Что такое разрешение изображения и как его увеличить или уменьшить
Хорошее разрешение изображения обеспечивает превосходное качество получаемых изображений. Разрешение изображения очень важен для фотографии, потому что он может определить детали изображения, линии и края. Улучшение разрешения изображения — это хорошо. Вы также можете улучшить графику в своих печатных карточках, брошюрах и листовках. Действительно, это хороший шаг к созданию более качественных визуальных эффектов благодаря хорошему разрешению изображения. Этот обзор расскажет больше о разрешении изображения и его типах.
Разрешение изображений
- 1. Что такое разрешение изображения?
- 2. Какие существуют типы разрешения изображения?
- 3. Традиционные аналоговые разрешения изображения по горизонтали для различных носителей
- 4. Как увеличить разрешение изображения
- 5. Часто задаваемые вопросы о разрешении изображения
Часть 1.

Разрешение изображения — это количество пикселей цифрового изображения на дюйм (PPI). Это означает, что чем больше пикселей, тем выше разрешение. Более того, это также определяется как каждая деталь, представленная в изображении. Кроме того, повышение разрешения изображения помогает улучшить качество печати. Это потому, что каждый кусок виден глазу. Тем не менее, те, у кого более низкое разрешение изображения, дают плохое качество изображения. Таким образом, повышение разрешения изображения улучшает детализацию и резкость изображения. Это также хорошо для оптимизация изображений для веба.
Часть 2. Какие существуют типы разрешения изображения?
Разрешение изображения определяется по-разному. Это относится к цифровым изображениям и другим типам изображений. Выражается в условных единицах измерения. В этой части узнайте больше о его типах и элементах.
Количество пикселей
Pixel Count определяет количество пикселей в изображении. Он составляет всю область изображения. Причем обычно выражается в мегапикселях. Мегапиксели определяются путем умножения столбцов пикселей на строки пикселей. Затем, разделив их на один миллион. Пиксели на дюйм или PPI — это общепринятая единица для описания единицы пикселей на единицу площади. Поскольку это проявляется в каждой детали изображения, вы можете увидеть маленькие плитки, похожие на мозаику, при увеличении фотографии. Эти маленькие плитки составляют разрешение вашего изображения. Вы также можете пиксельный фоторедактор для изменения пикселя изображения.
Он составляет всю область изображения. Причем обычно выражается в мегапикселях. Мегапиксели определяются путем умножения столбцов пикселей на строки пикселей. Затем, разделив их на один миллион. Пиксели на дюйм или PPI — это общепринятая единица для описания единицы пикселей на единицу площади. Поскольку это проявляется в каждой детали изображения, вы можете увидеть маленькие плитки, похожие на мозаику, при увеличении фотографии. Эти маленькие плитки составляют разрешение вашего изображения. Вы также можете пиксельный фоторедактор для изменения пикселя изображения.
Пространственное разрешение
Пространственное разрешение означает, насколько четкими являются пиксели в дюйме изображения. Кроме того, более высокое пространственное разрешение означает, что в сетке изображения содержится больше деталей в пикселях. В то время как более низкое пространственное разрешение означает, что на изображении меньше деталей. Например, если вы летите на самолете, вы можете увидеть каждую деталь, показанную и улучшенную, когда вы спускаетесь на землю.
Спектральное разрешение
Спектральное разрешение определяет количество спектральных деталей в полосе. Высокое спектральное разрешение означало более узкие полосы. В то время как более низкое спектральное разрешение означало более широкие полосы. Кроме того, спектральное разрешение помогает охарактеризовать детали, полученные с использованием тонких длин волн.
Временное разрешение
Временное разрешение называется промежутком между изображениями. Датчик может делать снимки в течение временного интервала изображений. Кроме того, он измеряет количество фотографий за период. Это означает точность измерения в заданный период.
Радиометрическое разрешение
Радиометрическое разрешение обнаруживает различия в размерах, захваченных датчиком. Более того, он выражается указанием количества битов изображения в разделенной энергии.![]() Чем выше радиометрическое разрешение, тем больше различий. Более того, он различает различия в интенсивности по выражению битов. Чем выше число, тем более удовлетворительным является радиометрическое разрешение.
