WordPress-разработчик
WordPress
разработчик
Освоите последнюю версию WordPress, научитесь разрабатывать свои темы и сможете брать более дорогие и интересные заказы
Курс для тех, кто уже знает HTML и CSS и может выполнять простые проекты. Для того, чтобы такие разработчики смогли освоить новый инструмент, выйти на интересные заказы и зарабатывать больше денег.
Практический курс
Заказать консультацию
Заказы по WordPress на бирже Upwork
Программа курса из трёх модулей
Старт 25 мая
ЗАПИСАТЬСЯ
Кому подойдёт курс
О курсе за 4 минуты
Самая популярная во всём мире CMS для управления сайтом. На зарубежных фриланс-биржах множество заказов, связанных с WordPress: от простых доработок до полноценной разработки сайтов с нуля.
WordPress — самый популярный движок для сайтов
сайтов в мире используют
CMS WordPress Рейтинг
Точно так же если вы зайдёте на фриланс-биржи СНГ, найдёте огромное количество работы, связанной с WordPress. Как с доработками, так и с разработкой проектов с нуля. Это касается любой фриланс-биржи.
Как с доработками, так и с разработкой проектов с нуля. Это касается любой фриланс-биржи.
В этом модуле разбираемся с основами, которые нам нужны для курса: верстка, локальный сервер
и базовые знания PHP. Без этого багажа дальше двигаться будет сложно.
Редактор кода
Для чего нужен редактор кода
Почему мы будем использовать VS Code
Установка VS Code
Настройка плагинов для VS Code
Локальный сервер
Для чего нужен локальный сервер
Как установить OpenServer на Windows
Как установить MAMP на Mac OS
HTML для самых маленьких
Структура HTML документа
Текстовые теги в HTML
Ссылки в HTML
Изображения
HTML таблицы
Атрибуты тегов
Семантические теги
Формы HTML
Основы PHP
Синтаксис
Вывод на экран
Переменные
Массивы
Функции
Циклы
Результат модуля:
у вас подготовленное
и настроенное рабочее пространство, зарегистрирован боевой домен и хостинг. Можно приступать к разработке.
Можно приступать к разработке.
Модуль подготовительный
Начнем разбираться с движком WordPress: установим его на локальном сервере, настроим и создадим необходимые файлы для нашей темы. Начнем верстку из дизайн макета Figma.
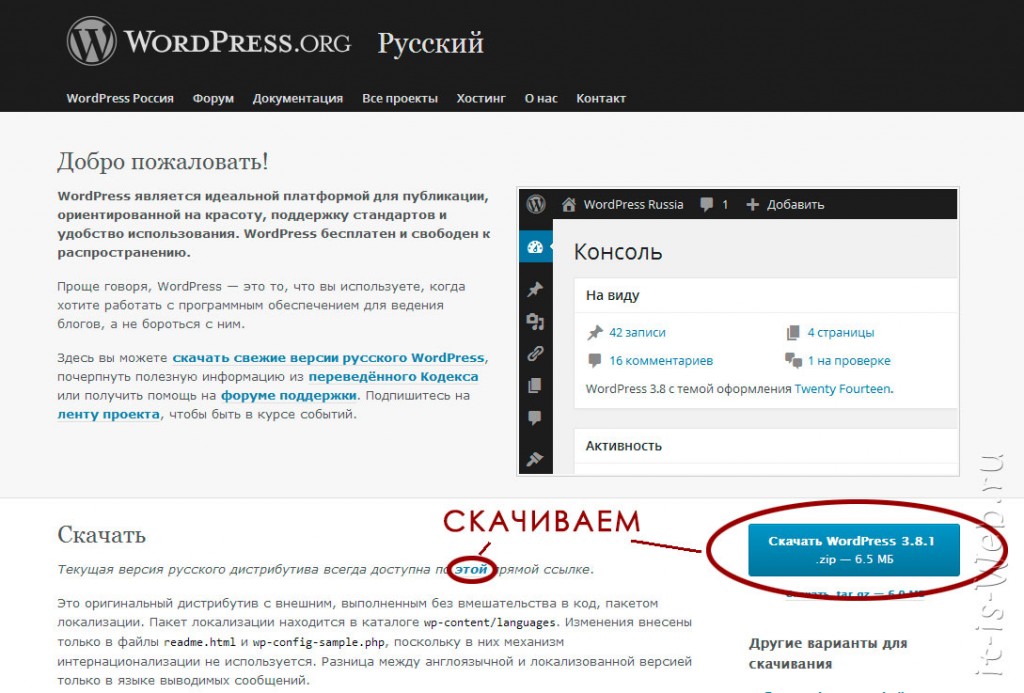
Установка WordPress
Официальный сайт WordPress
Установка на локальном сервере
Создание базы данных
Обзор админ панели
Практика: создание новой темы
Иерархия файлов темы
Готовый шаблон темы underscores
Включение дебаггинга
Файл style.css + заготовка
Файл index.php
Файлы header.php и footer.php
Функции get_header(), get_footer()
Функции wp_head() и wp_footer()
Файл functions.php
Хуки WordPress
Функция add_actions()
Функция wp_enqueue_style()
Функция get_stylesheet_uri()
Функция get_template_directory_uri()
Практика: шапка сайта
Верстка из макета Figma
Динамический тег title
Динамическая кодировка и язык
Файлы шапки сайта header. php
php
Хук after_setup_theme
Функция body_class()
Логотип, который можно менять
has_custom_logo() и get_custom_logo()
Дополнительный функционал темы
Функция add_theme_support()
Регистрация зон меню
register_nav_menus()
Создание динамического меню
Вывод меню в шапке: wp_nav_menu()
Форма поиска searchform.php
Функция get_search_form()
Практика: шаблон поста
Иерархия файлов темы
Файл single-post.php
Файл single.php
Подключаем куски шаблона
Папка template parts
Функция get_template_part()
Условная функция is_singular()
Функция comments_template()
Функция the_post_navigation()
Модуль первый. Создание темы WordPress
Практика: пост-галерея
Переводим иконки в SVG спрайт
Генератор SVG спрайтов
Пост со слайдером на фоне
Swiper Slider native js
Подключение скриптов к wordpress
Проверка наличия обложки поста
Функция has_post_thumbnail()
Функция get_attached_media()
Практика: адаптив главной страницы
Адаптивная верстка на @media запросах
Адаптируем шапку сайта
Регистрируем jQuery в WordPress
Подключение jQuery через CDN
Пишем скрипт мобильного меню
Адаптив для CSS Grid и flexbox
Практика: контент поста
Настройка ширины контента
Стили для вложенных тегов контента
Функция the_content()
Редактор Gutenberg WordPress
Практика: шапка, контент и автор
Меняем стили шапки поста
Подключаем другой логотип
Блок автора: аватар, статьи, ссылка
Функция count_user_posts()
Склоняем слова после числительных
Функция plural_form()
Практика: шеринг в соцсетях
Кнопки для репостов в соцсетях
Вставка блока в Gutenberg
Добавление плагина кнопок для репостов
Стилизуем кнопки с репостами
Расширим функционал темы и подготовим её
к публикации на хостинге. Настроим и оптимизируем тему под поисковые системы в Яндекс и Гугл.
Настроим и оптимизируем тему под поисковые системы в Яндекс и Гугл.
SEO-оптимизация сайта
Плагин для SEO
Заголовки на сайте
Семантическая разметка
Микроразметка
Регистрация в Яндекс.Вебмастер
Регистрация в Google Search Console
Модуль второй. Докрутка темы
Публикация на хостинге
Выгрузки Базы данных
Перенос файлов сайта
Покупка домена
Оплата хостинга
Безопасное соединение HTTPS
SSL сертификат
Импорт базы данных
Передача файлов через FTP
Настройка бэкапа
Результат курса
Курс, на котором мы создадим полноценный сайт со статьями. За основу возьмем дизайн макет
в программе Figma. На курсе будем использовать HTML, CSS, jQuery и PHP. Стили напишем на препроцессоре SASS. Тему WordPress создадим
с нуля самостоятельно.
Figma
Обзор интерфейса программы
Инструменты работы над макетом
Блоки кода
Экспорт объекта
Дубликат макета
Регистрация хостинга
Получение хостинг-
аккаунта
Технический домен
Практика: комментарии к посту
Файл с шаблоном комментариев
comments_template()
Функция wp_list_comments()
Callback для комментариев
Получаем аватар
Получаем дату комментария
Выводим комментарии в верстку
Создаем свою форму для ввода комментария
Настройки комментариев через админ панель
Практика: форма подписки
Как сделать HTML-форму через Getresponse
Размещаем форму на сайте WordPress
Отправляем email письма после заполнения формы
Практика: вывод постов на главном экране
Верстка главного блока
Подключение шрифтов через Google Fonts
Подключение шрифтов от дизайнера
Создание записей и рубрик в админке
Вывод постов через цикл foreach()
Запрос постов из базы данных
Функция get_posts() и ее параметры
Миниатюры для постов post thumbnails
Вывод аватара и имени автора поста
Практика: отключение миниатюр и вывод постов
Отключение миниатюр через админку
Отключение миниатюр через хук-фильтр
Верстка раздела с популярными постами
Фильтр постов из базы данных
Обрезаем длинный заголовок
Многоточие в конце заголовка
Выводим миниатюру к посту
Практика: CSS Grid, посты в разном формате
Общий запрос в базу данных WP_Query()
Условия для вывода разных постов
Разная разметка для постов на CSS Grid
Вывод тегов поста get_the_tags()
Счетчик комментариев comments_number()
Дата постов the_time()
Биография автора the_author_meta()
Практика: сайдбар и виджеты
Что такое сайдбар и зачем он нужен
Регистрация сайдбара register_sidebars()
Файл сайдбаров sidebar. php и sidebar-{name}.php
php и sidebar-{name}.php
Вывод сайдбара dynamic_sidebar()
Регистрация виджета register_widget()
Настройка фронтенда виджета
Настройка бэкэнда виджета
Стили для виджета
Практика: выводим облако тегов
Хуки виджета тегов
Функция the_tags()
wp_tag_cloud()
Верстка виджета тегов
Стили для тега
Практика: вывод постов с большой обложкой
Выводим обложку на весь экран
Функция get_the_post_thumbnail_url()
Фон для блока с помощью градиента
Практика: виджет последних постов
Меняем цвета категорий постов
Регистрируем новую зону виджетов
Регистрируем виджет последних постов
Выводим виджет в верстку
Функция esc_url()
Функция esc_html()
Функция get_category_link()
Человеко-понятная дата поста
Практика: подвал сайта
Шаблон подвала footer.php
Функция get_footer()
Файлы footer.php и footer-{name}. php
php
Функция wp_footer()
Регистрируем зону виджетов
Выводим виджет напрямую
Функция the_widget()
Практика: страница поиска
Шаблоны страницы search.php
Правим стили для поле поиска
Выводим посты из поиска
Пагинация на странице поиска
Функция the_posts_pagination()
Практика: страница категорий
Шаблон страницы category.php
Выводим заголовок категории
Функция get_cat_name()
Выводим посты в цикле WordPress
Пагинация на странице категорий
Практика: страница контакты
Создаем шаблон из любого php-файла
Шаблон страницы контакты
Делаем html-форму обратной связи
Как работает AJAX внутри WordPress
Отправляем форму через скрипт wp_mail()
Создаем форму обратной связи через плагин
Contact Form 7 и его настройка
Сбор контактов в базу данных
Практика: пользовательские поля
Стандартные пользовательские поля WordPress
Функция get_post_meta()
Плагин Advanced Custom Fields (ACF)
Настройка ACF и вывод полей на странице
Поле с email, которое меняется на всем сайте
Практика: свой тип записей
Как зарегистрировать свой тип записей
Функция register_post_type()
Новый тип записей: уроки
Как вывести уроки в админке
Выводим уроки в верстку
Практика: таксономии
Что такое таксономии wordpress
Древовидные и плоские таксономии
Функция register_taxonomy()
Создаем свои категории для уроков
Создаем метки для уроков
Практика: хлебные крошки
Что такое bradcrumb
Функция the_breadcrumb()
Свой шаблон для крошек
Практика: перевод сайта на другой язык
Как происходит перевод в WordPress
Файлы формата . pot .po и .mo
pot .po и .mo
Редактор файлов перевода poedit
Функции для перевода __() _x() и другие
Переводим сайт с английского на русский
Практика: пользователи и роли
Как создать нового пользователя в админке
Права участников, подписчиков, авторов и админов
Регистрируем новую роль внутри темы
Функция add_role()
Получаем список ролей wp_roles()
Выводим роль автора на странице
Должны ли веб-разработчики использовать WordPress? — Разработка на vc.ru
Плюсы и минусы использования WordPress
1254 просмотров
Если вы веб-разработчик, и вы не уверены, следует ли использовать WordPress для создания веб-сайтов или вы должны кодировать их самостоятельно. Прочтите эту статью, чтобы узнать, должны ли веб-разработчики использовать WordPress.
