Бесплатный сервис укорачивания ссылок с возможностью редактирования
Приветствую!
Сервисов в Интернет, что позволяют «сокращать» ссылки, превеликое множество. Однако у большинства из них весьма ограниченный функционал, и самое главное, сокращённая однажды ссылка не может быть изменена (отредактирован сайт, на который она ведёт). Максимум, что позволительно, так это просто аннулировать сокращённую ссылку.
Однако существует сервис, где имеется возможность создания сокращённых ссылок, которые можно отредактировать в любое время. Т.е., другими словами, сокращённая ссылка сама не меняется, но при её нажатии открывается необходимый сайт, который можно в любой момент изменить.
Давайте его внимательно рассмотрим.
Сокращение ссылки и возможность её отредактировать в любой момент
Данный сервис носит название LinkSplit. Сайт на английском языке, однако разобраться в его интерфейсе не составит большого труда.
Для начала на сайте данного сервиса необходимо зарегистрироваться. Тут всё стандартно. Если у вас учётная запись Google, то для быстрой регистрации можно ей воспользоваться.

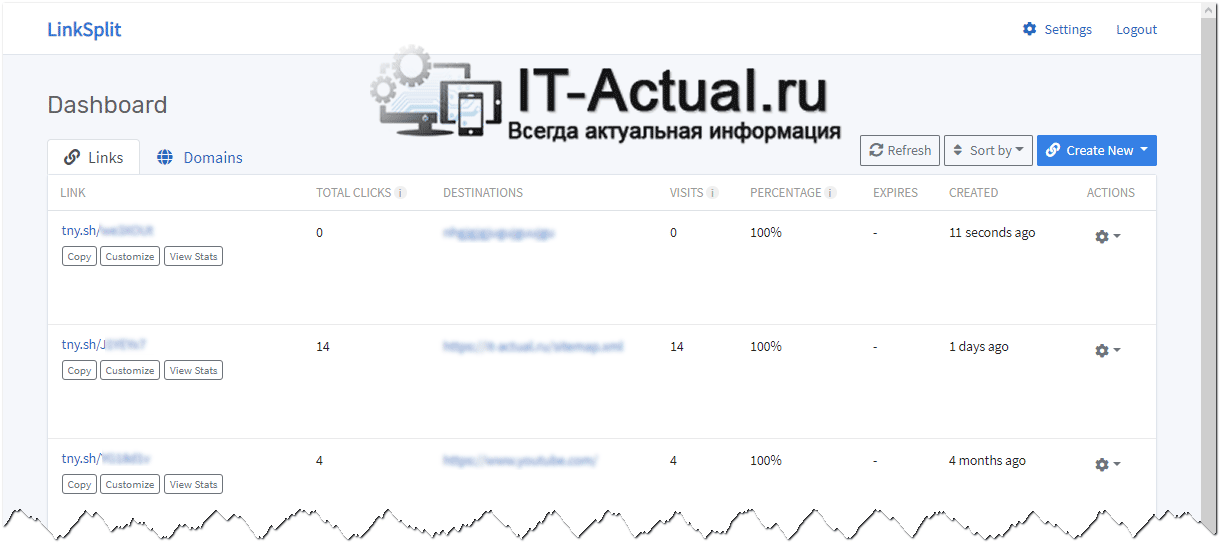
Откроется страница, где происходит создание «коротких» ссылок, управление ими.

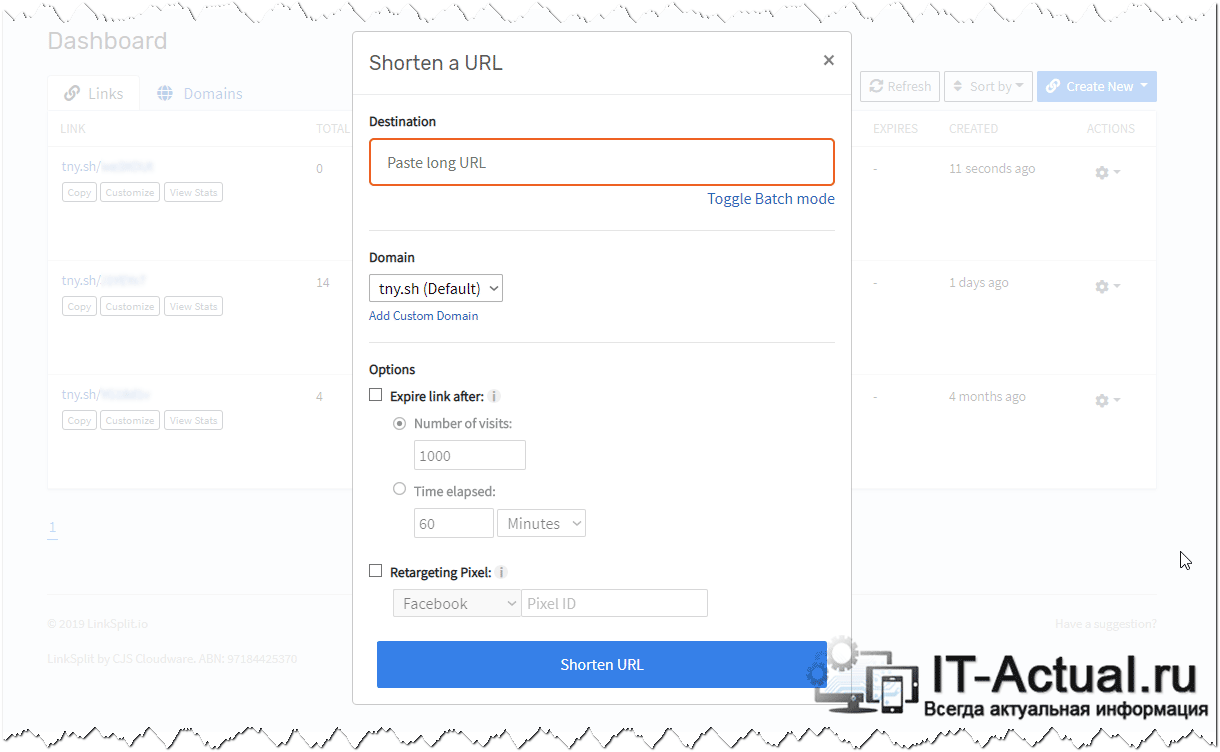
Для быстрого создания ссылки нажмите по находящейся там кнопке синего цвета Create New -> Short URL. Будет открыто соответствующее окно.
Там необходимо будет ввести ссылку, которую необходимо укоротить. При желании, можно также включить «время жизни», исходя из количества переходов по ней или времени.

