Виды редиректов и особенности их обработки поисковыми системами
Содержание:
- Редиректы по коду состояния HTTP
- 301 Moved Permanently
- 302 Found, 302 Moved Temporarily и 307 Temporary Redirect
- 200 OK
- Редиректы по назначению
- Цепочки редиректов
- Заключение
В интернете существует множество различных видов редиректов — перенаправлений пользователей и роботов поисковых систем с одного URL-адреса на другой. Многие из них обрабатываются по-разному, некоторые работают быстрее других и требуют меньше ресурсов. Часто редиректы некорректно используются веб-мастерами, что приводит к серьезным проблемам на сайте и значительной потере поискового трафика. Именно поэтому важно понимать, какие редиректы для каких целей используются и как поисковые роботы их обрабатывают.
Редиректы по коду состояния HTTP
Распознать большинство редиректов можно по их коду состояния (HTTP status code), попадающему под маску 3XX.
301 Moved Permanently
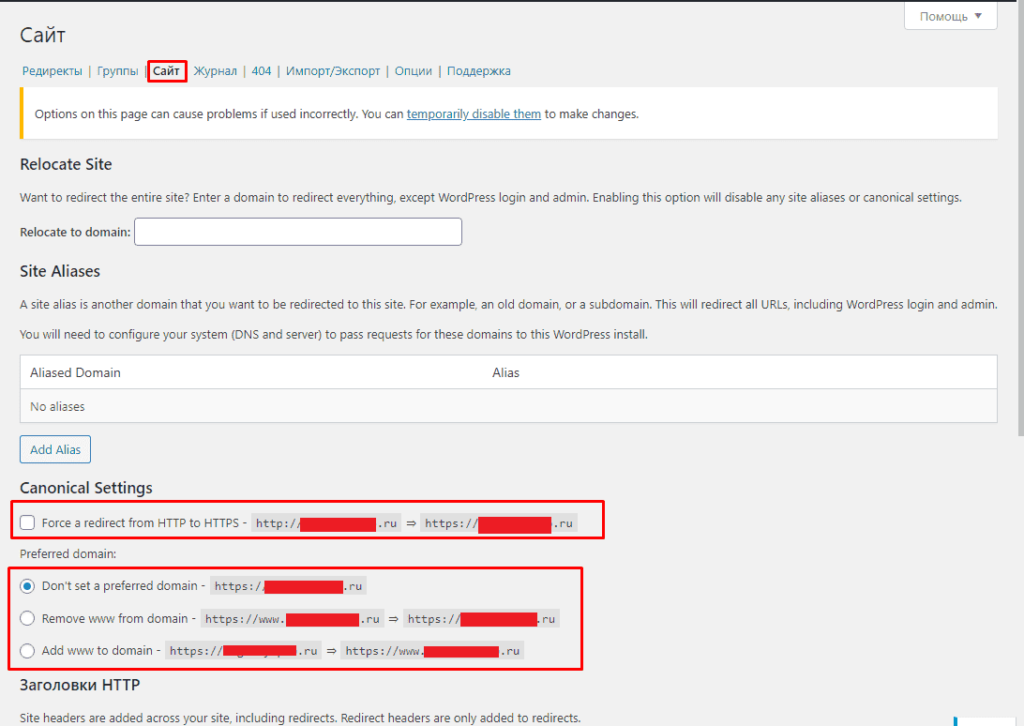
Запрошенный документ был перенесён навсегда по новому адресу. Новый адрес указан в содержимом заголовка Location, как на скриншоте выше. Именно этот редирект чаще всего используется в SEO: для смены адресов страниц, для склейки основных зеркал (http/https, www/non-www, slash/non-slash) и при переезде сайта на новый домен.
Роботы поисковых систем, в том числе Google и Яндекс, при обходе страницы с 301-м редиректом исключают ее из своего индекса, включая в индекс страницу, на которую осуществляется перенаправление.
Настроить 301-й редирект можно, например, в файле .htaccess, в случае если сайт размещён на сервере Apache или в серверных скриптах.
302 Found, 302 Moved Temporarily и 307 Temporary Redirect
Запрошенный документ был
При 302-м и 307-м редиректах поисковые системы не исключают из индекса страницу, с которой осуществляется перенаправление. Тем не менее через некоторое время 302-й редирект может начать обрабатываться, как 301-й, и страница выпадет из индекса.
200 OK
Ответ 200 OK означает успешный запрос к документу. После запроса начинает отдаваться сам HTML-код страницы и JavaScript, с помощью которых осуществляются два следующих вида редиректа.
Meta Refresh
Данный редирект производится при загрузке страницы, в случае если в её HTML-коде имеется следующий тег:
<meta http-equiv=“refresh” content=“site.
 ru”>
ru”>
Поисковые системы не рекомендуют использовать такой способ перенаправления.
С данным тегом связана уязвимость сайтов: если на сайте пользователи могут заполнять текст, который будет подставлен в мета-теги или тег Title, они могут закрыть заполняемый тег и указать meta refresh, который перенаправит посетителя страницы на нужный им ресурс.
