Урок 12. векторная графика — Информатика — 7 класс
Информатика
7 класс
Урок № 12
Векторная графика
Перечень вопросов, рассматриваемых в теме:
- Понятие векторной графики.
- Достоинства и недостатки векторных изображений.
- Решение типовых задач.
- Знакомство с векторными графическими редакторами.
Тезаурус:
Способ, при котором рисунок создаётся с помощью формул, описывающих объекты, из которых составлен рисунок, называется векторным.
Стандартные фигуры, с помощью которых создаются изображения в графическом редакторе, называются графическими примитивами.
Достоинства векторной графики: небольшой информационный объём; легко поддаётся масштабированию.
Недостатки векторной графики: векторные изображения, напечатанные на бумаге, отличаются от изображений, полученных на экране компьютера; векторные изображения не получаются фотографического качества.
Векторные графические редакторы: MicrosoftWord, CorelDraw, GravitDesigner, Vectrи другие.
Основная литература:
1. Босова Л. Л. Информатика: 7 класс. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2017. – 226 с.
Дополнительная литература:
- Босова Л. Л. Информатика: 7–9 классы. Методическое пособие. // Босова Л. Л., Босова А. Ю., Анатольев А. В., Аквилянов Н.А. – М.: БИНОМ, 2019. – 512 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 1. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 2. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Гейн А. Г. Информатика: 7 класс. // Гейн А. Г., Юнерман Н. А., Гейн А.А. – М.: Просвещение, 2012. – 198 с.
Теоретический материал для самостоятельного изучения:
Современные дети сейчас всё чаще рисуют не в альбомах, а на планшетах или компьютерах. Такие рисунки легче создавать, исправлять, раскрашивать, размножать.
Сейчас существует огромное количество различных программ для создания изображений на компьютере, и эти программы имеют большие возможности. Ведь, чтобы нарисовать, например, слоника карандашом, нужно иметь способность к рисованию. На компьютере изобразить того же слоника будет проще, т.к. можно использовать лишь инструменты графического редактора, которые также могут помочь в исправлении рисунка, увеличении или уменьшении, раскраске.
Ведь, если изображение состоит из нескольких одинаковых фрагментов, то в альбоме эти фрагменты придётся рисовать не один раз, а на компьютере достаточно нарисовать фрагмент и применить функцию копирования. А если таких рисунков нужно несколько штук. Сегодня на уроке мы познакомимся с такими компьютерными программами, которые относятся к векторной графике, научимся создавать векторные изображения.
Чтобы создать изображение на компьютере, нужно открыть соответствующую программу, установить курсор в нужном месте, выбрать какой-нибудь инструмент графического редактора и начать творить. Некоторые графические изображения могут состоять из прямоугольников, прямых, окружностей и других геометрических фигур, которые могут быть описаны математически. Т.е. для создания окружности нужно указать координату центра и радиус, для создания прямоугольника – координаты вершин. Вот именно для создания таких графических объектов используют векторные графические редакторы.
Некоторые графические изображения могут состоять из прямоугольников, прямых, окружностей и других геометрических фигур, которые могут быть описаны математически. Т.е. для создания окружности нужно указать координату центра и радиус, для создания прямоугольника – координаты вершин. Вот именно для создания таких графических объектов используют векторные графические редакторы.
Кроме описания математических действий в векторной графике можно применять различные способы создания изображения: задавать цвет линий, их толщину, цвет заполнения и другие свойства геометрических фигур.
Стандартные фигуры, с помощью которых создаются изображения в векторном графическом редакторе, называются графическими примитивами. Их можно копировать, перемещать по экрану, вращать, накладывать один на другой. К ним можно применять различные спецэффекты. Но, нужно помнить, чтобы изменить объект, его сначала нужно выделить, щёлкнув на нужном изображении.
Векторные изображения чаще всего получают с помощью геометрических фигур.
У любых векторных изображений есть определённые особенности:
1) когда векторное изображение сохраняется, в памяти компьютера остаётся информация о геометрических объектах, с помощью которых изображение было создано. Другими словами, информационный объём векторного изображения при его сохранении будет небольшим.
2) если мы хотим увеличить или уменьшить векторное изображение, то старый объект удаляется, а создаётся новый с учётом изменённых данных. Т.е. векторное изображение можно увеличивать или уменьшать без потери качества.
Всё это является достоинствами векторных изображений.
Но есть, конечно же, и недостатки:
‑ векторные изображения не получаются фотографического качества;
‑ распечатанная на принтере картинка, выглядит совсем не так, как на экране.
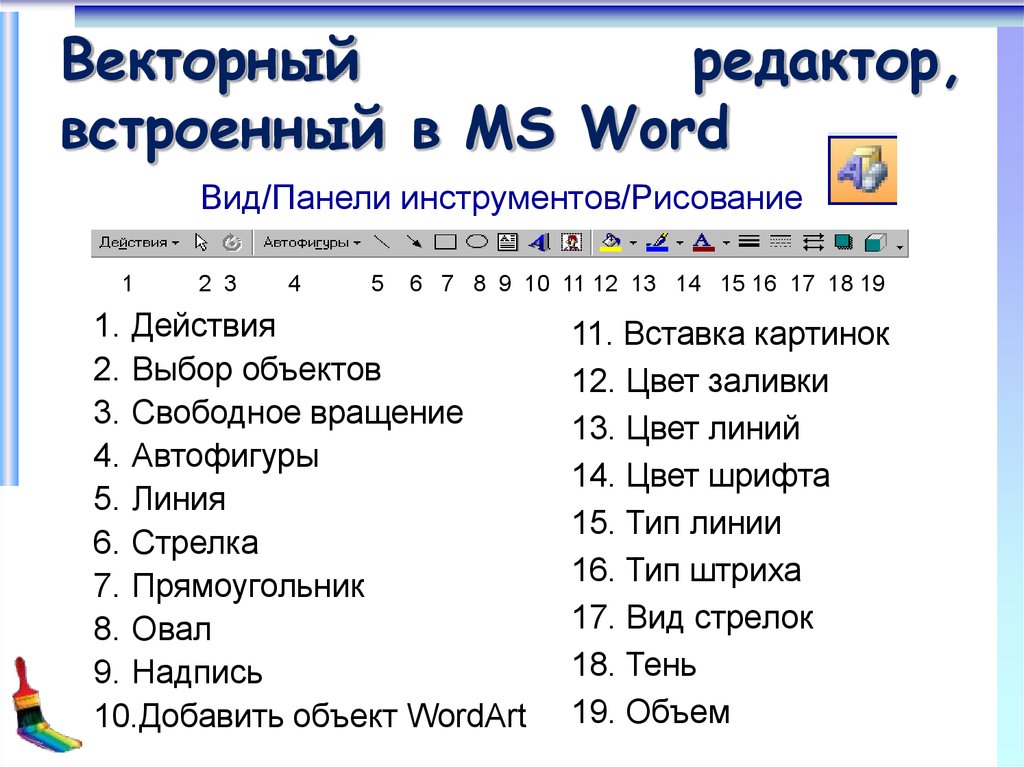
Таким образом, можно сделать вывод, что векторные изображения создаются вручную с помощью векторных графических программ, которые можно использовать в редакциях, рекламных агентствах, конструкторских бюро. Самым простым векторным редактором является MicrosoftWord.
Самым простым векторным редактором является MicrosoftWord.
Ответьте на вопрос:
Какой графический редактор будете использовать при создании изображения?
Конечно же, для создания такого рисунка лучше использовать векторный графический редактор, потому что изображение создаётся из геометрических фигур, которые, к тому же, можно скопировать, размножить, сгруппировать, увеличить или уменьшить.
Итак, сегодня мы узнали, что такое векторная графика, проанализировали достоинства и недостатки векторной графики, познакомились с векторным графическим редактором.
Самым распространённым векторным графическим редактором является CorelDraw. Программа уникальна, т.к. работает с различными объектами, которые можно не только создавать с помощью геометрических фигур, но и комбинировать, выполняя различные операции. Программа имеет возможность работать с различными схемами, пиктограммами, рисунками, текстовыми объектами. Созданное изображение можно залить одним цветом, а можно создать узор. Векторный редактор CorelDraw позволяет вставлять в документ растровые рисунки, которые можно редактировать, создавать текст, который можно форматировать.
Векторный редактор CorelDraw позволяет вставлять в документ растровые рисунки, которые можно редактировать, создавать текст, который можно форматировать.
Помимо основных действий в любом графическом редакторе, CorelDraw позволяет трансформировать объекты, изменять форму прямых и кривых линий, изменять параметры контура. Редактор имеет возможность применять различные спецэффекты: перетекание формы и цвета объектов, искажение объектов, создание объёмных объектов и другие возможности.
К сожалению, программа не является свободным программным обеспечением.
Векторные изображения имеют расширение *cdr.
Разбор решения заданий тренировочного модуля
№1.Тип задания: выберите правильный ответ.
Какой графический редактор является векторным?
Вариантыответов:
1. Gimp
2. CorelDraw
3. Paint
4. Adobe Photoshop
Решение:
Так как, графические редакторы Gimp, Paint, AdobePhotoshop являются растровыми, то верный вариант ответа под цифрой 2 ‑CorelDraw.
Ответ: 2. CorelDraw.
№2. Тип задания: единичный выбор.
По имеющемуся описанию определите, что будет нарисовано?
Установить 20, 50
Линия к 40, 70
Линия к 50, 70
Линия к 90, 110
Линия к 120, 120
Линия к 110, 90
Линия к 70, 50
Линия к 70, 40
Линия к 50, 20
Линия к 50, 40
Линия к 40, 50
Линия к 20, 50
Окружность 80, 80, 10
Окружность 100, 100, 10
Выбери верный ответ.
Варианты ответов:
Дом
Ракета
Цветок
Солнце
Решение:
По имеющимся координатам в прямоугольной системе координат отмечаются точки. Далее их нужно по порядку соединить и посмотреть, что получается.
В результате мы видим, что получилась ракета, выбираем правильный ответ.
Ответ: ракета.
№3. Тип задания: ввод с клавиатуры.
Некоторый рисунок сохранили в двух форматах: сначала как 16-цветный рисунок, потом как 24-разрядный. Во сколько раз изменился файл?
Во сколько раз изменился файл?
Дано:
N = 16
I = 24
V1/V2 = ?
Решение:
N = 2i, 16 = 2i, i = 4 бита.
V1/V2 = 24 : 4 = 6.
Ответ: в 6 раз.
Графические редакторы — Компьютерная Грамотность
Главная страница > Програмное обеспечение(ПО) > Графические редакторы
|
Графический редактор AliveColors: о программе
AliveColors — многофункциональный графический редактор. Программа позволяет создание и редактирование изображений. Программа предназначена для любителей фотографии и графики и для профессиональных фотографов и дизайнеров. Раскройте свой творческий потенциал с AliveColors!
Редактор изображений AliveColors включен в «Единый реестр российских программ для электронных вычислительных машин и баз данных» (№ 4285).
AliveColors предлагает широкий спектр инструментов, настроек, фильтров и эффектов, позволяющих вывести качество ваших фотографий на принципиально новый уровень. Наряду с функциями улучшения изображений программа предоставляет пользователям 
Подробнее о функционале программы.
Скачайте AliveColors и попробуйте все возможности в течение 10-дневного ознакомительного периода!
Зарегистрируйтесь и получите скидку
В программе реализован удобный пользовательский интерфейс с поддержкой 4k и 5k дисплеев. Максимальная интуитивность вкупе с высокой функциональностью позволяют полностью персонализировать рабочий процесс.
Смотрите скриншоты программы на Windows и Mac.
AliveColors поддерживает работу с графическими планшетами, чувствительными к нажиму пера, что дает вам полный контроль над процессом рисования.
Программа AliveColors доступна на русском языке!
Полный список поддерживаемых языков интерфейса: русский, английский, немецкий, французский, итальянский, японский и китайский (упрощенный).
Встроенные подсказки на русском языке, всплывающие на специальной панели при наведении курсора, позволяют с легкостью освоить программу даже начинающим пользователям.
Не забудьте включить отображение подсказок, выбрав соответствующую панель в меню (Рабочая область -> Панели -> Подсказка).
Подробный учебник
В дополнение к текстовым статьям и примерам применения программы предлагаем посмотреть видеоуроки.
В течение ознакомительного периода вы можете оценить все возможности программы без регистрации и выбрать наиболее подходящий тип лицензии.
Скачайте пробную версию и начните знакомство с AliveColors!
Вниманию наших клиентов предлагаются различные акции и спецпредложения. Каждый месяц зарегистрированные пользователи получают бесплатный временный доступ к одной из премиум-функций!
Каждый месяц зарегистрированные пользователи получают бесплатный временный доступ к одной из премиум-функций!
Профессиональное редактирование изображений
AliveColors оснащен всеми необходимыми инструментами для улучшения качества фотографий и редактирования изображений, включая функции подавления цифрового шума, улучшения фокусировки, эффекты резкости и размытия, опции портретной ретуши фотографий, а также возможности тоновой коррекции, допечатной подготовки, улучшения детализации, селективной цветокоррекции, создания HDR изображений, выделения сложных объектов, добавления и редактирования текста и многие другие. Кроме того, программа предоставляет возможность комплексного редактирования RAW файлов. В целях экономии времени и повышения производительности можно использовать функцию пакетной обработки снимков.
Ретушь фотографий
Инструменты ретуширования AliveColors сочетают в себе передовые технологии, высокую производительность и удобство в применении. Программа дает возможность использования методов журнальной ретуши для профессиональной обработки портретных снимков.
Программа дает возможность использования методов журнальной ретуши для профессиональной обработки портретных снимков.
Векторные инструменты
Профессиональные векторные инструменты станут незаменимыми помощниками при создании и редактировании векторных фигур. Вы сможете с легкостью проектировать яркие элементы инфографики, изящные логотипы, потрясающие цифровые иллюстрации, фоны и макеты!
Точное выделение объектов
Забудьте о трудоемких методах создания маски! Инновационные инструменты выделения границ объектов позволяют автоматически вырезать сложные участки изображений, будь то волосы, мех, облака, стекло, деревья или брызги воды. Для еще более точного редактирования границ маски можно воспользоваться функцией уточнения краев.
Корректирующие слои
Оптимизируйте и улучшайте ваши цифровые изображения, применяя программные регулировки: уровни, кривые, яркость/контрастность, оттенок/насыщенность, черно-белое и т. д. Экспериментируйте с настройками цвета и тона, не повреждая оригинальное изображение!
д. Экспериментируйте с настройками цвета и тона, не повреждая оригинальное изображение!
Творчество без границ
Профессиональные художественные инструменты программы нацелены на создание авторских дизайн-проектов и привнесение разнообразия в готовые фотографии. Для достижения быстрого результата в программе имеются уникальные художественные фильтры, преобразующие изображения в реалистичные картины в режиме реального времени. Чтобы придать картине еще большей выразительности, поместите полученное изображение в одну из готовых рамок либо воспользуйтесь встроенной библиотекой текстур для получения эффекта холста.
Продвинутый редактор кистей
AliveColors предлагает расширенный редактор кистей для создания новых инструментов и модификации существующих. Используя настройки динамических изменений, варьируйте во время рисования размер, форму, цвет, прозрачность и другие характеристики. Для еще большей реалистичности и контроля кисти оптимизированы для работы с графическими планшетами.
Уникальные эффекты
Программа содержит ряд фильтров для имитации разнообразных природных явлений и световых эффектов. С их помощью вы сможете кардинально изменить восприятие изображения, добавив на фотографию дождь, снег, молнии, солнце и облака, радугу, водный массив, лед, огонь и т.д. Кроме того, программа включает широкие возможности стилизации изображений: Два ключа, Скручивание, Рябь, Полярные координаты, Штамповка, Сдвиг, Мозаика, Кристаллизация, Постеризация и др.
Создание коллажей
AliveColors включает несколько эксклюзивных алгоритмов создания коллажей. Рождение удивительных фотоколлажей происходит на ваших глазах по нескольким кликам мыши!
Презентация редактора изображений AliveColors (pdf).
Если у вас есть какие-либо вопросы, свяжитесь с нами.
Графический редактор тесты с ответами
Тесты по информатике тема — Графический редактор Paint с ответами
Правильный вариант ответа отмечен знаком +
1. Примитивами в графическом редакторе называют:
— Изображения в черно-белом цвете
— Вспомогательные функциональные элементы, позволяющие редактировать изображения
+ Простейшие геометрические фигуры, которые удается нарисовать, используя определенный набор инструментов графического редактора
2. Графическим редактором называется программа, предназначенная для:
+ Работы с графическими изображениями
— Работы с диаграммами, графами и графиками
— Преобразования текстовых данных в картинку
3. Инструментами в графическом редакторе являются:
— Кривая, скругленный прямоугольник, овал
— Прямая, ластик, многоугольник
+ Распылитель, масштаб, выбор цвета
4. Одной из основных функций графического редактора является:
— Ввод информации текстового и графического типов
+ Создание изображений
— Перевод изображения на какой-либо язык программирования
5. Палитрами в графическом редакторе являются:
Палитрами в графическом редакторе являются:
— Инструменты карандаш, кисть и заливка
+ Наборы цветов
— Совокупности цветных элементов обрабатываемого изображения
6. Какой из графических редакторов является векторным?
+ Corel Draw
— Abode Photoshop
— Paint
7. Растровый графический редактор предназначен для:
— Преобразования текстовой информации и графическую
+ Создания и обработки изображений, сохраняемых в памяти компьютера в виде набора точек
— Создания и обработки изображений, сохраняемых в памяти компьютера в виде совокупности формул геометрических фигур
8. С помощью графического редактора Paint можно:
+ Создавать и редактировать графические изображения
— Переводить двухмерные изображения в трехмерные
— Заниматься строительным проектированием
9. Какой из графических редакторов является растровым?
— Inkscape
— Sketch
+ Pixia
тест 10. Минимальным объектом, используемым в растровом графическом редакторе, является:
Минимальным объектом, используемым в растровом графическом редакторе, является:
— Геометрическая фигура
— Символ (знакоместо)
+ Точка экрана (пиксель)
11. Какая программа является графическим редактором?
— AutoCAD
+ Xfig
— Python
12. Минимальным объектом, используемым в векторном графическом редакторе, является:
+ Геометрическая фигура
— Символ (знакоместо)
— Точка экрана (пиксель)
13. К основным операциям в графическом редакторе относятся:
— Выделить, обвести, разукрасить
+ Выделить, копировать, вставить
— Переместить, удалить, редактировать
14. Графическим редактором не является:
— Paint
— sK1
+ 1С
15. Функциями графического редактора являются:
— Создание рисунка; изменение рисунка; удаление рисунка
— Ввод рисунка и текста; манипулирование и изменение введенных рисунка и текста
+ Создание рисунка и манипулирование им; добавление текста к изображению; работа с палитрой цветов; работа с внешними устройствами ввода-вывода
16. Какое из перечисленных расширений файлов не относится к графическим объектам?
Какое из перечисленных расширений файлов не относится к графическим объектам?
— .png
+ .dwg
— .jpg
17. Укажите утверждение о графическом редакторе Adobe Photoshop, которое не соответствует действительности:
+ Не поддерживает чтение изображений с расширением .bmp
— Первоначальное название — Display
— Имеется возможность работать со скриптами
18. Что такое Cairo?
— Скриптовый язык программирования, интегрированный в растровые графические редакторы
+ Графическая библиотека и библиотека функций для отрисовки векторной графики
— Векторный графический редактор
19. Укажите отличительную особенность объектов, созданных в векторных графических редакторах:
+ Не теряют своих очертаний и четкости при приближении
— «Рассыпаются» на пиксели (точки) при приближении
— Могут редактироваться в графическом редакторе любого типа
тест_20. Цветовая модель RGB состоит из цветов:
— Красного, желтого и зеленого
— Голубого, белого и черного
+ Красного, зеленого и синего
21. Укажите единицу измерения разрешения изображений:
Укажите единицу измерения разрешения изображений:
— Квадратный сантиметр
+ Количество точек на дюйм
— Миллиметры или сантиметры
22. Какое понятие является основным во фрактальной графике?
— Конкретизация
— Абстрагирование
+ Самоподобие
23. Какое представление имеет отсканированное изображение?
+ Растровое
— Фрактальное
— Трехмерное
24. Укажите объект фрактальной графики:
—
—
+
25. Основными недостатками растровой графики являются:
+ Изображения занимают большой объем памяти; неизбежна потеря качестве изображения при его масштабировании
— Сложность создания и редактирования изображений в связи с потребностью проведения определенных предварительных математических вычислений; для установки графических редакторов растрового типа требуются мощные вычислительные машины
— Некорректная передача некоторых цветов; не всякое изображение можно представить в растровой форме
26. В каком форме лучше представить изображение, которое будет использовано как фирменный знак на визитках и буклетах компании?
В каком форме лучше представить изображение, которое будет использовано как фирменный знак на визитках и буклетах компании?
— Растровом
— Трехмерном
+ Вектором
27. Укажите последовательность команд для запуска графического редактора Paint:
— Пуск – Microsoft Office — Paint
+ Пуск – Программы – Стандартные — Paint
— Меню – Программы – Графика и изображения – Paint
28. Какой объем памяти потребуется для перевода в двоичную систему исчисления цветного изображения, состоящего из 256 цветов и имеющего размер 10 на 10 точек?
+ 100 байт
— 1024 байта
— 256 байт
29. С точки зрения вычислительной техники пиксель – это:
— 12 отрезков люминофора
+ Минимально возможная часть изображения, для которой имеется возможность независимым образом задать любой цвет
— Электронно-позитронный луч
тест№ 30. Растр – это:
— Участок оперативной памяти, отведенный для хранения изображений во время их создания и обработки
— Набор графических примитивов
+ Сетка, образованная на экране пикселями
31. Для растрового изображения наибольшее качество отмечается в формате с расширением:
Для растрового изображения наибольшее качество отмечается в формате с расширением:
— .png
+ .jpeg
— .gif
32. Известны параметры изображения: 300 на 400 и 64 dpi. Можно ли по данной информации определить реальные размеры этого изображения:
— Нет
+ Да
— Да, если воспользоваться специальной программой для расчета
33. Укажите расширение формата изображения, который поддерживает слои:
— .cif
— .png
+ .xcf
34. Альфа-композитинг определяет:
— Плавность перехода оттенков
+ Прозрачность
— Сглаживание
35. Что означает термин «фокус-стекинг»?
+ Метод цифровой обработки изображений с целью объединить несколько изображений с разными фокусными расстояниями и получить одно изображение с глубиной резкости большей, чем у исходников
— Алгоритм сжатия графических данных
— Комбинирование нескольких фонов для создания прозрачности результирующего изображения
36. Запись «Безымянный» графического редактора Paint размещена:
Запись «Безымянный» графического редактора Paint размещена:
— В строке состояния
+ На панели инструментов
— В строке меню
37. Если при работе с графическим редактором CoralDraw требуется создать чистый лист, то в окне приветствия следует выбрать опцию:
— New file
— Open new window
+ New
38. Дайте определение компьютерной графики.
— Изображения и чертежи, хранящиеся в памяти ЭВМ
+ Раздел информационных технологий, посвященный проблемам получения графических объектов на ЭВМ
— Раздел изобразительного искусства, занимающийся созданием изображений при помощи ЭВМ
Проект «Графические редакторы» | Обучонок
Автор работы:
Туранов Владислав Павлович
Руководитель проекта:
Осколкова Алёна Игоревна
Учреждение:
Балейский филиал ГАПОУ «Читинский педагогический колледж»
В процессе исследовательской работы по информатике «Графические редакторы» учеником 11 класса была поставлена и реализована цель изучить особенности растровых и векторных графических редакторов. Для этого школьник изучил справочную литературу по теме и дал развернутое определение понятия «графический редактор».
Для этого школьник изучил справочную литературу по теме и дал развернутое определение понятия «графический редактор».
Подробнее о проекте:
В процессе написания исследовательской работы по информатике «Графические редакторы» были проанализированы и классифицированы типы графических редакторов, а также приведено развернутое описание самых популярных графических редакторов для обработки цифрового фото среди пользователей ПК. Учащийся перечислил и охарактеризовал программы для создания и обработки графических объектов.
В учебном проекте по информатике «Графические редакторы» автор собрал и проанализировал информацию о графических редакторах, проанализировал самые популярные из выделенных программ, изучил особенности их использования, установил плюсы и минусы. Актуальность настоящего проекта обусловлена перенасыщением рынка программного обеспечения различными программами и редакторами, позволяющими обрабатывать и редактировать цифровые фото. Поэтому материалы этого проекта помогут тем, кто плохо разбирается в этом вопросе, выбрать для себя качественный редактор для обработки фото.
Поэтому материалы этого проекта помогут тем, кто плохо разбирается в этом вопросе, выбрать для себя качественный редактор для обработки фото.
Оглавление
Введение
1. Графические редакторы.
2. Типы графических редакторов.
3. Программы для создания и обработки графических объектов.
Заключение
Список использованных источников
Введение
Актуальность:
В настоящее время рынок программного обеспечения переполнен различными программами и редакторами, позволяющими обрабатывать и редактировать цифровые фото. Человеку, не слишком хорошо понимающему особенности тех или иных программных средств, порой очень сложно разобраться в этом многообразии софта. Однако, правильный выбор программных средств для решения конкретной задачи по обработке фотоснимков является одним из залогов успеха получения законченных фотографий.
Объект: графические редакторы.
Предмет: возможностиграфических редакторов.
Цель проекта: Изучить особенности растровых и векторных графических редакторов.
Задачи проекта:
- Изучить и проанализировать литературу по теме исследования.
- Рассмотреть типы графических редакторов.
- Сравнить растровые и векторные графические редакторы.