Чем выше радиометрическое разрешение, тем больше различий. Более того, он различает различия в интенсивности по выражению битов. Чем выше число, тем более удовлетворительным является радиометрическое разрешение.
Часть 3. Традиционные аналоговые разрешения изображения по горизонтали для различных носителей
Некоторые разрешения изображения для различных носителей являются аналоговыми и ранними цифровыми носителями. Ранние цифровые носители включают цифровую камеру и ЖК-дисплей. Компьютеры с узким экраном, как и в VGA, имеют разрешение 640×480. Некоторые аналоговые носители, включая VHS и Video8, имеют разрешение 333×480. Между тем, цифровые носители, включая HD DVD, Blu-ray и D-VHS. Они имеют разрешение 1280×720. В фильмах 36 мм соответствует разрешению 6k, а мобильные телефоны, такие как Nokia 808 PureView, имеют разрешение 7728×5368.
Кроме того, представлены разрешения изображений SD, HD, Full HD, Quad High Definition (QHD), 2K, 4K и 8K. Конечно, вы можете изменить разрешение на Android и iPhone через настройки перед тем, как сделать снимок.
Разрешение стандартного разрешения
В разрешении стандартной четкости это относится к разрешению ниже 720p. Сюда входят 640×360 (360p) и 640×480p (480p). Большинство современных мониторов и телевизоров претерпели изменения на протяжении многих лет. Именно поэтому SD больше не применяется.
Разрешение высокой четкости
Разрешение высокой четкости (HD) имеет разрешение изображения 1280×720 пикселей или 720p. Более того, это самое низкое разрешение видео для веб-контента.
Разрешение 2K
Между тем, разрешение 2K имеет разрешение изображения 2048X1080p. Это в большинстве распространенных разрешений экрана. Кроме того, он может обеспечивать большие дисплеи без ущерба для качества изображений.
Четырехкратное разрешение высокой четкости
Quad High Definition (QHD) имеет разрешение 2560×1440 или 1440p, что в четыре раза больше 720p. Он есть в большинстве смартфонов и игровых мониторов.
Разрешение 4K
Более того, Разрешение 4K имеет разрешение изображения 3840×2160 или 4K.
Часть 4. Как увеличить разрешение изображения
AnyMP4 Image Upscaler онлайн — это веб-инструмент, предназначенный для масштабирования изображений. Вы можете использовать этот инструмент, чтобы сделать ваши изображения на большом экране. Инструмент использует технологию искусственного интеллекта (ИИ) для повышения качества фотографий без потери качества. Кроме того, это также сделано для увеличения разрешения изображений. Инструменты поддерживают такие форматы, как JPG, JPEG, PNG и BIMP. Инструмент также улучшает качество за счет повышения резкости. Кроме того, он использует специальный алгоритм для увеличения разрешения изображения. Это также улучшает детали изображения, линии и края. Благодаря структуре глубокого обучения инструмент уменьшает шум на фотографиях, делая их более гладкими.
В этой части мы поговорим о том, как увеличить разрешение изображения. Следуйте простым шагам AnyMP4 Image Upscaler Online, показанным ниже.
1 Войти AnyMP4 Image Upscaler онлайн через его официальный сайт на свой мобильный телефон или компьютер через браузер.
2 В его основном интерфейсе нажмите Загрузить фото импортировать свою фотографию в приложение.
3 После загрузки фотографии на сайт появится диалоговое окно. Вы можете выбрать любое увеличение между 2X, 4X, 6Xи до 8X раз. Эта функция повысит разрешение вашего изображения.
4 После выбора увеличения можно нажать Save. в правом нижнем углу диалогового окна.
Инструмент полезен для тех, кто все еще новичок в увеличении разрешения своих изображений. Вы можете использовать этот инструмент, потому что он доступен онлайн и бесплатно. Кроме того, улучшается разрешение изображений, которые вы загружаете в этот инструмент. Этот инструмент полезен для электронной коммерции, печати, бизнеса и личных целей.
Часть 5. Часто задаваемые вопросы о разрешении изображения
В чем разница между 1080p и 1440p?