Эта статья может быть полезна не только для веб-разработчиков, но и для людей, которые хотят сделать сайт или нанять кого-то, чтобы сделать его для них, но ничего не знают о кодировании и веб-разработке.
Плюсы
1. Дешевые шаблоны
В WordPress есть много дешевых шаблонов и тем, которые легко интегрировать и сэкономить деньги, если вы найдете хороший учебник YouTube. Просто взгляните на такие сайты, как ThemeForest, где продаются шаблоны и темы менее чем за 20 $.
Так что, если вы новичок, у которого нет опыта в веб-дизайне, вы можете получить тему WordPress за 30 $, изменить какой-то контент, и у вас есть готовый веб-сайт, без кодирования.
2. Удобен для новичка
Одним из самых больших плюсов WordPress является то, что почти каждый может научиться пользоваться им, просто посмотрев пару видео на YouTube, где, вероятно, потребуется несколько месяцев, чтобы научиться кодировать.WordPress имеет свой пользовательский интерфейс, который позволяет быстро что-то изменить, установить или обновить плагины, добавить изображения или все, что вы хотите, что сокращает время, необходимое для создания веб-сайта. Так что если вы хороший веб-разработчик, но вам нужно создать какой-то базовый веб-сайт, например блог, может быть быстрее использовать WordPress.
3. Плагины
Плагины — это одна вещь, которая иногда бывает очень хорошей, а также очень плохой. Это хорошо из-за всех функций, которые вы можете получить, но это также плохо, потому что их нужно регулярно обновлять, что может очень раздражать, если у вас установлено 20 плагинов.
Плагины могут использоваться для добавления таких вещей, как формы входа, формы подписки, инструменты для аналитики, а также некоторые инструменты SEO, которые могут значительно повысить рейтинг вашего сайта в Google. С другой стороны, если вы создаете свой сайт с кодом, вы не получите таких функций, как с плагинами.
Минусы
1. В первую очередь для блоггеров
WordPress — это программа, изначально созданная для создания блогов, и это то, что она делает лучше всего.
С другой стороны, если вы хотите создать более статичный веб-сайт, например блог или какой-либо веб-сайт для компании, которая просто демонстрирует свои услуги, например веб-сайт ресторана. Для таких типов веб-сайтов WordPress более практичен, и те люди, для которых вы создаете веб-сайт, даже не будут беспокоиться о том, как вы создали их веб-сайт, они будут беспокоиться только о том, что веб-сайт выглядит плохо.
2. Темы
Выше я говорил, что темы очень дешевые, и это плюс, но эти темы очень похожи, и большинство людей хотят, чтобы их веб-сайт выглядел уникально, а это значит, что вам нужно либо изменить тему, либо они найдут кого-то еще, чтобы сделать это для них. Если вы создаете веб-сайт с кодом, вы можете создать веб-сайт так, как этого хотят покупатели, и нет предустановленных функций, которые могут не соответствовать требованиям покупателей.
Если вы создаете веб-сайт с кодом, вы можете создать веб-сайт так, как этого хотят покупатели, и нет предустановленных функций, которые могут не соответствовать требованиям покупателей.
Вывод
WordPress — это очень хороший программный продукт, который очень полезен, если вы хотите создать блог, ресторанный сайт или любой другой веб-сайт, предназначенный для демонстрации услуг, сайт, который в основном статичен. Это особенно хорошо, если вы фрилансер и вам нужно создать сайт для какого-нибудь местного ресторана или кафе.С другой стороны, если вам нужно создать веб-сайт, который предлагает какой-то сервис (а не продукт), который вы можете использовать там, то лучше и, возможно, единственный способ создать этот веб-сайт с кодом. А также, если вы используете некоторые виды API, WordPress определенно не ваш выбор.Я надеюсь, что я помог вам с этой статьей.
Если вам понравилась эта статья, обязательно поделитесь ею с друзьями.
Также, если вам интересно самим писать код сайта, записывайтесь на наши курсы программирования PureJS.
Как Стать Разработчиком WordPress
Другое WordPress
Ноя 30, 2018
Elena B.
8хв. читання
С более чем 76 миллионами пользователей, WordPress является самой популярной Системой Управления Содержимым (CMS). Благодаря такой популярности всегда есть люди, которые ищут разработчика WordPress для улучшения функционала своего сайта.
Улучшение WordPress включает в себя написание самостоятельного кода, который взаимодействует с базовым кодом WordPress. Если в процессе написания кода вы допустите ошибку, то вам не придется переустанавливать весь WordPress, так как базовый код останется нетронутым.
Вы можете бесплатно поделиться своей работой в хранилище WordPress или продавать ее на своем сайте или частных торговых площадках.
В данном руководстве, мы постараемся ответить на вопрос о том, как стать разработчиком WordPress и какие навыки для этого потребуются.
Оглавление
Какое программное обеспечение вам необходимо?
- Текстовый редактор, вроде Notepad++, NetBeans, Sublime Text.

- Сервер локальной разработки
- Рабочий клиент WordPress
Что вы можете создать/разработать?
Вы можете изменить внешний вид сайта, расширить функционал, модифицировать панель управления и многое другое. При наличии глубоких знаний в области любого языка программирования, вы можете создать полностью новую страницу профиля пользователя или даже всю панель управления. Ваши возможности ограничены лишь вашими знаниями и желанием учиться новому.
Вы можете создать:
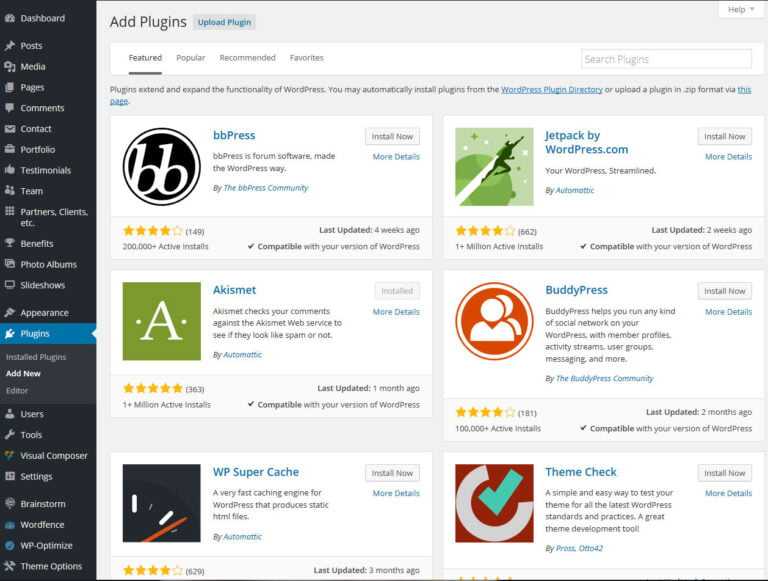
- Темы (шаблоны) – изменить внешний вид сайта;
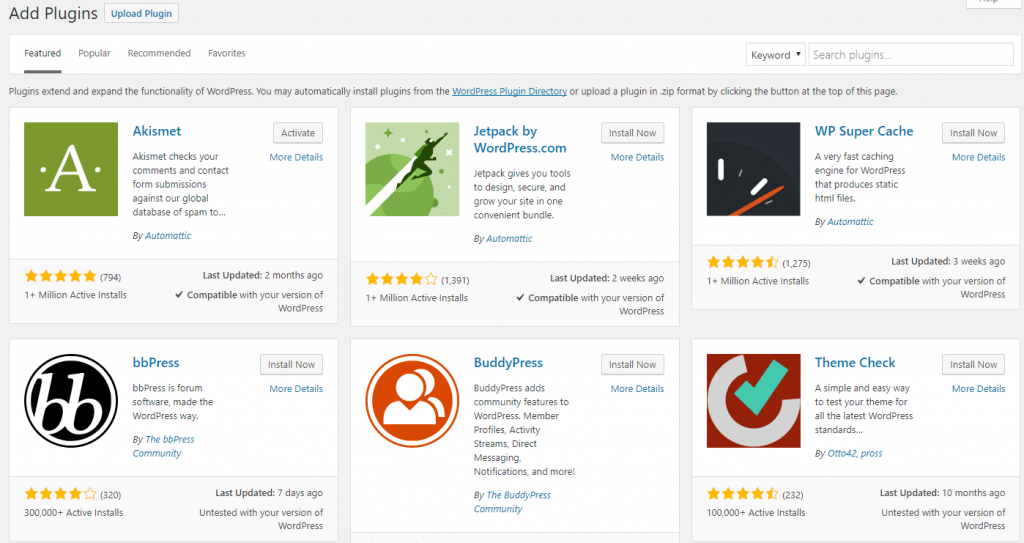
- Плагины – изменить или расширить возможности WP;
- Виджеты – для отображения определённой информации;
- Целый WordPress сайт – комбинируя темы, плагины и пользовательский код для создания уникального сайта, основанного на желаниях клиента;
- Новые приложения, которые используют WordPress в качестве бэкенда с помощью REST API;
Создание тем
Темы определяют макет и стиль сайта на WordPress. HTML5, CSS3 и адаптивный дизайн являются неотъемлемой частью современных сайтов. Темы используют различные базовые функции WordPress, поэтому рекомендуется иметь базовые знания в PHP.
HTML5, CSS3 и адаптивный дизайн являются неотъемлемой частью современных сайтов. Темы используют различные базовые функции WordPress, поэтому рекомендуется иметь базовые знания в PHP.
Рекомендованное руководство:
- Как Сделать Адаптивный Шаблон WordPress с Помощью HTML5
Темы эффективно работают поверх WordPress. Информация, вроде заголовка и контента записи отображается посредством написания определенных PHP-функций в HTML.
Создание Плагинов
Плагины расширяют функционал WordPress без изменения базового кода. В основном для этого используется PHP, поэтому рекомендуются знания того, как вызвать и написать функцию. Плагин является отдельным кодом, который взаимодействует с WordPress при помощи функций, предоставляемых базовым кодом.
Рекомендованное руководство:
- Плагин WordPress: Руководство по Созданию Своего Плагина
Вы можете добавлять новые функции, удалять стандартные, изменять стандартную информацию до ее фактического отображения (например, добавляя текст к заголовку записи) и многое другое.![]()
Любое расширение функционала WordPress должно быть сделано при помощи создания плагина. Пользователь должен иметь возможность отключить плагин в любое время и продолжить работу с сайтом без каких-либо проблем или ошибок.
