Лучшие редакторы кода и IDE для JavaScript-разработчиков
Хочешь проверить свои знания по JS?
Подпишись на наш канал с тестами по JS в Telegram!
Решать задачи
×
Сокращенный перевод статьи «The Most Important JavaScript Code Editors».
JavaScript-разработчикам доступен широкий ассортимент редакторов кода, обеспечивающих более эффективную и приятную работу. При этом наиболее примечательный функционал, в принципе, есть во всех самых популярных редакторах (к такому функционалу можно отнести подсветку и автодополнение кода, интеграцию git, поддержку плагинов). И, тем не менее, у большинства разработчиков есть свой любимый редактор, отличающийся от других какими-то более мелкими, но важными деталями.
Когда вы освоитесь в выбранном редакторе
и научитесь пользоваться им наиболее
эффективно, вам станет трудно сменить
его на другой. Для такого перехода
приходится, например, заново учить
сочетания клавиш, а это не слишком
приятно.
Давайте рассмотрим самые популярные варианты редакторов кода для JavaScript-разработчиков.
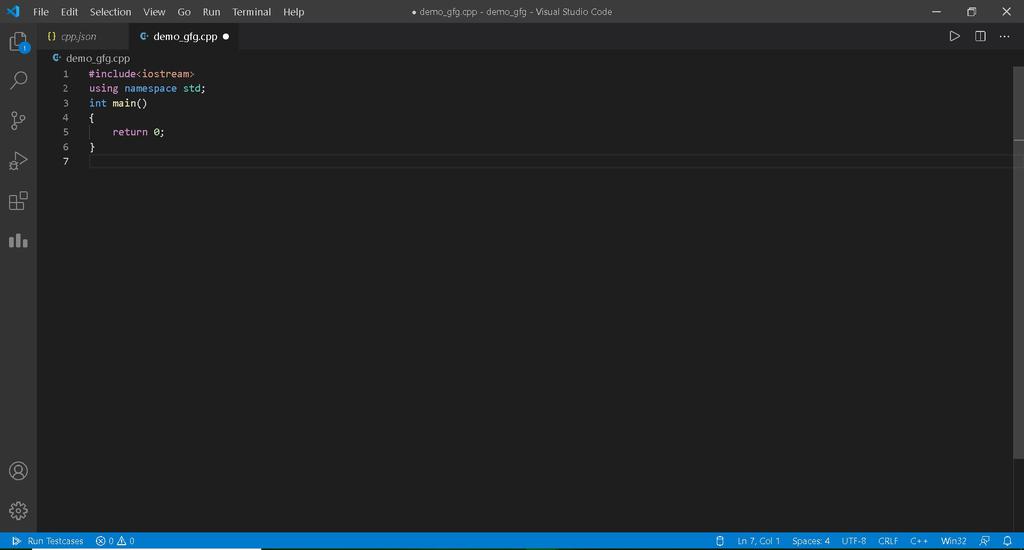
Visual Studio Code
VSCode это бесплатный редактор кода от Microsoft. Он имеет открытый исходный код и легковесен при установке. VSCode отлично подходит для начинающих JavaScript-разработчиков, поскольку имеет хороший набор функционала «из коробки», без необходимости устанавливать дополнительные плагины. Но этот редактор популярен не только среди начинающих программистов. Он может стать идеальным выбором для более продвинутых пользователей, которым нужно просто быстро приступить к работе, не тратя лишнее время на настройки.
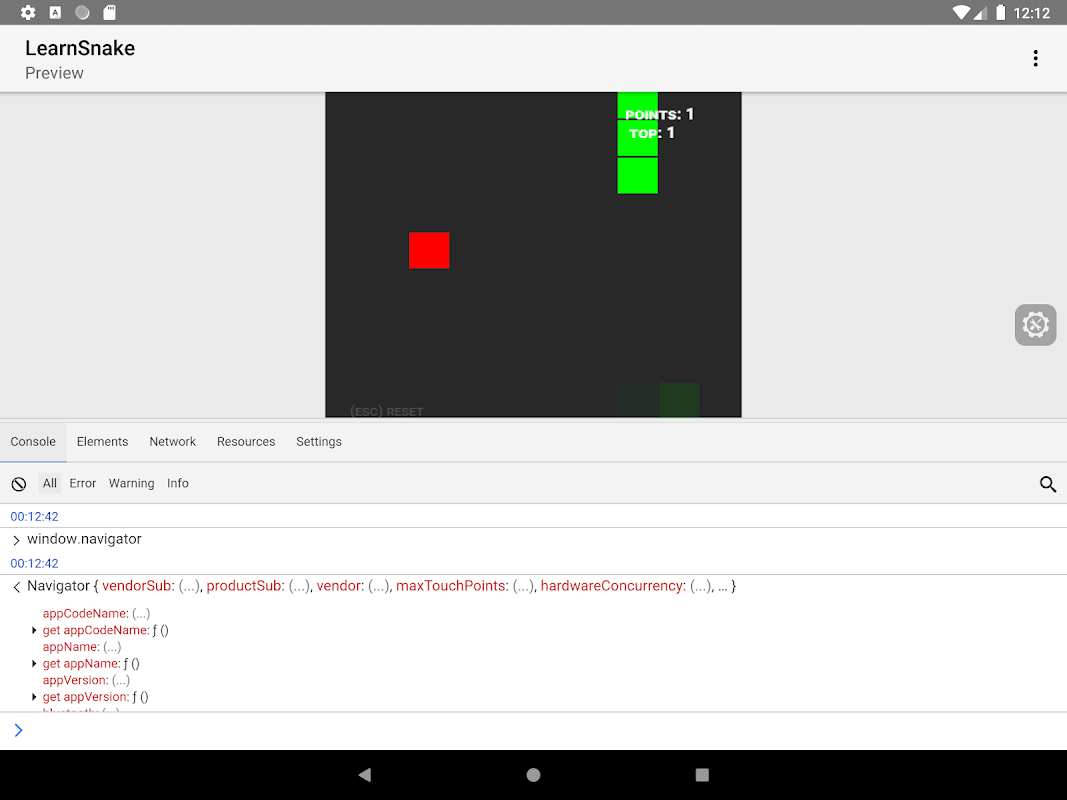
Уникальная особенность VSCode — возможность
использовать его в браузере. Таким
образом вы можете пользоваться редактором
на планшете и при этом иметь такую же
среду, к какой привыкли в десктопной
версии. Чтобы этот функционал заработал,
нужно еще настроить code-server
в сети, к которой вы имеете доступ, но
возиться с настройками придется только
единожды, и оно того стоит.
Таким
образом вы можете пользоваться редактором
на планшете и при этом иметь такую же
среду, к какой привыкли в десктопной
версии. Чтобы этот функционал заработал,
нужно еще настроить code-server
в сети, к которой вы имеете доступ, но
возиться с настройками придется только
единожды, и оно того стоит.
Git здесь встроен в редактор, но интеграция не такая надежная, как в некоторых других редакторах. Например, пользователи WebStorm предпочитают применять push/merge, а не то, что предлагает VSCode.
При необходимости вы можете установить множество дополнительных фич в качестве расширений. Но не все расширения можно считать фичами. Там есть и сниппеты кода, и разные дополнения, так что выбор полезных вещей занимает некоторое время.
Если у вас возникнет какая-нибудь проблема с использованием VSCode — не беда: у этого редактора огромное сообщество пользователей, кто-нибудь из них наверняка сталкивался с чем-то подобным и публиковал решение проблемы.
Если вы не готовы раскошелиться на
полномасштабную IDE и не слишком хорошо
знаете, какие плагины и функции вам
могут понадобиться, будет логичным
решением выбрать в качестве отправной
точки VSCode.
Atom
Еще один бесплатный редактор кода, Atom, был разработан GitHub. Это, собственно, специализированная версия браузера chromium, конвертированная в редактор кода. Под капотом он для поддержки плагинов использует Node.js.
Редактор Atom «из коробки» не так уж силен, но вам доступно огромное количество плагинов, благодаря которым можно получить буквально любой желаемый функционал. Создавая для себя комфортную среду разработки, вы неизбежно соберете довольно большой личный набор плагинов. Что касается работы с JavaScript, стоит, для начала, обратить внимание на следующие:
- atom-typescript,
- file-icons — для расцвечивания и назначения значков для разных типов файлов,
- atom-beautify,
- linter.
Совет: включите пакет автосохранения, чтобы редактор сохранял написанный код, когда окно редактора оказывается не в фокусе. По умолчанию эта функция выключена.
При помощи плагина teletype над одним
файлом могут работать несколько человек
одновременно, причем у каждого будет
несколько курсоров на экране.
Интеграция git в Atom реализована хорошо (было бы странно ожидать иного от ПО, разработанного GitHub). Также вам может пригодиться плагин git-plus, позволяющий запускать команды при помощи сокращений клавиш, без использования терминала git.
Atom настолько настраиваемый, что вы можете даже редактировать файл .less, чтобы подобрать наиболее приятные для себя цвета. Это существенный плюс для тех, кто любит настраивать каждую деталь своего окружения.
Скрипт .coffe, запускаемый при загрузке, позволяет быстро изменить поведение редактора.
Также вы можете писать собственные плагины на JavaScript — это важно на случай, если вам понадобится что-то совсем особенное.
Работа по написанию кода в редакторе
Atom проходит достаточно плавно. Этот
опыт можно сделать еще лучше при помощи
плагинов, например, minimap. Но чтобы
установить и настроить весь функционал
таким образом, как нужно именно вам,
может уйти некоторое время. Впрочем, у
такого подхода есть и преимущество: в
Atom не будет ненужных вам вещей, которые
замедляли бы загрузку и работу редактора.
Но чтобы
установить и настроить весь функционал
таким образом, как нужно именно вам,
может уйти некоторое время. Впрочем, у
такого подхода есть и преимущество: в
Atom не будет ненужных вам вещей, которые
замедляли бы загрузку и работу редактора.
Что касается замедления — вы можете ощущать некоторую медлительность редактора при загрузке больших файлов или при переключении между вкладками.
Сначала мне нравилась идея редактирования CSS-стилей редактора или по крайней мере наличия такой возможности на случай, если я когда-то захочу создавать собственные темы. Звучит круто, но на практике создание новых тем это нетривиальный процесс. К счастью, есть много готовых вариантов на выбор. Их можно просто скачать и установить.
Atom это добротный редактор, он будет отличным выбором для многих разработчиков.
Sublime Text
Sublime Text это платный редактор с бесплатным
пробным периодом. В нем нет большого
количества предустановленных плагинов,
но вообще эти плагины есть, во всем их
разнообразии, для всяких нужд.
Как и в случае с Atom, на первоначальную настройку этого редактора может понадобиться какое-то время. Но когда все настроено, все работает без сучка, без задоринки.
Здесь также есть функция сохранения при потере фокуса.
Sublime Text это легковесный редактор, благодаря чему он очень быстр и может работать с большими проектами и объемными файлами.
Примечательна функция Sublime Text «goto anything», которая может применяться для быстрого перехода к файлам, символам, номерам строк. Подобный функционал в той или иной форме есть в большинстве редакторов, но здесь можно комбинировать разные варианты, составляя более длинные запросы, например «fileName@functionName», а это здорово.
Выделение переменной распространяется
на все экземпляры этой переменной, а ее
переименование означает переименование
всех переменных с этим именем. Потребность
в таком функционале возникает довольно
часто, так что его наличие очень улучшает
опыт использования редактора.
Потребность
в таком функционале возникает довольно
часто, так что его наличие очень улучшает
опыт использования редактора.
Sublime Text во многом очень похож на Atom, но имеет преимущество по части общей производительности и отзывчивости, а это прекрасно.
VIM
Vim это бесплатный и очень настраиваемый редактор кода. Это был первый текстовый редактор, разработанный для Unix, и назывался он vi. Позже его функционал был значительно расширен — так появился Vim. Этот редактор доступен в большинстве дистрибутивов Linux.
Vim имеет функции поиска и подсветки синтаксиса, а еще он суперлегкий, так что может хорошо справляться даже с очень большими файлами. Только вот на настройку и подготовку к работе потребуется некоторое время.
Этот редактор имеет и графический интерфейс, но не по умолчанию. Даже включение поддержки мыши требует определенных манипуляций. По умолчанию Vim управляется при помощи клавиатуры и сочетаний клавиш.
Vim может быть отличным редактором, если вы настроите его под свои нужды, а также хорошо изучите его вдоль и поперек. Но если время поджимает, это, вероятно, не лучший выбор.