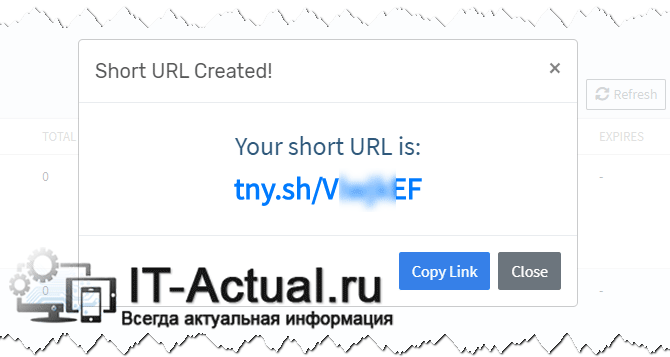
Введя всё и нажав по кнопке Shorten URL, появится окошко, где вы сможете быстро скопировать созданную ссылку.

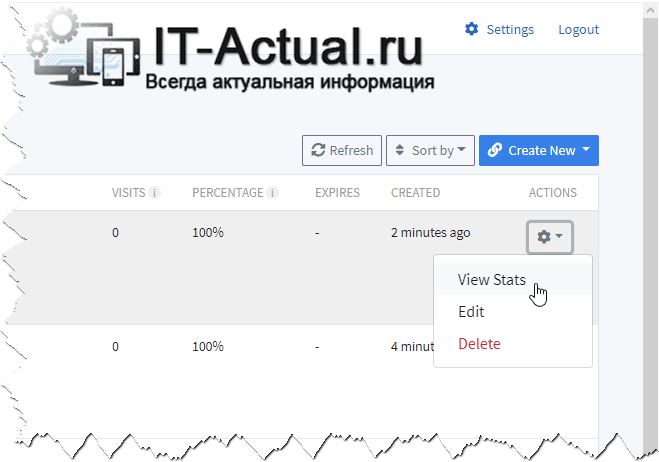
И оная, естественно, будет добавлена в общий список. Откуда вы сможете быстро её отредактировать или удалить. Сделать это просто. Напротив каждой ссылки имеется значок шестерёнки. Нажав по оному, будет выведено меню с тремя пунктами:
- View Stats – при нажатии по данному пункту, будет показана страница со статистической информацией о переходах по ссылке, а именно на каком сайте или сайтах был произведён переход по короткой ссылке (т.е. была размещена короткая ссылка и по ней осуществлялось нажатие), какие браузеры использовались и т.д.
- Edit – данный пункт меню открывает окно редактирования ссылки. В следствии чего можно заменить «конечный» открываемый сайт, указать «время жизни ссылки».
- Delete – тут всё просто, данный пункт отвечает за удаление «короткой ссылки». Впоследствии при попытке перейти по ней, будет выводиться сообщение, что такой страницы не существует.

Вот такой существует удобный сервис для создания укороченных ссылок, с возможностью дальнейшего управления ими, просмотра статистики переходов.
Генератор ЧПУ онлайн ссылок, конвертер URL яндекс гугл
Тип текста: Любой Копирайтинг Рерайтинг без источника Перевод
Язык: Любой Russian — РусскийEnglishGermany — DeutschSpanish — EspañolFrench — FrançaisChinese — 中国Ukrainian — УкраїнськаJapanese — 日本のPortuguese — PortuguêsPolish — PolskiItalian — ItalianoTurkish — TürkArabic — العربيةVietnamese — tiếng ViệtKorean — 한국의Urdu — اردوPersian — فارسیHindi — हिन्दीDutch — HollandskFinnish — suomalainenAnother language — другой язык
Категория: Любая Без категорииIT, софтАвиация, военная техника, ГОАвто, мотоАзартные игры, казино, покерБытовая техникаДизайн и предметы интерьераДомашние животныеДомашние растения, цветы, растительный мирЗакон и ПравоИгрушки, товары для детейИнтернет-маркетинг, SEO, SMM, создание сайтовИстория, религия, традиции и обрядыКиноКомпьютерные игры, видеоигры и приставкиКрасота и здоровье, питание, диеты, фитнесКулинарияКультура и искусствоЛандшафтный дизайн и архитектураМатериалы 18+Мебель и аксессуарыМедицина, лечение и профилактика болезнейМобильные игры и приложенияМода и СтильМузыкаНаука, открытия, высокие технологииНедвижимостьНепознанное: фэн-шуй, астрология, гороскопыОбразование, учеба, тренингиОтдых, активные игры, охота и рыбалкаОтношения, знакомства, личная жизньПолиграфия, рекламная продукция, маркетингПолитика: аналитика и обзорыПраздники и торжества, свадьбаПрирода и экологияПромышленность и оборудованиеПсихологияРабота и карьера, фрилансРемонт и обустройствоРукоделие, хобби, handmadeСад и огород, сельское хозяйствоСемья, воспитание детей, беременность и родыСобственный бизнес, ForexСпорт и спортивный инвентарь, велотехникаСтихи и поздравленияСтроительный инструмент и материалы, садовая техникаСтроительство домов, дачное хозяйствоТуризм, достопримечательностиУслуги и сервисФинансы, банки и кредиты, экономикаФототехника, искусство фотографииЭлектроника: гаджеты, мобильные телефоны, компьютеры, телевизорыЮмор
Визуальный редактор и инструменты по управлению контентом
При редактировании текстовых полей открывается панель визуального редактора.


Открывает окно, при помощи которого можно вставить изображение в редактируемое текстовое поле.
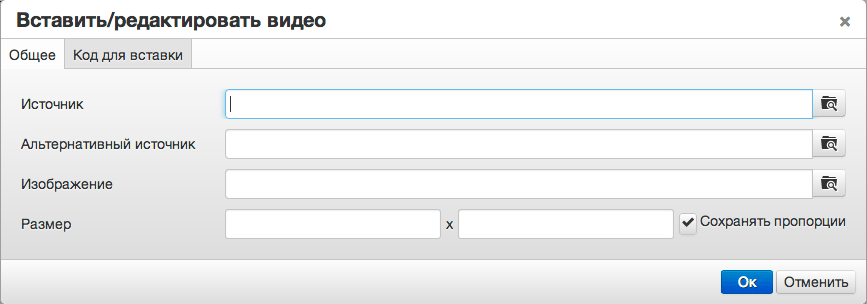
 Вставить видео
Вставить видео
Открывает окно для вставки видео, в котором задается URL источника, параметры видео, наложенное изображение или возможность вставки кода.


