html — Как в Bootstrap 4 сделать такую разметку колонок?
Вопрос задан
Изменён 2 года 1 месяц назад
Просмотрен 54 раза
Добрый день, подскажите пожалуйста как в бутстрапе 4 сделать подобное? проблема заключается в колонках 2 и 3, ума не приложу как сделать в десктопной версии их горизонтальными а в мобильной вертикальными…
- html
- вёрстка
- bootstrap
- адаптивная-верстка
- bootstrap4
Можно сделать так, с дублированием блока.
.row>div {
border: solid 1px #ddd;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous"> <div> <div> <div>1</div> <div> <div> <div>2</div> <div>3</div> </div> </div> <div>4</div> <div>3</div> </div> </div>
Либо с отрицательным margin:
.row>div { border: solid 1px #ddd; height: 50px; } div.a, div.d { height: 100px; } div.c { margin-top: -50px; /** половину высоты от блока 1 */ } @media screen and (max-width: 768px) { div.c { margin-top: 0; } div.b { height: 100px; } }
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous"> <div> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Ломается разметка/верстка на Bootstrap
Разметка экрана
@screen-xs-max: 769px; @screen-sm-min: 770px; @screen-sm-max: 1440px; @screen-md-min: 1441px;
на промежутке от 980рх до 1440рх происходит вот такая штука:
а должно быть так:
При всех других версиях экрана все работает, и даже другие row работаю корректно(вот почему и не понятно почему именно тут ошибка). Не могу понять что сделал не так.
Вот ссылка на макет, там есть less файл. Если есть вопросы задавайте. Спасибо!
https://drive.google.com/open?id=0B6yBSacgA5HbeXdqSEhSQ0NObUE
Не могу понять что сделал не так.
Вот ссылка на макет, там есть less файл. Если есть вопросы задавайте. Спасибо!
https://drive.google.com/open?id=0B6yBSacgA5HbeXdqSEhSQ0NObUE
- html
- css
- bootstrap
- адаптивная-верстка
К странице в архиве подцеплены стили бутстрапа, которые отличаются от стандартных только отступами для строк и контейнеров. В них @media (min-width: 992px).
Нужно пересобрать бутстрап с вашими параметрами и подключать результат пересборки.
UPD. Пересобрал бутстрап, подставив 770px, 1441px и 2000px в @screen-sm, @screen-md и @screen-lg соответственно. С новым bootstrap.css страница выглядит так, как нужно.
Как работают классы колонок в бутстрапе
В вашем коде только одна строка меняет своё поведение при переходе от -sm- к -md-. Это строка с классом
Это строка с классом
В бутстрапе класс для узкого экрана продолжает действовать и на более широких, пока его не перебьют новым условием. Например, col-sm-12 действует на всех экранах шириной от 768 пикселей (@media (min-width: 768px)), а col-xs-12— вообще на всех.
Поэтому ваш код можно упростить:
- вместо
col-xs-12 col-sm-12 col-md-12достаточноcol-xs-12; - вместо
col-md-4 col-sm-4 col-xs-12достаточноcol-xs-12 col-sm-4; - вместо
col-md-8 col-sm-8 col-xs-12достаточноcol-xs-12 col-sm-8и так далее.