Обратите внимание, что более высокое разрешение приводит к большому количеству пикселей. В этом случае 1440p имеет большее количество пикселей, чем 1080p. Разрешение изображения в 1440p может показаться четким и более подробным, чем в 1080p. Между ними тоже есть разница. В разрешении 1440p удобочитаемость является наиболее важным элементом этого разрешения изображения. Это связано с тем, что на экране появляется все больше и больше пикселей. В то время как при разрешении изображения 1080p читаемость функций в этом типе лучше.
Что такое 1440р?
1440p — это разрешение изображения, используемое в цифровых носителях высокой четкости. Он относится к вертикальной оси разрешения изображения. Это указывает на наличие 1440 пикселей. Это число обычно создает гораздо более четкое и чистое изображение.
В чем разница между 1440p, 2K и 4K?
2K определяется как цифровой носитель с диапазоном 2000 пикселей. 2K имеет разрешение изображения 2650×1440. Вот почему он также известен как 1440p. 1440p в два раза превосходит стандарт 720p. Между тем, в 4K есть диапазон 4000 пикселей. Он имеет разрешение 4096×2360. Это означает, что это в четыре раза больше стандартного разрешения 2K.
2K имеет разрешение изображения 2650×1440. Вот почему он также известен как 1440p. 1440p в два раза превосходит стандарт 720p. Между тем, в 4K есть диапазон 4000 пикселей. Он имеет разрешение 4096×2360. Это означает, что это в четыре раза больше стандартного разрешения 2K.
Какое высокое разрешение фотографий?
Разрешение изображения этих фотографий составляет не менее 300 PPI. Такое высокое разрешение изображения обеспечивает хорошее качество печати.
Заключение
Подводя итог, можно сказать, что при хорошем разрешении изображения получаются изображения хорошего качества. Изображения с более высоким разрешением кажутся более четкими и четкими. Создание изображений с хорошим разрешением также улучшает детализацию, линии и края фотографии. Благодаря этому вы уже знаете различные типы и элементы разрешения изображения. Вы также узнаете, как использовать AnyMP4 Image Upscaler Online в качестве инструмента. Это для увеличения разрешения ваших изображений. Современные цифровые медиа развивались годами, и люди благодарны им за это. Благодаря этому нововведению люди будут чувствовать себя комфортно. Они могут сделать работу более доступной с помощью этого поста.
Благодаря этому нововведению люди будут чувствовать себя комфортно. Они могут сделать работу более доступной с помощью этого поста.
Что такое разрешение изображения и как его увеличить или уменьшить
Хорошее разрешение изображения обеспечивает превосходное качество получаемых изображений. Разрешение изображения очень важен для фотографии, потому что он может определить детали изображения, линии и края. Улучшение разрешения изображения — это хорошо. Вы также можете улучшить графику в своих печатных карточках, брошюрах и листовках. Действительно, это хороший шаг к созданию более качественных визуальных эффектов благодаря хорошему разрешению изображения. Этот обзор расскажет больше о разрешении изображения и его типах.
Разрешение изображений
- 1. Что такое разрешение изображения?
- 2. Какие существуют типы разрешения изображения?
- 3. Традиционные аналоговые разрешения изображения по горизонтали для различных носителей
- 4.
 Как увеличить разрешение изображения
Как увеличить разрешение изображения - 5. Часто задаваемые вопросы о разрешении изображения
Часть 1. Что такое разрешение изображения?
Разрешение изображения — это количество пикселей цифрового изображения на дюйм (PPI). Это означает, что чем больше пикселей, тем выше разрешение. Более того, это также определяется как каждая деталь, представленная в изображении. Кроме того, повышение разрешения изображения помогает улучшить качество печати. Это потому, что каждый кусок виден глазу. Тем не менее, те, у кого более низкое разрешение изображения, дают плохое качество изображения. Таким образом, повышение разрешения изображения улучшает детализацию и резкость изображения. Это также хорошо для оптимизация изображений для веба.
Часть 2. Какие существуют типы разрешения изображения?
