Разрешение (компьютерная графика) — это… Что такое Разрешение (компьютерная графика)?
У этого термина существуют и другие значения, см. Разрешение.Разреше́ние — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотопленки, фотобумаги или иного физического носителя. Более высокое разрешение (больше элементов) типично обеспечивает более точные представления оригинала. Другой важной характеристикой изображения является разрядность цветовой палитры.
Как правило, разрешение в разных направлениях одинаково, что даёт пиксель квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксель) будет не квадратным, а прямоугольным.
Разрешение изображения
Растровая графика
Ошибочно под разрешением понимают размеры фотографии, экрана монитора или изображения в пикселях[источник не указан 286 дней
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения. Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка. При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»). Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей. Изменение фактического количества пикселей изображения называется передискретизация, и для неё существуют целый ряд алгоритмов разной сложности.
При выводе на бумагу такие изображения преобразуются под физические возможности принтера: проводится цветоделение, масштабирование и растеризация для вывода изображения красками фиксированного цвета и яркости, доступными принтеру. Принтеру для отображения цвета разной яркости и оттенка приходится группировать несколько меньшего размера точек доступного ему цвета, например один серый пиксел такого исходного изображения, как правило, на печати представляется несколькими маленькими чёрными точками на белом фоне бумаги. В случаях, не касающихся профессиональной допечатной подготовки, этот процесс производится с минимальным вмешательством пользователя, в соответствии с настройками принтера и желаемым размером отпечатка. Изображения в форматах, получаемых при допечатной подготовке и рассчитанные на непосредственный вывод печатающим устройством, для полноценного отображения на экране нуждаются в обратном преобразовании.
Большинство форматов графических файлов позволяют хранить данные о желаемом масштабе при выводе на печать, то есть о желаемом разрешении в dpi (англ. dots per inch — эта величина говорит о каком-то количестве точек на единицу длины, например 300 dpi означает 300 точек на один дюйм). Это исключительно справочная величина. Как правило, для получения распечатка фотографии, который предназначен для рассматривания с расстояния порядка 20-30 сантиметров, достаточно разрешения 300 dpi. Исходя из этого можно прикинуть, какого размера отпечаток можно получить из имеющегося изображения или какого размера изображение надо получить, чтоб затем сделать отпечаток нужного размера.
Например, надо напечатать с разрешением в 300 dpi изображение на бумаге размером 10×10 см. Переведя размер в дюймы получим 3,9×3,9 дюймов. Теперь, умножив 3,9 на 300 и получаем размер фотографии в пикселях: 1170×1170. Таким образом, для печати изображения приемлемого качества размером 10×10 см, размер исходного изображения должен быть не менее 1170×1170 пикселей.
Для обозначения разрешающей способности различных процессов преобразования изображений (сканирование, печать, растеризация и т. п.) используют следующие термины:
- dpi (англ. dots per inch
- ppi (англ. pixels per inch) — количество пикселей на дюйм.
- lpi (англ. lines per inch) — количество линий на дюйм, разрешающая способность графических планшетов (дигитайзеров).
- spi (англ. samples per inch) — количество сэмплов на дюйм; плотность дискретизации (sampling density), в том числе разрешение сканеров изображений (en:Samples per inch англ.)
По историческим причинам величины стараются приводить к dpi, хотя с практической точки зрения ppi более однозначно характеризует для потребителя процессы печати или сканирования. Измерение в lpi широко используется в полиграфии. Измерение в spi используется для описания внутренних процессов устройств или алгоритмов.
Значение разрядности цвета
Для создания реалистичного изображения средствами компьютерной графики цвет иногда оказывается важнее (высокого) разрешения, поскольку человеческий глаз воспринимает картинку с большим количеством цветовых оттенков как более правдоподобную. Вид изображения на экране напрямую зависит от выбранного видеорежима, основу которого составляют три характеристики: кроме собственно разрешения (кол-ва точек по горизонтали и вертикали), отличаются частота обновления изображения (Гц) и количество отображаемых цветов (цветорежим или разрядность цвета)). Последний параметр (характеристику) часто также называют
Разница между 24- и 32-разрядным цветом на глаз отсутствует, потому как в 32-разрядном представлении 8 разрядов просто не используются, облегчая адресацию пикселов, но увеличивая занимаемую изображением память, а 16-разрядный цвет заметно «грубее». У профессиональных цифровых фотокамер у сканеров (например, 48 или 51 бит на пиксел) более высокая разрядность оказывается полезна при последующей обработке фотографий: цветокоррекции, ретушировании и т. п.
Векторная графика
Для векторных изображений, в силу принципа построения изображения, понятие разрешения неприменимо.
Разрешение устройства
Разрешение устройства (inherent resolution) описывает максимальное разрешение изображения, получаемого с помощью устройства ввода или вывода.
- Разрешение принтера, обычно указывают в dpi.
- Разрешение сканера изображений указывается в ppi (количество пикселей на один дюйм), а не в dpi.
- Разрешением экрана монитора обычно называют размеры получаемого на экране изображения в пикселах: 800×600, 1024×768, 1280×1024, подразумевая разрешение относительно физических размеров экрана, а не эталонной единицы измерения длины, такой как 1 дюйм. Для получения разрешения в единицах ppi данное количество пикселов необходимо поделить на физические размеры экрана, выраженные в дюймах. Двумя другими важными геометрическими характеристиками экрана являются размер его диагонали и соотношение сторон.
- Разрешение матрицы цифровой фотокамеры, так же как экрана монитора, характеризуется размером (в пикселах) получаемых изображений, но в отличие от экранов, популярным стало использование не двух чисел, а округлённого суммарного количества пикселов, выражаемое в мегапикселях. Говорить о фактическом разрешении матрицы можно лишь учитывая её размеры. Говорить о фактическом разрешении получаемых изображений можно либо в отношении устройство вывода — экранов и принтеров, либо в отношении сфотографированных предметов, с учётом их перспективных искажений при съёмке и характеристик объектива.
Разрешение экрана монитора
Для типичных разрешений мониторов, индикаторных панелей и экранов устройств (
- QVGA — 320×240 (4:3) — 76,8 кпикс,
- SIF (MPEG1 SIF) — 352×240 (22:15) — 84,48 кпикс,
- CIF (MPEG1 VideoCD) — 352×288 (11:9) — 101,37 кпикс,
- WQVGA — 400×240 (5:3) — 96 кпикс,
- [MPEG2 SV-CD] — 480×576 (5:6) — 276,48 кпикс,
- HVGA — 640×240 (8:3) или 320×480 (2:3) — 153,6 кпикс,
- nHD — 640×360 (16:9) — 230,4 кпикс,
- VGA — 640×480 (4:3) — 307,2 кпикс,
- WVGA — 800×480 (5:3) — 384 кпикс,
- SVGA — 800×600 (4:3) — 480 кпикс,
- FWVGA — 854×480 (16:9) — 409,92 кпикс,
- qHD — 960×540 (16:9) — 518,4 кпикс,
- WSVGA — 1024×600 (128:75) — 614,4 кпикс,
- XGA — 1024×768 (4:3) — 786,432 кпикс,
- XGA+ — 1152×864 (4:3) — 995,3 кпикс,
- WXVGA — 1200×600 (2:1) — 720 кпикс,
- HD 720p — 1280×720 (16:9) — 921,6 кпикс,
- WXGA — 1280×768 (5:3) — 983,04 кпикс,
- SXGA — 1280×1024 (5:4) — 1,31 Мпикс,
- WXGA+ — 1440×900 (8:5) — 1,296 Мпикс,
- SXGA+ — 1400×1050 (4:3) — 1,47 Мпикс,
- XJXGA — 1536×960 (8:5) — 1,475 Мпикс,
- WSXGA (?) — 1536×1024 (3:2) — 1,57 Мпикс,
- WXGA++ — 1600×900 (16:9) — 1,44 Мпикс,
- WSXGA — 1600×1024 (25:16) — 1,64 Мпикс,
- UXGA — 1600×1200 (4:3) — 1,92 Мпикс,
- WSXGA+ — 1680×1050 (8:5) — 1,76 Мпикс,
- Full HD — 1920×1080 (16:9) — 2,07 Мпикс,
- WUXGA — 1920×1200 (16:10) — 2,3 Мпикс,
- 2K — 2048×1080 (256:135) — 2,2 Мпикс,
- QWXGA — 2048×1152 (16:9) — 2,36 Мпикс,
- QXGA — 2048×1536 (4:3) — 3,15 Мпикс,
- WQXGA — 2560×1440 (16:9) — 3,68 Мпикс,
- WQXGA — 2560×1600 (8:5) — 4,09 Мпикс,
- QSXGA — 2560×2048 (5:4) — 5,24 Мпикс,
- WQSXGA — 3200×2048 (25:16) — 6,55 Мпикс,
- QUXGA — 3200×2400 (4:3) — 7,68 Мпикс,
- WQUXGA — 3840×2400 (8:5) — 9,2 Мпикс,
- Ultra-HD — 4096×2160 (256:135)[1] — 8,8 Мпикс,
- HSXGA — 5120×4096 (5:4) — 20,97 Мпикс,
- WHSXGA — 6400×4096 (25:16) — 26,2 Мпикс,
- HUXGA — 6400×4800 (4:3) — 30,72 Мпикс,
- Super Hi-Vision — 7680×4320 (16:9) — 33,17 Мпикс,
- WHUXGA — 7680×4800 (8:5) — 36,86 Мпикс.