Но если время поджимает, это, вероятно, не лучший выбор.
WebStorm
WebStorm выделяется из общего списка, потому что это полнофункциональная интегрированная среда разработки для JavaScript. Разработчик этой IDE — JetBrains.
Эта среда отлично подходит для различных платформ, таких как React, Angular, Vue.js и т. д. С ее помощью можно заниматься отладкой node-скриптов и запускать тесты на встроенном сервере. Также можно запускать и отлаживать npm-скрипты (при помощи древовидного интерфейса). И для всего этого не нужны никакие плагины.
Тем не менее, плагины доступны для некоторых более специфических функций, не встроенных в саму IDE. Но в большинстве случаев все, что вам может понадобиться, в IDE уже есть. Самое приятное в этом то, что вы можете открыть для себя новые, не известные вам прежде функции, и оценить, насколько здорово, что они есть.
В WebStorm по умолчанию настроено
автосохранение файлов по ходу работы
над ними. Когда после этой IDE переходишь
на какой-нибудь другой редактор без
подобного функционала, начинаешь остро
ощущать, насколько его не хватает. Впрочем, это не уникальная особенность
WebStorm, просто здесь реализация немного
приятнее.
Впрочем, это не уникальная особенность
WebStorm, просто здесь реализация немного
приятнее.
Некоторые люди не всегда доверяют отмене действий при помощи ctrl-z, но в WebStorm есть встроенная система контроля версий, делающая коммит при каждом сохранении файла. Она чисто внутренняя, совершенно отделенная от ваших git-коммитов. Файлы сохраняются как минимум в случаях, когда окно с кодом оказывается не в фокусе. Так что, если давненько не делали коммитов в git, а вам нужно вернуться и посмотреть предыдущее состояние после последнего коммита, вы можете сделать это без проблем.
К недостаткам WebStorm можно отнести то, что за нее придется платить. Кроме того, временами, при работе над очень большими проектами, он заметно съедает память. Но проект постоянно развивается и улучшается.
Заключение
Если вы начинающий программист,
изучающий JavaScript, и хотите для начала
использовать уже полностью готовую к
работе среду, очевидным выбором для вас
будет VSCode. Он прост в использовании и
имеет богатый встроенный функционал.
Более опытным разработчикам, точно знающим, что им нужно, могут подойти Sublime и Atom, поскольку они дают полный контроль над средой разработки. Вы можете установить дополнительно любой из тысяч пакетов, отбирая только те из них, которые вам действительно нужны. Благодаря этому увеличивается скорость загрузки и снижается потребление ресурсов.
Пользователи, предпочитающие при работе над проектами пользоваться только клавиатурой, могут отдать предпочтение Vim. С его помощью вы сэкономите время, которое обычно уходит на перемещение кисти руки от клавиатуры к мыши. Правда, потребуется дополнительное время, чтобы научиться обходиться без последней.
Наконец, если вы согласны оплатить подписку, а ваша техника позволяет не задумываться об использовании памяти или CPU, лучшим выбором для вас будет WebStorm. С ней вы получите очень удобную среду для разработки.
10 лучших JavaScript IDE (и редакторов кода) на 2022 год
Как один из основных языков всемирной паутины, Интернет не был бы таким же без JavaScript. JavaScript — это язык программирования высокого уровня, используемый как во интерфейсной, так и во внутренней веб-разработке. Вы можете использовать JavaScript для создания динамического веб-контента и приложений. Если вы веб-разработчик или работаете в другой должности, связанной с веб-разработкой, вы получите конкурентное преимущество, изучив JavaScript.
JavaScript — это язык программирования высокого уровня, используемый как во интерфейсной, так и во внутренней веб-разработке. Вы можете использовать JavaScript для создания динамического веб-контента и приложений. Если вы веб-разработчик или работаете в другой должности, связанной с веб-разработкой, вы получите конкурентное преимущество, изучив JavaScript.
В этой статье мы поделимся нашим взглядом на 10 лучших IDE JavaScript и редакторов кода на 2022 год. Хотя в 2021 году был прекращен выпуск редактора Adobe с открытым исходным кодом, Brackets, все еще существует целый мир приложений, которые помогут разработчикам JavaScript оптимизировать свои рабочий процесс.
Содержание
- Что такое IDE и редакторы кода?
- На что следует обратить внимание при выборе IDE или редактора кода
- 10 лучших JavaScript IDE и редакторов кода
- WebStorm (IDE)
- IntelliJ IDEA Ultimate (IDE)
- Komodo Edit (CE) и Komodo IDE
- AWS Cloud9 (IDE)
- NetBeans (IDE)
- Eclipse (IDE)
- Sublime Text (CE)
- Atom (CE)
- Visual Studio Code (CE)
- Notepad++ (CE)
Что такое IDE и редакторы кода?
Интегрированные среды разработки (IDE) и редакторы кода (CE) — это программные приложения, используемые для написания и редактирования кода. Мы могли бы технически писать код в текстовом редакторе, но IDE и CE предлагают дополнительные функции, предназначенные для упрощения процесса кодирования.
Мы могли бы технически писать код в текстовом редакторе, но IDE и CE предлагают дополнительные функции, предназначенные для упрощения процесса кодирования.
IDE обычно имеют больше функций, чем редакторы кода, но некоторые редакторы кода могут быть настроены так, чтобы иметь функции, аналогичные функциям IDE. Редакторы кода часто имеют такие функции, как выделение синтаксиса, автозаполнение и сопоставление скобок. IDE объединяют несколько инструментов разработчика в едином графическом пользовательском интерфейсе. Как минимум, эти инструменты обычно состоят из редактора кода, компилятора или интерпретатора и отладчика.
На что следует обратить внимание при выборе IDE или редактора кода
У каждого программиста есть индивидуальные предпочтения в отношении IDE и редакторов кода. Вы можете попробовать несколько приложений, прежде чем найдете то, что вам подходит.
Вот несколько критериев, которые следует учитывать при оценке ваших вариантов:
- Стоимость: есть как бесплатные, так и платные приложения на выбор.
 Определите свой бюджет и примите во внимание тот факт, что вы можете попробовать несколько приложений, прежде чем найдете подходящее. Если вы открыты для платных вариантов, многие приложения предлагают бесплатный пробный период.
Определите свой бюджет и примите во внимание тот факт, что вы можете попробовать несколько приложений, прежде чем найдете подходящее. Если вы открыты для платных вариантов, многие приложения предлагают бесплатный пробный период. - Кривая обучения: требуется время, чтобы адаптироваться к новому интерфейсу и запомнить сочетания клавиш. Хотя кривые обучения уникальны для каждого пользователя, известно, что некоторые приложения требуют более крутого обучения для начинающих. Если вы выберете одно из этих приложений, дайте себе время адаптироваться и разработать эффективный рабочий процесс.
- Функциональность и настраиваемость: приложения имеют разные функции, поэтому полезно знать, какие функции вы ищете. Некоторые популярные функции — это многоязычная поддержка, автозаполнение и интеграция с Git и GitHub. Если IDE или редактор кода не предлагает определенных функций, посмотрите, можно ли их получить с помощью плагинов или расширений.
- Скорость: вам нужно учитывать как репутацию приложения в отношении скорости, так и то, достаточно ли мощность вашего компьютера или устройства для размещения приложения.

- Требования к машине: характеристики вашей машины могут повлиять на производительность приложения. Вы столкнетесь с замедлением, если перегрузите вычислительную мощность и память вашего устройства тяжелой программой. Хотя из этого правила, безусловно, есть исключения, редактор кода обычно является более легким приложением, чем IDE.
- Совместимость с ОС: некоторые IDE и редакторы кода не всегда предлагают кроссплатформенную функциональность. При просмотре вариантов помните о совместимости ОС.
- Поддержка пользователей: приложение известной компании-разработчика программного обеспечения может иметь более надежную поддержку пользователей, чем менее популярное приложение. Если вы новичок, у вас впереди кривая обучения, возможно, вам стоит поискать приложения с поддержкой клиентов и активными сообществами пользователей.
- Доступность: К сожалению, IDE и редакторы кода оставляют желать лучшего, когда дело доходит до улучшения доступности. Хотя многие из них предлагают функции для поддержки программистов с ослабленным зрением, такие как программы чтения с экрана или корректировка шрифтов, эти инструменты имеют недостатки.
 Например, программы чтения с экрана не могут передать визуальные индикаторы некоторых из наиболее полезных функций, таких как подсветка синтаксиса и предложения по рефакторингу.
Например, программы чтения с экрана не могут передать визуальные индикаторы некоторых из наиболее полезных функций, таких как подсветка синтаксиса и предложения по рефакторингу.
10 лучших JavaScript IDE и редакторов кода
WebStorm (IDE)
WebStorm — это интегрированная среда разработки, специализирующаяся на JavaScript и TypeScript. Многие веб-разработчики используют WebStorm для внутренней и внешней разработки. WebStorm — продукт JetBrains. Он поддерживает фреймворки JavaScript, такие как Node.js, Angular.js и React. Его функции включают интеграцию с GitHub, интеллектуальное автозаполнение и рефакторинг кода для всех файлов проекта.
Плюсы:
- Надежные обновления и поддержка пользователей
- Настраивается с помощью плагинов
- Доступно в Windows, Linux и macOS.
- Бесплатно для студентов и проектов с открытым исходным кодом
Минусы:
- Может потреблять память устройства
- Время от времени медленная загрузка
Пример использования: вы многоязычный веб-разработчик и ищете IDE для поддержки сложных проектов.
Цена: 12,90 долларов США в месяц для индивидуальных пользователей. Бесплатная версия доступна для студентов и некоммерческих проектов с открытым исходным кодом.
IntelliJ IDEA Ultimate (IDE)
IntelliJ IDEA Ultimate — это Java-ориентированная IDE, которая также популярна для разработки на JavaScript. На момент своего первого выпуска в 2001 году IntelliJ была одной из первых сред Java IDE, в которой были интегрированы такие функции, как навигация по коду и рефакторинг кода. К счастью, сегодня у IntelliJ больше возможностей, включая помощь в кодировании и поддержку фреймворков JavaScript, таких как Node.js.
IntelliJ — это продукт JetBrains. Если вы выберете IntelliJ, дайте себе время адаптироваться, так как некоторые пользователи сообщают о крутой кривой обучения. У IntelliJ есть бесплатный аналог с открытым исходным кодом, IntelliJ IDEA Community, но, к сожалению, он не поддерживает JavaScript.
Плюсы:
- Интуитивно понятный пользовательский интерфейс
- Точное автозаполнение на основе модели DOM
- Специальные возможности включают программу чтения с экрана.

Минусы:
- Индексирование может быть медленным
- Более крутая кривая обучения
- Дорогие
- Бесплатная версия не поддерживает JavaScript
Пример использования: вы профессионал, которому нужен широкий набор функций для ваших проектов.
Цена: 49,90 долларов США в месяц для индивидуальных пользователей.
Komodo Edit (CE) и Komodo IDE
Komodo Edit и Komodo IDE, разработанные ActiveState, представляют собой приложения, используемые для языков динамического программирования. Это бесплатный редактор кода с открытым исходным кодом. Его коммерческий аналог, Komodo IDE, представляет собой среду IDE с расширенными функциями. Komodo IDE теперь бесплатна как часть платформы ActiveState.
Новичкам может быть проще начать с Komodo Edit, поскольку некоторые пользователи сообщают о крутой кривой обучения Komodo IDE. Komodo Edit предлагает встроенный FTP-клиент, автозаполнение, сворачивание кода и интеллектуальную подсветку синтаксиса. Более продвинутые функции, такие как отладка и модульное тестирование, зарезервированы для Komodo IDE. Оба могут быть настроены с помощью плагинов и макросов.
Более продвинутые функции, такие как отладка и модульное тестирование, зарезервированы для Komodo IDE. Оба могут быть настроены с помощью плагинов и макросов.
Плюсы:
- Настройка макросов
- Функции Komodo IDE включают предварительный просмотр в реальном времени, интеграцию с Git, контроль версий и удаленную совместную работу.
- Регулярно обслуживается и улучшается
- Кроссплатформенность
Минусы:
- Более крутая кривая обучения для новичков
- Расширенные функции, зарезервированные для Komodo IDE
- Komodo IDE не поддерживается и не поддерживается разработчиками для Python
Пример использования: вам нужна минималистичная среда программирования. Вы активно создаете прототипы и демонстрируете веб-сайты.
