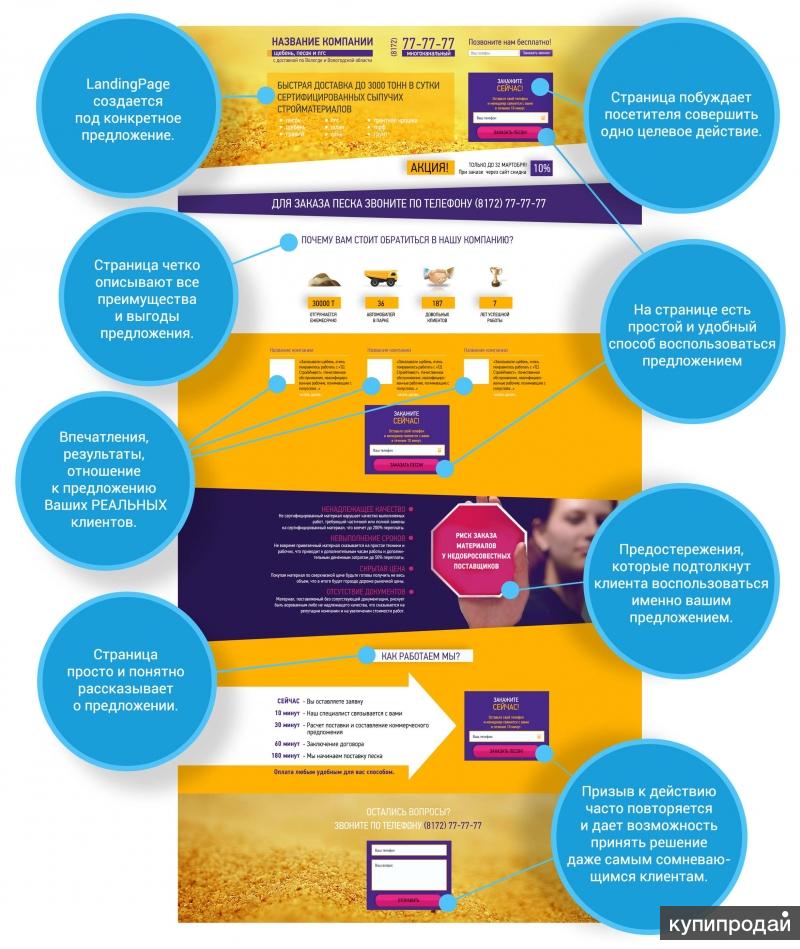
Конверсионный дизайн одностраничных сайтов
Разбираем базовые принципы дизайна
для создания продающих страниц
Разбираем базовые принципы дизайна для создания продающих страниц
Многие думают, что сделать лендинг пейдж гораздо проще, чем многостраничный сайт. Ведь это всего одна страница, предназначенная
для единственной цели — заставить посетителей оставить email, телефон
или ввести номер карты.
Многие думают, что сделать лендинг пейдж гораздо проще, чем многостраничный сайт. Ведь это всего одна страница, предназначенная для единственной цели — заставить посетителей оставить email, телефон
или ввести номер карты.
На деле создание лендинга также потребует от вас усилий: в первую очередь, большого внимания к структуре самой страницы и правильной расстановки акцентов. Однако и результат в этом случае будет более впечатляющим, чем
при вёрстке одностраничника «наобум».
На деле создание лендинга также потребует от вас усилий: в первую очередь, большого внимания к структуре самой страницы и правильной расстановки акцентов. Однако и результат в этом случае будет более впечатляющим, чем при вёрстке одностраничника «наобум».
Однако и результат в этом случае будет более впечатляющим, чем при вёрстке одностраничника «наобум».
Структура и дизайн лендинга влияют на уровень конверсии — процент людей, совершивших целевое действие — и определяют возможности
для его дальнейшего увеличения. Так появляется понятие «конверсионный дизайн» — тот, что направляет посетителей к выполнению нужного действия.
Структура и дизайн лендинга влияют на уровень конверсии — процент людей, совершивших целевое действие — и определяют возможности для его дальнейшего увеличения. Так появляется понятие «конверсионный дизайн» — тот, что направляет посетителей к выполнению нужного действия.
Принципы конверсионного
дизайна лендинга
У лендинг пейдж, действительно, должна быть одна чётко сформулированная цель (такая же, как и у рекламной кампании, генерирующей трафик
на одностраничник). Она и лежит в основе конверсионного дизайна, при котором все элементы на сайте работают на убеждение, т. е. ведут потенциального клиента к совершению нужного целевого действия. Если вы начали делать сайт без заранее определённой цели, у вас вряд ли получится что-то стоящее.
е. ведут потенциального клиента к совершению нужного целевого действия. Если вы начали делать сайт без заранее определённой цели, у вас вряд ли получится что-то стоящее.
У лендинг пейдж, действительно, должна быть одна чётко сформулированная цель (такая же, как и у рекламной кампании, генерирующей трафик на одностраничник). Она и лежит в основе конверсионного дизайна, при котором все элементы на сайте работают на убеждение, т.е. ведут потенциального клиента к совершению нужного целевого действия. Если вы начали делать сайт без заранее определённой цели, у вас вряд ли получится что-то стоящее.
Можно вспомнить множество принципов разработки дизайна конверсионных одностраничных сайтов. Мы разберём 3 из них, которые считаем основными.
Удержать внимание
Вся страница должна быть направлена на то, чтобы убедить посетителя выполнить целевое действие. Это может быть скачивание электронной книги, регистрация в сервисе, покупка продукта и т.д. И каждый элемент должен вносить вклад в достижение этой цели. Чем меньше отвлекающих факторов
Чем меньше отвлекающих факторов
и возможностей уйти с сайта, тем выше будет конверсия.
Достигаем нужного коэффициента внимания
Лендинги должны иметь коэффициент внимания 1:1. Коэффициент внимания — это соотношение действий, которые пользователь может сделать, к тем, которые он должен сделать. И на вашей странице они должны равняться 1, что означает отсутствие визуальных помех и возможностей увильнуть от целевого действия.
Может сделать : Должен сделать = 1 : 1
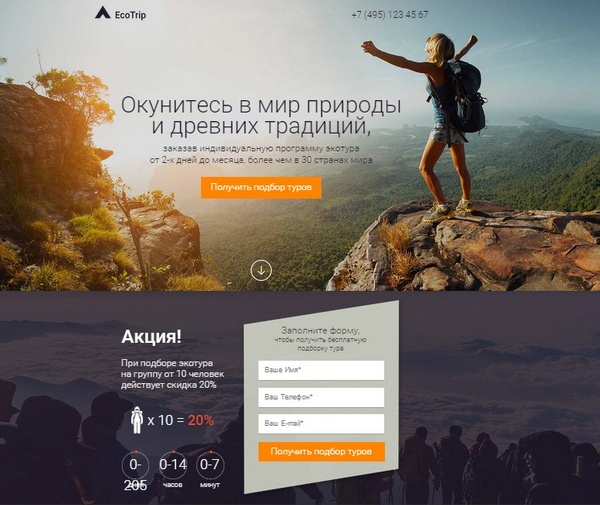
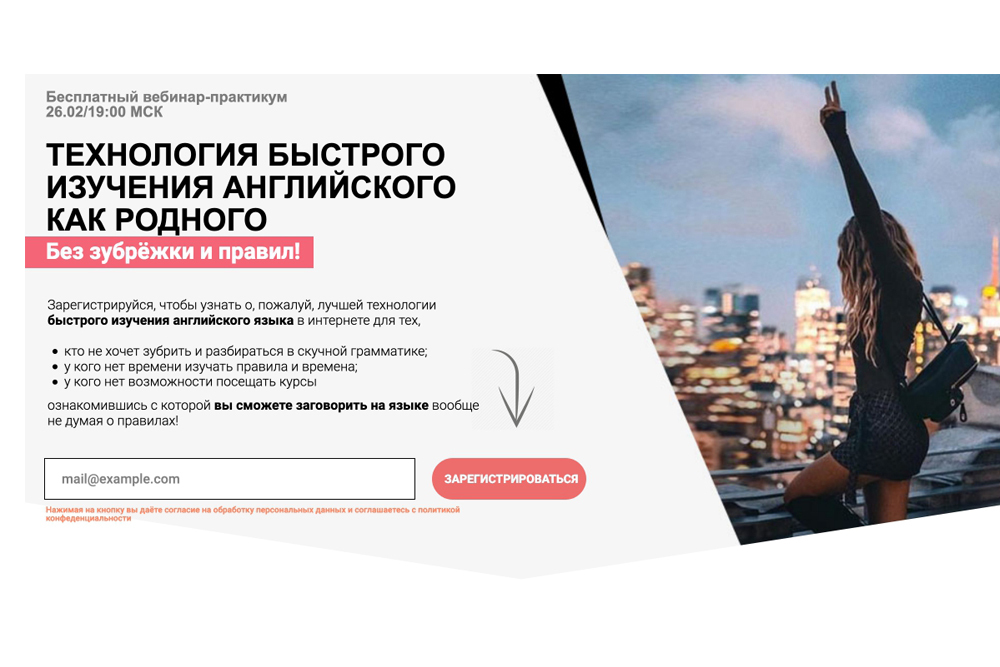
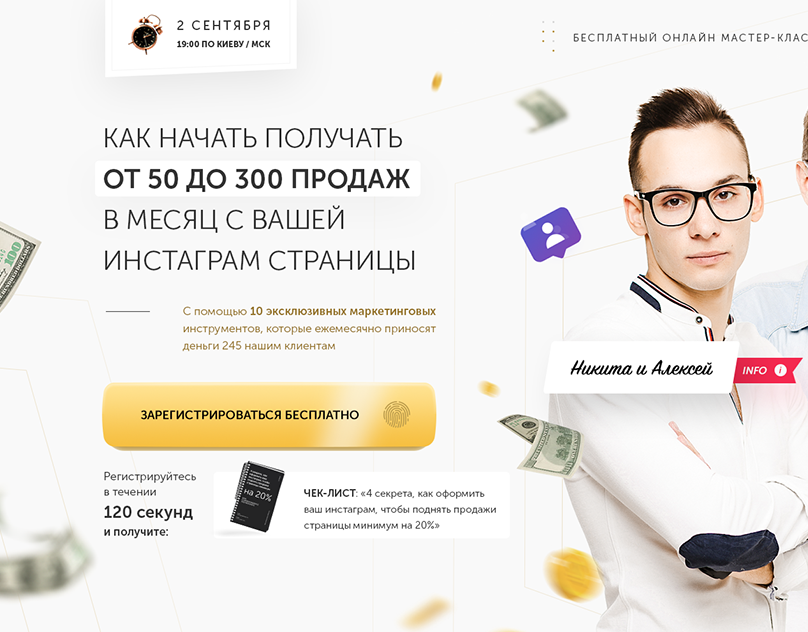
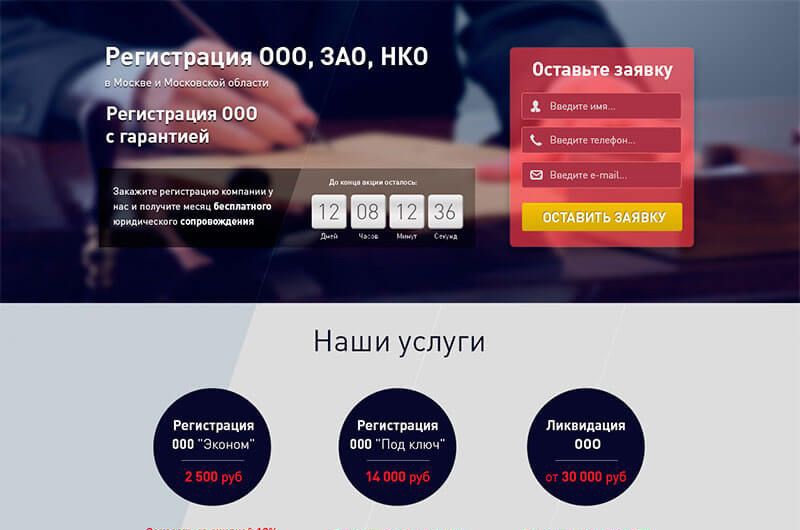
Посмотрите на страницу внизу. На ней размещена одна кнопка с призывом
к действию.
Здесь есть только одна вещь, которую можно сделать (коэффициент
внимания 1:1). Целевое действие этого лендинга предельно ясно:
нажми на кнопку.
Здесь есть только одна вещь, которую можно сделать (коэффициент внимания 1:1). Целевое действие этого лендинга предельно ясно:
нажми на кнопку.
Убираем привычное навигационное меню
Чтобы конверсия была как можно выше и на сайте оставалось как можно больше посетителей, их не должны отвлекать ссылки на другие страницы (как это бывает с обычным меню). При этом вы можете добавить верхнее якорное меню для быстрого перехода к нужной секции.
При этом вы можете добавить верхнее якорное меню для быстрого перехода к нужной секции.
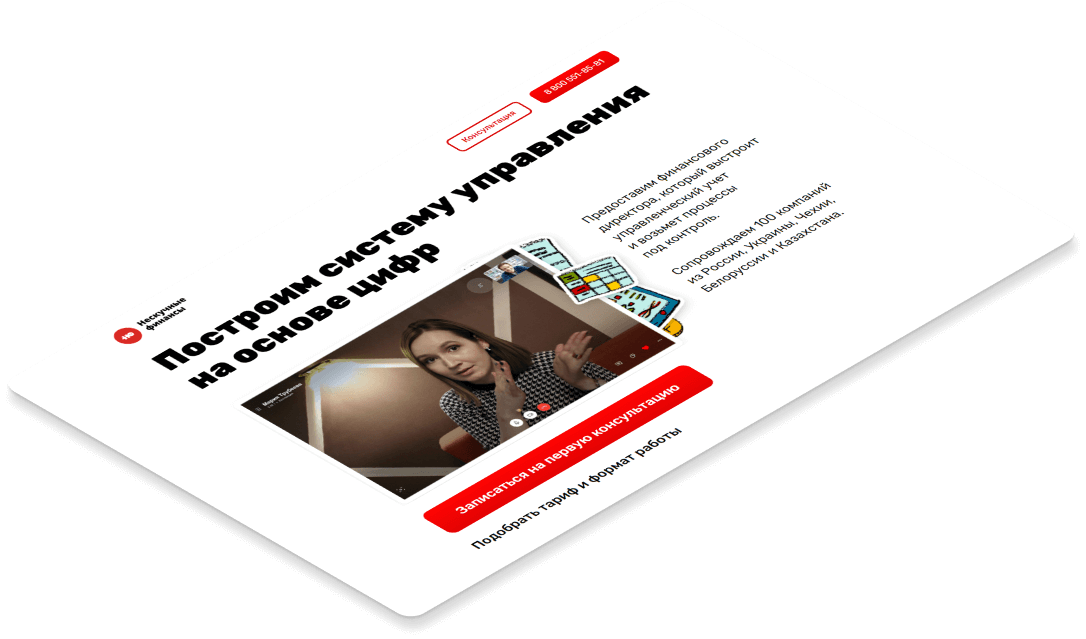
Отказываемся от стоковых фотографий
Стоковые изображения легко отличить от реальных, и посетители могли уже где-то их видеть. Вместо них лучше использовать собственные фотографии: директора, команды, производства, офисов, клиентов и т.д. Это поможет повысить доверие к вашей компании и удержать клиентов на сайте.
Дать ясное представление
Первоначальное представление об оффере посетитель получает, когда видит рекламное объявление по своему запросу. Ваша задача – показать, что страница соответствует и запросу, и объявлению, и предоставить информацию, которая подтолкнёт его к покупке.
Кроме того, лендинг пейдж должен вписываться в фирменный стиль вашей компании как с точки зрения дизайна, так и с точки зрения голоса бренда
(стиля общения с целевой аудиторией и тональности).
Кроме того, лендинг пейдж должен вписываться в фирменный стиль вашей компании как с точки зрения дизайна, так и с точки зрения голоса бренда (стиля общения с целевой аудиторией и тональности).
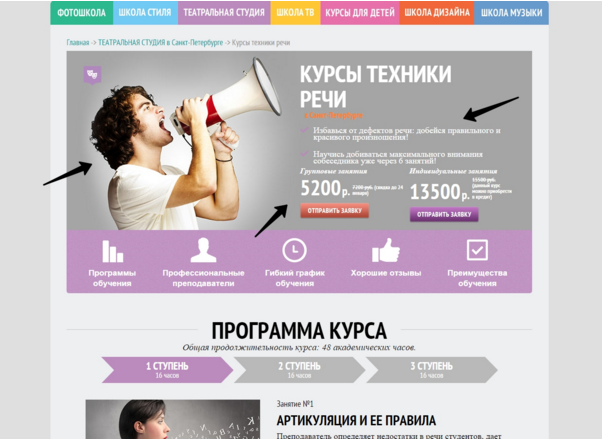
Важность заголовка
Используйте заголовок на сайте, чтобы представить ваше уникальное торговое предложение (УТП). Обычно посетители переходят на одностраничники с контекстной рекламы, а значит, они уже заинтересовались вашим объявлением, и вам необходимо с самого первого слова продолжить убеждать их и вести к покупке.
Заголовок должен располагаться на первом экране (виден без прокрутки страницы) и быть самым заметным на фоне остального текста.
Указать путь
Это очень простой принцип, но не все лендинги соответствуют ему как с точки зрения дизайна, так и с точки зрения контента.
80% интернет-пользователей не вчитываются в текст на странице, а лишь мельком сканируют её. Если вы заставляете посетителей выискивать, в чём заключается оффер, это неизбежно приведёт к снижению конверсии.
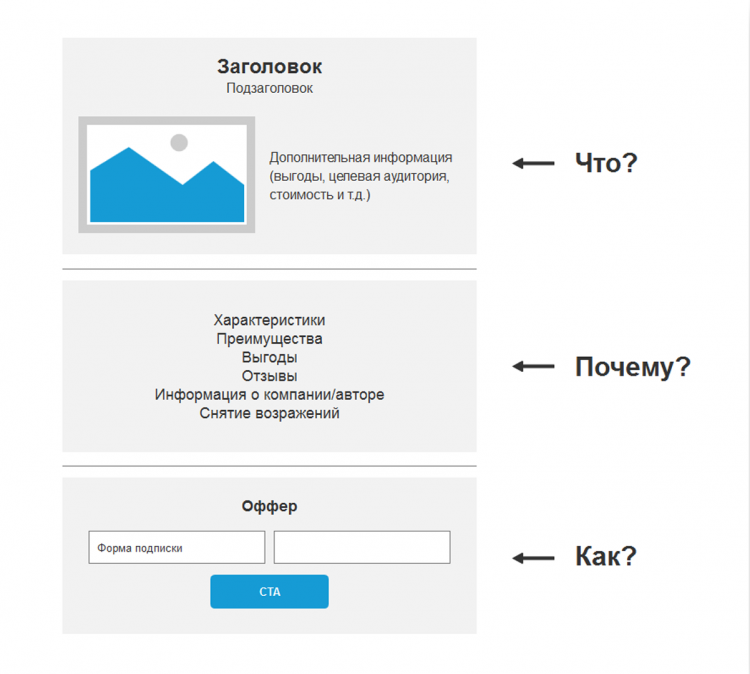
Посетители вашего лендинга должны понимать:
где находятся,
что могут сделать на сайте,
почему не должны уходить.
Если вы не можете объяснить хотя бы один из этих пунктов, вы теряете доверие потенциального клиента. Покажите ему путь и ведите за руку к целевому действию.
Покажите ему путь и ведите за руку к целевому действию.
Иерархия информации
Иерархия — это вид, в котором информация представлена на странице. Более важные элементы (такие, как заголовки, формы, кнопки) должны быть более заметны, чтобы посетитель двигался по странице именно так, как вы хотите.
Чтобы проверить, что на вашем сайте соблюдена правильная иерархия, проведите так называемый тест размытия (или «squint test»).
Для этого сощурьтесь и посмотрите, какие элементы остаются видны, а какие теряются. Достаточно ли заметны оффер и формы? Сможет ли посетитель составить правильное представление о компании и продукте по главным элементам?
Или установите специальное расширение для браузера, позволяющее посмотреть на сайт под фильтром размытия, например, The Drunk User 🙂
Определите цель вашего одностраничного сайта, вооружитесь описанными базовыми принципами,
создайте конверсионный лендинг пейдж
и получайте с него заявки!
Определите цель вашего одностраничного сайта, вооружитесь описанными базовыми принципами,
создайте конверсионный лендинг пейдж и получайте с него заявки!
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
support@lpmotor. ru
ru
Видеоинструкции
советы эксперта + 5 инструментов для повышения конверсии
Лендинг с высокой конверсией: советы эксперта + 5 инструментов для повышения конверсии
Лендиг — это почти всегда платный трафик. Существуют отдельные умельцы, создающие лендинги таким образом, чтобы привлекать трафик из поиска, но всё же успех одностраничника у поисковых систем — больше исключение, чем правило. Соответственно владелец лендинга заинтересован в том, чтобы как можно больше трафика конвертировалось в клиентов.
Конверсия лендинга — соотношение между общим числом посетителей и числом совершённых конверсионных действий. Например, на сайт зашли 100 человек, трое из них оставили заявку. Конверсия лендинга равна 3%. И это в принципе не самый плохой показатель. Подчеркну — неплохой в среднем по больнице, потому что в реальности показатель конверсии очень сильно отличается в зависимости от сферы деятельности.
Если вы хотя бы немного понимаете как устроен интернет-маркетинг, то сейчас не узнали для себя ничего нового.
Как поднять конверсию лендинга при разработке
Уже в процессе создания вашего лендинга важно подумать о том, как сделать его максимально эффективным. Именно на этом этапе много предпринимателей делает одну и ту же ошибку — запускают откровенно не доделанный и не подготовленный к приёму трафика сайт. Особенно этим грешат те, кто пытается максимально сэкономить на разработке и собирает лендинг на каком-нибудь популярном конструкторе самостоятельно.
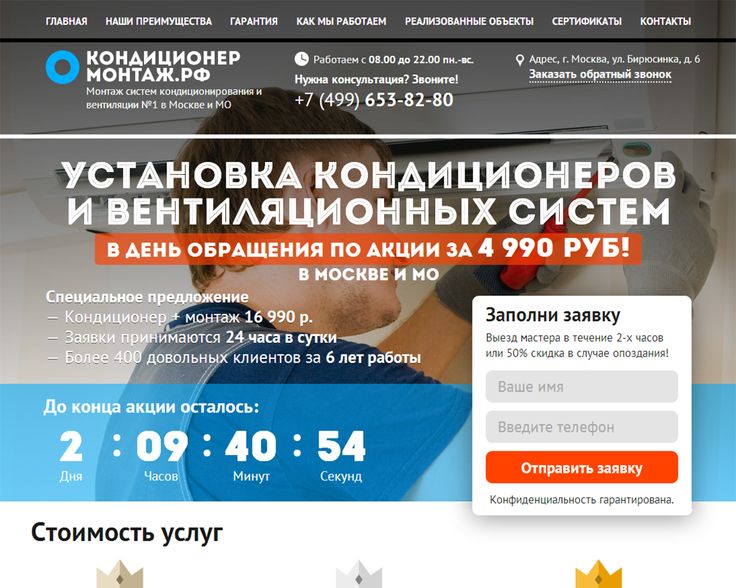
Пример конструктора сайтов
Логика здесь, как это ни печально, типично российская: сначала «временно» сделаем как попало, потом накопим денег и будем переделывать. Не надо так. Даже если ваш бюджет на старте предельно ограничен (особенно если ограничен), нужно выжать из него максимум. Для этого не обязательно быть гением маркетинга, достаточно хотя бы в минимальной степени соблюдать следующие рекомендации.
Не надо так. Даже если ваш бюджет на старте предельно ограничен (особенно если ограничен), нужно выжать из него максимум. Для этого не обязательно быть гением маркетинга, достаточно хотя бы в минимальной степени соблюдать следующие рекомендации.
Выбор цветовой гаммы
В большинстве случаев при разработке лендинга рекомендуется отталкиваться от цветов, используемых в логотипе компании. Это хорошее решение, которое точно не даст скатиться в цветовую вакханалию. Однако если говорить о маркетинге, то существует масса исследований, доказывающих связь цветовой гаммы сайта и желанием пользователя оставить заявку, либо совершить покупку.
Например, эксперты системы аналитики Kissmetrics дают конкретные рекомендации на тему того, какой цвет лучше выбрать для сайта. Так красный, оранжевый, черный и синий цвета подходят для сайтов, где совершаются, так называемые, импульсивные покупки. Темно-синий и сине-зеленый — это вариант для покупателей, ищущих выгоду и нацеленных экономить.
Смотрите, не перепутайте
Но, повторюсь, это всего лишь рекомендации, к тому же по результатам исследования западной аудитории. Вообще о выборе цветов для сайта можно написать отдельную статью, но для начала важно запомнить главное правило — выбирайте 1-2 цвета, причём основной цвет должен занимать 90% площади сайта. Оставшиеся 10% займёт акцентный цвет. Чтобы узнать, какой цвет будет контрастным по отношении к основному, используйте цветовые круги, например, https://colorscheme.ru/. Но ещё лучше обратиться к специализированным решениям, предназначенным конкретно для лендингов, например Tilda Colors
Только представьте, как будет выглядеть ваш сайт в таких цветах?
Дизайн элементов (кнопки, иконки и т.д.)
Подбор иконок для сайта — болезнь многих начинающих разработчиков. Хуже всего выглядят смешанные на одной странице цветные и одноцветные иконки (хорошо, если не в одном блоке). Ещё один плохой вариант — использование базовых иконок, кочующих с сайта на сайт. Другая крайность — создание дизайнерских иконок за отдельную плату. В большинстве случаев вам вполне хватит огромной коллекции иконок, расположенной здесь.
Ещё один плохой вариант — использование базовых иконок, кочующих с сайта на сайт. Другая крайность — создание дизайнерских иконок за отдельную плату. В большинстве случаев вам вполне хватит огромной коллекции иконок, расположенной здесь.
Новичкам в дизайне мы не рекомендуем использовать цветные иконки, для первых опытов лучше взять проверенные одноцветные варианты. Кстати, перекрасить их в цвет вашего сайта можно прямо внутри сервиса, что очень удобно. Разумеется, иконки должны быть выполнены в одном стиле, например, Lineal, Filled, Outline или Glyph. Почти всегда выбор одного из этих стилей будет хорошим решением для стандартного лендинга.
Что касается дизайна кнопок, то здесь главное правило звучит так — кнопка должна быть заметной. Проще всего эта задача решается контрастным по отношению к окружению цветом кнопки. Кроме того, рядом с кнопкой должно быть достаточно «воздуха», то есть свободного пространства. Лишние элементы возле кнопки повышение конверсии тоже не вызовут.
Такую кнопку точно не пропустишь
Ещё один важный элемент лендинга — разделитель блоков. Он помогает логически отделять один блок от другого. Обычно это делается с помощью цвета, например, один блок с белым фоном, следующий с фоновой фотографией и т.д., но разделитель — это тоже неплохое решение.
Пример разделителя на лендинге
Шрифты: какие и сколько
Выбор подходящего к случаю шрифта — это целое искусство. Есть дизайнеры, которые вообще специализируются исключительно на шрифтах и оформлении текста, посвящая этому всю жизнь. У нас нет столько времени, поэтому разберём только основу.
- Используйте не более трёх шрифтов, лучше два — один для заголовков, другой для текста;
- Навсегда забудьте про рукописные и декоративные шрифты;
- Лучший вариант для лендинга — рубленый шрифт, чуть хуже — шрифт с засечками;
- Постарайтесь, чтобы шрифт находился в гармонии с остальным дизайном.