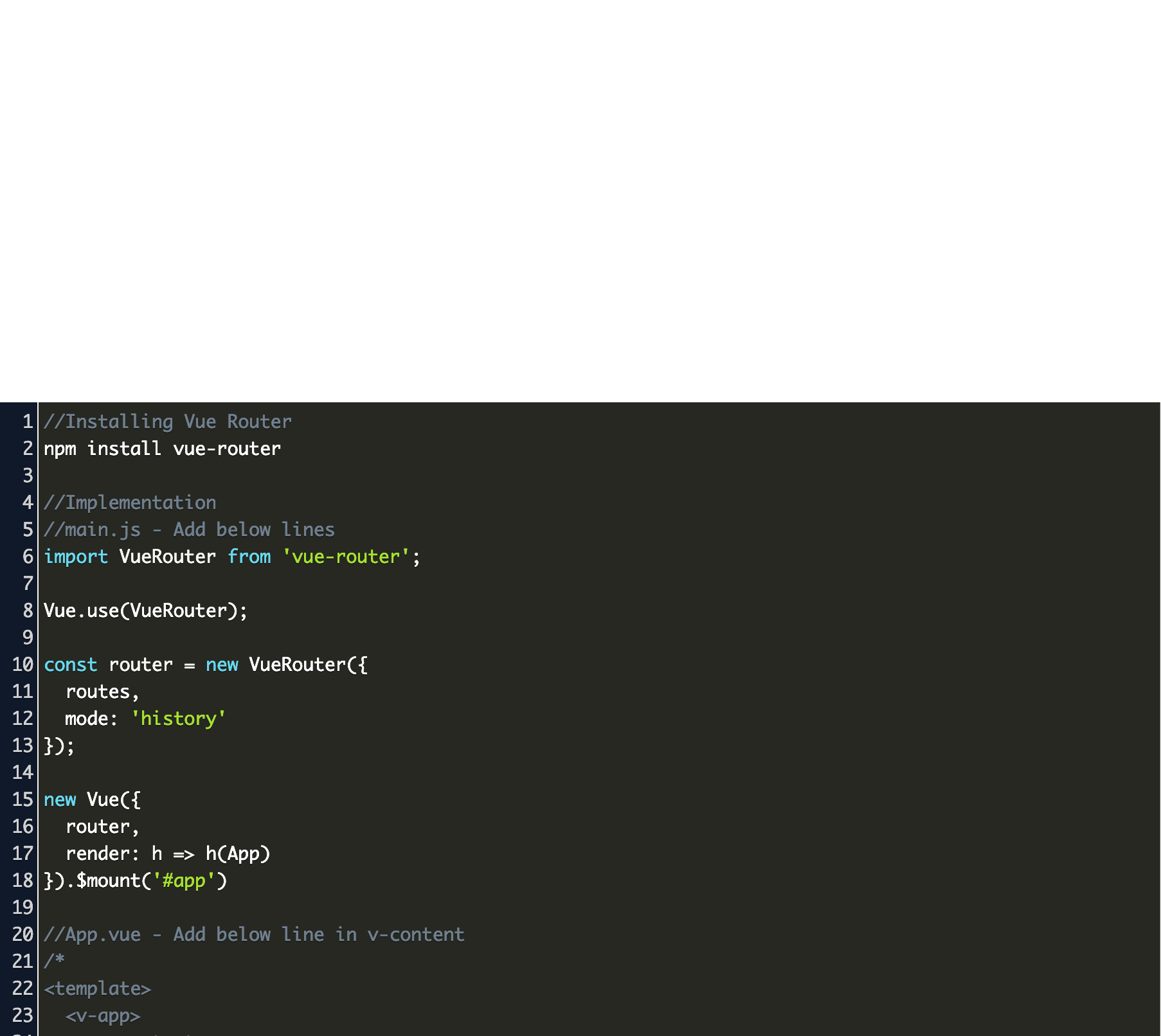
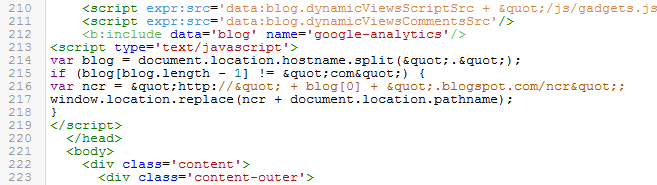
JavaScript
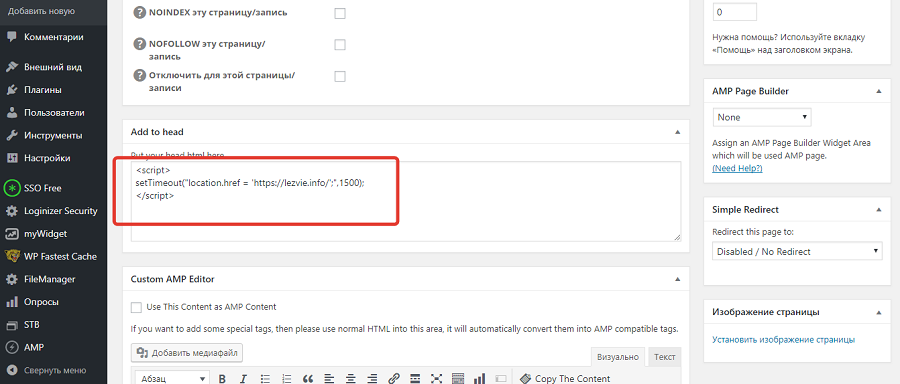
В данном случае редирект осуществляется при выполнении кода JavaScript (JS) посредством использования свойства href или replace объекта location.
Использование таких редиректов не рекомендуется на сайте. Конечно, все зависит от исполнения, но, скорее всего, такой редирект не будет учтён роботами поисковых систем (роботом Яндекса уж точно).
Наличие такого редиректа можно легко вычислить вручную, отключив JS в браузере или пройдя по страницам сайта краулером с выполнением JS и без, а затем сопоставив результаты.
Редиректы по назначению
Использовать редиректы на сайте можно для совершенно разных целей, будь то переезд страницы/раздела/сайта или направление на корректный региональный поддомен.