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Примеры Bootstrap
❮ Предыдущий Далее ❯
Bootstrap Начало работы
Контейнер Емкость для жидкости
Объяснение примеров
Bootstrap Grid Basic
Три одинаковых столбца Два неравных столбца
Объяснение примеров
Bootstrap Typography
Заголовки от
до
Элемент
<маленький> Элемент <знак> Элемент ЭлементПеревернутая цитата ЭлементЭлемент <код> Элемент Элемент
Контекстные цвета текста Контекстные цвета фонаОбъяснение примеров
Таблицы Bootstrap
Базовая таблица Полосатые ряды Таблица с рамкой Наведите строки Сжатая таблица Контекстные классы Адаптивные таблицы
Объяснение примеров
Bootstrap Images
Закругленное изображение Круговое изображение Миниатюрное изображение Адаптивные изображения Галерея Адаптивные вставки
Объяснение примеров
Bootstrap Jumbotron
Jumbotron внутри контейнера Джамботрон снаружи контейнера Создание шапки страницы
Объяснение примеров
Бутстрап-колодцы
Базовая скважина Размер лунки
Объяснение примеров
Оповещения Bootstrap
Оповещения Закрытие оповещений Анимированные оповещения
Объяснение примеров
Кнопки Bootstrap
Стили кнопок Теги кнопки Размеры кнопок Кнопки уровня блока Активные/деактивированные кнопки
Объяснение примеров
Группы кнопок Bootstrap
Группа кнопок Размеры группы кнопок Вертикальная группа кнопок Группа кнопок по ширине Выровненная группа кнопок 2 Вложенные группы кнопок и выпадающие меню Сплит-кнопки
Объяснение примеров
Глификоны Bootstrap
Глификоны
Объяснение примеров
Значки и ярлыки Bootstrap
Значки Значок внутри кнопки Этикетки Контекстные метки
Объяснение примеров
Индикаторы выполнения Bootstrap
Индикатор выполнения Индикатор выполнения с меткой Цветной индикатор выполнения Полосатый индикатор выполнения Анимированный индикатор выполнения Индикатор выполнения с накоплением
Объяснение примеров
Нумерация страниц Bootstrap
Пагинация Активная ссылка на страницу Отключенная ссылка на пагинацию Размер страницы Хлебные крошки
Объяснение примеров
Bootstrap Pager
Пейджер Кнопки выравнивания
Объяснение примеров
Группы списка Bootstrap
Группа списка Группа списка со значками Группа списка со ссылками Активный элемент списка Отключенный элемент списка Контекстные классы Пользовательский контент
Объяснение примеров
Bootstrap Panels
Панели Заголовок панели Нижний колонтитул панели Группа панелей Классы контекстных панелей
Объяснение примеров
Выпадающие списки Bootstrap
Выпадающие списки Выпадающий разделитель Выпадающий заголовок Отключенный выпадающий элемент Выпадающее меню с выравниванием по правому краю Выпадающий Доступность раскрывающегося списка
Объяснение примеров
Bootstrap Складная кнопка
Складная кнопка Сворачиваемая ссылка Складной "в" (показать по умолчанию) Складная панель Сворачиваемая группа списков Аккордеон
Объяснение примеров
Вкладки и таблетки Bootstrap
Встроенный список Вкладки Вкладки с выпадающим меню Таблетки Вертикальные таблетки Вертикальные таблетки в ряд Таблетки с выпадающим меню Вкладки и таблетки по центру Переключаемые/динамические вкладки Переключаемые/динамические таблетки
Объяснение примеров