Цена: Komodo Edit распространяется бесплатно. Komodo IDE бесплатна как часть платформы ActiveState с открытым исходным кодом.
AWS Cloud9 (IDE)
AWS Cloud9 — это IDE, размещенная в облаке. Любой, у кого есть стабильное подключение к Интернету и учетная запись AWS, может получить доступ к мощи этой онлайн-среды IDE. Это особенно полезно для тех, кто не может позволить себе локальную установку тяжелой IDE на свое устройство.
Любой, у кого есть стабильное подключение к Интернету и учетная запись AWS, может получить доступ к мощи этой онлайн-среды IDE. Это особенно полезно для тех, кто не может позволить себе локальную установку тяжелой IDE на свое устройство.
Функциональные возможности AWS Cloud9 включают анализ языка в реальном времени и подсветку синтаксиса. AWS Cloud9 также позволяет обмениваться кодом и редактировать его с соавторами в режиме реального времени. IDE можно дополнительно настроить с помощью плагинов.
Плюсы:
- Интуитивно понятный пользовательский интерфейс
- Совместная работа в реальном времени предотвращает конфликты слияния и перезапись
- Функциональные возможности включают инструменты Kube и интегрированную оболочку.
- Локальная установка не требуется
Минусы:
- Требуется стабильный доступ в Интернет
- Не бесплатно
- Требуется учетная запись AWS
Пример использования: вам нужны функциональные возможности IDE, но вы не можете позволить себе установить их локально на вашем компьютере. Вам нужны инструменты для совместной работы. Вы заинтересованы в бессерверной разработке и хотите, чтобы среда разработки была предварительно настроена для ее поддержки.
Вам нужны инструменты для совместной работы. Вы заинтересованы в бессерверной разработке и хотите, чтобы среда разработки была предварительно настроена для ее поддержки.
Цена: AWS Cloud 9 оплачивается по модели выставления счетов с оплатой по стоимости.
NetBeans (IDE)
NetBeans — это бесплатная среда IDE, хорошо известная Java-программистам. Хотя он чаще всего используется для Java, NetBeans поддерживает несколько языков, включая JavaScript, HTML5 и CSS3. Редактор JavaScript NetBeans поддерживает подсветку синтаксиса и автозаполнение, а также встроенную поддержку jQuery. NetBeans поддерживает такие инфраструктуры JavaScript, как Angular, Express, Vue, React и Mocha.
Многим программистам нравится NetBeans за его интуитивно понятный и настраиваемый интерфейс. Он поставляется с множеством функций, поэтому вы можете сразу приступить к работе после установки. Однако известно, что NetBeans требователен к ресурсам. Он может работать некорректно, если у вашего устройства более низкие характеристики.
Плюсы:
- Возможности включают отладчик, встроенную поддержку Git и сворачивание кода.
- UI легко настроить
- Доступно в Windows, Mac OS, Linux.
Минусы:
- Трудно интегрировать с другими инструментами
- Минимальные дополнительные функции
- Требовательна к ресурсам
- Может работать медленно даже для небольших фронтенд-проектов
Пример использования: вы Java-разработчик или полиглот с устройством, которое может обрабатывать тяжелые приложения.
Цена: Бесплатно.
Eclipse (IDE)
Eclipse — это среда IDE с открытым исходным кодом, которая была впервые выпущена в 2004 году. Ее основное внимание уделяется разработке на Java, но она также поддерживает JavaScript и другие языки программирования. Eclipse имеет базовую рабочую область и может быть настроен с помощью плагинов для расширения функциональности. Из-за этого вы захотите учесть дополнительное время на настройку. Например, необходимо установить инструменты разработки JavaScript.
Например, необходимо установить инструменты разработки JavaScript.
Плюсы:
- Полностью настраиваемый
- Большая база пользователей и плагины, созданные сообществом
- Использует привязки клавиш Emacs
Минусы:
- Ограниченная поддержка
- Требовательна к ресурсам
- Многие считают пользовательский интерфейс нелогичным
Пример использования: вы предпочитаете программное обеспечение с открытым исходным кодом и не возражаете против того, чтобы потратить время на его настройку. Вам нравится то, что другие могут посчитать интерфейсом старой школы.
Цена: Бесплатно.
Sublime Text (CE)
Sublime Text — это редактор исходного кода как для языков программирования, так и для языков разметки. Многих разработчиков привлекает Sublime Text за его скорость и универсальность. Это настраиваемый редактор кода с обширным выбором пакетов плагинов, созданных пользователем.
Плюсы:
- Быстрый, легкий и настраиваемый
- Возможности включают цветовое кодирование, множественный выбор, настраиваемые горячие клавиши и интеграцию с Git.

- Доступно в Windows, macOS и Linux.
Минусы:
- Отсутствует интеллектуальное завершение кода
- Требуется время, чтобы настроить
- Более крутая кривая обучения
- Отсутствуют функции рабочей среды
Пример использования: вы уделяете приоритетное внимание скорости работы приложения и регулярно работаете с большими файлами. Вы фрилансер или работаете в малом бизнесе, и вам не нужны надежные функции рабочей среды.
Цена: 99 долларов в год для индивидуальных пользователей.
Atom (CE)
Atom — это бесплатный редактор GitHub с открытым исходным кодом. Он поставляется с функциями по умолчанию, такими как интеллектуальное завершение кода и встроенный диспетчер пакетов. Известный как «взломанный» текстовый редактор, он легко настраивается с помощью плагинов. Atom основан на платформе Electron и хорошо подходит для создания кроссплатформенных настольных приложений с использованием Chromium и Node.js.
Atom известен своим простым пользовательским интерфейсом и возможностью настройки. С другой стороны, многие пользователи сталкивались с ошибками, зависаниями и сбоями. Это более крупное приложение, которое, скорее всего, замедлит вашу работу, если у вас более слабая машина.
Плюсы:
- Настраиваемый интерфейс и функциональность
- Возможности включают интеграцию с GitHub, интегрированный менеджер пакетов APM и несколько панелей.
- Открытый исходный код с большим и поддерживающим сообществом
Минусы:
- Большой размер приложения, превышающий 100 МБ
- Длительное время загрузки, случайные сбои и зависания
- Более длительная настройка при расширении функциональности с помощью плагинов
Пример использования: вы предпочитаете настраиваемость, интуитивно понятный интерфейс и сильное онлайн-сообщество. Ваше устройство не блекнет и может справиться с большим приложением.
Цена: Бесплатно.
Visual Studio Code (CE)
Visual Studio Code (VS Code) — бесплатный редактор кода, разработанный Microsoft. В качестве редактора кода ему не хватает встроенных инструментов и функций тестирования. Однако эти функции можно установить с помощью плагинов и расширений. VS Code может похвастаться большим сообществом и сильной технической поддержкой.
VS Code имеет аналог IDE, Visual Studio. Visual Studio особенно почитается как IDE для C, C ++ и C Sharp. Однако это не бесплатно, и начинающие разработчики JavaScript, скорее всего, сочтут его излишне сложным. Если вы не возражаете против установки плагинов для расширения функциональных возможностей VS Code, мы думаем, что VS Code предлагает достаточно для разработки JavaScript. Чтобы помочь вам начать работу с VS Code, ознакомьтесь с нашими рекомендуемыми расширениями VS code.
Плюсы:
- Поддержка фреймворков JavaScript, включая React и Node.js
- Возможности включают сворачивание кода, интеграцию с git, отладку и IntelliSense (реализация завершения кода от Microsoft).

- Программа чтения с экрана для специальных возможностей
Минусы:
- Более крутая кривая обучения
- Длительное время настройки для установки расширений и плагинов
Пример использования: вы разработчик в корпоративном мире. Вам нужен универсальный инструмент, способный справиться со сложными проектами.
Цена: Бесплатно.
Notepad++ (CE)
Notepad ++ — бесплатный редактор исходного кода для пользователей Windows. Это чрезвычайно легкое приложение, которое идеально подходит для пользователей с ограниченными характеристиками устройства. Он поставляется с такими функциями, как сворачивание кода и подсветка синтаксиса. Он также поддерживает макросы и плагины для дополнительной настройки.
Плюсы:
- Простота установки и использования
- Самое легкое приложение
- Поддерживает настройку плагинов и макросов
Минусы:
- Доступно только в Windows
- Отсутствует интеллектуальное завершение кода и проверка синтаксиса.

Пример использования: вы пользователь Windows, которому требуется облегченное приложение для вашего устройства. Вы хотите практиковать базовые проекты без установки и настройки сложной IDE.
Цена: Бесплатно.
Таблица сравнения: лучшие IDE для JavaScript и редакторы кода
5 редакторов кода для JavaScript | GeekBrains
Максимум кода и минимум ошибок.
2 минуты
105747
Автор статьи
Илья Бубнов
Автор статьи
Илья Бубнов
https://gbcdn.mrgcdn.ru/uploads/post/1130/og_cover_image/7ce07eac43cf4d7ac0fa350036eab180
Редактор кода — подручный инструмент каждого программиста. И каждый подбирает под себя: кто-то ценит функциональность, кто-то мобильность, для кого-то главное — дизайн и удобство. Кому-то даже нравится писать код в Notepad, но это всё равно, что пытаться построить дом при помощи молотка.
JavaScript — мощный и капризный язык. С одной стороны, множество фреймворков и библиотек, с другой — не самый простой синтаксис и опасности, связанные с «динамикой». Поэтому для работы с ним важно подобрать редактор. Правильный выбор обеспечит вам чистоту кода, высокую скорость разработки, минимум ошибок и удовольствие от работы. На выбор одного из сотен существующих редакторов потратите уйму времени, поэтому мы проделали часть работы за вас. Вот 5 лучших.
WebStorm от JetBrains прекрасен в обоих своих проявлениях: как IDE он поддерживает работу с системами контроля версий, позволяет удалённо развернуть код, как редактор — стандартные удобства, вроде подсветки синтаксиса, автодополнений, навигации.
Преимущества:
- LiveEdit — просмотр внесённых в код изменений без необходимости его сохранять;
- взаимодействие с фреймворками, например React, Angular, Meteor;
- больше сотни встроенных тестов для обнаружения ошибок;
- интегрирование с Mocha, Protractor, Jest, Karma для юнит-тестов;
- полномасштабный дебаггер для отладки кода на серверной и клиентской сторонах;
- навигация для одновременной работы с несколькими файлами;
- автодополнение кода, подсветка синтаксиса.

Недостатки:
- стоит 129 $ за первый год работы;
- для начинающих кодеров функционал избыточен.
Ответвление IDE Visual Studio, направленное на работу с кодом. Он прост для освоения, удобен в использовании, и при этом функционален.
Преимущества:
- контекстное автодополнение, как синтаксиса, так и используемых переменных, модулей, функций и т. д.;
- дебаггер с точками останова, стеком вызовов, интерактивной консолью;
- поддержка сниппетов и шаблонов;
- интеграция с Git;
- удобный и простой интерфейс;
- бесплатный редактор.
Недостатки:
- мало плагинов.
Удобный и проверенный временем кроссплатформенный редактор, с настраиваемым интерфейсом и возможностью совершать тривиальные действия при помощи горячих клавиш.
Преимущества:
- горячие клавиши;
- навигация по коду в виде мини-карты;
- возможность изменить визуальную тему;
- поддержка сниппетов;
- подсветка, автодополнение переменных и синтаксиса;
- множественная правка благодаря использованию указателей;
- поддержка систем сборки;
- проверка синтаксиса прямо во время ввода;
- куча плагинов;
- автосохранение.

Недостатки:
- полная версия стоит 70 $;
- отсутствие анализатора кода для расстановки ссылок.
Появившийся в 2015 году редактор кода от Git, копирующий дизайн Sublime Text и обёрнутый в Chromium.
Преимущества:
- более 50 открытых модулей;
- удобный и приятный интерфейс;
- бесплатный;
- автодополнение и подсветка кода;
- менеджер пакетов, которых уже более 3,5 тысяч;
- гибкие настройки редактора, подключаемых пакетов, тем интерфейса;
- редактирование и навигация при помощи горячих клавиш.
Недостатки:
- невысокая производительность;
- пустая комплектация «из коробки».
В 2014 году Brackets отпугнул программистов багами и недоработками, но теперь постепенно возвращает доверие новым качественным функционалом.
Преимущества:
- богатая комплектация «из коробки»;
- режим Live Preview — предварительный просмотр правок в браузере в режиме реального времени;
- менеджер пакетов;
- показ в коде используемых изображений и цветов;
- автодополнение и подсветка синтаксиса;
- анализатор кода;
- бесплатный.