Постраничные
Постраничные редиректы — это редиректы, которые осуществляются с одной единственной страницы на другую. Например, такие редиректы настраиваются в случае, если адрес одного товара был изменён на сайте или изменился принцип формирования ЧПУ товаров. В данном случае, редирект настраивается для каждого товара отдельно.
Пример кода такого редиректа в файле .htaccess:
Redirect 301 /page-old/ https://site.ru/page-new/
С раздела на раздел
Редиректы с раздела на раздел перенаправляют со страниц одного раздела на аналогичные страницы другого, то есть сами адреса страниц не меняются, меняется только часть URL, относящаяся к разделу. Код 301 или 302 — в зависимости от того, вернётся ли раздел обратно или нет.
Пример кода в файле .htaccess:
RewriteEngine On
RewriteRule ^category-old/(.
 (.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Внимание! Если ваш сайт уже имеет поисковый трафик, стоит изучить все аспекты переезда на HTTPS, иначе вы можете потерять имеющийся трафик и загубить весь потенциал сайта.
GEO
Использование георедиректов на сайте довольно спорно: кто-то поддерживает эту идею, а кто-то считает, что лучше дать пользователю самому выбрать свой регион. Тем не менее редиректы с одной региональной версии сайта на другую давно имеют место в интернете и настраиваются с 302-м кодом ответа.
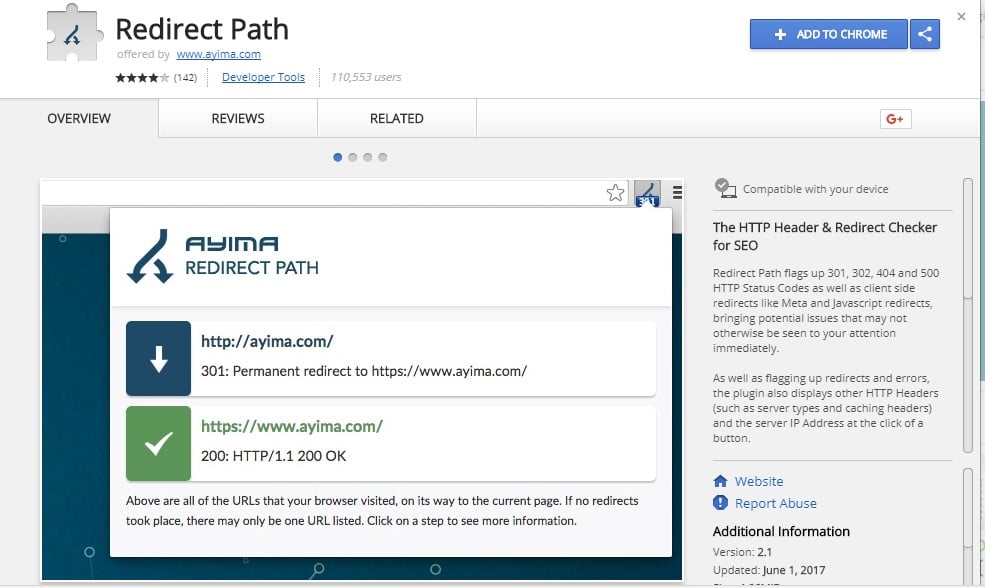
Цепочки редиректов
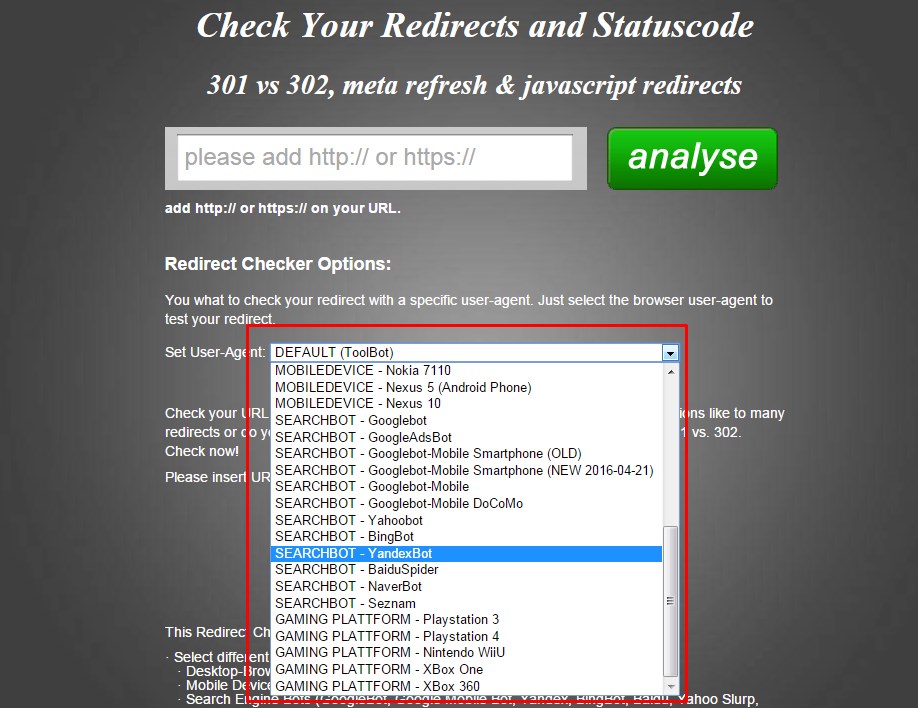
Часто бывают случаи, когда с одного адреса на другой ведут несколько последовательных редиректов вместо одного. то называется цепочкой редиректов. Не исправление таких цепочек приводит к потере краулингового бюджета, а в случае, если цепочка состоит из 5 и более редиректов, роботы поисковых систем их просто игнорируют: перестают обходить новые адреса в редиректе, принимая его за циклический. Проверить цепочки редиректов можно в том числе сервисом bertal.ru.