| Компьютерный стандарт / название устройства | Разрешение | Соотношение сторон экрана | Пиксели, суммарно |
|---|---|---|---|
| VIC-II multicolor, IBM PCjr 16-color | 160×200 | 0,80 (4:5) | 32 000 |
| TMS9918, ZX Spectrum | 256×192 | 1,33 (4:3) | 49 152 |
| CGA 4-color (1981), Atari ST 16 color, VIC-II HiRes, Amiga OCS NTSC LowRes | 320×200 | 1,60 (8:5) | 64 000 |
| QVGA | 320×240 | 1,33 (4:3) | 76 800 |
| Acorn BBC в 40-строчном режиме, Amiga OCS PAL LowRes | 320×256 | 1,25 (5:4) | 81 920 |
| WQVGA | 400×240 | 1.67 (15:9) | 96 000 |
| КГД (контроллер графического дисплея) ДВК | 400×288 | 1.39 (25:18) | 115 200 |
| Atari ST 4 color, CGA mono, Amiga OCS NTSC HiRes | 640×200 | 3,20 (16:5) | 128 000 |
| WQVGA Sony PSP Go | 480×270 | 1,78 (16:9) | 129 600 |
| Вектор-06Ц, Электроника БК | 512×256 | 2,00 (2:1) | 131 072 |
| 466×288 | 1,62 (≈ 8:5) | 134 208 | |
| HVGA | 480×320 | 1,50 (15:10) | 153 600 |
| Acorn BBC в 80-строчном режиме | 640×256 | 2,50 (5:2) | 163 840 |
| Amiga OCS PAL HiRes | 640×256 | 2,50 (5:2) | 163 840 |
| Контейнер AVI (MPEG-4 / MP3), профиль Advanced Simple Profile Level 5 | 640×272 | 2,35 (127:54) (≈ 2,35:1) | 174 080 |
| Black & white Macintosh (9″) | 512×342 | 1,50 (≈ 8:5) | 175 104 |
| Электроника МС 0511 | 640×288 | 2,22 (20:9) | 184 320 |
| Macintosh LC (12″)/Color Classic | 512×384 | 1,33 (4:3) | 196 608 |
| EGA (в 1984) | 640×350 | 1,83 (64:35) | 224 000 |
| HGC | 720×348 | 2,07 (60:29) | 250 560 |
| MDA (в 1981) | 720×350 | 2,06 (72:35) | 252 000 |
| Atari ST mono, Toshiba T3100/T3200, Amiga OCS, NTSC чересстрочный | 640×400 | 1,60 (8:5) | 256 000 |
| Apple Lisa | 720×360 | 2,00 (2:1) | 259 200 |
| VGA (в 1987) и MCGA | 640×480 | 1,33 (4:3) | 307 200 |
| Amiga OCS, PAL чересстрочный | 640×512 | 1,25 (5:4) | 327 680 |
| WGA, WVGA | 800×480 | 1,67 (5:3) | 384 000 |
| TouchScreen в нетбуках Sharp Mebius | 854×466 | 1,83 (11:6) | 397 964 |
| FWVGA | 854×480 | 1,78 (≈ 16:9) | 409 920 |
| SVGA | 800×600 | 1,33 (4:3) | 480 000 |
| Apple Lisa+ | 784×640 | 1,23 (49:40) | 501 760 |
| 800×640 | 1,25 (5:4) | 512 000 | |
| SONY XEL-1 | 960×540 | 1,78 (16:9) | 518 400 |
| Dell Latitude 2100 | 1024×576 | 1,78 (16:9) | 589 824 |
| Apple iPhone 4 | 960×640 | 1,50 (3:2) | 614 400 |
| WSVGA | 1024×600 | 1,71 (128:75) | 614 400 |
| 1152×648 | 1,78 (16:9) | 746 496 | |
| XGA (в 1990) | 1024×768 | 1,33 (4:3) | 786 432 |
| 1152×720 | 1,60 (8:5) | 829 440 | |
| 1200×720 | 1,67 (5:3) | 864 000 | |
| 1152×768 | 1,50 (3:2) | 884 736 | |
| WXGA[2] (HD Ready) | 1280×720 | 1,78 (16:9) | 921 600 |
| NeXTcube | 1120×832 | 1,35 (35:26) | 931 840 |
| wXGA+ | 1280×768 | 1,67 (5:3) | 983 040 |
| XGA+ | 1152×864 | 1,33 (4:3) | 995 328 |
| WXGA[2] | 1280×800 | 1,60 (8:5) | 1 024 000 |
| Sun | 1152×900 | 1,28 (32:25) | 1 036 800 |
| WXGA[2] (HD Ready) | 1366×768 | 1,78 (≈ 16:9) | 1 048 576 |
| wXGA++ | 1280×854 | 1,50 (≈ 3:2) | 1 093 120 |
| SXGA | 1280×960 | 1,33 (4:3) | 1 228 800 |
| UWXGA | 1600×768 (750) | 2,08 (25:12) | 1 228 800 |
| WSXGA, WXGA+ | 1440×900 | 1,60 (8:5) | 1 296 000 |
| SXGA | 1280×1024 | 1,25 (5:4) | 1 310 720 |
| 1536×864 | 1,78 (16:9) | 1 327 104 | |
| 1440×960 | 1,50 (3:2) | 1 382 400 | |
| wXGA++ | 1600×900 | 1,78 (16:9) | 1 440 000 |
| SXGA+ | 1400×1050 | 1,33 (4:3) | 1 470 000 |
| AVCHD/«HDV 1080i» (anamorphic widescreen HD) | 1440×1080 | 1,33 (4:3) | 1 555 200 |
| WSXGA | 1600×1024 | 1,56 (25:16) | 1 638 400 |
| WSXGA+ | 1680×1050 | 1,60 (8:5) | 1 764 000 |
| UXGA | 1600×1200 | 1,33 (4:3) | 1 920 000 |
| Full HD (1080p) | 1920×1080 | 1,77 (16:9) | 2 073 600 |
| 2048×1080 | 1,90 (256:135) | 2 211 840 | |
| WUXGA | 1920×1200 | 1,60 (8:5) | 2 304 000 |
| QWXGA | 2048×1152 | 1,78 (16:9) | 2 359 296 |
| 1920×1280 | 1,50 (3:2) | 2 457 600 | |
| 1920×1440 | 1,33 (4:3) | 2 764 800 | |
| QXGA | 2048×1536 | 1,33 (4:3) | 3 145 728 |
| WQXGA | 2560×1440 | 1,78 (16:9) | 3 686 400 |
| WQXGA | 2560×1600 | 1,60 (8:5) | 4 096 000 |
| Apple MacBook Pro with Retina | 2880×1800 | 1,60 (8:5) | 5 148 000 |
| QSXGA | 2560×2048 | 1,25 (5:4) | 5 242 880 |
| WQSXGA | 3200×2048 | 1,56 (25:16) | 6 553 600 |
| WQSXGA | 3280×2048 | 1,60 (205:128) ≈ 8:5 | 6 717 440 |
| QUXGA | 3200×2400 | 1,33 (4:3) | 7 680 000 |
| QuadHD/UHD | 3840×2160 | 1,78 (16:9) | 8 294 400 |
| WQUXGA (QSXGA-W) | 3840×2400 | 1,60 (8:5) | 9 216 000 |
| HSXGA | 5120×4096 | 1,25 (5:4) | 20 971 520 |
| WHSXGA | 6400×4096 | 1,56 (25:16) | 26 214 400 |
| HUXGA | 6400×4800 | 1,33 (4:3) | 30 720 000 |
| Super Hi-Vision (UHDTV) | 7680×4320 | 1,78 (16:9) | 33 177 600 |
| WHUXGA | 7680×4800 | 1,60 (8:5) | 36 864 000 |
См. также
Примечания
Что такое пиксели, разрешение изображения и плотность пикселей? – Photo7.ru
Размер, разрешение и форматы … При чем тут пиксели?
При покупке фотокамеры, вы смотрите на количество мегапикселей? У вас проблемы с обменом фотографиями в Интернете? Ваше фото выглядит некачественно, даже если на экране он выглядит великолепно? Кажется, существует большая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением.
Итак, давайте рассмотрим некоторые основы, чтобы сделать вашу жизнь проще, а ваш рабочий процесс более эффективным.
Разрешение – это тоже самое что и размер?
Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, вы не одиноки.
Так что же такое разрешение? – разрешение, это количество пикселей в изображении. Разрешение иногда определяется шириной и высотой изображения, а также общим количеством пикселей в изображении. Например, изображение шириной 2048 пикселей и высотой 1536 пикселей (2048 x 1536) содержит 3145728 пикселей (или 3,1 мегапикселя).
Окей, но что же тогда пиксель?
Цифровое фото — это не одна цельная вещь. Если вы увеличите масштаб достаточно сильно, вы увидите, что ваше изображение похоже на мозаику, образованную маленькими плитками, которые в фотографии называются пикселями. Если взять расшифровку этого слова, то пиксель на английском – pixels (picture elements), то есть, элемент картинки.
![]()
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять разрешение.
Количество пикселей
Первый фактор, влияющие на качество фотографии, это количество пикселей, из которых состоит ваше изображение. Чтобы рассчитать это значение, вы просто используете ту же формулу, что и для площади любого прямоугольника, то есть нужно умножить ширину на высоту.
Например, если у вас есть фотография, которая имеет 4500 пикселей по горизонтали и 3000 по вертикали, это дает в общей сложности 13 500 000. Поскольку использовать это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать в мегапиксели. Таким образом, 13 500 000/1 000000 = 13,5 мегапикселей.
Плотность пикселей
Другой фактор, который влияет на качество фотографии (в контексте разрешения), является плотностью пикселей.
Теперь разрешение измеряется в dpi (или ppi), что является аббревиатурой dots (или pixels) per inch, то есть количество точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 точек на дюйм, значит 300 пикселей на дюйм, и так далее.
Окончательный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет разрешение 4500 x 3000 пикселей, то при печати размером 15 x 10 дюймов (38х25 сантиметров), оно будет иметь плотность пикселей (ppi) 300 точек на дюйм. А если вы будете печатать на бумаге размером 62,5 x 41,6 (158х106 сантиметров), то плотность будет 72 dpi. Хотя размер вашего отпечатка меняется, вы не изменяете размер фотографии (файл изображения), вы просто реорганизуете существующие пиксели.
Представьте себе резинку, вы можете растянуть или сжать ее, но вы не меняете ее состав, не добавляете и не режете резину.
![]()
![]()
Итак, количество равно качеству?
Поскольку разрешение в пикселях и плотность пикселях имеют определенную взаимосвязь, то многие люди считают, что чем больше мегапикселей, тем больше качество изображения. И в некотором смысле это происходит потому, что чем больше пикселей вы напечатаете на бумаге, тем выше будет плотность пикселей, а значит, и качество отпечатка.
Тем не менее, в дополнение к количеству вы также должны учитывать глубину пикселей. Это то, что определяет количество тональных значений, которые будет иметь ваше изображение. Другими словами, это количество цветов в пикселе. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого.
Но более распространенное значение глубины цвета – 8 бит. Значения растут в геометрической прогрессии, поэтому, например, с 8-битной фотографией (2 в степени 8 = 256) вы получите 256 тонов зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Такая глубина, уже больше того, что глаз может различить. А это, в свою очередь означает, что 16-битные или 32-битные будут выглядеть относительно схоже. Конечно, это означает, что ваше фото будет иметь больший размер файла, поскольку в каждом пикселе содержится больше информации. Это одна из причин, почему почему качество и количество не обязательно одинаковы.