Что вам нужно знать?
Базовый код WordPress написан на стандартных языках программирования PHP и SQL. Фронтенд состоит из комбинации HTML и CSS, JavaScript, jQuery и AJAX. Вы можете использовать любой из них при модификации WordPress. Давайте взглянем на каждый из них в отдельности:
HTML (предпочтительно HTML5)
Семантически правильный HTML необходим для комфортного опыта использования вашего сайта пользователем. Правильный HTML обеспечит одинаковое отображение ваших страниц в любом браузере. Если ваш код содержит ошибки, браузер может неправильно трактовать его и плохо отображать части вашей страницы. Написание правильного HTML означает использование корректного синтаксиса. Синтаксис отвечает за общую структуру документа, порядок HTML элементов, правильное положение элементов и форматирование атрибутов.
HTML документ должен иметь правильную структуру, начиная с элемента DOCTYPE, открывающих тегов <html>, а затем раздела head с метаданными страницы, вроде заголовка каждой страницы, раздела body и наконец закрывающего тега </html>.
Элементы HTML в основном делятся на два типа: блочные и строчные элементы.
Каждый HTML элемент имеет правила того, что может быть помещено внутри него. В тегах параграфа допускается использование строчных элементов внутри них, вроде <b> (жирный), <i> (курсив), <a> (ссылка) и т.д. В них не могут содержаться блочные элементы, вроде <ul>, <div> и т.д. Эти требования различаются для каждого элемента.
Полезные источники:
- Скачать шпаргалку HTML;
- Чтобы узнать то том, что разрешается помещать внутри каждого HTML элемента, вы можете обратиться к странице W3c HTML;
- Чтобы проверить правильность (валидность) вашего кода, вы можете пропустить его через W3C HTML Validator;
CSS3 и адаптивный дизайн
Каскадные Таблицы Стилей (CSS) используются для стилизации вашей страницы и его контента. Вы можете изменить любую часть вашего сайта, начиная от цвета и шрифта текста до цветового фона. Вы можете быстро сделать заметные изменения, которые будут применены для всего вашего сайта.
Вы можете изменить любую часть вашего сайта, начиная от цвета и шрифта текста до цветового фона. Вы можете быстро сделать заметные изменения, которые будут применены для всего вашего сайта.
В США приблизительно 71% всего интернет трафика приходится на мобильные платформы. Именно поэтому очень важно обеспечить корректное отображение вашего сайта на любых устройствах. Медиа-запросы позволят вам определить то, как определённая часть вашего сайта будет себя вести в зависимости от размеров экрана, используемого для просмотра вашей страницы.
Полезные источники:
- Скачать шпаргалку CSS;
- Выучить основы CSS на платформе BitDegree;
PHP
PHP (Процессор Гипертекста) — язык программирования, который делает страницу динамической. WordPress построен на PHP вместе с MySQL.
PHP заботится о фоновых задачах, вроде поиска записи в базе данных, а HTML используется для вывода результата PHP скрипта после того, как он завершит свои задачи.
Самые часто используемые функции PHP:
- Переменные – используются для хранения информации, вроде строк текста или чисел;
- Массивы – совокупность информации, которая присваивается переменной;
- Функции – используются для завершения задач и выдачи результата, который может быть использован позднее, результат может быть присвоен переменной;
- Условия – если 1 == 1 имеет значение true сделать что-либо, если 1 == 1 имеет значение false сделать что-то другое;
- Операторы сравнения – используются для сравнения одного значения с другим. Существует разница между =, == и === – это может оказать влияние на результат условных операторов;
Классы PHP
Для объектно-ориентированного программирования (OOP), необходимо знание классов PHP. Классы позволят вам формировать группы из переменных и функций, которые связанны друг с другом, в одном месте.
В WordPress, вся информация относящаяся к определенной записи, после извлечения из базы данных сохраняется как объект в классе под названием WP_Post.
Полезные источники:
- Посетите страницу WordPress codex для получения дополнительной информации – Class Reference/WP Object Cache;
База данных MySQL используется для хранения всей информации о WordPress сайте и она динамически извлекается при помощи PHP. Фактический контент каждой страницы и записи в WordPress сайта хранится в базе данных.
WordPress предоставляет набор PHP-функций для безопасного взаимодействия с базой данных WordPress и ваши инструкции всегда должны быть запущены с помощью соответствующей функции. Некоторые функции используют стандартные инструкции SQL, другие используют массивы информации.
Полезные источники:
- Работа SQL функций объясняется на данной странице WordPress Developer Codex – Взаимодействие с базами данных: Класс wpdb
JavaScript и jQuery
JavaScript позволяет вам изменить поведение контента на вашей странице и помогает сделать страницы чище и более дружелюбнее к пользователю. Например, если вы хотите показать текст после того, как пользователь нажмет кнопку, вы можете использовать для этого JavaScript.
Например, если вы хотите показать текст после того, как пользователь нажмет кнопку, вы можете использовать для этого JavaScript.
jQuery — очень популярная библиотека для JavaScript и более старые ее версии включены в WordPress по умолчанию. Ее синтаксис немного отличается от JavaScript и упрощает способы выбора частей документа. Она позволяет вам связать несколько функций, что делает код более чистым и легким для понимания.
Оба могут быть написаны способом, который полностью отделяет их от HTML. Если JavaScript отключен пользователем, сайт должен продолжать успешно функционировать.
Полезные источники:
- Для более подробной информации о JavaScript обратитесь к странице codex Использование Javascript;
AJAX
Ajax (Асинхронный JavaScript и XML) позволяет вам отправлять или получать информацию без полной перезагрузки страницы. Это означает изменение содержимого страницы без ее перезагрузки. Например, если вы хотите создать поиск, где результаты будут отображаться прямо под полем поиска, вы можете использовать AJAX для отправки искомой информации, возвращения результат и его отображения без перезагрузки страницы.
WordPress использует AJAX в панели управления. Например, при написании контента записей и страниц, он использует AJAX для автоматического сохранения черновика без вашего участия.
Вы можете использовать либо JavaScript, либо jQuery для создания AJAX запросов. Так как синтаксис jQuery более простой и понятный, вы наверняка захотите использовать именно его.
Полезные источники:
- Узнать как использовать AJAX с jQuery;
- WordPress codex введение в AJAX;
Примеры стандартов программирования WordPress
При создании тем или плагинов для WordPress, вы должны придерживаться стандартов и форматирования, которые были выбраны разработчиками WordPress. Начните с просмотра любого стандартного PHP файла, чтобы иметь общее представление о нем.
ЗАМЕТКА: Сохранять код настолько чистым и читабельным, насколько это возможно очень важно.
Одинарные/Двойные кавычки
Повторение HTML атрибутов – esc_attr()
При выводе строк в HTML атрибутах, всегда используйте функцию WordPress esc_attr() , чтобы избежать определённых символов и не дать кавычкам сломать HTML код.
Используйте табуляции, а не пробелы при отступах. Используйте пробелы между парами массива key => value так, чтобы => были все выровнены. Помещайте каждый ключ/значение на его собственную линию. Помещайте закрывающие круглые скобки на их собственные линии.
Именование Переменных, Функций и КлассовПеременные и функции. Всегда используйте нижний регистр и отделяйте слова нижним подчеркиванием. Имя должно (кратко) объяснять для чего та или иная переменная или функция нужна.
Классы. Имена классов должны быть написаны с большой буквы и слова должны быть разделены нижним подчеркиванием так, чтобы их можно было легко отличить от переменных и функций.
Лицензирование Тем и Плагинов
Если вы продаете вашу работу на собственном сайте, можете пропустить данный раздел.
Однако, если вы планируете поделиться вашей темой или плагином в хранилище WordPress. org, она ДОЛЖНА быть бесплатной и выпущена под GPL-совместимой лицензией.
org, она ДОЛЖНА быть бесплатной и выпущена под GPL-совместимой лицензией.
GPL расшифровывается как Стандартная Общественная Лицензия и дает пользователям вашей работы определенные права при скачивании и ее использовании. WordPress разработчики рекомендуют GNU Стандартную Общественную Лицензию, версии 2 или более позднюю.
Все файлы вашей работы должны соответствовать этой лицензии, включая любые сторонние библиотеки, которые вы используете. Вы должны иметь право на распространение любых сторонних библиотек, если они включены в вашу работу. Важно, чтобы вы точно понимали, какие именно права это дает пользователям вашей работы.
Как правило, они гарантируют, что вы сохраните соответствующие авторские права на оригинальную работу. Они позволяют пользователям изменять вашу работу и распространять ее полностью или частично. Они должны хранить оригинальные указания об авторских правах, а также копию выбранной вами лицензии при передаче.![]() Пользователи должны четко указать, что гарантии на программное обеспечение не существует. Если пользователь изменяет и распространяет программное обеспечение, должно быть ясно, что он внес изменения и не распространяет оригинальную работу.
Пользователи должны четко указать, что гарантии на программное обеспечение не существует. Если пользователь изменяет и распространяет программное обеспечение, должно быть ясно, что он внес изменения и не распространяет оригинальную работу.
Вы не должны блокировать какие-либо функции плагина, которые станут доступны после оплаты, любая платная функциональность должна являться отдельным плагином. Вы можете рекламировать платный плагин в любой манере до тех пор, пока реклама не станет слишком навязчивой или раздражающей.
Полный список правил, относительно работы с хранилищем WordPress, может быть найден по данной ссылке Справочник разработчика.
Создание WordPress сайта для клиента
Если вы делаете WordPress сайт специально для клиента, обычно вам потребуется создать и тему, и плагины. Любые функции/возможности, которые будут не связаны с темой, должны быть вынесены в отдельный плагин, чтобы клиент в будущем мог легко сменить тему без потери важного функционала. Очень важно видеть четкую картину того, что от вас хочет клиент, прежде чем соглашаться браться за работу.
Поиск клиентов
WordPress очень популярная платформа. Множество людей и компаний занимающихся малым бизнесом хотят иметь свой собственный сайт с определенным функционалом, который они не могут сделать сами.
Однако для начала вы должны сделать свои собственные темы, плагины и загрузить их в хранилище WordPress. Ничто другое не продаст вас лучше, чем практический опыт. Чем больше и профессиональней ваше портфолио, тем выше шансы, что вы найдете высокооплачиваемую работу. Даже создание демо WordPress сайта может сделать ваше портфолио более значимым — некоторым людям просто нужна помощь при запуске.
Вы должны иметь хорошее понимание желаний вашего клиента, а также какой набор навыков позволит вам стать успешным фрилансером. Поэтому, никогда не помешает взглянуть на это с другой стороны и посмотреть, каких WordPress разработчиков ищут люди.
Самым лучшим способом найти работу, является поиск фриланс запросов. Вы также можете сами предложить свои услуги на этих сайтах и надеяться на то, что вы будете выбраны из тысячи других претендентов, но у вас будет больше клиентов, если вы сами будете проявлять инициативу.
Некоторые популярные фриланс площадки:
- Upwork
- Freelancer.com
- PeoplePerHour.com
Контракты и счета-фактуры
При соглашении с клиентом очень важно иметь письменное доказательство вашего соглашения. Вы должны составить контракт, который будет подписан вами и клиентом. Контракт должен четко указывать вашу ставку за работу и ее объем. Он также должен содержать то, получаете ли вы фиксированную плату или почасовую. Должен присутствовать крайний срок доставки клиенту, а также время необходимое клиенту для завершения оплаты по ее завершению.
После завершения работы вы должны отправить клиенту счет-фактуру, которая будет содержать список выполненных работы, дату выполнения, окончательную стоимость и т.д.
