в формат TIFF.
12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.

Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Image Size (Размер изображения)
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – ImageSize (Размер изображения). Или нажмите Alt + Ctrl + I.
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов. 
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.


Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
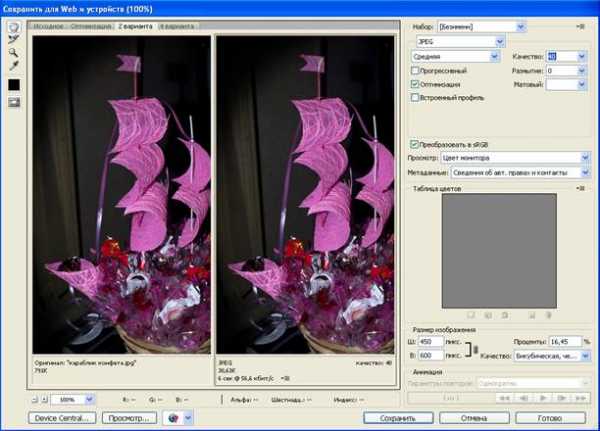
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
 Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
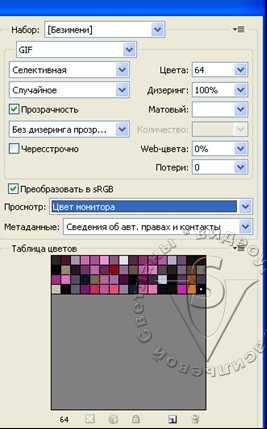
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
 Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
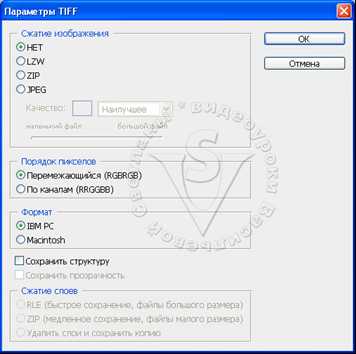
 Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
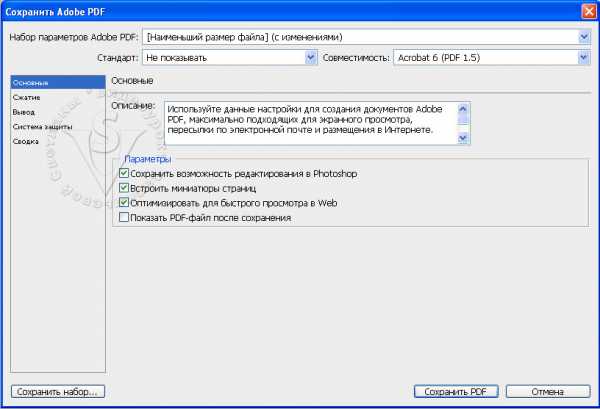
 Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Отзывы и замечания учеников из группы тестирования учебника. Этот урок был последним для большинства учеников. Ответы на заданные вопросы добавлены в урок:
Настя: — Урок по размерам изображения оказался для меня абсолютно новой информацией… Никогда (даже для сайтов) не пользовалась данной функцией. Просто уменьшала размер файла и сохраняла как jpeg. Даже для того,чтобы тебе отправлять в письме файлы ведь можно оптимизировать размер таким образом? а ведь очень полезная информация, хотя и много теории. Про описанный метод увеличения маленьких картинок я читала и знала раньше,но никогда не пользовалась даже функцией увеличения размеров изображения через ресемплинг — просто увеличивала размер изображения, а в списке были стандартные настройки. теперь буду пользоваться алгоритмом бикубической глаже. Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Елена З: — Здравствуйте, Света, по gif у меня что то не очень получается, при сохранении для web никогда очень сильно не уменьшаю изображение, благо интернет позволяет, всегда выбираю средние настройки.
B.Olga.B — Урок интересный, с сохранением в jpeg особых сложностей не было, а вот с gif пришлось помучится, сделала в двух версиях CS3 и CS5, но добиться Ваших результатов не получилось….
Бабенко Юлия: — Привет, Света. Ну наконец я дошла до финала. Спасибо тебе большое за уроки, я очень много узнала, остается только практиковаться и практиковаться!!!!!!! Ты большая умничка, очень хорошо обьясняешь! Таких уроков в интернете не найти! Этот урок понравился, никогда так не сохраняла, а оказывается это так легко и весят меньше, правда GiF формат трудноват, но это лишь потому что нет практики! Спасибо огромное!!!!!!!!!!!!!!!!!!!!!!!! Скажи пожайлусто, а будут ли еще уроки, ждать нам чего то нового?????? и в какие сроки, а то уже так привыкли делать домашние задания). P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
Елена Михайлова: — Отправляю Вам домашнее задание к уроку и комментарии к нему. Слышала, что уроков 36, будет ли продолжение? Очень удивлена, что пришла к финишу шестой, очень переживала что я в отстающих. Я Вас не забуду и с удовольствием продолжу сотрудничество. Сейчас у меня впечатления от курса только самые положительные.
Автор: — Лена, было очень приятно с Вами сотрудничать. Очень боюсь, что Вы теперь переключитесь на что-нибудь другое и забудете про меня. Я так привыкла исправлять ошибки по Вашим подсказкам…
Надежда Диденко: — Добрый вечер, Света. Высылаю отчет о проделанной работе — неужели это все? Я как то так уже привыкла ждать уролки… как в школе. Надежда.