Вот что бывает, если неправильно выбрать шрифт
Дизайн текстов
Следующий шаг после подбора шрифтов. Абзацы, заголовки, подзаголовки, булеты и другие вещи, помогающие лучше воспринимать текст. Никто не будет читать, как сейчас говорят «простыню текста», тем более на лендинге. Поэтому уделите внимание оформлению текста. Ещё посмотрите на сбалансированность элементов, содержащих текст. Например, если у вас есть блок с преимуществами, то постарайтесь описать их сходным по объёму количеством текста.
Заголовки всех преимуществ уложены в две строки, текст описания — в пять
Аналогично подходим к оформлению абзацев (не менее 3 и не более 5 строк на абзац) и списков (не более 5 элементов списка, примерно одинаковых по количеству символов). Разумеется, это возможно далеко не всегда, но нужно хотя бы попытаться.
Чёткий оффер в тексте
От формы текстов переходим к их содержанию. Попадая на ваш лендинг, посетитель должен чётко понимать, что ему предлагают. По поводу того, как правильно составить оффер, то предложение ваших товаров или услуг, написаны тысячи статей и сотни книг. А всё потому, что создать по-настоящему хороший оффер на так просто.
Попадая на ваш лендинг, посетитель должен чётко понимать, что ему предлагают. По поводу того, как правильно составить оффер, то предложение ваших товаров или услуг, написаны тысячи статей и сотни книг. А всё потому, что создать по-настоящему хороший оффер на так просто.
Оффер и преимущества продукта сразу на первом экране
Но не расстраивайтесь, существует несколько готовых шаблонов по составлению офферов. Адаптируйте их под свой бизнес и используйте.
- [Название продукта] — это [категория продукта], который [работа, которую он выполняет лучше других]
- {Прилагательное} + [Продукт / Услуга] для [характеристика целевой аудитории]
- [Делай что-то как [вдохновляющий пример] без [нежелательных последствий]
- Делаем + {качество продукта} + [продукт], который [преимущество потребителя]
Реальные преимущества
Реальные преимущества — это не про низкие цены, индивидуальный подход и высокое качество. Эти словосочетания настолько затёрты, что вообще не воспринимаются как преимущества, просто фоновый шум. Просто вспомните себя: сколько раз за день у вас перед глазами мелькают эти слова? Мы вас уверяем, устанете считать.
Поэтому забудьте про шаблоны, а постарайтесь найти что-то более реальное. Декларативное заявление про «качественный продукт» не сработает само по себе, но если вы его понятным образом расшифруете, то эффект будет уже другой. Хорошо, если преимущества можно выразить в цифрах. Например, не «Быстрая доставка», а «Привезём в течение 1 часа» и так далее.
Эти словосочетания настолько затёрты, что вообще не воспринимаются как преимущества, просто фоновый шум. Просто вспомните себя: сколько раз за день у вас перед глазами мелькают эти слова? Мы вас уверяем, устанете считать.
Поэтому забудьте про шаблоны, а постарайтесь найти что-то более реальное. Декларативное заявление про «качественный продукт» не сработает само по себе, но если вы его понятным образом расшифруете, то эффект будет уже другой. Хорошо, если преимущества можно выразить в цифрах. Например, не «Быстрая доставка», а «Привезём в течение 1 часа» и так далее.
«Классические» преимущества, но в расшифрованном виде
Меньше воды
Лендинг — это не информационная статья. Если человек пришёл на ваш сайт, чтобы узнать, «где заказать пластиковые окна москва», не нужно рассказывать ему, что окна без стёкол использовались ещё в Древнем Риме. Будьте конкретнее, постарайтесь весь текст на сайте свести к ответу на четыре вопроса:
- что вы продаёте?
- зачем это нужно пользователю?
- почему он должен купить это именно у вас?
- почему именно сейчас?
Призыв к действию
Должен быть чётким, понятным, заметным, в контакте с окружающим контентом и предложением. Если пользователь может сразу оформить покупку, то так и пишем «Купить». Правда, в случае с лендингом это бывает редко, скорее всего ваша основная цель — получить контакт пользователя. Поэтому вариант «Получить бесплатную консультацию» наверняка подойдёт лучше. Далее уже всё зависит от вашей фантазии. Обещаете пользователю подарок за оставленную заявку? На кнопке так и пишем «Получить подарок». Цель лендинга — скачивание приложения? Текст должен быть соответствующим.
Если пользователь может сразу оформить покупку, то так и пишем «Купить». Правда, в случае с лендингом это бывает редко, скорее всего ваша основная цель — получить контакт пользователя. Поэтому вариант «Получить бесплатную консультацию» наверняка подойдёт лучше. Далее уже всё зависит от вашей фантазии. Обещаете пользователю подарок за оставленную заявку? На кнопке так и пишем «Получить подарок». Цель лендинга — скачивание приложения? Текст должен быть соответствующим.
По поводу «креативных» надписей на кнопках мнение экспертов расходятся. На мой взгляд, многое зависит от сферы бизнеса и того посыла, который вы транслируете пользователю. Если нужно сподвигнуть человека на решительные действия, например, начать изучать английский в вашей онлайн-школе, то можно поэкспериментировать с надписями на кнопках. Например, использовать что-нибудь в духе «Давно пора!», «Да! Уговорили!», «Дайте две!». Но обязательно протестируйте и традиционные надписи.
Надпись на кнопке в абсолютной гармонии с остальным контентом
Социальные доказательства
Это не только пресловутые отзывы на сайтах, которые компании пишут сами себе. Это и указание сведений о том, сколько людей уже использует ваш продукт, и отсылка к мнению экспертов в отрасли, использование образов «звёзд» или известных людей, это даже направления взгляда человека на изображении. Мы разберём только три наиболее известных техники использования социальных доказательств.
Это и указание сведений о том, сколько людей уже использует ваш продукт, и отсылка к мнению экспертов в отрасли, использование образов «звёзд» или известных людей, это даже направления взгляда человека на изображении. Мы разберём только три наиболее известных техники использования социальных доказательств.
Девушка на странице сайта смотрит как раз на форму захвата
Сертификаты и дипломы
Здесь всё просто — если они есть, то размещайте. Особенно это важно в тех сферах, где сертификат — необходимое условие для качественного оказания услуг. Например, автосервис, оказывающий услуги без отмены гарантии дилера, просто обязан продемонстрировать пользователям свои сертификаты. Если сертификат или диплом у вас только в бумажном виде, то отсканируйте его и загрузите на сайт.
Зато искренне
Не мне вам рассказывать, что любой отзыв можно создать самостоятельно, особенно в сегменте b2c. Если это текст, то вообще никаких проблем. Если отзыв, написанный от руки клиентом и потом отсканированный, то схема тоже работает — пишем сами и размещаем. Видеоотзывы вам могут записать несколько друзей. Но это порочный путь, который ведёт в никуда. Лучше приложить немного усилий и получить реальные отзывы, это потом многократно окупится.
Если отзыв, написанный от руки клиентом и потом отсканированный, то схема тоже работает — пишем сами и размещаем. Видеоотзывы вам могут записать несколько друзей. Но это порочный путь, который ведёт в никуда. Лучше приложить немного усилий и получить реальные отзывы, это потом многократно окупится.
Наши клиенты и партнёры
Другой формат рассказа о своих клиентах и партнёрах — разместить на сайте их логотипы. Замечательно, если эти логотипы будут узнаваемы вашими будущими клиентами. Необязательно даже, чтобы это были мировые бренды, локальной известности вполне достаточно. Только не забудьте получить разрешение или уточнить (если речь об очень крупном бренде) политику компании в этой области. Например, у LEGO на сайте есть целый раздел, посвящённый разрешённому использованию их товарного знака.
Если у вас уже очень много известных клиентов, то это можно использовать как ключевое преимущество перед конкурентами, например, разместить на сайте вообще ВСЕ логотипы. Выглядит это спорно, но конкретно вот этот скриншот мы взяли с сайта известной маркетинговой компании, наверняка ребята знают, что делают.
Выглядит это спорно, но конкретно вот этот скриншот мы взяли с сайта известной маркетинговой компании, наверняка ребята знают, что делают.
Максимально уменьшил масштаб, но все логотипы так и не влезли
Юзабилити (от англ. usability — «удобство и простота использования»)
Продажи неразрывно связаны с дизайном вашего сайта. Хороший дизайн и удобство использование сайта повышают продажи, это даже не обсуждается. Если с дизайном мы уже немного познакомились в начале статьи, то теперь пришло время поговорить о юзабилити сайта — удобстве его использования посетителем.
Необходимые блоки
Люди привыкли к лендингам. Этот формат привычен и понятен. Если предложение заинтересовало, то посетитель будет искать кнопку заказа обратного звонка именно там, где он привык её искать на сотнях других сайтов. Это же относится и к телефону, закреплённому в шапке, меню «бургер» в мобильной версии и десяткам других мелочей, которые на хорошо сделанном сайте мы уже просто не замечаем, они само собой разумеются. Поэтому создавая лендинг, важно соблюсти баланс между креативом и удобством использования.
Поэтому создавая лендинг, важно соблюсти баланс между креативом и удобством использования.
Хочется плакать… Кровавыми слезами
Поэтому важно предусмотреть на лендинге все базовые блоки. Минимально это:
- Первый экран с внятным оффером
- Более подробное раскрытие свойств продукта
- Блок, направленный на вызывание доверия
- Блок с контактами
- Форма захвата
Всё остальное уже зависит от сферы деятельности, вряд ли где-то существует единая универсальная структура лендинга с высокой конверсией. Если в продукте важна визуальная составляющая, то нужно больше красивых фото, слайдеров и галерей. Если продукт новый или сложный, то необходимо подробно и наглядно раскрыть его свойства и преимущества. Если в вашей сфере важно сформировать доверие, то дополняйте отзывы другими социальными доказательствами и так далее.
Удобная навигация
Если посетитель не увидит меню на первом экране, он может подумать, что навигации на сайте вообще нет. Поэтому не поленитесь, расставьте на сайте якоря, которые помогут пользователю сразу перейти к интересному разделу или вернуться к ранее просмотренной информации. Это основная навигация. Другой вид навигации — контекстная, не относящаяся к выбранному разделу. Например, это кнопки «Назад» или «Читать далее».
Поэтому не поленитесь, расставьте на сайте якоря, которые помогут пользователю сразу перейти к интересному разделу или вернуться к ранее просмотренной информации. Это основная навигация. Другой вид навигации — контекстная, не относящаяся к выбранному разделу. Например, это кнопки «Назад» или «Читать далее».
Элементы контекстной навигации
Существует и альтернативное мнение, что ссылки на лендинге только вредят, поскольку отвлекают посетителя от цели. Например, перейдя по ссылке «Наш Instagram», пользователь может остаться скролить ленту социальной сети, забыв про ваше предложение. Увы, такое случается. Поэтому на лендинге всё же лучше не увлекаться навигаций, по крайней мере, точно не стоит без надобности уводить посетителя на другие страницы или ресурсы.
Форма захвата
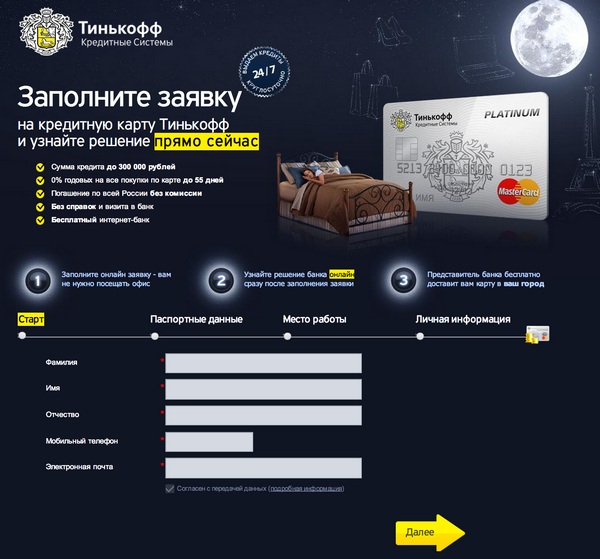
По сути — основной блок на лендинге. Ведь всё делается только ради того, чтобы посетитель заполнил эту самую форму захвата. Поэтому она должна быть, как минимум, хорошо заметной в общей массе и удобной для заполнения. Лучше если формы захвата появляются на лендинге в разных местах, ещё лучше, если с разной мотивацией для пользователя. И не забывайте про «форму последней надежды» — перед разделом «Контакты» в самом конце страницы.
Важный момент — традиционно считается, что чем меньше в форме полей для заполнения, тем лучше для пользователя. Если речь идёт о подписке на e-mail рассылку, то это действительно так, вполне хватить только адреса почты. Но в других сферах всё не так однозначно.
Пример из личного опыта. Форма захвата стоит на сайте микрофинансовой организации. И вы думаете, люди ленятся заполнять эти поля? Отнюдь. Скажу более, конверсия лендинга стала выше после того, как мы изменили форму захвата с классической «Имя+Телефон» на вот такой объёмный блок. Так что способы поднять конверсию landing page могут быть и весьма, на первый взгляд , неоднозначными.
Лучше если формы захвата появляются на лендинге в разных местах, ещё лучше, если с разной мотивацией для пользователя. И не забывайте про «форму последней надежды» — перед разделом «Контакты» в самом конце страницы.
Важный момент — традиционно считается, что чем меньше в форме полей для заполнения, тем лучше для пользователя. Если речь идёт о подписке на e-mail рассылку, то это действительно так, вполне хватить только адреса почты. Но в других сферах всё не так однозначно.
Пример из личного опыта. Форма захвата стоит на сайте микрофинансовой организации. И вы думаете, люди ленятся заполнять эти поля? Отнюдь. Скажу более, конверсия лендинга стала выше после того, как мы изменили форму захвата с классической «Имя+Телефон» на вот такой объёмный блок. Так что способы поднять конверсию landing page могут быть и весьма, на первый взгляд , неоднозначными.
Доступные контакты
Удостоверьтесь, что в шапке сайта есть кликабельный телефон, а в меню предусмотрена ссылка на раздел «Контакты». Если вы оказываете услуги локально и у клиентов есть возможность посетить ваш офис или магазин физически, то желательно добавить в шапку адрес, а раздел «Контакты» карту с отметкой. Лучше использовать для этого конструктор Яндекс. Карт. Встраиваемые карты 2ГИС или Google мы использовать не рекомендуем, с ними проблемы возникают намного чаще, чем с Яндексом. Особенно этим грешит 2ГИС.
Если вы оказываете услуги локально и у клиентов есть возможность посетить ваш офис или магазин физически, то желательно добавить в шапку адрес, а раздел «Контакты» карту с отметкой. Лучше использовать для этого конструктор Яндекс. Карт. Встраиваемые карты 2ГИС или Google мы использовать не рекомендуем, с ними проблемы возникают намного чаще, чем с Яндексом. Особенно этим грешит 2ГИС.
Пример раздела «Контакты» на лендинге
Мобильная версия
Об этом писать можно много, а можно сказать только одну фразу: «Без мобильной версии сайта лучше вообще не появляйтесь в интернете». Мы серьёзно. Объём трафика с мобильных устройств стабильно увеличивается каждый год. Сформировался целый пласт людей, которые пользуются интернетом исключительно с телефона. Если у лендинга нет мобильной версии, можете сразу попрощаться с третью или даже с половиной потенциальных клиентов.
Если в браузере нажать F12,можно посмотреть, как будет выглядеть сайт на разных устройствах
Благо, что сейчас адаптация под мобильные устройства не представляет особых проблем. Если планируете собирать лендинг на конструкторе, то почти все нормальные платформы автоматически адаптируют ваш сайт под мобильные, либо дают такие инструменты.
Если планируете собирать лендинг на конструкторе, то почти все нормальные платформы автоматически адаптируют ваш сайт под мобильные, либо дают такие инструменты.
Скорость загрузки
Эта штука сгубила много хороших сайтов. Нередко, увлекаясь внешней красотой, разработчик забывает про оптимизацию. Если говорить о конструкторах сайтов, где нет возможности оптимизировать код, то здесь важно проследить за весом фотографий. Даже у вас ну очень красивые фотографии товара, на сайт нужно загружать их максимально сжатыми, насколько это возможно без потери качества. Некоторые конструкторы сайтов, например, Tilda сами немного поджимают загружаемые картинки, попутно переводя их в формат webp, но если пихать на лендинг фото весом в 5 МБ, то здесь помочь уже нечем.
Проверить, насколько быстро загружается ваш лендинг можно с помощью бесплатного сервиса PageSpeed Insights. Просто вставьте ссылку на сайт в поле и нажмите «Анализировать». Через некоторое время сервис покажет вам все проблемы на сайте, снижающие скорость загрузки. Иногда их можно исправить, иногда нет, но, как говориться, идеал вообще недостижим.
Иногда их можно исправить, иногда нет, но, как говориться, идеал вообще недостижим.
Page Speed не в восторге от сайта Яндекса
Сильно снижают скорость загрузки различные сторонние скрипты, например, та же самая Яндекс. Метрика и, особенно, Google Analytics. Но это те жертвы, на которые приходится идти. Немного помогает справиться с ситуацией Диспетчер тэгов или Google Tag Maneger (GTM), лучше ставить все тэги именно через него.
Маркетинговые фишки
Итак, как с технической стороной разобрались, пришло время повысить конверсию посадочной страницы и добавить немного маркетинговых фишек. Для начала возьмём самые простые и распространённые решения, но мы призываем вас этим не ограничиваться. Придумывайте или подсматривайте идеи у конкурентов, адаптируйте их для своей сферы и тестируйте, тестируйте, тестируйте.
Акции и скидки
Основа основ, задающая огромный простор для креатива. Самое простое — запустить акцию, ограниченную по времени или по количеству товара. Другой распространённый вариант — скидка от объёма. Хорошо работают подарки, которые предлагают в нагрузку к основному товару. Не зря же их так активно используют в телемагазинах.
Другой распространённый вариант — скидка от объёма. Хорошо работают подарки, которые предлагают в нагрузку к основному товару. Не зря же их так активно используют в телемагазинах.
Тот самый аргумент, который я ждал. Бегом за новым жильём!
Только с подарками поосторожнее, чтобы не получилось как на этой картинке. Если вы думаете, что это редкое явление, то нет. Такого рода идиотизмы (а по-другому не назовёшь) всё ещё периодически попадаются. Если говорить о том, как воплотить в жизнь новую акцию, то в принципе это можно сделать и обычным текстом. Например, создать в меню сайта пункт «Акции и скидки», покрасить его в «продающий» красный цвет и добавить описание условий акции. Правда эффективность у такого решения будет не самая высокая, поэтому лучше выбрать какой-нибудь другой вариант воплощения в жизнь ваших маркетинговых придумок. Например, виджеты, созданные для повышения конверсии.
Виджеты на сайт
Их существует огромное количество, поэтому чтобы в них не запутаться, можно придерживаться какой-нибудь общей классификации, например, такой:
- онлайн-чаты
- виджеты соцсетей
- виджеты отзовиков
- формы захвата
- дополнительные инструменты
Онлайн-чат
Один из самых простых и рабочих способов увеличить конверсию landing page. Делается это элементарно — с помощью стороннего скрипта, который нужно один раз установить на сайт. В популярных конструкторах лендингов со многими онлайн-чатами, как правило, уже настроена интеграция, поэтому навыки программиста вам не понадобятся.
Делается это элементарно — с помощью стороннего скрипта, который нужно один раз установить на сайт. В популярных конструкторах лендингов со многими онлайн-чатами, как правило, уже настроена интеграция, поэтому навыки программиста вам не понадобятся.
Мультивиджет Сallibri даёт возможность пользователю выбрать удобный канал связи
Важный момент: сам по себе онлайн-чат работать не будет. Пользователям нужно отвечать и быстро, оптимальное время — 15-20 секунд. Нередко процесс общения происходит так — пользователь открывает несколько вкладок и пишет один и тот же вопрос во все чаты. Где быстрее отвечают, там и завязывается общение, а значит больше вероятности закрыть продажу. Поэтому за тем, как общаются ваши операторы в чате нужно следить. Причём на регулярной основе, ведь люди имеют тенденцию
Виджеты соцсетей и отзовиков
Работают по одному принципу — «подтягивают» на сайт контент из ваших соцсетей либо с сервисам отзывов. Различные кнопки «Поделиться» в соцсетях тоже можно отнести к этой категории. Неплохое решение, если вы хорошо ведёте соцсети и следите за отзывами о вашей компании на популярных площадках. Правда, на мой взгляд, это решение больше для обычных сайтов, на лендингах я бы не стал размещать такие дополнения.
Различные кнопки «Поделиться» в соцсетях тоже можно отнести к этой категории. Неплохое решение, если вы хорошо ведёте соцсети и следите за отзывами о вашей компании на популярных площадках. Правда, на мой взгляд, это решение больше для обычных сайтов, на лендингах я бы не стал размещать такие дополнения.
Если вас не пугает негатив на вашем же сайте, то почему бы и нет.
Формы захвата
Виджеты позволяют разнообразить диапазон встроенных в CMS форм захвата, и поставить на сайт, например, калькулятор или квиз-форму. Сюда же мы бы отнесли и сервисы обратного звонка, которые, по сути, так же являются формой захвата.
Калькулятор на этом сайте реализован с помощью сервиса ucalc
Обратный отсчёт
Из дополнительных инструментов обязательно стоит упомянуть виджет для создания таймера обратного отсчёта. Классика жанра, но до сих пор неплохо работает. Важно только, чтобы таймер соответствовал действительности, а не обнулялся каждую неделю. Если акция длится 3 дня, значит 3 дня и не секундой больше. Конечно, потом, «по многочисленным просьбам», можно её и продлить, но только разок.
В большинстве конструкторов лендингов есть готовые блоки с таймером обратного отсчёта. Если это не ваш случай, то можно воспользоваться готовым решением, например, виджетом Elfsight.
Если акция длится 3 дня, значит 3 дня и не секундой больше. Конечно, потом, «по многочисленным просьбам», можно её и продлить, но только разок.
В большинстве конструкторов лендингов есть готовые блоки с таймером обратного отсчёта. Если это не ваш случай, то можно воспользоваться готовым решением, например, виджетом Elfsight.
Быстрое и удобное решение. Правда, за 5 баксов в месяц.
Что делать после запуска сайта?
Если вы думаете, что работа закончена, и наконец-то можно выдохнуть, то спешу вас разочаровать — работа только началась. Разумеется, можно оставить лендинг «как есть», люди умудряются оставлять заявки даже на самых неудобных сайтах, но мы ведь говорим об эффективности.
Главное: забудь про свои субъективные ощущения. Вам может не нравиться пресловутый «продающий» красный цвет кнопки и вы можете ненавидеть онлайн-чаты, предпочитая решать вопросы по телефону. Это всё неважно. Отталкиваться нужно исключительно от статистики. А чтобы вносить изменения на сайт не на основе ощущений, а на базе точных данных, будем использовать А/Б-тестирование.
А чтобы вносить изменения на сайт не на основе ощущений, а на базе точных данных, будем использовать А/Б-тестирование.
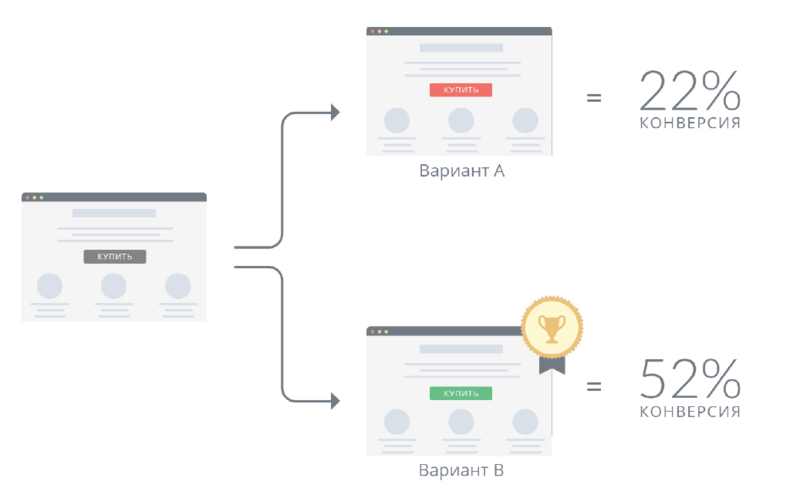
А/Б-тестирование
Все знают, но далеко не все делают. О методике А/Б-тестирования можно написать не один десяток статей, поэтому здесь мы лишь слегка коснусь наиболее важных моментов. Логика А/Б-тестирования такова: мы вносим какое-нибудь изменение на сайт, и смотрим, как изменилось поведение пользователей. Заявок стало больше? Значит, делаем правильно. Уменьшилось количество звонков? Чего-то лишнего накреативили. Классический пример А/Б-тестирования — изменение цвета кнопки. Но вообще изменения могу быть любыми. Та же самая установка онлайн-чата, если его, например, раньше не было. Важно только вносить изменения не всем скопом, а по очереди, иначе вы рискуете не понять, какая именно доработка принесла желанный эффект.
На PlatformaLP можно проводить А/Б-тестирование встроенным инструментом
Вебвизор
Пожалуй, один из самых интересных инструментов для аналитики. Вебвизор — сервис, Яндекс.Метрики, который записывает визиты пользователей на ваш сайт. С помощью Вебвизора можно, во-первых, найти неочевидные ошибки в интерфейсе сайта, а во-вторых, глубже погрузиться в мир пользователя и попытаться понять, что ему, собственно говоря, нужно.
Чтобы Вебвизор заработал, не забудьте при создании счётчика Метрики щёлкнуть в настройках вот этим переключателем.
Вебвизор — сервис, Яндекс.Метрики, который записывает визиты пользователей на ваш сайт. С помощью Вебвизора можно, во-первых, найти неочевидные ошибки в интерфейсе сайта, а во-вторых, глубже погрузиться в мир пользователя и попытаться понять, что ему, собственно говоря, нужно.
Чтобы Вебвизор заработал, не забудьте при создании счётчика Метрики щёлкнуть в настройках вот этим переключателем.
По умолчанию Вебвизор в Метрике отключен
Выводы и предложения
- О конверсии landing page нужно думать ещё до начала процесса его разработки. Используйте ключевые принципы по повышению конверсии веб-сайта, перечисленные в этой статье.
- Если вы не профессионал в создании сайтов, используйте готовый дизайн и проверенные решения. «Новичковый креатифф» в 99,99% убъёт вашу конверсию. Простите.
- Текста на лендинге должно быть немного, поэтому важно каждое слово. Пишите чётко и по делу, используйте больше измеримых данных.
 Высокое качество, гибкие цены и индивидуальный подход — худшее, что вы можете сделать с вашим текстом.
Высокое качество, гибкие цены и индивидуальный подход — худшее, что вы можете сделать с вашим текстом. - Виджеты для сайта — простой и эффективный способ увеличить конверсию. Используйте их, но не увлекайтесь.
- После того, как лендинг опубликован, работа над увеличением конверсии только начинается. Подготовьтесь к этому процессу заранее.
Если хотите продвигать свой сайт, закажите у нас бесплатный прогноз эффективности контекстной рекламы по вашему направлению бизнеса, просто заполните эту форму и мы вам перезвоним
как улучшить дизайн landing page, повысив при этом конверсию? / Хабр
Лендинг — двигатель продаж? Далеко не всегда это так, бывает, что продукт настолько тяжело понять, исходя из информации на landing page, что продажи падают: посадочная страница отталкивает потенциальных клиентов. Мы продолжаем публиковать материалы, которые могут быть полезны молодому бизнесу для повышения конверсии. Из данной статьи Peep Laja, дополненной примерами, можно узнать, как добавить дополнительную информацию «не для всех» на продающую страницу не создавая помех массовому посетителю, и правда ли уродливые лендинги продают лучше, чем страницы с хорошим дизайном. Статья написана от первого лица.
Из данной статьи Peep Laja, дополненной примерами, можно узнать, как добавить дополнительную информацию «не для всех» на продающую страницу не создавая помех массовому посетителю, и правда ли уродливые лендинги продают лучше, чем страницы с хорошим дизайном. Статья написана от первого лица.
Не покидайте страницу
Иногда у вас есть дополнительная информация, которая может быть полезна лишь части целевой аудитории. На обычных сайтах можно просто перейти на другую страницу по ссылке, однако для лендингов, состоящих из одной страницы, такое решение не подходит. Что с этим можно сделать?
Выпадающие окошки с информацией
В данном примере мини-сайт или лендинг используется как страница FAQ. Когда вы нажимаете на вопрос – блок ответа разворачивается. Такой дизайн позволит вам сделать страницу короче, а также сделает навигацию для пользователей гораздо проще.
Вынесение информации в лайтбокс
Вы можете «спрятать» информацию в ссылку, которая будет не выводить на другую страницу, а открывать лайтбокс с информацией, как в данном примере:
Используйте Sidecar-блок или нечто подобное
Компания Digital Telepathy разработала инструмент, который был назван Sidecar. С его помощью, кликая на ярлычок, можно вызвать всплывающее окно с информацией, спрятанное сбоку страницы, и снова его скрыть.
С его помощью, кликая на ярлычок, можно вызвать всплывающее окно с информацией, спрятанное сбоку страницы, и снова его скрыть.
Хороший дизайн действительно имеет значение
Дизайн – это половина дела в маркетинге и продажах. Отличный дизайн призван повышать доверие и служить проводником посетителя на сайте. Дизайн должен правильно расставлять акценты между наиболее важной информацией и второстепенной.
Если ваш сайт выглядит ужасно, продукт будет также восприниматься плохо. Посмотрите на пример ниже. Неужели на планете есть кто-то, кто увидит эту страницу и скажет «хм, это заслуживает доверия»?
Показать полную версию
Многие люди имеют искаженное представление о дизайне, полагая, что хороший дизайн – это флеш-ролики и всякие другие излишества.
Если говорить о крайностях, то иногда это выливается вот в это:
Стоит посмотреть полную версию и насладиться в полной мере
Мы не знаем, какие у этого сайта показатели конверсии, но в любом случае огромное количество анимации не делает дизайн лучше, и очень редко способствует повышению продаж. Отличный дизайн, оптимизированный с целью повышения конверсии, призван повышать продажи, и больше ничего. И любая составляющая дизайна, которая мешает этому, должна быть усовершенствована либо удалена.
Отличный дизайн, оптимизированный с целью повышения конверсии, призван повышать продажи, и больше ничего. И любая составляющая дизайна, которая мешает этому, должна быть усовершенствована либо удалена.
Я видел записи в блогах, в которых навязывалось мнение, что «уродливые сайты привлекают больше людей». И каждый раз, когда для сравнения приводился «хороший» дизайн, он был, мягко говоря, никаким.
Пример с форума: «Я хочу узнать причину того, почему уродливые сайты конвертируют настолько больше покупателей, чем «профессионально» сверстанные. Я протестировал эту гипотезу на некоторых из моих продуктов и понял, что это действительно так. В одном случае я наполнял сайт красивыми картинками, графиками, а в другом – просто выложил обложку электронной книги и текст, больше ничего. ВО втором случае конверсия была просто сумасшедшая! Почему?».
Автор темы не привел примеров страниц для сравнения, поэтому какая-то часть меня считает, что он все это придумал. «Профессионально сверстанные», «красивые картинки», «графики»… Возможно, мы должны быть благодарны, что он не разместил скриншоты. Я могу представить только бездарно сделанный сайт.
Я могу представить только бездарно сделанный сайт.
Похоже, вот настоящая причина того, почему некоторые люди думают, что сайты с уродливым дизайном привлекают больше посетителей: вероятно, они считают, что профессионально сделанный сайт должен быть переполнен стоковыми фотографиями и листалками. Они просто понятия не имеют, как выглядит хороший дизайн.
Итак, давайте взглянем на некоторые аргументы в пользу «уродливого» и против «хорошего» дизайна и попытаемся их оспорить.
• №1: “Если ваш сайт выглядит так же шикарно, как новенький BMW, то пользователи, будут предполагать, что продукт и стоит как BMW”
Покупатель понимает реальную стоимость продукта. Если бы BMW продавались по цене Suzuki – все бы ездили на BMW и были довольны. Поэтому, если ваш сайт выглядит как BMW, но продукт стоит как Isuzu – вы и ваш клиент только выиграете. Например, планшеты iPad продаются лучше всех остальных в мире. Вы когда-нибудь видели их сайт (и ценник)?
• №2: “Поверьте, никто не любит рекламу”.
Да, доверие клиента крайне важно, и хороший дизайн его только укрепляет, а уродливый дешевый дизайн, напротив, убивает доверие к продукту. Отождествлять хороший дизайн и рекламу товара — нелогично и глупо.
• №3: “Для того, чтобы сделать читабельный и доступный сайт, хватит и технологий двухгодичной давности».
Утверждать, что крутой дизайн сделает сайт менее удобным и читабельным, просто смешно. Хороший дизайн всегда рассчитан на то, чтобы быть понятным и доступным аудитории, а этот аргумент — для ленивых.
• №4: «Сайты Google, Amazon, eBay, Craigslist довольно примитивны и уродливы».
Прежде всего, они вовсе не «уродливые», а довольно качественные (за исключением Craiglist, пожалуй).
Кроме того, если вы не заметили, то дизайн Google подвергся глобальной переработке, потому что они воспринимают эту проблему всерьез. Сайты Amazon и eBay также подвергались «косметическому ремонту».
Ebay — старый интерфейс:
Ebay — новый интерфейс:
Сайт Craigslist – это уникальный случай (а исключения лишь подтверждают правило), и он был успешен вопреки, а не благодаря своему дизайну.
Попробуйте создать никому не известный сайт такого типа сегодня, и мы посмотрим, чего вы добьетесь.
• №5: “Уродливые сайты очень простые”
Это не аргумент. Почему красивые сайты не могут быть простыми? Посмотрите на Simple, Blossom, Customer.io или на минимализм от Google. Сейчас можно найти невообразимое количество простых, но от этого не менее красивых сайтов.
Пример — лендинг Blossom:
• №6: “Самое главное — контент, дизайн — лишь дополнение”
Да, действительно. Но дизайн нужен для того, чтобы визуально поддерживать контент. Дизайн облегчает восприятие контента. На уродливых сайтах же дизайн наоборот препятствует пониманию текста, отвлекает от содержимого.
• №7: “Я протестировал эффективность уродливого старого дизайна и нового усовершенствованного – и старая версия выиграла!”
Невозможно комментировать данное высказывание без примера той новой усовершенствованной версии. Я думаю, что в этом случае усовершенствованная версия содержит листалку, стоковые фотографии и флеш-проигрыватели то там, то здесь. В таком случае – неудивительно. Без примеров аргументы бессмысленны.
В таком случае – неудивительно. Без примеров аргументы бессмысленны.
• №8: “Смотрите – кейс”.
Бывает, что версия с плохим дизайном действительно продает лучше. Почему? Эффективность лендинга напрямую связана с призывом к действию в нужное время в нужном месте. В «красивой» версии обычно предлагается минимум текста (в том числе рекламного), а затем неожиданно предлагается заплатить. Неудивительно, что это не работает. Так называемая «уродливая» версия обычно продает идею еще до того, как предложит заплатить за нее, с помощью простого описания продукта. В подобных кейсах нужно всего лишь взять текст и его структуру из «уродливой» версии и качественно улучшить ее внешний вид, тогда и результат станет лучше.
• №9: “Но этот уродливый сайт и так отлично продает!”
Бьюсь об заклад, он будет продавать еще лучше, если поработать над его дизайном!
Любой тщательно подобранный для примера некрасивый сайт, который продает хорошо, не превращает этот парадокс в правило, которому стоит следовать. Тот, кто следует логике «если этот страшненький сайт отлично продает, то и мне следует создать похожий, чтобы мои продажи пошли вверх», невероятно заблуждается. А как насчет сайтов с привлекательным дизайном, которые продают еще лучше?
Тот, кто следует логике «если этот страшненький сайт отлично продает, то и мне следует создать похожий, чтобы мои продажи пошли вверх», невероятно заблуждается. А как насчет сайтов с привлекательным дизайном, которые продают еще лучше?
Люди выносят субъективные суждения обо всем, что видят. Мы встречаем нового человека – и судим о нем по тому, как он выглядит. Мы идем в новое место, и наше мнение о нем формируется на основе обстановки там. Друг покупает новую машину – мы смотрим на нее и делаем первый вывод на основании только того, как она выглядит.
Когда люди заходят на ваш сайт, им необходимо около 50 миллисекунд, чтобы создать устойчивое впечатление о нем, которое останется с посетителями вашего сайта даже после того, как вы измените дизайн.
Эти впечатления оказывают сильное влияние на конверсию.
Заключение
Большинство длинных продающих страниц неэффективны, но дело вовсе не в их формате, а в исполнении. Повысить конверсию помогут исследование аудитории, хороший рекламный текст и привлекательный дизайн, если они идут рука об руку. Опираться же на субъективное мнение, что этот уродливый сайт хорошо продает именно из-за своего ужасного внешнего вида — довольно глупо.
Опираться же на субъективное мнение, что этот уродливый сайт хорошо продает именно из-за своего ужасного внешнего вида — довольно глупо.
Источник: conversionxl.com/how-to-design-kickass-long-form-sales-pages/#.
7 стратегий создания лендингов с высокой конверсией
В этой статье будут описаны стратегии, применив которые, вы сможете создать посадочную страницу с высокой конверсией. Однако сначала следует понять, что же считается высоким показателем конверсии.
Согласно данным исследований, коэффициент конверсии варьируется в зависимости от сферы деятельности компании. Так, для рекламодателей AdWords он составляет в среднем 2-5%. Ниже представлена инфографика, отображающая средний коэффициент конверсии для различных областей бизнеса:
Бизнес-ниши слева-направо: услуги адвокатов, авто, B2B, сфера потребительских услуг, онлайн-знакомства, интернет-магазины, образование, сервисы по трудоустройству, финансы и страхование, здоровье и медицина, товары для дома, производственно-технические услуги, юриспруденция, недвижимость, технологии, туризм и гостиничный бизнес.
Означает ли это, что ваш лендинг не сможет добиться более высоких показателей, чем средние значения для вашей сферы? Разумеется, нет! Множество компаний сумели достичь лучших коэффициентов конверсии. В 2014 году компания WordStream провела исследование, которое показало, что у наиболее успешных маркетологов коэффициент конверсии достигал 10% и даже выше.
Распределение коэффициентов конверсии.
Теперь настало время перейти к описанию стратегий, которые помогут вам увеличить коэффициент конверсии своего лендинга.
- Как создать идеальный лендинг пейдж с высокой конверсией?
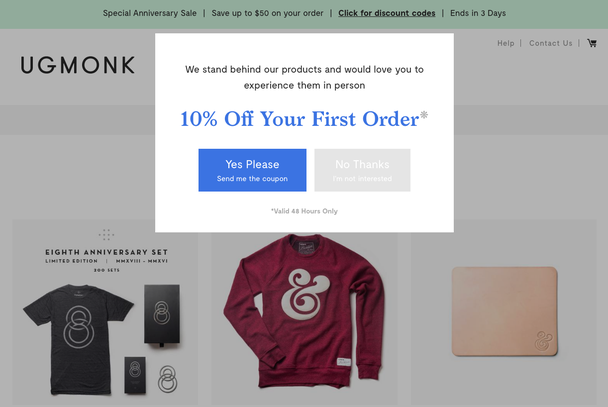
1. Заинтересуйте посетителей соблазнительным предложением
Сэкономьте 10% прямо сейчас. Получайте эксклюзивные предложения, бесплатную доставку, рекомендации по здоровому образу жизни и многое другое. Подпишитесь на рассылку.
Сайт Vitacost является отличным примером выгодного и соблазнительного предложения для потенциальных клиентов. При этом окошко, выделенное на экране красным, появляется через 10 секунд после того, как пользователь зашел на сайт. Сама страница в целом имеет приятный внешний вид, а расположение элементов очень удобное.
При этом окошко, выделенное на экране красным, появляется через 10 секунд после того, как пользователь зашел на сайт. Сама страница в целом имеет приятный внешний вид, а расположение элементов очень удобное.
- 14 примеров невероятно эффективных ценностных предложений
2. Ограничение выбора
Воплощайте свои планы в жизнь. Планируйте и согласовывайте проекты в режиме реального времени. $10 в месяц, ежегодная оплата.
На скриншоте представлен лендинг компании Wrike, занимающейся разработкой программного обеспечения для управления проектами. Страница выполнена в стиле минимализма. Обычно, когда на сайте посетителям предлагают приобрести программное обеспечение, то предлагается несколько опций на выбор. Здесь мы видим, что потенциальным клиентам предложен лишь один вариант. На странице очень мало текста, а основное предложение очень лаконично.
Данный лендинг выделяется на фоне других благодаря эффектному изображению. Кроме того, внизу страницы указаны логотипы известных компаний, которые являются клиентами Wrike. Это вызывает доверие посетителей. В правом верхнем углу также можно увидеть логотип консалтинговой компании, что также является символом надежности фирмы.
Это вызывает доверие посетителей. В правом верхнем углу также можно увидеть логотип консалтинговой компании, что также является символом надежности фирмы.
- Почему чем больше выбор, тем хуже конверсия?
3. Упрощенное взаимодействие с покупателями
Онлайн-чатом на сайте сегодня никого не удивишь. Но компания American Eagle использует этот инструмент весьма ненавязчиво. Окошко не «выскакивает» перед пользователем, как только он открывает страницу. Оно появляется, когда потенциальный покупатель изучает каталог товаров. Но, чтобы получить ответ на свой вопрос, вы должны ввести адрес электронной почты. Это небольшая хитрость владельцев сайта.
Кроме того, на сайте компании American Eagle можно увидеть очень привлекательное hero-изображение, подчеркивающее широкий ассортимент магазина.
- Интеграция LPgenerator и JivoSite
4. Тестовый период
Каждый день мы объединяем миллионы людей!
Испытайте программу WebEx в действии!
У вас остались вопросы? Закажите для себя персональную демо-версию программы. Или подпишитесь на групповую демо-версию, доступную каждую среду в 10.00.
Или подпишитесь на групповую демо-версию, доступную каждую среду в 10.00.
Лендинг компании Webex предлагает своим посетителям приобрести программное обеспечение для проведения вебинаров. Вы можете зарегистрироваться на сайте и самостоятельно протестировать продукт перед тем, как совершить покупку. Такой подход позволяет потенциальным покупателям ощутить, как данная программа поможет им в их работе, и принять решение о покупке. Однако стоит отметить, что форма на сайте содержит слишком много полей.
Из положительных моментов — счетчик, показывающий, какое количество людей уже пользуется услугами компании. Это вызывает доверие посетителей. Причина этому кроется в так называемом эффекте социального одобрения, описанным Робертом Чалдини. В своей книге Чалдини пишет, что факт того, что другие люди также пользуются рекламируемым продуктом, помогает потенциальным покупателям решиться сделать приобретение.
- Увеличиваем конверсию trial-версии продукта
5. Эффект социального одобрения в режиме реального времени
Эффект социального одобрения в режиме реального времени
Некто заказал медный книгодержатель с доставкой в Гастингс, США.
Компания Timberwolf Bay, занимающаяся продажей винтажной мебели, использует эффект социального одобрения на посадочной странице. В правом нижнем углу всплывает окно, на котором видно, что именно приобрел очередной покупатель и где он живет. Информация обновляется постоянно по мере поступления заказов.
Благодаря этой функции потенциальные покупатели больше доверяют компании. Они видят, что другие посетители также делают покупки на этом сайте. Ведь никому не хочется думать, что они являются единственными клиентами. Кроме того, весьма забавно наблюдать за тем, как на экране появляются все новые и новые заказы из разных уголков страны.
Такую же функцию использует и сайт по продаже продовольственных товаров Zingerman:
Вкуснейшие продукты только что отправились самолетом в город Минтроп, штат Мичиган.
- Социальное доказательство с точки зрения науки: секреты успеха и основные типы
6. Использование эффектов срочности и дефицита в качестве мотиваторов
Использование эффектов срочности и дефицита в качестве мотиваторов
На сайте Timberwolf Bay воплощен еще один феномен, описанный Чалдини. Он называется «эффект дефицита». Когда вы смотрите на ассортимент автомобилей на странице и видите надпись «Осталось всего 8 штук!», вам непременно захочется успеть приобрести его. Под фотографией настенного светильника красуется надпись «Товар распродан», что также создает иллюзию дефицита.
Если вы постоянно будете обновлять количество оставшихся товаров на странице сайта, то это будет мотивировать людей совершать покупки. Демонстрируя людям, что тот или иной товар распродан, вы покажете, что объем продаж в вашей компании достаточно велик. Кроме того, покупатели поймут, что понравившийся им товар может закончиться в любой момент, поэтому лучше поспешить с его приобретением.
То же самое касается так называемого эффекта срочности. Когда мы видим, что распродажа уже скоро закончится, то у нас возникает желание купить что-нибудь поскорее, так как мы подсознательно боимся упустить выгодное предложение. На скриншоте ниже изображена страница сайта Gilt. Красным выделен специальный счетчик, который показывает, что до конца распродажи осталось 20 часов и 8 минут.
На скриншоте ниже изображена страница сайта Gilt. Красным выделен специальный счетчик, который показывает, что до конца распродажи осталось 20 часов и 8 минут.
- Как использовать принцип дефицита и эффект срочности для увеличения продаж?
7. Демонстрация выгодного предложения
Любой человек стремится совершать покупки с максимальной выгодой для себя. Компания Eastbay демонстрирует посетителям своего сайта, насколько велики скидки на их обувь. Если бы на странице была просто обозначена новая цена, то покупатель не понял бы, в чем выгода для него. А, увидев перечеркнутую старую цену, он подумает: «О, это же очень выгодно. Нужно воспользоваться предложением». Покупатель, как минимум, сохранит эту страницу в закладках, чтобы сравнить цены в других магазинах, а затем приобрести товар.
- Как пользоваться скидками, чтобы получать еще больше прибыли?
Заключение
В данной статье были представлены примеры посадочных страниц, на которых использованы не совсем стандартные методы увеличения конверсии. Вы сможете с легкостью применить описанные выше стратегии на практике. Однако, чтобы удостовериться в эх эффективности, необходимо провести сплит-тестирование.
Вы сможете с легкостью применить описанные выше стратегии на практике. Однако, чтобы удостовериться в эх эффективности, необходимо провести сплит-тестирование.
Высоких вам конверсий!
По материалам: wordstream.com
30-06-2016
Разработка landing page, создание лендинг пейдж под ключ
Landing Page, или просто лэндинг, — это страница, на которой представлена информация о товаре или услуге, причём эти данные подаются в лаконичном, понятном и удобном виде, а в разработке этой страницы используются продающие методы. Лэндинг является оптимальным инструментом для превращения потенциального клиента в реального.
Поскольку лэндинг отличается от обычной веб-страницы, в его разработке необходимо участие опытных специалистов. Главная задача лэндинга – обеспечение конверсии, то есть, совершения посетителем страницы целевого действия (оформления заказа, перехода по ссылке и т.д.).
От разработчика лэндинга требуется ответственный подход к созданию дизайна и основных функциональных модулей страницы, а также к созданию и размещению текстового и графического контента.
Наша компания – профессионал в области разработки Landing Page, превращающий страницу с описанием товара в продающий инструмент и источник конверсии. Анализируя специфику бизнеса наших клиентов, мы создаём уникальные лэндинги с индивидуальным дизайном и качественным наполнением, которые служат эффективным средством для развития бизнеса наших клиентов.
У нас вы также можете заказать
Вэб-сайт
Сайт-визитку
Промо-сайт
Корпоративный сайт
Интернет-магазин
Интернет-портал
Плюсы и минусы Landing Page
- Простота навигации за счёт небольшого количества элементов: Landing page – это всего 1 эффективная страница.