Оба этих документа защитят вас юридически. Если у вас нет доказательства соглашения, то клиент может просто не заплатить вам, в таком случае мало что можно сделать. Они также обеспечивают то, что обе стороны знают о том, что именно от вас требуется.
Существует множество онлайн сервисов для создания профессиональных цифровых контрактов и счет-фактур со всей необходимой информацией. Убедитесь в том, что полностью ознакомились с документами отправленными клиенту.
СОВЕТ: Всегда обращайтесь к договорному праву вашей страны, перед написанием контракта и принятием работы.
Сервисы по созданию контрактов
- Freelancers Union
- Empire Contract Generator
- Do Contract
Сервисы по созданию счет-фактур
- Cashboard
- Zoho
- Invoices
Налоги и доходы
Законы о налогах и доходах различаются от страны к стране, поэтому очень важно понимать, когда вы будете считаться самозанятым и в каком случае будете обязаны платить налоги.
Например в Великобритании, если вы регулярно продаете лицензии на тему, которую вы создали, то вы считаетесь самозанятым. Если вы предоставляете услуги по созданию сайтов клиентам, то вы считаетесь самозанятым. Если ваш доход от данной деятельности превышает £2500, то вы должны платить за них налоги. Если он превышает £85,000 в год, то вы также должны платить за него НДС. Незнание своего законодательства в этой сфере может привести к финансовым и юридическим проблемам.
Если ваш доход от данной деятельности превышает £2500, то вы должны платить за них налоги. Если он превышает £85,000 в год, то вы также должны платить за него НДС. Незнание своего законодательства в этой сфере может привести к финансовым и юридическим проблемам.
Заключение
Надеемся, это руководство помогло вам ответить на вопрос о том, как стать разработчиком WordPress. Как только вы узнаете, как именно WordPress использует темы и плагины, применить ваши навыки программирования для его изменения не составит большого труда. То чего вы можете достичь, ограничено лишь вашими знаниями и желанием расширить их.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Більше статей від Elena B.
Кто такой разработчик WordPress + Как им стать
WordPress — это система управления контентом (CMS) с открытым исходным кодом, используемая для создания веб-сайтов. Исследование W3 Techs, проведенное в 2022 году, показывает, что 43 процента всех веб-сайтов в Интернете используют WordPress [1]. Хотя программное обеспечение является бесплатным, многие люди нанимают профессиональных разработчиков WordPress для создания высококачественного дизайна и разработки веб-сайтов. В следующей статье рассматривается роль разработчика WordPress и то, как вы можете стать им всего за три шага.
Кто такой разработчик WordPress?
Разработчик WordPress — это тип веб-разработчика. Они специализируются на создании веб-сайтов с помощью WordPress. Они также являются разработчиками полного стека, что означает, что они могут разрабатывать внешний и внутренний интерфейс веб-сайта. Разработчик WordPress может быть нанят для улучшения программного обеспечения WordPress или создания собственного веб-сайта для клиента.
Подробнее: Чем занимается веб-разработчик (и как им стать)?
Где работают разработчики WordPress?
Разработчик WordPress может быть нанят компанией или стать внештатным разработчиком. Для тех, кто ищет возможности для фриланса, существует несколько платформ для поиска работы, чтобы связать разработчиков WordPress и потенциальных клиентов, например, WordPress Jobs (официальная платформа списка вакансий WordPress) и Codeable.io. У вас также есть варианты, если вы начинающий разработчик WordPress, который не заинтересован во фрилансе. Примеры организаций, в которых работают разработчики WordPress, включают компании по разработке программного обеспечения, агентства цифрового маркетинга и компании по управлению программным обеспечением как услугой (SaaS).
Вакансия разработчика WordPress
Будучи самой быстрорастущей CMS за 12 лет, WordPress закрепила за собой место на рынке [1]. Рынок труда, к которому принадлежат разработчики WordPress, также переживает быстрый рост. По данным Бюро статистики труда США (BLS), ожидается, что занятость веб-разработчиков и цифровых дизайнеров вырастет на 13 процентов с 2020 по 2030 год. Эта статистика представляет в среднем 17 900 вакансий ежегодно [2].
По данным Бюро статистики труда США (BLS), ожидается, что занятость веб-разработчиков и цифровых дизайнеров вырастет на 13 процентов с 2020 по 2030 год. Эта статистика представляет в среднем 17 900 вакансий ежегодно [2].
Знаете ли вы? Все разработчики WordPress являются веб-разработчиками и дизайнерами. Навыки, которые вы приобретете, став разработчиком WordPress, также помогут вам преуспеть в других ролях веб-разработки.
Чем занимается разработчик WordPress?
Типичные обязанности разработчика WordPress включают:
Проектирование и разработку новых возможностей и функций
Преобразование требований клиента в технические спецификации и отладочный код
Сколько зарабатывает разработчик WordPress?
По состоянию на июнь 2022 года Glassdoor сообщает, что средняя зарплата разработчиков WordPress составляет 64 245 долларов в год. Дополнительная оплата, такая как комиссионные и участие в прибыли, оценивается в 23 504 доллара в год. Сочетание средней заработной платы со средней дополнительной оплатой дает расчетную общую заработную плату разработчиков WordPress в размере 87 749 долларов США в год [3].
Сочетание средней заработной платы со средней дополнительной оплатой дает расчетную общую заработную плату разработчиков WordPress в размере 87 749 долларов США в год [3].
Связанные роли
Разработчики WordPress — это веб-разработчики, специализирующиеся на инфраструктуре и инструментах WordPress. Существует множество ролей, похожих на разработчиков WordPress. Вот несколько примеров связанных ролей:
Разработчики полного стека. Любой программист, вне зависимости от специализации, считается full-stack разработчиком, если он может самостоятельно создать минимально жизнеспособный продукт. Разработчики полного стека могут выявлять ошибки между интерфейсом и сервером и устранять их, используя обе дисциплины.
Подробнее: 5 вакансий программиста начального уровня + как их получить
Как стать разработчиком WordPress за 3 шага
1. Ознакомьтесь с WordPress.
Вы можете начать использовать WordPress до того, как освоите интерфейсную и внутреннюю разработку. WordPress доступен для начинающих, что делает его популярным выбором для тех, кто хочет создать веб-сайт самостоятельно, но не имеет опыта программирования. Это похоже на то, как начинающий фотограф, скорее всего, купит камеру перед окончанием курса фотографии. Вы можете узнать об основах и получить базовые знания о программном обеспечении, а также научиться управлять более сложной разработкой.
WordPress доступен для начинающих, что делает его популярным выбором для тех, кто хочет создать веб-сайт самостоятельно, но не имеет опыта программирования. Это похоже на то, как начинающий фотограф, скорее всего, купит камеру перед окончанием курса фотографии. Вы можете узнать об основах и получить базовые знания о программном обеспечении, а также научиться управлять более сложной разработкой.
2. Получите необходимые навыки.
WordPress популярен отчасти потому, что требует от пользователей минимальных технических знаний. Напротив, профессиональные разработчики WordPress должны обладать навыками веб-разработки и веб-дизайна. В приведенном ниже списке перечислены некоторые из наиболее важных дисциплин, которые должен освоить разработчик WordPress.
Языки программирования . Как разработчик WordPress вам необходимо выучить четыре основных языка.
Во-первых, язык гипертекстовой разметки (HTML) позволит вам структурировать веб-сайт, упорядочив содержимое, такое как заголовки, нижние колонтитулы и боковые панели.

Далее, каскадные таблицы стилей (CSS) позволяют применять к HTML-структуре такие стилистические элементы, как цвет текста, толщина границы и выравнивание изображения.
Вы можете изучать HTML, CSS и JavaScript одновременно, получив сертификат Университета Джона Хопкинса:
курс
HTML, CSS и Javascript для веб-разработчиков
Вы понимаете, что единственная функциональность веб-приложения, с которой непосредственно взаимодействует пользователь, осуществляется через веб-страницу? Реализуйте его плохо и, чтобы …
4.7
(14 253 рейтинга)
824 662 уже зарегистрировались
Узнать большеСреднее время: 1 месяц(а)
Учитесь в своем собственном темпе
Навыки:
HTML, JavaScript, Css Frameworks, каскадные таблицы стилей (CSS)
Разработка плагина. Плагины — это упакованные расширения кода, которые расширяют возможности и функциональность WordPress. Разработчики WordPress создают собственные плагины на основе требований клиента.
Разработчики WordPress создают собственные плагины на основе требований клиента.
Управление базой данных. Управление базой данных позволяет пользователям хранить, поддерживать и контролировать доступ к соответствующим данным. WordPress использует систему управления базами данных под названием MySQL.
Цифровой маркетинг. Разработчики WordPress часто используют поисковую оптимизацию (SEO) и другие методы цифрового маркетинга для увеличения трафика и качества сайта.
Веб-дизайн и разработка. Поскольку разработчики WordPress много работают над UX и UI, им нужны отличные навыки веб-дизайна и разработки. Ответственность разработчика WordPress заключается в том, чтобы веб-сайт, который он создает, был функциональным, отзывчивым, эстетичным и доступным для всех пользователей.
Знакомство с популярными инструментами разработки. Знакомство с популярными инструментами разработки полезно независимо от того, каким разработчиком вы хотите стать. Среди инструментов, наиболее часто используемых разработчиками по всему миру, можно назвать Git, Bitbucket и Jira [6].
Среди инструментов, наиболее часто используемых разработчиками по всему миру, можно назвать Git, Bitbucket и Jira [6].
3. Улучшите свое резюме.
Необходимо установить вашу конкурентоспособность как кандидата на работу, независимо от спроса на желаемую профессию. Уровень образования тех, кто занимается разработкой WordPress, варьируется от диплома средней школы до степени бакалавра компьютерных наук. Высшее образование — отличный способ получить навыки, необходимые для работы на начальном уровне. Однако это не единственный способ набраться опыта и продемонстрировать свои способности работодателям.
Получите профессиональный сертификат.
Еще один способ продемонстрировать работодателю профессиональный опыт — получить соответствующие сертификаты. Если вы не знаете, с чего начать, попробуйте просмотреть списки вакансий, чтобы узнать о востребованных квалификациях. Например, разработчик WordPress, который хочет улучшить свои навыки UX, может получить профессиональный сертификат от отраслевого эксперта, такого как Google:
профессиональный сертификат
Google UX Design
Это ваш путь к карьере в UX-дизайне. В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
В этой программе вы освоите востребованные навыки, которые помогут вам подготовиться к работе менее чем за 6 месяцев. Никакой степени или опыта не требуется.
4,8
(45 650 рейтингов)
603 714 уже зарегистрировано
Уровень новичка
Узнайте большеСреднее время: 6 месяцев (я)
Узнайте в своем собственном темпе
. UX), исследования UX, каркасы, прототипы, дизайн взаимодействия с пользователем (UXD), юзабилити-тестирование, макеты, Figma, Adobe XD, вакансии по дизайну UX
Создайте портфолио.
Портфолио — это коллекция ваших лучших работ. Если у вас есть опыт работы с WordPress или веб-разработкой, рассмотрите возможность составления проектов, которые лучше всего отражают ваши технические способности. Затем вы можете отправить свое портфолио вместе с резюме потенциальным работодателям. Ничего страшного, если вам еще предстоит что-то создать для своего профессионального портфолио. Вы можете начать с онлайн-курса, такого как «Введение в доступную веб-разработку», управляемого проекта, который проведет вас через процесс создания доступного пользовательского компонента с помощью ARIA.