Проверить цепочки редиректов можно в том числе сервисом bertal.ru.
Заключение
Старайтесь не убирать уже установленные 301-е редиректы на сайте как можно дольше, чтобы эффект от них для поисковых систем был максимальным. В случае, если на страницы, с которых настроены редиректы, ведут ссылки с авторитетных внешних ресурсов, перенаправления лучше вообще никогда не убирать. Настроив редиректы на сайте, не забудьте актуализировать внутренние ссылки для корректной передачи внутреннего веса страниц без потерь link juice.
что это такое – LoginCasino
Популярность любого интернет-ресурса, будь то гемблинг-проекта, или собственного блога, в поисковике уменьшится, если ссылки на сайт будут разными. Это связано с тем, что поисковая машина не воспринимает их и ведет на различные веб-порталы. Таким образом, ссылочная ведомость разделяется между различными доменами. Как с этим связан 301 редирект – далее подробно в материале от команды Login Casino.
Интересно
.htaccess — это конфигурационный файл web -сервера Apache, который дает возможность управлять работой web-сервера и настройками ресурса, используя различные параметры (директивы) без изменения базового конфигурационного файла web-сервера.
Редирект – перенаправление пользователя с одной веб-страницы на другую, то есть с одной URL на другую. Имеется в виду как переход на страницы того же ресурса, так и на страницы другого портала. Часто требуется настроить редирект с www на без www. Примером в реальной жизни можно назвать переадресацию звонков, когда абонент не доступен или заблокирован, а звонок будет поставлен на другой номер.
Редиректы – незаменимая составляющая при изменении структуры сайта и его адресных страниц. Перенаправления актуальны для перехода пользователя на конечную версию веб-страницы с рабочим адресом. Пользователь не замечает разницы в изменениях, например, когда изменился редирект с http на https, поскольку браузер автоматически перебрасывает его на другой адрес. Браузерные приложения определяют разновидность редиректа по коду состояния HTTP.
Браузерные приложения определяют разновидность редиректа по коду состояния HTTP.
Читайте также:Какой налог на выигрыш в казино и везде ли его нужно платить?
Редирект 302 и его разновидности
Можно отметить наиболее ключевые виды редиректов, а именно:
301 Moved Permanently
Редирект постоянного действия, который обозначает, что старый адрес ресурса устарел, а контент перемещен на новое место. Отправляет на новый документ практически всю ссылочную массу и соединяет приобретенные внутренние метрики.
302 Found
302 код представлен временным перенаправлением, который не объединяет накопленные внутренние метрики. Статус ответа сервера будет зависеть от версии HTTP:
- HTTP 1.0 – данная публикация временно перешла на другой адрес (Moved Temporarily)
- HTTP 1.1 – документ не обнаружено (изменения ответа на Found).
307 Temporary Redirect
Предназначен только для отдельных решений, например кратковременного перехода контента во время техобслуживания. Для поисковых систем такой метод считается таким же, как и 302 редирект.
Для поисковых систем такой метод считается таким же, как и 302 редирект.
Какие бывают еще виды, кроме редирект 302? Кроме вышеперечисленных вариаций автоматического перехода существуют еще четыре:
- 300. Есть ряд локаций, куда можно направить пользователя, учитывая характеристики его браузера.
- 303. Нужный документ обнаружен, но отразить его можно с помощью GET.
- 304. Сайт остался без изменений после просмотра. Браузер открывает интернет-страницу прямо из кэша.
- 305. Информирует о переадресации на прокси-сервер, а дальше на определенный запрос поисковика.
Ключевые редирект-плюсы:
- Отсутствие конкуренции в контекстной выдаче, которая связана с применением одинакового домена несколькими вебмастерами.
- Заполнение контекстной выдачи несколькими объявлениями, которые направляют на одинаковый домен.
- Возможность гибко выполнить наладку правил перенаправления в админке.
- Поддержка многосайтовости, возможность настройки правил для каждого портала в системе.

Главные редирект-минусы:
- Наиболее существенный недостаток: возможность применения редиректа в контекстной рекламе предлагает только «Яндекс». В Google такая функция отсутствует.
- Возможна некорректная работа правил редиректа, если формат URL отличается от стандартных, например, при отсутствии слэша в конце ссылки.
- Низкая степень CTR рекламных объявлений при выборе неудачного и неудобного для пользователя домена.
- Модуль работает в обход htaccess, то есть до проведения редиректа сервис успеет подключиться к базе данных и служебных библиотек.
Интересные факты: |
301 редирект: какие задачи выполняет, в чем отличие от 302, как реализовать редирект js
Код 301 эффективный, простой в реализации для перенаправления веб-ресурса. Это удобное решение, позволяющее сохранить рейтинг конкретной страницы портала. Основные причины, по которым выбирают 301 редирект:
Основные причины, по которым выбирают 301 редирект:
- сохранение «приобретенных сигналов пользователей» контента;
- перемещения веб-площадок;
- удаление повторных страниц;
- передача ссылочной массы новому адресу;
- соединение (с www и без, HTTP и HTTPS)
- перенаправление трафика с других URL на нужный адрес;
- чтобы не потерять клиентов во время ребрендинга и изменения домена.
Редирект нужен при переезде всего ресурса или отдельных его страниц с целью сохранения результатов: авторитета имени домена и ранжирования в поисковой системе. Главная задача – применить перенаправление по назначению.
В зависимости от движка переадресация может выполняться различными методами: .htaccess httpd.conf для Apache. Способ достаточно распространенный благодаря своей простоте, ведь нужно только создать файл с названием .htaccess в папке флеш или отредактировать тот, который был сформирован двигателем.