- Более высокая конверсия за счет максимальной концентрации посетителя на конкретном товаре или услуге и использования продающих инструментов.
- Широкие возможности по повышению эффективности Landing Page за счёт удобства анализа статистики по результатам А/Б тестирования.
- Landing Page – это всего 1 страница с ограниченным объемом информации, и у особо недоверчивых пользователей она вызывает гораздо меньше доверия, по сравнению с полноценным корпоративным сайтом или интернет-магазином.
- Landing Page, как правило, не подразумевает возможности продвижения в поисковых системах, и затраты на его продвижение могут быть выше, чем при продвижении обычного сайта.
Этапы разработки Landing Page
1
Анализ рынка, конкурентов и целевой аудитории
На первом этапе мы изучаем специфику бизнеса нашего клиента, выясняем его важные отличия от конкурентов и анализируем потребности целевой аудитории. Особое внимание мы уделяем рекламируемому товару: его особенностям, преимуществам, недостаткам и другим нюансам.
Особое внимание мы уделяем рекламируемому товару: его особенностям, преимуществам, недостаткам и другим нюансам.
2
Подготовка материалов для информационного наполнения
Второй этап заключается в подготовке контента для наполнения лэндинга. Важнейшей процедурой является написание уникальных продающих текстов, главная цель которых – не простое описание товара или услуги, а донесение до потенциального клиента важности приобретения именно этого товара и, таким образом, побуждение к совершению целевого действия. Не менее важны и другие материалы: фото- и видеоконтент, отзывы реальных клиентов и т.д.
3
Создание концепции страницы и разработка оригинального дизайна
Эффективный лэндинг должен привлекать внимание, а потому дизайн этой страницы играет куда большую роль, чем дизайн обычных корпоративных сайтов. Как правило, Landing Page обладает оригинальным ярким дизайном, который удерживает посетителя на странице, привлекая его теми или иными функциональными элементами.
4
Верстка
После создания дизайн-концепции мы приступаем к кроссбраузерной вёрстке лэндинга, которая позволит ему корректно отображаться во всех браузерах на различных платформах. В процессе вёрстки мы используем такие современные технологии, как HTML5, CSS3, jQuery и Parallax.
5
Подключение системы управления контентом
Внедрение системы управления контентом необходимо для дальнейшей работы с веб-страницей. Вы сможете самостоятельно редактировать информацию, добавлять новые данные или удалять ненужные. При этом не требуются специальные знания и помощь специалистов. Кроме того, мы настраиваем мультилэндинг, позволяющий адаптировать страницу под конкретного пользователя в зависимости от его местоположения, поисковых запросов и других факторов.
6
Тестирование и запуск проекта
Перед тем как запустить лэндинг, мы тестируем его на корректность работы на различных программных и аппаратных платформах. Если результаты тестирования положительны, мы запускаем проект. Лэндинг готов!
Лэндинг готов!
7
Анализ после создания страницы
Наконец, готовый лэндинг проходит этап А/Б тестирования и анализа проекта на основании данных систем аналитики Яндекс.Метрика и Google Analytics.
Обратившись к нам, вы получите
- Структурированный Landing Page с правильной подачей информации.
- Оригинальный и выразительный дизайн.
- Современные инструменты и технологии разработки (HTML5, CSS3, jQuery, Parallax).
- Корректное отображение сайта во всех браузерах на различных платформах.
- Мультилэндинг с возможностью адаптации под конкретного пользователя в зависимости от его местоположения, характера поисковых запросов, дня недели, времени суток и т.д.
- Анализ лэндинга после разработки: А/Б тестирование, аналитика форм, исследования в Яндекс.Метрике, Google Analytics.

- Гарантийное обслуживание в течение 12 месяцев с момента разработки лэндинга.
Landing page идеально подходит для
- Розничной и оптовой торговли.
- Всех видов услуг.
- Производителей товаров.
- Уникального или дорогого товара, представленного малым количеством экземпляров.
- Обучающих программ.
Несколько фактов о нас
более
16лет
успешной работы
более
250
завершённых проектов
более
70
отзывов и благодарственных писем от клиентов
более
50%
клиентов приходят к нам по рекомендации
более
70%
клиентов оформляют заказ на сопутствующие услуги
более
10000000
строк кода написано нашими программистами
Вопросы и ответы
Почему стоимость и сроки разработки Landing Page так высоки, ведь он состоит из одной страницы?
Разработка максимально эффективного Landing Page требует участия целой команды профессионалов. Над расположением, внешним видом и информационным содержимым каждого из блоков Landing Page трудятся разные специалисты нашей компании. При разработке Landing Page они учитывают множество нюансов и продумывают все возможные пути успешной реализации веб-проекта. Поскольку процесс анализа, создания и тестирования посадочной страницы для достижения наилучшего показателя конверсии отличается индивидуальными особенностями, сроки разработки Landing Page не могут быть короткими.
Над расположением, внешним видом и информационным содержимым каждого из блоков Landing Page трудятся разные специалисты нашей компании. При разработке Landing Page они учитывают множество нюансов и продумывают все возможные пути успешной реализации веб-проекта. Поскольку процесс анализа, создания и тестирования посадочной страницы для достижения наилучшего показателя конверсии отличается индивидуальными особенностями, сроки разработки Landing Page не могут быть короткими.
В чем преимущества разрабатываемых вами Landing Page по сравнению с шаблонными решениями?
При разработке Landing Page мы учитываем специфику деятельности каждого клиента, используем современные технологии разработки, обеспечиваем кроссбраузерную вёрстку, возможность создания мультилэндингов, настраиваем работу систем веб-аналитики. Кроме того, мы проводим А/Б тестирование, позволяющее добиться от Landing Page наибольшей конверсии. Большинство шаблонных решений не показывает таких результатов.
Как оценить эффективность работы Landing Page?
Эффективность Landing Page измеряется конверсией, которая показывает, как часто пользователи совершают целевые действия, заходя на страницу. Чем выше конверсия, тем выше эффективность. Для оценки поведения пользователей на странице, источников и качества трафика используются такие системы веб-аналитики, как Яндекс.Метрика и Google Analytics. Для оценки телефонных обращений используются системы Call Tracking.
Чем выше конверсия, тем выше эффективность. Для оценки поведения пользователей на странице, источников и качества трафика используются такие системы веб-аналитики, как Яндекс.Метрика и Google Analytics. Для оценки телефонных обращений используются системы Call Tracking.
Какие инструменты привлечения трафика на Landing Page вы используете?
В зависимости от специфики проекта для привлечения трафика на посадочную страницу используется размещение контекстных и медийных рекламных объявлений в поисковых системах, социальных сетях, досках объявлений, тематических интернет-площадках. Также эффективным может быть использование инструментов email-маркетинга. Продвижение в поисковых системах для посадочных страниц, как правило, малоэффективно и не приносит необходимых результатов.
Наши проекты
www. finotchet.ru
finotchet.ru
Проект издательского дома «Методология» в области международных стандартов финансовой отчетности.
www.progbi.ru
Корпоративный сайт компании, занимающейся производством, продажей и поставками ЖБИ.
www.herpesclinic.ru
Корпоративный сайт Герпетического центра, специализирующегося на оказании медицинских услуг.
www.cranetruck.ru
CraneTruck.ru — сайт компании, оказывающей услуги аренды автомобильных кранов.
www.shkafy-kupe.ru
Корпоративный сайт «Фабрики деревообработки Алексея Козырева» (AKDOORs), занимающейся производством корпусной мебели.
www.specialisty.ru
Специалисты.ру – корпоративный сайт компании, специализирующейся на оказании услуг по ремонту квартир, офисов, загородных домов в Москве и Подмосковье.
www.pfi-cons.ru
Landing Page обучающего курса «Производные финансовые инструменты» для консультационного центра по операциям с деривативами «PFI-CONS».
www.restaurantpass.ru
Промо-сайт для карт и чеков Restaurant Pass, обеспечивающих эффективную форму организации корпоративного питания.
www.mba.su
Информационно-справочный и экспертный портал по бизнес образованию «MBA в Москве и России».
www.tursvodka.ru
Турсводка.ру — многофункциональный интернет-портал для путешественников, туристических фирм и других компаний, занятых в сфере гостеприимства и туризма.
Все проекты
Наши клиенты
Контактная информация
что это такое простыми словами, примеры Landing Page
Лендинг (англ. landing page) — это продающая страница сайта, рассказывающая о всех преимуществах продукта или услуги с целью побудить посетителя отправить контактные данные. Простыми словами лендинг пейдж, это высоко-конверсионная страница для продажи товара или услуги.
Пример креативного лендинга под конкретную услугу (найм сотрудников)На посадочную страницу пользователь попадает, как правило, после клика по рекламному объявлению, баннеру, при переходе по прямой ссылке и т. д.
Цели и задачи лендинга
Главная цель — побуждать пользователя совершать целевое действие: например, отправить контактные данные или скачать файл.
Читайте также:
Что такое лид в продажах и лидогенерация
Чтобы внимание пользователя не рассеивалось, на посадочной странице присутствуют только необходимые элементы: контактная форма, изображения и видео, простые навигационные элементы (футер, иконки, логотип). Даже расположение элементов на странице и ее дизайн строятся таким образом, чтобы интуитивно направить пользователя на совершение конверсии.
Форма заявки на коммерческой посадочной страницеСамые частые сценарии задач:
- Прямые продажи.
- Перекрестные продажи.
- Улучшение узнаваемости бренда.
- Подогрев ЦА перед запуском продукта или промоакций.
- Сбор рефералов для участия в ПП или контактных данных.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Виды и примеры посадочных страниц
Сначала рассмотрим классификацию по строению сайта.
Страница сегментирования
Создается на основе уже работающего сайта. Эффективно конвертирует пользователя в клиента, так как предусматривает большое количество вариантов — сразу под несколько продуктов или под различные каналы трафика.
Пример посадочной страницы сегментацииАвтономная посадочная страница
Содержит подробное описание уникального торгового предложения. Это канонический лендинг с множеством отзывов, броскими заголовками и продающим описанием. Часто создается под конкретные товары или услуги. Типичный сценарий ее использования — сбор и отправка контактных данных.
Пример автономной посадочнойГлавный (или основной) сайт
Посадочная страница на базе главного сайта может быть очень функциональной, продуманной и красивой. Этот вид хорошо приспособлен для SEO, но вот для функциональных потребностей подходит меньше, чем предыдущие.
Этот вид хорошо приспособлен для SEO, но вот для функциональных потребностей подходит меньше, чем предыдущие.
Читайте также:
SEO: что это такое и зачем нужна поисковая оптимизация
Общая сложность целевых страниц этого типа — большое количество посторонних для классического лендинга элементов: главная и побочная система навигации, слайдеры, стандартные и раскрывающиеся меню, поиск.
Все эти элементы отвлекают внимание пользователя и могут снижать конверсию.
Пример посадочной страницы внутри многостраничного коммерческого сайтаМикросайт
Он похож на одностраничный лендинг, но также может включать в себя 2-3-4-5 страниц. Этот тип чаще всего использует крупный бизнес для продвижения ключевых услуг, товаров и других продуктов.
Ключевой маркер микросайта — небольшое количество текстового контента, акцент на изображениях, видео, другом медиаконтенте.
Читайте также:
Что делать со страницами товаров, которых нет в наличии: советы от Google
Кроме классификации по строению сайта, можно выделить три категории посадочных страниц по функциональному назначению.
Нерекламные лендинги
На таких целевых страницах вы не найдете прямых предложений купить товар или воспользоваться услугой. Главная цель — вызвать интерес, запустить слух среди целевой аудитории.
Один из самых успешных вирусных лендингов был создан компанией «Финология»Чтобы страница завирусилась, используется нестандартная подача информации. Самый частый сценарий — игра или короткое видео. На первый взгляд такой контент не содержит рекламы конкретного продукта или услуги, но продвигаемый бренд все равно будет представлен неявным образом. Вирусные посадочные страницы чаще всего распространяются через посевы в соцсетях.
Классические посадочные страницы
На таких лендингах представлено большое количество информации о продвигаемом продукте, есть отзывы и возможность сразу заказать товар.
Пример классической посадочной страницыОпросно-целевые посадочные страницы
Создается маркетологами и агентствами, чтобы изучить спрос на конкретную услугу. Характерный маркер — наличие небольшого опроса с несколькими вариантами ответов. Сбор данных — главная цель опросных посадочных страниц.
Пример опросно-целевой страницы
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Преимущества и недостатки посадочных страниц
Вот основные преимущества:
- Измеримость.