Разрешение изображения определяется по-разному. Это относится к цифровым изображениям и другим типам изображений. Выражается в условных единицах измерения. В этой части узнайте больше о его типах и элементах.
В этой части узнайте больше о его типах и элементах.
Количество пикселей
Pixel Count определяет количество пикселей в изображении. Он составляет всю область изображения. Причем обычно выражается в мегапикселях. Мегапиксели определяются путем умножения столбцов пикселей на строки пикселей. Затем, разделив их на один миллион. Пиксели на дюйм или PPI — это общепринятая единица для описания единицы пикселей на единицу площади. Поскольку это проявляется в каждой детали изображения, вы можете увидеть маленькие плитки, похожие на мозаику, при увеличении фотографии. Эти маленькие плитки составляют разрешение вашего изображения. Вы также можете пиксельный фоторедактор для изменения пикселя изображения.
Пространственное разрешение
Пространственное разрешение означает, насколько четкими являются пиксели в дюйме изображения. Кроме того, более высокое пространственное разрешение означает, что в сетке изображения содержится больше деталей в пикселях. В то время как более низкое пространственное разрешение означает, что на изображении меньше деталей. Например, если вы летите на самолете, вы можете увидеть каждую деталь, показанную и улучшенную, когда вы спускаетесь на землю. Таким образом, пространственное разрешение — это способность различать два близких объекта. Кроме того, это относится к размеру минимальных отображаемых функций.
Например, если вы летите на самолете, вы можете увидеть каждую деталь, показанную и улучшенную, когда вы спускаетесь на землю. Таким образом, пространственное разрешение — это способность различать два близких объекта. Кроме того, это относится к размеру минимальных отображаемых функций.
Спектральное разрешение
Спектральное разрешение определяет количество спектральных деталей в полосе. Высокое спектральное разрешение означало более узкие полосы. В то время как более низкое спектральное разрешение означало более широкие полосы. Кроме того, спектральное разрешение помогает охарактеризовать детали, полученные с использованием тонких длин волн.
Временное разрешение
Временное разрешение называется промежутком между изображениями. Датчик может делать снимки в течение временного интервала изображений. Кроме того, он измеряет количество фотографий за период. Это означает точность измерения в заданный период.
Радиометрическое разрешение
Радиометрическое разрешение обнаруживает различия в размерах, захваченных датчиком. Более того, он выражается указанием количества битов изображения в разделенной энергии. Чем выше радиометрическое разрешение, тем больше различий. Более того, он различает различия в интенсивности по выражению битов. Чем выше число, тем более удовлетворительным является радиометрическое разрешение.
Более того, он выражается указанием количества битов изображения в разделенной энергии. Чем выше радиометрическое разрешение, тем больше различий. Более того, он различает различия в интенсивности по выражению битов. Чем выше число, тем более удовлетворительным является радиометрическое разрешение.
Часть 3. Традиционные аналоговые разрешения изображения по горизонтали для различных носителей
Некоторые разрешения изображения для различных носителей являются аналоговыми и ранними цифровыми носителями. Ранние цифровые носители включают цифровую камеру и ЖК-дисплей. Компьютеры с узким экраном, как и в VGA, имеют разрешение 640×480. Некоторые аналоговые носители, включая VHS и Video8, имеют разрешение 333×480. Между тем, цифровые носители, включая HD DVD, Blu-ray и D-VHS. Они имеют разрешение 1280×720. В фильмах 36 мм соответствует разрешению 6k, а мобильные телефоны, такие как Nokia 808 PureView, имеют разрешение 7728×5368.
Кроме того, представлены разрешения изображений SD, HD, Full HD, Quad High Definition (QHD), 2K, 4K и 8K. Конечно, вы можете изменить разрешение на Android и iPhone через настройки перед тем, как сделать снимок.
Конечно, вы можете изменить разрешение на Android и iPhone через настройки перед тем, как сделать снимок.
Разрешение стандартного разрешения
В разрешении стандартной четкости это относится к разрешению ниже 720p. Сюда входят 640×360 (360p) и 640×480p (480p). Большинство современных мониторов и телевизоров претерпели изменения на протяжении многих лет. Именно поэтому SD больше не применяется.