Методы проектной деятельности: Анализ специальной литературы, синтез полученных знаний, конструирование, обобщение.
Графические редакторы
Графический редактор — программа (или пакет программ), позволяющая создавать и редактировать двумерные изображения с помощью компьютера.
Графический редактор сохраняет изображения в графических файлах, а также позволяет выводить изображения на принтер. Некоторые графические редакторы обеспечивают возможность получения изображений трехмерных объектов, их сечений и разворотов
Графический редактор, обладающий дополнительными интеллектуальными средствами, называют графическим процессором. Такие программы позволяют обрабатывать изображения с помощью разнообразных графических эффектов, преобразовывать формат, палитру, масштаб, работать с многослойными изображениями, получать изображения со сканера и другой цифровой техники и т. д. Любой графический редактор включает в себя текстовый редактор и позволяет набирать тексты.
Такие программы позволяют обрабатывать изображения с помощью разнообразных графических эффектов, преобразовывать формат, палитру, масштаб, работать с многослойными изображениями, получать изображения со сканера и другой цифровой техники и т. д. Любой графический редактор включает в себя текстовый редактор и позволяет набирать тексты.
Графические редакторы с большим диапазоном функций называют графическими пакетами.
Типы графических редакторов
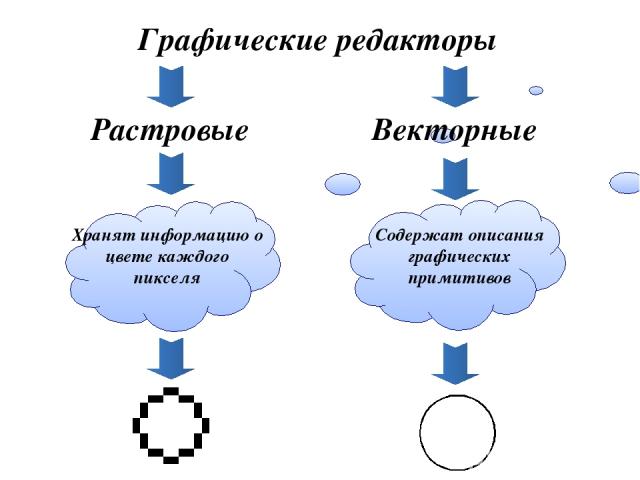
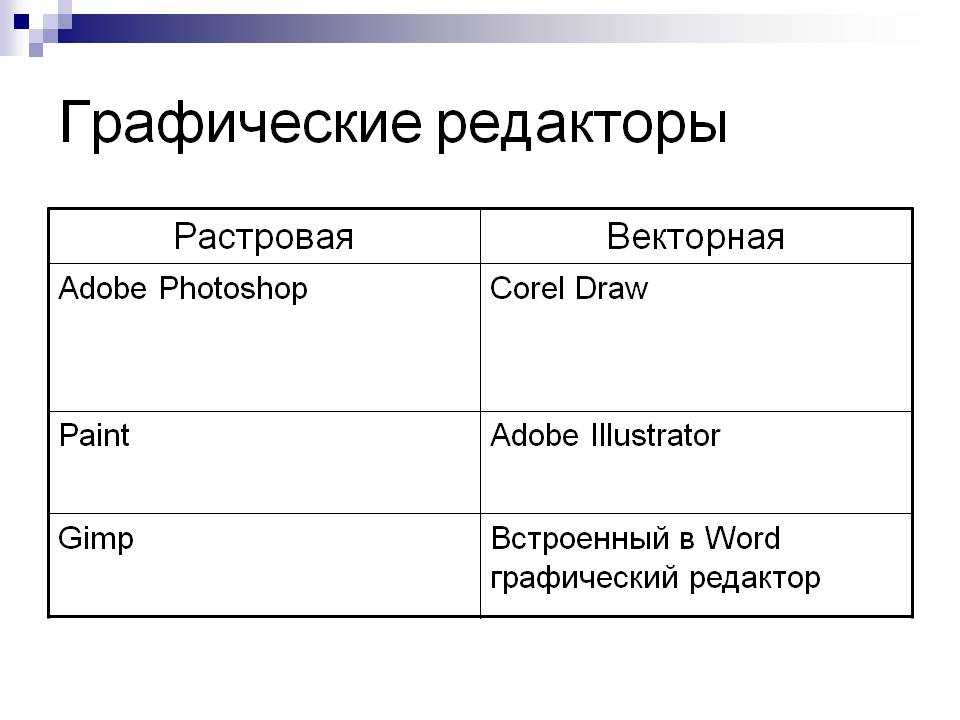
Выделяют два типа графических редакторов: растровый графический редактор и векторные графические редакторы.
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки изображений. Подобные программные продукты нашли широкое применение в работе художников-иллюстраторов, при подготовке изображений к печати типографским способом или на фотобумаге, публикации в интернете.
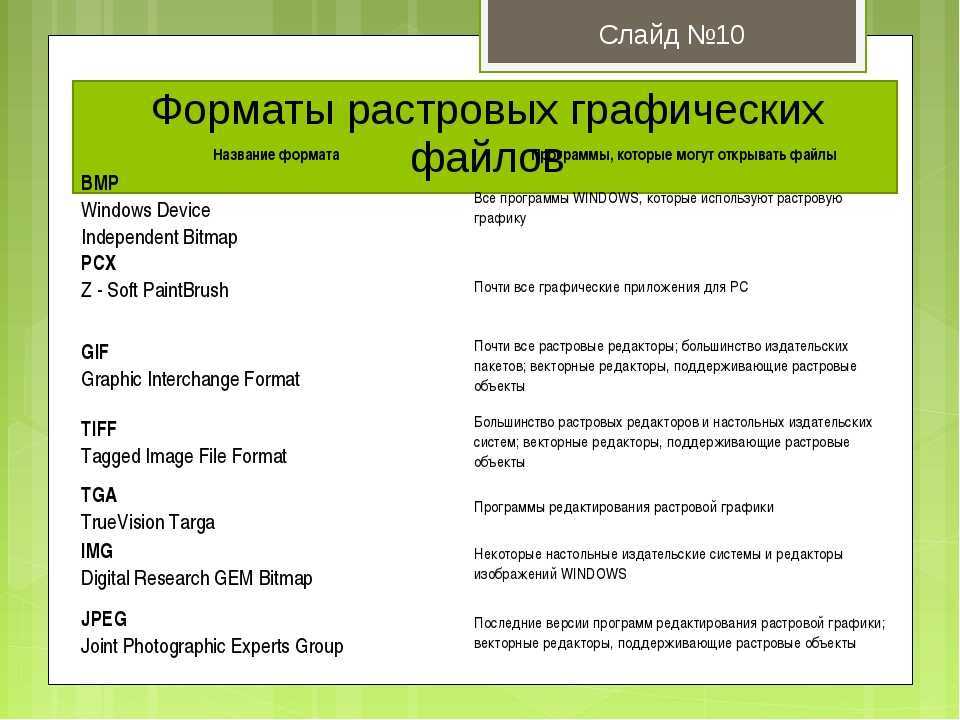
Растровые графические редакторы позволяют пользователю рисовать и редактировать изображения на экране компьютера, а также сохранять их в различных растровых форматах, таких как, например, JPEG и TIFF, позволяющих сохранять растровую графику с незначительным снижением качества за счёт использования алгоритмов сжатия с потерями, PNG и GIF, поддерживающими хорошее сжатие без потерь, и BMP, также поддерживающем сжатие (RLE), но в общем случае представляющем собой несжатое «попиксельное» описание изображения.
Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG.
Векторные редакторы часто противопоставляют растровым редакторам. В действительности их возможности часто дополняют друг друга:
Векторные редакторы обычно более пригодны для создания разметки страниц, типографики, логотипов, sharp-edged artistic иллюстраций (например, мультипликация, clip art, сложные геометрические шаблоны), технических иллюстраций, создания диаграмм и составления блок-схем.
Программы для создания и обработки графических объектов
1. Microsoft Paint
Microsoft Paint – достаточно простой графический редактор. Является одной из обязательных программ. Идет в комплекте с операционной системой Microsoft Windows. Графический редактор Paint предназначен для создания и редактирования рисунков различной цветовой гаммы и чертежей. Выполненные в этом редакторе работы называются растровыми. Стоит отметить, что у данного редактора есть один важный минус – плохое масштабирование. Подобное построение приводит к тому, что при увеличении или уменьшении размера файла происходит искажение рисунка.
Выполненные в этом редакторе работы называются растровыми. Стоит отметить, что у данного редактора есть один важный минус – плохое масштабирование. Подобное построение приводит к тому, что при увеличении или уменьшении размера файла происходит искажение рисунка.
Первая версия Графический редактор Paint появился в версии 1.0 операционной системы Windows. После обновления 3.0 стал выпускаться под именем Paintbrush. После выхода Windows 95 и всех последующих приобрел свое стандартное название.
Начиная с версии операционной системы Windows 98, графический редактор Paint получил возможность сохранять изображения в формате GIF и JPEG. Правда, это могло быть реализовано только за счет наличия на компьютере графических фильтров, к примеру Office или PhotoDraw.
Обновления на Windows 7. Данная версия является практически самой популярной среди современных систем Microsoft Windows. На конкретном этапе графический редактор Paint претерпел значительных изменений. Среди них можно выделить обновленную библиотеку фигур. Помимо основных присутствующих, таких как эллипс, кривая, вектор, появилось 17 абсолютно новых форм. В их число вошли: Стрелки в различных направлениях. Звезды с различным количеством концов. Равнобедренный и прямоугольный треугольники. Ромб. Пятиугольник и шестиугольник. «Пузыри» для комиксов. Молния. Сердце и другие. Также появились следующие 5 инструментов графического редактора Paint: 45-градусный наклон для каллиграфической кисти вправо и влево; масляная и пастельная кисти; маркер; текстурный карандаш; акварель. Появилась возможность изменения параметров нарисованной фигуры. Изменениям подверглись и инструменты заливки и контура. Появились следующие возможности: Отсутствие. Однотонность. Пастель. Маркер. Карандаш. Акварель. Масло.
Помимо основных присутствующих, таких как эллипс, кривая, вектор, появилось 17 абсолютно новых форм. В их число вошли: Стрелки в различных направлениях. Звезды с различным количеством концов. Равнобедренный и прямоугольный треугольники. Ромб. Пятиугольник и шестиугольник. «Пузыри» для комиксов. Молния. Сердце и другие. Также появились следующие 5 инструментов графического редактора Paint: 45-градусный наклон для каллиграфической кисти вправо и влево; масляная и пастельная кисти; маркер; текстурный карандаш; акварель. Появилась возможность изменения параметров нарисованной фигуры. Изменениям подверглись и инструменты заливки и контура. Появились следующие возможности: Отсутствие. Однотонность. Пастель. Маркер. Карандаш. Акварель. Масло.
Обновления на Windows 10. Здесь появились новые серьезные обновления графического редактора Paint. Теперь программа имеет возможность работать с изображениями в формате 3D. Также в версии Fall Creators Update старая версия редактора была полностью удалена.
На сегодняшний день графический редактор Paint является наиболее востребованной программой для тех, кто не занимается профессиональным дизайном и рисованием изображений на компьютере. Он отлично подходит для удаления каких-либо нежелательных компонентов на изображении, а также для простого редактирования.
2. Adobe Photoshop
Adobe Photoshop – это один из самых многофункциональных профессиональных редакторов изображений, которым пользуются для решения различного спектра задач, связанных с цифровой графикой: обработка фотографий, создания дизайна, моделирование и т.д. Сейчас это самая популярная программа, которую принято использовать в профессиональных кругах. Новые версии становятся всё проще в освоении для начинающих пользователей, плюс в них постоянно появляются новые функции и улучшаются уже имеющиеся.
Часто эту программу называют просто Photoshop (Фотошоп). В настоящее время Photoshop доступен на платформах Mac OS X/Mac OS и Microsoft Windows. Ранние версии редактора были портированы под SGI IRIX, но официальная поддержка была прекращена начиная с третьей версии продукта. Для версии CS 2 возможен запуск под Linux с помощью альтернативы Windows API — Wine 0.9.54 и выше.Несмотря на то, что изначально программа была разработана для редактирования изображений для печати на бумаге (прежде всего, для полиграфии), в данное время она широко используется в веб-дизайне. В более ранней версии была включена специальная программа для этих целей — Adobe ImageReady, которая была исключена из версии CS3 за счёт интеграции её функций в самом Photoshop.
Ранние версии редактора были портированы под SGI IRIX, но официальная поддержка была прекращена начиная с третьей версии продукта. Для версии CS 2 возможен запуск под Linux с помощью альтернативы Windows API — Wine 0.9.54 и выше.Несмотря на то, что изначально программа была разработана для редактирования изображений для печати на бумаге (прежде всего, для полиграфии), в данное время она широко используется в веб-дизайне. В более ранней версии была включена специальная программа для этих целей — Adobe ImageReady, которая была исключена из версии CS3 за счёт интеграции её функций в самом Photoshop.
Photoshop тесно связан с другими программами для обработки медиафайлов, анимации и другого творчества. Совместно с такими программами, как Adobe ImageReady (программа упразднена в версии CS3), Adobe Illustrator, Adobe Premiere, Adobe After Effects и Adobe Encore DVD, он может использоваться для создания профессиональных DVD, обеспечивает средства нелинейного монтажа и создания таких спецэффектов, как фоны, текстуры и т. д. для телевидения, кинематографа и всемирной паутины.
д. для телевидения, кинематографа и всемирной паутины.
Основной формат Photoshop, PSD, может быть экспортирован и импортирован во весь ряд этих программных продуктов. Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore DVD, Photoshop позволяет создавать меню или кнопки DVD. Photoshop CS3 в версии Extended поддерживает также работу с трёхмерными слоями.
Фотошоп имеет как достоинства, так и небольшие недочеты. Пользователи выделяют следующие преимущества редактора:
- Расширенный функционал для редактирования изображений.
- Возможность настройки интерфейса в соответствии с собственными потребностями.
- Существует множество обучающих видео и курсов, благодаря которым можно усовершенствовать свои навыки работы с редактором без существенных затрат.
- Есть бесплатная версия, которой разрешается пользоваться в течение 30 суток. После этого надо принять решение о приобретении подписки или удалить редактор.
- Можно скачать расширения и плагины для еще большего увеличения доступных инструментов.
 Такие дополнения могут потребоваться тем, кто занимается работой с изображениями профессионально.
Такие дополнения могут потребоваться тем, кто занимается работой с изображениями профессионально.
Есть у Adobe Photoshop и минусы:
- Подписка на программу стоит довольно дорого.
- Не все компьютеры поддерживают корректную установку редактора.
- Новичкам придется постараться, чтобы научиться работать в Фотошопе.
3. GIMP
GNU Image Manipulation Program или GIMP (Гимп) — растровый графический редактор, программа для создания и обработки растровой графики. Частично поддерживается векторная графика. Проект основан в 1995 году Спенсером Кимбелломи Питером Маттисом как дипломный проект, в настоящий момент поддерживается группой добровольцев. Распространяется на условиях GNU General Public License.
Изначально сокращение «GIMP» означало англ. General Image Manipulation Program, а в 1997 году полное название было изменено на «GNU Image Manipulation Program», и программа официально стала частью проекта GNU.
Типичные задачи, которые можно решать при помощи GIMP, включают в себя создание графики и логотипов, масштабирование и кадрирование фотографий, раскраска, комбинирование изображений с использованием слоёв, ретуширование и преобразования изображений в различные форматы.
GIMP является одним из первых действительно пользовательских свободных приложений. Предыдущие проекты, такие каккомпиляторы GCC, ядро Linux и подобные им являются, в основном, инструментами, сделанными программистами для программистов. Некоторые считают GIMP первым подтверждением того, что в процессе разработки свободного ПО может появиться что-либо, чем смогут пользоваться не только хакеры. В этом смысле можно сказать, что GIMP подготовил психологическую почву для таких проектов, как KDE, GNOME, Mozilla Firefox, OpenOffice.org и множества других.
В течение продолжительного времени GIMP создавался с учётом пожеланий пользователей, но в основном согласно предпочтениям разработчиков и без привлечения экспертов по эргономике. Целостное видение проекта отсутствовало. Чтобы решить накопившиеся в результате этого проблемы, был принят ряд мер.
Целостное видение проекта отсутствовало. Чтобы решить накопившиеся в результате этого проблемы, был принят ряд мер.
В 2005 году проект GIMP был зарегистрирован участником программы OpenUsability. На конференции Libre Graphics Meeting в марте2006 года состоялась первая встреча представителей OpenUsability и команды разработчиков GIMP, в ходе которой было определеновидение GIMP как продукта для конечных пользователей:
- GIMP является свободным ПО;
- GIMP является высококачественным приложением для фоторетуши и позволяет создание оригинальных изображений;
- GIMP является высококачественным приложением для создания экранной и веб-графики;
- GIMP является платформой для создания мощных и современных алгоритмов обработки графики учёными и дизайнерами;
- GIMP позволяет автоматизировать выполнение повторяющихся действий;
- GIMP легко расширяем за счёт простой установки дополнений.
Эти тезисы определяют дальнейшее развитие GIMP.
Осенью 2006 года в рамках проекта OpenUsability было проведено исследование, результаты которого постепенно оформляются в виде рекомендаций и спецификаций и реализуются.
В отличии от коммерческого ПО, в GIMP реализованы только действительно полезные и часто используемые функции Разработчики GIMP не заинтересованы в постоянном наращивании функционала, в котором не нуждаются пользователи, и регулярном выпуске новых версий графического редактора.
4. Corel Draw
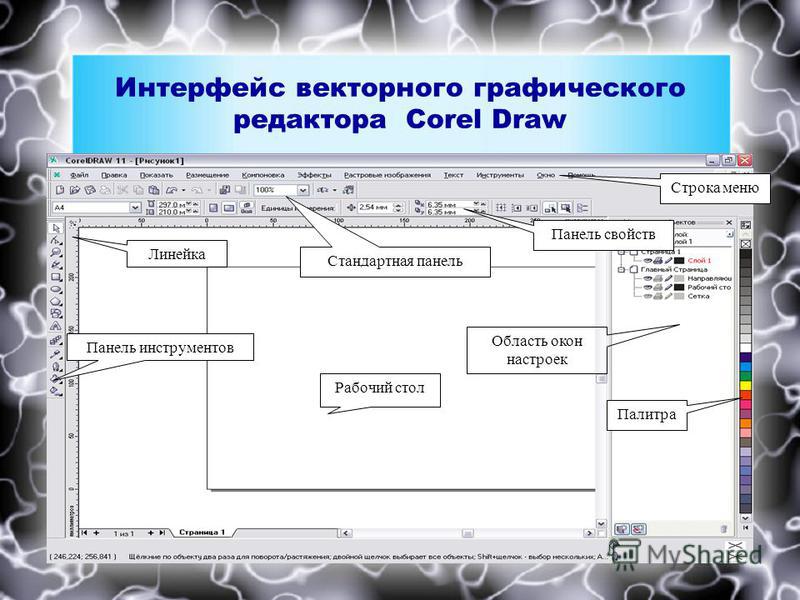
CorelDRAW — графический редактор векторной графики, разработанный канадской корпорацией Corel.
CorelDRAW Graphics Suite X4 предоставляет все необходимые инструменты для продуктивной работы современного дизайнера. Интуитивно понятные инструменты для векторного иллюстрирования и макетирования страниц позволяют создавать великолепные дизайнерские решения. Профессиональное программное обеспечение для редактирования фотографий помогает ретушировать и улучшать фотографии. Растровые изображения можно легко преобразовать в редактируемые и масштабируемые векторные файлы.
Уже многие годы CorelDraw является основным рабочим инструментом для большинства дизайнеров и художников, работающих в среде Windows. Пакет приложений CorelDraw 6 Suite для Power Macintosh, как и его родственник для Windows, воплощает философию компании Corel – «чем больше, тем лучше». Набор содержит восемь приложений и утилит: недавно приобретенный Corel текстовый процессор WordPerfect 3.5, CorelDream 3D 6 (моделирование и рендеринг), CorelArtisan 6 (рисование и редактирование графики), а также CorelTexture (генератор текстур), плюс к этому — 1000 шрифтов Type 1 и 1000 изображений в формате Photo CD. Наш обзор посвящен, главным образом, модулю иллюстративной двухмерной графики CorelDraw.
Пакет приложений CorelDraw 6 Suite для Power Macintosh, как и его родственник для Windows, воплощает философию компании Corel – «чем больше, тем лучше». Набор содержит восемь приложений и утилит: недавно приобретенный Corel текстовый процессор WordPerfect 3.5, CorelDream 3D 6 (моделирование и рендеринг), CorelArtisan 6 (рисование и редактирование графики), а также CorelTexture (генератор текстур), плюс к этому — 1000 шрифтов Type 1 и 1000 изображений в формате Photo CD. Наш обзор посвящен, главным образом, модулю иллюстративной двухмерной графики CorelDraw.
Главное место на рабочем экране CorelDraw занимает настраиваемая панель инструментов. Стандартная панель инструментов позволяет в большинстве случаев одним щелчком получить быстрый доступ к функциям меню File и Edit. Но за внешне простым интерфейсом скрывается множество дополнительных инструментальных панелей. Панель цветов позволяет работать с цветовыми пространствами RGB, CMYK, HSV, HSB, LAB, YIQ и градациями серого. Вы можете также выбрать цветовую палитру из восьми вариантов, в том числе Pantone и Trumatch, или создать свою собственную.
Вы можете также выбрать цветовую палитру из восьми вариантов, в том числе Pantone и Trumatch, или создать свою собственную.
Инструменты CorelDraw способствуют эффективной работе с минимальными перемещениями мыши, а также дают возможность точного численного задания параметров. Многие мощные возможности, типа команды Blend, поддерживают динамическое связывание. Измените заполнение исходного или конечного объектов — и переход от одного объекта к другому изменится. Объекты, к которым применены эффекты перспективы (perspective), «конверта» (envelope) и экструзии (extrude), связываются таким же образом.
Эффект Blend применим к объектам, для которых произведено заполнение с градационным переходом цветов (такой трюк невозможен в пакетах Illustrator и Macromedia FreeHand). Инструменты заполнения CorelDraw предлагают исключительное разнообразие типов заполнений: ровный цвет, PostScript, векторные или растровые шаблоны (включая 24-разрядные цветные фотографии), фрактальные текстуры и четыре типа заполнений с градациями.
Фрактальные заполнения создают огромное разнообразие интересных текстур и поверхностей, хотя побочным эффектом такой гибкости при высоких разрешениях может стать катастрофическое снижение производительности. Однако общее количество вариантов заполнения в CorelDraw позволяет создавать уникальные шаблоны и текстуры, что невозможно ни в Illustrator, ни во FreeHand. В действительности, CorelDraw — единственный из трех пакетов, в котором можно вставить растровое изображение в векторный объект и использовать его как мозаичный узор для заполнения.
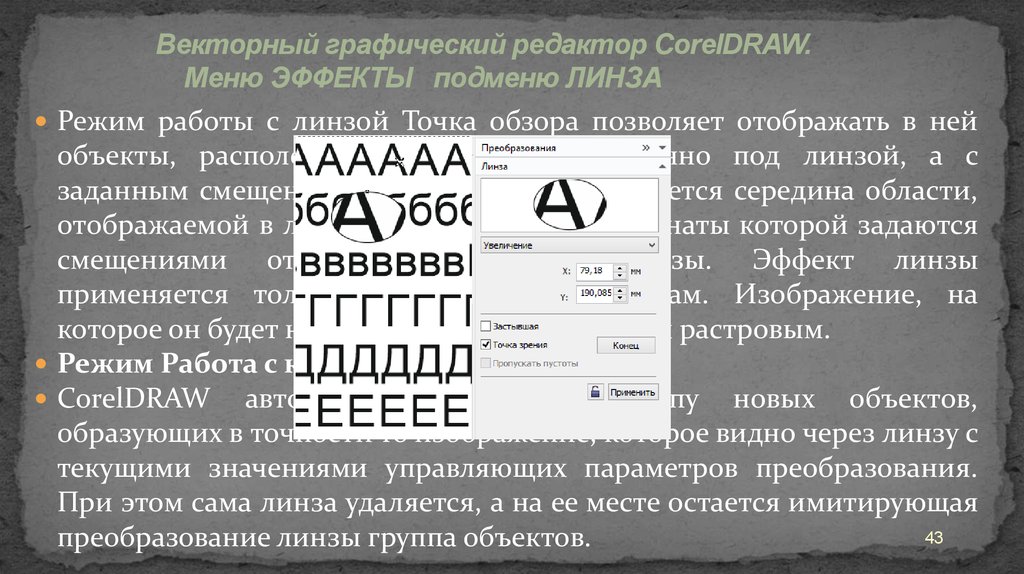
К числу замечательных возможностей CorelDraw относятся его уникальные фильтры, которые называются Lens Effects. В роли линзы может выступить любая векторная форма, включая текст. А сам эффект применим к любому векторному или растровому объекту, который располагается под линзой. Объекты, расположенные под линзой, могут быть «заморожены». В этом случае создается копия только той части объекта, которая видима сквозь линзу. При этом сам объект остается в исходном состоянии и может редактироваться.
Заключение
Сегодня профессиональный дизайнер стал просто неотъемлемой частью любой типографии, а потребители его услуг с каждым годом повышают свои требования к эффективности и качеству графических решений.
Отдельная и, конечно, определяющая роль принадлежит дизайнеру в разработке стиля. Учитывая, что подавляющее число среди изготавливаемой полиграфии сегодня рекламная продукция, рынок ставит новые задачи: теперь перед полиграфистами стоит цель куда более серьезная, нежели производство буклета или календарика. Яркий неповторимый стиль – вот что отличает настоящую рекламную продукцию фирмы. Сегодня ни одна рекламная компания не обходится без всевозможных полиграфических изделий и сувениров с фирменной символикой.
А для таких серьезных задач требуется серьезное программное обеспечение.
На сегодняшний день существует множество продуктов различных компаний, предоставляющих дизайнерам множество возможностей начиная от создания простого календарика, заканчивая амбициозными графическими проектами и производством рекламы. Каждому самому решать какой графический редактор использовать – будь это бесплатная программа (например, GIMP) или коммерческая (например, продукты компании Adobe). Но, с другой стороны, никакая из всех программ, не прибавит мастерства неумелому дизайнеру, а в руках профессионала станет волшебным инструментом.
Каждому самому решать какой графический редактор использовать – будь это бесплатная программа (например, GIMP) или коммерческая (например, продукты компании Adobe). Но, с другой стороны, никакая из всех программ, не прибавит мастерства неумелому дизайнеру, а в руках профессионала станет волшебным инструментом.
Список использованных источников
- Бурлаков М. В. Illustrator CS3. Самоучитель с электронным справочником. + Комплект. — М.: КУДИЦ-ПРЕСС, 2018. — 336 с.
- Девицкий П. Gimp для фотографа: эффективные методы обработки. — М., 2015, 91 с.
- Комолова Н.В. CorelDRAW X4. Самоучитель. — СПб.: «БХВ-Петербург», 2018. — С. 656.
- Медкова К. Графический редактор Paint: назначение и инструменты. [Электронный ресурс].
- Обзор программы Adobe Photoshop (Фотошоп): что это такое, какими функциями обладает, какие версии существуют. [Электронный ресурс].
- Петров М.Н. Компьютерная графика. — СПб.: Питер, 2007. — 478с. Библиофонд Хахаев И.
 А. Свободный графический редактор GIMP: первые шаги. — М.: ДМК-пресс, 2019. — 232 с.
А. Свободный графический редактор GIMP: первые шаги. — М.: ДМК-пресс, 2019. — 232 с. - Степанов А.Н. Информатика. — М.: Солон-Пресс, 2010. — 554с.
Если страница Вам понравилась, поделитесь в социальных сетях:
Глава 7 – Редактор векторной графики Draw — Документация Краткое руководство по LibreOffice 4.3
Что такое Draw?
LibreOffice Draw – это векторный графический редактор, хотя он также может выполнять некоторые операции и с растровой графикой. Используя Draw, можно быстро создавать большое разнообразие графических изображений.
Векторная графика хранит и отображает изображения в виде простых геометрических элементов, таких как линии, окружности и многоугольники, а не как наборы пикселей (точек на экране), как растровая.
Векторная графика позволяет облегчить хранение и масштабирование изображения.
Draw полностью интегрирован в пакет LibreOffice и это упрощает обмен рисунками между любыми компонентами пакета. Например, если создать изображение в Draw, то повторное использование его в документе Writer будет таким же простым, как копирование и вставка изображения. Также можно работать с такой графикой непосредственно в Writer или в Impress, используя подмножество функций и инструментов из Draw.
Например, если создать изображение в Draw, то повторное использование его в документе Writer будет таким же простым, как копирование и вставка изображения. Также можно работать с такой графикой непосредственно в Writer или в Impress, используя подмножество функций и инструментов из Draw.
Функциональность LibreOffice Draw обширна и, хотя он не был предназначен для конкуренции с лучшими графическими редакторами, он обладает более обширной функциональностью, чем инструменты рисования, интегрированные в большинство иных офисных пакетов.
Вот несколько примеров функций рисования в Draw: управление слоями, система привязок, отображение размеров, соединители для создания диаграмм, 3D функции, которые позволяют создавать небольшие трехмерные рисунки (с текстурированием и световыми эффектами), рисование и интеграция в стиль страницы, кривые Безье.
В этой главе рассматриваются только некоторые особенности Draw. Для получения дополнительной информации смотрите полное Руководство по Draw и встроенную справку в приложении.
Главное окно Draw
Основные компоненты главного окна Draw показаны на рисунке Окно программы LibreOffice Draw и перечислены ниже:
- Строка меню
- Стандартная панель инструментов
- Панель инструментов Линии и Заливки
- Панель страниц
- Рабочая область
- Строка состояния
- Панель инструментов Рисование
- Боковая панель
Рабочая область
Рабочая область – это большая область в центре окна программы, где пользователи создают свои рисунки, она может быть окружена панелями инструментов и информационными зонами. Количество и расположение видимых инструментов меняются в зависимости от поставленной задачи и пользовательских предпочтений, поэтому внешний вид программы на компьютере читателя может отличаться от показанного на рисунке Окно программы LibreOffice Draw. В LibreOffice Draw максимальный размер рисунка – 300х300 сантиметров.
Окно программы LibreOffice Draw
Панель страниц
Рисунки в Draw можно разделить на несколько страниц. Многостраничные рисунки используются в основном для презентаций. На панели страниц показываются все страницы, которые были созданы в текущем документе Draw. Если панель страниц не отображается, выберите пункт меню Вид ‣ Панель страниц. Чтобы внести изменения в порядок страниц, просто перетащите одну или несколько страниц на новое место.
Многостраничные рисунки используются в основном для презентаций. На панели страниц показываются все страницы, которые были созданы в текущем документе Draw. Если панель страниц не отображается, выберите пункт меню Вид ‣ Панель страниц. Чтобы внести изменения в порядок страниц, просто перетащите одну или несколько страниц на новое место.
Боковая панель
Боковая панель содержит 4 больших раздела. Чтобы развернуть раздел, который нужно использовать, нажмите на его значок или нажмите на маленький треугольник в верхней части панели и выберите раздел из выпадающего списка. Единовременно показывается только один раздел. Если боковая панель не видна, выберите пункт главного меню Вид ‣ Боковая панель. Ниже описаны разделы боковой панели:
- Свойства – cодержит подразделы для свойств объекта, которые можно изменить в соответствии с требованиями пользователя. Это подразделы Символы, Абзац, Область, Линия и Положение и размер.

