5 редакторов кода для JavaScript | GeekBrains
Максимум кода и минимум ошибок.
https://d2xzmw6cctk25h.cloudfront.net/post/1130/og_cover_image/7ce07eac43cf4d7ac0fa350036eab180
Редактор кода — подручный инструмент каждого программиста. И каждый подбирает под себя: кто-то ценит функциональность, кто-то мобильность, для кого-то главное — дизайн и удобство. Кому-то даже нравится писать код в Notepad, но это всё равно, что пытаться построить дом при помощи молотка.
JavaScript — мощный и капризный язык. С одной стороны, множество фреймворков и библиотек, с другой — не самый простой синтаксис и опасности, связанные с «динамикой». Поэтому для работы с ним важно подобрать редактор. Правильный выбор обеспечит вам чистоту кода, высокую скорость разработки, минимум ошибок и удовольствие от работы. На выбор одного из сотен существующих редакторов потратите уйму времени, поэтому мы проделали часть работы за вас. Вот 5 лучших.

WebStorm от JetBrains прекрасен в обоих своих проявлениях: как IDE он поддерживает работу с системами контроля версий, позволяет удалённо развернуть код, как редактор — стандартные удобства, вроде подсветки синтаксиса, автодополнений, навигации.
Преимущества:
- LiveEdit — просмотр внесённых в код изменений без необходимости его сохранять;
- взаимодействие с фреймворками, например React, Angular, Meteor;
- больше сотни встроенных тестов для обнаружения ошибок;
- интегрирование с Mocha, Protractor, Jest, Karma для юнит-тестов;
- полномасштабный дебаггер для отладки кода на серверной и клиентской сторонах;
- навигация для одновременной работы с несколькими файлами;
- автодополнение кода, подсветка синтаксиса.
Недостатки:
- стоит 129 $ за первый год работы;
- для начинающих кодеров функционал избыточен.

Ответвление IDE Visual Studio, направленное на работу с кодом. Он прост для освоения, удобен в использовании, и при этом функционален.
Преимущества:
- контекстное автодополнение, как синтаксиса, так и используемых переменных, модулей, функций и т. д.;
- дебаггер с точками останова, стеком вызовов, интерактивной консолью;
- поддержка сниппетов и шаблонов;
- интеграция с Git;
- удобный и простой интерфейс;
- бесплатный редактор.
Недостатки:
- мало плагинов.

Удобный и проверенный временем кроссплатформенный редактор, с настраиваемым интерфейсом и возможностью совершать тривиальные действия при помощи горячих клавиш.
Преимущества:
- горячие клавиши;
- навигация по коду в виде мини-карты;
- возможность изменить визуальную тему;
- поддержка сниппетов;
- подсветка, автодополнение переменных и синтаксиса;
- множественная правка благодаря использованию указателей;
- поддержка систем сборки;
- проверка синтаксиса прямо во время ввода;
- куча плагинов;
- автосохранение.
Недостатки:
- отсутствие анализатора кода для расстановки ссылок.

Появившийся в 2015 году редактор кода от Git, копирующий дизайн Sublime Text и обёрнутый в Chromium.
Преимущества:
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатный;
- автодополнение и подсветка кода;
- менеджер пакетов, которых уже более 3,5 тысяч;
- гибкие настройки редактора, подключаемых пакетов, тем интерфейса;
- редактирование и навигация при помощи горячих клавиш.
Недостатки:
- невысокая производительность;
- пустая комплектация «из коробки».

В 2014 году Brackets отпугнул программистов багами и недоработками, но теперь постепенно возвращает доверие новым качественным функционалом.
Преимущества:
- богатая комплектация «из коробки»;
- режим Live Preview — предварительный просмотр правок в браузере в режиме реального времени;
- менеджер пакетов;
- показ в коде используемых изображений и цветов;
- автодополнение и подсветка синтаксиса;
- анализатор кода;
- бесплатный.
Недостатки:
- строгая ориентация на веб и HTML+CSS+JavaScript;
- медленное развитие;
- низкое быстродействие из-за функций предпросмотра.
Бесплатные редакторы кода для JavaScript

Несмотря на то, что код на JavaScript можно писать в любом текстовом редакторе, в реальной жизни так никто не делает. Для продуктивной разработки лучше использовать специальные программы (редакторы кода). Они имеют подсветку синтаксиса, автодополнение и еще много других функций, которые значительно облегчают процесс разработки, отладки и поддержки кода на JavaScript.
В этой статье мы рассмотрим 3 наиболее популярных редактора кода. Все они доступны для скачивания бесплатно и имеют версии для всех популярных операционных систем (Windows, Mac OS X, Linux).
Забегая вперед скажу, что среди них практически невозможно выделить лучший, так как все они предоставляют практически одинаковый набор инструментов для разработки. Поэтому выбранный редактор кода никак не повлияет на скорость и качество написания кода на JavaScript.
Visual Studio Code
https://code.visualstudio.com/

VSCode в этом списке самый молодой и самый быстро развивающийся редактор кода. Он быстро снискал популярность среди разработчиков использующих самые разные языки программирования.
Приятный интерфейс, скорость работы и наличие большого количества плагинов доступных для загрузки, быстро сделали этот редактор кода «любимчиком» в среде разработчиков. Стоит так же отметить тот факт, что Visual Studio Code разрабатывается компанией Microsoft.
Atom
https://atom.io

Очень популярный редактор кода от создателей сервиса контроля версий https://github.com. Все что было скачано про предыдущий редактор, справедливо и для Atom. Отличный редактор кода, очень быстрый, имеет огромное количество пользовательских настроек, что позволяет сделать его еще удобнее именно для вас.
Sublime Text 3
https://www.sublimetext.com/3

В недалеком прошлом, этот редактор был наверно самым популярным редактором кода для веб-разрабтоки и программирования на JavaScript. Позже, его подвинули «новички» вроде Atom и VSCode. Однако и сейчас Sublime Text 3 пользуется огромной популярностью среди программистов. В сети есть огромное количество статей описывающих процесс оптимальной настройки редактора под разработку на самых разных языках программирования.
Однако есть у Sublime Text и один большой недостаток — он условно бесплатный. Т.е. вы можете пользоваться им в течении месяца, после чего при открытии и сохранении файлов, периодически, будет всплывать окошко, которое будет напоминать вам о том, что нужно приобрести лицензию. Редактор будет по прежнему работать, но навязчивое напоминание очень быстро надоедает. Именно поэтому, как нам кажется, такие редакторы как Atom и VSCode стали так популярны — у них нет этого недостатка, они абсолютно бесплатны.
Другие редакторы кода
На самом деле, хороших редакторов код намного больше, мы рассмотрели лишь 3 наиболее популярных. Из заслуживающих внимания бесплатных редакторов кода, стоит отметить Brackets (http://brackets.io/) и Notepad++ (https://notepad-plus-plus.org/).
Среда разработки (IDE) для JavaScript
В отличии от редакторов кода, среда разработки предоставляет больше возможностей для работы с крупными проектами. Например поддержка «из коробки» большого количества фрэймворков и работа с SQL и NoSQL базами данных прямо из IDE.
В этой статье мы рассмотрим среду разработки WebStorm от компании JetBrains.
https://www.jetbrains.com/webstorm/

WebStorm это платная среда разработки, которая своими возможностями превосходит все существующие редакторы кода. За небольшую плату вы получаете просто огромное количество функций, многими из которых вы, скорее всего, даже никогда не будете пользоваться.
На сайте разработчика вы можете скачать полнофункциональную версию с месячным тестовым периодом. Предполагается что за это время вы решите — подходит она вам или нет.
Но есть у этой IDE и один минус — она может медленно работать на слабых компьютерах. Это плата за тот функционал, который доступен в WebStorm.
Лучшие редакторы кода и IDE для JavaScript-разработчиков
Сокращенный перевод статьи «The Most Important JavaScript Code Editors».