Разрешение высокой четкости
Разрешение высокой четкости (HD) имеет разрешение изображения 1280×720 пикселей или 720p. Более того, это самое низкое разрешение видео для веб-контента.
Разрешение 2K
Между тем, разрешение 2K имеет разрешение изображения 2048X1080p. Это в большинстве распространенных разрешений экрана. Кроме того, он может обеспечивать большие дисплеи без ущерба для качества изображений.
Четырехкратное разрешение высокой четкости
Quad High Definition (QHD) имеет разрешение 2560×1440 или 1440p, что в четыре раза больше 720p. Он есть в большинстве смартфонов и игровых мониторов.
Разрешение 4K
Более того, Разрешение 4K имеет разрешение изображения 3840×2160 или 4K. Он в основном используется в интенсивной графике и визуальных эффектах. Наконец, разрешение 8K — это максимальное разрешение изображения с разрешением 7680×4320. Он не производит пикселизации, что хорошо для спецэффектов.
Часть 4. Как увеличить разрешение изображения
AnyMP4 Image Upscaler онлайн — это веб-инструмент, предназначенный для масштабирования изображений. Вы можете использовать этот инструмент, чтобы сделать ваши изображения на большом экране. Инструмент использует технологию искусственного интеллекта (ИИ) для повышения качества фотографий без потери качества. Кроме того, это также сделано для увеличения разрешения изображений. Инструменты поддерживают такие форматы, как JPG, JPEG, PNG и BIMP. Инструмент также улучшает качество за счет повышения резкости. Кроме того, он использует специальный алгоритм для увеличения разрешения изображения. Это также улучшает детали изображения, линии и края. Благодаря структуре глубокого обучения инструмент уменьшает шум на фотографиях, делая их более гладкими. В соответствии с этим он также улучшает текстуру изображений.
Благодаря структуре глубокого обучения инструмент уменьшает шум на фотографиях, делая их более гладкими. В соответствии с этим он также улучшает текстуру изображений.
В этой части мы поговорим о том, как увеличить разрешение изображения. Следуйте простым шагам AnyMP4 Image Upscaler Online, показанным ниже.
1 Войти AnyMP4 Image Upscaler онлайн через его официальный сайт на свой мобильный телефон или компьютер через браузер.
2 В его основном интерфейсе нажмите Загрузить фото импортировать свою фотографию в приложение.
3 После загрузки фотографии на сайт появится диалоговое окно. Вы можете выбрать любое увеличение между 2X, 4X, 6Xи до 8X раз. Эта функция повысит разрешение вашего изображения.
4 После выбора увеличения можно нажать Save. в правом нижнем углу диалогового окна.
Инструмент полезен для тех, кто все еще новичок в увеличении разрешения своих изображений. Вы можете использовать этот инструмент, потому что он доступен онлайн и бесплатно. Кроме того, улучшается разрешение изображений, которые вы загружаете в этот инструмент. Этот инструмент полезен для электронной коммерции, печати, бизнеса и личных целей.
Этот инструмент полезен для электронной коммерции, печати, бизнеса и личных целей.
Часть 5. Часто задаваемые вопросы о разрешении изображения
В чем разница между 1080p и 1440p?
Обратите внимание, что более высокое разрешение приводит к большому количеству пикселей. В этом случае 1440p имеет большее количество пикселей, чем 1080p. Разрешение изображения в 1440p может показаться четким и более подробным, чем в 1080p. Между ними тоже есть разница. В разрешении 1440p удобочитаемость является наиболее важным элементом этого разрешения изображения. Это связано с тем, что на экране появляется все больше и больше пикселей. В то время как при разрешении изображения 1080p читаемость функций в этом типе лучше.
Что такое 1440р?
1440p — это разрешение изображения, используемое в цифровых носителях высокой четкости. Он относится к вертикальной оси разрешения изображения. Это указывает на наличие 1440 пикселей. Это число обычно создает гораздо более четкое и чистое изображение.
В чем разница между 1440p, 2K и 4K?