Начните сегодня с Coursera
Сделайте свой первый шаг к тому, чтобы стать разработчиком WordPress и получить сертификат веб-разработки и дизайна от Мичиганского университета или Meta:
специализация
Веб-дизайн для всех: основы веб-разработки и кодирования
Обучение дизайну и созданию веб-сайтов. Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript
4,8
(23 465 оценок)
261 150 уже зарегистрировались
Уровень BEGINNER
Узнать большеСреднее время: 6 месяцев
Учитесь в своем собственном темпе
Навыки, которые вы приобретете:
Веб-разработка, каскадные таблицы стилей (CSS), HTML5, JavaScript, адаптивный веб-дизайн , Веб-дизайн, Веб-доступность, HTML, Таблицы стилей, Объектная модель документа (DOM), Bootstrap (Front-End Framework)
курс
Введение во фронтенд-разработку
Добро пожаловать в Введение во фронтенд-разработку, первый курс в программе Meta Front-End Developer. Этот курс — хорошее место для начала, если вы …
Этот курс — хорошее место для начала, если вы …
4,8
(1838 рейтингов)
64,134 уже зарегистрировано
Уровень новичка
Узнайте большеСреднее время: 1 месяц (я)
Узнайте в своем собственном темпе
. , Пользовательский интерфейс, Интерфейсная веб-разработка, HTML и CSS, Адаптивный веб-дизайн
Статьи по теме
Чем занимается веб-разработчик (и как им стать)?
Веб-дизайнер и веб-разработчик: чем отличаются профессии
Что такое Full-Stack Developer?
Как стать веб-разработчиком
Источники статей
1. Обзоры веб-технологий W3 Techs. «Статистика использования и доля рынка WordPress, https://w3techs.com/technologies/details/cm-wordpress». По состоянию на 28 июня 2022 г.
2. Бюро статистики труда. «Руководство по профессиональным перспективам: веб-разработчики и цифровые дизайнеры», https://www.bls.gov/ooh/computer-and-information-technology/web-developers. htm#:~:text=in%20May%202020.-, Работа%20Перспективы,%20в среднем%2C%20за%20%20десятилетие». По состоянию на 3 июня 2022 г.
htm#:~:text=in%20May%202020.-, Работа%20Перспективы,%20в среднем%2C%20за%20%20десятилетие». По состоянию на 3 июня 2022 г.
3. Стеклянная дверь. «Сколько зарабатывает разработчик WordPress? https://www.glassdoor.com/Salaries/wordpress-developer-salary-SRCH_KO0,19.htm#:~:text=%20расчетная%20общая%20оплата%20за зарплату%20собранная%20от%20наших%20пользователей». По состоянию на 3 июня 2022 г.
4. Обзоры веб-технологий W3 Techs. «Статистика использования PHP для веб-сайтов, https://w3techs.com/technologies/details/pl-php». По состоянию на 3 июня 2022 г.
5. Статистика. «Языки программирования, используемые разработчиками программного обеспечения по всему миру по состоянию на 2021 год, https://www.statista.com/statistics/869.092/worldwide-software-developer-survey-languages-used/#:~:text=%20самый%20популярный%20язык программирования%20из %20%20программных%20разработчиков%20, опрошенных». По состоянию на 3 июня 2022 г.
6. Статистика. «Инструменты программирования/разработки, используемые разработчиками программного обеспечения по всему миру с 2018 по 2021 год, https://www. statista.com/statistics/869106/worldwide-software-developer-survey-tools-in-use/#:~:text=According% от 20 до %2085%20процентов%20программного обеспечения%20разработчиков%20как%20%202021». По состоянию на 3 июня 2021 г.
statista.com/statistics/869106/worldwide-software-developer-survey-tools-in-use/#:~:text=According% от 20 до %2085%20процентов%20программного обеспечения%20разработчиков%20как%20%202021». По состоянию на 3 июня 2021 г.
Автор Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Кодовая база WordPress — создание ядра WordPress
- Как организован код в WordPress
- wp-контент
- WP-включает
- WP-админ
- JavaScript и CSS
- Поиск и просмотр истории кодов
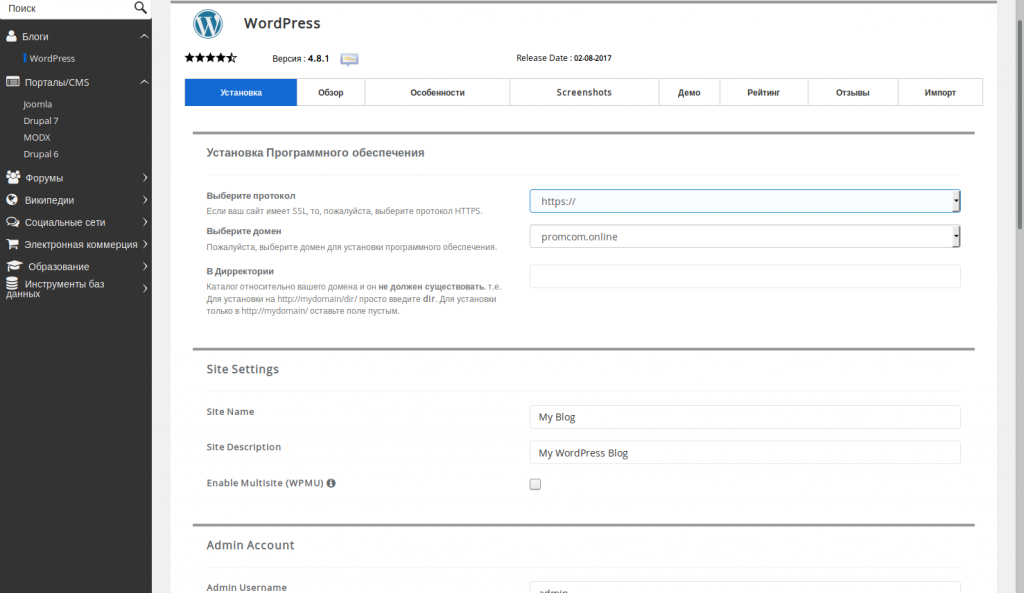
- Установка
- Обновления базы данных
- Обновления файлов
- Изучение кода
WordPress управляется централизованной системой управления версиями Система управления версиями отслеживает исходный код и версии исходного кода. WordPress использует Subversion (SVN) для контроля версий с зеркалами Git для большинства репозиториев. система под названием Subversion. Зеркало этого репозитория также доступно через Git, распределенную систему контроля версий.
WordPress использует Subversion (SVN) для контроля версий с зеркалами Git для большинства репозиториев. система под названием Subversion. Зеркало этого репозитория также доступно через Git, распределенную систему контроля версий.
Доступ к кодовой базе WordPress можно получить несколькими способами: с помощью Subversion, с помощью GitGit Git — это бесплатная распределенная система управления версиями с открытым исходным кодом, предназначенная для быстрого и эффективного управления любыми проектами, от небольших до очень крупных. Git прост в освоении и имеет крошечный размер с молниеносной производительностью. Большинство современных плагинов и тем разрабатываются с помощью этой системы контроля версий. https://git-scm.com/., через TracTrac Проект с открытым исходным кодом от Edgewall Software, который служит средством отслеживания ошибок и инструментом управления проектами для WordPress. (bugbug Ошибка — это ошибка или неожиданный результат. Повышение производительности, оптимизация кода и считаются улучшениями, а не дефектами. После замораживания функций рассматриваются только ошибки, при этом регрессия (неблагоприятные изменения по сравнению с предыдущей версией) имеет наивысший приоритет . трекер), а также через прямую загрузку:
После замораживания функций рассматриваются только ошибки, при этом регрессия (неблагоприятные изменения по сравнению с предыдущей версией) имеет наивысший приоритет . трекер), а также через прямую загрузку:
- Subversion: Репозиторий находится по адресу https://develop.svn.wordpress.org/. Основная ветка разработки. Каталог в Subversion. WordPress использует ветки для хранения последнего кода разработки для каждого основного выпуска (3.9, 4.0 и т. д.). Затем ветки обновляются кодом любых второстепенных выпусков этой ветки. Иногда основная версия WordPress и ее второстепенные версии вместе называются «веткой», например «ветвью 4.0». — называется trunktrunk Каталог в Subversion, содержащий последний код разработки для подготовки к следующему основному циклу выпуска. Если вы используете «транк», значит, вы используете последнюю версию — это https://develop.svn.wordpress.org/trunk.
- Git: Репозиторий находится по адресу git://develop.
 git.wordpress.orgWordPress.org Сайт сообщества, на котором пользователи создают и распространяют код WordPress. Здесь вы можете загрузить исходный код ядра WordPress, плагинов и тем, а также центральное место для обсуждения и организации сообщества. https://wordpress.org//. Существует также зеркало репозитория WordPress на Github, хотя проблемы и запросы на вытягивание на GithubGitHub GitHub — это веб-сайт, предлагающий онлайн-репозитории git, которыми другие разработчики могут легко делиться, копировать и изменять их. Публичные репозитории размещаются бесплатно, для частных репозиториев требуется платная подписка. GitHub представил концепцию «запроса на включение», когда изменения кода, сделанные в ветках участниками, могут быть рассмотрены и обсуждены перед слиянием владельца репозитория. https://github.com/ в настоящее время не принимаются.
git.wordpress.orgWordPress.org Сайт сообщества, на котором пользователи создают и распространяют код WordPress. Здесь вы можете загрузить исходный код ядра WordPress, плагинов и тем, а также центральное место для обсуждения и организации сообщества. https://wordpress.org//. Существует также зеркало репозитория WordPress на Github, хотя проблемы и запросы на вытягивание на GithubGitHub GitHub — это веб-сайт, предлагающий онлайн-репозитории git, которыми другие разработчики могут легко делиться, копировать и изменять их. Публичные репозитории размещаются бесплатно, для частных репозиториев требуется платная подписка. GitHub представил концепцию «запроса на включение», когда изменения кода, сделанные в ветках участниками, могут быть рассмотрены и обсуждены перед слиянием владельца репозитория. https://github.com/ в настоящее время не принимаются. - Trac: Репозиторий можно просмотреть через браузер по адресу https://core.trac.wordpress.org/browser/. Журнал наборов изменений можно просмотреть по адресу https://core.
 trac.wordpress.org/log/.
trac.wordpress.org/log/. - Загрузка: Последнюю стабильную версию WordPress можно загрузить по адресу https://wordpress.org/latest.zip. Последнюю ночную сборку (23:00 по Гринвичу) можно найти по адресу https://wordpress.org/nightly-builds/wordpress-latest.zip.
Если вы используете репозиторий «develop», как упоминалось выше, coreCore Core — это набор программного обеспечения, необходимого для запуска WordPress. Основная команда разработчиков создает WordPress. кодовая база находится в src каталог. Загруженный пакет обслуживает «встроенную» версию этого каталога, таким образом помещая эти файлы в корень. Кодовая база состоит примерно из 1000 файлов и каталогов.
Исходные файлы начальной загрузки, такие как index.php , wp-load.php , wp-blog-header.php и wp-settings.php , появляются в этом каталоге src . Специальные обработчики, такие как XML-RPC, обратная связь и конечные точки отправки комментариев, также находятся в корневом каталоге.
Остальные файлы разделены на три отдельных каталога: wp-adminadmin (и суперадминистратор) , wp-includes и, в некоторой степени, wp-content .
Каталог wp-content состоит из пользовательских и специфичных для сайта файлов, включая темы, плагины и загрузки. Репозиторий содержит только каталог wp-content для связанных плагинов (например, Hello Dolly) и тем (например, Twenty Fifteen).
9Каталог 0294 wp-includes состоит из основного ядра и сторонних библиотек для WordPress. Многие из этих файлов загружаются при загрузке приложения.