- Универсальность.
- Возможность тестов.
- Возможность показывать разные варианты страницы разным сегментам ЦА.
Возможность измерения эффективности (конверсия, в первую очередь) — основное достоинство лендинга. Благодаря современной веб-аналитике вы можете точно установить эффективность каждого канала трафика. Это нужно сделать, чтобы выявить наиболее конверсионные сегменты аудитории.
Например, вы установили, что 90 % конверсий приходит от пользователей из социальных сетей. В таком случае, целевая веб-страница должна быть хорошо оптимизирована именно под такой трафик. Например, если это TikTok — добавьте видео товара в центральную часть страницы и сделайте большую кнопку воспроизведения, так как эта аудитория привыкла именно к такой форме подачи контента.
Оптимизация посадочной страницы под различные источники трафика — эффективная стратегия, позволяющая сэкономить бюджет и повысить эффективность целевой страницы для основной ЦА.
Разные варианты страницы для разных источников трафика, несомненно, очень важны. Также нужно сохранять статистику по каждому варианту. Ведь в процессе экспериментов вы меняете контент страницы и можете потерять то, что работало ранее.
Анализ поведения пользователей из разных источников трафика (при помощи инструментов «Яндекс.Метрики» и Google Analytics) позволит избежать вышеуказанных проблем. Вы можете установить конкретный этап воронки, где пользователь теряется и уходит со страницы. Например, мобильные пользователи не видят кнопку отправки данных или контактная форма работает некорректно. Еще один сценарий отказа: пользователь уходит, так как ваше УТП его не впечатлило или описание продукта оказалось недостаточно убедительным.
Читайте также:
Полный гайд по «Яндекс.Метрике» для начинающих
Недостатки landing page:
- Ограниченное количество продуктов.
 Лендинг, как правило, продает один продукт.
Лендинг, как правило, продает один продукт. - Несамостоятельность. Landing нужно продвигать совместно с другими площадками бренда / компании / продукта: сайтом, сообществом в социальных сетях, мобильным приложением.
- Отсутствует трафик из поисковых систем. Трафик на целевую страницу, как правило, идет только рекламный.
- Конкурентность. В товарных нишах может существовать огромное количество конкурентов.
- Сложности коммуникации. Время шаблонов и паттернов ушло, такие методы не работают или работают очень плохо. Они всем надоели (также как и стоковые изображения, например).
- Не помогают ЦА. Сделайте такую страницу, которая реально помогает целевой аудитории. Добавьте пользы! Например, возможность связаться с магазином через мессенджер или задать вопрос по товару другим образом.
Как создать лендинг
Создать лендинг пейдж можно при помощи сторонних конструкторов или использовать инструменты создания лендингов внутри Wix, Tilda, CMS. S3. Во всех этих сервисах вы будете работать с готовыми шаблонами и визуальным редактором. Работа со всеми элементами осуществляется путем перетаскивания (drag-and-drop).
S3. Во всех этих сервисах вы будете работать с готовыми шаблонами и визуальным редактором. Работа со всеми элементами осуществляется путем перетаскивания (drag-and-drop).
Как создать лендинг на конструкторе
Рассмотрим процесс на примере конструктора LPgenerator. Это один из лучших конструкторов лендингов, к тому же полностью российский и с полноценной поддержкой на русском языке. Кроме множества тематических шаблонов и готовых макетов целевых страниц, сервис дает вам ряд преимуществ:
- Мощный конструктор. Визуальный редактор по типу What You See Is What You Get («что видишь, то и получаешь») позволяет редактировать любые элементы готовых шаблонов или создавать их с нуля.
- Встроенная аналитика с поддержкой UTM-технологии.
- Возможность проводить эксперименты и сплит-тесты.
- Удобный инструмент для управления лидами с возможностью экспорта в CRM.
- Быстрое подключение домена. Неважно, есть ли у вас готовое доменное имя или вы хотите зарегистрировать новое, в LPgenerator вы сможете сделать и то и другое.

- Большое количество интеграций, позволяющих подключить сторонние сервисы (MailChimp, amoCRM, «Битрикс24»)
А ещё LP генератор позволяет работать с посадочными страницами с упором именно на мобильный трафик: специальные лид-формы, click-to-call и другие элементы для мобильных страниц.
Все шаблоны целевых страниц в LPgenerator отсортированы по категориямЧтобы создать новый лендинг, нажмите кнопку «Добавить новую страницу»:
Можно создать новую страницу или сразу группу страницДалее выбираем тип страницы (десктоп или мобильная) и шаблон:
После выбора шаблона нажмите кнопку «Сохранить и начать редактирование»Попадаем в визуальный редактор LPgenerator:
Визуальный редактор конструктора LPgeneratorВзглянем на боковое меню в левой части экрана подробнее:
Интерфейс редактора лендингов LPgeneratorКак видим, доступно девять инструментов:
- Конструктор секций. Подготовленные шапки, формы, изображения, галереи, блоки с отзывами.

- Таймер. Позволяет добавить на страницу элемент-таймер с обратным отсчетом. Это своего рода триггер конверсии, который можно использовать для мотивирования пользователя к совершению целевого действия.
- Попап. Быстрое добавление функционального и красивого всплывающего окна.
- Галерея. Добавьте наглядные изображения продвигаемого продукта.
- Видео. Видеоописание всегда лучше, чем простыня текста.
- Слайдер отзывов. Создайте красивый слайдер с отзывами. Этот блок может повысить доверие ЦА к вашему продукту.
- Карта. Добавьте схему проезда к офису или просто покажите, где именно находится ваша компания.
- Дополнительные шрифты. Привлечь внимание помогут необычные шрифты. Здесь есть не только латинские, но и кириллические шрифты самых разнообразных стилей.
- Платежные системы. Настройте оплату на странице.
Виджеты редактора страниц LPgenerator мы разобрали. Теперь посмотрим, что есть в инструментах редактора страниц:
Инструменты редактора страниц в LPgenerator — это верхнее меню визуального редактораПри помощи верхнего меню вы получаете доступ к следующим функциям:
- Просмотр.

- Отменить действие.
- Повторить действие.
- Секция.
- Блок.
- Изображение.
- Текст.
- Вставить код HTML.
- Слой вверх.
- Слой вниз.
- Удалить.
- Конструктор секций.
- Метатеги.
- Скрипты.
- Цели конверсии.
- Копия.
- Кнопка.
- Форма.
Чтобы раскрыть все элементы страницы списком, просто кликните по этой кнопке:
Элементы страницы спискомЧтобы отредактировать любой элемент страницы, кликните по нему правой кнопкой и задайте необходимые свойства в появившемся окне справа:
Редактируем свойства заголовка страницы в LPgeneratorПо такому принципу вы можете отредактировать любой элемент страницы. Да, все вот так просто.
После того как макет будет готов, нажмите кнопку «Опубликовать» в правом верхнем углу экрана:
Кликните по кнопке «Опубликовать»Далее нужно выбрать домен, на котором будет доступен созданный лендинг. Вы можете развернуть его на собственном домене или использовать тестовый:
Вы можете развернуть его на собственном домене или использовать тестовый:
Мы успешно опубликовали посадочную страницу на бесплатном домене LPgenerator:
Вы можете поделиться страницей в социальных сетяхКак создать продающий landing page по технологии AIDA
Методология AIDA подразумевает четыре этапа готовности к покупке, в нашем случае — к совершению целевого действия:
- Захват внимания (Attention). В случае landing page захват внимания происходит посредством заголовка. Такая лопата сразу привлекает внимание
- Проявление интереса (Interest). Ваша задача — максимально заинтересовать пользователя. Показаны сценарии использования товара
- Появление желания. Давите на потребности целевой аудитории и обещайте то, что вызовет желание. Ключевые достоинства указаны чек листом
- Осуществление целевого действия (Action). Направьте пользователя к совершению целевого действия при помощи дизайна страницы.

Говоря о принципах оптимизации целевых страниц, нельзя не упомянуть значение отзывов. Они заметно увеличивают конверсию страницы и повышают доверие к продукту.
Блок доверия на этой посадочной странице представляет из себя обычный отзыв клиентаВ отзывах также важно оставить экспертное впечатление от компании. Для этого вы можете опубликовать сертификаты, грамоты, иные подтверждения экспертизы / квалификации компании. Эти документы повысят надежность, не заставят пользователя гадать, можно ли вам доверять.
Пример документов в «блоке доверия»Тестирование посадочных страниц
Изменение варианта (по аналогии с объявлениями, эти варианты можно условно называть «креативами») целевой страницы может происходить исходя из десятков и даже сотен разнообразных параметров ЦА:
- Социальные демографические параметры (пол, возраст).
- Регион пользователя.
- Уровень доходов.

- Долгосрочные интересы пользователя.
Чем больше вариантов вы предусматриваете для разных сегментов целевой аудитории, тем эффективнее будет продвижение продукта. Важно предусмотреть аспект вариативности на этапе создания базового лендинга, изменяя его элементы по мере необходимости.
Даже малейшие изменения (например, смена изображения) может влиять на конверсию лендинг пейдж. A/B-тексты используются для определения наиболее конверсионных вариантов страниц.
Читайте также:
A/B тестирование: что это такое, этапы и инструменты
В ходе A/B-тестов можно тестировать:
- Заголовки. Лучше сделать короткие варианты, совсем не обязательно полное упоминание названия продукта (или производителя).
- Текстовый контент на странице. Не должен представлять из себя длинную простыню, лучше разбить его на несколько блоков.

- Изображения и видеоролики. Обязательные элементы лендинга, значительно увеличивающие конверсию и захватывающие внимание пользователя.
- Расположение блоков на веб-странице. Не должно быть хаотичным и обязано поддаваться логике. Приоритетные зоны не отличаются. Главное внимание уходит на левый верхний угол страниц, а также центр страницы.
- Расположение навигационных и других элементов на веб-странице. Должно быть логичным. Отдельно тестируйте варианты расположения контактных форм.
- CTA. Чем больше вариантов призывов к действию вы проверите, тем лучше.
- Дизайн. Любопытно: на конверсию целевой сильно влияет цвет и форма кнопок. Дизайн посадочной страницы стандартный, скучный, с таймером? Не обязательно! Проявите изобретательность, но помните: слишком сложные идеи плохо работают на лендингах.
Понятный дизайн и простые функциональные возможности — это главное, ведь пользователь не должен теряться на странице. Подкрепите достоинства УТП визуальными акцентами и направьте пользователя прямо к контактной форме:
Подкрепите достоинства УТП визуальными акцентами и направьте пользователя прямо к контактной форме:
Дизайн посадочной должен быть продуман настолько, чтобы неосознанно подталкивать пользователя к совершению целевого действия.
Классическая посадочная страница всегда сделана под рекламу одного конкретного продукта. Например, одна — для продвижения пояса для похудения, другая — для рекламы образовательных курсов.
Как увеличить конверсию посадочной страницы
Общие принципы оптимизации посадочных страниц практически не отличаются для всех типов лендингов.
Конверсия — это главная метрика эффективности сайта. Она демонстрирует суммарное число пользователей, которые осуществили целевое действие на посадочной странице.
Формула подсчета конверсии следующая:
Суммарное число пользователей / суммарное количество трафика * 100.
Для подсчета нужно брать только тех, кто совершил целевое действие, а под суммарным количеством трафика имеется в виду общее число заходов на целевую страницу.
Чтобы лендинг пейдж эффективно конвертил обычных посетителей в клиентов, обратите внимание на наличие важных компонентов:
- CTA. Призыв к действию обязателен для всех типов посадочных.
- Заголовок. Должен быть оптимизирован под конкретный запрос, под который оптимизирована целевая страница. В заголовке вы должны сразу надавить на конкретную боль целевой аудитории, например: «Недовольны выплатами страховой по КАСКО? Вернем деньги». Как видите, уже с первых слов вы должны оказать на пользователя какое-либо эмоциональное давление (не важно, негативное или положительное). Такой подход вызовет интерес и заставит дочитать заголовок до конца.
- Текст. Работаете с главными «болями» целевой аудитории и обращайте внимание то, как текст на странице решит их, подтолкнет пользователя к совершению целевого действия.
- Медиаконтент. По данным независимых исследований, наличие изображений, видео и анимаций может увеличивать конверсию посадочной страницы в несколько раз.

- Торговое предложение. Необходимо описать товар или услугу с позиции потребностей ЦА. В УТП обязательно подтверждаем уникальность, незаменимость продвигаемого продукта.
Читайте также:
Как увеличить конверсию сайта: 30 рабочих способов
Резюме
Главное преимущество целевой страницы — широкая вариативность. Так пользователь, в зависимости от принадлежности к определенной группе целевой аудитории, может увидеть разные варианты посадочной страницы.
Краткий чек-лист:
- Определите главную цель, которой вы хотите достичь.
- Сформируйте предварительный макет landing page.
- Воспользуйтесь конструктором, чтобы создать несколько вариантов лендинга на основе готового шаблона.
- Измените контент шаблона на оригинальный. Отредактируйте заголовок, описание страницы, изображения.

- Укажите метаданные страницы.
Создаем лендинги с высокой конверсией!
Сайт
Телефон
Руководство по разработке целевых страниц | Smart Panda Labs
По отраслям коэффициент конверсии целевых страниц в среднем составляет 2,35%, при этом лучшие целевые страницы конвертируют 11% своих посетителей в потенциальных клиентов или клиентов.
Разрыв между средними и исключительными целевыми страницами сводится к стратегии.
Маркетологи часто создают целевые страницы без четкого направления, цели или рассмотрения пути клиента. И если вы не сосредоточите внимание на цифровом опыте, вы упустите возможности осмысленно привлечь, вовлечь и продвинуть свою аудиторию через воронку.
В этом пошаговом руководстве мы проведем вас через весь процесс разработки целевой страницы, от формулирования и концептуализации вашей целевой страницы до создания, запуска и оптимизации.
Содержание
- Как целевая страница вписывается в маркетинговую стратегию?
- Разработка концепции целевой страницы
- Создание целевой страницы
- После запуска и оптимизация целевой страницы
Как целевая страница вписывается в более широкую маркетинговую стратегию?
В рамках более широкой маркетинговой стратегии целевая страница представляет собой инструмент, который убеждает кого-либо совершить определенное действие.
Он находится в середине воронки продаж, где в верхней части воронки находятся реклама, социальные сети, поисковая система и ссылки по электронной почте, указывающие на вашу целевую страницу. Конец воронки — это цель вашей маркетинговой кампании.
После того, как вы попали на вашу целевую страницу, потенциальный клиент, по сути, прошел через парадную дверь вашего бизнеса. Ваш продавец, так сказать, приветствует вашего посетителя и отвечает на все его вопросы о вашем бизнесе. Они относятся к клиенту и убеждают его, что ваше решение является ответом на их проблему или потребность.
Они относятся к клиенту и убеждают его, что ваше решение является ответом на их проблему или потребность.
Это как раз и есть роль целевой страницы в рамках более широкой маркетинговой стратегии. Разработанная для одной цели, целевая страница работает на то, чтобы убедить посетителя совершить определенное действие (например, нажать на ваш призыв к действию).
Но чтобы быть эффективными, отличные целевые страницы должны быть разработаны с определенной и ясной целью, которая начинается с идеи и концептуализации.
Концептуализация целевой страницы
Чтобы разработать целевую страницу с высокой конверсией, сначала необходимо определить ее цель. Ваша целевая страница — это инструмент, и, чтобы быть эффективным, вам нужно создать ее для одной функции.
Узнайте, для чего предназначена ваша целевая страница
Чтобы ответить на этот вопрос, рассмотрите тип вашего бизнеса. Это помогает прояснить функцию и цель вашей целевой страницы в рамках вашей более широкой маркетинговой стратегии. Например:
Например:
- Если ваш бизнес представляет собой услугу, вы, вероятно, захотите, чтобы посетители завершили контакт или захват интересов.
- Если вы продаете продукт с более коротким циклом покупки, вы, вероятно, будете стремиться к прямой покупке.
- Если вы продаете продукт с более длительным покупательским циклом, вы можете отдать приоритет сбору электронной почты, чтобы вы могли привлекать потенциальных клиентов в маркетинговой стратегии по электронной почте.
Чтобы по-настоящему определить функцию и назначение целевой страницы, вы должны учитывать свои бизнес-цели высокого уровня наряду с конкретными маркетинговыми целями.
Скажем, краткосрочная бизнес-цель состоит в том, чтобы увеличить доход на 45% в первый год, чтобы достичь рентабельности. Для этого ваши маркетинговые цели должны быть ориентированы на доход и продажи, например, 30 % кликов по платным кампаниям нужно конвертировать в клиентов.
Эти детали являются ключевыми, поскольку каждый аспект вашей маркетинговой стратегии должен соответствовать целям вашей организации. В противном случае вам будет сложно доказать ценность вашей работы, что превращает планирование времени и правильных инструментов в тяжелую битву.
В противном случае вам будет сложно доказать ценность вашей работы, что превращает планирование времени и правильных инструментов в тяжелую битву.
Как только вы определите свои конечные цели, вы сможете определить конкретные функции целевой страницы и определить, как они будут способствовать достижению ваших целей.
Определите, для кого предназначена ваша целевая страница
Выбранная вами функция будет во многом зависеть от вашей целевой аудитории. Это потому, что ваш клиент должен чувствовать, что ваша целевая страница была разработана специально для его глаз.
Для этого еще раз просмотрите портреты покупателей, чтобы узнать:
- Покупательский путь вашей целевой аудитории. Ваша целевая аудитория будет информировать вас о языке, изображениях и веб-дизайне, которые вы используете. Самое главное, ваши подробные персонажи должны информировать вас о том, как ваша аудитория находит новую информацию и что мотивирует их на совершение покупки.

- Какие преимущества получат ваши клиенты от вашего бизнеса или предложения. Ваша целевая страница должна быть ориентирована на клиента, а это означает, что подчеркивание преимуществ, которые они получают от вашего бизнеса, должно быть ясным как день.
На протяжении всего пути клиента клиент ищет причины купить (или отказаться) от вашего продукта или услуги.
Основные вопросы, которые задают посетители при переходе на целевую страницу:
- Понимает ли эта компания мою проблему?
- Могут ли они решить мою проблему?
- Могу ли я им доверять?
Ваша целевая страница должна отвечать на каждый вопрос и устранять любые сомнения (мы покажем примеры того, как это сделать в следующем разделе).
Выберите тип целевой страницы, который соответствует вашим конечным целям.
В целом существует четыре основных типа целевых страниц: захват электронной почты, генерация потенциальных клиентов, прямая покупка и информирование.
Как и различные маркетинговые каналы, имеющиеся в вашем распоряжении (например, платная реклама или обычные сообщения в социальных сетях), типы целевых страниц работают по-разному в зависимости от ваших целей и потребностей.
Давайте рассмотрим каждый из них более подробно и оценим их сильные и слабые стороны.
Захват электронной почты
Целевые страницы захвата электронной почты предназначены для того, чтобы посетитель веб-сайта указал свое имя и адрес электронной почты. Это делается для того, чтобы предприятия могли расти и использовать списки адресов электронной почты. Почему важны списки адресов электронной почты? При рентабельности инвестиций в размере 42 долларов США на каждый доллар, потраченный на маркетинг по электронной почте, целевые страницы захвата электронной почты, такие как этот пример от Designli, являются прибыльными инструментами в маркетинговой стратегии.
Причина, по которой списки адресов электронной почты так прибыльны, заключается в том, что, в отличие от социальных и поисковых каналов, управляемых алгоритмами, которые находятся вне вашего контроля, электронная почта является прямой связью с вашей аудиторией. Из-за этого электронный маркетинг является одним из наиболее эффективных способов прямого общения с потенциальными и существующими клиентами, будь то в целом или по сегментам.
Из-за этого электронный маркетинг является одним из наиболее эффективных способов прямого общения с потенциальными и существующими клиентами, будь то в целом или по сегментам.
Лидогенерация
Целевые страницы лидогенерации предназначены для сбора как можно большего количества личной информации о посетителе. С помощью этой информации вы сможете получить более конкретную рекламу и предложения на более позднем этапе покупательского цикла.
Например, если вы собираете информацию о возрасте потенциального покупателя, его симпатиях или антипатиях и целях, вы можете отправлять им персонализированные предложения, соответствующие конкретным продуктам или услугам, которые вы предлагаете. Родитель, работающий полный рабочий день, скорее всего, будет иметь меньше времени в течение дня, чем молодой взрослый, работающий неполный рабочий день и не имеющий детей. Следовательно, их потребности клиентов и их пути могут различаться, поэтому ваше предложение должно соответствовать их уникальной точке зрения (если это возможно).
Тем не менее, заставить людей передать свою личную информацию сложнее, чем получить электронное письмо, и поэтому требует другого подхода. Интерактивная викторина или персонализированный тест — излюбленная тактика, как вы можете видеть в приведенном ниже примере на целевой странице Джереми Этье «Build With Science»:
Этот «бесплатный инструмент оценки» работает для сбора всей информации, необходимой для помощи потенциальному клиенту. достижения ваших конкретных целей в области телосложения». Подобно приведенному выше примеру о разном жизненном опыте, эта целевая страница надеется охватить разные физические цели.
Основываясь на этих ответах, они могут подтолкнуть клиента к покупке, предоставив ему конкретную информацию, соответствующую его уникальным потребностям и опыту.
Прямая покупка
Если у вашего бизнеса более короткий покупательский цикл, ваша целевая страница, скорее всего, будет нацелена на прямую продажу. Целевые страницы для прямой покупки создают ощущение срочности и интереса к предложению, а затем убеждают посетителя совершить покупку на основе распродажи или ограниченной возможности. Эта целевая страница от Munchery — прекрасный пример целевой страницы для прямой покупки:
Эта целевая страница от Munchery — прекрасный пример целевой страницы для прямой покупки:
Вот что он делает хорошо:
- Включает в себя потрясающий образ героя, который занимает центральное место. Блюда выглядят неотразимыми, и они следят за тем, чтобы текст не накладывался на главное событие (идеально распределенные тако).
- Преимущество, которое невозможно пропустить: «Свежие, полезные, вкусные блюда с доставкой прямо к вашей двери».
- Они включают заманчивую скидку, которая гласит, что вы получаете 20 долларов на первую доставку еды. Это побуждает людей совершить покупку или иным образом упустить выгодную сделку.
- Они включают оценку Trustpilot, а также несколько 5-звездочных отзывов клиентов, которые служат социальным доказательством. Это помогает завоевать доверие, ответить на часто задаваемые вопросы и обойти любые барьеры для покупки; все ключевые элементы подталкивания посетителя к принятию окончательного решения о покупке.
Информ
Информ Целевые страницы предназначены для максимально краткой и эффективной передачи информации. О нас, ценах и страницах 404 — все это информирует о типах целевых страниц.
О нас, ценах и страницах 404 — все это информирует о типах целевых страниц.
В качестве примера возьмем эту страницу с ценами из продукта Sales Cloud от Salesforce.com.
Во-первых, они разбивают свои четыре тарифных плана на «Основной», «Профессиональный», «Корпоративный» и «Безлимитный».
Вы сразу же понимаете, что по мере роста цены планы становятся более настраиваемыми и надежными. Они также выделяют «самый популярный» план, который является еще одной формой социального доказательства, поскольку показывает, какой план чаще всего выбирают другие клиенты.
Прокручивая вниз, мы видим подробную разбивку функций, которая четко показывает, что вы получаете с каждым планом, и почему цены варьируются от одного уровня к другому.
Это отличный способ ответить на любые вопросы, которые могут возникнуть у клиента, а также объяснить, как преимущества варьируются в зависимости от цены.
В конце страницы клиент может изучить еще больше функций, чтобы сравнить, какие из них включены в какой план. Они также могут загружать сравнительные таблицы и просматривать дополнительные дополнения в формате PDF.
Они также могут загружать сравнительные таблицы и просматривать дополнительные дополнения в формате PDF.
Наконец, в конце страницы они предлагают ответы на часто задаваемые вопросы и предлагают различные способы (телефон, электронная почта, чат-бот), чтобы связаться с торговым представителем, чтобы узнать больше.
Эта страница с ценами представляет собой мастер-класс по объяснению того, какие функции и преимущества получит клиент в зависимости от цены, которую он платит за ваш продукт или услугу. Он заранее отвечает на все возможные вопросы, а затем предлагает несколько способов узнать больше.
Создание целевой страницы
Вооружившись своими целями и выбранной функцией целевой страницы, пришло время глубже погрузиться в основные элементы целевой страницы.
Изучая эти функции, подумайте о дизайне и языке, который вы будете использовать для каждой из них. Элементы дизайна вашего бренда должны сильно влиять на дизайн вашей целевой страницы, чтобы ваш бизнес был легко узнаваемым и последовательным во всех средах. И, как мы уже упоминали выше, ваша целевая аудитория будет сильно влиять на язык, который вы используете.
И, как мы уже упоминали выше, ваша целевая аудитория будет сильно влиять на язык, который вы используете.
Снимок героя
Снимок героя живет в верхней части страницы и это то, что посетитель видит первым, когда попадает на вашу целевую страницу. Он должен содержать брендинг и изображения, которые сразу же резонируют с вашим целевым рынком и, таким образом, привлекают внимание ваших посетителей.
Этот момент является ключевым, потому что люди принимают решения о том, оставаться ли им и прокручивать страницу или щелкнуть мышью, за долю секунды.
Возьмем, к примеру, снимок героя Stitch Fix. На нем изображен следящий за модой мужчина, распаковывающий новую одежду. Это напрямую обращается к целевой аудитории Stitch Fix, а также демонстрирует услуги, которые они предлагают.
Когда вы рассматриваете образ героя для вашей целевой страницы, убедитесь, что все говорит непосредственно с вашим клиентом. Кроме того, убедитесь, что главное изображение и копия связаны с любым рекламным изображением и копией, которые привлекли трафик на вашу целевую страницу.
Если вы используете несколько рекламных креативов или целевые кампании по электронной почте, вы можете изменить главное изображение и скопировать его в зависимости от целевой аудитории. Это помогает персонализировать ваш брендинг и обмен сообщениями в соответствии с различными сегментами клиентов, которые руководствуются различными мотивами и преимуществами.
Также учитывайте время загрузки. 40% людей покинут веб-сайт, загрузка которого занимает более трех секунд, а 47% ожидают, что целевая страница загрузится за 2 секунды или меньше.
Чтобы обеспечить быструю загрузку основного изображения, убедитесь, что оно имеет правильный размер, оптимизируйте его для мобильных устройств, чтобы оно точно загружалось на всех типах устройств, и сожмите изображение до минимально возможного размера (без ущерба для качества пикселей).
Ценностное предложение
Ценностное предложение начинается с ответа на вопрос «Понимает ли этот бизнес мою проблему?». Это одно предложение, которое предполагает предложение вашего бизнеса. Он должен отражать суть вашего бренда и четко говорить вашей целевой аудитории: «Мы делаем это для вас».
Это одно предложение, которое предполагает предложение вашего бизнеса. Он должен отражать суть вашего бренда и четко говорить вашей целевой аудитории: «Мы делаем это для вас».
В идеале ценностное предложение должно состоять не более чем из семи слов, и в большинстве случаев чем короче, тем лучше.
Рассмотрим ценностное предложение из пяти слов с целевой страницы Infinite Moon: «Безгранично лучший сон».
Сразу же клиент знает, что он получит и что продает компания. Ваше ценностное предложение должно делать то же самое.
Объяснитель
Объяснитель — это расширение вашего ценностного предложения. Это демонстрирует, что вы не только понимаете проблему посетителя, но и можете ее решить.
Это тоже должно быть кратким; не более двух-трех коротких предложений, подтверждающих ваше предложение и подчеркивающих его преимущества.
Наш объяснитель в Smart Panda Labs уточняет, что мы делаем и для кого мы это делаем.
- Кто : Организации на ранних стадиях внедрения цифровых технологий
- Что : Консультационные услуги по разработке стратегии использования цифровых технологий
- Преимущество : Направление и оптимизация вашей цифровой тактики 0002
- Понимает ли этот бизнес мою проблему, болевые точки и цели?
- Могут ли они решить мою проблему и удовлетворить мои потребности?
- Решили ли они аналогичную проблему для кого-то еще?
- Если да, то как и можно ли это доказать?
- Показатель отказов . Количество посетителей, попавших на страницу и ушедших, не нажав на ссылку. Эта метрика является хорошим индикатором того, насколько эффективно ваша вершина воронки привлекает релевантный трафик. Чем ниже, тем лучше.
- Время ожидания . Количество времени, которое посетитель проводит на вашей целевой странице.
 Это помогает оценить, насколько привлекательна ваша целевая страница и привлекает ли ваша вершина воронки нужный тип клиентов. Чем дольше, тем лучше.
Это помогает оценить, насколько привлекательна ваша целевая страница и привлекает ли ваша вершина воронки нужный тип клиентов. Чем дольше, тем лучше. - Тепловая карта. Этот показатель отслеживает движения мыши ваших пользователей по вашей целевой странице. Это помогает показать, на что обращено их внимание.
- CTR . Количество посетителей, которые нажимают на ссылку на странице, и куда они переходят. Чем выше, тем лучше.
- Конверсии — Какой процент посетителей взаимодействует с вашим призывом к действию. Количество конверсий — это окончательный критерий, по которому вы измеряете успех своей целевой страницы. Чем выше, тем лучше.
- Забронировать
- Начать бронирование
- Сделать бронирование
- Забронировать номер
- Забронировать номер
- Проверить наличие мест
- Начните с определения того, чего вы хотите добиться от целевой страницы, и убедитесь, что она соответствует вашим общим бизнес-целям, а также вашим маркетинговым задачам
- Включайте на целевую страницу только основные элементы — ничего лишнего
- Просмотрите свою первую целевую страницу как начальный шаг на пути к постоянной оптимизации, сбору данных и тестированию — постоянно обновляйте ее, чтобы повысить производительность целевой страницы
- Имя*
- Фамилия*
- Рабочий адрес электронной почты*
- Название компании
- Как создать эффективную целевую страницу
- Создан для преобразования — лучшие практики дизайна целевых страниц
- Конвертируйте посетителей с помощью этих вдохновляющих целевых страниц
- Дизайн целевой страницы: создание идеальной целевой страницы
- Электронная коммерция UX — обзор передового опыта (с инфографикой)
- Выдвигает одну конкретную цель продаж или маркетинга на передний план для повышения конверсии.
- Дает вам возможность изолировать и отслеживать успех конкретного продукта, цели или набора ключевых слов.
- Одна целевая страница продает ультрамарафонцам обувь с нулевым падением.
- Другая целевая страница приглашает штатных маркетологов на двухдневную конверсионную конференцию в Торонто.
- Третья целевая страница предлагает сомелье пройти онлайн-викторину по подбору пары.
- Заголовок должен привлекать внимание читателя.
- Заголовок должен рассказать читателю, что представляет собой продукт или услуга.
- Заголовок должен быть коротким. Никогда не делайте его длиннее 20 слов, а лучше ограничьте его до 10.
- Обычно убедительный подзаголовок располагается непосредственно под основным заголовком.
- Подзаголовок должен иметь элемент убедительности.
- Подзаголовок может быть немного более глубоким и подробным, чем основной заголовок.
- Картинки должны быть большими.
- Изображения должны иметь отношение к вашему продукту или услуге. Если вы продаете физический продукт, важно, чтобы ваша целевая страница содержала изображение продукта.
- Если вы продаете услугу, основной целью изображения должно быть привлечение внимания и демонстрация актуальности для посетителя.
- Фотографии должны быть высокого качества.
- Ваше объяснение может быть объединено с заголовком или полностью отделено от него.
- Объяснение должно быть ориентировано на пользу. Объяснения функциональны, но функциональность должна быть смещена в пользу пользователя.
- Упомяните, что кто-то потеряет, а не только то, что он приобретет. Согласно теории отвращения к потерям, мы с большей вероятностью предчувствуем боль от потери чего-либо, чем испытываем удовольствие от приобретения чего-то равноценного. Другими словами, приятно получить 50 долларов, но боль, которую мы испытываем от потери 50 долларов, в два раза сильнее, чем удовольствие, которое мы получили от получения той же суммы.
- Рассмотрите возможность использования ссылок на боль в ваших отзывах, а также в оставшейся части копии.
 Поскольку боль является сильным человеческим фактором, реальные человеческие отзывы часто очень эффективны для достоверной передачи этой боли.
Поскольку боль является сильным человеческим фактором, реальные человеческие отзывы часто очень эффективны для достоверной передачи этой боли. - Обязательно уменьшите боль. Ваш продукт или услуга предоставляются как противоядие от боли. Не предлагайте проблему, не предложив решения!
- Покажите, как удовольствие является побочным продуктом вашего продукта или услуги.
- Покажите, как ваш продукт удовлетворяет эмоциональную потребность, выходящую за рамки его функциональной роли.
- На самом базовом уровне предоставьте некоторую уверенность в том, что вы настоящая компания. Обычно это включает в себя физический адрес и номер телефона.
- Живые чаты во всплывающем окне могут быть полезны, но не обязательны. Использование живого чата несколько спорно. Если вы настаиваете на его использовании, сделайте домашнее задание и убедитесь, что у вас есть убедительные причины оставить его там.
- Гарантии могут принимать разные формы. Выберите тип гарантии, который подходит для вашего типа бизнеса, и укажите эту гарантию на целевой странице.
- При отсутствии каких-либо явных гарантий продукта (например, удовлетворение, возврат денег и т. д.) вы можете предоставить другой тип гарантии: например, «100% гарантия отсутствия спама».
- Разместите гарантийное заявление рядом с CTA. Эта близость поможет потенциальному клиенту получить последнюю уверенность и быть готовым к конвертации.
- Один из лучших способов продвигать свое ценностное предложение — составить список преимуществ. Многие целевые страницы с высокой конверсией используют простой список пунктов, чтобы объяснить преимущества своего продукта или услуги.