Количество пикселей помогает улучшить качество фотографии. Но также важны еще и размер конечного снимка, и глубина цветности. Вот почему вы должны смотреть все характеристики камеры и ее датчика, а не только количество мегапикселей. В конце концов, существует ограничение на размер изображения, которое вы можете распечатать или просмотреть, более того, оно приведет только к увеличению размера файла (мегабайт) и не повлияет на размер изображения (в мегапикселях) или на качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определится, что вы собираетесь делать со своими фото. Если вы собираетесь разместить свое изображение в Интернете, вы можете сделать это с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь распечатать его, вам нужно от 300 до 350 точек на дюйм.
Конечно, мы говорим об обобщениях, потому что каждый монитор и каждый принтер будут иметь немного разные разрешения. Например, если вы хотите напечатать фотографию с разрешением 8 × 10 дюймов, то необходимо, чтобы изображение имело разрешение 300 точек на дюйм, что получится 8х300 = 2400 пикселей и 10х300 = 3000 пикселей (то есть 2400 × 3000 для печати 8 × 10 с разрешением 300 точек на дюйм). Все, что больше, будет занимать только место на вашем жестком диске.
Все типы разрешений экрана: самая полная таблица
Разрешение экрана — это один из тех терминов, который используют люди, не зная точно, что это значит. Мы подумали, что пришло время объяснить, что такое разрешение экрана и почему это важно.
Что такое разрешение экрана?
Изображение на экране вашего компьютера состоит из тысяч или миллионов пикселей. Экран создает изображение, которое вы видите, изменяя цвета этих крошечных квадратных элементов.
Разрешение экрана говорит вам, сколько пикселей ваш экран может отображать по горизонтали и вертикали. Это написано в формуле 1920 х 1080. В этом примере экран может отображать 1920 пикселей по горизонтали и 1080 по вертикали.
Разные размеры экрана, одинаковое разрешение
Теперь все становится немного сложнее. Экраны разных размеров могут иметь одинаковое разрешение экрана. С годами цена на мониторы резко упала, поэтому может возникнуть соблазн купить самый большой экран, который вы можете себе позволить.
Но размер не единственное соображение. У вас может быть ноутбук с 15-дюймовым экраном и разрешением 1366 x 786. У вас также может быть 21-дюймовый монитор на столе с тем же разрешением 1366 x 786.
В этом примере, хотя монитор на вашем столе больше, на самом деле вы не сможете разместить на нем ничего лишнего. Общее количество пикселей одинаково.
Это означает, что выбор правильного экрана означает, что вы должны принять во внимание как размер экрана, так и его разрешение.
Что означает более высокое разрешение?
Если вы сравниваете два экрана одинакового размера, но с разным разрешением, то экран с более высоким разрешением (то есть с большим количеством пикселей) сможет показать вам больше информации, поэтому вам не придется много раз прокручивать экран.
Поскольку этот экран имеет больше пикселей, изображение будет более четким. Однако более высокое разрешение также означает, что элементы на экране, такие как значки и текст, будут выглядеть меньше.
Сейчас в продаже есть множество вариантов мониторов с самыми разными разрешениями экрана, чем когда-либо. Теперь можно купить мониторы высокой четкости (1 366 x 768), полной высокой четкости (1 920 x 1 080), широкоэкранного графического массива со сверхвысоким разрешением (1 920 x 1 200) и даже мониторы сверхвысокой четкости (3 840 x 2160), также известные как 4K.
Дело не только в разрешении экрана
Когда вы выбираете новый компьютер или монитор, не позволяйте себе ориентироваться только на разрешение экрана. Яркость и цветопередача могут различаться на разных экранах, поэтому лучший способ выбрать — сесть перед экраном и посмотреть, нравится ли вам отображаемая картинка.
Итак, есть несколько практических правил, которые помогут вам выбрать правильное разрешение:
- Если вы покупаете монитор для настольного ПК, выберите экран размером 21 «или больше, с разрешением не менее 1,920 x 1080 или более. Это называется экраном Full HD, поскольку разрешение может отображать более качественное видео.
- Если вы покупаете ноутбук, который в основном будет использоваться с отдельным монитором, стандартный экран должен подойти. Экраны ноутбуков с более высоким разрешением могут значительно увеличить расходы и не стоят затрат на случайное использование.
- Люди, которые занимаются графическим дизайном или нуждаются в одновременном доступе к множеству разных окон (например, веб-разработчики), могут воспользоваться специализированными экранами высокого разрешения.
Если вы хотите работать с большим комфортом, 15-дюймовый MacBook Pro от Apple с дисплеем Retina может похвастаться технологией True Tone и высоким коэффициентом контрастности, обеспечивающими более глубокий черный цвет и более насыщенный белый цвет. Экран LG 27 «Ultra HD — один из лучших отдельных мониторов, которые вы можете купить.
| Название | Разрешение матрицы и соотношение сторон | Количество пикселей |
|---|---|---|
| QVGA | 320 x 240 (4:3) | 76,8 кпикс |
| SIF(MPEG1 SIF) | 352 x 240 (22:15) | 84,48 кпикс |
| CIF(MPEG1 VideoCD) | 352 x 288 (11:9) | 101,37 кпикс |
| WQVGA | 400 x 240 (5:3) | 96 кпикс |
| [MPEG2 SV-CD] | 480 x 576 (5:6 – 12:10) | 276,48 кпикс |
| HVGA | 640 x 240 (8:3) или 320 x 480 (2:3 – 15:10) | 153,6 кпикс |
| nHD | 640 x 360 (16:9) | 230,4 кпикс |
| VGA | 640 x 480 (4:3 – 12:9) | 307,2 кпикс |
| WVGA | 800 x 480 (5:3) | 384 кпикс |
| SVGA | 800 x 600 (4:3) | 480 кпикс |
| FWVGA | 854 x 480 (427:240) | 409,92 кпикс |
| WSVGA | 1024 x 600 (128:75 – 15:9) | 614,4 кпикс |
| XGA | 1024 x 768 (4:3) | 786,432 кпикс |
| XGA+ | 1152 x 864 (4:3) | 995,3 кпикс |
| WXVGA | 1200 x 600 (2:1) | 720 кпикс |
| WXGA | 1280 x 768 (5:3) | 983,04 кпикс |
| SXGA | 1280 x 1024 (5:4) | 1,31 Мпикс |
| WXGA+ | 1440 x 900 (8:5 – 16:10) | 1,296 Мпикс |
| SXGA+ | 1400 x 1050 (4:3) | 1,47 Мпикс |
| XJXGA | 1536 x 960 (8:5 – 16:10) | 1,475 Мпикс |
| WSXGA (x) | 1536 x 1024 (3:2) | 1,57 Мпикс |
| WXGA++ | 1600 x 900 (16:9) | 1,44 Мпикс |
| WSXGA | 1600 x 1024 (25:16) | 1,64 Мпикс |
| UXGA | 1600 x 1200 (4:3) | 1,92 Мпикс |
| WSXGA+ | 1680 x 1050 (8:5) | 1,76 Мпикс |
| Full HD | 1920 x 1080 (16:9) | 2,07 Мпикс |
| Full HD+ | 2340 x 1080 (19,5:9) | 2,3 Мпикс |
| WUXGA | 1920 x 1200 (8:5 – 16:10) | 2,3 Мпикс |
| QWXGA | 2048 x 1152 (16:9) | 2,36 Мпикс |
| QXGA | 2048 x 1536 (4:3) | 3,15 Мпикс |
| WQXGA | 2560 x 1440 (16:9) | 3,68 Мпикс |
| WQXGA | 2560 x 1600 (8:5 – 16:10) | 5,24 Мпикс |
| WQSXGA | 3200 x 2048 (25:16) | 6,55 Мпикс |
| QUXGA | 3200 x 2400 (4:3) | 7,68 Мпикс |
| WQUXGA | 3840 x 2400 (8:5 – 16:10) | 9,2 Мпикс |
| 4K (Quad HD) | 4096 x 2160 (256:135) | 8,8 Мпикс |
| HSXGA | 5120 x 4096 (5:4) | 20,97 Мпикс |
| WHSXGA | 6400 x 4096 (25:16) | 26,2 Мпикс |
| HUXGA | 6400 x 4800 (4:3) | 30,72 Мпикс |
| Super Hi-Vision | 7680 x 4320 (16:9) | 33,17 Мпикс |
| WHUXGA | 7680 x 4800 (8:5, 16:10) | 36,86 Мпикс |
Развертка экрана: что это такое?
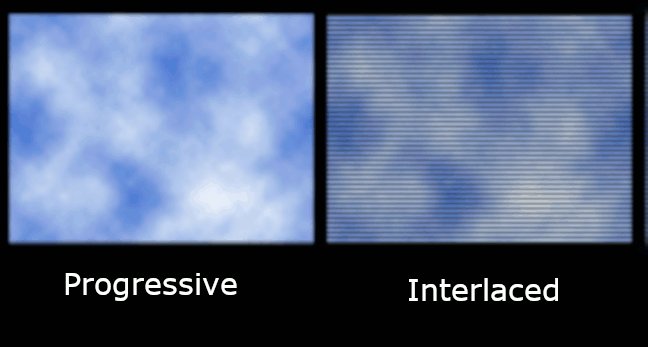
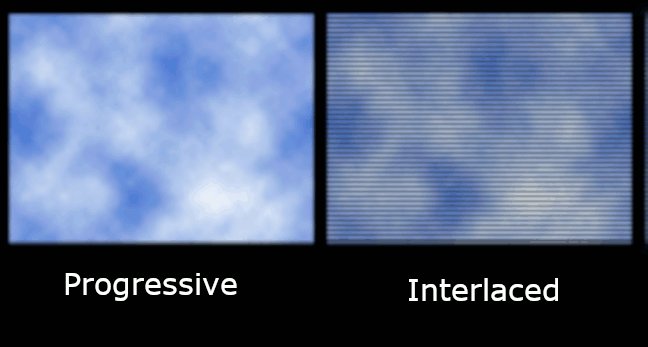
Возможно, вы видели разрешение экрана, описанное как что-то вроде 720p, 1080i или 1080p. Что это обозначает? Начнем с того, что буквы рассказывают о том, как картинка «рисуется» на мониторе. «Р» означает прогрессивный, а «I» означает чересстрочный.