JavaScript-разработчикам доступен широкий ассортимент редакторов кода, обеспечивающих более эффективную и приятную работу. При этом наиболее примечательный функционал, в принципе, есть во всех самых популярных редакторах (к такому функционалу можно отнести подсветку и автодополнение кода, интеграцию git, поддержку плагинов). И, тем не менее, у большинства разработчиков есть свой любимый редактор, отличающийся от других какими-то более мелкими, но важными деталями.
Когда вы освоитесь в выбранном редакторе и научитесь пользоваться им наиболее эффективно, вам станет трудно сменить его на другой. Для такого перехода приходится, например, заново учить сочетания клавиш, а это не слишком приятно. И даже если смена редактора в долгосрочной перспективе будет способствовать большей эффективности, все равно это непросто. Поэтому стоит сразу уделить немного времени и подойти к вопросу выбора своего первого редактора серьезно. Вы должны быть уверены, что это лучшее ПО для удовлетворения ваших нужд.
Давайте рассмотрим самые популярные варианты редакторов кода для JavaScript-разработчиков.
Visual Studio Code

VSCode это бесплатный редактор кода от Microsoft. Он имеет открытый исходный код и легковесен при установке. VSCode отлично подходит для начинающих JavaScript-разработчиков, поскольку имеет хороший набор функционала «из коробки», без необходимости устанавливать дополнительные плагины. Но этот редактор популярен не только среди начинающих программистов. Он может стать идеальным выбором для более продвинутых пользователей, которым нужно просто быстро приступить к работе, не тратя лишнее время на настройки.
Уникальная особенность VSCode — возможность использовать его в браузере. Таким образом вы можете пользоваться редактором на планшете и при этом иметь такую же среду, к какой привыкли в десктопной версии. Чтобы этот функционал заработал, нужно еще настроить code-server в сети, к которой вы имеете доступ, но возиться с настройками придется только единожды, и оно того стоит.
Git здесь встроен в редактор, но интеграция не такая надежная, как в некоторых других редакторах. Например, пользователи WebStorm предпочитают применять push/merge, а не то, что предлагает VSCode.
При необходимости вы можете установить множество дополнительных фич в качестве расширений. Но не все расширения можно считать фичами. Там есть и сниппеты кода, и разные дополнения, так что выбор полезных вещей занимает некоторое время.
Если у вас возникнет какая-нибудь проблема с использованием VSCode — не беда: у этого редактора огромное сообщество пользователей, кто-нибудь из них наверняка сталкивался с чем-то подобным и публиковал решение проблемы.
Если вы не готовы раскошелиться на полномасштабную IDE и не слишком хорошо знаете, какие плагины и функции вам могут понадобиться, будет логичным решением выбрать в качестве отправной точки VSCode.
Atom

Еще один бесплатный редактор кода, Atom, был разработан GitHub. Это, собственно, специализированная версия браузера chromium, конвертированная в редактор кода. Под капотом он для поддержки плагинов использует Node.js.
Редактор Atom «из коробки» не так уж силен, но вам доступно огромное количество плагинов, благодаря которым можно получить буквально любой желаемый функционал. Создавая для себя комфортную среду разработки, вы неизбежно соберете довольно большой личный набор плагинов. Что касается работы с JavaScript, стоит, для начала, обратить внимание на следующие:
- atom-typescript,
- file-icons — для расцвечивания и назначения значков для разных типов файлов,
- atom-beautify,
- linter.
Совет: включите пакет автосохранения, чтобы редактор сохранял написанный код, когда окно редактора оказывается не в фокусе. По умолчанию эта функция выключена.
При помощи плагина teletype над одним файлом могут работать несколько человек одновременно, причем у каждого будет несколько курсоров на экране. Этот функционал можно использовать для наставничества, парного программирования или просто совместной работы. Это одна из тех особенностей, которые выделяют Atom на общем фоне.
Интеграция git в Atom реализована хорошо (было бы странно ожидать иного от ПО, разработанного GitHub). Также вам может пригодиться плагин git-plus, позволяющий запускать команды при помощи сокращений клавиш, без использования терминала git.
Atom настолько настраиваемый, что вы можете даже редактировать файл .less, чтобы подобрать наиболее приятные для себя цвета. Это существенный плюс для тех, кто любит настраивать каждую деталь своего окружения.
Скрипт .coffe, запускаемый при загрузке, позволяет быстро изменить поведение редактора.
Также вы можете писать собственные плагины на JavaScript — это важно на случай, если вам понадобится что-то совсем особенное.
Работа по написанию кода в редакторе Atom проходит достаточно плавно. Этот опыт можно сделать еще лучше при помощи плагинов, например, minimap. Но чтобы установить и настроить весь функционал таким образом, как нужно именно вам, может уйти некоторое время. Впрочем, у такого подхода есть и преимущество: в Atom не будет ненужных вам вещей, которые замедляли бы загрузку и работу редактора.
Что касается замедления — вы можете ощущать некоторую медлительность редактора при загрузке больших файлов или при переключении между вкладками.
Сначала мне нравилась идея редактирования CSS-стилей редактора или по крайней мере наличия такой возможности на случай, если я когда-то захочу создавать собственные темы. Звучит круто, но на практике создание новых тем это нетривиальный процесс. К счастью, есть много готовых вариантов на выбор. Их можно просто скачать и установить.
Atom это добротный редактор, он будет отличным выбором для многих разработчиков.
Sublime Text

Sublime Text это платный редактор с бесплатным пробным периодом. В нем нет большого количества предустановленных плагинов, но вообще эти плагины есть, во всем их разнообразии, для всяких нужд. Некоторые пакеты, такие как SideBarEnhancements (позволяющий переименовывать, перемещать, копировать и вставлять файлы и папки), пожалуй, должны быть встроены в редактор, но вы можете их скачать и установить.
Как и в случае с Atom, на первоначальную настройку этого редактора может понадобиться какое-то время. Но когда все настроено, все работает без сучка, без задоринки.
Здесь также есть функция сохранения при потере фокуса.
Sublime Text это легковесный редактор, благодаря чему он очень быстр и может работать с большими проектами и объемными файлами.
Примечательна функция Sublime Text «goto anything», которая может применяться для быстрого перехода к файлам, символам, номерам строк. Подобный функционал в той или иной форме есть в большинстве редакторов, но здесь можно комбинировать разные варианты, составляя более длинные запросы, например «fileName@functionName», а это здорово.
Выделение переменной распространяется на все экземпляры этой переменной, а ее переименование означает переименование всех переменных с этим именем. Потребность в таком функционале возникает довольно часто, так что его наличие очень улучшает опыт использования редактора.
Sublime Text во многом очень похож на Atom, но имеет преимущество по части общей производительности и отзывчивости, а это прекрасно.
VIM

Vim это бесплатный и очень настраиваемый редактор кода. Это был первый текстовый редактор, разработанный для Unix, и назывался он vi. Позже его функционал был значительно расширен — так появился Vim. Этот редактор доступен в большинстве дистрибутивов Linux.
Vim имеет функции поиска и подсветки синтаксиса, а еще он суперлегкий, так что может хорошо справляться даже с очень большими файлами. Только вот на настройку и подготовку к работе потребуется некоторое время.
Этот редактор имеет и графический интерфейс, но не по умолчанию. Даже включение поддержки мыши требует определенных манипуляций. По умолчанию Vim управляется при помощи клавиатуры и сочетаний клавиш.
Vim может быть отличным редактором, если вы настроите его под свои нужды, а также хорошо изучите его вдоль и поперек. Но если время поджимает, это, вероятно, не лучший выбор.
WebStorm