Читайте также:Бонусхантинг в игорном бизнесе: тренды 2020
Также можно перенаправлять пользователя с одной веб-страницы на другую, используя JS переадресацию через JavaScript. Например, при автоматическом перенаправлении клиента нужно использовать редирекст JS на другую страницу, используя соответствующий код. Еще перенаправление на другую страницу через JavaScript можно сделать на основе действий посетителя и в зависимости от условий (браузера, размера экрана, времени суток и т.д.)
Например, при автоматическом перенаправлении клиента нужно использовать редирекст JS на другую страницу, используя соответствующий код. Еще перенаправление на другую страницу через JavaScript можно сделать на основе действий посетителя и в зависимости от условий (браузера, размера экрана, времени суток и т.д.)
302 и 301 редиректы имеют схожие черты, но для многих более удобным вариантом считается постоянная переадресация. Такие коды ответа HTTP по-разному читаются работами и иначе влияют на выдачу в поисковике. Редирект 301 – сигнал того, что поисковой системе нужно забыть о старом адресе и не заходить на него. А 302 код дает команду о продлении индексирования контента, установленного на ранее запрашиваемой веб-странице.
Если применить 301 перенаправление, то публикация не появится в поисковой выдаче, а при 302 редиректе в индексе будут находиться обе страницы. Временный переход рекомендован только в ряде случаев, а именно:
- когда на запрашиваемой странице присутствуют ссылки для дальнейшей индексации;
- когда индексирование нового ресурса не является критическим.

Интересные факты: |
Читайте также: Перспективен ли игорный бизнес в Беларуси: как открыть казино?
Редирект: правила работы, советы экспертов
Общие правила работы с редирект выглядят так:
- Все виды редирект наделены определенной степенью риска для SEO.
- Обычно 3xx редиректы удерживают PageRank, а 301 редирект более актуальный для настройки постоянного перехода.
- Тот редирект, который направляет клиента на страницу с такими же сохраненными компонентами, что и в прошлой странице (исключение – URL), является максимально полезным.
- Благодаря приобретению веб-портала для направления 1000 страниц на свою основную страницу рост трафика будет незаметным.
- Переход на HTTPS безопасный и удерживает PageRank, однако существуют и другие аспекты, влияющие на трафик, ранжирование сервиса.

Рекомендации по перенаправлению редиректов:
При настройке редиректа важно не допускать ошибок, которые прямым образом влияют на эффект их применения:
- Избегать редиректов, которые следуют по цепочке. Каждая последующая переадресация повышает нагрузку на сервер, уменьшая производительность редиректов.
- Традиционно браузеры запоминают перенаправления, поэтому рекомендуется делать проверку состояния кода через специализированный сервис.
- Полезным перенаправлением считается то, которое ведет на страницу, запрашиваемую ранее.
- Важно размещать правила редиректа от частных к общим, чтобы не возникло противоречий и отказов в работе.
- Переадресацию нельзя делать циклической, то есть, давать ссылки на саму себя.
Читайте также:Производитель игр Aristocrat: что предлагает разработчик софта для казино?
Читайте также:Реклама азартных игр в Интернете: как сделать легально?
next.
 config.js Параметры: перенаправления | Next.js
config.js Параметры: перенаправления | Next.jsПеренаправления позволяют перенаправить путь входящего запроса на другой путь назначения.
Чтобы использовать перенаправления, вы можете использовать ключ перенаправлений в next.config.js :
module.exports = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/о',
место назначения: '/',
постоянный: правда,
},
]
},
} перенаправляет — это асинхронная функция, которая ожидает, что будет возвращен массив, содержащий объекты с источник , назначение и постоянные свойства :
-
источник— шаблон пути входящего запроса. -
пункт назначения— это путь, по которому вы хотите выполнить маршрут. -
постояннаяистинаилиложь— еслиистинабудет использовать код состояния 308, который указывает клиентам/поисковым системам навсегда кэшировать перенаправление, еслиложьбудет использовать код состояния 307, который является временным и не является кэшировано.
Почему Next.js использует 307 и 308? Традиционно код 302 использовался для временного перенаправления, а код 301 — для постоянного перенаправления, но многие браузеры изменили метод запроса перенаправления на
GETнезависимо от исходного метода. Например, если браузер сделал запросPOST /v1/users, который вернул код состояния302с местоположением/v2/users, последующий запрос может бытьGET /v2/usersвместо ожидаемого 9.0005 POST /v2/users . Next.js использует коды состояния временного перенаправления 307 и постоянного перенаправления 308, чтобы явно сохранить используемый метод запроса.
-
basePath:falseилиundefined— если false,basePathне будет включен при сопоставлении, может использоваться только для внешних перенаправлений. -
локаль:falseилиundefined— следует ли не включать локаль при сопоставлении.
-
has— это массив объектов has со свойствамиtype,keyиvalue. -
пропавших без вестипредставляет собой массив отсутствующих объектов со свойствамитипа,keyиvalue.
Перенаправления проверяются перед файловой системой, которая включает страницы и файлы /public .
Перенаправления не применяются к маршрутизации на стороне клиента ( Link , router.push ), если промежуточное ПО не присутствует и не соответствует пути.
При применении перенаправления любые значения запроса, предоставленные в запросе, будут переданы в пункт назначения перенаправления. Например, см. следующую конфигурацию перенаправления:
{
источник: '/старый-блог/:путь*',
пункт назначения: '/блог/:путь*',
постоянный: ложный
} При запросе /old-blog/post-1?hello=world клиент будет перенаправлен на /blog/post-1?hello=world .