Чересстрочная развертка является пережитком телевизионных и ранних ЭЛТ-мониторов. На экране монитора или телевизора линии пикселей расположены горизонтально. Линии было относительно легко увидеть, если вы приблизились к старому монитору или телевизору, но в настоящее время пиксели на экране настолько малы, что их трудно увидеть даже при увеличении.
Электроника монитора «рисует» каждый экран построчно и слишком быстро, чтобы глаз мог видеть её. Чересстрочный дисплей сначала рисует все нечетные строки, а затем все четные строки. Поскольку экран раскрашивается чередующимися линиями, мерцание всегда было проблемой при чересстрочном сканировании.
Производители пытались преодолеть эту проблему различными способами. Наиболее распространенным способом является увеличение количества раз, когда весь экран отображается в секунду, что называется частотой обновления.
Самая распространенная частота обновления составляла 60 раз в секунду, что приемлемо для большинства людей, но ее можно увеличить лишь немного, чтобы избавиться от мерцания, которое некоторые люди все еще ощущают.

Вот как изображение отображается на прогрессивном дисплее по сравнению с чересстрочным
Когда люди отошли от старых CRT-дисплеев, терминология изменилась с частоты обновления на частоту кадров из-за различий в работе светодиодного монитора. Частота кадров — это скорость, с которой монитор отображает каждый отдельный кадр данных.
В последних версиях Windows частота кадров составляет 60 Гц или 60 циклов в секунду, а светодиодные экраны не мерцают вообще. Более того, система перешла с чересстрочной развертки на прогрессивную, потому что новые цифровые дисплеи стали намного быстрее. При прогрессивном сканировании линии отображаются на экране последовательно, а не сначала нечетными, а затем четными.
Самый популярный монитор на Алиэкспресс
§24. Объекты компьютерной графики

 |
24.3. Понятие разрешения |  |
||
| 24.2. Форматы графических файлов |  |
24.4. Цифровые фотографии |

24.3. Понятие разрешения
При работе с объектами компьютерной графики приходится иметь дело с разрешением экрана, разрешением изображения и разрешением печатающего устройства.
 Разрешение — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины).
Разрешение — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины).
Разрешением экрана монитора обычно называют размеры получаемого на экране изображения в пикселях: 1024 х 768, 1280 х 1024, 1920 х 1080. Разрешение экрана монитора — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек ОС).
Для монитора с диагональю 17 дюймов при разрешении 1280 х 1024 получаем разрешение в ppi, равное 96; при разрешении 1024 х 768 — 75 ppi.
Разрешение экрана определяет размер изображения, которое может поместиться на экране целиком.
Когда вы создаёте изображение в графическом редакторе, как правило, в начале работы устанавливаете его размеры. Вы можете посмотреть размеры в пикселях любого растрового изображения, вызвав его контекстное меню (рис. 5.8).
В графическом редакторе также есть возможность посмотреть размеры обрабатываемого в нём изображения. Например, в графическом редакторе Gimp в окне Смена размера изображения можно увидеть размер изображения в пикселях, миллиметрах, дюймах или других единицах по выбору пользователя (рис. 5.9).
Рис. 5.8. Фрагмент окна Свойства графического изображения
Рис. 5.9. Окно Смена размера изображения редактора Gimp
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно будет занимать. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займёт.
Рассмотрите внимательно рисунок 5.9. Обратите внимание на указанные в этом окне параметры Разрешение по X и Разрешение по Y — это не что иное, как количество пикселей на дюйм. В нашем примере: 944 : 9,835 = 95,987, т. е. 96 ppi (вести речь о части пикселя не имеет смысла!).
 Разрешение изображения — это количество пикселей на единицу длины изображения. Чем выше разрешение, тем больше пикселей умещается в дюйме и тем более мелкими они являются: детали изображения прорисовываются чётче и оригинал отображается точнее.
Разрешение изображения — это количество пикселей на единицу длины изображения. Чем выше разрешение, тем больше пикселей умещается в дюйме и тем более мелкими они являются: детали изображения прорисовываются чётче и оригинал отображается точнее.
Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения. Изображение качественно воспроизводится на экране, если его разрешение не меньше разрешения монитора. Если изображение имеет большее разрешение, то, увеличивая его масштаб (приближая изображение), можно воспроизвести невидимые до этого его детали. При приближении изображения с разрешением, не превышающим разрешение экрана, становятся отчётливо видны отдельные пиксели — изображение «распадается» на разноцветные прямоугольники. Поэтому, когда мы подбираем красивые обои на рабочий стол, размер картинки в пикселях не должен быть меньше установленного разрешения монитора, в противном случае изображение будет нечётким, расплывчатым.
При выводе на бумагу цифровые изображения преобразуются под физические возможности принтера.
 Разрешение принтера — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины. Оно измеряется в единицах dpi (от англ. dots per inch — точек на дюйм). Например, под разрешением 300 dpi подразумевается 300 х 300 точек на одном квадратном дюйме. Принтер с разрешением 300 dpi может напечатать 90 тыс. точек на квадратном дюйме бумаги. Существуют принтеры, у которых разрешения в двух направлениях различаются (например, 600 х 1200 dpi). Такой принтер может напечатать 720 тыс. точек на одном квадратном дюйме.
Разрешение принтера — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины. Оно измеряется в единицах dpi (от англ. dots per inch — точек на дюйм). Например, под разрешением 300 dpi подразумевается 300 х 300 точек на одном квадратном дюйме. Принтер с разрешением 300 dpi может напечатать 90 тыс. точек на квадратном дюйме бумаги. Существуют принтеры, у которых разрешения в двух направлениях различаются (например, 600 х 1200 dpi). Такой принтер может напечатать 720 тыс. точек на одном квадратном дюйме.
Разрешение принтера определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере.
Большинство форматов графических файлов позволяют хранить данные о желаемом масштабе при выводе на печать, т. е. о желаемом разрешении в dpi. Это исключительно справочная величина. Считается, что для печати изображения, которое будет рассматриваться с расстояния порядка 40-45 сантиметров, достаточно разрешения 300 dpi. Исходя из этого, можно рассчитать размер качественного отпечатка имеющегося цифрового изображения или выяснить, какого размера (в пикселях) должно быть изображение, чтобы можно было получить отпечаток требуемого размера.
Так, чтобы напечатать на бумаге изображение размером 10 х 15 см (4×6 дюймов) с разрешением в 300 dpi, размер исходного изображения должен быть не менее 1200 х 1800 пикселей.
Для печати изображения в чёрно-белой газете достаточно разрешения в 50-70 dpi, для полноцветной печати в книге требуется разрешение примерно 120-150 dpi, а для рекламного щита на улице — всего 6-10 dpi. Здесь всё определяют особенности восприятия изображения наблюдателем — чем больше картинка, тем с большего расстояния человек может её комфортно воспринимать. Но с большого расстояния не видны мелкие детали!
Cкачать материалы урока
Урок 16. Размер и разрешение изображения. Форматы файлов._
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.
3. Image Size (Размер изображения).
4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.
11. Сохранение в формат TIFF.
12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Image Size (Размер изображения)
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – ImageSize (Размер изображения). Или нажмите Alt + Ctrl + I.
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Отзывы и замечания учеников из группы тестирования учебника. Этот урок был последним для большинства учеников. Ответы на заданные вопросы добавлены в урок:
Настя: — Урок по размерам изображения оказался для меня абсолютно новой информацией… Никогда (даже для сайтов) не пользовалась данной функцией. Просто уменьшала размер файла и сохраняла как jpeg. Даже для того,чтобы тебе отправлять в письме файлы ведь можно оптимизировать размер таким образом? а ведь очень полезная информация, хотя и много теории. Про описанный метод увеличения маленьких картинок я читала и знала раньше,но никогда не пользовалась даже функцией увеличения размеров изображения через ресемплинг — просто увеличивала размер изображения, а в списке были стандартные настройки. теперь буду пользоваться алгоритмом бикубической глаже. Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Елена З: — Здравствуйте, Света, по gif у меня что то не очень получается, при сохранении для web никогда очень сильно не уменьшаю изображение, благо интернет позволяет, всегда выбираю средние настройки.
B.Olga.B — Урок интересный, с сохранением в jpeg особых сложностей не было, а вот с gif пришлось помучится, сделала в двух версиях CS3 и CS5, но добиться Ваших результатов не получилось….
Бабенко Юлия: — Привет, Света. Ну наконец я дошла до финала. Спасибо тебе большое за уроки, я очень много узнала, остается только практиковаться и практиковаться!!!!!!! Ты большая умничка, очень хорошо обьясняешь! Таких уроков в интернете не найти! Этот урок понравился, никогда так не сохраняла, а оказывается это так легко и весят меньше, правда GiF формат трудноват, но это лишь потому что нет практики! Спасибо огромное!!!!!!!!!!!!!!!!!!!!!!!! Скажи пожайлусто, а будут ли еще уроки, ждать нам чего то нового?????? и в какие сроки, а то уже так привыкли делать домашние задания). P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
Елена Михайлова: — Отправляю Вам домашнее задание к уроку и комментарии к нему. Слышала, что уроков 36, будет ли продолжение? Очень удивлена, что пришла к финишу шестой, очень переживала что я в отстающих. Я Вас не забуду и с удовольствием продолжу сотрудничество. Сейчас у меня впечатления от курса только самые положительные.
Автор: — Лена, было очень приятно с Вами сотрудничать. Очень боюсь, что Вы теперь переключитесь на что-нибудь другое и забудете про меня. Я так привыкла исправлять ошибки по Вашим подсказкам…
Надежда Диденко: — Добрый вечер, Света. Высылаю отчет о проделанной работе — неужели это все? Я как то так уже привыкла ждать уролки… как в школе. Надежда.
Автор: — В отчете который прислала Надежда 31 пункт замечаний и дополнений!!!!!!!!!!!!!! Надежда, спасибо Вам огромное! Ваша помощь просто на вес золота.
Разрешение изображения — Image resolution
«Привет-Рез» перенаправляется сюда. Для лондонской дизайнерской фирмы, см Hi-Res! «Привет-Rez» перенаправляется сюда. Для видеоигр компании см Привет-Rez Studios .Разрешение изображения является деталью изображения выполнено. Термин применяется в растровый цифровые изображения , изображения пленки, а также другие типы изображений. Более высокое разрешение означает более детализированное изображение.