Файлы в wp-includes имеют (в основном) стандартный набор префиксов и суффиксов:
-
class-*.php– PHPPHP Язык веб-скриптов, на котором в основном разработан WordPress. Для WordPress требуются классы PHP 5.6.20 или выше. Некоторые из них являются внешними библиотеками. -
ms-*.– Код, специфичный для многосайтового мультисайта WordPress. Используется для описания установки WordPress с сетью из нескольких блогов, сгруппированных по сайтам. Этот тип установки имеет общие таблицы пользователей и создает отдельные таблицы базы данных для каждого блога (wp_posts становится wp_0_posts). См. также сеть , блог , сайт функциональность. php
php -
default-*.php– код, реализующий или определяющий функциональные возможности по умолчанию, а именно константы, виджеты и фильтры. -
*deprecated.php– функции, которые устарели. -
*-template.php– функции шаблона для соответствующего APIAPI. API или интерфейс прикладного программирования — это программный посредник, который позволяет программам взаимодействовать друг с другом и обмениваться данными ограниченными, четко определенными способами..
Файлы в wp-admin/includes следуют аналогичным соглашениям об именах.
Каталог wp-admin содержит код, управляющий областью администрирования WordPress. Первичный бутстрап wp-admin/admin.php . Другие специальные файлы включают admin-header.php и admin-footer.php , обработчик AJAX admin-ajax.php и универсальный обработчик POST admin-post.php . Большинство файлов в каталоге wp-admin являются страницами административного интерфейса WordPress.
Каталог wp-admin/includes состоит из основного ядра и сторонних библиотек, доступных и используемых в области администрирования. Некоторые из них загружаются при загрузке администратора; см. wp-admin/includes/admin.php для основного списка включенных файлов.
Каталоги wp-admin и wp-includes также имеют каталоги js и css для скриптов и стилей соответственно. Сторонние скрипты упакованы в сжатом и минимизированном виде, которые доступны по адресу https://wordpress. org/download/source/. Для основных скриптов и стилей включены как минимизированные, так и разрабатываемые версии, причем минифицированные версии получают суффиксы 9.0311 .min.js и
org/download/source/. Для основных скриптов и стилей включены как минимизированные, так и разрабатываемые версии, причем минифицированные версии получают суффиксы 9.0311 .min.js и .min.css .
Каталог wp-includes содержит ряд сторонних библиотек в папках. Каталог wp-includes/js , в частности, имеет каталога jquery и tinymce , причем первый содержит jQuery, пользовательский интерфейс jQuery UIUI и различные плагины, а последний содержит TinyMCE и различные ядра TinyMCE и WordPress- конкретные расширения.
wp-includes/script-loader.php регистрирует все связанные скрипты и стили. Каждому сценарию и стилю присваивается номер версии с указанием даты (ггггммдд), который изменяется коммиттером. Разработчик с доступом для фиксации. У WordPress есть пять ведущих разработчиков и четыре постоянных основных разработчика с доступом для фиксации. Кроме того, в проекте обычно есть несколько гостевых или компонентных коммиттеров — разработчик, получающий доступ к фиксации, как правило, для одного цикла выпуска (иногда обновляемого) и/или для определенного компонента. при изменении таблицы стилей. Номер версии добавляется к URLURL Конкретный веб-адрес веб-сайта или веб-страницы в Интернете, например URL-адрес веб-сайта www.wordpress.org, что приводит к принудительной очистке кеша браузера и новым каскадным таблицам стилей CSSCSS. или JavaScriptJavaScript JavaScript или JS — это объектно-ориентированный язык программирования, обычно используемый для создания интерактивных эффектов в веб-браузерах. WordPress широко использует JS для лучшего взаимодействия с пользователем. В то время как PHP выполняется на сервере, JS выполняется в браузере пользователя. https://www.javascript.com/. быть загруженным.
при изменении таблицы стилей. Номер версии добавляется к URLURL Конкретный веб-адрес веб-сайта или веб-страницы в Интернете, например URL-адрес веб-сайта www.wordpress.org, что приводит к принудительной очистке кеша браузера и новым каскадным таблицам стилей CSSCSS. или JavaScriptJavaScript JavaScript или JS — это объектно-ориентированный язык программирования, обычно используемый для создания интерактивных эффектов в веб-браузерах. WordPress широко использует JS для лучшего взаимодействия с пользователем. В то время как PHP выполняется на сервере, JS выполняется в браузере пользователя. https://www.javascript.com/. быть загруженным.
Для поиска в кодовой базе разработчики полагаются либо на инструмент поиска проекта в своем редакторе кода, либо на интегрированную среду разработки IDEIDE. Программный пакет, предоставляющий полный набор функций разработчикам/программистам программного обеспечения. Обычно IDE включает в себя редактор исходного кода, инструменты для сборки кода и функции отладки или утилиты командной строки, такие как ack или grep . Просматривать кодовую базу в Trac можно, но стоит отметить одну особенность: Trac включает в себя отличный пользовательский интерфейс для Subversion 9.0294 виновата команда .
Просматривать кодовую базу в Trac можно, но стоит отметить одну особенность: Trac включает в себя отличный пользовательский интерфейс для Subversion 9.0294 виновата команда .
Чтобы обвинить строку кода, нужно определить, кто последний редактировал эту строку и когда. Чтобы получить доступ к этому в Trac при просмотре файла, щелкните ссылку Annotate в правом верхнем углу. Большинство считают пользовательский интерфейс гораздо более эффективным, чем отдельные команды SVN.
Основные коммиттеры не вносят изменения в WordPress легкомысленно, и коммиты никогда не должны происходить без как можно более полного понимания существующего кода. Если код вызывает ошибку, всегда ли так было? Когда он был введен? Почему? Является ли рассматриваемый код исправлением другой ошибки? Эти вопросы очень важны.
При первоначальном запуске установки WordPress, если не удается найти файл wp-config.php , файл wp-load.php предложит вам посетить wp-admin/setup-config. для создания файл конфигурации. php
php
Как только это будет сделано, вы попадете на wp-admin/install.php . На этом этапе создаются таблицы базы данных. Схема базы данных хранится в wp-admin/includes/schema.php , а установочные библиотеки в основном расположены в wp-admin/includes/upgrade.php (где еще они расположены? Здесь следует уточнить) .
Инструкции по обновлению базы данных включены в wp-admin/includes/upgrade.php . Всякий раз, когда требуется изменение базы данных с новой версией WordPress — будь то изменение структуры базы данных или обновление некоторого содержимого базы данных — может быть запущена процедура обновления. Действительно, вы можете безопасно обновить WordPress 0.70 до последней версии, и база данных будет соответствовать более чем десятилетним изменениям.
Знание при обновлении обрабатывается числом в wp-includes/version.php , версии базы данных WordPress. Этот номер соответствует номеру ревизии кодовой базы, как правило, ревизии, в которой в последний раз вводилась процедура обновления базы данных. Когда число в коде отличается от числа, хранящегося в базе данных, запускаются процедуры из
Этот номер соответствует номеру ревизии кодовой базы, как правило, ревизии, в которой в последний раз вводилась процедура обновления базы данных. Когда число в коде отличается от числа, хранящегося в базе данных, запускаются процедуры из wp-admin/includes/upgrade.php .
Функция wp_upgrade() вызывает upgrade_all() (среди прочих функций), чтобы запускать соответствующие подпрограммы последовательно. Чтобы запустить новую подпрограмму, необходимо произвести «изменение схемы» — изменение правильных чисел, включая версию базы данных WordPress в version.php .
Изменения в структуре базы данных обрабатываются функцией с именем dbDelta() , которая берет определения таблиц, сравнивает их с существующей схемой и вносит необходимые изменения — например, добавляет новые таблицы, изменяет поля, добавление индексов. Для dbDelta() для запуска основных определений таблиц, версия БД в version. просто должна быть увеличена. php
php
Основные разработчики обычно различают «обновления» базы данных и «обновления версии». Обновление WordPress до новейшей кодовой базы (через пользовательский интерфейс) запускает сложную серию действий.
Перед любым обновлением WordPress уже опросил api.wordpress.org , чтобы определить, нужно ли ему обновляться, и если да, то где найти новую версию. Как только обновление будет запущено, WordPress загрузит ZIP-архив и разархивирует его во временный каталог в wp-контент/обновление . Один файл wp-admin/includes/update-core.php будет скопирован из временного каталога поверх существующего wp-admin/includes/update-core.php , после чего он будет казнен. Таким образом, только что загруженный код обрабатывает основной процесс копирования новых файлов. Это позволяет нам предоставлять инструкции, характерные для новой версии, например, какие файлы являются старыми и могут быть удалены.
Эти инструменты могут быть полезны при изучении кодовой базы WordPress:
- Официальная ссылка на код WordPress
- QueryPosts.com
- PHPXref Westi
- Зеркало Git, зеркальное отображение на GitHub
Последнее обновление:
Как стать разработчиком WordPress в 2022 году [+ Советы от спикера WCEU Пола Беарна]
По данным BuiltWith, более 60 миллионов веб-сайтов в Интернете используют WordPress.
Из-за большой доли WordPress на рынке CMS и из-за привлекаемой базы пользователей разработка WordPress является прибыльной областью, которая привлекает как компании, так и независимых фрилансеров. Согласно исследованию Delicious Brains, большинство разработчиков WordPress зарабатывают от 45 000 до 150 000 долларов в год на своей разработке.
Чтобы помочь вам закрепиться на этом рынке, мы предоставим вам всю информацию, необходимую для того, чтобы стать разработчиком WordPress, в том числе идеи из сессии Пола Беарна «Как найти свой стиль жизни в WordPress — инсайдерские идеи от опытного программиста» на WordCamp. Европа 2022. Мы расскажем:
Европа 2022. Мы расскажем:
- , что это за роль;
- какие обязанности это влечет за собой;
- как стать разработчиком WordPress;
- различных стилей жизни разработчиков WordPress;
- что такое разработка темы WordPress; и
- что такое разработка плагинов для WordPress.
Начнем.
Кто такой разработчик WordPress?
Разработчик WordPress — это профессионал, специализирующийся на инфраструктуре и экосистеме платформы WordPress. Они могут сосредоточиться на улучшении самого программного обеспечения WordPress или создании новых продуктов, особенно плагинов и тем. Они также могут работать с клиентами, помогая создавать, настраивать и управлять сайтом WordPress.
Это широкое определение, потому что разработка WordPress — очень широкая область.
Некоторые разработчики WordPress разрабатывают для самой платформы, создавая блоки, плагины, темы и другие инструменты, расширяющие платформу, или внося свой вклад в ядро WordPress. Другие помогают клиентам создавать и поддерживать свои сайты. Многие разработчики делают и то, и другое.
Другие помогают клиентам создавать и поддерживать свои сайты. Многие разработчики делают и то, и другое.
Вам может быть интересно, если основным фактором огромной популярности платформы является то, что пользователям не нужны навыки программирования для создания веб-сайта WordPress, почему так много людей ищут разработчиков? Это правда, что пользователи могут легко расширять функциональность платформы с помощью плагинов, настраивать ее внешний вид с помощью темы, создавать и публиковать контент, добавлять мультимедиа, настраивать ее параметры и многое другое — и все это без единой строки кода.
Однако полное отсутствие технических знаний может привести к проблемам в будущем. Некоторым пользователям сложно защитить свой сайт, создать резервную копию своих данных, полностью настроить свою тему и изменить дизайн своего веб-сайта. Это всего лишь несколько причин, по которым пользователи ищут разработчиков WordPress.
Короче говоря, разработчики WordPress могут взять на себя более технические задачи по созданию и управлению сайтом WordPress, на решение которых у обычного пользователя просто нет опыта или времени.
Ниже мы более подробно рассмотрим обязанности и должностные инструкции разработчиков WordPress, чтобы вы могли лучше понять их повседневную жизнь.