Автор: — В отчете который прислала Надежда 31 пункт замечаний и дополнений!!!!!!!!!!!!!! Надежда, спасибо Вам огромное! Ваша помощь просто на вес золота.
www.fotiy.com
Размеры изображения | Информация для студентов
- Размер изображения. Физический, логический размер и разрешение
- Изменение размеров изображения. Команда Image Size. Понятие ресамплинга.
- Изменение размеров и поворот холста. Команда Canvas Size.
- Кадрирование изображения. Инструмент Crop.
Размер изображения. Физический, логический размер и разрешение.
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG и PNG, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
О размерах в пикселах и разрешении
Размеры в пикселах (размер изображения или его высота и ширина) растрового изображения являются мерой количества пикселов по ширине и высоте изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Одно и то же изображение при разрешении 72-ppi и 300-ppi; увеличено до 200 %
Совокупность размера в пикселах и разрешения определяет объем данных изображения. Если ресамплинг изображения не выполнялся, объем данных изображения остается неизменным при изменении или разрешения изображения по отдельности. При изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним. То же происходит при изменении высоты и ширины файла.
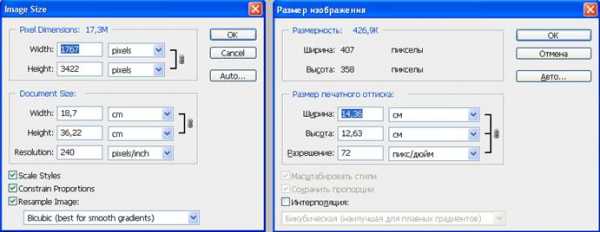
Photoshop позволяет определить соотношение между размером изображения и разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения»). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените высоту, ширину или разрешение изображения. При изменении одной из величин остальные будут приведены в соответствие первой.
А. Размеры в пикселах равны произведению размеров выходного документа на разрешение.
Б. Исходные размеры и разрешение.Уменьшение разрешения без изменения размеров в пикселах (без ресамплинга).
В. Уменьшение разрешения при неизменных размерах документа приводит к увеличению размеров в пикселах (ресамплингу)
Изменение размеров изображения. Ресамплинг.
Изменение размеров изображения в пикселах влияет не только на его размер на экране, но и на качество изображения на экране и при печати, то есть на размеры отпечатка или на разрешение изображения.
- Выберите меню «Изображение» > «Размер изображения».( «Image» > «Image size»)
- Для сохранения текущего соотношения между высотой и шириной в пикселах выберите «Сохранить пропорции». Данная функция автоматически изменяет ширину при изменении высоты и наоборот.
- В полях «Размерность» введите значения для ширины и высоты. Для ввода значений в процентах от текущих размеров выберите в качестве единицы измерения проценты. Новый размер файла изображения появляется в верхней части диалогового окна «Размер изображения» (старый размер указан в скобках).
- Убедитесь в том, что выбран пункт «Интерполяция», и выберите метод интерполяции.
- Если изображение содержит слои с примененными к нему стилями, выберите пункт «Масштабировать стили» для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран пункт «Сохранить пропорции».
- По окончании изменения настроек нажмите кнопку «ОК».
Для получения наилучшего результата при создании изображения с меньшим размером выполните даунсамплинг, а затем примените фильтр «Контурная резкость». Чтобы создать изображение большего размера, повторно отсканируйте изображение с большим разрешением.
Ресамплинг изменяет объем данных изображения при изменении его размеров в пикселах либо разрешения. При даунсамплинге (уменьшении числа пикселов) изображение теряет часть информации. При ресамплинге (увеличении числа пикселов или увеличении разрешения) добавляются новые пикселы. Метод интерполяции определяет, каким образом удаляются или добавляются пикселы.