Разрешение изображения может быть измерена различными способами. Разрешение квантифицирует как близкие линии могут быть друг к другу и по- прежнему явно разрешены . Разрешение устройства могут быть связаны с физическими размерами (например , линий на мм, линий на дюйм), к общему размеру изображения (линий на высоту изображения, также известный просто как линии, ТВ линий , или ТВЛ), или к угловому стягиваемый. Пары строк часто используются вместо линий; пара линии содержит темную линию и прилегающую к нему легкой линии. Линия является либо темная линия или линия света. Решение 10 линий на миллиметр означает 5 темных линий , чередующихся с 5 световых линий или 5 пар линий на миллиметр (5 LP / мм). Фотографический объектив и разрешение пленки чаще всего цитируются в парах линий на миллиметр.
Разрешение цифровых изображений
Разрешение цифровых камер можно описать по-разному.
разрешение Pixel
Термин разрешение часто рассматриваются как эквивалент пиксель подсчета в области цифровой обработки изображений, хотя международные стандарты в цифровой камере поле указать его вместо этого следует назвать «Количество Всего пикселей» в связи с датчиками изображений, а также «Количество записываемых пикселей» для того, что полностью захвачен. Следовательно, CIPA DCG-001 требует обозначения , такие как «Количество записываемых пикселей 1000 × 1500». В соответствии с теми же стандартами, «Число эффективных пикселей» , что датчик изображения или цифровая камера имеет является счетчиком пикселей датчиков , которые вносят вклад конечного изображения ( в том числе пикселей не указанного изображения , но тем не менее , поддерживает процесс фильтрации изображения), а в отличие от числа общих пикселей , который включает в себя неиспользуемые или светозащищенные пикселей по краям.
Изображение N пикселей высоты на М пикселей в ширину может иметь любое разрешение меньше N строк по высоте изображения, или линии N TV. Но когда подсчет элементов изображени, называют «разрешением», по соглашению , чтобы описать пиксельное разрешение с набором из двух положительных целых чисел, причем первое число равно число столбцов пикселей (ширина) , а второй является количеством пиксельных строк (высота), например , как 7680 × 6876 . Еще одним популярной конвенции привести разрешение , как общее количество пикселей в изображении, как правило , даны как числа мегапикселя , которая может быть вычислена путем умножения столбцов пикселов по строкам пикселей и делению на один миллион. Другие конвенции включают описывающие пиксели на единицу длины или пикселей на единицу площади, например, пикселей на дюйм или на квадратный дюйм. Ни одна из этих резолюций пикселей не являются истинным разрешением, но они широко упоминаются как таковые; они служат верхние границы на разрешение изображения.
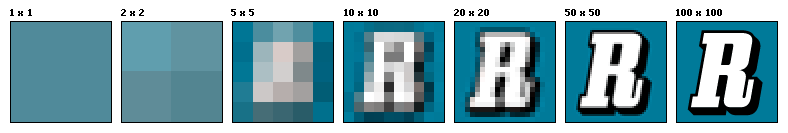
Ниже приведен пример того, как может показаться, и то же изображение в разных разрешениях пикселей, если пиксели были плохо визуализируется как острые квадраты (как правило, гладкая реконструкция изображения из пикселей будет предпочтительной, но для иллюстрации пикселей, острые квадраты сделать точку лучше).

Изображение, которое 2048 пикселей в ширину и 1536 пикселей в высоту имеет в общей сложности 2048 × 1536 пикселей = 3,145,728 или 3,1 мегапикселов. Можно было бы ссылаться на него как 2048 1536 или 3,1-Мп изображения. Или, вы можете думать об этом как очень низкое качество изображения (72ppi), если печатается около 28,5 дюймов в ширину, или очень хорошее качество (300ppi) изображения при печати на около 7 дюймов в ширину.
К сожалению, количество пикселей не является реальной мера разрешения цифровых камер изображений, так как цвет датчики изображения , как правило , настроены на альтернативные тип цветных фильтров над светочувствительными отдельными датчиками пикселей. Цифровые изображения в конечном счете , требует красного, зеленого и синего значения для каждого пикселя будет отображаться или печататься, но один отдельный пиксель в датчике изображения будет поставлять только один из этих трех частей информации. Изображение должно быть интерполировано или demosaiced производить все три цвета для каждого выходного пикселя.
Пространственное разрешение
Термины размытость и резкость используются для цифровых изображений, но и другие дескрипторы используются для ссылки на аппаратном захвате и отображение изображения.
Пространственное разрешение в радиологии относится к способности методы визуализации дифференцироваться два объектов. Низкие методы пространственного разрешения будет невозможно провести различие между двумя объектами, которые относительно близко друг к другу.


Изображение слева имеет более высокое количество пикселей , чем один справа, но все еще худшего пространственного разрешения.
Мера того , насколько близко линии могут быть решены в изображении называется пространственным разрешение, и это зависит от свойств системы , создающего изображение, а не только пиксельное разрешение в пикселях на дюйм (PPI). Для практических целей четкость изображения определяется ее пространственным разрешением, а не количество пикселей в изображении. В действительности, пространственное разрешение относится к числу независимых значений пикселов на единицу длины.
Пространственное разрешение потребительских дисплеев в диапазоне от 50 до 800 пикселей линий на дюйм. С сканерами, оптическое разрешение иногда используются , чтобы различать пространственное разрешение от числа пикселей на дюйм.
В области дистанционного зондирования , пространственное разрешение , как правило , ограниченно дифракцией , а также аберрации, несовершенный фокусом и атмосферные искажения. Расстояние заземления образца (GSD) изображений, расстояние между пикселем на поверхности Земли, как правило , значительно меньше , чем разрешаемый размер пятна.
В астрономии , часто измеряет пространственное разрешение в точках данных на угловую секунду натянутой в точке наблюдения, так как физическое расстояние между объектами в изображении зависит от их расстояния , и это широко варьирует в зависимости от объекта интереса. С другой стороны, в электронной микроскопии , линия или разрешение бахромы относится к минимальному расстоянию обнаружения между соседними параллельными линиями (например , между плоскостями атомов), тогда как разрешение точки вместо относится к минимальному расстоянию между соседними точками , которые могут быть одновременно обнаружены и интерпретированы например , как соседние столбцы атомов, например. Бывший часто помогает обнаружить периодичность в образцах, в то время как последний (хотя и более трудно достичь) является ключом к визуализации , как отдельные атомы взаимодействуют между собой .
В стереоскопического 3D изображения, пространственное разрешение может быть определена как пространственной информации, записанной или захваченных двух точек зрения стерео камеры (левая и правая камера).
Спектральное разрешение
Кодирование пикселя ограничить информацию, хранящуюся в цифровом изображении, и термин цветовой профиль используется для цифровых изображений, но и другие дескрипторы используются для ссылки на аппаратное захвата и отображения изображения.
Спектральное разрешение способность разрешать спектральные особенности и полосы в их отдельные компоненты. Цветные изображения различают свет различного спектра . Мультиспектральные изображения могут решить еще более тонкие различия спектра или длину волны путем измерения и хранения больше , чем традиционные 3 общих цветных изображений RGB.
Временное разрешение
Временное разрешение (ТР) относится к точности измерений по времени.
Фильм камера и высокоскоростные камеры могут решить события в различные моменты времени. Временное разрешение используется для фильмов, как правило , от 24 до 48 кадров в секунду (кадров / с), в то время как высокоскоростные камеры может решить от 50 до 300 кадров / с, или даже больше.
Многие камеры и отображает смещение цветовых компонентов по отношению друг к другу или смешивать височной с пространственным разрешением:
В квантовой физике существует компромисс между временным разрешением измерения и ее пространственного разрешения из — за принципа неопределенности, аналогично времени / пространства компромисс является неотъемлемым свойством преобразования Фурье используется для визуализации audio.185.127.125.171
Радиометрическое разрешение
Радиометрические разрешение определяет , насколько точно система может представлять собой или различать различие интенсивности , и, как правило , выражается в виде числа уровней или число бит , например , 8 бит или 256 уровней , что является типичным для компьютерных файлов изображений. Чем выше радиометрическое разрешение, тем лучше , тонкие различия интенсивности или отражательной способность может быть представлены, по крайней мере в теории. На практике эффективное разрешение радиометрического , как правило , ограничен уровнем шума, а не по количеству битов представления.
Разрешение в различных средах
Это список традиционных аналоговых горизонтальных разрешений для различных сред. Список включает в себя только самые популярные форматы, а не редкие форматы, и все значения являются приблизительными, так как реальное качество может варьироваться машина-машина или ленты на ленту. Для простоты в сравнении, все значения для системы NTSC. (Для систем PAL, заменить 480 с 576.) Аналоговые форматы обычно имели меньшее разрешение цветности.
- Аналоговые и цифровые рано
- цифровой
- 500 × 480: Digital8
- 720 × 480: D-VHS , DVD — , MiniDV , Digital Betacam (NTSC)
- 720 × 480: Широкоэкранный DVD (анаморфотное) (NTSC)
- 720 × 576: D-VHS , DVD — , MiniDV , Digital8 , Digital Betacam (PAL / SECAM)
- 720 × 576: Широкоэкранный DVD (анаморфотное) (PAL / SECAM)
- 1280 × 720: D-VHS, HD DVD , Blu-Ray , HDV (MiniDV)
- 1440 × 1080: HDV (MiniDV)
- 1920 × 1080: HDV (MiniDV), AVCHD, HD DVD, Blu-Ray, HDCAM SR
- 1998 × 1080: 2K Flat (1,85: 1)
- 2048 × 1080: 2K Digital Cinema
- 3840 × 2160: 4K UHDTV , Ультра HD Blu-Ray
- 4096 × 2160: 4K Digital Cinema
- 7680 × 4320: 8K UHDTV
- 15360 × 8640: 16K Digital Cinema
- 61440 × 34560: 64K Digital Cinema
- Последовательности из новых фильмов просмотрены на 2000, 4000, 8000 или даже колонны, называемые 2K, 4K и 8K , для качества визуальных эффектов редактирования на компьютерах.
- IMAX , в том числе IMAX HD и Omnimax: приблизительно 10000 × 7000 (7000 строк) разрешение. Речь идет о 70 Mpix, который в настоящее время самым высоким разрешением цифровая фотокамера кино одного датчика (по состоянию на январь 2012 года ).
- фильм
- 35 мм пленка сканируется для выпуска на DVD в 1080 или 2000 строк , как 2005.