WebStorm выделяется из общего списка, потому что это полнофункциональная интегрированная среда разработки для JavaScript. Разработчик этой IDE — JetBrains.
Эта среда отлично подходит для различных платформ, таких как React, Angular, Vue.js и т. д. С ее помощью можно заниматься отладкой node-скриптов и запускать тесты на встроенном сервере. Также можно запускать и отлаживать npm-скрипты (при помощи древовидного интерфейса). И для всего этого не нужны никакие плагины.
Тем не менее, плагины доступны для некоторых более специфических функций, не встроенных в саму IDE. Но в большинстве случаев все, что вам может понадобиться, в IDE уже есть. Самое приятное в этом то, что вы можете открыть для себя новые, не известные вам прежде функции, и оценить, насколько здорово, что они есть.
В WebStorm по умолчанию настроено автосохранение файлов по ходу работы над ними. Когда после этой IDE переходишь на какой-нибудь другой редактор без подобного функционала, начинаешь остро ощущать, насколько его не хватает. Впрочем, это не уникальная особенность WebStorm, просто здесь реализация немного приятнее.
Некоторые люди не всегда доверяют отмене действий при помощи ctrl-z, но в WebStorm есть встроенная система контроля версий, делающая коммит при каждом сохранении файла. Она чисто внутренняя, совершенно отделенная от ваших git-коммитов. Файлы сохраняются как минимум в случаях, когда окно с кодом оказывается не в фокусе. Так что, если давненько не делали коммитов в git, а вам нужно вернуться и посмотреть предыдущее состояние после последнего коммита, вы можете сделать это без проблем.
К недостаткам WebStorm можно отнести то, что за нее придется платить. Кроме того, временами, при работе над очень большими проектами, он заметно съедает память. Но проект постоянно развивается и улучшается.
Заключение
Если вы начинающий программист, изучающий JavaScript, и хотите для начала использовать уже полностью готовую к работе среду, очевидным выбором для вас будет VSCode. Он прост в использовании и имеет богатый встроенный функционал.
Более опытным разработчикам, точно знающим, что им нужно, могут подойти Sublime и Atom, поскольку они дают полный контроль над средой разработки. Вы можете установить дополнительно любой из тысяч пакетов, отбирая только те из них, которые вам действительно нужны. Благодаря этому увеличивается скорость загрузки и снижается потребление ресурсов.
Пользователи, предпочитающие при работе над проектами пользоваться только клавиатурой, могут отдать предпочтение Vim. С его помощью вы сэкономите время, которое обычно уходит на перемещение кисти руки от клавиатуры к мыши. Правда, потребуется дополнительное время, чтобы научиться обходиться без последней.
Наконец, если вы согласны оплатить подписку, а ваша техника позволяет не задумываться об использовании памяти или CPU, лучшим выбором для вас будет WebStorm. С ней вы получите очень удобную среду для разработки.

Топ 10. Лучшие JavaScript редакторы
Язык создавался компанией Netscape и изначально назывался ECMAScript. Этот язык преимущественно ориентирован на веб разработчиков, и по праву является одним из самых популярных языков программирования в мире. Язык сменил множество названий, но сейчас, его официальное название JavaScript. Есть много языков, которые создавались для замены, например CoffeeScript и другие, но при компиляции, они всё равно переводятся в JavaScript. Изначально JavaScript считался языком для непрофессионалов и код получался довольно плохим. За последние годы всё изменилось кардинально, и JavaScript начал завоёвывать популярность, постепенно поднимаясь, всё выше и выше, в таблице самых востребованных языков веб-разработки.
Итак, вот список лучших редакторов для языка JavaScript:
1 место. Aptana Studio
Позиционирует себя как “самый лучший в мире” редактор для веб-разработки. Особые функции: множество JavaScript библиотек, встроенный отладчик, терминал, синхронизация по ftp, возможность командной разработки. Включает в себя стандартные функции для приложений из этой области (автодополение, проверка ошибок и т.д). Редактор работает на все основных операционных системах.
2 место. Sublime Text
Программа представляет собой текстовый редактор кода, разметки и текста. Плюсы: множество плагинов для самых разных функций, удобная навигация (миникарта), множественное редактирование, работа с проектами. Sublime Text доступен на всех основных платформах (OS X, Windows и Linux). Почти полностью бесплатная (иногда вылезает предложение купить).
3 место. Webstorm
Это очень хорошая IDE, во многом благодаря тому, что создатели большое внимание уделили различным мелочам. Реализованы очень удобные горячие клавиши и интеллектуальное автодополнение. Проверку правильности кода можно делать 3-мя разными способами (JSLint, JSHint и внутренний инспектор кода). Присутствует возможность отладки в “node.js”.
4 место. Visual Studio
В версии 2012 был полностью переписан редактор JavaScript. Сейчас, почти любой веб-сайт содержит десятки JS файлов, в которых со временем становится трудно ориентироваться, Visual Studio полностью решает эту проблему. Первые попытки, сделать работу веб-разработчика более продуктивной начались ещё в 2008 году. Реализована разбивка кода на “регионы”, которые удобно сворачивать, если файл большой. А в последних версиях появилась поддержка ECMAScript 5, и улучшена поддержка IntelliSense и Document Object Model.
5 место. Spket IDE
Это один из редакторов Eclipse. Спектр его возможностей очень широк, очень хорошо реализовано форматирование кода и inline-комментарии. Присутствует встроенный отладчик для IE, имеется отдельный редактор для JSON, и другие основные возможности для работы с кодом.
6 место. Notepad++ (с плагином Emmet)
Все мы знаем старый добрый Notepad++, и благодаря его плагину, он появился на этом месте… Emmet (старое название Zen Coding) предназначен для ускорения написания различного кода, на сайте производителя, к плагину есть видеоуроки и документация. У плагина есть много интересных возможностей, к примеру нумерация атрибутов множественных элементов, или несложные математические вычисления прямо во время написания кода. Полная настройка горячих клавиш поможет вам настроить программу под себя. К слову сказать, плагин Emmet можно установить на другие редакторы, к примеру Zen Coding, Visual Studio и Sublime Text.
7 место. Zend Studio
В последних версиях этого продукта изменилось довольно многое, и в лучшую сторону. Было реализовано автозавершение блоков phpDoc, установлены разделительные места для удобного отображения абзацев, встроенное окно IE, создатели улучшили автозавершение кода и реализована поддержка отладки в PHP 5.1. Очень большая работа была проведена по визуальному отображению. Теперь каждый пользователь может настроить все визуальные компоненты под себя, имеется возможность включить или отключить сглаживание шрифтов. Сама программа была оптимизирована, ускорилась загрузка и скорость работы с кодом, был поставлен удобный Toolbar…
8 место. PhpEd
Солидная IDE, которая включает в себя много инструментов, которые очень полезны при разработке на различных языках. PhpEd может работать с PHP, HTML, CSS и JavaScript. Довольно удобно устроена панель инструментов, реализован очень хороший отладчик, и конечно веб-сервер. Поначалу, если вы испугаетесь функционала IDE, вы можете настроить “всё 1 кликом” с помощью Мастера параметров. Плохо, но не критично то, что нету автозавершения кода для JavaScript.
9 место. TinyMCE
Это кроссплатформенный редактор от Moxiecode Systems. Предоставляется по лицензии LGPL (разрешает продавать и изменять код программы). Почти полнейшая кроссбраузерность, кроме Оперы 7. Основные преимущества это: поддержка плагинов, множество тем\шаблонов.
10 место. Geany
Один из лучших моментов является то, что в Geany поддерживается большое количество типов файлов. Интерфейс в программе простой, удобный, что несомненно поможет начинающим веб-дизайнерам и программистам. Имеется стабильная версия под Линукс. Из минусов, можно отметить то, что нету шаблонов, чтобы не создавать проект не с пустого места.
Как выбрать редактор кода для JavaScript
Перевод статьи «How to choose an editor for JavaScript».