- Стили и форматирование – здесь можно редактировать и применять стили изображения к объектам в рисунке. При изменении стиля, они (изменения) автоматически применятся ко всем элементам, отформатированным с этим стилем, в рисунке.
- Галерея – открывает Галерею Draw, откуда можно вставить объект в рисунок в виде копии или в виде связи. Копия объекта в рисунке не зависит от исходного объекта в Галерее. Изменения в исходном объекте в Галерее не имеют никакого влияния на их копии. Объект, вставленный в рисунок, как связь, остается зависимым от исходного объекта в Галерее. Изменения в оригинале отражаются во вставленном, как связь, объекте.
- Навигатор – открывает Навигатор Draw, в котором можно быстро перемещаться между страницами в документе Draw или выбрать объект на рисунке. Рекомендуется давать страницам и объектам в документе осмысленные имена, что позволит легко идентифицировать их при использовании Навигатора.

Линейки
Сверху и с левой стороны от рабочей области показаны линейки (полоски с числами). Если они не видны, их можно включить, выбрав пункт меню Вид ‣ Линейка. Линейки показывают размер выбранного объекта на странице, используя двойные линии (выделены на рисунке На линейках отмечен размер выделенного объекта). Если не выбран ни один объект, то эти линии показывают местоположение курсора мыши, что позволяет позиционировать графические объекты более точно.
Также можно использовать линейки для управления объектами, двигая сдвоенные линии, упростив позиционирование объектов.
Поля страницы в области рисования также показаны на линейках. Размеры полей можно изменять непосредственно в линейках, перетаскивая их границы с помощью мыши. Область полей обозначается на линейках серым цветом, как показано на рисунке На линейках отмечен размер выделенного объекта.
Для изменения единиц измерения линейки, которые можно задать самостоятельно, щелкните правой кнопкой мыши на линейке и выберите единицы измерения из выпадающего списка, как показано на рисунке Единицы измерения линейки.
На линейках отмечен размер выделенного объекта
Единицы измерения линейки
Строка состояния
Строка состояния расположена в нижней части экрана Draw, как и во всех компонентах LibreOffice; она включает в себя некоторые специфичные для Draw поля. Для уточнения деталей по содержимому и использованию этих полей, смотрите Глава 1 – Введение в LibreOffice в этом руководстве и Главу 1. Введение в Draw в полном Руководстве по Draw.
Строка состояния Draw
Примечание
Размеры объекта даны в текущих единицах измерения, их не следует путать с единицами измерения на линейках. Единицы измерения в строке состояния определяются в меню Сервис ‣ Параметры ‣ LibreOffice Draw ‣ Общие, где также можно изменить масштаб страницы.
Панели инструментов
Чтобы показать или скрыть различные панели инструментов Draw, выберите их в меню Вид ‣ Панели инструментов. В появившемся меню выберите, какие панели нужно отображать. Для получения более подробной информации о работе с панелями инструментов обратитесь к Глава 1 – Введение в LibreOffice в этом руководстве.
Инструменты, имеющиеся в панели инструментов Draw описаны в последующих разделах. Внешний вид панелей инструментов может различаться в зависимости от операционной системы и выбора размера и стиля значков в меню Сервис ‣ Параметры ‣ LibreOffice ‣ Вид.
Стандартная панель инструментов
Стандартная панель инструментов является одинаковой для всех компонентов LibreOffice и не будет подробно описываться в этой главе .
Стандартная панель инструментов
Панель инструментов Рисование
Панель инструментов Рисование является наиболее важным инструментом в Draw. Она содержит все необходимые функции для рисования различных геометрических и произвольных форм и для размещения их на странице.
Панель инструментов Рисование
Панель инструментов Линии и заливка
Панель инструментов Линия и заливка позволяет изменять основные свойства объекта рисования. Значки и выпадающие списки варьируются, в зависимости от типа выбранного объекта. Например, чтобы изменить стиль линии, раскройте на панели выпадающий список и выберите нужный стиль.
Например, чтобы изменить стиль линии, раскройте на панели выпадающий список и выберите нужный стиль.
Панель инструментов Линия и заливка
Панель инструментов Форматирование текста
Если выбранным объектом является текст, то панель Линия и заливка заменяется панелью инструментов Форматирование текста, которая аналогична такой же панели в Writer. Для получения более подробной информации смотрите Глава 4 – Текстовый процессор Writer в этом руководстве.
Панель инструментов Форматирование текста
Панель инструментов Параметры
Используйте панель инструментов Параметры для включения или выключения различных вспомогательных функций. Панель инструментов Параметры по умолчанию не отображается. Для её отображения выберите пункт меню Вид > Панели инструментов > Параметры.
Панель инструментов Параметры
Выбор и определение цвета
Для отображения диалога Цвета (рисунок ниже) выберите пункт главного меню Вид ‣ Панели инструментов ‣ Панель цветов. Эта панель позволяет быстро выбрать цвет различных объектов (линии, замкнутые области и 3D-эффекты). Первый квадратик (в левом верхнем углу, перечеркнут) в панели соответствует отсутствию цвета.
Эта панель позволяет быстро выбрать цвет различных объектов (линии, замкнутые области и 3D-эффекты). Первый квадратик (в левом верхнем углу, перечеркнут) в панели соответствует отсутствию цвета.
Диалог Цвета
Можно также получить доступ к нескольким специализированным цветовым палитрам в Draw, а также изменить отдельные цвета на свой вкус. Это делается с помощью диалогового окна Область, доступного после выбора пункта меню Формат ‣ Область или после нажатия на на соответствующий значок Область на панели Линия и заливка, затем необходимо выбрать вкладку Цвета (рисунок ниже).
Диалог Область. Вкладка Цвета
Чтобы загрузить другие палитры нажмите на значок Загрузить список цветов. В диалоге выбора файла будет предложено выбрать одну из стандартных палитр LibreOffice (файлы с расширением .soc). Например, файл цветовой палитры web.soc, которая предназначена для создания рисунков для размещения на веб-страницах.
Окно выбора цвета также позволяет изменять любой цвет, изменяя числовые значения в соответствующих полях справа от цветовой палитры. Использовать можно известные цветовые схемы CMYK (Cyan, Magenta, Yellow, Black) или RGB (Red, Green, Blue).
Нажмите на кнопку Правка, чтобы открыть диалог Выбор цвета, где можно настроить свой индивидуальный цвет. Смотрите раздел Настройки цвета в Глава 2 – Общие параметры LibreOffice данного руководства.
Более детальное описание цветовых палитр и их настроек содержится в полном Руководстве по Draw, в Главе 10, Дополнительные возможности Draw.
Рисование основных фигур
В Draw представлен широкий выбор фигур, расположенных в палитрах, доступных из панели инструментов Рисование (рисунок Панель инструментов Рисование).
В этом разделе описываются лишь некоторые из основных фигур, в том числе текст, который в Draw рассматривается в качестве объекта. Смотрите полное Руководство по Draw для получения полного описания всех доступных фигур.
Пожалуйста, обратите внимание, что некоторые значки на панели Рисование будут изменяться в зависимости от формы, которая была выбрана. Наличие дополнительных значков в палитрах обозначено маленьким треугольником справа от значка на панели инструментов Рисование.
Примечание
При рисовании формы или выборе объекта для редактирования, поле информация на левой стороне в строке состояния отражает текущее действие: например, Линия создана, Текстовый объект XXYY выбран и так далее.
Рисование прямой линии
Нажмите левой кнопкой мыши на значок Линия и поместите курсор в место начала линии. Тащите мышку с зажатой кнопкой в нужном направлении. Отпустите кнопку мыши в точке, где линия должна закончится. На каждом конце линии будет показан маркер выделения объекта. Они показывают, что объект является выделенным в данный момент. Маркер выделения в начальной точке линии по размеру немного больше, чем маркер на конце линии.
Зажмите клавишу Shift во время рисования линии, чтобы задать угол рисования линии кратный 45 градусам (то есть 0, 45, 90, 135 и так далее).
Примечание
Такое поведение при нажатой клавише Shift задано по умолчанию. Однако, если опция При создании или перемещении объектов в разделе Применять привязку в меню Сервис ‣ Параметры ‣ LibreOffice Draw ‣ Сетка будет активна, то поведение клавиши Shift изменится на противоположное и линия будет автоматически рисоваться с углом кратным 45˚ при не нажатой клавише Shift.
Держите клавишу Ctrl нажатой, рисуя линию, для того, чтобы конец линии привязать к ближайшей точке сетки.
Рисование прямой линии
Примечание
Такое поведение при нажатой клавише Ctrl задано по умолчанию. Однако, если опция Привязка к сетке в меню Вид ‣ Сетка активна, то нажатие клавиши Ctrl временно отключает привязку к сетке.
Удерживайте клавишу Alt во время рисования линии, чтобы начать рисовать её симметрично в обе стороны от начальной точки. Это позволяет рисовать линии, начиная с середины.
Линия рисуется с атрибутами (такими, как: толщина, стиль и цвет) по умолчанию. Чтобы изменить атрибуты уже нарисованной линии выберите её щелчком мыши, затем нажмите правую кнопку мыши и выберите пункт Линия из контекстного меню или выберите пункт меню Формат ‣ Линия, чтобы открыть одноименный диалог. Также можно выбрать раздел Свойства на боковой панели и открыть подраздел Линия. Стиль, толщину и цвет линии также можно выбрать, используя панель инструментов Линия и заливка.
Диалог Линия
Рисование стрелок
Стрелки рисуются так же, как и линии. Draw классифицирует стрелки, как подвид линий: линии со стрелкой на конце. Информационное поле в строке состояния показывает стрелки только, как линии. Нажмите на значок Линия со стрелкой на конце в панели инструментов Рисование, чтобы нарисовать стрелку. Стрелка появится в конечной точке линии после окончания рисования.
Стрелка появится в конечной точке линии после окончания рисования.
Изменение типа окончания линии (стрелки, кружки, квадратики и прочее)
В Draw доступны несколько типов окончаний линий (стрелки, кружки, квадратики и другие). Нажмите на маленький треугольник справа от значка Линии и стрелки в панели инструментов Рисование, чтобы открыть палитру, содержащую инструменты для рисования стрелок и линий. Также можно использовать пункт меню Вид ‣ Панели инструментов ‣ Стрелки, чтобы открыть панель Стрелки в виде плавающей панели.
После того, как линия была нарисована, можно изменить стиль стрелки, нажав на значок Стиль стрелок в панели инструментов Линия и заливка, и, выбрав из выпадающего списка вид начала (слева в списке) и конца (справа в списке) линии.
Панель инструментов Стрелки и доступные инструменты
Рисование прямоугольников или квадратов
Рисование прямоугольников аналогично рисованию прямых линий. Нажмите на значок Прямоугольник на панели инструментов Рисование. Зажмите кнопку мыши и тяните курсор мыши на листе, за курсором будет вытягиваться закрашенная область прямоугольника, отпустите кнопку мыши, когда достигнете нужного размера прямоугольника.
Нажмите на значок Прямоугольник на панели инструментов Рисование. Зажмите кнопку мыши и тяните курсор мыши на листе, за курсором будет вытягиваться закрашенная область прямоугольника, отпустите кнопку мыши, когда достигнете нужного размера прямоугольника.
Квадрат – это прямоугольник, у которого все стороны равны. Чтобы нарисовать квадрат, нажмите на значок Прямоугольник и удерживайте нажатой клавишу Shift во время рисования.
Примечание
Если активна опция При создании или перемещении объектов в разделе Применять привязку в меню Сервис ‣ Параметры ‣ LibreOffice Draw ‣ Сетка, то нажатие клавиши Shift приведёт к обратному эффекту: при выборе инструмента Прямоугольник будет рисоваться квадрат. А чтобы нарисовать прямоугольник, нужно будет зажать клавишу Shift. Такая смена поведения клавиши Shift также применяется при рисовании эллипсов и окружностей.
Чтобы нарисовать прямоугольник или квадрат из его центра, установите курсор на чертеже, нажмите кнопку мыши и, удерживайте нажатой клавишу Alt при перетаскивании курсора. Прямоугольник или квадрат используют в качестве центра начальную точку (ту, где впервые нажата кнопка мыши).
Прямоугольник или квадрат используют в качестве центра начальную точку (ту, где впервые нажата кнопка мыши).
Рисование эллипсов и кругов
Чтобы нарисовать эллипс, нажмите на значок Эллипс на панели инструментов Рисование. Круг – это эллипс, у которого все оси равны по длине. Чтобы нарисовать круг, нажмите на значок Эллипс и, удерживая нажатой клавишу Shift, нажмите клавишу мыши в нужном месте листа и тяните курсор.
Чтобы нарисовать эллипс или круг, начиная из центра, поместите курсор на нужное место на листе, нажмите на клавишу мыши и удерживая нажатой клавишу Alt, тащите курсор. Эллипс или круг используют в качестве центра начальную точку (ту, где вы впервые нажали кнопку мыши).
Примечание
Если удерживать нажатой клавишу Ctrl, и нажать на один из значков на панели Рисование: Линия, Прямоугольник, Эллипс или Текст, то на листе будет создан объект стандартного вида: размер, форма и цвет объекта будут иметь стандартное значение. Эти атрибуты могут быть изменены позже, если это потребуется. Смотрите Руководство по Draw для получения более подробной информации.
Эти атрибуты могут быть изменены позже, если это потребуется. Смотрите Руководство по Draw для получения более подробной информации.
Рисование кривых и многоугольников
Чтобы нарисовать кривую или многоугольник нажмите на значок Кривая на панели инструментов Рисование. Нажмите на треугольник справа от значка, чтобы открыть палитру доступных инструментов (рисунок ниже). Значок принимает вид последнего использованного инструмента, что упрощает его повторное использование.
Если поместить курсор мыши на один из значков, появится всплывающая подсказка с описанием функции.
Панель Кривые (Линии) и доступные инструменты
Примечание
Если удерживать нажатой клавишу Shift при рисовании линий (кривой или многоугольника), то инструменты будут ограничены углами рисования в 45 или 90 градусов.
Кривые
Нажмите и удерживайте левую кнопку мыши, чтобы создать начальную точку кривой. Удерживая нажатой левую кнопку мыши, перетащите курсор из начальной точки в нужном направлении, чтобы нарисовать линию. Отпустите левую кнопку мыши и продолжайте двигать курсор, чтобы продолжить рисовать прямую линию в другом направлении. Каждый щелчок мыши устанавливает угловую точку и позволяет продолжить рисование другой прямой линии от угловой точки. Двойной щелчок завершает рисование всей линии.
Отпустите левую кнопку мыши и продолжайте двигать курсор, чтобы продолжить рисовать прямую линию в другом направлении. Каждый щелчок мыши устанавливает угловую точку и позволяет продолжить рисование другой прямой линии от угловой точки. Двойной щелчок завершает рисование всей линии.
Кривая с заполнением автоматически соединяет последнюю точку с первой точкой при завершении рисования и производит заливку получившейся фигуры стандартным цветом. Кривая без заполнения не замыкается в фигуру при окончании рисования.
Многоугольники
Нажмите и удерживайте левую кнопку мыши, тащите курсор и таким образом рисуйте первую линию из начальной точки. Как только вы отпустите кнопку мыши, появится линия между первой и второй точками. Переместите курсор, чтобы нарисовать следующую линию. Каждый щелчок мыши устанавливает угловую точку и позволяет рисовать другую линию. Двойной щелчок завершает рисование.
Многоугольник с заполнением автоматически соединит последнюю точку с первой точкой, чтобы закрыть фигуру, и зальёт её текущим стандартным цветом. Многоугольник без заполнения не будет закрыт в конце рисования.
Многоугольник без заполнения не будет закрыт в конце рисования.
Многоугольники 45°
Как и обычные многоугольники, они формируются из линий, но углы между линиями ограничены значением в 45 или 90 градусов.
Полилинии
Использование инструмента полилиния похоже на рисование карандашом на бумаге. Нажмите и удерживайте левую кнопку мыши и перетащите курсор по требуемой траектории. Завершать рисунок с помощью двойного щелчка мыши необязательно, просто отпустите кнопку мыши и рисунок будет завершен.
Если выбран инструмент Полилиния с заполнением, то конечная точка автоматически соединяется с начальной точкой и получившийся объект заполняется соответствующим цветом.
Добавление текста
Чтобы включить инструмент добавления горизонтального текста, нажмите на значок Текст или для вертикального текста – значок Вертикальный текст . Если значок Вертикальный текст не виден, активируйте опцию Азиатские в меню Сервис ‣ Параметры ‣ Настройки языка ‣ Языки. После нажатия на значок Текст станет доступна панель инструментов Форматирование текста. На этой панели инструментов можно выбрать вид шрифта, его размер и другие свойства шрифтов перед началом ввода текста.
После нажатия на значок Текст станет доступна панель инструментов Форматирование текста. На этой панели инструментов можно выбрать вид шрифта, его размер и другие свойства шрифтов перед началом ввода текста.
Примечание
Значок Вертикальный текст доступен только на панели инструментов Рисование.
После активации инструмента Текст, щелкните клавишей мыши в том месте листа, где нужно расположить текст. Появится небольшая текстовая врезка, содержащая только текстовый курсор. Эта врезка может быть перемещена в любое место на листе, как и любой другой графический объект. Текстовая врезка динамическая и изменяет свои размеры при вводе текста.
Обратите внимание на информационное поле в строке состояния: оно показывает, что в данный момент редактируется текст, а также предоставляет подробную информацию о текущем положении курсора с использованием номеров абзаца, строк и столбцов (рисунок ниже).
Информация о тексте в строке состояния
Можно вставить разрыв строки, используя комбинацию клавиш Shift+Enter, или начать новый абзац, нажав клавишу Enter. Вставка разрывов строк или новых абзацев не прекращает редактирование текста и не удаляет текстовую врезку. После окончания набора текста щелкните мышью за пределами текстовой врезки, чтобы завершить добавление или редактирование текста.
Вставка разрывов строк или новых абзацев не прекращает редактирование текста и не удаляет текстовую врезку. После окончания набора текста щелкните мышью за пределами текстовой врезки, чтобы завершить добавление или редактирование текста.
Для редактирования существующего текста, щелкните дважды мышью по тексту, чтобы открыть панель Форматирование текста и приступить к редактированию.
Атрибуты текста (вид, размер, цвет и тому подобное) могут быть изменены прямо во время ввода текста. Новые атрибуты вступят в силу для текста, введенного после изменений. Чтобы изменить атрибуты для всего текста в текстовой врезке, нужно сначала выделить весь текст во врезке.
Можно создавать стили, которые будут использоваться для других текстовых врезок. Выберите пункт меню Формат ‣ Стили` или нажмите клавишу F11, чтобы открыть диалог Стили и форматирование. Стиль влияет на весь текст в текстовой врезке. Для форматирования только части текста используйте прямое форматирование с помощью панели Форматирование текста или подразделов Символы и Абзацы в боковой панели.
Текстовые врезки могут также иметь цвет заполнения, тени и другие атрибуты, как и любой другой объект Draw. Врезку можно вращать и писать текст под любым углом. Эти опции доступны по щелчку правой кнопкой мыши на самой текстовой врезке.
Если дважды щелкнуть кнопкой мыши по графическому объекту или нажать клавишу F2 или нажать значок Текст, когда какой-либо объект выделен, то можно будет добавить текст на графический объект. Этот текст становится частью графического объекта.
Графические объекты не являются динамическими и не ведут себя, как текстовые врезки. Чтобы вписать текст в рамки объекта, нужно использовать абзацы, разрывы строк или меньший размер текста, увеличить размер объекта или использовать все четыре метода одновременно.
Для получения более подробной информации по работе с текстом смотрите Руководство по Draw. Глава 2. Рисование основных фигур и Глава 9. Добавление и форматирование текста там же.
Точки соединений и соединительные линии
Точки соединений
Все объекты Draw имеют точки соединений, которые в нормальном состоянии не отображаются. Они становятся видимыми только, если нажат значок Соединительные линии на панели инструментов Рисование. Большинство объектов имеет четыре соединительных точки. Можете добавлять свои точки соединений или изменять существующие, используя панель инструментов Точки соединений. Используйте пункт меню Вид ‣ Панели инструментов ‣ Точки соединений, чтобы открыть эту панель.
Они становятся видимыми только, если нажат значок Соединительные линии на панели инструментов Рисование. Большинство объектов имеет четыре соединительных точки. Можете добавлять свои точки соединений или изменять существующие, используя панель инструментов Точки соединений. Используйте пункт меню Вид ‣ Панели инструментов ‣ Точки соединений, чтобы открыть эту панель.
Точки соединений
Точки соединений – это не то же самое, что точки, появляющиеся при выборе объекта. Те точки используются для перемещения или изменения формы объекта (и называются маркеры выделения). Точки соединений используются, чтобы прикрепить соединительную линию к графическому объекту таким образом, чтобы, при перемещении объекта соединительная линия осталась «приклеенной» к объекту и перемещалась вместе с ним. Для получения более подробных инструкций по использованию точек соединения прочитайте в Руководстве по Draw Главу 3. Работа с объектами и точками объекта, а также Главу 8. Соединения, блок-схемы и организационные диаграммы.
Соединения, блок-схемы и организационные диаграммы.
Панель инструментов Точки соединений и доступные инструменты
Соединительные линии
Соединительные линии – это линии или стрелки, концы которых автоматически присоединяются к точке соединения объекта. Соединительные линии особенно полезны при разработке организационных диаграмм и блок-схем. Когда объекты передвигаются относительно друг друга, то соединительные линии остаются прикрепленными к точке соединения. На рисунке ниже показаны для примера два объекта и соединительная линия между ними.
Соединительная линия между двух объектов
Draw предлагает широкий выбор различных соединительных линий и их вариантов. На панели инструментов Рисование щелкните треугольник справа от значка Соединительные линии, чтобы открыть палитру доступных инструментов типа Соединительная линия (рисунок ниже). Для получения более подробных инструкций по использованию соединительных линий смотрите в Руководстве по Draw Главу 8. Соединительные линии, блок-схемы и организационные диаграммы.
Соединительные линии, блок-схемы и организационные диаграммы.
Панель инструментов Соединительные линии и доступные варианты линий
Рисование геометрических фигур
Значки для рисования геометрических фигур расположены на панели инструментов Рисование и каждая геометрическая фигура описывается в последующих разделах. При нажатии на треугольник справа от значка на панели инструментов Рисование открывается палитра инструментов, предоставляющая доступ к инструментам для этой геометрической фигуры.
Совет
Использование данных инструментов для рисования геометрических фигур похоже на инструменты, используемые для рисования прямоугольников и квадратов. Для получения более подробной информации смотрите раздел Рисование основных фигур в данной главе и Руководство по Draw. Глава 2. Рисование основных фигур.
Основные фигуры
Щелкните на треугольнике справа от значка Основные фигуры , чтобы открыть палитру инструментов Основные фигуры. Эта палитра включает в себя инструмент рисования прямоугольника, идентичный тому, который уже отображается на панели инструментов Рисование.
Эта палитра включает в себя инструмент рисования прямоугольника, идентичный тому, который уже отображается на панели инструментов Рисование.
Панель инструментов Основные фигуры
Фигуры-символы
Щелкните на треугольнике справа от значка Фигуры-символы , чтобы открыть одноименную палитру инструментов.
Панель инструментов Фигуры-символы
Блочные стрелки
Щелкните на треугольнике справа от значка Блочные стрелки , чтобы открыть одноименную палитру инструментов.
Панель инструментов Блочные стрелки
Блок-схемы
Щелкните на треугольнике справа от значка Блок-схемы , чтобы открыть одноименную палитру инструментов. Создание блок-схем, организационных диаграмм, и аналогичные инструменты планирования описаны в Руководстве по Draw. Глава 8. Соединения, блок-схемы и организационные диаграммы.
Панель инструментов Блок-схемы
Выноски
Щелкните на треугольнике справа от значка Выноски , чтобы открыть одноименную палитру инструментов.
Панель инструментов Выноски
Звезды и свитки
Щелкните на треугольнике справа от значка Звезды и свитки , чтобы открыть одноименную палитру инструментов.
Панель инструментов Звезды и свитки
Примечание
Добавлять текст можно ко всем этим геометрическим фигурам. Для более подробного описания обратитесь к Руководству по Draw. Глава 2. Рисование основных фигур и Глава 10. Дополнительные возможности Draw.
Выделение объектов
Прямое выделение
Самый простой способ выделить объект, это щелкнуть мышкой прямо на нём. Для выделения объектов без заливки цветом, щелкните по контуру такого объекта. Один щелчок служит для выделения, повторный – для отмены выделения. Чтобы выделить или снять выделение более, чем одного объекта, нажмите и удерживайте кнопку Shift при щелчке мышью.
Выделение рамкой
Можно выбрать сразу несколько объектов, передвигая курсор с зажатой левой клавишей мыши. Во время движения курсора будет отображаться рамка вокруг объектов. Выделены будут только объекты, полностью расположенные внутри рамки.
Во время движения курсора будет отображаться рамка вокруг объектов. Выделены будут только объекты, полностью расположенные внутри рамки.
Для множественного выделения объектов значок Выделение на панели инструментов Рисование должен быть нажатым.
Выделение скрытых объектов
Даже если объекты расположены за другим объектом и не видны, они всё равно могут быть выделены. Удерживая нажатой клавишу Alt, щелкните мышкой по объекту на переднем плане, под которым находится скрытый объект, а затем щелкните снова, чтобы выбрать скрытый объект. Если есть несколько скрытых объектов друг под другом, то удерживайте нажатой клавишу Alt и щелкайте по ним, пока не дойдете до объекта, который вам нужен. Для перемещения по объектам в обратном порядке, удерживайте нажатыми клавиши Alt + Shift и щелкайте мышкой по объектам.
При щелчке на выбранном объекте его контур на короткое время проявится через объекты, его скрывающие.
Примечание
Использование клавиши Alt работает на компьютерах с ОС Windows или Mac. На компьютерах под управлением Linux нужно использовать метод с клавишей
На компьютерах под управлением Linux нужно использовать метод с клавишей Tab, описанный ниже.
Чтобы выделить объект, который скрыт другим объектом, с помощью клавиатуры, используйте клавишу Tab для перемещения по объектам, остановившись на объекте, который вам необходим. Для перемещения по объектам в обратном порядке, нажимайте сочетание клавиш Shift + Tab. Это очень быстрый способ достичь поставленной цели, но он может быть не очень удобным, если на рисунке большое количество объектов.
Расположение объектов
В сложных рисунках несколько объектов могут быть наложены друг на друга. Чтобы изменить порядок размещения объектов (передний/задний план), выделите объект, выберите пункт главного меню Изменить ‣ Расположить и выберите вариант Переместить вперед или Переместить назад. Также можно щелкнуть правой кнопкой мыши на объекте и выбрать пункт Расположить из контекстного меню, а затем вариант Переместить вперед или Переместить назад.
Настройки расположения также доступны при щелчке на треугольнике справа от значка Расположить на панели инструментов Линия и заливка. Откроется панель инструментов Положение, предоставляющая доступ к различным варианам расположения объектов (рисунок ниже).
Панель инструментов Положение и доступные инструменты
Перемещение и изменение размера объекта
При перемещении объекта или изменении его размера посмотрите на левую часть строки состояния в нижней части окна Draw (рисунок ниже). Область слева в строке состояния показывает, слева направо: какой объект выбран, его положение на рисунке в виде координат Х и Y, и размеры объекта. Единицы измерения выбираются в меню Сервис ‣ Параметры ‣ LibreOffice Draw ‣ Общие.
Левый край строки состояния при перемещении или настройке размеров объекта
Для получения более подробной информации о перемещении и о изменении размеров объектов обратитесь к Руководству по Draw. Глава 3. Работа с объектами и точками объектов.
Работа с объектами и точками объектов.
Перемещение объекта
Чтобы переместить объект (или группу объектов), выделите его, а затем зажмите левую кнопку мыши в границах объекта и перемещайте мышь. Во время движения появляется фантомное изображение объекта, чтобы помочь с репозиционированием (рисунок ниже). Поместив объект в нужное место на листе отпустите кнопку мыши.
Перемещение объекта
Изменение размера объекта
Чтобы изменить размер выделенного объекта (или группы объектов), переместите курсор к одному из маркеров выделения по краям объекта. Курсор мыши изменит свою форму, указывая направление движения для этого маркера. Нажмите левой кнопкой мыши на одном из маркеров и, не отпускаяя её, тащите курсор в указанном направлении. При изменении размера объекта появится прозрачный контур будущего объекта (рисунок ниже). После достижения желаемого размера объекта отпустите кнопку мыши.
Изменение размера объекта
Результаты зависят от выбора используемого маркера выделения. Чтобы изменять размер объекта вдоль одной оси, используйте маркер на одной из сторон. Чтобы изменять размер по обеим осям, используйте угловой маркер.
Чтобы изменять размер объекта вдоль одной оси, используйте маркер на одной из сторон. Чтобы изменять размер по обеим осям, используйте угловой маркер.
Примечание
Если при изменении размера объекта нажать клавишу Shift, то изменение размера будет осуществляться симметрично по двум осям, так что соотношение длин сторон объекта остается таким же. Это поведение клавиши Shift работает для всех точек.
Это поведение по умолчанию клавиши Shift. Однако, если опция При создании и перемещении объектов в меню Сервис ‣ Параметры ‣ LibreOffice Draw ‣ Сетка активна, то нажатие на клавишу Shift будет иметь обратное действие: соотношение сторон будет сохранено, если не нажата клавиша Shift.
Вращение и наклон объекта
Для получения более подробной информации о вращении и наклоне объектов, обратитесь к Руководству по Draw. Глава 3. Работа с объектами и точками объектов.
Вращение объекта
Чтобы вращать объект (или группу объектов), выделите объект, затем перейдите в режим вращения одним из следующих способов:
- Нажмите на треугольник справа от значка Эффекты на панели инструментов Линия и заливка и в палитре инструментов нажмите на значок Повернуть .
- Выберите пункт меню Вид ‣ Панели инструментов ‣ Операции и нажмите значок Повернуть .
Маркеры выделения изменят форму и цвет: станут круглыми и красными (рисунок ниже). Также в центре объекта появится отметка центра вращения. При помещении курсора мыши над маркерами курсор меняет форму. Угловые маркеры используются для вращения объекта, а верхний, нижний и боковые маркеры наклоняют объект.
Вращение объекта
Наведите курсор мыши на один из угловых маркеров, вид курсора изменится на дугу со стрелками на каждом конце. Нажмите и удерживайте кнопку мыши, а затем перемещайте курсор, чтобы повернуть объект. Появится фантомное изображение вращающегося объекта и в строке состояния отобразится текущий угол поворота.
Появится фантомное изображение вращающегося объекта и в строке состояния отобразится текущий угол поворота.
Примечание
Для 3D объектов вращение работает по-другому, потому что оно происходит в нескольких осях, а не в одной. Смотрите Руководство по Draw. Глава 7. 3D объекты для получения дополнительной информации .
Точка вращения, как правило, расположена в центре объекта. Чтобы изменить положение точки вращения, зажмите на объекте левую клавишу мыши и перетаскивайте объект, пока точка вращения не будет находится в нужном положении. Точка вращения может быть даже за пределами объекта.
Примечание
Если нажать клавишу Shift при вращении объекта, вращение будет производится дискретно с шагом в 15°.
Это поведение по умолчанию клавиши Shift. Однако, если опция При создании и перемещении объектов в меню Сервис ‣ Параметры ‣ LibreOffice Draw ‣ Сетка активна, то нажатие на клавишу Shift будет иметь обратное действие: вращение всегда будет происходить с градацией по 15°, пока клавиша Shift не нажата.
Наклон объекта
Чтобы наклонить объект, используйте красные круглые маркеры (см.выше раздел Вращение объекта), расположенные по середине верхней, нижней и боковых сторон выделенного объекта. При наведении на любой из таких маркеров курсор мыши изменит вид на на две параллельные разнонаправленные стрелки. Ось, используемая, как основание, для наклона объекта, расположена прямо напротив маркера посередине одной из сторон. Эта ось остается неподвижной, в то время как другие стороны объекта будут наклоняться по отношению к ней на столько, насколько будет перемещён курсор мыши.
Нажмите на красную точку по середине любой из сторон объекта и, удерживая левую кнопку мыши, перетяните курсор для наклона объекта. Появится фантомное изображение наклонённого объекта (рисунок ниже), а текущий угол наклона будет показан в строке состояния.
Наклон объекта
Примечание
Если нажать клавишу Shift во время наклона объекта, то наклон будет осуществляться дискретно на величину 15°. Это поведение клавиши
Это поведение клавиши Shift по умолчанию. Однако, если опция При создании и перемещении объектов в меню Сервис ‣ Параметры ‣ LibreOffice Draw ‣ Сетка активна, то нажатие на клавишу Shift будет иметь обратное действие: наклон всегда будет происходить дискретно по 15°, пока клавиша Shift не нажата.
Изменение объекта
Чтобы изменить объект или изменить его атрибуты, такие как цвет или толщина линии обрамления, и так далее, могут быть использованы: инструменты панели Линия и заливка, панель Форматирование текста, раздел боковой панели Свойства, либо контекстное меню. Более подробная информация по изменению объектов и изменению атрибутов объекта изложена в Руководстве по Draw. Глава 4. Изменение атрибутов объекта.
Панель инструментов
Линия и заливкаПо умолчанию панель инструментов Линия и заливка расположена в верхней части окна Draw. Однако, если панель Линия и заливка не отображается, необходимо выбрать пункт меню Вид ‣ Панели инструментов ‣ Линия и заливка, чтобы отобразить панель (рисунок ниже). Используя эту панель, можно редактировать наиболее распространённые атрибуты объекта.
Используя эту панель, можно редактировать наиболее распространённые атрибуты объекта.
Панель инструментов Линия и заливка
Панель инструментов Форматирование текста
Если в Draw выделить текст, то панель Линия и заливка автоматически заменится на панель Форматирование текста (рисунок ниже). Также можно в любой момент открыть эту панель, выбрав пункт меню Вид ‣ Панели инструментов ‣ Форматирование текста. Инструменты на этой панели будут неактивными, пока не будет выделен текст.
Панель инструментов Форматирование текста
Боковая панель. Раздел Свойства
Когда выделен объект на листе, в боковой панели становятся доступны подразделы раздела Свойства. Они позволяют изменять свойства или параметры объекта без необходимости открывать диалоговые окна или использовать любые из доступных инструментов на различных панелях инструментов, доступных в Draw. Чтобы развернуть подраздел, нажмите плюс (+) рядом с подзаголовком раздела.
Боковая панель. Раздел Свойства
Контекстное меню
При щелчке правой кнопкой мыши по выделенному объекту, появляется контекстное меню. Это меню предоставляет доступ к различным настройкам и позволяет изменять атрибуты объекта без необходимости открывать диалоговые окна. Пункты меню с маленькой стрелкой с правой стороны содержат подменю.
Пример контекстного меню
Форматирование линий и обрамлений
В LibreOffice термин линия может обозначать, как собственно просто отдельную линию, так и внешний край графического объекта (обрамление), а также стрелку. В большинстве случаев свойства линии, которые можно изменить – это её стиль (сплошная, пунктирная, невидимая и так далее), её толщина и цвет.
Выделите линию, которую нужно отформатировать, а затем используйте элементы управления на панели Линия и заливка, чтобы изменить её параметры (выделены на рисунке ниже).
Общие свойства линий (стиль, цвет, толщина)
Если требуется тонкая настройка внешнего вида линии, выберите пункт меню Формат ‣ Линия или щелкните правой кнопкой мыши на линии и выберите пункт Линия из контекстного меню, или нажмите на значок Линия на панели Линия и заливка. Все эти действия открывают диалог Линия, в котором можно установить свойства линии. Это диалоговое окно состоит из трех вкладок: линии, стили линий и стили стрелок. Можно также использовать подраздел Линия в разделе боковой панели Свойства, чтобы изменить вид линии.
Все эти действия открывают диалог Линия, в котором можно установить свойства линии. Это диалоговое окно состоит из трех вкладок: линии, стили линий и стили стрелок. Можно также использовать подраздел Линия в разделе боковой панели Свойства, чтобы изменить вид линии.
Стрелки, наконечники стрелок и концы линий
Стрелки, наконечники стрелок и другие концы линий, как правило, называют просто стрелками и, при редактировании и изменении атрибутов, их можно рассматривать так же, как линии. Выделите линию и нажмите на значок Стили стрелок на панели Линия и заливка, чтобы открыть одноимённое меню.
Меню Стили стрелок
Доступны несколько типов стрелок и окончаний для линий. Каждый конец линии может иметь различные стрелки или иной вид. Наконечники применяются только к простым линиям. Не будет никакого эффекта при их назначении на линии обрамления объекта.
Форматирование области заливки
Термин область заливки относится к внутренней части объекта, которая может быть однородного цвета, градиентом, заполнена текстурой или растровым изображением. Область заливки может быть частично или полностью прозрачной. В большинстве случаев можно выбрать один из стандартных параметров заполнения, которые имеются на панели Линия и заливка или в подразделе Область в разделе боковой панели Свойства. Можно также определить свои собственные области заливки. Для получения дополнительной информации о форматировании заливки обратитесь к Руководству по Draw. Глава 4. Изменение атрибутов объекта.
Область заливки может быть частично или полностью прозрачной. В большинстве случаев можно выбрать один из стандартных параметров заполнения, которые имеются на панели Линия и заливка или в подразделе Область в разделе боковой панели Свойства. Можно также определить свои собственные области заливки. Для получения дополнительной информации о форматировании заливки обратитесь к Руководству по Draw. Глава 4. Изменение атрибутов объекта.
Различные типы заливки области
Использование стилей
Предположим, что нужно применить одну и ту же заливку, толщину линии и тип обрамления к нескольким объектам. Этот повторяющийся процесс может быть значительно упрощен за счет использования стилей. Стили позволяют задать шаблон форматирования (собственно стиль), а затем применить этот стиль к нескольким объектам. Для получения дополнительной информации о стилях, смотрите Главу 3. Использование стилей и шаблонов в данном руководстве, полное Руководство по Writer. Глава 6. Введение в стили и полное Руководство по Draw. Глава 4. Изменение атрибутов объектов.
Глава 6. Введение в стили и полное Руководство по Draw. Глава 4. Изменение атрибутов объектов.
Позиционирование объектов
Привязка
Объекты в Draw могут быть точно и последовательно расположены на листе с использованием функции привязки. Точки сетки, вспомогательные точки и линии, области объектов, отдельные точки на объектах или края страниц, всё это может использоваться в качестве привязки.
С функцией привязки проще работать при высоких значениях приближения. Две и более различных функции привязки можно использовать одновременно: например, привязку к направляющим линиям и к краям страницы. Рекомендуется, однако, активировать только те виды привязки, которые действительно нужны для работы в настоящее время.
Для получения более подробной информации по функции привязки, смотрите полное Руководство по Draw. Глава 3. Работа с объектами и точками объектов и Глава 10. Дополнительные возможности Draw.
Привязка к сетке
Привязка к сетке позволяет позиционировать объект относительно точек сетки. Выберите пункт меню Вид ‣ Сетка ‣ Привязка к сетке или щелкните по значку Привязка к сетке на панели инструментов Параметры, чтобы включить или отключить функцию привязки к сетке. Если панель инструментов Параметры не отображается, выберите пункт меню Вид ‣ Панели инструментов ‣ Параметры.
Выберите пункт меню Вид ‣ Сетка ‣ Привязка к сетке или щелкните по значку Привязка к сетке на панели инструментов Параметры, чтобы включить или отключить функцию привязки к сетке. Если панель инструментов Параметры не отображается, выберите пункт меню Вид ‣ Панели инструментов ‣ Параметры.
Позиционирование с использованием привязки к сетке
Отображение сетки
Чтобы отображать (или отключить отображение) сетку на листе Draw, выберите пункт меню Вид ‣ Сетка ‣ Показать сетку или нажмите на значок Показать сетку на панели инструментов Параметры.
Конфигурация сетки
Разрешение, привязка и положение точек сетки и другие параметры могут быть настроены в диалоговом окне, доступном из меню Сервис ‣ Параметры ‣ LibreOffice Draw ‣ Сетка.
Конфигурация сетки
- Вертикальный и горизонтальный промежуток между точками в сетке. Также можно изменить используемые единицы измерения в общих параметрах Draw, перейдя в меню Сервис ‣ Параметры ‣ LibreOffice Draw ‣ Общие.