Допускаются совпадения путей, например, /old-blog/:slug будет соответствовать /old-blog/hello-world (без вложенных путей):
module.exports = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/old-blog/:slug',
назначение: '/news/:slug', // Соответствующие параметры могут использоваться в назначении
постоянный: правда,
},
]
},
} Сопоставление пути с подстановочным знаком
Чтобы найти путь с подстановочным знаком, вы можете использовать * после параметра, например /blog/:slug* будет соответствовать /blog/a/b/c/d/hello-world :
module.exports = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/блог/:слаг*',
назначение: '/news/:slug*', // Соответствующие параметры могут использоваться в назначении
постоянный: правда,
},
]
},
} Сопоставление пути регулярного выражения
Чтобы найти соответствие пути регулярного выражения, вы можете заключить регулярное выражение в круглые скобки после параметра, например /post/:slug(\\d{1,}) будет соответствовать /post/123 , но не /post/abc :
module.exports = { асинхронные перенаправления () { возвращаться [ { источник: '/post/:slug(\\d{1,})', назначение: '/news/:slug', // Соответствующие параметры могут использоваться в назначении постоянный: ложный, }, ] }, }
Следующие символы (, ) , {, } , : , * , + 9000 6, ? используются для сопоставления путей регулярных выражений, поэтому при использовании в источник как неспециальные значения их необходимо экранировать, добавив перед ними \:
module.exports = {
асинхронные перенаправления () {
возвращаться [
{
// это будет соответствовать запрашиваемому `/english(default)/something`
источник: '/english\\(по умолчанию\\)/:slug',
пункт назначения: '/en-us/:slug',
постоянный: ложный,
},
]
},
} Для соответствия перенаправлению только в том случае, если значения заголовка, файла cookie или запроса также соответствуют полю has или не соответствуют отсутствует поле можно использовать. И
И исходный , и все имеют элементов, и все отсутствующих элементов не должны совпадать для применения перенаправления.
имеет
отсутствует элементы могут иметь следующие поля:-
type:String- должен быть либо заголовокcookie 90 006 ,хостилизапрос. -
ключ:Строка- ключ из выбранного типа для сопоставления. -
значение:Строкаилиundefined- значение для проверки, если не определено, любое значение будет соответствовать. Строка, подобная регулярному выражению, может использоваться для захвата определенной части значения, например. если значениеfirst-(?используется для.*) secondможно будет использовать в пункте назначения с:paramName.
модуль.экспорт = {
асинхронные перенаправления () {
возвращаться [
// если присутствует заголовок `x-redirect-me`,
// это перенаправление будет применено
{
источник: '/:путь((?!другая-страница$).*)',
имеет: [
{
тип: 'заголовок',
ключ: 'x-перенаправить меня',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
// если присутствует заголовок `x-dont-redirect`,
// это перенаправление НЕ будет применено
{
источник: '/:путь((?!другая-страница$).*)',
отсутствующий: [
{
тип: 'заголовок',
ключ: 'x-не-перенаправлять',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
// если источник, запрос и файл cookie совпадают,
// это перенаправление будет применено
{
источник: '/специфический/:путь*',
имеет: [
{
тип: 'запрос',
ключ: "страница",
// значение страницы не будет доступно в
// место назначения, так как значение предоставлено и не
// использовать именованную группу захвата, например.
домой)
значение: «дом»,
},
{
тип: 'куки',
ключ: «авторизованный»,
значение: «истина»,
},
],
постоянный: ложный,
пункт назначения: '/другой/:путь*',
},
// если заголовок `x-authorized` присутствует и
// содержит совпадающее значение, будет применено это перенаправление
{
источник: '/',
имеет: [
{
тип: 'заголовок',
ключ: «x-авторизованный»,
значение: '(?<авторизованный> да|истина)',
},
],
постоянный: ложный,
пункт назначения: '/home?authorized=:authorized',
},
// если хост `example.com`,
// это перенаправление будет применено
{
источник: '/:путь((?!другая-страница$).*)',
имеет: [
{
тип: «хост»,
значение: 'example.com',
},
],
постоянный: ложный,
пункт назначения: '/другая-страница',
},
]
},
} Перенаправления с поддержкой basePath
При использовании поддержки basePath с перенаправлениями каждый источник и пункт назначения автоматически имеют префикс basePath: false 900 06 на редирект:
module.exports= { базовый путь: '/ документы', асинхронные перенаправления () { возвращаться [ { источник: '/with-basePath', // автоматически становится /docs/with-basePath назначение: '/another', // автоматически становится /docs/another постоянный: ложный, }, { // не добавляет /docs, так как basePath: false установлен источник: '/без-basePath', пункт назначения: «https://example.com», базовый путь: ложь, постоянный: ложный, }, ] }, }
Перенаправления с поддержкой i18n
При использовании поддержки i18n с перенаправлениями каждый источник и пункт назначения автоматически получают префикс для обработки настроенных локалей , если вы не добавите локаль : false 9 0006 для редиректа. Если используется языковой стандарт с префиксом языкового стандарта, чтобы они сопоставлялись правильно.: false , вы должны добавить к исходному коду префикс и пункт назначения 
модуль.экспорт = {
i18n: {
локали: ['en', 'fr', 'de'],
язык по умолчанию: 'en',
},
асинхронные перенаправления () {
возвращаться [
{
source: '/with-locale', // автоматически обрабатывает все локали
назначение: '/another', // автоматически передает локаль на
постоянный: ложный,
},
{
// не обрабатывает локали автоматически, поскольку установлено значение locale: false
источник: '/nl/with-locale-manual',
пункт назначения: '/nl/другой',
локаль: ложь,
постоянный: ложный,
},
{
// это соответствует '/', так как `en` является языком по умолчанию
источник: '/ru',
пункт назначения: '/en/other',
локаль: ложь,
постоянный: ложный,
},
// можно сопоставить все локали, даже если установлена локаль: false
{
источник: '/:локаль/страница',
пункт назначения: '/en/newpage',
постоянный: ложный,
локаль: ложь,
}
{
// это преобразуется в /(en|fr|de)/(. *), поэтому не будет соответствовать верхнему уровню
// Маршруты `/` или `/fr`, такие как /:path*,
источник: '/(.*)',
пункт назначения: '/другой',
постоянный: ложный,
},
]
},
}
*), поэтому не будет соответствовать верхнему уровню
// Маршруты `/` или `/fr`, такие как /:path*,
источник: '/(.*)',
пункт назначения: '/другой',
постоянный: ложный,
},
]
},
} В некоторых редких случаях вам может потребоваться назначить пользовательский код состояния для более старых HTTP-клиентов для правильного перенаправления. В этих случаях можно использовать свойство statusCode вместо постоянного свойства , но не оба одновременно. Чтобы обеспечить совместимость с IE11, для кода состояния 308 автоматически добавляется заголовок Refresh .