Если вы еще только учитесь программировать, то выбор текстового редактора для написания кода является самым важным после выбора того, что вы собираетесь изучать.
Текстовый редактор это программа, которая помогает вам писать простой текст (без какого-либо форматирования) и сохранять его в файл. Хорошим примером является редактор Notepad в Windows.

Начав свое путешествие в мир программирования, вы быстро поймете, что именно в текстовом редакторе вы будете проводить большую часть времени, поскольку написание и редактирование исходного кода это основное занятие любого программиста. Вот почему важно выбрать редактор, который подойдет вам лучше всего и послужит вам поддержкой в учебном процессе.
Не все текстовые редакторы хорошо подходят для программирования. Тот же Notepad ничем не облегчает и не автоматизирует процесс редактирования кода.
Есть текстовые редакторы, созданные специально для написания и редактирования исходного кода. Их называют редакторами кода. Редактор кода может быть отдельной программой или встроенным в Интегрированную среду разработки (IDE).
Также есть редакторы кода в браузере. Яркими примерами являются CodePen, Web Maker и Plunker. Возможно, вы уже знакомы с некоторыми из этих онлайн-редакторов, поскольку их использование рекомендуется многими ресурсами оналйн-обучения, например, freeCodeCamp.
Тем не менее, если вы хотите подняться на новый уровень в программировании, вам нужно подумать о десктопной версии редактора, которая бы превосходила по функционалу уровень большинства онлайн-инструментов.
Глядя на обилие вариантов редакторов легко растеряться. Спросите пять человек и скорее всего получите пять разных ответов.
Если вы только приступаете к программированию, вам нужно выбрать редактор, который поддержит вас как новичка. Изучение программирования это сложное дело само по себе, поэтому вам стоит пользоваться любой помощью, какую только можете получить.
Цель этой статьи – помочь вам решить, какой редактор использовать для изучения программирования, причем особый упор сделан на программирование на JavaScript.
Что должно быть в редакторе кода
Писать текст и сохранять его в файл можно в любом редакторе кода. Во всем остальном вид редактора, который вы выбираете, зависит только от ваших личных предпочтений. Но есть несколько вещей, которые должны быть в вашем редакторе, чтобы он считался подходящим для разработки на JavaScript.
Подсветка синтаксиса
Буквально все редакторы кода поддерживают подсветку исходного кода различными цветами в зависимости от языка, с которым вы работаете. Это улучшает читаемость и помогает быстрее находить ошибки синтаксиса.
Вот, к примеру, отрывок кода без подсветки синтаксиса:

и тот же отрывок с подсветкой:

Автодополнение
Функция автодополнения кода предлагается многими редакторами. Она помогает ускорить процесс редактирования и уменьшить количество опечаток путем дополнения имен переменных, ключевых слов, классов и методов в рамках вашей программы.
Если вы новичок в программировании, я рекомендую отключить автодополнение в вашем редакторе и вместо этого печатать все вручную: так вы гораздо быстрее запомните синтаксис.
Но как только вы освоитесь со всеми основными ключевыми словами и встроенными методами, собственноручный набор всего текста уже не будет иметь такого значения. На этом этапе автодополнение становится бесценным.
Поддержка ES2015+ наряду с популярными фреймворками и библиотеками
Хороший редактор должен обеспечивать поддержку новейших свойств JavaScript вскоре после их выхода и иметь сильную экосистему плагинов, чтобы вы могли получить поддержку для наиболее популярных фреймворков и библиотек.
Имея все это в виду, давайте рассмотрим несколько вариантов, которые вы можете использовать в начале изучения веб-разработки в целом и JavaScript в частности.
Чтобы облегчить выбор какого-нибудь одного, я построил их начиная с самого рекомендуемого и до наименее рекомендуемого. Такой «рейтинг» является чисто субъективным, поэтому я советую вам попробовать каждый и сделать собственные выводы.
Все перечисленные редакторы являются кросс-платформенными, то есть, подходят для Windows, macOS и Linux, так что вам не стоит беспокоиться о совместимости с вашей любимой операционной системой.
Visual Studio Code – бесплатный
Visual Studio Code (не путайте с Visual Studio) на данный момент является лучшим текстовым редактором для JavaScript-разработчиков. По сравнению с другими популярными редакторами он относительно молод. Будучи выпущенным в 2015 г., со временем он настолько стремительно усовершенствовался, что попал в списки самых популярных текстовых редакторов по мнению веб-разработчиков в последнем опросе Stack Overflow.
VS Code это нечто большее, чем просто базовый текстовый редактор. Кто-то говорит, что это скорее IDE, чем текстовый редактор, поскольку предоставляет много свойств, которые вы обычно можете найти в IDE. Некоторыми из основных таких свойств являются встроенные инструменты отладки, умное дополнение кода (IntelliSense), встроенный терминал и собственная поддержка многих распространенных операций Git. Вам как новичку этот функционал позволит произвести работающий код намного быстрее.
Настраиваемость это еще одна сфера, где VS Code показывает себя во всей красе. Он поддерживает тысячи плагинов и тем, которые вы можете установить для еще большего расширения его способностей.
Sublime Text 3 – $80
Sublime Text 3 был первым редактором, которым я пользовался при изучении программирования, так что он – моя слабость. Это прекрасный редактор, пользующийся популярностью среди веб-разработчиков в силу своей простоты и легкости в использовании.
Хотя он и поддерживает JavaScript из коробки, по сравнению с VS Code этот функционал отстает. Вы можете его расширить с помощью плагинов. Sublime Text 3 также очень быстр и не занимает много памяти – вот почему я советую его людям, чьи компьютеры имеют RAM меньше 4GB.
Хотя Sublime стоит дорого – $80 за простую пользовательскую лицензию, его можно скачать и испытать бесплатно. Вы просто будете время от времени получать всплывающие окна, напоминающие купить лицензию для дальнейшего использования.
Atom – бесплатный
GitHub представил Atom в 2014 году в качестве бесплатной альтернативы платным инструментам вроде Sublime Text и Text Mate. Хотя он получил горячих сторонников, он так и не достиг уровня популярности Sublime, а теперь его обгоняет VS Code, выпущенный на год позже.
Это не значит, что Atom плохой текстовый редактор, вовсе нет. Он доступен для новичков и не требует какой-либо настройки для начала работы. Как и VS Code, он расширяется с помощью плагинов и поддерживает многие свойства, характерные для IDE, которые могут увеличить вашу скорость и эффективность при написании кода.
Vim – бесплатный
После разнообразных опытов с другими редакторами кода я остановился на Vim и в данное время пользуюсь именно этим редактором. Но хотя я сам пользуюсь и люблю Vim, я бы не рекомендовал его людям, только начинающим изучать программирование, потому что у него совершенно другой подход к редактированию текста по сравнению с другими популярными редакторами кода. Это означает, что вам придется потратить время на изучение того, как он работает, а это может отвлечь вас от изучения собственно программирования.