Ресамплинг пикселов
А. Даунсамплинг
Б. Без изменений
В. Ресамплинг (выбранные пикселы отображаются для каждого набора изображений)
Не забывайте, что ресамплинг может привести к снижению качества изображения. Например, при ресамплинге изображения до большего размера в пикселах уменьшаются его детализация и резкость. Применение фильтра «Контурная резкость» к изображению, подвергнутому ресамплингу, может повысить резкость деталей изображения.
Избежать ресамплинга можно сканированием или созданием изображений с достаточно высоким разрешением. Для просмотра результатов изменения размеров в пикселах или печати цветопробы при различных разрешениях выполните ресамплинг дубликата исходного файла.
Photoshop выполняет ресамплинг изображения при помощи методов интерполяции, присваивая новым пикселам значения цвета, полученные на основе значений цвета уже существующих пикселов. Выбрать используемый метод можно в диалоговом окне «Размер изображения».
- По соседним
- Быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края, для того чтобы сохранить четкие границы и создать файл меньшего размера. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения или проведении множества операций с выделением.
- Билинейная
- Этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая
- Более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция.
- Бикубическая, глаже
- Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче
- Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Можно указать метод интерполяции, который будет применяться по умолчанию при ресамплинге данных изображения в Photoshop. Выберите пункты меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS), а затем в меню «Интерполяция изображения» выберите метод.
При подготовке изображения для печати полезно задавать размер изображения, указывая размеры отпечатка и разрешение изображения. Эти два параметра, называемые размером документа, определяют общее число пикселов, а соответственно, и размер файла изображения. Размер документа также определяет базовый размер изображения при помещении его в другое приложение. Управлять размером отпечатка можно при помощи команды «Печать», однако изменения, внесенные командой «Печать», отразятся только на печатном изображении — размер файла изображения не изменится.
Если для данного изображения используется ресамплинг, можно изменять размеры отпечатка и разрешение независимо друг от друга (тем самым изменяя общее число пикселов в изображении). Если ресамплинг выключен, то можно изменять либо размеры изображения, либо разрешение — Photoshop автоматически изменит оставшееся значение, сохраняя общее количество пикселов. Как правило, для получения наивысшего качества отпечатка сначала следует изменить размеры и разрешение без ресамплинга. Лишь затем в случае необходимости можно выполнить ресамплинг.
- Выберите меню «Изображение» > «Размер изображения».
- Измените размеры в пикселах, разрешение изображения или оба значения сразу.
- Чтобы изменить только размеры отпечатка или только размерность и пропорционально изменить общее количество пикселов изображения, выберите пункт «Интерполяция», а затем выберите метод интерполяции.
- Чтобы изменить размеры отпечатка и разрешение без изменения общего количества пикселов изображения, не выбирайте пункт «Интерполяция».