Чем занимается разработчик WordPress?
Разработчик WordPress обычно отвечает за внутреннюю или внешнюю разработку сайтов WordPress (или и то, и другое). Это часто включает, но не ограничивается, создание пользовательских тем и плагинов WordPress. Помимо создания этих ресурсов, разработчики WordPress могут быть наняты для создания карты сайта или каркасов для потенциального сайта, переноса существующего сайта на платформу WordPress или редизайна для оптимизации его SEO и коэффициента конверсии.
Или вместо того, чтобы работать с клиентами на их сайтах, разработчики WordPress могут просматривать и отлаживать официальную кодовую базу WordPress, чтобы сделать программное обеспечение лучше для всех.
Это лишь малая часть работы, которую выполняют разработчики WordPress. Чтобы лучше понять эту роль, давайте посмотрим на фактическое описание работы для разработчика WordPress. Приведенное ниже описание размещено на сайте Indeed.com.
Приведенное ниже описание размещено на сайте Indeed.com.
Источник изображения
Чтобы получить более широкий обзор того, что делают разработчики WordPress, вы можете посетить страницу услуг дизайнерских агентств WordPress. Например, вот страница для WebDevStudios.
Источник изображения
Учитывая универсальность разработчиков WordPress, может быть трудно понять, где или как начать приобретать навыки и опыт, необходимые для того, чтобы сделать карьеру профессионала или фрилансера, работающего полный рабочий день, в этой области.
Чтобы помочь вам начать работу и не чувствовать себя перегруженным, мы рассмотрим основные шаги, которые вы можете предпринять, чтобы стать разработчиком WordPress.
Как стать разработчиком WordPress
- Изучите основы программирования.
- Специально прочитайте WordPress.
- Выберите область фокусировки.
- Создайте среду разработки для тестирования.

- Станьте активным участником сообщества WordPress.
- Создайте портфолио.
- Создайте свое техническое резюме.
- Подумайте о своей идеальной рабочей среде.
Шаг 1. Освойте основы программирования.
Как упоминалось выше, WordPress популярен как система управления контентом , которая не требует от пользователей кодирования или даже знания того, как кодировать. Но разработчику необходимо знать основы HTML, CSS, Javascript и PHP для устранения неполадок, отладки и расширения функциональных возможностей платформы.
Например, вам нужно немного знать PHP, чтобы настроить журналы ошибок WordPress на сайте клиента. То же самое, если вы хотите отобразить список случайных сообщений на боковой панели сайта WordPress. Вам понадобится JavaScript, если вы хотите, чтобы внешние ссылки на сайте WordPress автоматически открывались в новой вкладке. Если вы или ваш клиент хотите действительно уникальный дизайн для своего сайта, вам необходимо знать HTML и CSS, чтобы настроить стартовую тему WordPress.
Источник изображения
Это лишь некоторые из задач кодирования, которые вам как разработчику могут предложить выполнить.
Шаг 2: Прочтите специально о WordPress.
После того, как вы освоите основы кодирования, начните читать ресурсы, посвященные WordPress, чтобы понять, что делает эту CMS уникальной. Ниже приведены лишь несколько ресурсов, которые могут помочь вам на разных этапах пути к тому, чтобы стать разработчиком WordPress.
- Кодекс WordPress: это официальное онлайн-руководство, написанное разработчиками WordPress. Он охватывает все, от основ создания сайта до самых технических аспектов WordPress, например, как добавить функциональность AJAX к вашему пользовательскому плагину.
- Envato Tuts+: на этом веб-сайте есть все, от практических руководств до курсов, электронных книг по WordPress и многого другого. Их практические руководства по WordPress охватывают такой же широкий круг тем, что и Кодекс WordPress, но предлагают изображения и видео для визуальных учеников.

- Ресурсы для разработчиков WordPress: WordPress составил официальный список ресурсов для разработчиков, включая справочник по коду и руководства по API, разработку плагинов и тем, редактор блоков и многое другое. Это еще одно обязательное условие для разработчиков, поскольку они становятся более продвинутыми.
- Знай код: для тех, кто предпочитает обучающие видео, этот сайт электронного обучения предлагает три различных пути обучения: один для разработчиков плагинов и два для разработчиков тем. Поскольку вы узнаете, как создать плагин или тему с нуля, эта программа предназначена для продвинутых разработчиков.
Источник изображения
Шаг 3: Выберите область фокусировки.
Разработчики WordPress сосредоточены на трех основных областях: основное программное обеспечение, плагины или темы. Вы можете специализироваться в одной области, но можете работать во всех трех.
В последующем интервью после своего сеанса WCEU «Как найти свой образ жизни в WordPress» Пол Беарн, участник ядра WordPress, спонсируемый XWP, сказал: «Многие навыки можно передавать друг другу, поэтому, если вы знаете одно пространство, вы можете сделай это в другом месте».
Вот краткий обзор трех областей разработки. Мы обсудим разработку плагинов и тем более подробно позже.
- Разработка ядра: Разработчики в этой области создают и редактируют само ядро Wordpress. Ядро WordPress — это программное обеспечение, доступное для загрузки на официальном сайте WordPress. Несмотря на то, что существует официальная основная команда WordPress во главе с соучредителем Мэттом Малленвегом, любой может просматривать и анализировать код, сообщать об уязвимостях или ошибках в системе безопасности и вносить свой код. Есть даже официальное руководство для основных участников.
- Разработка темы: Разработчики в этой области создают собственные темы. Они могут создать его для отдельных клиентов, бесплатно разместить в каталоге тем WordPress или выпустить для продажи на стороннем рынке или сайте. Также есть официальное руководство для разработчиков тем.
- Разработка плагинов: Разработчики в этой области создают собственные плагины. Как и разработчики тем, они могут либо создать плагин для отдельных клиентов, либо бесплатно разместить его в каталоге тем WordPress, либо выпустить для продажи на стороннем рынке или сайте.
 Также есть официальное руководство для разработчиков плагинов.
Также есть официальное руководство для разработчиков плагинов.
Эти три направления являются наиболее популярными, но есть и другие. Например, API становятся все более популярными и прибыльными. При оценке этих различных областей постарайтесь выбрать ту, которая больше всего соответствует вашим навыкам и интересам (и желаемому доходу).
Шаг 4: Создайте среду разработки для тестирования.
Настройка среды разработки важна для любого разработчика. Это не только ускоряет процесс разработки, но и, как правило, приводит к улучшению продукта.
Вы можете настроить локальную или удаленную среду, в которой вы будете хранить все файлы плагинов и тем WordPress вместе с основными файлами WordPress. Это позволит вам мгновенно тестировать и просматривать изменения в браузере. Хотя это будет выглядеть так же, как при посещении любого другого сайта в Интернете, файлы на самом деле будут вызываться с вашего компьютера, а не с хост-сервера вашего сайта.
Таким образом, вы можете сотрудничать с командой других разработчиков и устранять любые проблемы, прежде чем выпускать исправление безопасности, пользовательскую тему или пользовательский плагин для масс.
Вы можете настроить среду вручную или автоматизировать процесс с помощью инструмента разработки, такого как DevKinsta или Local by Flywheel.
Шаг 5: Станьте активным участником сообщества WordPress.
При сравнении WordPress с Joomla, Drupal и другими системами управления контентом WordPress имеет крупнейшее глобальное сообщество, занимающееся улучшением платформы. Вы можете связаться с этими миллионами участников через форумы поддержки и каналы Slack и даже встретиться с ними лично на конференциях WordCamp и других мероприятиях сообщества по всему миру.
Активное участие в этом сообществе может помочь вам устранить проблемы с программным обеспечением или определенным сайтом, быть в курсе объявлений и выпусков продуктов, а также сети.
Шаг 6: Создайте портфолио.
При поиске любой работы вы хотите предоставить как можно больше доказательств своих навыков и компетенций. Это верно практически для любой карьеры, но особенно для карьеры в разработке WordPress.
Отличный способ «показать, а не рассказать» — портфолио. Портфолио, демонстрирующее вашу работу в области разработки, может повысить ваши шансы на получение должности штатного сотрудника в компании или фрилансера.
Вот пример портфолио разработчика-фрилансера. Одна из сильных сторон заключается в том, что это показывает, что он работал над широким спектром проектов WordPress, включая пользовательскую тему фотографий WordPress, магазин электронной коммерции и веб-сайт обзоров.
Источник изображения
Однако портфолио не является обязательным, особенно если вы работали над ядром WordPress, например Bearne. Он рекомендует участвовать в любом проекте с открытым исходным кодом. «Иногда они имеют больший вес, чем причудливый сайт-портфолио, особенно если вы заинтересованы в разработке бэкенда», — сказал он в последующем интервью после своей сессии WCEU.
Шаг 7: Создайте техническое резюме.
Как и портфолио, техническое резюме является важной частью любого заявления о приеме на работу на должность разработчика WordPress. Вы можете создать это как отдельное резюме или свой профиль LinkedIn. Если вы фрилансер, техническое резюме также можно использовать для предоставления необходимой информации на таких сайтах, как Upwork, или для страницы «О нас» на вашем личном веб-сайте.
Вы можете создать это как отдельное резюме или свой профиль LinkedIn. Если вы фрилансер, техническое резюме также можно использовать для предоставления необходимой информации на таких сайтах, как Upwork, или для страницы «О нас» на вашем личном веб-сайте.
Техническое резюме состоит из нескольких ключевых разделов, включая ключевые навыки, профессиональный опыт, образование и проекты. Если у вас скудная или вообще отсутствует информация о вашем профессиональном опыте, потому что вы только начинаете, это нормально. Просто не забудьте дополнить другие разделы четкими иллюстрациями своих навыков и личных проектов. Вот пример ниже.
Источник изображения
Шаг 8. Подумайте о своей идеальной рабочей среде.
Прежде чем подавать заявление, важно подумать о своей идеальной рабочей среде.
На своем сеансе WCEU Беарн сказал, что вам нужно задать себе множество вопросов, таких как:
- Над какими проектами вы хотите работать?
- Сколько административной работы вы готовы выполнять?
- Вы согласны с путешествиями?
- В каком городе и стране ты хочешь жить?
- Вы работаете в одиночку или вам нужна команда?
- Вы предпочитаете гибкую рабочую среду или структурированную?
Ниже мы более подробно рассмотрим некоторые места, где могут работать разработчики WordPress, какой образ жизни они позволяют, какие навыки вам нужны, а также некоторые плюсы и минусы каждого из них.
Образ жизни разработчика WordPress
У разработчика WordPress есть много вариантов того, где он работает и как он работает. Хотя рабочая среда и рабочие места уникальны, мы рассмотрим некоторую ключевую информацию из сессии Bearne WCEU, которая объясняет, что отличает корпоративные компании от небольших агентств, фрилансеров и других типов рабочих мест и сред ниже.
Вы можете посмотреть его полную сессию на WordPress.tv.
Корпоративная компания
Корпоративная компания аналогична работе в государственной корпорации или агентстве высокого уровня. Вы можете рассчитывать на традиционный рабочий день и в основном работать над проектами с подробными спецификациями и длительными сроками. Вы также можете рассчитывать на структурированную рабочую среду с множеством правил и процедур.
Навыки и другие требования
- Формальное обучение или степень
- Письменные навыки
- Навыки XML вероятно
Профессионалы
- Заработная плата и льготы
- Возможности наставничества
- Идеально подходит для начинающих разработчиков
Минусы
- Скорее всего придется ехать
- Меньше творчества
Кадровые агентства
Кадровые агентства направят вас в разные компании на временные или постоянные должности. Бирн сказал, что ситуация немного странная, потому что «агентство платит вам, но кто-то другой говорит вам, что делать». Он подчеркивает важность налаживания отношений с агентством путем посещения офиса или регулярного общения с персоналом.