Navbar Перевернутая панель навигации Фиксированная верхняя панель навигации Фиксированная нижняя панель навигации Панель навигации с раскрывающимся списком Выровненная по правому краю панель навигации Складная панель навигации
Объяснение примеров
Bootstrap Forms
Вертикальная форма Встроенная форма Встроенная форма без меток Горизонтальная форма
Объяснение примеров
Вводы Bootstrap
Ввод Текстовое поле Флажок Встроенный флажок Радио-кнопки Встроенные переключатели Выберите меню
Объяснение примеров
Входы Bootstrap 2
Статическое управление Состояние управления Встроенная форма: состояния управления
Объяснение примеров
Bootstrap Input Sizing
Размер ввода Горизонтальная метка размера ввода Ширина ввода (столбцы) Введите текст справки
Объяснение примеров
Объекты мультимедиа Bootstrap
Объект мультимедиа с выравниванием по левому и правому краю Медиа-объект с выравниванием по верхнему, среднему и нижнему краю Вложенный медиа-объект Вложенный мультимедийный объект II
Объяснение примеров
Bootstrap Carousel
Carousel Слайды подписей
Объяснение примеров
Bootstrap Modal
Modal Маленький модальный Большой модал
Объяснение примеров
Подсказка Bootstrap
Подсказка Всплывающие подсказки позиционирования
Объяснение примеров
Bootstrap Popover
Popover Позиционирование всплывающих окон Отключаемое всплывающее окно Всплывающее всплывающее окно
Объяснение примеров
Bootstrap Scrollspy
Horizontal scrollspy Вертикальный scrollspy
Объяснение примеров
Bootstrap Affix
Горизонтальный аффикс Вертикальный аффикс Scrollspy и аффикс (горизонтальный) Scrollspy и аффикс (вертикальный)
Объяснение примеров
Фильтры начальной загрузки
Таблица фильтров Список фильтров Выпадающий список фильтров Фильтровать что-либо
Объяснение примеров
Bootstrap Grid: Stacked to Horizontal
Stacked to horizontal grid Укладка на горизонтальную сетку с контейнером для жидкости
Объяснение примеров
Bootstrap Grid: небольшие устройства
Малая сетка Малая сетка
Объяснение примеров
Bootstrap Grid: средние устройства
Средняя сетка Средняя сетка 2
Объяснение примеров
Bootstrap Grid: Большие устройства
Средняя сетка Средняя сетка 2
Объяснение примеров
Примеры сетки Bootstrap
Три одинаковых столбца Три неравных столбца Два неравных столбца Два столбца с двумя вложенными столбцами Смешанные колонки: мобильные и десктопные Смешанные колонки: мобильные, планшетные и десктопные Очистить поплавки Смещение столбцов Push and Pull — изменение порядка столбцов
Объяснение примеров
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3Основные каталожные номера
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryОсновные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.Начальная загрузка — Код
- Учебное пособие по начальной загрузке
- Начальная загрузка — Главная
- Начальная загрузка — Обзор
- Начальная загрузка — настройка среды
- Начальная загрузка с CSS
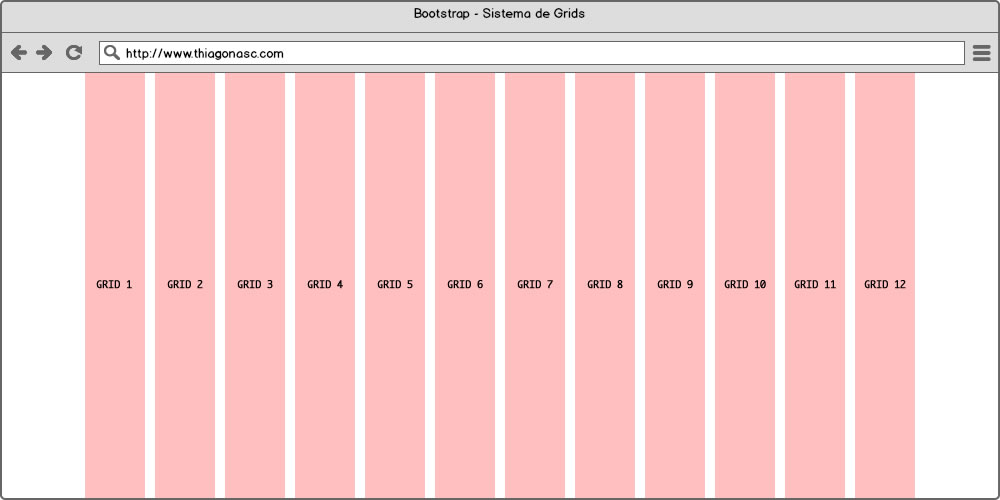
- Bootstrap — система сетки
- Bootstrap — обзор CSS
- Bootstrap — типографика
- Начальная загрузка — Код
- Начальная загрузка — Таблицы
- Начальная загрузка — Формы
- Начальная загрузка — кнопки