- Внутри маршрутов API вы можете использовать
res.redirect(). - Внутри
getStaticPropsиgetServerSideProps, вы можете перенаправлять определенные страницы во время запроса.
| Версия | Изменения |
|---|---|
v13. | отсутствует 90 006 добавил. |
v10.2.0 | добавлено . |
v9.5.0 | добавлено редиректов . |
Обратные звонки | NextAuth.js
Обратные вызовы — это асинхронные функции, которые можно использовать для управления тем, что происходит при выполнении действия.
Обратные вызовы чрезвычайно эффективны, особенно в сценариях, связанных с веб-токенами JSON, поскольку они позволяют реализовать элементы управления доступом без базы данных и интегрироваться с внешними базами данных или API.
Если вы хотите передавать такие данные, как токен доступа или идентификатор пользователя, в браузер при использовании веб-токенов JSON, вы можете сохранить данные в токене, когда jwt 9Вызывается обратный вызов 0006, затем передайте данные в браузер в обратном вызове сеанса .
Вы можете указать обработчик для любого из обратных вызовов ниже.
pages/api/auth/[...nextauth].js
...
обратные вызовы: {
асинхронный вход ({ пользователь, учетная запись, профиль, электронная почта, учетные данные }) {
return true
},
асинхронный redirect({url, baseUrl}) {
return baseUrl
},
async session({session, user, token}) {
return session
},
async jwt({ token, user, account, profile, isNewUser }) {
return token
}
...
}
В приведенной ниже документации показано, как реализовать каждый обратный вызов, их поведение по умолчанию и пример того, что ответ для каждого обратного вызова должен быть. Обратите внимание, что параметры конфигурации и поставщики проверки подлинности, которые вы используете, могут влиять на значения, передаваемые в обратные вызовы.
Используйте обратный вызов signIn() , чтобы контролировать, разрешен ли пользователю вход в систему.
pages/api/auth/[...nextauth].js
...
обратных вызовов: {
асинхронный вход в систему ({ пользователь, учетная запись, профиль, электронная почта, учетные данные}) {
const isAllowedToSignIn = true
if (isAllowedToSignIn ) {
return true
} else {
// Вернуть false для отображения сообщения об ошибке по умолчанию
return false
// Или вы можете вернуть URL для перенаправления на:
// вернуть '/unauthorized'
}
}
}
...
При использовании поставщика услуг электронной почты обратный вызов
signIn()запускается как тогда, когда пользователь делает запрос подтверждения (до того, как ему будет отправлено электронное письмо со ссылкой, которая позволит им войти), так и снова после , когда они активируют ссылку в знаке -в электронной почте.У учетных записей электронной почты нет профилей, как у учетных записей OAuth. При первом вызове во время входа по электронной почте объект
электронной почтыбудет включать свойствоVerificationRequest: true, чтобы указать, что он инициируется в потоке запроса на проверку. При вызове обратного вызова после того, как пользователь щелкнул ссылку для входа, это свойство будет отсутствовать.
При вызове обратного вызова после того, как пользователь щелкнул ссылку для входа, это свойство будет отсутствовать.Вы можете проверить свойство
VerificationRequest, чтобы избежать отправки электронных писем на адреса или домены из черного списка (или явно генерировать их только для адресов электронной почты в белом списке).
- При использовании поставщика учетных данных объект
пользователяявляется ответом, возвращаемым из обратного вызоваавторизациии профиля9Объект 0006 — это необработанное тело отправкиHTTP POST.
При использовании NextAuth.js с базой данных объект пользователя будет либо объектом пользователя из базы данных (включая идентификатор пользователя), если пользователь входил в систему ранее, либо более простым прототипом объекта пользователя (т. е. имя, электронная почта, изображение ) для пользователей, которые ранее не входили в систему.
При использовании NextAuth.js без базы данных пользовательский объект всегда будет прототипом пользовательского объекта с информацией, извлеченной из профиля.
Перенаправления, возвращаемые этим обратным вызовом, отменяют поток аутентификации. Перенаправлять только на страницы с ошибками, которые, например, сообщают пользователю, почему им не разрешен вход в систему.
Чтобы перенаправить на страницу после успешного входа, используйте параметр callbackUrl или обратный вызов перенаправления.
Обратный вызов перенаправления
Обратный вызов перенаправления вызывается каждый раз, когда пользователь перенаправляется на URL-адрес обратного вызова (например, при входе или выходе).
По умолчанию разрешены только URL-адреса с тем же URL-адресом, что и сайт, вы можете использовать обратный вызов перенаправления, чтобы настроить это поведение.