Если вы заняты изучением программирования, лучше использовать уже знакомый вам интерфейс, чтобы сохранять сосредоточенность на написании кода. Кроме того, Vim не имеет многих прекрасных свойств, которые по умолчанию присутствуют в редакторах вроде VS Code или Atom. И хотя ему можно добавить функционала с помощью плагинов, этот процесс немного сложен.
Если вы уже достигли разумного уровня компетентности в изучаемом языке и вам интересно попробовать Vim, вы можете взять пример с Йехуды Катца, который смог перейти на Vim без потери продуктивности.
WebStorm – $129/год
WebStorm это еще один интересный вариант, на который многие разработчики JavaScript буквально молятся, хотя это полноценная IDE, а не просто текстовый редактор. Это также самый дорогой вариант из тех, что я знаю, но если вы студент, то можете получить его бесплатно наряду с другими продуктами JetBrains.
У меня нет личного опыта с WebStorm, но большинство рецензентов хвалят его глубокую поддержку JavaScript и его экосистему, чего и стоит ожидать от сложной IDE. С другой стороны, у него более крутая кривая обучения, чем у текстовых редакторов, и множество функций, которые вам как новичку не нужны.
Я думаю, что WebStorm может стать отличным инструментом для изучения, когда у вас будет немного больше опыта, но я не вижу причин начинать с него.
Неправильного выбора нет
Что бы вы ни выбрали из этих редакторов, вы не прогадаете. Все они создают хорошую среду для написания кода на JavaScript, так что не будет никаких проблем, если вы склонитесь не к фавориту, а к какому-нибудь другому варианту.
Единственное, я хочу предостеречь против слишком больших трат времени на изучение сложных инструментов вроде Vim или WebStorm. Если вы новичок, вам стоит сосредоточиться на самом программировании, потому я и отвел высшие места в своей рейтинге Visual Studio Code, Sublime Text и Atom как инструментам, дружественным к новичкам. Я советую вам попробовать все три и выбрать тот, который будет наиболее удобен для вас.

использование пяти лучших сред разработки

От автора: онлайн-редактор кода JavaScript поможет вам редактировать и компилировать прямо в браузере. Здесь мы рассмотрим 5 лучших IDE, которые помогут вам в этом.
Отсутствие мобильности и других функций в локальных интегрированных средах разработки (IDE) привело к появлению ряда других онлайн-инструментов разработки. Также в результате этих ограничений программирование на ходу оказалось непростым делом, особенно для JavaScript, так как он создан для Интернета.
С этой целью и для преодоления данного разрыва были представлены потрясающие онлайн-редакторы JavaScript, которые вы можете использовать для программирования на ходу. Использование онлайн-редакторов JavaScript поможет редактировать и компилировать код прямо в браузере. Редакторы кода также предлагают вам предварительный просмотр в режиме реального времени! В этом посте мы рассмотрим пять таких онлайн-IDE.
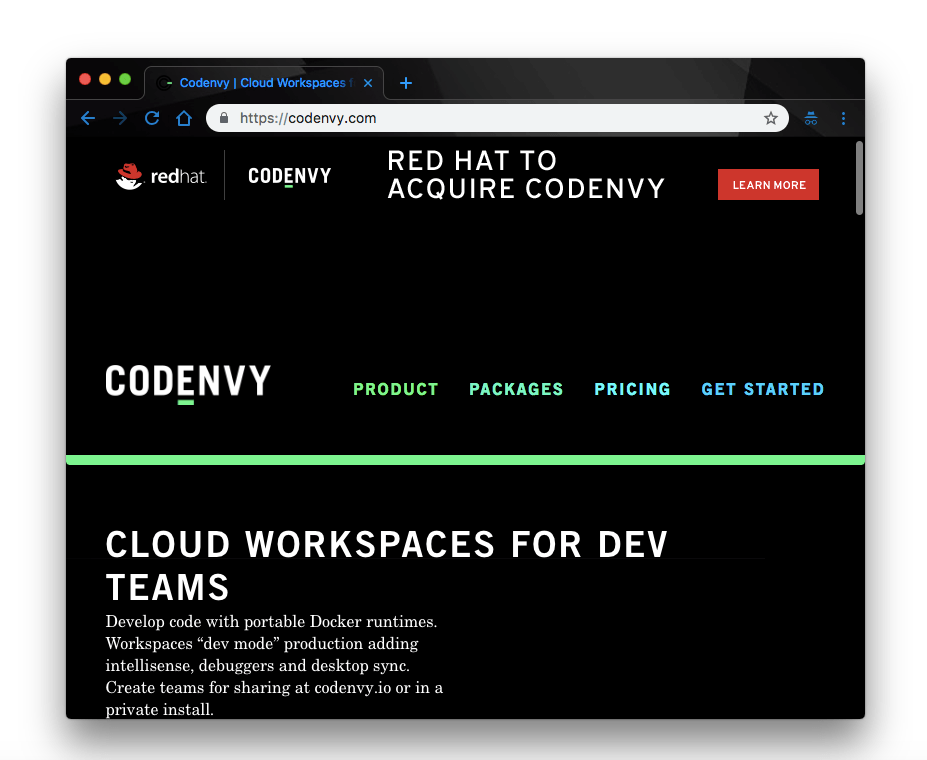
Codenvy
Codenvy — это облачная среда разработки для веб-разработчиков и распределенных команд разработчиков. Преимущество Codenvy заключается в ее способности управлять командами разработчиков и разрабатывать код с переносимыми средами исполнения Docker.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееCodenvy имеет три основных пакета, специально предназначенных для разработчиков, команд и предприятий. Таким образом, Codenvy поддерживает любые ваши потребности, не зависимо от того, являетесь ли вы разработчиком, руководителем группы или сотрудником компании.
Для разработчиков
Для разработчиков Codenvy помогает преодолеть сложности, связанные с настройкой локальных редакторов кода для поддержки разных языков во всех системах, с которыми вы работаете. С Codenvy вы берете работу в любом месте и настраиваете на любом компьютере без необходимости устанавливать и настраивать редактор.
Для команд
Распределенные группы используют совместные функции Codenvy для работы над общими проектами, чтобы лучше управлять рабочими процессами проекта. Codenvy предлагает больше ориентированных на команду функций, таких как настраиваемые среды выполнения, пользовательские права доступа и, конечно, согласованное сотрудничество. Командные функции Codenvy позволяют членам команды сотрудничать с разработчиками и в равной степени взаимодействовать с заинтересованными сторонами, прежде чем приступать к написанию кода.
Для предприятий
Когда дело доходит до разработки на лету, предприятиям нужно все это в одном месте — среда разработки по клику мыши, групповая регистрация и совместная работа, а также защищенная платформа рабочего пространства DevOps. Codenvy предоставляет все это и многое другое, поскольку он легко интегрируется с инструментами управления задачами, управления версиями и CI для создания готовых к кодированию рабочих областей.
Codeanywhere
Codeanywhere — это облачная кроссплатформенная среда разработки для веб-разработчиков. Она может соединяться с FTP и SFTP. Более того, она предлагает подключения к другим облачным сервисам хранения, таким как Dropbox, Google Drive и т. д.