2K определяется как цифровой носитель с диапазоном 2000 пикселей. 2K имеет разрешение изображения 2650×1440. Вот почему он также известен как 1440p. 1440p в два раза превосходит стандарт 720p. Между тем, в 4K есть диапазон 4000 пикселей. Он имеет разрешение 4096×2360. Это означает, что это в четыре раза больше стандартного разрешения 2K.
Какое высокое разрешение фотографий?
Разрешение изображения этих фотографий составляет не менее 300 PPI. Такое высокое разрешение изображения обеспечивает хорошее качество печати.
Заключение
Подводя итог, можно сказать, что при хорошем разрешении изображения получаются изображения хорошего качества. Изображения с более высоким разрешением кажутся более четкими и четкими. Создание изображений с хорошим разрешением также улучшает детализацию, линии и края фотографии. Благодаря этому вы уже знаете различные типы и элементы разрешения изображения. Вы также узнаете, как использовать AnyMP4 Image Upscaler Online в качестве инструмента. Это для увеличения разрешения ваших изображений. Современные цифровые медиа развивались годами, и люди благодарны им за это. Благодаря этому нововведению люди будут чувствовать себя комфортно. Они могут сделать работу более доступной с помощью этого поста.
Это для увеличения разрешения ваших изображений. Современные цифровые медиа развивались годами, и люди благодарны им за это. Благодаря этому нововведению люди будут чувствовать себя комфортно. Они могут сделать работу более доступной с помощью этого поста.
— CSS: каскадные таблицы стилей
Экспериментальная: Это экспериментальная технология
Внимательно проверьте таблицу совместимости браузера, прежде чем использовать ее в производстве.
CSS-свойство image-resolution задает собственное разрешение всех растровых изображений, используемых в элементе или на нем. Он влияет на изображения содержимого, такие как замененные элементы и сгенерированное содержимое, а также на декоративные изображения, такие как background-image 9.0012 изображений.
Разрешение изображения определяется как количество пикселей изображения на единицу длины, например, пикселей на дюйм. По умолчанию CSS предполагает разрешение одного пикселя изображения на единицу CSS px; однако свойство
По умолчанию CSS предполагает разрешение одного пикселя изображения на единицу CSS px; однако свойство image-resolution позволяет указать другое разрешение.
разрешение изображения: исходное изображение; разрешение изображения: 300 dpi; разрешение изображения: исходное изображение 300 dpi; разрешение изображения: снимок с разрешением 300 dpi; /* Глобальные значения */ разрешение изображения: наследовать; разрешение изображения: начальное; разрешение изображения: вернуться; разрешение изображения: обратный слой; разрешение изображения: не установлено;
Значения
-
<разрешение> Явно указывает внутреннее разрешение.
-
с изображения Использует собственное разрешение, указанное в формате изображения. Если для изображения не указано собственное разрешение, используется явно заданное разрешение (если оно задано), в противном случае по умолчанию используется значение
1dppx(1 пиксель изображения на единицу CSS px).
-
защелка Если задано ключевое слово
snap, вычисленное разрешение представляет собой указанное разрешение, округленное до ближайшего значения, которое сопоставляет один пиксель изображения с целым числом пикселей устройства. Если разрешение берется из изображения, то используемое внутреннее разрешение является исходным разрешением изображения, настроенным аналогичным образом.
Примечание: Поскольку векторные форматы, такие как SVG, не имеют внутреннего разрешения, это свойство не влияет на векторные изображения.
| Исходное значение | 1dppx |
|---|---|
| Применяется ко всем элементам | |
| да | |
| Вычисленное значение | как указано, за исключением того, что <разрешение> возможно изменено вычисляемым для значения «привязки» |
| Тип анимации | дискретный |
разрешение изображения =
[из изображения || <разрешение> ] &&
щелчок?
Установка высокого разрешения для печати
При печати документа используйте более высокое разрешение.
@медиа печать {
.myimage {
разрешение изображения: 300 dpi;
}
}
Использовать разрешение изображения с откатом
Использует разрешение изображения. Если у изображения нет разрешения, используйте 300 точек на дюйм, а не 1 точку на дюйм по умолчанию.