Обратный вызов перенаправления по умолчанию выглядит следующим образом:
pages/api/auth/[. ..nextauth].js
..nextauth].js
...
обратные вызовы: {
асинхронное перенаправление ({ url, baseUrl }) {
// Разрешает относительные URL-адреса обратного вызова
if (url.startsWith("/")) return `${baseUrl}${url}`
// Разрешает URL-адреса обратного вызова в том же источнике
else if (новый URL(url).origin === baseUrl) return url
return baseUrl
}
}
...
Обратный вызов перенаправления может быть вызван более одного раза в одном и том же потоке.
Обратный вызов JWT
Этот обратный вызов вызывается всякий раз, когда создается веб-токен JSON (т. in) или обновляется (т. е. всякий раз, когда клиент получает доступ к сеансу). Возвращаемое значение будет зашифровано и сохранено в файле cookie.
Запросы к /api/auth/signin , /api/auth/session и вызовы getSession() , getServerSession() , useSession() вызовут это функционировать, но только если вы используют сеанс JWT. Этот метод не вызывается при сохранении сеансов в базе данных.
Этот метод не вызывается при сохранении сеансов в базе данных.
- Как и в случае со сроком действия сохраняемого сеанса базы данных, срок действия токена продлевается всякий раз, когда сеанс активен.
- Аргументы пользователь , учетная запись , профиль и isNewUser передаются только при первом вызове этого обратного вызова в новом сеансе после входа пользователя. При последующих вызовах будет использоваться только токен
Содержание пользователь , учетная запись , профиль и isNewUser будут различаться в зависимости от поставщика и от того, используете ли вы базу данных. Вы можете сохранить такие данные, как идентификатор пользователя, токен доступа OAuth, в этом токене, см. пример ниже для access_token и user.id . Чтобы открыть его на стороне клиента, проверьте также обратный вызов session() .
pages/api/auth/[. ..nextauth].js
..nextauth].js
...
обратные вызовы: {
async jwt({ token, account, profile }) {
// Сохраняем OAuth access_token и/или идентификатор пользователя к токену сразу после входа
if (access) {
token.accessToken = account.access_token
token.id = profile.id
}
return token
}
}
...
Используйте ветвь if для проверки наличия параметров ( кроме токена ). Если они существуют, это означает, что обратный вызов вызывается в первый раз (т. е. пользователь входит в систему). Это хорошее место для сохранения дополнительных данных, таких как access_token в JWT. Последующие вызовы будут содержать только параметр токена .
Обратный вызов сеанса
Обратный вызов сеанса вызывается при каждой проверке сеанса. По умолчанию для повышения безопасности возвращается только подмножество токена . Если вы хотите сделать что-то доступным, которое вы добавили в токен (например, access_token и user. выше) с помощью обратного вызова  id
id jwt() , вы должны явно перенаправить его сюда, чтобы сделать его доступным для клиента.
напр. получить сеанс () , useSession() , /api/auth/session
- При использовании сеансов базы данных в качестве аргумента передается объект User (
user). - При использовании веб-токенов JSON для сеансов вместо них предоставляется полезная нагрузка JWT (токен
pages/api/auth/[...nextauth].js
...
обратные вызовы: {
асинхронный сеанс ({ сеанс, токен, пользователь }) {
// Отправляем свойства клиенту, как access_token и идентификатор пользователя от провайдера.
session.accessToken = token.accessToken
session.user.id = token.idreturn session
}
}
...
При использовании веб-токенов JSON обратный вызов jwt() вызывается перед session() обратный вызов, так что все, что вы добавляете в
Веб-токен JSON будет немедленно доступен в обратном вызове сеанса, например, access_token или id от провайдера.






 exports = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/post/:slug(\\d{1,})',
назначение: '/news/:slug', // Соответствующие параметры могут использоваться в назначении
постоянный: ложный,
},
]
},
}
exports = {
асинхронные перенаправления () {
возвращаться [
{
источник: '/post/:slug(\\d{1,})',
назначение: '/news/:slug', // Соответствующие параметры могут использоваться в назначении
постоянный: ложный,
},
]
},
} 

 exports= {
базовый путь: '/ документы',
асинхронные перенаправления () {
возвращаться [
{
источник: '/with-basePath', // автоматически становится /docs/with-basePath
назначение: '/another', // автоматически становится /docs/another
постоянный: ложный,
},
{
// не добавляет /docs, так как basePath: false установлен
источник: '/без-basePath',
пункт назначения: «https://example.com»,
базовый путь: ложь,
постоянный: ложный,
},
]
},
}
exports= {
базовый путь: '/ документы',
асинхронные перенаправления () {
возвращаться [
{
источник: '/with-basePath', // автоматически становится /docs/with-basePath
назначение: '/another', // автоматически становится /docs/another
постоянный: ложный,
},
{
// не добавляет /docs, так как basePath: false установлен
источник: '/без-basePath',
пункт назначения: «https://example.com»,
базовый путь: ложь,
постоянный: ложный,
},
]
},
}  *), поэтому не будет соответствовать верхнему уровню
// Маршруты `/` или `/fr`, такие как /:path*,
источник: '/(.*)',
пункт назначения: '/другой',
постоянный: ложный,
},
]
},
}
*), поэтому не будет соответствовать верхнему уровню
// Маршруты `/` или `/fr`, такие как /:path*,
источник: '/(.*)',
пункт назначения: '/другой',
постоянный: ложный,
},
]
},
}  3.0
3.0 
 При вызове обратного вызова после того, как пользователь щелкнул ссылку для входа, это свойство будет отсутствовать.
При вызове обратного вызова после того, как пользователь щелкнул ссылку для входа, это свойство будет отсутствовать.