- Преимущества должны быть четко ориентированы на потенциального клиента. Легко отвлечься от преимуществ и начать говорить о себе как о компании. Не делай этого! Вместо этого всегда думайте о потенциальном клиенте и о том, какую выгоду он или она получит.
- Используйте отзывы реальных людей. Знаменитости и эксперты великолепны, но вам не нужны отзывы от этих людей.
 Выберите отзывы от людей, которые наиболее важны для вашей целевой аудитории.
Выберите отзывы от людей, которые наиболее важны для вашей целевой аудитории. - Убедитесь, что вы используете изображения. Фотографии являются краеугольным камнем доверия к отзывам. Важно, чтобы каждый показанный отзыв сопровождался фотографией реального человека.
- Отзывы должны быть конкретными. Блестящие общие фразы не могут служить хорошим свидетельством. Лучшие свидетельства — это те, которые подкреплены реальными цифрами, реальными данными и конкретными приложениями.
- Начните с объяснения
- Продолжайте рассказывать о преимуществах
- Включите свои отзывы
- Завершите призыв к действию
- Компании, увеличивающие свои целевые страницы на 50 %, получают на 55 % больше потенциальных клиентов.

- У Dell более 1000 целевых страниц, коэффициент конверсии которых увеличился на 300%.
- 80% трафика вашего веб-сайта приходится на 10% верхних целевых страниц.
- Их создание занимает слишком много времени или слишком сложно
- В прошлом им никогда не удавалось достичь невероятных коэффициентов конверсии
- Они не знают, как систематически улучшать свои целевые страницы
- «Я этого не понимаю…»
- «Я пытаюсь сделать X, но не могу…»
- «Хотел бы увидеть пример Y, но нигде не вижу…»
- «А как насчет Y?»
- «Это гарантия?»
- «Вы предлагаете план оплаты?»
- и так далее…
Количественное и качественное социальное доказательство
Выстрел героя, ценностное предложение и объяснение — все это служит для ответа на вопросы:
С помощью количественных и качественных социальных доказательств вы можете ответить на эти вопросы и доказать, что ваше ценностное предложение работает. Количественное социальное доказательство — это цифры, статистика и тематические исследования, тогда как качественное социальное доказательство — это отзывы и обзоры. Использование комбинации обоих является наиболее эффективной стратегией, как показывает нам Fender Play:
Количественное социальное доказательство — это цифры, статистика и тематические исследования, тогда как качественное социальное доказательство — это отзывы и обзоры. Использование комбинации обоих является наиболее эффективной стратегией, как показывает нам Fender Play:
Эти примеры количественно демонстрируют степень взаимодействия, которое платформа получает от других клиентов. Это также качественно подкрепляет эту статистику счастливыми отзывами клиентов. Оба набора доказательств работают, чтобы поддержать ваше ценностное предложение и укрепить доверие.
Призыв к действию (CTA)
Последним элементом целевой страницы с высокой конверсией является четкий призыв к действию. Все остальные элементы на вашей целевой странице направлены на то, чтобы побудить вашего посетителя нажать на CTA.
Ваш CTA будет зависеть от функции вашей целевой страницы (которую вы определили на этапе концептуализации процесса разработки). Предположим, во время концептуализации вы решили, что функция вашей целевой страницы состоит в том, чтобы собирать адреса электронной почты. В этом случае ваш призыв к действию может выглядеть как «Начало работы» Chime.
Предположим, во время концептуализации вы решили, что функция вашей целевой страницы состоит в том, чтобы собирать адреса электронной почты. В этом случае ваш призыв к действию может выглядеть как «Начало работы» Chime.
Если вы стремитесь привлечь квалифицированных потенциальных клиентов с помощью своей целевой страницы, ваш CTA может выглядеть примерно так: «Зарегистрируйте меня!» Университета острова Ванкувер:
Маловероятно, что кто-то, кто не заинтересован в том, чтобы быть студентом, кредит к падению обучения. Таким образом, лиды, полученные в результате этой раздачи, скорее всего, будут высококвалифицированными.
Или, если вашей целью является прямая покупка, ваш CTA может быть чем-то вроде Snooz «Shop SNOOZ».
Как видите, каждый элемент на эффективной целевой странице работает на призыв к действию.
Если вы включите каждый из этих элементов в свою целевую страницу, вы будете на пути к созданию целевой страницы, которая конвертируется выше среднего 2,35%.
После создания целевой страницы пришло время ее запустить. Но это далеко не конец процесса разработки вашей целевой страницы.
После запуска и оптимизация вашей целевой страницы
Первую версию целевой страницы следует рассматривать как тестовый запуск. Реальные преимущества исходят от последовательного анализа и оптимизации после запуска.
Такой образ мышления подготовит вас к сбору данных, их анализу, а затем оптимизации целевой страницы в зависимости от того, что идет хорошо, а что требует улучшения.
Сбор данных
Показатели данных, которые вы должны собрать для своей целевой страницы, включают:
Одним из лучших способов сбора этих показателей является установка и настройка инструмента аналитики, такого как Google Analytics, у вашего поставщика целевых страниц. Инструмент аналитики постоянно отслеживает вашу целевую страницу и собирает данные, необходимые для расчета этих показателей.
Анализ данных
После того, как вы собрали первоначальный набор данных, вам необходимо сравнить свои показатели с отраслевыми стандартами, чтобы увидеть, насколько хорошо работает ваша целевая страница.
Средние показатели по отрасли для этих показателей:
Когда у вас будет достаточно трафика, посмотрите, насколько ваши показатели соответствуют отраслевым стандартам. Затем вы можете получить представление о том, какие элементы вам нужно оптимизировать.
Оптимизация
Оптимизация, пожалуй, самая сложная часть разработки целевой страницы с высокой конверсией. Это еще и самое ценное.
Оптимизация целевой страницы для получения конверсий требует стратегического подхода. Вам нужно будет сначала узнать, что не работает хорошо (из анализа данных, таких как тепловая карта), а затем протестировать новые функции, форматы, места размещения, копирование и т. д., чтобы увидеть, что работает лучше.
Сплит-тестирование
Сплит-тестирование — это форма A/B-тестирования, при которой два (или более) варианта вашего веб-сайта сравниваются друг с другом. Цель сплит-тестирования — получить представление о поведении клиентов, чтобы повысить коэффициент конверсии. Вы делаете это, оптимизируя отдельные функции вашей кампании по одной за раз.
Цель сплит-тестирования — получить представление о поведении клиентов, чтобы повысить коэффициент конверсии. Вы делаете это, оптимизируя отдельные функции вашей кампании по одной за раз.
В Smart Panda Labs мы помогли одному из наших клиентов, Viceroy Hotels and Resorts, провести собственное сплит-тестирование.
Если вам интересно, вы можете прочитать весь пример из практики. По сути, мы создали шесть разных CTA-кнопок:
Основные выводы
Если вы будете следовать каждому шагу, описанному в этом руководстве, вы создадите целевую автономную страницу, предназначенную для одной цели, которая будет держать цифровое взаимодействие с пользователем на первом месте.
Приступая к разработке целевой страницы для своего бизнеса, помните следующее:
ПОДПИСАТЬСЯ НАШ ДАЙДЖЕСТ БЛОГА!
Отправьте эту форму, чтобы получать ежемесячный дайджест наших блогов, наполненный полезными передовыми идеями, инновационными тенденциями и отраслевой информацией, доставляемый прямо на ваш почтовый ящик.
Целевая страница Лучшие практики для создания страниц с высокой конверсией
Создание целевой страницы может быть обманчиво простым. Использование конструктора перетаскивания (например, Unbounce) означает, что вам не нужно быть разработчиком, чтобы публиковать что-то профессиональное, и вы можете сделать это за считанные часы.
Использование конструктора перетаскивания (например, Unbounce) означает, что вам не нужно быть разработчиком, чтобы публиковать что-то профессиональное, и вы можете сделать это за считанные часы.
При этом заходить вслепую не рекомендуется. Чтобы дать вам лучший старт, вот несколько проверенных временем передовых методов повышения коэффициента конверсии и снижения цены за конверсию.
Перейти на целевую страницу Передовой опыт
11 Быстрый переход на целевую страницу Передовой опыт
Первое правило передового опыта в отношении целевых страниц заключается в следующем: они являются отправной точкой, которая поможет вам создать наилучшую первую попытку создания целевой страницы. После этого вам нужно поэкспериментировать и позволить клиентам решить, какая страница, по их мнению, является лучшей конвертирующей страницей для работы.
1. Убедитесь, что ваши сообщения соответствуют вашим объявлениям
Одна из основных причин, по которой вы должны использовать целевые страницы, в первую очередь заключается в том, чтобы убедиться, что вы отправляете людей на страницу, которая соответствует их ожиданиям . Убедитесь, что вы сигнализируете о том, что посетители совершили «хороший клик», сопоставляя копию вашей целевой страницы (и дизайн) с рекламой, которую вы показываете в поиске или социальных сетях.
Убедитесь, что вы сигнализируете о том, что посетители совершили «хороший клик», сопоставляя копию вашей целевой страницы (и дизайн) с рекламой, которую вы показываете в поиске или социальных сетях.
Например, реклама сообществ пенсионеров , которая приводит посетителей на целевую страницу, ориентированную на роскошных квартир , скорее всего, отпугнет больше посетителей, чем та, которая остается на сообщении. Если вы запускаете много объявлений с разными заголовками, рассмотрите возможность создания вариантов страниц (или использования динамической замены текста), чтобы обеспечить соответствие сообщений.
2. Держите действие выше сгиба
Термин «над сгибом» относится к верхней половине первой страницы газеты. Однако в наши дни он чаще описывает то, что видно на экране до прокрутки вниз. В любом случае, это ценная недвижимость, и вы захотите максимально использовать ее.
Поместите заголовок, уникальное торговое предложение и, самое главное, призыв к действию на видном месте, разместив эти элементы в верхней части страницы. Не втискивайте на экран больше, чем вам нужно — слишком много над сгибом может затруднить просмотр CTA — но убедитесь, что все, что нужно посетителю, видно с самого начала.
Не втискивайте на экран больше, чем вам нужно — слишком много над сгибом может затруднить просмотр CTA — но убедитесь, что все, что нужно посетителю, видно с самого начала.
НАКОНЕЧНИК PRO. Разрешения экрана могут сильно различаться, поэтому дизайн предназначен для устройств, которые большинство людей на самом деле использует , а не для вашего модного нового iPhone или ультрасовременного ноутбука.
3. Используйте подсказки направления, чтобы направлять взгляд
Редко бывает так, что целевая страница настолько короткая, что ниже сгиба ничего не видно, поэтому хорошей идеей будет добавление визуальных индикаторов, привлекающих взгляд вниз. Эти подсказки могут включать в себя буквальные указатели, такие как стрелки, а также другие формы, изображения, анимацию или даже копии, которые заставляют посетителей с удовольствием прокручивать и читать.
Подобные подсказки направления должны использоваться, чтобы помочь потенциальным клиентам найти ваш призыв к действию. Используйте смелые, контрастные цвета и легко узнаваемую форму — кнопки должны выглядеть как кнопки — чтобы призыв к действию выделялся среди остальных. Вы даже можете использовать стрелки, анимацию или даже изображение, указывающее на людей, чтобы привлечь к ним дополнительное внимание.
Используйте смелые, контрастные цвета и легко узнаваемую форму — кнопки должны выглядеть как кнопки — чтобы призыв к действию выделялся среди остальных. Вы даже можете использовать стрелки, анимацию или даже изображение, указывающее на людей, чтобы привлечь к ним дополнительное внимание.
4. Покажите свой продукт/услугу в действии
Демонстрация вашего продукта или услуги в реальном контексте помогает посетителям представить себя вашими клиентами. Это также эффективное сокращение для объяснения того, как работает ваш продукт или услуга. Используете ли вы неподвижные фотографии, пошаговую анимацию или демонстрационные видеоролики, визуальные эффекты помогут вам привлечь и удержать их внимание. Раздел вашего главного изображения — отличное место для этого.
5. Удалите навигацию и другие отвлекающие факторы
Хорошая целевая страница фокусируется на одной цели конверсии, поэтому сведите к минимуму другие отвлекающие факторы, которые могут увлечь посетителей. Не поддавайтесь желанию включить ненужные ссылки с вашей целевой страницы, включая навигацию по сайту, дополнительные призывы к действию или даже ссылки на вашу домашнюю страницу. Ваша целевая страница будет работать лучше всего, если она будет стоять отдельно.
Не поддавайтесь желанию включить ненужные ссылки с вашей целевой страницы, включая навигацию по сайту, дополнительные призывы к действию или даже ссылки на вашу домашнюю страницу. Ваша целевая страница будет работать лучше всего, если она будет стоять отдельно.
6. Включите (достоверное) социальное доказательство
Большинство ваших посетителей достаточно сообразительны, чтобы не доверять типичной маркетинговой болтовне. (Если вы не очень оригинальны, они уже слышали все это раньше.) Неважно, насколько хорошим вы считаете свое предложение, включая голоса довольных клиентов и членов сообщества, вы можете придать аутентичности вашим заявлениям о том, что даже самая лучшая копия будет не хватать.
Но восторженные отзывы от Джейн Доу, Анонимных и Удовлетворенных клиентов никого не переубедят. Вы можете очеловечить эти отзывы, включив личные данные, такие как полные имена, должности, место жительства, дату покупки, биографические данные, портреты или даже видео.
7. Используйте четкий, убедительный текст
Хороший текст вообще не должен читаться как текст. Это должно быть ясно и прямо. Он должен быть таким же читаемым, как оборотная сторона коробки с хлопьями. Хотя некоторые предложения требуют более длинного текста (и, как следствие, более длинных целевых страниц), большинство из них выигрывает от краткости. Меньше абзацев, больше маркированных списков.
НАКОНЕЧНИК PRO. Попросите людей, не знакомых с вашим бизнесом, прочитать ваш заголовок и сопроводительную копию. Затем попросите их рассказать вам, что вы предлагаете и какую проблему решаете. Если они не могут четко ответить, скорее всего, это не очень эффективная копия.
8. Делайте это быстро
Согласно отчету Unbounce о скорости страницы для маркетологов, 70% потребителей признают, что время загрузки влияет на их желание совершить покупку. Если ваши страницы загружаются более 3 секунд на мобильном устройстве, вы потеряете много потенциальных клиентов.
Не перегружайте целевую страницу ненужными элементами, которые замедляют ее работу — все, что вы добавляете, должно иметь определенную цель. Убедитесь, что все изображения оптимизированы и что вы следуете рекомендациям Google по скорости.
Все еще недостаточно быстро? Рассмотрите возможность использования Google Accelerated Mobile Pages (AMP) для доставки страниц практически мгновенно.
9. Дизайн для подходящего устройства
Во многих кампаниях значительное число людей просматривают страницы со своих смартфонов. (Возможно, вы даже ориентируетесь на людей, которые находятся в пути.) Это означает, что экраны будут меньше, интерактивность будет более ограниченной, а время загрузки сократится.
Ни одно из этих качеств не способствует повышению коэффициента конверсии для мобильных устройств, поэтому обеспечьте более высокую производительность, разработав целевую страницу, адаптированную для мобильных устройств, которая адаптируется к этим устройствам. Макеты можно сдвинуть, CTA сделать более заметными, а изображения можно уменьшить или полностью удалить.
Макеты можно сдвинуть, CTA сделать более заметными, а изображения можно уменьшить или полностью удалить.
10. Тестируйте и обновляйте свои целевые страницы
Передовой опыт важен, но A/B-тестирование ваших целевых страниц — лучший способ убедиться, что вы совершаете как можно больше конверсий.
У вас есть предчувствие, что ваш проблемный заголовок не работает? Хотите задавать вопросы в другом порядке в форме? Ваш босс настаивает на том, чтобы ваша кнопка CTA была флуоресцентно-розовой?
Протестируйте его, прежде чем брать на себя обязательства, и принимайте решения, основываясь на данных, а не на интуиции.
НАКОНЕЧНИК PRO. Конструктор Unbounce позволяет разделить трафик между вариантами, а затем отслеживать, какая страница работает лучше. Вместе с инструментами отслеживания, такими как Google Analytics, Hotjar, VWO и LeadsRX, вы можете получить полную картину для оптимизации своей страницы.
11. Рассмотрите возможность использования шаблона
Каждый хочет быть особенным. Но если вы только начинаете (или просто имеете ограниченные ресурсы разработчика), вы можете добиться впечатляющих результатов к , начиная с шаблона и настраивая его под свой бренд. Такие сайты, как ThemeForest, продают сотни профессионально разработанных целевых страниц. И Unbounce предоставляет сотни шаблонов целевых страниц, ориентированных на конверсию, разработанных с учетом этих передовых практик.
Но если вы только начинаете (или просто имеете ограниченные ресурсы разработчика), вы можете добиться впечатляющих результатов к , начиная с шаблона и настраивая его под свой бренд. Такие сайты, как ThemeForest, продают сотни профессионально разработанных целевых страниц. И Unbounce предоставляет сотни шаблонов целевых страниц, ориентированных на конверсию, разработанных с учетом этих передовых практик.
Передовой опыт создания целевых страниц для лидогенерации
Большинство приведенных выше советов применимы ко всем целевым страницам, но для эффективной работы целевых страниц для лидогенерации требуется немного особой магии.
Вот несколько дополнительных советов, которые помогут вам в ваших кампаниях, основанных на воспитании:
1. Уменьшите трение с помощью многошаговых форм
Никто не любит бумажную работу. То же самое касается длинных форм. Поэтому, когда вам нужно задать много вопросов, лучше всего делать это в несколько этапов. Вместо того, чтобы представлять 15 полей для заполнения на одной странице, распределите их более чем на один шаг. И, ради бога, начните с более простых вопросов («Как вас зовут?»), прежде чем переходить к деликатным («Вы инни или аути?»).
Вместо того, чтобы представлять 15 полей для заполнения на одной странице, распределите их более чем на один шаг. И, ради бога, начните с более простых вопросов («Как вас зовут?»), прежде чем переходить к деликатным («Вы инни или аути?»).
2. Избегайте ручного ввода
Выбор одного варианта из пяти менее утомителен, чем просьба к каждому посетителю вводить свои ответы вручную, и в результате это приведет к большему количеству конверсий. Мало того, если вы собираете информацию по причинам, выходящим за рамки отслеживания потенциальных клиентов, например, для исследования рынка, это также значительно упрощает обработку этих данных.
3. Включите политику конфиденциальности
Формы для лидогенерации собирают личную информацию, что требует некоторой деликатности. Включение ссылки на вашу политику конфиденциальности убедит ваших посетителей в том, что их данные в безопасности с вами. Его включение также предусмотрено рядом национальных и международных законов, таких как GDPR. У вас нет команды юристов на гонораре? Существует множество бесплатных политик конфиденциальности, которые вы можете скачать в Интернете. (Например, этот генератор от Shopify.)
У вас нет команды юристов на гонораре? Существует множество бесплатных политик конфиденциальности, которые вы можете скачать в Интернете. (Например, этот генератор от Shopify.)
4. Скажите «спасибо»
Когда посетитель вашего сайта заполняет форму, вывод его на отдельную страницу с благодарностью (или всплывающее окно) может открыть новые возможности. Это не только позволяет им узнать, что форма действительно была отправлена — шаг, о котором забывают некоторые целевые страницы, — но также дает вам возможность повторно вовлечь их.
Например, вы можете спросить, хотят ли они подписаться на вашу рассылку новостей или посетить другую часть вашего веб-сайта. Или вы можете сразу же начать продавать пробную подписку премиум-подписке. Или вы даже можете использовать возможность подсластить горшок дополнительным предложением. Существует множество возможностей постконверсии.
Подходит ли видео для конвертации?
Еще один способ повысить коэффициент конверсии — добавить видео на целевые страницы, но это немного сложнее. О преимуществах видео читайте здесь.
О преимуществах видео читайте здесь.
Как создавать целевые страницы, которые конвертируют
«У вас никогда не будет второго шанса произвести первое впечатление».
Привлечение людей к посещению веб-сайта важно, но на самом деле компаниям нужна конверсия. Другими словами, привлекайте непостоянных посетителей, которые могут быть достаточно заинтересованы в уникальном ценностном предложении компании, чтобы зарегистрироваться, подписаться, оставаться в курсе, делиться с друзьями и становиться постоянными клиентами.
В таком случае основная цель дизайнера целевой страницы — создать целевую страницу с высокой конверсией, произведя сильное первое впечатление, и у них есть на это менее 7 секунд.
При разработке взаимодействия с посетителями целевых страниц, которые конвертируются, дизайнеры целевых страниц обычно используют разные подходы, основанные на ряде соображений. Они должны тщательно учитывать отраслевую и рыночную вертикаль, аудиторию и минимум информации, необходимой для закрепления конверсии.
Ниже приведены некоторые инновационные и успешные стратегии повышения коэффициента конверсии целевых страниц.
Snipcart следует передовым методам преобразования целевых страниц, сохраняя их лаконичным и точным.
Продать лучшую жизнь
Компании убеждают людей посетить их веб-сайт с помощью различных маркетинговых мероприятий. Во-первых, они объясняют, как их уникальный продукт или услуга могут принести пользу потенциальному пользователю. Первые несколько строк презентации должны вызвать эмоциональный аккорд, который выявляет возможное решение проблемы посетителя, и это должно произойти менее чем за 7 секунд.
Например, вместо того, чтобы говорить о размере своей клиентской базы или количестве подрядчиков, служба личной помощи и гостеприимства Alfred в нескольких словах рассказывает посетителям, как служба может помочь им вернуть свободное время. Правильный язык вдохновляет потенциальных клиентов представить, как предложение может улучшить их жизнь. Это отличная продажа.
Это отличная продажа.
Инвестиционный стартап Betterment имеет целевую страницу, которая представляет убедительные доводы для потенциальных клиентов. Гармоничные цвета, улыбающийся человек, привлекательный текст, уникальное ценностное предложение и четкий призыв к действию (CTA) — все это помогает людям сразу понять, что предлагает Betterment.
Предоставить подтверждение
Еще один способ конвертировать пользователей — выделить отзывы.
Как объясняет Нил Патель: «Невозможно написать текст так же хорошо, как ваш клиент. Почему? Потому что хороший текст зависит от источника, а не только от стиля и содержания. Отзывы убедительны, потому что они показывают покупателю, что он испытает, если воспользуется вашим продуктом или услугой».
Отзывы помогают продать опыт, и посетители могут легко усвоить возможности.
Говорите на языке посетителя
Создание правильного настроения для нужной аудитории также жизненно важно.
Важно, чтобы язык и визуальный дизайн презентации соответствовал эмоциям, которые должны быть переданы посетителям сайта, будь то чувство доверия или флирт с опасностью, официальность или дружелюбие, стоическая серьезность или наглость.
Адаптируйте сообщение для клиентов. Вот сравнение языка и изображений двух частных самолетов.
NetJets ориентируется на деловых людей, заинтересованных в роскоши и эксклюзивности — чувствах, которые обычно ассоциируются с идеей частных авиаперелетов. С другой стороны, VistaJet ориентируется на обеспеченные семьи, поэтому кажется, что это совершенно естественное решение для их жизни. Предложение компании направлено на привлечение основного клиента, соответствующего определенной персоне; следовательно, дизайн целевой страницы передает настроение и стиль, которые говорят о восприимчивости, конкретных потребностях и ценностях целевого рынка.
2. Возглавляйте действия
Немедленно решайте проблемы людей
Дизайнеры должны спросить себя, почему люди посещают сайт. Чтобы привлечь внимание посетителей, нужно сосредоточиться на основном действии предложения.
Чтобы привлечь внимание посетителей, нужно сосредоточиться на основном действии предложения.
Целевая страница Airbnb сразу сообщает о том, о чем идет речь — как с помощью заголовка, так и с помощью формы под ним.
Дизайнеры сосредоточили внимание на основных аспектах обслуживания Airbnb, чтобы люди могли немедленно начать предпринимать действия, повышающие их приверженность.
Как только они начали планировать свою поездку и изучать варианты, они вложили время и эмоции. Важно отметить, что только после того, как люди решат забронировать или сохранить объявление в свой список желаний, их просят зарегистрировать учетную запись.
Этот дизайн одновременно помогает людям выполнить желаемое действие (если они привержены книге) или может стимулировать желание «сохранить свою работу» (если они изучали свои варианты).
TaskRabbit делает то же самое. Вместо основного CTA, предлагающего посетителям «Зарегистрироваться», они обращаются к сути того, что нужно людям, а именно к «помощи по дому».
Сначала TaskRabbit вызывает эмоциональный отклик сообщениями, а затем представляет поле ввода, спрашивая людей, с чем им нужна помощь. Простое прочтение вопроса побуждает людей задуматься о том, как бы они хотели, чтобы им помогли, и предлагает им изучить вопрос, заявив о своих конкретных потребностях. Это немедленная вовлеченность.
3. Сделайте им предложение, от которого они не смогут отказаться
Предложите скидку
То, что предлагает целевая страница, может быть благом для посетителей — проблема в том, что миллионы других компаний уже борются за внимание клиентов.
Совместное использование своего адреса электронной почты может быть деликатным вопросом для некоторых людей, поэтому дизайнеры целевых страниц должны сделать это стоящим. Именно по этой причине многие компании предлагают покупателям заманчивые предложения только за передачу их адреса электронной почты.
Предлагая скидки, бесплатную пробную версию, бесплатную доставку или любые другие привлекательные бесплатные услуги, вы стимулируете регистрацию.
Возьмем, к примеру, Бруклинен. Он предлагает своим посетителям бесплатную доставку при первой покупке. Чтобы продолжить работу на сайте без регистрации, люди должны нажать кнопку с надписью «Нет, спасибо, я хочу оплатить доставку». А кто хочет платить за доставку?
Значимое информирование и обучение посетителей
Еще один способ сбора адресов электронной почты — предлагать бесплатное содержимое, например электронную книгу, в обмен на адрес электронной почты.
UXPin известен своими информативными электронными книгами на самые разные темы. Они отдают их в обмен на адрес электронной почты клиента и несколько крупиц информации. Посетителям нужна ценная информация, поэтому они не против указать свой адрес электронной почты, чтобы получить ее.
Впоследствии UXPin может отправлять электронные письма новым подписчикам, чтобы узнать о других заманчивых предложениях.
4. Уменьшите трения
Сохраняйте простоту веб-форм
Множество соображений могут создать или разрушить форму регистрации; избегание трения является одним из них.
Разногласия — это все, что останавливает людей, создает путаницу и требует слишком много когнитивной работы. Дизайн также может быть подвержен ошибкам. Лучшие формы содержат полезные сообщения и четкие метки, и они позволяют людям быстро усваивать информацию.
Люди регулярно делают ошибки форматирования при встроенной проверке; задача дизайнера — максимально упростить процесс. Важно ли, чтобы люди подтверждали свой адрес электронной почты и пароль с помощью дополнительных полей ввода? Было бы лучше дать людям возможность видеть замаскированный пароль.
Форма регистрации Instapaper минималистична и понятна, но не напоминает посетителям, зачем им создавать учетную запись. В форме также отсутствует встроенная проверка, поэтому люди должны отправить форму, прежде чем обнаружат, что они не ввели действительный адрес электронной почты. Такого рода трения могут показаться тривиальными, но они могут стоить регистрации.
Наоборот, форма регистрации Pocket проста и привлекательна, а ценностное предложение остается на виду. Форма понятна, а встроенная проверка позволяет людям узнать, допустили ли они ошибку, перед отправкой формы. Люди предпочли бы видеть ошибки по мере прохождения процесса.
Форма понятна, а встроенная проверка позволяет людям узнать, допустили ли они ошибку, перед отправкой формы. Люди предпочли бы видеть ошибки по мере прохождения процесса.
Встроенная проверка форм повышает коэффициент конверсии целевой страницы.
5. Mobile First
Мы слышали это миллион раз: Mobile First. В 2016 году использование Интернета на мобильных устройствах и планшетах впервые превысило число пользователей настольных компьютеров.
Результаты поиска Google отдают предпочтение веб-сайтам, оптимизированным для мобильных устройств, а это означает, что вполне вероятно, что посетители, впервые зашедшие на веб-сайт, просматривают веб-сайт на своих мобильных устройствах. Если целевая страница и форма регистрации неправильно отображаются на мобильных устройствах, сайт, скорее всего, потеряет много потенциальных конверсий.
Это кажется очевидным, но даже сегодня слишком много веб-сайтов не оптимизированы для мобильных устройств. Иногда веб-сайт будет хорошо выглядеть на мобильном устройстве, но формы регистрации не подходят. В других случаях поля и кнопки слишком малы, или дизайнер выбрал методы ввода, которые громоздки для использования на мобильных устройствах.
В других случаях поля и кнопки слишком малы, или дизайнер выбрал методы ввода, которые громоздки для использования на мобильных устройствах.
Формы регистрации на мобильных целевых страницах (Pocket, EE, Hubspot)
В приведенных выше формах регистрации на мобильной целевой странице минимальный шум, а четко обозначенные поля большие и легко нажимаются. Кнопки четкие и на всю ширину. В большинстве этих дизайнов мобильных форм поле пароля дает пользователю возможность показать свой пароль, что отлично подходит для мобильных устройств, где опечатки и осечки являются фактом жизни.
Запрашивайте только самый минимум
Кое-что, что должны учитывать все дизайнеры целевых страниц: каков минимум информации, который необходим компаниям, чтобы люди начали работу?