Позволяет создать и отредактировать созданную таблицу.
 Вставить
Вставить
При выборе данного инструмента появится сообщение о том, что вставку необходимо делать при помощи сочетаний клавиш «CTRL+X» (вырезать), «CTRL+C» (скопировать), «CTRL+V» (вставить).
 Вставить как текст
Вставить как текст
Если скопированный текст был отформатирован, то при выборе данного инструмента и последующей вставке (CTRL+V) текст будет вставлен без заданного формата (со стандартным цветом, шрифтом и размером).
В противном случае текст будет вставлен в том же виде, в котором он был скопирован.
Примечание: по умолчанию данный инструмент является неактивным.
 Очистить формат
Очистить формат
При выделении форматированного текста в редактируемом поле и выборе данного инструмента, текст будет очищен от форматирования (текст будет отображаться со стандартным цветом, шрифтом и размером).
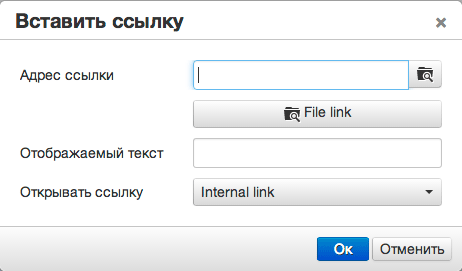
 Вставить/редактировать ссылку/ссылку на файл
Вставить/редактировать ссылку/ссылку на файл
Открывается окно для вставки ссылки с возможностью задать внешнюю или внутреннюю ссылку, задать отображаемый текст и выбрать, будет ссылка открываться в новом окне или нет.

При помощи данного окна можно задать как внешнюю, так и внутреннюю ссылку.
Внутренняя ссылка
Если ссылка должна осуществлять переход на одну из страниц сайта, то необходимо нажать на //скрин в поле «Адрес ссылки».
Внешняя ссылка
Если ссылка должна осуществлять переход на сторонний ресурс, то необходимо установить галочку в поле «Внешняя ссылка» и ввести адрес в поле «Адрес ссылки» вручную.
Ссылку можно добавить как к тексту, так и к изображению.
Ссылка для текста
Вставить ссылку для текста можно двумя способами:
- Установить курсор в поле, нажать на
 , ввести адрес ссылки и заполнить поле «Отображаемый текст». В результате появится «Отображаемый текст» с прикрепленной к нему ссылкой.
, ввести адрес ссылки и заполнить поле «Отображаемый текст». В результате появится «Отображаемый текст» с прикрепленной к нему ссылкой. - Выделить необходимый текст при помощи курсора, нажать на
 , ввести адрес ссылки. Поле «Отображаемый текст» уже будет заполнено выделенным текстом. В результате, к выделенному тексту прикрепится ссылка.
, ввести адрес ссылки. Поле «Отображаемый текст» уже будет заполнено выделенным текстом. В результате, к выделенному тексту прикрепится ссылка.
Поле «Отображаемый текст» не является аналогом тега «Alt». Заполнять данное поле имеет смысл только при добавлении ссылки к тексту. При задании ссылки для текста нет возможности добавить поясняющий комментарий.
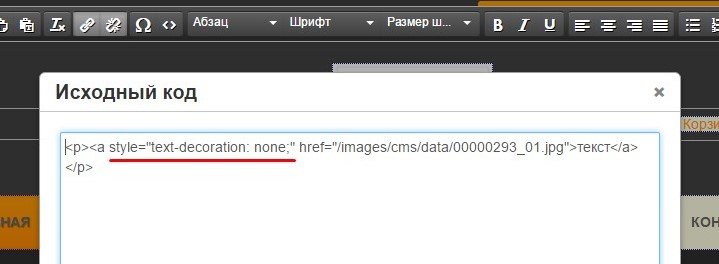
Изменить стиль отображения ссылки (убрать подчёркивание) в текстовом поле можно через функцию визуального редактора «Исходный код». Для этого, в коде ссылки, между «a» и «href» необходимо разместить style=»text-decoration: none;»

Ссылка для изображения
Для добавления ссылки к изображению необходимо выделить изображение, нажать на  и задать адрес ссылки. Для корректного добавления ссылки к изображению необходимо оставить поле «Отображаемый текст» пустым.
и задать адрес ссылки. Для корректного добавления ссылки к изображению необходимо оставить поле «Отображаемый текст» пустым.
 Удалить ссылку
Удалить ссылку
При установлении курсора в какой-либо абзац текстового поля и использовании данного инструмента имеющиеся ссылки удалятся из данного абзаца. При выделении курсором необходимой ссылки и использовании данного инструмента удалится выделенная ссылка.
 Специальные символы
Специальные символы
Открывает окно со специальными символами, которые добавляются в текстовое поле при нажатии. Когда все необходимые символы добавлены, окно можно закрыть.
 Исходный код
Исходный код
Открывает окно, позволяющее изменить исходный код редактируемого текстового поля.

В визуальном редакторе также имеются инструменты для редактирования текста.

| Быстрые кнопки для выделения текста жирным или курсивом. Можно заменить кнопками CTRL+b (жирный), CTRL+i (курсив) | |
| В этом меню расположены расширенные возможности для форматирования текстов. Описания — ниже. | |
|
В этом подменю можно задать тексту значения заголовков, соответствующие html-тэгам от <h2> до <h6>. Эти тэги важны для продвижения вашего магазина — поисковые роботы учитывают эти тэги — <h2> для них означает заголовок всей страницы, <h3> — подзаголовок страницы, <h4> — подзаголовок раздела и так далее, до <h6>. Если в шаблоне магазина этим заголовкам заданы разные начертания (размер, цвет, гарнитура шрифта и т.д.) — то после сохранения вы увидите разницу непосредственно на странице, которую редактировали. |
|
| Здесь вы найдёте стандартный набор выделений, который видели, если хоть раз пользовались редактором Word или ему подобным: Полужирный, Курсив, Подчёркнутый, Зачеркнутый, Верхний индекс (X2), Нижний индекс (X2) | |
| Выбор шрифта для текста. Этот выбор может быть расширен, если прописать в шаблоне дополнительные варианты шрифтов. | |
| Название пункта говорит само за себя — здесь можно выбрать нужный размер шрифта, если текущий вам не подходит. Размер задаётся в пунктах — от 8 до 36. Больше или меньше можно сделать через редактирование html-кода (об этой возможности читайте ниже) | |
| Кнопка полностью удаляет всё форматирование, которое вы применили ранее, или которое применилось, если вы вставляли текст из буфера обмена (например из Word или с другого сайта). | |
| Эта кнопка позволяет задать тексту цвет. Можно выбрать из предустановленных вариантов или задать любой произвольный цвет при помощи кнопки «Выбрать..» в этом меню. Также можно удалить любые настройки цвета при помощи кнопки «Без цвета» (кнопка с крестиком). В нижней части панели выбора цвета появляются цвета, которые вы уже использовали при редактировании. Подробнее о работе с цветом рассказывается ниже в этой главе | |
| Если вы хотите задать тексту цвет фона, то используйте эту кнопку. Её функции аналогичны функциям кнопки задания цвета, которая описана выше. | |
| Используйте эту кнопку, чтобы задать тексту выравнивание. Возможноые варианты: По левому краю, По правому краю, По центру и По ширине. | |
 |
Для создания маркированных списков используйте эту кнопку. Расположите каждый пункт будущего списка в столбик через перенос строки, затем выделите все пункты и нажмите на эту кнопку. |
 |
Нумерованный список — очень удобная функция, если вам нужно перечислить несколько преимуществ товара. |
| Таблицы — очень полезный инструмент для форматирования текстов и изображений. Например, данный блок сделан при помощи таблиц. Они позволяют красиво и аккуратно выровнять контент. Более подробно работа с таблицами описывается в этой главе далее. | |
| Вставка/удаление ссылки. Можно применять как к тексту, так и к изображениям. При вставке ссылки есть возможность как задать любую произвольную, так и выбрать из имеющихся. Более подробно — смотрите ниже в этой главе. | |
| Вставка/редактирование изображений. Можно загружать новые изображения, а также выбирать из имеющихся. Подробности — далее в этой главе. | |
| Редактирование HTML-кода. Очень важный и полезный инструмент. Здесь вы видите ваш контент в виде простого текста с html-тэгами. Рекомендуем вам изучить основы HTML, чтобы вы легко и быстро могли отредактировать ваш контент. | |
| Эти кнопки предназначены для отмены или возврата последних произведённых изменений. Работают также, как в любом редакторе текстов, к которому вы привыкли — кнопка «Назад» отменяет последнее изменение, вплоть до момента начала редактирования, кнопка «Вперёд» — возвращает отменённое действие. |
Визуальный редактор: инструкция по работе
17 марта 2014 года произошло обновление визуального редактора материалов:

Навигация по инструкции:
- Работа с текстом
- Работа со ссылками
- Работа с картинками
- Работа с таблицами
- Работа с Flash
- Добавление видео с YouTube
- Дополнительные функции
- Ответы на частые вопросы
Ответы на частые вопросы
В: Меня совершенно не устраивает новый редактор и я во что бы то ни стало хочу вернуть старый теплый ламповый редактор, как мне это сделать?
О: Вам нужно зайти в панель управления — Настройки — Редактор форм — Материалы, найти пункт «Визуальный HTML редактор:» и выбрать вариант «Устаревший (неподдерживаемый)»:
В: Мне совершенно не нравится, что новый редактор добавляет форматирование при помощи тега p, это добавляет лишние отступы, как это убрать?
О: Тег p (абзац) как раз предназначен для форматирования текста, его применение логично и правильно. Да, отступы стали больше, но это тоже нормально и логично. Если вам они очень мешают, то опция «Для перевода строк использовать тег <br> вместо <p>» в Панели управления — Настройки — Редактор форм — Материалы для вас :
В: В новом редакторе у меня пропал режим BB-кодов, почему?
О: Во время работы над новым редактором был немного исправлен анализ прав групп. Скорее всего, в панели управления сайтом в настройках прав групп для данного модуля у вас отсутствуют права на добавление BB-кодов. Поставьте там галочку и все вернется на свои места.
Работа с картинками
При вставке картинки в визуальный редактор появляется окно «Свойства изображения» с двумя вкладками: Данные об изображении и Ссылка:

Данные об изображении
- Ссылка: можно вставить ссылку на картинку, либо выбрать картинку в Файловом менеджере сайта, для этого нужно нажать на кнопку «Выбор на сервере»
- Альтернативный текст: Атрибут alt
- Ширина и высота указываются в пикселях (px), по умолчанию будет установлены текущие значения ширины и высоты добавляемой картинки
- Граница указывается в пикселях. По умолчанию граница черного цвета.
- Гориз. отступ— горизонтальный отступ (слева и справа от картинки), указывается в пикселях.
- Вертик. отступ— вертикальный отступ (сверху и снизу от картинки), указывается в пикселях
В окне «Предпросмотр» можно увидеть то, как будет выглядеть вставленная картинка. Внесенные изменения будут отображаться в режиме реального времени.
Ссылка

Эта вкладка заполняется в том случае, если картинка будет использоваться как ссылка.
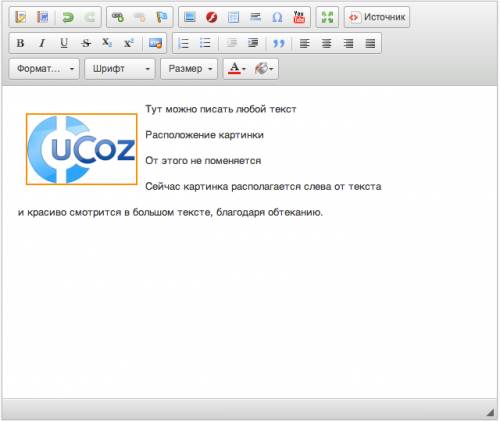
Вот так будет выглядеть добавленная картинка в визуальном редакторе:

<p><a href="http://www.ucoz.ru/" target="_blank"><span><img alt="Логотип uCoz" src="http://www.ucoz.ru/ucoz/img/logo.png" /></span></a>Тут можно писать любой текст</p> <p>Расположение картинки</p> <p>От этого не поменяется</p> <p>Сейчас картинка располагается слева от текста</p> <p>и красиво смотрится в большом тексте, благодаря обтеканию.</p>
![]() FAQ
FAQ
В: Как изменить цвет границы у картинки?
О: Для того, чтобы изменить цвет границы нужно после вставки картинки в визуальный редактор выделить ее, нажать на кнопку

(Цвет текста) и выбрать цвет границы.
В: Как перемещать картинку и сделать ее по центру?
О: Есть подробная видео-инструкция по перемещению картинки: http://monosnap.com/file/FhiAwUSlRwqwaN7dm9I5e3sjT5ASC1
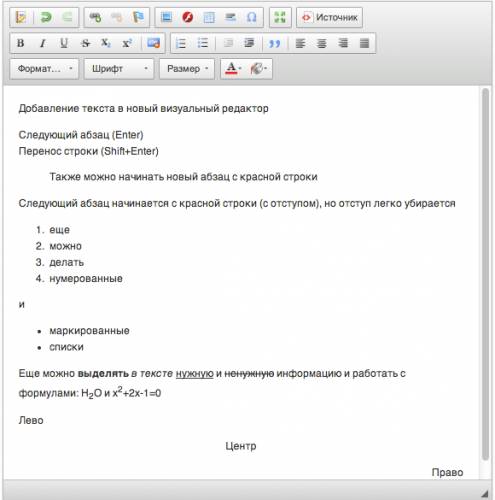
Работа с текстом
Абзац, Перенос строки, Красная строка (Добавить отступы), Убрать красную строку (Убрать отступы), Нумерованный список, Маркированный список, Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Подстрочный индекс, Надстрочный индекс, По левому краю, По центру, По правому краю, Специальные символы.

По умолчанию при переносе строк клавишей Enter используется тег < p >. Перенос строки тегом < br > осуществляется комбинацией клавиш Shift + Enter.
Для того, чтобы для перевода строк клавишей Enter использовать тег < br > вместо < p >, зайдите в Панель Управления — Настройки — Общие настройки.