- Bootstrap — изображения
- Bootstrap — вспомогательные классы
- Bootstrap — адаптивные утилиты
- Компоненты макета Bootstrap
- Начальная загрузка — Глификоны
- Bootstrap — выпадающие списки
- Bootstrap — группы кнопок
- Bootstrap — раскрывающиеся списки кнопок
- Начальная загрузка — группы ввода
- Bootstrap — элементы навигации
- Начальная загрузка — панель навигации
- Начальная загрузка — панировочные сухари
- Bootstrap — нумерация страниц
- Bootstrap — этикетки
- Bootstrap — Значки
- Бутстрап — Джамботрон
- Bootstrap — заголовок страницы
- Bootstrap — миниатюры
- Начальная загрузка — Оповещения
- Bootstrap — индикаторы выполнения
- Начальная загрузка — мультимедийный объект
- Bootstrap — группа списка
- Бутстрап - Панели
- Начальная загрузка - Уэллс
- Плагины начальной загрузки
- Bootstrap — Обзор плагинов
- Bootstrap — Плагин перехода
- Bootstrap — модальный плагин
- Bootstrap — выпадающий плагин
- Bootstrap — плагин Scrollspy
- Bootstrap — Плагин вкладок
- Bootstrap — плагин всплывающей подсказки
- Bootstrap — всплывающий плагин
- Bootstrap — плагин оповещения
- Bootstrap — плагин кнопок
- Bootstrap — свернуть подключаемый модуль
- Bootstrap — плагин карусели
- Bootstrap — подключаемый модуль аффикса
- Демо Bootstrap
- Bootstrap — демонстрация сетки
- Bootstrap — демонстрация таблицы
- Bootstrap — демо формы
- Bootstrap — демонстрация кнопок
- Bootstrap — демонстрация изображений
- Bootstrap — отзывчивая демонстрация
- Bootstrap — демонстрация навигации
- Bootstrap — демонстрация блога
- Bootstrap — демонстрация дизайна материалов
- Bootstrap — демонстрация слайдера
- Bootstrap — демонстрация временной шкалы
- Bootstrap — демонстрация предупреждений
- Bootstrap — демонстрация интерфейса администратора
- Начальная загрузка — демонстрация Ajax
- Bootstrap — слайдер с вкладками, демонстрация
- Bootstrap — демонстрация заголовка
- Bootstrap — демонстрация карты
- Bootstrap — демонстрация календаря
- Bootstrap — демонстрация социальных иконок
- Bootstrap — демонстрация иконок
- Bootstrap — рекомендуемая демонстрация
- Полезные ресурсы Bootstrap
- Bootstrap — вопросы и ответы
- Начальная загрузка — Краткое руководство
- Bootstrap — полезные ресурсы
- Bootstrap — Обсуждение
- Выбранное чтение
- Примечания к экзаменам UPSC IAS
- Передовой опыт разработчиков
- Вопросы и ответы
- Эффективное составление резюме
- HR Вопросы на собеседовании
- Компьютерный глоссарий
- Кто есть кто
Предыдущая страница
Следующая страница
Bootstrap позволяет отображать код двумя разными способами —
Первый — это тег
.

 row>div {
border: solid 1px #ddd;
height: 50px;
}
div.a,
div.d {
height: 100px;
}
div.c {
margin-top: -50px; /** половину высоты от блока 1 */
}
@media screen and (max-width: 768px) {
div.c {
margin-top: 0;
}
div.b {
height: 100px;
}
}
row>div {
border: solid 1px #ddd;
height: 50px;
}
div.a,
div.d {
height: 100px;
}
div.c {
margin-top: -50px; /** половину высоты от блока 1 */
}
@media screen and (max-width: 768px) {
div.c {
margin-top: 0;
}
div.b {
height: 100px;
}
} CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.