Недостатки:
- строгая ориентация на веб и HTML+CSS+JavaScript;
- медленное развитие;
- низкое быстродействие из-за функций предпросмотра.
Нашли ошибку в тексте? Напишите нам.
В каком редакторе (программе) удобно писать код на JavaScript ?
В каком редакторе (программе) удобно писать код на JavaScript ?последнее обновление: 23 июля 2020
JavaScript программу можно писать используя текстовый редактор: NotePad, Far и т.д.
Недостатки: Текстовый редактор не имеет подсказки и нет отладки.
Решение: Visual Studio Code
JavaScript программу удобно писать используя Visual Studio Code
Visual Studio Code содержит опции:
• текст разного цвета (переменные, функции разного цвета и т. д.)
д.)
• всплывающие подсказки (пишем пару букв названия функции и видим выбор вариантов)
• отладка html и js кода (debugger)
Создаем новое приложение с JavaScript в текстовом редакторе
Ваши Отзывы … 1комментарий
гость
13 декабря 2020 9:04
Объявления Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
 NET приложений)
NET приложений)
HTML
Интерактивная реклама в HTML (animate banner)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
 Эфекты: растягивание, перетаскивание и так далее
Эфекты: растягивание, перетаскивание и так далее
JavaScript технологии
JavaScript графика, анимация для игр
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 js. npm добавляет JavaScript библиотеки в папку node_modules
js. npm добавляет JavaScript библиотеки в папку node_modules
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Создания 2D графики для игры
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Лучшие редакторы JavaScript под Linux
Лучшие редакторы JavaScript под Linux1.
 Visual Studio Code
Visual Studio CodeVisual Studio Code — это бесплатный, кроссплатформенный редактор кода с открытым исходным кодом и полным набором инструментов для редактирования и отладки кода. Он может похвастаться полностью настраиваемым пользовательским интерфейсом и другими функциями, включая Live Share для совместной работы над кодом в режиме реального времени, встроенную интеграцию с Git, подсветку синтаксиса, Intellisense и т.д.
Он разработан Microsoft с почти неисчерпаемой библиотекой плагинов, предоставляемых Редмондским гигантом или сообществом пользователей, и является одним из самых используемых редакторов для любых проектов, включая JavaScript, для которого пригодятся такие функции, как отладка, автозаполнение, GoTo и встроенная проверка типов JS.
Visual Studio
2. Atom
Atom — бесплатный, с открытым исходным кодом и кроссплатформенный текстовый редактор, разработанный и поддерживаемый GitHub. Его возможности включают встроенную поддержку нескольких языков программирования, подсветку синтаксиса, сворачивание кода, завершение кода и интеграцию с Git прямо из коробки. Он предлагает пользователям простой в использовании менеджер пакетов для установки и управления пакетами для расширения его функциональности.
Его возможности включают встроенную поддержку нескольких языков программирования, подсветку синтаксиса, сворачивание кода, завершение кода и интеграцию с Git прямо из коробки. Он предлагает пользователям простой в использовании менеджер пакетов для установки и управления пакетами для расширения его функциональности.
Atom — отличный редактор для написания JS кода благодаря встроенной поддержке автозаполнения, подсветке синтаксиса и расширяемости с помощью расширений. Разработчики могут совместно работать над кодом с помощью Teletype, а сам редактор можно довести до статуса IDE, установив набор курируемых пакетов, расширяющих его функциональность.
Редактор кода Atom
3. Sublime Text 3
Sublime Text 3 — это бесплатный/премиум, кроссплатформенный, легкий и расширяемый текстовый редактор, в котором основное внимание уделяется скорости и надежности. Это текущая версия популярной серии редакторов Sublime Text, которая предлагает автозаполнение, сворачивание кода, подсветку синтаксиса и поддержку множества компьютерных языков прямо «из коробки»
Редактор полностью настраиваемый, и вы можете расширить его функциональность с помощью любых плагинов, доступных сообществу разработчиков через удобный менеджер пакетов. Как JS-разработчику, вам также понравится использовать его интеграцию с Git, инкрементную проверку различий и функции блочного каре.
Как JS-разработчику, вам также понравится использовать его интеграцию с Git, инкрементную проверку различий и функции блочного каре.
4. SpaceMacs
SpaceMacs — это бесплатный текстовый редактор с открытым исходным кодом, который объединяет функциональность Emacs и Vim в единый текстовый редактор с упором на эргономичность, последовательность и мнемонику.
В нем успешно используется одна и та же привязка клавиш независимо от того, где вы находитесь в редакторе, и он предлагает пользователям как командную строку, так и графический интерфейс. В нем процветает идея о том, что ни Emacs, ни Vim не являются лучшими редакторами; они оба являются таковыми.
В нем используется одна и та же клавиша, независимо от того, где вы находитесь в редакторе.
SpaceMacs Code Editor
5. Qt Creator
Qt Creator — это бесплатная, кроссплатформенная интегрированная среда разработки для C++, JavaScript и QML, созданная как часть SDK для разработки приложений Qt.
Компания Qt Creator предлагает пользователям полный набор инструментов для разработки приложений.
Она предлагает пользователям полный набор инструментов, необходимых для создания сложных программ, с такими средствами, как визуальный отладчик, встроенный дизайнер форм, подсветка синтаксиса, интеллектуальное автозаполнение и расширение функциональности с помощью подключаемых модулей.
QT Creator имеет многофункциональную версию с открытым исходным кодом под лицензией GPLv3 и коммерческую версию с массой дополнительных функций и поддержкой технологий, которые помогают обеспечить корпоративный опыт, например, официальную службу поддержки Qt.
6. Brackets
Brackets — это бесплатный, современный и открытый редактор кода, разработанный Adobe и полностью написанный на JavaScript, HTML и CSS. Он имеет небольшой вес и объединяет визуальные инструменты в редакторе, чтобы ускорить рабочий процесс пользователя и уменьшить частоту переключения между страницами файлов благодаря функции встроенного редактора.
Среди нескольких возможностей, которые предлагает Brackets, — предварительный просмотр в реальном времени, поддержка SCSS и LESS, интеграция с Git, простой валидатор W3C, автоматическая установка префиксов, направляющие отступов и бесплатная поддержка библиотеки расширений.
Brackets – Текстовый редактор с открытым исходным кодом
7. Emacs
Emacs — это семейство мощных, бесплатных и открытых текстовых редакторов командной строки на базе UNIX, самым популярным из которых является GNU Emacs. Он полностью настраивается и предлагает несколько возможностей редактирования с учетом содержания, таких как подсветка синтаксиса и навигация по строкам.
Emacs — непростой текстовый редактор, но он предлагает учебник для начинающих, а также полную встроенную документацию для опытных пользователей.
Он был написан на языке Lisp, поэтому пользователи Lisp могут настраивать его функциональность в соответствии со своими потребностями, а пользователи могут использовать плагины для расширения его возможностей, не ограничиваясь написанием кода. Например, Emacs можно использовать как почтовый клиент и программу для чтения новостей.
Например, Emacs можно использовать как почтовый клиент и программу для чтения новостей.
Emacs поставляется в официальном репозитории пакетов вашего дистрибутива Linux, и это рекомендуемый способ установки.
$ sudo apt install emacs [On Debian/Ubuntu] $ sudo yum install emacs [On CentOS/RHEL] $ sudo dnf install emacs [On Fedora]
8. Vim
Vim — это мощный, но легкий редактор командной строки с открытым исходным кодом, который выдержал испытание временем как “Один редактор для всех”, поскольку он поставляется с несколькими дистрибутивами Linux по умолчанию. Он был создан с учетом функциональности, поэтому, несмотря на то, что его довольно сложно освоить, многие профессиональные разработчики готовы поклясться им.
Как и его конкурент, Emacs, Vim не предлагает большого количества функций прямо из коробки, но его можно настроить с помощью параметров предпочтений, скриптов и плагинов в соответствии с проектом, над которым вы работаете.
Vim поставляется в официальном репозитории пакетов вашего дистрибутива Linux, и это рекомендуемый способ установки.
$ sudo apt install vim [On Debian/Ubuntu] $ sudo yum install vim [On CentOS/RHEL] $ sudo dnf install vim [On Fedora]
9. WebStorm
WebStorm — это платная интегрированная среда разработки, разработанная и поддерживаемая JetBrains для JavaScript проектов. В ней есть отладчик как для приложений Node.js, так и для приложений на стороне клиента, бесшовная интеграция инструментов для запуска тестов, REST клиент, модульное тестирование, интеграция с VCS, такими как GitHub, Mercurial и т.д.
Вы можете использовать WebStorm для создания проектов на Angular, React, Vue.js, react Native, Electron, Node.js, Meteor, Cordova и Ionic. Это приложение не является бесплатным, но вы можете бесплатно оценить его в течение 30 дней.
10. Komodo Edit
Komodo Edit — это кроссплатформенная интегрированная среда разработки для самых популярных языков программирования с интеллектуальными функциями подсветки кода, автозаполнения, рефакторинга и команд GoTo.
Она также предлагает встроенную отладку и модульное тестирование, поддержку контроля версий Git, CVS, Bazaar, Subversion, Perforce и Mercurial, расширяемость с помощью плагинов, совместную работу над кодом с помощью ActiveState, поддержку регулярных выражений и широкую языковую поддержку.
11. Code Anywhere
Code Anywhere — это платная облачная IDE, которая позволяет использовать код удаленно, используя FTP, SFTP, Google Drive, Dropbox и другие удаленные сервисы. Она ориентирована на разработку на основе контейнеров, что позволяет пользователям разрабатывать проекты от начала до конца и даже развертывать их прямо из облака.
Code Anywhere’s также включает встроенную консоль терминала, ревизию кода, совместное использование кода, совместную работу над кодом, интеграцию с Git, GitHub и Bitbucket и т. д. Вы можете попробовать его бесплатно в течение 7 дней, после чего вам нужно будет заплатить не менее $2/месяц.
д. Вы можете попробовать его бесплатно в течение 7 дней, после чего вам нужно будет заплатить не менее $2/месяц.
Вопрос о том, какой текстовый редактор вам подходит, в конечном итоге зависит от ваших предпочтений, типа проекта, доступа к сообществу и поддержки расширений. Как только вы правильно определитесь с этим, вы будете уверены в эффективности своего рабочего процесса и повысите производительность.
Попал ли в этот список ваш любимый текстовый редактор JavaScript для Linux?
Общие сведения о редактировании для разработчиков JavaScript — Visual Studio (Windows)
- Статья
- Чтение занимает 4 мин
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
В этом кратком руководстве по редактору кода Visual Studio мы рассмотрим несколько методов, которые упрощают написание, понимание кода и навигацию по нему в Visual Studio.
Совет
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого. В зависимости от методов, используемых для разработки приложений, вам может потребоваться установить вместе с Visual Studio рабочую нагрузку Разработка Node.js. Дополнительные сведения о получении языковой службы для TypeScript см. в разделе Поддержка TypeScript.
В этой статье предполагается, что вы уже знакомы с основами разработки на JavaScript. Если это не так, мы рекомендуем сначала изучить руководство по созданию приложения Node.js и Express.
Добавление нового файла проекта
С помощью интегрированной среды разработки вы можете добавить в проект новый файлы.
Открыв проект в Visual Studio, щелкните в обозревателе решений (панель справа) папку или узел проекта правой кнопкой мыши, а затем выберите Добавить>Новый элемент.
В диалоговом окне Новый файл выберите в категории Общие нужный тип файла для добавляемого файла, например Файл JavaScript, а затем щелкните Открыть.

Это действие добавляет в проект новый файл и открывает его в редакторе.
Использование IntelliSense для завершения слов
Технология IntelliSense крайне полезна при написании кода. Она может отображать сведения о доступных членах типа или сведения о параметрах для различных перегрузок метода. В следующем коде, введя строку Router(), вы увидите доступные для передачи типы аргументов. Эта возможность называется справкой по сигнатурам.
Вы также можете использовать IntelliSense для завершения слова после того, как ввели достаточно знаков для однозначного его определения. Поместив курсор после строки data в следующем коде и введя строку get, вы увидите подсказку IntelliSense со всеми функциями, определенных ранее в этом коде или в сторонних библиотеках, которые вы добавили в этот проект.
IntelliSense также может отображать сведения о типах при наведении указателя мыши на элементы программы.