Если первое впечатление похоже на допрос, потенциальные конверсии, скорее всего, быстро отпугнут. Даже если некоторые поля помечены как необязательные, запрос слишком подробной информации создаст у посетителей впечатление, что их конфиденциальность не соблюдается.
Macy’s, например, задает слишком много вопросов, чтобы зарегистрироваться.
Зачем им знать дату рождения посетителя? Вероятно, они хотят знать возраст людей, чтобы сегментировать их по демографическим показателям. Это похоже на вторжение в частную жизнь людей, поэтому посетители, скорее всего, откажутся от регистрации, что приведет к упущенной возможности. Информация о возрасте может быть введена позже в настройках учетной записи.
И хотя целевая страница TaskRabbit визуально привлекательна, их регистрационная форма — это слишком.
Почтовый индекс имеет смысл, поскольку поставщики услуг являются местными, но зачем им нужны имя и фамилия людей, чтобы подписаться на услугу? Каждое дополнительное поле имеет значение, а это создает препятствия на пути посетителя.
Лучшие практики преобразования целевых страниц рекомендуют, чтобы дизайнеры запрашивали только самый минимум для начала работы: адрес электронной почты и пароль. Запрашивать имя, фамилию и почтовый индекс следует на потом, в процессе адаптации.
В отличие от этого, сервис комплектов еды Blue Apron просит людей создать учетную запись только с адресом электронной почты и паролем. Просто и быстро. Они не запрашивают имя или даже почтовый индекс — хотя услуга доступна не везде — а это означает, что люди гораздо реже отказываются от формы.
7. Начните беседу
Традиционные пользовательские интерфейсы целевых страниц с кнопками, ссылками и формами постепенно уступают место одному из самых интуитивно понятных и естественных способов взаимодействия — беседе.
Популярность чат-ботов и диалоговых интерфейсов стремительно растет. По данным Gartner, к 2020 году чат-боты будут обеспечивать 85% всех взаимодействий с клиентами. Во многих случаях чат-боты снижают цену за лиды на целевой странице (CPL) на 48% и потенциально удваивают коэффициент конверсии лидов за счет привлечения клиентов.
Landbot использует — что еще — бота для привлечения посетителей на их целевую страницу.
Обычные целевые страницы обычно привлекают посетителей привлекательными визуальными эффектами, анимацией, ценностными предложениями и тщательно размещенными призывами к действию, за которыми обычно следует форма. С другой стороны, чат-боты сразу привлекают посетителей, могут предоставлять более персонализированные услуги и во много раз улучшать конверсию, поскольку они могут генерировать и квалифицировать потенциальных клиентов.
С другой стороны, чат-боты сразу привлекают посетителей, могут предоставлять более персонализированные услуги и во много раз улучшать конверсию, поскольку они могут генерировать и квалифицировать потенциальных клиентов.
Если все сделано правильно, диалоговые пользовательские интерфейсы целевых страниц кажутся забавными, дружелюбными и полезными и могут хорошо работать для компаний, которые надеются наладить связь со своими потенциальными клиентами. Эта стратегия может иметь смысл для сферы услуг, таких как туристические и страховые компании. Задавая ряд вопросов, чат-бот на целевой странице с искусственным интеллектом может адаптировать свои ответы, а поскольку скорость имеет важное значение, быстро указать пользователю правильное направление.
Однако даже очень сложные машины мыслят как машины. При плохом исполнении чат-бот может показаться холодным, а в худшем случае люди могут уйти, чувствуя себя некомфортно. Лучше иметь в виду, что посетители — это люди, у которых могут быть вопросы, выходящие за рамки заранее запрограммированных ответов, или что они могут формулировать их в синтаксисе, который чат-бот не сразу распознает.
Разговорные целевые страницы подходят не для каждой отрасли, но потенциально могут привлечь посетителей на более человеческом уровне. Поскольку беседа является основой значимых отношений, чат-бот должен уметь поддерживать интеллектуальный двусторонний разговор. Стартапы, которые совершат прорыв и правильно создадут диалоговые целевые страницы, станут настоящими первопроходцами.
Kontor, чат-бот для поиска офисных помещений, задает всего несколько вопросов, чтобы составить список предложений.
Как создать целевую страницу с высокой конверсией
Существуют миллионы сайтов, борющихся за внимание людей, и, как уже говорилось, у дизайнеров есть всего несколько секунд, чтобы убедить посетителя подписаться на продукт или услугу. Дизайнеры целевых страниц должны стратегически подумать о том, как и когда приглашать пользователей зарегистрироваться, а также о том, какую информацию запрашивать и на каком этапе.
Люди проявляют интерес к продукту или услуге через исследование и взаимодействие, которое в конечном итоге приводит к их приверженности. Чтобы разработать целевые страницы, которые конвертируются, лучше всего сделать веб-сайт привлекательным и легким, а процесс регистрации легким и приятным. Следуя рекомендациям по конверсии целевых страниц, дизайнеры могут разрабатывать целевые страницы с высокой конверсией, которые привлекут больше клиентов.
Чтобы разработать целевые страницы, которые конвертируются, лучше всего сделать веб-сайт привлекательным и легким, а процесс регистрации легким и приятным. Следуя рекомендациям по конверсии целевых страниц, дизайнеры могут разрабатывать целевые страницы с высокой конверсией, которые привлекут больше клиентов.
• • •
Дополнительная информация в блоге Toptal Design:
Как создать целевую страницу с высокой конверсией (12 основных элементов)
Сделать хорошую целевую страницу не сложно, но нужно потрудиться.
Вам нужно научиться делать хорошую целевую страницу, которая дает клиентам то, что они хотят. Это означает выход за рамки простого проектирования чего-то, что «хорошо выглядит».
Это означает выход за рамки простого проектирования чего-то, что «хорошо выглядит».
Итак, как вы можете демистифицировать процесс и раскрыть свою целевую страницу, к изумлению наблюдающего мира?
Продолжайте читать, и я выложу это для вас.
Что такое целевая страница?
Цель отличной целевой страницы — повысить коэффициент конверсии для достижения ваших маркетинговых целей или целей роста бизнеса. Целевая страница может быть вашей домашней страницей или другой страницей в вашей таксономии, или это может быть отдельная страница, созданная для определенной кампании, продажи или продукта.
Когда дело доходит до целевой страницы, а не домашней страницы или другой страницы, которую посетители находят через поисковую систему, люди часто путаются.
Все зависит от того, как они находят вашу страницу и почему она вообще существует. Люди часто находят домашние страницы из уст в уста или в социальных сетях, в то время как целевые страницы часто находят естественным образом, используя ключевые слова и результаты поиска с высоким рейтингом.
Каждая страница имеет свое назначение: информировать, выступать в качестве шлюза для остальной части сайта (как на вашей домашней странице) или по ряду других причин.
Целевая страница обычно продвигается через Google Adwords или другую подобную службу и существует только с одной целью: конвертировать. Опять же, этот может быть вашей домашней страницей, если вы настроите его, например, для увеличения конверсии.
Вот один из лучших примеров целевых страниц, которые я видел. Это для Найджеллы Лоусон, известного шеф-повара.
В одном простом дизайне он выполняет две задачи по конверсии:
(1) Во-первых, это реклама ее тура, интимного вечера с Найджеллой Лоусон. Он содержит простой заголовок, краткое описание и убедительный призыв к действию.
Он содержит простой заголовок, краткое описание и убедительный призыв к действию.
(2) Ниже находится еще один призыв к действию, на этот раз для поиска рецептов, поэтому многие люди, вероятно, в первую очередь приходят на ее сайт.
Он содержит все эффективные элементы хорошего дизайна целевой страницы, к которым мы еще вернемся. Но прежде чем мы это сделаем, давайте поговорим о том, какую пользу приносит целевая страница вашей компании.
Преимущества эффективных целевых страниц
Эффективные целевые страницы имеют несколько преимуществ, помимо повышения конверсии.
Получение SEO-рейтинга
Целевые страницы создаются с учетом определенного набора поисковых запросов. Их также продвигают с помощью Google Adwords и других платных методов продвижения. И то, и другое поднимает целевую страницу в рейтинге и делает ваш продукт, продвижение или продажу доступным для людей, которые ищут похожие темы.
Продвижение предстоящего продукта или продажи
Целевая страница посвящена одному продвижению, продукту или продаже. Он живет за пределами таксономии вашего сайта и существует исключительно для того, чтобы донести одно сообщение. Это хорошо по нескольким причинам:
Он живет за пределами таксономии вашего сайта и существует исключительно для того, чтобы донести одно сообщение. Это хорошо по нескольким причинам:
Сделайте процесс покупки/подписки более эффективным
Целевая страница с высокой конверсией действует просто как портал для более эффективного продвижения посетителей вниз по воронке. Вместо того, чтобы люди натыкались на ваш призыв к действию где-то на правой панели или на вашей домашней странице, они сразу находят его на целевой странице и переходят к подписке, регистрации, покупке или присоединению.
Правда о хороших целевых страницах
Важно отметить, что стандартного руководства по созданию идеальной целевой страницы не существует.
Конверсионные целевые страницы так же различны, как и люди, которые их просматривают. У каждого есть свой призыв к действию, другой читатель, другой продукт или услуга, которые он предлагает, и другая ниша, которую нужно решить.
У каждого есть свой призыв к действию, другой читатель, другой продукт или услуга, которые он предлагает, и другая ниша, которую нужно решить.
Например, рассмотрим следующие три сценария:
Дизайн страницы, который подходит для любого из этих трех, вряд ли подойдет для любого из двух других.
Это потому, что их аудитория, цель, намерение, продукт, ракурс, фокус, отрасль, ниша, восприятие, бай-ин, стоимость, обмен сообщениями, ценностное предложение и подход к отзывам невероятно разнообразны.
(Среди множества других факторов.)
Таким образом, один размер не подходит всем.
Но есть объединяющие элементы, которые характеризуют очень успешные целевые страницы. С помощью этих советов я хочу дать вам максимально приближенную к волшебной пуле вещь.
С помощью этих советов я хочу дать вам максимально приближенную к волшебной пуле вещь.
Несмотря на огромный потенциал вариаций, некоторые вещи остаются неизменными. Целевые страницы с высокой конверсией часто имеют эти общие характеристики.
Как создать целевую страницу, которая конвертирует
Еще до того, как вы начнете создавать свою целевую страницу, вам нужно определить, чего вы хотите от нее достичь. Вы хотите расширить свой список адресов электронной почты? Продвигать новый продукт? Рекламировать скидку на подписку?
Как только у вас появится цель, подумайте, каким будет ваше сообщение. Как ваше предложение — будь то подписка на контент, список адресов электронной почты или продукт — может решить чью-то проблему?
Затем вы можете начать исследование ключевых слов. Что люди вводят, когда ищут решения проблемы, которую может решить ваша продажа, продукт или информационный бюллетень?
Когда у вас есть цель, сообщение и ключевые слова, вы можете приступить к созданию целевой страницы. Начните думать об элементах, которые вы хотите включить: призыв к действию, рекламное видео или, может быть, форма.
Начните думать об элементах, которые вы хотите включить: призыв к действию, рекламное видео или, может быть, форма.
Все эффективные целевые страницы имеют девять общих элементов. Рассмотрим подробно каждый из этих элементов.
9 Основные элементы целевой страницы
1. Убойный заголовок
С заголовка начинается все — интерес, внимание и понимание.
Это то, что заставляет посетителя остаться и узнать больше о том, что вы предлагаете — или нет.
Вот что ему нужно сделать:
Стоит также отметить, что если ваш заголовок дополняет изображение, объясняющее продукт или услугу, вам не нужно вдаваться в такие подробности. копия.
Теперь, когда мы изучили основы эффективных заголовков, давайте перейдем к примерам компаний, которые хорошо их написали.
Во-первых, взгляните на эту целевую страницу популярного инструмента дизайна UX.
Заголовок короткий, приятный и быстро доходит до сути. Этот продукт явно создан для команд.
Если посетитель знаком со смелым заявлением InVision или вдохновлен им, это вызовет у него интерес и вызовет желание узнать больше.
Теперь взгляните на заголовок от PictureMarketing. Он не пытается быть умным, но точно определяет, для чего предназначена услуга.
Для сервиса, который помогает предприятиям фотографировать потребителей на мероприятиях, это совершенно очевидно.
Как только посетитель попадает на эту страницу, он знает, что предлагает компания.
Миссия выполнена. Используйте приведенные выше примеры в качестве вдохновения при создании целевых страниц.
Теперь рассмотрим не такой простой пример.
Заголовок Monsoon «Мы — специалисты по продукту» привлекает внимание, но не говорит посетителям, что именно они предлагают.
К счастью, они содержат дополнительные пояснения в подзаголовке. И как только вы прочитаете этот подзаголовок, станет ясно, почему они не поместили всю эту информацию в основное утверждение на странице.
И как только вы прочитаете этот подзаголовок, станет ясно, почему они не поместили всю эту информацию в основное утверждение на странице.
Это слишком многословно, чтобы посетители могли сразу прочитать и понять. Поэтому они сначала используют краткое заявление, чтобы привлечь внимание, а затем дают более подробную информацию.
Кроме того, чистый дизайн страницы помогает придать силе изображению и заголовку. Поскольку нет кучи других отвлекающих элементов, читатели могут сосредоточить свое внимание на тексте.
Если ваш продукт или услуга слишком сложны, чтобы их можно было описать 10-20 словами, это может быть эффективным подходом.
Наш следующий пример, от MailChimp, хорошо резюмирует основную цель компании, а не конкретный продукт или инструмент.
Это еще один эффективный подход для компаний, которые предлагают различные услуги.
Конечно, целевые страницы для отдельных услуг могут быть более конкретными. Но если вы стремитесь создать страницу, которая вызовет интерес посетителей к вашей компании в целом, определение цели высокого уровня часто является лучшим способом сделать это.
В этом случае MailChimp использует простое декларативное утверждение, чтобы демократизировать свой продукт и подчеркнуть его важность.
2. Убедительные подзаголовки
Следующий элемент, необходимый для создания эффективной целевой страницы, — это подзаголовок.
Если заголовок заставляет посетителя смотреть, то подзаголовок должен заставить его остаться. Вместе эти фрагменты текста составляют один-два удара силы целевой страницы.
Вот о чем следует помнить при создании своего:
Например, взгляните на домашнюю страницу Slack:
Ее основной заголовок «Где происходит работа» достаточно лаконичен и привлекает внимание.
Затем в подзаголовке читатели могут узнать о платформе. Если их команде необходимо выполнить какую-либо из перечисленных задач, очевидно, что они выиграют от ее использования.
Если их команде необходимо выполнить какую-либо из перечисленных задач, очевидно, что они выиграют от ее использования.
И если это так, то они с большей вероятностью нажмут на кнопку «Начать», чем после прочтения только заголовка.
Стоит также отметить, что объяснение не всегда должно следовать после самого убедительного утверждения на странице.
Служба поддержки, например, переворачивает заголовок и подзаголовок на следующей целевой странице.
Главный заголовок страницы, на что указывает более крупный шрифт и центральное расположение, — «Восхитительное обслуживание клиентов».
Хотя надпись «Служба поддержки для команд, которые настаивают на этом» находится над основным заголовком, это явно подзаголовок. Он намного меньше и не так заметен.
Тем не менее, он развивает общую идею заголовка, объясняя, для кого предназначена платформа.
Позиционный переключатель кажется преднамеренным. В совокупности это формирует полное представление о том, что предлагает HelpDesk.
Кроме того, благодаря тому, как он представлен, внимание посетителей в первую очередь направляется на эту эмоционально насыщенную фразу: «восхитительный опыт работы с клиентами».
Если вы попытаетесь переупорядочить информацию на странице, чтобы поместить эту фразу перед подзаголовком, объяснение не будет выглядеть таким упорядоченным.
А учитывая, что единственной причиной для этого было бы соответствие некоему стандартному представлению о том, как должны располагаться заголовок и подзаголовок, то и незачем.
Итак, когда вы пишете копию своей целевой страницы, помните, что вам не обязательно следовать определенной формуле.
Организуйте свой контент таким образом, чтобы эффективно объяснять, что вы предлагаете, и вы будете гораздо более успешными в общении с читателями.
3. Изображения
Визуальный контент является важным компонентом работающих целевых страниц.
Фактически, мозг обрабатывает изображения в 60 000 раз быстрее, чем текст. Это означает, что посетители будут немедленно затронуты изображениями на вашей целевой странице.
Это означает, что посетители будут немедленно затронуты изображениями на вашей целевой странице.
При выборе и размещении изображений помните, что
Когда вы решаете, что включить, сосредоточьтесь на высококачественных и релевантных изображениях. Это не то место, где можно размещать стоковые фотографии или сделанные в последнюю минуту работы в Photoshop.
В конце концов, если ваши изображения — это первое, что обрабатывает посетитель, они могут сформировать впечатление посетителя о вашем бренде еще до того, как он прочтет вашу копию — и вам нужно, чтобы это впечатление было хорошим.
Например, Mixpanel использует изображения на следующей целевой странице, чтобы показать функциональность своего продукта и объяснить ее.
Эти изображения забавны и привлекают внимание.
Кроме того, они дают потенциальным клиентам представление о том, на что похоже использование платформы, и подчеркивают удобство ее использования.
Для программного обеспечения и других инструментов подобные скриншоты — отличный выбор.
Repumatic использует аналогичный подход и включает большие скриншоты на следующую целевую страницу, чтобы показать функциональные возможности программного обеспечения.
Еще до того, как кто-то потратит время на чтение о том, что делает этот продукт, он уже представляет себе, на что будет похоже его использование.
По сути, это дает потенциальным клиентам наглядное представление о том, что они могут получить. И это подход, который работает во многих сервисных компаниях.
Например, Shutterstock продает изображения — поэтому вполне естественно, что у них будет целевая страница с большой качественной фотографией.
В конце концов, кто захочет покупать фотографии для своего веб-сайта у компании, у которой нет отличной фотографии на собственном сайте?
Вероятно, не слишком много людей.
Также важно помнить, что, поскольку многие люди будут основывать свое мнение о вашем бренде на вашей целевой странице, вы должны рассматривать ее как возможность выделиться среди конкурентов.
Например, PictureU, как и Shutterstock, также предлагает фотографии в маркетинговых целях. Поэтому имеет смысл размещать большие изображения на своих целевых страницах.
Оба этих сайта хорошо справляются с визуализацией своих целевых страниц. Но если бы одного из них не было, а потенциальный покупатель просмотрел оба, как вы думаете, какой из них он выбрал бы для своих нужд в имидже?
Это довольно простой звонок.
4. Объяснение
Ваша целевая страница должна четко отражать то, что вы предлагаете.
В конце концов, если потенциальный клиент не понимает, о чем ваш продукт или услуга, вы его потеряли. Поэтому простое объяснение имеет решающее значение.
Поэтому простое объяснение имеет решающее значение.
Если ваша целевая страница посвящена простому продукту или услуге, вам может сойти с рук использование только заголовка и подзаголовка.
Но независимо от того, как вы решите подойти к своему объяснению, вот что нужно помнить, когда вы его пишете:
Таким образом, ваше объяснение не обязательно должно быть отделено от заголовка и подзаголовка.
На самом деле, если вы вспомните примеры из предыдущих разделов, то увидите, что в большинстве из них нет дополнительного абзаца или фрагмента текста для уточнения того, что они предлагают.
Таким образом, вместо того, чтобы думать о вашем объяснении как об отдельном элементе, считайте его скорее целью, которую должна выполнить ваша страница.
Взятые по отдельности, каждый из элементов вашей целевой страницы может не объяснять ваш продукт или услугу. Но если в совокупности они создают четкую картину, ваша страница выполняет то, что от нее требуется.
Вот почему для большинства целевых страниц лучше всего делать все просто. Возможно, вы захотите сделать свой текст «забавным» и «уникальным» — и это возможно. Но вашим главным приоритетом всегда должна быть ясность.
Вы также можете положиться на изображения, которые помогут вам в объяснении. Например, взгляните на этот рисунок со страницы продукта Asana:
Заголовок и подзаголовок здесь убедительны, но могут заставить читателей задаться вопросом, что же такое «все, что вам нужно».
Asana решает эту проблему с помощью визуального обзора своей платформы.
Это намного проще для понимания, чем текстовое объяснение, и для большинства посетителей гораздо интереснее.
5. Кое-что о боли
Ваша первая реакция на этот подзаголовок может быть: «Что-то о… ? Разве это не довольно расплывчато?»
Да. Но этот пункт намеренно расплывчат, потому что понятие «боль» оставляет много места для интерпретации.
Но этот пункт намеренно расплывчат, потому что понятие «боль» оставляет много места для интерпретации.
Вот психология боли: люди устроены так, чтобы избегать боли. Каждый продукт или услуга может каким-то образом облегчить боль.
Если вы можете заставить кого-то подумать о своей боли, он будет подсознательно искать облегчение от этой боли и, таким образом, с большей вероятностью обратится в веру.
Вот как это сделать на целевой странице:
По сути, вы хотите проиллюстрировать болевые точки, с которыми может столкнуться ваш читатель. Затем сделайте вывод, что ваш продукт или услуга дают ответ на эту боль.
Например, у меня есть целевая страница, предназначенная для того, чтобы убедить людей не терять поисковый трафик.
Для начала я начну с простого интерактивного элемента – викторины:
Многим из нас знакома проблема повышения рейтинга в Google. Подчеркнув эту проблему и предложив забавный диагностический инструмент, я сразу же устанавливаю связь со своими посетителями.
6. Кое-что об удовольствии
Подобно тому, как люди — это машины, избегающие боли, мы также ищущие удовольствия животные. Каждым человеком движет желание получить удовольствие, которое может иметь самые разные формы.
Каждым человеком движет желание получить удовольствие, которое может иметь самые разные формы.
Есть два основных способа включить это в свою целевую страницу:
Чтобы проиллюстрировать, как это может работать, представьте, что вы продаете лекарства от артрита. На первый взгляд, вы продаете таблетку.
Но вы не просто продаете таблетки. Вы продаете свободу, облегчение и радость.
Тот же принцип можно применить ко многим различным продуктам.
Если вы продаете обувь для кросс-тренинга, вы не просто продаете то, что идет покупателю по ноге. Вы продаете уважение, модность, безопасность, яркость и удовлетворение.
Ключевым моментом здесь является представление вашего продукта таким образом, чтобы подчеркнуть, как он приносит эмоциональное и психологическое удовольствие.
Все мы хотим, чтобы нас принимали, любили, ценили, признавали, почитали, вознаграждали, восхищались и т. д. Выясните, какую эмоциональную потребность может удовлетворить ваш продукт или услуга.
А если вы не считаете свой продукт «эмоциональным»?
Вы все еще можете использовать эту тактику.
Чтобы проиллюстрировать это, мы рассмотрим лендинг из Mixpanel. Компания продает услуги A/B-тестирования. Не все так эмоционально сильно, верно?
В руках каких-то маркетологов, конечно.
Но они используют следующую эффективную целевую страницу, чтобы вызвать чувство удивления и удивления.
Люди имеют психологическую склонность к неожиданностям. Это царапает эмоциональный зуд. Именно поэтому этот заголовок идеально подходит для обращения к центру удовольствия мозга.
Теперь взгляните на эту страницу с сайта Reputation.com.
Компания помогает людям восстановить свою репутацию — и легко увидеть эмоциональную связь в их заголовке, подзаголовке и призыве к действию.
Далее мы рассмотрим целевую страницу Instapage, которая задает читателю вопрос: «Хотите сделать все правильно с первой попытки? Добро пожаловать в Instapage».
Это желание сделать все правильно с первой попытки перекликается с эмоциональной потребностью, которая знакома большинству из нас.
Мы понимаем, что это укрепит нашу уверенность, нашу репутацию и, возможно, наш доход — и все эти мысли вдохновлены программным обеспечением для целевых страниц.
7. Способы связи
Является ли ваш бизнес законным?
Затем укажите это на целевой странице.
Некоторые из самых убедительных целевых страниц, которые я посещал, имеют несколько способов связи, включая номер телефона, физический адрес, адрес электронной почты и контактную форму.
У некоторых даже есть всплывающие окна, в которых представитель службы поддержки спрашивает меня, могут ли они помочь.
Они помогают укрепить мое доверие к компании и устранить любые трения в воронке конверсии.
Вот что следует помнить при добавлении контактной информации на целевую страницу:
Например, работая над этой статьей, я поболтал с одним из представителей Placester. Она была любезна, вежлива и ответила на мои вопросы.
В результате я, как клиент, знал, что компания присутствует и реагирует. Если бы у меня были какие-либо вопросы об их адаптивных веб-сайтах, я знал, что смогу получить ответы.
Некоторые инструменты чата можно персонализировать для отправки разных сообщений в зависимости от того, являетесь ли вы посетителем впервые или повторно. Это мощный способ настроить вашу целевую страницу и повысить конверсию:
Это мощный способ настроить вашу целевую страницу и повысить конверсию:
В качестве другого примера, у продавца бюстгальтеров ThirdLove есть кнопка живого чата, которая следует за вами, когда вы прокручиваете страницу вниз:
Если посетитель не решается совершить конверсию, он могут легко пообщаться с представителем и решить свои проблемы.
Но живой чат — не единственный способ сделать вашу компанию доступной для посетителей.
Например, эта большая контактная форма на целевой странице TasksEveryDay позволяет легко связаться с компанией по любым вопросам или проблемам.
Вам решать, какие варианты предоставить посетителям для связи. Самое главное, что преобразование является простым процессом.
Чем проще вы сделаете для посетителей возможность связаться с вами, тем больше вероятность того, что они предпримут какие-либо действия.
8. Гарантия
Клиенты любят гарантии. Гарантия, независимо от того, что это такое и как она представлена, может помочь людям чувствовать себя уверенно на вашей целевой странице.
Само слово повышает вероятность конверсии.
Вот что следует учитывать при создании страницы для целевой страницы:
Когда вы пишете свою гарантию, вам не обязательно вникать в ее законность. Просто сказать это. Дело в том, что у вас есть гарантия, и заказчик это знает.
Гарантия возврата денег от Notarize.com прямо под кнопкой CTA, вероятно, чрезвычайно привлекательна для потенциальных клиентов, которые сомневаются в том, чтобы попробовать электронного нотариуса.
Но ваша гарантия не обязательно должна быть такой экстремальной. Например, взгляните на подтверждение, которое Help Scout включает в нижней части этой целевой страницы:
Хотя это не обязательно дает явную гарантию, они обеспечивают уровень комфорта, аналогичный гарантии. Значок награды и щита также напоминает значки доверия, что еще больше усиливает эту уверенность.
9. Мощный призыв к действию
Для создания целевой страницы с высокой конверсией это самый важный элемент: призыв к действию.
Ни один элемент из перечисленных в этой статье не является таким важным, как ваш призыв к действию. В конце концов, это тот элемент, к которому остальной контент на странице призван привлечь внимание посетителей.
Это то, что в конечном итоге превращает посетителей в клиентов.
Имея это в виду, вот несколько обязательных элементов CTA
Добейтесь успеха. Вообще говоря, чем больше, тем лучше.
Сделайте свой текст привлекательным. Фактическая копия CTA является наиболее значимой копией на всей вашей целевой странице. Не используйте слово «отправить». Вместо этого используйте что-то взрывное, захватывающее и убедительное.
Фактическая копия CTA является наиболее значимой копией на всей вашей целевой странице. Не используйте слово «отправить». Вместо этого используйте что-то взрывное, захватывающее и убедительное.
Используйте кнопку. Людей приучили ожидать, что CTA будет кнопкой. Не пытайтесь отбросить годы ожидания, используя что-то кроме кнопки. Придерживайтесь проверенного и истинного. Люди знают, что делать, когда видят кнопку.
Используйте контрастный цвет. Ваша целевая страница, ваша компания, ваша книга стилей и ваши дизайнеры имеют определенные цвета, которые им нравятся. Ваша целевая страница имеет цветовую схему.
Теперь, какой бы цвет вы ни использовали в CTA, сделайте его другим. На самом базовом уровне ваш CTA должен обладать цветом. И чтобы он выделялся, этот цвет должен контрастировать с другими цветами на экране. Контрастные цвета помогают привлечь внимание и вызвать щелчок.
Бонусные баллы, если вы сможете включить графику, привлекающую внимание к CTA!
Например, этот CTA для Crazy Egg получает дополнительный импульс от иллюстрированного человека, указывающего на него:
Это обеспечивает плавный и логичный поток, как с точки зрения дизайна, так и с когнитивной точки зрения.
Компания Nanigans, занимающаяся разработкой программного обеспечения для рекламы, использует аналогичный подход, размещая свой CTA так, чтобы он контрастировал с другими разделами своей страницы.
Он блестяще расположен, а копия кнопки «Переосмыслить ретаргетинг» проста, но вдохновляет.
И позиционирование является важным фактором для CTA на каждой из ваших целевых страниц. Это может сделать или сломать, щелкнет ли кто-то по ним.
Например, высококонтрастные цвета и трудноуловимое размещение формы на целевой странице MeetEdgar делают их призыв к действию чрезвычайно привлекательным.
Скорее всего, это принесет странице достойный коэффициент конверсии.
У Sprout Social есть еще один отличный пример высококонтрастной кнопки CTA.