- Разрешение – это размер квадратов или прямоугольников в сетке. Если разрешение составляет 1 см по горизонтали и 2 см по вертикали, то сетка состоит из прямоугольников высотой 2 см и шириной 1 см .
- Дополнительные узлы – это дополнительные точки, которые появляются вдоль сторон каждого прямоугольника или квадрата сетки. Объекты можно привязать к дополнительным узлам, а также к углам сетки .
- Количество пикселей в поле Область привязки определяет, насколько близко вы должны приблизить объект к точке или линии привязки, прежде, чем он будет привязываться к ним.
Цвет сетки по умолчанию светло-серый. Чтобы изменить цвет сетки, откройте меню Сервис ‣ Параметры ‣ LibreOffice ‣ Внешний вид, в списке справа найдите пункт Сетка и задайте ему новый цвет.
Вспомогательные линии
В Draw есть вспомогательные линии, которые легко позволяют позиционировать объект с помощью линеек в верхней и левой части рабочей области. Для включения или выключения вспомогательных линий, откройте диалог из меню Сервис ‣ Параметры ‣ LibreOffice Draw ‣ Вид и выберите опцию Направляющие при перемещении.
Применение специальных эффектов
Используя Draw, можно применить множество специальных эффектов к объектам и группам объектов. Этот раздел – введение в некоторые из этих эффектов. Для получения более подробной информации о специальных эффектах обратитесь к полному Руководству по Draw. Глава 4. Изменение атрибутов объектов.
Для доступа к инструментам специальных эффектов выберите пункт меню Вид ‣ Панели инструментов ‣ Операции. Команды Повернуть и Отразить можно также найти в меню Изменить или, после нажатия правой кнопкой мыши на объекте, в контекстном меню.
Панель Операции и доступные инструменты
Зеркальное отражение объектов
Самые простые и быстрые способы, чтобы перевернуть объект по горизонтали или по вертикали следующие:
- Щелкните по графическому объекту, появятся маркеры выделения.
- Щелкните по объекту правой кнопкой мыши и выберите в контекстном меню пункт Отражение ‣ По вертикали (или По горизонтали), или выберите пункт меню Изменить ‣ Отражение ‣ По вертикали (или По горизонтали)и выбранный объект будет отражен.

Тем не менее, инструмент Отразить на панели инструментов Операции может быть использован для большего контроля над процессом отражения. Использование инструмента Отразить позволит изменять положение и угол, под которым объект зеркально отразится. Как именно это делается, описано в полном Руководстве по Draw, в Главе 4. Изменение атрибутов объекта.
Зеркальная копия
В настоящий момент такой команды в Draw нет. Однако, зеркальное отображение объекта можно эмулировать с помощью инструмента Отразить так, как это описано в полном Руководстве по Draw. Глава 4. Изменение атрибутов объекта.
Искажение объекта
Три инструмента на панели инструментов Операции позволяют перетаскивать углы и края объекта, для искажения изображения.
- Искажение – искажает объект в перспективе.
- По кругу (под наклоном) — создает псевдо трехмерный эффект.
- По кругу (в перспективе) — создает псевдо трехмерный эффект.

Во всех трех случаях Draw вначале спросит о преобразовании объекта в кривую. Этот первый шаг необходим, поэтому нажмите Да. Затем нужно перемещать маркеры объекта для получения желаемого эффекта. Смотрите полное Руководство по Draw. Глава 4. Изменение атрибутов объекта для получения дополнительной информации о том, как искажать объект.
Динамическая прозрачность градиентов
Контролировать прозрачность градиента можно таким же образом, как цвет градиента. Оба типа градиента могут быть использованы вместе. В прозрачности градиента направление и степень цвета заливки объекта измененяется от непрозрачного к прозрачному. В обычном градиенте, заливка изменяется от одного цвета к другому, но степень прозрачности остается той же.
Инструменты Прозрачность и Градиент на панели инструментов Операции динамически управляют прозрачностью и цветом градиентов. Смотрите полное Руководство по Draw. Глава 4. Изменение атрибутов объекта для получения дополнительной информации о том, как создаватьть прозрачные и градиентные заливки в объекте.
Дублирование
Дублирование создает копии объекта с применением набора изменений, таких как цвет или вращение, к дубликатам, которые создаются.
Диалог Дублирование
- Выделите объект или группу объектов и выберите пункт меню Правка ‣ Дублировать или используйте сочетание клавиш
Shift+F3, чтобы открыть одноименный диалог. - Выберите необходимые параметры из доступных вариантов. Например, когда параметры в диалоговом окне на рисунке 44, применяются к прямоугольнику, они приводят к результату, показанному на рисунке 45.
Результат дублирования
Морфинг
Морфинг преобразует объект одной формы к объекту другой формы и работает только тогда, когда выбраны два объекта:
- Выделите два объекта разной формы.
- Выберите пункт меню Правка ‣ Морфинг.
- Задайте количество шагов, чтобы определить количество форм между двумя объектами.
- Выберите опцию Атрибуты морфинга, чтобы применить постепенное изменение свойств линий и заливок между двумя объектами (если таковые разные).