- Для сохранения текущего соотношения между высотой и шириной изображения выберите пункт «Сохранить пропорции». Данная функция автоматически изменяет ширину при изменении высоты и наоборот.
- В поле «Размер печатного оттиска» введите новые значения высоты и ширины. При необходимости выберите новую единицу измерения. Следует заметить, что в поле «Ширина» функции «Колонки» используются ширина и расстояние между колонками, указанные в настройках «Единицы измерения и линейки».
- Введите новое значение в поле «Разрешение». При необходимости выберите новую единицу измерения.
Чтобы восстановить исходные значения величин в диалоговом окне «Размер изображения», нажмите кнопку «Восстановить», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Изменение размеров и поворот холста. Команда Canvas Size.
Поворот или отражение всего изображения
С помощью команд «Поворот изображения» можно поворачивать или отражать все изображение. Эти команды нельзя применять к отдельным слоям, фрагментам слоев, контурам или границам выделенных областей. Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование».
Поворот изображений
А. Отразить холст по горизонтали
Б. Исходное изображение
В. Поворот холста по вертикали
Г. Поворот На 90° против часовой
Д. 180°
Е. Поворот на 90°по часовой
В меню «Изображение» выберите пункт «Вращение изображения», затем в подменю выберите одну из приведенных ниже команд.
- 180° — Поворот изображения на 180°.
- 90° по часовой — Поворот изображения на 90° по часовой стрелке.
- 90° против часовой — Поворот изображения на 90° против часовой стрелки.
- Произвольно — Поворот изображения на указанный угол. При выборе этого параметра в текстовом поле необходимо ввести угол от 359,99 до 359,99 градусов. (В Photoshop можно задать поворот по часовой стрелке или против часовой стрелки с помощью параметров ПЧС или ПРЧС.) Нажмите кнопку «ОК».
Примечание. Поворот изображения является необратимым редактированием, изменяющим фактическую информацию файла изображения. Если требуется повернуть изображение для просмотра без внесения необратимых изменений, используйте инструмент «Вращение».
Изменение размера холста
Размер холста — это полная редактируемая область изображения. С помощью команды «Размер холста» можно увеличить или уменьшить размер холста изображения. При увеличении размера холста добавляется пространство вокруг существующего изображения. При уменьшении размера холста изображение обрезается. При увеличении размера холста изображения с прозрачным фоном добавленная область будет прозрачной. Если у изображения нет прозрачного фона, то цвет добавляемого холста будет определяться различными способами.
- В меню «Изображение» выберите команду «Размер холста» («Image» > «Canvas size»).
- Выполните одно из следующих действий.
- Введите размеры холста в полях «Ширина» и «Высота». Во всплывающих меню рядом с полями ширины и высоты выберите нужные единицы измерения.
- Выберите параметр «Относительно» и введите величину, которую следует добавить к текущему размеру холста или вычесть из него. Введите положительное число, чтобы увеличить, и отрицательное — чтобы уменьшить размер холста на заданную величину.
- Для того чтобы получить узловую точку, щелкните квадрат, показывающий нужное расположение существующего изображения на новом холсте.
- Выберите нужный параметр в меню «Цвет расширения холста».
- «Основной цвет» — заливка нового холста текущим основным цветом
- «Фон» — заливка нового холста текущим фоновым цветом
- «Белый», «Черный» или «Серый» — заливка нового холста соответствующим цветом
- «Другие» — выбор цвета для нового холста из палитры цветов