Обратите внимание, что эта кнопка имеет контрастный зеленый цвет, который выделяется на фоне серого и пурпурного окружения.
CTA RocketLawyer использует оранжевый цвет вместо зеленого, но дает тот же эффект.
Оно большое, жирное, его невозможно игнорировать. Это именно то, к чему вы должны стремиться с помощью CTA.
7 ключевых советов по созданию целевых страниц с высокой конверсией
1. Выберите лучший конструктор целевых страниц
Существует множество конструкторов целевых страниц, и каждый из них имеет свои особенности. Какой из них вы выберете, будет зависеть от вашей компании, ваших целей и вашего уровня квалификации.
Если вы только начинаете, выберите конструктор страниц с предварительно загруженными шаблонами целевых страниц. Это значительно упростит разработку эффективной целевой страницы.
Редактирование с помощью перетаскивания также поможет вам разместить элементы без особых усилий.
Независимо от уровня вашей квалификации убедитесь, что у вас есть доступ к аналитике и A/B-тестированию. После того, как вы опубликуете свою целевую страницу, вы захотите отслеживать просмотры страниц, глубину прокрутки и рейтинг кликов, а также другие показатели.
A/B-тестирование поможет вам отточить наиболее эффективный дизайн целевой страницы для достижения ваших долгосрочных целей по коэффициенту конверсии.
2. Сделайте все возможное со своим ценностным предложением
Ценностное предложение определяется как «инновация, услуга или функция, предназначенные для того, чтобы сделать компанию или продукт привлекательными для клиентов».
По сути, это ответ на вопрос: «Что в этом для меня?»
И когда дело доходит до вашей целевой страницы, этот ответ должен быть на видном месте.
Как и ваше объяснение, ваше ценностное предложение не обязательно должно быть отдельным элементом. Вместо этого его можно распределить среди других элементов на вашей странице.
Вот что нужно иметь в виду при создании своего предложения:
Самое важное, что нужно понять об этой части вашей страницы, это то, что она не должна быть заявлением о вашей компании. Ценностное предложение — это не «мы классные».
Это может быть правдой! Но ваша цель не в том, чтобы похвастаться своей компанией. Это не убедительно.
Вместо этого вы можете переписать его, чтобы подчеркнуть, что посетитель будет в восторге от вашего продукта или услуги.
Предположим, вы продаете веб-хостинг и хотите подчеркнуть свое феноменальное время безотказной работы. Ваша первая мысль может состоять в том, чтобы создать ценностное предложение, которое гласит: «У нас есть 99,98% времени безотказной работы!»
Но это заявление полностью посвящено вашей компании, а не вашей аудитории. Вы можете исправить это, переписав это как «Ваш веб-сайт будет иметь 99,98% времени безотказной работы!»
Вы можете исправить это, переписав это как «Ваш веб-сайт будет иметь 99,98% времени безотказной работы!»
Видите разницу?
Это простое изменение, но делает отчет более ориентированным на клиента. И это та выгода, к которой вы должны стремиться.
Например, на этой целевой странице Instapage описаны некоторые важные преимущества для клиентов, а также отзыв, чтобы действительно донести ценностное предложение.
В сочетании с призывом к действию «Подробнее» и скриншотом продукта это чрезвычайно эффективный маркетинговый подход.
Repumatic использует упрощенную стратегию с этим простым списком результатов.
К концу этого списка читатель точно знает, что платформа поможет ему сделать.
Zaius также предоставляет такой же простой и понятный список основанных на данных причин, по которым вам следует использовать их платформу контент-маркетинга.
3. Делайте вещи очень простыми
Одна из больших ошибок, которую совершают многие сайты, посвященные продуктам, заключается в том, что они помещают на свои целевые страницы как можно больше. Конечно, они предлагают вам много продуктов, но это сбивает с толку и подавляет.
Конечно, они предлагают вам много продуктов, но это сбивает с толку и подавляет.
Взгляните, например, на лендинг Carter, на который я попал из их платной рекламы Google.
Цвета очень приятные, и дизайн выглядит достаточно чистым, но здесь многое происходит. Я думаю, они пытаются продвигать свою новую линию Carter’s Kids, но изображения перевешивают текст.
Теперь посмотрите на этот пример целевой страницы от Boden.
Дизайн целевой страницы здесь намного проще: удален весь текст, кроме самого важного, и одно большое главное изображение.
Чем проще дизайн вашей целевой страницы, тем легче будет вашим посетителям перемещаться по ней, а затем конвертировать ее.
Итак, переходим к делу и убираем лишнее. Используйте приведенный выше пример целевой страницы в качестве вдохновения!
4. Показать людям Социальное доказательство
Социальное доказательство — это количество лайков, репостов, подписчиков, пинов, твитов и т. д. , которые есть у вашей компании. Разместите их на видном месте на целевой странице.
, которые есть у вашей компании. Разместите их на видном месте на целевой странице.
Почему?
Согласно исследованию Hubspot, 71% миллениалов с большей вероятностью купят что-то, если это было рекомендовано в Интернете.
Социальные сети и рекомендации надежных коллег играют большую роль при принятии решения о покупке. Показывая потенциальным клиентам, что у вас есть большая база поклонников, вы сможете завоевать их расположение.
Если вы посмотрите на верхнюю часть сайта мамы-блогера Ким Бонджорно, вы увидите, что она поместила свое социальное доказательство прямо в свой призыв к действию: «Присоединяйтесь к моим 70 000+ поклонникам и получайте мой еженедельный информационный бюллетень!»
Если у вас пока нет большого социального влияния, вам могут помочь хорошие отзывы от существующих клиентов.
Вот как правильно их использовать:
Например, давайте взглянем на эту целевую страницу от компании электронной коммерции ModCloth. Вместо того, чтобы сосредотачиваться на текстовых отзывах, бренд одежды делится реальными фотографиями реальных клиентов, которые использовали хэштег #modclothsquad в Instagram:
. Когда вы нажимаете на каждый пост, вы получаете рекомендуемый отзыв с изображением, именем, четкое обсуждение того, как ModCloth принес им пользу, и комментарии других фанатов. Это крайне эффективный инструмент для роста доверия, репутации и лояльности клиентов к компании!
Эти подлинные фото-отзывы делают рецензентов более привлекательными для читателей.
На NeilPatel.com я применяю более высокоуровневый подход, используя фотографии и логотипы известных брендов, чтобы добавить красок в свои мини-исследования: сделать это гораздо более убедительным, чем стандартный отзыв.
5. Используйте рекламное видео
Видео становится способом, которым люди потребляют информацию. Фактически, по данным Cisco, к 2020 году видео будет составлять 80 процентов мирового интернет-трафика. А YouTube — вторая по популярности поисковая система после Google.
Итак, если вы хотите, чтобы люди продвигались вниз по воронке продаж (и если вы хотите, чтобы ваша целевая страница была найдена на YouTube), вам лучше добавить продающее видео.
Рекламное видео не должно быть длинным и запутанным. На самом деле самые эффективные видео длятся от 30 секунд до двух минут.
Он должен сразу привлекать внимание, описывать все в логическом порядке и содержать те же элементы, что и сам лендинг: заголовок, подзаголовок, объяснение, смелые образы, что-то о боли и удовольствии, способ контакта, гарантия и мощный призыв к действию.
6. Удаление элементов навигации
В лучших дизайнах целевых страниц все элементы размещаются на одной странице. Если вы начнете требовать, чтобы ваши посетители щелкнули страницу, чтобы перейти, скажем, к объяснению, вы, скорее всего, потеряете их.
Точно так же все ваши элементы должны следовать логическому порядку, чтобы ваши посетители двигались к вашему призыву к действию и, в конечном счете, выполняли поставленную перед ними цель.
Вот как это сделать хорошо:
Это наиболее очевидный и убедительный метод структурирования целевой страницы.
С этой структурой тоже не нужно быть хитрым. Совершенно нормально, если дизайн вашей целевой страницы разграничивает разделы.
На самом деле, если вы дополните логический поток соответствующими функциями потока проектирования, вы улучшите процесс за счет визуальной и когнитивной согласованности.
Это особенно важно для более длинных целевых страниц.
Некоторые маркетологи избегают длинных целевых страниц, потому что не хотят терять внимание посетителей. Но длинные целевые страницы могут быть эффективны, если они хорошо организованы.
Хотя они требуют немного большей иерархической строгости, чем их более короткие аналоги, создание эффективного потока вполне возможно.
Затем, определяя, какие элементы разместить в каждом месте на странице, не забывайте использовать убедительные элементы повсюду. Не ограничивайте «убеждение» одним разделом. Эти функции должны присутствовать в каждом разделе целевой страницы.
Наконец, не забудьте потратить некоторое время на определение места призыва к действию. Это критический компонент потока целевой страницы. Вы также можете использовать несколько CTA на одной целевой странице, размещая каждый в конце каждого отдельного раздела.
В целом может показаться, что создание эффективного потока — сложный процесс.
К счастью, это не обязательно.
Просто взгляните на этот пример страницы из Spotify:
Эта короткая целевая страница имеет единую визуальную направленность, а переход от заголовка к пояснению к кнопке CTA предельно прост.
Upwork, с другой стороны, предлагает услуги фриланса в США и за рубежом, поэтому они используют несколько CTA через панель поиска и кнопки:
И это прекрасно.
Основная цель — просто предоставить посетителям множество возможностей для совершения конверсии на странице.
7. A/B-тестирование вашей целевой страницы
После того, как вы настроили свою целевую страницу, не оставляйте ее на месте. Посмотрите на свои показатели, чтобы увидеть, как это работает.
Вы видите ожидаемое количество конверсий? Если нет, то где люди теряются?
Соберите информацию о производительности вашей целевой страницы, просматривая тепловые карты, карты прокрутки и сеансы записи пользователей, чтобы увидеть, есть ли возможности для улучшения.
Затем сравните различные версии дизайна вашей целевой страницы, чтобы увидеть, какая из них работает лучше. Путем A/B-тестирования и дальнейшего улучшения ваших целевых страниц с течением времени вы гарантируете, что получите максимальную отдачу от своего трафика и рекламных долларов.
Заключение
Целевая страница с высокой конверсией — это место, где все ваши усилия приносят плоды. Это место, где клиенты нажимают, люди покупают, а вы получаете доход.
Так что не запутайся!
К счастью, создание мощной целевой страницы с высокой конверсией — это не высшая математика.
Начните с реализации каждого из 9 основных принципов, описанных в этом посте, и вы будете на пути к привлечению посетителей и превращению их в клиентов.
Руководство для начинающих по разработке целевой страницы
Что такое целевая страница?
Целевая страница, как следует из названия, — это страница, на которую вы попадаете, когда нажимаете на онлайн-рекламу или результат в поисковой выдаче (страница результатов поисковой системы). Хорошая разработка целевой страницы, как правило, сосредоточена в основном на двух типах целевых страниц: лидогенерация и клики. Первый используется для сбора информации о пользователе, такой как пол и адрес электронной почты, а второй используется для убеждения посетителей посетить другую страницу.
Хорошая разработка целевой страницы, как правило, сосредоточена в основном на двух типах целевых страниц: лидогенерация и клики. Первый используется для сбора информации о пользователе, такой как пол и адрес электронной почты, а второй используется для убеждения посетителей посетить другую страницу.
Важность целевых страниц очевидна, но создание правильной целевой страницы является одним из самых серьезных препятствий, с которыми сталкиваются компании даже сегодня.
Почему это обязательно?
Целевые страницы имеют решающее значение для удобной работы в Интернете, и Google любит релевантные результаты поиска. Если вы ищете что-то, а затем нажимаете на ссылку, которая ведет вас к чему-то несвязанному, это проблема. Однако, если вы попадаете на страницу, которая очень релевантна запросу, который кто-то ввел в строку поиска Google, это очень релевантный результат. Несмотря на это, только 48% маркетологов создают целевую страницу для каждой своей маркетинговой кампании. Конечная цель, как правило, одна и та же, независимо от того, обслуживает ли ваша целевая страница новых лидов или существующих клиентов: добросовестно заинтересовать их тем, что вы предлагаете, и извлечь выгоду из этой возможности, чтобы приблизить их к продажам, предоставив им отличный опыт целевой страницы.
Конечная цель, как правило, одна и та же, независимо от того, обслуживает ли ваша целевая страница новых лидов или существующих клиентов: добросовестно заинтересовать их тем, что вы предлагаете, и извлечь выгоду из этой возможности, чтобы приблизить их к продажам, предоставив им отличный опыт целевой страницы.
Целевые страницы могут быть созданы для того, чтобы посетители могли загружать контент, такой как технические документы, электронные книги, вебинары и т. д., или подписываться на демонстрационные версии продуктов или предложения с ограниченным сроком действия, такие как бесплатные пробные версии услуг.
Таким образом, наличие отличной целевой страницы позволяет вам сфокусироваться на нужной аудитории и действительно предложить ей ценность. Это важный аспект вашего онлайн-бизнеса, на котором следует сосредоточиться, поскольку он может привести к значительному увеличению конверсии посетителей в потенциальных клиентов и, в конечном итоге, к продажам.
Полезно знать:
Чем целевая страница отличается от домашней страницы?
Чтобы по-настоящему понять преимущества уникальных целевых страниц, мы должны понять, чем они отличаются от стандартных веб-страниц, таких как домашняя страница вашего сайта.
Ваша домашняя страница действует так же, как входная дверь в ваш дом или офис. Людям нравится делать суждения в тот момент, когда они проходят — они бросают один взгляд, чтобы понять, откуда вы пришли, и сформировать первое впечатление. Им просто нужно знать, что вы предлагаете и как это облегчает их жизнь. Они хотят знать, понимаете ли вы, чего они хотят, и понимаете ли вы проблемы, чтобы предложить жизнеспособные решения. Домашняя страница посвящена вашим потенциальным клиентам, а не вам.
Целевые страницы, с другой стороны, имеют одну главную цель: превратить посетителей в потенциальных клиентов. Люди уже видели ваш сайт, они знают, что именно вы предлагаете и какую пользу это им приносит. Целевая страница проводит их через последний этап процесса конверсии.
Люди уже видели ваш сайт, они знают, что именно вы предлагаете и какую пользу это им приносит. Целевая страница проводит их через последний этап процесса конверсии.
Конверсия — единственная цель здесь, и она показывает посетителям, что это для них значит. Требуется минимальная навигация, и все, что им нужно сделать, это нажать на вашу «крайне привлекательную» копию и начать использовать желаемый продукт или услугу.
Особенности, которые обычно можно найти на отличной целевой странице
Вот общие черты, которыми могут похвастаться лучшие целевые страницы:
Хорошая стратегия создания ссылок
Когда дело доходит до целевых страниц, простота превыше всего. Ссылки на другие сайты на главной странице могут иметь смысл, но в случае первого ничего не должно отвлекать посетителей от основной цели: конверсий.
A Понятный CTA
Призыв к действию должен быть прямым, четким и кратким. Его следует повторять хотя бы несколько раз на странице. В идеале будет достаточно одного CTA, и он должен быть размещен прямо над вашим контактным номером, в форме, внизу страницы и в основной части.
В идеале будет достаточно одного CTA, и он должен быть размещен прямо над вашим контактным номером, в форме, внизу страницы и в основной части.
Удобство для мобильных устройств
Скорость, с которой пользователи отказываются от своих ноутбуков и ПК в пользу мобильных устройств, продолжает стремительно расти. Ваши целевые страницы должны быть полностью оптимизированы для мобильных устройств, чтобы их можно было легко просматривать на планшетах и смартфонах. Весь контент должен отображаться четко и информативно.
Безупречная грамматика
ВСЕ ваши веб-страницы должны быть написаны с использованием безупречной грамматики и структуры предложений, а не только целевые страницы. Это вызывает сомнения и нерешительность у ваших посетителей, если они сталкиваются с орфографическими ошибками или небрежно структурированными предложениями. Они не будут вынуждены доверять вам, и точка.
Четко, по делу Копировать
Заголовки на целевой странице должны побуждать пользователей читать больше и совершать желаемые действия, а не быть скучными или расплывчатыми. Сосредоточьтесь на уникальной точке, связанной с бизнесом, которая привлекает и удерживает внимание вашего посетителя.
Сосредоточьтесь на уникальной точке, связанной с бизнесом, которая привлекает и удерживает внимание вашего посетителя.
Разумное использование ключевых слов
Специальная целевая страница должна содержать ключевые слова, на которые вы хотите делать ставки. Имейте несколько вариантов и упоминаний вашего ключевого слова на целевой странице, и вы эффективно обеспечите качество и ясность.
Чувство дизайна
Переход к погонеВам нужно добраться до сути, быстро.
Человеческий разум имеет короткую продолжительность концентрации внимания, так оно и есть. Редко люди будут проверять каждый бит информации на нашей странице. Они будут «добывать» нужную информацию, быстро просматривая страницу сверху вниз. Объясните причину как можно меньшим количеством слов, причину, по которой люди посещают вашу целевую страницу. Подчеркните ценность ваших предложений и то, как они помогают решать проблемы или удовлетворять определенные потребности. Использование четких заголовков и подзаголовков является обязательным, а использование легко читаемых маркеров для объяснения того, что они получают, всегда помогает. Используйте курсив или полужирный текст, чтобы выделить ключевые преимущества и сохранить лаконичность.
Использование четких заголовков и подзаголовков является обязательным, а использование легко читаемых маркеров для объяснения того, что они получают, всегда помогает. Используйте курсив или полужирный текст, чтобы выделить ключевые преимущества и сохранить лаконичность.
Ваш призыв к действию действительно должен выделяться на целевой странице. Вы поощряете пользователей нажимать на кнопку отправки, чтобы это выделялось. Дополнительные и контрастные цвета — отличный способ привлечь их внимание.
Вот 11 примеров дизайна целевых страниц, которыми можно восхищаться.
Ваш фирменный штамп Каждая из ваших целевых страниц должна иметь броский логотип. Но это не должно быть фокусом каждой страницы, а стратегически расположенным, чтобы напомнить пользователям, что они в надежных руках. Он должен привлекать достаточно внимания только для того, чтобы люди узнавали эту целевую страницу как публикацию компании. Это особенно важно, когда посетители попадают на ваши целевые страницы через социальные сети или поиск в Google. Решите, где разместить свой логотип, и сохраняйте одно и то же положение на каждой странице.
Решите, где разместить свой логотип, и сохраняйте одно и то же положение на каждой странице.
Слишком много изображений работают против вас, а не на вас — ваш читатель отвлекается от основной мысли или моментов, которые вы пытаетесь донести до цели. Без этого ненужного трения можно обойтись, поскольку оно уводит пользователя от основных моментов, которые помогают конвертировать. Таким образом, изображения или графика, которые вы используете, должны поддерживать ключевые фокусы целевой страницы, хотя, опять же, вы хотели бы свести их к минимуму. Мы не хотим необычно долгого времени загрузки страницы. Не все используют достаточно мощный настольный ПК или мобильное устройство.
Правильное форматирование Вероятно, это одна из самых простых практик проектирования, и, возможно, ее следовало упомянуть ранее! Создание великолепной целевой страницы означает четкое размещение изображений, заголовков, формы, основного текста и т. д., чтобы подчеркнуть ценность, которую вы предлагаете, создавая удобный для пользователя опыт, который естественным образом заставит их заполнить форму.
д., чтобы подчеркнуть ценность, которую вы предлагаете, создавая удобный для пользователя опыт, который естественным образом заставит их заполнить форму.
Посмотрите этот пример здесь; он может похвастаться четким заголовком и подзаголовком, который легко усваивается благодаря эстетическому форматированию.
Добавьте небольшое социальное доказательство Практические примеры, белые страницы и рекомендации всегда придают вашей целевой странице больше авторитета. Почему бы не добавить некоторые социальные доказательства, чтобы закрепить это еще больше? Повысьте доверие к своему контенту со стороны и получите еще больше конверсий. Встраивайте твиты пользователей, откуда они скачали ваш контент, и хорошие отзывы о нем. Вы даже можете процитировать кого-то, кто оставил вдохновляющее сообщение на вашей бизнес-странице в Facebook. Если вам удастся найти данные о том, сколько людей загрузили вашу последнюю электронную книгу, это также социальное доказательство, которое вы можете разместить на своих целевых страницах.
Элементы страницы должны быть согласованы на каждой целевой странице. Несмотря на то, что время от времени стоит проводить A/B-тестирование вашей целевой страницы, чтобы получить наилучшие результаты, радикальное изменение макета каждый раз будет снижать количество конверсий. Когда есть последовательность, это помогает пользователям легко ориентироваться каждый раз, когда они посещают ваш сайт. Если им придется каждый раз привыкать к сути вещей и общему потоку страницы, они будут отброшены этим ненужным трением.
Как предприятия привлекают посетителей с помощью качественной разработки целевой страницы
Ваша целевая страница должна отвечать на следующие вопросы:
Что предлагается? Сообщите людям, что это для них значит, если они предоставят свою контактную информацию.
Какие преимущества? Объясните, почему посетители просто не могут без него.
Почему они должны покупать СЕЙЧАС? Создайте сверхъестественное ощущение срочности в своем предложении.
Насколько легко посетителям купить предложение? Лидам должно быть очень легко и удобно заполнять формы, чтобы они могли начать пользоваться вашими услугами.
Эффективно ответьте на эти вопросы, и вы максимально увеличите потенциал конверсии потенциальных клиентов.
Целевая страница Trulia, например, иллюстрирует ряд хороших практик:
Существует простая форма, которая запрашивает адрес посетителя. Под этим полем формы находится оранжевая кнопка яркого цвета, которая идеально контрастирует с основным изображением за формой. Это подчеркивает тот факт, что оценки персонализированы в соответствии с вашим домом.
Естественно, самого адреса недостаточно, чтобы пользователь мог оценить стоимость своего дома. Он просто дает подсказку об окружении дома. И это имеет смысл, потому что на следующей странице есть вопросы об объекте, такие как размер этажа или количество спальных мест. Ниже вы смотрите на копию, в которой говорится: «Сообщите нам, куда отправить отчет», а также отказ от ответственности, что когда вы вводите необходимую информацию, вы соглашаетесь связаться с агентом по недвижимости.
Это отличный пример того, как бизнес может приносить пользу клиентам с самого начала, постоянно устанавливая ожидания относительно того, что произойдет дальше. Позвоните нам по бесплатному номеру 1.888.566.2577, чтобы получить БЕСПЛАТНУЮ консультацию, чтобы понять, как AOK Marketing помогает компаниям присоединиться к претендентам номер один.
3 лучших примера, вдохновляющих на успешную посадку их клуб вознаграждений, чтобы получить скидку 50% на следующий заказ.
Им удалось привлечь почти 8000 лидов через эту страницу с впечатляющим коэффициентом конверсии 40%. Лид/целевая страница работает благодаря отсутствию панели навигации, давая людям понять, что они могут либо продвигаться вперед с предложением, либо просто уйти. У предложения есть четко определенный заголовок, который, хотите верьте, хотите нет, увеличил коэффициент конверсии в геометрической прогрессии.
Читы не нужны
Автор книги «Fit Men Cook» Кевин Карри создал свою целевую страницу на основе информационного бюллетеня, чтобы раздавать бесплатные рецепты, проблемы со здоровьем и вдохновляющие сообщения. На его страницах было 6500 потенциальных клиентов с коэффициентом конверсии 35%. Целевая страница проста и имеет достаточно свободного места, что на самом деле отлично работает, чтобы не заставлять пользователей чувствовать себя перегруженными. Отсутствие панели навигации и маркеров делает его довольно удобным для чтения. Он также упомянул, что информация пользователей остается конфиденциальной, что еще больше укрепляет доверие.
На его страницах было 6500 потенциальных клиентов с коэффициентом конверсии 35%. Целевая страница проста и имеет достаточно свободного места, что на самом деле отлично работает, чтобы не заставлять пользователей чувствовать себя перегруженными. Отсутствие панели навигации и маркеров делает его довольно удобным для чтения. Он также упомянул, что информация пользователей остается конфиденциальной, что еще больше укрепляет доверие.
HypeForType
В этом интернет-магазине представлено более 25 000 шрифтов, и он привлек более 40 000 потенциальных клиентов с коэффициентом конверсии 45%. Это работает хорошо, потому что ничего не продает, а только спрашивает у людей их адрес электронной почты. Они также включили свои социальные сети, которые составляют сообщество из 120 000+, поделившись ведущей страницей, что привело к более высоким конверсиям.
Развитие целевых страниц
Чтобы целевые страницы были успешными, они должны сочетать в себе доступность, удобство использования, убеждение и развитие доверия к бренду. Давайте подробнее остановимся на этом.
Давайте подробнее остановимся на этом.
Обеспечение релевантности
Посетители приходят на целевые страницы только с определенной целью, и они должны видеть эту релевантность с самого начала.
Четкий заголовок показывает релевантность и побуждает посетителей пролистать страницу вниз до CTA. Крупные шрифты и чистый, отзывчивый дизайн также помогают достичь этого. Для посетителей целевой страницы совершенно нормально задавать такие вопросы, как «Могу ли я вам доверять?», «Чем вы можете мне помочь?» или «Где вы находитесь?»
Несмотря на то, что ответы на эти вопросы можно найти на главной странице, не помешает получить ответы на целевой странице через ссылку «Свяжитесь с нами» или «О нас».
Интеграция источника рефералов
«Путешествие посетителя» на вашу целевую страницу началось в другом месте; обеспечение релевантности требует полного соответствия тому, что они уже прочитали. У них есть ожидания, которые необходимо оправдать.
Думайте об этом с точки зрения брендинга, обмена сообщениями и креатива — целевая страница должна быть хорошо интегрирована с исходным источником перехода. Это особенно относится к интерактивной и офлайн-рекламе, а также к электронной почте. Таким образом, ключевое сообщение, которое вы показываете на целевой странице, должно соответствовать сообщению источника перехода. Вам нужно завоевать доверие посетителей, что они пришли в нужное место, чтобы найти то, что они хотят. Заголовок также должен отдать должное этому.
Релевантная графика
Графика, которую вы используете на своей целевой странице, должна хорошо сочетаться с общей кампанией и соответствовать определенному уровню эмпатии аудитории. Поставьте себя на их место — какие графические макеты за эти годы работали лучше всего и привлекали больше всего трафика? Несмотря на то, что стоковая графика — не лучший выбор, ваши клиенты могут предпочесть такой вид.
К сожалению, поначалу трудно определить, какое влияние графика может оказать на конверсию, поэтому вам необходимо всесторонне протестировать ее. Старайтесь не слишком отклоняться от общей темы вашего сайта. Экспериментировать всегда хорошо, но в ограниченных дозах.
Старайтесь не слишком отклоняться от общей темы вашего сайта. Экспериментировать всегда хорошо, но в ограниченных дозах.
Пункты меню Плотность
Наличие разреженных пунктов меню может повысить конверсию; когда выбор ограничен, посетители с большей вероятностью нажмут на нужный CTA. Тем не менее, не каждый посетитель превращается в лида и может пострадать от плохого опыта, поскольку они будут перемещаться в другие части сайта, чтобы получить то, что им нужно. Вам решать, найти ли идеальный компромисс — свести опции меню к минимуму и включить только самые важные, на верхнем уровне.
Примите во внимание поисковый маркетинг
Офлайн-кампания заставляет людей искать ваш бренд. Вам нужно использовать платный поиск, чтобы посетители могли быть перенаправлены на правильные целевые страницы, особенно во время кампании. Если целевая страница интегрирована в ваш веб-сайт и используется в течение длительного времени, вы должны оптимизировать ее для правильных ключевых фраз поиска, используя стандартные методы SEO.
Робот Adbots Google тестирует целевые страницы на скорость и релевантность; заголовок, заголовки и основная часть должны иметь те же ключевые слова, которые вы используете для запуска копии объявления. Поговорите с одним из наших консультантов, чтобы лучше понять, как все это происходит и как это делают ведущие компании в вашей отрасли.
Не забывайте о застенчивых
Даже на самых лучших целевых страницах посетители могут не реагировать. Оставьте «отслеживаемый» номер телефона или даже опцию «живого чата». Предоставьте дополнительные параметры для просмотра или поиска в других частях сайта. Самые колеблющиеся могут быть преобразованы в потенциальных клиентов, если вы знаете, как это сделать.
Длина целевой страницы
Целевые страницы идеально подходят для ограниченных по времени кампаний, и вам необходимо планировать срок действия всех связанных ссылок на странице. Потенциальные риски включают в себя перенаправление посетителей на URL-адреса, которые являются недействительными или устаревшими предложениями. В этом случае рекомендуется использовать пользовательскую страницу ошибки 404.
В этом случае рекомендуется использовать пользовательскую страницу ошибки 404.
Разработка целевой страницы – будущее
Отличная целевая страница и посредственная могут означать разницу между людьми, доверяющими вашему бренду, или уходящими от скуки и безразличия.
Когда люди не могут вам доверять, они просто не заинтересованы в том, чтобы рисковать вашим продуктом, независимо от того, насколько убедительно вы его представляете. Вот тут-то и появляется превосходный дизайн целевой страницы. Поймите концепции, выделенные выше, и будьте в курсе текущих тенденций.