Бирн сказал, что ситуация немного странная, потому что «агентство платит вам, но кто-то другой говорит вам, что делать». Он подчеркивает важность налаживания отношений с агентством путем посещения офиса или регулярного общения с персоналом.
Навыки и другие требования
- Необходимые навыки и требования варьируются в широких пределах
Профи
- Гибкость
- Может легче договориться о зарплате, потому что агентство получает комиссию
Минусы
- Могут получать некоторые льготы и отгулы в зависимости от страны, но могут не получать никаких
Медиа-компания
Медиа-компании потребуются разработчики, которые могут хорошо работать в условиях стресса и создавать вещи, которые «не падают при скачках трафика», — объяснил Беарн. По его словам, оживленная среда может быть напряженной, но в то же время доставлять массу удовольствия и является отличным способом развить свои навыки.
Навыки и другие требования
- Необходимость быть общительным и командным игроком
Профи
- Энергичная, захватывающая среда
- Привилегии, такие как билеты на мероприятия
Минусы
- Давление и сжатые сроки
Малые агентства
Малые агентства обслуживают местный рынок, а не международный. «Они, как правило, не базируются в городе, поэтому это хороший вариант, если вы хотите работать в городе», — сказал Беарн.
«Они, как правило, не базируются в городе, поэтому это хороший вариант, если вы хотите работать в городе», — сказал Беарн.
Навыки и другие требования
- Необходимость быть мастером на все руки
- Необходимость обучать клиентов
Профессионалы
- Склонен к дружелюбию и семейной жизни
Минусы
- Вероятно, придется выполнять работу, которая поступает в агентство, поэтому не всегда идеальная работа с клиентами
Крупные агентства
Крупные агентства, как правило, представляют собой модные офисы, которые можно увидеть в центре крупных городов, объяснил Беарн. Как правило, они работают в ведущих компаниях из списка Fortune 100 и выполняют передовую работу. В основном вы найдете возможности работать в качестве внештатного сотрудника или сотрудника по контракту.
Навыки и другие требования
- Необходимость справляться с давлением
- Нужно наладить отношения
Профи
- Интересная работа
- Возможности приобрести навыки и понять, что у вас получается лучше всего
- Множество социальных возможностей (но их может быть слишком много)
Минусы
- Очень динамичный
- Высокий риск выгорания
Государственные цифровые службы
«Правительственные цифровые службы напоминают дизайнерские агентства, — сказал Бирн. Но разница в том, что вы, как правило, работаете в пространстве, в котором происходят важные изменения.
Но разница в том, что вы, как правило, работаете в пространстве, в котором происходят важные изменения.
Навыки и другие требования
- Навыки совместной работы
- Необходимость проталкивать новые идеи через трения
Профессионалы
- Работа над проектами, влияющими на жизнь людей
Минусы
- Можно много говорить «нет»
Фриланс
Фриланс предлагает большую степень свободы и гибкости, чем большинство других стилей жизни, потому что вы работаете только с клиентами, которым вы говорите «да». Вы можете начать относительно легко и быстро. Но вам нужны деньги, чтобы купить инструменты для оборудования, и вам действительно нужен офис, по словам Беарна.
Внештатная работа нравится многим разработчикам, но Беарн предупреждает об этом. «Есть мнение, что это так круто — работать когда хочешь и где хочешь. Но на самом деле вы часто работаете сверхурочно, потому что у вас слишком много работы или вы ищете дополнительную работу», — сказал он. Вы также должны думать о налоге с продаж, маркетинге, страховании и других факторах.
Вы также должны думать о налоге с продаж, маркетинге, страховании и других факторах.
Навыки и другие требования
- Навыки тайм-менеджмента
- Опыт предпринимательской деятельности помогает
- Вам должно быть комфортно работать в качестве одиночного разработчика
Профессионалы
- Множество возможностей для общения с другими фрилансерами (если приложить усилия)
- Хороший способ начать агентство
Минусы
- Много административной работы и поиск новых клиентов
- Трудно взять отпуск
Разработка премиум-плагинов или тем
Еще одна возможность для разработчиков WordPress — создавать премиум-плагины или темы и таким образом получать доход. Беарн, например, в партнерстве с другим разработчиком создал премиальный плагин Matador Jobs.
Беарн объяснил, что на этом пути есть потенциал для больших наград и испытаний. «Нужно быть готовым к неудаче», — сказал он.
Его партнер описал работу как «веселую, сложную и вознаграждающую, но не для слабонервных».
Навыки и другие требования
- Административные навыки и навыки продаж
- Необходимо обеспечить поддержку клиентов
Профи
- Регулярный доход
- Может быть страстным проектом
Минусы
- Требуется много времени для кода
- Много времени требуется для выполнения задач администрирования и поддержки после запуска
Платформа для фрилансеров
Разработчики WordPress могут выбрать для поиска работы платформу для фрилансеров, такую как Arc и Code Mentor. Другие могут использовать его в качестве внештатной работы, как это делает Беарн.
Навыки и другие требования
- Должны соответствовать определенным стандартам профессионального опыта или навыков, в зависимости от платформы
- Навыки тайм-менеджмента
- Нужно чувствовать себя комфортно, играя в одиночку
Профессионалы
- Поддержка многих платформ
- Возможности для построения отношений
Минусы
- Много конкурсов на контрактные места
- Оплата в долларах США, так что хлопот для неамериканцев
Распределенное агентство
Распределенное агентство может быть «лучшим из обоих миров, если все сделано правильно», — сказал Бирн. Агентства такого типа конкурируют с высококлассными агентствами, поэтому они привлекают одни из лучших талантов и клиентов. По словам Беарна, хотя вы будете работать независимо, вам также нужно уметь делать видеозвонки и общаться в Slack, чтобы строить отношения.
Агентства такого типа конкурируют с высококлассными агентствами, поэтому они привлекают одни из лучших талантов и клиентов. По словам Беарна, хотя вы будете работать независимо, вам также нужно уметь делать видеозвонки и общаться в Slack, чтобы строить отношения.
Навыки и другие требования
- Коммуникативные навыки
Профессионалы
- Меньше суеты на работе и административной работе = меньше стресса
- Может работать неполный рабочий день
- Возможности спонсорства для посещения мероприятий и участия в WordPress Core
Минусы
- Полностью удаленно, поэтому не встречайтесь с коллегами
Разработка тем WordPress
Темы WordPress не являются частью ядра WordPress. По сути, это наборы файлов шаблонов, которые изменяют способ отображения сайта без изменения основного программного обеспечения WordPress.
Это идеальный вариант, потому что при выпуске новой версии программного обеспечения WordPress и обновлении сайта внешний вид сайта не изменится кардинально. Если бы файлы стилей презентации и файлы шаблонов не были отделены от основных файлов таким образом, при каждом обновлении основного программного обеспечения вся ваша работа по настройке была бы потеряна.
Если бы файлы стилей презентации и файлы шаблонов не были отделены от основных файлов таким образом, при каждом обновлении основного программного обеспечения вся ваша работа по настройке была бы потеряна.
Поскольку они позволяют пользователям полностью настраивать свой сайт, не затрагивая ни единой строки кода, темы WordPress невероятно популярны. Некоторые из них бесплатны, а другие платные и стоят от 60 до 200 долларов.
Разработчики тем могут создавать собственные темы для себя, отдельных клиентов или общественности. В последнем случае разработчики могут либо бесплатно отправить ее в каталог WordPress, либо продать тему на торговой площадке, например Theme Forest.
У разработчиков тем не только разные производственные цели, но и разные средства для достижения этих целей. Некоторые разработчики просто выбирают существующую тему, устанавливают ее и настраивают с помощью встроенных параметров и функций для своих клиентов или собственных личных сайтов. Другие начинают с такой темы, как Underscores, и полностью настраивают ее с помощью кода, чтобы она выглядела и делала именно то, что хочет клиент или он. А другие начнут с нуля.
А другие начнут с нуля.
Источник изображения
Независимо от того, почему вы решите создать свою собственную тему, разработка темы — это возможность развивать и улучшать свои навыки работы с HTML, CSS и JavaScript.
Разработка плагинов WordPress
Плагины WordPress — это части программного обеспечения, которые «подключаются» к вашему сайту и расширяют его функциональные возможности. Как и темы, плагины не изменяют ядро WordPress, что идеально. Если бы вы отредактировали основные файлы WordPress, чтобы добавить функциональность своему сайту, код был бы потерян при обновлении вашего программного обеспечения. Это потому, что WordPress перезаписывает основные файлы при каждом обновлении.
Плагины WordPress идеально подходят для добавления функций на веб-сайт WordPress. Экосистема плагинов невероятно надежна: только в официальном каталоге WordPress предлагается более 55 000 бесплатных плагинов. Не говоря уже о тысячах плагинов премиум-класса, доступных на сторонних сайтах.
В зависимости от своего назначения эти плагины могут вносить небольшие корректировки или масштабные изменения на ваш сайт. Например, с помощью плагина вы можете добавить кнопку «Поделиться» в WhatsApp к своим сообщениям и страницам или создать полностью многоязычный сайт. Существуют плагины для сканирования вашего сайта на наличие неработающих ссылок, проведения A/B-тестов, улучшения ваших контактных форм, создания красивых слайдеров, резервного копирования вашего сайта, сбора электронных писем и многого другого.
С таким количеством доступных плагинов вы можете подумать, что больше разработчиков плагинов просто перенасытит рынок. Но это не так. На рынке все еще существует множество пробелов, которые вы можете заполнить, предоставив пользователям WordPress новый или лучший плагин для удовлетворения их потребностей.
Например, в мае 2019 года команда impleCode выпустила плагин каталога товаров для электронной коммерции. Этот плагин, разработанный для упрощения отображения продуктов и управления ими на веб-сайте WordPress, был установлен более 10 000 раз с момента его выпуска.



 git.wordpress.orgWordPress.org Сайт сообщества, на котором пользователи создают и распространяют код WordPress. Здесь вы можете загрузить исходный код ядра WordPress, плагинов и тем, а также центральное место для обсуждения и организации сообщества. https://wordpress.org//. Существует также зеркало репозитория WordPress на Github, хотя проблемы и запросы на вытягивание на GithubGitHub GitHub — это веб-сайт, предлагающий онлайн-репозитории git, которыми другие разработчики могут легко делиться, копировать и изменять их. Публичные репозитории размещаются бесплатно, для частных репозиториев требуется платная подписка. GitHub представил концепцию «запроса на включение», когда изменения кода, сделанные в ветках участниками, могут быть рассмотрены и обсуждены перед слиянием владельца репозитория. https://github.com/ в настоящее время не принимаются.
git.wordpress.orgWordPress.org Сайт сообщества, на котором пользователи создают и распространяют код WordPress. Здесь вы можете загрузить исходный код ядра WordPress, плагинов и тем, а также центральное место для обсуждения и организации сообщества. https://wordpress.org//. Существует также зеркало репозитория WordPress на Github, хотя проблемы и запросы на вытягивание на GithubGitHub GitHub — это веб-сайт, предлагающий онлайн-репозитории git, которыми другие разработчики могут легко делиться, копировать и изменять их. Публичные репозитории размещаются бесплатно, для частных репозиториев требуется платная подписка. GitHub представил концепцию «запроса на включение», когда изменения кода, сделанные в ветках участниками, могут быть рассмотрены и обсуждены перед слиянием владельца репозитория. https://github.com/ в настоящее время не принимаются. trac.wordpress.org/log/.
trac.wordpress.org/log/. php
php 

 Также есть официальное руководство для разработчиков плагинов.
Также есть официальное руководство для разработчиков плагинов.