- Выберите опцию Такая же ориентация, чтобы плавно перейти между двумя объектами.
Диалог Морфинг
- Нажмите на кнопку OK и в результате будет создан новый объект, начиная с первого объекта, выбранного в качестве начального, и заканчивая вторым объектом, выбранным в качестве конечного. Например, когда параметры в диалоговом окне применяются к прямоугольнику и треугольнику с активной опцией Такая же ориентация, получается результат, показанный на рисунке ниже.
Результат морфинга
Объединение нескольких объектов
Используя Draw, можно группировать объекты вместе, что позволит рассматривать несколько объектов, как один, или объединять объекты, чтобы сформировать новую фигуру. Для получения дополнительной информации смотрите полное Руководство по Draw. Глава 5. Объединение нескольких объектов.
Группировка объектов аналогична вставке объектов в контейнер. Можно перемещать объекты, как единую группу, и применять глобальные изменения ко всем объектам внутри группы одновременно. Группировка всегда может быть отменена и объектами, которые составляют группу, после отмены можно будет манипулировать по отдельности. Также объекты внутри группы сохраняют свои индивидуальные свойства.
Группировка всегда может быть отменена и объектами, которые составляют группу, после отмены можно будет манипулировать по отдельности. Также объекты внутри группы сохраняют свои индивидуальные свойства.
Объединение объектов – это слияние объектов, при котором создается новый объект. Оригинальные объекты больше не будут доступны в качестве отдельных элементов и не могут быть изменены, как отдельные объекты. Любое редактирование объединенного объекта влияет на все объекты, которые были использованы при объединении.
Группировка
Временная группировка
Временная группировка происходит, когда несколько объектов выбираются с помощью значка Выделить на панели инструментов Рисование или с помощью рамки выделения. Любые изменения к параметров объекта будут применяться ко всем объектам внутри временной группы. Например, можно повернуть временную группу объектов в полном составе.
Чтобы отменить временную группировку объектов просто нажмите за пределами маркеров выделения, отображаемых вокруг группы объектов.
Постоянная группировка
Постоянная группировка объектов создается после выбора всех необходимых объектов и выбора пункта меню Изменить ‣ Сгруппировать, или после щелчка правой кнопкой мыши по выделенным объектам и выбора пункт Сгруппировать из контекстного меню, или после выделения объектов можно нажать комбинацию клавиш Ctrl + Shift + G. После снятия выделения с объектов, они всё равно останутся сгруппированными.
Когда объекты сгруппированы, любые операции редактирования, произведенные над этой группой, применятся ко всем членам группы. Если нажать на один объект из группы, то будет выбрана вся группа.
Можно редактировать отдельные объекты в группе без разгруппировки. Выберите группу и выберите пункт меню Изменить ‣ Зайти в группу или щелкните правой кнопкой мыши и выберите пункт Зайти в группу из контекстного меню, или используйте клавишу F3, или дважды щелкните по группе.
После окончания изменения отдельного элемента группы выберите пункт меню Изменить ‣ Выйти из группы`, или щелкните правой кнопкой мыши и выберите пункт контекстного меню Выйти из группы, или используйте сочетание клавиш Shift+F3.
Разгруппировка
Чтобы разгруппировать группу объектов, выделите группу, затем выберите пункт меню Изменить ‣ Разгруппировать или щелкните правой кнопкой мыши и выберите пункт Разгруппировать из контекстного меню, или используйте комбинацию клавиш Ctrl + Alt + Shift + G.
Объединение объектов
Объединение объектов – это слияние объектов, при котором создается новый объект. Оригинальные объекты больше не будут доступны в качестве отдельных элементов и не могут быть изменены, как отдельные объекты. Любое редактирование объединенного объекта влияет на все объекты, которые были использованы при объединении.
Выберите несколько объектов, а затем выберите пункт меню Изменить ‣ Объединить` или щелкните правой кнопкой мыши на объекте и выберите пункт Объединить из контекстного меню, или используйте сочетание клавиш Ctrl + Shift + K.
После выбора объектов станут доступны функции Сложить, Вычесть и Пересечь, с помощью которых можно создать новый объект из выбранных объектов. Смотрите полное Руководство по Draw. Глава 5. Объединение нескольких объектов для получения более подробной информации об этих функциях.
Смотрите полное Руководство по Draw. Глава 5. Объединение нескольких объектов для получения более подробной информации об этих функциях.
Упорядочивание, выравнивание и распределение объектов
В Draw можно упорядочить, выравнять и распределить выбранные объекты по отношению друг к другу:
- Упорядочить положение объекта, перемещая его вперед или назад по отношению к объектам .
- Выравнить объекты по отношению к друг другу, используя варианты По левому краю, По центру или По правому краю для горизонтального выравнивания и По верхнему краю, По центру или По нижнему краю для вертикального выравнивания.
- Распределить объекты таким образом, чтобы свободное пространство между ними было одинаковым.
Смотрите полное Руководство по Draw. Глава 5. Объединение нескольких объектов для получения более подробной информации по упорядочиванию и выравниванию объектов по отношению друг к другу.
Вставка и редактирование изображений
Draw содержит ряд функций для редактирования изображений или растровой графики (текстуры), например, фотографий и отсканированных изображений. Они включают в себя импорт и экспорт изображений, и преобразование из одного графического формата в другой графический формат.
Draw включает в себя широкий спектр графических фильтров, так что он может читать и отображать несколько форматов графических файлов. Он также включает в себя несколько инструментов для работы с растровой графикой, но в нём отсутствует такая обширная функциональность, как в специализированных графических программах, таких, как Gimp или Adobe Photoshop. Смотрите полное Руководство по Draw. Глава 6. Редактирование изображений для получения дополнительной информации.
Добавлять изображения можно из нескольких источников:
- Напрямую со сканера (меню Вставка ‣ Изображение ‣ Сканировать)
- Изображение, созданное в другой программе, включая фотографии с цифровой камеры (меню Вставка ‣ Изображение ‣ Из файла)
- Из галереи Draw.
 Смотрите Главу 11. Графика, Галерея и текстовые эффекты в этом руководстве для получения более подробной информации.
Смотрите Главу 11. Графика, Галерея и текстовые эффекты в этом руководстве для получения более подробной информации.
Работа с 3D объектами
Хотя Draw и не соответствует по функционалу ведущим программам редактирования графики или изображений, он способен создавать и редактировать неплохие 3D рисунки.
Draw предлагает два типа 3D-объектов: 3D-тела и 3D-фигуры. В зависимости от того, какой тип выбран, существуют различные методы редактирования 3D-объекта (вращение, освещение, перспектива и так далее). 3D-фигуры проще в настройке и редактировании, чем 3D-тела. Тем не менее, 3D-тела в настоящее время имеют больше настроек.
Смотрите полное Руководство по Draw. Глава 7. Работа с 3D объектами для получения дополнительной информации.
Экспорт рисунков Draw
Draw сохраняет рисунки и изображения в формате с открытым исходным кодом и расширением .odg. Для сохранения рисунков или всего файла в другом формате, используйте пункт меню Файл ‣ Экспорт и выберите нужный формат в списке. Графические форматы, в которые Draw может экспортировать и сохранять, перечислены в Приложении B к настоящему руководству.
Графические форматы, в которые Draw может экспортировать и сохранять, перечислены в Приложении B к настоящему руководству.
Также можно экспортировать файлы Draw в форматы HTML, XHTML, PDF или Flash. Экспорт в PDF для всех компонентов LibreOffice описан в Главе 10. Печать, экспорт и почтовая рассылка в этом руководстве.
При экспорте в HTML используется мастер преобразования, который создает столько веб-страниц, сколько страниц в текущем документе Draw. При желании можно выбрать страницы для отображения в навигаторе и настроить страницу index.html. Для получения более подробной информации обратитесь к Главе 12. Создание веб-страниц в данном руководстве.
Вставка примечаний в документ Draw
Вставить примечания в рисунок можно аналогично тому, как это делается в Writer и Calc:
Вставка примечаний
- Выберите пункт меню Вставка ‣ Примечание. Небольшое поле, содержащее инициалы текущего пользователя, появится в верхнем левом углу рисунка с большим текстовым полем рядом с ним.
 Draw автоматически добавит имя пользователя и дату в нижней части текстового поля.
Draw автоматически добавит имя пользователя и дату в нижней части текстового поля. - Введите или вставьте примечания в текстовое поле. Можно применять базовое форматирование к частям текста, выделив его, нажав правую кнопку мыши и выбрав нужные пункты контекстного меню. Из этого меню также можно удалить текущее примечание, все примечания одного автора или все примечания в документе.
- Также можно перемещать небольшие маркеры примечаний в любое место на листе. Обычно их помещают на объекте или вблизи объекта, к которому относится примечание.
- Чтобы отобразить или скрыть примечания используйте пункт меню Вид > Примечания.
- Используйте меню Сервис ‣ Параметры ‣ LibreOffice ‣ Сведения о пользователе, чтобы ввести имя, которое будет отображаться в примечании в поле «Автор».
- Если более, чем один человек редактирует документ, то каждый автор автоматически выделяется другим цветом фона примечаний.
Примечание
Смотрите также статьи:
- Подложка или как сделать надпись Образец (Водяной знак)
- Быстрое выравнивание объектов друг относительно друга
- Часто задаваемые вопросы — LibreOffice Draw
Лучшая векторная графическая программное обеспечение 2022
Сортировка By:
Спонсированная величайшая оценка иллюстрации и многое другое. Узнайте больше об Adobe Illustrator
Узнайте больше об Adobe Illustrator
Решение для графического дизайна, которое помогает компаниям создавать логотипы, значки, рекламные щиты, книжные иллюстрации и многое другое. Решение для графического дизайна, которое помогает компаниям создавать логотипы, значки, рекламные щиты, книжные иллюстрации и многое другое. Узнайте больше об Adobe Illustrator
Сравнить
Просмотреть профиль
От Corel
4,5 (1187)
Просмотреть профиль
CorelDRAW Graphics Suite делает все, что нужно для векторной иллюстрации, макетирования, редактирования фотографий, типографики и многого другого. Узнайте больше о CorelDRAW
CorelDRAW Graphics Suite делает все, что нужно для векторной иллюстрации, компоновки, редактирования фотографий, типографики и многого другого. Для векторной иллюстрации, компоновки, редактирования фотографий, типографики и многого другого в CorelDRAW Graphics Suite есть все. Узнайте больше о CorelDRAW
Сравнить
Просмотреть профиль
By Bohemian
4,6 (714)
Просмотреть профиль
Набор инструментов цифрового дизайна для создания приложений с широким выбором дизайнерских символов, которые можно повторно использовать и делиться с сообществом дизайнеров. Узнайте больше о Sketch
Узнайте больше о Sketch
Набор инструментов цифрового дизайна для создания приложений с широким выбором символов дизайна, которые можно повторно использовать и делиться с сообществом дизайнеров. Набор инструментов цифрового дизайна для создания приложений с широким выбором символов дизайна, которые можно повторно использовать и совместно использовать с дизайном. сообщество. Узнайте больше о Скетч
Сравнить
Просмотреть профиль
По Inkscape
4,4 (396)
Просмотреть профиль
Инструмент для работы с векторной графикой с открытым исходным кодом, позволяющий создавать объекты и манипулировать ими, рендеринг, поддержка текста, заливка и обводка. Узнайте больше об Inkscape
Инструмент векторной графики с открытым исходным кодом с функциями создания и обработки объектов, рендеринга, поддержки текста, заливки и обводки. Инструмент векторной графики с открытым исходным кодом с функциями создания и обработки объектов, рендеринга, поддержки текста, заливки и обводки. Узнайте больше об Inkscape
Узнайте больше об Inkscape
Сравнить
Просмотреть профиль
By Serif
4,7 (355)
Просмотреть профиль
Адаптивное приложение для графического дизайна, которое можно использовать для проектов пользовательского интерфейса. Узнайте больше об Affinity Designer
Адаптивное приложение для графического дизайна, которое можно использовать для проектов пользовательского интерфейса. Адаптивное приложение для графического дизайна, которое можно использовать для проектов пользовательского интерфейса. Узнать больше о Affinity Designer
Сравнить
Просмотреть профиль
By Krita Foundation
4,5 (46)
Просмотр профиля
Krita — бесплатная профессиональная программа для рисования, предназначенная для любителей цифрового искусства, иллюстраций, мультфильмов и творческого рисования. Узнайте больше о Krita
Krita — бесплатная профессиональная программа для рисования для любителей цифрового искусства, иллюстраций, мультфильмов и творческого рисования. Krita — бесплатная профессиональная программа для рисования для любителей цифрового искусства, иллюстраций, мультфильмов и творческого рисования. Узнайте больше о Krita
Krita — бесплатная профессиональная программа для рисования для любителей цифрового искусства, иллюстраций, мультфильмов и творческого рисования. Узнайте больше о Krita
Просмотр профиля
By Omni Group
4,6 (37)
Просмотр профиля
Программное обеспечение Diagram, которое позволяет дизайнерам создавать каркасы веб-сайтов, электрические системы, семейные деревья и карты классов программного обеспечения. Узнайте больше об OmniGraffle
Программное обеспечение Diagram, которое позволяет разработчикам создавать каркасы веб-сайтов, электрические системы, генеалогические деревья и карты классов программного обеспечения. Программное обеспечение Diagram, которое позволяет дизайнерам создавать каркасы веб-сайтов, электрические системы, генеалогические деревья и карты классов программного обеспечения. Узнайте больше об OmniGraffle
Просмотреть профиль
От CELSYS
4,8 (33)
Просмотреть профиль
Решение для рисования и рисования иллюстраций, анимации, концепт-арта, комиксов и манги, которое предлагает обучение и поддержку сообщества Узнайте больше о Clip Studio Paint
Рисование Решение для рисования и рисования для иллюстраций, анимации, концепт-арта, комиксов и манги, которое предлагает обучение и поддержку сообществаРешение для рисования и рисования для иллюстраций, анимации, концепт-арта, комиксов и манги, которое предлагает обучение и поддержку сообщества Узнайте больше о Clip Studio Paint
Просмотр профиля
От Maxon Computer
4,7 (32)
Просмотр профиля
Cinema 4D позволяет дизайнерам создавать сложные трехмерные изображения высокого разрешения, текстуры и анимацию. Узнайте больше о Cinema 4D
Узнайте больше о Cinema 4D
Cinema 4D позволяет дизайнерам создавать сложную 3D-графику, текстуры и анимацию с высоким разрешением. Cinema 4D позволяет дизайнерам создавать сложную 3D-графику, текстуры и анимацию с высоким разрешением. Узнайте больше о Cinema 4D
Просмотр профиля
By Vectr Labs
4,4 (28)
Просмотр профиля
Графическое программное обеспечение, которое позволяет пользователям создавать и редактировать красивые дизайны, логотипы без размытия, презентации, открытки и брошюры. Узнайте больше о Vectr
Графическое программное обеспечение, которое позволяет пользователям создавать и редактировать красивые дизайны, неразмытые логотипы, презентации, открытки и брошюры. Графическое программное обеспечение, которое позволяет пользователям создавать и редактировать красивые рисунки, неразмытые логотипы, презентации, открытки и брошюры. Узнайте больше о Вектр
Просмотреть профиль
От Icons8
4,7 (22)
Просмотреть профиль
Lunacy — это программа для работы с векторной графикой для UI/UX и веб-дизайна. Это быстрее, чем Figma, умнее, чем Sketch! Узнайте больше о Lunacy
Это быстрее, чем Figma, умнее, чем Sketch! Узнайте больше о Lunacy
Lunacy — это программа векторной графики для UI/UX и веб-дизайна. Это быстрее, чем Figma, умнее, чем Sketch! Lunacy — это программа для векторной графики для UI/UX и веб-дизайна. Это быстрее, чем Figma, умнее, чем Sketch! Узнайте больше о Lunacy
Просмотр профиля
Автор SVGator
4,6 (21)
Просмотр профиля
Создатель анимации SVG онлайн, не требующий навыков программирования. Узнайте больше о SVGator
Создатель онлайн-анимации SVG, не требующий навыков программирования. Создатель онлайн-анимации SVG, не требующий навыков программирования. Узнайте больше о SVGator
Просмотр профиля
От Cedar Lake Ventures
4,7 (17)
Просмотр профиля
Решение для преобразования растровых изображений в векторные, которое обеспечивает полностью автоматическую векторизацию и поддерживает несколько форматов файлов. Узнайте больше о Vector Magic
Решение для преобразования растрового изображения в вектор, которое обеспечивает полностью автоматическую векторизацию и поддерживает несколько форматов файлов. Решение для преобразования растрового изображения в вектор, которое обеспечивает полностью автоматическую векторизацию и поддерживает несколько форматов файлов. Узнайте больше о Vector Magic
Решение для преобразования растрового изображения в вектор, которое обеспечивает полностью автоматическую векторизацию и поддерживает несколько форматов файлов. Узнайте больше о Vector Magic
Просмотр профиля
От Eezy
4,4 (16)
Просмотр профиля
Веб-программа для редактирования SVG, которая позволяет любому пользователю редактировать, настраивать и создавать оригинальные векторные рисунки перед загрузкой. Узнайте больше о Vecteezy
Веб-программа для редактирования SVG, которая позволяет любому редактировать, настраивать и создавать оригинальные векторные рисунки перед загрузкой. Веб-программа для редактирования SVG, которая позволяет любому редактировать, настраивать и создавать оригинальные векторные рисунки перед загрузкой. Узнайте больше о Vecteezy. Узнайте больше о JumpStory
Получите неограниченный доступ к миллионам аутентичных и высокопроизводительных стоковых изображений и векторов с лицензией международного стандарта. Получите неограниченный доступ к миллионам аутентичных и высокопроизводительных стоковых изображений и векторов с лицензией международного стандарта. Узнайте больше о JumpStory. Визуализируйте каждую деталь, исследуйте пространство и дайте волю своему творчеству. Узнайте больше о Vectornator Pro
Узнайте больше о JumpStory. Визуализируйте каждую деталь, исследуйте пространство и дайте волю своему творчеству. Узнайте больше о Vectornator Pro
Vectornator Pro делает ваши проекты более мощными. Визуализируйте каждую деталь, исследуйте пространство и дайте волю своему творчеству. Vectornator Pro делает ваши проекты более мощными. Визуализируйте каждую деталь, исследуйте пространство и дайте волю своему творчеству. Узнайте больше о Vectornator Pro. Узнайте больше о Desygner
Desygner обеспечивает непревзойденный контроль для предприятий с непревзойденной настройкой кампании, ИИ и уникальным интерфейсом портала бренда. Desygner обеспечивает беспрецедентный контроль для бизнеса с непревзойденной настройкой кампании, ИИ и уникальным интерфейсом портала бренда. Узнайте больше о Desygner
Просмотреть профиль
By Pencil2D
4,3 (10)
Просмотреть профиль
Платформа для анимации и рисования, которая позволяет графическим дизайнерам создавать 2D-рисунки с использованием растровой и векторной графики. Узнайте больше о Pencil2D
Узнайте больше о Pencil2D
Платформа для анимации и рисования, которая позволяет графическим дизайнерам создавать 2D-рисунки с использованием растровых и векторных графиков. Платформа для анимации и рисования, которая позволяет графическим дизайнерам создавать 2D-чертежи с использованием растровых и векторных графиков. Узнайте больше о Pencil2D
Просмотреть профиль
By Synfig
4,1 (8)
Просмотреть профиль
Решение для двумерной векторной графики с открытым исходным кодом, которое обеспечивает векторную анимацию, различные слои и фильтры для создания любой анимации и иллюстраций. Узнайте больше о Synfig Studio
Решение для векторной 2D-графики с открытым исходным кодом, которое обеспечивает векторную анимацию, различные слои и фильтры для создания любой анимации и иллюстрации. Решение для векторной 2D-графики с открытым исходным кодом, которое обеспечивает векторную анимацию, различные слои и фильтры для создания любой анимации и иллюстрации. Узнайте больше о Synfig Studio
Узнайте больше о Synfig Studio
Просмотр профиля
От Chaos Czech
5,0 (5)
Просмотр профиля
Решение для векторной графики, которое помогает компаниям разрабатывать трехмерную компьютерную графику и визуальные эффекты в едином интерфейсе. Узнайте больше о Corona Renderer
Решение для векторной графики, которое помогает предприятиям разрабатывать трехмерную компьютерную графику и визуальные эффекты в едином интерфейсе. Решение для векторной графики, которое помогает предприятиям разрабатывать трехмерную компьютерную графику и визуальные эффекты в едином интерфейсе. Узнать больше о Corona Renderer
Просмотреть профиль
By Side Effects Software
4,6 (5)
Просмотреть профиль
Это процедурное 3D-решение, помогающее пользователям в моделировании, анимации, рендеринге, разработке внешнего вида, монтаже и т. д. . Узнайте больше о Гудини
Это процедурное 3D-решение, помогающее пользователям в моделировании, анимации, рендеринге, разработке внешнего вида, оснастке и т. д. Это процедурное 3D-решение, помогающее пользователям в моделировании, анимации, рендеринге, разработке внешнего вида, оснащении и т. д. Узнайте больше о Houdini. . Узнайте больше о DrawPad
д. Это процедурное 3D-решение, помогающее пользователям в моделировании, анимации, рендеринге, разработке внешнего вида, оснащении и т. д. Узнайте больше о Houdini. . Узнайте больше о DrawPad
DrawPad — это простая в использовании программа для компоновки изображений и обработки, а также важный инструмент для всех типов проектов графического дизайна. DrawPad — это простая в использовании программа для компоновки изображений и обработки, а также важный инструмент для всех типов проекты графического дизайна. Узнайте больше о DrawPad. Узнайте больше о Gravit Designer Pro
Он обеспечивает универсальное решение для творческих нужд, таких как иллюстрации, пользовательский интерфейс, макеты дизайна экрана, иллюстрации, брендинг и дизайн логотипа. Он обеспечивает универсальное решение для творческих потребностей, таких как иллюстрации, пользовательский интерфейс, макеты дизайна экрана, иллюстрации, брендинг и логотип дизайн. Узнайте больше о Gravit Designer Pro
Просмотр профиля
By Graphic Powers
5. 0 (3)
0 (3)
Просмотр профиля
Решение для векторной графики, которое помогает профессионалам в области графики повторно отслеживать и редактировать растровые изображения. Узнайте больше о Graphic Tracer Professional
Решение для векторной графики, помогающее специалистам по графике повторно отслеживать и редактировать растровые изображения. Решение для векторной графики, которое помогает специалистам по графике повторно отслеживать и редактировать растровые изображения. Узнайте больше о Graphic Tracer Professional
Просмотреть профиль
От LottieFiles
3,7 (3)
Просмотреть профиль
Облачная платформа, позволяющая профессионалам настраивать и изменять цвета значков. Узнайте больше о редакторе значков Iconscout
Облачная платформа, которая позволяет профессионалам настраивать и изменять цвета значков. Облачная платформа, позволяющая профессионалам настраивать и изменять цвета значков. Узнайте больше о редакторе значков Iconscout
Что такое программное обеспечение для векторной графики?
Программное обеспечение для векторной графики предоставляет пользователям необходимые функции для создания векторных графических изображений и управления ими.
Почему Capterra бесплатна?
Capterra бесплатна для пользователей, потому что поставщики платят нам, когда они получают веб-трафик и возможности продаж. В каталогах Capterra перечислены все поставщики, а не только те, которые платят нам, чтобы вы могли принять наиболее взвешенное решение о покупке.
I’m looking for Vector Graphics Software that is:
- Free
- For Android
- For iPhone
- For Mac
- For Windows
- For Small Businesses
- Web-Based
8 best vector graphics ПО для Windows 10/11
by Милан Станоевич
Милан Станоевич
Эксперт по Windows и программному обеспечению
Милан с детства увлекался ПК, и это привело его к интересу ко всем технологиям, связанным с ПК. До прихода в WindowsReport он работал… читать далее
Обновлено
Раскрытие информации о партнерах
- С помощью векторной графики можно создавать дизайны, сохраняющие исходное качество независимо от их размера.
- Наш топ-лист поможет вам выбрать лучшее программное обеспечение для редактирования векторной графики, будь вы новичок или специалист.
- Adobe предоставляет программное обеспечение профессионального качества для работы с векторной графикой, с помощью которого вы можете поднять свои навыки на новый уровень.
- Продолжайте читать это руководство, чтобы найти лучшее приложение векторной графики для вашего ПК, позволяющее создавать нужные вам дизайны.
Получите правильное программное обеспечение для поддержки ваших идей! Creative Cloud — это все, что вам нужно, чтобы воплотить свое воображение в жизнь. Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фотографии
- Видео
- Песни
- 3D-модели и инфографика
- Многие другие работы
Получите все приложения по специальной цене!
Многие дизайнеры используют векторную графику для создания привлекательных дизайнов. Поскольку векторная графика всегда сохраняет свое исходное качество, неудивительно, что многие дизайнеры используют ее для своих проектов.
Поскольку векторная графика всегда сохраняет свое исходное качество, неудивительно, что многие дизайнеры используют ее для своих проектов.
Если вы дизайнер или просто хотите попробовать создать векторную графику, сегодня мы собираемся показать вам лучшее программное обеспечение для векторной графики для Windows 10, так что продолжайте читать.
Какое программное обеспечение для векторной графики лучше всего подходит для Windows 10?
Adobe Illustrator
Adobe Illustrator – самое популярное программное обеспечение для векторной графики на рынке. Это профессиональный инструмент для работы с векторной графикой, предлагающий широкий спектр дополнительных функций.
Этот инструмент позволяет создавать изображения с точностью до пикселя и идеально выравнивать все фигуры по пиксельной сетке.
Adobe Illustrator позволяет легко экспортировать ваши рисунки, вы можете легко экспортировать несколько артбордов или отдельных объектов, а также получить доступ к Adobe Stock, чтобы вы могли использовать новые шаблоны и графику.
Инструмент использует Creative Cloud Library для хранения всех ваших кистей, форм, цветов и стилей, чтобы вы могли легко получить к ним доступ на любом устройстве.
Последняя версия поддерживает более быстрый поиск шрифтов, поэтому вы можете найти нужный шрифт за считанные секунды. Что касается шрифтов, теперь вы можете просматривать предварительный просмотр шрифта в реальном времени, просто наведя курсор на нужный шрифт.
Инструмент также позволяет увеличивать любой выбранный объект, путь или точку.
Мы также должны упомянуть, что теперь вы можете заполнять объекты текстом-заполнителем, чтобы лучше визуализировать свои проекты. Кроме того, вы также можете импортировать текст в любой контур или фигуру.
Мы кратко рассмотрели некоторые из последних функций Adobe Illustrator, но этот инструмент также предлагает широкий спектр функций для опытных пользователей и профессиональных дизайнеров.
Adobe Illustrator — один из лучших инструментов векторной графики на рынке, и вы можете загрузить и попробовать его бесплатно. Если вы хотите продолжить использовать этот инструмент, вам необходимо приобрести лицензию.
Если вы хотите продолжить использовать этот инструмент, вам необходимо приобрести лицензию.
⇒ Загрузите Adobe Illustrator
CorelDRAW Graphics Suite
CorelDRAW, вероятно, является одним из самых известных программ для векторной графики. Это профессиональный инструмент, и он поддерживает широкий спектр функций.
Инструмент полностью совместим с предыдущими версиями Windows, поэтому у вас не будет проблем с совместимостью.
Что касается поддерживаемых форматов, CorelDRAW Graphics Suite поддерживает AI, PSD, PDF, JPG, PNG, SVG, DWG, DXF, EPS, TIFF, DOCX, PPT и многие другие форматы, а также поддерживает несколько мониторов и может работать на дисплеях 4K.
В CorelDRAW есть Диспетчер шрифтов, который позволяет легко упорядочивать шрифты. Также доступна расширенная фильтрация шрифтов и поиск, которые позволяют легко найти нужный шрифт.
Чтобы упростить редактирование, вы можете скрыть нужные объекты или слои. Еще одна новая функция — возможность копировать сегменты кривой. Это невероятно полезно, если вам нужно скопировать только определенные части объекта.
Еще одна новая функция — возможность копировать сегменты кривой. Это невероятно полезно, если вам нужно скопировать только определенные части объекта.
CorelDRAW также имеет инструмент «нож», который позволяет разделять определенные объекты или группы по определенным линиям. Программное обеспечение также поддерживает различные расширения, и вы можете скачать их прямо из приложения.
Инструмент также предлагает более 10000 бесплатных картинок и более 2000 изображений с высоким разрешением. Также имеется около 1000 шрифтов, 350 шаблонов и более 1000 фреймов, файлов и паттернов.
Инструмент также предлагает полный контроль над заливкой и прозрачностью, что позволяет создавать впечатляющие результаты.
CorelDRAW предлагает точные инструменты компоновки и рисования, так что вы можете идеально расположить и выровнять свои фигуры. Для достижения максимальной производительности этот инструмент имеет встроенную 64-битную и многоядерную поддержку.
CorelDRAW — один из лучших инструментов для работы с векторной графикой, предлагающий широкий набор функций. Этот инструмент идеально подходит для профессионалов, и вы можете скачать и попробовать его бесплатно.
Этот инструмент идеально подходит для профессионалов, и вы можете скачать и попробовать его бесплатно.
Однако, если вы хотите продолжать использовать его, вам необходимо приобрести лицензию.
⇒ Загрузите Corel Draw Graphics Suite
Vectr
Vectr — еще одна бесплатная программа для работы с векторной графикой. В отличие от предыдущей записи в нашем списке, вы можете использовать Vectr онлайн, не скачивая его.
Если вы решите загрузить этот инструмент, вы можете запустить его без установки, что очень удобно, если вы хотите сэкономить место.
Программное обеспечение предлагает дружественный пользовательский интерфейс, поэтому оно идеально подходит для обычных пользователей. Все ваши страницы и слои отсортированы слева, а вся конфигурация, связанная с объектами, — справа.
Выбрав объект, вы можете изменить его фон, границу, тень, цвет или прозрачность.
Инструмент поддерживает основные объекты, но вы также можете использовать инструмент «Перо» для создания пользовательских фигур. Кроме того, есть инструмент для рисования от руки, а также возможность добавлять текст.
Кроме того, есть инструмент для рисования от руки, а также возможность добавлять текст.
Каждый объект можно перемещать по оси Z, что позволяет создавать впечатляющие результаты. Инструмент также позволяет вам легко делиться своими проектами.
Просто поделитесь ссылкой на свой документ, чтобы вы могли легко сотрудничать с другими.
Vectr предлагает отличный дизайн и простой пользовательский интерфейс, но, похоже, ему не хватает некоторых дополнительных функций. Инструмент будет идеальным для начинающих пользователей, которым нужно простое программное обеспечение для векторной графики.
Если вы ищете простое и бесплатное программное обеспечение для векторной графики, которое поддерживает совместную работу, вы можете попробовать Vectr.
⇒ Получить Vectr
Affinity Designer
По словам разработчика, Affinity Designer является самым быстрым и точным программным обеспечением для векторной графики на рынке. Приложение предлагает все необходимые инструменты, начиная от пера и заканчивая инструментом градиента.
Приложение предлагает все необходимые инструменты, начиная от пера и заканчивая инструментом градиента.
Affinity Designer обеспечивает высокую скорость и точность, а также позволяет панорамировать экран со скоростью 60 кадров в секунду. Кроме того, он поддерживает 10000000% масштабирование, поэтому вы можете видеть и редактировать мельчайшие детали.
Как и другие программы для работы с векторной графикой, Affinity Designer поддерживает цвета RGB, CMYK, LAB и оттенки серого. Инструмент также имеет управление цветом ICC и редактирование 16-битных каналов.
Что касается поддерживаемых форматов, инструмент поддерживает файлы PSD, SVG, EPS, PDF и FH.
В дополнение к стандартным векторным инструментам, приложение также предлагает множество инструментов для растровой графики. Affinity Designer также поддерживает широкий спектр корректирующих слоев и режимов наложения.
Конечно, есть еще маски и обтравочные слои. Мы должны отметить, что эти эффекты не являются разрушительными, поэтому вы можете легко удалить их или отключить.
Инструмент имеет настраиваемое рабочее пространство, и вы можете настроить его по своему усмотрению. Стоит отметить, что инструмент имеет неограниченную возможность отмены, поэтому вы можете легко исправить любую ошибку.
Affinity Designer предлагает широкий выбор кистей, а также регулировку давления и наклона. Это означает, что вы можете использовать этот инструмент со своим стилусом для создания естественного изображения.
Вы также можете редактировать векторные мазки кисти и параметры кисти. При желании вы даже можете создавать свои собственные кисти или импортировать новые кисти в формате .abr.
Инструмент также поддерживает широкий спектр форм, и почти каждая фигура имеет настраиваемые параметры угла. Это приложение также позволяет добавлять текст, и вы можете добавлять текст к любому векторному контуру.
Это программное обеспечение имеет мощный режим экспорта, позволяющий выбирать области, слои или объекты для экспорта. Это идеально, если вы дизайнер пользовательского интерфейса, которому нужно экспортировать только определенные объекты из векторного документа.
Мы также должны отметить, что этот инструмент поддерживает неограниченное количество монтажных областей, что позволяет вам создавать вариации вашего дизайна. Приложение также поддерживает редактирование встроенных документов в режиме реального времени.
С помощью этой функции вы можете вносить изменения во встроенный документ и видеть результаты в других документах в режиме реального времени.
Как и любое другое профессиональное программное обеспечение для работы с векторной графикой, оно поддерживает режимы контурного, пиксельного и разделенного экрана. Также есть угловой инструмент, который позволяет легко скруглять несколько углов фигур.
Affinity Designer предлагает широкий спектр функций и идеально подходит как для обычных, так и для опытных пользователей. Инструмент доступен в виде бесплатной пробной версии, но вам необходимо приобрести его, если вы хотите продолжить его использование.
⇒ Получить Affinity Designer
Calligra
Совет эксперта: Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана. Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит, в чем проблема.
Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана. Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит, в чем проблема.
Щелкните здесь, чтобы загрузить и начать восстановление.
Calligra — бесплатная программа для работы с векторной графикой с расширяемым пользовательским интерфейсом. Приложение поддерживает загрузку форматов ODG, SVG, WPG, WMF, EPS/PS.
Что касается поддержки записи, приложение поддерживает файлы ODG, SVG, PNG, PDF и WMF. Программное обеспечение имеет настраиваемый пользовательский интерфейс, и вы можете свободно перемещать панели инструментов и докеры.
Calligra поддерживает слои, поэтому вы можете легко создавать сложные документы. Вы можете просмотреть эскизы или группы фигур, просто перетащив их. При необходимости вы можете заблокировать определенные фигуры или контролировать их видимость.
Существует также расширенное редактирование пути, позволяющее создавать уникальные пользовательские формы. Что касается инструментов, в приложении есть основные инструменты, такие как инструмент рисования контура, инструмент карандаша и инструмент рисования каллиграфии.
Что касается инструментов, в приложении есть основные инструменты, такие как инструмент рисования контура, инструмент карандаша и инструмент рисования каллиграфии.
Конечно, есть полная поддержка шаблонов и градиентов. Приложение позволяет создавать дизайны с точностью до пикселя благодаря расширенным функциям привязки.
Есть поддержка направляющих линий, но вы также можете привязывать объекты к сетке. Как и любое другое векторное программное обеспечение, оно также поддерживает базовые формы, такие как круги, прямоугольники, начало и т. д.
Конечно, есть поддержка текста, и вы даже можете добавлять текст к путям. Мы также должны упомянуть, что этот инструмент поддерживает широкий спектр плагинов, и если вы разработчик, вы даже можете создавать свои собственные плагины.
Calligra — простая и бесплатная программа для работы с векторной графикой. Инструмент доступен для Linux, Mac и Windows.
Хотя этот инструмент не предлагает некоторых расширенных функций, он идеально подойдет для обычных пользователей или дизайнеров с ограниченным бюджетом.
⇒ 9.0346 Получить Calligra
Xara Photo & Graphic Designer
В отличие от других инструментов в нашем списке, это приложение представляет собой программное обеспечение для векторной графики, но оно также работает с растровой графикой.
По словам разработчика, приложение предлагает быстрое и неразрушающее редактирование, которое не использует слишком много ваших ресурсов.
Инструмент предлагает функции улучшения фотографий, и вы можете легко изменить яркость, контрастность, насыщенность и другие параметры. Есть также гибкая обрезка, устранение эффекта красных глаз, регулировка уровня яркости и т. д.
Хотя это приложение предлагает отличное редактирование растровой графики, оно также поддерживает векторную графику.
Используя этот инструмент и его функцию трассировки растровых изображений, вы можете легко преобразовывать растровую графику в векторные фигуры. Как и любое другое векторное программное обеспечение, Xara Photo & Graphic Designer поддерживает основные формы, такие как прямоугольники и круги.
Имеется поддержка текста, и вы можете добавлять текст в свои документы, изменять его размер или даже добавлять его в путь. Текст поддерживает прозрачность, заливки и другие неразрушающие эффекты.
Что касается доступных шрифтов, это приложение предлагает более 600 шрифтов Google. Также доступно более 1500 значков и символов материального дизайна.
Мы также должны упомянуть, что это приложение имеет инструмент 3D-вытягивания, который позволяет легко создавать 3D-версии любой формы.
Инструмент также поддерживает переходы, и вы можете создавать их из одной формы в другую. Эта функция использует технику перетаскивания и довольно проста в использовании.
С помощью этой функции вы можете создавать блики, узоры и всевозможные другие эффекты. Xara Photo & Graphic Designer также поддерживает градиентную прозрачность вектора и векторное растушевывание.
Приложение использует высокопроизводительный механизм векторного рендеринга, что обеспечивает максимальную производительность для пользователей.
Приложение имеет инструменты действия направления, которые позволяют добавлять прозрачность, тень, градиент и другие эффекты с помощью метода перетаскивания.
Xara Photo & Graphic Designer также поддерживает неограниченное количество отмен и повторов, так что вы можете легко исправить любые ошибки. Если вы работаете с подробными документами, вам будет приятно узнать, что этот инструмент поддерживает увеличение до 25000%.
Инструмент полностью совместим с файлами Adobe Photoshop PSD, поэтому вы можете легко импортировать и экспортировать их.
Следует отметить, что импортированные и экспортированные файлы поддерживают слои, поэтому вы можете продолжить редактирование с того места, на котором остановились. Инструмент также поддерживает форматы GIF, JPEG, BMP, PNG, TIFF и RAW.
Что касается векторных форматов, то поддерживаются PDF, AI/EPS, SVG и EMF/WMF.
Xara Photo & Graphic Designer — отличное программное обеспечение для работы с векторной графикой, предлагающее широкий набор функций как для обычных, так и для профессиональных пользователей.
Помимо векторной графики, этот инструмент полностью поддерживает растровую графику, что также является большим плюсом. Инструмент доступен для бесплатной пробной версии, но если вы хотите продолжить его использование, вам необходимо приобрести лицензию.
⇒ Получить Xara Photo & Graphic Designer
Inkscape
Inkscape — это бесплатный векторный графический инструмент, который позволяет с легкостью создавать векторную графику. Инструмент позволяет создавать различные простые формы, такие как прямоугольники, эллипсы, многоугольники и спирали.
Кроме того, вы можете создавать простые контуры с помощью инструмента «От руки» или кривые Безье и прямые линии с помощью инструмента «Перо». Это приложение также поддерживает текст, поэтому вы можете легко добавлять текст в свои проекты.
Inkscape предлагает широкие возможности управления объектами, что позволяет вам перемещать, масштабировать и вращать любой векторный объект. Конечно, есть поддержка Z-упорядочивания, так что вы можете легко расположить объекты по оси Z.
Конечно, есть поддержка Z-упорядочивания, так что вы можете легко расположить объекты по оси Z.
Чтобы сделать процесс редактирования еще быстрее, инструмент поддерживает группировку, поэтому вы можете группировать нужные объекты и редактировать их одновременно.
Конечно, есть поддержка слоев, и вы можете скрыть или показать определенные слои или изменить их порядок.
Inkscape поддерживает выбор различных цветов, возможность копирования и вставки стилей, редактор градиентов и узоры. Также есть поддержка пунктирных штрихов и маркеров пути.
Инструмент предлагает редактирование узлов, поэтому вы можете легко перемещать узлы и ручки на кривых Безье. Если вы хотите, вы также можете легко преобразовать любую фигуру в контур, чтобы отредактировать его.
Что касается поддерживаемых форматов, инструмент полностью совместим с форматом файлов SVG. Что касается экспорта, инструмент может экспортировать файлы в форматах PNG, OpenDocument Drawing, DXF, sk1, PDF, EPS, PostScript и многих других форматах.
Inkscape — отличная программа для работы с векторной графикой, позволяющая создавать потрясающую векторную графику. Он предлагает большинство функций, которые вам понадобятся, поэтому он идеально подходит для всех пользователей.
Инструмент требует обучения, поэтому вам может потребоваться некоторое время, чтобы полностью освоить его. Тем не менее, Inkscape — мощный инструмент, и он доступен бесплатно, поэтому нет причин не попробовать его.
⇒ Получить Inkscape
Creative Docs .NET
Это еще одна бесплатная программа для работы с векторной графикой. Вы можете загрузить и поделиться этим инструментом и использовать его без каких-либо ограничений в личных целях.
Приложение поддерживает многоугольники, поэтому вы можете легко создавать собственные формы. Кроме того, вы также можете создавать кривые Безье. Инструмент также поддерживает текст, и вы даже можете добавлять текст к путям.
Creative Docs . NET поддерживает основные объекты, такие как прямоугольники и круги. Что касается объектов, вы можете сохранять различные стили и применять их к объектам.
NET поддерживает основные объекты, такие как прямоугольники и круги. Что касается объектов, вы можете сохранять различные стили и применять их к объектам.
Этот инструмент также поддерживает выравнивание, поэтому вы всегда можете идеально выровнять свои фигуры. Также есть поддержка логических операций, поэтому вы можете легко удалить фон или передний план перекрывающихся объектов.
Чтобы сделать процесс редактирования еще проще, вы можете объединять фигуры в группы для упрощения организации.
Creative Docs .NET — это достойная программа для работы с векторной графикой, предлагающая все основные функции, необходимые пользователям. Это приложение можно загрузить бесплатно, поэтому мы рекомендуем вам попробовать его.
Стоит отметить, что это программное обеспечение давно не обновлялось. В результате у него немного устаревший пользовательский интерфейс, но, несмотря на этот небольшой недостаток, он по-прежнему является достойным инструментом векторной графики.
Программное обеспечение для векторной графики позволяет легко создавать графику с изменяемым размером. Эти типы инструментов идеально подходят для дизайнеров, и мы надеемся, что вы нашли подходящее приложение для себя в нашем списке.
⇒ Получить Creative Docs .NET
- Какое программное обеспечение используют графические дизайнеры для создания логотипов?
На рынке есть несколько вариантов, но наиболее популярными из них являются Adobe Illustrator и CorelDRAW Graphics Suite, которые могут справиться с любым сложным проектом по разработке логотипа.
- Какая лучшая бесплатная программа для работы с векторной графикой?
На рынке представлено множество программ для работы с векторной графикой, но чтобы убедиться, что вы найдете ту, которая соответствует вашим потребностям, ознакомьтесь с нашим списком программ для работы с векторной графикой.
Часто задаваемые вопросы
Какая программа лучше всего подходит для создания векторной графики?
Adobe Illustrator считается лучшим программным обеспечением на рынке, когда речь идет о дизайне векторной графики, а также нашим лучшим выбором в списке лучших программ для дизайна логотипов.