Настраиваемая среда разработки и поддержка языков
Codeanywhere дает вам гибкость в настройке среды разработки в соответствии с вашими личными предпочтениями. Он поддерживает более 70 различных языков программирования, включая JavaScript, Python и HTML.
Поддержка консоли
Codeanywhere поставляется со встроенной консолью терминала, которая позволяет разработчикам запускать команды bash на своих серверах и в контейнерах. Встроенная консоль позволяет разработчикам использовать SSH напрямую из своего браузера на другом сервере. В результате вы можете скомпилировать код, не покидая своего браузера.
Совместная работа
С Codeanywhere вы можете делиться и сотрудничать в проектах с коллегами в разных местах. С точки зрения безопасности Codeanywhere позволяет поделиться отдельными частями проекта, если вы хотите; Вы можете поделиться файлами, папками или целым проектом, и каждый общий ресурс имеет свой собственный набор доступов. Это всего лишь несколько из доступных функций.
Koding
Koding — это облачная платформа, которая позволяет вам (или вашей команде) создавать и совместно использовать полностью автоматизированные среды разработки в любой инфраструктуре для современных распределенных приложений, микросервисов и контейнеров.

Усовершенствованный интуитивно понятный пользовательский интерфейс, удобный для навигации. Что может быть лучше? То, что это инструмент с открытым исходным кодом и бесплатно.
Что такое Koding
Koding не является обычной онлайн-средой разработки. Это что-то большее, как описано в этом коротком вводном видео:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИнтеграция
Помимо замечательных функций Koding для совместной работы и совместного использования, он обладает удивительным менеджером конфигурации, который может интегрировать любой сервис с помощью всего нескольких строк кода. Используете ли вы Heroku с MongoDB и Node.js или AWS с Ruby и MySQL, Koding обрабатывает все необходимые интеграции, так что все, что вам нужно сделать, это добавить службу, необходимую для стекового скрипта Koding, и все!
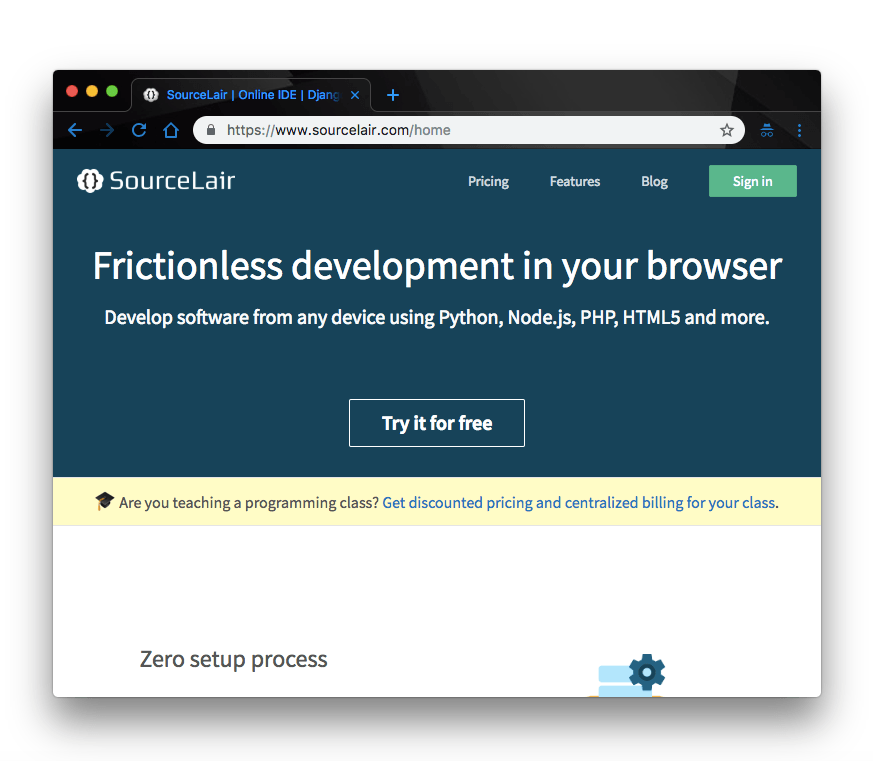
SourceLair
SourceLair — это облачная платформа, которая мгновенно обеспечивает изолированную среду разработки для каждого создаваемого вами проекта. Каждая подготовленная среда адаптирована к потребностям стека проекта и поставляется со всеми предустановленными инструментами, необходимыми для разработки проекта.

Мощная IDE
SourceLair предоставляет пользователям мощную интегрированную среду разработки в браузере со всеми основными функциями вашей обычной локальной среды разработки. С SourceLair вы получите такие функции, как отчеты об ошибках в реальном времени, автозаполнение, привязки текстовых клавиш и т. д.
Интеграция с Github
С помощью SourceLair вы можете клонировать репозиторий проекта одним кликом мыши. Написание большего количества кода, отправка в удаленный репозиторий и внесение внешних изменений в репозиторий — все это можно легко выполнить в SourceLair.
Кроссплатформенность
Одним из дополнительных преимуществ использования SourceLair является его кроссплатформенная поддержка. Вы можете использовать для работы на SourceLair компьютер, Chromebook или даже iPad. Это уникальная функция, которую предлагают лишь несколько редакторов. С SourceLair все, что вам нужно, это доступ в Интернет и веб-браузер.
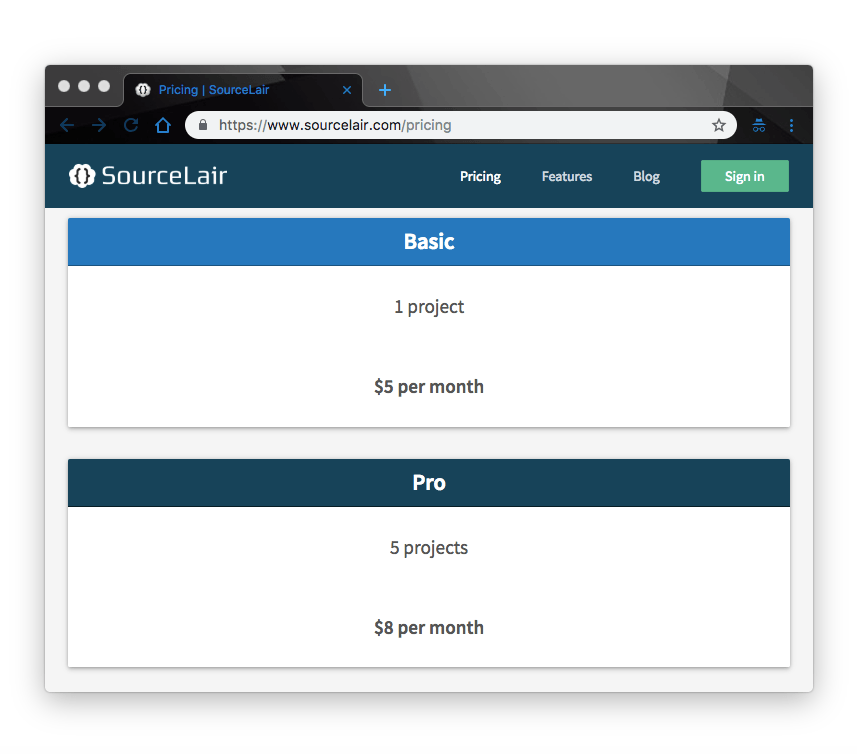
Цены
В SourceLair есть два тарифных плана: базовый и профессиональный.