Чтобы предоставить IntelliSense нужную информацию, языковая служба может использовать файлы TypeScript d. ts и комментарии JSDoc. Для самых распространенных библиотек JavaScript автоматически извлекаются файлы d.ts. Дополнительные сведения о получении информации для IntelliSense см. в статье IntelliSense для JavaScript. Если вы заинтересованы в программировании на AngularJS в Visual Studio, для получения IntelliSense можно использовать расширение языковой службы AngularJS для Visual Studio.
ts и комментарии JSDoc. Для самых распространенных библиотек JavaScript автоматически извлекаются файлы d.ts. Дополнительные сведения о получении информации для IntelliSense см. в статье IntelliSense для JavaScript. Если вы заинтересованы в программировании на AngularJS в Visual Studio, для получения IntelliSense можно использовать расширение языковой службы AngularJS для Visual Studio.
Проверка синтаксиса
Языковая служба использует ESLint для проверки синтаксиса и анализа кода. Если вам потребуется задать параметры для проверки синтаксиса в редакторе, выберите Средства>Параметры>JavaScript/TypeScript>Анализ кода. Параметры анализа кода приведут вас к глобальному файлу конфигурации ESLint.
В следующем коде синтаксис выражения выделяется зеленым цветом (зеленой волнистой линией). Наведите указатель на подсветку синтаксиса.
В последней строке этого сообщения указывается, что языковая служба ожидает запятую (,). Зеленая волнистая линия обозначает предупреждение. Красные волнистые линии указывают на ошибку.
Зеленая волнистая линия обозначает предупреждение. Красные волнистые линии указывают на ошибку.
В области внизу вы можете щелкнуть вкладку Список ошибок, чтобы увидеть все предупреждения с описанием, указанием имен файлов и номеров строк.
Чтобы исправить этот код, добавьте запятую (,) перед элементом "data".
См. дополнительные сведения об анализе кода.
Панель инструментов, которая находится в строке кнопок под строкой меню в Visual Studio, поможет повысить продуктивность написания кода. Например, можно переключить режим завершения IntelliSense (IntelliSense — это помощник в написании кода, который отображает список подходящих методов и многое другое), увеличить или уменьшить отступ строки или закомментировать код, который вы не хотите компилировать. В этом разделе мы закомментируем код.
Выберите одну или несколько строк кода в редакторе, а затем нажмите кнопку Закомментировать выбранные строки в панели инструментов. Если вы предпочитаете использовать клавиатуру, нажмите Ctrl+K, Ctrl+C.
Если вы предпочитаете использовать клавиатуру, нажмите Ctrl+K, Ctrl+C.
В начало каждой выбранной строки добавляются символы комментария JavaScript //, чтобы этот код игнорировался при выполнении.
Свертывание блоков кода
Чтобы не перенасыщать представление определенных сегментов кода, можете свернуть их. Выберите небольшое серое поле со знаком «минус» внутри в поле первой строки функции. Или, если вы предпочитаете использовать клавиатуру, поместите курсор в любое место кода конструктора и нажмите клавиши CTRL+M, CTRL+M.
Блок кода сворачивается до первой строки, после которой идет многоточие (...). Чтобы развернуть блок кода, щелкните то же серое поле, в котором теперь находится знак «плюс», или нажмите клавиши CTRL+M, CTRL+M еще раз. Эта функция называется структурированием и особенно полезна при свертывании длинных функций или целых классов.
Эта функция называется структурированием и особенно полезна при свертывании длинных функций или целых классов.
Просмотр определений
В редакторе Visual Studio можно легко проверить определение типа, функции и т. д. Один из способов заключается в том, чтобы перейти к файлу с нужным определением, например, выбрав Перейти к определению в любом месте, где используется нужный элемент программы. Сделать это еще быстрее и даже без перемещения фокуса с рабочего файла можно с помощью команды Показать определение. Давайте рассмотрим определение метода render в приведенном ниже примере.
Щелкните render правой кнопкой мыши и выберите пункт Показать определение в контекстном меню. Или нажмите Alt+F12.
Отображается всплывающее окно с определением метода render. Вы можете прокрутить его или даже показать определение другого типа из просматриваемого кода.
Закройте окно просматриваемого определения, щелкнув небольшое поле со знаком «x» в его правом верхнем углу.
Использование фрагментов кода
Visual Studio предоставляет удобные фрагменты кода, позволяющие быстро и легко создавать часто используемые блоки кода. Фрагменты кода доступны для различных языков программирования, включая JavaScript. Давайте добавим в файл кода цикл for.
Поместите курсор в то место, куда вы намерены добавить фрагмент кода, щелкните здесь правой кнопкой мыши и выберите Фрагмент>Вставить фрагмент.
В редакторе отобразится поле Вставить фрагмент. Выберите Общие и дважды щелкните в списке элемент for.
Это действие добавляет в код цикл for:
for (var i = 0; i < length; i++) {
}
Вы можете просмотреть фрагменты кода, доступные для используемого языка, выбрав Изменить>IntelliSense>Вставить фрагмент и указав папку вашего языка.
См. также
- Фрагменты кода
- Навигация по коду
- Структура
- Функции «Перейти к определению» и «Показать определение»
- Рефакторинг
- Использование IntelliSense
7 вариантов на выбор
Без JavaScript ваша страница будет не чем иным, как скучным, безжизненным статическим документом. С помощью JavaScript вы можете создавать пользовательские интерфейсы, которые реагируют на действия пользователя, обеспечивая движение и взаимодействие, что создает более богатый пользовательский опыт. Таким образом, мы можем считать JavaScript душой веб-сайта.
С помощью JavaScript вы можете создавать пользовательские интерфейсы, которые реагируют на действия пользователя, обеспечивая движение и взаимодействие, что создает более богатый пользовательский опыт. Таким образом, мы можем считать JavaScript душой веб-сайта.
Если JavaScript так важен, вам следует подумать о инструментах, которые вы выбираете при работе с ним. Хотя ничто не мешает вам работать только в Блокноте, вы, безусловно, можете улучшить свой опыт и увидеть стремительный рост производительности, приняв подходящий редактор JavaScript.
Этот пост здесь, чтобы помочь вам. Мы познакомим вас с нашим списком из семи редакторов JavaScript. Для каждого пункта мы дадим краткое описание и расскажем о его преимуществах и недостатках. В конце мы выберем победителя.
Редактор JavaScript и IDE: в чем разница?
Прежде чем мы рассмотрим редакторы, давайте сделаем шаг назад и поговорим о том, чем редакторы отличаются от аналогичного инструмента: IDE.
Что такое редактор?
Начнем с редакторов. Текстовые редакторы — это именно то, что следует из их названия: программы, которые позволяют создавать и редактировать текстовые файлы. Вот и все. Редактор в классическом понимании — это не обязательно инструмент программирования; вы можете редактировать текстовые файлы для любых целей. Одной из таких целей является, конечно же, написание кода.
Текстовые редакторы — это именно то, что следует из их названия: программы, которые позволяют создавать и редактировать текстовые файлы. Вот и все. Редактор в классическом понимании — это не обязательно инструмент программирования; вы можете редактировать текстовые файлы для любых целей. Одной из таких целей является, конечно же, написание кода.
Определено IDE
IDE означает интегрированную среду разработки. IDE — это, по сути, редактор плюс куча полезных вещей для программистов». Таким образом, в отличие от простого текстового редактора, IDE представляет собой специализированный инструмент для разработки программного обеспечения.
Расширьте охват тестами
Быстрая и гибкая разработка сквозных тестов на основе ИИ, рассчитанных на масштабирование.
Начать бесплатное тестирование
Что входит в состав IDE? Это может варьироваться, но некоторые типичные включения:
- Отладчик, компилятор и анализатор исходного кода
- Подсветка синтаксиса
- Функциональность для проектов строительных лесов из предварительно определенных шаблонов
- Интеграция с компилятором и инструментами сборки
- Расширенные функции автозаполнения
- Мастера/помощники для управления соединениями с базой данных
- Функциональность для разработки графического интерфейса / быстрой разработки приложений
- Интеграция с терминалом и средствами контроля версий
- Возможности для управления и запуска автоматических тестов, особенно модульного тестирования
- Расширенные функции поиска/замены и даже рефакторинг
Приведенный выше список не является исчерпывающим. Например, премиум-версии некоторых популярных IDE включают в себя профилировщики производительности и расширенные инструменты для тестирования и архитектуры.
Например, премиум-версии некоторых популярных IDE включают в себя профилировщики производительности и расширенные инструменты для тестирования и архитектуры.
Когда сталкиваются вселенные
Но вот в чем загвоздка. Пропасть между редакторами и полноценными IDE, которая когда-то была широкой, с каждым годом становится все меньше. Границы между двумя инструментами не так четко определены, как раньше.
Конечно, программисты десятилетиями используют редакторы для написания кода и расширяют их возможности с помощью плагинов. См. Vim и Emacs.
Однако современные редакторы думают о другом. Например, Visual Studio Code обычно считается текстовым редактором, но многие утверждают, что его можно считать IDE из-за множества интеграций. Простое практическое правило заключается в том, что IDE обычно ориентированы на уникальный язык или структуру, в то время как редакторы можно использовать для редактирования любого типа текстового файла, связанного с программированием или нет.
Однако я уверен, что вы можете найти множество исключений из этого правила. В конце концов, не так уж важна классификация, которую вы даете определенному инструменту, если вы понимаете его сильные и слабые стороны и можете принять обоснованное решение.
7 лучших вариантов редактора JavaScript
Когда вы привыкнете к редактору кода, очень сложно переключиться на него позже. В конце концов, сколько раз вы будете изучать ярлыки для оптимизации разработки? Поэтому лучше заранее выделить время на выбор лучших редакторов JavaScript (JS). Давайте взглянем.
1. Atom
Прежде чем углубиться в особенности Atom, давайте сначала разберемся, что такое Electron. Electron — это фреймворк для создания кроссплатформенных приложений для настольных компьютеров с помощью JavaScript. Короче говоря, Электрон — это основа Атома.
Atom — один из ведущих редакторов на основе исходного кода для JavaScript. А знаете, что самое лучшее? Атом бесплатно! Редактор доступен для нескольких операционных систем, таких как Mac, Windows и Linux. Этот редактор с открытым исходным кодом также очень прост в установке. Другие функции включают интеллектуальное завершение кода и интуитивно понятный браузер файловой системы.
Этот редактор с открытым исходным кодом также очень прост в установке. Другие функции включают интеллектуальное завершение кода и интуитивно понятный браузер файловой системы.
Atom упрощает интеграцию GitHub и управления Git. Редактор также поддерживает плагины, написанные на Node.js. HTML, CSS и JS — это некоторые языки, которые поддерживает интерфейс. Кроме того, в Atom есть функция, называемая нечетким поиском. Fuzzy Finder позволяет работать быстрее, позволяя мгновенно переключаться между файлами. Хочу больше? Вы можете расширить возможности Atom, добавив такие пакеты, как Minimap, автоматическое закрытие тегов HTML и линтер.
Плюсы
- Интеграция с Git
- Кроссплатформенная поддержка
- Поддержка нескольких курсоров
Минусы
- Иногда нестабильно
- Отсутствие выполнения кода
- Медленнее других топовых редакторов
2. Visual Studio Code
Если говорить о лучших интегрированных средах разработки (IDE) для разработки JS, Visual Studio (VS) Code — это первое, что многим приходит на ум. Этот редактор с открытым исходным кодом доступен для Linux, Windows и macOS. Поддержка IntelliSense обеспечивает автоматическое завершение, когда пользователь пишет код на HTML, CSS, JS или PHP. Более того, рефакторинг кода — еще одна особенность, которой щеголяет этот редактор. Кроме того, редактор генерирует как собственный, так и управляемый код. Что касается JS, этот редактор кода имеет встроенную поддержку. Некоторые другие функции включают инструменты отладки TypeScript, Node.js и JavaScript.
Этот редактор с открытым исходным кодом доступен для Linux, Windows и macOS. Поддержка IntelliSense обеспечивает автоматическое завершение, когда пользователь пишет код на HTML, CSS, JS или PHP. Более того, рефакторинг кода — еще одна особенность, которой щеголяет этот редактор. Кроме того, редактор генерирует как собственный, так и управляемый код. Что касается JS, этот редактор кода имеет встроенную поддержку. Некоторые другие функции включают инструменты отладки TypeScript, Node.js и JavaScript.
Кроме того, в VS Code есть функция просмотра. Эта функция позволяет вам расширять функцию в строке и просматривать код вместо того, чтобы напрямую перемещаться по строке, где определена функция. Task Runner — еще одна замечательная функция, которую предлагает VS Code. Это позволяет использовать Gulp, Grunt или MSBuild для задач, связанных с установкой.