Примечание. Кроме того, палитру цветов можно открыть, щелкнув квадрат справа от меню «Цвет расширения холста».
Меню «Цвет расширения холста» недоступно, если у изображения нет фона.
- Нажмите кнопку «OК».
Оригинал холста и холст основного цвета, добавленный к правой части изображения
Кадрирование изображения. Инструмент Crop.
Кадрирование — это отсечение частей изображения с целью фокусирования или улучшения компоновки. Кадрировать изображение можно с помощью инструмента «Рамка» и команды «Кадрировать». Кроме того, отсекать пикселы можно командами «Выпрямить и кадрировать» и «Тримминг».
Использование инструмента «Рамка»
Кадрирование изображения с помощью инструмента «Рамка»
- Выберите инструмент «Рамка» .
- (Необязательно) На панели выбора параметров задайте параметры ресамплинга.
- Чтобы кадрировать изображение без интерполяции (она отключена по умолчанию), убедитесь, что значение в текстовом поле «Разрешение» на панели выбора параметров не задано. Для быстрой очистки всех текстовых полей нажмите кнопку «Очистить».
- Для ресамплинга при кадрировании изображения укажите на панели выбора параметров значения высоты, ширины и разрешения. Инструмент «Рамка» выполняет ресамплинг только, если заданы ширина и/или высота, а также разрешение. Если размеры высоты и ширины уже введены и их нужно быстро поменять местами, щелкните значок «Поменять местами ширину и высоту» .
- Для интерполирования какого-либо изображения по измерениям и разрешению другого изображения откройте это другое изображение, выберите инструмент «Рамка» и нажмите кнопку «Изображение» на панели выбора параметров. Затем вернитесь к изображению, которое нужно кадрировать.
При интерполяции во время кадрирования используется метод интерполяции по умолчанию, заданный в основных установках.
- Выделите область изображения, которую следует оставить. Область можно указать примерно — позднее ее можно будет скорректировать.
- При необходимости скорректируйте кадрируемую область.
- Чтобы осуществить перемещение области, поместите курсор внутрь ограничительной рамки и перетащите область.
- Для масштабирования области перетащите соответствующую рукоять. Для сохранения пропорций удерживайте клавишу «Shift» при перемещении угловой рукояти.
- Чтобы повернуть область, переместите курсор за пределы ограничительной рамки (указатель превратится в изогнутую стрелку) и перетащите его. Чтобы переместить центр вращения области, перетащите кружок, который находится в центре ограничительной рамки. В битовом режиме поворот области недоступен.
- Установка параметров для скрытия или экранирования кадрированных фрагментов:
- Укажите, следует ли затенять удаляемые или скрываемые области изображения с помощью экрана кадрирования. Для выбранного экрана кадрирования можно задать цвет и непрозрачность. Если экран не выделен, то изображение за пределами области кадрирования будет отображаться.
- Укажите действие с областью кадрирования: удаление или скрытие. Для сохранения области кадрирования в файле изображения выберите параметр «Скрыть». Для того чтобы сделать скрытую область видимой, переместите изображение с помощью инструмента «Перемещение» . Чтобы стереть область кадрирования, выберите параметр «Удалить».
Параметр «Скрыть» недоступен при работе с изображениями, которые содержат только фон. Для кадрирования фона путем скрытия его следует сначала преобразовать в обычный слой.
- Выполните одно из следующих действий.
- Чтобы завершить кадрирование, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS), затем нажмите кнопку «Выполнить» на панели выбора параметров или дважды щелкните в кадрируемой области.