- Фактическое разрешение 35 мм камеры оригинальных негативов является предметом многочисленных дискуссий. Измеренные разрешения негативной пленки варьировались от 25-200 пар линий / мм, что эквивалентно диапазоном 325 линий для 2-перфорации , чтобы (теоретически) более 2300 линий для 4-перфорирования выстрела на T-Max 100. Kodak утверждает , что 35 мм фильм имеет эквивалент разрешения 6К по словам старшего вице — президента IMAX.
- Распечатать
| PPI | Пиксели | см |
|---|---|---|
| 800 | 1000 | 3,18 |
| 300 | 1000 | 8,47 |
| 200 | 1000 | 12,7 |
| 72 | 1000 | 35,28 |
| PPI | Пиксели | см |
|---|---|---|
| 800 | 3150 | 10 |
| 300 | 1181 | 10 |
| 200 | 787 | 10 |
| 72 | 283 | 10 |
| PPI | Пиксели | мм | Размер бумаги |
|---|---|---|---|
| 300 | 9921 × 14008 | 840 × 1186 | A0 |
| 300 | 7016 × 9921 | 594 × 840 | A1 |
| 300 | 4961 × 7016 | 420 × 594 | A2 |
| 300 | 3508 × 4961 | 297 × 420 | A3 |
| 300 | 2480 × 3508 | 210 × 297 | A4 |
| 300 | 1748 × 2480 | 148 × 210 | A5 |
| 300 | 1240 × 1748 | 105 × 148 | A6 |
| 300 | 874 × 1240 | 74 × 105 | A7 |
| 300 | 614 × 874 | 52 × 74 | A8 |
- Современные цифровые камеры резолюции
- Цифровой формат камеры среднего — одного, а не в сочетании один большой цифровой датчик — 80 Mpix (начиная с 2011 года, текущий по состоянию на 2013) — 10320 × 7752 или 10380 × 7816 (81.1Mpix).
- Мобильный телефон — Nokia 808 PureView — 41 Mpix (7728 × 5368), Nokia Lumia 1020 — также 41 Mpix (7712 × 5360)
- Цифровые фотокамеры — Canon EOS 5DS — 51 Mpix (8688 × 5792)
Смотрите также
Рекомендации
внешняя ссылка
Разрешение изображения | Образовательный веб-сайт Microbus Microscope
Что означает разрешение изображения?
Разрешение означает количество пикселей в изображении. Разрешение иногда определяется шириной и высотой изображения, а также общим количеством пикселей в изображении. Например, изображение шириной 2048 пикселей и высотой 1536 пикселей (2048 x 1536) содержит (умножить) 3145728 пикселей (или 3,1 мегапикселя). Вы можете назвать это изображением 2048 x 1536 или 3,1 мегапикселя.По мере увеличения количества мегапикселей в приемном устройстве камеры увеличивается и максимально возможный размер изображения, которое вы можете создать. Это означает, что 5-мегапиксельная камера способна делать снимки большего размера, чем 3-мегапиксельная.
Как разрешение изображения воспроизводится на мониторе моего компьютера?
Экран компьютера, на который вы сейчас смотрите, также имеет определенное разрешение. Чем больше экран, тем больше у вас установленное разрешение. Если у вас 17-дюймовый монитор, скорее всего, он установлен на 800 x 600 пикселей.Если у вас 19-дюймовый экран, он, скорее всего, установлен на 1024 x 768. Вы можете изменить настройки, но они оптимальны для этих размеров экрана.
Теперь, если ваш монитор настроен на 800 x 600 и вы открываете изображение размером 640 x 480, оно заполнит только часть вашего экрана. Если вы откроете изображение размером 2048 x 1536 (3,1 мегапикселя), вы обнаружите, что перемещаете ползунок, чтобы увидеть все различные части изображения. Это просто не влезет. Чтобы увидеть паука выше в этом разрешении, щелкните одно изображение паука выше.Добавьте к этому тот факт, что на мониторе компьютера доступно ограниченное количество пикселей на дюйм (например, 72), поэтому, если вы собираетесь отображать изображение только на мониторе, вам нужно снизить качество до 72, чтобы сэкономить место для файлов. , Если вы собираетесь разместить свое изображение на веб-странице или отправить его другу по электронной почте, вам нужно сначала сделать его подходящего размера. Не слишком большой, не слишком маленький. Может быть, 200-300 пикселей в высоту было бы неплохим размером. Вы также можете уменьшить размер файла (не обязательно размер изображения), чтобы он загружался быстрее.Вы уменьшаете размер файла на , сжимая изображений (см. Следующий вопрос).
Что означает качество изображения?
Помимо размера изображения, можно также изменять его качество. Здесь мы используем слово «сжатие». Несжатое изображение сохраняется в формате файла, в котором пиксели изображения не сжимаются. Такие форматы, как файлы BMP или TIF, не сжимают изображение. Если вы хотите уменьшить «размер файла» (количество мегабайт, необходимое для сохранения изображения), вы можете сохранить изображение в виде файла JPG и выбрать желаемую степень сжатия перед сохранением изображения.
СжатиеJPG анализирует изображения в блоках размером 8X8 пикселей и выборочно уменьшает детализацию в каждом блоке. При более высоком уровне сжатия блочный узор становится более заметным, и может наблюдаться заметная потеря деталей, особенно когда вы пытаетесь сделать отпечатки большего размера, чем рекомендуется. Предмет и узор на изображении также имеют значение. Например, изображение голубого неба можно довольно сильно сжать без каких-либо заметных эффектов, но изображение красочной птицы довольно быстро «пикселизируется».Еще раз взгляните на два изображения вверху. Первый несколько сжат, около 200 пикселей в высоту (размер), а размер файла всего 14 КБ. Изображение справа такого же размера, но сжато немного сильнее, уменьшив размер файла до 4 КБ.
Используя сжатие JPG, вы можете сохранить физический размер изображения неизменным и уменьшить объем дискового пространства, необходимый для его хранения, но при этом вы принесете в жертву качество изображения.
Хорошо, у меня есть изображение 640 x 480.Насколько большой я могу сделать отпечаток?
Что ж, верный ответ: вы можете сделать сколько угодно большой отпечаток, но очень быстро вы начнете видеть «блоки» (пикселизацию), и качество упадет. Чтобы максимально использовать возможности вашего принтера, вы должны распечатать изображение такого размера, который может обрабатывать принтер. Здесь мы вводим новый термин «точек на дюйм» (dpi) или «пикселей на дюйм» (ppi). Например, у вас есть изображение 640 x 480, и вы хотите напечатать его с разрешением 200 dpi. 640 разделенное на 200 равно 3,2, а 480 разделенное на 200 равно 2.4, поэтому, если вы распечатаете это изображение с размером 3,2 x 2,4 дюйма, вы получите отпечаток с разрешением 200 точек на дюйм. Мы рекомендуем как минимум 200 dpi для печати хорошего качества.
Теперь давайте вернемся к одной из этих задач. Допустим, мы хотим напечатать изображение размером 8 на 10 дюймов с разрешением 300 точек на дюйм. Какое разрешение у нас должно быть для этого? (Остановитесь здесь и разберитесь, или читайте дальше …) Хорошо, 300 умножить на 8 — это 2400 и 300 раз 10 — это 3000. Для этого нам понадобится изображение размером 3000 x 2400. Давайте посмотрим, 3000 x 2400 — это 7,2 мегапикселя! Это может быть большой размер файла.
Есть ли у вас какие-то практические правила для соотношения размера отпечатка и разрешения?
Да. Сначала попробуйте определить, для чего вы будете использовать изображение. Хотите ли вы распечатать 8 x 10 дюймов или вы будете отправлять его только другу по электронной почте? Выберите размер изображения и степень сжатия в соответствии с этими потребностями и сделайте снимок с минимально возможным сжатием. Компромисс — большие размеры файлов, и вы будете заполняйте носитель быстрее, но позже вы можете сбросить исходный несжатый образ на флэш-накопитель или жесткий диск, сжать оригинал и повторно сохранить его с другим именем файла.Вы не можете развернуть ранее сжатый файл, поэтому сохраните несжатый (или слабо сжатый) файл в качестве основного. Чтобы определить, какое разрешение вам потребуется для определенных размеров печати, см. Таблицу ниже.
.Удобное руководство по разрешению изображений в полиграфическом дизайне
Использование неподходящего разрешения изображения — одна из наиболее распространенных ошибок, которые допускают дизайнеры при создании дизайнов для печати. В результате качество печати будет нечетким или ваш файл будет отклонен вашей местной типографией. Если вы не следите за разрешением своего изображения с самого начала, вам может потребоваться полностью воссоздать файл дизайна с нуля, поэтому вот удобное руководство о том, на что обращать внимание и как обеспечить правильность дизайна. с правильным разрешением изображения.
Разрешение изображения относится к плотности пикселей (или напечатанных точек), составляющих это изображение или графику. Чем выше разрешение, тем четче и детальнее будет изображение. Более низкое разрешение будет нечетким и менее детальным. Разрешение изображения измеряется в DPI (точек на дюйм) и PPI (пикселей на дюйм). Между ними есть различия — DPI относится к печатному документу, а также к количеству и интервалу между голубыми, пурпурными, желтыми и черными точками, тогда как PPI относится к пикселям на экране.Это не одно и то же, но дизайнеры и профессионалы печати склонны использовать термины DPI и PPI как синонимы. Иногда они говорят DPI, но имеют в виду PPI. Например, для экрана с разрешением 72 точки на дюйм действительно следует называть 72 точки на дюйм.
Если вы создадите в Photoshop документ 10 × 10 дюймов с разрешением 72 пикселей на дюйм и другой документ 10 × 10 дюймов с разрешением 300 пикселей на дюйм, вы заметите, что на экране они совершенно разных размеров. Это связано с тем, что на каждом дюйме используется разное количество пикселей. В документе 72ppi вы можете разместить не более 720 пикселей по всей ширине документа, но это 3000 пикселей в версии 300ppi.
При создании дизайна для Интернета нам обычно достаточно 72 пикселей на дюйм. Если мы посчитаем разрешение довольно устаревшего монитора 15 ″ 1024 × 768, то получится 68 пикселей на дюйм, тогда как более современного дисплея MacBook Pro 1440 × 900 15 дюймов — 96 пикселей на дюйм. По мере увеличения размеров и разрешения мониторов они смогут отображать изображения гораздо более высокого качества, но на данный момент 72ppi кажется практическим правилом.