.myimage {
разрешение изображения: исходное изображение 300 dpi;
}
| Спецификация |
|---|
| Уровень модуля изображений CSS 4 # the-image-resolution |
В настоящее время ни один браузер не поддерживает это свойство.
- Другие свойства CSS, связанные с изображением:
object-fit,object-position,image-orientation,image-rendering. - Ошибка хрома: 1086473.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Разрешение изображения | Университет Webflow
Урок
Разрешение изображения
Урок
Все уроки
Узнайте, как разрешение изображения может повлиять на скорость вашего веб-сайта и как вы можете оптимизировать изображения для удобства пользователей.
элементов
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Разрешение изображения относится к ширине и высоте изображений в пикселях. Высокое разрешение изображения означает, что изображение будет качественным или четким. Низкое разрешение изображения означает, что изображение будет иметь низкое качество или зернистость.
Большинство изображений, снятых камерой или созданных графическим дизайнером, сохраняются с высоким разрешением, как показано на изображении ниже.
Подходящий размер
Если вы хотите, чтобы изображение покрывало всю ширину дисплея, сначала убедитесь, что размер изображения правильный.
Изображение слишком маленькое
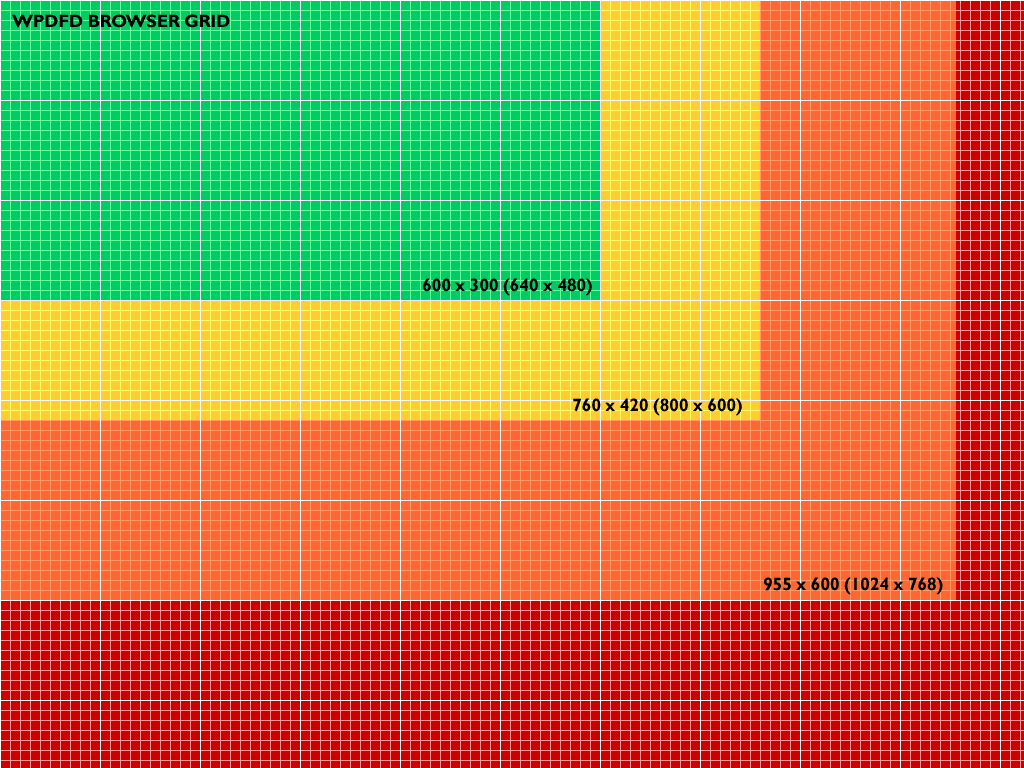
Фотография с разрешением 200 x 150 поместится в пространстве шириной 100 пикселей и высотой 75 пикселей. Но если его увеличить, чтобы покрыть дисплей шириной 800 пикселей и высотой 600 пикселей, он будет выглядеть размытым и пиксельным. Во втором случае разрешение будет слишком низким.