- Чтобы отменить операцию кадрирования, нажмите клавишу «Esc» на клавиатуре или кнопку «Отмена» на панели выбора параметров.
Кадрирование изображения с помощью команды «Кадрировать»
- Часть изображения, которую нужно сохранить, выделяется с помощью инструмента выделения.
- В меню «Изображение» выберите команду «Кадрировать».
Кадрирование изображения с помощью команды «Тримминг»
При кадрировании с помощью команды «Тримминг» нежелательные элементы удаляются иначе, чем с помощью команды «Кадрировать». Изображение можно кадрировать путем отсечения окружающих прозрачных пикселов или фоновых пикселов определенного цвета.
- В меню «Изображение» выберите команду «Тримминг».
- В диалоговом окне «Тримминг» выберите нужный параметр.
- При выборе параметра на основе «Прозрачных пикселов» удаляется прозрачность по краям изображения и остается самое маленькое изображение, состоящее из непрозрачных пикселов.
- При выборе параметра «Цвет верхнего левого пиксела» удаляется область, цвет которой совпадает с цветом верхнего левого пиксела изображения.
- При выборе параметра «Цвет нижнего правого пиксела», удаляется область, цвет которой совпадает с цветом нижнего правого пиксела изображения.
- Выберите области изображения для удаления: сверху, снизу, слева или справа
Трансформирование перспективы при кадрировании
Один из параметров инструмента «Рамка» позволяет трансформировать перспективу изображения. Эту функцию удобно использовать при работе с изображениями, которые содержат трапециевидное искажение. Трапециевидное искажение возникает при фотографировании объекта с углового ракурса. Например, если высокое здание сфотографировать с уровня земли, то верх здания будет казаться более узким, чем его основание.
Шаги трансформирования перспективы
А. Обозначьте исходную область кадрирования Б.Совместите область кадрирования с краями объектаВ.Расширьте границы кадрирования Г.
Получившееся изображение
- Выберите инструмент «Рамка» и установите режим кадрирования.
- Поместите область кадрирования вокруг объекта. Объект не будет прямоугольным, каким он был на исходном изображении. Перспектива изображения будет задаваться на основе краев этого объекта. Область можно указать примерно, поскольку позднее ее можно будет скорректировать.
Важная информация. Следует обязательно выбрать объект, который на исходном изображении был прямоугольным, иначе Photoshop не выполнит нужное трансформирование перспективы.
- На панели выбора параметров выберите пункт «Перспектива» и при необходимости настройте остальные параметры.
- С помощью угловых рукоятей совместите границы области кадрирования с краями объекта. Таким образом определяется перспектива изображения, поэтому совмещение с краями объекта должно быть максимально точным.
- Расширить область кадрирования с сохранением перспективы можно с помощью боковых рукоятей.Не перемещайте центральную точку области кадрирования. Для коррекции перспективы центральная точка должна находиться в исходном положении.
- Выполните одно из следующих действий.
- Нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS), затем нажмите кнопку «Выполнить» на панели выбора параметров или дважды щелкните в кадрируемой области.
- Чтобы отменить операцию кадрирования, нажмите клавишу «Esc» на клавиатуре или кнопку «Отмена» на панели выбора параметров.
Источник
Практическое задание:
1. Создать изображение, как в примере, используя инструмент заливки узором и изменение размера изображения