Исходный HTML-код выглядит следующим образом:
<p>Добавление текста в новый визуальный редактор</p>
<p>Следующий абзац (Enter) Перенос строки (Shift+Enter)</p>
<p>Также можно начинать новый абзац с красной строки</p>
<p>Следующий абзац начинается с красной строки (с отступом), но отступ легко убирается</p>
<ol>
<li>еще</li>
<li>можно</li>
<li>делать</li>
<li>нумерованные</li>
</ol>
<p>и</p>
<ul>
<li>маркированные</li>
<li>списки</li>
</ul>
<p>Еще можно <strong>выделять</strong> <em>в тексте </em><u>нужную</u> и <s>ненужную</s> информацию и работать с формулами: H<sub>2</sub>O и x<sup>2</sup>+2x-1=0</p>
<p>Лево</p>
<p>Центр</p>
<p>Право</p>
Заголовки, Шрифт, Размер, Цвет, Цитата

Исходный код:
<p><span>Разнообразить скучный текст красивыми
<span>Ц</span>
<span>В</span>
<span>Е</span>
<span>Т</span>
<span>А</span>
<span>М</span>
<span>И</span> и <span>ШРИФТАМИ</span> очень легко</span></p>
<h2>Заголовок 1 h2</h2>
<h3>Заголовок 2 h3</h3>
<p>Заголовок 3 h4</p> <pre>Моноширинное</pre>
<blockquote> <p>Цитата</p> </blockquote>
«Моноширинное» — это шрифт, все знаки (точнее, кегельные площадки знаков) которого имеют одинаковую ширину.
Если вам не понравилось то, как вы форматировали текст (изменили шрифт, цвет, размер и т.д.), то вы можете выделить этот текст и нажать на кнопку «Убрать форматирование»


Вы можете использовать кнопку «Вставить только текст», когда вставляете текст из любого текстового редактора. При вставке текста из текстового редактора Word можно использовать кнопку

«Вставить из Word», которая помогает избавиться от лишнего «мусора» при вставке текста.
Специальные символы

Вставка специальных символов позволяет использовать дополнительные символы в тексте. В HTML предопределено большое количество спецсимволов. Ознакомится со всеми можно на странице Мнемоники в HTML

Например:

![]() FAQ
FAQ
В: В новый визуальный редактор не вставляется текст, нельзя скопировать и вырезать текст. Что делать?
О: Настройки безопасности вашего браузера не разрешают редактору напрямую обращаться к буферу обмена. Поэтому используйте сочетание клавиш: Вставить (Ctrl/Cmd+V), Скопировать (Ctrl/Cmd+С), Вырезать (Ctrl/Cmd+X).
Работа со ссылками
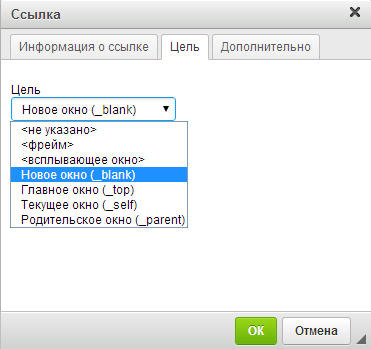
После нажатия на иконку добавления ссылки вы увидите окно, в котором 3 вкладки: Информация о ссылке, Цель и Дополнительно
Информация о ссылке

Тип ссылки — Атрибут type Ссылка — Атрибут href (адрес ссылки)
Цель

Цель — Атрибут target
Дополнительно

HTML код добавленной ссылки:
<p><a charset="utf-8" href="http://ucoz.ru" lang="ru" name="ucoz" rel="nofollow" tabindex="1" target="_blank" title="Конструктор сайтов">http://ucoz.ru</a></p>
Примечание: Можно сначала написать название ссылки, выделить его, а потом нажать на кнопку «Вставить ссылку»
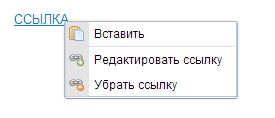
Редактирование/Удаление ссылки
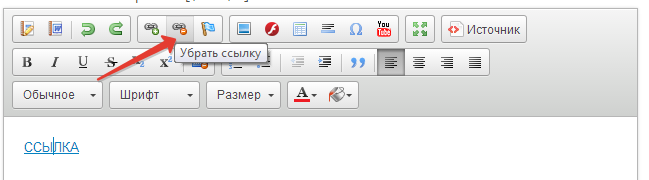
Для того, чтобы удалить или изменить ссылку кликните по ней правой кнопкой мыши

Удалить ссылку можно и с помощью иконки в визуальном редакторе Убрать ссылку. Кликните левой кнопкой мыши по ссылке, которую хотите удалить, а потом нажмите на кнопку Убрать ссылку, которая станет активной.

Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу. Например, якоря использовались при написании данной инструкции по обновленному визуальному редактору (Навигация по инструкции).
Предположим, что у вас есть длинный текст и вы хотите сделать закладку на второй абзац текста.
- Поставьте курсор на начало второго абзаца текста
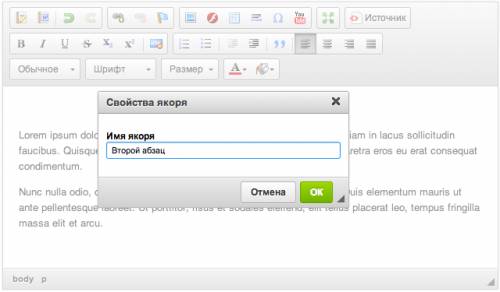
- Нажмите на иконку
 Вставить/редактировать якорь
Вставить/редактировать якорь - Введите имя якоря

- После нажатия на кнопку «ОК» в начале второго абзаца появится красный флажок (якорь). Флажок отображается только в визуальном редакторе.
Теперь нужно создать ссылку для перехода к якорю
- Переместите курсор в то место, где вы хотите создать ссылку и нажмите на иконку
 Вставить/редактировать ссылку
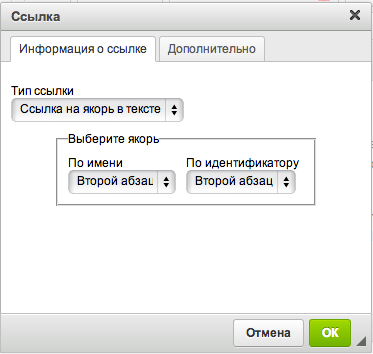
Вставить/редактировать ссылку - В поле «Тип ссылки» выберите «Ссылка на якорь в тексте»
- Затем выберите созданный вами якорь. Можно выбрать либо «По имени», либо «По идентификатору»

Якорь создан!