Какое программное обеспечение используют графические дизайнеры для создания логотипов?
На рынке есть несколько вариантов, но наиболее популярными из них являются Adobe Illustrator и CorelDRAW Graphics Suite, которые могут справиться с любым сложным проектом по разработке логотипа.
Какая лучшая бесплатная программа для работы с векторной графикой?
На рынке представлено множество программ для работы с векторной графикой, но чтобы убедиться, что вы найдете ту, которая соответствует вашим потребностям, ознакомьтесь с нашим списком программ для работы с векторной графикой.
Была ли эта страница полезной?
Начать разговор
Делиться
Копировать ссылку
Информационный бюллетень
Программное обеспечение сделок Пятничный обзор
Я согласен с Политикой конфиденциальности в отношении моих персональных данных
Лучшее векторное программное обеспечение для Mac Дизайнеры с ограниченным бюджетом
Adobe Illustrator часто считается золотым стандартом векторного программного обеспечения для Mac. Но это также дорого. К счастью, вы можете использовать более дешевые альтернативы для создания четких иллюстраций и красивых диаграмм. Существует множество альтернатив Illustrator, и они дают вам несколько привлекательных вариантов, когда у вас мало денег.
Но это также дорого. К счастью, вы можете использовать более дешевые альтернативы для создания четких иллюстраций и красивых диаграмм. Существует множество альтернатив Illustrator, и они дают вам несколько привлекательных вариантов, когда у вас мало денег.
Если вы ищете векторный редактор Mac для своего следующего проекта, вам следует сначала попробовать один из этих бесплатных векторных редакторов или дешевые альтернативы Adobe Illustrator.
Это лучшие векторные приложения для macOS, которые вы можете использовать бесплатно или купить с ограниченным бюджетом.
Inkscape, пожалуй, самый универсальный бесплатный векторный редактор для Mac. Имея долгую историю разработки и большое количество поклонников, Inkscape работает во всех трех основных операционных системах и ничего не стоит.
Inkscape использует модель разработки с открытым исходным кодом (как и другие бесплатные приложения для Mac с открытым исходным кодом), и в результате ее технологический прогресс часто медленнее, чем у ее коммерческих конкурентов. Inkscape гордится своей полной совместимостью с открытым стандартом SVG W3C и стремится сделать себя одним из самых удобных редакторов SVG для Mac.
Inkscape гордится своей полной совместимостью с открытым стандартом SVG W3C и стремится сделать себя одним из самых удобных редакторов SVG для Mac.
Несмотря на эту доступность для пользователей, новички могут чувствовать себя немного не в своей тарелке, когда пробуют это. Чтобы помочь, есть обширная документация и ответы на ваши вопросы на форумах Inkscape.
Пользователям Mac может потребоваться загрузить XQuartz, чтобы запустить Inkscape. Так что, если вы не любите дополнительные загрузки, это не лучший вариант.
Скачать: Inkscape (бесплатно)
Vectr — бесплатный векторный редактор, основанный на веб-технологиях. Вы можете скачать Vectr для Windows, Linux или Chrome OS или запустить браузерную версию через macOS.
Приложение обещает быть «бесплатным навсегда», а его инструменты в основном ориентированы на творческие векторные рисунки, такие как логотипы, брошюры и плакаты.
Лучше всех? Vectr включает в себя исчерпывающее руководство пользователя и учебные пособия, поэтому вы можете научиться эффективно использовать его за очень короткое время.
Посетите: Vectr (бесплатно)
LibreOffice — это популярная альтернатива Microsoft Office с открытым исходным кодом, которая поставляется с собственной программой рисования векторов под названием Draw. К сожалению, LibreOffice Draw не так многофункциональна, как некоторые другие программы в этом списке, но предлагает несколько опций.
Бесплатный векторный редактор предназначен для пользователей, которые хотят создавать блок-схемы или диаграммы. Он также имеет возможность создавать технические чертежи и брошюры. LibreOffice Draw также является отличным векторным редактором для Mac для тех, кто хочет создавать сетевые диаграммы, не обладая при этом высоким художественным мастерством.
Связанный: Что такое векторный файл?
В LibreOffice Draw отсутствует полировка некоторых других программ, но если вы ранее использовали LibreOffice, возможно, он у вас уже установлен.
Загрузка: LibreOffice Draw (бесплатно)
Boxy — это тип программного обеспечения для векторной графики для Mac с функциональностью, аналогичной Inkscape. Помимо веб-версии, у него есть собственное приложение для Mac, доступное в App Store, и оно может импортировать и поддерживать расширения файлов SVG. Он также может поддерживать файлы PNG, JPEG и GIF.
Помимо веб-версии, у него есть собственное приложение для Mac, доступное в App Store, и оно может импортировать и поддерживать расширения файлов SVG. Он также может поддерживать файлы PNG, JPEG и GIF.
При использовании Boxy все инструменты преобразования, группировки и рисования поддерживаются с предустановленными формами, а также поддержкой градиентов и шаблонов.
Boxy — хороший вариант в категории векторной графики, созданной на основе веб-технологий. Он также легкий и так и просится, чтобы с ним поиграли.
Загрузить: Boxy SVG (9,99 долл. США)
Ранее известный как iDraw, Autodesk Graphics — отличный легкий векторный редактор для Mac. Это дороже, чем раньше, но по-прежнему поддерживает надежный набор функций с полной поддержкой форматов SVG, PDF и AI (Adobe Illustrator). Он также имеет многоуровневый импорт и экспорт PSD для пользователей Photoshop.
Благодаря большому набору инструментов для рисования и создания эскизов Autodesk Graphic станет отличным выбором для редактора SVG, если вы дизайнер с ограниченным бюджетом.
Вы также можете установить Autodesk Graphic на свой iPad, который использует iCloud для синхронизации. Таким образом, вы можете получить доступ к своим проектам на ходу.
Загрузка: Autodesk Graphics (29,99 долл. США)
Pixelmator — одна из наших любимых альтернатив Adobe Illustrator в этом списке для редактирования векторных изображений. Приложение отлично поддерживает векторный рисунок с фигурами и линиями.
Pixelmator имеет ряд встроенных фигур и инструментов для отображения векторов, хотя профессиональные пользователи, привыкшие к расширенным функциям Illustrator, вероятно, захотят большего.
Тем не менее, это отличное приложение, которое может выполнять множество обычных задач.
Скачать: Pixelmator Pro ($39,99)
После восторженного приема растрового редактора Affinity Photo компания Serif Labs представила Affinity Designer, чтобы выйти на рынок векторных редакторов. Он специально нацелен на модель подписки Adobe Illustrator, предлагая программу за единовременную плату вместо ежемесячной платы.
Он специально нацелен на модель подписки Adobe Illustrator, предлагая программу за единовременную плату вместо ежемесячной платы.
Компания Affinity утверждает, что у нее лучший механизм импорта PSD. Хотя мы не уверены, что Adobe согласится с этим, Affinity поддерживает форматы файлов PSD, PDF, SVG, AI, Freehand и EPS.
Имеется 16-битное редактирование на канал, поддержка срезов, масок в реальном времени, корректирующих слоев и поддержка графического планшета.
Все это поставляется вместе с обычными функциями, которые вы ожидаете от такой программы — отличный инструмент для пера, редактирование кривых, интеллектуальные формы, гибкий текст и несколько шаблонов рабочего пространства, предназначенных для Интернета и печати. Вы также можете использовать эффекты растрового стиля для лучшего из обоих миров.
Скачать: Affinity Designer ($49,99)
Самый дорогой из SVG-редакторов для Mac в этом списке. Sketch позиционирует себя как профессиональная векторная программа для дизайнеров. Созданный для простоты использования, Sketch предназначен для создания высококачественных векторных рисунков. Существует даже сопутствующее приложение Sketch Mirror, которое позволяет вам просматривать свои проекты в реальном времени на вашем устройстве во время работы.
Созданный для простоты использования, Sketch предназначен для создания высококачественных векторных рисунков. Существует даже сопутствующее приложение Sketch Mirror, которое позволяет вам просматривать свои проекты в реальном времени на вашем устройстве во время работы.
Как и следовало ожидать от такого профессионального приложения, в Sketch есть все необходимое: расширенный пользовательский интерфейс, отличная визуализация текста, а также множество сеток и направляющих, которые помогут вам проектировать так, как душе угодно.
Вы можете узнать все тонкости программы на страницах поддержки Sketch. Вы также можете получить помощь в своем проекте, загрузив ресурсы сообщества, начиная от комплектов для разработки iOS и заканчивая шаблонами значков.
Sketch предлагает 15-дневную бесплатную пробную версию, поэтому вы можете заранее опробовать этот векторный редактор. Единственный минус? Вам нужно будет продлевать лицензию на ежегодной основе. Хотя это ежегодное продление по-прежнему дешевле, чем модель подписки Adobe, оно определенно может стать дорогим, если у вас ограниченный бюджет.
Скачать: Sketch ($99/год)
Должны ли вы придерживаться Illustrator?
Если вы уже используете Adobe Illustrator, скорее всего, вы профессиональный дизайнер. В этом случае вы можете сэкономить немного денег с этими более дешевыми векторными программами, но вы также, вероятно, потеряете некоторые функции, на которые вы полагаетесь. Например, вы можете знать, как отслеживать изображение в Illustrator, но обнаружить, что эта функция отсутствует в других приложениях.
Конечно, если вы никогда раньше не использовали Illustrator или вам действительно нужно сэкономить немного денег, одно из рассмотренных нами векторных приложений может быть идеальным.
Преимущества векторной графики — самодельный конструктор
Векторная графика сегодня широко используется для создания цифровой графики благодаря многочисленным преимуществам векторной графики по сравнению с другими процессами редактирования изображений, такими как пиксельная графика.
Вот самые важные преимущества векторной графики:
- Они имеют «бесконечное» разрешение
- Они масштабируемы
- Они легкие (маленький размер файла)
- Они интуитивно создаются
- Ими легко манипулировать
- Их легко использовать повторно
- Они универсальны
- Они могут давать очень реалистичные результаты
- Они могут быть анимированными
- Их можно редактировать с помощью кода
- пост, я подробно рассказываю о наиболее важных преимуществах векторной графики . Кроме того, я объясню, как они работают, и некоторые из их наиболее важных применений.
#БОНУС: я обсуждаю, когда использовать растровые (пиксельные) графические программы, такие как Photoshop или Gimp, вместо векторной графики.
Contents:
- How Vector Graphics Work
- Advantages of Vector Graphics
- They Have “Infinite” Resolution
- They Are Scalable
- They Are Lightweight (Small File Размер)
- Созданы интуитивно
- С ними легко манипулировать
- Их легко использовать повторно
- They Are Multipurpose
- They Can Produce Very Realistic Results
- They Can Be Animated
- They Can Be Edited With Code
- They Can Be Interactive
- Examples of Vector графика
- Использование векторной графики
- Когда использовать растровую графику
Векторная графика является неотъемлемой частью графического дизайна.
 Без понимания того, как работает векторная графика, вы не сможете стать профессиональным графическим дизайнером.
Без понимания того, как работает векторная графика, вы не сможете стать профессиональным графическим дизайнером.Что такое векторная графика? Векторная графика — это в основном графическое представление, состоящее только из линий и их производных, таких как геометрические фигуры, такие как круги, квадраты, звезды и многоугольники. Комбинируя эти линии и фигуры, вы можете рисовать на компьютере почти все, что угодно, например, рисовать вручную.
Что такое векторная графика?Векторная графика состоит из точек (или координат) на экране, которые соединены линиями и кривыми, называемыми путями. Векторная графика широко используется для создания логотипов, штриховой графики, 3D-рендеринга и анимации, среди прочего.
В начале 1960-х годов Иван Сазерленд разработал одну из самых первых компьютерных программ для создания графики на экране. Он использовал свое программное обеспечение Блокнот для рисования линий на экране.
 Эта программа была предшественником программного обеспечения CAD (Computer Assisted Design) и векторной графики в целом.
Эта программа была предшественником программного обеспечения CAD (Computer Assisted Design) и векторной графики в целом.Однако:
Математические основы векторной графики восходят как минимум к 1800-м годам с евклидовыми векторами, которые могут описывать две точки на плоскости, определяя их местоположение и направление.
Почему это важно?
Ну, векторная графика — это, по сути, координаты на плоскости.
Если мы знаем положение хотя бы двух точек на плоскости, мы можем провести линию между этими двумя точками.
Помните рисунки из нашего детства?
Векторная графика работает так же, как рисование методом соединения точекВкратце, это то, как векторное программное обеспечение визуализирует рисунки.