Встроенная поддержка Git позволяет выполнять такие команды, как публикация, фиксация, отправка, извлечение и перебазирование. Кроме того, вы можете настраивать и расширять Visual Studio Code с помощью дополнительных функций и плагинов.
Кроме того, вы можете настраивать и расширять Visual Studio Code с помощью дополнительных функций и плагинов.
Плюсы
- Низкое потребление памяти
- Интеграция консоли
- Управление задачами
- Торговая площадка с огромным предложением расширений для расширения функциональности
- Интеграция с WSL (подсистема Windows для Linux)
Минусы
- Иногда тормозит
- Отсутствует поддержка некоторых популярных языков программирования
- Плохой контроль источника
3. Eclipse
Eclipse — одна из крупнейших Java IDE. Но разработчики полного стека часто используют Eclipse для кодирования JavaScript. Однако для JS вам необходимо установить некоторые специальные плагины. Конечно, расширяемая система плагинов делает использование удобным. Интегрированная среда разработки обеспечивает оптимальную производительность. Помимо производительности, разработчики могут быть уверены в стабильности и надежности. Вы также можете автоматизировать и воспроизводить идентичные рабочие пространства при настройке проекта Oomph.
Вы также можете автоматизировать и воспроизводить идентичные рабочие пространства при настройке проекта Oomph.
Точная производительность инструментов разработки JavaScript является изюминкой Eclipse. Совершенно новый пользовательский интерфейс Docker помогает создавать образы Docker, а также контейнеры с помощью интерфейса командной строки Docker. Почти все пакеты поддерживают интеграцию с Git. Еще одна поразительная особенность — автоматические отчеты об ошибках. С помощью этой функции среда IDE может отправлять ошибки, обнаруженные в среде IDE, на eclipse.org.
Pros
- Мощное управление проектами
- Расширенная отладка
- Хорошее автозаполнение
Минусы
- Для вступления в силу большинства изменений требуется перезагрузка
- Комплекс для начинающих
- Плохая поддержка клиентов
4. Sublime Text
Sublime Text — еще один JS-редактор с открытым исходным кодом. Он кроссплатформенный, что дает много возможностей для настройки. Интерфейс свободен от каких-либо помех. Это делает редактор удобным для пользователя. Некоторые из его замечательных функций включают впечатляющий прирост скорости и улучшенное управление панелями. «Перейти к символу» и «Перейти к определению» — некоторые другие функции. Вы также можете загрузить такие пакеты, как SideBar Enhancements, для копирования, вставки, перемещения и переименования.
Он кроссплатформенный, что дает много возможностей для настройки. Интерфейс свободен от каких-либо помех. Это делает редактор удобным для пользователя. Некоторые из его замечательных функций включают впечатляющий прирост скорости и улучшенное управление панелями. «Перейти к символу» и «Перейти к определению» — некоторые другие функции. Вы также можете загрузить такие пакеты, как SideBar Enhancements, для копирования, вставки, перемещения и переименования.
Настройка всего сначала может занять некоторое время. Но как только вы это сделаете, Sublime Text обязательно обеспечит бесперебойную работу. Кроме того, если вы думаете о том, чтобы попробовать Sublime Text, вот несколько плагинов, которые вы должны установить: DocBlockr, SideBar Enhancements, JsFormat и SublimeLinter.
Самое приятное то, что вы можете попробовать все нужные функции бесплатно. Этот JS-редактор также предлагает пробную версию, чтобы разработчики могли понять, как он работает. По истечении пробного периода для доступа ко всем функциям вы платите 80 долларов за три года использования.
Профи
- Режим редактирования без отвлекающих факторов
- Простота работы с несколькими проектами
- Поддержка автоматизации
Минусы
- Плохой стек библиотеки
- Плохая отладка
- Отсутствие печати по умолчанию
5. Brackets
Adobe является создателем открытого редактора кода Brackets. Этот легкий и быстрый редактор JS предлагает встроенную поддержку JavaScript. Brackets доступен для Mac, Windows и Linux. Поиск функций и быстрое переключение между проектами — вот некоторые примечательные функции, которые он предлагает. С помощью этих функций пользователи могут искать различные файлы проекта при наборе текста в режиме реального времени. Функция извлечения преобразует детали из PSD в CSS.
Одной из лучших функций Brackets является Live Preview. Вы можете видеть, как любые изменения в коде работают в режиме реального времени. Эта функция аналогична Adobe Dreamweaver. Вы также можете расширить возможности этого редактора, установив плагины. Некоторые полезные из них включают Autoprefixer, свертывание кода, предварительный просмотр Markdown, Smart Highlighting и Snippets.
Некоторые полезные из них включают Autoprefixer, свертывание кода, предварительный просмотр Markdown, Smart Highlighting и Snippets.
Профи
- Простой пользовательский интерфейс
- Минификация кода
- Предварительный просмотр браузера в реальном времени
Минусы
- Высокое время запуска
- Управление сложными проектами
- Низкая производительность при работе с большими файлами
6. NetBeans
NetBeans — это многоплатформенная среда IDE, в которой используются модули для разработки приложений JavaScript. Самое приятное то, что промежуток времени между установкой NetBeans и его использованием меньше, чем с другими редакторами. Некоторые функции NetBeans включают синтаксическую и семантическую подсветку кода, интеллектуальное завершение кода и Subversion. Другие включают Mercurial и встроенную поддержку Git.
Вот вам еще одна удобная функция! Изменить рабочее пространство NetBeans очень просто. Кроме того, вы можете просто перетаскивать вкладки и перемещать их в рамке приложения. И, конечно же, как мы все знаем, у каждого разработчика свой стиль разработки. В NetBeans вы можете настроить кнопки панели инструментов в соответствии со своим методом и удобством. А знаете еще одну удобную функцию? Пользователи могут создавать собственные сочетания клавиш!
Кроме того, вы можете просто перетаскивать вкладки и перемещать их в рамке приложения. И, конечно же, как мы все знаем, у каждого разработчика свой стиль разработки. В NetBeans вы можете настроить кнопки панели инструментов в соответствии со своим методом и удобством. А знаете еще одну удобную функцию? Пользователи могут создавать собственные сочетания клавиш!
Pros
- Мощный для автоматизации
- Впечатляющий рефакторинг
- Надлежащее управление услугами
Минусы
- Потребляет больше системных ресурсов
- Плохая поддержка интеграции
- Раздражающие всплывающие окна
7. Vim
Мы не могли расстаться, хотя бы не упомянув почтенный Vim.
Vim расшифровывается как VI Improved и, как следует из названия, представляет собой улучшенную версию более раннего бесплатного текстового редактора под названием vi, первоначально разработанного для системы Unix.
Хотя обычно vim ассоциируется с Linux и миром Unix в целом, в настоящее время vim является кроссплатформенным и может использоваться даже в Windows.
Vim, безусловно, самый спартанский из всех редакторов, представленных в нашем списке. Хотя использование графического интерфейса с vim возможно, обычно это текстовый редактор. Этот редактор предлагает довольно крутую кривую обучения. Но после того, как вы преодолеете этот начальный барьер и освоите его, vim может помочь вам достичь высокого уровня производительности, особенно если учесть его большую экосистему плагинов.
Pros
- Легкий и производительный
- Кроссплатформенный
- Широкие возможности настройки
- Экосистема плагинов для расширения функциональности
Минусы
- Крутая кривая обучения
Время выбрать лучший редактор JavaScript
В предыдущем разделе мы обсудили семь лучших редакторов JavaScript. Теперь самое сложное — выбрать лучший. Это все равно, что выбрать лучшую операционную систему. Пользователь Windows, очевидно, скажет, что Windows лучше, и не выберет никакой другой системы. С другой стороны, пользователи Linux или Mac найдут Linux или Mac намного лучше любой другой операционной системы.
С другой стороны, пользователи Linux или Mac найдут Linux или Mac намного лучше любой другой операционной системы.
Когда дело доходит до редакторов JavaScript, вы должны учитывать несколько факторов, прежде чем выбрать один из них:
- Гибкость
- Поддержка интеграции
- Хорошее управление проектами
- Производительность
- Расширенная отладка
Но когда дело доходит до редакторов JS, в зависимости от ваших потребностей борьба за лучшее всегда сводится к двум: Visual Studio Code и Sublime Text.
Если вы опытный программист, лучшего варианта, чем Sublime, не найти. Фактически, все функции, которые предлагает VS Code, были в Sublime целую вечность. Редактор быстр и удобен для организации и поиска файлов и кодов. Кроме того, вы можете легко перейти к любому символу или функции с помощью ярлыков. Не отрывая рук от клавиатуры, вы можете писать коды и перемещаться по файлам. Но начинающим программистам потребуется некоторое время, чтобы привыкнуть к Sublime. Еще одним недостатком является то, что Sublime — это всего лишь редактор. Нет возможности протестировать ваш код.
Еще одним недостатком является то, что Sublime — это всего лишь редактор. Нет возможности протестировать ваш код.
Если вы новичок в программировании, вы найдете функции VS Code гораздо более удобными для пользователя. Вы можете легко подобрать ярлыки и любую другую функцию. Более того, для разработчиков Angular или Node очень полезен встроенный интерфейс командной строки. VS Code также предоставляет возможность отладки кода, если у вас установлен Node.js. Кроме того, поскольку VS Code разработан Microsoft, вам не нужно беспокоиться о поддержке. Существует множество документации и видеоуроков, в которых объясняются все функции и рекомендации по использованию. С другой стороны, трудно найти блоги, форумы и документацию Sublime. Sublime полезен, только если вы знаете, что собираетесь делать.
Повысьте эффективность своей рабочей среды с помощью редактора JavaScript
Для создания веб-сайта можно использовать множество технологий, но всегда присутствуют три: HTML, CSS и JavaScript. Каждая из этих технологий имеет простую проблему. HTML структурирует вашу страницу и придает ей смысл. CSS делает его великолепным. JavaScript воплощает это в жизнь.
Каждая из этих технологий имеет простую проблему. HTML структурирует вашу страницу и придает ей смысл. CSS делает его великолепным. JavaScript воплощает это в жизнь.
Если вы разработчик, вы, вероятно, хотите сделать свою рабочую среду более приятной и эффективной. В этом случае вам поможет отличный редактор JavaScript. Лично мы не всегда можем окончательно судить и сравнивать текстовые редакторы и решать, какой из них лучший. Мнение варьируется от пользователя к пользователю и в зависимости от потребностей каждого пользователя.
Хороший способ выбрать лучший редактор JavaScript среди лучших — провести некоторое время с каждым из них. Это поможет вам разобраться в различных особенностях и, в конечном итоге, сделать правильный выбор. Так чего же ты ждешь? Выберите лучший редактор JavaScript и повысьте эффективность своей рабочей среды!
Зачем ограничиваться знаниями о текстовых редакторах? Вот несколько полезных ссылок, чтобы узнать больше о веб-разработке:
- Методы Javascript
Сквозное тестирование JavaScript
Лучшая платформа для тестирования JavaScript
Что такое поток в JavaScript?
Этот пост был написан Арнабом Роем Чоудхури. Арнаб — разработчик пользовательского интерфейса по профессии и энтузиаст ведения блога. У него большой опыт в последних тенденциях UI/UX, проектных методологиях, тестировании и написании сценариев.
Арнаб — разработчик пользовательского интерфейса по профессии и энтузиаст ведения блога. У него большой опыт в последних тенденциях UI/UX, проектных методологиях, тестировании и написании сценариев.
Editor.js · GitHub
README.md
удивительные редакторы Общественный
🤩 Тщательно подобранный список потрясающих инструментов, библиотек и ресурсов Editor.js.
840 83
Репозитории
Тип Язык Сортироватьссылка на сайт Общественный
Инструмент ссылок для Editor.
 js 2.0
js 2.0JavaScript
54Массачусетский технологический институт
70 14(1 проблема нуждается в помощи)
8Обновлено
, 19 сентября 2022 г.удивительные редакторы Общественный
🤩 Тщательно подобранный список потрясающих инструментов, библиотек и ресурсов Editor.js.
840CC0-1.0
83 3 1Обновлено
, 15 сентября 2022 г.личность Общественный
Инструмент индивидуальности для Editor.
 js
jsJavaScript
23 24 4 4Обновлено
13 сентября 2022 г.вложенный список Общественный
Многоуровневые списки для Editor.js.