Исходные файлы:



2. Исправить искажение перспективы на фото с помощью инструмента «Crop»:
3. Откадрировать изображение, сделав портрет размером 200*200 px.
Поделиться ссылкой:
Похожее
zavadskaya.wordpress.com
Размер и качество изображений
Хотя файлы изображений, как правило, имеют гораздо меньший размер, чем музыка и видео, большая коллекция фотографий может очень быстро заполнить весь жесткий диск или облачное хранилище, если хранить все фотографии в исходном размере. В данном разделе мы расскажем как уменьшить размер файлов фотографий.
Размер изображения складывается из следующих параметров:
- Ширина и высота изображения: чем больше размер изображения, тем больше в нём пикселей и, соответственно, тем больше данных о цвете этих пикселей необходимо будет сохранить. Для уменьшения размера файла вы можете воспользоваться функцией изменения размера.
Ниже вы найдете сравнение размера фотографии и размера файла для фотографии в формате JPEG. Уменьшив размер фотографии до 800х600 пикселей, можно уменьшить размер файла более чем в сто раз. Это может быть особенно полезно для загрузки файлов в интернет-альбомы или на мобильные устройства с небольшим экраном.
Обратите внимание, что при уменьшении размера изображения теряется много данных, и изображение уже нельзя будет напечатать в большом размере, или поставить как обои рабочего стола. Поэтому рекомендуем вам сохранять оригиналы уменьшенных изображений, если вы планируете напечатать их.
Ширина x высота | Размер файла | |
7899×5924 пикселей | 27,6 МБ | |
800×600 пикселей | 168 КБ |
Если вы хотите выложить фотографии в интернет-альбом, в особенности, если в нем ограничен объем загрузки файлов, уменьшение размеров изображения позволит не только загрузить больше фото в альбом, но и сократить время загрузки фотографий при просмотре.
Совет: Не увеличивайте размер маленьких изображений и изображений в плохом качестве. Изображения с небольшим разрешением содержат слишком мало данных, чтобы можно был восстановить качество при увеличении размера изображения. Так что, если вы увеличите изображение, качество его не улучшится, а места на диске оно станет занимать больше. |
- Сложность изображения: большую роль в размере файла играет сложность картинки или фото. Большинство форматов изображений хранят данные не о цвете каждого индивидуального пикселя, а группируют пиксели по общим характеристикам, либо сохраняют разницу между соседними частями изображения. Таким образом, фотография со сложным объектом вроде цветка будет занимать больше места, чем картинка со сплошным фоном таких же размеров.
На примере ниже показан размер файлов двух разных изображений одного и того же размера в пикселях. На первом сфотографированы цветы, а на втором – сплошной голубой фон. Ввиду того, что во втором изображении нужно сохранить гораздо меньший объем данных, его размер в 48 раз меньше, чем фотография с цветами.
425×282 pixels | |
144 KB | 2,98 KB |
Формат и алгоритм сжатия
Способ сжатия файлов можно представить как систему стенографии, позволяющую записать все данные изображения в меньшем размере, а затем расшифровать краткую запись в исходную картинку. Большинство алгоритмов сжатия не хранят отдельных данных о каждом пикселе изображения, так как это заняло бы гораздо больше места. При сжатии данных сохраняются общие характеристики для целых групп пикселей, либо разница между ними.
Различаются алгоритмы сжатия без потерь и с потерями:
Сохранение без потерь (‘lossless’): как правило, файлы, записанные без потерь, занимают гораздо больше места, зато вы можете быть уверены, что исходное качество изображения сохранится даже после многих сохранений. Наиболее распространенные форматы, позволяющие сохранять изображения без потерь – это PNG, TIFF, BMP.
Сохранение с потерями (‘lossy’): на первый взгляд вариант сохранения с потерями может показаться однозначно проигрышным, однако и у него есть свои плюсы. При сохранении с потерями, алгоритм «выкидывает» некоторое количество данных, уменьшая и упрощая количество информации, которое нужно упаковать в файл. В ходе этого процесса теряется часть качества изображения, однако для фотографий большого размера такая потеря качества может быть и не заметна для человеческого глаза. Стоит также учесть, что при сохранении файла, даже если было внесено минимум изменений, происходят небольшие потери, так как при сохранении запускается алгоритм сжатия. Самый популярный формат с потерями – JPEG. Он позволяет сохранить большое количество фотографий в относительно небольшом размере и поддерживается повсеместно.
Для уменьшения размера файла, сохраненного в формате без потерь, вы можете сохранить его в JPEG. В Movavi Фото Нуар вы можете настроить качество картинки при сохранении JPEG; таким образом, вы можете проследить за тем, чтобы потеря качества оказалась незначительной.
При сохранении в JPEG и другие форматы с потерями, данные теряются безвозвратно – если, конечно, вы не сохранили также и оригинал. Поэтому, сохранение JPEG в формат без потерь, например, TIFF без сжатия, не имеет смысла, а лишь займет лишнее место на диске – если только в другой программе не требуется исключительно этот формат.
img.movavi.com
Все размеры изображений для соцсетей в 2018
В размерах изображений для социальных сетей легко запутаться, ведь даже в одной и то же соц.сети требуются разные размеры для разных форматов. Здесь мы расскажем про самые популярные в России ВКонтакте, Одноклассники, Facebook и Instagram.
ВКонтакте
Рекламные объявления в боковой панели, видны только на десктопах.
- Маленькое изображение — 145 х 85