При создании дизайнов для печати обычно требуется документ с разрешением 300 точек на дюйм.Ваш принтер может сказать « Сделайте это 297×210 мм при 300dpi », поэтому вы сделаете документ A4 300ppi (обратите внимание на неправильное использование DPI и PPI). Если вы случайно создали этот документ с разрешением 72ppi, вам придется начать с нуля и воссоздать дизайн, потому что вы не сможете волшебным образом сгенерировать требуемые дополнительные пиксели из воздуха. Если вы ДЕЙСТВИТЕЛЬНО измените разрешение с 72 на 300, Photoshop будет УГАДАТЬ, какие цветные пиксели нужно вставить, но, как вы понимаете, конечный продукт не будет выглядеть слишком хорошо.Это известно как передискретизация .
Вы МОЖЕТЕ изменить файл изображения 72ppi на файл 300ppi, Изменение размера . Это когда Photoshop берет количество пикселей, с которыми он должен работать, и делит их так, чтобы на каждом дюйме было 300 пикселей вместо 72. Однако в Photoshop скоро закончатся пиксели, поэтому документ будет намного меньше. Это бесполезно для ваших печатных работ, так как ваш файл 297×210 мм будет иметь размер 72×50 мм, но это очень важно при работе с фотографиями или плакатами.Подробнее об этом позже.
Иногда вам будет предложено создать документ для печати с разрешением 150 пикселей на дюйм. Обычно это происходит при работе с крупноформатной графикой, которая будет видна только с большого расстояния, поэтому качество крупным планом не имеет большого значения. Более низкое разрешение облегчает жизнь вашему компьютеру и приводит к гораздо меньшему размеру файла.
Если вы создаете очень большой документ (например, рекламный щит), ваш принтер может попросить вас создать изображение меньшего размера, но с более высоким разрешением (скажем, 600 пикселей на дюйм).Это снова помогает, потому что меньший размер документа означает меньший размер файла. Они могут изменить размер изображения, чтобы увеличить его до полного размера, используя исходное разрешение 600 пикселей на дюйм для создания документа большего размера с разрешением 150 точек на дюйм.
При изменении размера изображения в Photoshop у вас есть два варианта: изменение размера или масштабирование. Если вы измените разрешение (параметр по умолчанию в Photoshop), вы измените размер документа в пикселях. Если вы измените размер (снимите отметку с поля resample), вы измените разрешение и, следовательно, размер распечатываемого документа.
Как мы знаем, передискретизация документа на — это плохо. Фотошопу придется угадывать, какие пиксели вставить в промежутки. Повторная выборка документа с по — это нормально, поскольку количество пикселей уже превышает необходимое нам количество пикселей.
Если вы измените размер изображения, вы сохраните тот же размер в пикселях, но измените фактический размер печати и разрешение. Давайте посмотрим, как это может быть полезно в реальном мире:
Я разработал это произведение искусства в формате A3 (297×420 мм) при 300ppi.Я решил, что хочу напечатать это как плакат. Плакат какого размера я могу напечатать?
Лучшим ответом будет A3, потому что исходная версия на 300 пикселей на дюйм обеспечит наилучшее качество печати. Однако мой локальный принтер будет принимать файлы размером не менее 150 пикселей на дюйм.
Сняв флажок передискретизации в настройках размера изображения, я могу изменить разрешение с 300 до 150, не влияя на исходное качество изображения. Только вставка 150 пикселей на каждый дюйм вместо 300 означает, что вы можете заполнить больше дюймов.В результате получился размер 594×840 мм, что примерно соответствует размеру A1.
Этот файл A1 150 пикселей на дюйм не будет , как четкий в файле A3 300 пикселей на дюйм, но разница не будет заметна, если два отпечатка не будут отображаться рядом.
Для получения дополнительных статей и руководств, связанных с печатью, обязательно ознакомьтесь с этими двумя старыми публикациями: «Дизайн для печати — настройка обрезки и обрезки» и «Полное руководство по дизайну с использованием черного»
,Как проверить разрешение фото? — Как мы можем помочь?
Неровные или размытые фотографии — определенно большое разочарование, когда вы видите свой печатный ежегодник. Убедитесь, что ваши фотографии в высоком разрешении — один из первых шагов к тому, чтобы ваш ежегодник получился отличным. Вот как:
01. Проверка разрешения на ПК
Чтобы проверить разрешение фотографии на ПК с Windows, выберите файл, который вы хотите использовать. Щелкните правой кнопкой мыши на изображении и выберите « Properties .«
Появится окно с деталями изображения. Перейдите на вкладку « Details », чтобы увидеть размеры и разрешение изображения.
02. Проверка разрешения на Mac
Проверка разрешения фотографии на Mac похожа на ПК. Выберите изображение, которое хотите использовать, и « Щелкните правой кнопкой мыши » на нем. Нажмите « Получить информацию »
Откроется окно информации об изображении.Вы можете найти размер изображения и разрешение на вкладке « Дополнительная информация ».
03. О разрешении фото
Убедитесь, что вы используете изображения с высоким разрешением
Перед съемкой убедитесь, что в вашей камере установлено самое высокое разрешение. Вы можете подумать, что использование более низкого разрешения позволит вам делать больше фотографий, и это правильно. Но это определенно плохая идея, если вы хотите, чтобы ваши изображения были распечатаны.Ваши фотографии низкого качества будут пиксельными, и вы ничего не сможете сделать, чтобы их сохранить.
Полезно знать …
Разрешение 300 DPI (точек на дюйм) дает максимальный размер, который можно использовать для печати фотографий.
Если вы хотите использовать фотографию в качестве фона, убедитесь, что размер вашей фотографии не менее 21×29,7 см при разрешении 300 точек на дюйм. Если все ваши фотографии имеют разрешение 75 точек на дюйм, вам следует попытаться вычислить их реальный размер при разрешении 300 точек на дюйм, прежде чем использовать их.
Примеры:
— фотография 800×600 пикселей, сделанная с разрешением 75 DPI, даст вам 2.Изображение для печати 67 x 2 дюйма (= 6,78 x 5,08 см) с разрешением 300 DPI. Это нормально, например, для фотографий профиля.
— фотография 5184×3546 пикселей, сделанная с разрешением 75 точек на дюйм, даст вам изображение для печати 17,28×11,82 дюйма (= 49,89×30,02 см) с разрешением 300 точек на дюйм. Который может быть использован для всего распространения.
Чтобы узнать больше об этой теме, прочтите наш специальный пост в блоге.
Обращайте особое внимание при проверке финального изображения в высоком разрешении PDF
Прежде чем ваш ежегодник будет напечатан, вам необходимо создать окончательный PDF-файл.100% -ный просмотр на экране поможет вам увидеть точное качество ваших фотографий при печати. Если они пикселированы на вашем экране, они обязательно будут в печатной версии.
Что я могу сделать с этим?
К сожалению, не много … Плохие фотографии можно заменить новыми или попытаться уменьшить их размер на странице.
Разрешение изображения для экрана видеомонитора
Разрешение изображения для экрана видеомонитора
Для изображений, просматриваемых на экранах компьютеров, разрешение сканирования просто определяет размер изображения. Суть в том, что dpi или ppi означает пикселей на дюйм , Это означает, что если вы сканируете 6 дюймов при 100 dpi (или 1 дюйм при 600 dpi), вы создадите 600 пикселей, которые будут отображаться на любом экране как 600 пикселей по размеру.
Мы думаем о большем разрешении как о более подробном изображении, и хотя это в целом верно (в разумных пределах), это потому, что оно делает изображение больше.Но мы всегда сильно ограничены нашим устройством вывода и часто не можем воспользоваться максимальным разрешением. Изображения огромные, а наши экраны просто недостаточно велики.
Если вы не знаете размер своего экрана, то Windows — Пуск — Настройка — Панель управления — Значок дисплея — вкладка Настройки покажет или изменит его. Или на Macintosh в панели управления Apple Monitor. Настройки размера экрана для ЖК-мониторов должны соответствовать фактическому исходному размеру оборудования.
Исторически популярными установками размера экрана ЭЛТ были:
640×480 или 800×600 пикселей для 14-дюймовых мониторов
800×600 или 1024×768 пикселей для 15-дюймовых мониторов
1024×768 или 1152×864 пикселей для 17-дюймовых мониторов
1152×864 или 1280×1024 пикселей для 19-дюймовых мониторов
Новые ЖК-мониторы имеют широкий экран и обычно имеют разрешение до 1920×1080 пикселей.Большая высота в пикселях обычно делает текст меньше, но мы можем указать больший размер текста в Windows (что не влияет на размеры изображений).
Необходимые обновления: (технические вопросы, по поводу изображений, которые мы сейчас видим на видеомониторах)Времена изменились после того, как большая часть этого была написана. Но объяснения сейчас не так просты.
- Современные браузеры также увеличивают изображения, когда мы увеличиваем размер текста, чтобы сохранить согласованность макета страницы относительно размера текста. Поэтому сегодня изображение размером 500×200 пикселей не всегда отображается с размером 500×200 пикселей, в зависимости от размера увеличенного текста.
- Смартфоны — новый фактор. Если уместить всю ширину веб-страницы на маленький экран, текст станет слишком маленьким для чтения. Таким образом, был добавлен новый логический коэффициент соотношения пикселей CSS, в основном множитель от 1 до 3, разница в логических пикселях и фактических пикселях устройства — что заставляет телефоны начать увеличивать некоторые, чтобы увеличить текст.
- На веб-странице можно указать размер области просмотра, чтобы указать другие инструкции по запуску масштабирования для небольших телефонов.
- Сейчас некоторые сайты (этот сайт тоже пытается) пытаются представить «адаптивные размеры изображений» на крошечных экранах, меньших размеров, чтобы они лучше помещались на экране.Это тоже может изменить размер изображения, которое вы можете увидеть.
- В браузерах тоже есть отличия. Говоря о просмотре со сбросом 100% Zoom, тогда …
Firefox (настольный компьютер) определяет соотношение пикселей, равное увеличению размера текста Windows (120% размер текста Windows равен 1,2 пиксельному соотношению в Firefox). Итак, в браузере при первоначальном отображении увеличивается вся страница, как текст, так и изображения (Windows увеличивает только текст). Плюс к нему добавлен зум браузера.