JavaScript
30Массачусетский технологический институт
21 14(1 проблема нуждается в помощи)
7Обновлено
, 12 сентября 2022 г.вставлять Общественный
Инструмент встраивания для Editor.
 js
jsJavaScript
101Массачусетский технологический институт
82 34(4 проблемы нуждаются в помощи)
11Обновлено
, 7 сентября 2022 г.ссылка-автозаполнение Общественный
Обновленная версия базового встроенного инструмента ссылок с поиском на вашем сервере.
JavaScript
11 9 3 1Обновлено
, 4 сентября 2022 г.
прикрепляет Общественный
Блок вложения файлов для Editor.js
JavaScript
34Массачусетский технологический институт
56 5(3 проблемы нуждаются в помощи)
1Обновлено
31 августа 2022 г.параграф Общественный
Инструмент «Абзац» для Editor.js 2.0
JavaScript
24Массачусетский технологический институт
100 14 5Обновлено
25 августа 2022 г.
редакторjs-php Общественный
Бэкенд PHP для Editor.js
PHP
189Массачусетский технологический институт
40 9(3 проблемы нуждаются в помощи)
3Обновлено
24 августа 2022 г.стол Общественный
Конструктор таблиц для Editor.js
JavaScript
77Массачусетский технологический институт
87 19 5Обновлено
11 августа 2022 г.
ОШИБКА 404 — Страница не найдена
| | |||
Разработчики оценивают лучшие инструменты по всему миру
За последнее десятилетие значение JavaScript продолжало расти. На самом деле, согласно данным StackOverflow Insights, JavaScript был самым популярным языком программирования за последние 7 лет, вытеснив популярные языки, включая Python, C# и Java. Опрос State of JavaScript, включающий ответы более 20 000 разработчиков, показывает, что пять редакторов JavaScript выделяются на фоне остальных, на долю которых приходится 95% от всего использования!
На самом деле, согласно данным StackOverflow Insights, JavaScript был самым популярным языком программирования за последние 7 лет, вытеснив популярные языки, включая Python, C# и Java. Опрос State of JavaScript, включающий ответы более 20 000 разработчиков, показывает, что пять редакторов JavaScript выделяются на фоне остальных, на долю которых приходится 95% от всего использования!
1. Visual Studio Code
VSCode является доминирующим лидером среди онлайн-редакторов JavaScript. Обладая межплатформенной поддержкой Linux, macOS и Windows, VSCode имеет встроенную автозавершение кода для ваших модулей Node.js и кода JavaScript. Как и ожидалось от Microsoft, Typescript — первоклассный гражданин. Git легко интегрируется, что означает, что вы можете делать коммиты, просматривать изменения и многое другое в режиме реального времени, не выходя из редактора. Visual Studio Code — это легкий редактор кода, созданный с нуля для ускорения работы. Автодополнение выходит за рамки завершения функции и также предлагает документацию и информацию об аргументах функции по мере разработки. Microsoft проделала отличную работу по привлечению сообщества, и у VSCode есть активное сообщество разработчиков, создающее мощные расширения, которые экономят дополнительное время. Востребованные функции, такие как предварительный просмотр в реальном времени и отладка Chrome с помощью DevTools, легко доступны через Visual Studio Marketplace. Кроме того, если вы действительно хотите попасть под прикрытие, весь исходный код текстового редактора размещен на GitHub как программное обеспечение с открытым исходным кодом.
Microsoft проделала отличную работу по привлечению сообщества, и у VSCode есть активное сообщество разработчиков, создающее мощные расширения, которые экономят дополнительное время. Востребованные функции, такие как предварительный просмотр в реальном времени и отладка Chrome с помощью DevTools, легко доступны через Visual Studio Marketplace. Кроме того, если вы действительно хотите попасть под прикрытие, весь исходный код текстового редактора размещен на GitHub как программное обеспечение с открытым исходным кодом.
2. Sublime Text
Коммерческий редактор с большой пользовательской базой. Разработчики считают плату в размере 80 долларов за Sublime Text вполне оправданной из-за его скорости (отчасти из-за того, что он написан на C++). Как и в случае с VSCode, существует отличное сообщество разработчиков и плагинов, которое заполнило пробелы, создав мощную среду редактирования для JavaScript. Sublime, который часто называют промежуточным звеном между раздутой IDE и простыми редакторами, такими как VIM, быстро открывает файлы и опирается на плагины через управление пакетами, что делает его отличным опытом для разработки JS. Используя Babel для интеллектуальной подсветки синтаксиса/интеллектуального завершения кода и GitGutter для сравнения и отправки, SublimeLinter для бесшовных врезок ESLint и JSHint делает Sublime быстрым, функциональным и легким редактором JavaScript.
Используя Babel для интеллектуальной подсветки синтаксиса/интеллектуального завершения кода и GitGutter для сравнения и отправки, SublimeLinter для бесшовных врезок ESLint и JSHint делает Sublime быстрым, функциональным и легким редактором JavaScript.
3. VIM
Один из первых и до сих пор очень популярных текстовых редакторов, VIM легко настраивается и настраивается благодаря исключительной поддержке сочетаний клавиш. Его долгая история и интерфейс, в котором доминирует клавиатура, создали сообщество разработчиков с обязательными плагинами, такими как prettier, ALE и мощная поддержка командной строки, позволяющая вам использовать ESLint и Flow. VIM невероятно настраиваемый, и никакие два разработчика JavaScript не используют его одинаково. Если вы рано начали с VIM, вы можете быть очень продуктивны в нем, но для тех, кто плохо знаком с разработкой JavaScript, лучшим выбором будет VSCode, Sublime Text или Jetbrains WebStorm.
4. WebStorm
Популярный Jetbrains WebStorm — это платный редактор, который имеет верных поклонников и регулярно обновляется. WebStorm, названный «самой умной IDE для JavaScript», соответствует маркетингу, предлагая помощь в написании кода для Node.js, HTML и CSS. Он также поддерживает встроенную поддержку популярных фреймворков JavaScript, включая Meteor, Angular, React, jQuery, Vue.js и Electron. Поддержка GitHub интегрирована в IDE, а другие параметры управления версиями поддерживаются через официальные плагины, включая интеграцию с git, Mercurial, Perforce и Subversion. Встроенный отладчик для Node.js с интеграцией тестов, трассировкой и профилированием, а также бесшовная интеграция инструментов командной строки дополняют эту IDE. Внимание к деталям и оптимизация рабочего процесса, включая автоматическое сохранение изменений в файлах, являются отличительной чертой WebStorm. Регулярные обновления с новыми функциями и программа раннего доступа делают платную подписку полезной для многих разработчиков.
WebStorm, названный «самой умной IDE для JavaScript», соответствует маркетингу, предлагая помощь в написании кода для Node.js, HTML и CSS. Он также поддерживает встроенную поддержку популярных фреймворков JavaScript, включая Meteor, Angular, React, jQuery, Vue.js и Electron. Поддержка GitHub интегрирована в IDE, а другие параметры управления версиями поддерживаются через официальные плагины, включая интеграцию с git, Mercurial, Perforce и Subversion. Встроенный отладчик для Node.js с интеграцией тестов, трассировкой и профилированием, а также бесшовная интеграция инструментов командной строки дополняют эту IDE. Внимание к деталям и оптимизация рабочего процесса, включая автоматическое сохранение изменений в файлах, являются отличительной чертой WebStorm. Регулярные обновления с новыми функциями и программа раннего доступа делают платную подписку полезной для многих разработчиков.
5. Atom
Продаваемый как взломанный текстовый редактор 21-го века, Atom становится все более популярным. Atom уже завоевал лояльное и активное сообщество разработчиков. Пакеты предоставляют расширенные возможности интеграции, предлагая совместную работу в реальном времени и парное кодирование, интеграцию с git и GitHub и многое другое. Кроссплатформенный редактор с поддержкой OS X, Windows и Linux, Atom работает на Electron и обеспечивает глубокую настройку и стилизацию. Как разработчик JavaScript, вы можете настроить Atom с помощью JavaScript, HTML, CSS и Node.js.
Atom уже завоевал лояльное и активное сообщество разработчиков. Пакеты предоставляют расширенные возможности интеграции, предлагая совместную работу в реальном времени и парное кодирование, интеграцию с git и GitHub и многое другое. Кроссплатформенный редактор с поддержкой OS X, Windows и Linux, Atom работает на Electron и обеспечивает глубокую настройку и стилизацию. Как разработчик JavaScript, вы можете настроить Atom с помощью JavaScript, HTML, CSS и Node.js.
Заключение
Разработчики — уникальная порода, создающая тысячи разнообразных решений для удовлетворения каждой конкретной потребности или ниши. Современные редакторы и IDE используют архитектуру подключаемых модулей, которые позволяют быстро настраивать и использовать вклад сообщества, что позволяет универсальным редакторам, таким как VSCode, удовлетворять больше уникальных потребностей разработчиков. Это позволяет опытным разработчикам сосредоточиться на своих проектах JavaScript, а не взламывать свою среду разработки, позволяя новым разработчикам сразу же взяться за дело.
Безголовый текстовый редактор WYSIWYG — редактор Tiptap
Крах. Расширять. Повторение. Новое расширение «Подробности» →
- Документация
- Типтап Про
- Гитхаб
- Авторизоваться
Обзор
Введение
Установка
Next.js
Nuxt.
 js
jsСтройный
Alpine.js
PHP
Новый
Руководство по обновлению
Список изменений
О проекте
Содействие
Руководство
Конфигурация
Стайлинг
Выход
Доступность
Совместное редактирование
Пользовательские расширения
Интерактивные представления узлов
С JavaScript
с реакцией
С Vue
Несколько примеров
Работа с TypeScript
API
Введение
Редактор
Команды
ясное содержание
очистить узлы
createParagraphNear
удалитьУзел
удалитьдиапазон
удалить выделение
код выхода
расширитьMarkRange
для каждого
вставка контента
вставить содержимое в
присоединитьсяНазад
присоединитьсяФорвард
сочетание клавиш
ЛифтПустоБлок
лифтлиститем
новая строкаInCode
сбросить атрибуты
прокруткаIntoView
выбратьВсе
выберитеNodeBackward
выберитеNodeForward
выберитеParentNode
selectTextblockEnd
выберите TextblockStart
setContent
комплектMark
setMeta
setNode
setNodeSelection
setTextSelection
элемент списка стоков
сплитБлок
сплитлиститем
toggleList
toggleMark
узел переключения
toggleWrap
отменитьИнпутруле
сбросить все отметки
снятоМарк
обновление атрибутов
обёртка в списке
Цитата
Маркированный список
Кодовый блок
КодБлокЛоулайт
Документ
Подробности
Новый
DetailsРезюме
Новый
ДеталиСодержание
Новый
эмодзи
Про
HardBreak
Хэштег
Черновик
Товарная позиция
Горизонтальное правило
Элемент списка
Упоминание
Список заказов
Параграф
Строка таблицы
Табличная ячейка
Заголовок таблицы
Список задач
Элемент задачи
YouTube
Новый
Подсветка
Курсив
Забастовка
Индекс
Верхний индекс
стиль текста
Подчеркнуть
Расширения
Пузырьковое Меню
Количество символов
Сотрудничество
Курсор сотрудничества
Дропкурсор
Плавающее меню
Семейство шрифтов
Курсор
История
Заполнитель
Стартовый комплект
Выравнивание текста
Типография
Уникальный идентификатор
Про
Коммунальные услуги
Предложение
Типтап для PHP
Новый
Сочетания клавиш
Схема
События
Tiptap дает вам полный контроль над каждым аспектом работы с текстовым редактором. Он настраиваемый, поставляется с множеством расширений, имеет открытый исходный код и обширную документацию. Присоединяйтесь к нашему гостеприимному сообществу и начните создавать классные вещи!
Он настраиваемый, поставляется с множеством расширений, имеет открытый исходный код и обширную документацию. Присоединяйтесь к нашему гостеприимному сообществу и начните создавать классные вещи!
Без головы
Без головы и без CSS. Вы полностью контролируете разметку, стиль и поведение.
СтайлингFramework-agnostic
По умолчанию Tiptap работает с Vanilla JavaScript и Vue.js, но его также можно использовать в React, Svelte и других.
МонтажTypeScript
TypeScript помогает находить ошибки на ранней стадии и предоставляет вам хорошее автозаполнение для API поверх обширной документации, написанной человеком.
МашинописьСовместная работа
Совместная работа в режиме реального времени, синхронизация между различными устройствами и работа в автономном режиме больше не сложны. Синхронизируйте все с магией Y.js.