- Большое изображение — 145 х 165

- Специальный 256 х 256

Объявления в ленте:
- Универсальная запись с ссылкой и кнопкой — 537 х 240. Это классический формат: изображение и текст над ним. Возможно использование кнопки с дополнительным призывом к действию. Ссылка может вести на внешний сайт, на страницу в Вконтакте или являться номером телефона, тогда с мобильного устройства можно будет в один клик набрать номер.


- Карусель — 537 х 240. Несколько товаров с соответствующими изображениями и ссылками на различные страницы Вконтакте или разные страницы сайта.

- Изображение для поста — 700 х 500. Если говорить про обычный пост в своей ленте, то размеры фотографий можно подбирать любые, но именно 700 х 500 позволит избежать искажений на разных устройствах.

Оформление профиля
- Обложка. Стандартный размер обложки: 1590 х 400. Но он виден только на десктопах, на мобильных устройствах видимая область 1200х400 пикселей. Плюс 83 пикселя сверху и по 140 пикселей по бокам скрывается системными кнопками, поэтому ключевую информацию информацию нужно разместить в центральной части обложки. На иллюстрации эта область не закрашена серым цветом.
- Фото профиля может быть двух размеров: вертикальное 200х500 и квадратное 200х200. Квадратное фото обрезается в кружок при загрузке, поэтому не стоит выбирать такое изображение, как на примере ниже. Лучше, чтобы главная информация (в виде образа или текста, неважно) была сконцентрирована в центре.
- 200 х 500


- Карточки товаров — 834 х 834. Они всегда квадратные.

Вам интересно проведение рекламных кампаний в Вконтакте?
Объявления в новостной ленте:
- Изображения для поста — 1200 х 900. Это стандартный размер. Здесь тоже нет жёстких указаний, но такие параметры сохранят картинку от искажений.

- Кольцевая галерея: квадратные изображения — 1080 х 1080, каждое из которых может иметь собственную ссылку на сайт.

- Одно изображение — 1200 х 628

- Слайд-шоу — 1280 х 720. Слайд-шоу — это видео которое автоматически создается Фейсбуков на основе ваших изображений.

- Подборка товаров: у обложки подборки ширина должна быть 1080 пикселей, высота чётко не указана, остальные изображения — 600 х 600. Подборка — удобный формат для мобильных устройств. Таким образом вы показываете сразу несколько товаров на экране телефона.

Оформление профиля
- Фото профиля — 170 х 170. Оно «округляется» при показе объявлений и публикаций в других лентах, поэтому, как и в ВК, это нужно учитывать. Также не стоит подбирать картинки с мелкими элементами, так как на смартфонах аватарка уменьшается до 128 х 128, а на некоторых моделях телефонов до 36 х 36.

- Картинки для товаров — 600 х 600

- Обложка — 820 х 312 для ПК и 574 х 312 для смартфонов. Загружать, конечно, нужно первый вариант, но важную информацию размещать посередине (для смартфонов).

Вам интересно проведение рекламных кампаний в Фейсбук? Обращайтесь.
Продвигается через Facebook, поэтому:
Рекламные объявления как на Facebook:
- Кольцевая галерея — 1080 х 1080. Несколько изображений сменяют друг друга при клике на стрелочку.
- Одно изображение — 1200 х 628. Стандартный формат рекламного объявления в Инстаграм.
- Слайд-шоу — 1280 х 720. Это видео, которое создаётся из изображений.
Плюс…

Оформление профиля
Здесь не так много элементов: весь профиль состоит из постов и аватарки.
- Пост — 1080 х 1080. Стандартное изображение должно быть квадратным, но публиковать и другие форматы тоже можно, однако они могут неправильно растянуться или сжаться.
- Аватарка — 110 х 110. Она круглая, поэтому подыскивайте изображение, на котором самое важное в центре.

Вам интересно проведение рекламных кампаний в Инстаграме?
Одноклассники
Здесь есть важный момент: картинки для рекламный кампаний не должны превышать 150 Kb!
Рекламные объявления
- Мультиформатное размещение — 256 х 256, 1080 х 607 и 600 х 600


- Карусель — 600 х 600

- Out-stream видеосеть NativeRoll Standard — 256 х 256 (маленькая картинка над видео)

- Баннер в видео — 1000 х 120

- Баннер в соц.сетях — 240 х 400

- Для продвижения магазина — 500 х 500


- Блок в ленте — 1080 х 607

- Статьи — 400 х 300
Оформление профиля Одноклассники
- Для поста рекомендуются размеры 1680 х 1680, но это не обязательно.

- Профиль — 190 х 190 и обложка — 1340 х 320. В Одноклассниках фото профиля не обрезается, поэтому можете не беспокоиться о краях.

Вам интересно проведение рекламных кампаний в Одноклассниках?
digital-ma.ru