Базовый план предлагает 1 проект за 5 долларов в месяц, а план Про предлагает до 5 проектов за 8 долларов в месяц. Это еще не все — для каждого плана доступно много дополнений и экстра-функций, вы найдете их на странице с ценами.
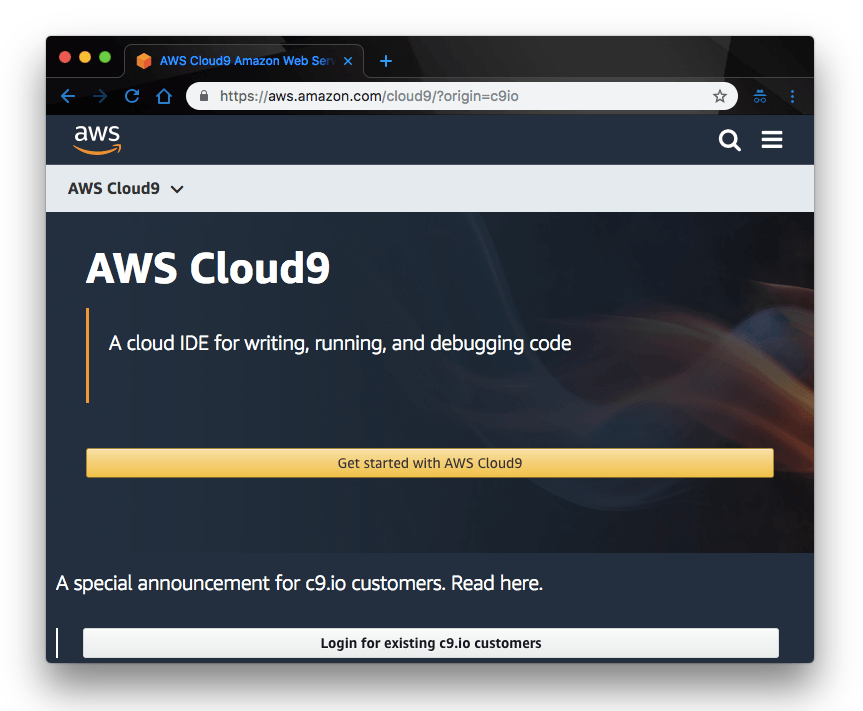
Cloud9
Cloud9 — это облачная среда разработки, которая предоставляет разработчикам в браузере полный эквивалент локальных IDE. С Cloud9 у вас есть возможность писать код, запускать написанный код и отлаживать все это в браузере.

Cloud9 оснащен специальным редактором кода, надежным отладчиком и консолью терминала, чтобы помочь вам запускать команды приложения и облегчить процесс отладки. Более того, он снабжен всеми инструментами, необходимыми для поддерживаемых языков, включая JavaScript, Python, PHP и т. д. Таким образом, вам не нужно устанавливать какие-либо внешние пакеты или настраивать среду разработки при запуске новых проектов.
Интеллектуальный редактор
В сочетании с тем фактом, что Cloud9 полностью браузерный, что дает вам гибкость при написании кода на любом компьютере в любом месте и в любое время, редактор обладает интеллектуальными функциями, которые помогают в разработке. Он имеет встроенный отладчик и другие полезные, экономящие время возможности, такие как подсказки кода, завершение кода и пошаговая отладка.
Сотрудничество
Как и многие другие IDE, которые мы уже рассматривали, Cloud9 имеет функцию парного программирования, которая позволяет вам делиться со своими коллегами и работать вместе над одной базой кода. Что еще? Это происходит в реальном времени, так что вы можете видеть, что делают все в вашей команде.
Доступ к терминалу AWS Терминал
Cloud9 имеет привилегии sudo для управляемого экземпляра Amazon EC2, на котором размещена ваша среда разработки, и интерфейс командной строки AWS с предварительной аутентификацией.
Заключение
В этой статье мы рассмотрели топ-5 лучших JavaScript онлайн-IDE, которые вы можете использовать в 2019 году. Каждая среда разработки имеет свои уникальные функции, поэтому сложно выбрать «лучшую» среди них. Мы можем, однако, выбрать ту, функции которой лучше всего отвечают нашим потребностям.
Отказ от ответственности: пять рассмотренных здесь сетевых IDE — это полностью мой выбор, основанный на моем собственном опыте работы с ними. Есть и другие удивительные онлайн IDE, которые мы здесь не рассматривали. Если у вас есть другие идеи, пожалуйста, поделитесь ими в комментариях ниже. Надеюсь, этот пост поможет вам выбрать наиболее подходящий для ваших нужд инструмент.
Автор: Christian Nwamba
Источник: https://www.telerik.com
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотреть14 онлайн редакторов JavaScript кода / Полезное в сети / Постовой

Notepad++, Sublime Text 2, а для кого-то и Notepad или Блокнот — удобные и неприхотливые инструменты для написания JavaScript кода. Но в последнее время у них появились достойные конкуренты ни в чем не уступающие по функциональности, а кое в чем и превосходящие их. Онлайн редакторы — позволяют не только создавать скрипты непосредственно в браузере, но и наблюдать вносимые изменения в режиме реального времени.
Многие из этих редакторов уже перестали быть только редакторами и превратились в полноценные онлайн IDE со встроенными системами контроля версий, средствами для коллективной работы и развертывания проектов на различных платформах.
Поскольку количество, равно как и функциональность этих средств разработки, постоянно растет, и они уже становятся реальными конкурентами десктопных приложений, предлагаю рассмотреть их более подробно.
Смотрите также:
10 инструментов для оптимизации CSS
JS Bin
Классический представитель своего класса онлайн редакторов. Пять панелей (HTML, CSS, JS, Console и Output) каждая из которых предназначена для своего блока кода (впрочем для экономии места любую из них можно погасить). Вносимые изменения отображаются, соответственно, в панели Output в реальном времени или по требованию. Достаточно широкий набо подключаемых JavaScript библиотек — jQuery, Bootstrap, MooTools, AngularJS и др.Стоимость: бесплатно для открытых проектов, $17 в месяц для приватных.

JSFiddle
Самый, пожалуй, известный, функциональный и в то же время довольно простой онлайн редактор JavaScript. Позволяет подключать различные фреймворки, библиотеки и расширения — например такие инструменты как TidyUp и JSHint для проверки и форматирования кода или плагины для организации совместной работы.Стоимость: бесплатно

Codenvy
Codenvy это не просто редактор, это полноценная облачная IDE, способная полностью заменить собой традиционные десктопные инструменты для разработки приложений. Рабочие области с интегрированной системой контроля версий, полноценная совместная работа, свобода в выборе использования собственной облачной инфрастуктуры или CodeEnvy. Просто посетите домашнюю страницу CodeEnvy и оцените весь спектр продуктов и решений, предлагаемых этой компанией.Стоимость: $350 в год, однако для разработчиков opensource-проектов, студентов или частного использования имеются различные тарифные планы более низкой стоимости.