Совместное редактированиеСообщество
Существует так много общего контента, так много людей, помогающих в решении проблем, и множество расширений сообщества, вы будете удивлены, насколько все это может помочь.
Кто его использует?
ГитЛаб
Саржа CMS
мой разум
Статическая CMS
код
Апостроф CMS
сюжетный блок
Nextcloud
И многое другоеЛицензия
Вы можете делать все, что хотите, Tiptap имеет лицензию MIT. Если вы используете его в коммерческих целях, станьте одним из наших замечательных спонсоров, чтобы финансировать обслуживание, поддержку и развитие Tiptap сейчас и в будущем.
Редакторы JS++ и IDE
Sublime Text
http://www.sublimetext.com/
Платформы: Windows, Mac, Linux
Sublime Text — это сложный текстовый редактор для кода, разметки и прозы с удобным пользовательским интерфейсом, уникальными функциями и хорошей производительностью.
JS++ полностью поддерживается в Sublime Text, включая подсветку синтаксиса, свертывание кода, интеграцию системы сборки, навигацию по местоположению ошибок, навигацию по символам, поддержку генератора документации и т. д.
Загрузки
» Возвышенный текст (последняя версия) » Плагин JS++ Sublime Text
Notepad++
http://notepad-plus-plus.org/
Платформы: Windows
Notepad++ — это бесплатный (как в «свободе слова», так и в «бесплатном пиве») редактор исходного кода и замена «Блокноту», поддерживающая несколько языков. Работает в среде MS Windows, его использование регулируется лицензией GPL.
JS++ поддерживается в Notepad++ в полной мере с подсветкой синтаксиса, свертыванием кода, сопоставлением фигурных скобок и т.д. Кроме того, плагин Notepad++ JS++ поддерживает дополнительные возможности, такие как комментарий TODO и выделение комментариев генератора документации.
Загрузки
» Блокнот++ (последняя версия) » Плагин JS++ Notepad++
Vim
http://www.vim.org/
Платформы: Windows, Mac, Linux, Unix, iOS/Android
Vim — текстовый редактор с широкими возможностями настройки, созданный для эффективного редактирования текста. Это улучшенная версия редактора vi, поставляемого с большинством систем UNIX. Vim часто называют «редактором программиста», и он настолько удобен для программирования, что многие считают его полноценной IDE. Остерегайтесь, что у него высокая кривая обучения!
Загрузки
» Vim (последняя версия) » Плагин JS++ Vim
GNU Emacs
http://www.gnu.org/software/emacs/
Платформы: Windows, Mac, Linux, FreeBSD, Solaris
GNU Emacs — это расширяемый, настраиваемый и бесплатный текстовый редактор. По своей сути GNU Emacs является интерпретатором Emacs Lisp, диалекта языка программирования Lisp с расширениями для поддержки редактирования текста.
По своей сути GNU Emacs является интерпретатором Emacs Lisp, диалекта языка программирования Lisp с расширениями для поддержки редактирования текста.
Загрузки
» Emacs (источник) » Emacs для Windows (предварительно скомпилированные двоичные файлы) » Плагин JS++ Emacs
UltraEdit
http://www.ultraedit.com/
Платформы: Windows, Mac, Linux
UltraEdit — отмеченный наградами коммерческий текстовый редактор, доступный для Windows, Mac и Linux.
Загрузки
» UltraEdit (последняя версия) » Wordфайл JS++ UltraEdit
Atom
https://www.atom.io/
Платформы: Windows, Mac, Linux
Atom — это современный текстовый редактор с GitHub, доступный, но в то же время способный взломать ядро — инструмент, который можно настроить для выполнения любых задач, а также продуктивно использовать, даже не касаясь файла конфигурации.
Загрузки
» Атом (последняя версия) » Плагин JS++ Atom
Adobe Brackets
http://brackets.io/
Платформы: Windows, Mac, Linux
Brackets — это легкий, но мощный современный текстовый редактор от Adobe. Brackets смешивает визуальные инструменты с редактором, чтобы вы могли получить необходимую помощь, когда захотите.
Загрузки
» Кронштейны (последняя версия) » Плагин скобок JS++
gedit
https://wiki.gnome.org/Apps/Gedit
Платформы: Windows, Mac, Linux
gedit — это текстовый редактор для среды рабочего стола GNOME. Стремясь к простоте и удобству использования, gedit является мощным текстовым редактором общего назначения.
Подключаемый модуль gedit для JS++ обеспечивает полную поддержку подсветки синтаксиса в gedit (включая поддержку выделения недопустимых ключевых слов) и обеспечивает более точную подсветку JavaScript, чем подключаемый модуль JavaScript, который по умолчанию поставляется с gedit.
Загрузки
» gedit (последняя версия) » Gedit-плагин JS++
Кейт (и KWrite)
https://kate-editor.org/
Платформы: Windows, Mac, Linux
Kate (Расширенный текстовый редактор KDE) и KWrite — это текстовые редакторы для среды рабочего стола KDE в Linux.
Этот подключаемый модуль обеспечивает интеграцию JS++ для текстового редактора Kate (и KWrite) в среде рабочего стола KDE для Linux. Поддерживается подсветка синтаксиса, свертывание кода, комментарии TODO и комментарии к документации. Этот плагин также установит JS++ для KWrite в дополнение к Kate.
Загрузки
» Кейт (последняя версия) » Плагин JS++ Kate/KWrite
Nano
https://www.nano-editor.org/
Платформы: GNU/Linux, Unix-подобные
Nano — текстовый редактор командной строки, клон текстового редактора Pico с некоторыми улучшениями.
Загрузки
» Нано (последняя версия) » Плагин JS++ Nano
Код Visual Studio
https://code.visualstudio.com/
Платформы: Windows, Mac, Linux
Visual Studio Code — это редактор кода, переопределенный и оптимизированный для создания и отладки современных веб-приложений и облачных приложений. Visual Studio Code бесплатен и доступен на вашей любимой платформе — Linux, Mac OSX и Windows
Загрузки
» Код Visual Studio (последняя версия) » Плагин JS++ Visual Studio Code (пакет) » Плагин JS++ Visual Studio Code (исходный код)
Geany
https://www.geany.org/
Платформы: Windows, Mac, Linux
Geany — текстовый редактор, использующий набор инструментов GTK+ с основными функциями интегрированной среды разработки. Он был разработан, чтобы предоставить небольшую и быструю IDE, которая имеет лишь несколько зависимостей от других пакетов. Он поддерживает множество типов файлов и имеет несколько полезных функций.
Он поддерживает множество типов файлов и имеет несколько полезных функций.
Загрузки
» Geany (последняя версия) » Плагин JS++ Geany
Ace
https://ace.c9.io/
Платформы: Windows, Mac, Linux; Firefox 3.5+, Safari 4+, Chrome, IE 8+, Opera 11.5+
Ace — встраиваемый редактор кода, написанный на JavaScript. Он соответствует функциям и производительности нативных редакторов, таких как Sublime, Vim и TextMate. Его можно легко встроить в любую веб-страницу и приложение JavaScript. Ace поддерживается в качестве основного редактора для Cloud9 IDE и является преемником проекта Mozilla Skywriter (Bespin).
Загрузки
» Туз (последняя версия) » Плагин JS++ Ace
CodeMirror
https://codemirror.net/
Платформы: Windows, Mac, Linux; IE 8+, Firefox 4+, Chrome (все), Safari 5.

 Определите свой бюджет и примите во внимание тот факт, что вы можете попробовать несколько приложений, прежде чем найдете подходящее. Если вы открыты для платных вариантов, многие приложения предлагают бесплатный пробный период.
Определите свой бюджет и примите во внимание тот факт, что вы можете попробовать несколько приложений, прежде чем найдете подходящее. Если вы открыты для платных вариантов, многие приложения предлагают бесплатный пробный период.
 Например, программы чтения с экрана не могут передать визуальные индикаторы некоторых из наиболее полезных функций, таких как подсветка синтаксиса и предложения по рефакторингу.
Например, программы чтения с экрана не могут передать визуальные индикаторы некоторых из наиболее полезных функций, таких как подсветка синтаксиса и предложения по рефакторингу.






 js 2.0
js 2.0 js
js js
js


 ..
Методы 2
Характеристики …
Методы…
Объекты …
Список ключевых слов 2
Учебник по ФСО
Добавить темы 1
Добавить темы 2
Добавить темы 3
Добавить темы 4
Добавить темы 5
Добавить темы 6
Добавить темы 7
Добавить темы 8
HTML-ссылки
Что нового
HTML-структура
Организационная L
Алфавитный список
HTML-сущности
Каскадный стиль S
Таблицы стилей N
Структура и R
CSS-свойства
Ссылка на HTML
Зависимость
Ссылки на CSS
Руководство по Apache
Руководство по MySQL
Груша Ручная
Руководство по PHP
Учебник по Ajax #2
Учебник по Ajax #3
Учебник ASP
SQL Server Тут
Учебник по TCP/IP
Учебник ASP № 2
Учебник ASP № 3
Учебник по сети ASP
Учебное пособие по C++ Net
Учебник FoxPro
Учебник по HTML №2
Учебник по HTML №3
Учебник по JS Net
Учебник по JS № 2
Учебник по JS №3
Руководство по MySQL №2
Руководство по PHP №2
Руководство по PHP №3
Учебник по SEO
SQL-сервер №2
Учебник по SEO № 2
Учебник по SEO №3
Учебник по SEO № 4
Учебник по SEO № 5
Учебник по SEO № 6
Учебник по SEO № 7
—————
Бесплатные скрипты
Фон
Кнопки
Калькуляторы
Календари
Печенье
Дата и время
Эквиваленты
Формы
Игры
Графика
Ссылки и подсказки
Сообщения
Меню и навигация
Мышь и курсор
Детали страницы
пройти защиту
свитки
Текстовые эффекты
Сведения о пользователе
Разнообразный
Зарабатывать!
Онлайн помощь
—————
Сторонний софт
Аудио и MP3
Бизнес и фин.
..
Методы 2
Характеристики …
Методы…
Объекты …
Список ключевых слов 2
Учебник по ФСО
Добавить темы 1
Добавить темы 2
Добавить темы 3
Добавить темы 4
Добавить темы 5
Добавить темы 6
Добавить темы 7
Добавить темы 8
HTML-ссылки
Что нового
HTML-структура
Организационная L
Алфавитный список
HTML-сущности
Каскадный стиль S
Таблицы стилей N
Структура и R
CSS-свойства
Ссылка на HTML
Зависимость
Ссылки на CSS
Руководство по Apache
Руководство по MySQL
Груша Ручная
Руководство по PHP
Учебник по Ajax #2
Учебник по Ajax #3
Учебник ASP
SQL Server Тут
Учебник по TCP/IP
Учебник ASP № 2
Учебник ASP № 3
Учебник по сети ASP
Учебное пособие по C++ Net
Учебник FoxPro
Учебник по HTML №2
Учебник по HTML №3
Учебник по JS Net
Учебник по JS № 2
Учебник по JS №3
Руководство по MySQL №2
Руководство по PHP №2
Руководство по PHP №3
Учебник по SEO
SQL-сервер №2
Учебник по SEO № 2
Учебник по SEO №3
Учебник по SEO № 4
Учебник по SEO № 5
Учебник по SEO № 6
Учебник по SEO № 7
—————
Бесплатные скрипты
Фон
Кнопки
Калькуляторы
Календари
Печенье
Дата и время
Эквиваленты
Формы
Игры
Графика
Ссылки и подсказки
Сообщения
Меню и навигация
Мышь и курсор
Детали страницы
пройти защиту
свитки
Текстовые эффекты
Сведения о пользователе
Разнообразный
Зарабатывать!
Онлайн помощь
—————
Сторонний софт
Аудио и MP3
Бизнес и фин. Улучшение рабочего стола
Дом и образование
Интернет-инструменты
Мультимедиа и Д
Разработчик программного обеспечения
Утилиты
Веб-авторство
Игры
Разное 1
Разное 2
Разное 3
Разное 4
Разное 5
Разное 6
Разное 7
Разное 8
Разное 9Разное 10
Бесплатный HTML-редактор
Улучшение рабочего стола
Дом и образование
Интернет-инструменты
Мультимедиа и Д
Разработчик программного обеспечения
Утилиты
Веб-авторство
Игры
Разное 1
Разное 2
Разное 3
Разное 4
Разное 5
Разное 6
Разное 7
Разное 8
Разное 9Разное 10
Бесплатный HTML-редактор js
js