Chrome и MS IE (настольный компьютер) изначально сообщают, что коэффициент увеличения Pixel Ratio равен 1, независимо от размера текста Windows (но он также добавляет размер увеличения браузера).Chrome отличается от других, он всегда сообщает размер экрана как аппаратный размер, а не обрезанный и увеличенный размер полного экрана.
На этой странице (директива устанавливает область просмотра в соответствии с настройками устройства) iPhone всегда сообщает размер экрана как размер области просмотра, который является фиксированным, независимо от фактического размера окна. iPhone 4 и 5, а также iPad 4 и Air сообщают о соотношении пикселей (коэффициенте увеличения), равном 2, первоначально увеличивая весь экран страницы, чтобы отображать страницу и текст в большем размере. Однако размер «мета-области просмотра» веб-страницы может сообщить мобильному браузеру другие инструкции по запуску.
Но, конечно, ручное масштабирование любого браузера влияет на всю страницу. Браузеры масштабируют всю страницу, включая изображения, когда мы увеличиваем масштаб страницы от 100%, но (за исключением Firefox) НЕ, когда мы устанавливаем только больший размер текста в Windows, который применяется только к тексту.
Итак, на видеомониторах мы не все видим предметы одинакового размера. Экраны бывают разных размеров, в дюймах и в пикселях (разрешении), и любое масштабирование браузера влияет на всю страницу.
Для работы этого калькулятора в вашем браузере должен быть включен JavaScript.
Но если ваш экран установлен, например, на размер 1280×1024 пикселей, то независимо от того, на что вы смотрите, ваш экран всегда показывает 1280×1024 пикселей (при текущих настройках).
Для сравнения размеров красное изображение ниже имеет ширину ровно 500 пикселей.

Но обратите внимание, сегодня БУДУТ ситуации, когда изображение шириной 500 пикселей НЕ отображается при ширине 500 пикселей.
- Если вы увеличили масштаб своего браузера для отображения текста большего размера (включая внутреннее масштабирование размера текста Windows), изображение будет увеличено, соответственно, для сохранения макета страницы.
- Если размер вашего экрана меньше, так что ширина 500 пикселей не может уместиться, мы надеемся, что этот сайт уменьшает размер изображения, чтобы оно подходило (но многие сайты этого не делают). В этом случае при уменьшении будет отображаться меньше 500 пикселей. И в этом случае приведенная выше статистика экрана покажет этот размер области просмотра (тогда поля L + R страницы составят 3%. Вам придется обновить страницу, если вы изменили ее размер).
На экранах наших мониторов пиксели отображаются напрямую .Изображения имеют размер в пикселях, экраны — в пикселях, а видео системы показывают пиксели напрямую, один к одному . В итоге, если у нас есть изображение размером 500×200 пикселей, масштабированное до 100 dpi для печати 5×2 дюймов на бумаге, на экране оно все равно будет просто отображаться как 500×200 пикселей. Масштабирование, безусловно, является сложностью (тогда отображаются разные новые пиксели с передискретизацией, но все же один за другим), но 100% фактический размер очень очевиден. Дело в том, что это очень важно, потому что — это то, как работает , и это хорошо знать.
Вы должны понимать, что каждый из нас будет видеть это изображение шириной 500 пикселей в различном видимом размере на разных экранах наших мониторов. Мы не обязательно увидите то же самое. На видеоэкране рабочего стола мы можем увидеть изображение размером 500 пикселей в любом месте шириной от 4 до 8 дюймов, в зависимости от размера экрана и настроек.
- — это 19-дюймовый ЖК-экран с разрешением 1280×1024 пикселей, ширина которого составляет 5,8 дюйма.
- 20-дюймовый ЖК-экран с разрешением 1680×1050 пикселей показывает его ширину 5 дюймов.
- 23-дюймовый ЖК-экран с разрешением 1920×1080 пикселей (размер текста 110%) показывает это как 5.75 дюймов в ширину.
- 19-дюймовый ЭЛТ-экран с разрешением 1280×960 пикселей показывает это изображение шириной 5,6 дюйма.
- 17-дюймовый ЭЛТ-монитор с разрешением 1024×768 пикселей показывает его ширину 6,0 дюйма.
- iPhone 5S показывает его ширину 3 дюйма (если держать его в горизонтальном положении).
Но разные браузеры тоже могут отображать это по-разному.
Большинство настольных мониторов будут соответствовать этому стандартному стандарту (почти 6 дюймов), но 15-дюймовый монитор с разрешением 640×480 пикселей может видеть его при ширине 8 дюймов или более.Ноутбук с дисплеем 1600×1200 пикселей может видеть его на 4 дюйма в ширину или меньше. Таким образом, это очень широкий диапазон размеров для одного и того же изображения на разных экранах, и это показывает, что не существует понятия точного размера в дюймах на экране . Мы не все видят на экране одинаковый размер. На экранах пиксели отображаются в виде цветных точек, и их размер зависит от размера и разрешения монитора. Если экран настроен на отображение 1680×1050 пикселей, он БУДЕТ отображать 1680×1050 пикселей.
Значит, про дюймы на экране совсем придется забыть, потому что видео показывает только пиксели, а экраны различаются по размеру.Единственный правильный Возможный ответ о размере видеоизображения состоит в том, что каждый экран всегда будет видеть 500 пикселей как ровно 500 пикселей (при условии, что мы просматриваем изображения на 100% Реальный размер, иначе речь идет о других пикселях). Изображения имеют размер в пикселях, а экраны — в пикселях, и эти 500 пикселей заполнят 500 пикселей на любом экране, но те же 500 пикселей заполнят другую область в дюймах на экранах разного размера.
Дюймы просто не имеют значения на экране компьютера, мы все видим разные вещи.Дюймы не определены в видеосистеме. Там есть нет понятия dpi в видеосистеме. Принцип работы видео заключается в том, что когда вы устанавливаете настройки видео на 1024×768 пикселей, тогда Размер памяти 1024×768 пикселей на вашей видеоплате определяет вашу видеосистему. Программы, которые вы используете, будут копировать ваши пиксели прямо в этот 1024×768 пиксельная видеопамять. Один пиксель изображения попадает в одну ячейку памяти пикселей видеоплаты, один за другим. Изображение 500×200 пикселей заполняет 500×200 пикселей эти 1024×768 пикселей.Эти 1024×768 пикселей выводятся на ваш экран независимо от размера прикрепленной стеклянной трубки. Видео только о эти 1024×768 пикселей (или любой другой текущий параметр).
К сожалению, мы часто слышим, как изображения с разрешением 72 или 96 точек на дюйм важны для видеоэкрана, но это совершенно неверно. видео просто так не работает. В видеосистемах нет понятия дюймов или dpi. Независимо от того, какое значение dpi может храниться в вашем файле изображения (например, 300 dpi для печати), ваша видеосистема полностью игнорирует это и всегда просто показывает пиксели напрямую.Истина в этом должна быть очевидна, если вы просто посмотрите, что он делает.
Следите за тем, что он делает, но помните об особых случаях, которые могут сбить с толку то, что мы думаем, что видим.О том, что мы видим:
Ваша программа для редактирования фотографий обычно автоматически пересчитывает слишком большое изображение, чтобы оно стало меньше, чтобы оно поместилось в программе. размер окна. Тогда мы видим только уменьшенную копию на экране, новые пиксели, а не исходные пиксели. Он также предоставляет View или В меню «Масштаб» мы можем создать копию любого желаемого размера, не затрагивая исходные данные.Строка заголовка окна покажет уменьшение размера ratio, как предупреждение о том, что эта копия экрана не является реальными данными изображения. Например, в строке заголовка может быть указано, что мы просматриваем копию на 33%. размер, или, можно сказать, соотношение 1: 3 от реального размера (1: 3 также составляет 33%). Мы видим только фактические исходные пиксели, когда он говорит о размере 100% или 1: 1.
Вторая ситуация — программ макета страницы (например, MS Word, Publisher, Acrobat, InDesign, PageMaker, Quark). Эти обрабатывают изображения иначе, чем фоторедактор.По крайней мере, фоторедактор может создать изображение размером в один пиксель, его цель — создавать изображения. Но эти Программы верстки страниц имеют единственную цель: проектировать и печатать бумажных документов. Самое меньшее, что может создать программа верстки страницы, — это пустая страница, на которой указан как минимум размер страницы в дюймах. Это совсем другое, это полностью о той странице бумаги (но люди запутались в этом). Мы добавляем в этот документ текст и изображения, чтобы заполнить несколько дюймов отпечатанной бумаги.Программы верстки страниц обязательно покажите наш документ на видеоэкране, но то, что мы видим, является точной копией изображения той страницы бумаги. Он может иметь другие встроенные изображения, заполняющие области на этой бумажной странице, которые передискретизируются очень маленькими, чтобы соответствовать их выделенному пространству в изображении полной страницы, которое мы видим на экран. Опять же, у нас есть меню Zoom, чтобы показать это изображение страницы любого размера, который мы хотим.
В обоих этих случаях мы видим только меньшую копию изображения на экране (разные новые пиксели), но мы печатаем данные большего изображения, используя исходные пиксели.В обоих случаях есть меню «Просмотр» или «Масштаб», мы можем отображать изображения любого размера на экране, не затрагивая исходное изображение. данные. Дело в том, что это не исключения, потому что видеосистема показывает эти новые пиксели с передискретизацией единственным способом, которым она может напрямую, один за один. Однако обычно размер нового изображения в пикселях нам не указывается. Каждое размерное число, которое мы видим, по-прежнему относится к данные исходного размера (или размер на бумаге для печати), но это не обязательно связано с пикселями изображения, которые мы видим на экране (если мы не посмотреть 100% фактический размер).
Это также означает, что если вы хотите критически оценить свое изображение, обязательно просмотрите изображение с 100% фактическим размером (даже если вам нужно прокрутить вокруг него), поэтому вы видите подлинные пиксели изображения, которые будут напечатаны, а не грубую временную копию с передискретизацией.
Экран обычно больше, чем наши фотографии, поэтому увеличение часто используется для отображения снимка. Мы часто сканируем с более высоким разрешением чтобы заполнить большую часть экрана. Когда мы увеличиваем разрешение сканирования, мы получаем больше пикселей, поэтому увеличивается размер изображения.Но немного важна, и Нет никакого преимущества в борьбе с чрезмерно большими изображениями, просто чтобы отбросить большую часть пикселей при их отображении. Так что не сканируйте с разрешением 300 dpi или 600 dpi, когда для этого нет смысла.
Как это сделать?
Продолжение
,