Теперь давайте посмотрим на их преимущества.
Преимущества векторной графикиВекторная графика имеет очень специфический набор преимуществ, которые делают ее уникальной и мощной.
Давайте рассмотрим каждый из них более внимательно:
1. Векторная графика имеет бесконечное разрешениеМы говорим, что векторная графика имеет «бесконечное» разрешение, потому что она никогда не теряет своего качества, даже если вы увеличиваете ее до бесконечности.
Это означает, что они «не зависят от разрешения», в отличие от пиксельной (растровой) графики, которая сильно зависит от разрешения изображения.
Преимущество векторной графики в том, что она имеет «бесконечное» разрешение.Поскольку векторная графика зависит не от пикселей, а от координат на плоскости, мы можем увеличить линию, кривую или фигуру до любого желаемого размера и всегда видеть их точную форму и особенности.
Поскольку программа всегда знает, где находятся точки на экране, она всегда знает линию, которая их соединяет.

Другими словами, он знает позицию и направление между двумя точками.
Если бы мы увеличили линию на 3000%, мы бы бесконечно видели черный экран (если только наш экран не имеет размер здания).
2. Векторная графика является масштабируемойМасштабируемость — это «способность изменять размер или масштаб».
Масштабируемость векторной графики означает три основных момента:
- Вы можете просматривать объекты в любом желаемом размере
- Объекты можно легко уменьшать или увеличивать
- Вы можете экспортировать векторную графику любого размера без ущерба для качества
Во-первых, это означает, что вы можете взять объект и быстро увеличить крошечную деталь, изучить все ее особенности и быстро вернуться к более удобному размеру. С векторами вы можете легко увеличивать и уменьшать масштаб.
Во-вторых, векторное программное обеспечение позволяет захватывать объект (например, круг, квадрат или звезду) и просто уменьшать его до микроскопических или огромных размеров в одно мгновение.
Векторную графику можно масштабировать.
Наконец, вы можете экспортировать любой векторный объект в любое желаемое измерение без потери качества. Это означает отсутствие нежелательной пикселизации или размытия и, что более важно, отсутствие увеличения размера файла.
3. Легкая векторная графика (маленький размер файла)Векторные файлы содержат меньше информации, чем, например, пиксельные файлы (например, изображение, сделанное телефоном или цифровой камерой).
Они содержат только кучу координат вместо более сложной информации, вроде тысяч или даже миллионов пикселей на цифровой фотографии.
Это является преимуществом векторных файлов, поскольку они могут содержать очень сжатые рисунки, для создания которых требуется меньше информации.
Что это значит?
У вас может быть очень сложный векторный рисунок с большим количеством форм, текста, цветов и градиентов, но при этом иметь очень легкий файл.
Более того, можно было увеличить размеры объекта и при этом иметь световой файл.

Тот же рисунок в пиксельном формате потребовал бы гораздо больше информации и, следовательно, создал бы тяжелый файл (с точки зрения разрешения).
4. Векторная графика создается интуитивноВы можете создавать векторную графику так же, как рисуете на бумаге. Это так, потому что строительные блоки или векторная графика — это линии.
Программное обеспечение для векторного редактирования позволяет легко создавать фигуры, такие как квадраты, прямоугольники, круги и звезды, с помощью жестов, напоминающих рисование на бумаге.
Векторная графика похожа на рисунокКроме того, вы можете рисовать линиями, чтобы создавать все, что захотите, так же, как рисование. Вы можете соединять линии, чтобы рисовать простые фигуры или даже сложные реалистичные иллюстрации.
5. С векторной графикой легко работатьПомимо интуитивного создания объектов, вы можете легко и точно управлять векторной графикой.
Например, вы можете создать квадрат, взять его и перемещать по холсту (экрану компьютера).
 Теперь вы можете взять этот квадрат и масштабировать, вращать, наклонять или инвертировать его.
Теперь вы можете взять этот квадрат и масштабировать, вращать, наклонять или инвертировать его.Вы можете создать линию (называемую обводкой) с двумя точками (называемыми узлами) и легко добавлять к ней другие узлы.
Вы также можете создавать кривые или дуги, перемещая и редактируя узлы (они называются кривыми Безье).
С векторной графикой легко работать.Вы также можете легко добавить цвет к создаваемым вами объектам, даже градиенты.
6. Векторную графику легко использовать повторноИспользуя векторную графику, вы можете легко создавать объекты, дублировать их и помещать в любое место на холсте.
Кроме того, вы можете захватывать объект и экспоненциально дублировать его, быстро и легко создавая множество копий объекта.
Вы даже можете создавать клоны объекта, которые изменяются в соответствии с преобразованиями оригинала.
Наконец, вы можете скопировать любой элемент рисунка и композиции и без труда экспортировать или скопировать его в другую векторную композицию.
7. Векторная графика многофункциональна
Одной из замечательных особенностей векторной графики является ее универсальность.
Современные программы векторной графики, такие как Inkscape или Illustrator, могут делать гораздо больше, чем просто линии на экране.
Вот несколько вещей, которые вы можете делать с векторными программами:
- Рисовать фигуры, такие как прямоугольники, круги, звезды, многоугольники и спирали.
- Создавайте текст и управляйте им, изменяя его форму, масштаб, наклон и т. д.
- Выполнение определенных преобразований пиксельных изображений, например обрезка их в фигуры или добавление к ним фильтров.
- Создание цветовых градиентов и добавление их к рисункам.
- Добавление множества фильтров к рисункам, таких как текстуры и другие эффекты.
- Применение расширений (мини-программ), позволяющих еще больше преобразовывать чертежи.
Вот действительно классное преимущество:
Вы также можете выполнять операции с пикселями над векторными объектами, такие как добавление градиентов, пикселизация, размытие и широкий список фильтров.

Но:
Вы можете также выполнять некоторое редактирование пиксельных изображений, например базовую обрезку, размытие или маскирование, и даже некоторую ретушь.
Итак, в конце концов, программы для редактирования векторов позволяют создавать и обрабатывать не только векторы, но и текстовые и даже пиксельные изображения.
8. Векторная графика выглядит реалистично и точноВекторная графика позволяет создавать очень реалистичные и точные рисунки.
В Inkscape можно рисовать реалистичные иллюстрации.Например, вы можете создавать научные иллюстрации, технические чертежи, чертежи, карты, диаграммы и графики данных.
Это возможно, потому что векторное программное обеспечение позволяет вам манипулировать объектом до последнего миллиметра.
Вы можете перемещать его точно по координатам, вдоль вертикальной и горизонтальной осей и изгибать его с математической точностью.
Но вот в чем загвоздка:
По моему опыту, такой реалистичности можно добиться только с неодушевленными предметами (хотя животные тоже могут выглядеть довольно реалистично).

Вы определенно можете рисовать потрясающих людей с помощью векторной программы. Однако они всегда будут больше похожи на рисунок, чем на фотографию.
Пиксельная или растровая графика лучше подходит для работы с реальными изображениями реальных людей и природных объектов.
9. Векторную графику можно анимироватьПрограмму векторной графики можно использовать для создания базовой покадровой анимации.
Это отличная функция, так как вы можете легко создавать рисунки с помощью векторного программного обеспечения.
Вы можете анимировать векторные объекты, перемещая их, трансформируя, изменяя цвет, изгибая их штрихи и т. д.
Вы можете создать рамку для каждого преобразования. Затем вы можете объединить кадры, например, в GIF.
В Интернете можно найти множество векторных форматов, поддерживающих анимацию, таких как SVG или Flash.
youtube.com/embed/QPkw_CPZVkk?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/> 10. Векторная графика может быть отредактирована с помощью кодаБольшинство векторных форматов основаны на тексте и могут быть прочитаны как людьми, так и компьютерами.
Что это значит?
Означает, что векторный рисунок можно записать (запрограммировать) в виде файла.
Например, векторный формат, такой как SVG (масштабируемая векторная графика), основан на XML, что означает расширяемый язык разметки.
XML и HTML очень похожи в том, что оба они разработаны, чтобы быть описательными и понятными человеку.
В этом смысле вы можете легко учиться и писать в векторном формате, таком как SVG. Не только это, но и программное обеспечение, такое как Inkscape, позволяет вам даже редактировать векторные рисунки не только на холсте, но и в его исходном коде.
11. Векторная графика может быть интерактивной
Объектная модель документа (DOM) — это программный API для документов HTML и XML. В двух словах, это позволяет вам сделать SVG-объекты интерактивными в Интернете.
С векторными форматами, такими как SVG, вы можете использовать эту интерактивность для адаптивного дизайна веб-страницы или для сигнализации определенных событий на веб-странице.
Эти векторные объекты могут быть анимированы или реагировать на действия пользователя, при этом объекты могут изменять свои свойства при взаимодействии с пользователем.
Одним из замечательных преимуществ векторной графики является то, что она может быть интерактивной.Это позволяет создавать сложные, но четкие и быстрые интерфейсы, например, с кнопками, ссылками и перетаскиванием.
Что такое векторное изображение?Теперь, когда вы изучили основы векторной графики, вы можете легко понять, что такое векторное изображение.

Векторное изображение — это созданный компьютером рисунок или иллюстрация, полностью состоящая из линий, кривых и форм, в отличие от пиксельного изображения, состоящего из точек (или пикселей) на экране. Векторные изображения больше похожи на рисунки или иллюстрации, чем на пиксельные изображения, которые могут выглядеть фотореалистично.
Следующие примеры показывают характеристики векторных изображений и все интересные вещи, которые вы можете с ними делать:
Примеры векторных изображенийПримеры векторной графики или векторного искусства включают значки, логотипы, иллюстрации, текстовые рисунки, и векторизация пиксельных изображений. Для векторных изображений характерны толстые очертания и штрихи; геометрические фигуры; симметричные и очень четкие контуры; и сплошные, яркие цвета.
Ниже приведены отличные современные примеры векторной графики, демонстрирующие красоту и универсальность векторной графики:
Кредит: Jade Purple Brown
Кредит: @stevenscrosby
Кредит: @george_bokhua
Кредит: Aaron James Draplin
Credit: Nick Slater
.
 Wayne Minnis
Wayne MinnisАвторы и права: Monica Ahanonu
Использование векторной графикиВекторная графика чрезвычайно полезна для графического дизайна. Кроме того, они чрезвычайно распространены и универсальны.
На самом деле:
Эстетика векторной графики стала доминировать во внешнем виде всего в Интернете.
Они предлагают минималистский, чистый внешний вид с выразительными, красочными иллюстрациями и чистыми, геометрическими значками.
Векторная графика сильно влияет на современные тенденции дизайнаВот некоторые вещи, которые вы можете делать с векторной графикой:
- Цифровые иллюстрации, от простых до очень сложных и реалистичных
- Иконки для приложений или веб-приложений
- Мокапы для приложений или веб-сайтов
- Создание логотипов и логотипов
- Печатные материалы, такие как листовки или плакаты
- Трехмерные объекты или визуализации
- Персонажи видеоигр, изображения и активы
- Изображения, которые выглядят современными, и минималистский
- Вы можете загружать пиксельные изображения в векторное программное обеспечение для добавления текста, фильтров и рисунков
- Активы веб-сайта, такие как кнопки, баннеры, флаги и призывы к действию
- Текст
- Технические чертежи на основе сетки
- Описательная статистика (графики данных)
И многое другое.

Универсальность векторной графики делает векторную графику отличным вариантом для дизайна и отличной отправной точкой для самостоятельного изучения графического дизайна.
Когда использовать растровую (пиксельную) графику?Векторная графика, конечно, не единственный способ создания компьютерной графики, потому что ее использование и применение имеют ограничения.
Как правило, вы не можете использовать векторную графику для фундаментального преобразования пиксельных изображений (например, изображений, сделанных цифровой камерой или смартфоном).
Если вы хотите отредактировать красные глаза, цвет волос или изменить фон пиксельного изображения, вам понадобится растровая программа, такая как Gimp (бесплатная и с открытым исходным кодом), или что-то вроде Adobe Photoshop.
В векторной и пиксельной (растровой) графике используются разные подходы к рендерингу объектовНа следующей инфографике показаны основные различия между пиксельным и векторным изображениями.
Инфографика, показывающая основные различия между пиксельным и векторным изображениями. Через https://www.vectorizeimages.com/
Итог:
Если ваши проекты в основном связаны с изображениями природных объектов , то вы не получите больших результатов от векторной графики.
Вот список задач, которые лучше выполнять с помощью программного обеспечения для редактирования растра:
- Редактирование уже существующих файлов пикселей, таких как изображения, сделанные цифровой камерой
- Коррекция цвета и ретушь
- Удаление эффекта красных глаз материалы, такие как акварель или масляная живопись
- Рендеринг сложных природных текстур, таких как волосы, трава или волокна
- «Закрашивание» любой части или выбора пиксельного изображения
- Изменение освещения или освещения изображения
Ретушь изображения модели или модификация Освещение портрета — это некоторые из операций, которые требуют программы пиксельной графики.

Например, если вы работаете с модным журналом, фотожурналистическим блогом или какой-то рекламой, вам потребуется много пиксельных программ.
Вывод: векторная графика отлично подходит для изучения графического дизайнаВ этом посте я показал вам особенности, использование и преимущества векторной графики в дизайне.
Это итоговый результат для векторной графики:
- Они исторически являются одним из первых методов создания компьютерной графики.
- Они обладают очень важными характеристиками, такими как разрешение, размер файла и многоцелевые возможности, что делает их идеальными для многих приложений, включая некоторые растровые операции.
- Они часто используются сегодня для создания чистого, минималистского ощущения и сильно повлияли на современные тенденции дизайна, особенно во всем цифровом.
- Они позволяют создавать рисунки и иллюстрации с нуля с очень реалистичными результатами.
- Это отличный инструмент для изучения графического дизайна, поскольку они позволяют вам обрести уверенность и опыт работы с формами, геометрией, цветом, текстом, компоновкой и даже с растровыми операциями.

Вот оно! начните экспериментировать с векторной графикой прямо сейчас.
Об авторе:
Рубен Рамирес преподает цифровые медиа в колледже и основал Self-Made Designer, чтобы поделиться своими знаниями в области графического дизайна. Он любит скейтборды, гитары и векторную графику.
Бесплатные редакторы векторной графики | Craftsmanspace
Перейти к основному содержанию- Дом
- Свободное программное обеспечение
- Бесплатное прикладное и системное программное обеспечение
- Бесплатные редакторы векторной графики
Это список бесплатных программных пакетов для редактирования векторной графики с открытым исходным кодом.
— Inkscape
Inkscape — это программа для векторной графики профессионального качества, которая работает в Windows, Mac OS X и GNU/Linux.
 Он используется профессионалами в области дизайна и любителями по всему миру для создания широкого спектра графики, такой как иллюстрации, значки, логотипы, диаграммы, карты и веб-графика. Inkscape использует открытый стандарт W3C SVG (Scalable Vector Graphics) в качестве собственного формата и является бесплатным программным обеспечением с открытым исходным кодом.
Он используется профессионалами в области дизайна и любителями по всему миру для создания широкого спектра графики, такой как иллюстрации, значки, логотипы, диаграммы, карты и веб-графика. Inkscape использует открытый стандарт W3C SVG (Scalable Vector Graphics) в качестве собственного формата и является бесплатным программным обеспечением с открытым исходным кодом.Inkscape имеет сложные инструменты рисования с возможностями, сравнимыми с Adobe Illustrator, CorelDRAW и Xara Xtreme. Он может импортировать и экспортировать файлы различных форматов, включая SVG, AI, EPS, PDF, PS и PNG. Он имеет полный набор функций, простой интерфейс, многоязычную поддержку и расширяемый; пользователи могут настраивать функциональность Inkscape с помощью надстроек.
Проект Inkscape имеет растущее международное сообщество пользователей, и существует множество учебных материалов, которые помогут вам начать работу с вашими творениями. Помощь и поддержка предоставляются сообществом, и у вас есть множество способов принять участие, если вы хотите помочь улучшить проект Inkscape.

Возможности Inkscape:
- Создание объекта
- Манипуляции с объектами
- Заполнение и обводка
- Операции над путями
- Подставка для текста
- Рендеринг
- Экспорт/импорт
— SK1 Project
sK1 — это кроссплатформенный редактор векторной графики с открытым исходным кодом, такой как CorelDRAW, Adobe Illustrator или Freehand. Главной особенностью sK1 является профессиональная точная печать и готовый к печати PDF-файл.
sK1 2.0 находится под лицензией GPL v3. Таким образом, вы можете использовать это приложение как в личных, так и в коммерческих целях без каких-либо сборов.
Приложение поддерживает основные примитивы векторной графики: прямоугольники, прямоугольники со скругленными углами, эллипсы, секторы, хорды, многоугольники, кривые Безье, текст и растровые изображения. Объекты могут быть структурированы на страницах, слоях и просто в выбираемых группах/контейнерах. Страницы в документе могут быть разного размера.
 Кривые Безье являются фундаментальными единицами рендеринга. Все примитивы могут быть преобразованы в кривые. Мы используем библиотеку Cairo для рендеринга этих кривых на экране.
Кривые Безье являются фундаментальными единицами рендеринга. Все примитивы могут быть преобразованы в кривые. Мы используем библиотеку Cairo для рендеринга этих кривых на экране.Благодаря cairo у нас есть кросс-платформенный унифицированный рендеринг со сглаживанием, аналогичный определениям PostScript/PDF.
Внутри sK1 2.0 все цветовые значения и растровые изображения находятся под управлением цвета. Для этих целей мы используем библиотеку LittleCMS. Несмотря на встроенные профили, конечные пользователи могут использовать собственные цветовые профили для настройки механизма управления цветом. Также доступна опция эмуляции принтера на экране. Текстовый движок sK1 2.0 имеет полнофункциональную визуализацию многоязычного текста и кросс-платформенную поддержку, поскольку он основан на библиотеке Pango.
— Karbon
Karbon — это приложение для векторного рисования с простым в использовании пользовательским интерфейсом, широкими возможностями настройки и расширения.
 Это делает Karbon отличным приложением для пользователей, начинающих изучать мир векторной графики, а также для художников, желающих создавать захватывающее дух векторное искусство.
Это делает Karbon отличным приложением для пользователей, начинающих изучать мир векторной графики, а также для художников, желающих создавать захватывающее дух векторное искусство.Хотите ли вы создать клипарт, логотипы, иллюстрации или фотореалистичные векторные изображения — не ищите дальше, Karbon — это инструмент для вас!
Karbon — это бесплатное программное обеспечение, которое с каждым днем становится все лучше. Чтобы ускорить наше продвижение вперед, вам предлагается внести свой вклад в виде кода, документации, учебных пособий, шаблонов документов или отзывов пользователей. Присоединяйтесь к нам на #calligra на irc.freenode.net или в нашем списке рассылки.
— Libre Office Draw
Draw позволяет создавать что угодно, от быстрого наброска до сложного плана, а также предоставляет средства для взаимодействия с графикой и диаграммами. С максимальным размером страницы 300 см на 300 см Draw является отличным пакетом для создания технических чертежей, брошюр, плакатов и многих других документов.
 Draw позволяет манипулировать графическими объектами, группировать их, обрезать, использовать объекты в 3D и многое другое.
Draw позволяет манипулировать графическими объектами, группировать их, обрезать, использовать объекты в 3D и многое другое.Создавайте мощные и интуитивно понятные блок-схемы с помощью Draw. Интеллектуальные соединители упрощают создание блок-схем, организационных диаграмм, сетевых диаграмм и многого другого, даже если вы не талантливый художник от природы. Вы можете определить свои собственные «точки склейки» для соединителей, чтобы точно и легко повторять позиционирование. Размерные линии автоматически вычисляют и отображают линейные размеры по мере рисования.
— Lunaci
Lunacy — мощный инструмент векторного дизайна. Это позволяет дизайнерам, предпочитающим Windows, получать доступ и создавать проекты, подобные Sketch, без ограничений и затрат.
— Boxy SVG
Цель проекта Boxy SVG — создать лучший инструмент для редактирования файлов SVG. Для начинающих, а также для профессиональных веб-дизайнеров и веб-разработчиков. На любом устройстве и операционной системе.

Особенности:
- Встроенная поддержка SVG. Редактор Boxy SVG использует SVG в качестве собственного формата документа. Нет необходимости импортировать и экспортировать графику каждый раз, когда вы хотите внести небольшое изменение.
- Механизм рендеринга на основе Chromium. Редактор отображает документы SVG точно так же, как самые популярные настольные и мобильные веб-браузеры.
- Импорт и экспорт. Вы можете импортировать файлы PNG, JPEG, GIF, WebP, PDF и AI и экспортировать в PNG, JPEG, GIF, WebP и HTML. Приложения Windows и macOS дополнительно могут экспортировать в формат PDF.
- Инструменты разработчика. Просматривайте и редактируйте базовый код SVG и CSS с помощью встроенного инспектора. Пользовательский интерфейс инспектора сильно вдохновлен инструментами разработчика, предоставляемыми веб-браузерами.
- Сочетания клавиш. Существует более 100 команд с настраиваемыми сочетаниями клавиш. Вы можете быстро переключаться между различными инструментами и панелями с помощью сочетаний клавиш.

- Библиотека шрифтов. Просмотрите сотни бесплатных шрифтов, предоставляемых библиотекой Google Fonts, и импортируйте их в редактор Boxy SVG одним щелчком мыши. Вы также можете легко вставлять файлы шрифтов WOFF, WOFF2, TTF и OTF с диска.
- Библиотека фотографий. Просмотрите более миллиона бесплатных фотографий, предоставленных библиотекой Pixabay. Каждая фотография поставляется с разрешительной лицензией, несколькими размерами и может быть импортирована, просто перетащив ее на холст.
— Расширяемый редактор чертежей Ipe
Ipe — редактор чертежей для создания рисунков в формате PDF. Он поддерживает создание небольших рисунков для включения в документы LaTeX, а также создание многостраничных презентаций в формате PDF.
Основные функции Ipe:
- Ввод текста в виде исходного кода LaTeX. Это упрощает ввод математических выражений и повторное использование макросов LaTeX основного документа. На дисплее текст отображается так, как он появится на рисунке.

- Создает чистый PDF, включая текст. Ipe преобразует исходный код LaTeX в PDF при сохранении файла.
- Выровнять объекты относительно друг друга (например, поставить точку на пересечении двух линий или провести окружность через три заданные точки) легко, используя различные режимы привязки.
— LaTeXDraw
LaTeXDraw — графический редактор для LaTeX. LaTeXDraw можно использовать для 1) генерации кода PSTricks; 2) непосредственно создавать изображения PDF или PS. LaTeXDraw разработан на Java и поэтому работает поверх Linux, Windows и Mac OS X. Для запуска LaTeXDraw требуется Java 8.
— SVG-Edit
SVG-edit — это бесплатный редактор векторной графики с открытым исходным кодом, доступный через Интернет. Его можно использовать для создания и редактирования изображений масштабируемой векторной графики (SVG) из веб-браузера, не требуя установки дополнительного программного обеспечения.
SVG-edit — это кросс-браузерный веб-инструмент на основе JavaScript, который также был преобразован в надстройки браузера, такие как надстройка для Firefox, расширение Chrome и отдельный виджет для Opera.
 На MediaWiki также есть экспериментальное расширение для редактирования SVG, которое использует SVG-edit.
На MediaWiki также есть экспериментальное расширение для редактирования SVG, которое использует SVG-edit.SVG-edit состоит из двух основных компонентов: svg-editor.js и svgcanvas.js. Эти компоненты работают совместно. Файл svgcanvas.js можно использовать вне редактирования SVG, что позволяет разработчикам создавать альтернативные интерфейсы холста.
— TupiTube
TupiTube (также известная как Tupi 2D) — это программа для 2D-анимации, ориентированная на детей, подростков и любителей. Этот проект разработан и поддерживается колумбийским стартапом MaeFloresta. Этот проект подпадает под действие Стандартной общественной лицензии GNU v2, что означает, что TupiTube является бесплатным программным обеспечением с открытым исходным кодом.
Особенности:
- Поддержка основных инструментов для векторной иллюстрации, включая прямоугольники, эллипсы, линии и многоугольники. Пути также можно создавать с помощью инструмента «Перо» или «Карандаш».
 Инструмент заливки можно использовать для заливки ограниченных областей векторных объектов.
Инструмент заливки можно использовать для заливки ограниченных областей векторных объектов. - Растровые изображения (иногда называемые растровыми изображениями) можно импортировать и использовать либо в качестве статического фона, либо в качестве анимированных ресурсов.
- Готовые анимации можно экспортировать в файлы различных форматов, включая: (Ogg Theora, AVI, MPEG, SWF. Или в виде последовательности изображений в формате PNG, JPEG и SVG.
- В последние версии добавлена базовая поддержка анимации положения, цветов, поворота, масштаба, прозрачности и непрозрачности.
- Панель «Библиотека» позволяет упорядочивать и повторно использовать импортированные мультимедийные ресурсы.
— Synfig Studio
Synfig Studio (также известная как Synfig) — это бесплатная программа с открытым исходным кодом для создания двухмерной векторной графики и компьютерной анимации на основе временной шкалы, созданная Робертом Кваттлбаумом при дополнительном участии Адриана Бентли.