Rendera
Возможно я ошибаюсь но, мне кажется, многие начинающие разработчики недооценивают то время, которое тратится на переключение между вкладками, чтобы проверить работоспособность кода. Хотя даже если разработчики Rendera обратили на это внимание, то значит я не так уж и не прав. Как бы там ни было, а проверить как работает код в созданном ими редакторе чрезвычайно просто и быстро — при помощи всего одного клика.Очень легкий и удобный редактор, идеальный выбор для начинающих разработчиков. Создан с помощью Sinatra.
Стоимость: бесплатно

Cloud9
Признаюсь честно — я люблю С9! Мне нравится профессионализм, современность и стильность этой среды. Мне нравится то, что я могу создавать рабочие пространства для различных проектов, будь то Node.js, WordPress, Django, Rails или какие-либо другие. Она действительно облегчает процесс разработки. А для начинающих может быть прекрасным инструментом для обучения.Стоимость: бесплатно и $19 за премиум-версию

sourceLair
sourceLair заинтересует тех, кто хочет иметь среду разработки с тесной интеграцией с системами контроля версий Git или Mercurial. Поддерживает проекты на Django, PHP, node.js, Flask, подсветку синтаксиса и автодополнение Python и Java, базы данных MySQL, PostgreSQL и MongoDB.Признаюсь, раньше я не слышал об этой облачной среде, но попробовав ее могу утверждать, что выглядит она очень многообещающе.
Стоимость: от $5 в месяц

Application Craft
«Для разработчиков любой квалификации» — так гласит один из рекламных слоганов этой среды разработки. Обладает богатым набором функций для разработки мобильных и веб-приложений. Мощный конструктор пользовательских интерфейсов с богатым набором виджетов, удобный и многофункциональный редактор кода, дружественный помощник, облегчающий развертывание приложения на сервере или компилирование мобильного приложения.Стоимость: $14 в месяц (есть тестовый период 45 дней)

Liveweave
Великолепный редактор JavaScript, одновременно поддерживающий HTML5 и CSS3. Очень похож на JSFiddle. Правда обладает чуть меньшим набором библиотек, зато более богатым и функциональным интерфейсом. Есть кнопка отключения «живого» просмотра (ускоряет работу, так как изменения отображаются не сразу, а только по требованию) и встроенный генератор цветовых палитр.Стоимость: бесплатно

CodePen
Без преувеличения, выдающийся онлайн редактор с просмотром результатов в реальном времени. Кроме того имеет тысячи примеров, демонстрирующих всю мощь этой троицы — HTML, CSS и JavaScript.Стоимость: бесплатно

kodtest
Интерфейс — другой, возможности — те же. Это про kodtest. По большому счету еще один клон известного редактора JSFiddle. Помимо интерфейса, небольшие отличия в наборе библиотек. Разрабатывается @cangomec.
Codio
Достаточно мощная среда разработки. Сравнительно новая, но обладающая неплохим потенциалом для того, чтобы доверится ей при разработке достаточно серьезного проекта.Бесплатная версия доступна только для open-source проектов.
Стоимость: от $15 в месяц

Koding
Koding определенно один из лучших онлайн инструментов для разработки. И не имеет значения какой язык или фрейморк вы используете — список поддерживаемых настолько широк, что вряд ли в нем не окажется вашего. Koding очень хорошо поддерживает коллективную работу, поэтому весьма популярен среди команд, работающих над одним проектом. Впрочем и программисту-одиночке Koding тоже есть что предложить — замечательные руководства как для новичков, так и для людей с опытом позволят начать изучение программирования с нуля или же значительно повысить свой уровень, если вы занимаетесь разработкой не первый год.Стоимость: до 4-х пользователей — бесплатно, свыше — $29 за разработчика в месяц (но учтите, что оплата снимается только за активных пользователей)

Code Beautify
Code Beautify не является редактором кода в прямом смысле этого слова, но является прекрасным дополнением к любому из рассмотренных здесь. Это своеобразный парикмахер, который придаст лоск вашему коду — причешет, уберет лишние пробелы, добавит нужные отступы — в общем, сделает его структурированным и легко читаемым. Code Beautify стоит того, чтобы добавить его в свои закладки.Стоимость: бесплатно

Codeanywhere
Последняя в нашем обзоре, но далеко не последняя по своим возможностям среда разработки Codeanywhere. Весьма легкая и быстрая, так что вы даже не заметите, что работаете в браузере.Многофункциональный редактор, возможность синхронизировать файлы проекта через FTP или работа с файлами, находящимися на DropBox или Google Drive и встроенная система контроля версий — вы точно забудете о десктопных IDE!
Стоимость: бесплатно (для одного пользователя) и платные тарифные планы от $2 до $40 в месяц за пользователя.

Заключение
Когда я начал писать этот обзор в мои планы входило рассказать о 5 онлайн редакторах, с которыми мне в то или иное время приходилось работать. Но в процессе написания и общения с коллегами этот список стал быстро пополняться и вот уже в нем 16 различных инструментов. Конечно же, этот список не полон, но я удовлетворен результатом — хороших онлайн IDE становится больше, а значит каждый разработчик сможет выбрать себе наиболее подходящую среду, которая ускорит сам процесс разработки и повысит качество готового продукта.Приложение JavaScript — Редактор JavaScript
Бег

JSEditor — онлайн-редактор кода JavaScript
Начало работы
JSEditor помогает создавать прототипы и делиться кодом JavaScript, HTML и CSS. В левой части проекта у вас есть три вкладки, где вы можете ввести разметку HTML, код JavaScript и отредактировать таблицы стилей. Чтобы запустить код, просто нажмите кнопку запуска, и вы увидите результаты справа. панель.Консоль в нижней части экрана отображает ошибки javascript и сообщения консоли.Включая внешние библиотеки
Используйте опцию меню проект \ библиотеки, чтобы включить внешние библиотеки JavaScript. По умолчанию мы добавили возможность загрузки jQuery. Мы рекомендуем вам предоставить ссылку, которая начинается с https.Сохранение работы
JSEditor позволяет мгновенно сохранить вашу работу, нажав кнопку «Сохранить» в меню файла. Вам не нужно регистрироваться или входить в систему.Вся работа автоматически становится общедоступной и будет видна другим людям в Интернете, которые будут перемещаться по ней. на URL-адрес вашего проекта. Вы можете продолжить редактирование исходной работы и сохранить новые версии, нажав кнопку «Обновить» в меню «Файл». Это создаст новую копию и новый общедоступный URL. Он работает как вилка кода.Частные проекты
JSEditor позволяет создавать частные проекты. Чтобы использовать этот режим, вы должны зарегистрироваться и авторизоваться.После входа в систему вы можете сохранить свою работу, и она будет видна только вам и людям, с которыми вы решите поделиться.Совместное использование Частные проекты
Вы можете делиться частными проектами JavaScript со всеми или с конкретными людьми. Когда вы решите поделиться с конкретных людей, вы должны указать их электронную почту. Они должны быть либо зарегистрированными пользователями, либо зарегистрироваться позже, прежде чем они смогут увидеть код. JSEditor позволяет вам выбирать разрешения общего доступа, такие как доступ только для чтения, записи, совместного использования и удаления.Люди, у которых есть доступ к общим проектам, могут просматривать и искать их в меню «Файл / Открыть». .editor-js / awesome-editorjs: 🤩 Кураторский список потрясающих инструментов, библиотек и ресурсов Editor.js.
перейти к содержанию Зарегистрироваться- Почему именно GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- мобильный
- Истории клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Изучите GitHub →
Учитесь и вносите свой вклад
- Темы
- Коллекции
- В тренде
- Учебная лаборатория
- Руководства с открытым исходным кодом
Editor.js · GitHub
перейти к содержанию редактор-js Зарегистрироваться- Почему именно GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- мобильный
- Истории клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Изучите GitHub →
Учитесь и вносите свой вклад
- Темы
- Коллекции
- В тренде
- Учебная лаборатория
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Форум сообщества
- GitHub Education
- базарная площадь
- Цена
editor-js / list: Инструмент создания списков для Editor.js 2.0
перейти к содержанию Зарегистрироваться- Почему именно GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- мобильный
- Истории клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Изучите GitHub →
Учитесь и вносите свой вклад
- Темы
- Коллекции
- В тренде
- Учебная лаборатория
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Форум сообщества
- GitHub Education