Только компания с лучшими целевыми страницами сможет идти в ногу с постоянно развивающимися бизнес-ландшафтами в Интернете. Привлекательная целевая страница с правильным призывом к действию и привлекательным заголовком — вот что выделяет вас.
Маркетинговое преимущество AOK Когда пользователи хотят быстро найти нужную информацию, мы знаем, что их мотивирует. Они не хотят ничего, кроме как воспользоваться вашими предложениями, чтобы облегчить себе жизнь. Они ищут постоянную ценность, качество и долгосрочные выгоды.
Они ищут постоянную ценность, качество и долгосрочные выгоды.
В AOK Marketing мы слишком хорошо это понимаем и учитываем последние передовые тенденции в дизайне целевых страниц, чтобы увеличить количество конверсий.
Свяжитесь с нами сегодня, чтобы отправиться в путь самопознания и беспрецедентного успеха.
Об авторе
12 инструментов, которые помогут вам создать целевую страницу с высокой конверсией
Целевые страницы являются ключевой частью любого онлайн-бизнеса. Вы не можете просто публиковать пост в блоге каждую неделю и надеяться на новый бизнес.
Целевые страницы — один из лучших вариантов, когда речь идет об эффективном сборе адресов электронной почты, жизненно важных для электронного маркетинга.
Но целевые страницы можно и нужно использовать и для большинства продающих страниц. Они часто получают лидогенерацию из рассылок по электронной почте.
Поскольку они используются в нижней части воронки, даже небольшое изменение коэффициента конверсии может со временем оказать огромное влияние на вашу прибыль.
И хотя целевые страницы в целом имеют более высокий коэффициент конверсии, чем любая другая запись в блоге или общая страница, коэффициент конверсии на целевых страницах может сильно различаться.
Согласно исследованию Hubspot, типичная целевая страница конвертируется от 5 до 15%, но некоторые целевые страницы с высокой оптимизацией конвертируются на уровне 30% и выше.
Есть 3 основные причины, по которым маркетологи и владельцы сайтов не хотят использовать целевые страницы в соответствующих ситуациях:
Все 3 из этих проблем могут быть решены с помощью любого количества инструментов для создания целевых страниц, таких как конструктор контента Thrive, Optimize Press или визуальный редактор. Лучшие инструменты для целевых страниц помогут вам быстро приступить к работе, чтобы вы могли перейти к следующему этапу — A/B-тестированию.
Я составил список из 12 инструментов, которые вы можете использовать, чтобы упростить создание лучших целевых страниц, а также оптимизировать их коэффициенты конверсии для увеличения продаж или подписчиков на ваш пост в блоге.
Создайте лучшие целевые страницы (тоже быстрее)Если вы хотите создать целевую страницу, есть только несколько вариантов. Вы можете нанять разработчика, что требует времени и денег, или вы можете попробовать создать его самостоятельно.
Если у вас нет большого технического опыта, лендинг получится не лучшим образом. Если у вас есть опыт, вы все равно тратите на них много времени.
Отличительной чертой отличных целевых страниц является то, что они, как правило, просты и повторяются.
Существует множество инструментов, которые позволяют вам использовать шаблоны и редактировать любые сообщения, которые вы хотите. Вместо того, чтобы тратить часы на создание целевой страницы, вы можете создать отличную страницу за считанные минуты.
Вместо того, чтобы тратить часы на создание целевой страницы, вы можете создать отличную страницу за считанные минуты.
Следующие инструменты помогут вам в этом.
Одним из лучших инструментов для целевых страниц является Unbounce, названный так, чтобы посетители их целевых страниц не «отскакивали» (а вместо этого конвертировались).
Unbounce, наряду с другими инструментами для создания контента, которые я включил в этот раздел, имеет аналогичные функции. Итак, я пройдусь по ним один раз, чтобы прояснить их.
Причина, по которой эти инструменты настолько просты в использовании, заключается в том, что они являются инструментами «перетаскивания». Подобная простота делает его одним из лучших инструментов для создания целевых страниц для начинающих, которым является большинство создателей постов в блогах.
Вы можете выбрать элементы (текстовые поля, изображения, формы и т. д.) из боковых меню и просто перетащить их в раздел на целевой странице.
Вы, конечно, можете впоследствии отредактировать их любым удобным для вас способом.
Другая важная особенность заключается в том, что большинство создаваемых вами страниц будут адаптивными. Это становится все более важным, поскольку мобильный просмотр продолжает становиться все более популярным.
В прошлом было показано, что когда страница неправильно отображается на мобильном устройстве, коэффициент конверсии снижается. Лучшие инструменты целевой страницы будут учитывать мобильную отзывчивость как ключевой компонент конструктора контента.
Исследование Aberdeen Group показало, что адаптивный дизайн приводит к увеличению числа конверсий на 10,9% в год по сравнению с неадаптивным дизайном, у которого ежегодный рост составляет всего 2,7%.
С этими целевыми страницами посетители увидят страницу такой, какой она была задумана, независимо от того, находятся ли они на ноутбуке или мобильном телефоне:
Следующая особенность, о которой вам нужно знать, пожалуй, самая важная. Вы можете легко добавить форму любого типа. Это важная функция конструктора контента, потому что вам нужны данные.
Большинство целевых страниц создаются как страницы для привлечения потенциальных клиентов (сбор электронной почты и другой информации). Без привлекательной формы пострадают ваши показатели конверсии. Обязательно проведите A/B-тестирование, чтобы увидеть, что лучше всего работает для конверсии. Слишком много информации может оттолкнуть покупателей.
С помощью конструктора целевых страниц, такого как Unbounce, вы просто перетаскиваете одну из них (и редактируете поля) или добавляете собственный код из инструмента для создания форм. Это очень визуальный редактор в том, как вы оформляете страницу:
Как я расскажу подробнее позже, сплит-тестирование целевой страницы — один из самых эффективных способов повысить коэффициент конверсии.
Unbounce предлагает встроенное A/B-тестирование.
Вы можете скопировать созданную вами целевую страницу, внести в нее одно изменение, а затем Unbounce сделает все остальное.
Ваша аналитика покажет коэффициент конверсии и другую общую статистику каждой страницы, а также достоверность теста, чтобы вы знали, когда остановить A/B-тест.
Наконец, Unbounce предлагает широкий выбор шаблонов (которые вы можете увидеть без регистрации).
Хотя у вас есть возможность начать с нуля, делать это редко имеет смысл.
Вместо этого вы можете использовать шаблон, созданный кем-то другим. Как вы можете видеть на картинке выше, другие пользователи Unbounce могут голосовать за своих фаворитов, поэтому вы, как правило, сначала видите страницы с наибольшей конверсией.
Кроме того, вы можете отсортировать их по назначению или отрасли с помощью фильтров боковой панели:
Unbounce — один из самых дорогих создателей целевых страниц, самый дешевый тарифный план которого составляет 49 долларов в месяц. Однако вы можете сначала получить бесплатную 30-дневную пробную версию, чтобы убедиться, что она предлагает вам лучшие инструменты целевой страницы.
После создания учетной записи и входа в систему перейдите на вкладку «Страницы» и нажмите «Создать новую», чтобы начать работу:
Unbounce предлагает пошаговое руководство, плюс инструмент довольно интуитивно понятен.
Вы можете увидеть шаблоны справа, на картинке выше.
После того, как вы выберете шаблон, откроется редактор главной страницы, и вы сможете редактировать или переставлять элементы по мере необходимости. Эту область конструктора контента очень легко освоить.
Еще одним популярным создателем целевых страниц является Instapage. Он предлагает довольно ограниченный бесплатный план (вместо бесплатной пробной версии, как у других), но имеет немного более доступный «базовый» вариант за 29 долларов в месяц. Это, наверное, лучший вариант для ограниченного бюджета.
Целевые страницы Instapage, как и Unbounce, адаптивны:
Кроме того, он предлагает почти все те же важные функции создания контента. Он позволяет перетаскивать элементы на страницу и за ее пределы, а также редактировать их, просто нажимая на них.
Он также имеет встроенную функцию тестирования A/B, чтобы вы могли оптимизировать коэффициент конверсии своей страницы после создания первой версии:
Редактор страниц Instapage проще , чем редактор Unbounce. Это может быть хорошо или плохо, в зависимости от ваших потребностей и навыков.
Это может быть хорошо или плохо, в зависимости от ваших потребностей и навыков.
Если вы не очень разбираетесь в технологиях, вы будете рекламировать это как лучший из лучших инструментов для создания целевых страниц. Вы по-прежнему можете делать 99% одних и тех же вещей, и, вероятно, этому будет легче научиться.
Однако, если вам нравится полный контроль над всем, вам, вероятно, больше понравится такой инструмент, как Unbounce, который предлагает более широкие возможности настройки.
После того, как вы создали страницу, вы можете выбрать, как вы хотите опубликовать ее с содержанием сообщения в блоге:
Instapage позволяет вам опубликовать страницу на их домене (например, Instapage.com/your-landing-page), чего я не рекомендую.
Если вы выберете «личный домен», это даст вам возможность подключить ваш домен к вашей учетной записи Instapage, чтобы опубликовать целевую страницу непосредственно на вашем сайте. Вам нужно настроить это только один раз для каждого домена. Это не повлияет на ваш пост в блоге, и теперь вы будете ближе к увеличению лидогенерации с конверсией целевой страницы.
Это не повлияет на ваш пост в блоге, и теперь вы будете ближе к увеличению лидогенерации с конверсией целевой страницы.
Кроме того, вы можете использовать плагин Instapage для WordPress. Он позволяет синхронизировать страницу из вашей учетной записи Instapage с вашим сайтом всего за несколько кликов.
Последним и, пожалуй, самым известным среди интернет-маркетологов создателем целевых страниц является LeadPages. Многие из ведущих блоггеров, за которыми вы, вероятно, следите, используют это программное обеспечение для целевых страниц.
Базовый план сопоставим по цене с Unbounce, но это исключительно создатель целевой страницы. На планах более высокого уровня вы получаете доступ к расширенным функциям создания контента, таким как A/B-тестирование и лидбоксы (я перейду к ним через секунду).
Фактический редактор целевых страниц очень похож на другие варианты, которые мы рассматривали, , но LeadPages предлагает несколько уникальных функций, которые могут повлиять на ваше решение.
Первым важным компонентом является выбор шаблона. Мало того, что у них есть огромный выбор шаблонов, вы даже можете отсортировать их по коэффициенту конверсии. Благодаря этой функции LeadPages является одним из лучших инструментов для создания целевых страниц.
Имейте в виду, что это коэффициент конверсии, основанный на прошлых экспериментах, и он может не обязательно отражать коэффициент конверсии, который вы получите. Это зависит от других вещей, таких как ваше ценностное предложение и ниша блога.
Вы также должны знать, что большинство шаблонов платные . Обычно они стоят 10-15 долларов за штуку, что увеличивает стоимость.
Подводя итог: отличный выбор, отличное качество шаблона целевой страницы, но это будет стоить вам дороже. Это инвестиции в ваш маркетинг, поскольку вы больше занимаетесь маркетингом по электронной почте и увеличиваете лидогенерацию.
Как и у других создателей целевых страниц, у вас есть раздел аналитики в LeadPages, который позволяет разделить тестовые целевые страницы и посмотреть, как они работают:
Редактор страниц сам по себе надежный, но все же довольно простой в использовании конструктор контента. По способу использования его вполне можно сравнить с Unbounce:
По способу использования его вполне можно сравнить с Unbounce:
Если вы давно следите за многими популярными блогами, гарантирую, вы видели всплывающее окно вроде этого:
Этот тип всплывающего окна называется «Leadbox», который включен во все аккаунты LeadPages, кроме основного. Это не слишком навязчиво для сообщения в блоге.
Вы можете настроить отображение этих всплывающих окон, когда посетитель нажимает ссылку в вашем блоге, поэтому они чаще всего используются для обновления контента. Тем не менее, они все еще могут быть полезны и для целевых страниц.
Кроме того, вы можете настроить их для работы с любой популярной службой почтового маркетинга и автоматической доставки вашего бонуса (например, электронной книги).
Launchrock можно использовать для создания целевых страниц, но не так, как первые 3 варианта. Вместо этого Launchrock в основном используется для создания целевых страниц «скоро».
Эти целевые страницы обычно используются стартапами, которые собираются запуститься, или предприятиями, которые пытаются оценить интерес к готовящемуся продукту.
Если вы ищете страницу, которую можно быстро разместить, пока вы работаете над запуском своего бизнеса или продукта, Launchrock — один из лучших инструментов для создания целевых страниц, которые вы можете найти.
Очень прост в использовании. Вы просто выбираете тему и редактируете свое сообщение:
Наиболее привлекательной вещью в этом инструменте может быть цена, что делает его одним из лучших инструментов для целевых страниц:
Если все, что вам нужно, это несколько целевые страницы для разового мероприятия, нет причин не сэкономить и не использовать этот инструмент.
Я не совсем беспристрастен, но тысячи владельцев веб-сайтов получили пользу от сбора электронных писем и отображения сообщений с помощью панели Hello.
Если вы не знакомы с этим, Hello Bar — это тонкая полоса, которая проходит вверху вашего сайта.
Его можно использовать по самым разным причинам, но он также может помочь вашим целевым страницам конвертировать подписчиков блога в маркетинговые усилия по электронной почте.
Одна из идей состоит в том, чтобы разместить на сайте ссылку на целевую страницу, используя панель и привлекательный призыв к действию. Это привлечет дополнительный трафик на вашу страницу с минимальными усилиями и не будет навязываться вашему сообщению в блоге.
Кроме того, вы можете использовать панель, чтобы быстро предложить скидку на продукт или услугу на целевой странице продаж, не заморачиваясь редактированием копии на самой странице. На самом деле это не конструктор целевых страниц, а прямой инструмент для привлечения потенциальных клиентов.
Вы можете сразу начать рассылку по электронной почте, как только этот инструмент будет установлен. В конце концов, цель лидогенерации здесь.
Вы можете бесплатно добавить Hello Bar на свой сайт. Создайте учетную запись, введя свое доменное имя в текстовое поле на главной странице:
После создания учетной записи вы можете выбирать из различных типов Hello Bar.
В этом случае, поскольку вы собираетесь использовать его на целевых страницах, вы, вероятно, захотите либо «показать объявление», либо «собрать электронную почту».
Редактор очень прост. Заполните информацию (цвет, сообщение и т. д.) для панели в соответствующих полях.
Вы можете либо использовать очевидные кнопки «Далее», чтобы продолжить 5 основных шагов, либо просто щелкнуть вкладки меню слева:
После того, как вы нажмете «сохранить и опубликовать», вы сможете выбрать любой из стандартных вариантов установки.
Либо возьмите код самостоятельно и отправьте его своему разработчику, либо установите наш плагин WordPress, чтобы сделать это еще проще:
Получите реальную обратную связь от пользователейКак только вы научитесь создавать привлекательные целевые страницы, ваш дизайн выиграет больше не будет сильно влиять на коэффициент конверсии.
Огромное влияние на коэффициент конверсии оказывает то, насколько ценным и ясным является ваше ценностное предложение.
Самое сложное в этом то, что трудно иметь реалистичные ожидания. Вы можете подумать, что ценностное предложение очевидно, но это только потому, что вы так хорошо его знаете. Случайному посетителю это может быть непонятно.
Случайному посетителю это может быть непонятно.
Следующие программные инструменты для целевых страниц могут помочь вам получить непредвзятое второе мнение, которое может быть невероятно ценным отзывом, который позволит вам редактировать свои целевые страницы для повышения коэффициента конверсии.
Посетители не любят долго искать и думать. Если ваше сообщение и предложение не станут для них очевидными в течение 5 секунд, скорее всего, они недостаточно ясны.
Этот инструмент позволяет вам получать реальную обратную связь от случайных пользователей, чтобы увидеть, могут ли они быстро понять, о чем ваша целевая страница.
Давайте рассмотрим процесс с точки зрения пользователя инструмента.
Зарегистрированный пользователь получит следующее сообщение, и, как только он нажмет «начать тест», ему будет показана страница:
Страница может быть о чем угодно.
В идеале, вы бы хотели, чтобы рецензент попал в вашу целевую аудиторию, но здесь это невозможно гарантировать — это везение.
Таким образом, несмотря на то, что это полезный инструмент, это не 100% исчерпывающая обратная связь.
После просмотра целевой страницы (как указано выше) в течение 5 секунд целевая страница будет закрыта, и пользователь увидит вопрос о ней (выбранный создателем страницы).
В идеале вы должны спросить о том, что выделяется и что является основным ценностным предложением/предложением на странице.
Если у вас есть несколько десятков ответов, вероятно, их достаточно, чтобы оценить вашу целевую страницу.
Предупреждаю вас, чтобы вы не воспринимали результаты как истину, потому что пользователи не являются вашей целевой аудиторией. Но он все же может предоставить полезную обратную связь, которую вы должны учитывать.
Тоже довольно дешевый инструмент. Вы можете участвовать сами, отвечая на вопросы о других целевых страницах, чтобы получить кредиты, или вы можете просто купить тесты по 1 доллару США каждый.
Иногда вам может понадобиться более подробный обзор вашей целевой страницы. Обычно это происходит, если это более длинный или сложный запрос.
Обычно это происходит, если это более длинный или сложный запрос.
С помощью UserTesting пользователи (тестировщики) записывают звук своего взаимодействия с вашей целевой страницей.
Им показывают вашу целевую страницу, просят пройтись по ней, а также, возможно, отправляют на ваш сайт. Пока они это делают, они должны записывать свои мысли вслух, и вы получите копию этого.
Это может быть полезно, потому что вы услышите что-то вроде:
Это может быть невероятно ценным отзывом, и вам не нужно слишком много видео, чтобы получить действенный совет.
Единственным недостатком является то, что это довольно дорого. Это стоит 49 долларов за видео для ваших первых 10 видео. Если вы рассчитываете заработать тысячи на своей целевой странице, это не проблема. Но это может стать препятствием для некоторых владельцев целевых страниц с ограниченным бюджетом.
Одной из приятных особенностей UserTesting является то, что вы можете настроить таргетинг на тех, кто просматривает ваши сайты:
Вы можете выбрать устройство, возраст, доход, пол, страну и опыт работы в Интернете.
Другой альтернативой является использование « Peek », еще одного инструмента, отдельного от основной опции видеообзоров UserTesting.
Этот инструмент бесплатный .
Вы вводите свою страницу в текстовом поле Peek и нажимаете «Пуск»:
Вот и все.
Просмотр предполагает, что кто-то просматривает ваш сайт и дает вам отзыв, но это другое. Основное изменение заключается в том, что вы не можете выбирать, кто просматривает вашу страницу. Это совершенно случайно.
Кроме того, продолжительность видео ограничена 5 минутами вместо 15. Это нормально для целевых страниц, но если вам нужен полный обзор веб-сайта, это может иметь значение.
Эти другие инструменты полезны, но их сдерживает одна главная проблема — отзывы не от реальных посетителей.
Посетители, которые действительно будут на вашей целевой странице и заинтересованы в вашем предложении, являются наиболее важными.
Изучение того, что их смущает или что их не волнует, может быть разницей между страницей с низкой конверсией и страницей с высокой конверсией.
Проблема в том, что трудно понять, что думают ваши настоящие посетители. Почти во всех случаях вы не можете просто стоять за кем-то, когда он видит вашу целевую страницу, и задавать ему вопросы.
Лучшее решение — установить небольшой ненавязчивый виджет чата. Он появится в нижней части вашей страницы и расширится, только если посетитель нажмет на него:
После его установки посетители смогут задавать вопросы о странице:
Если вы начнете получать один и тот же вопрос снова и снова, велика вероятность, что другие посетители (которые не используют окно чата) также задаются этим вопросом.
Затем вы сможете более четко ответить на этот вопрос на целевой странице. Это очень эффективный способ уменьшить трения между клиентом и предложением. Вы хотите облегчить как можно больше их проблем.
Я включил здесь Olark, потому что это одно из самых известных программных решений для живого чата, но есть и несколько других подобных инструментов, которые также хороши.
Чтобы настроить его, вам необходимо настроить отображение и сообщение всплывающей подсказки/вкладки чата, которая появляется внизу вашей страницы.
Выберите тему или цветовую схему, которая выделяется на фоне остальной части страницы, чтобы вы знали, что ее увидит большинство посетителей.
После модификации виджета вы получите код установки:
Вы можете либо скопировать и вставить код прямо на свой сайт публикации в блоге, либо вставить его в параметр пользовательского кода, который есть во всех инструментах для создания целевых страниц, которые мы рассматривали.
И последнее замечание об этом инструменте: он не требует, чтобы вы были единственным, кто разговаривает с клиентами в режиме реального времени. В зависимости от выбранного вами пакета, вы можете работать со службой поддержки как в команде, так и в индивидуальном порядке.
Наконец, вы можете легко включать и выключать его, чтобы он был доступен только посетителям, пока у вас есть время поболтать.
Убедитесь, что вы максимально используете свой трафикПривлечение трафика на вашу целевую страницу не всегда просто или дешево, поэтому важно, чтобы вы максимально использовали его.
Например, если вы тратите 0,50 доллара США на посетителя на рекламу с оплатой за клик, удвоение коэффициента конверсии сэкономит вам 250 долларов США на тысячу посетителей (или вам нужно купить только 500 посетителей, чтобы увидеть те же результаты). Это складывается быстро с течением времени.
Чтобы максимизировать коэффициент конверсии, вам потребуются программные инструменты для целевых страниц, специально разработанные для этого, например те, что описаны в этом разделе.
Опять же, как соучредитель Crazy Egg, я не самый беспристрастный, когда говорю, что считаю Crazy Egg одним из лучших инструментов для создания тепловых карт. Я позволю положительным отзывам тысяч веб-мастеров сделать это за вас.
Crazy Egg предназначен для того, чтобы показать вам, как именно ваши посетители используют ваш веб-сайт (или конкретную целевую страницу).
Хотя в фоновом режиме происходят довольно сложные вещи, на самом деле установить Crazy Egg на свой веб-сайт очень просто. Это одна из причин, по которой он является одним из лучших инструментов для целевых страниц, который вы найдете, и является очень целенаправленным конструктором контента.
После создания учетной записи у вас будет доступ к вашему личному коду, который вы можете скопировать и вставить на свой веб-сайт, и отслеживание начнется автоматически:
Под вашим кодом есть «страница проверки установки», поэтому что вы можете подтвердить, что все работает как надо:
Если вы хотите сделать это еще проще, используйте плагин Crazy Egg WordPress для установки скрипта отслеживания.
Как только вы соберете немного данных, легко понять, как может быть полезна тепловая карта. Посмотрите, на какие области посетители обращают наибольшее внимание, а затем поместите туда наиболее важные элементы.
Если посетители пропускают часть вашей целевой страницы, либо избавьтесь от нее, либо переместите ее вниз, потому что они не очень заботятся об этом.
Когда дело доходит до сплит-тестирования вашего веб-сайта (включая целевые страницы), некоторые из них выделяются как один из лучших инструментов для целевых страниц, которые вы можете получить. Оптимально является одним из них.
Если вы используете инструмент для создания целевых страниц, вам это может не понадобиться. Но если вы создали страницу с нуля, это хороший инструмент для раздельного A/B-тестирования.
Несмотря на наличие платного плана, вы можете начать работу с бесплатным планом, чтобы привыкнуть к программному обеспечению.
После входа в систему вам будет предложено ввести URL-адрес вашей целевой страницы.
Затем он загрузит страницу как новый вариант (см. оригинал на вкладке «Оригинал»). Вы также можете добавить больше вариантов, если хотите протестировать несколько изменений.
Чтобы внести изменение, нажмите на элемент на странице (левый клик). Это вызовет меню, которое дает вам много вариантов редактирования.
Вариант конструктора контента, который вы, вероятно, выберете – это «редактировать элемент» и изменить текст.
Когда вы закончите, нажмите ярко-зеленую кнопку в правом верхнем углу, чтобы сохранить и начать тест:
Вам будет предоставлен простой код, который нужно скопировать и вставить в заголовок целевой страницы. . Этот конструктор контента гарантирует, что ваш трафик будет разделен между двумя или более версиями, которые вы создали, и отслеживается эффективность:
Как только у вас появится трафик, вы сможете войти в свою учетную запись Optimizely и посмотреть, как работает каждая версия. Он сообщит вам, когда тест достиг значительного результата.
Основным конкурентом Optimizely является Visual Website Optimizer (VWO), один из лучших инструментов для создания целевых страниц для новичков.
После создания учетной записи этот конструктор контента работает очень похоже на Optimizely.
Вас попросят указать цель оптимизации, которая в данном случае будет «оптимизировать целевую страницу»:
Введите свой URL-адрес в текстовое поле и нажмите «Далее».
Как и раньше, нажмите на элемент, который вы хотите изменить. Появится всплывающее меню с различными опциями (редактировать, переместить и т. д.):
После того, как вы внесли изменения ( помните, что в A/B-тесте можно изменить только одну вещь ), нажмите « Далее» в правом нижнем углу.
Как только вы это сделаете, вам нужно сообщить инструменту, что вы отслеживаете.
Для целевой страницы это обычно будет отправка формы:
Как только вы это сделаете, вы получите окончательный код:
Установите его таким же образом, скопировав и вставив его в заголовок вашей целевой страницы.
Когда вы вернетесь после того, как ваша страница получила некоторый трафик, вы можете увидеть подробное сравнение того, какая версия выигрывает или выиграла:
Есть 2 основных фактора, которые определяют, как ваша целевая страница будет отображаться для посетителя. . Во-первых, это их устройство, поэтому важно использовать инструмент, поддерживающий адаптивные страницы.
Второй фактор — браузер. Вы должны быть осторожны, чтобы проверить, как ваша целевая страница отображается в нескольких браузерах, а не только в том, который вы используете.
Если ваша целевая страница отображается в популярном браузере в виде беспорядка, вы автоматически теряете часть потенциальных конверсий.
Браузершоты не решат проблему, но помогут вам определить браузеры, в которых ваша целевая страница выглядит забавно.
Введите URL целевой страницы в текстовое поле, а затем выберите браузеры, которые вы хотите проверить.
Этот инструмент предлагает более 100 браузеров, но вам действительно не нужно проверять их все, если вы этого не хотите. Выберите хотя бы несколько последних версий самых популярных браузеров (Internet Explorer, Chrome, Firefox, Safari) и операционных систем, затем нажмите «Отправить».
Выберите хотя бы несколько последних версий самых популярных браузеров (Internet Explorer, Chrome, Firefox, Safari) и операционных систем, затем нажмите «Отправить».
Пока инструмент бесплатный, обычно есть очередь. Это даст вам расчетное время окончания на следующей странице.
Когда вы позже перезагрузите страницу, вы увидите кучу плиток (на фото выше) — по одной для каждого браузера. Если один из них выглядит странно, щелкните плитку, чтобы загрузить увеличенное изображение.
Если вы обнаружите проблему, вы можете либо попытаться решить ее самостоятельно, если у вас есть навыки разработки, либо обратиться за поддержкой к инструменту создания целевой страницы, который вы используете.
ЗаключениеЦелевые страницы необходимы для успешного онлайн-бизнеса. Возможно, это лучший способ собрать информацию о потенциальных клиентах и продвинуть их дальше по воронке продаж.
Однако, если вы не создаете целевые страницы, потому что это слишком сложно или требует много времени, вы не в полной мере используете их возможности.
Если вы не создаете целевые страницы с высокой конверсией, вы оставляете кучу денег на столе.
Если вы подозреваете, что у вас есть одна из этих проблем, я дал вам 12 инструментов (все они очень доступны или бесплатны), которые регулярно используют большинство ведущих онлайн-маркетологов. Наиболее популярными из них являются Visual Editor, Optimize Press и Thrive Content Builder. Проведите небольшое исследование, протестируйте бесплатные пробные версии и посмотрите, что лучше всего работает в вашем A/B-тестировании.
Как только вы научитесь их использовать, вы сможете быстро создавать целевые страницы с высокой конверсией, оставляя вам больше времени для привлечения качественного трафика на ваши целевые страницы.
Не думайте, что есть только 12 хороших инструментов для создания целевых страниц. Если вы знаете какие-либо другие, которые вы использовали в прошлом и которые вам понравились, оставьте комментарий ниже, чтобы другие читатели также могли извлечь из них пользу.

 Высокое качество, гибкие цены и индивидуальный подход — худшее, что вы можете сделать с вашим текстом.
Высокое качество, гибкие цены и индивидуальный подход — худшее, что вы можете сделать с вашим текстом.



 Лендинг, как правило, продает один продукт.
Лендинг, как правило, продает один продукт.








 Это помогает оценить, насколько привлекательна ваша целевая страница и привлекает ли ваша вершина воронки нужный тип клиентов. Чем дольше, тем лучше.
Это помогает оценить, насколько привлекательна ваша целевая страница и привлекает ли ваша вершина воронки нужный тип клиентов. Чем дольше, тем лучше. Поскольку боль является сильным человеческим фактором, реальные человеческие отзывы часто очень эффективны для достоверной передачи этой боли.
Поскольку боль является сильным человеческим фактором, реальные человеческие отзывы часто очень эффективны для достоверной передачи этой боли.