Synfig начиналась как пользовательская анимационная платформа для Voria Studios (ныне несуществующей), а в 2005 году была выпущена как бесплатное программное обеспечение с открытым исходным кодом под Стандартной общественной лицензией GNU.
Особенности:
В качестве настоящего внешнего и внутреннего приложения можно разработать анимацию во внешнем интерфейсе, Synfig Studio, и отобразить ее позже с помощью внутреннего интерфейса, Synfig Tool, на другой (потенциально более быстрый) компьютер без подключенного графического дисплея. Инкрементный и параллельный рендеринг с помощью Synfig Tool поддерживается некоторыми программами управления фермами рендеринга с открытым исходным кодом, такими как RenderChan.
Целью разработчиков является создание программы, способной создавать «анимацию качества художественного фильма с меньшим количеством людей и ресурсов». Программа предлагает альтернативу ручной анимации, так что аниматору не нужно рисовать каждый кадр.
Программное обеспечение способно имитировать мягкое затенение с использованием изогнутых градиентов в пределах области, поэтому аниматору не нужно рисовать затенение в каждом отдельном кадре.
 Существует также множество других эффектов в реальном времени, которые можно применять к слоям или группам слоев, таких как радиальное размытие, настройка цвета, которые не зависят от разрешения. Другие функции включают в себя возможность контролировать и анимировать ширину линий в их отдельных контрольных точках, а также возможность связывать любые связанные данные одного объекта с другим. Synfig также работает с визуализацией с расширенным динамическим диапазоном.
Существует также множество других эффектов в реальном времени, которые можно применять к слоям или группам слоев, таких как радиальное размытие, настройка цвета, которые не зависят от разрешения. Другие функции включают в себя возможность контролировать и анимировать ширину линий в их отдельных контрольных точках, а также возможность связывать любые связанные данные одного объекта с другим. Synfig также работает с визуализацией с расширенным динамическим диапазоном.— Vectr
Vectr — это бесплатное графическое программное обеспечение, используемое для простого и интуитивно понятного создания векторной графики. Это простой, но мощный кросс-платформенный веб- и настольный инструмент для воплощения ваших проектов в жизнь.
— Knotter
Knotter — это бесплатный настраиваемый конструктор чересстрочной развертки с открытым исходным кодом.
Чересстрочные узоры — это вид дизайна, который исторически использовался в качестве украшения во многих местах и в разных культурах.
 Некоторыми примерами являются кельтские узлы и исламские переплетения. Knotter стремится позволить своему пользователю интуитивно создавать такие шаблоны и предоставлять простые способы интеграции результата во внешнее графическое программное обеспечение общего назначения для этой цели. Дизайны, созданные в Knotter, могут быть сохранены в пользовательском удобочитаемом формате и экспортированы в виде масштабируемой векторной графики. и в большом количестве форматов растровых изображений.
Некоторыми примерами являются кельтские узлы и исламские переплетения. Knotter стремится позволить своему пользователю интуитивно создавать такие шаблоны и предоставлять простые способы интеграции результата во внешнее графическое программное обеспечение общего назначения для этой цели. Дизайны, созданные в Knotter, могут быть сохранены в пользовательском удобочитаемом формате и экспортированы в виде масштабируемой векторной графики. и в большом количестве форматов растровых изображений.sfy39587stp16
Инструменты для создания красивых дизайнов
Программное обеспечение для работы с векторной графикой позволяет редактировать, манипулировать, рисовать и модифицировать изображения, схемы и рисунки, утонченно и совершенно. Существует множество редакторов векторной графики, которые обычно используются на платформе Linux. Эти инструменты векторной графики облегчают дизайнерам процесс создания цифровых объектов, а объекты можно бесконечно масштабировать без потери качества.
 Графические приложения часто используются для создания иллюстраций с высокими требованиями для использования в Интернете, мультимедиа и играх.
Графические приложения часто используются для создания иллюстраций с высокими требованиями для использования в Интернете, мультимедиа и играх.В этой статье автор выбрал наиболее распространенное, удобное и универсальное программное обеспечение для работы с векторной графикой, доступное на платформе Linux. Читатели найдут необходимую информацию, функции и ссылки для скачивания в этой статье. Следовательно; давайте пройдем через это.
1. LibreOffice DrawLibreOffice Draw — это бесплатное приложение для векторной графики с открытым исходным кодом, которое также включает в себя несколько дополнительных инструментов. Он включает в себя инструмент для построения диаграмм, который позволяет создавать быстрые наброски; его можно использовать как профессиональный редактор векторной графики. Считается одним из лучших инструментов для рисования, плакатов, кривых и многого другого. Изображение трансформируется с помощью эффективного движка, который прокладывает путь к созданию диапазона изображений и форматов документов.

Возможности LibreOffice Draw
- Кроме того, с его помощью можно выполнить технический чертеж; различные брошюры могут быть созданы с большим размером страниц.
- Легко настраивается; таким образом; предпочтения и стиль могут переставлять инструменты.
- Инструмент форматирования позволяет поместить все графические стили одним щелчком мыши.
- С его помощью можно легко управлять графическими объектами, группировать, обрезать и многое другое.
- Он оснащен интеллектуальным соединителем, который позволяет создавать блок-схемы, организационные диаграммы и сетевые диаграммы.
Получить LibreOffice Draw
2. SK1Редактор векторной графики sK1 с расширенным механизмом управления цветом и широким набором форматов файлов. Он предлагает точность цветопередачи и гибкость рисования для всех типов файлов. Он совместим с многочисленными профессиональными издательскими функциями, такими как многостраничный контент, цвет CMYK и цветоделение.
 Более того; Кроме того, с ним поддерживается управление цветом ICC; Выполняется вывод в формате PDF и специальная печать.
Более того; Кроме того, с ним поддерживается управление цветом ICC; Выполняется вывод в формате PDF и специальная печать.Особенности SK1
- Одной из лучших особенностей этого программного обеспечения для векторной графики является многоязычный текст Pango.
- Он эффективно генерирует пропорциональное базовое сплошное цветное изображение и растровое изображение.
- Помимо своей универсальной производительности, он способен расширять функциональные возможности импорта и экспорта.
- Имеется увеличительное стекло, редактирование узлов, функции редактирования текста, а также поддержка рисования эллипсов и многоугольников.
- Adobe Illustrator до версии 9 и Postscript (PS) и Encapsulated Postscript могут поддерживаться для импорта.
- Есть функция UniConvertor, которая используется для преобразования файлов из одного векторного формата в другой.
Получить SK1
3. Apache OpenOffice Draw
Apache OpenOffice Draw Apache OpenOffice Draw работает как инструмент векторной графики на платформе Linux; тем не менее; он также может выполнять еще несколько действий с растровой графикой. С помощью этого универсального приложения можно рисовать широкий спектр графических изображений. Он сохраняет и отображает различные форматы изображения в виде простого геометрического элемента, такого как линии, окружности и многоугольники; как набор пикселей. Он полностью интегрирован с пакетом OpenOffice.org.
Особенности OpenOffice Draw
- Большое открытое пространство в середине этого инструмента используется для рисования, окруженного панелью инструментов и информацией.
- Расположение и количество инструментов зависит от характера задач, предпочтений и настроек пользователя.
- Интерфейс настраиваемый; таким образом; пространство для рисования можно перемещать с одной стороны на другую.
- Кроме того, страницу документа можно разделить на разные страницы в зависимости от необходимости представления.

- Существует функция панорамирования, которая позволяет пользователю просматривать обзор созданной страницы.
Получить OpenOffice Draw
4. Edraw MaxС помощью Edraw Max можно создавать различные типы диаграмм, касающихся организационной схемы, ментальной карты и блок-схемы. Кроме того, он может иллюстрировать диаграммы рабочих процессов, бизнес-диаграммы, сетевые диаграммы, планы этажей и инженерные диаграммы. Что еще Edraw Max предоставляет пользователям инструмент для создания диаграмм профессионального качества, подобный Visio? Это программное обеспечение для редактирования векторов очень популярно среди дизайнеров из-за его универсальной производительности.
Особенности Edraw Max
- Многие основные схемы, а именно; с его помощью рисуются круговая диаграмма, блоки, стрелки и круговая диаграмма.
- Возможность иллюстрировать бизнес-диаграмму, а именно; Диаграммы аудита, матрицы, диаграммы Fishbone и EPC.

- С его помощью создаются многочисленные диаграммы баз данных, такие как Martin ERD, Express-G, ORM-диаграмма и Chen ERD.
- Самое главное; логическая, базовая и электрическая схемы для проектирования могут быть разработаны с помощью этого векторного графического инструмента.
- Используется в области дизайна одежды для создания различных узоров в значительной степени.
- И последнее, но не менее важное: многочисленные инфографики для архитектуры, бизнеса, образования и окружающей среды также разработаны с его помощью.
Получить Adraw Max
5. SodipodiSodipodi — это редактор векторной графики с открытым исходным кодом, предшественник Inkscape. На более раннем этапе он работает как форк Gill, программы для векторной графики, написанной Рафом Левиеном. Хотя последовательной активной разрабатываемой версии все же нет; предыдущая версия эффективно используется до сих пор.
Особенности Sodipodi
- Это программное обеспечение запрограммировано с упором на наиболее часто используемый дизайн, который требуется художникам.

- Хотя SVG используется как основной формат файла вместе с некоторым расширением для хранения метаданных, он не предназначен для поддержки стандарта SVG.
- Кроме того, можно импортировать и экспортировать простые данные SVG; он также может экспортировать растровые данные в формате PNG.
- Особая функция, называемая интерфейсом единого документа, совместима с пользовательским интерфейсом.
Получить Sodipodi
6. SVG-EditЭтот скрипт SVG-Edit на основе Java предназначен для создания и редактирования различной масштабируемой векторной графики. Это бесплатный и открытый исходный код, который может очень эффективно работать на платформе Linux; тем не менее, для его функциональности требуется еще несколько установок программного обеспечения. Он способен импортировать и экспортировать файл SVG из других источников. Кроме того, он может редактировать те, которые были экспортированы из другого внешнего источника, таким образом; считается одним из эффективных программ.

Особенности SVG-Edit
- Поскольку это веб-браузер, он также используется в виде надстроек на различных платформах, таких как Firefox, Google и Opera.
- Расширение для редактирования SVG было указано на вики-платформе, способной редактировать SVG.
- Графический редактор этой платформы Linux состоит из двух основных компонентов, а именно; svg-editor.js и svgcanvas.js.
- Этот компонент работает совместно, чтобы служить целям в различных веб-браузерах.
- Таким образом, файл svgcanvas.js можно использовать вне SVG-редактирования; разработчики могут создавать альтернативные интерфейсы для холста.
Получить SVG Edit
7. EmbroidermodderEmbroidermodder — это бесплатная программа для машинной вышивки, написанная на C, C++ и JavaScript. Более того, он совместим с большим количеством форматов; Возможна индивидуальная модификация дизайнов вышивки.
 Это программное обеспечение изначально было разработано Марком Понтиусом; Однако; позже его внесли Джош Варга и Джонатан Грейг. Этот инструмент векторной графики в основном используется в области дизайна для создания ожидаемого дизайна на конкретной ткани.
Это программное обеспечение изначально было разработано Марком Понтиусом; Однако; позже его внесли Джош Варга и Джонатан Грейг. Этот инструмент векторной графики в основном используется в области дизайна для создания ожидаемого дизайна на конкретной ткани.Особенности Embroidermodder
- Он показывает проекты на своем экране с неограниченным увеличением; таким образом; наилучшие возможные тесные и сложные стежки можно легко наблюдать.
- Возможность чтения сорока пяти различных форматов вышивки; таким образом; он предлагает широкий спектр услуг в области одежды.
- Предлагает актуальные детали для текстильной печати кроме того; указывается максимальная/минимальная/средняя длина стежка, количество цветов и т. д.
- В этом инструменте доступен ряд параметров, таких как выбор, перемещение, вставка, линии или выбор или удаление стежков.
- Это программное обеспечение совместимо с форматами CVS и Excel, поэтому; считается одним из самых универсальных приложений.

- Существует необязательный режим отладки, а также дополнительные возможности отображения и прерывания.
Получить Embroidermodder
8. IpeIpe — широко используемый бесплатный редактор векторной графики на платформе Linux, который сохраняет файлы в форматах PDF и EPS. Это программное обеспечение можно использовать для создания небольших фигур; тем не менее; он также может создавать большие PDF-файлы для презентации. Ipe, разработанный Otfried Cheong, работал на рабочих станциях SGI только на ранней стадии. В 2006 году формат файла был изменен на XML, который был встроен в файлы PDF и EPS.
Особенности Ipe
- В этом программном обеспечении легко вводить текст как исходный код LaTeX; таким образом; можно легко использовать математические выражения.
- Очень эффективно создавать чистый постскриптум, т. е. PDF, включая текст и исходный код LaTeX, преобразуется при сохранении файла.

- В этом ПО проще совмещать объекты друг с другом, используя многочисленные режимы привязки.
- Существует три формы привязки: привязка к сетке, контекстная привязка и угловая привязка.
- В этом инструменте поддерживаются многие параметры, а именно; обтравочные контуры, прозрачность, градиенты и шаблоны мозаики.
- Текстовая модель основана на Unicode в этом программном обеспечении для векторной графики.
Get Ipe
9. SynfigSynfig хорошо известен своей 2D-анимацией. Это бесплатный редактор векторной графики с открытым исходным кодом на платформе Linux. Он широко используется для создания потрясающей анимации с временной шкалой и ключевым кадром; он очень легко прокладывает путь для его транспортировки. Из-за использования его формата; просто есть небольшая сложность для экспорта файлов SVG. Таким образом, существует несколько форматов; преобразование из SVG в synfig, а не барьер.
Особенности Synfig
- Благодаря наличию истинного переднего и заднего фронтальных приложений можно создавать анимацию во внешнем интерфейсе.

- Тем не менее, при рендеринге анимированного файла используется внутренний инструмент Synfig Studio.
- Инструмент Synfig выполняет инкрементальный и параллельный рендеринг с поддержкой некоторого программного обеспечения для управления фермой рендеринга с открытым исходным кодом.
- Этот редактор векторной графики упрощает моделирование мягкого затенения с помощью изогнутых градиентов.
- Включает ряд других эффектов в реальном времени, которые можно применять к слоям или группам слоев, например, радиальное размытие.
- Включены другие функции для управления и анимации ширины линий в их дискретных контрольных точках.
Get Synfig
10. Karbon14Karbon14 — это векторный инструмент для рисования, который используется в KOffice. Это приложение упрощает процесс создания качественного изображения для художников и облегчает соответствующую визуализацию при увеличении и уменьшении масштаба изображения или изменении его размера.
 Это приложение широко используется для доработки схемы, уже созданной с помощью других инструментов.
Это приложение широко используется для доработки схемы, уже созданной с помощью других инструментов.Характеристики Karbon14
- Он открывает путь для простого преобразования идей графического дизайна в высококачественную иллюстрацию с помощью karbon14.
- Весь рисунок сохраняется в виде геометрических фигур, таких как линии и кривые; таким образом; качество сохраняется.
- Это программное обеспечение для векторной графики ускоряет плавное масштабирование изображений и качество изображения с точки зрения изменения размера.
- Тем не менее, с точки зрения попиксельного рисования, сохраняется столько точек (пикселей) в строках и столбцах.
- При изменении размера изображения в пикселях в этом инструменте автоматически увеличиваются точки.
- Karbon лучше всего подходит для создания мультяшных рисунков или редактирования картинок, размер которых часто необходимо изменять, чтобы они поместились в документе.

Получить Karbon14
11. TgifTgif — бесплатное программное обеспечение для редактирования векторов, выпущенное в 1990 году под лицензией QPL. Это интерактивное 2D-программное обеспечение на основе Xlib под X11 на платформе Linux. Поскольку он был разработан на более ранней стадии, пользователь может найти его немного странным в случае рисования, кроме того; многие инструменты были бы им незнакомы. Хотя размер упоминается в этом инструменте, он использует единицу измерения 1/128 дюйма для определенных размеров точек.
Особенности Tgif
- Вместо кривых Безье используются сплайновые кривые; таким образом; считается, что в этой области он немного устарел.
- Сохраняет чертежи в формате простого текстового файла на основе Prolog, поскольку это расширенная программа, и многие инструменты не поддерживаются.
- Имена шрифтов PostScript отображаются для представления шрифта, а в пакетном режиме можно использовать рисунки Tgif.

- Чтобы распечатать рисунок, пользователи могут использовать Tgif на X-дисплее, если только; это не будет хорошо работать.
- Однако ограничение будет применяться, если в чертеже используются только шрифты Times Roman, Symbol, Helvetica и Courier.
Получить Tgif
12. Xara Xtreme LXXara Xtream LX — это портативное программное обеспечение для векторного редактирования 2D-анимации с открытым исходным кодом. Считается очень эффективным векторным графическим инструментом, который может создавать качественные иллюстрации к фотографиям. Это довольно универсальное приложение, которое может очень широко генерировать рисунки и фотографии. Из-за того, что он очень быстрый, удобный и всеобъемлющий, его легче использовать и изучать. Аббревиатура LX разработана совместно с Xara Xtream для Linux.
Особенности Xara Xtream LX
- Предлагает очень мощные, общие и необходимые инструменты векторной графики, которые крайне необходимы.

- Кроме того, включает в себя чистый, лаконичный пользовательский интерфейс; несколько плавающих диалогов, палитр, меню и т. д.
- Это приложение для редактирования векторной графики способно создавать широкий спектр превосходной графики.
- Облегчает изучение учебных пособий, материалов фильмов, советов, и существует очень активное, увлеченное и растущее сообщество пользователей. Механизм рендеринга
- Draw доступен только в виде статических библиотек GCC, что считается его ограничением.
Получить Xara Xtream LX
13. XfigXfig — это бесплатное программное обеспечение для векторной графики с открытым исходным кодом, доступное на платформе Linux, написанное на C и Xlib. Это приложение можно использовать для рисования фигур с использованием таких объектов, как круги, сплайновые кривые, прямоугольники, линии, текст и т. Д. Таким образом, это универсальный инструмент векторной графики; изображения могут быть импортированы, например, в различных форматах; GIF, JPEG, EPS, PostScript и т.
 д., кроме того; эти объекты также можно изменять, удалять и создавать.
д., кроме того; эти объекты также можно изменять, удалять и создавать.Особенности Xfig
- Ряд атрибутов, например; цвета или стили линий можно выбирать различными способами, а для текста доступно тридцать пять шрифтов. Формат
- Native Fig используется для сохранения рисунков в этом программном обеспечении, а принтер PostScript используется для печати файлов.
- содержит код пакетов PSTricks, PGF или TikZ, который интегрирует изображения, сгенерированные Xfig, в документы LaTeX.
- Управление большинством функций осуществляется с помощью мыши; тем не менее; клавиатуру можно использовать для множества инструментов.
- Предназначен для трехкнопочной мыши; тем не менее; также можно использовать две кнопки и одну кнопку мыши.
- Экспорт ряда форматов векторной графики, а именно; EPS, SVG, PIC, CGM, MetaFont, MetaPost, EMF и Tk.
Get Xfig
14. VRRЭтот редактор векторной графики специально разработан и запрограммирован для применения в математической области с точки зрения различных символов, знаков и диаграмм.
 Он полностью посвящен платформе Linux и предпочтительно используется для создания различных иллюстраций в образовательной сфере. Кроме того, здесь стоит упомянуть, что с его помощью можно выполнять различные другие преобразования и манипуляции с графиками и диаграммами. Все объекты определяются с абсолютными координатами, причем; доступны и другие функции.
Он полностью посвящен платформе Linux и предпочтительно используется для создания различных иллюстраций в образовательной сфере. Кроме того, здесь стоит упомянуть, что с его помощью можно выполнять различные другие преобразования и манипуляции с графиками и диаграммами. Все объекты определяются с абсолютными координатами, причем; доступны и другие функции.Особенности VRR
- Предлагает пропорциональные зависимости и изменения и подразумевает, что все расчеты происходят автоматически.
- Позволяет легко изменять изображение, не нарушая при этом линий; визуально склеивается.
- Сложные текстовые компоненты соответствуют этому приложению; таким образом; текст становится частью изображения.
- Это программное обеспечение для работы с векторной графикой невероятно эффективно для включения в изображение математических выражений.
- Возможность экспорта файлов в форматах PDF, PS, EPS и SVG и импорта из IPE5 и SVG.

Получить VRR
15. Редактор изображений BloomРедактор изображений Bloom, ранее известный как Ormr, может легко интегрировать векторную и растровую графику. Он способен редактировать и автоматически конвертировать между этими двумя формами, если это необходимо. Эта функция сделала его чрезвычайно универсальным и эффективным для различных задач от дизайна интерфейса до ретуши изображений. Более того; он упрощает применение растровых эффектов и фильтров исключительно к векторным фигурам без потери векторных данных.
Особенности редактора изображений Bloom
- Он признан полностью неразрушающим рабочим процессом редактирования и редактирования векторных фигур.
- Этот редактор векторной графики поддерживает слои, группы, маски и стили наложения слоев.
- Он значительно оптимизирован для больших файлов и эффективно поддерживается цифровым планшетом для рисования.

- Включает множество форматов импорта и экспорта вместе со всеми файлами RAW камеры.
- Облегчает численную настройку всего, что связано с редактированием фотографий и эффектами; таким образом; пользователи могут получить полное совершенство.
- Это программное обеспечение для векторной графики позиционируется как «все в одном», что подразумевает, и оно предоставляет все функции и инструменты для редактирования векторных изображений.
Get Bloom Image Editor
16. InkscapeInkscape — широко используемое эффективное программное обеспечение для векторной графики с открытым исходным кодом, которое пользуется большой популярностью среди иллюстраторов и веб-дизайнеров. Он содержит все инструменты профессионального качества, необходимые для разработки логотипов, карт, значков, диаграмм, веб-графики и иллюстраций. Он совместим с другими программами для работы с векторной графикой; таким образом; он может импортировать различные типы форматов файлов с простым интерфейсом и настраиваемыми параметрами.

Особенности Inkscape
- Входит в состав инструмента для рисования карандашом, который облегчает рисование от руки с помощью простых контуров.
- В этой программе векторного редактирования инструмент «Перо» используется для создания кривых и прямых линий.
- Наряду с текстовыми инструментами включены различные формы, такие как прямоугольники, эллипсы, звезды/многоугольники и спирали.
- Различные типы инструментов векторной графики, например, связанные с цветом; Создатель пути, стокс, цвет тире включены.
- Возможность логических операций, редактирования узлов, преобразования в путь, а также трассировки растровых изображений.
Получить Inkscape
17. GravitНедавно Gravit представил очень убедительный бесплатный редактор векторной графики, который используется на платформе Linux. Это полное и эксклюзивное полнофункциональное программное обеспечение для векторной графики, которое широко используется для печати, презентаций, дизайна экрана, высококачественных значков, иллюстраций, прототипирования и анимации.
 Имея простой и запоминающийся интерфейс, Gravit рассчитан на сложный векторный дизайн в этой творческой области.
Имея простой и запоминающийся интерфейс, Gravit рассчитан на сложный векторный дизайн в этой творческой области.Возможности Gravit
- Возможность создания сложных векторных изображений высокого класса в любых единицах измерения, будь то пиксели, мм, см и т. д.
- Это отличается от интенсивных страниц с реальными слоями, мастерами и символами для структурирования содержимого.
- Предлагается с несколькими эффектами, различными заливками, границами и моделями смешивания.
- Упрощает процесс творческого проектирования благодаря профессиональным и мощным сеткам макетов и якорям.
- Это программное обеспечение отлично подходит для анимации, состояний, презентаций, прототипов и т. д.
Получить Gravit
18. VectrVectr используется в области векторной графики для создания высококачественных дизайнерских работ без потери разрешения. Это еще один любимый графический инструмент для дизайнеров на платформе Linux, который можно использовать для многих целей для 2D-графики, иллюстраций, логотипов, графики для визитных карточек, значков, веб-сайтов, резюме, брошюр, плакатов и презентаций.
 Этот простой, но очень эффективный редактор векторной графики можно использовать на рабочем столе или в веб-режиме.
Этот простой, но очень эффективный редактор векторной графики можно использовать на рабочем столе или в веб-режиме.Особенности Vectr
- Его панель инструментов хорошо оснащена с четким указанием инструментов для создания прямоугольников, кривых, кругов, линий и кривых от руки.
- Дополнительно совместим с различными форматами, такими как PNG, JPG или SVG; он сохраняет файлы в растровом формате при масштабировании.
- Например, он очень удобен для пользователя; это облегчает обмен дизайном на разных платформах социальных сетей.
- Это программное обеспечение для векторной графики открывает путь к многочисленным фильтрам и опциям для добавления порядков, теней и нескольких фонов.
Get Vectr
19. DiaDia — бесплатный редактор векторных графических диаграмм с открытым исходным кодом, доступный на платформе Linux. Он способен рисовать более тридцати типов диаграмм, таких как электронные блок-схемы, сетевые диаграммы, модели баз данных.
 Он содержит более тысячи готовых объектов, которые полезны для рисования векторной графики. Это графическое программное обеспечение способно считывать и записывать растровые и векторные изображения в большом диапазоне форматов.
Он содержит более тысячи готовых объектов, которые полезны для рисования векторной графики. Это графическое программное обеспечение способно считывать и записывать растровые и векторные изображения в большом диапазоне форматов.Особенности Dia
- Он может использоваться разработчиками программного обеспечения и специалистами по базам данных в качестве CASE-инструмента для создания скелета кода.
- Поскольку это приложение для векторной графики является гибким и ориентированным на пользователя, его можно создавать с помощью сценариев и расширять с помощью Python.
- Символ и соединитель не ограничены в разных категориях размещением в одном и том же месте.
- Загружает и сохраняет файлы в настраиваемых форматах XML, которые по умолчанию используются для экономии места на устройстве.
- Облегчает печать больших диаграмм, занимающих несколько страниц, и поддерживает новые формы за счет записи простых XML-файлов.

Get Dia
20. SkencilSkencil ранее был известен, так как скетч написан в основном на языке python, а остальные написаны на C. Таким образом; он считается одним из самых эффективных и удобных программ для работы с векторной графикой в этой области. Это очень интенсивный, высокоуровневый и удобный инструмент. В дополнение к исходным файлам предлагается загрузить и установить несколько дополнительных файлов, чтобы сделать его намного более успокаивающим.
Возможности Skencil
- Избранные с преобразованным текстом и изображениями, а также кривые Безье, прямоугольники и эллипсы могут использоваться в качестве ориентиров.
- Это полный пакет, включающий градиентную заливку, группы смешивания и запись файлов EPS с текстом вдоль контура.
- Свойствами внешних изображений являются JPEG и PNG для растрового изображения, что означает, что все типы библиотеки изображений Python могут читать
- Включает инкапсулированный PostScript (EPS), текст, который на данный момент очень прост, и все объекты, например, изображения и текст, можно вращать, масштабировать, срезать и т.


 Графический редактор — это программа
создания, редактирования и просмотра графических изображений.
Графические редакторы можно разделить на две категории: растровые и
векторные.
Графический редактор — это программа
создания, редактирования и просмотра графических изображений.
Графические редакторы можно разделить на две категории: растровые и
векторные.
 Векторные изображения формируются из объектов (точка, линия, окружность и
т. д.), которые хранятся в памяти компьютера в виде графических
примитивов и описывающих их математических формул.
Векторные изображения формируются из объектов (точка, линия, окружность и
т. д.), которые хранятся в памяти компьютера в виде графических
примитивов и описывающих их математических формул.


 Такие дополнения могут потребоваться тем, кто занимается работой с изображениями профессионально.
Такие дополнения могут потребоваться тем, кто занимается работой с изображениями профессионально.