HTML-код текста с якорем:
<p><a href="#Второй абзац">#Второй абзац</a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque varius diam in lacus sollicitudin faucibus. Quisque scelerisque lacus et orci pretium malesuada. Cras pharetra eros eu erat consequat condimentum.</p>
<p><a name=»Второй абзац»></a>Nunc nulla odio, dignissim sit amet consequat id, consectetur eu enim. Duis elementum mauris ut ante pellentesque laoreet. Ut porttitor, risus et sodales eleifend, elit tellus placerat leo, tempus fringilla massa elit et arcu.</p>
Удалить/изменить якорь
Для того, чтобы удалить или изменить якорь нужно кликнуть по красному флажку правой кнопкой мыши и выбрать соответствующий пункт меню

Работа с таблицами
Для того, чтобы создать таблицу в визуальном редакторе нужно нажать на иконку  «Таблица»
«Таблица»

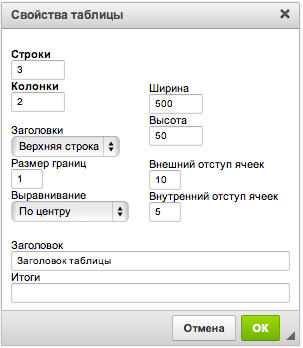
- Строки— указывается количество строк в таблице. Тег < tr >. Стоит обратить внимание, что первая строка в таблице будет являться заголовком и будет использоваться тег < th >
- Колонки— указывается количество столбцов.
- Размер границ— указывается толщина границ в пикселях. Атрибут border
- Выравнивание— расположение текста в ячейках. Атрибут align
- Ширина и высота— указываются значения в пикселях. Атрибут width и атрибут height
- Внешний отступ ячеек— указывается расстояние в пикселях между внешними границами ячеек. Если установлена граница (атрибут border), то ее толщина принимается в расчет. Атрибут cellspacing
- Внутренний отступ ячеек— указывается расстояние в пикселях между границей ячейки и ее содержимым. Атрибут cellpadding
- Заголовок— заголовок таблицы. Тег < caption >
- Итоги— указывается краткое описание таблицы или ее предназначение. В отличие от Заголовка (тег < caption >) содержимое поля Итоги никак не отображается и в браузере не выводится, однако может использоваться поисковыми системами или речевыми браузерами. Атрибут summary
После заполнения нужных полей получаем пустую таблицу:

Которую можно заполнять:

HTML код созданной таблицы:
<table align="center" border="1" cellpadding="5" cellspacing="10"> <caption>Заголовок таблицы</caption>
<thead>
<tr>
<th scope="col">Заголовок столбца1</th>
<th scope="col">Заголовок столбца2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Данные столбца1</td>
<td>Данные столбца2</td></tr>
<tr>
<td>Данные столбца1</td>
<td>Данные столбца2</td>
</tr></tbody></table>
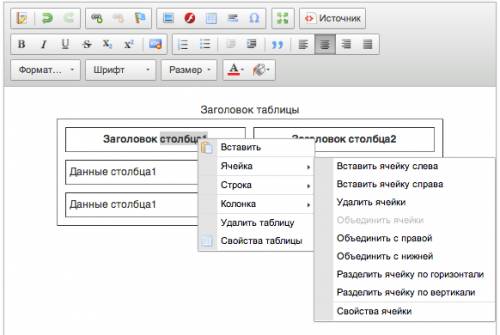
Для того, чтобы редактировать таблицу (добавлять/удалять/объединять ячейки, колонки, строки и т.д.) нужно нажать по таблице правой кнопкой мыши:

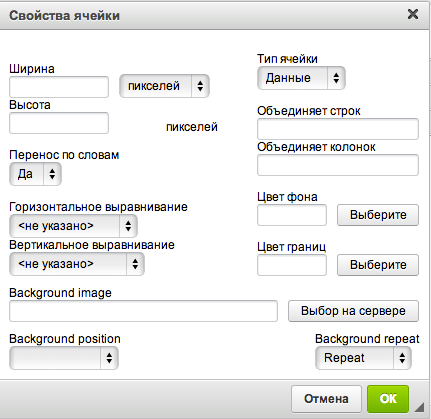
Для того, чтобы изменить свойства ячейки/таблицы (изменить фон, цвет границы и т.п.) нужно выделить нужные ячейки или всю таблицу и нажать правую кнопку мыши. Затем выбрать Ячейка — Свойства ячейки:
Свойства ячейки

- Ширина и высота — атрибут width (можно указать значение как в пикселях, так и в процентах) и атрибут height
- Тип ячейки — Заголовок (тег < th >), Данные (тег < td >)
- Объединяет строк — указывается количество строк, которые нужно объединить (по горизонтали). Атрибут colspan
- Объединяет колонок— указывается количество колонок, которые нужно объединить (по вертикали). Атрибут rowspan
- Перенос по словам — атрибут nowrap
- Горизонтальное выравнивание — атрибут align
- Вертикальное выравнивание — атрибут valign
- Цвет фона — атрибут bgcolor
- Цвет границ — атрибут bordercolor
- Background image— ссылка на фоновую картинку. Можно выбрать из файлового менеджера — кнопка «Выбор на сервере»
- Background position— расположение фоновой картинки
- Background repeat— повтор фоновой картинки
Работа с Flash
Для того, чтобы добавить flash — элемент через визуальный редактор нужно нажать на иконку

Flash. После появляется окно Свойства Flash с тремя вкладками: Основное, Свойства и Дополнительно:
Основное

- Ссылка — указывается ссылка на flash-элемент. Можно выбрать уже загруженный файл в файловом менеджере путем нажатия на кнопку «Выбор на сервере», но стоит обратить внимание на то, что расширение у файла должно быть .swf
- Ширина, Высота, Гориз. отступ, Вертик. отступ — указываются значения в пикселях.
- В окне «Предпросмотр» можно увидеть сам flash-элемент.
Свойства

- Масштабировать — указывается каким образом производить масштабирование: пропорционально, заходить за границы, заполнять
- Доступ к скриптам — указывается доступ Flash к скриптам: всегда, на том же домене, никогда
- Взаимодействие с окном— обычное, прозрачное, непрозрачное. Применяется, если во Flash есть прозрачные области.
- Качество— качество отображения Flash
- Выравнивание— расположение относительно текста
- Переменные для Flash— меню, автоматическое воспроизведение, повтор, полноэкранный режим.
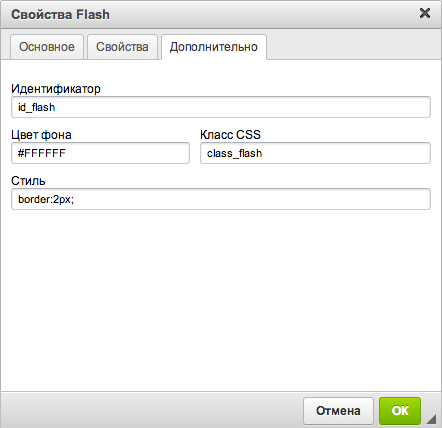
Дополнительно

- Идентификатор— атрибут id (стиль в css #id_flash)
- Цвет фона — цвета HTML. Применяется атрибут bgcolor
- Класс CSS — атрибут class (стиль в css .class_flash)
- Стиль — атрибут style
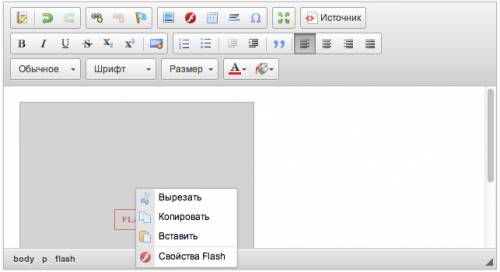
Так будет выглядеть вставленный в редактор Flash:

Для того, чтобы внести изменения нужно кликнуть по добавленному Flash правой кнопкой мыши и выбрать «Свойства Flash»

Добавление видео с YouTube
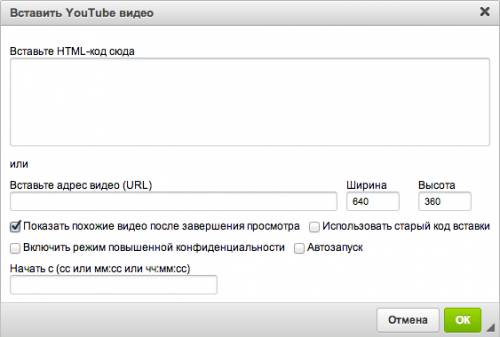
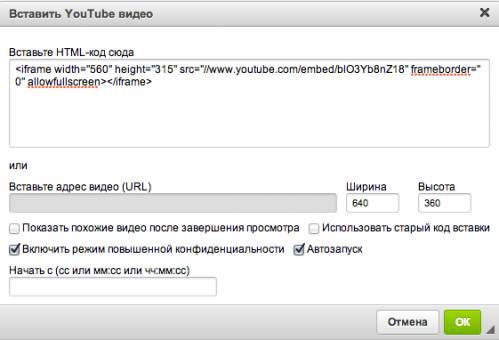
Добавить видео с сайта YouTube в визуальный редактор можно двумя способами через вставку HTML- кода или ссылки на видео.После нажатия в визуальном редакторе на иконку (Вставить YouTube видео) появляется такое окно:
(Вставить YouTube видео) появляется такое окно:

1 способ. Вставка HTML-кода
Под видео на сайте YouTube нажмите Share (Поделиться), затем Embed (Вставить)

Скопируйте сгенерированный код и вставьте его в первое поле:

- Показать похожие видео после просмотра— эту опцию можно включать, если вы хотите, чтобы после просмотра пользователь мог посмотреть похожие видео.
- Включить режим повышенной конфиденциальности— при включении данной опции просмотр видео будет осуществляться через защищенное соединение https://
- Автозапуск — при включении данной опции воспроизведение видео начнется автоматически после загрузки страницы
- Начать с (сс или мм:сс или чч:мм:сс)— данное поле заполняется в том случае, если вы хотите, чтобы видео воспроизводилось не сначала, а с определенного момента (сс — секунды, мм — минуты, чч — часы)
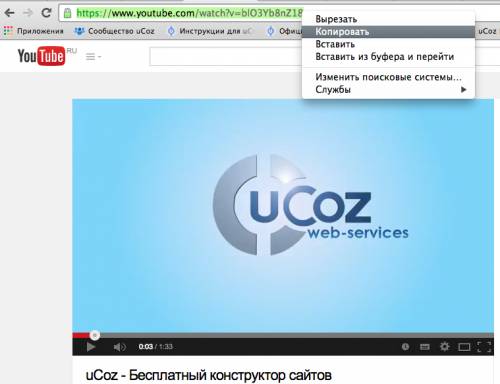
2 способ. Вставка адреса видео (URL)
Скопируйте из адресной строки браузера ссылку на видео:

Ссылка на видео вставляется во второе поле:

Можно так же указать желаемую Ширину и Высоту в пикселях.Так будет выглядеть вставленное в редактор видео с YouTube:

Дополнительные функции
Отменить/Повторить

Кнопки «Отменить» и «Повторить» используются для отмены, либо повтора предыдущего действия. Например, если вы случайно удалили абзац текста, то его можно вернуть нажатием кнопки «Отменить». Аналогом этой функции является сочетание горячих клавиш Ctrl/cmd + Z
Иcточник

Кнопка «Источник» используется для того, чтобы просмотреть исходный html-код добавляемого материала, а также для внесения изменений в html-код.
Редактор HTML-ссылок
Используйте следующий редактор ссылок HTML для создания ссылок на другие веб-страницы. В HTML ссылки создаются с помощью тега . Редактор ссылок ниже автоматически создает этот тег, когда вы используете его для создания ссылки.
См. Также Генератор ссылок HTML.
Этому онлайн-редактору HTML требуется JavaScript для работы . Ваш браузер либо не поддерживает JavaScript, либо JavaScript в настоящее время отключен (в настройках или параметрах).Из-за этого вы увидите необработанный HTML-код вместо редактора форматированного текста / WYSIWYG.
Для просмотра расширенного текста / редактора WYSIWYG включите JavaScript (или используйте браузер, поддерживающий JavaScript).
Инструкции:
- Замените этот текст своим собственным текстом.
- Выберите текст, который вы хотите связать
- Используйте указанную выше панель инструментов для создания ссылки.
- Используйте кнопку Source для просмотра HTML-кода.Затем вы можете скопировать / вставить код на свой веб-сайт или в блог.
Вот и все, что нужно для создания HTML-ссылки для вашего сайта!
Общие сведения о панели инструментов
Если у вас возникли проблемы с пониманием кнопок на панели инструментов, просто наведите указатель мыши на кнопку — появится всплывающая подсказка.
Если вы не видите всплывающую подсказку, вот что обозначают значки (в порядке значков):
- Ссылка
Создает гиперссылку на URL-адрес, адрес электронной почты или привязку на той же странице. - Отменить ссылку
Отменяет существующую ссылку. Просто выберите существующую ссылку и нажмите эту кнопку. - Якорь
Это позволяет вам ссылаться на другую часть той же веб-страницы. Это требует следующих шагов.- Поместите курсор в то место на веб-странице, которое вы хотите привязать (то есть точка, куда браузер перейдет после того, как пользователь щелкнет ссылку)
- Нажмите кнопку «Якорь»
- Создайте имя для якоря (т.е.е. «якорь1» или, желательно, более описательное)
- Выделить текст в другом месте документа (обычно до привязки)
- Нажмите кнопку «Ссылка»
- Установите «Тип ссылки» на «Ссылка на привязку в тексте».
- Используйте раскрывающееся меню, чтобы выбрать имя привязки (например, «anchor1»).
- Исходный код
Отображает HTML-код, созданный генератором.
HTML-коды ссылок
Вас также могут заинтересовать эти коды ссылок HTML для копирования / вставки.
Об онлайн-редакторах HTML
Онлайн-редакторы HTML на этом веб-сайте известны как «CKEditor», которые можно загрузить с веб-сайта CKEditor. Он распространяется по лицензиям GPL, LGPL и MPL с открытым исходным кодом.
.PDF Link Editor — Пакетное редактирование гиперссылок PDF
английский Немецкий французский язык испанский Итальянский