Изображение слишком большое
Фотография с разрешением 57 600 x 38 400 будет хорошо выглядеть при уменьшении до размера экрана 800 x 600. Но гораздо меньшее разрешение изображения (например, 1000 x 800) подойдет и не будет содержать дополнительных данных. Изображение со слишком большим разрешением будет неэффективным, и его загрузка и/или загрузка займет гораздо больше времени. Это также замедлит вашу веб-страницу.
Это также замедлит вашу веб-страницу.
Рекомендации по разрешению изображений
Перед загрузкой изображений на сайт убедитесь, что:
- Выберите правильный формат изображения
- Оптимизируйте изображения
Лучшие форматы файлов изображений для загрузки: PNG, JPEG, SVG и WebP. Узнайте больше о наиболее распространенных типах файлов изображений, используемых в Интернете.
Использование изображений в Webflow
Вы можете использовать изображения на своем сайте Webflow двумя способами:
- как встроенные изображения
- в качестве фоновых изображений
встроенные изображения
ваш сайт, Webflow будет автоматически оптимизировать и создавать варианты этого изображения в разных разрешениях.
Когда посетитель сайта открывает страницу, содержащую встроенное изображение, браузер отобразит наилучшее изображение в зависимости от разрешения экрана этого посетителя сайта. Узнайте больше об адаптивных изображениях.
Узнайте больше об адаптивных изображениях.
Фоновые изображения
Если вы устанавливаете фоновое изображение для элемента, например раздела или контейнера, будет использоваться исходное изображение. Webflow не создает адаптивные варианты фоновых изображений. Это означает, что вы захотите загрузить оптимизированное изображение с правильным разрешением.
Лучший способ оптимизировать изображения — создать дизайн для обычных, практичных дисплеев и учесть аудиторию вашего сайта.
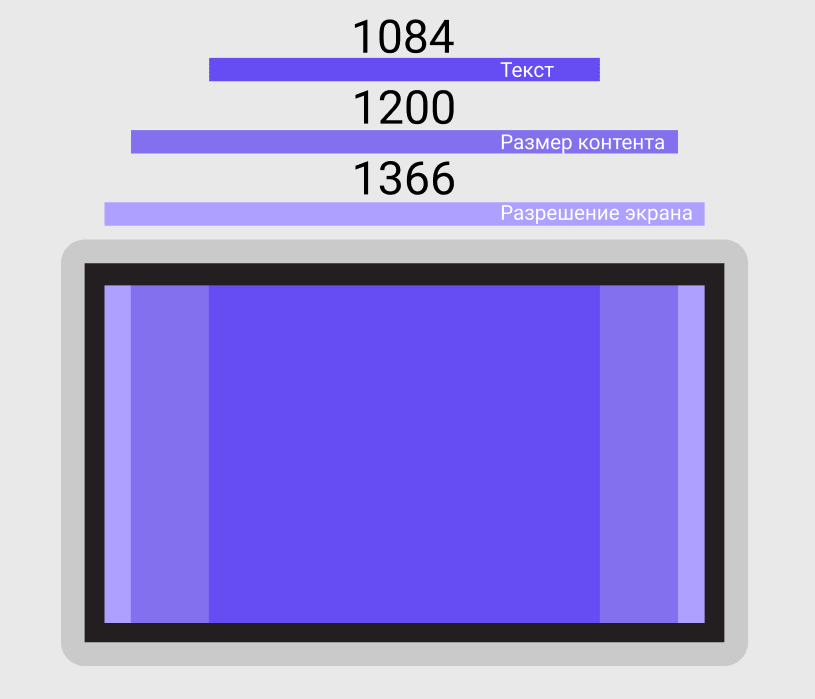
Например, 15-дюймовый MacBook Pro имеет разрешение 2880 x 1800. Изображение шириной 3000 пикселей подойдет для этого дисплея. На большом дисплее изображение может увеличиваться и по-прежнему выглядеть великолепно.
Однако посетители сайта на мобильных устройствах будут загружать такое же большое фоновое изображение, которое используется в больших точках останова, что не идеально. Вы можете загрузить варианты фонового изображения и добавить новый вариант фонового изображения к каждой точке останова.

 Как увеличить разрешение изображения
Как увеличить разрешение изображения