Smart Tool для редактирования гиперссылок PDF в Партия
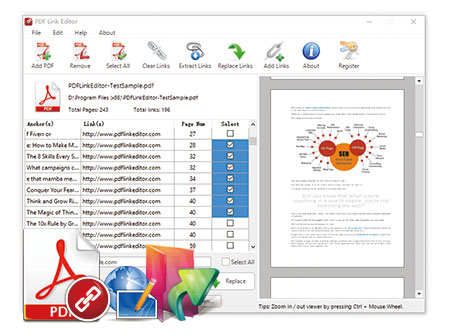
PDF Link Editor — это небольшое и умное приложение, призванное сделать для вас больше при редактировании гиперссылок PDF.Как мы все знаем, пользователям не совсем удобно редактировать несколько ссылок в PDF с помощью Acrobat. PDF Редактор ссылок содержит замечательные функции, которые позволяют редактировать, добавлять, заменять, удалять и извлекать Ссылки PDF в пакетном режиме. Благодаря интуитивно понятному и элегантному дизайну интерфейса к нему легко получить доступ. не важно, вы новичок или эксперт.
- Универсальное приложение. Маленький и умный.
- Замена сотен гиперссылок PDF одним щелчком мыши.
- Добавьте или вставьте сотни гиперссылок в PDF одним щелчком мыши.
- Удалите или извлеките все гиперссылки в один PDF-файл в кратчайшие сроки.
- автономно и работает без каких-либо установленных плагинов Adobe.
- Совместим со всеми версиями Adobe PDF.
Версия:
2.4.2
Всего 29.95 $ 19.95 $

все-в-одном Заявка.Маленький и умный.
Как универсальный инструмент для редактирования ссылок PDF, PDF Link Editor предлагает вам возможность редактировать, заменять, удобно удалять или извлекать ссылки в одном PDF-документе. Загрузите любой PDF-документ, который вы хотите, и это smart tool отобразит все ссылки и якоря в Gridview. Нет необходимости искать перед редактированием и замены больше нет! Кроме того, он настолько мал по размеру (что может достигать не занимая слишком много места.
Узнать больше
об умном редакторе PDF-ссылок…
Нажмите, чтобы просмотреть снимок экрана…


Заменить сотни PDF-ссылки в пакетном режиме.
Вам утомительно искать и заменять ссылки PDF одну за другой с помощью общих инструментов PDF? Повысьте свой продуктивность с помощью этого интеллектуального редактора ссылок в формате PDF. Редактор ссылок PDF может искать все гиперссылки эффективно и упорядоченно перечислите их после добавления одного файла PDF.Вы можете управлять всеми эти ссылки и якоря интуитивно понятны. Выберите нужные ссылки, введите ссылку, на которую хотите перейти. Затем нажмите одну кнопку, и этот инструмент экспортирует PDF-файл со всеми измененными ссылками .
Узнать больше
о том, как заменить несколько ссылок PDF одним щелчком мыши…
Узнайте, как
для поиска и замены гиперссылок в PDF…




Очистить или извлечь все Гиперссылки.
Для редактора ссылок PDF не составляет труда удалить или извлечь все ссылки в одном PDF . Эти функции очень полезны для пользователей, которые хотели бы удалить все гиперссылки для некоторых целей, или извлеките все ссылки для хранения. Процесс прост и легок в реализации. Добавьте свой PDF-файл, нажмите «Очистить ссылки» или «Извлечь ссылки», а затем установите целевую папку для экспорта нового PDF-файла. Все сделано! Для получения дополнительной информации ознакомьтесь с руководством ниже.
Узнать больше
о том, как удалить или извлечь все ссылки…
Узнайте, как удалить все
гиперссылки бесплатно…


Автономный и работающий Без Adobe.
Вы можете задаться вопросом, требуется ли для этого мощного приложения установленные продукты или плагины Adobe. Ответ отрицательный. PDF Link Editor, оснащенный собственной технической базой и оптимизированными кодами, может работать с на высоком уровне. производительность без установки каких-либо продуктов Adobe , таких как Reader или Acrobat, или плагинов.Это Следует также отметить, что этот умный инструмент поддерживает все версии Adobe PDF, включая последние один. Так что не стесняйтесь использовать его и начать заменять ссылки в формате pdf прямо сейчас !.
 .
.| Характеристики | PDF Link Editor Бесплатно | PDF LInk Editor Pro |
| Перетаскивание PDF-файла |  |  |
| Очистить встроенные гиперссылки |  |  |
| Показать все гиперссылки |  |  |
| Извлечь гиперссылки на Txt |  |  |
| Выбрать несколько гиперссылок |  |  |
| Заменить выделенные гиперссылки |  |  |
| Предварительный просмотр PDF-документа |  |  |
| Установить выходной тракт |  |  |
| Найти текст гиперссылки |  | |
| Показать расположение текста гиперссылки |  | |
| Добавить гиперссылки в PDF |  | |
| Извлечь гиперссылки на Excel |  | |
| Бесплатное обновление |  | |
| Бесплатная техническая поддержка |  | |
| Коммерческое использование |  |
Ссылка | CKEditor.com
Этот плагин добавляет следующие функции, связанные с link и anchor :
- Диалог для вставки ссылок и якорей с некоторыми свойствами.
- Возможность вставлять ссылку с URL-адресом с использованием нескольких протоколов, включая внешний файл, если интегрирован файловый менеджер.
- Пункт контекстного меню для редактирования или удаления ссылок и якорей.
Это официальный плагин, предоставляемый и поддерживаемый разработчиками CKEditor.
Вы можете отправлять отчеты об ошибках непосредственно в его средство отслеживания проблем GitHub и обсуждать любые проблемы интеграции в StackOverflow.
Онлайн-конструктор
Рекомендуемый способ установки всех надстроек CKEditor — создание собственной сборки с помощью Online Builder. Для этого нажмите кнопку Добавить в мой редактор на странице плагина. Когда вы закончите, нажмите кнопку Build my editor в правой части страницы, чтобы перейти в Online Builder.
Примечание: Это дополнение уже выбрано как часть вашей текущей сборки.
Инструкция по установке надстройки
Если вы хотите добавить плагин вручную, вам потребуется:
- Распакуйте загруженный плагин
.zipв папкуpluginsвашей установки CKEditor. Пример:http://example.com/ckeditor/plugins/link
- Включите плагин с помощью параметра конфигурации
extraPlugins.Пример:config.extraPlugins = 'ссылка';
- Загрузите и настройте все его зависимости.
Дополнительные зависимости
Релизы
| Версии плагина | CKEditor версии | |||
|---|---|---|---|---|
| 4,14 | 4.13 | 4,12 | ||
Первый второстепенный выпуск CKEditor 4.14,1 | ||||
Первый минорный выпуск для CKEditor 4.13. | ||||
Первый выпуск с исправлением ошибок для CKEditor 4.12. | ||||

 Вставить/редактировать якорь
Вставить/редактировать якорь
 Вставить/редактировать ссылку
Вставить/редактировать ссылку